La guía definitiva para los encabezados fijos de Elementor
Publicado: 2022-04-19Ya sea que sea un aspirante a desarrollador web o un empresario de comercio electrónico, es probable que sus sitios web compartan algunos elementos esenciales. Por ejemplo, cada sitio necesita un encabezado claro para ayudar a los visitantes a navegar entre diferentes páginas. Sin embargo, si usa un creador de páginas como Elementor para cortar la codificación, es posible que se pregunte si todavía es posible crear un encabezado adhesivo de Elementor sofisticado pero fácil de usar.
Afortunadamente, el uso de un encabezado de Elementor puede proporcionar a sus usuarios una forma simplificada de explorar su sitio web. Con este popular creador de páginas, puede crear una amplia variedad de encabezados que no desaparecen cuando los usuarios se desplazan hacia abajo en un sitio. Esta característica es lo que los hace 'pegajosos'.
En esta publicación, discutiremos cómo funciona un encabezado fijo y los beneficios de usarlo. Luego, le mostraremos cómo hacer un encabezado fijo de Elementor con las versiones gratuita y profesional de la herramienta. Finalmente, le proporcionaremos opciones de personalización adicionales para sus encabezados fijos usando CSS. ¡Empecemos!
Una introducción a los encabezados adhesivos de Elementor
No hay dos sitios web iguales. Sin embargo, hay algunas características que los sitios web de calidad tienen en común.
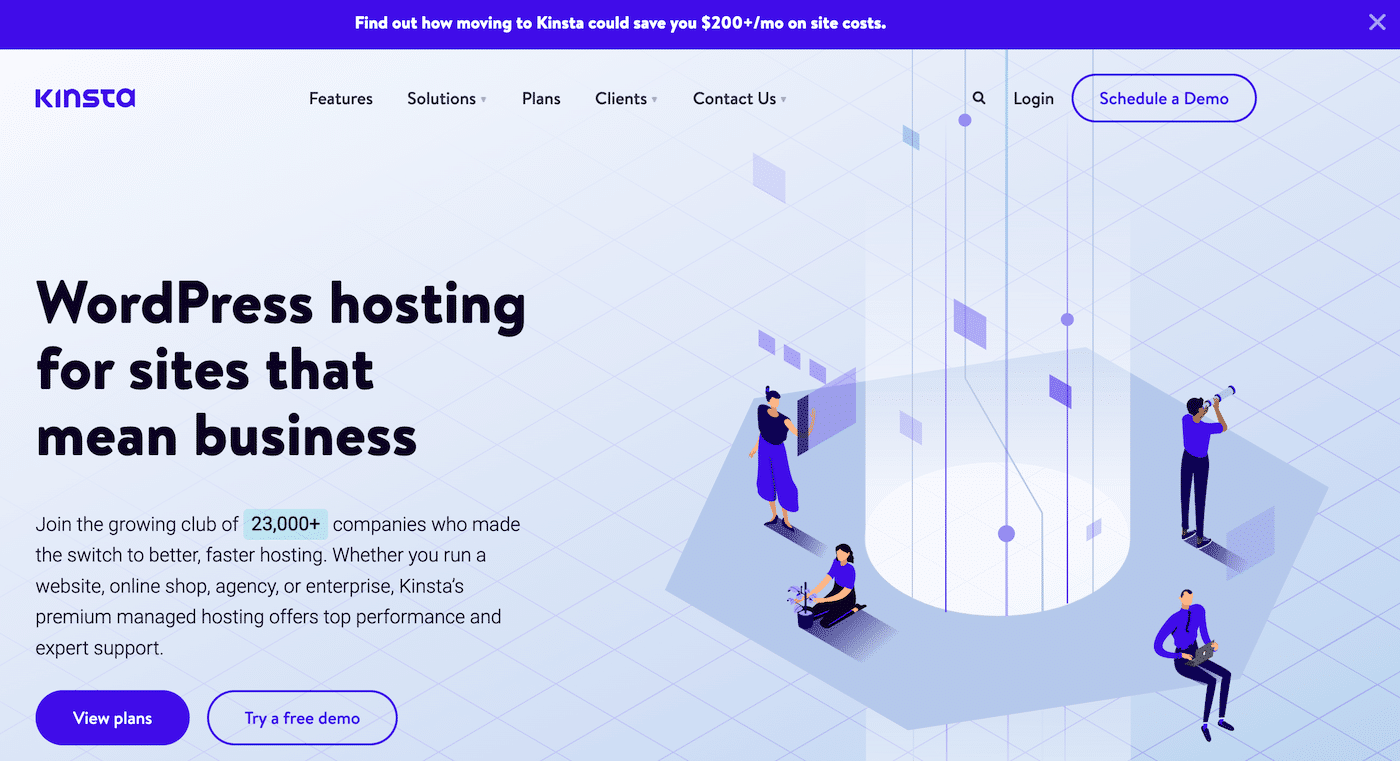
Si está ejecutando un sitio de varias páginas, uno de estos elementos es un encabezado. Esta es la barra horizontal en la parte superior de cualquier página que contiene información útil.
Por lo general, un encabezado incluye su menú de navegación con páginas como Acerca de o Contáctenos :

Cuando los visitantes exploren su página, es probable que esperen un encabezado organizado que los guíe por su sitio. Dado que la experiencia del usuario (UX) es clave para el éxito de un sitio web, sería prudente crear un encabezado que sea intuitivo y directo. Ahí es donde un encabezado adhesivo, diseñado con Elementor, puede marcar una gran diferencia.
Cómo funciona un encabezado fijo
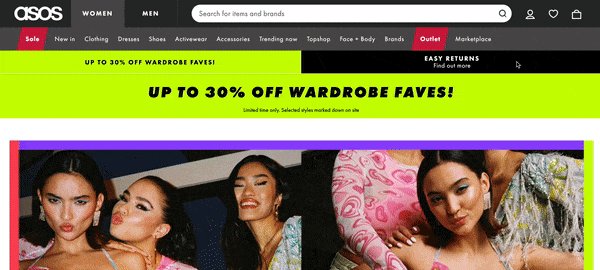
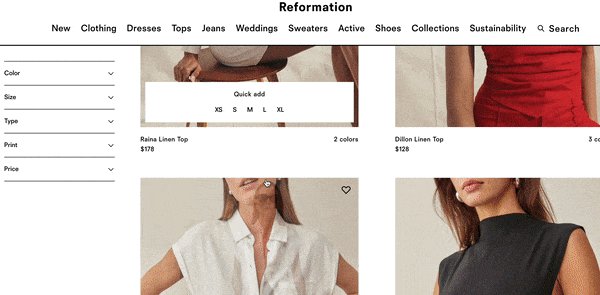
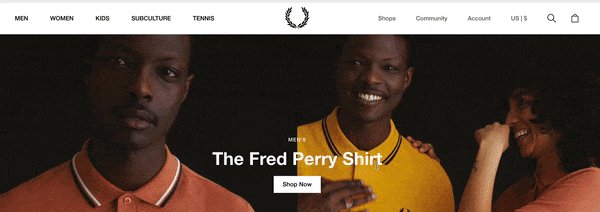
Antes de aprender cómo funciona un encabezado fijo de Elementor, veamos cómo se comporta un encabezado estándar cuando se desplaza hacia abajo en una página:

Como puede ver en el ejemplo anterior, este encabezado contiene una barra de navegación compleja con categorías como Ventas , Ropa , Zapatos y más. Sin duda, estas pestañas ayudarán a los compradores a encontrar lo que buscan. Sin embargo, cuando se desplaza hacia abajo en la página, el encabezado desaparece.
Los usuarios pueden encontrar esto frustrante, ya que requiere que se desplacen hacia atrás hasta la parte superior de la página para acceder al menú de navegación. Afortunadamente, un encabezado fijo ofrece una solución simple.
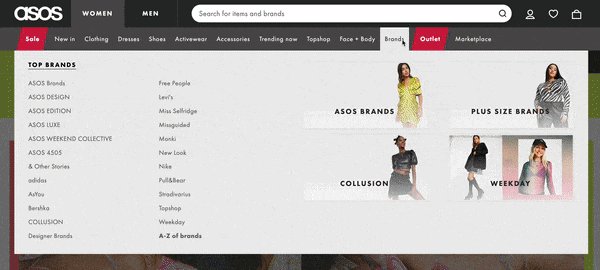
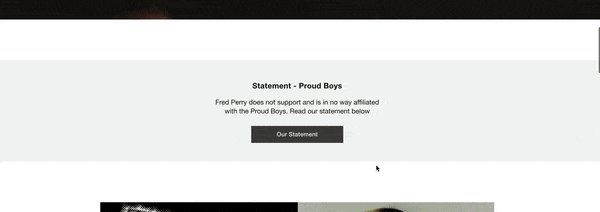
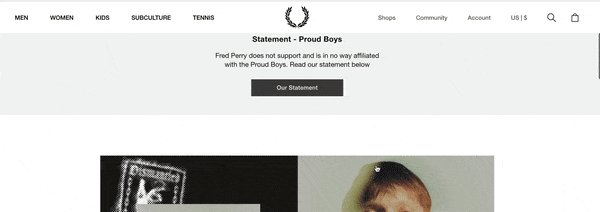
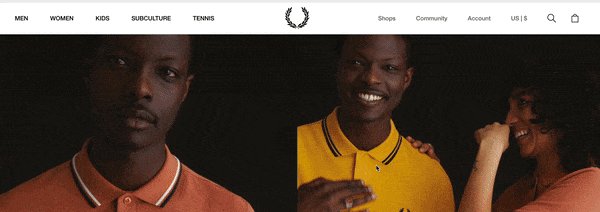
Al permanecer o "pegarse" en la parte superior de su página, un encabezado fijo puede mejorar drásticamente la UX de su sitio web:

Cuando el diseño de su sitio incluye un encabezado fijo, sus usuarios pueden saltar rápidamente a nuevas páginas sin perder tiempo desplazándose.
Además, con este elemento fijo, puedes incluir tu logo al frente y al centro en todo momento. Esta función puede ayudar a los usuarios a recordar su marca más fácilmente y alentarlos a permanecer más tiempo en su sitio.
Cuándo debería considerar usar un encabezado fijo
Es menos probable que los visitantes se pierdan al explorar sitios más grandes con un encabezado fijo. Como tal, es posible que desee aprovechar esta función si su sitio web tiene muchas páginas. Es por eso que a menudo verá encabezados fijos en los sitios de comercio electrónico.
Un encabezado fijo puede ser particularmente útil si desea incluir una función de búsqueda en su encabezado. De esa manera, a medida que los usuarios se desplazan y se dan cuenta de que no pueden encontrar lo que buscan, pueden ingresar rápidamente una consulta en la barra de búsqueda.
Además, un encabezado fijo puede cambiar las reglas del juego si ejecuta un blog monetizado que muestra todas sus publicaciones en la página de inicio. En general, este encabezado puede garantizar que su sitio web sea mantenible y escalable.
Sin embargo, si su sitio solo tiene una página, no tiene mucho sentido transformar su encabezado de esta manera. Además, si tiene una buena cantidad de páginas en su sitio web, pero cada una es relativamente corta, probablemente tampoco necesite un encabezado fijo.
En general, un encabezado fijo reduce el tiempo de desplazamiento y aumenta la usabilidad y la navegación del sitio. Si no está seguro de si esta función beneficiaría a su sitio web, es posible que desee realizar una auditoría rápida de la longitud de sus páginas y luego decidir.
Cómo crear un encabezado fijo de Elementor
Para este tutorial, lo guiaremos a través de los pasos para hacer un encabezado fijo de Elementor. Asumiremos que ya tiene el complemento Elementor instalado y activado en su sitio.
Cubriremos cómo puede hacer este encabezado tanto con la versión gratuita como con Elementor Pro. ¡Probablemente te alegrará saber que no necesitarás aprender HTML o editar mucho el código para hacer esto!
Cómo crear un encabezado fijo usando Elementor (gratis)
La versión gratuita de Elementor ofrece algunas funciones potentes para la creación de páginas. Sin embargo, si desea realizar cambios en sus encabezados y pies de página, necesitará algunas herramientas adicionales (también gratuitas).
Con eso en mente, ¡veamos cómo puedes crear un encabezado fijo usando Elementor!
Paso 1: instale y active sus complementos esenciales
Afortunadamente, algunas herramientas confiables pueden expandir fácilmente la funcionalidad de la versión gratuita de Elementor.
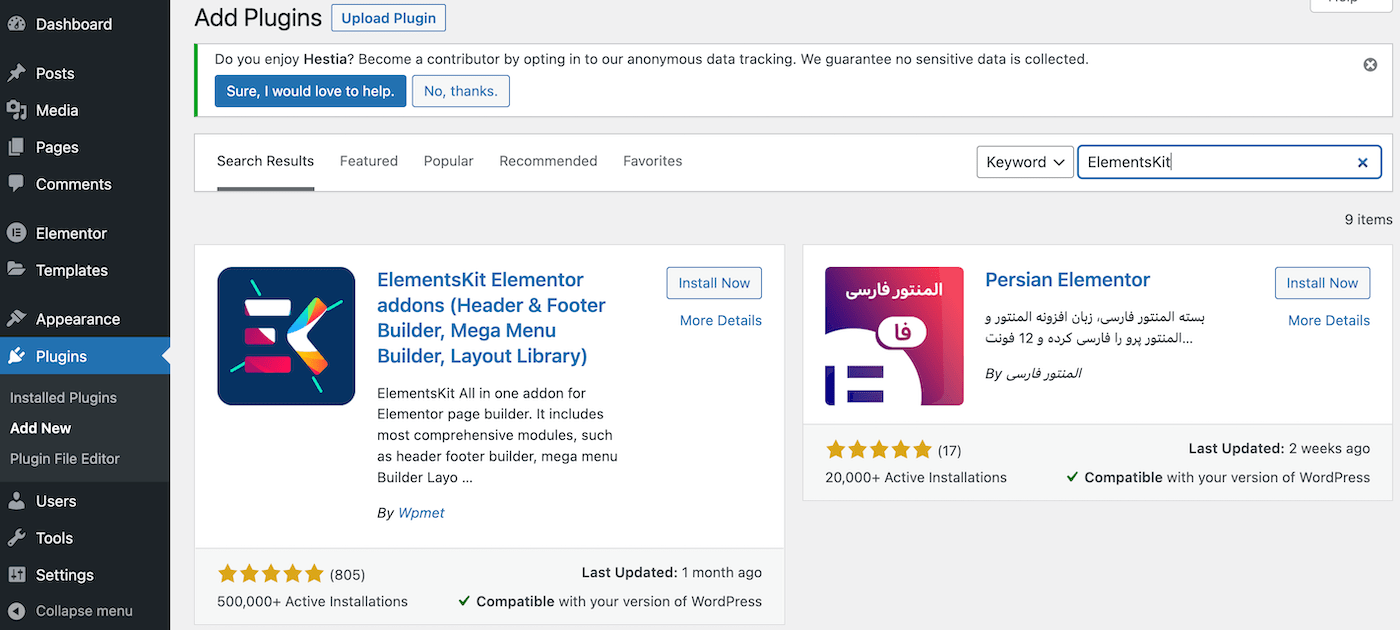
Navegue a su tablero de WordPress para encontrar su primera herramienta. Vaya a Complementos > Agregar nuevo y busque complementos de ElementsKit Elementor usando la función de búsqueda:

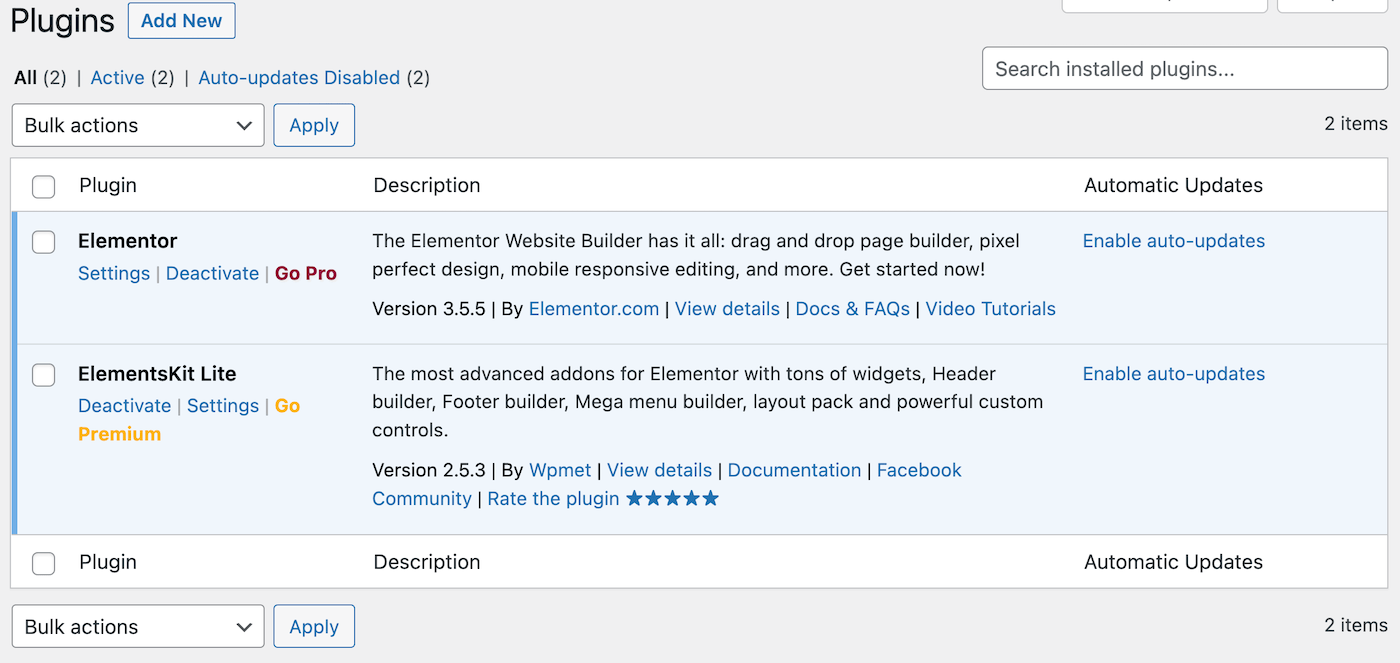
Instale y active este complemento como lo haría normalmente. Cuando termines este proceso, serás llevado a tu página principal de complementos:

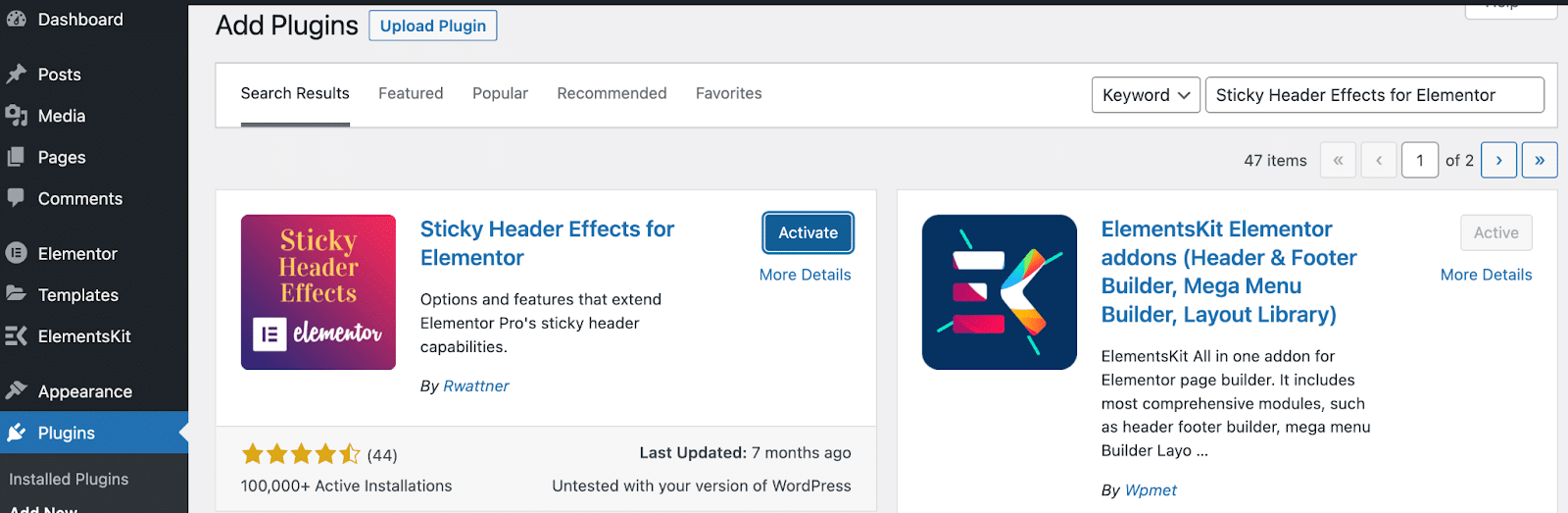
Ahora, haga clic en Agregar nuevo nuevamente para ubicar el complemento Sticky Header Effects for Elementor con la barra de búsqueda:

Repita el proceso de instalación y activación de esta herramienta, ¡y estará listo para el siguiente paso!
Paso 2: crea tu menú
Antes de que pueda hacer cualquier tipo de encabezado, necesitará un menú de navegación. Vamos a hacer un menú sencillo con los elementos más comunes. Incluirá un logotipo, páginas y una llamada a la acción (CTA).
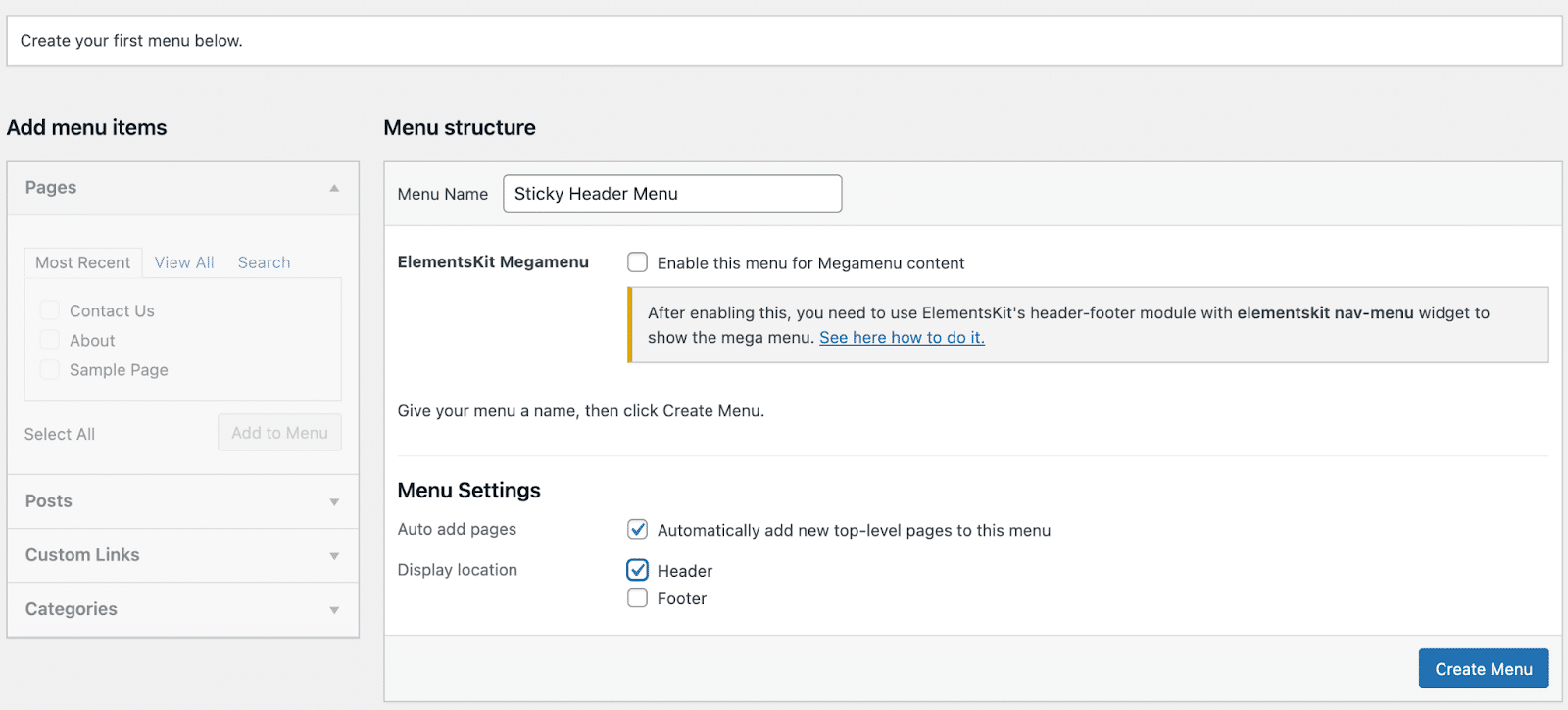
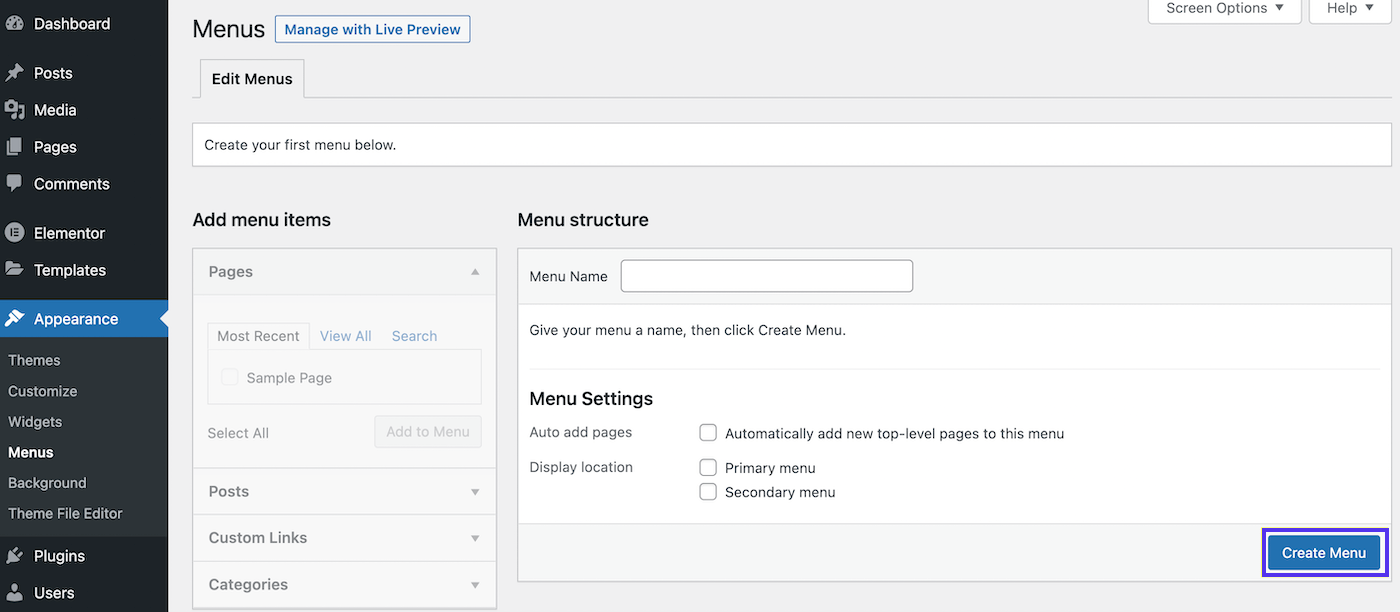
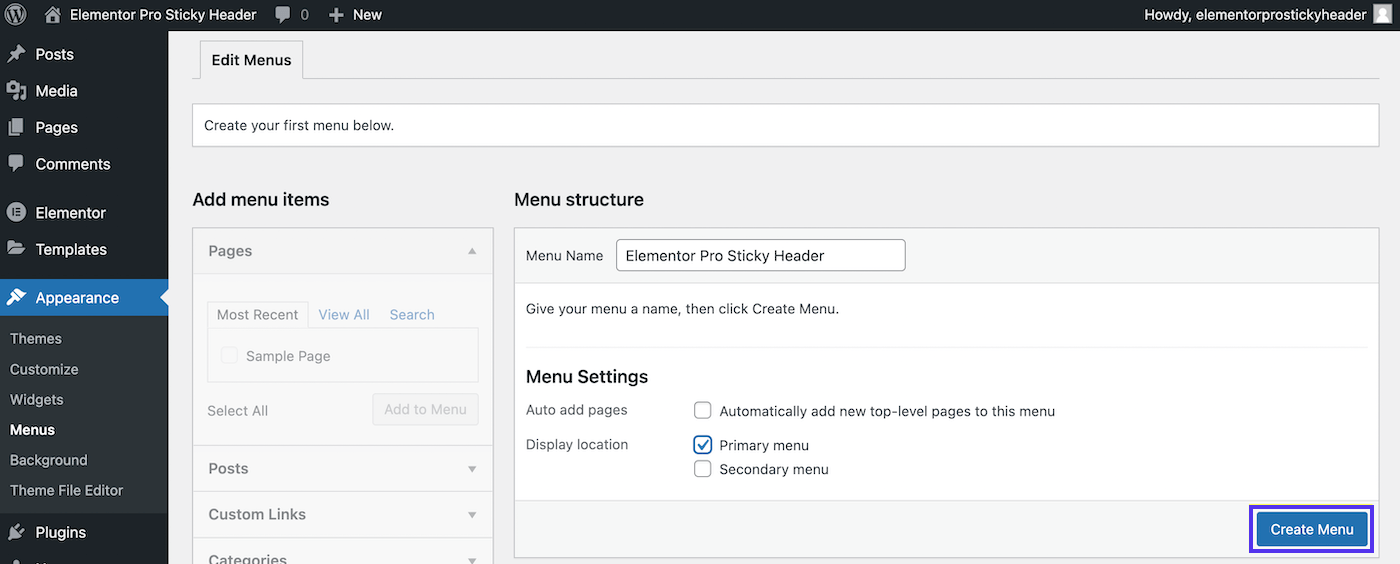
Para crear su propio menú dentro de su tablero de WordPress, vaya a Apariencia > Menús . Junto al campo Nombre del menú , asigne al suyo un nombre descriptivo. Vamos a llamar al nuestro "Menú de encabezado fijo":

Asegúrese de elegir Encabezado como Ubicación de visualización . También puede seleccionar la casilla para agregar nuevas páginas a su menú automáticamente.
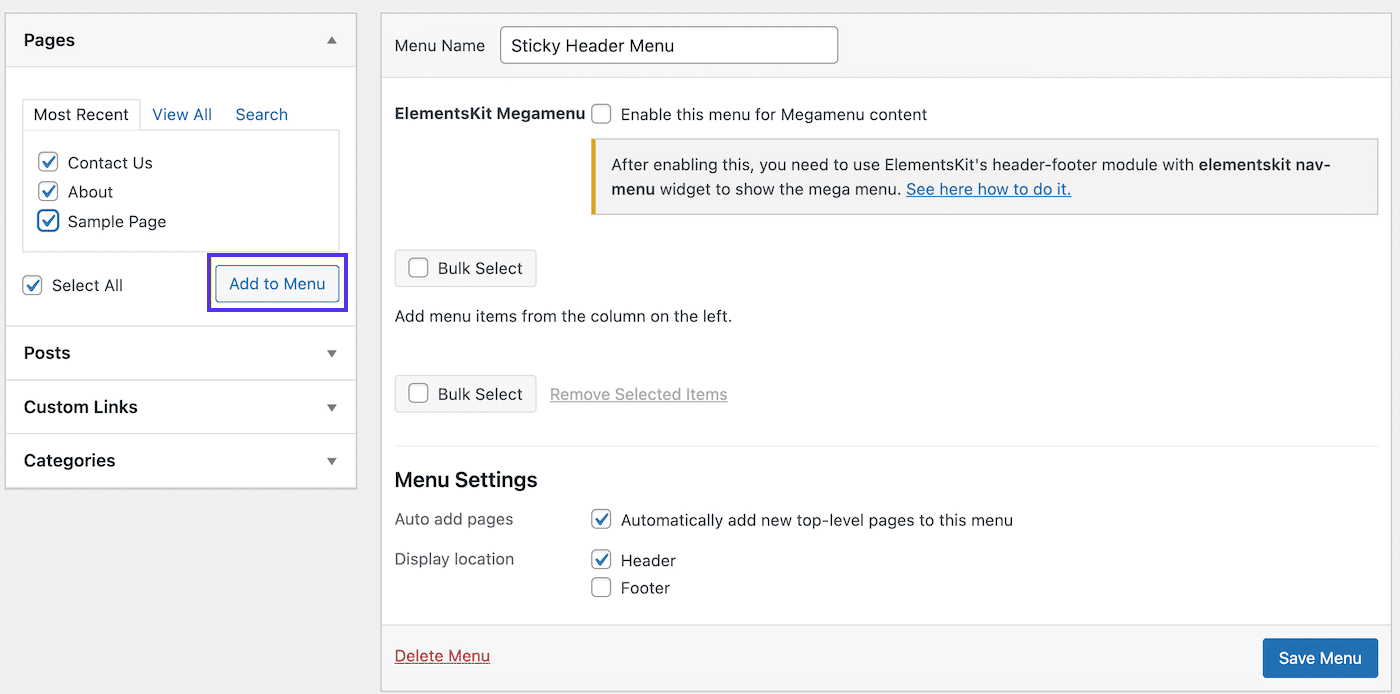
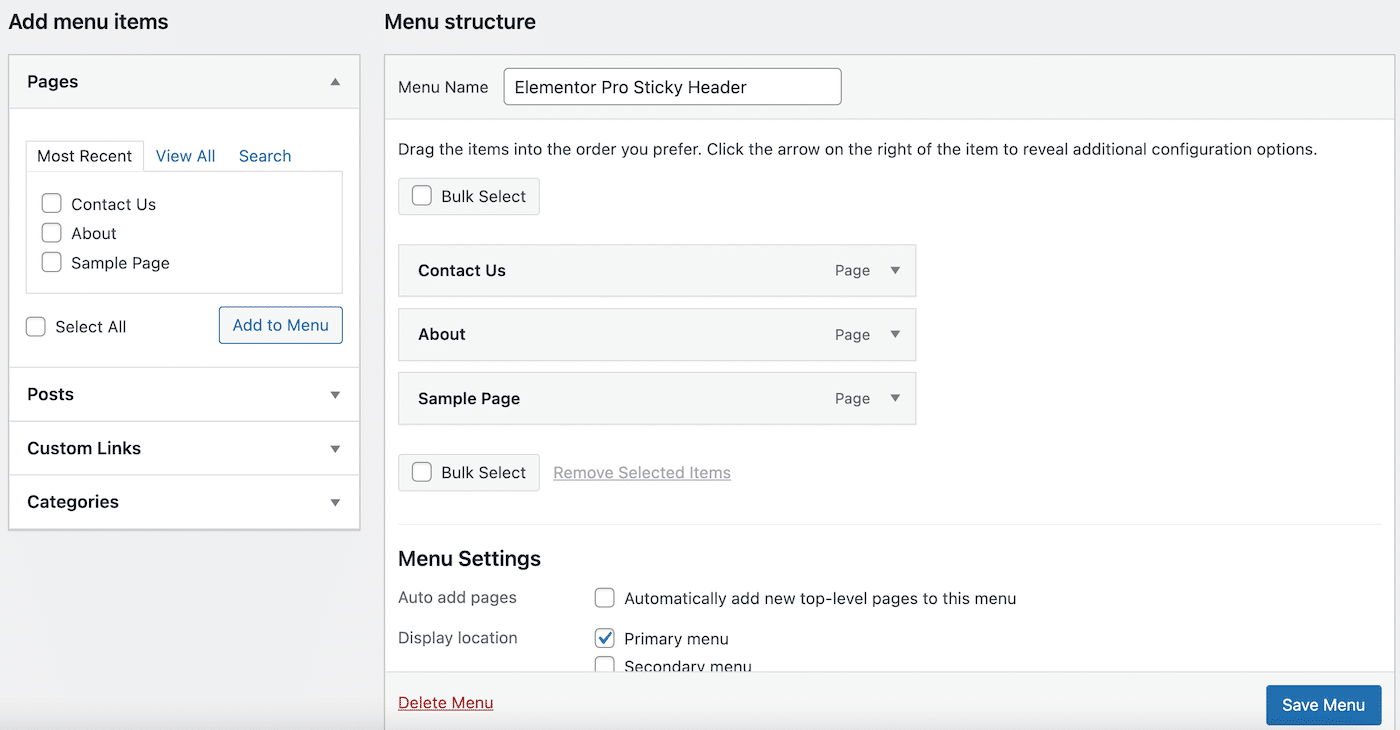
A continuación, deberá agregar algunas páginas a su menú. En la sección Páginas de la izquierda, marca las casillas de las páginas que quieras incluir y luego haz clic en Agregar al menú :

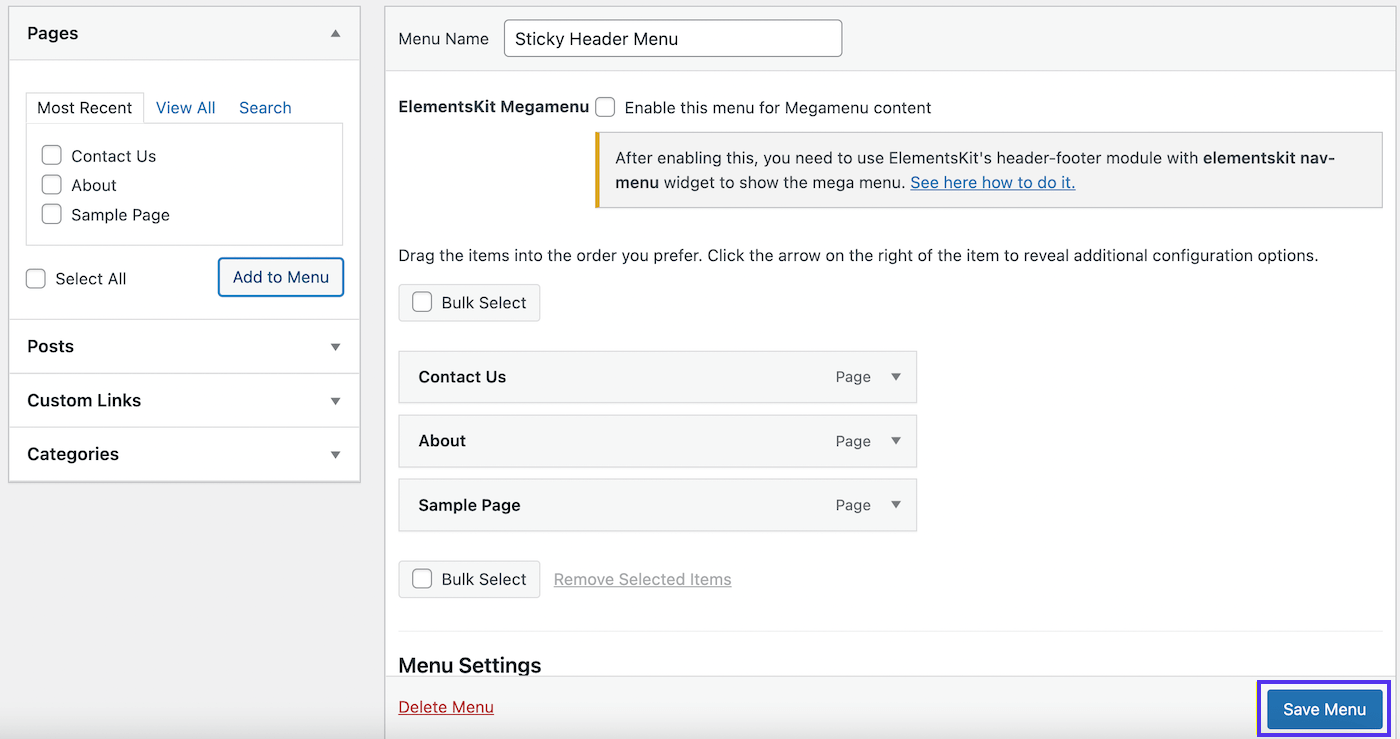
Luego verá sus páginas transferidas a su menú a la derecha. Continúe y haga clic en Guardar menú en la parte inferior derecha de su pantalla:

Como puede ver, hemos agregado algunas páginas básicas, que incluyen Contáctenos , Acerca de y Página de muestra . Es posible que desee reordenar sus páginas para que la secuencia resulte intuitiva para los visitantes.
Paso 3: crea tu encabezado
Ahora su menú de navegación existe, pero no puede acceder a él en ninguna parte. Eso es porque necesita crear un encabezado para ello.
Para hacer esto, vaya a la pestaña ElementsKit en su menú de la izquierda. Si aún no lo ha hecho, deberá hacer clic en algunas páginas de "inicio" en este punto.
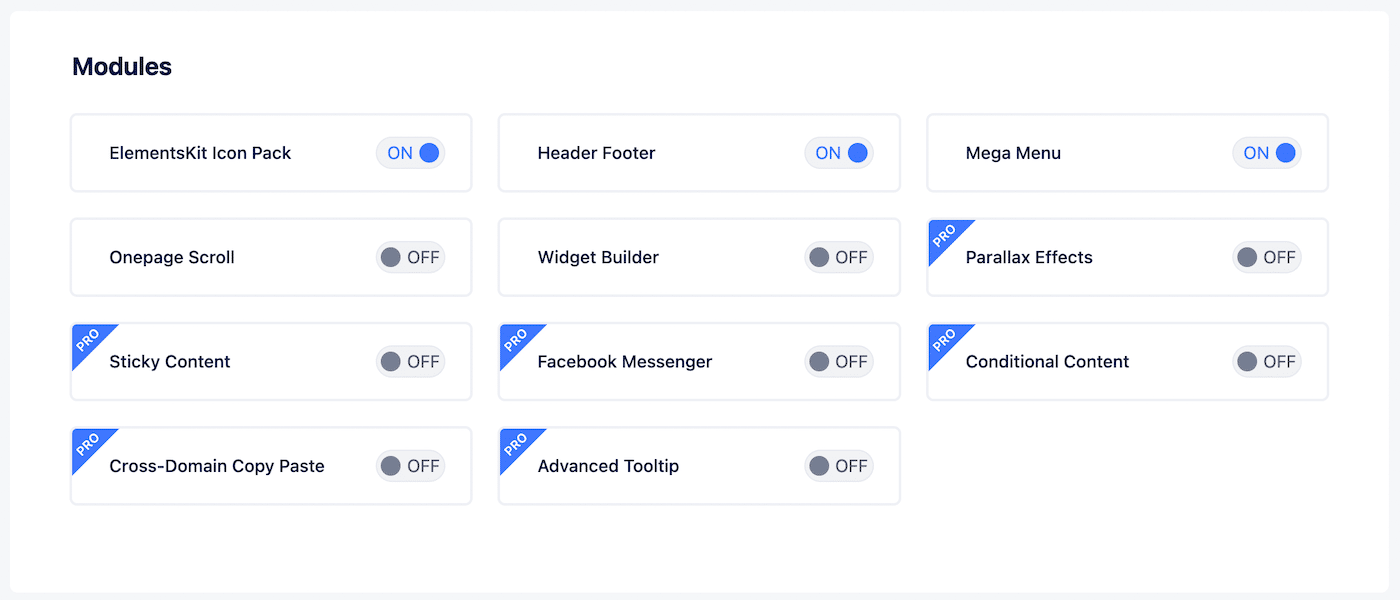
Es probable que todos tengan preferencias diferentes, así que tómese su tiempo para seleccionar las funciones que desea activar. Sin embargo, asegúrese de que el módulo Encabezado y pie de página esté activado :

Ahora, vaya a ElementsKit > Pie de página de encabezado :

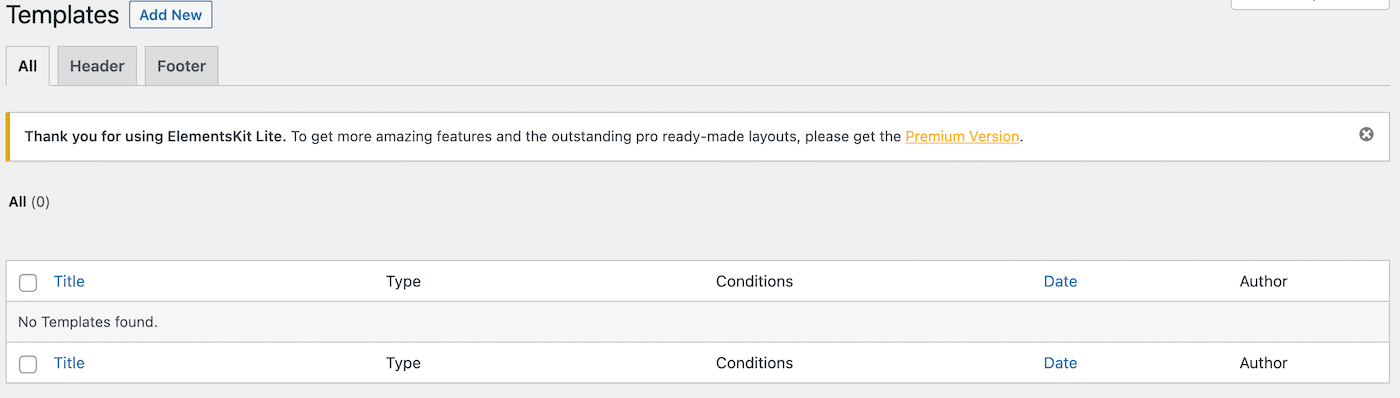
Esta página estará vacía ya que aún no tiene plantillas de encabezados o pies de página. Haga clic en Agregar nuevo en la parte superior de su pantalla para crear su primera plantilla de encabezado:

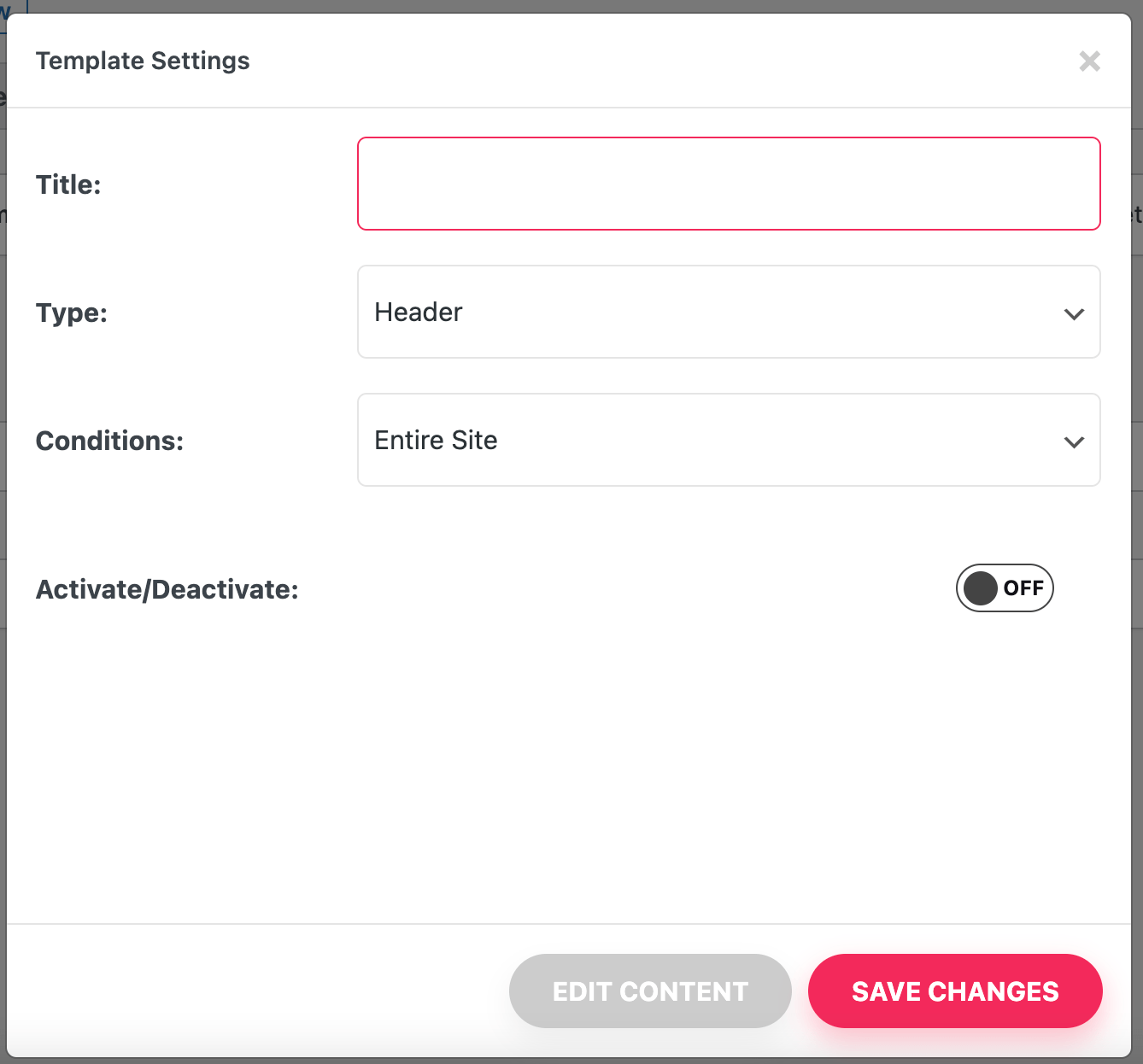
En la pantalla anterior, ingrese un nombre descriptivo y asegúrese de que Encabezado esté seleccionado como Tipo . Dado que está utilizando la versión gratuita, este encabezado aparecerá en todo el sitio .
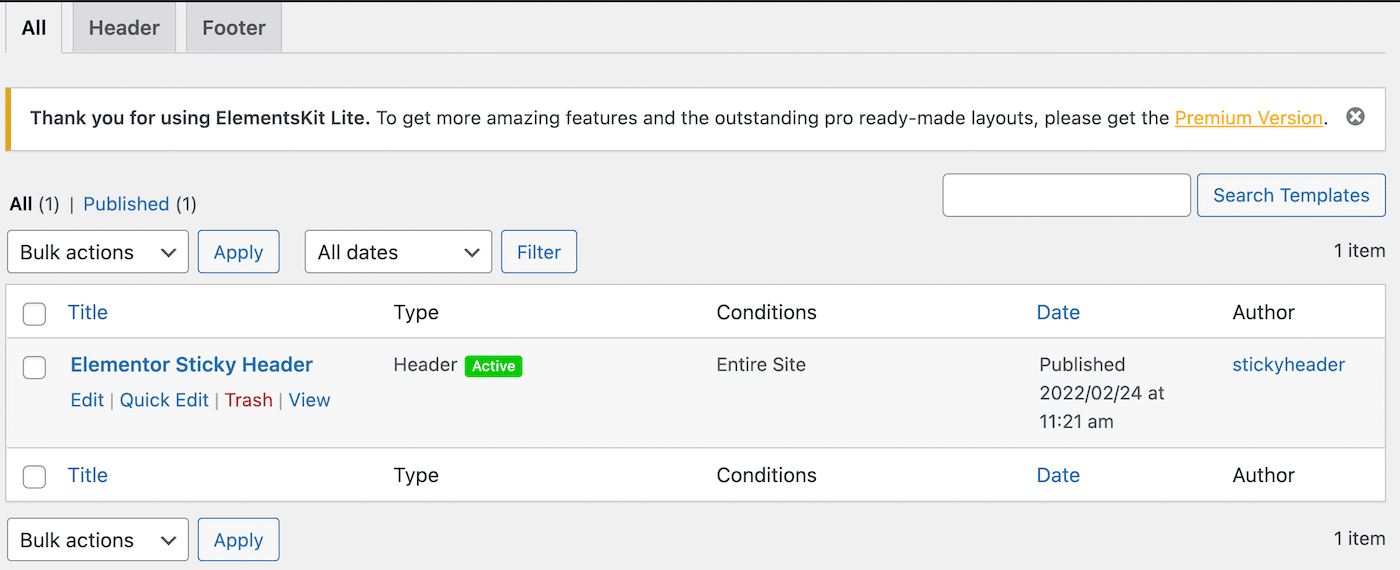
Asegúrese de cambiar el interruptor Activar/Desactivar a ON y haga clic en GUARDAR CAMBIOS . Ahora volverá a la página de plantillas, donde podrá ver su nueva plantilla de encabezado en la lista:

También puede notar un ícono activo verde al lado de este encabezado. Sin embargo, aún no está en vivo.
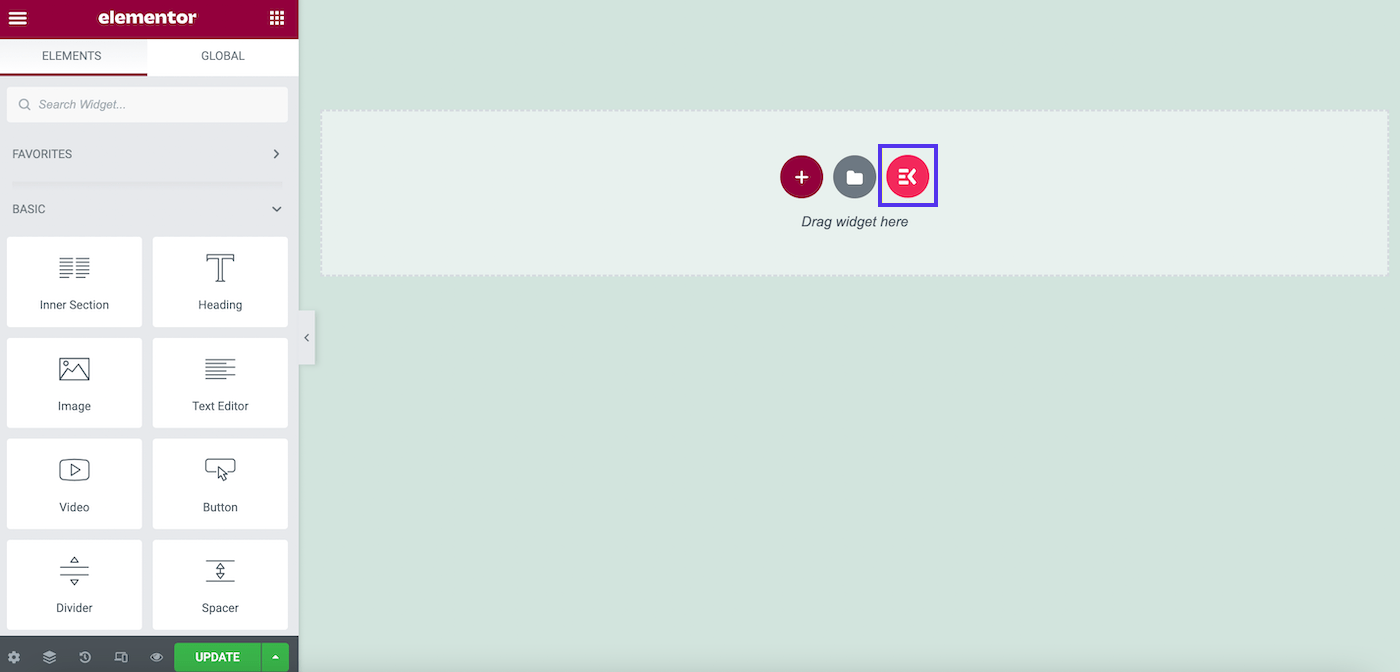
Para completar su encabezado, desplace el cursor sobre él en la lista de plantillas y haga clic en Editar en Elementor , justo debajo de su nombre. Esto lo llevará a la pantalla de Elementor Builder.
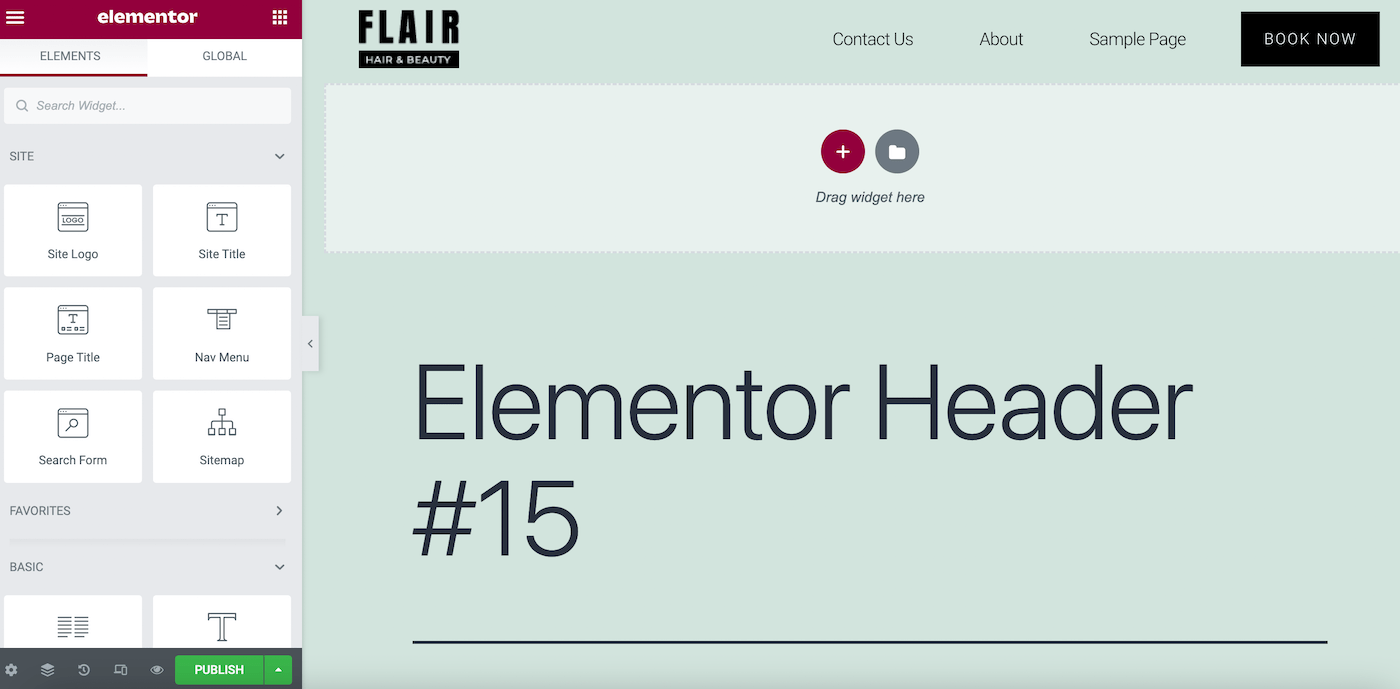
Aquí, haga clic en el icono de ElementsKit :

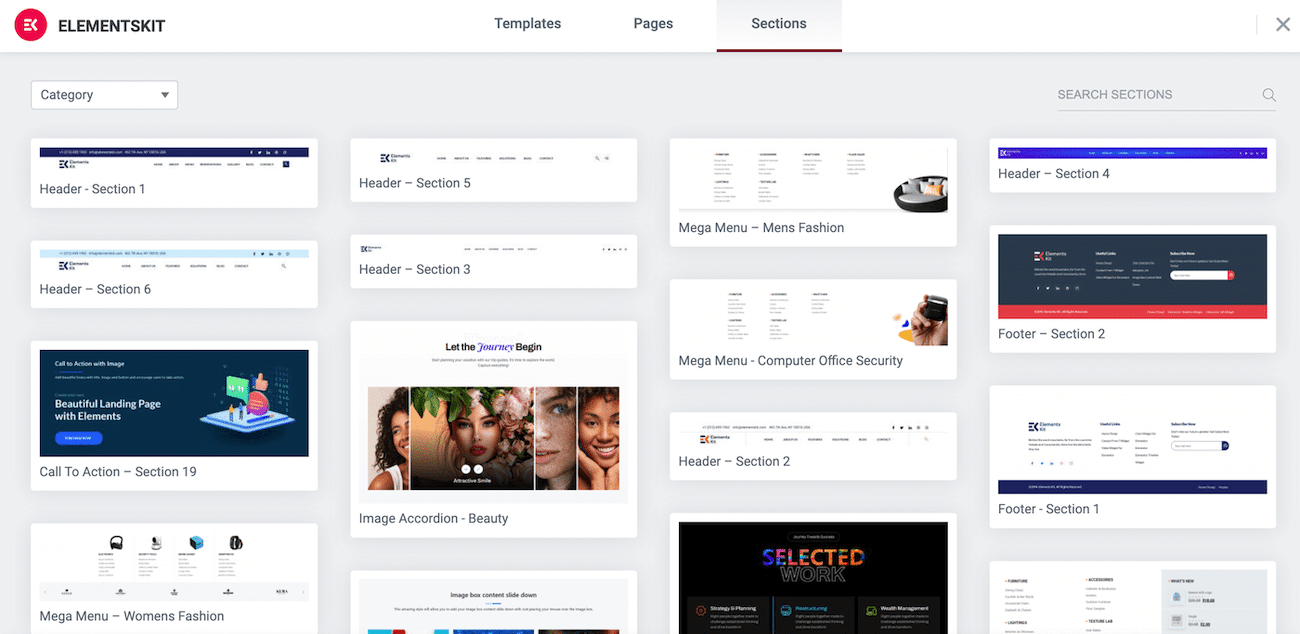
En la siguiente pantalla, seleccione la pestaña Secciones :

Desplácese un poco hacia abajo para encontrar una sección de encabezado que le guste, luego haga clic en Insertar . Elegimos Encabezado – Sección 5 :

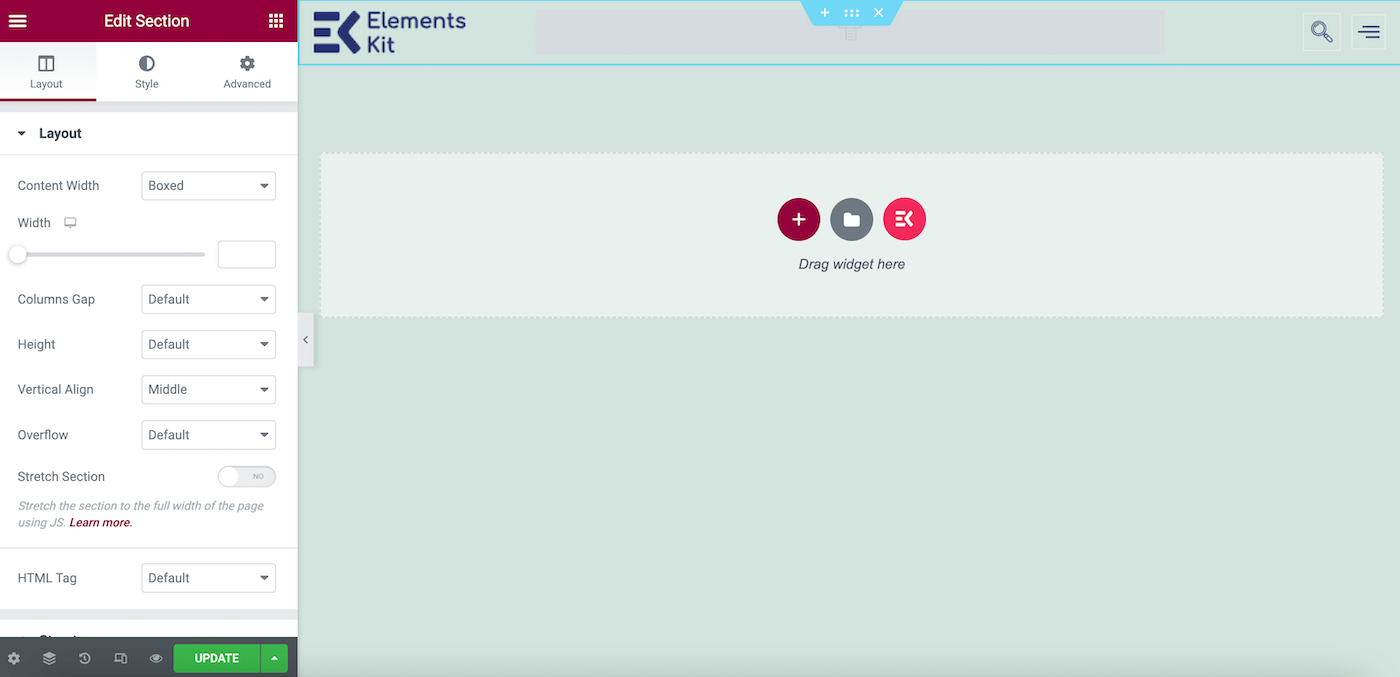
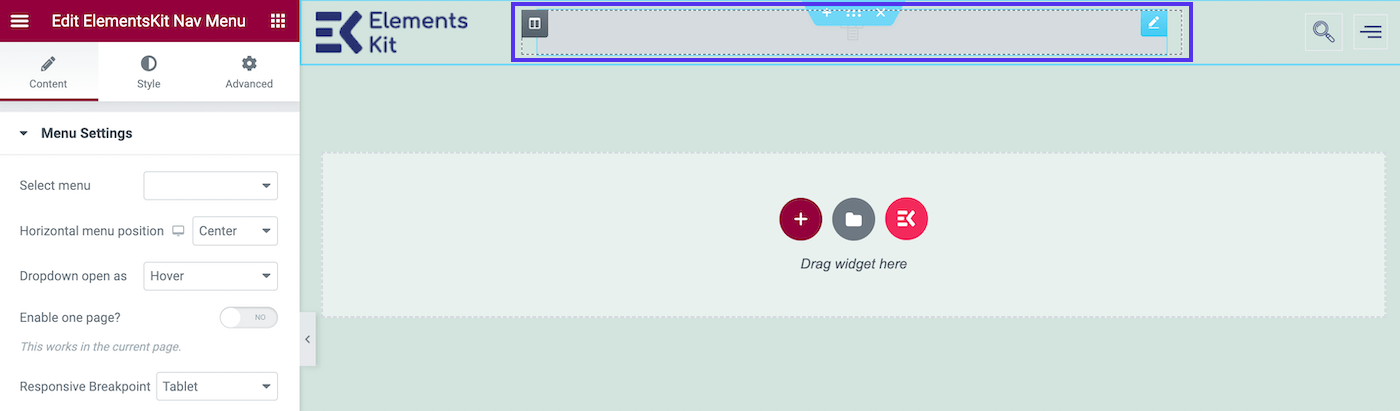
Como probablemente pueda ver, nuestro menú de navegación no está visible. Así que sigamos adelante y agréguemoslo a nuestra plantilla de encabezado. Para hacer esto, pase el cursor sobre la sección del menú de navegación de su encabezado. En este caso, está justo en el centro:

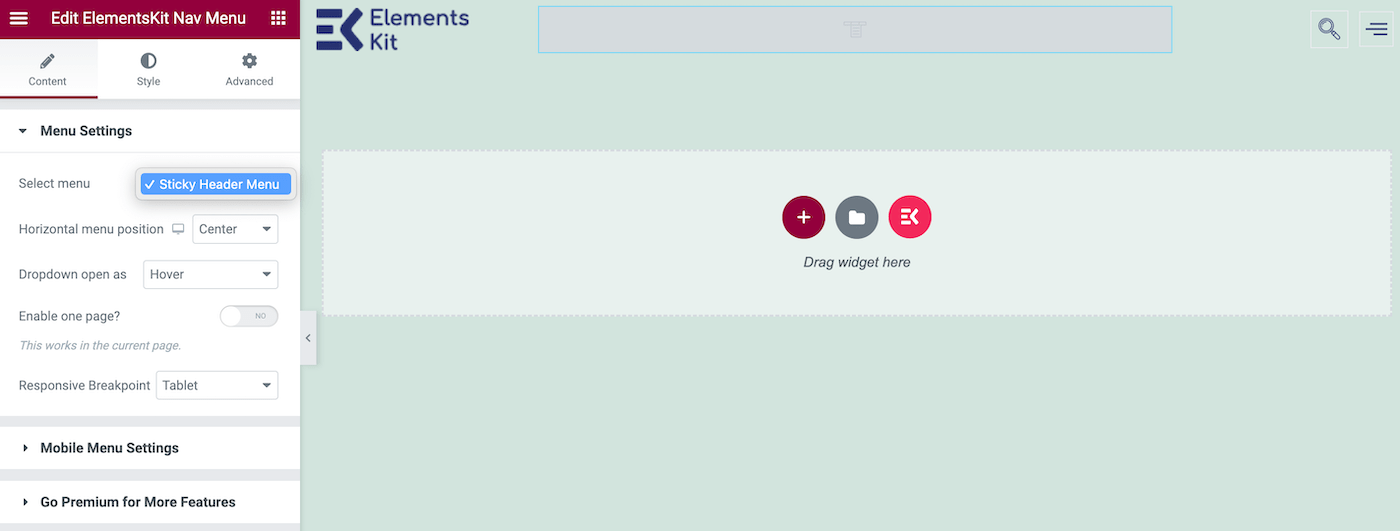
Haga clic en esta área y su configuración de menú debería aparecer en el panel de la izquierda. Ahora, ubique el campo Seleccionar menú . En el menú desplegable, elija el menú que creó anteriormente:

En este punto, debería ver el menú completo en su plantilla de encabezado. Haga clic en ACTUALIZAR en la esquina inferior izquierda de la pantalla y su encabezado estándar estará terminado.
Veamos cómo funciona en acción:

Como puede ver, nuestro encabezado se ve muy bien. Sin embargo, desaparece cuando nos desplazamos hacia abajo. Veamos cómo podemos hacer que se pegue.
Paso 4: Haz que tu encabezado sea fijo
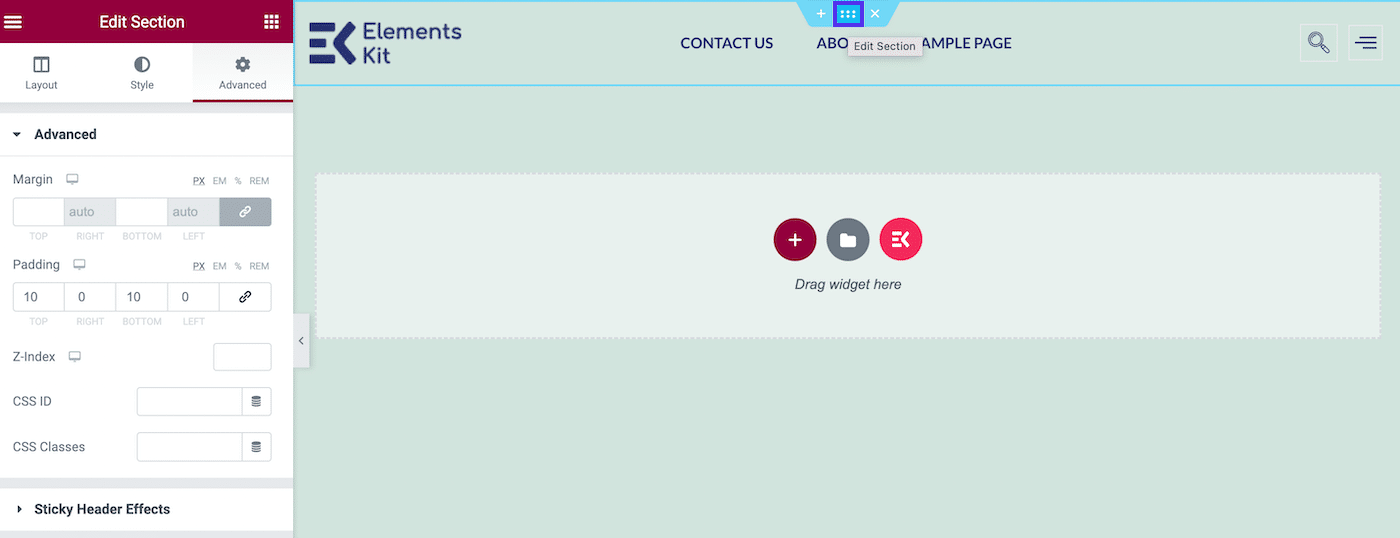
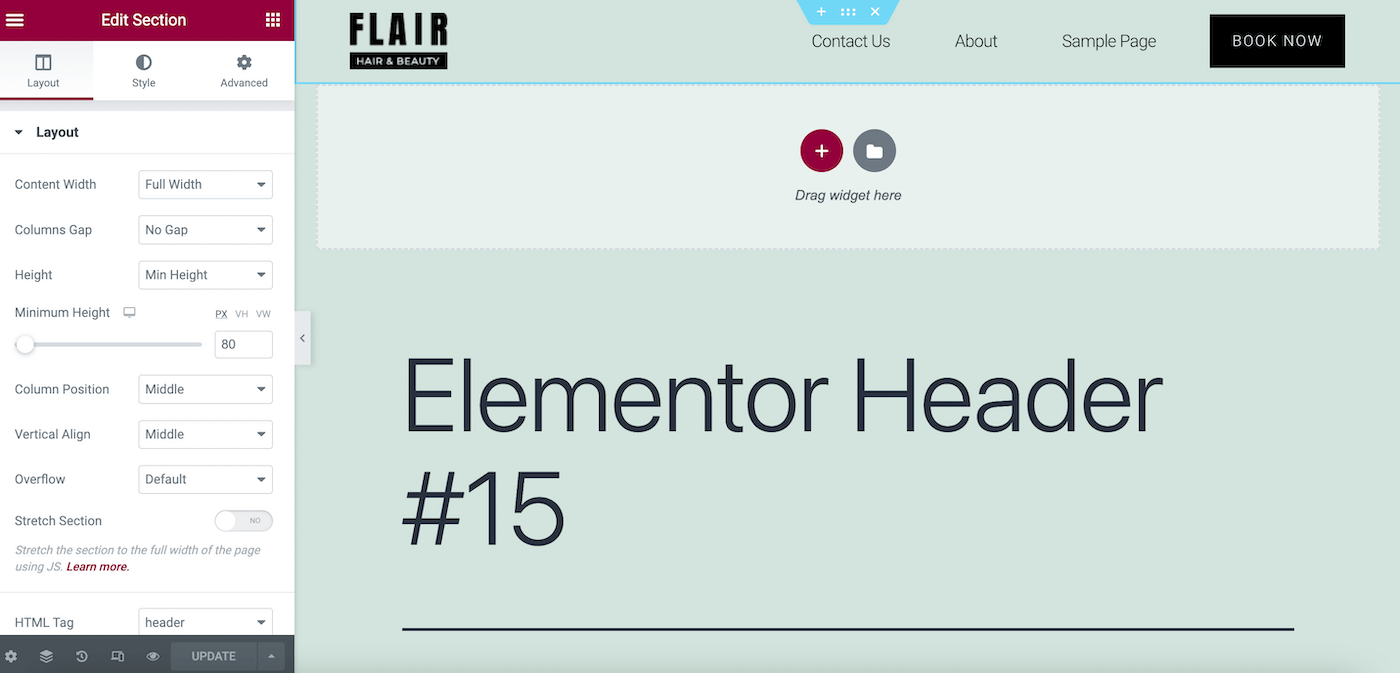
Para nuestro paso final, vaya a ElementsKit > Header Footer > Edit with Elementor . Luego seleccione su encabezado y haga clic en el icono central con seis puntos:

Cuando pasa el cursor sobre él, verá que esto le permite editar la sección . Una vez que haga clic en él, sus opciones de edición aparecerán en el panel izquierdo.
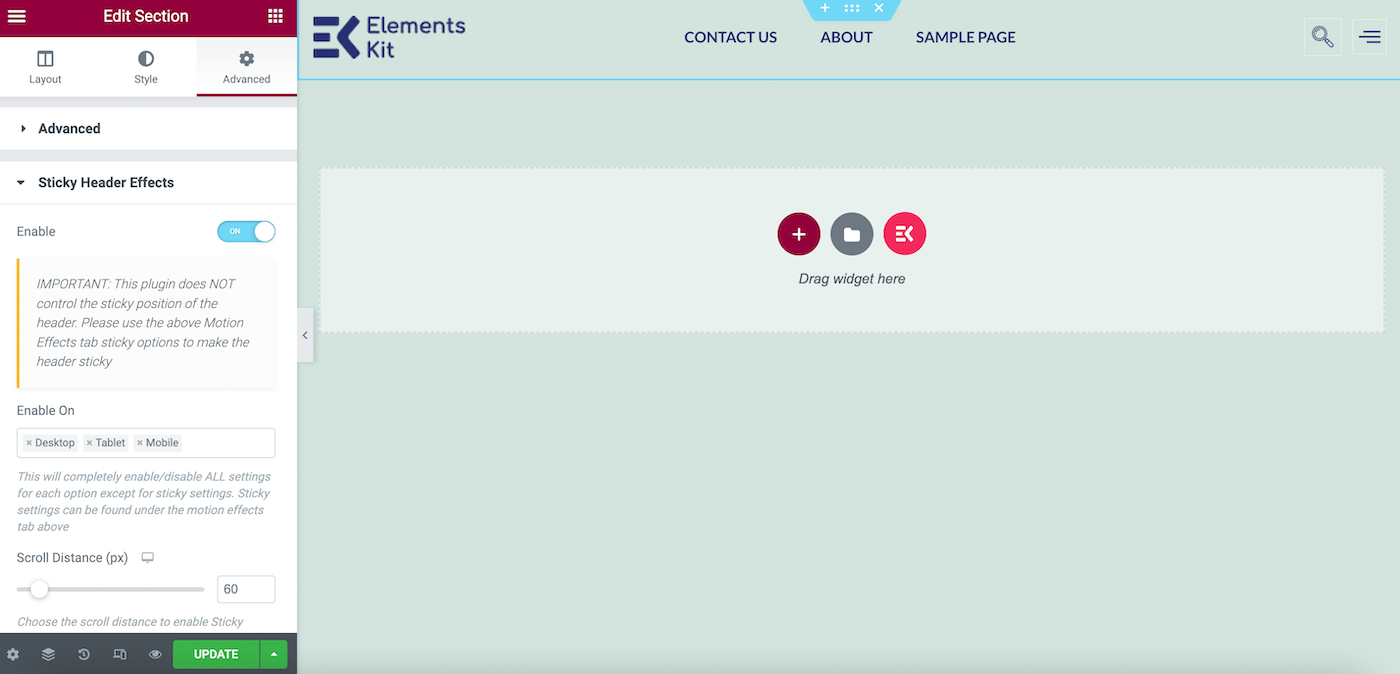
Haga clic en la pestaña Avanzado y desplácese hacia abajo hasta Efectos de encabezado adhesivo . Habrá un mensaje de advertencia que dice que el complemento no controla el encabezado fijo, pero puede ignorarlo. Dado que también hemos agregado el complemento Sticky Header Effects para Elementor, funcionará bien.
Ahora habilite el encabezado fijo de Elementor cambiando el interruptor a ON :

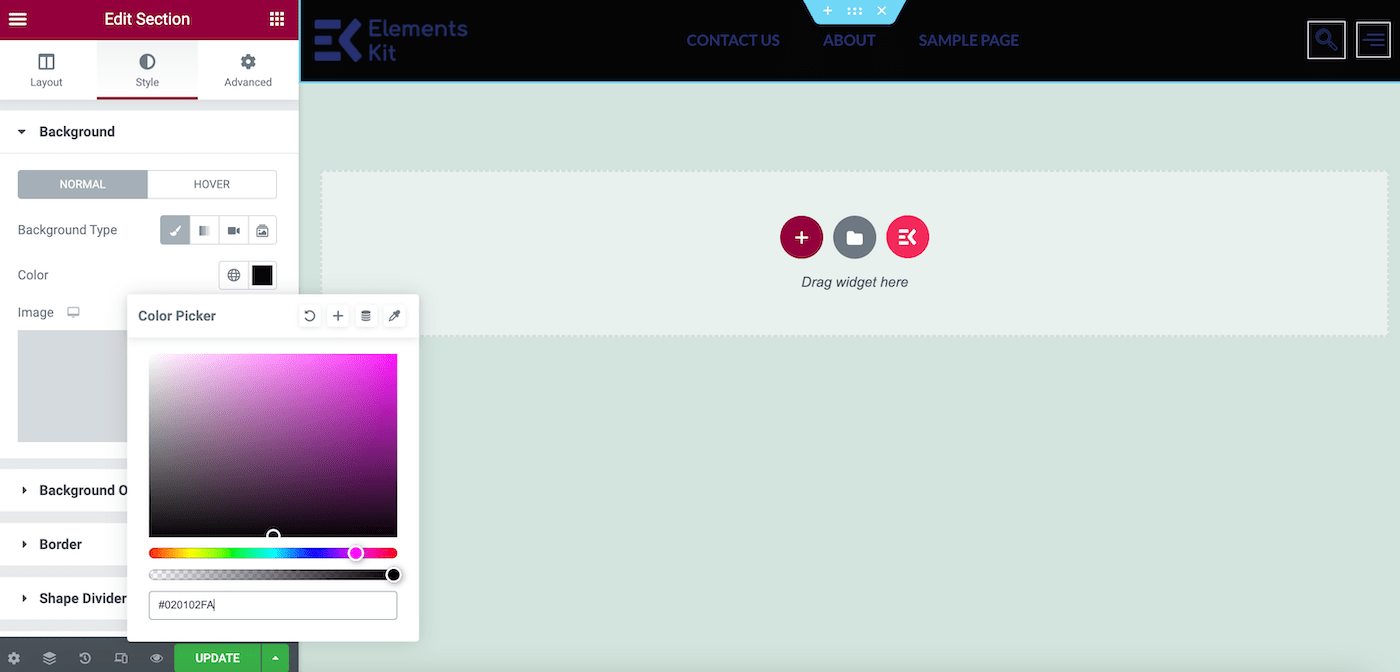
Dependiendo de su tema, su encabezado adhesivo puede verse transparente. Si ese es el caso, es posible que desee hacer un cambio de estilo.
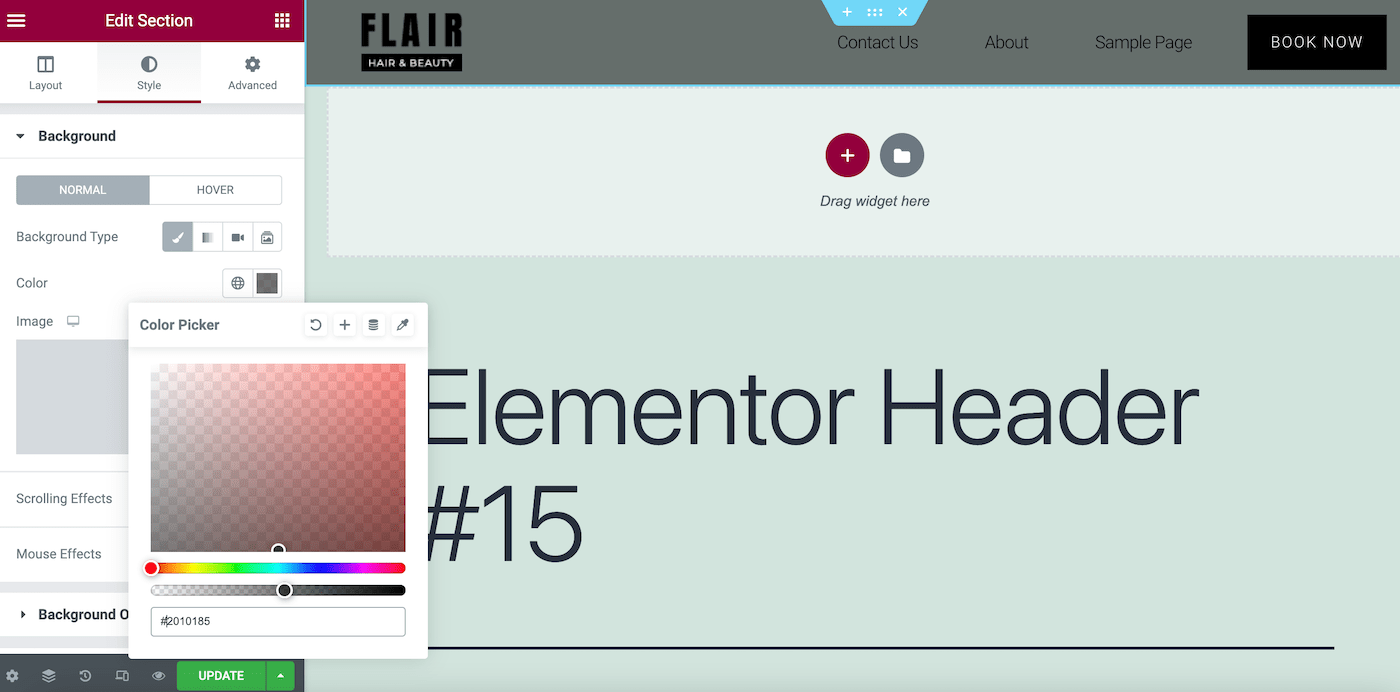
En su panel Editar sección , en Estilo , vaya a Fondo > Color y asegúrese de haber seleccionado un tono que se destaque contra su fondo normal:

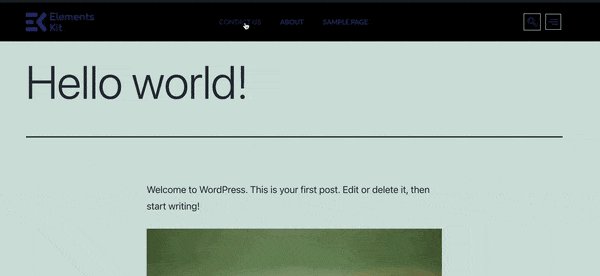
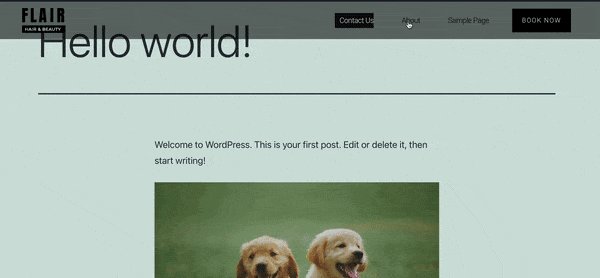
Luego haga clic en ACTUALIZAR . Ahora puede obtener una vista previa de su sitio para ver el resultado final:

¡Eso es todo! Este es un encabezado fijo simple de Elementor, pero puede llevar fácilmente su sitio al siguiente nivel.
Cómo crear un encabezado fijo usando Elementor Pro
Al usar Elementor Pro, crear un encabezado fijo es un poco más simple. Puede agregar esta función a su sitio en solo tres sencillos pasos.
Paso 1: crea tu menú
Para hacer su menú, vaya a Apariencia > Menús en su tablero de WordPress:

Asigne a su menú un nombre descriptivo, seleccione Menú principal junto a Ubicación de visualización y haga clic en Crear menú :

En este punto, debería tener algunas páginas existentes en su sitio web. Seleccione las páginas que le gustaría incluir en su menú desde el panel de la izquierda.
Luego haga clic en Agregar al menú , seguido de Guardar menú :

Ahora sus páginas deben estar completas en el lado derecho debajo de Estructura del menú .
Paso 2: crea tu encabezado
A continuación, necesitaremos crear nuestra base. Hagamos un encabezado clásico.
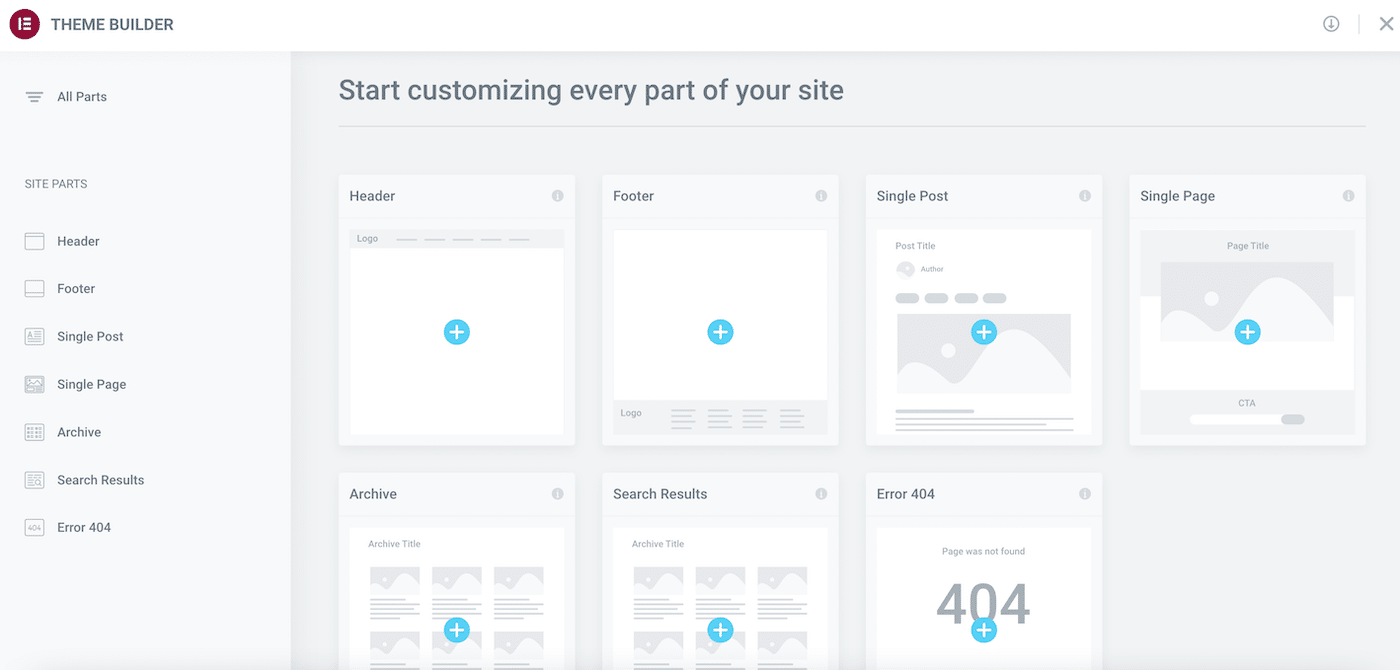
Para comenzar, busque la pestaña Elementor en la barra lateral izquierda. Justo debajo de eso, ve a Plantillas > Generador de temas . La siguiente página se verá así:

Como probablemente puede ver, con Elementor Pro, puede comenzar a diseñar fácilmente cada elemento de su sitio.
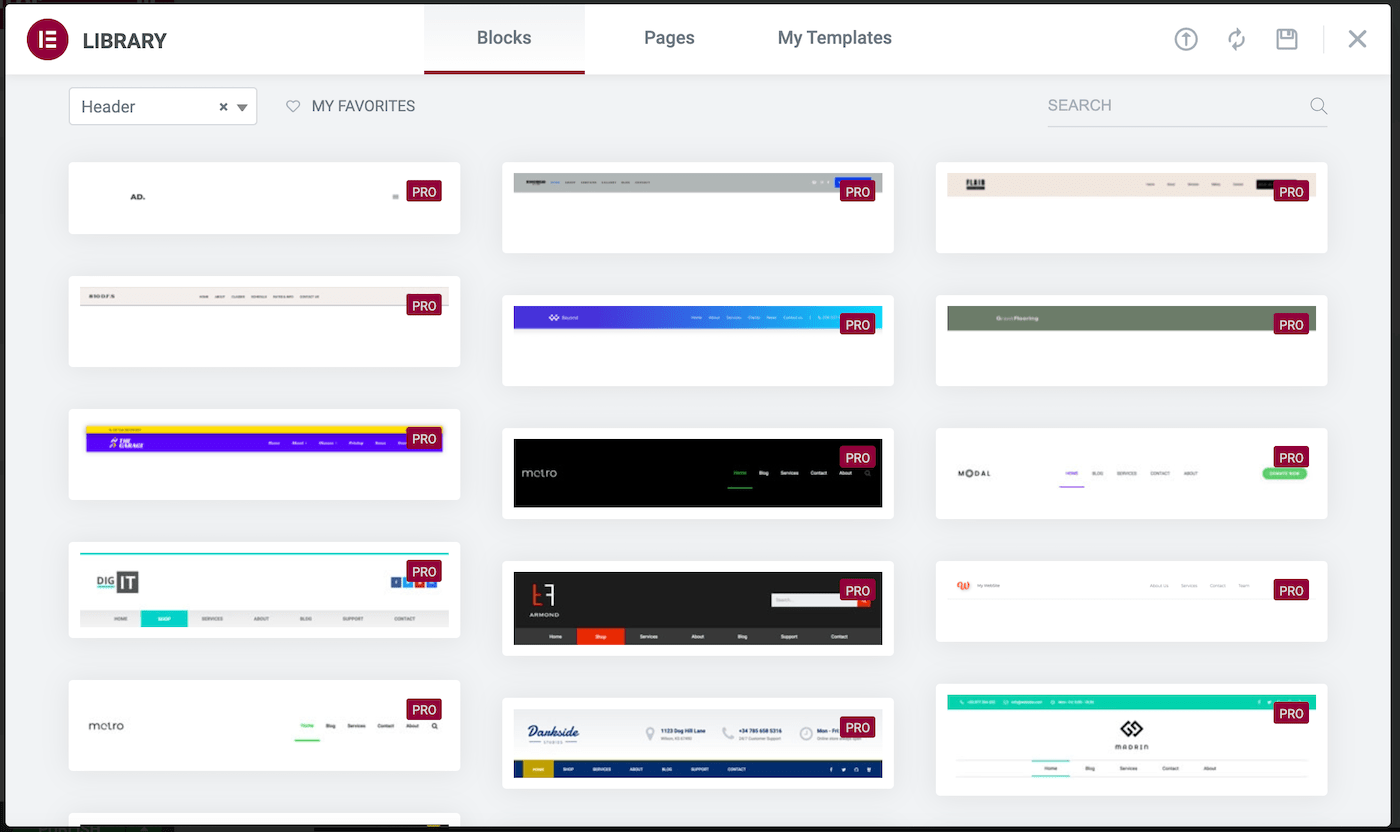
Haga clic en el ícono más ( + ) en el elemento Encabezado . Ahora debería ver una ventana emergente que muestra varios bloques de encabezado entre los que puede elegir:

Si tiene una plantilla de encabezado preexistente, puede seleccionarla en la pestaña Mis plantillas . De lo contrario, es posible que desee utilizar uno de los bloques de sección que se incluyen con Elementor Pro.
Cuando haya hecho su selección, simplemente coloque el cursor sobre el bloque deseado y haga clic en Insertar :

Aquí, verá que este bloque viene con su propio logotipo, pero nuestro menú de navegación se completa automáticamente. Ahora, haz clic en PUBLICAR :

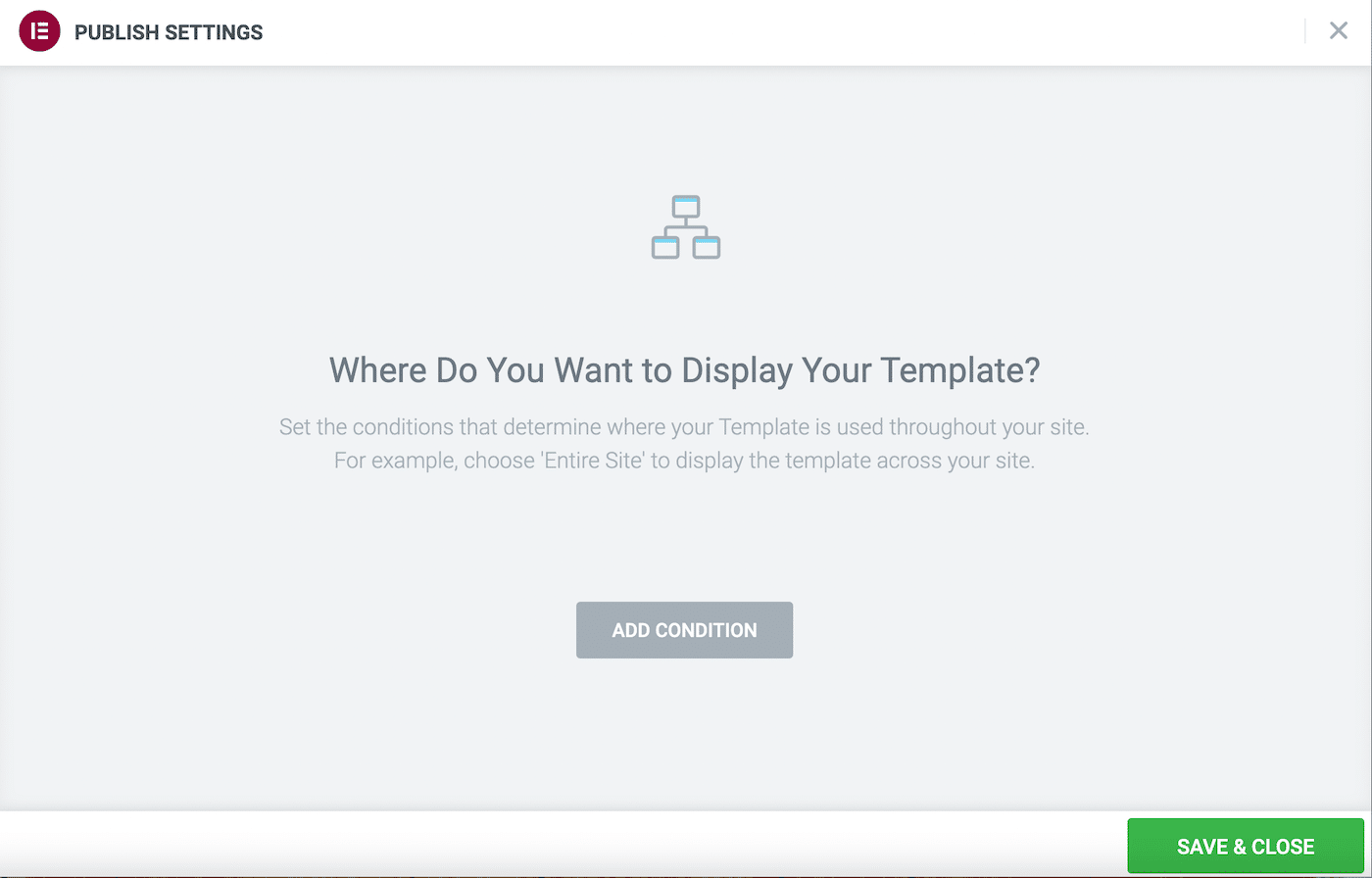
La siguiente pantalla le pedirá que determine su CONFIGURACIÓN DE PUBLICACIÓN . Aquí, seleccione AGREGAR CONDICIÓN para decidir dónde desea mostrar su encabezado:

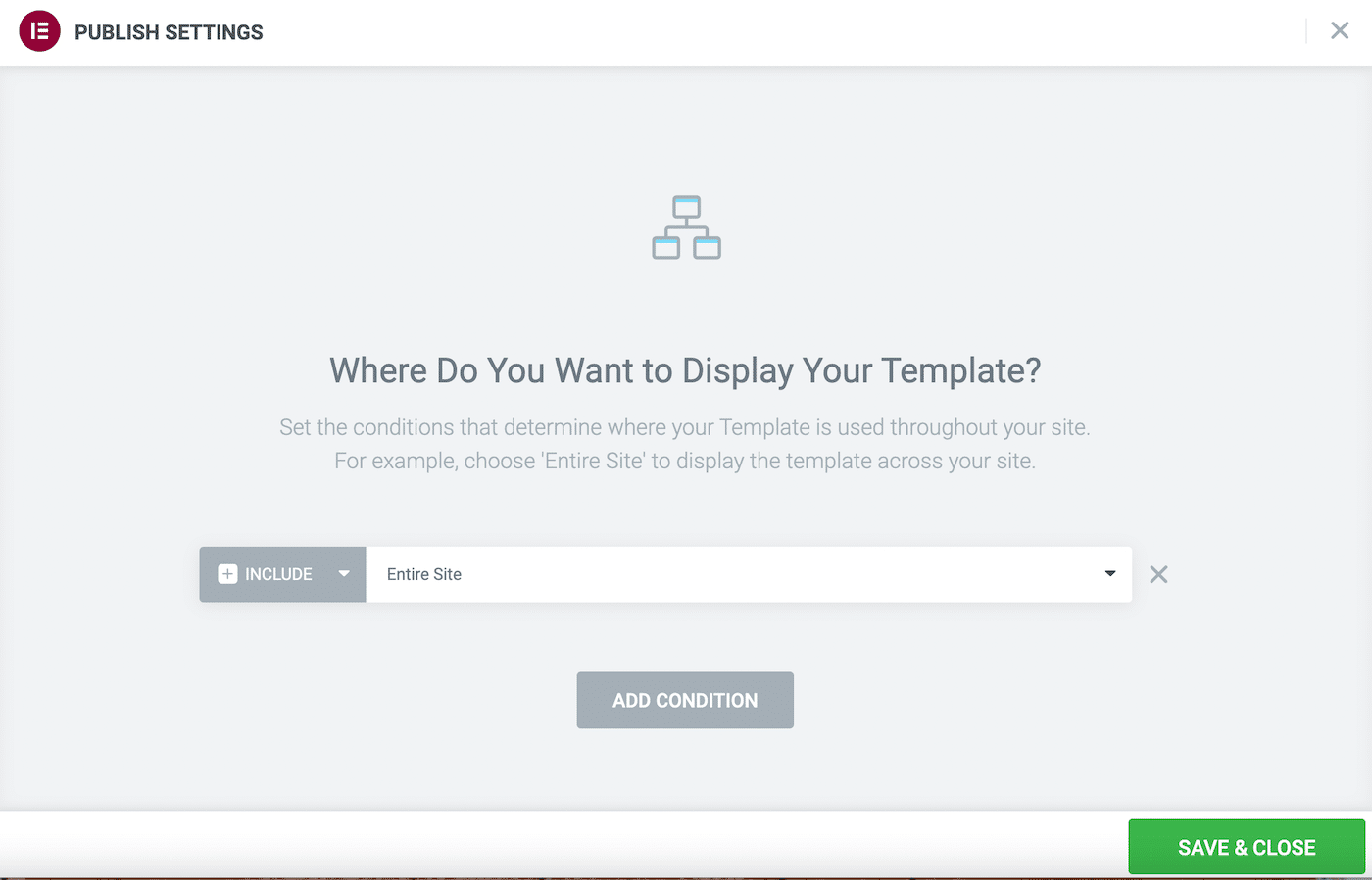
Es probable que desee seleccionar Sitio completo junto a INCLUIR . También puede excluir ciertas áreas del sitio haciendo clic en la flecha junto a INCLUIR y cambiando a la alternativa. Cuando esté satisfecho con sus selecciones, haga clic en GUARDAR Y CERRAR .
En este punto, aparecerá un mensaje emergente en la esquina inferior derecha de su pantalla. Si no desaparece antes de que pueda hacer clic en él, seleccione la opción para ver su sitio en vivo.
Alternativamente, regrese a su tablero de WordPress y obtenga una vista previa de su sitio haciendo clic en el ícono de la casa en la esquina superior izquierda y luego seleccionando Visitar sitio :

Como puede ver, nuestro encabezado ahora está funcionando, pero cuando nos desplazamos hacia abajo en la página, desaparece. ¡Veamos qué podemos hacer al respecto!
Paso 3: haz que tu encabezado sea fijo
¡Ahora veamos cómo crear un encabezado fijo de Elementor con la herramienta profesional!
Vaya a Plantillas > Generador de temas y seleccione el encabezado que acaba de crear. Luego, haz clic en Editar al lado del icono del lápiz en la siguiente pantalla. Esto lo llevará de vuelta al editor de Elementor.
Pasa el cursor sobre tu plantilla de encabezado, luego haz clic en el ícono de seis puntos en el centro. Esto abrirá el panel Editar sección a la izquierda:

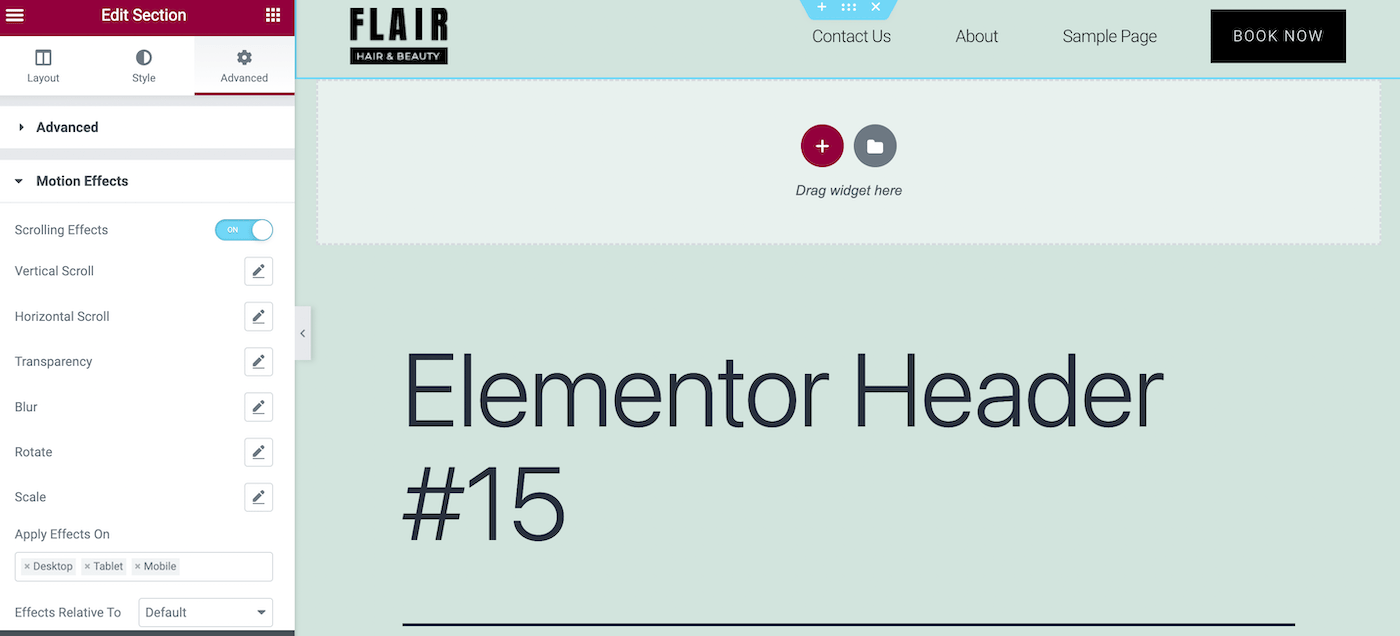
Ahora, navegue a la pestaña Avanzado y busque la sección Efectos de movimiento . Aquí, habilite los efectos de desplazamiento cambiando el interruptor a ON :

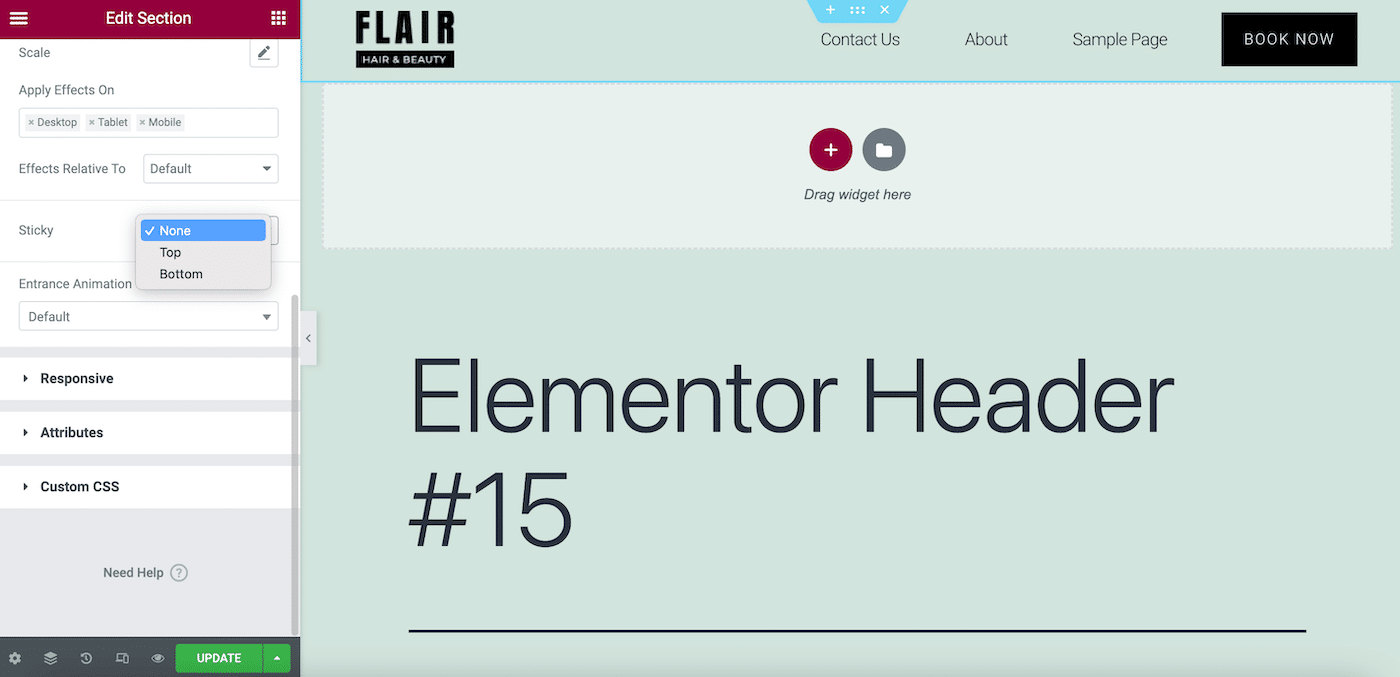
Luego, desplácese hacia abajo en la sección Efectos de movimiento para encontrar el campo Sticky . En el menú desplegable, seleccione Arriba :

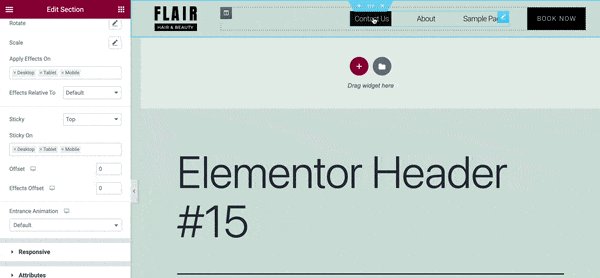
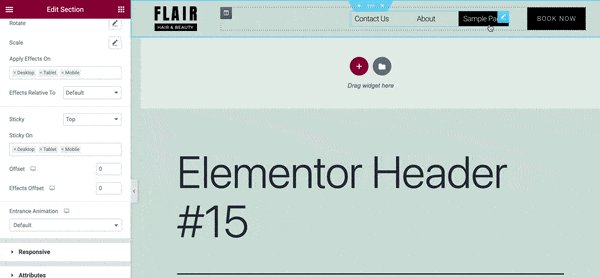
Ahora, haga clic en ACTUALIZAR . Tenga en cuenta que, dependiendo del esquema de color de su tema, su encabezado adhesivo de Elementor puede verse transparente:

Si ese es el caso, y no te gusta cómo se ve, siempre puedes cambiar el color de fondo. En el panel Editar sección , vaya a Estilo > Fondo y seleccione Clásico como tipo de fondo.
Ahora, seleccione un nuevo color de fondo para su plantilla de encabezado. Querrá elegir un tono que sea complementario con el resto de la página pero que también cree un buen contraste:

Dado que este es solo un ejemplo, simplemente estamos eligiendo un color gris para que nuestro encabezado sea menos transparente.
Ahora, haga clic en ACTUALIZAR para guardar los cambios. Continúe y obtenga una vista previa de su resultado final:

¡Eso es todo! Es probable que desee modificar el estilo y los colores según su marca. Solo asegúrese de guardar siempre los cambios cuando haya terminado.
Cómo usar CSS para mejorar su encabezado fijo de Elementor
Cuando implementa un encabezado fijo de Elementor en su sitio web, puede sentirse como un lavado de cara significativo para el diseño de su sitio. Sin embargo, es posible que le interesen más personalizaciones o funciones más dinámicas.
Ahora que sabe cómo crear un encabezado adhesivo básico, veamos cómo llevar su diseño al siguiente nivel. Puede hacer esto usando el código de hojas de estilo en cascada (CSS) en WordPress.
Si eres principiante o no tienes experiencia en programación, no te preocupes. Mejorar sus diseños es pan comido con Elementor.
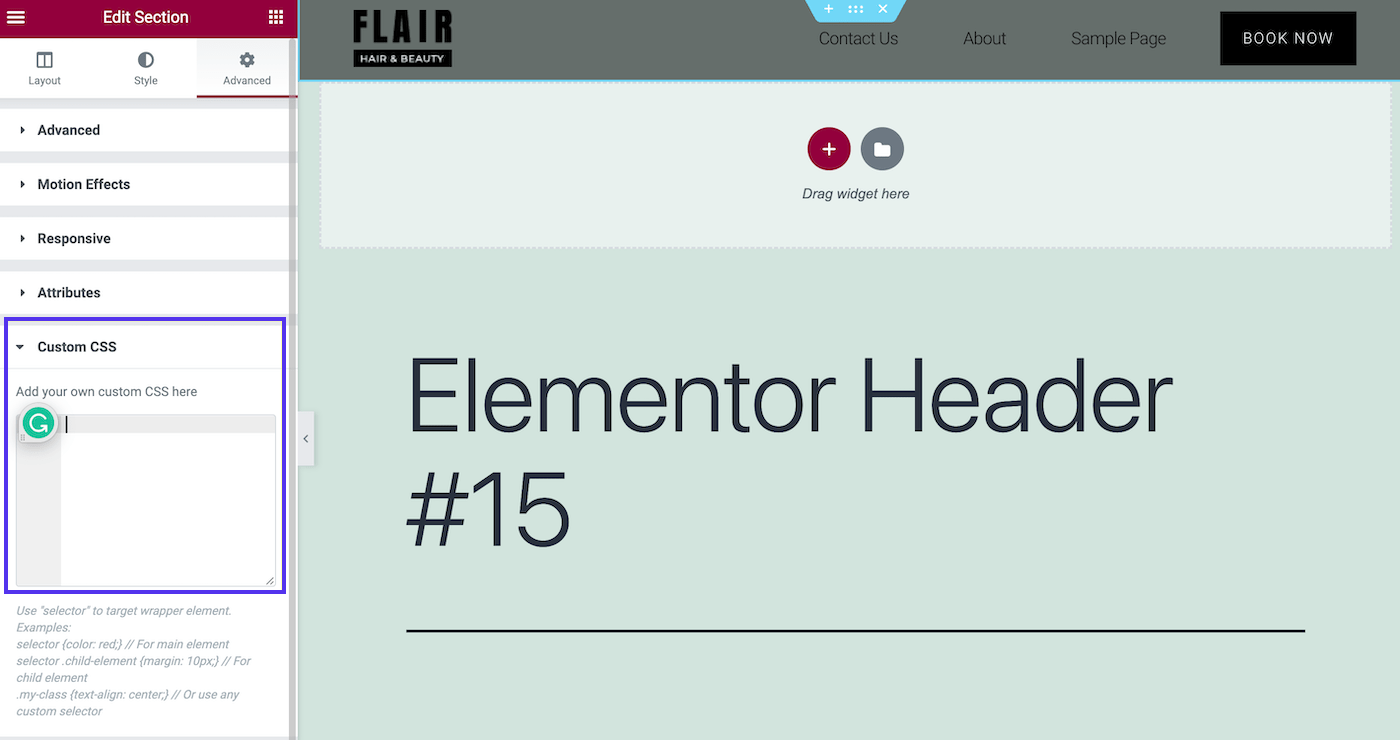
Para ello, vaya a Plantillas > Generador de temas > Encabezado :

En Editar sección > Avanzado > CSS personalizado , puede agregar un pequeño fragmento de CSS para realizar cambios de estilo.
Tipos de encabezados adhesivos de Elementor
¡Aquí hay algunas mejoras populares que puede considerar para su encabezado fijo de Elementor!
Encabezado adhesivo transparente
Algunos temas pueden configurar automáticamente los encabezados adhesivos como transparentes. Sin embargo, si desea hacer esto usando CSS, puede utilizar un fragmento de código como este:
selector.elementor-sticky--effects{ background-color: rgba(133,130,255,0.5) !important } selector{ transition: background-color 4s ease !important; } selector.elementor-sticky--effects >.elementor-container{ min-height: 80px; } selector > .elementor-container{ transition: min-height 1s ease !important; }Simplemente copie y pegue este código en el campo CSS personalizado y ajuste los campos a sus preferencias. Este fragmento altera el color de fondo, la transparencia y la altura de su encabezado, con un efecto de animación:

Las posibilidades para este tipo solo son infinitas.
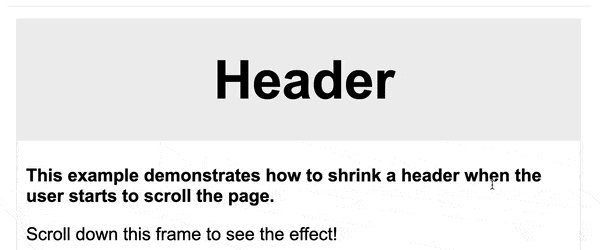
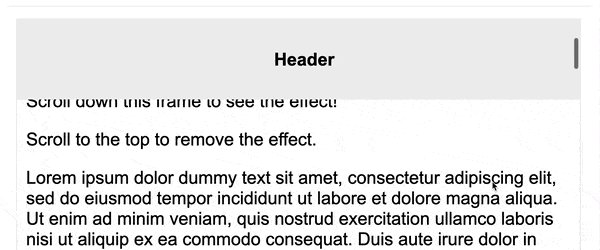
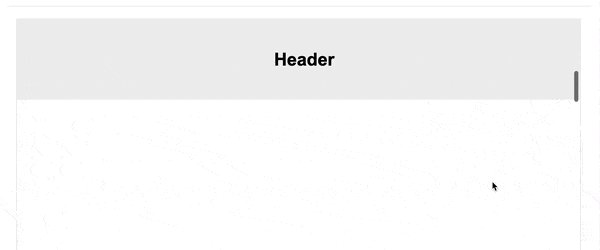
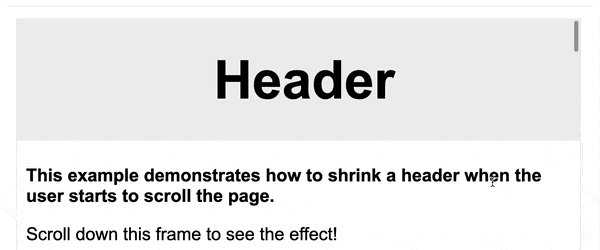
Encabezado adhesivo que se encoge
Otra opción popular es un encabezado que se hace más grande y más pequeño a medida que los visitantes se desplazan. Aquí está el código que necesitará para este tipo de encabezado fijo de Elementor:
header.sticky-header { --header-height: 90px; --opacity: 0.90; --shrink-me: 0.80; --sticky-background-color: #0e41e5; --transition: .3s ease-in-out; transition: background-color var(--transition), background-image var(--transition), backdrop-filter var(--transition), opacity var(--transition); } header.sticky-header.elementor-sticky--effects { background-color: var(--sticky-background-color) !important; background-image: none !important; opacity: var(--opacity) !important; -webkit-backdrop-filter: blur(10px); backdrop-filter: blur(10px); } header.sticky-header > .elementor-container { transition: min-height var(--transition); } header.sticky-header.elementor-sticky--effects > .elementor-container { min-height: calc(var(--header-height) * var(--shrink-me))!important; height: calc(var(--header-height) * var(--shrink-me)); } header.sticky-header .elementor-nav-menu .elementor-item { transition: padding var(--transition); } header.sticky-header.elementor-sticky--effects .elementor-nav-menu .elementor-item { padding-bottom: 10px !important; padding-top: 10px !important; } header.sticky-header > .elementor-container .logo img { transition: max-width var(--transition); } header.sticky-header.elementor-sticky--effects .logo img { max-width: calc(100% * var(--shrink-me)); }Si no se siente cómodo con un fragmento de código tan extenso, puede consultar la guía de Elementor para hacer un encabezado fijo que se encoge.
Con este diseño, terminarás con este efecto:

Aunque este encabezado tiene un toque sutil, su sofisticación puede darle a su diseño una sensación más profesional.
Fade-In / Fade-Out
Además de estas opciones de moda, también existe la función de aparición/desaparición gradual (también conocida como "revelación"). Se ve algo como esto:

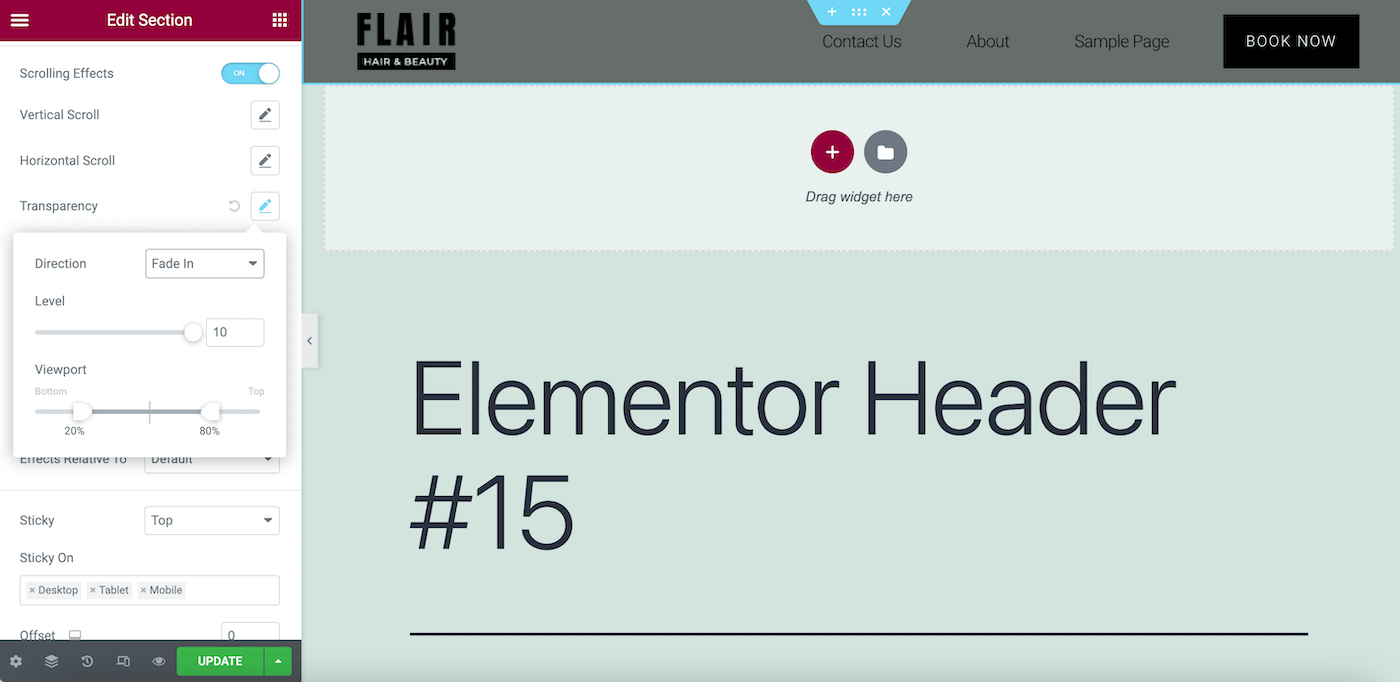
Para este efecto, no necesitará tocar ningún código en absoluto. Simplemente navegue a su encabezado en su generador de temas. Luego vaya a Editar Sección > Avanzado > Efectos de movimiento > Efectos de desplazamiento :

Aquí, haga clic en el icono del lápiz junto al campo Transparencia y cambie la Dirección a Fade In o Fade Out . Luego, ajusta tu diseño a tus preferencias.
Hay muchas opciones para estos efectos de transparencia, por lo que recomendamos consultar la documentación de Elementor. De esa manera, podrá lograr el aspecto exacto que desea.
Resumen
Trabajar con un creador de sitios web de confianza es una excelente alternativa a pagarle a un desarrollador web veterano para que cree su sitio. Al utilizar algunos de los mejores programas de diseño de sitios web, puede crear fácilmente los elementos esenciales para cualquier sitio web. Estos incluyen encabezados adhesivos prácticos pero hermosos.
Un encabezado fijo puede crear una experiencia más agradable para sus usuarios. Puede elegir entre varios estilos de encabezado dinámico, incluidos los transparentes y los que se reducen. Aún mejor, puede hacer estos impresionantes diseños de encabezado con Elementor Pro y su versión gratuita.
Diseñar su sitio web es uno de los primeros pasos para lanzarlo. Sin embargo, primero necesitará un alojamiento confiable. ¡Consulte los planes de alojamiento administrado de Kinsta para ver cómo podemos optimizar el rendimiento de su sitio!

