Widget de miembro del equipo de Elementor: cómo presentar a su equipo
Publicado: 2023-06-10Aunque muchos sitios web comerciales no lo tienen, la página que representa a su equipo, o la página "Conozca al equipo", es muy importante. Ayuda a los visitantes a conectarse con su servicio o producto en un nivel avanzado, ya que pueden conectar el producto con las personas detrás de él . La página Conozca al equipo o Equipo , como quiera que la llame, es básicamente una subpágina de su página Acerca de nosotros . Juntas, las dos páginas muestran a los visitantes cómo funciona su equipo y trabaja en cohesión para crear el producto o servicio que está ofreciendo.
La página del equipo idealmente debería incluir:
- Imagen o, más comúnmente, avatar del miembro del equipo
- Nombre y apellido
- Puesto en el equipo
- Enlaces sociales y de contacto
El widget Elementor Team Member de los famosos Qi Addons es una excelente solución si está buscando un widget confiable. Puede mostrar tantos miembros de su equipo como desee , ya sean cinco o cincuenta, o incluso más. Puede ajustar muy fácilmente el estilo, elegir las fuentes, los colores, los íconos sociales . Además, este widget para miembros del equipo de Elementor ofrece una variedad de diseños disponibles, que puede consultar en la página de demostración del widget . Te mostraremos cómo usarlo para mostrar tu equipo paso a paso, y si lo prefieres, también hay un videotutorial:
El widget Elementor Team Member es uno de los Qi Addons gratuitos. Además de este, Qi Addons para Elementor tiene más de 100 otros widgets útiles y sorprendentes (tanto gratuitos como premium), por lo que si está buscando complementos que realmente puedan hacer maravillas para su sitio web, no podemos recomendar esta colección. lo suficientemente fuerte Combinado con el tema Qi , es realmente algo más.
- Paso 1: instalar complementos Qi para Elementor
- Paso 2: agregue el widget de miembro del equipo de Elementor a su página de WordPress
- Paso 3: Agrega el contenido
- Paso 4: Diseñar el widget
- Paso 5: Agregar otros miembros del equipo
Para acceder a este widget, debe instalar Qi Addons para Elementor. Simplemente hágalo como lo haría al instalar cualquier otro complemento : Complementos > Agregar nuevo . Instalarlo y activarlo y listo. Ahora lo encontrará en la lista de widgets en cada página de su sitio web.

Como dijimos, Qi Addons tiene más de 100 widgets y muchos de ellos son gratuitos . Esto significa que cuando instala Qi, obtiene no solo el widget de miembro del equipo, sino también todos los demás widgets gratuitos. Una cosa excelente a tener en cuenta aquí es que, dentro del complemento, puede desactivar fácilmente los widgets que no desea usar y, por lo tanto, evitar que su sitio web tenga una carga innecesaria .
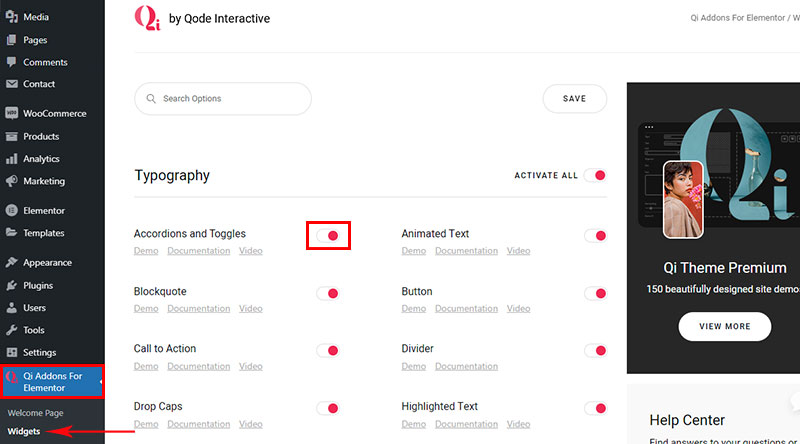
Encuentre Qi Addons para Elementor en su Tablero una vez que instale el complemento y vaya a Widgets. Aquí encontrará la lista de todos los widgets que tiene y aquí puede simplemente desactivar los que no necesita . Nuevamente, hay muchos útiles allí, así que eche un vistazo y vea si hay algo más que pueda contribuir a que su sitio web sea mejor y más funcional. Por supuesto, siempre puede reactivar los widgets, cuando sea necesario.

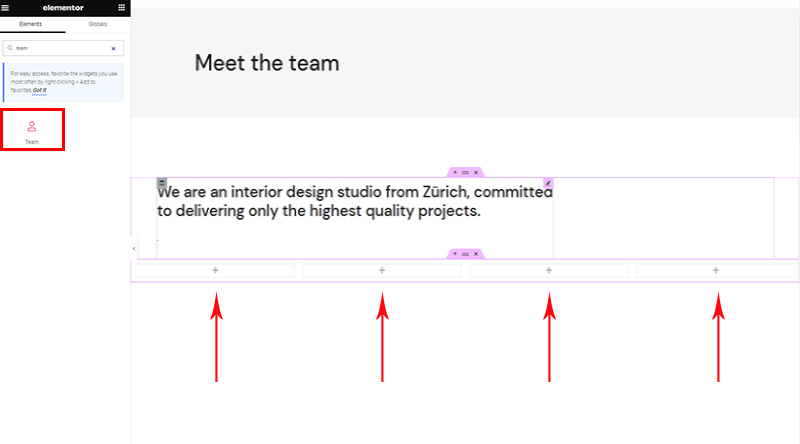
Agregará este widget a una página como lo haría con cualquier otra. Encuéntrelo entre los elementos y simplemente arrástrelo a la página .
Es importante tener en cuenta que cuando agrega un widget de equipo, representa a una persona en su equipo . Por eso, lo primero que debe hacer es agregar a su página una fila con tantas columnas como miembros del equipo tenga, ya que habrá un widget (miembro del equipo) por columna.

Sugerencia: no cree widgets para todos los miembros de inmediato. En su lugar, agrega el primero, dale estilo y luego cópialo (todas las opciones de estilo también se copiarán) y simplemente cambia la información (nombre, enlaces, etc.).
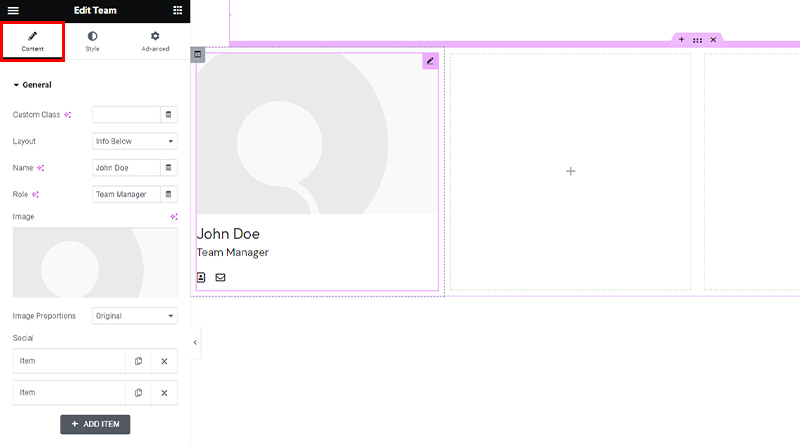
Tan pronto como vaya a las opciones del widget Elementor Team Member, verá que se dividen en tres pestañas. Los dos primeros son específicos para este widget y el último es el widget estándar de Elementor, por lo que no lo cubriremos aquí .
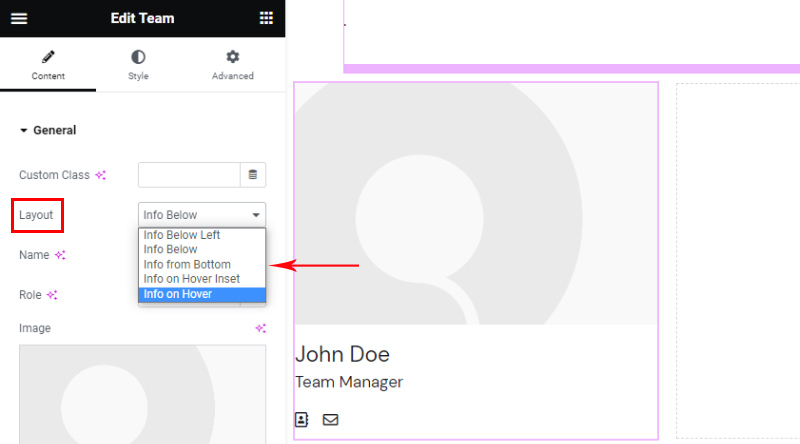
La primera es la pestaña Contenido . Aquí agregará todo el contenido, como nombre y apellido, imagen, posición y enlaces sociales. Aquí también elegirá el diseño. Todas las demás opciones de estilo se encuentran en la siguiente pestaña.
Este es un widget muy intuitivo por lo que no hay necesidad de explicarlo todo hasta el más mínimo detalle , verás que es muy fácil trabajar con él. Por supuesto, cada cambio que realice se verá instantáneamente en la pantalla de la derecha.

En cuanto a los diseños, se explican por sí mismos. Para inspirarse y ver algunos ejemplos del widget en funcionamiento, vaya a la página de demostración del widget. Por supuesto, puedes jugar con el widget, experimentar y probar hasta llegar al resultado deseado .

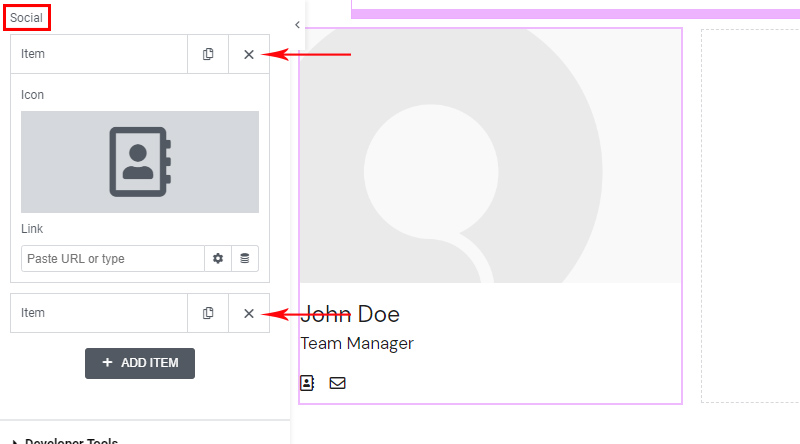
No hay limitaciones para la cantidad de redes sociales que desea mostrar . Para cada uno, puede elegir el ícono y agregar un enlace.

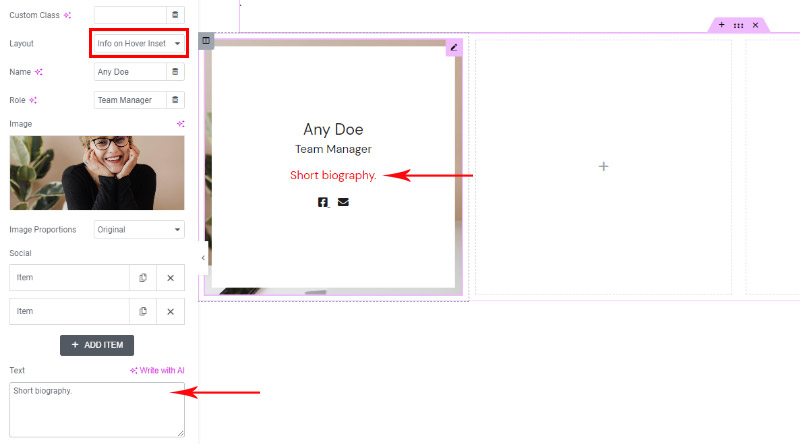
Todos los diseños tienen las mismas opciones de contenido. Solo Info on Hover Insert tiene una opción adicional, que es Text . Puede usarlo para proporcionar una breve biografía adicional u otra información relevante que se mostrará cuando el visitante pase el mouse sobre ella.


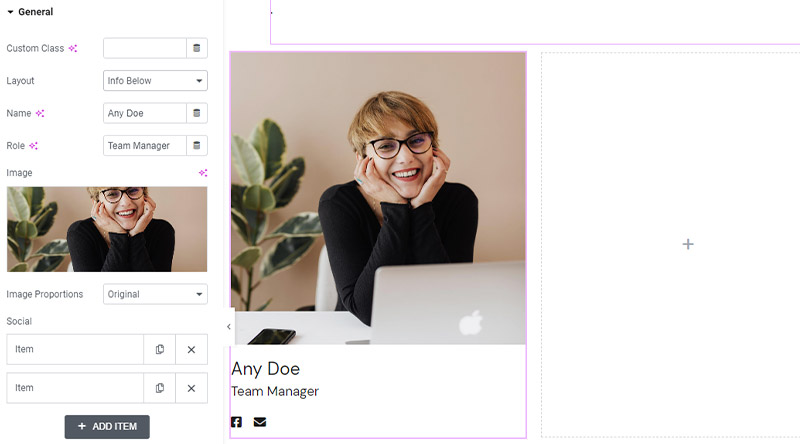
Hemos agregado a nuestro primer miembro del equipo y esto es lo que le gusta al widget cuando se agrega el contenido. Pasemos a las opciones de estilo.

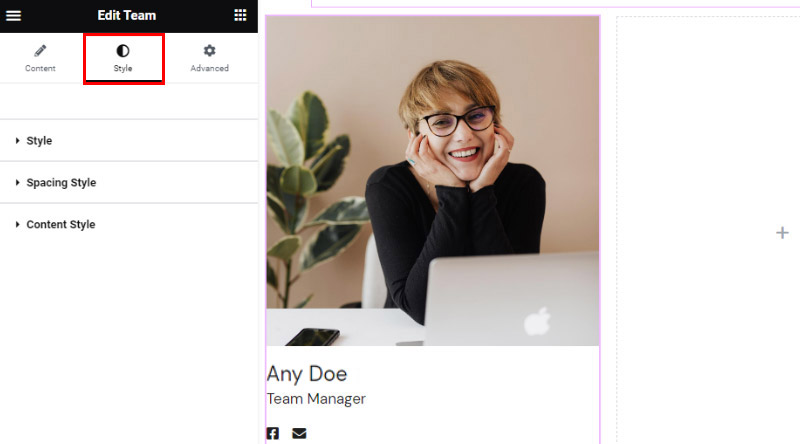
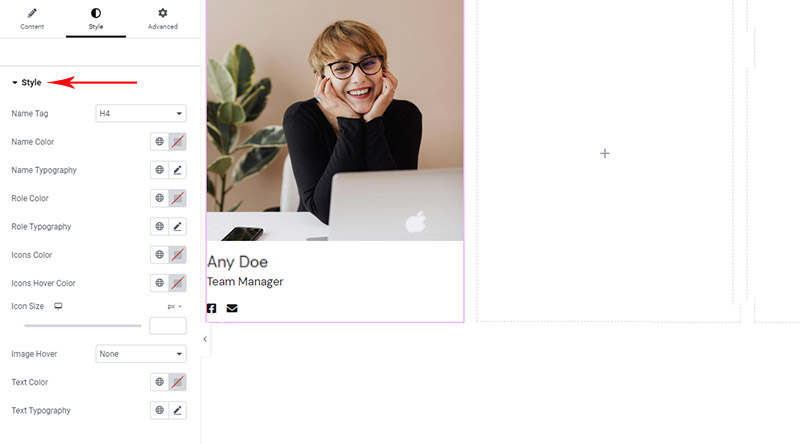
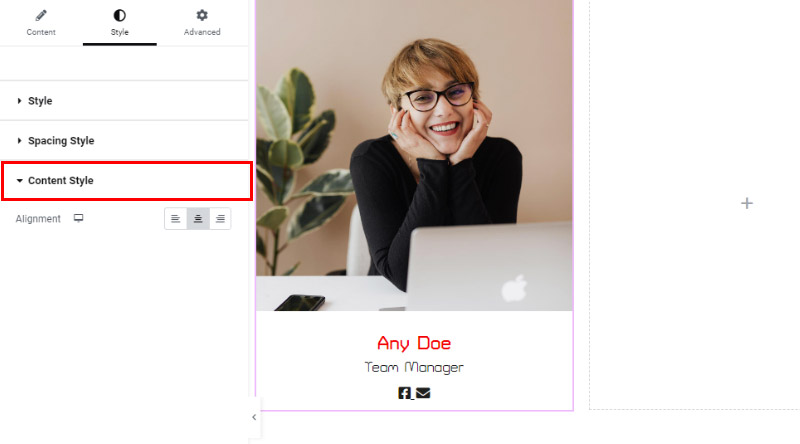
Los elementos de estilo del widget se encuentran en la segunda pestaña . El estilo se divide en tres segmentos . Nuevamente, todo es muy intuitivo y fácil de usar, y ofrece una amplia gama de posibilidades.

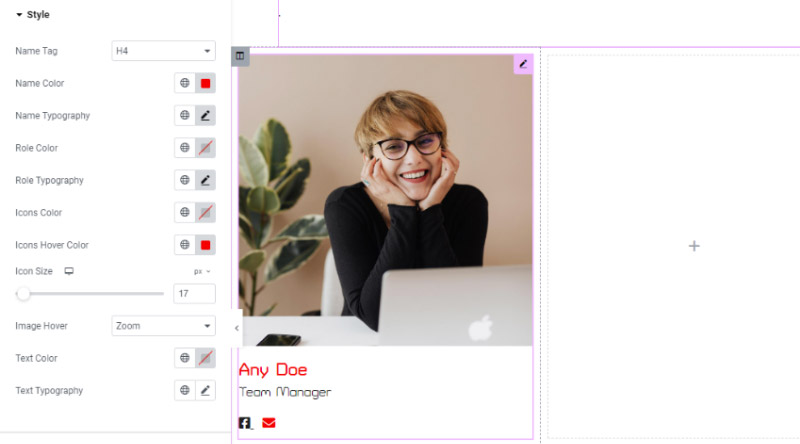
El segmento Estilo le permite ajustar el color y la tipografía del contenido textual (nombre y apellido, cargo, breve biografía) . Aquí también puede agregar un cursor diferente para la imagen . Las opciones disponibles aquí dependen del tipo de diseño que haya elegido.

En tan solo un par de minutos hemos ajustado el contenido a nuestras necesidades. La imagen a continuación muestra el estado de desplazamiento: los íconos sociales están en un color diferente y el cursor está en el rojo, por lo que el widget muestra el otro color que configuramos en las opciones.

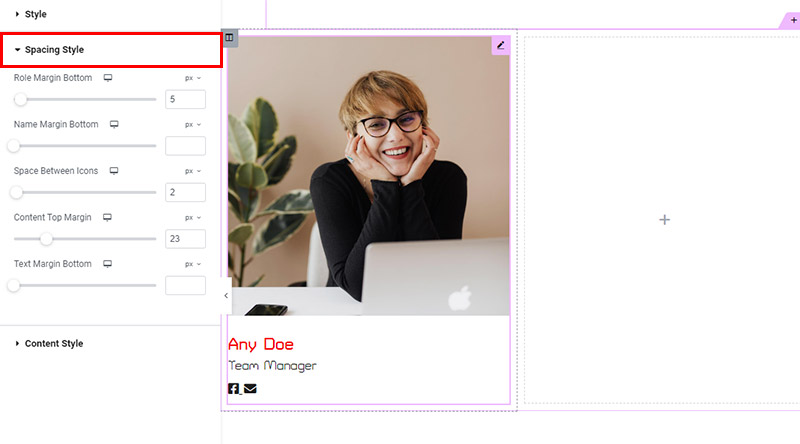
Las opciones de Estilo de espaciado son muy importantes porque a menudo necesitará ajustar el espaciado entre los elementos del widget. La buena noticia es que casi todos los espacios se pueden configurar en este widget, y también de manera muy simple.

El segmento de estilización final trata sobre la alineación. Aquí tiene tres opciones de alineación estándar, como en cualquier otro lugar de WordPress: izquierda, derecha y centrada.

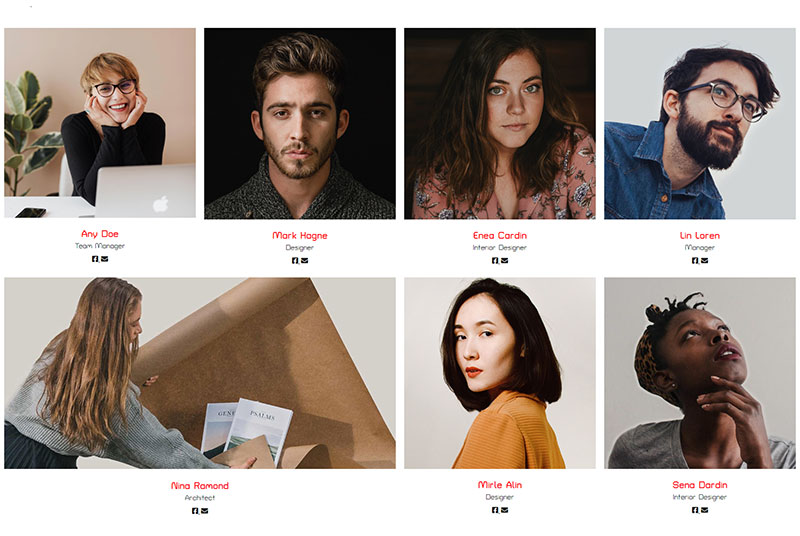
Después de agregar y diseñar la pantalla de un miembro del equipo, todo lo que necesita hacer es copiarla tantas veces como miembros del equipo tenga . De esa manera, se asegurará de que todos los elementos del widget (todos los miembros del equipo) sean iguales. Por supuesto, si quieres hacerlos diferentes o combinar diferentes estilos, también puedes hacerlo. ¡Simplemente cambie la información, y eso es todo!

En este ejemplo, todos los miembros del equipo tienen el mismo estilo y se ven iguales, excepto que decidimos jugar un poco e hicimos que uno de ellos fuera más grande. Como dijimos al principio, esto se logra colocando las columnas en la fila.
¡Vamos a envolverlo!
Como vimos, gracias al extraordinario widget Elementor Team Member de la colección Qi Addons for Elementor, uno de los mejores complementos de equipo para WordPress , crear una visualización moderna, elegante y atractiva de su personal o equipo es más fácil que nunca. La página o sección Equipo te ayudará a establecer una relación más cercana con tu audiencia y puede ser de gran ayuda para convertirlos en clientes o consumidores.
El widget está desarrollado siguiendo los más altos estándares de rendimiento y diseño, por lo que al usarlo te aseguras de que tus páginas emitan un ambiente muy profesional, moderno y confiable. ¡Y debido a las ricas opciones de widgets, las posibilidades son prácticamente infinitas!
Esperamos que este artículo haya sido útil. Si te ha gustado, ¡no dudes en consultar algunos de estos artículos también!
- Los mejores complementos SEO de WordPress
- Temas gratuitos de WordPress para diferentes negocios
- Cómo crear su propia página de tienda de Elementor WooCommerce
