Cómo crear un encabezado transparente adhesivo de Elementor (guía paso a paso)
Publicado: 2022-10-13El encabezado es lo primero que las personas notan cuando visitan su sitio web. Destaca el logotipo de su marca, los enlaces de la página y muchas características importantes que crean una impresión rápida en la psicología de los visitantes. No solo organiza su sitio web, sino que también crea una experiencia positiva entre los usuarios.
El encabezado transparente adhesivo puede ser una excelente manera de llevar la experiencia del usuario al siguiente nivel . Permite a los visitantes de su sitio web navegar por todo el sitio web sin tener que desplazarse hacia la parte superior cada vez que desean visitar una nueva página. También hace que su sitio web sea visualmente más atractivo .
Elementor es un poderoso complemento de creación de páginas mediante el cual puede crear impresionantes encabezados adhesivos transparentes sin ninguna experiencia en codificación. En las siguientes partes de este artículo, le mostraremos cómo crear encabezados transparentes adhesivos de Elementor de dos maneras sencillas.
Puede adoptar el método que es comparativamente fácil y rentable para usted. Entremos en la discusión sin perder más tiempo.
Tabla de contenido
- ¿Qué es un encabezado transparente adhesivo y un ejemplo?
- ¿Por qué debería usar encabezados transparentes adhesivos en sus sitios web?
- Cómo crear un encabezado transparente adhesivo de Elementor: guía paso a paso
- Preguntas frecuentes sobre cómo crear un encabezado transparente adhesivo de Elementor
- Conclusiones finales sobre el encabezado transparente adhesivo de Elementor
¿Qué es un encabezado transparente adhesivo y un ejemplo?
Un encabezado transparente adhesivo es una barra de navegación que permanece fija en la parte superior de la pantalla cuando los usuarios se desplazan hacia abajo en la página web. Por lo general, se usa en sitios web que tienen páginas largas, como artículos, publicaciones de blog, páginas de revisión de productos y sitios web de una página.
Un encabezado transparente fijo suele ser semitransparente, lo que permite a los usuarios ver el resto del contenido de la página. Permite a los propietarios de sitios web mezclar el encabezado con el color de fondo del sitio web, dándole un aspecto más pulido.
El siguiente video muestra un ejemplo de cómo funciona el encabezado transparente adhesivo.
¿Por qué debería usar encabezados transparentes adhesivos en sus sitios web?
Los encabezados transparentes adhesivos se han convertido en una tendencia común en el diseño web moderno. Porque agrega un gran valor gráfico a un sitio web que ayuda a captar la atención de los lectores. A continuación se presentan algunas razones clave por las que debería considerar tener encabezados transparentes adhesivos en su sitio web.
1. Aumenta el conocimiento de la marca
Los encabezados transparentes adhesivos permiten a los propietarios de sitios web mostrar el logotipo de la marca, el eslogan, el mensaje comercial y la oferta promocional siempre que los visitantes estén en el sitio web. Ayuda a aumentar el conocimiento de la marca en la mente subconsciente de los visitantes de la web.
2. Mejora la experiencia del usuario
Si tiene un sitio afiliado, un portal de noticias o un sitio web de comercio electrónico donde la mayoría de las páginas son demasiado largas, los encabezados transparentes adhesivos pueden garantizar una experiencia agradable para los visitantes de la web. Es igualmente efectivo para usuarios de teléfonos móviles y dispositivos con pestañas cuyo tamaño de pantalla es relativamente pequeño.
3. Mejora la navegación fácil
Si tiene encabezados transparentes adhesivos en su sitio web, los usuarios no tendrán que desplazarse hasta la parte superior cada vez que quieran realizar una acción. Pueden visitar instantáneamente la sección del carrito, mi cuenta o cualquier página que deseen. También hace que un sitio web sea altamente accionable.
4. Hace que la sección de héroes sea atractiva
Después del encabezado, la sección principal es el segundo elemento más importante que instantáneamente capta la atención de los visitantes. El encabezado transparente adhesivo te permite combinar su color de fondo con la sección del héroe para darle una apariencia súper hermosa.
Cómo crear un encabezado transparente adhesivo de Elementor: guía paso a paso
Obtener la máxima autoridad en los encabezados web es algo que todos los propietarios de sitios web desean. Cuando instala un tema, automáticamente viene con un encabezado. Dependiendo del tema, puede tener ciertas opciones para editar partes particulares del encabezado.
Pero es bastante frustrante para muchos usuarios de la web porque no pueden reconstruirlo como quieren. Con el complemento del generador de páginas de Elementor, puede superar esta preocupación. Con este complemento, puede crear y diseñar cualquier tipo de encabezado web que desee. También puedes hacerlo pegajoso y transparente.
Aquí, le mostraremos dos métodos para crear encabezados transparentes adhesivos con el complemento del generador de páginas de Elementor. ¡Sigue leyendo!
Método 01: crear un encabezado adhesivo transparente con Elementor
Debe tener instalado Elementor Pro y su versión Lite para crear el encabezado transparente adhesivo en su sitio. Si ya los tiene en su sitio, eso es bueno. Pero si no los tiene, puede descargarlos haciendo clic en los siguientes enlaces.
- Elementor
- Elementor Pro
Una vez instalados, empieza a seguir los pasos que te explicamos a continuación.
Paso 01: crea un menú primero
El menú es una parte importante de cualquier cabecera web. Incluye enlaces a diferentes páginas web y secciones importantes de un sitio web. Entonces, antes de construir un encabezado, primero debe crear una lista de menú.
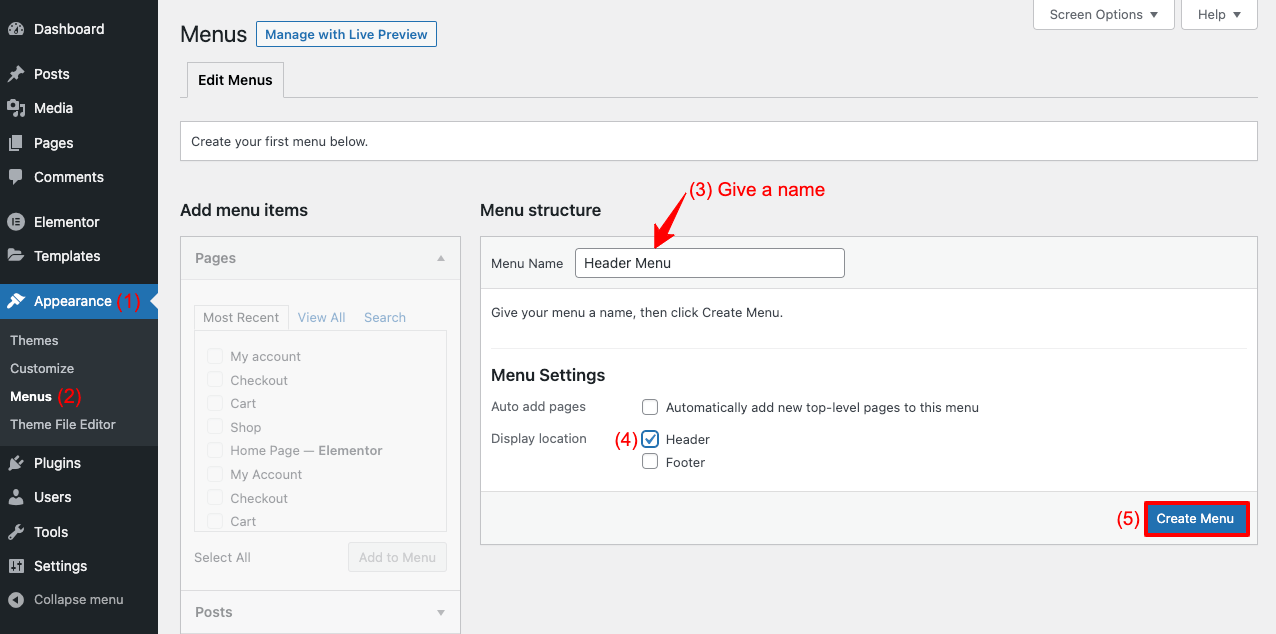
- Vaya a Apariencia > Menús .
- Dar un nombre al menú.
- Encabezado de marca Tik en la ubicación de visualización.
- Haga clic en el botón Crear menú .

- Marque las páginas, publicaciones o categorías de los elementos del menú Agregar .
- Haga clic en el botón Agregar al menú para agregar los elementos marcados con tik a su lista de menú.
- Haga clic en el botón Guardar menú . ¡Tu menú estará listo!
Paso 02: seleccione una plantilla de encabezado de la biblioteca de plantillas de Elementor
Los usuarios de Elementor Pro tienen acceso a la sección de la biblioteca de Elementor. Allí encontrará toneladas de plantillas listas para usar útiles para diseñar diferentes secciones del sitio web. También obtendrá una variedad de plantillas de encabezado allí.
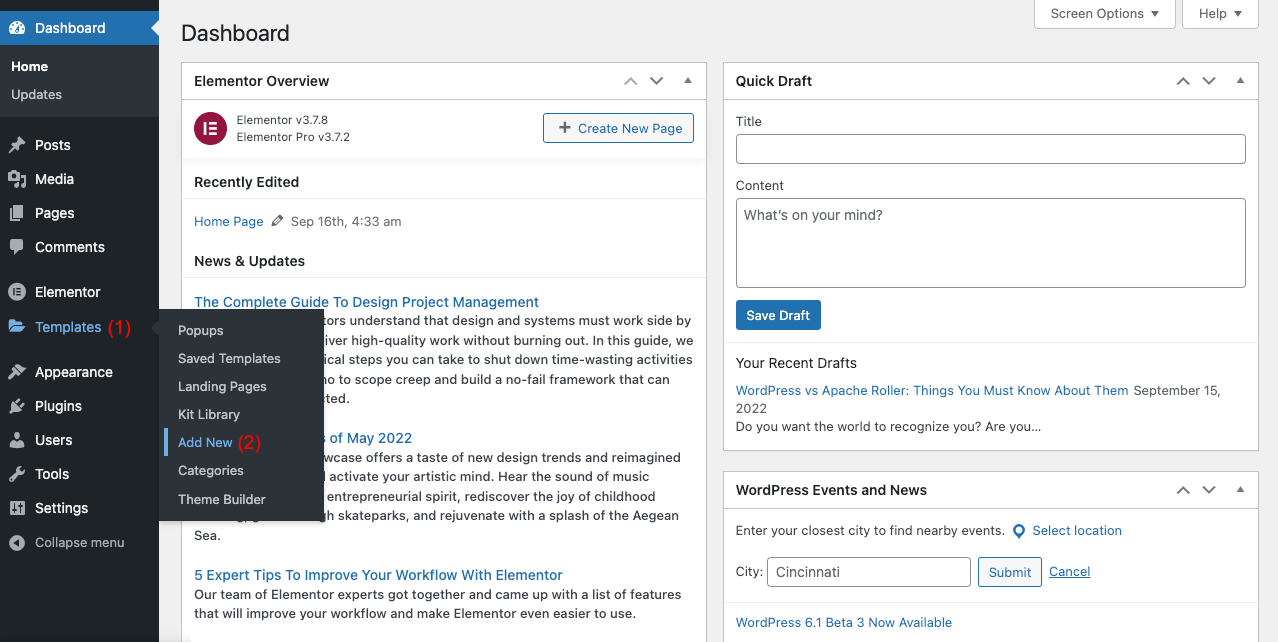
- Vaya a Plantillas > Agregar nuevo .

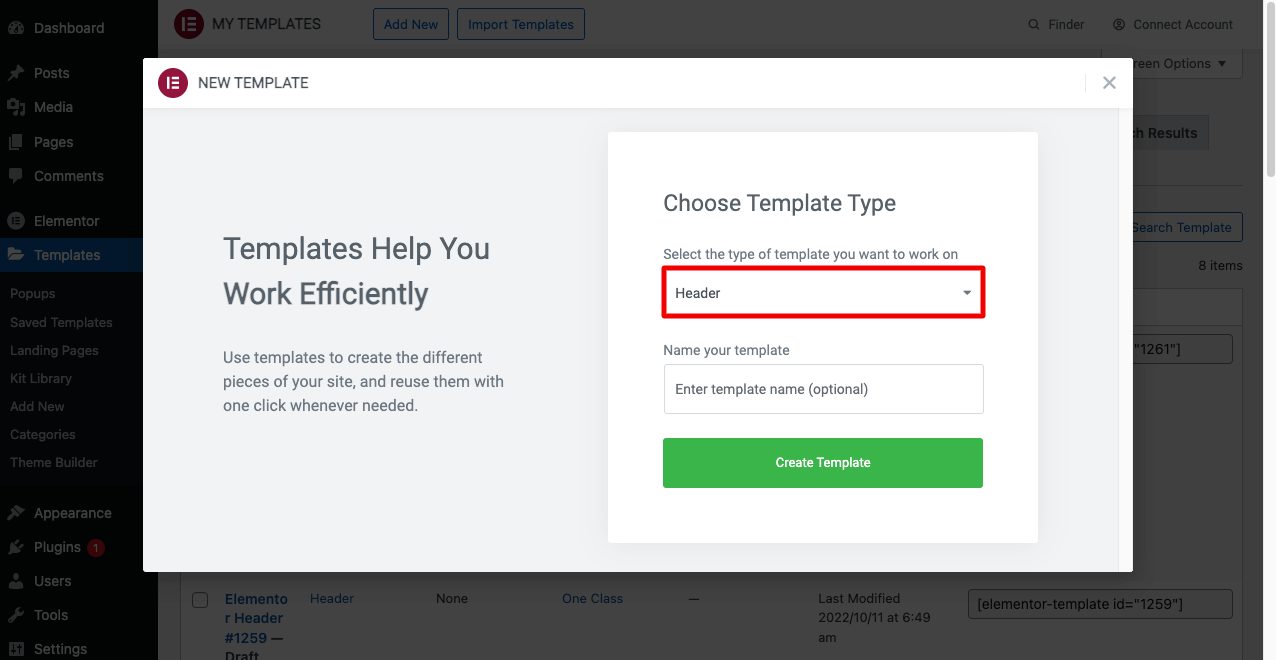
- Verás un modal emergente
- Seleccione la opción Encabezado del tipo de plantilla en la que desea trabajar
- Haga clic en el botón Crear plantilla al final

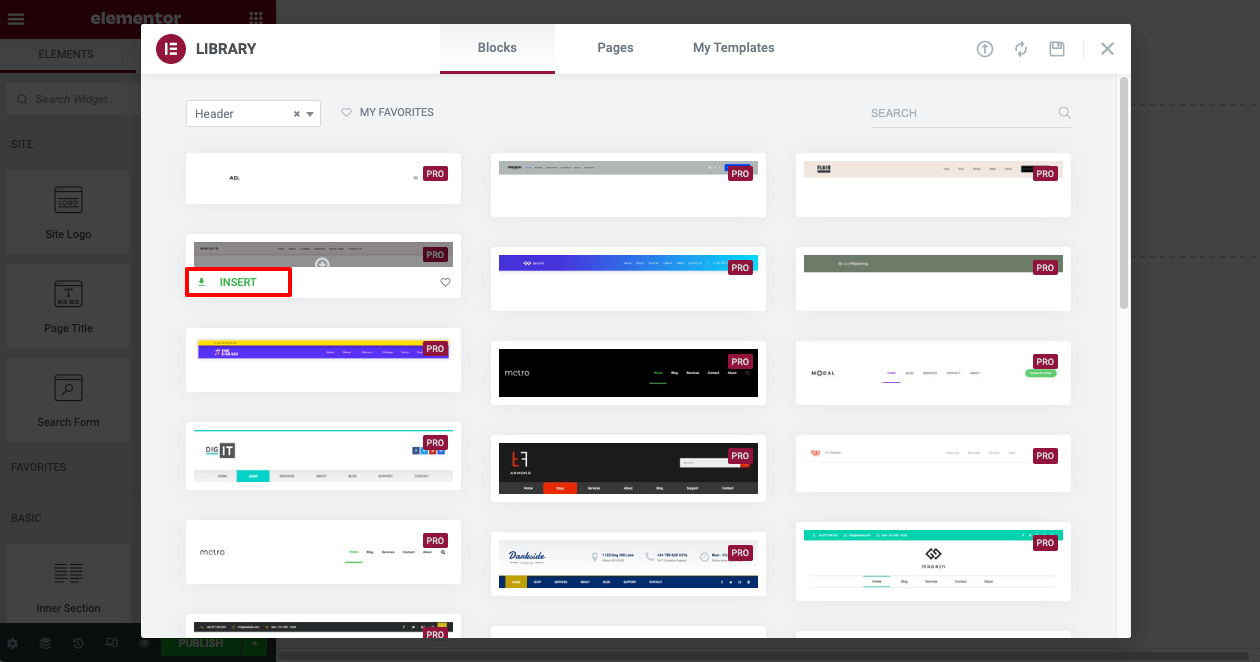
Después de seleccionar "Crear plantilla", encontrará otro modal emergente como la siguiente etapa. Allí verá una variedad de plantillas de encabezado. Explóralos para decidir cuál quieres usar.
- Una vez que elija una plantilla, haga clic en el botón INSERTAR debajo de ella.

- Verá la apertura de la plantilla de encabezado en Elementor Canvas.

Paso 03: configure la función adhesiva en su plantilla de encabezado
La función Sticky mantendrá el encabezado fijo en la pantalla incluso cuando un usuario web se desplaza hacia abajo en la página.
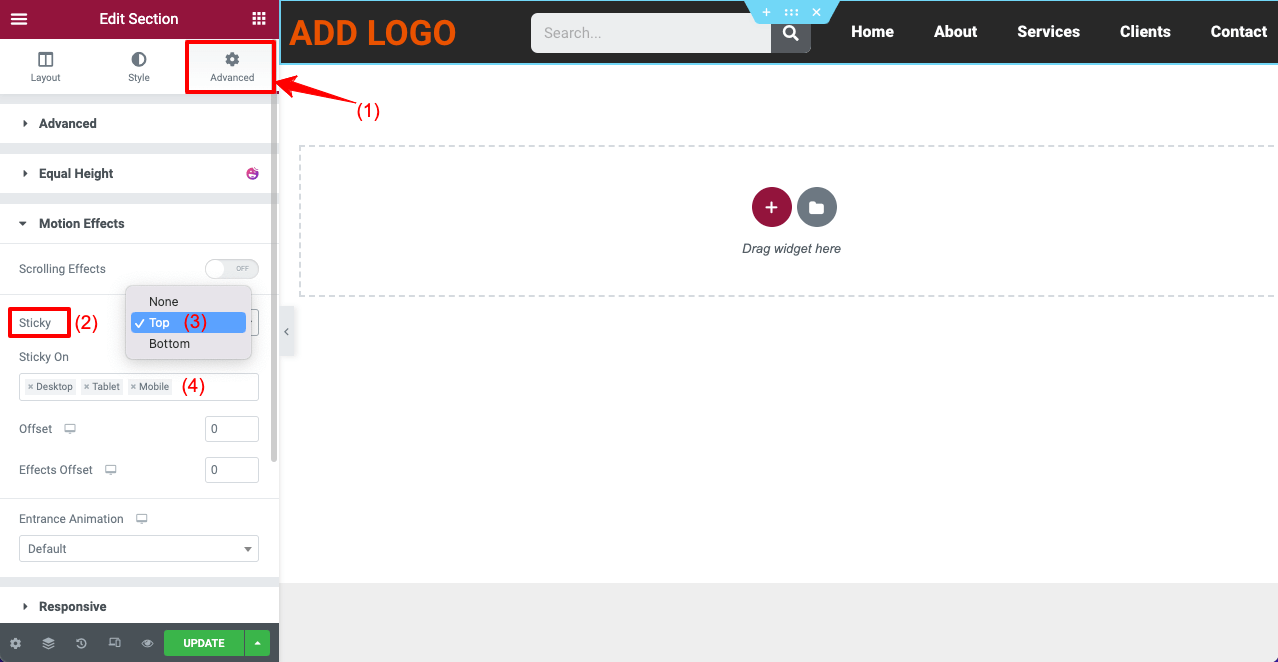
- Para habilitar la función adhesiva, primero haga clic en el icono de seis puntos en su plantilla de encabezado.
- Seleccionará toda la sección de encabezado.

- Vaya a Avanzado > Efectos de movimiento > Sticky .
- Desde el menú desplegable Adhesivo, puede establecer si su encabezado se mostrará en la parte superior o inferior.
- Puede especificar los dispositivos en los que se mostrará el encabezado fijo desde el cuadro Sticky On ,

Esto habilitará la función adhesiva en su encabezado web.
Paso 04: haz que el encabezado de Elementor sea transparente
Seleccione toda la sección del encabezado haciendo clic en el icono de seis puntos como lo hizo antes. Siga la siguiente guía a continuación.
- Vaya a la pestaña Estilo del panel Elementor.
- Vaya a la opción de color en la sección Fondo .
- Haga clic en el icono de color y reduzca su opacidad a cero.
El siguiente video explica el proceso.
Una vez que su encabezado sea transparente, parte del texto puede volverse invisible debido al contraste de color. Por ejemplo, el video de arriba muestra que los textos de nuestro menú han desaparecido. Porque los textos del menú fueron diseñados con color blanco.
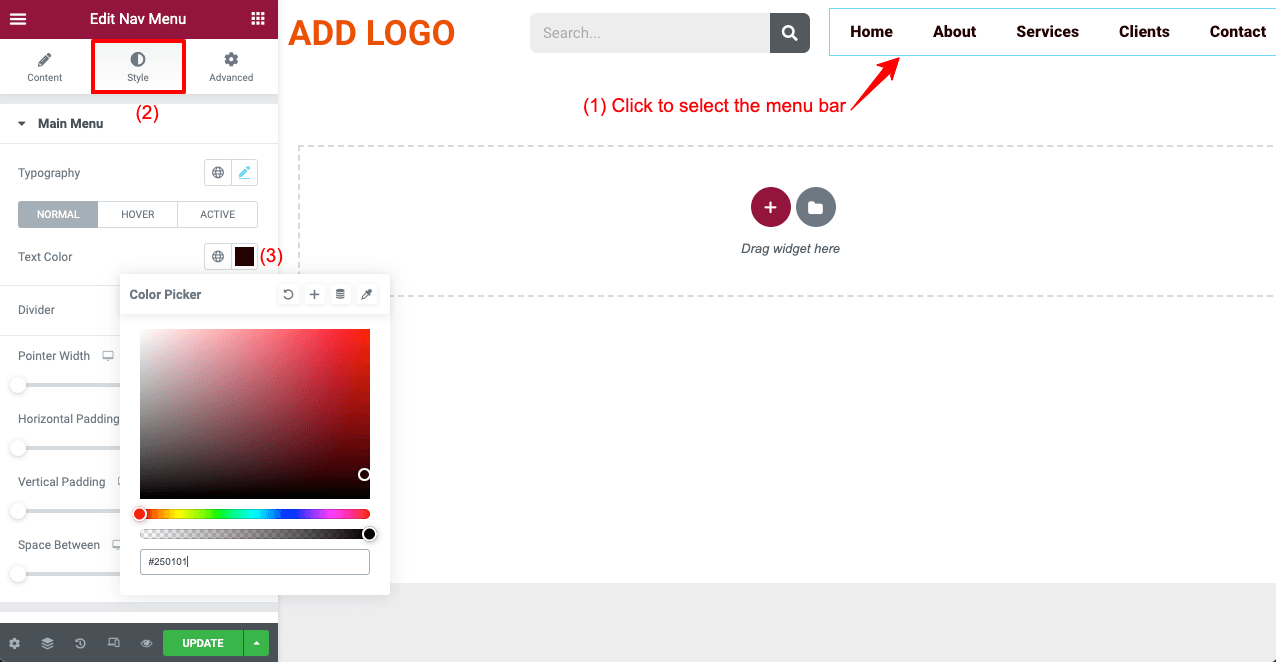
Por lo tanto, el texto no puede crear un contraste con el encabezado transparente. Tenemos que cambiar su tono de color para hacerlo visible.
- Haga clic en la barra de menú para seleccionarlo.
- Vaya a la opción Color de texto de la pestaña Estilo.
- Establece el color que quieras.
- Haga clic en el botón Actualizar al final.

Paso 05: abre el encabezado en una página web
Una vez que haya terminado de crear el encabezado transparente adhesivo de Elementor, debe verificar sus páginas web. Si todo funciona bien, eso es bueno. A veces, es posible que deba cambiar el color de los elementos del encabezado para que funcione bien con el fondo.
Mira el encabezado que creamos en nuestro sitio web en el siguiente video.
Método 02: Cree encabezados adhesivos transparentes con HappyAddons
Si eres un usuario de Elementor Pro y quieres seguir con él, está bien. Pero si está buscando una solución adicional para hacer que su sitio web sea más poderoso, puede consultar el complemento HappyAddons. Es un complemento poderoso para el complemento de Elementor, que presenta muchas funciones y widgets exclusivos.
Entonces, si tiene los complementos Elementor y HappyAddons, puede hacer magia en su sitio web. Ahora, le mostraremos cómo crear un encabezado con el widget Nav Manu de HappyAddons y hacerlo pegajoso y transparente. Complementos que necesita para esta parte del tutorial:
- Elementor
- HappyAddons
- Happy Addons Pro
Una vez que los tengas instalados, comienza a seguir los pasos que te explicamos a continuación.

Paso 01: activa el widget del menú feliz
Después de instalar los complementos anteriores, primero debe habilitar el widget Happy Menu. Para hacer eso:
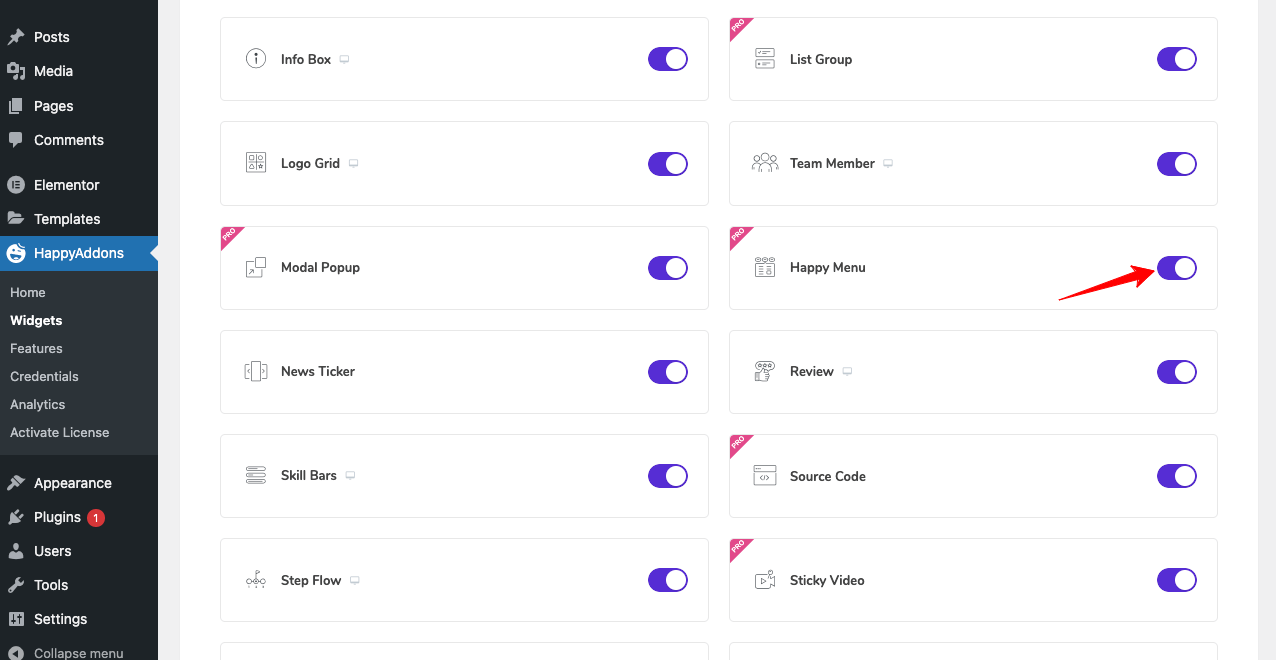
- Vaya a HappyAddons > Widgets .
- Active el widget Menú feliz .
- Desplácese hasta la parte superior y haga clic en Guardar configuración .
Nota: Puede desactivar los widgets no utilizados desde aquí para que su sitio web sea liviano.

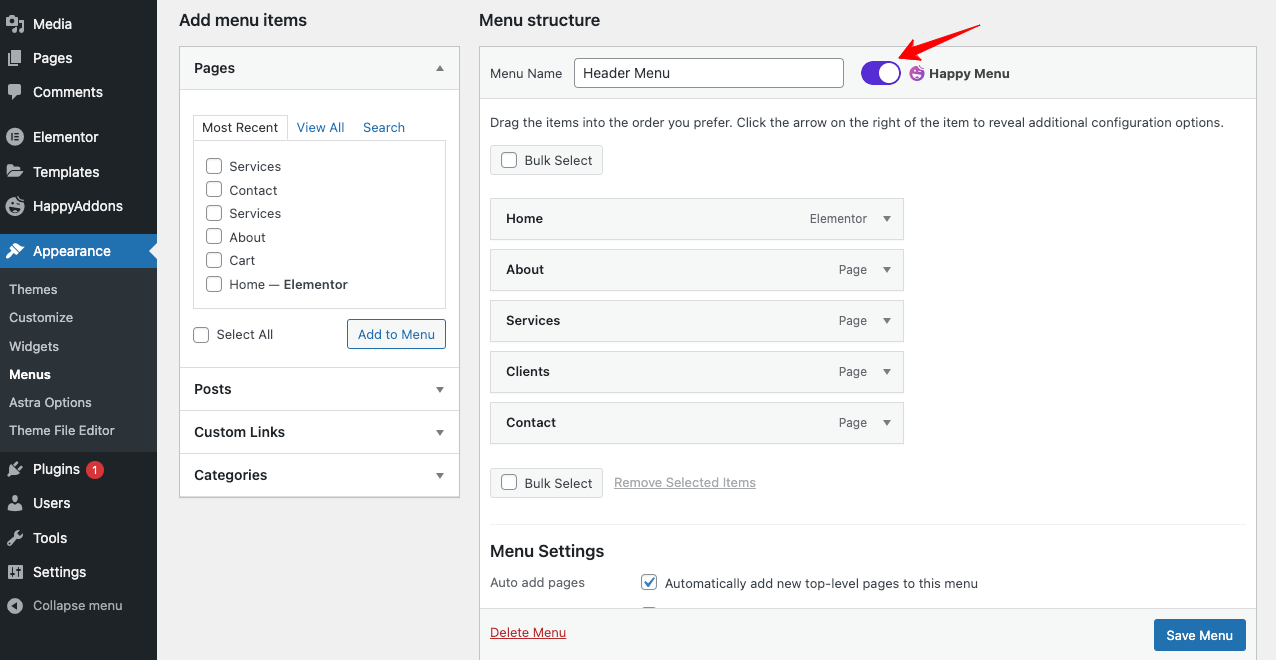
Paso 02: crea un menú
Como creamos un menú en el primer método, no necesitamos crear uno nuevo. Solo necesita alternar el ícono del Menú feliz desde su sección Apariencia> Menús . Haga clic en el botón Guardar menú al final.

Paso 03: abre tu página web en el lienzo de Elementor
Abra una página web nueva o existente con Elementor Canvas. Eliminará los textos de encabezado que vienen con el tema instalado y hará que su página sea completamente nueva.
Paso 04: crea un nuevo encabezado
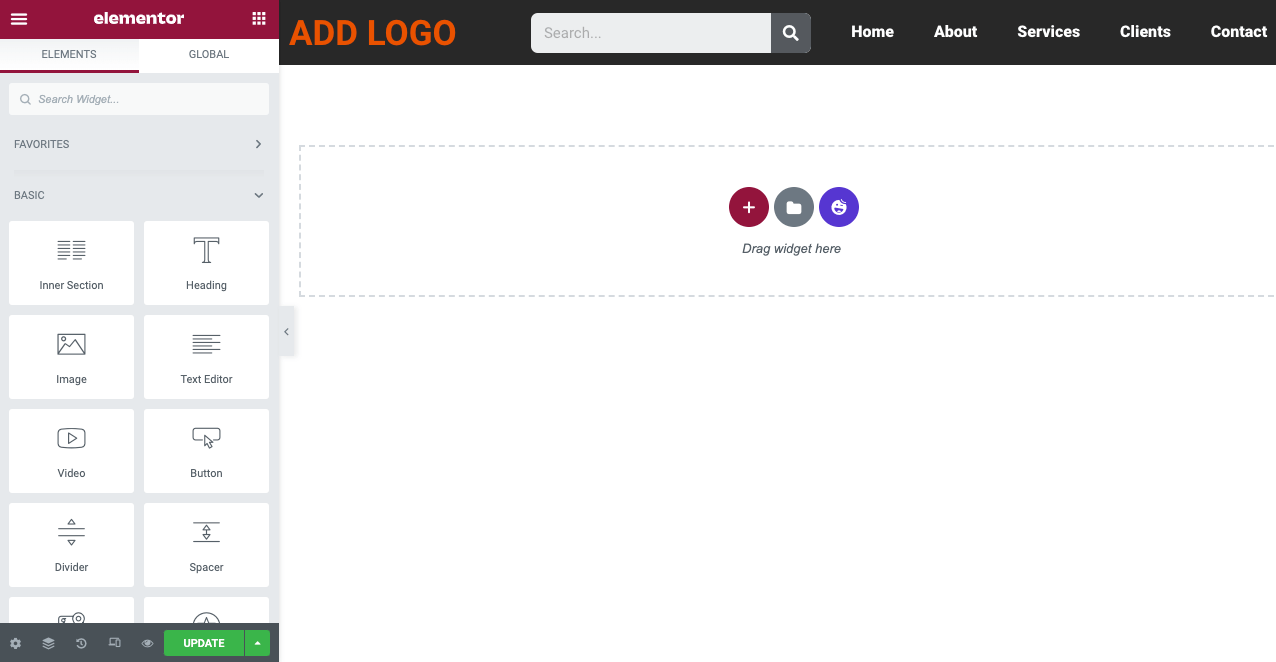
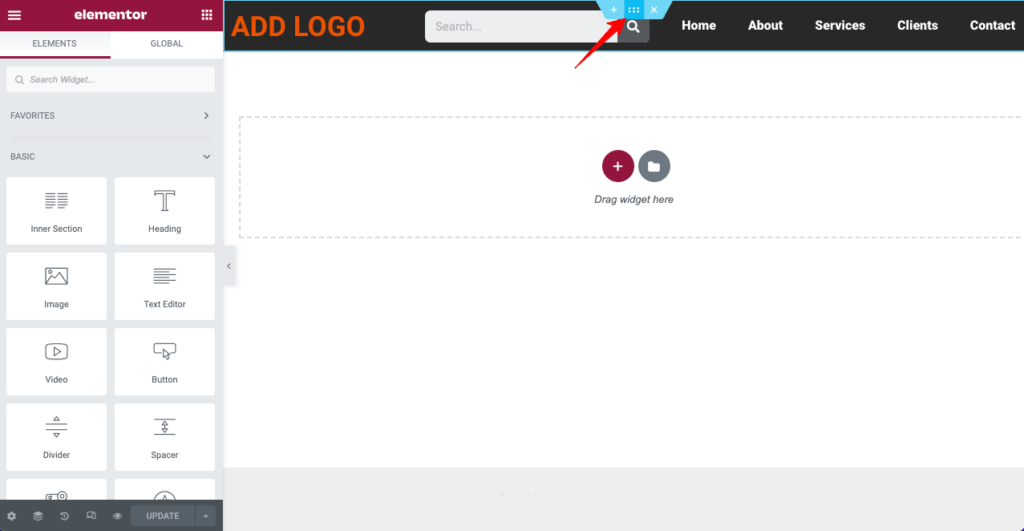
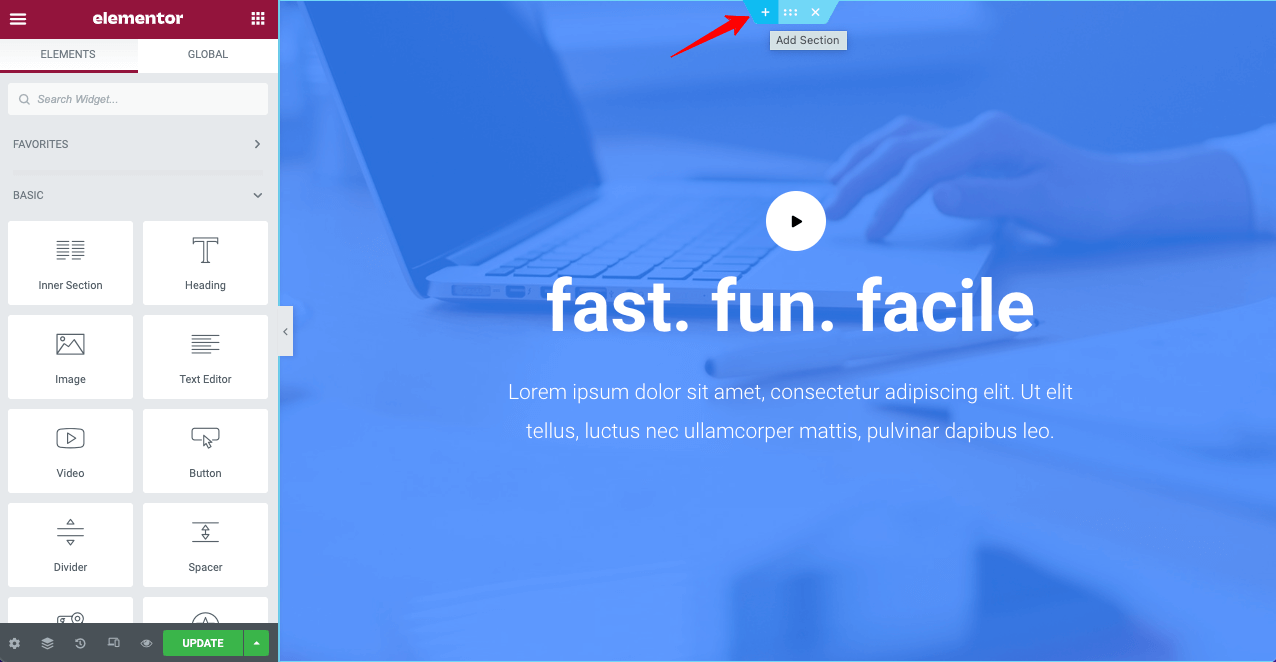
Debe crear una nueva sección en la parte superior de la página para crear un nuevo encabezado.
- Haga clic en el icono Agregar sección en la parte superior de su página.

- Seleccione la estructura de diseño que desee.
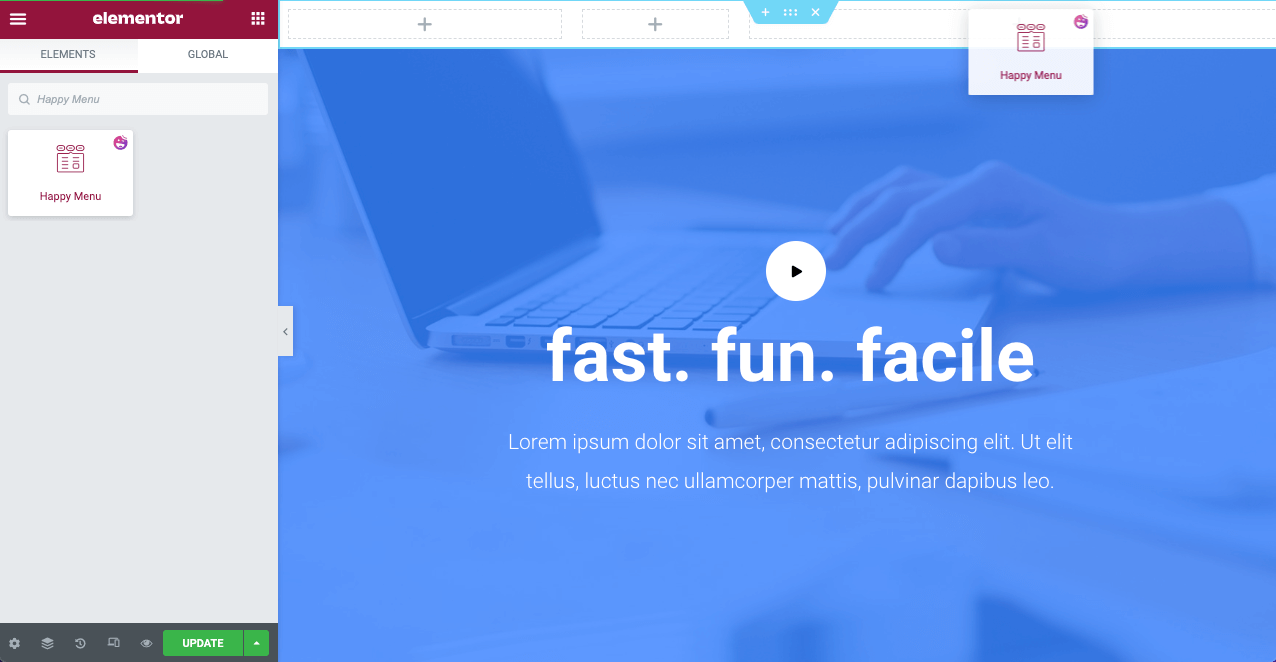
- Arrastra y suelta el widget Happy Menu en tu nueva sección.

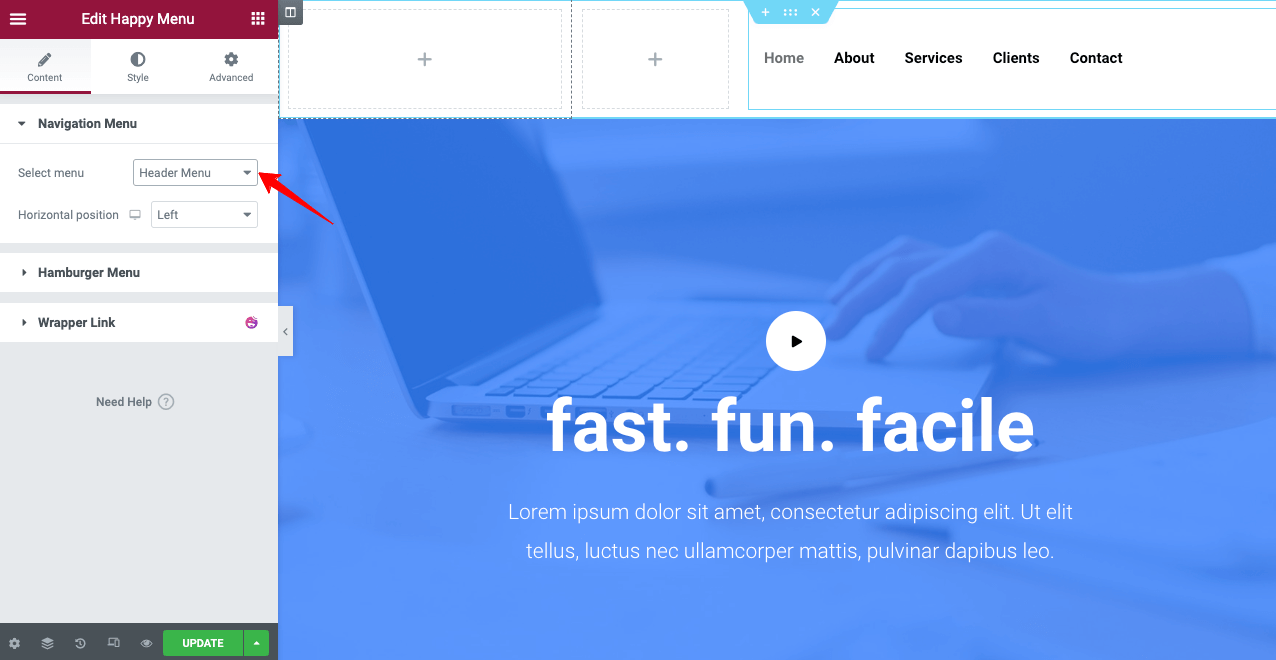
- Vaya a Contenido > Menú de navegación en el panel de Elementor.
- Seleccione el menú que creó en su backend.

Estiliza el menú y la barra de encabezado como desees. Puede visitar esta documentación sobre cómo estilizar el encabezado de Elementor con Happy Menu.
Paso 05: Haz que tu encabezado sea fijo
Lo bueno de usar HappyAddons es que puede agregar la función adhesiva a los elementos de su encabezado (logotipo, menús, barra de búsqueda) por separado. Supongamos que desea que su barra de menú sea únicamente pegajosa.
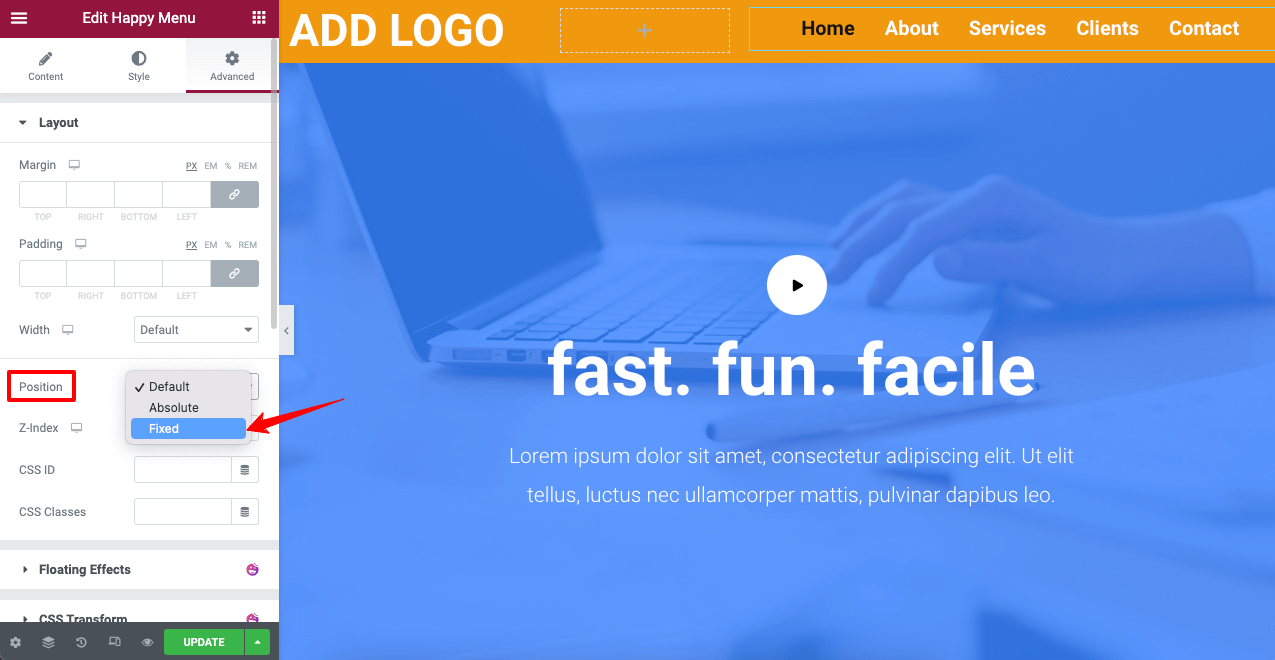
- Haga clic en la barra de menú.
- Vaya a Avanzado > Diseño desde el Panel de Elementor.
- Establezca la posición Fijo .
Hará que su barra de menú se pegue en la parte superior. También puede aplicar la misma función a su logotipo.

Ahora, desplácese por su página para ver si los elementos de su encabezado realmente han sido pegajosos.
Paso 06: haz que tu encabezado sea transparente
El proceso es el mismo que explicamos en el método uno.
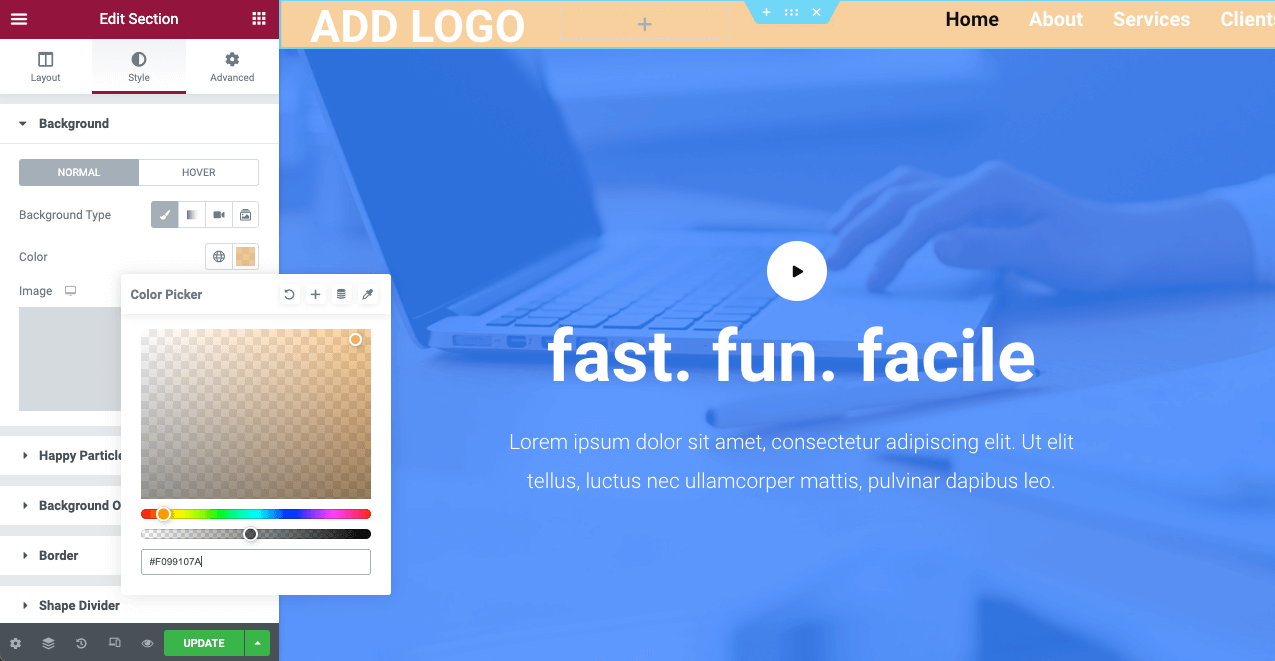
- Seleccione la sección del encabezado haciendo clic en el icono de seis puntos.
- Vaya a Estilo > Fondo > Color .
- Reduzca la opacidad del color como desee.
Hará que tu encabezado sea transparente.

Paso 07: trae la sección de tu héroe arriba
Si los textos de su encabezado desaparecen debido a que el fondo es transparente, no se preocupe. Solo traiga su héroe web a la sección anterior. Te dará una vista contrastante.
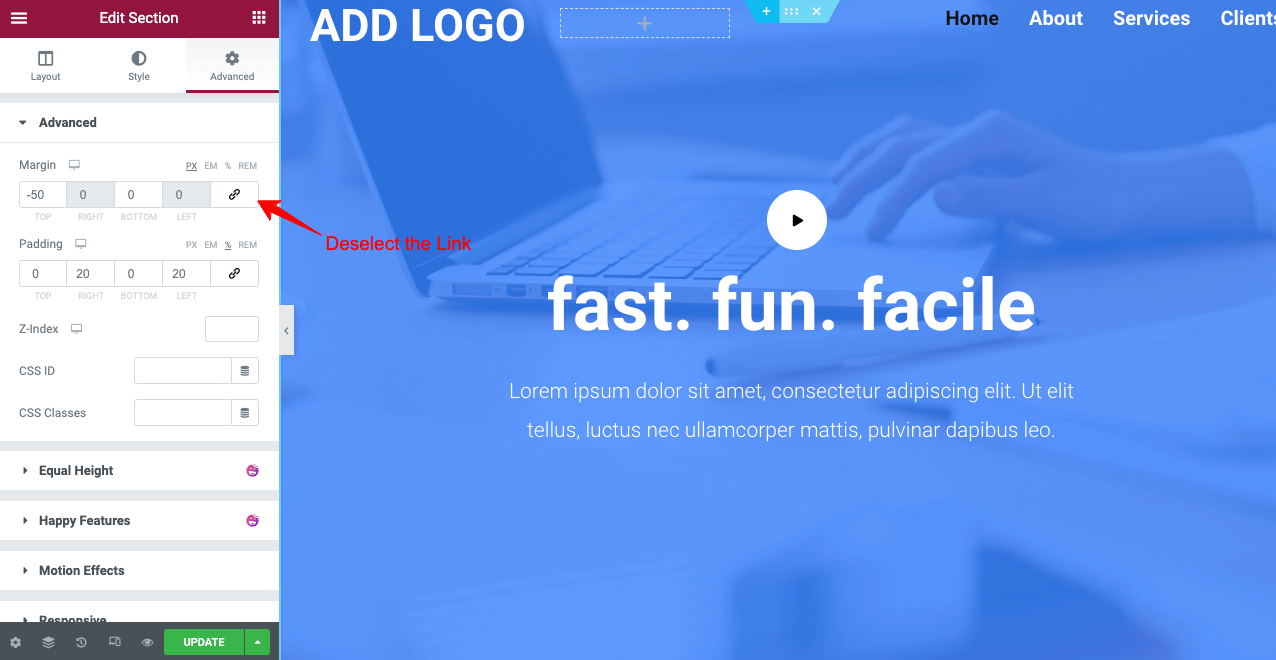
- Seleccione la sección del héroe haciendo clic en el icono de seis puntos.
- Vaya a Avanzado > Avanzado > Margen .
- Deseleccione el enlace haciendo clic.
- Ponga un valor menos (-) en la sección Superior .
Traerá la sección del héroe en la parte superior y creará contraste entre los textos del encabezado.

Entonces, su encabezado transparente adhesivo de Elementor está listo con la ayuda de HappyAddons. Si tiene algún problema al hacer eso en su sitio web, simplemente envíenos un mensaje o comente a continuación. Nos pondremos en contacto con usted muy pronto con soluciones.

Preguntas frecuentes sobre cómo crear un encabezado transparente adhesivo de Elementor
Aquí, responderemos algunas de las preguntas más frecuentes relacionadas con el encabezado transparente adhesivo de Elementor que se encuentra comúnmente en la web.
¿Existe un código de color para crear un encabezado transparente adhesivo en Elementor?
No necesita aplicar ningún código de color para crear un encabezado transparente adhesivo en Elementor. Simplemente reduzca la opacidad del color a cero. Sin embargo, si realmente necesita un código de color, puede aplicar el código hexadecimal blanco de #FFFFFF para eso.
¿Cuáles son los elementos de una cabecera web?
Según el propósito de un sitio web, los elementos del encabezado suelen variar. A continuación se muestran algunos elementos comunes que solemos ver en los encabezados web.
1. Logotipo, marca o eslogan.
2. Barra de menú.
3. Información de contacto.
4. Enlaces a redes sociales.
5. Campo de búsqueda.
6. Campo de inicio de sesión de la cuenta.
7. Icono de carrito.
8. Notificaciones.
¿Cómo crear un gran encabezado web?
Puede aplicar los siguientes consejos para crear un gran encabezado de sitio web.
1. Incluya un logotipo pegadizo.
2. Asegúrese de que los enlaces de navegación no estén rotos.
3. No uses colores llamativos en fuentes y fondos.
4. Use fuentes de texto fáciles de leer.
5. Tenga una barra de búsqueda en él.
6. No rellene el encabezado con elementos innecesarios.
7. Haz que sea adaptable y compatible con dispositivos móviles.
¿Cuál debe ser el tamaño de un encabezado?
No hay una regla específica para eso. Se considera que algunos sitios web de creación y deportes mantienen encabezados más anchos. Y también están recibiendo buenas respuestas de los visitantes. Sin embargo, 1024 px sigue siendo el tamaño de encabezado más popular en la web.
¿Necesito Elementor Pro para crear un encabezado transparente adhesivo?
Sin Elementor Pro, no tendrá acceso al generador de temas, la biblioteca de plantillas y el widget del menú de navegación. No le será posible crear un encabezado. Aún así, puede hacer que cualquiera de sus secciones web sea pegajosa y transparente con la versión Lite. Pero para crear un encabezado, debe tener acceso a la versión Pro.
Sin embargo, si tiene un complemento como HappyAddons Pro , no necesitará Elementor Pro para crear encabezados transparentes adhesivos. Puedes hacerlo con el apoyo del complemento. Hemos explicado el proceso anteriormente en detalle.
Conclusiones finales sobre el encabezado transparente adhesivo de Elementor
Según Standford Web Credibility Research, el 75 % de las personas juzga la credibilidad de un sitio web en función de su aspecto . Y los visitantes miran primero el encabezado justo después de llegar a un sitio web. Se vuelve difícil extender la sesión de los visitantes en cualquier sitio web sin darle un aspecto llamativo al encabezado web.
Los encabezados transparentes adhesivos pueden ayudarlo mucho en este caso. Esperamos que este artículo haya podido satisfacer sus necesidades sobre cómo crear encabezados transparentes adhesivos con Elementor. Si tiene más preguntas sobre este tema, le solicitamos que nos lo haga saber a través de la sección de comentarios. Nuestro equipo le responderá pronto.
Si te encanta recibir más artículos interesantes como este, suscríbete y sigue nuestros canales de Facebook y Twitter.
Suscríbete a nuestro boletín
Obtenga las últimas noticias y actualizaciones sobre Elementor
