Primer vistazo a las nuevas funciones de Elementor Pro Forms de ElementsKit
Publicado: 2022-05-13¿Ha revisado las nuevas funciones de ElementsKit para formularios Elementor Pro?
ElementsKit ha lanzado recientemente dos nuevas características que lo ayudarán a crear formularios profesionales de Elementor más inteligentes.
¡Todos sabemos que ElementsKit nació para hacer que Elementor sea más enriquecedor!
El equipo de desarrollo de ElementsKit siempre ha creído en el poder de Elementor como la mayoría de los usuarios de WordPress. Y con esta admiración por Elementor en el fondo, el equipo ha trabajado muy duro hasta ahora para crear un complemento todo en uno que hace que el diseño web de WordPress sea más conveniente y flexible para más de medio millón de usuarios.
En la búsqueda de lograr este objetivo, ElementsKit ha desarrollado hasta ahora una colección de más de 85 funciones, más de 500 secciones preparadas y más de 35 páginas preparadas y todavía está trabajando para expandir esta colección ya gigantesca.
Todas estas características se crearon para complementar Elementor de la mejor manera posible. Nuestro equipo cree en el espíritu de mejora continua y, para nosotros, es seguir agregando nuevas funciones al kit de herramientas de Elementor con regularidad.
Para fortalecer la amistad con Elementor, ElementsKit ha lanzado nuevamente dos nuevas funciones que puede usar con la versión pro del increíble creador de sitios web. Y esta vez, el enfoque es empoderar a los usuarios de Elementor para que construyan formularios más flexibles e inteligentes utilizando la misma facilidad de uso que proporciona este generador de páginas de arrastrar y soltar.
Debe preguntarse: ¿Cuáles son estas nuevas características de ElementsKit? ¿Y cómo puedes usarlos?
Bueno, para obtener respuestas a sus preguntas, diríjase a la siguiente sección...
Descripción general de las nuevas características de los formularios de Elementor Pro: campos condicionales y botón de reinicio
Como se mencionó anteriormente, ElementsKit ha introducido dos nuevas funciones para los usuarios de formularios de Elementor Pro. Las dos características son Lógica condicional para campos de formulario y Botón de reinicio. Puede encontrar estas funciones como parte de los módulos de ElementsKit.
Ambas características son muy útiles y estamos seguros de que las usará con frecuencia una vez que conozca sus funcionalidades. Entonces, conozcamos estas nuevas funciones en pocas palabras.
Campos Condicionales

Esta es una característica de nivel avanzado para los formularios de Elementor Pro. Con este módulo de ElementsKit, ahora puede mostrar/ocultar un campo de entrada de formulario en particular según los valores que el usuario proporciona en los campos de entrada anteriores.
Esta lógica condicional sigue la “ teoría if-else ”. Otra cosa buena es que puede agregar lógica condicional múltiple utilizando las relaciones AND y OR.
Puede agregar lógica condicional a varios campos de entrada del mismo formulario y solo hacer que aparezcan cuando se cumplan las condiciones. Esto es extremadamente útil cuando desea que sus clientes tengan la mejor experiencia de usuario cuando completan un formulario.
¿Cómo?
Bueno, puede mostrar la opción en función de la opción/valor anterior que elijan. Por ejemplo, puede hacer preguntas adicionales solo cuando alguien elija una opción en particular. Otro ejemplo puede ser mostrar solo el botón de enviar una vez que el usuario complete todos los campos obligatorios.
Con la opción condicional de ElementsKit, puede agregar condiciones como Igual, No igual, Mayor que, Mayor que o igual, Menor que y Menor que o igual.
Más importante aún, puede aplicar tantas condiciones como desee utilizando cualquiera de estas lógicas con la combinación de las relaciones AND y OR. Puede encontrar los pasos para usar esta función más adelante en este blog.
¿Revisaste las nuevas características que ha introducido Elementor 3.6 ? Echa un vistazo a nuestro blog sobre Elementor 3.6 Review
Botón de reinicio

"Errar es humano."
Por lo tanto, naturalmente puede esperar que parte de su audiencia cometa algunos errores al completar un formulario. Sin embargo, a veces volver a cada campo del formulario y cambiar los valores puede resultar molesto.
El módulo Reset Button de ElementsKit ofrece la solución perfecta en tal escenario. Uno puede simplemente hacer clic en un botón de reinicio y todos los campos de entrada volverán a sus valores predeterminados.
Con la combinación de Elementor Pro y ElementsKit Pro, ahora puede agregar fácilmente un botón Restablecer a su formulario. El botón de reinicio aparecerá como uno en el tipo de campo de entrada en los formularios de Elementor Pro. Además, también puede personalizar el estilo del botón de reinicio para hacerlo más atractivo.
Cómo agregar lógica condicional en Elementor Pro Forms usando ElementsKit
Puede encontrar esta característica en una nueva pestaña para cada campo de entrada de los formularios de Elementor pro. Aprenda a agregar lógica condicional a los campos de formulario de Elementor pro en solo 5 simples pasos.
Paso 1: habilite los campos condicionales para el módulo de formulario Elementor Pro
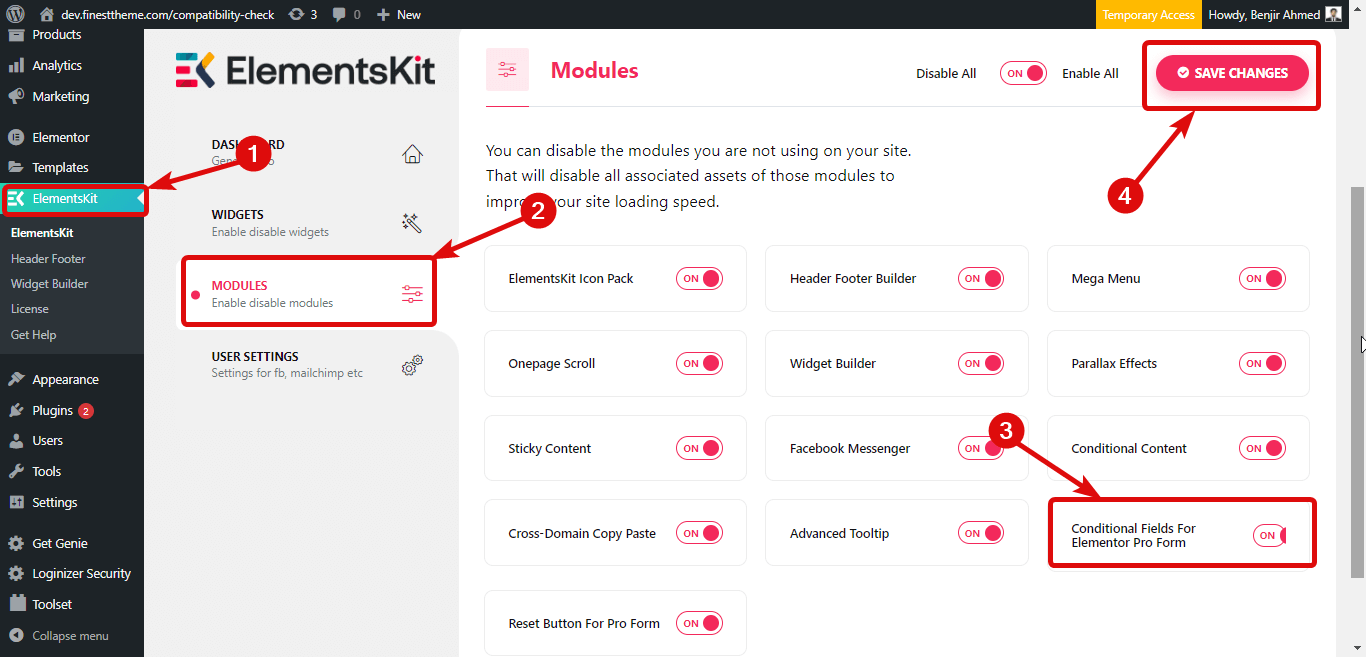
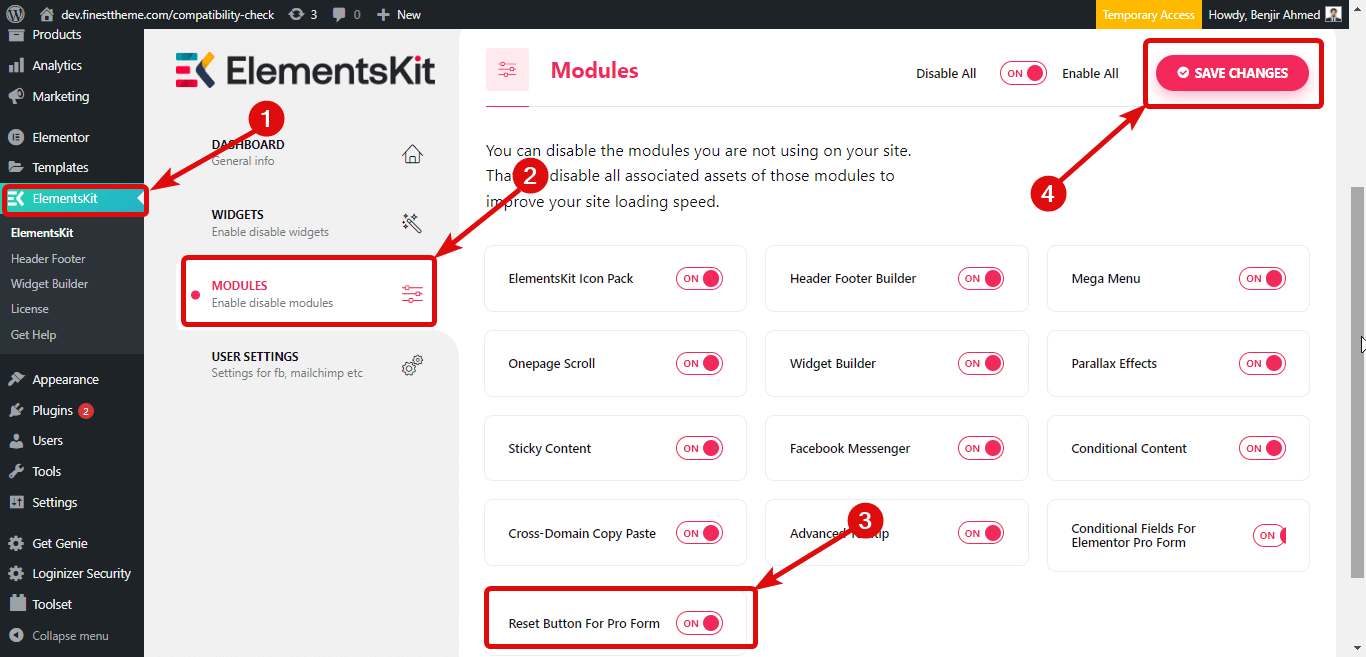
El primer paso es activar los campos condicionales para el módulo de formulario Elementor Pro. Para ello, vaya a ElementsKit ⇒ Módulos ⇒ Active el botón de alternancia de Campos condicionales para el formulario Elementor Pro y, finalmente, haga clic en Guardar cambios.

Paso 2: Crea una nueva página
Ahora, necesita crear una nueva página. Para eso, navegue a Panel de WordPress ⇒ Páginas y haga clic en Agregar nuevo.
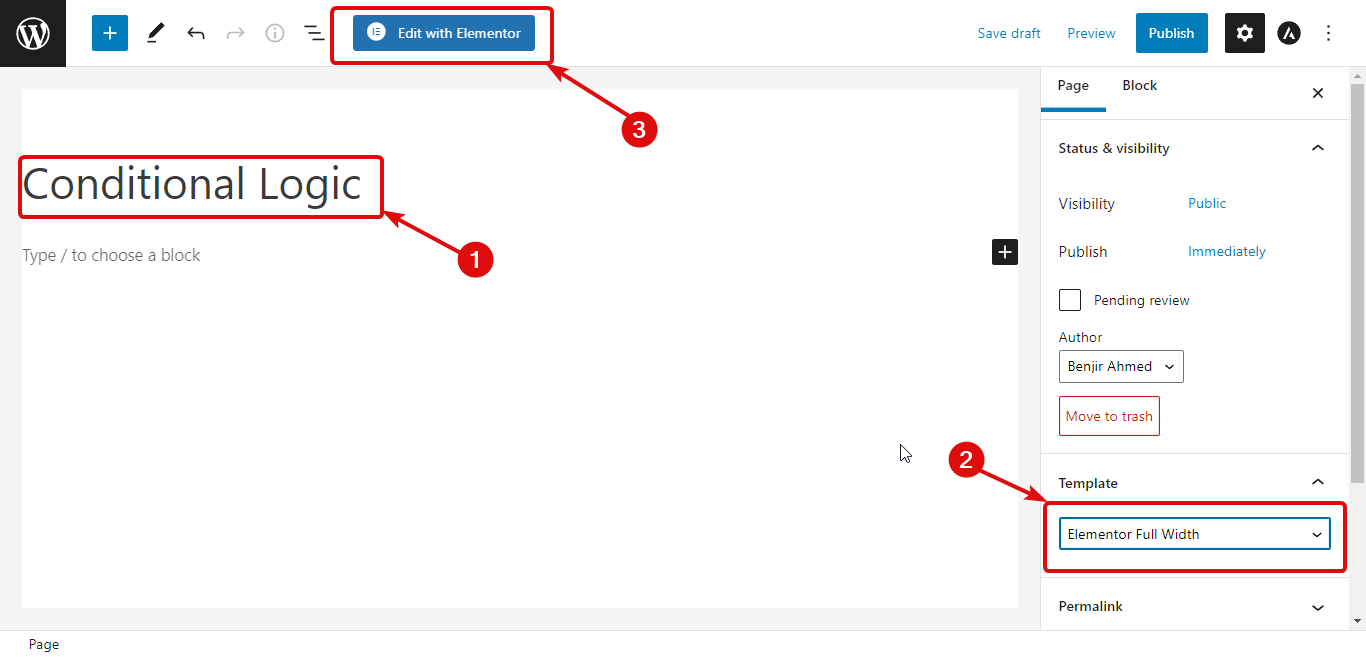
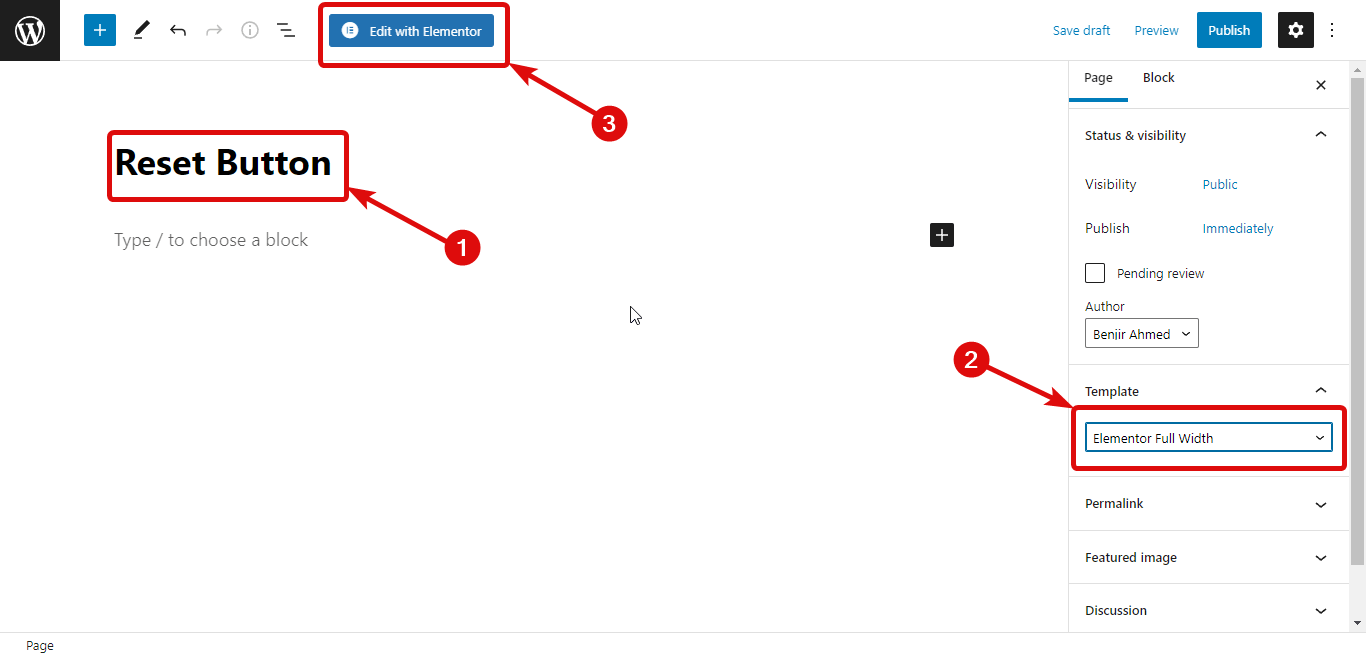
Ahora proporcione un Título, elija Plantilla como Ancho completo de Elementor y, finalmente, haga clic en Editar con Elementor para editar la página.

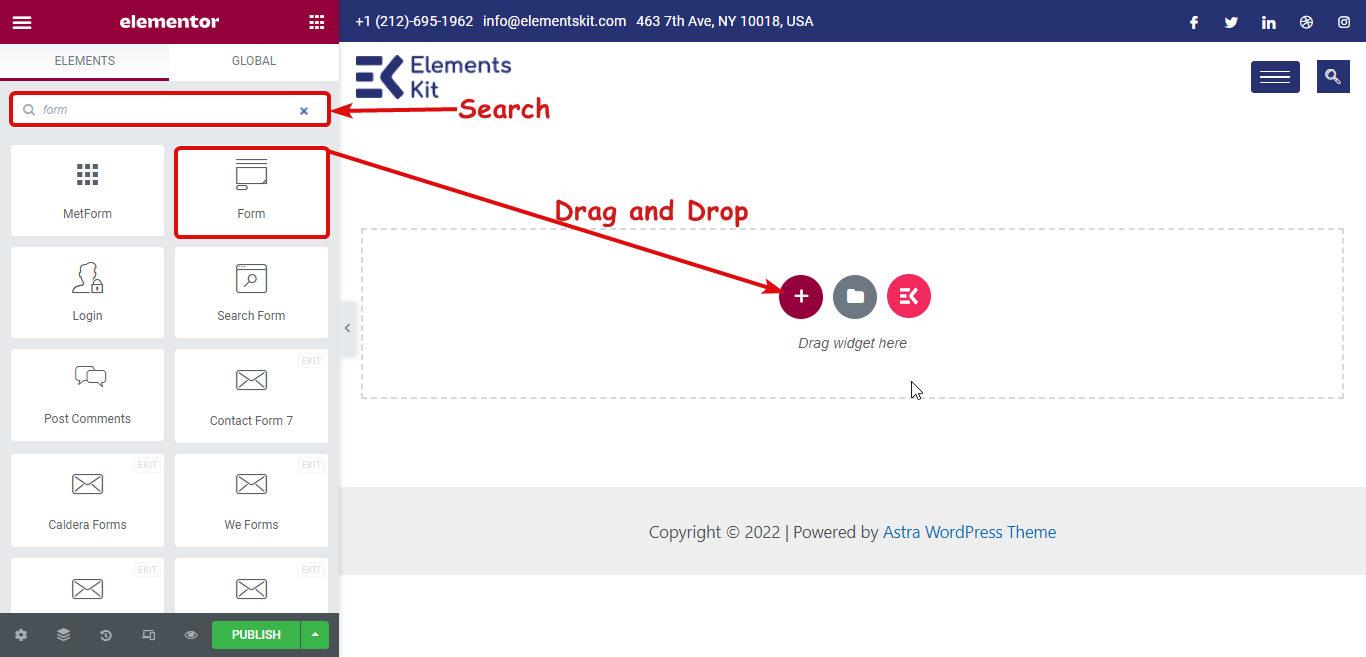
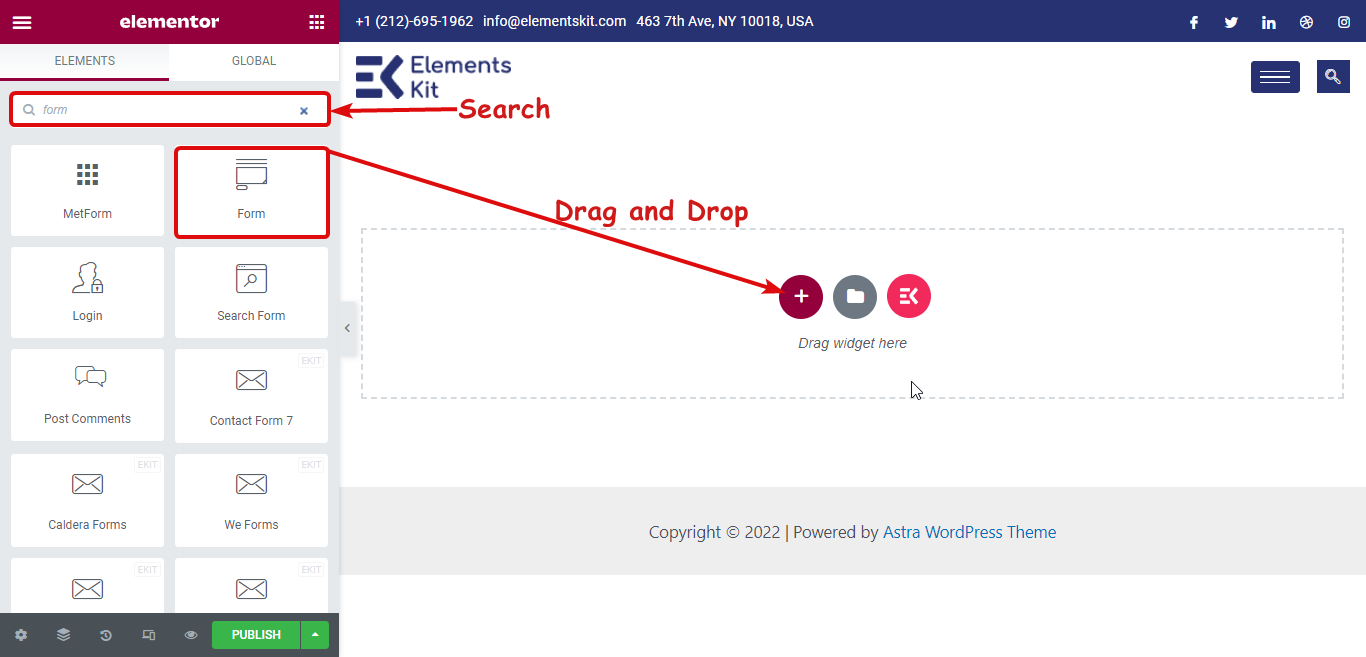
Paso 3: Widget de formulario de arrastrar y soltar de Elementor Pro
Busque el widget de formulario. Una vez que encuentre el widget, simplemente arrastre y suelte el widget Elementor Pro para crear un formulario.

¿Quiere agregar un mega menú de aspecto moderno a su sitio de Elementor? Lea cómo crear un mega menú con Elementor y ElementsKit
Paso 4: aplicar la lógica condicional
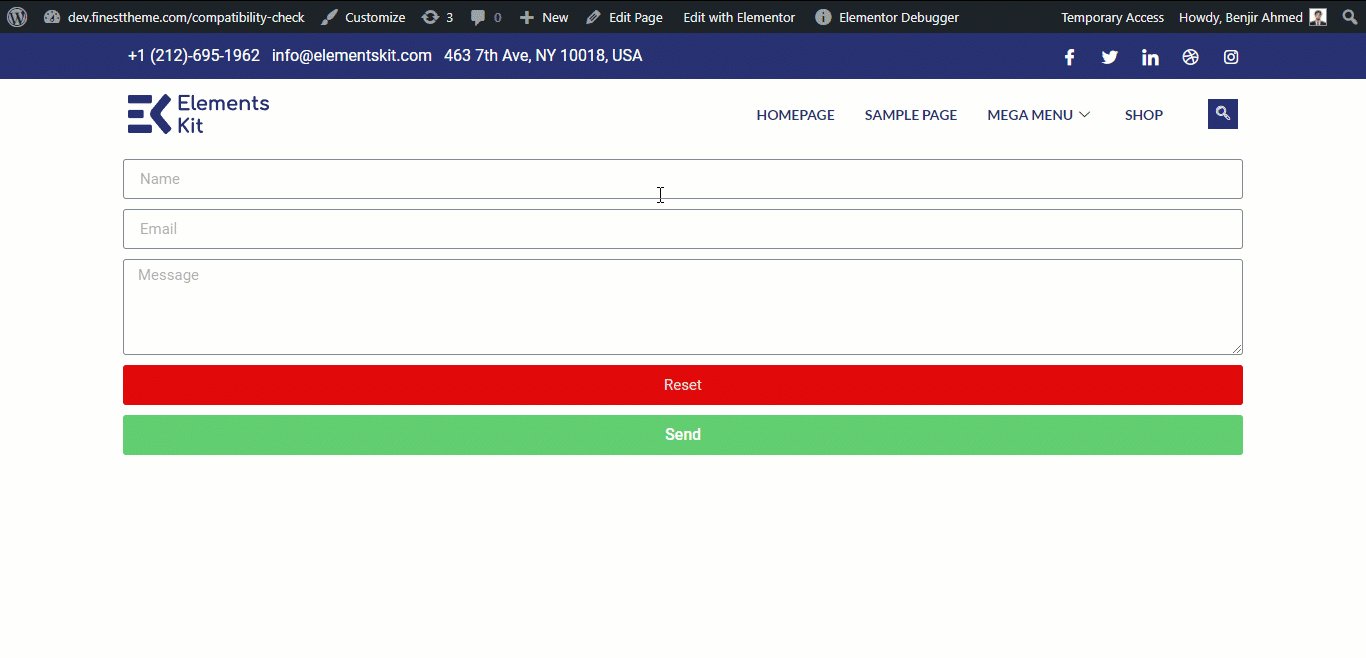
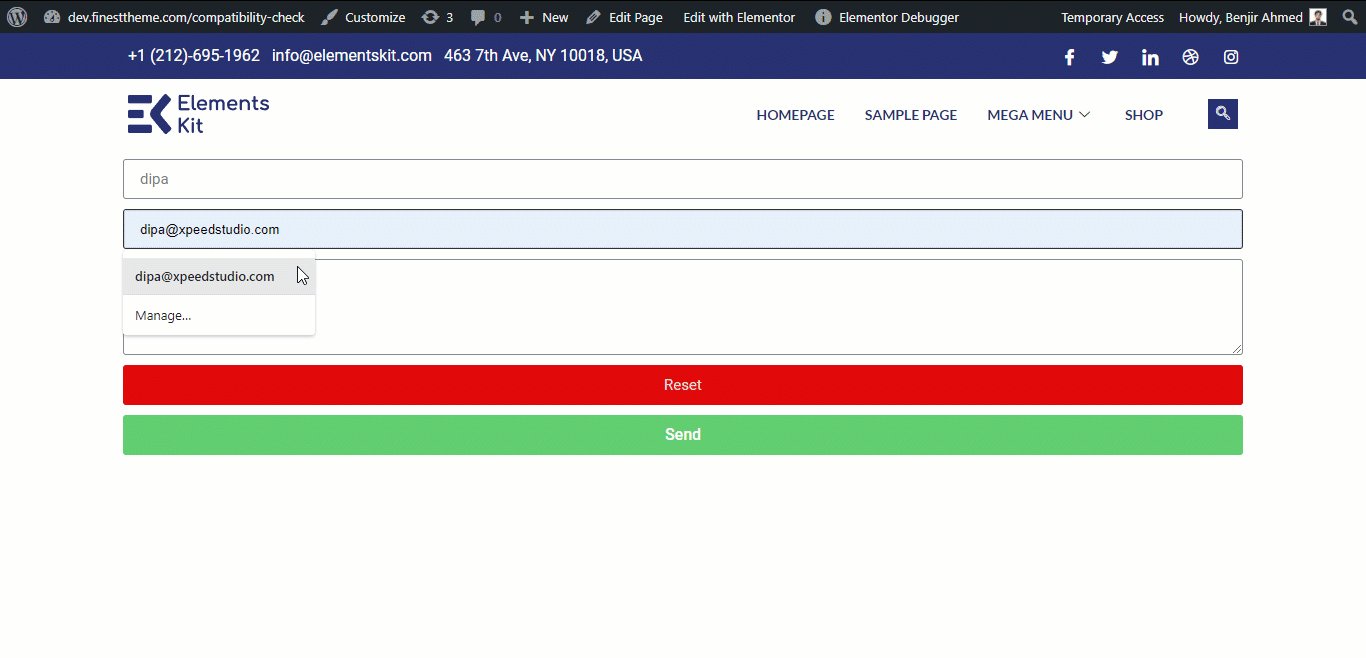
Vamos a aplicar condiciones en el campo Correo electrónico según la entrada del usuario en el campo Nombre. El campo de correo electrónico solo será visible cuando el campo Nombre no sea nulo (el usuario ha ingresado algún valor).

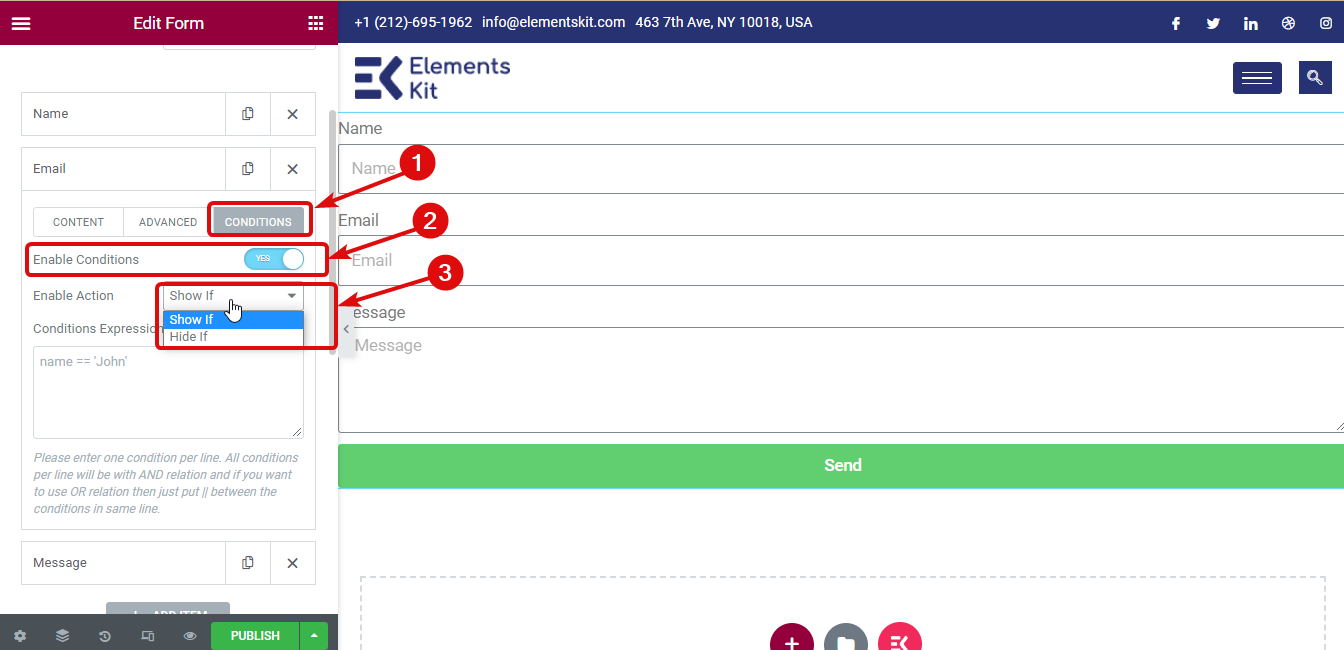
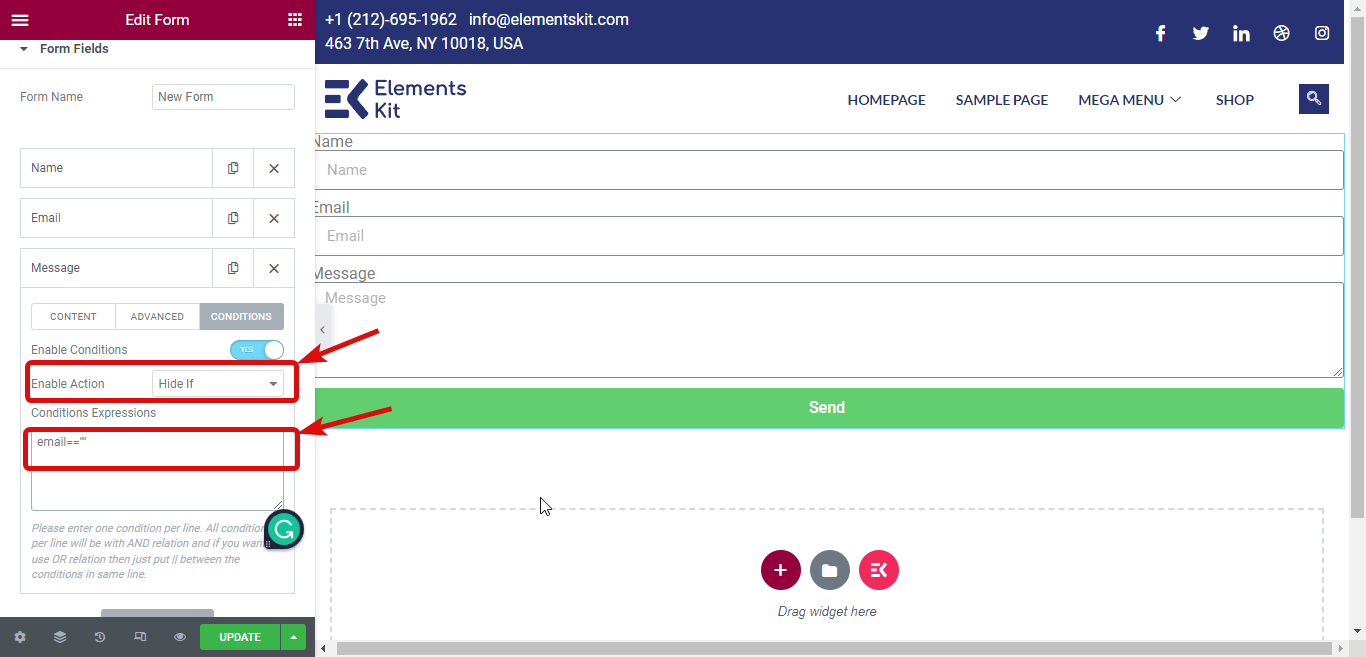
Para eso, haga clic en el campo Correo electrónico para expandir. Debería ver una tercera pestaña llamada Condiciones. Estas son las opciones que debe utilizar para aplicar la condición:
- Habilitar condiciones: Active el botón de alternancia Habilitar condiciones.
- Habilitar acción: elija el resultado final que se activará si se cumplen las condiciones. Puede elegir "Mostrar si" u "Ocultar si".
- Expresiones de condiciones: aquí debe escribir las expresiones condicionales. Si puede agregar múltiples condiciones.

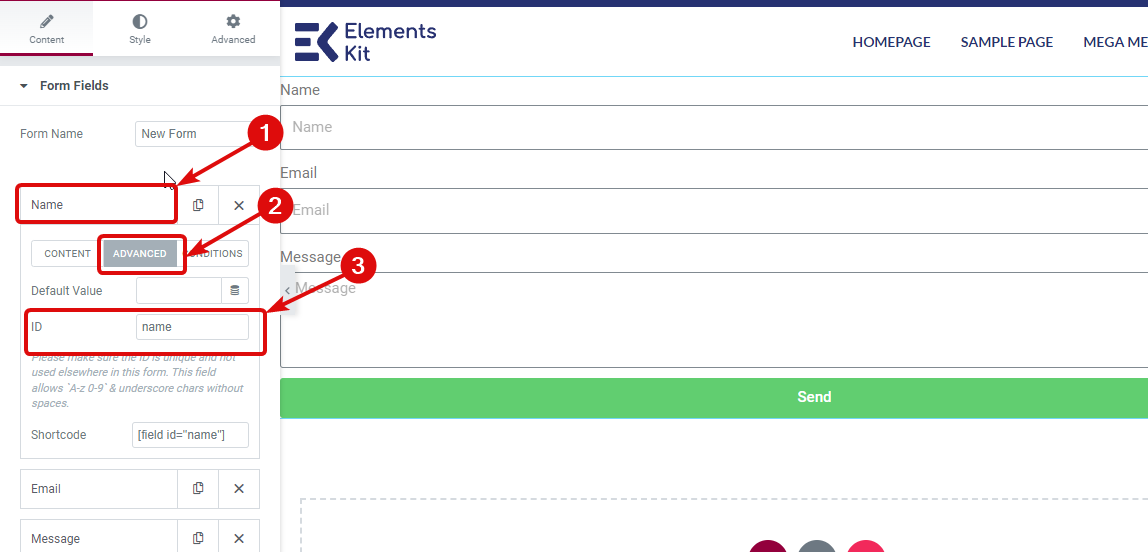
Nota: Para que el campo Correo electrónico solo sea visible cuando el campo Nombre tiene un valor, debe elegir Si se muestra como el valor Habilitar acción . Después de eso, debe copiar la ID del campo de nombre.

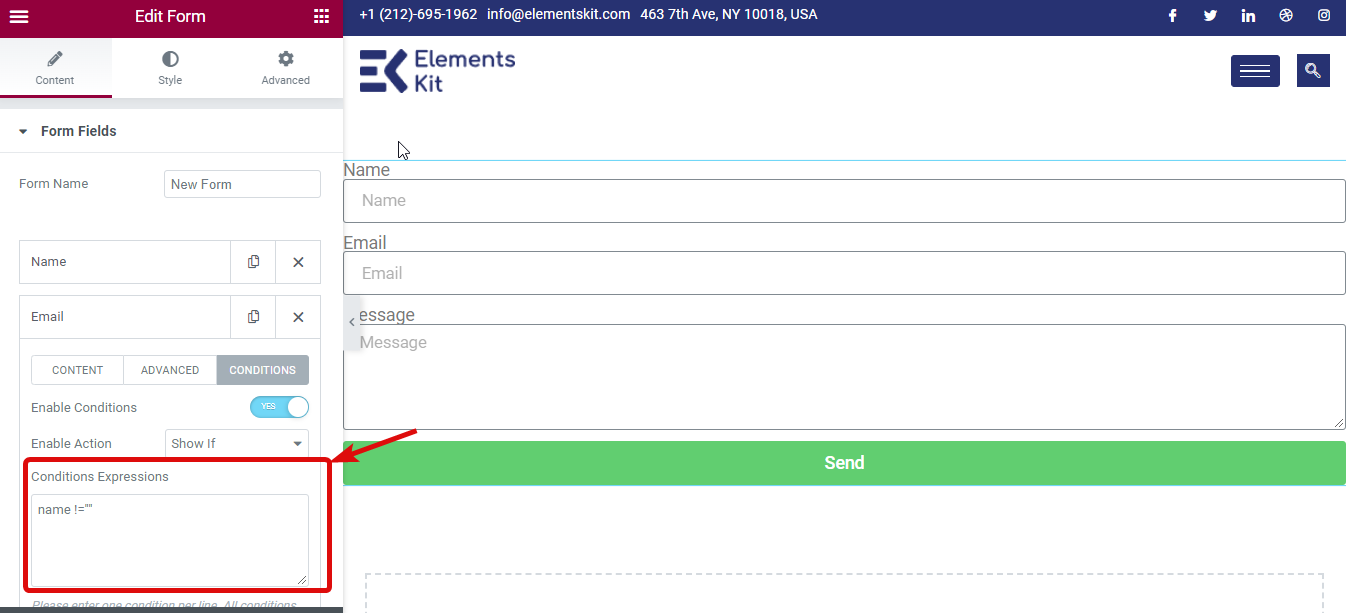
Luego vaya al campo Correo electrónico y en la Expresión de condiciones escriba "nombre! = nulo"

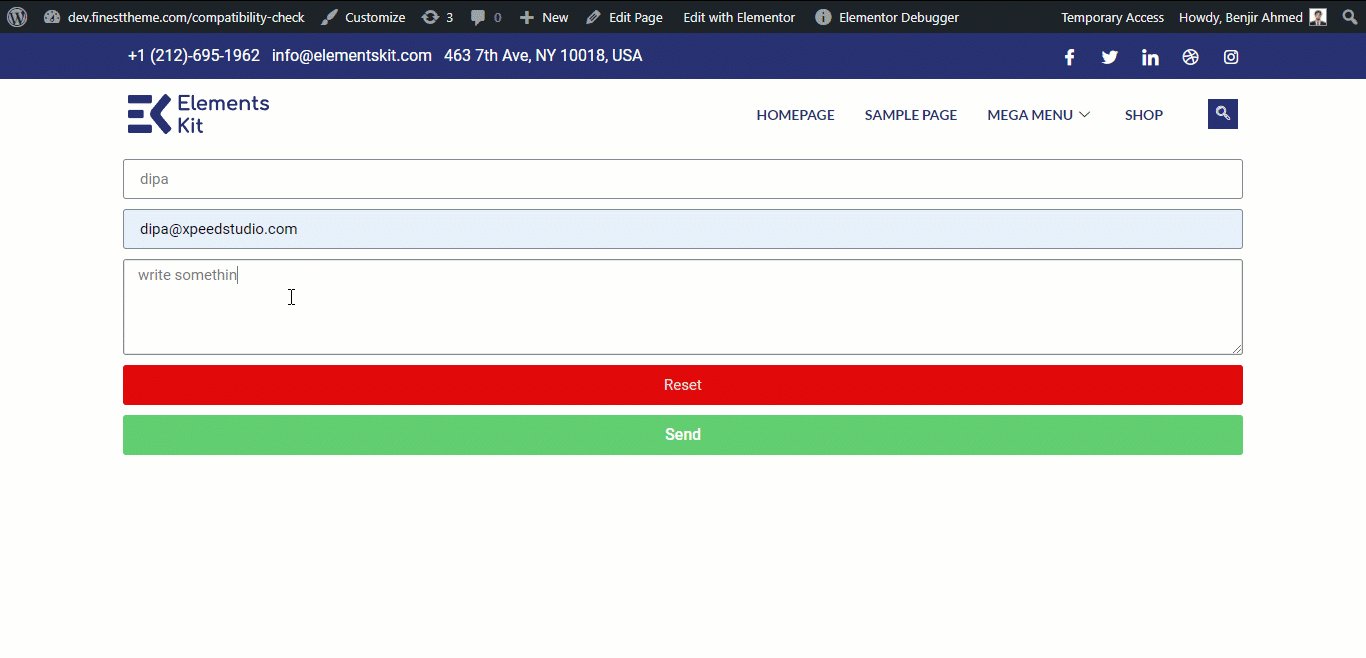
Del mismo modo, puede usar la opción "si ocultar" para ocultar el campo del formulario de mensaje hasta que el usuario escriba su dirección de correo electrónico. Para esto, debe usar el campo de expresión Correo electrónico == “” .

Paso 5: Publicar y obtener una vista previa
Una vez que agregue todas las condiciones, haga clic en publicar y luego vea la vista previa.

Para obtener un tutorial más detallado sobre cómo usar la función condicional de ElementsKit en los formularios de Elementor Pro, haga clic aquí.

Cómo agregar el botón Restablecer en Elementor Pro Forms usando ElementsKit
Agregar un botón de reinicio en los formularios de Elementor Pro es como agregar cualquier otro campo de formulario. Puede agregar un botón de reinicio al widget de formulario de Elementor con el botón de reinicio de ElementsKit para el módulo Elementor Pro. Estos son los pasos que debe seguir:
Paso 1: habilite el botón de reinicio para el módulo de formulario Elementor Pro
El primer paso es activar el botón Restablecer para el módulo de formulario Elementor Pro. Para eso, navegue a ElementsKit ⇒ Módulos ⇒ Active el botón de alternancia del botón Restablecer para el formulario Elementor Pro y, finalmente, haga clic en Guardar cambios.

Paso 2: Crea una nueva página y edítala con Elementor
Para crear una nueva página. Para eso, navegue a Panel de WordPress ⇒ Páginas y haga clic en Agregar nuevo.
Ahora proporcione un Título, elija Plantilla como Ancho completo de Elementor y, finalmente, haga clic en Editar con Elementor para editar la página.

Paso 3: arrastrar y soltar
Escriba desde para buscar en el widget de formulario de Elementor. Una vez que encuentre el widget, simplemente arrastre y suelte el widget para crear un formulario en Elementor.

Los blogs son una excelente manera de conectarse con su audiencia. Compruebe cómo crear una atractiva plantilla de publicación de blog con Elementor
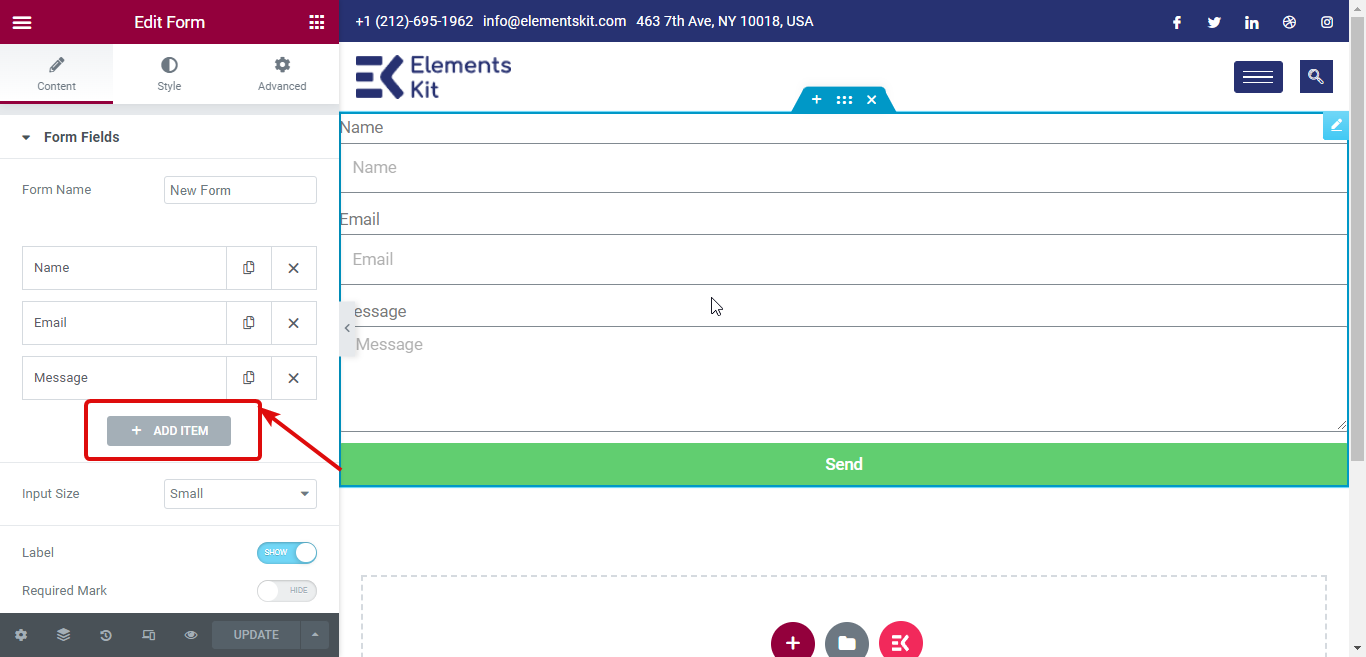
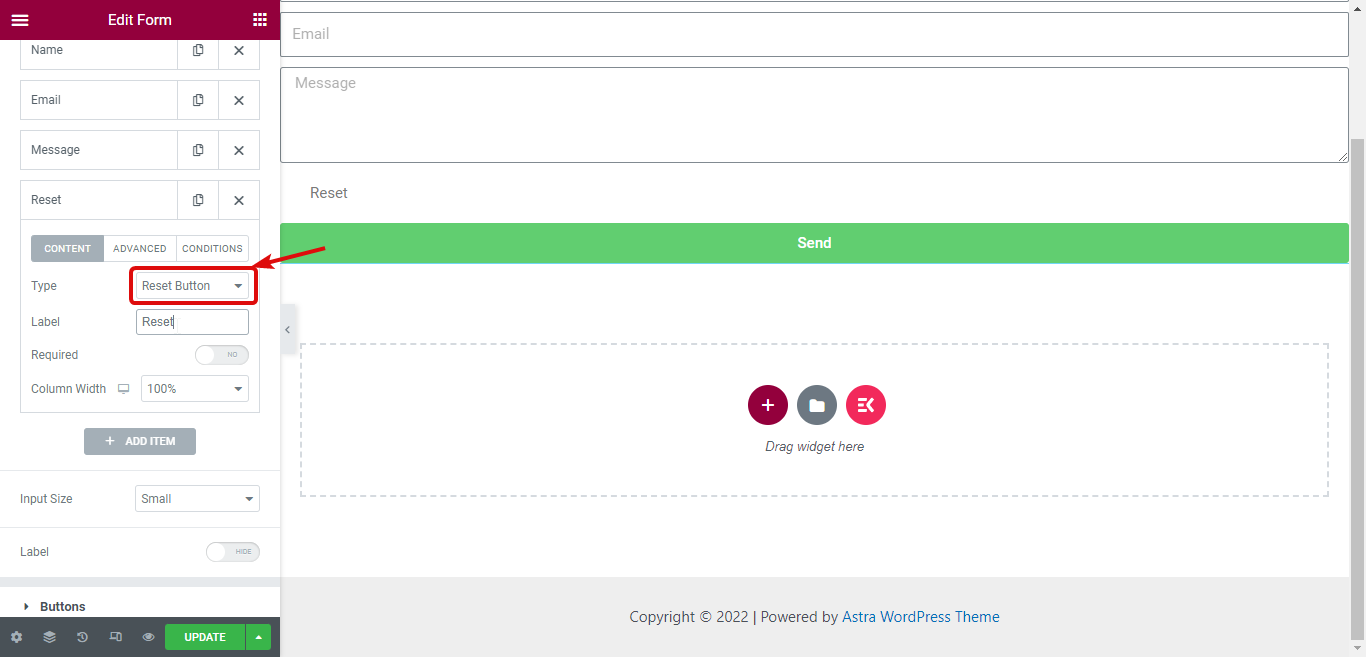
Paso 4: agregue el botón Restablecer
Para agregar un botón de reinicio, haga clic en + AGREGAR ARTÍCULO para agregar un nuevo campo.

Ahora, en el menú desplegable Tipo, elija Botón de reinicio . Luego, proporcione una etiqueta.

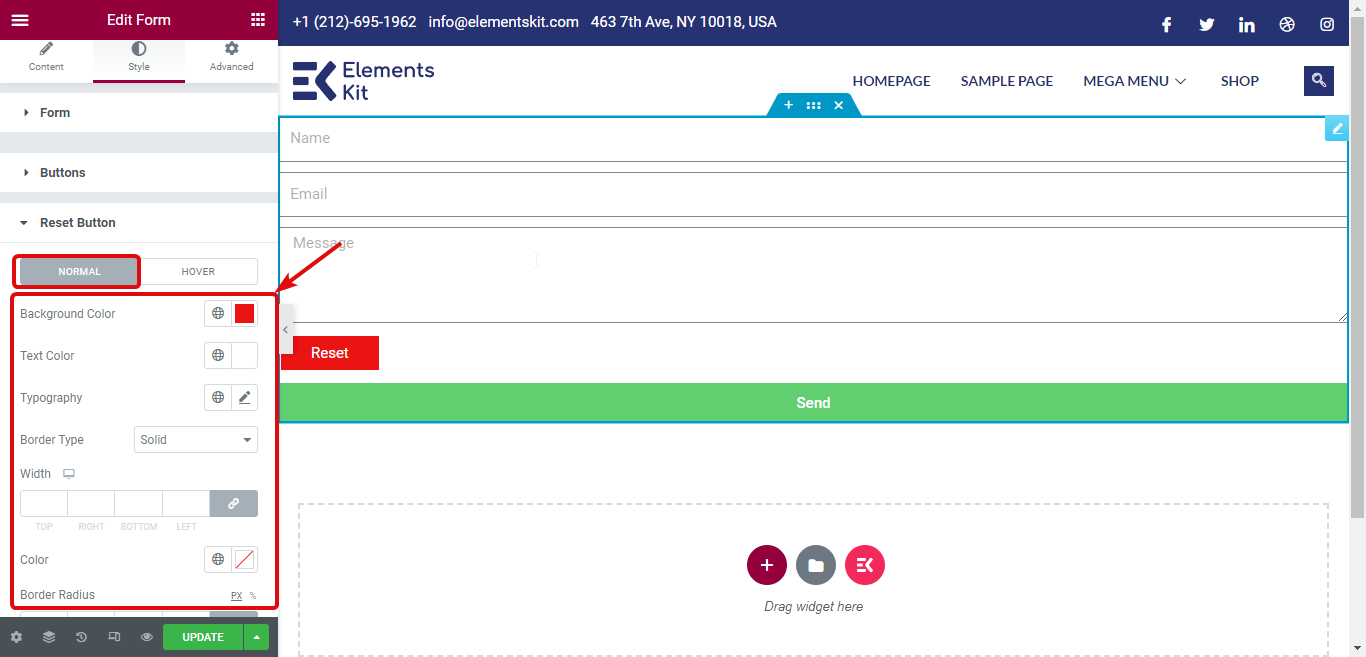
Paso 5: Botón de reinicio de estilo
Para personalizar el estilo del botón de reinicio, vaya a la pestaña Estilo y expanda la pestaña del botón de reinicio. Aquí puede cambiar los estilos para las vistas normal y flotante. Para la vista normal, puede personalizar el color de fondo, el color del texto, la tipografía, el tipo de borde, etc.

Para la vista flotante, puede personalizar el color de fondo y el color del texto. Para obtener un tutorial más detallado sobre cómo usar el botón Restablecer, haga clic aquí.
Elementor Flexbox Container ofrece más opciones para crear un sitio web que responda al dispositivo. Para obtener más detalles, consulte nuestro blog Cómo usar Elementor Flexbox Container en pasos simples .
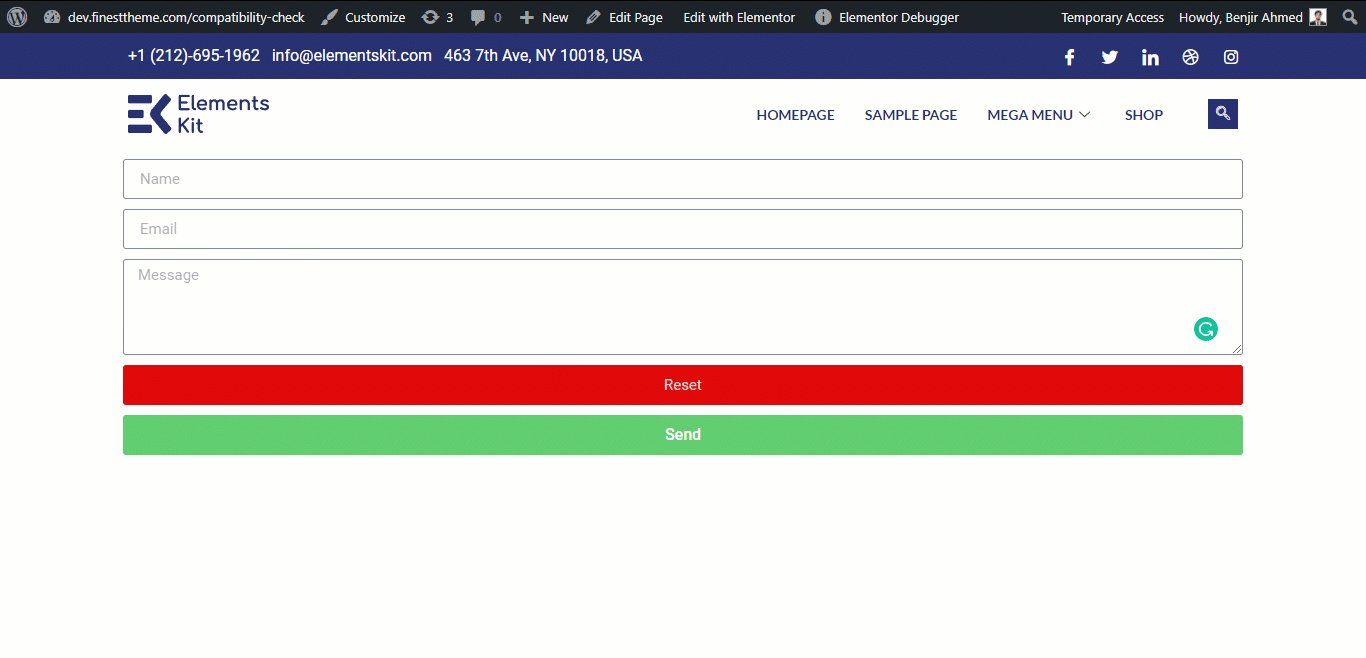
Paso 6: publicar y obtener una vista previa
Una vez que haya terminado de personalizar el botón de reinicio, puede publicar la página y usar el formulario con un atractivo botón de reinicio. Aquí hay una demostración del botón de reinicio:


¿Qué le espera ElementsKit para Elementor Pro?
Como se mencionó anteriormente, el equipo de ElementsKit se esfuerza por agregar nuevas funciones para potenciar Elementor para que juntos puedan brindar la mejor experiencia de usuario. Con la esperanza de mantener viva la costumbre, siempre tenemos muchas cosas en nuestra hoja de ruta.
En lo que respecta a los formularios de Elementor Pro, muy pronto habrá una nueva adición de características. Y esa característica próxima es un campo de firma para formularios profesionales de Elementor.
Con el widget Firma, los usuarios podrán ingresar su firma usando el mouse o el lápiz táctil . Tendrán la opción de guardar la firma como datos o en formato de imagen (Ej. jpg, png, etc).
Además del campo de la firma, también tenemos muchas características que están en progreso y se lanzarán este año. Puede consultar nuestra hoja de ruta para encontrar más detalles. Y si desea solicitar una función específica, puede enviar sus ideas sobre funciones en este enlace.
Ultimas palabras
ElementsKit anterior solo ofrecía funciones enfocadas en los usuarios de Elementor Free. Comenzamos este año con el objetivo de traer nuevas funciones también para los usuarios de Elementor Pro.
Este es solo el comienzo de una larga amistad que beneficiará inmensamente a los creadores de sitios web de Elementor. El equipo de ElementsKit trabaja constantemente para agregar increíbles widgets y módulos. Entonces, si está buscando una experiencia de diseño web más prolífica, debe usar ElementsKit con Elementor.
En caso de que esté preocupado por el problema de compatibilidad entre ElementsKit y Elementor, simplemente deshágase de esos miedos o aprensiones.
Porque ElementsKit es compatible con todas las últimas versiones de Elementor, que también incluye Elementor 3.6. Por lo tanto, puede usar las nuevas funciones de ElementsKit con Elementor pro sin tener que preocuparse por enfrentar problemas de incompatibilidad.
¡Obtenga su copia de ElementsKit Pro hoy y cree formularios de Elementor Pro más inteligentes!
