¿Qué son los encabezados adhesivos de Elementor y cómo puede crearlos?
Publicado: 2022-05-25Es probable que sus sitios web tengan algunas características en común, sin importar si es un desarrollador en ciernes o un empresario de comercio electrónico. Para ayudar a los usuarios a navegar entre páginas, por ejemplo, cada sitio web debe tener un encabezado claro. Algunas personas usan un creador de sitios web como Elementor para evitar la codificación, por lo que se preguntan si un encabezado fijo con Elementor aún puede ser complejo y fácil de usar al mismo tiempo.
Puede ayudar a sus visitantes a navegar por su sitio más fácilmente mediante el uso de encabezados adhesivos de Elementor. Los creadores de páginas como este brindan opciones para crear encabezados que permanecen visibles cuando los espectadores se desplazan hacia abajo. Son "pegajosos" por naturaleza.
Tabla de contenido
¿Qué es Elementor?
Elementor es un generador de páginas de WordPress de arrastrar y soltar. Este complemento proporciona un editor visual para crear páginas impresionantes. Está hecho para permitirle crear fácilmente sitios web dinámicos.
Este complemento de WordPress es una solución todo en uno que le permite administrar todos los aspectos del diseño de su sitio web desde una sola ubicación. Con efectos de movimiento, numerosas fuentes y mejores fotos de fondo, puede personalizar su sitio web para que coincida con su marca.
Elementor es adecuado para todo tipo de miembros del equipo. Si no es un experto en tecnología, el editor visual le permite arrastrar cualquiera de los más de 90 widgets, como botones, calificaciones de estrellas y barras de progreso, para crear contenido. Con optimización de secuencias de comandos, atributos configurables y versiones de reversión, WordPress sigue siendo una plataforma de primera elección para los desarrolladores.
¿Qué son los encabezados adhesivos de Elementor?
Es un patrón común mantener el encabezado de un sitio web o aplicación en la pantalla mientras el usuario se desplaza hacia abajo con encabezados fijos (también llamados encabezados persistentes). Un excelente ejemplo de este diseño es el encabezado parcialmente fijo, que (re)aparece tan pronto como el usuario comienza a desplazarse hacia arriba.
Un encabezado fijo, cuando se usa correctamente, permite a los visitantes navegar, buscar y acceder a las utilidades sin tener que ir a la parte superior de la página. Esos elementos aumentan la probabilidad de que los usuarios descubran y utilicen los elementos del encabezado.
Beneficios de los encabezados fijos
La navegación es más rápida. Los usuarios pueden simplemente navegar a diferentes partes de su sitio web sin tener que desplazarse hasta la parte superior porque el menú permanece visible. Si su sitio web contiene material de formato largo, la navegación fija puede ser beneficiosa.
Recordatorios claramente visibles. La presencia persistente de la barra de menús informa a los visitantes que otras páginas, que es probable que necesiten, también están disponibles. Si tienen una pregunta sobre su servicio, por ejemplo, puede recordarles que consulten las preguntas frecuentes en el menú. Coloque íconos de redes sociales en su menú para invitarlos a compartir su material en las redes sociales.
Pequeña distracción. Si bien un menú fijo puede ocultar texto o fotos, por lo general ocupa muy poco espacio. Como resultado, se pueden utilizar para páginas con muchas imágenes, como galerías, portafolios y páginas de productos.
Reconocimiento de marca. Puede colocar su logotipo en el menú y utilizar la navegación fija para mantenerlo destacado y fácil de recordar.
¿Cómo crear encabezados adhesivos de Elementor?
Instale el complemento Elementor y Sticky Header
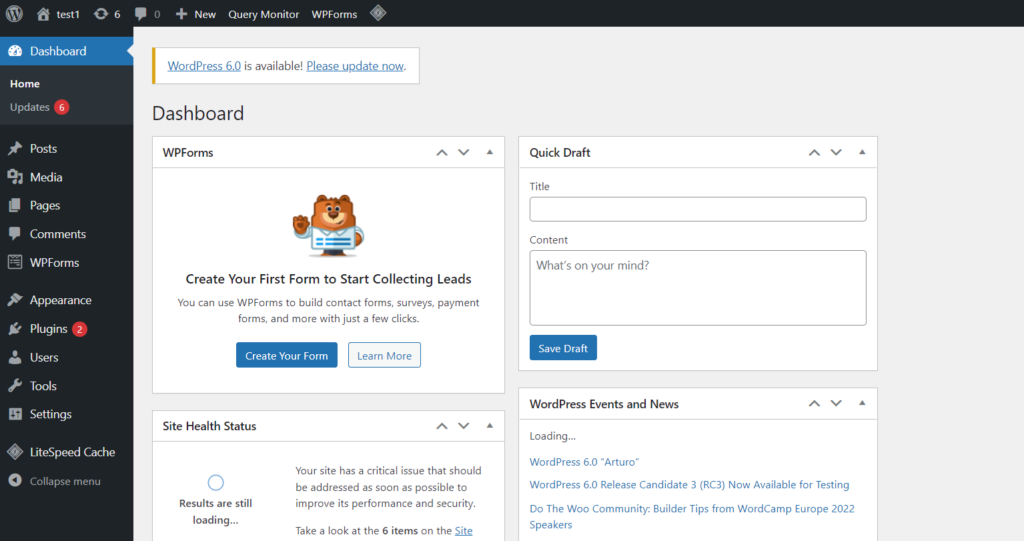
Ir al panel de WordPress

Haga clic en Complementos-> Agregar nuevo en el menú del lado izquierdo

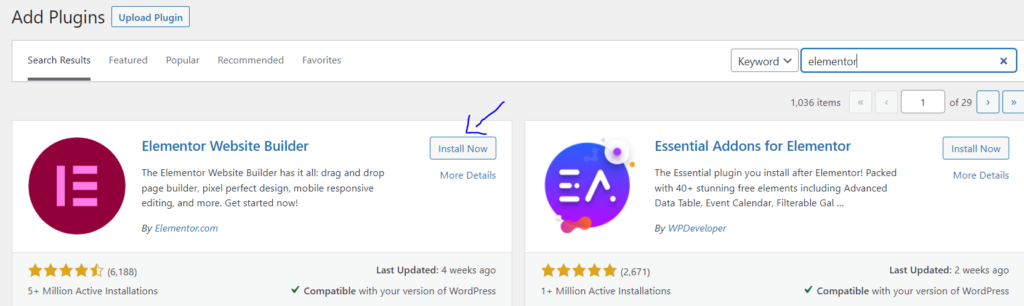
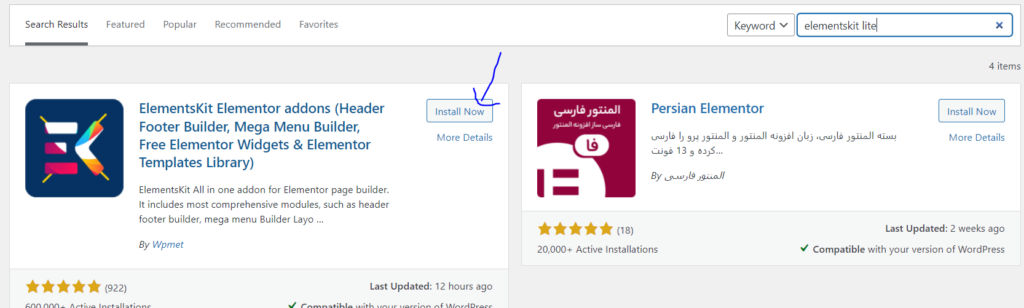
Busca "Elementor". Instalar y activar

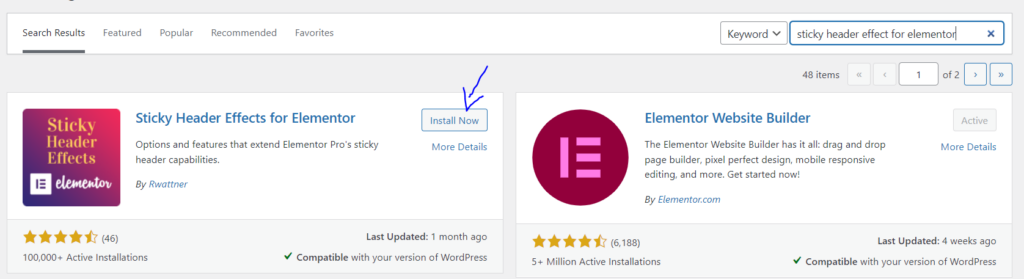
Busque "Efectos de encabezado adhesivo para Elementor". Instalar y activar (en Complementos-> Agregar nuevo)

Busque "ElementsKit". Instalar y activar.

Crea tu menú
Necesita un menú de navegación antes de decidirse a crear cualquier tipo de encabezado. para eso,
Ir al panel de WordPress

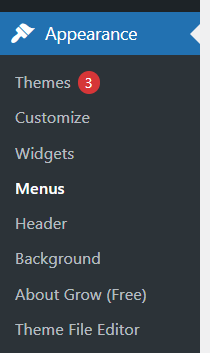
Haga clic en Apariencia->menús en el menú del lado izquierdo


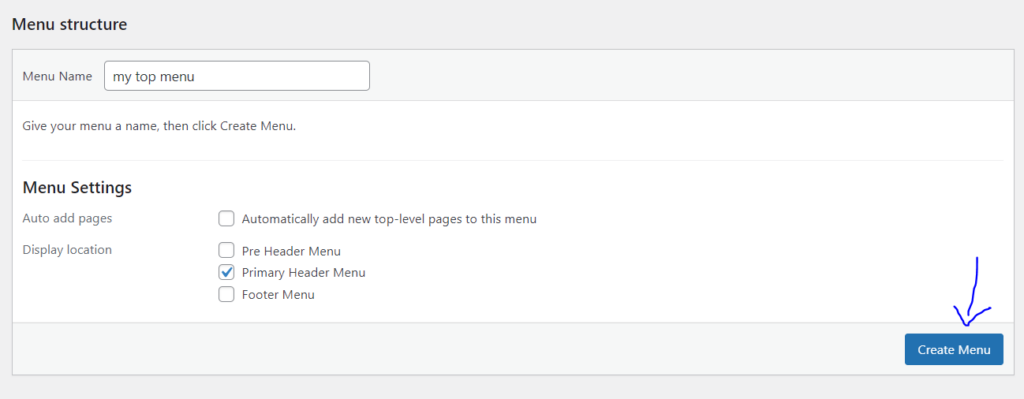
Nombra tu menú. Elija su ubicación de visualización "encabezado". Haga clic en "Crear menú"

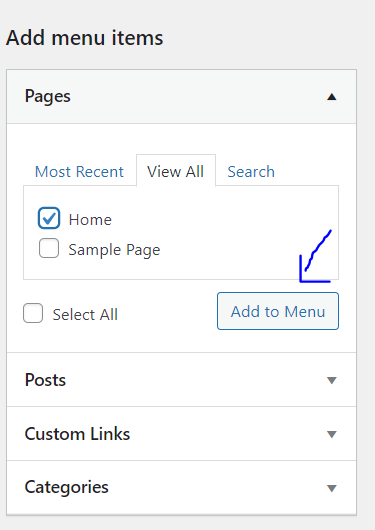
En la sección "Páginas", seleccione las casillas de las páginas que desee incluir y luego haga clic en "Agregar al menú". Haga clic en "Guardar menú".

Crea tu encabezado
Ahora necesitamos acceder a este menú. Entonces, necesitamos crear un encabezado para ello.
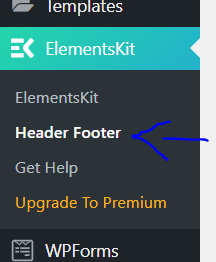
Haga clic en ElementsKits en el menú del lado izquierdo. Asegúrate de que la opción "Encabezado y pie de página" esté activada. Finalizar configuración.

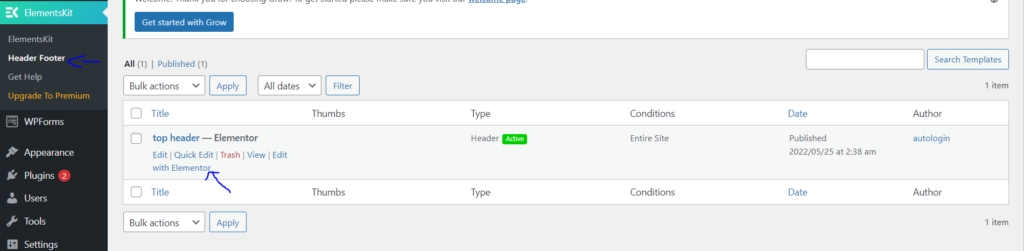
Haga clic en ElementsKit -> "Encabezado de pie de página" en el menú del lado izquierdo

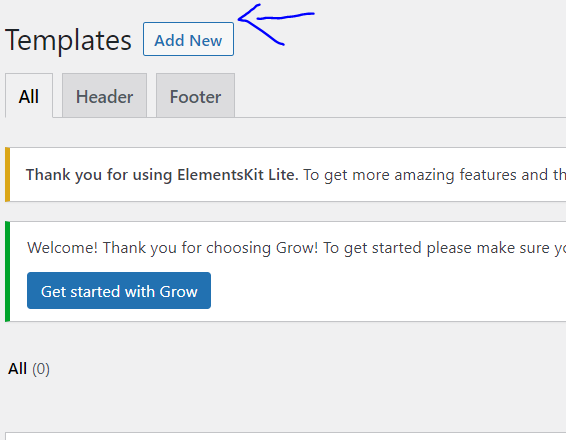
Haga clic en "Agregar nuevo" para crear su primera plantilla de encabezado.

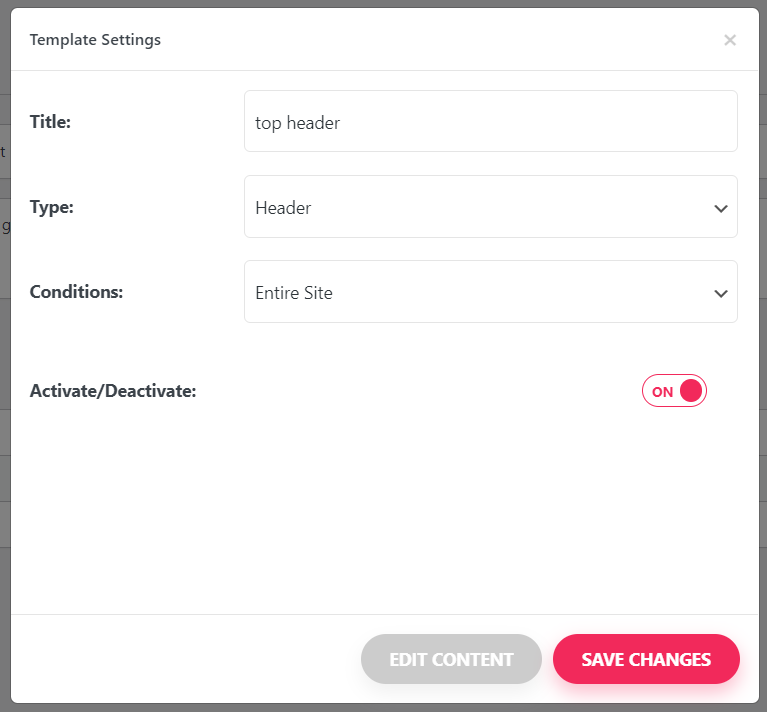
Ingrese el nombre y asegúrese de que "Encabezado" esté seleccionado como tipo. Active la opción "Activar/desactivar". Haga clic en guardar cambios.

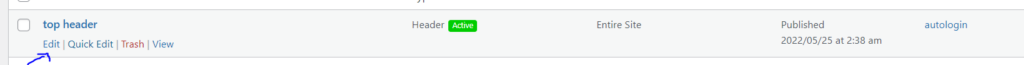
Haga clic en "Editar" debajo de la plantilla que acaba de crear.

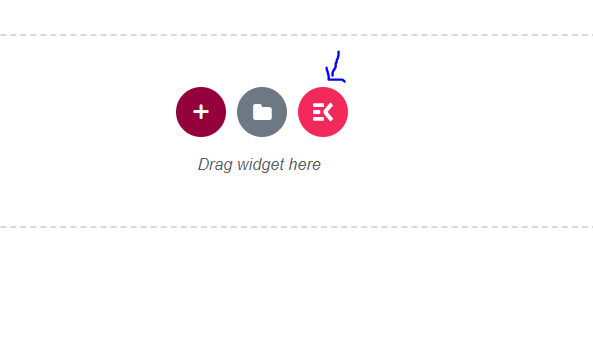
Haga clic en ElementsKit

Seleccione la pestaña "Secciones". Encuentre una sección de encabezado que le guste y haga clic en "Insertar"
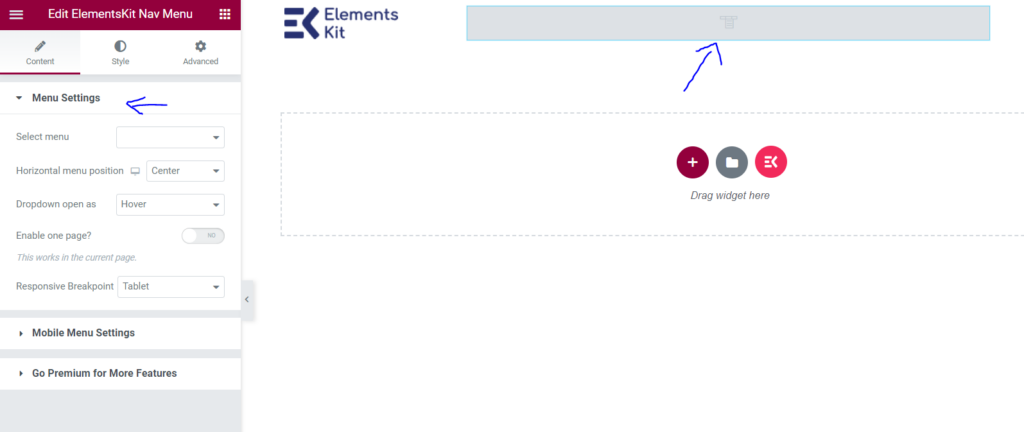
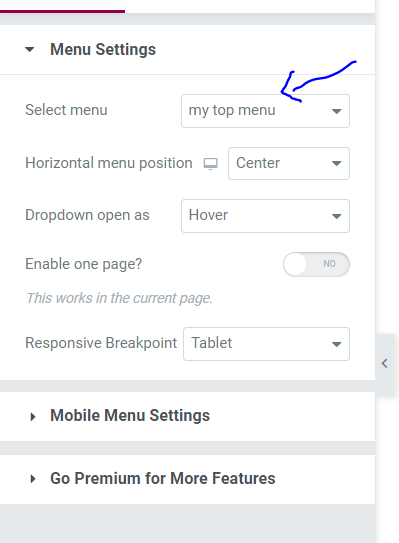
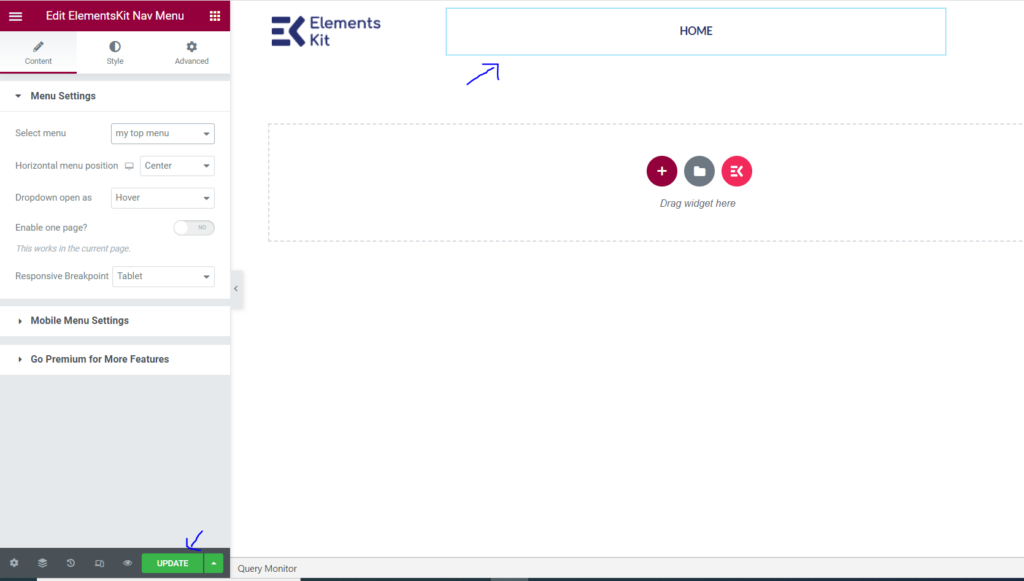
El menú de navegación no está visible, haga clic en el menú y aparecerá la configuración del menú.

En "seleccionar menú", seleccione la barra de menú que creó anteriormente

Ahora su menú será visible. Haga clic en actualizar en la esquina inferior izquierda.

Haz que tu encabezado sea pegajoso
Vaya a ElementsKit -> Pie de página de encabezado -> edite con elementor. desde el menú del lado izquierdo

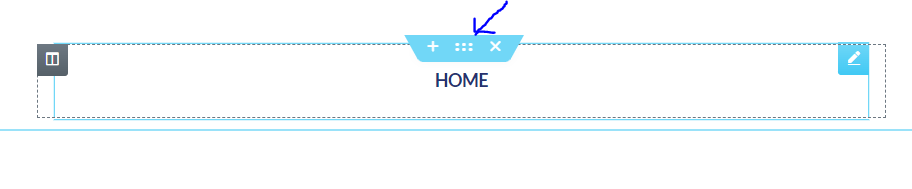
Seleccione el menú y haga clic en la opción de seis puntos

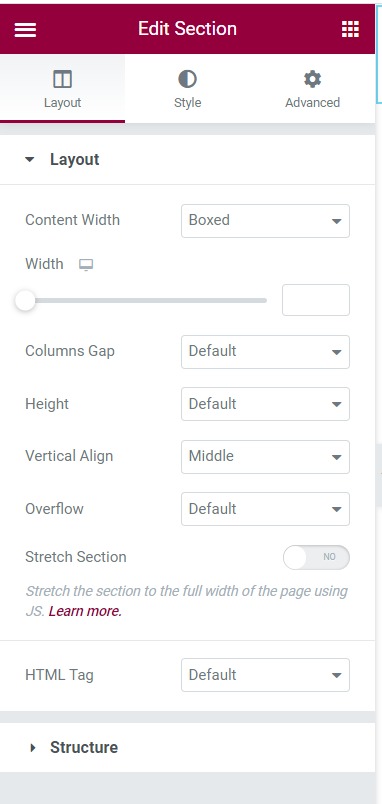
Se abrirá el menú Editar

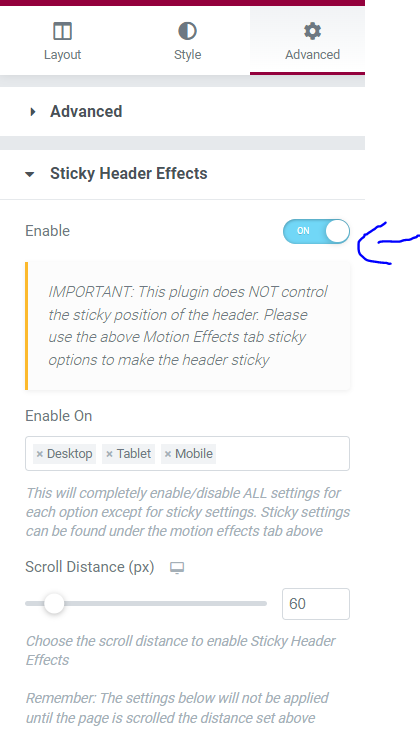
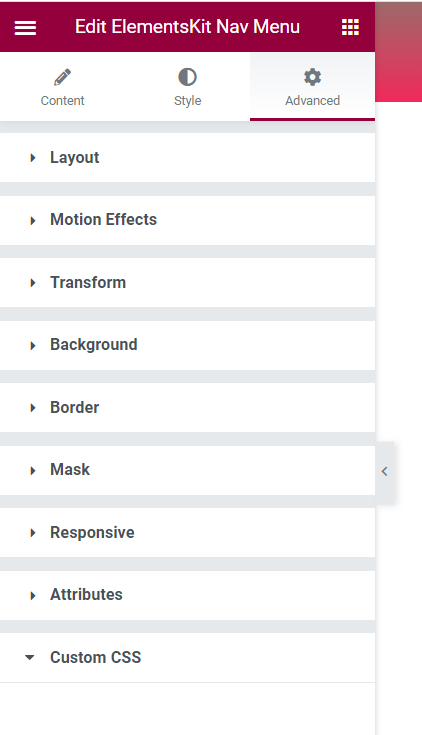
Haga clic en "Avanzado" y desplácese hacia abajo hasta "Efectos de encabezado adhesivo". Active la palanca.

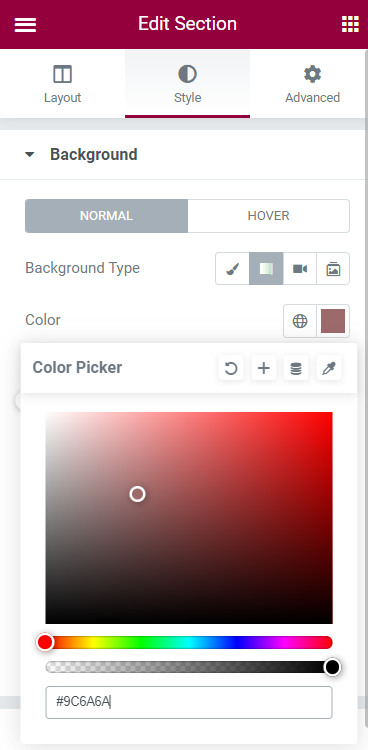
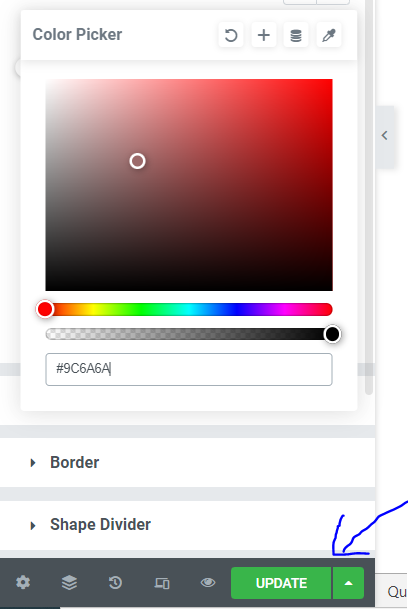
En la sección de edición -> estilo -> Ir a fondo -> color y seleccione un color que se destaque contra su fondo normal

Haga clic en actualizar.

Este es un encabezado fijo simple de Elementor, pero puede llevar fácilmente su sitio al siguiente nivel.
¿Cómo usar CSS para mejorar sus encabezados adhesivos de Elementor?
Cuando usa Elementor para crear un encabezado fijo para su sitio web de WordPress, puede parecer un rediseño sustancial. Sin embargo, es posible que le interesen más ajustes o características dinámicas.
Veamos cómo hacer que su proyecto cobre vida ahora que sabe cómo hacer un encabezado adhesivo básico. Puede lograr esto en WordPress utilizando el código de hojas de estilo en cascada (CSS).
No se preocupe si es un principiante o no tiene conocimientos previos de codificación. Elementor simplifica la mejora de sus diseños.
Ingrese a "Editar con Elementor". Haga clic en "avanzado". Desplácese hacia abajo hasta "CSS personalizado" y puede ingresar su CSS personalizado aquí si es un usuario profesional y actualiza.

Conclusión
Una alternativa a la contratación de un desarrollador web profesional es trabajar con un creador de sitios web de buena reputación. Muchas de las mejores herramientas de software de diseño de sitios web le permiten crear rápidamente los componentes básicos para cualquier sitio web. Los encabezados fijos son un buen ejemplo de esto.
Sus consumidores disfrutarán de sus encabezados fijos. Los estilos de encabezado dinámico transparente y decreciente están disponibles. Puede crear estos hermosos diseños de encabezado con Elementor Pro y su versión gratuita. Al construir un nuevo sitio web, diseñarlo es el primer paso.
