Cómo hacer que su sitio web sea más atractivo con el widget deslizante de Elementor
Publicado: 2021-10-08¿Desea agregar un control deslizante receptivo a su sitio web de Elementor? Seguramente hará que el diseño de su sitio web sea sofisticado. Además, un diseño de control deslizante bien estructurado lo ayuda a obtener una mejor participación del usuario.
En este blog, vamos a compartir la forma más fácil de agregar un control deslizante a un sitio web utilizando Elementor. También discutiremos algunos aspectos importantes sobre el control deslizante de Elementor y su uso.
Comencemos con una simple pregunta de por qué el control deslizante es esencial para su sitio web.
Cómo Slider hará que su sitio web se vea elegante

Un control deslizante se refiere a las presentaciones de diapositivas de imágenes, un elemento web importante que a menudo se ve en los sitios web modernos. Se puede utilizar para diferentes propósitos. En la mayoría de los casos, encontrará un control deslizante en la parte superior de la página de destino o en la sección principal de un sitio.
Sin embargo, también puede usar un control deslizante para mostrar los productos de su tienda de comercio electrónico para llamar la atención de los clientes rápidamente. O puede usar un control deslizante para mostrar los testimonios de sus clientes o compartir los logotipos de otras marcas.
Los deslizadores te ayudan-
- Haz que tu sitio web sea más atractivo visualmente
- Generar participación de los usuarios
- Óptimo para mostrar testimonios
- Mostrar productos de la tienda en línea
- Usar para mostrar publicaciones de blog
- Capaz de compartir ofertas u otra promoción de marketing
Cómo usar el widget deslizante de Elementor en su sitio web de WordPress
Aquí, en la siguiente parte de nuestro blog, lo guiaremos sobre cómo crear un control deslizante para su sitio web de tres maneras simples, utilizando el poder de Elementor Slider Widget.
Supongamos que ya tiene listo su sitio web de WordPress. Ahora, debe tener los siguientes complementos en su sitio web antes de comenzar:
- Elementor (Gratis)
- Elementor (Pro)
Asegúrate de haber instalado y activado la versión gratuita y premium de Elementor.
Si es nuevo en Elementor, consulte esta guía y aprenda a usar Elementor (Guía paso a paso para principiantes).
Paso 1: Agregar widget de control deslizante
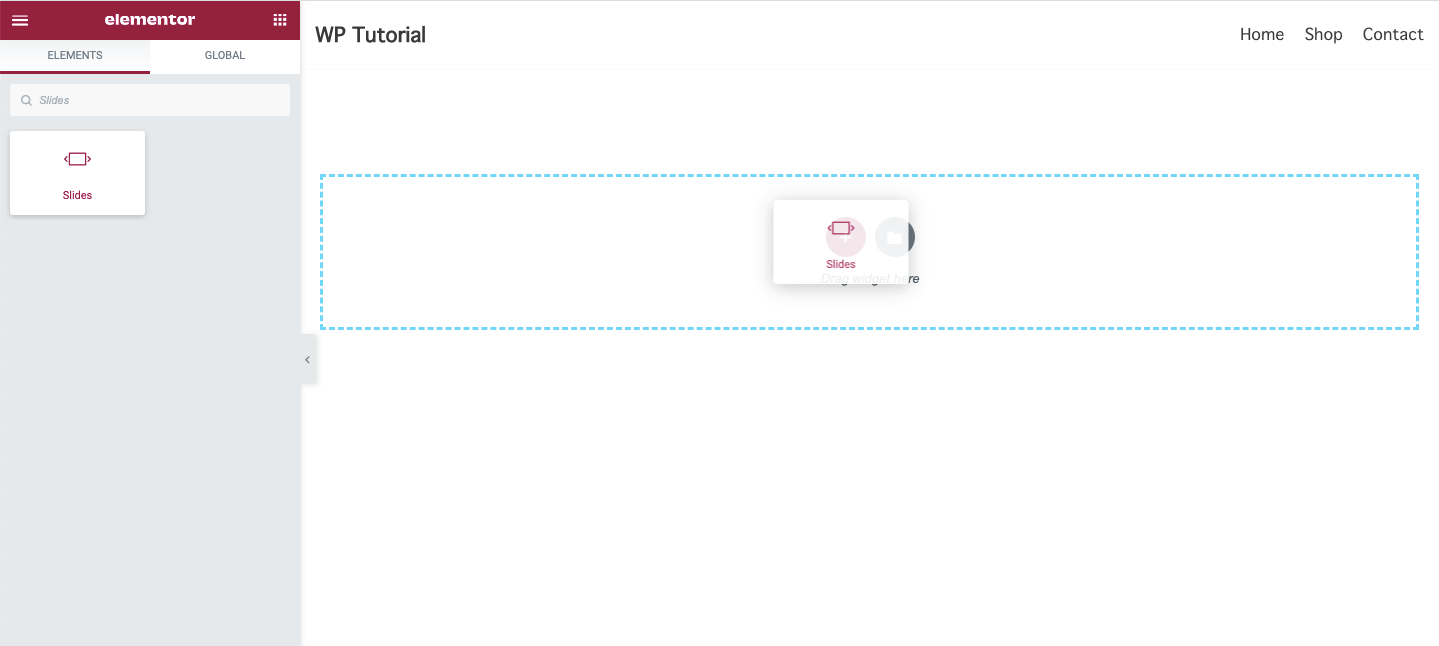
Debe agregar el widget Diapositivas de Elementor al área adecuada de su sitio web para crear un control deslizante. Puede encontrar el widget en la galería de widgets del lado izquierdo. Simplemente escriba el nombre del widget en la barra de búsqueda y arrástrelo y suéltelo en el lugar correcto.

Paso 2: Administre el contenido del control deslizante
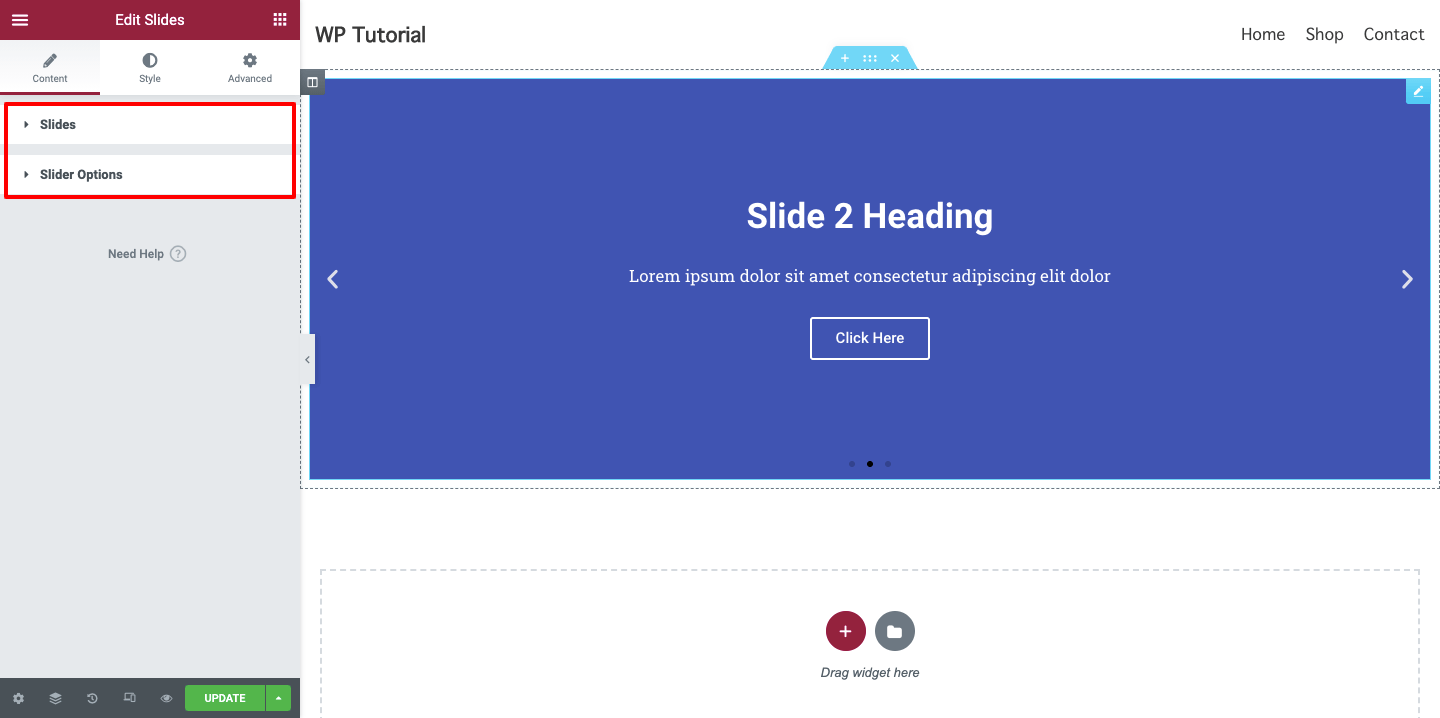
En las secciones de Contenido , obtendrá las opciones esenciales para agregar el contenido de su diapositiva. Puede agregar el contenido de sus Presentaciones y administrar las Opciones del control deslizante aquí.

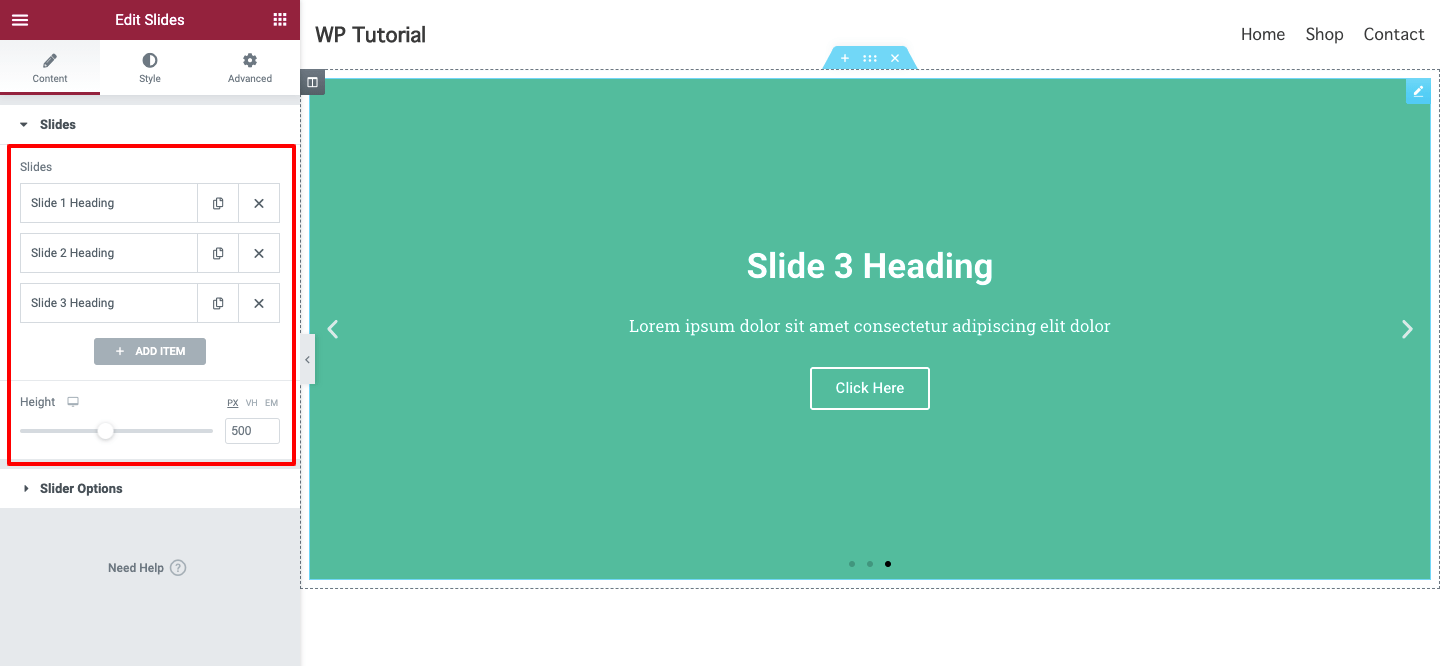
Agregar y administrar contenido de diapositivas
Puede agregar elementos de diapositivas haciendo clic en el botón Agregar elemento . Además, puede eliminar el elemento, si lo desea. Puede duplicar el elemento y administrar la altura de su control deslizante aquí.

Establecer fondo de diapositivas
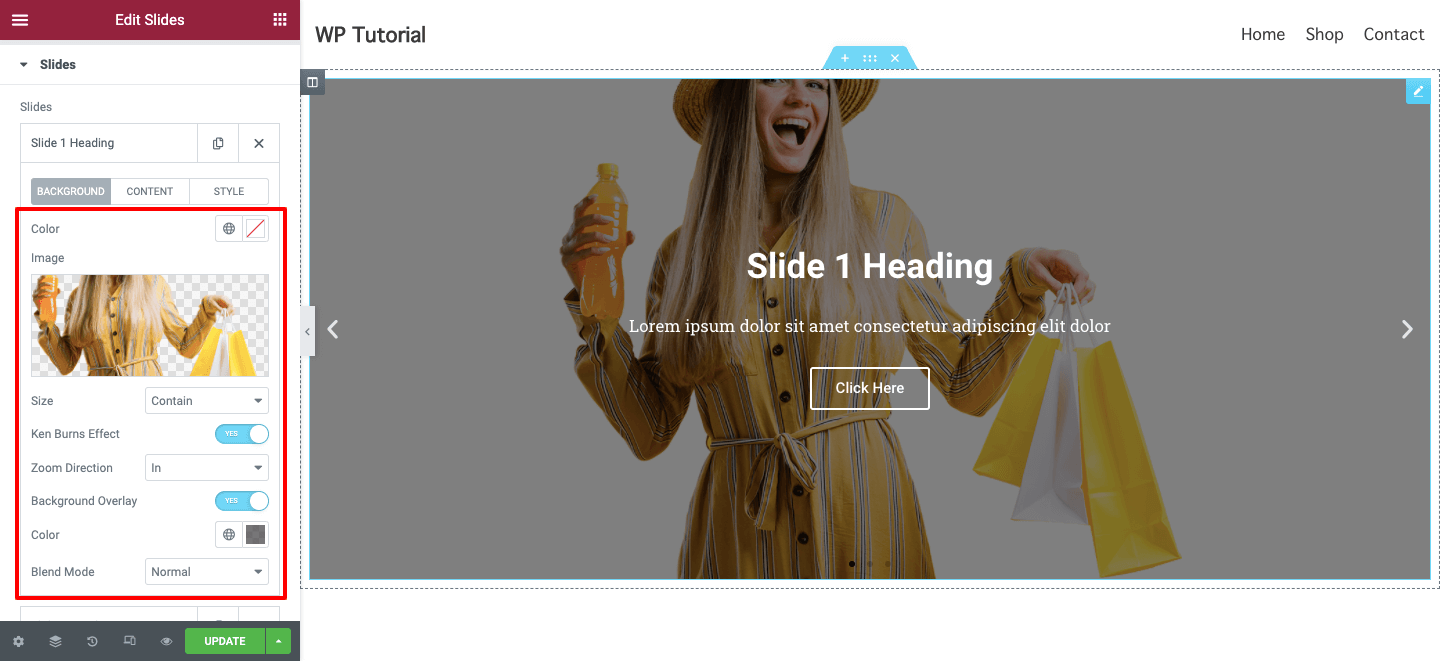
Agreguemos una imagen de fondo a una diapositiva. Abra primero una diapositiva individual. Aquí, obtendrá una opción de Fondo . Puede agregar una imagen, administrar el color de fondo y establecer el tamaño de la imagen como Portada, Contenedor y Automático.
Puede activar el efecto Ken Burns que le permitirá establecer el efecto Zoom en la imagen de la diapositiva. Aquí, en esta área, también puede activar la superposición de fondo y establecer su color, y seleccionar un modo de fusión adecuado.
Nota: asegúrese de que la imagen de su diapositiva sea hermosa y tenga un tamaño perfecto.

Escribir contenido de diapositivas
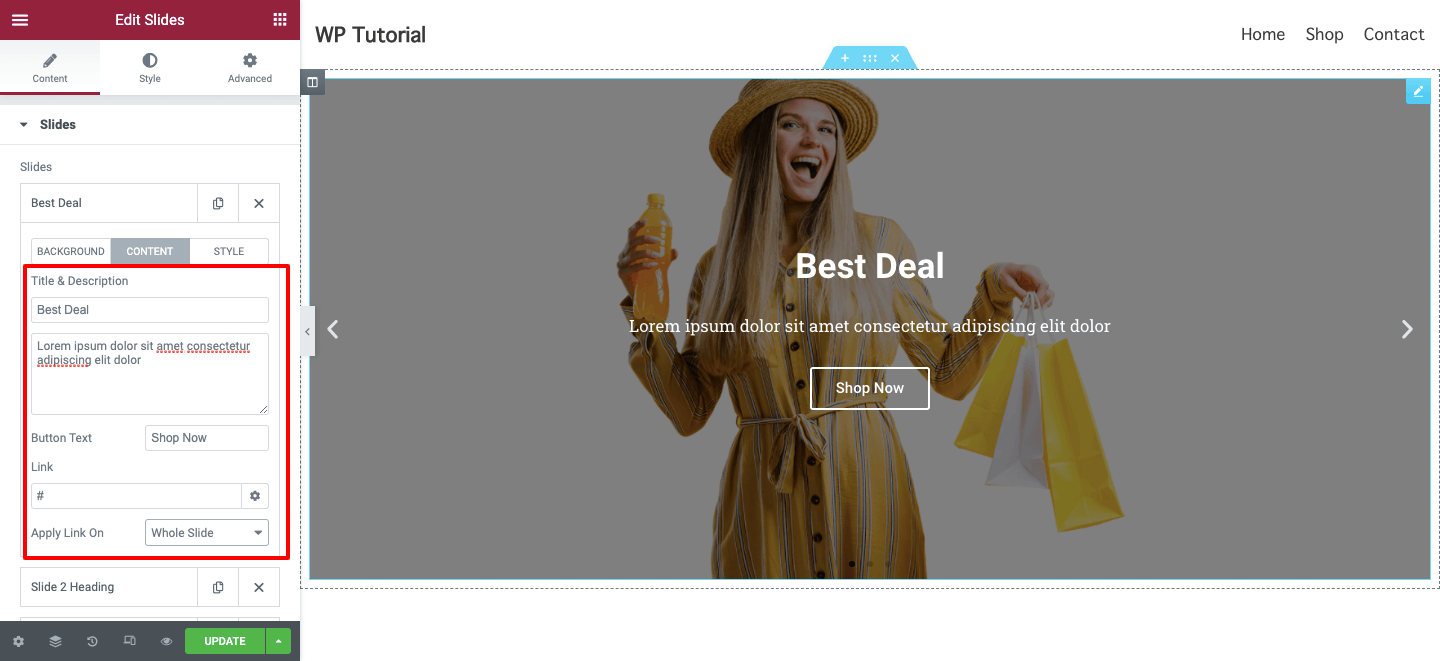
Puede escribir Título y descripción para describir las diapositivas y agregar un Texto de botón aquí en el área de contenido de las diapositivas. Si desea agregar un enlace personalizado a su diapositiva, puede hacerlo aquí. Puede configurar Aplicar enlace en toda la diapositiva o solo en el botón.

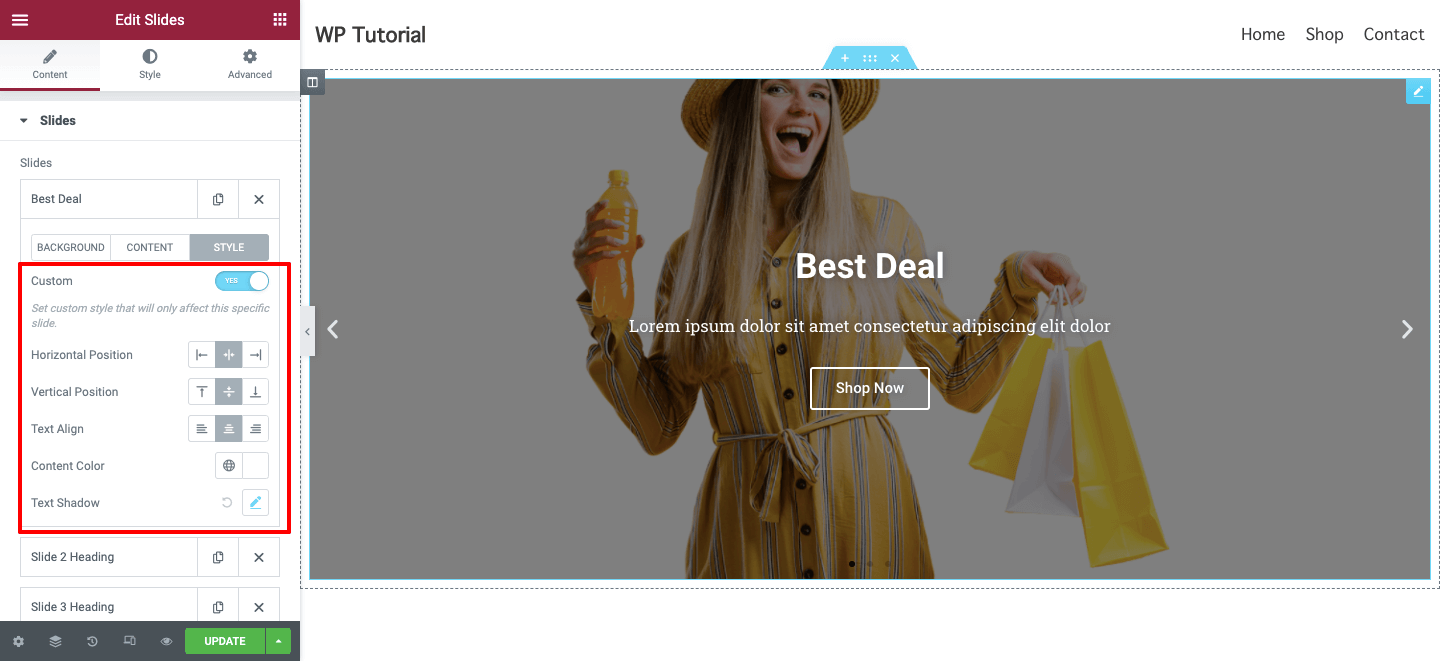
Agregar estilo de diapositivas personalizado
Si desea agregar un estilo personalizado a una diapositiva individual, simplemente vaya a la opción Estilo . Luego active el estilo personalizado . Finalmente, configure los estilos de acuerdo a su necesidad. Puede configurar la posición horizontal, la posición vertical, la alineación del texto, el color del contenido y la sombra del texto de la diapositiva.

Paso 3: personaliza tu control deslizante de Elementor
Estas son las opciones de estilo que puede usar para personalizar el control deslizante de Elementor. Aquí obtendrás..
- Diapositivas
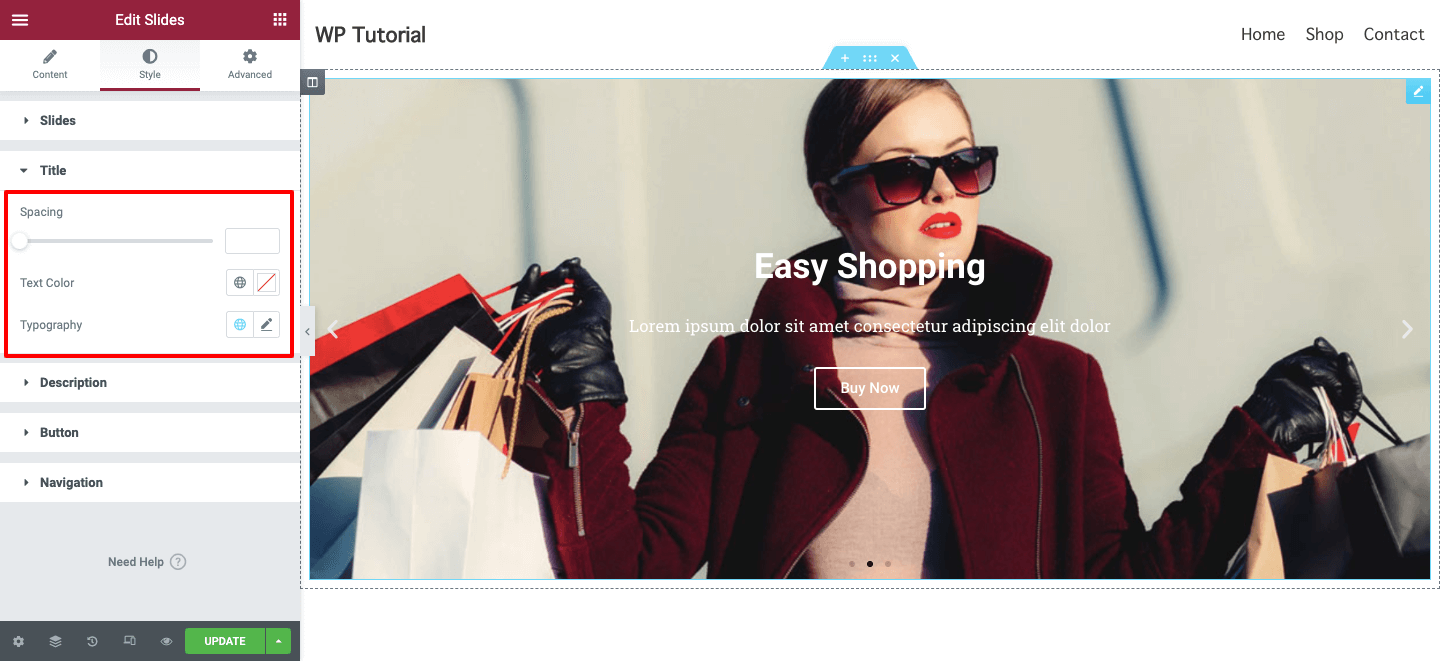
- Título
- Descripción
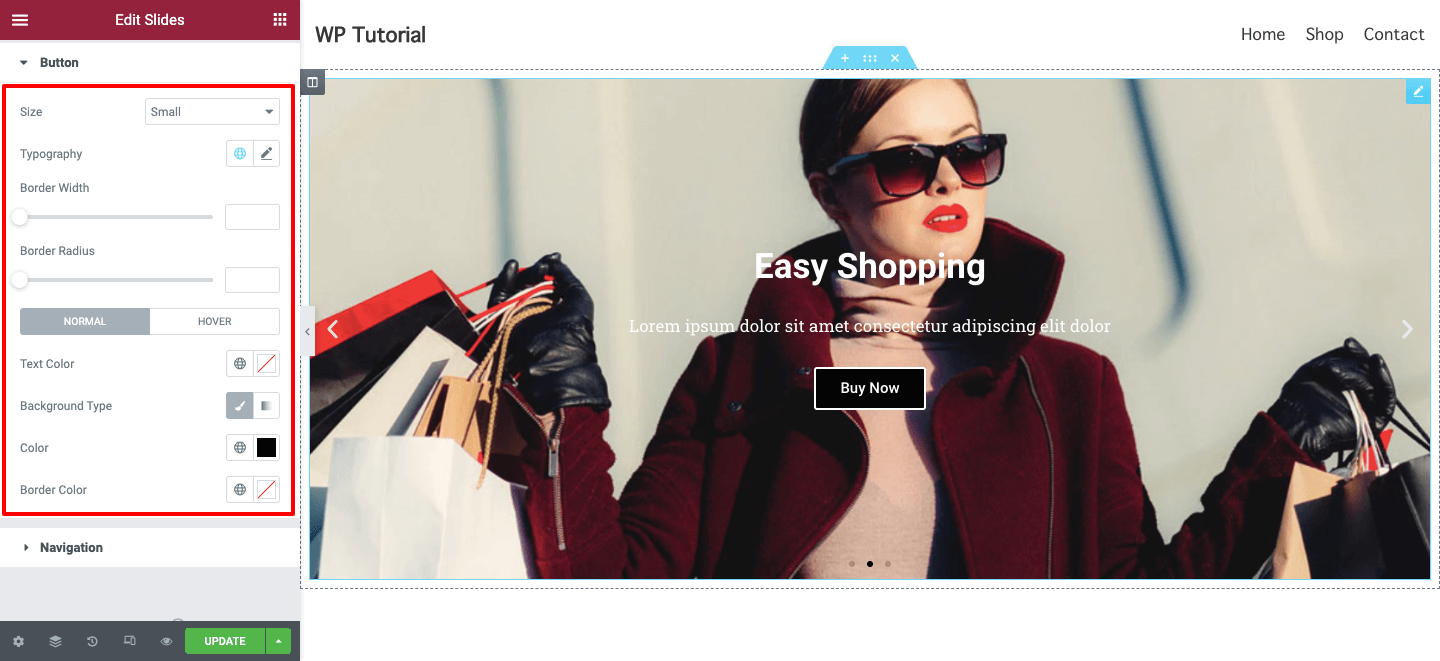
- Botón
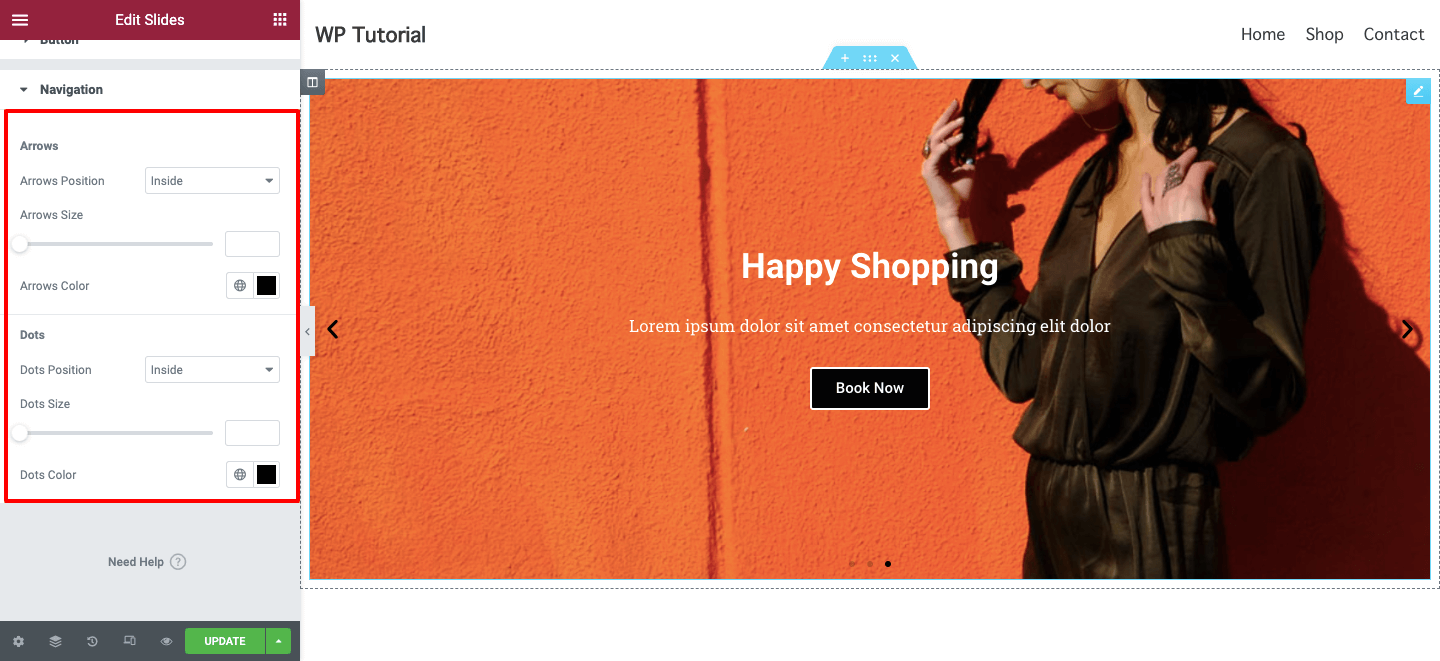
- Navegación
Exploremos cómo funcionan estas configuraciones de estilo.

Diapositivas
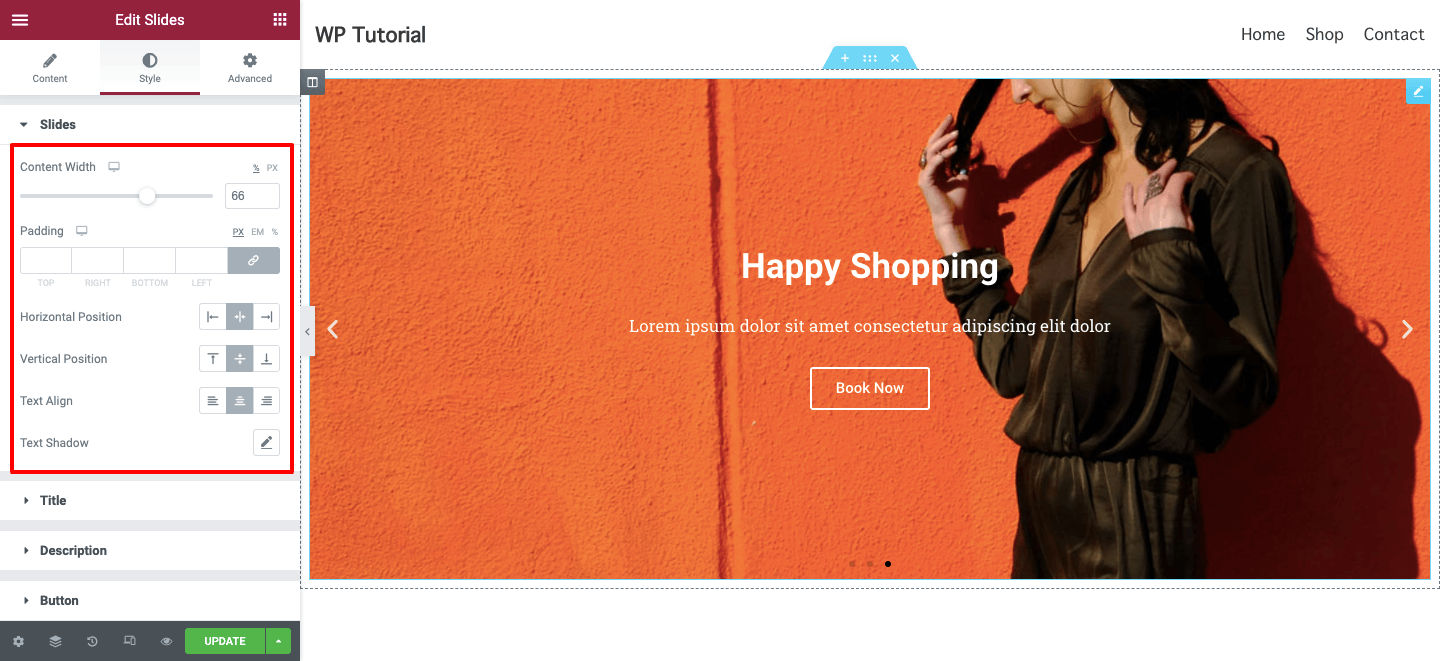
En Estilo–>Diapositivas , puede administrar el ancho del contenido global, agregar un relleno y establecer la posición horizontal, la posición vertical y la alineación del texto . También puede agregar una sombra de texto al contenido de su diapositiva.


Abra la opción Estilo–>Título y diseñe el título de su diapositiva a su manera. Puede administrar el espaciado , el color del texto y agregar nueva tipografía .
Al igual que la opción Título, también puede diseñar su control deslizante Descripción .

Botón
Quiere rediseñar su botón deslizante y hacerlo más atractivo para sus usuarios. Vaya a Estilo -> Botón , tendrá todas las opciones necesarias para personalizar el botón deslizante. Puede administrar el tamaño del botón, la tipografía, el ancho del borde y el radio del borde. También puede agregar color de texto, tipo de fondo, color y color de borde para un mejor diseño.

Navegación
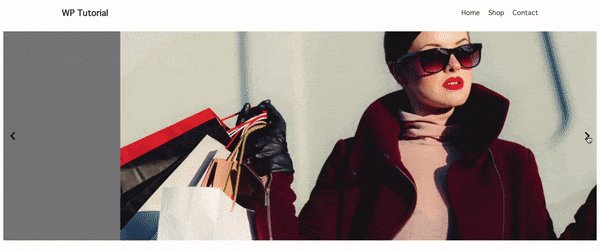
Puede diseñar su Navegación deslizante aquí en el área Estilo-> Navegación . Puede cambiar la Posición de la flecha dentro o fuera de la diapositiva, también puede administrar el Tamaño de la flecha y agregar color de flecha .
Al igual que la flecha de navegación, también cambia los puntos de navegación.

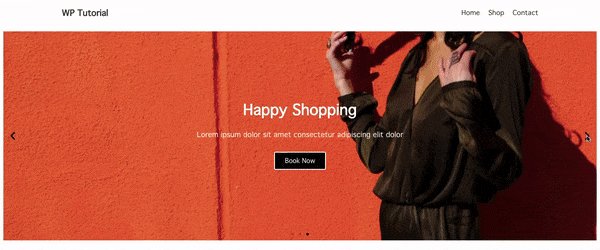
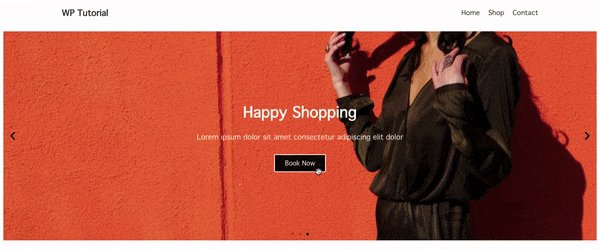
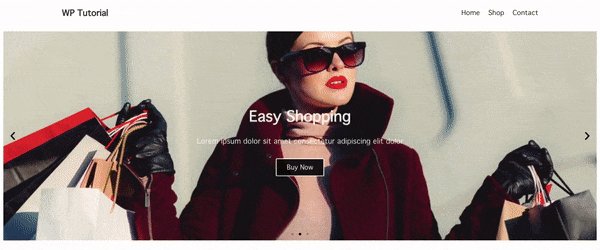
Vista previa final
Después de terminar el diseño, este es el aspecto definitivo de nuestro control deslizante de Elementor:

Bonificación: Presentamos el control deslizante de Happy Addons para diseñar un control deslizante exclusivo
Si desea agregar más funciones a su control deslizante, puede considerar los otros complementos de Elementor. Aquí, hablamos de Happy Addons, el complemento de Elementor de terceros súper rápido que existe.
Este complemento exclusivo viene con un control deslizante en su versión gratuita, que es avanzado, fácil de usar y totalmente personalizable para que un usuario novato de Elementor pueda diseñar un control deslizante único desde cero.
También puede obtener más funciones como...
- Agregue hermosas animaciones a su control deslizante
- Use un increíble diseño de control deslizante prefabricado
- Ofrecer mejores opciones de personalización
- Obtenga la documentación adecuada y el video tutorial
También puede ver este breve video de demostración del control deslizante de Happy Addons.
Preguntas frecuentes comunes para Elementor Slider
Las personas generalmente hacen las siguientes preguntas cuando planean diseñar un control deslizante de Elementor. Sin embargo, ya hemos cubierto todos los detalles sobre cómo crear un control deslizante personalizado con Elementor. Para ayudarlo aún más, también responderemos estas preguntas.
¿Cómo inserto una imagen en una diapositiva de Elementor?
Debe ir al área Contenido -> Diapositivas . Luego abra una diapositiva individual donde desee insertar una imagen. Finalmente, vaya a Fondo aquí obtendrá la opción de agregar Imagen . Puede elegir una imagen de la sección de medios de su sitio web o cargarla desde su dispositivo.
¿Puedo crear un control deslizante para mi sitio web usando la versión gratuita de Elementor?
No, debe tener la versión Pro de Elementor en su sitio si desea trabajar con el widget deslizante de Elementor.
¿Cómo hago ancho completo mi control deslizante Elementor?
Haga clic en el controlador de sección donde ha agregado el control deslizante. Después de eso, obtendrá la opción Diseño . Finalmente, seleccione el Ancho del contenido–> Ancho completo .
¿Cómo puedo aumentar la altura del control deslizante en Elementor?
Abra la opción Contenido -> Diapositivas . Aquí, puede administrar fácilmente la altura de su control deslizante usando la opción Altura .
¿Cómo puedo vincular una imagen a Elementor Slider?
Vaya a Contenido -> Diapositivas y abra la diapositiva adecuada donde desea vincular su imagen de diapositiva. Luego haga clic en la pestaña Contenido y agregue Me gusta en el área de Enlace .
¿Estás listo para diseñar tu primer control deslizante de Elementor?
En este blog, hemos mostrado todas las formas posibles de crear un control deslizante de Elementor personalizado desde cero. Hemos respondido algunas preguntas comunes que siempre se les hace a las personas sobre cómo hacer un control deslizante de Elementor.
También presentamos el control deslizante Happy Addons que le permite agregar un control deslizante impresionante a su sitio web y discutimos por qué los controles deslizantes son importantes.
Bueno, si tiene alguna pregunta sobre este blog o el widget deslizante de Elementor o Happy Addons, puede preguntar en el cuadro de comentarios a continuación.
No olvides suscribirte a nuestro boletín. ¡Es gratis!
