Cómo crear fácilmente el menú de navegación de una página de Elementor
Publicado: 2021-11-05Es esencial tener una navegación sólida a su sitio web. No importa si su sitio web tiene varias páginas o tiene una sola página, debe garantizar una navegación adecuada en el sitio.
En Elementor puede crear fácilmente un menú de navegación de varias páginas. Pero, ¿qué sucede si tiene un sitio web de una sola página y necesita diseñar un menú?
En este blog, le mostraremos cómo crear un menú de navegación de una página de Elementor con facilidad.
Antes de sumergirnos en la guía, comprendamos el proceso de trabajo básico de un menú de navegación de una página.
Cómo funciona realmente el menú de navegación de una página

El menú de navegación de una página se refiere a un menú de navegación simple que se utiliza principalmente en un sitio web de una sola página. Sin embargo, también se denomina menú de desplazamiento de una sola página que puede mostrar en ambos sentidos, Horizontal y Vertical.
Con este tipo de menú, puede configurar de manera eficiente la navegación de su contenido de una sola página. De esa forma, sus usuarios pueden encontrar fácilmente la información requerida de su sitio web moviendo una sección a otra en lugar de redirigir a otra página.
Puede activar el menú de dos maneras:
1. Hacer clic : puede hacer clic en los elementos del menú para mostrar el contenido de una sección a otra.

2. Desplazamiento : puede utilizar la función de desplazamiento para navegar por el contenido de su sitio web.

Cómo agregar el menú de navegación de una página de Elementor
En la siguiente parte de nuestro blog, aprenderá cómo agregar un menú de navegación de una página a su sitio web impulsado por Elementor.
Requisitos previos :
Para usar el impresionante widget de navegación de una página, necesita lo siguiente:
- Elementor (Gratis)
- Complementos felices (gratis)
- Complementos felices Pro
Si eres nuevo en Elementor, consulta esta Guía paso a paso para principiantes.
Asegúrese de haber instalado y activado la versión gratuita y premium de Happy Addons de su sitio web.
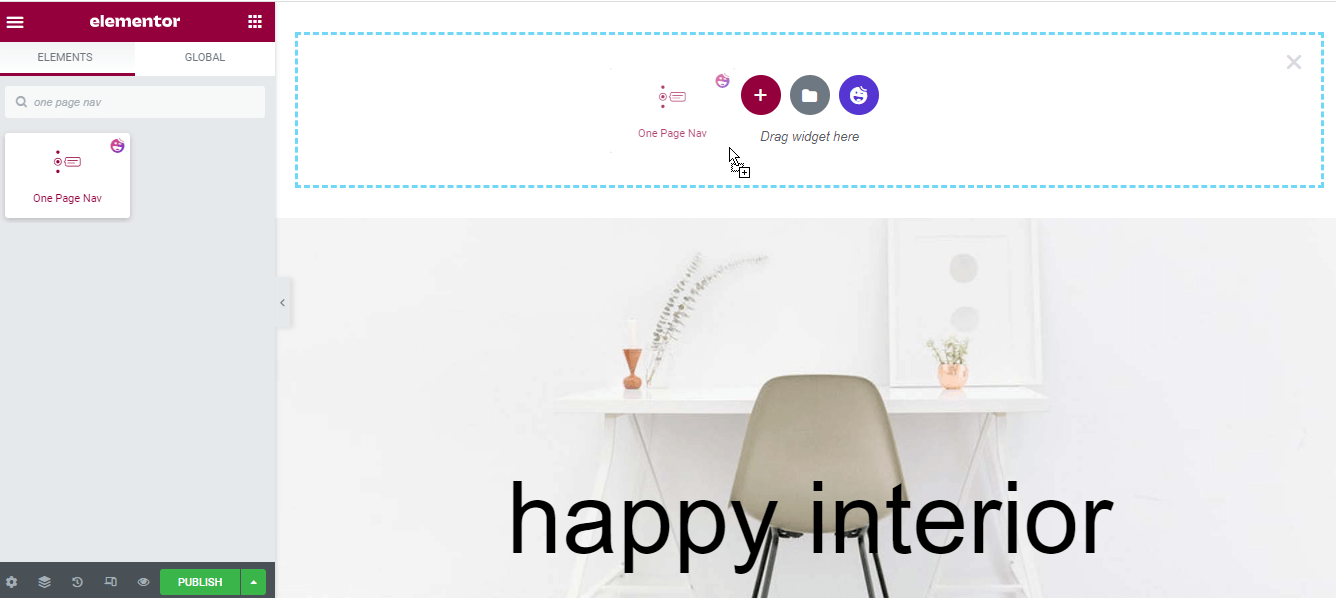
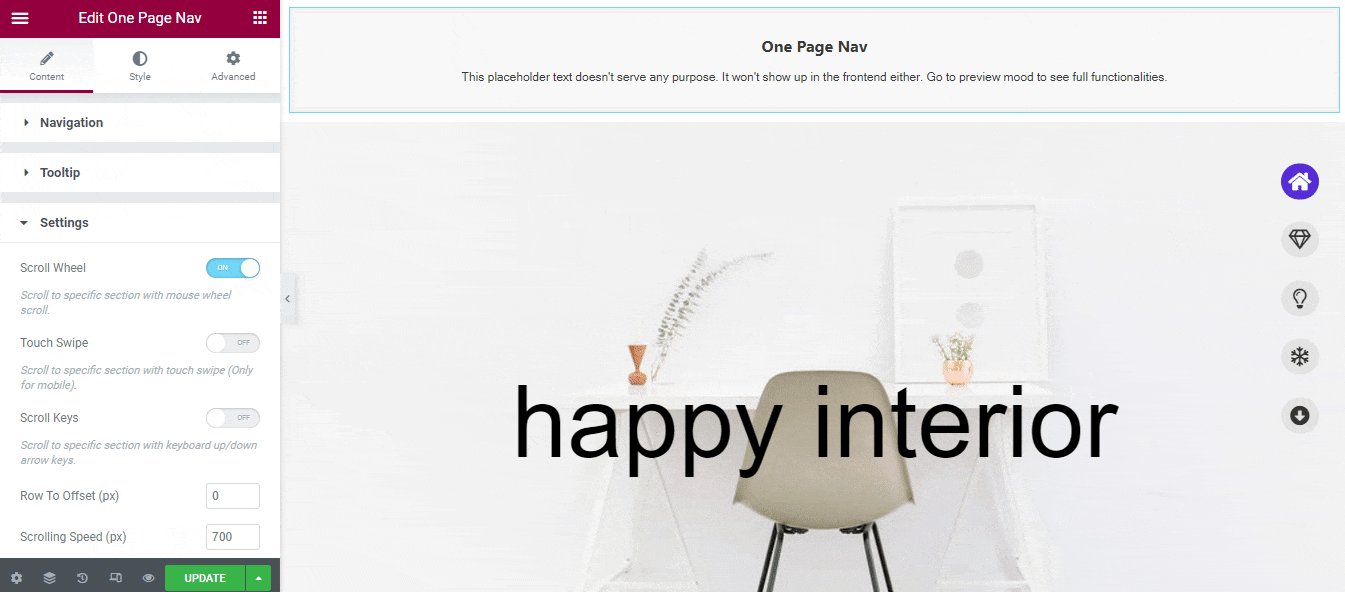
Paso 1: agregue el widget de navegación de una página
Primero debe agregar el widget de navegación de una página de Happy Addons. Puede encontrar el widget en la galería de widgets de Elementor del lado izquierdo. Simplemente arrastre y suelte el widget en el área seleccionada de la página de su sitio web.

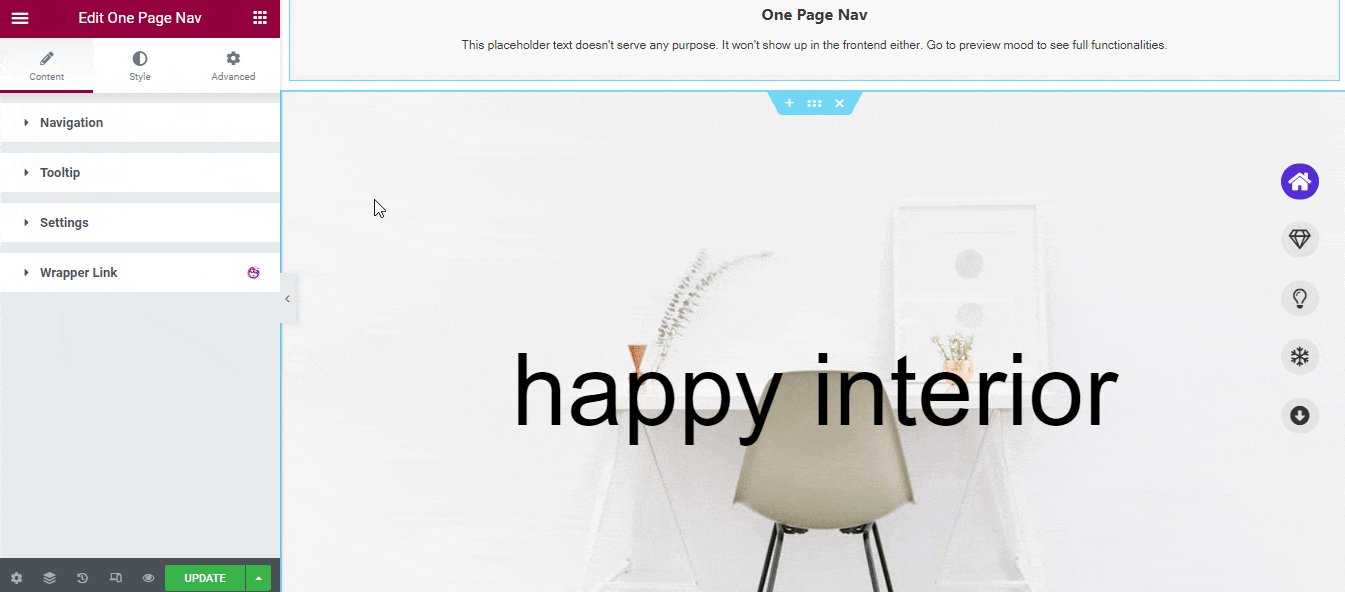
Paso 2: administrar el contenido de navegación
Después de agregar el widget, debe agregar y administrar el contenido del menú de navegación.
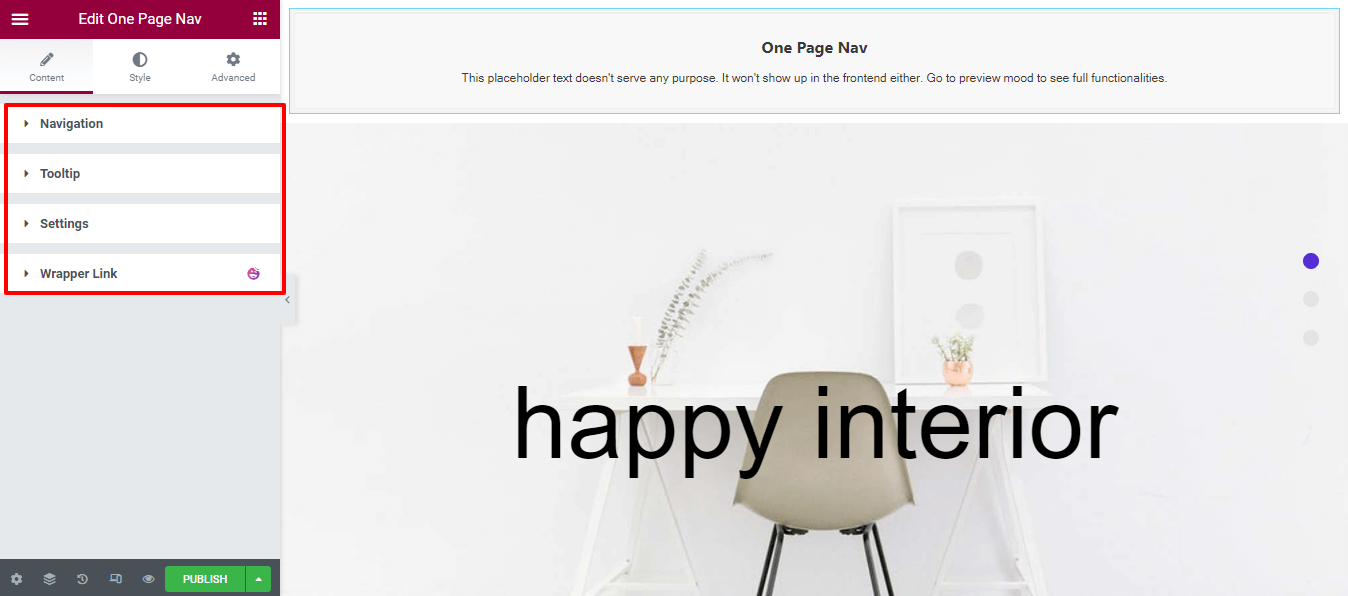
Contenido
La sección Contenido tiene tres configuraciones diferentes que puede usar para agregar elementos de menú y establecer otro contenido de menú necesario. Ellos son.
- Navegación
- Información sobre herramientas
- Ajustes

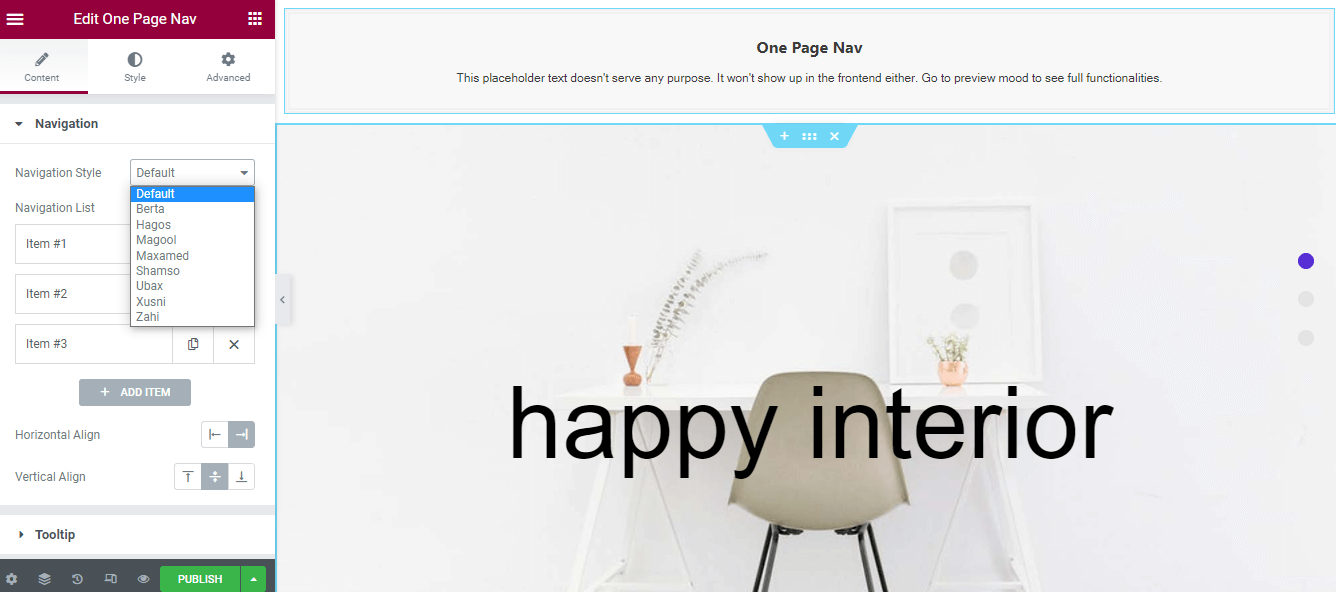
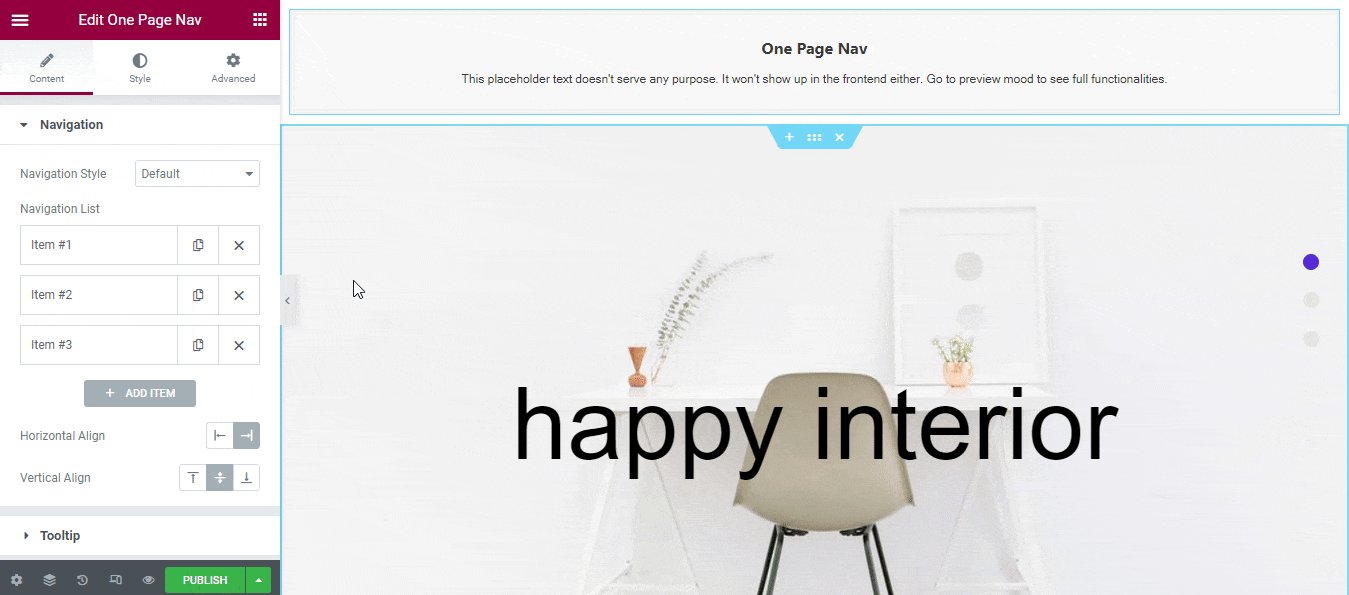
Definir estilo de navegación
En el área Contenido–>Navegación , puede seleccionar el estilo de navegación de las nueve listas diferentes y agregar elementos de la lista de navegación . Además, configure la alineación horizontal y la alineación vertical para la navegación.
Aquí está la lista de estilos de navegación para usted.
- Por defecto
- Berta
- hagos
- Magool
- Maxamed
- shamso
- Ubax
- Xusni
- Zahi

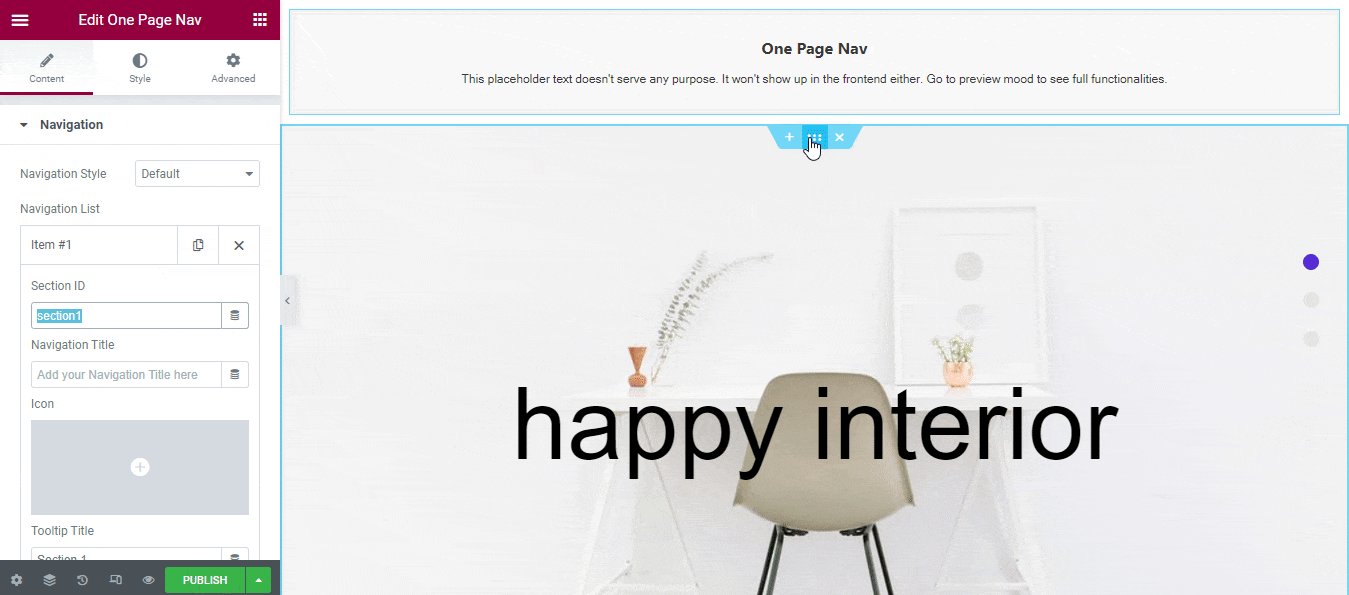
Configure su primer menú de navegación en la página
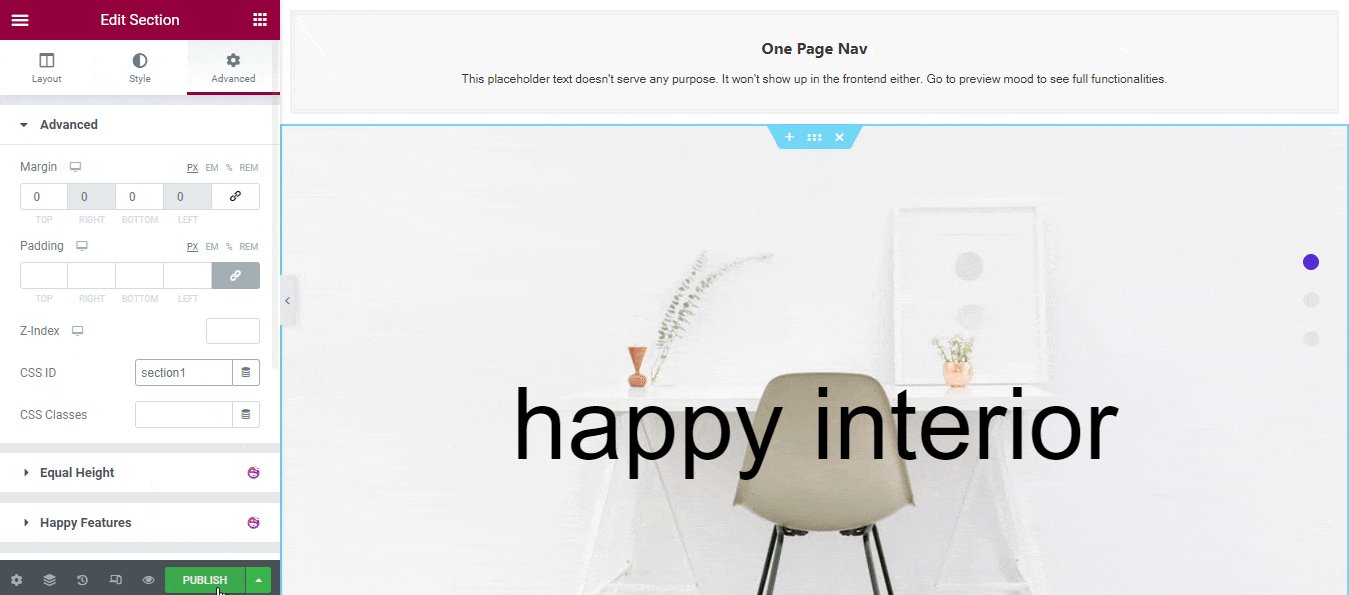
Para configurar el menú de navegación de una página, debe copiar Elementos–> Id. de sección y pegarlo en el área Avanzado–>Id. de CSS . Como es la configuración más importante, debe asegurarse de que el nombre de la ID de sección y la ID de CSS sean iguales.
Nota: También puede escribir diferentes nombres para configurar el menú de navegación.

Paso 3: personaliza el menú
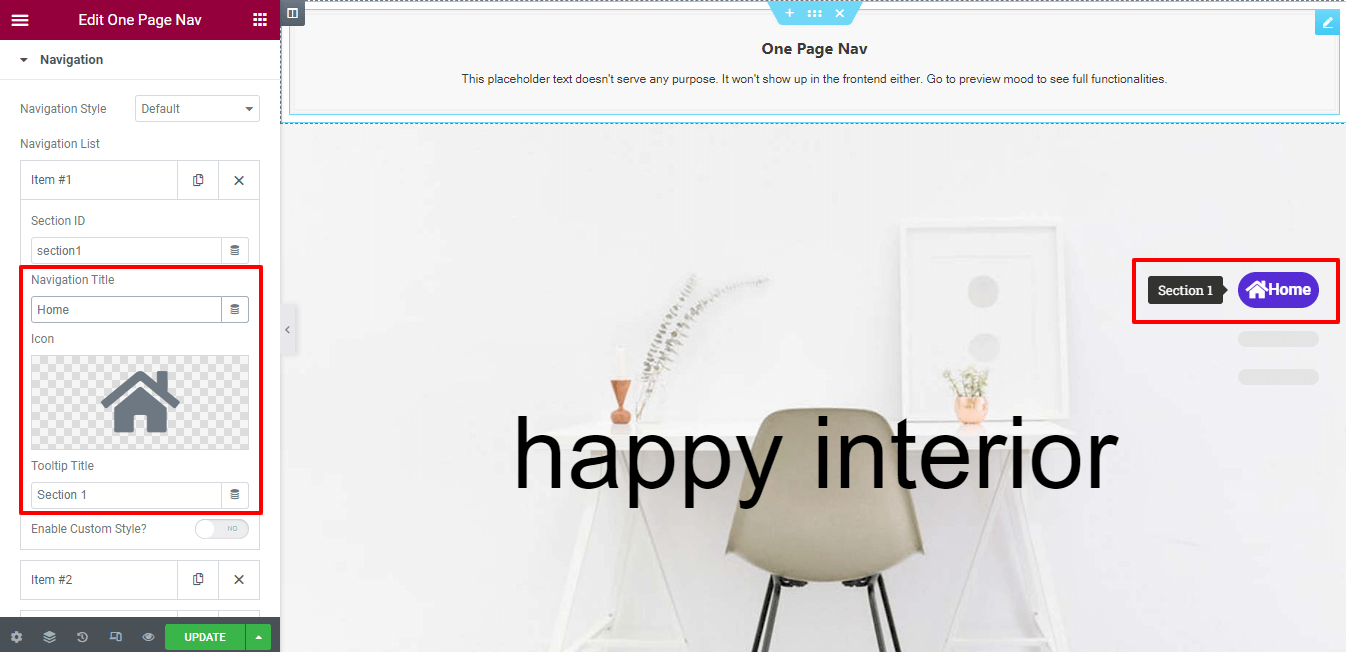
Establecer elemento de navegación
Puede establecer el icono de un elemento de navegación. Y capaz de escribir el título de navegación y el título de información sobre herramientas.

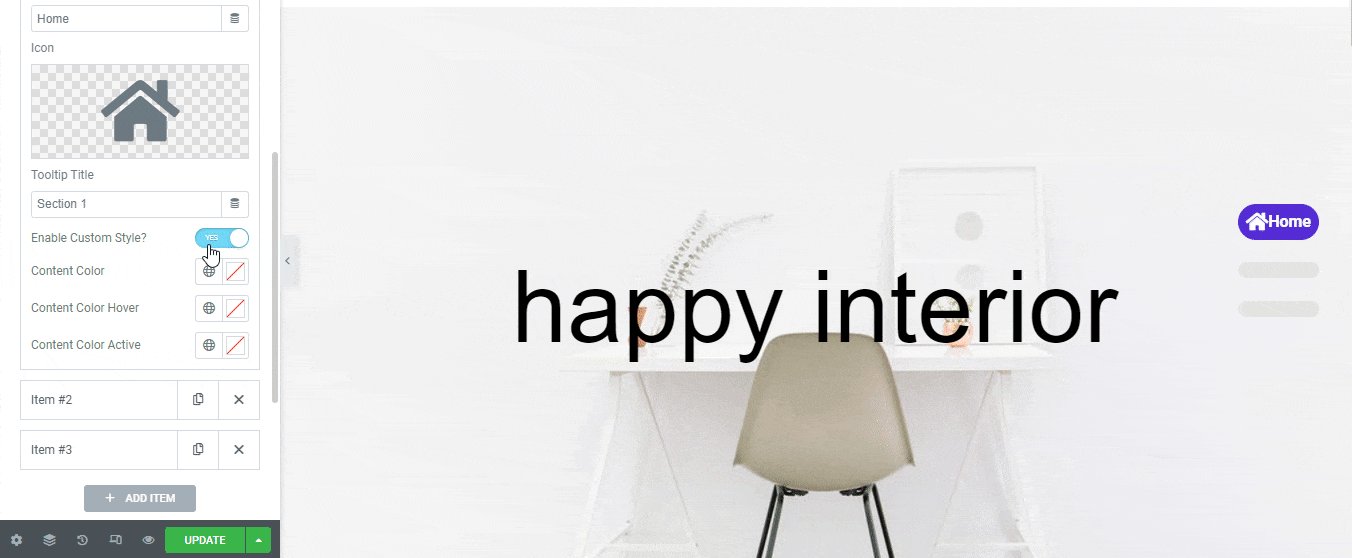
Habilitar estilo personalizado
De acuerdo con su propósito, puede agregar un estilo personalizado a su elemento de navegación individual. Abra un elemento primero y active Habilitar estilo personalizado .
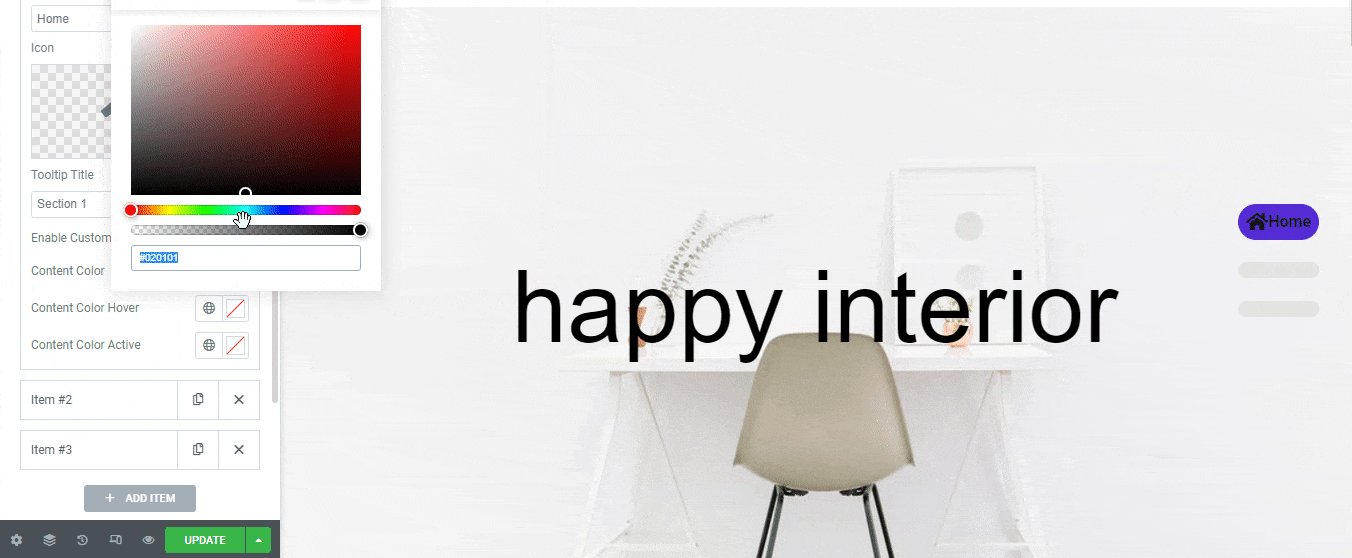
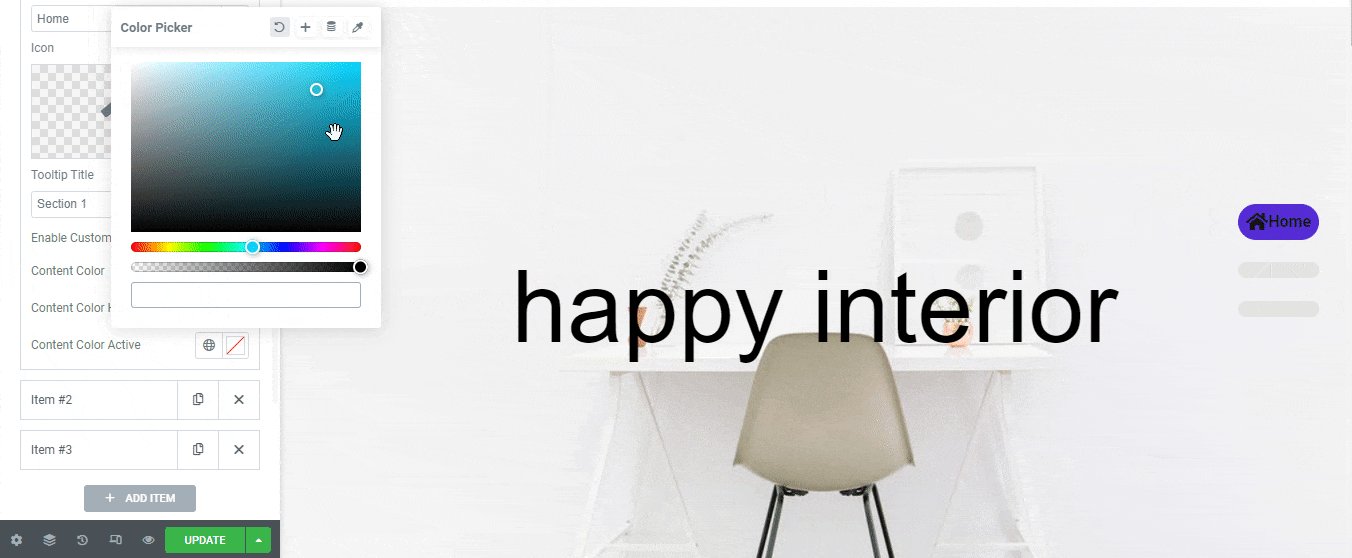
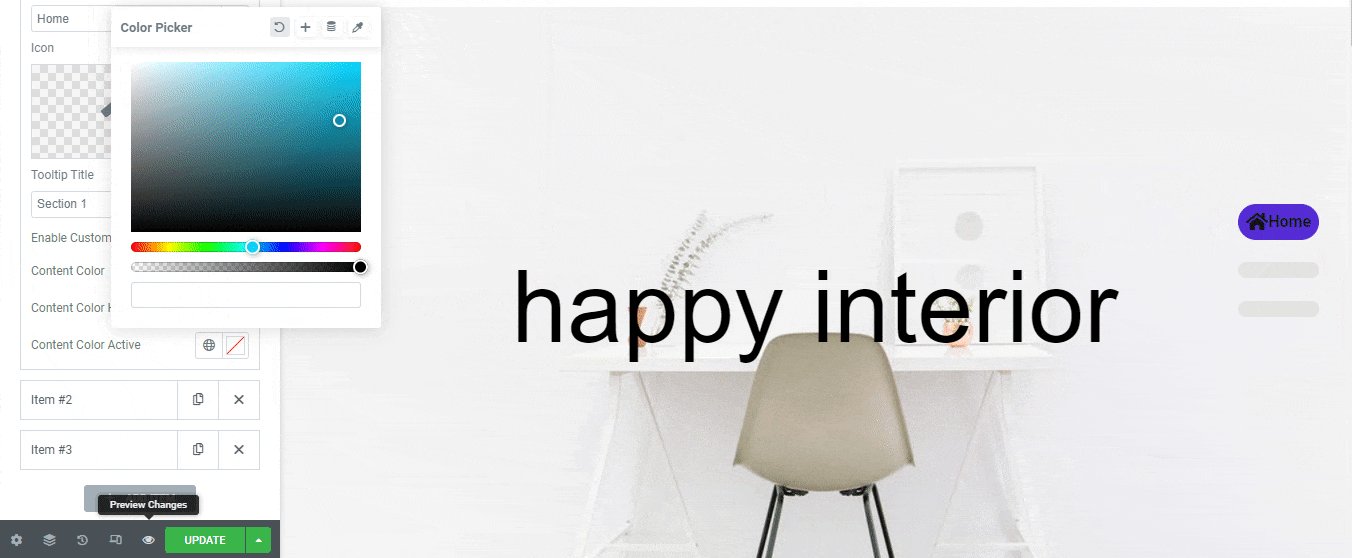
Ahora puede cambiar el Color de contenido, el Color de contenido Hover y el Color de contenido activo de un solo elemento. Siga la imagen a continuación para comprender la configuración.

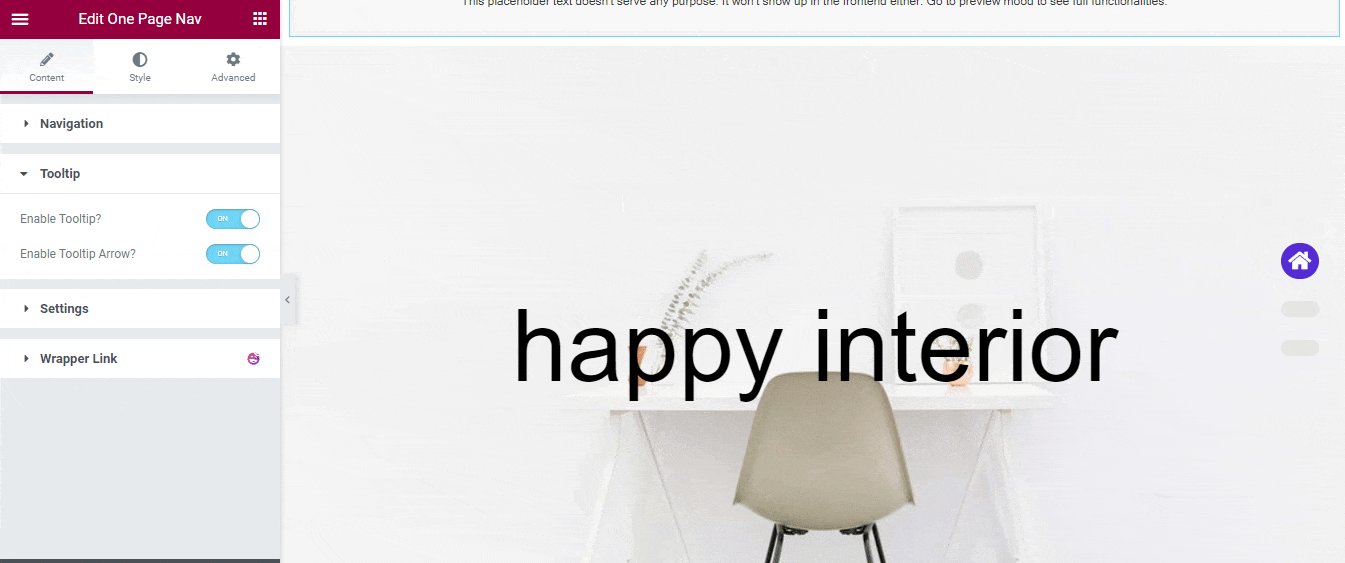
Información sobre herramientas
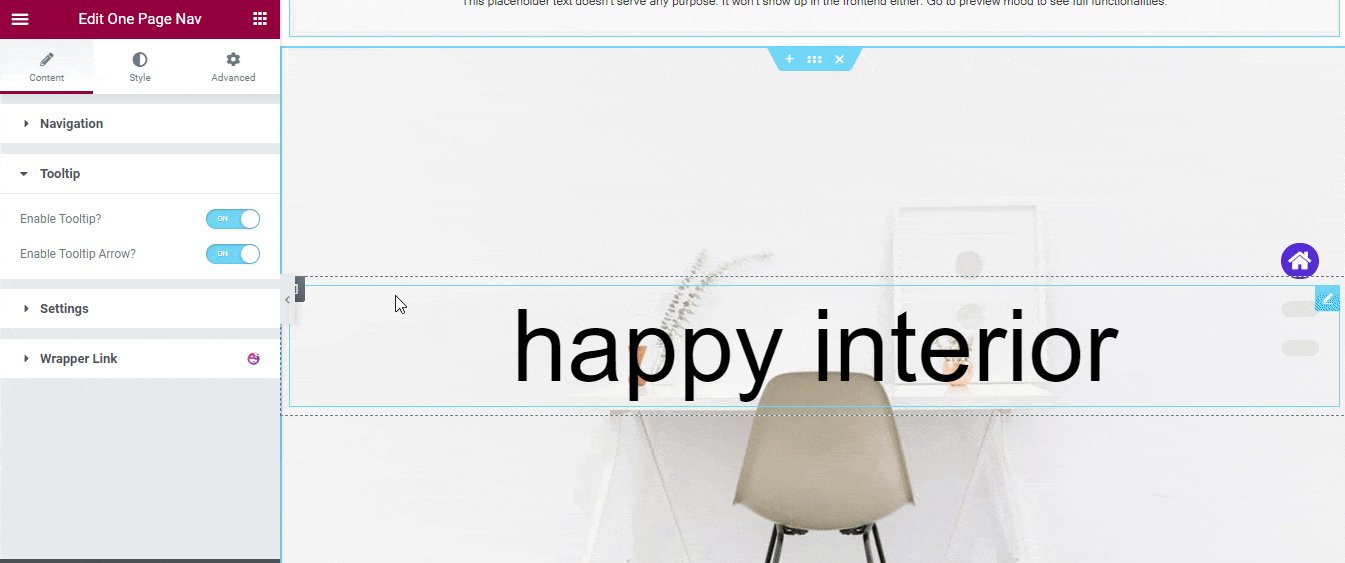
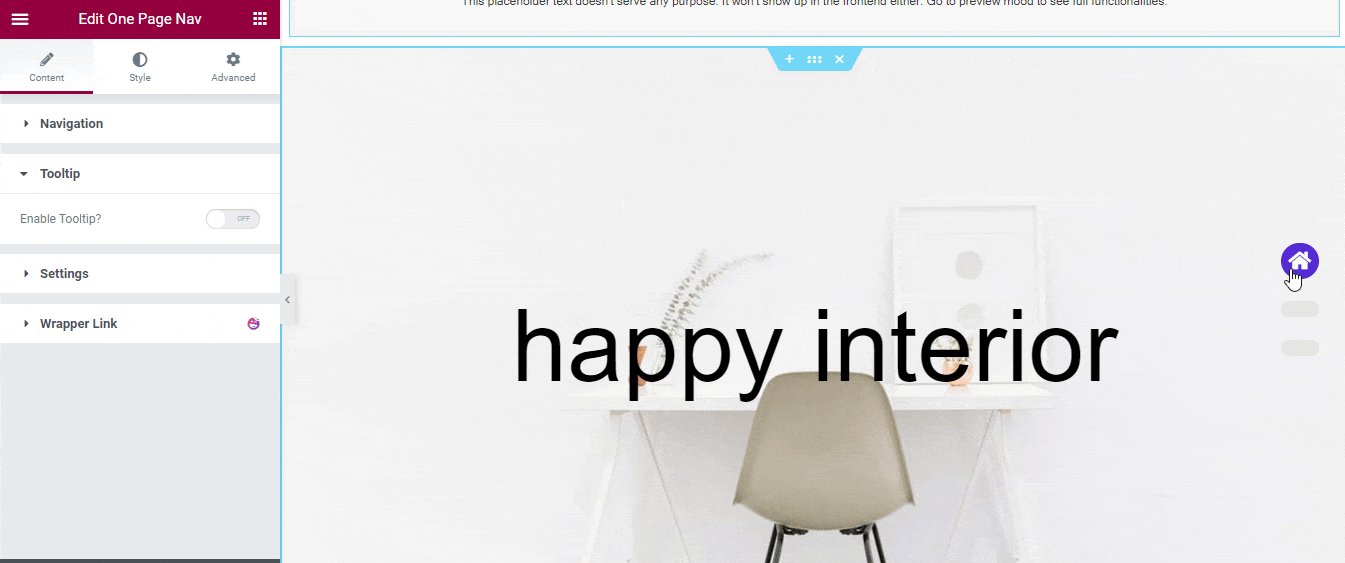
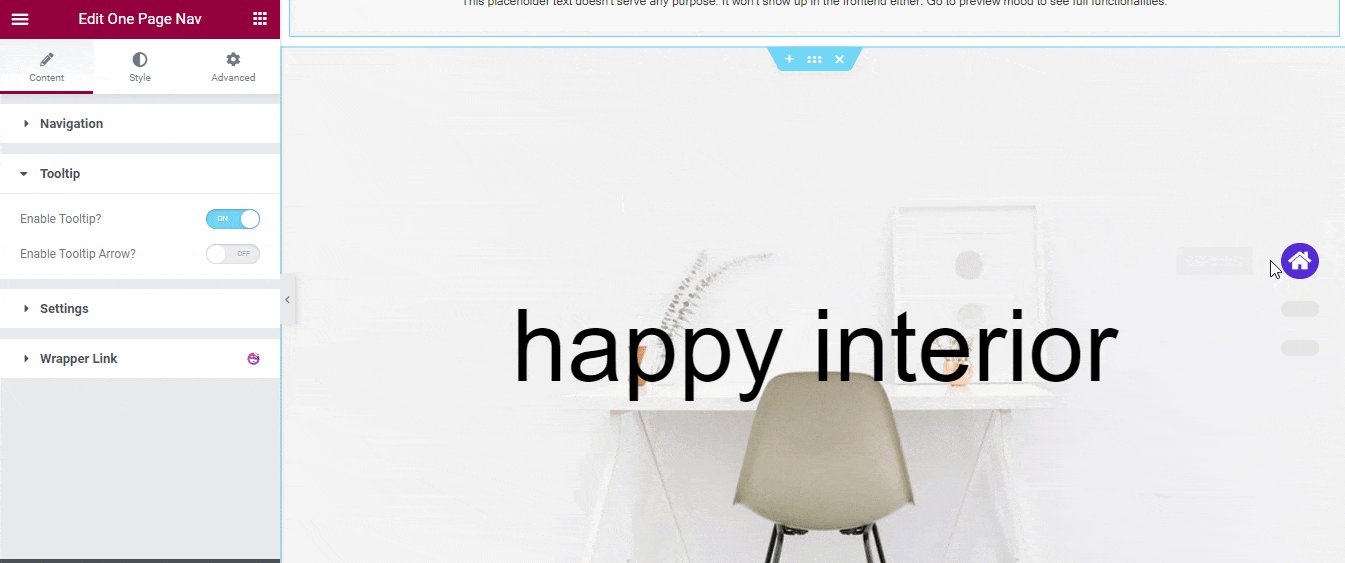
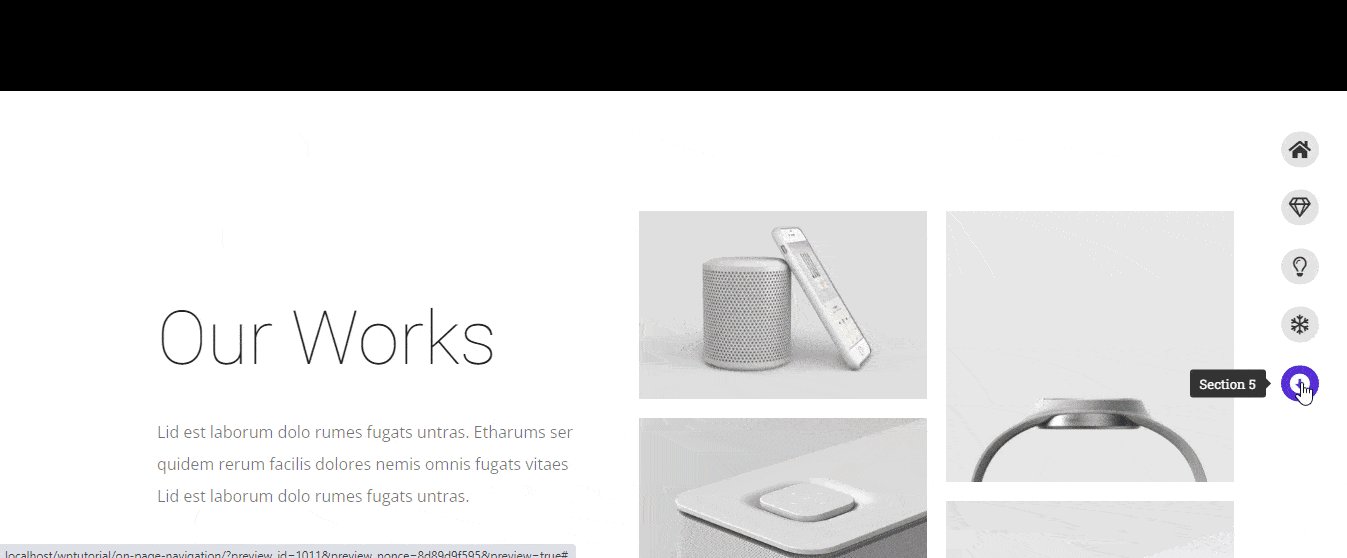
Puede habilitar la opción Información sobre herramientas para mostrar un texto de su menú individual cada vez que pase el mouse sobre él. Visite el área Contenido–> Información sobre herramientas y habilite la configuración. También puede habilitar la flecha de información sobre herramientas si desea mostrarla. Siga la imagen de abajo para entender cómo funciona.

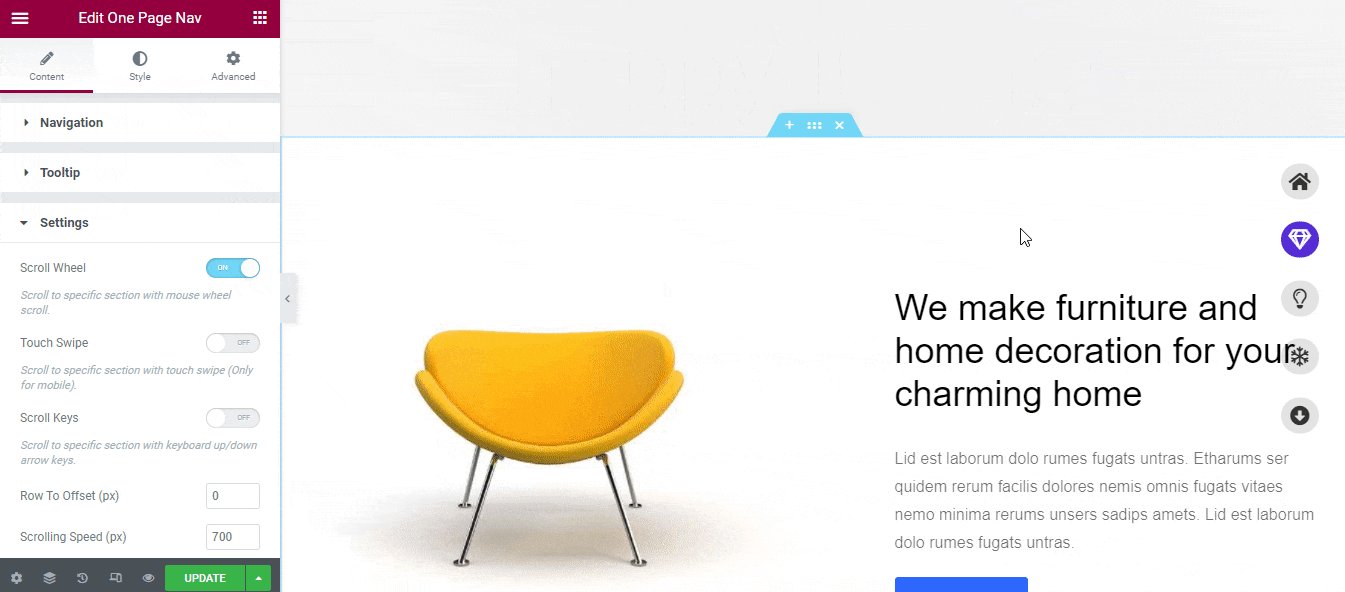
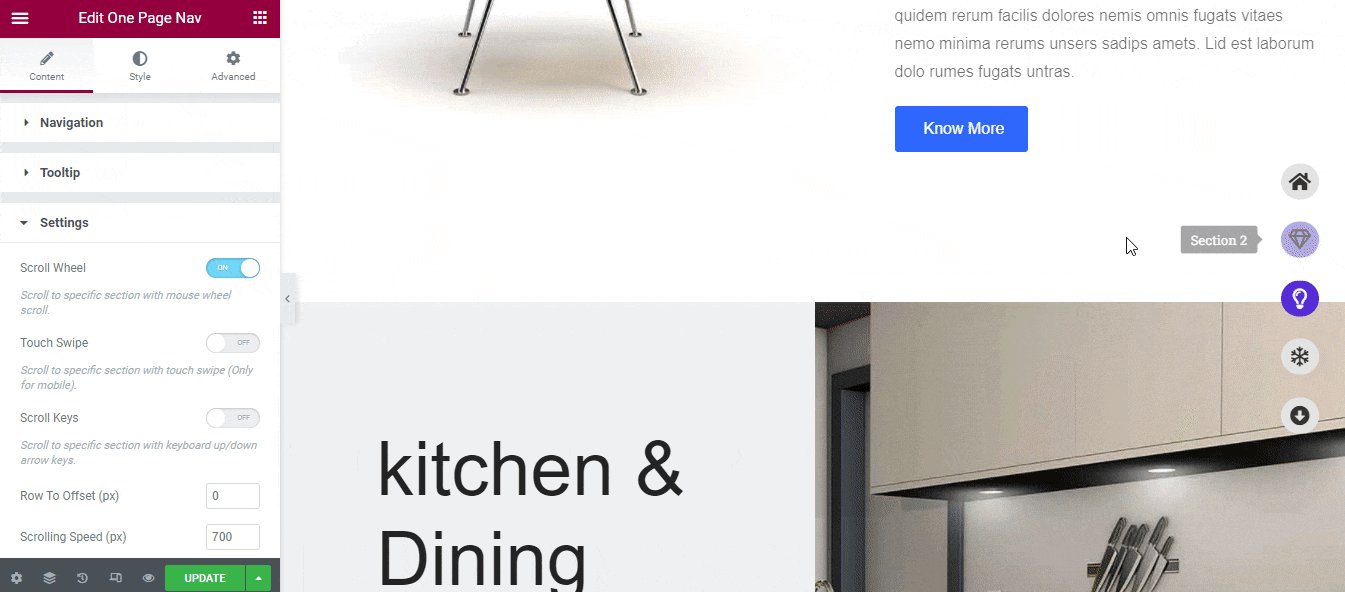
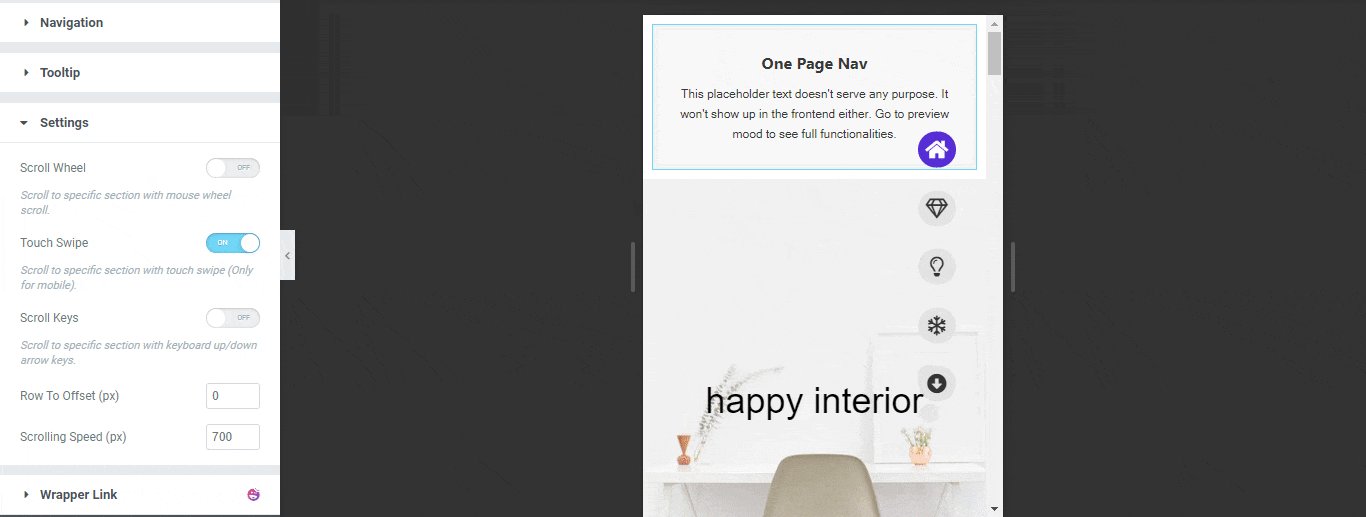
Configuración de contenido
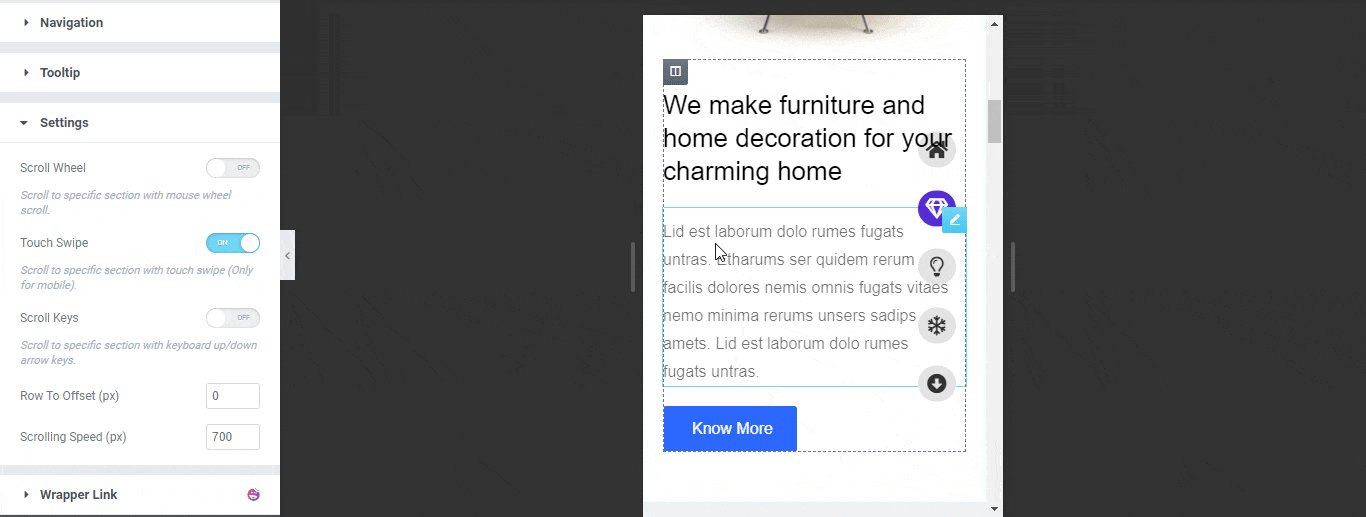
También puede mover una sección a otra sección usando el desplazamiento del mouse. Para hacer esto, debe ir a Contenido -> Configuración . Aquí encontrará la opción Rueda de desplazamiento. Simplemente habilite la configuración y ahora podrá mover un menú a otro.


También puede habilitar la opción Touch Swipe que solo funciona en dispositivos móviles . Con esta opción, puede pasar de una sección a otra desplazándose.

También puede habilitar la opción Teclas de desplazamiento y configurar Fila a compensación y Velocidad de desplazamiento en la opción de configuración.
Nota: Puede usar las teclas de flecha arriba/abajo del teclado para desplazarse a una sección específica.
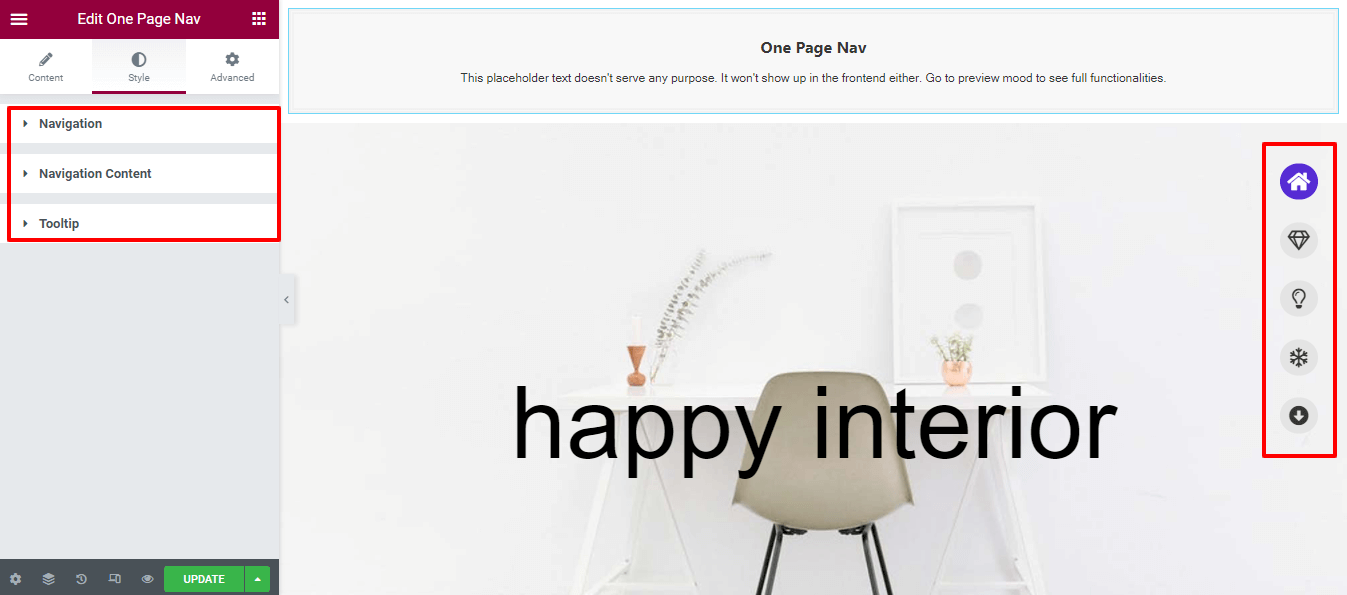
Paso 4: personaliza el diseño de tu menú
Si desea diseñar el menú de navegación a su manera, puede usar fácilmente las opciones de Estilo del widget. En el área Estilo, obtendrá tres opciones diferentes para rediseñar su menú.
- Navegación
- Contenido de navegación
- Información sobre herramientas

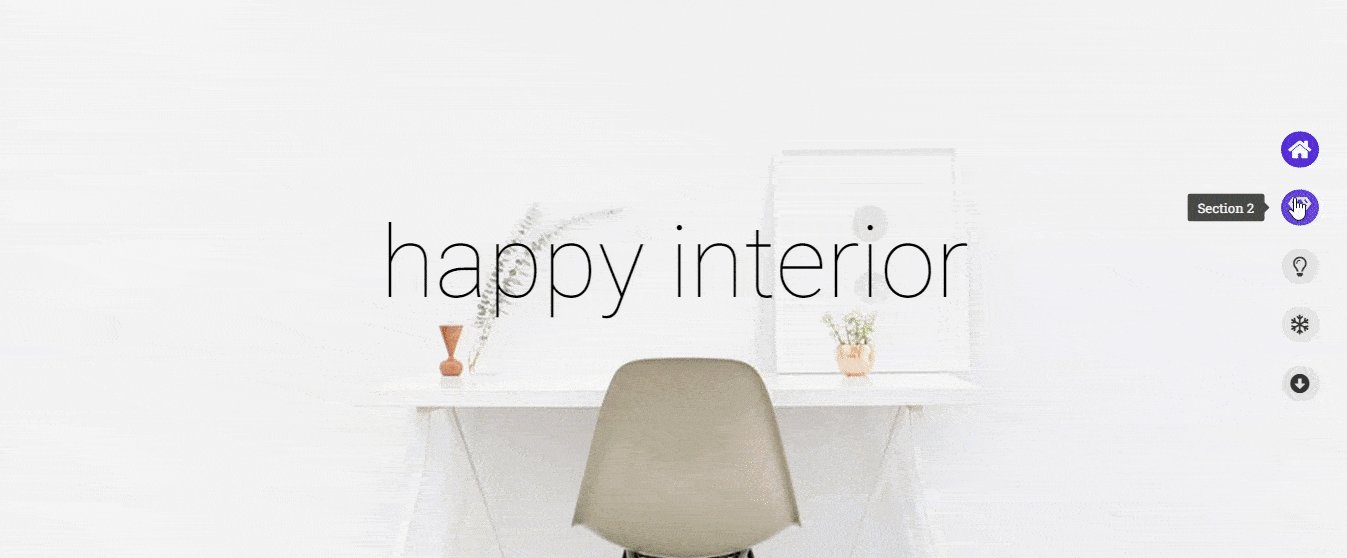
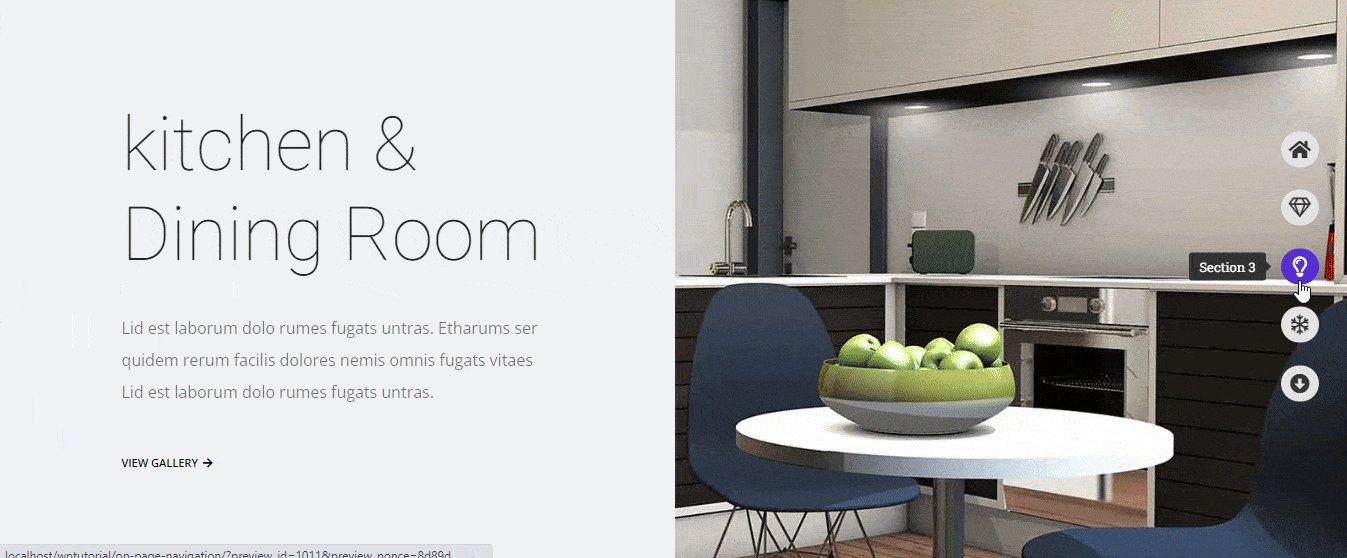
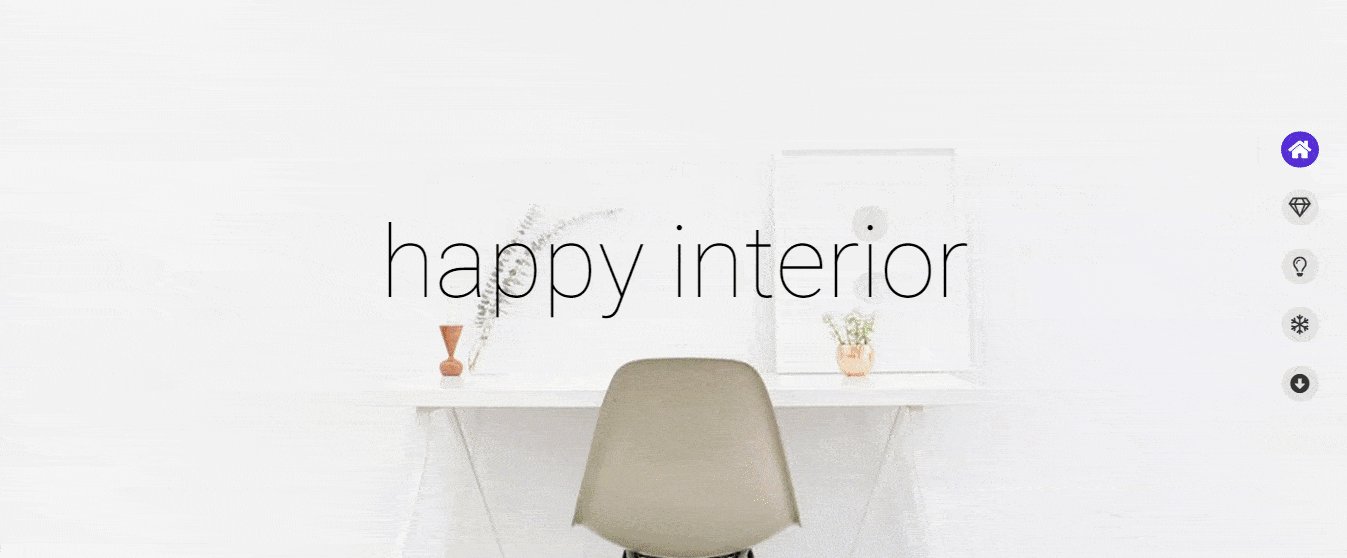
Vista previa final de One Page Navigation Mneu
Si sigue todos los pasos uno por uno, su menú de navegación de una página se parece a la imagen a continuación.

Lea la documentación completa para obtener un control sólido sobre todas las opciones de personalización.
O echa un vistazo al útil videotutorial del widget de navegación de una página de Happy Addons.
Cuándo debe incluir un menú de navegación de una página en su sitio web
A menudo ve sitios web que consisten en una sola página llamada página de inicio. El propietario de este sitio web puso todo el contenido requerido en esta única página. Sin embargo, el propósito de este sitio web de una sola página es que sus visitantes se centren en el contenido de su sitio web.
Pero si no establece un menú de navegación adecuado para esta página única como un sitio web normal de varias páginas, afectará su sitio y su experiencia de usuario. Porque sus usuarios se pierden en su sitio y tardan más en obtener su contenido.
Para resolver este tipo de problema, debe implementar un menú de navegación de una página. En última instancia, ayuda a sus usuarios a saltar entre las secciones del contenido de su sitio web.
Aquí hay algunas ideas de sitios web de una sola página para usted.
- Sitio web de la cartera
- Sitio web de la página de destino del producto
- Sitio web del proveedor de servicios digitales
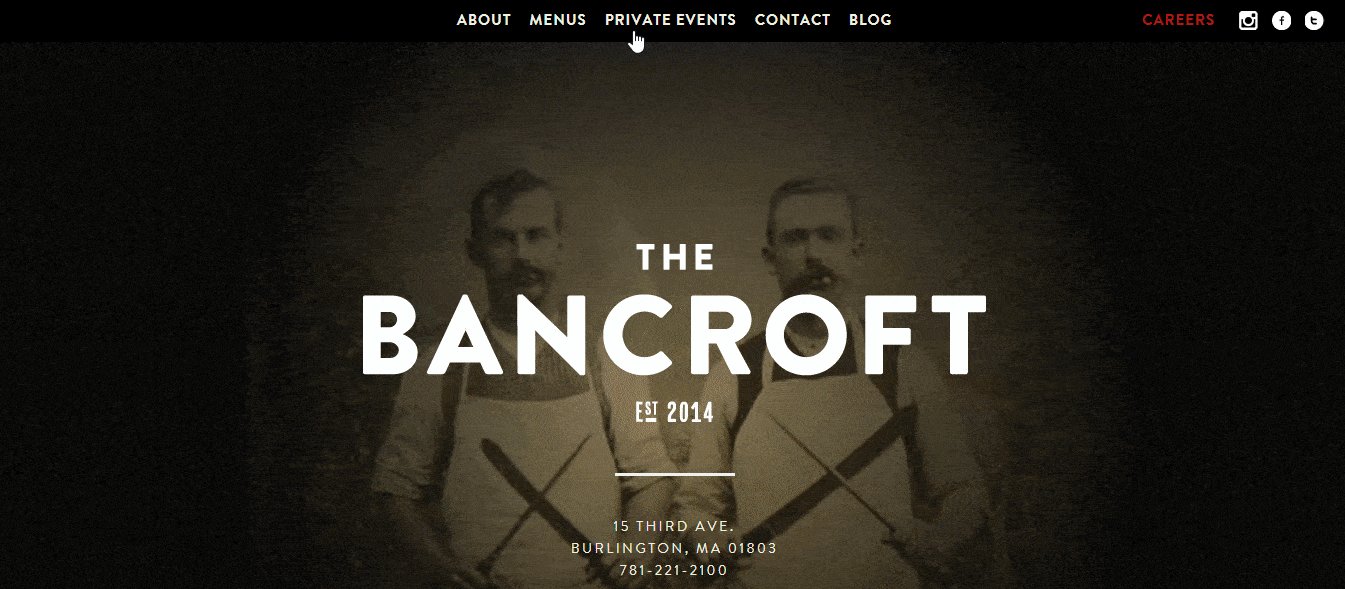
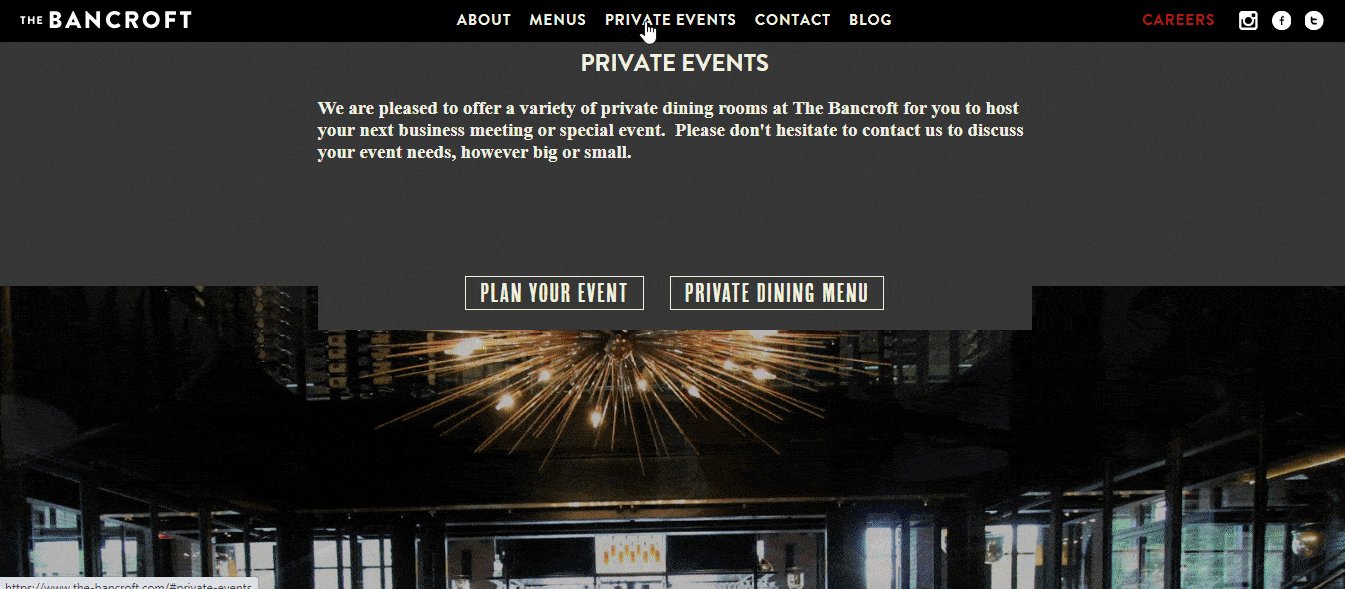
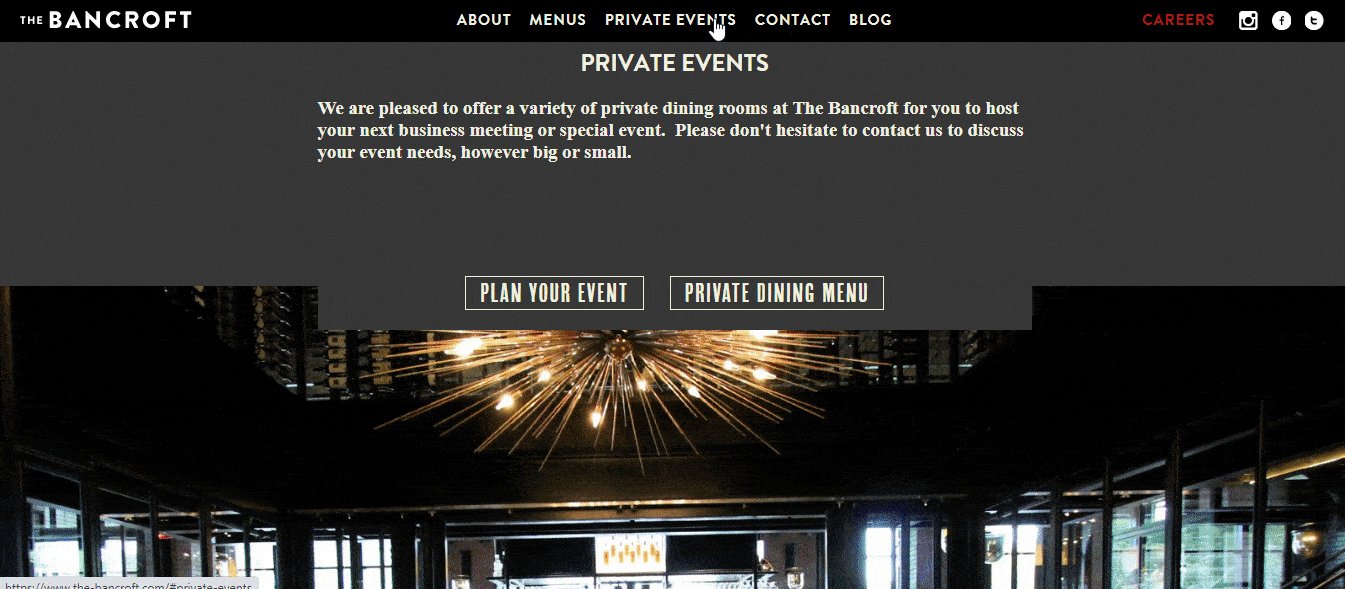
- Sitio web del restaurante
- Sitio web de la galería de fotos
Nota: Los sitios web mencionados anteriormente también pueden tener varias páginas.
¿Está listo para explorar el menú de navegación de una página de Elementor?
Crear un menú de navegación de una página de Elementor no es una tarea difícil si tiene la herramienta adecuada a mano.
En esta guía, hemos cubierto la forma más fácil de hacer un menú de desplazamiento de una sola página para su sitio web utilizando Happy Addons. También hemos discutido qué es un menú de navegación de una página y cuándo debe usarlo para su sitio web.
Si todavía estás atascado y quieres saber más, puedes escribirnos en la sección de comentarios.
También le solicitamos que se una a nuestro boletín para obtener tutoriales exclusivos y noticias sobre WordPress, Elementor y Happy Addons.
Suscríbete a nuestro boletín
Obtenga las últimas noticias y actualizaciones sobre Elementor
