La guía definitiva para elementos deslizantes y carruseles
Publicado: 2020-09-07A la gente le encantan los controles deslizantes y exigen tenerlos en su sitio. Como usuario de Elementor, estoy seguro de que también has querido tener uno. O tenía un cliente que quería tener un hermoso control deslizante en su sitio. Sin embargo, encontrar la solución correcta para el control deslizante de Elementor no es una tarea fácil. En este artículo, vamos a explorar qué tipo de carruseles están disponibles en Elementor. Además, le presentaré otra solución de control deslizante, que puede usar para crear controles deslizantes modernos de Elementor para su sitio web.
¿Cuáles son los mejores controles deslizantes para Elementor?
- Control deslizante inteligente
- Control deslizante de revolución
- Control deslizante de Elementor
- Control deslizante de capa
En este artículo, cubriremos el widget Elementor Slider y Smart Slider. Si desea obtener más información sobre los otros controles deslizantes, asegúrese de consultar el artículo sobre los mejores controles deslizantes de WordPress.
Controles deslizantes en Elementor
Si está utilizando la versión Pro de Elementor, hay un par de widgets que le permiten crear controles deslizantes. Sin embargo, para los usuarios gratuitos, solo está disponible un widget de carrusel. En cualquier caso, todos estos widgets están completamente integrados en Elementor. Como resultado, puede configurarlos de la misma manera que configura cualquier otro widget de Elementor. Esto asegura una experiencia fluida y familiar durante la creación del control deslizante.
Entonces, necesitas una presentación de diapositivas y usas Elementor. Puede elegir entre las siguientes soluciones integradas para agregar un control deslizante de Elementor a su sitio:
Widget de carrusel: solución de control deslizante gratuita de Elementor
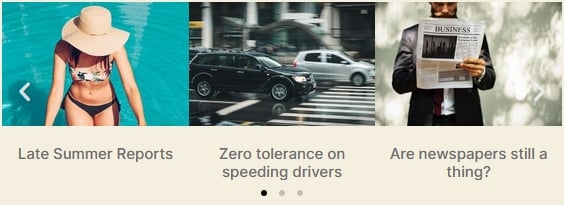
En la versión gratuita de Elementor, puede encontrar un widget de carrusel, que puede usar para crear controles deslizantes. Es una solución simple que le permite agregar galerías de imágenes básicas. Los carruseles que crea son receptivos y se ven geniales en dispositivos móviles.

Con el widget Carrusel, puede seleccionar imágenes directamente desde la Biblioteca multimedia. ¿Quieres dejar a tus visitantes adivinando por qué has añadido las imágenes? De lo contrario, puede mostrar el título, la descripción o la leyenda de la imagen debajo de las imágenes. Puede configurar el texto que desea que se muestre en la biblioteca multimedia de WordPress.
En el widget, puede seleccionar el tamaño de la imagen y también la cantidad de diapositivas que desea ver una al lado de la otra. También es posible establecer cuántas imágenes desea desplazar juntas. Por ejemplo, supongamos que tiene un carrusel con 6 diapositivas y se muestran 3 diapositivas al mismo tiempo. Puede establecer el valor de "Diapositivas para desplazarse" en 3. Como resultado, todas las imágenes visibles cambiarán juntas, en lugar de revisarlas una por una.

Además, puede hacer que sus diapositivas cambien automáticamente en el intervalo dado. De esta manera, puede crear presentaciones de diapositivas simples y de reproducción automática para su sitio. Es bastante genial, ¿verdad?
Widget de diapositivas: solución de control deslizante de Elementor Pro
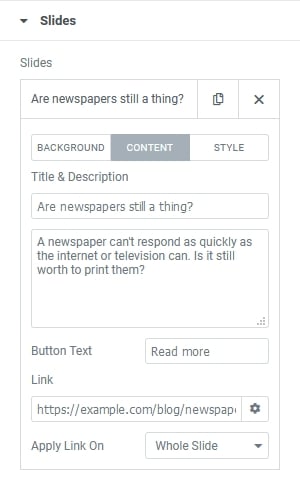
En la versión Pro de Elementor, puede encontrar un widget deslizante real. Es mucho más adecuado para crear controles deslizantes para su sitio. Además, te permite poner contenido en las diapositivas que haces. Puede agregar un encabezado, una descripción y un botón CTA en cada diapositiva.

Cada diapositiva puede tener una imagen de fondo o un color. Si elige tener una imagen de fondo, puede establecer una superposición de color para ella. Además, hay una opción para ajustar el modo de fusión del fondo. Además, el popular efecto Ken Burns también está disponible.
Puede agregar un título, una descripción y un botón con un enlace a cada diapositiva. Estos son los elementos más esenciales que necesitará para crear una presentación de diapositivas para su sitio web. En conclusión, el control deslizante de Elementor es adecuado para crear un control deslizante de contenido básico.

Otros carruseles notables en Elementor Pro
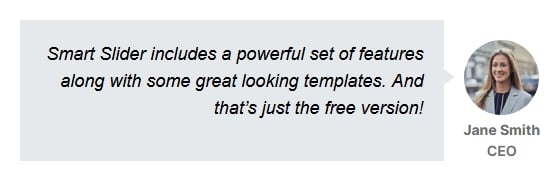
Elementor Pro tiene otros widgets que pueden crear un resultado similar al de un control deslizante. Con el carrusel de testimonios, puede mostrar las palabras de su cliente en una bonita presentación de diapositivas. Puedes ingresar el contenido del testimonio, dar el nombre y título de la persona y subir una imagen. Puede elegir entre dos máscaras y cinco diseños para que el testimonio se destaque.

Con el carrusel de medios de Elementor, puede crear una galería de medios. Este widget puede crear un control deslizante de miniaturas. Además, puede configurarlo para que muestre la imagen ampliada en una caja de luz. Se llama Media Carousel porque también acepta URL de YouTube y Vimeo en el lightbox. En este caso, la imagen es solo una miniatura simple que inicia la caja de luz.

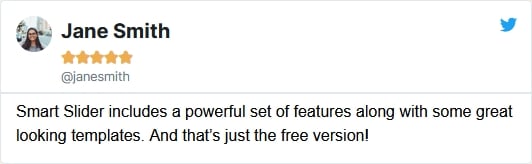
Con el widget Reseñas, puede mostrar sus reseñas como si fuera un tweet. Puede cargar una imagen, establecer el nombre, el título y la calificación y también elegir un icono para la revisión. Además, puede establecer el texto de revisión real. En resumen, tiene todas las herramientas que necesita para crear un control deslizante de revisión.

Un resumen de los widgets deslizantes de Elementor
Hay muchos widgets excelentes en Elementor que lo ayudan a agregar carruseles a su sitio. Estos controles deslizantes son fáciles de usar y receptivos, al igual que Elementor. Sin embargo, hay una diferencia notable entre ellos y Elementor: se sienten mucho menos personalizables. Puedes crear lo que quieras con Elementor. Desafortunadamente, no ocurre lo mismo con estos widgets de carrusel y control deslizante.
¿Cómo crear controles deslizantes de Elementor más personalizables?
Cada sitio web es diferente. Con Elementor puedes crear controles deslizantes simples. Eso podría ser suficiente para un par de sitios que cree. Pero en otros sitios, es posible que deba crear más presentaciones de diapositivas con mucho contenido. Es posible que deba agregar otro CTA, más párrafos, imágenes al lado del texto (no detrás de él) o incluso íconos.

Por lo tanto, debe buscar un control deslizante, que funcione bien con Elementor. Además, debe ser receptivo y fácil de usar, y tener las funciones que necesita. Eche un vistazo a Smart Slider, la mejor solución de control deslizante de Elementor para su sitio web.
¿Qué es Control deslizante inteligente?
Smart Slider es un complemento de WordPress muy popular. Le permite enriquecer su sitio con presentaciones de diapositivas hermosas, modernas y receptivas. Hay una versión gratuita disponible, donde puedes crear controles deslizantes o bloques. En la versión Pro (a partir de $49) hay más tipos de controles deslizantes: Showcase y Carousel. Además, cada paquete ofrece actualizaciones de por vida y soporte para sus dominios activados.

Smart Slider tiene su propio widget Elementor que hace que la publicación sea muy fácil. Además, es compatible con Elementor 3.
Comparación de los carruseles de Smart Slider y Elementor
El control deslizante de Elementor es un complemento de control deslizante simple pero rico en funciones. En la siguiente tabla, comparé sus características con la versión gratuita y Pro de Smart Slider.
| Control deslizante Elementor | Carrusel de imágenes de Elementor | Control deslizante inteligente gratis | Deslizador inteligente Pro | |
| Capas | 3 | 6 | 23 | |
| Orden de capas personalizado | ||||
| Ancho de contenido ajustable en cada diapositiva | ||||
| Posiciones de capas personalizadas en cada diapositiva | ||||
| Leyendas de diapositivas | ||||
| Opciones de tipografía | ||||
| Imagen de fondo | ||||
| Efecto Ken Burns | ||||
| superposición de fondo | ||||
| Modo de mezcla | ||||
| Auto-reproducción | ||||
| Flechas de navegación, balas | ||||
| Navegación en miniatura | ||||
| Opciones de transición | 2 | 10 | 55 | |
| Animación de contenido | 6 | 5 | 5 | |
| Animación de capa | ||||
| Diapositivas de vídeo | ||||
| Caja ligera | ||||
| Mostrando más diapositivas al mismo tiempo |
¿Puedes crear el mismo control deslizante en Elementor y Smart Slider?
La tabla anterior destaca las características que puede esperar de Elementor Slider y Smart Slider. Además de contarte un par de cosas que puedes hacer con estos controles deslizantes, también quiero mostrarte un ejemplo. En otras palabras, intentaré crear el mismo control deslizante en Elementor y Smart Slider. Como resultado, tendrá una mejor idea de los controles deslizantes que puede crear con cada software.
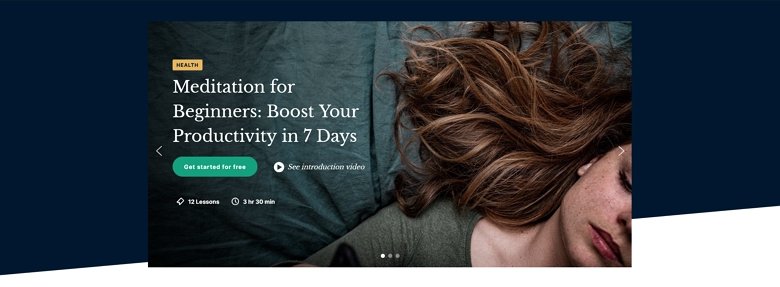
Pero aquí hay un giro: elegí una plantilla existente de Smart Slider Pro para recrear. Es una de las plantillas de ancho completo más populares de Smart Slider. Se ve muy bien y se adapta a cualquier sitio. Lo que es más importante: usa solo 3 capas en el mismo orden en que las necesita Elementor Slider.

Aspectos destacados de la plantilla Control deslizante de ancho completo
Antes de comenzar a recrear este control deslizante en Elementor de Smart Slider gratis, veamos algunos de sus detalles. Primero, el diseño, que es bastante simple: contiene un encabezado, un texto y una capa de botones. Estas capas se colocan en un contenedor de 1200 px de ancho y se alinean a la izquierda dentro de él. Como resultado, en pantallas más grandes, hay más espacio en el lado izquierdo del contenido que en pantallas más pequeñas.

El encabezado utiliza la capa de encabezado Resaltado de Smart Slider Pro. Esta capa puede resaltar la parte más importante de su texto con la forma que elija. Además, puede ver un buen movimiento cuando ocurre lo más destacado. Pero hay mucho más en esta diapositiva, ¡así que sigamos adelante!
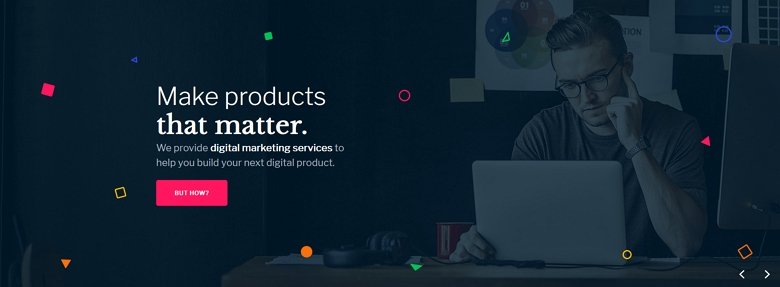
En la capa del botón, hay un efecto de desplazamiento genial. El color cambia y el botón crece un poco. El crecimiento ocurre debido al mayor relleno al pasar el mouse. Además, los pequeños iconos de imagen reaccionan al movimiento del ratón intentando seguirlo. Esto sucede debido al efecto de paralaje de la capa.
Además, las flechas de navegación de diapositivas se colocan en la esquina inferior derecha del control deslizante. Este es el control deslizante que intentaré replicar en la solución de control deslizante de Elementor y en Smart Slider Free. ¡Es hora de empezar!
Construyendo en el control deslizante de Elementor
No fue un desafío ni tomó mucho tiempo crear este genial control deslizante de ancho completo en Elementor. Sin embargo, tuve que hacer un poco de trampa: para poder poner los textos en negrita, necesitaba usar algunos códigos HTML. También necesitaba escribir HTML para que el texto en negrita fuera blanco en la descripción. No obstante, el control deslizante de Elementor es fácil de entender y rápido para trabajar. A continuación puede ver el resultado bastante atractivo:

Sin embargo, por algún motivo, no pude lograr que el contenido se alineara en el medio, dentro de un contenedor de 1200 px de ancho. Hice el ancho de contenido establecido de 1200 px, pero eso pareció no hacer ninguna diferencia ya que mi contenido no era más ancho que 1200 px. Como resultado, el aspecto final del control deslizante se ve un poco incómodo en el lado izquierdo de la pantalla. Además, está muy lejos del chico de la foto.
Tampoco pude hacer que las flechas estuvieran en el mismo lado. El control deslizante de Elementor solo permite colocar las flechas en los lados interior o exterior del control deslizante.
Puede hacer:
- Agregue las tres capas necesarias
- Establecer el estilo (color de fuente, tamaño y familia)
- Establecer las posiciones de las capas
- Haz que el control deslizante tenga una altura de 700 px
no puedo hacer:
- Agregar saltos de línea sin HTML
- Dar estilo a parte del texto sin HTML
- Colocar el contenido en el medio en un contenedor de 1200 px de ancho
- Colocando ambas flechas en la esquina inferior derecha
Construyendo en Smart Slider Gratis
Smart Slider facilita la creación rápida de controles deslizantes receptivos. Solo necesitaba arrastrar las capas a su lugar y cambiar la alineación interna en su padre para terminar el diseño. Para el texto "Hacer productos que importen" usé dos capas de encabezado. De esta manera pude ajustar el peso y la familia de la fuente en el editor visual de Smart Slider. En la capa de texto, agregué un enlace vacío, que seleccioné en la ventana de la capa. Como resultado, pude cambiar el color cambiando el color del enlace.

Pude diseñar las flechas y colocarlas en la esquina inferior derecha sin problemas. Luego creé una superposición estática, que está sobre todas las diapositivas en el control deslizante, y coloqué las imágenes pequeñas allí. Usé el posicionamiento absoluto para agregar estas imágenes y colocarlas en el lienzo.
Como puede ver, el resultado está muy cerca de la meta. Básicamente, la única diferencia entre el control deslizante realizado en la versión gratuita y Pro son los efectos Pro.
Puede hacer
- Cree un contenedor de 1200 px de ancho y alinee el contenido dentro de él
- Coloque las flechas en la esquina inferior derecha
- Haz que el control deslizante tenga una altura de 700 px
- Cree una superposición para colocar las imágenes pequeñas para
- Crear el efecto de desplazamiento del botón
no puedo hacer
- Crea el efecto de paralaje para las imágenes pequeñas.
- Crea la forma animada alrededor del texto "eso importa"
¿Qué más puedes obtener con Smart Slider Pro?
Con la versión Pro de Smart Slider, puede crear presentaciones de diapositivas mucho más ricas. Por ejemplo, si hace clic en "¿Pero cómo?" botón, aparecerán un par de nuevas capas. Estas son las animaciones de capa que puede activar con un evento. En este caso, el evento fue hacer clic en el botón CTA.
Al hacer clic en cualquiera de los cuadros, se lleva al visitante a otra diapositiva dentro de este control deslizante. El uso de dicha navegación hace que su control deslizante se vea único y garantiza una experiencia de usuario memorable.
¿Por qué debería elegir Smart Slider como su Elementor Slider?
Elementor es un poderoso creador de páginas que puede usar para crear un sitio hermoso. Sin embargo, en el frente del control deslizante, solo le permite crear algo básico. Entonces, si necesita más funcionalidad, necesitará un complemento deslizante. Desafortunadamente, el mercado está lleno de complementos deslizantes para elegir, lo que hace que sea difícil elegir uno.
Recomiendo probar Smart Slider. Tiene una excelente versión Free que puedes probar sin costo alguno. Además, puede crear increíbles controles deslizantes incluso con la versión gratuita. Si el ejemplo anterior del control deslizante no fuera lo suficientemente convincente, a continuación se muestra una lista de razones para elegir Smart Slider.
¿Por qué elegir Smart Slider Free?

- Es gratis. Siempre es bueno tener cosas gratis. Smart Slider ofrece una poderosa herramienta de creación de controles deslizantes, sin tener que gastar un centavo.
- Fácil de usar. Smart Slider es tan fácil de usar como los widgets Carrusel y Slider de Elementor. Pero es mucho, mucho más poderoso.
- 6 capas únicas. Hay 6 capas disponibles, cada una adecuada para un determinado tipo de contenido. Puede agregar tantos encabezados, párrafos, botones, imágenes, videos de YouTube o Vimeo como desee a cada diapositiva.
- Posicionamiento predeterminado. Agregue filas y columnas para mostrar su contenido, de la misma manera que usa Elementor.
- Posicionamiento absoluto. ¿Necesitas añadir algunos elementos decorativos? Utilice el posicionamiento absoluto que le da la libertad de colocar las capas en cualquier lugar.
- Libertad para construir lo que quieras. Con Smart Slider, puedes construir cualquier cosa que imagines.
- Estilo como quieras. ¡Haz que las capas se vean como quieras! Como resultado, la presentación de diapositivas puede adaptarse perfectamente a su sitio. O puede crear un control deslizante que realmente se destaque.
- Controles personalizables. Agregue flechas, viñetas o miniaturas a sus diapositivas. Luego personalícelos al contenido de su corazón.
- Es receptivo. Con Smart Slider, puede crear controles deslizantes que se vean hermosos en cualquier dispositivo. Puede utilizar herramientas receptivas, como la escala de texto, para ajustar el resultado en pantallas pequeñas.
- Publicar controles deslizantes. Cree controles deslizantes a partir de sus publicaciones de blog más recientes utilizando el generador dinámico de diapositivas. La mejor parte es que el generador se actualiza automáticamente cuando agregas nuevas publicaciones.
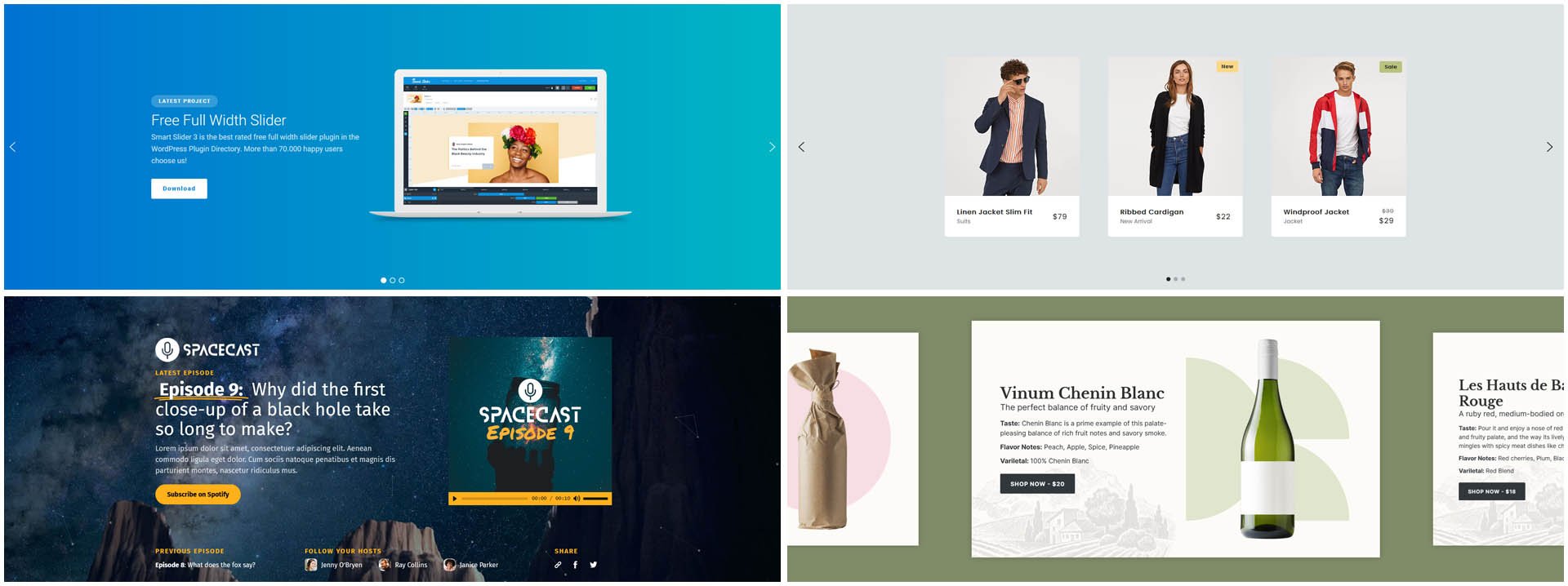
- Hermosas plantillas para empezar. ¿Necesita crear algo atractivo rápidamente? Importe uno de los 11 controles deslizantes de muestra listos para usar y personalícelos a su gusto.
¿Por qué debería elegir Smart Slider Pro?
La versión gratuita de Smart Slider es un complemento sorprendente y altamente personalizable. ¡Pero si quieres más potencia, echa un vistazo a Smart Slider Pro! Tiene todas las características de la versión gratuita, y mucho más. Algunas razones para ir Pro:

- Muchas más capas. Hay un total de 23 capas en la versión Pro para crear contenido.
- Vídeos autohospedados. Puede usar videos MP4 en sus diapositivas para evitar tener que usar un servicio de terceros para ello. Además, un video MP4 puede verse muy bien como fondo de la diapositiva.
- Efectos geniales. Puede encontrar los efectos más geniales y populares en Smart Slider. Por ejemplo, parallax, partículas, efecto Ken Burns y Shape Divider.
- Animación de capas. Dale un poco de vida a tus capas animándolas por separado. Cree cualquier animación de capa que desee o seleccione entre nuestras animaciones preestablecidas.
- Revelar animación. Revelar animación es un tipo especial de animación de capas, que le da un toque moderno a tus diapositivas.
- Eventos de capas. Los eventos le permiten iniciar animaciones de capas cuando los visitantes interactúan con el control deslizante. Por ejemplo, puede hacer que se muestre una capa cuando el visitante hace clic en otra capa.
- Caja ligera. Muestre sus imágenes en una caja de luz, lo que permite a los visitantes disfrutarlas en un tamaño más grande.
- Plantillas más bonitas para empezar. Obtenga una ventaja inicial y elija entre más de 180 controles deslizantes.
- Precios amigables. Todos los paquetes de Smart Slider vienen con actualizaciones y soporte de por vida. No necesita renovar su suscripción anualmente para poder obtener ayuda o acceder a las funciones más recientes.
Conclusión
Elementor ya tiene algunas excelentes soluciones de control deslizante integradas. Le permiten crear controles deslizantes atractivos y receptivos para su sitio. Pero de alguna manera, carecen de funcionalidad y libertad creativa. Entonces, si necesita más funciones y características, necesita un complemento deslizante.
Prueba Smart Slider. Funciona bien con Elementor, lo que lo convierte en una excelente opción para crear controles deslizantes para su sitio. Incluso la versión gratuita puede satisfacer las necesidades del control deslizante de su sitio web. Puede agregar capas ilimitadas y crear cualquier diseño que desee. Pero si necesita más funciones y algunos efectos geniales, puede optar por Smart Slider Pro. ¡Estoy seguro de que no te arrepentirás!
