Tutorial de Elementor: cómo usarlo para obtener mejores resultados
Publicado: 2023-12-06Elementor es uno de los creadores de páginas de WordPress más populares del mercado. Puede permitir a los principiantes diseñar un sitio web completo desde cero. Sin embargo, si eres nuevo en la herramienta, es posible que aún te resulte útil un tutorial de Elementor. ️
Para aprovechar Elementor al máximo, deberá comprender bien algunas características clave. En primer lugar, querrás aprovechar su biblioteca de plantillas. También querrás saber un poco sobre su interfaz de arrastrar y soltar, sus funciones de diseño responsivo y su potencial de IA.
En esta publicación, comenzaremos presentándole Elementor. Luego, le proporcionaremos un tutorial detallado de Elementor, que le guiará a través de algunas características clave mientras creamos una página web. ¡Vamos a empezar!
Una introducción a Elementor
Antes de sumergirnos en nuestro tutorial de Elementor, repasemos algunos conceptos básicos. Elementor es un complemento de creación de páginas de WordPress.
En el pasado, los creadores de páginas eran la mejor manera de diseñar un sitio de WordPress completo sin tener que lidiar con ningún código. Hoy en día, esto es posible utilizando funciones integradas de WordPress como el Editor de sitios y el Editor de bloques.
Sin embargo, los creadores de páginas como Elementor aún le brindan más flexibilidad y opciones de personalización:

Elementor le permite crear su sitio web arrastrando y soltando "elementos" llamados widgets.
Además, ofrece funciones útiles para el diseño web móvil. Y le brinda algunas funciones de vanguardia con Elementor AI. En pocas palabras, Elementor permite a los principiantes crear sitios web impresionantes y de aspecto profesional sin tener que tocar una línea de código.
Tutorial de Elementor para WordPress: una guía para principiantes
Ahora que sabe un poco más sobre Elementor, resaltaremos algunas funciones y características clave mientras lo guiamos a través del proceso de creación de una página web.
- La biblioteca de plantillas
- La interfaz de arrastrar y soltar y los widgets.
- Personalización y gestión de widgets.
- Controles de diseño móvil y responsivo
- Elementor AI
La biblioteca de plantillas
Una de las mejores cosas de Elementor es que viene con una sólida biblioteca de plantillas. Estos diseños prediseñados pueden ayudar a acelerar el proceso de creación de su sitio web.
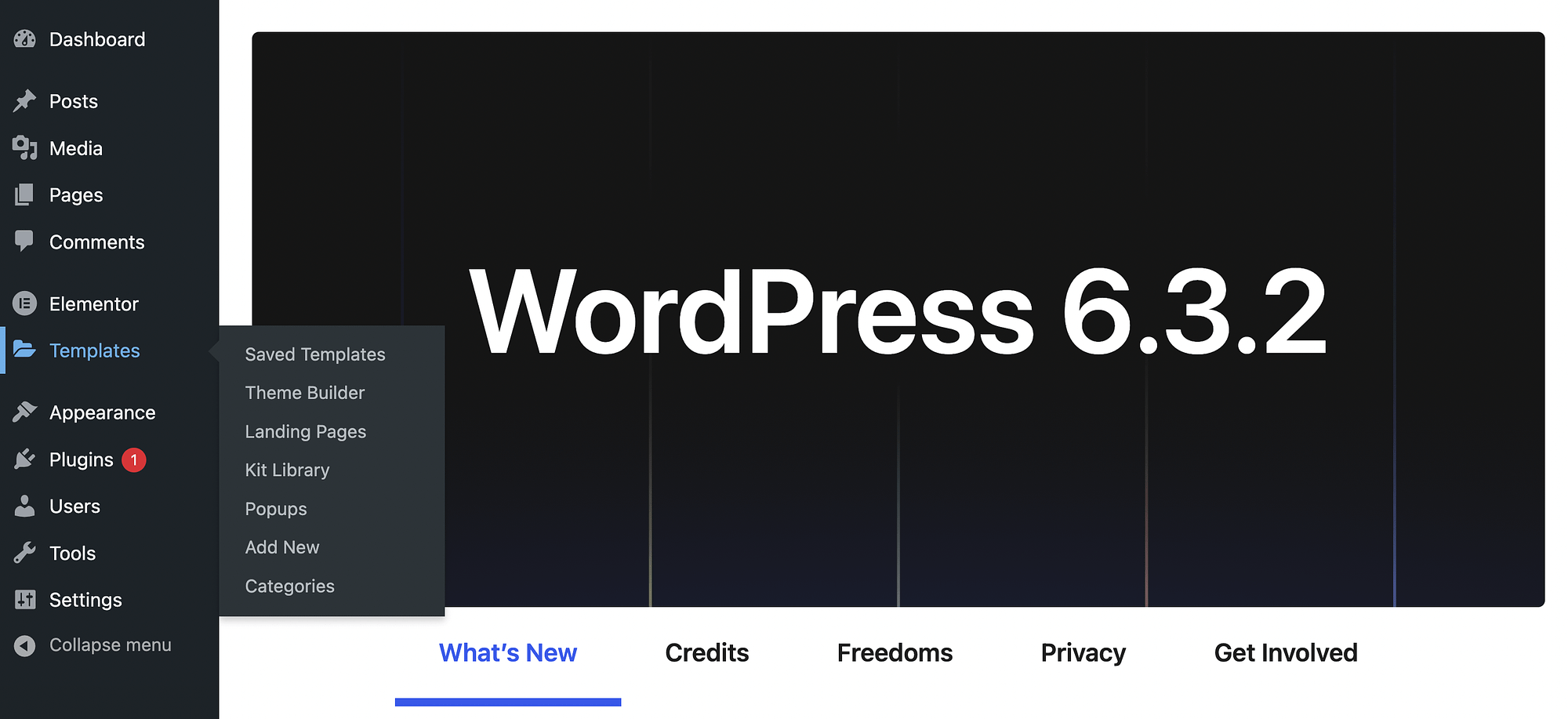
Después de haber instalado y activado Elementor, debería ver una pestaña Plantillas en su menú:

Cuando sea nuevo en el complemento, sus plantillas guardadas estarán vacías.
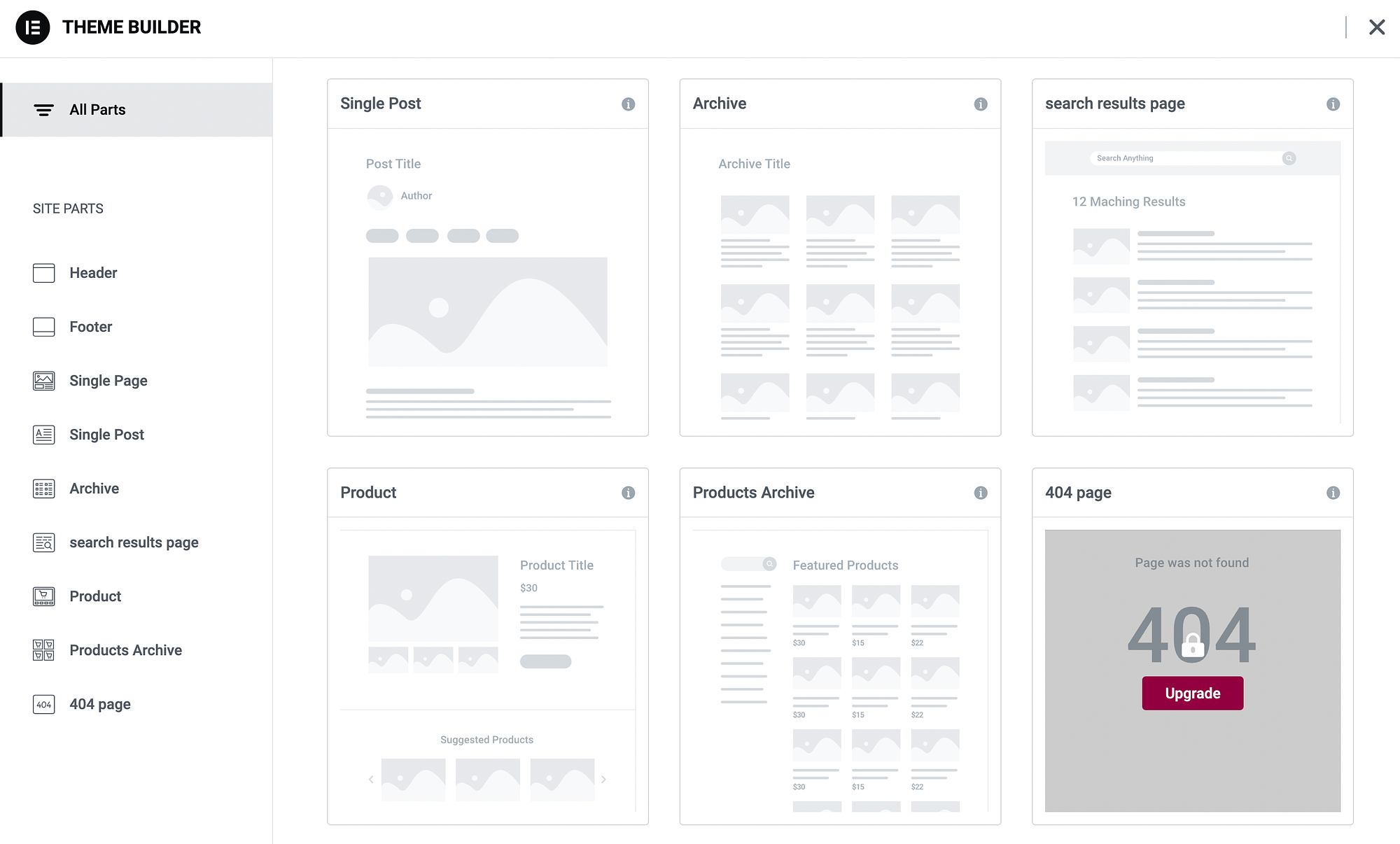
Sin embargo, si estás utilizando una versión premium de Elementor, tendrás acceso a plantillas prediseñadas en la sección Creador de temas :

Cuando actualiza a un plan pago, obtendrá plantillas de página completas para cosas como páginas de productos, publicaciones de blog y más. También obtendrá partes de plantilla para secciones como encabezados y pies de página.
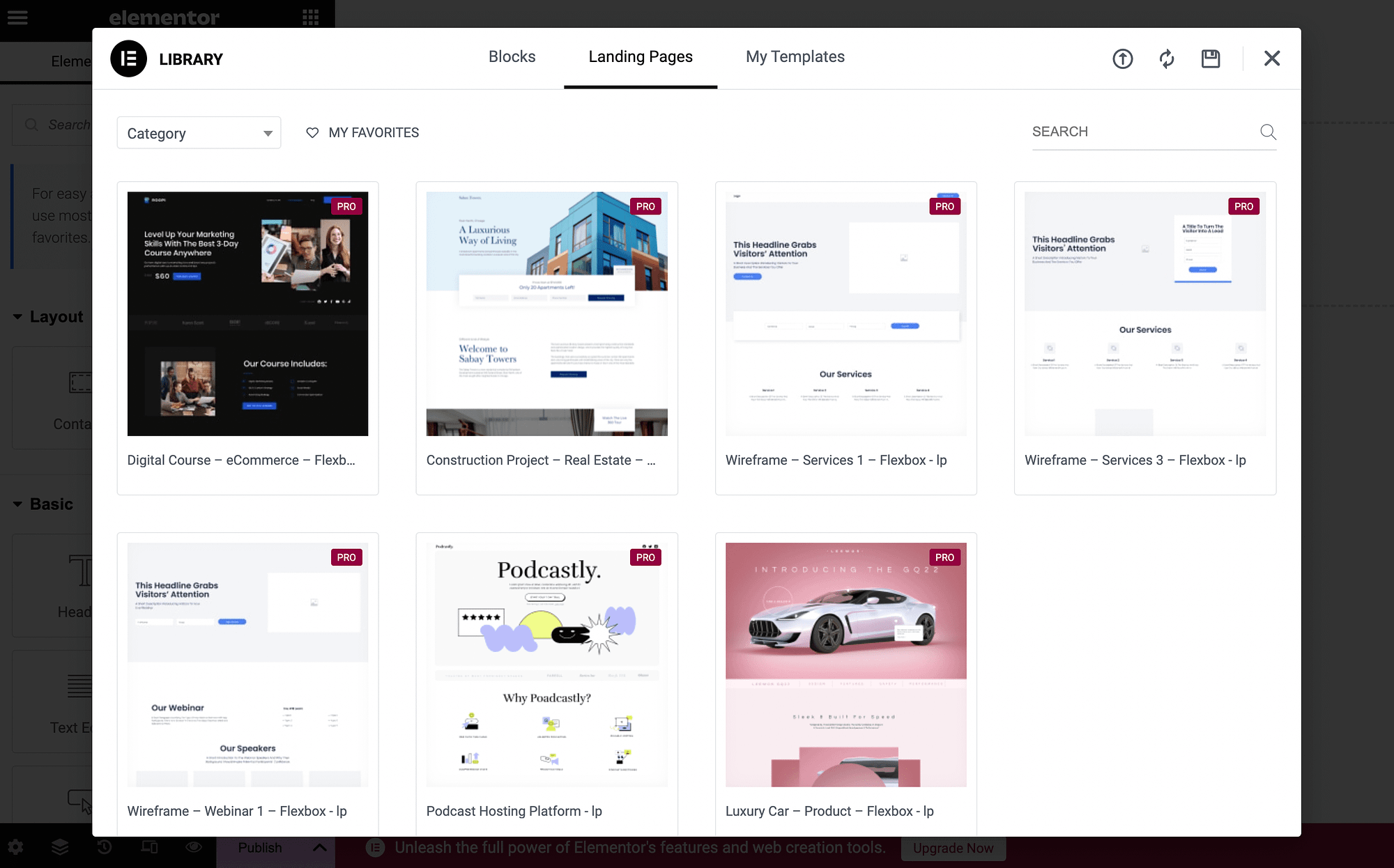
Si es un usuario premium y desea crear una página de destino, puede ir a Plantillas → Páginas de destino → Agregar nueva :

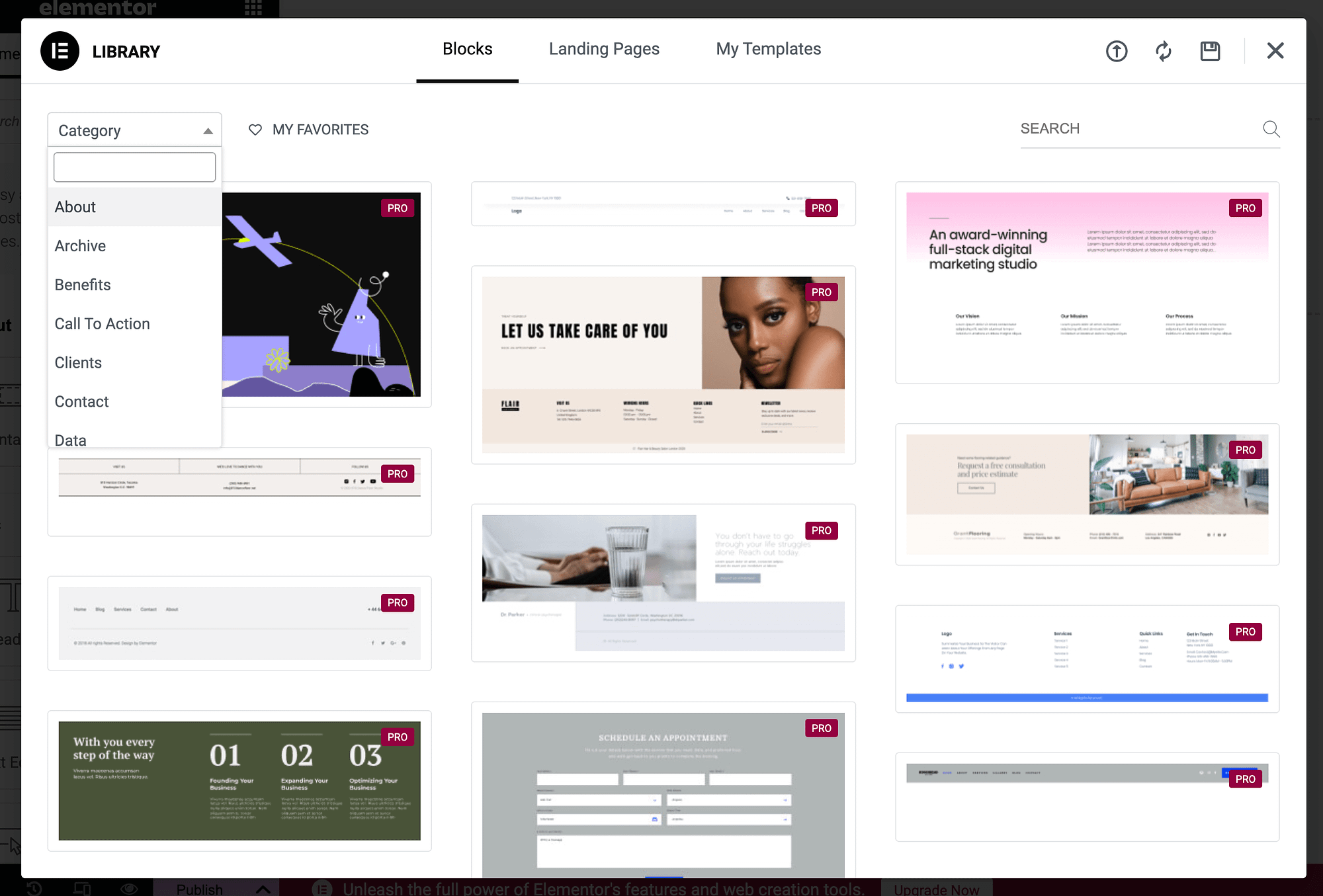
También hay una pestaña Bloques que contiene más partes de la plantilla. Puede abrir el menú desplegable para ver una nueva categoría :

Sin embargo, tenga en cuenta que si utiliza la versión gratuita del complemento, no podrá utilizar estas plantillas. En ese caso, simplemente continúe con la siguiente sección.
La interfaz de arrastrar y soltar y los widgets ️
¡Ahora comienza el verdadero tutorial de Elementor! Veamos cómo puedes crear una página web usando la interfaz de arrastrar y soltar del complemento.
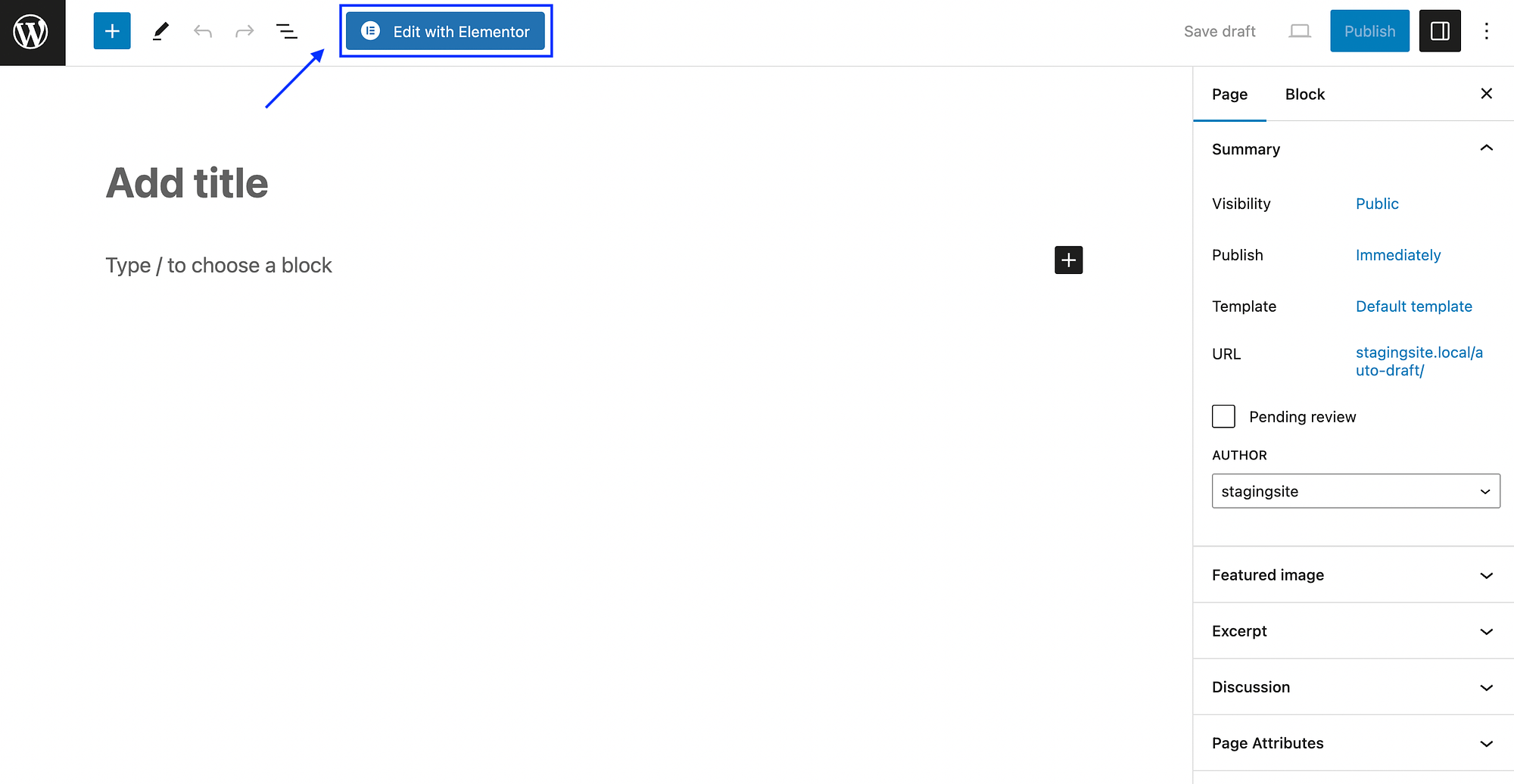
Vaya a su panel de WordPress y navegue hasta Páginas → Agregar nuevo :

Presione el botón Editar con Elementor para iniciar Elementor:

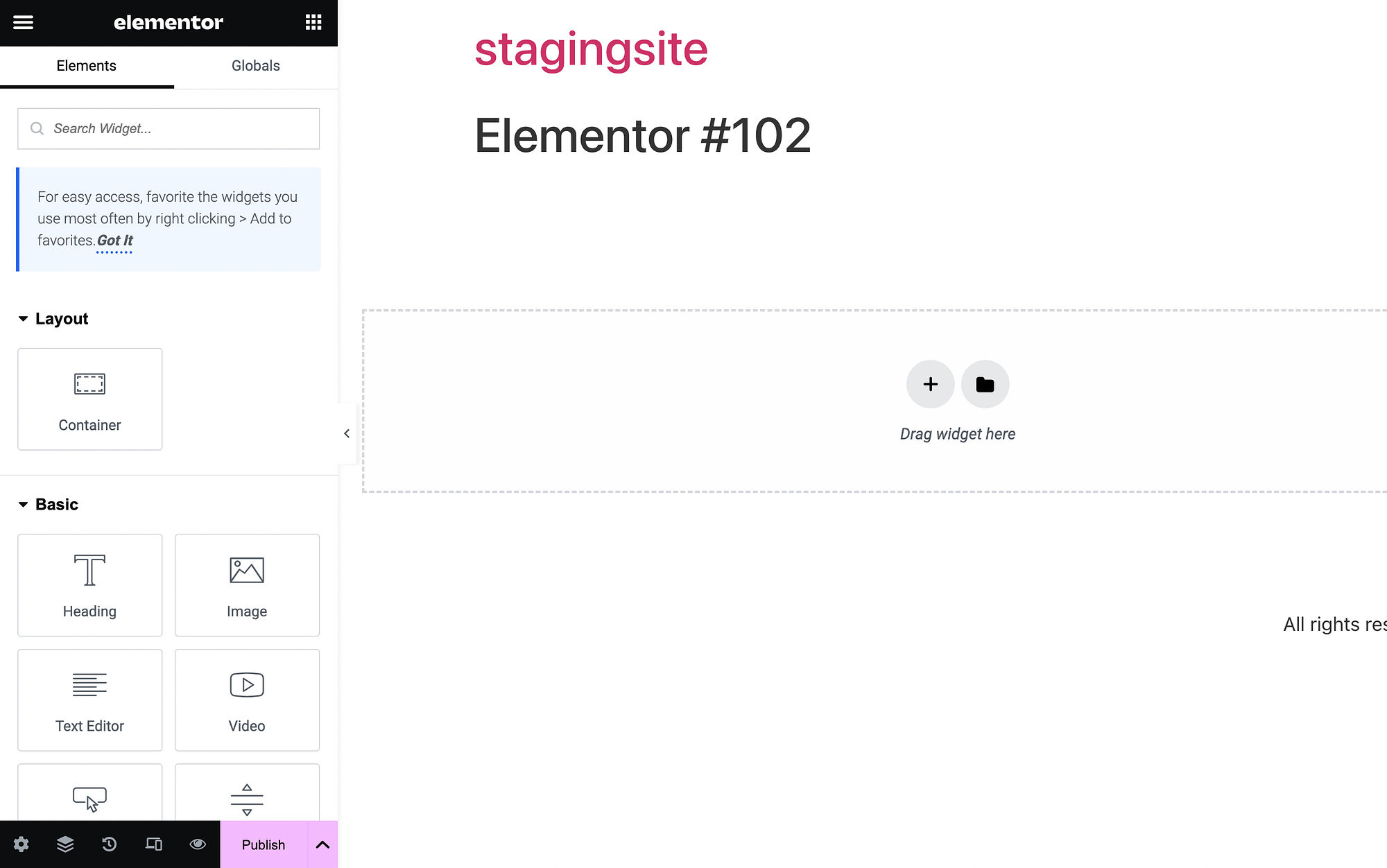
Como puede ver, tiene su menú de Elementor a la izquierda y su área de contenido a la derecha. Dentro de su menú/panel de Elementor, verá todos los "elementos" o widgets que puede arrastrar y soltar en la página.
Estos widgets tienen nombres sencillos como Encabezado , Imagen y Editor de texto . También se dividen en categorías como Diseño , Básico , Pro , General , etc.
Para usar un widget, simplemente haga clic en él para mantenerlo presionado y luego arrástrelo hacia la derecha:

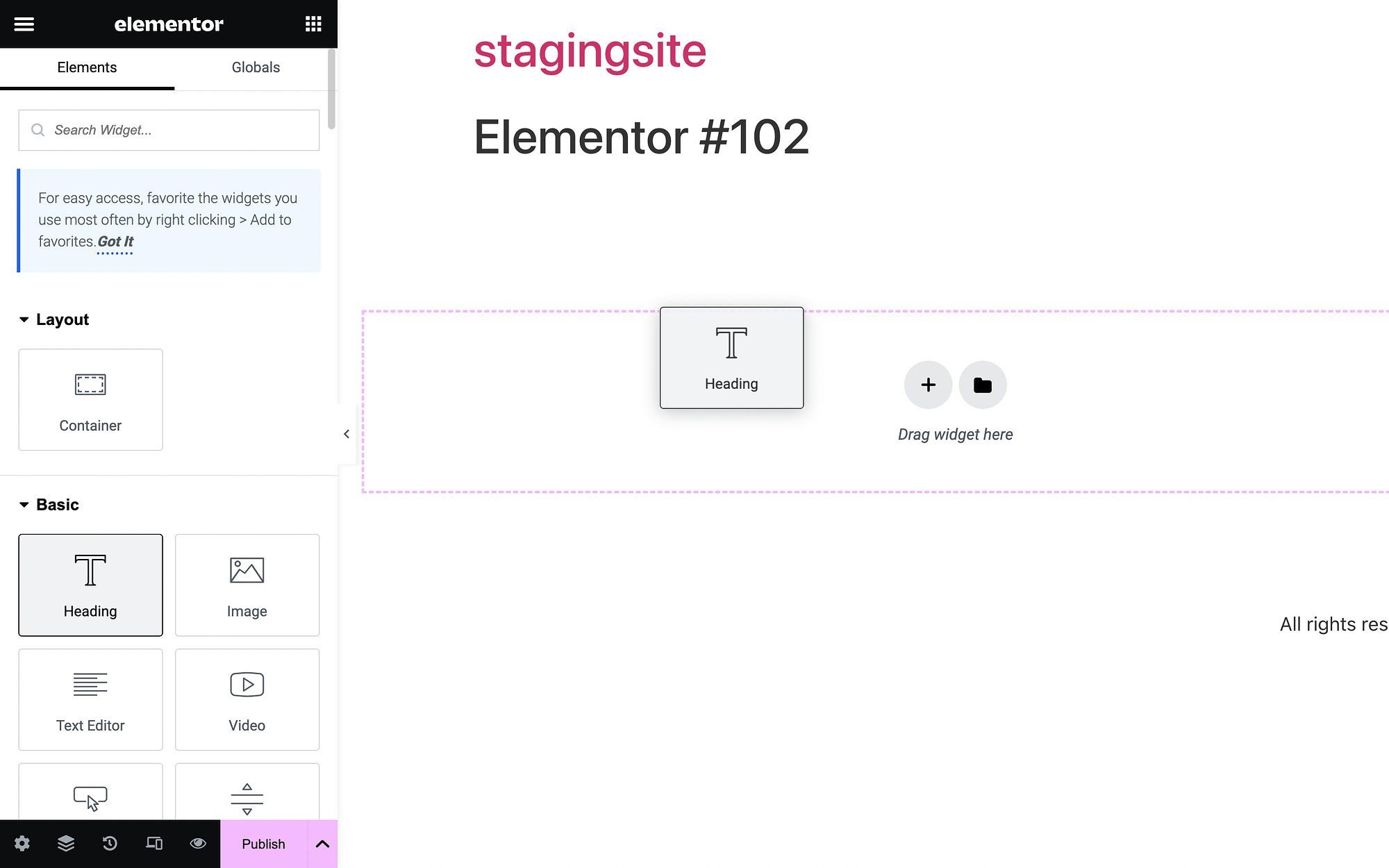
Vamos a agregar un widget de encabezado a nuestra página:

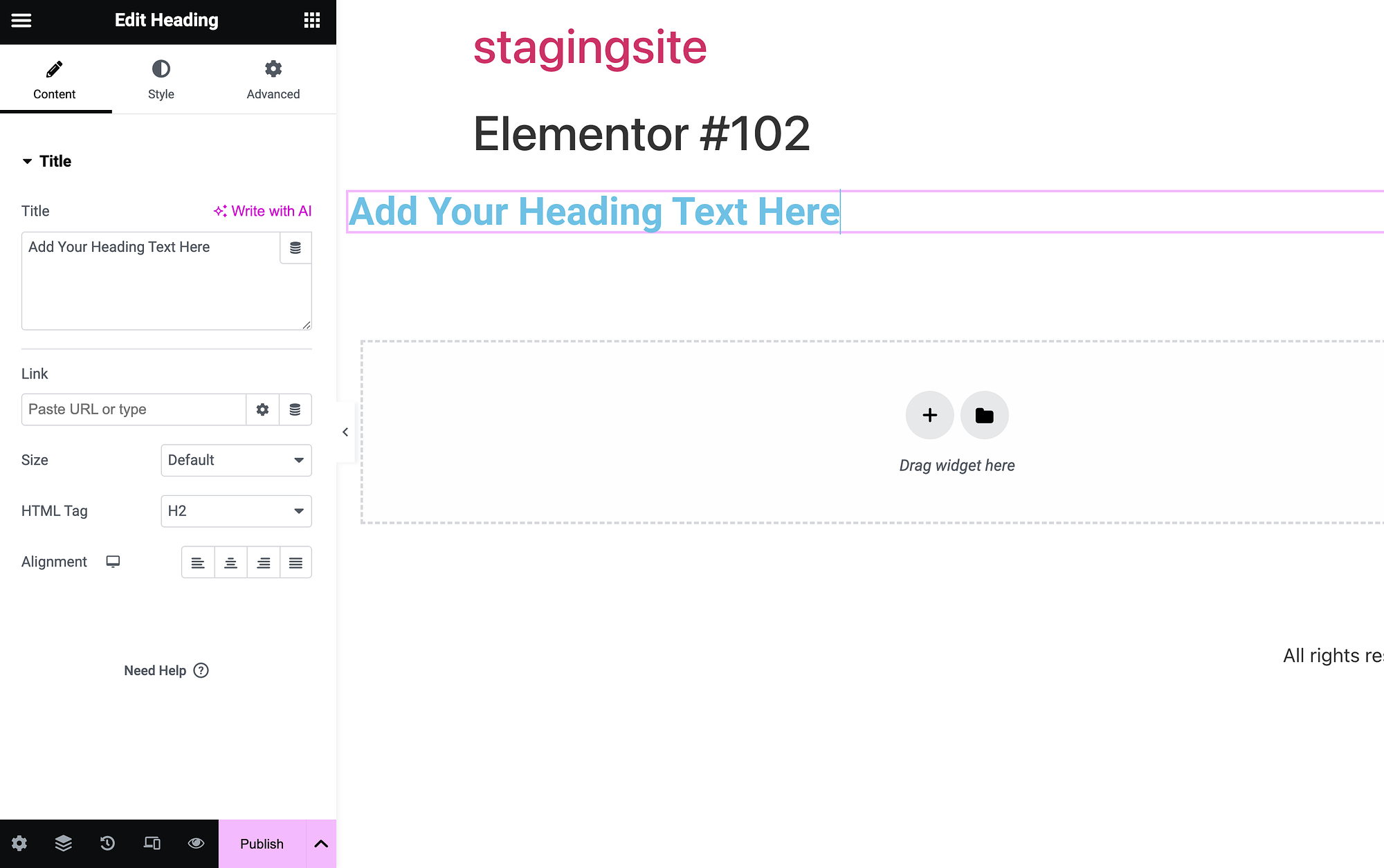
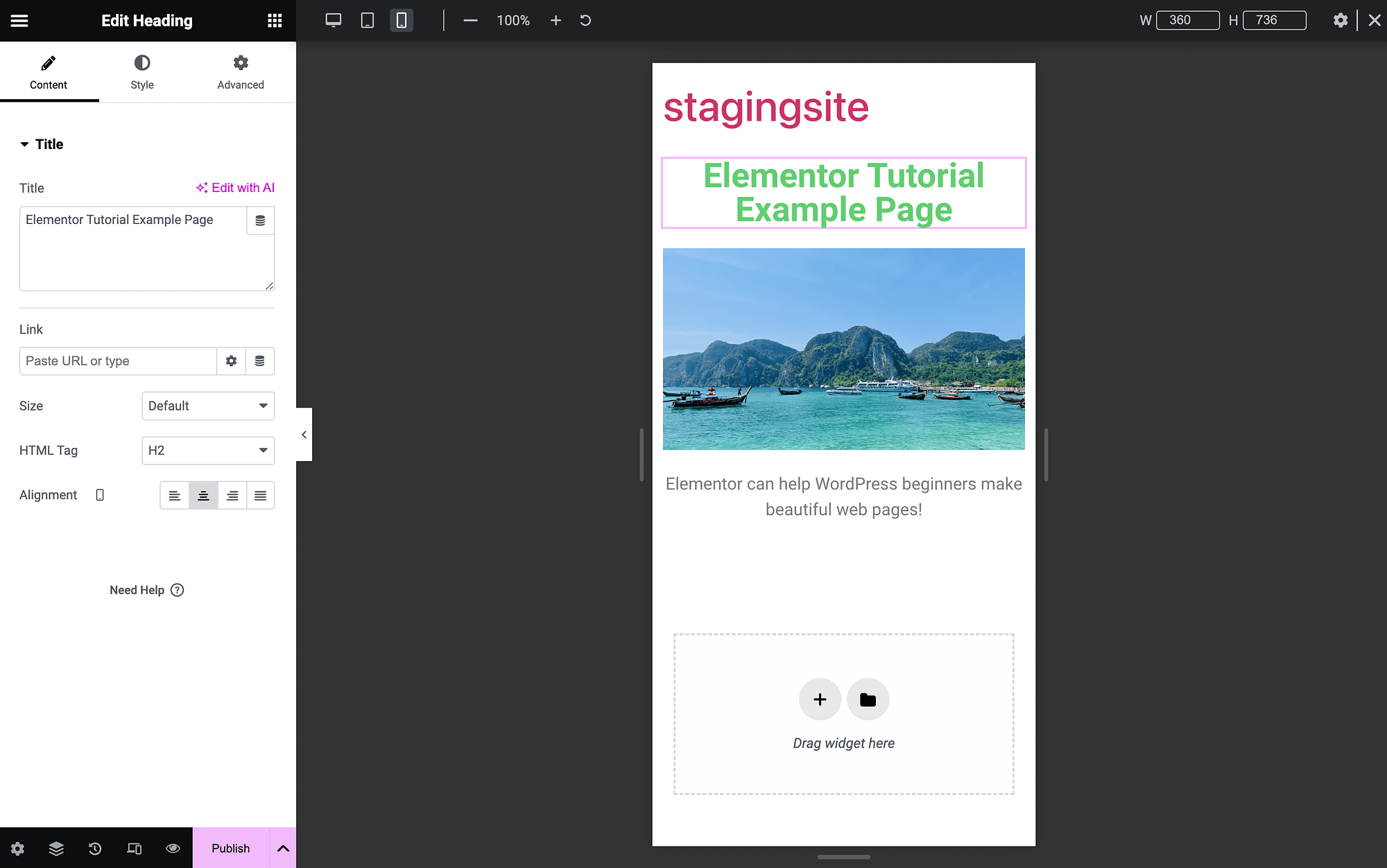
Una vez que agregamos el módulo al área de contenido, la configuración de nuestro widget se abre a la izquierda. Para cambiar el texto de nuestro encabezado, simplemente podemos escribir en el cuadro de texto debajo de Título :

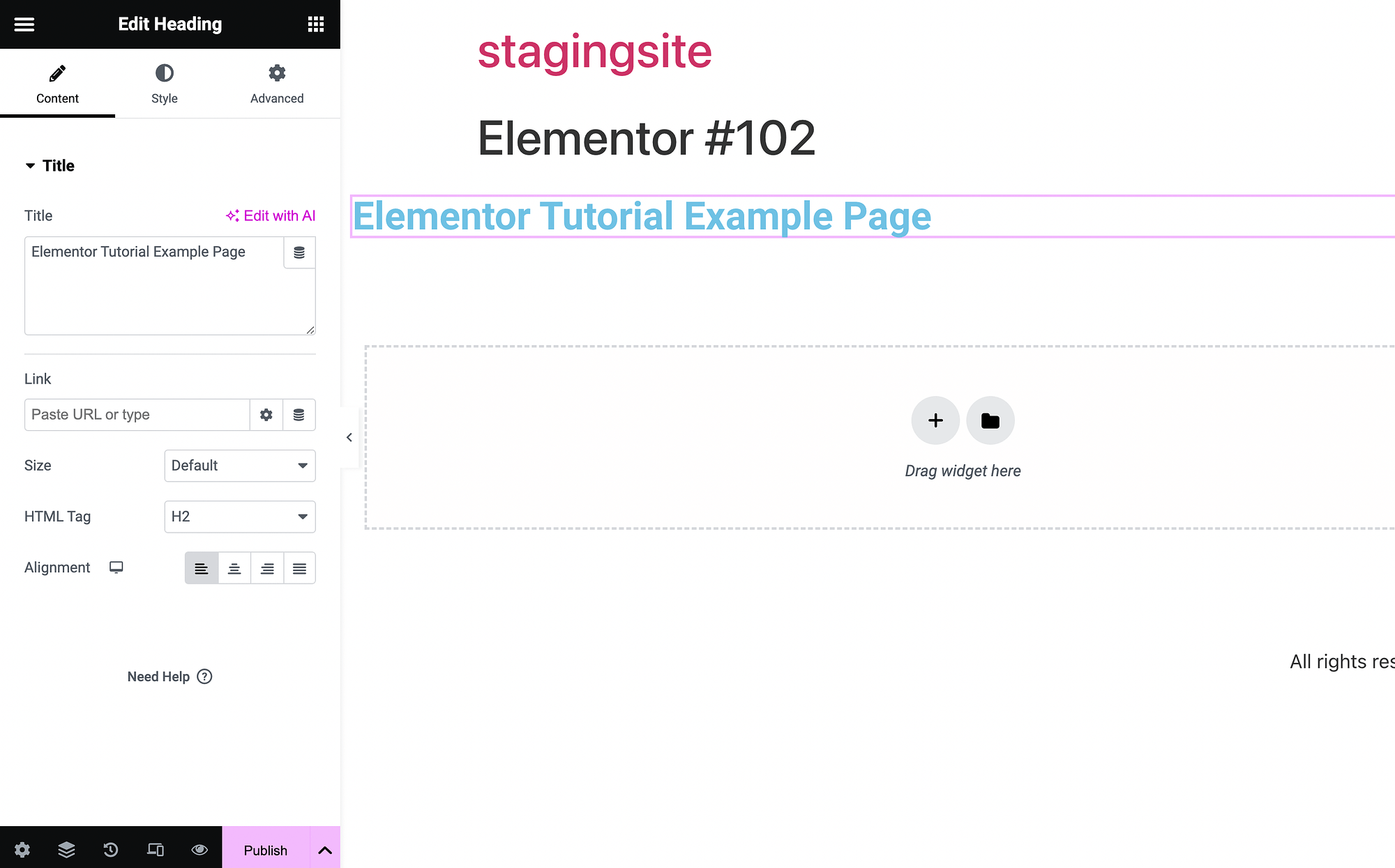
Hemos escrito "Página de ejemplo del tutorial de Elementor" en la nuestra.
Personalización y gestión de widgets ️
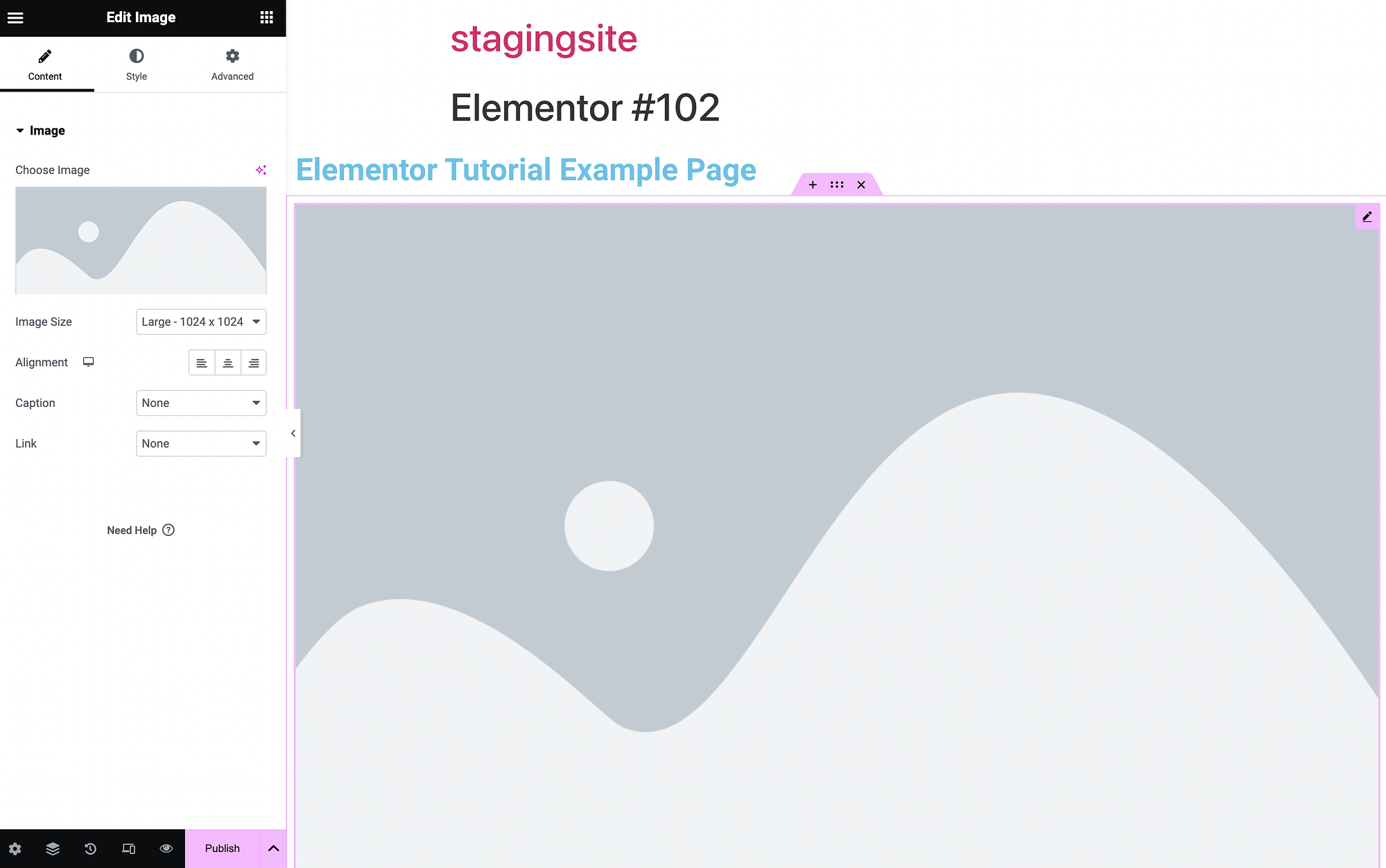
Ahora, experimentemos más con la personalización de widgets en este tutorial de Elementor. Para empezar, usaremos el widget de imagen :

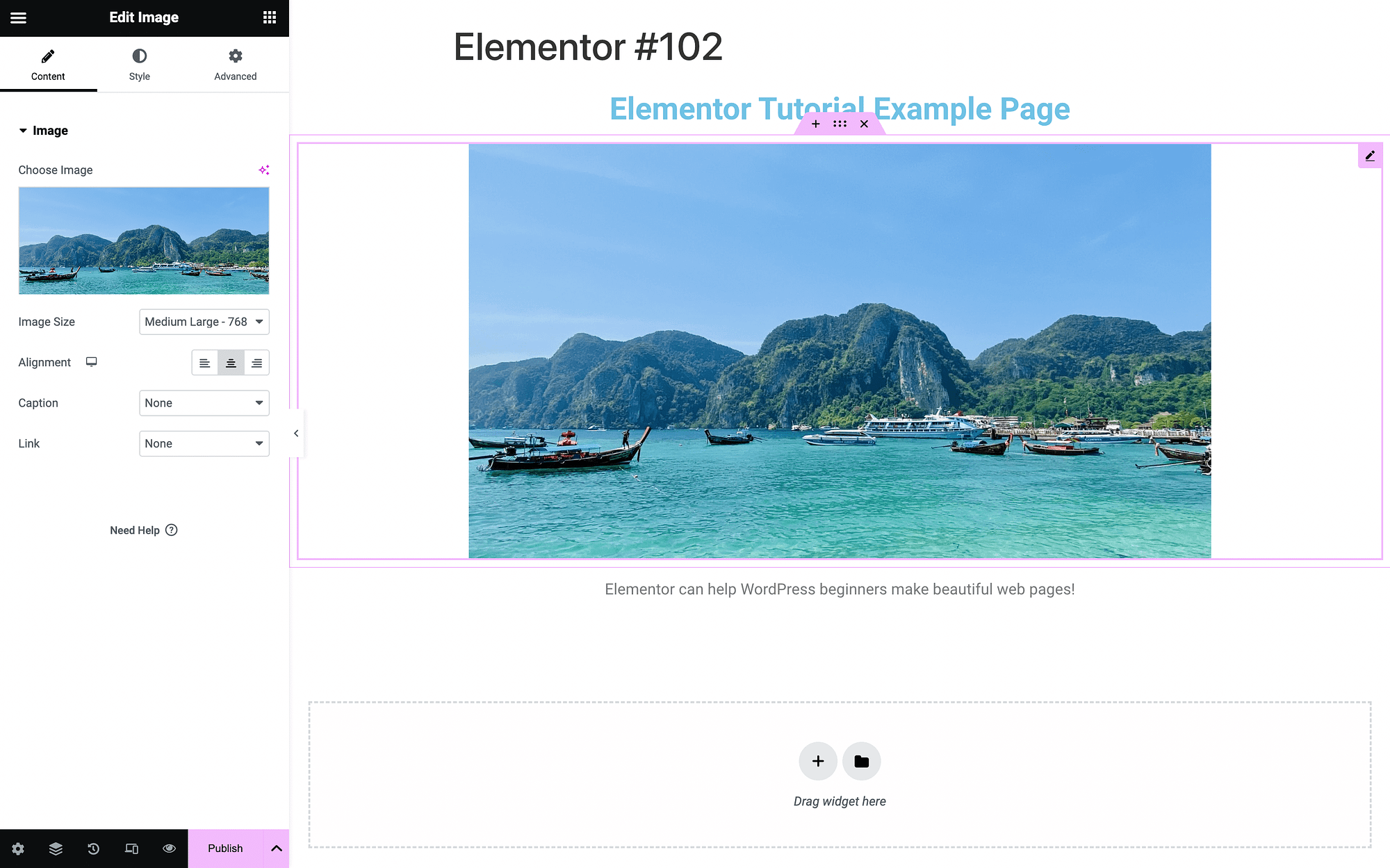
Haga clic en el cuadro a continuación Elegir imagen para cargar una:

Utilice las funciones de Alineación para centrar ambos widgets.
En este punto, es posible que desees explorar más a fondo la configuración de personalización en cada widget. Tienen pestañas para Contenido , Estilo y Avanzado .
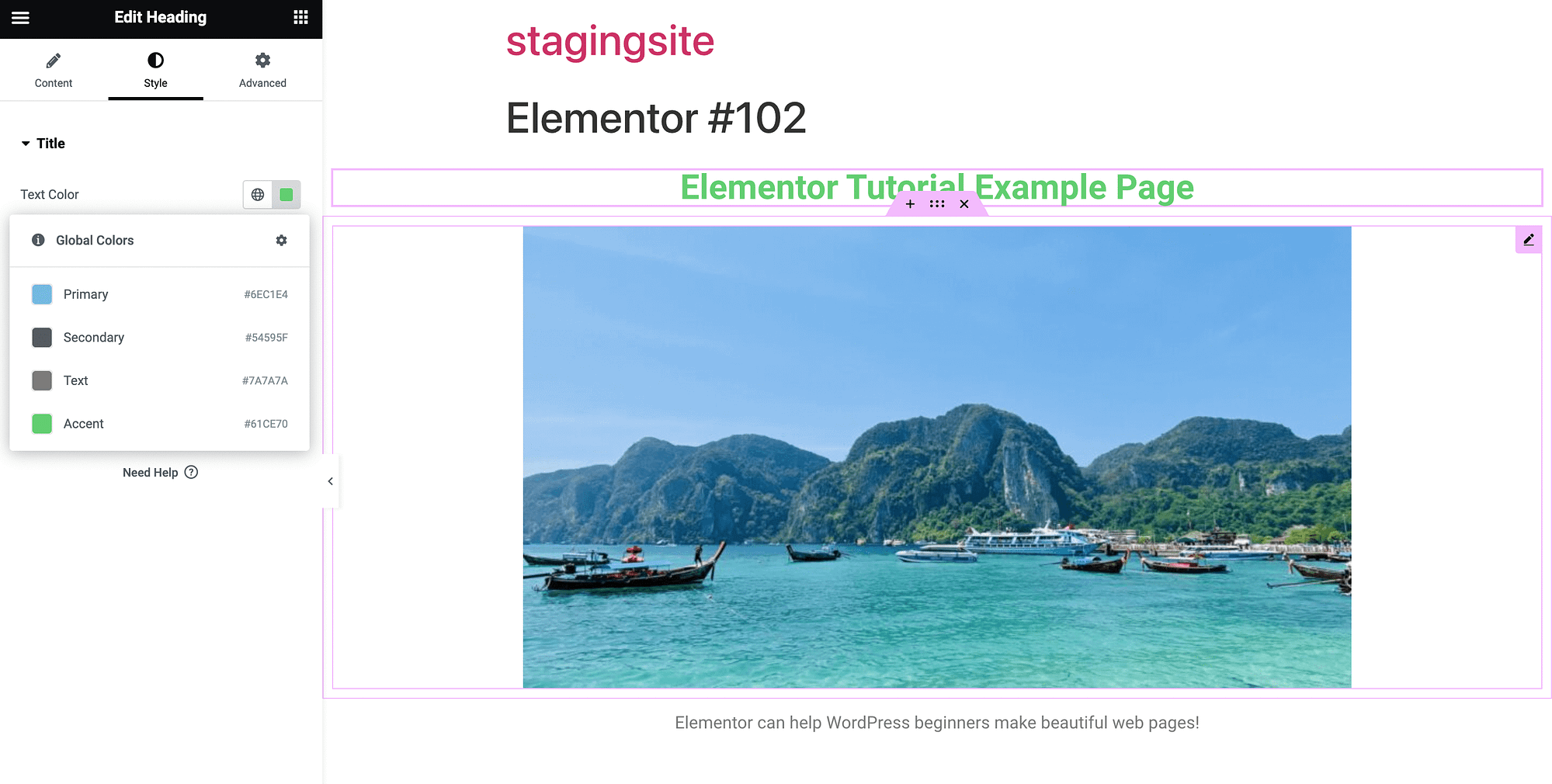
Si volvemos a nuestro módulo Encabezado , podemos usar la pestaña Estilo para cambiar el color:

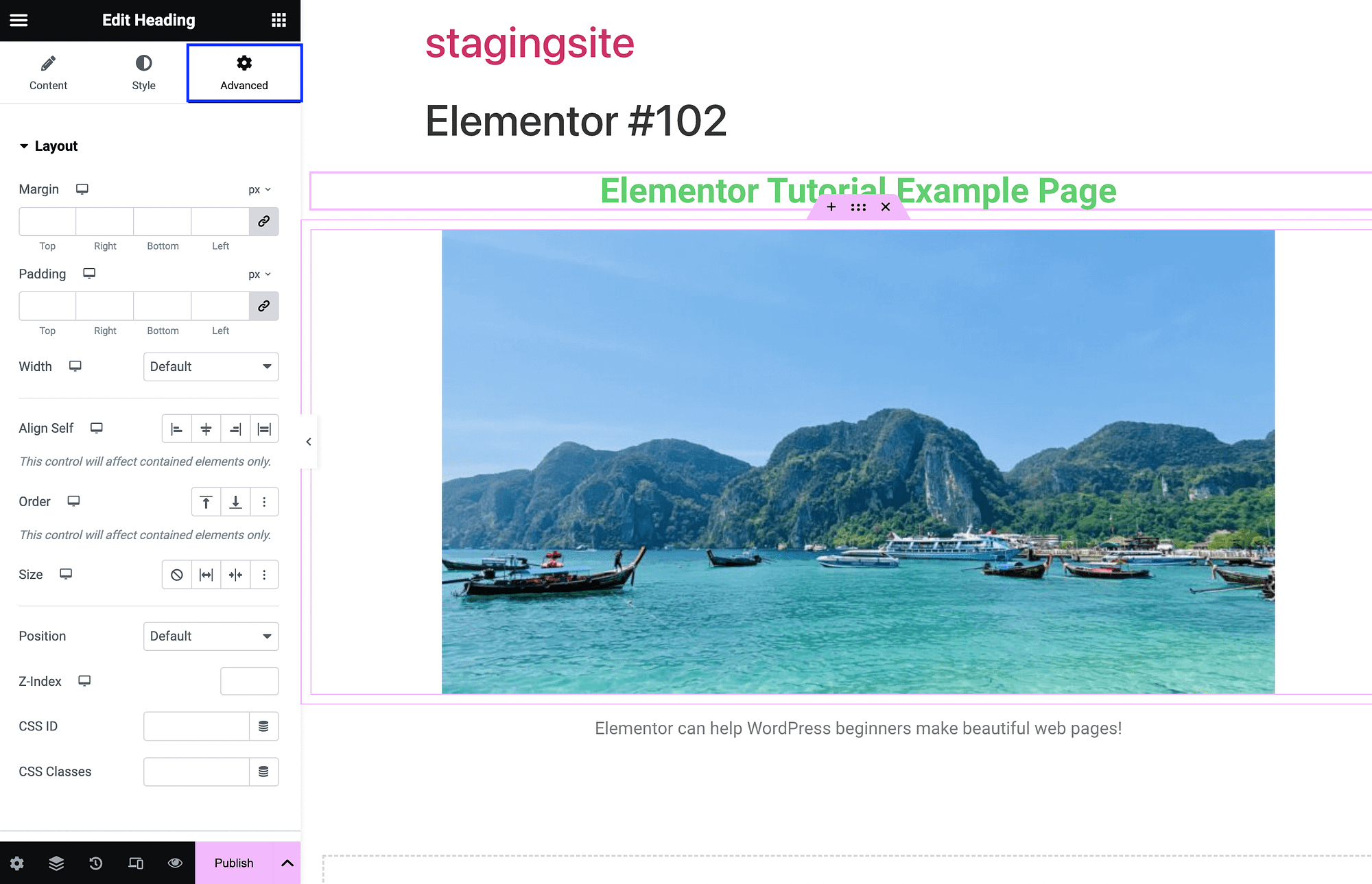
Puede elegir entre los colores de su tema global o utilizar un selector de color. En la pestaña Configuración avanzada del widget, puede modificar el diseño, el fondo, los bordes y más:

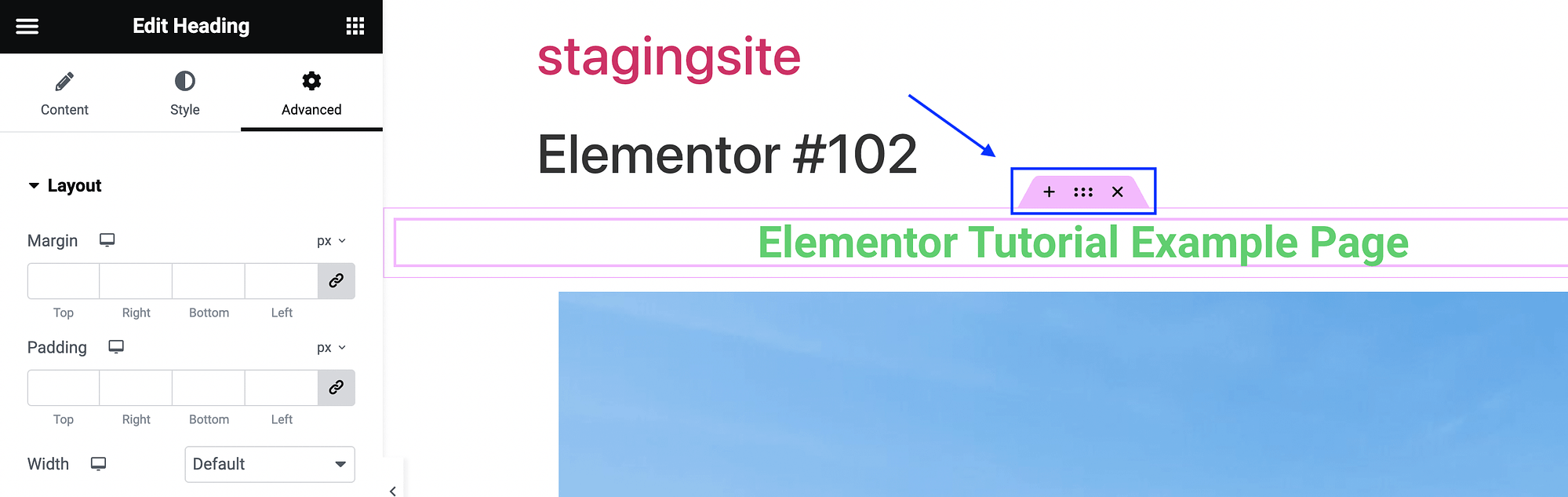
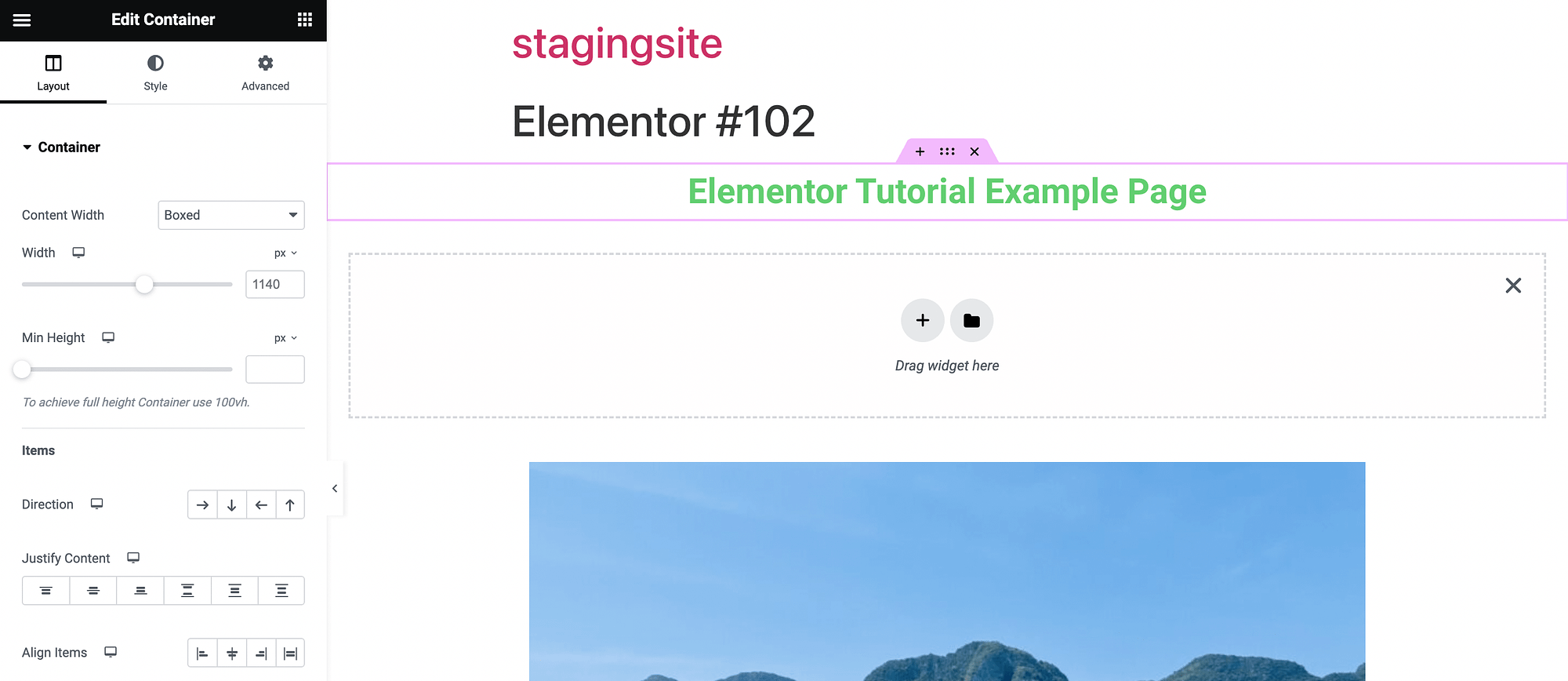
Contraiga y expanda estas secciones haciendo clic en las flechas. También es importante comprender cómo funciona la estructura más amplia de su página de Elementor. Cuando pasas el cursor sobre cualquier widget, verás algunas opciones:

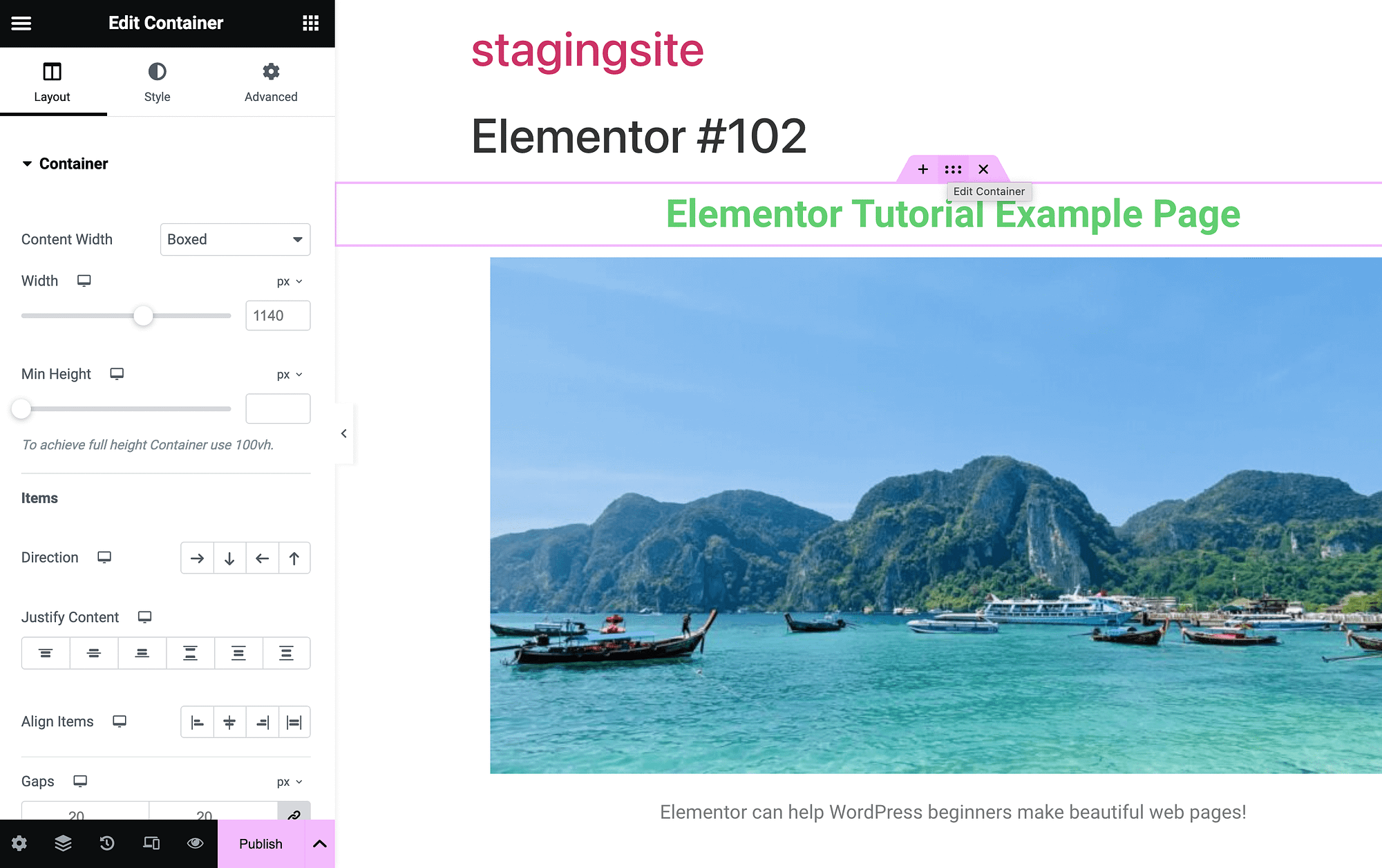
Al presionar la x se eliminará ese widget. Mientras tanto, cuando haces clic en los puntos entre la x y el + , abrirás la configuración del contenedor para ese widget:

El contenedor es el cuadro que contiene cada elemento de la página. Cuando haces clic en el símbolo + , puedes agregar un nuevo contenedor:

Ahora que tiene un conocimiento básico de los widgets y la interfaz de arrastrar y soltar, profundizaremos en algunas funciones más avanzadas. Pero primero, ahora sería un buen momento para guardar tu trabajo.
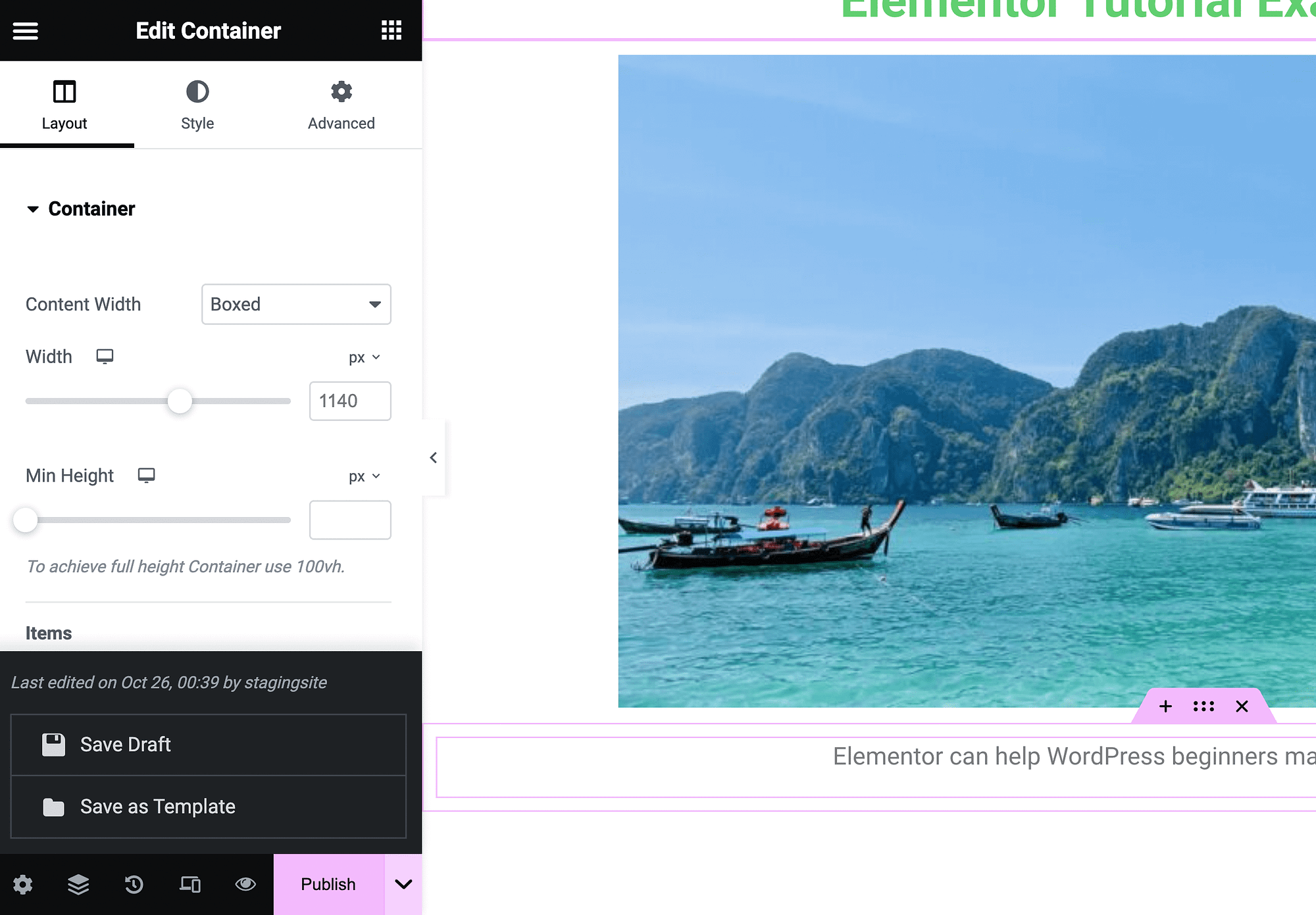
Para hacer esto, expanda las opciones de su menú usando la flecha al lado de Publicar . Guarde su trabajo como borrador o plantilla:


Luego, cuando esté listo para que la página se haga pública, presione Publicar .
Además, tenga en cuenta que cada página que cree con el creador de páginas tendrá un título en la parte superior que dice "Elementor" seguido de un número. Esto se genera en la creación. Simplemente puede abrir la página en su Editor de bloques para eliminarla.
Controles de diseño móvil y responsivo
El 95 por ciento de los usuarios de todo el mundo acceden a Internet mediante un teléfono móvil [1] . Por lo tanto, es fundamental que cada sitio web se vea bien y funcione correctamente en todos los dispositivos.
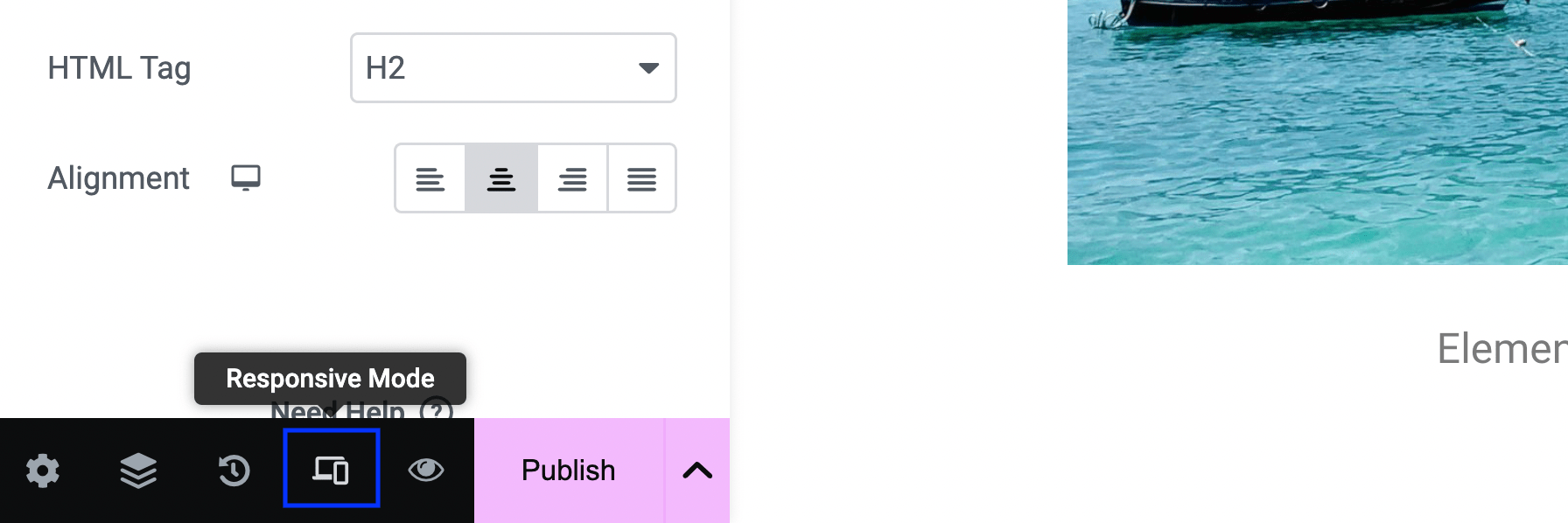
Para aprovechar sus controles de diseño responsivo en Elementor, puede comenzar iniciando el Modo responsivo en la esquina inferior izquierda de su pantalla:

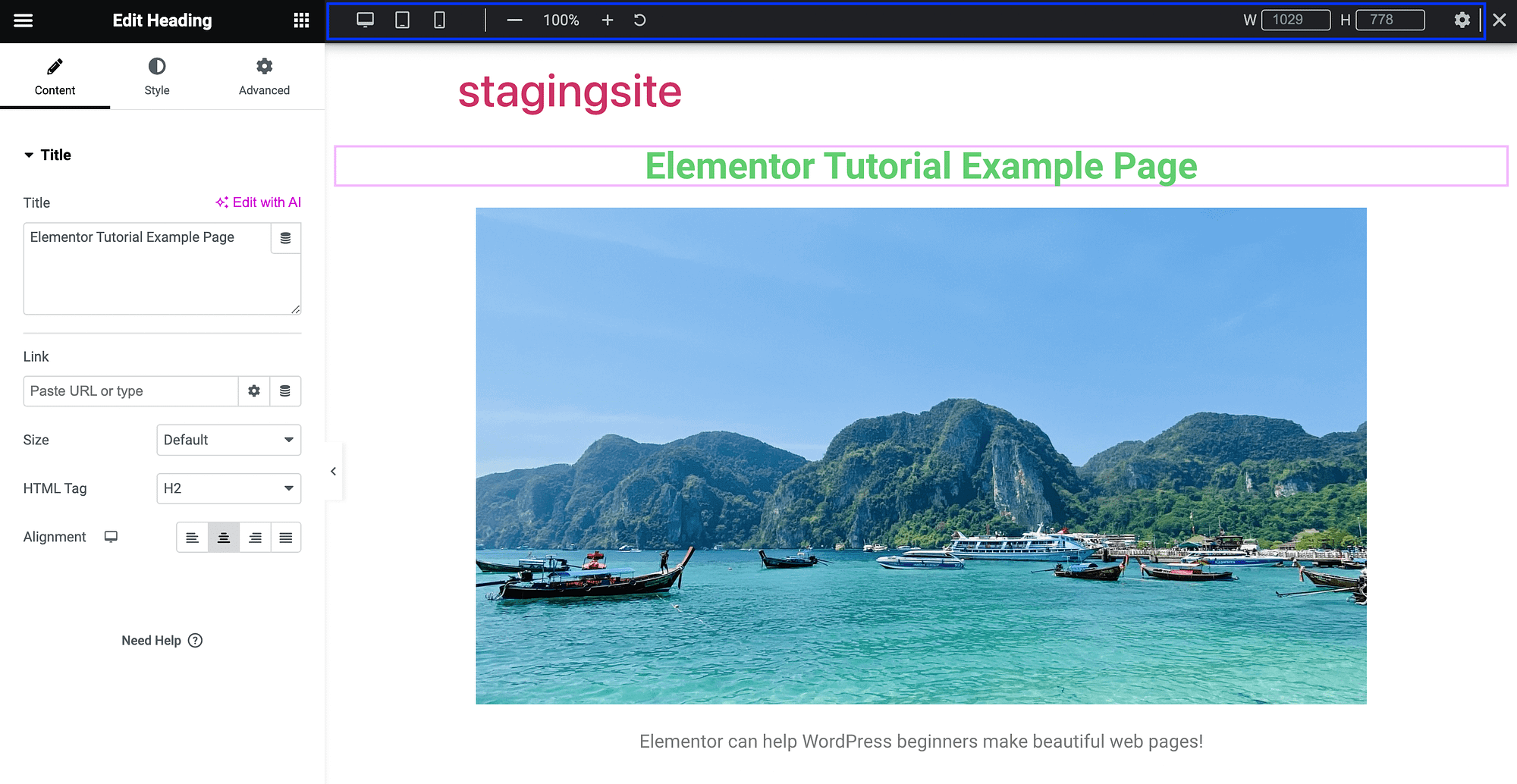
Esto iniciará algunas configuraciones nuevas en la parte superior de su editor:

Quizás la característica más útil aquí es la capacidad de ver su página actual como si estuviera en otro dispositivo. De forma predeterminada, verás cómo aparece tu página en una computadora de escritorio, pero también puedes consultar la vista en una tableta o en un dispositivo móvil:

Usar un tema responsivo de WordPress es la mejor manera de garantizar que su sitio sea compatible con dispositivos móviles, pero estas características son extremadamente valiosas.
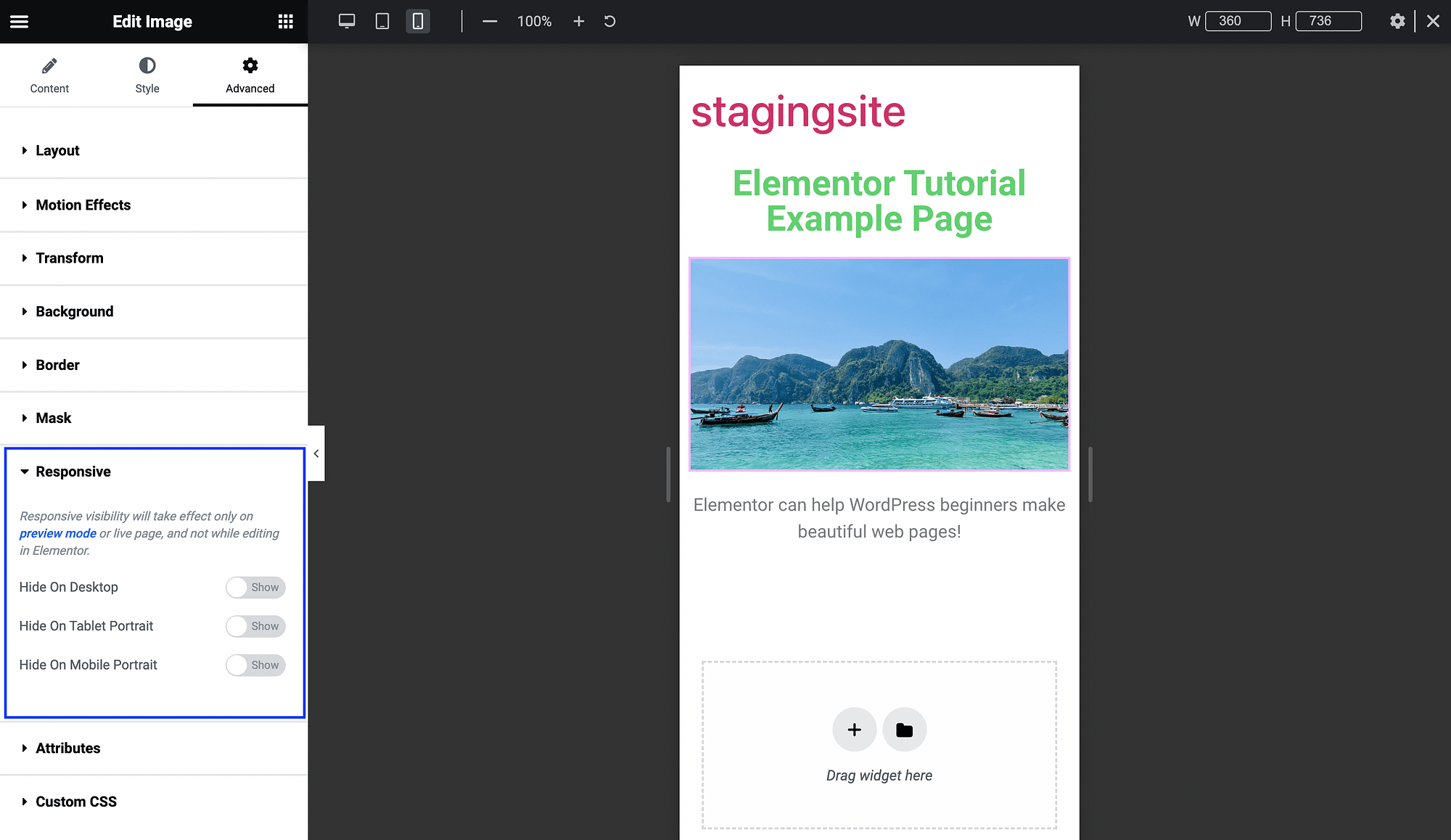
Además, puede acceder a funciones más receptivas en la configuración avanzada de su widget:

Aquí, puede alternar botones para eliminar ciertos elementos de la página en ciertos dispositivos. Por ejemplo, puedes hacer esto para un vídeo más grande en una página de inicio.
Elementor AI
Finalmente, una de las funciones más nuevas y de vanguardia cubiertas en este tutorial de Elementor es Elementor AI. Con la versión gratuita de Elementor, puedes usarlo para generar texto, imágenes e incluso código, utilizando inteligencia artificial (IA) incorporada.
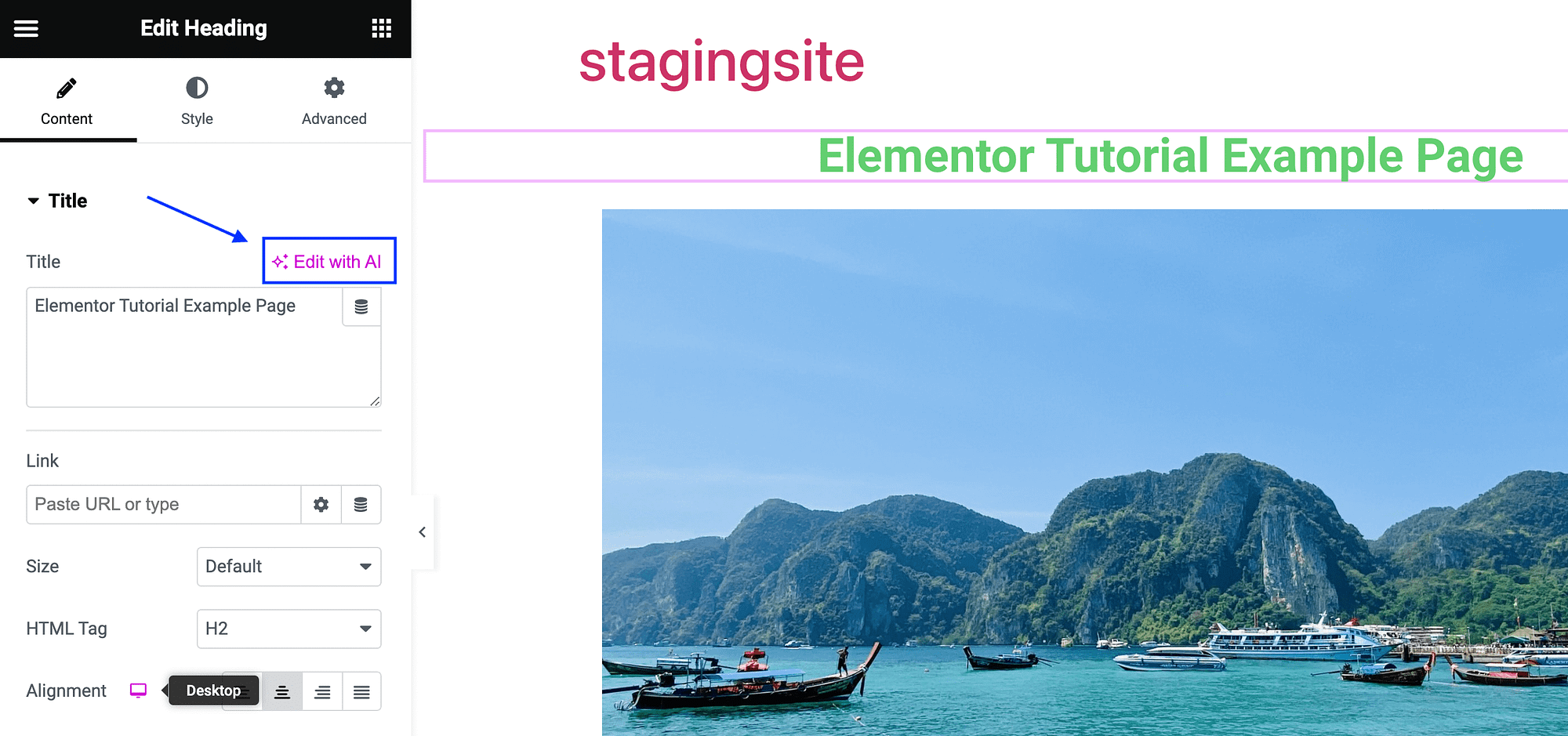
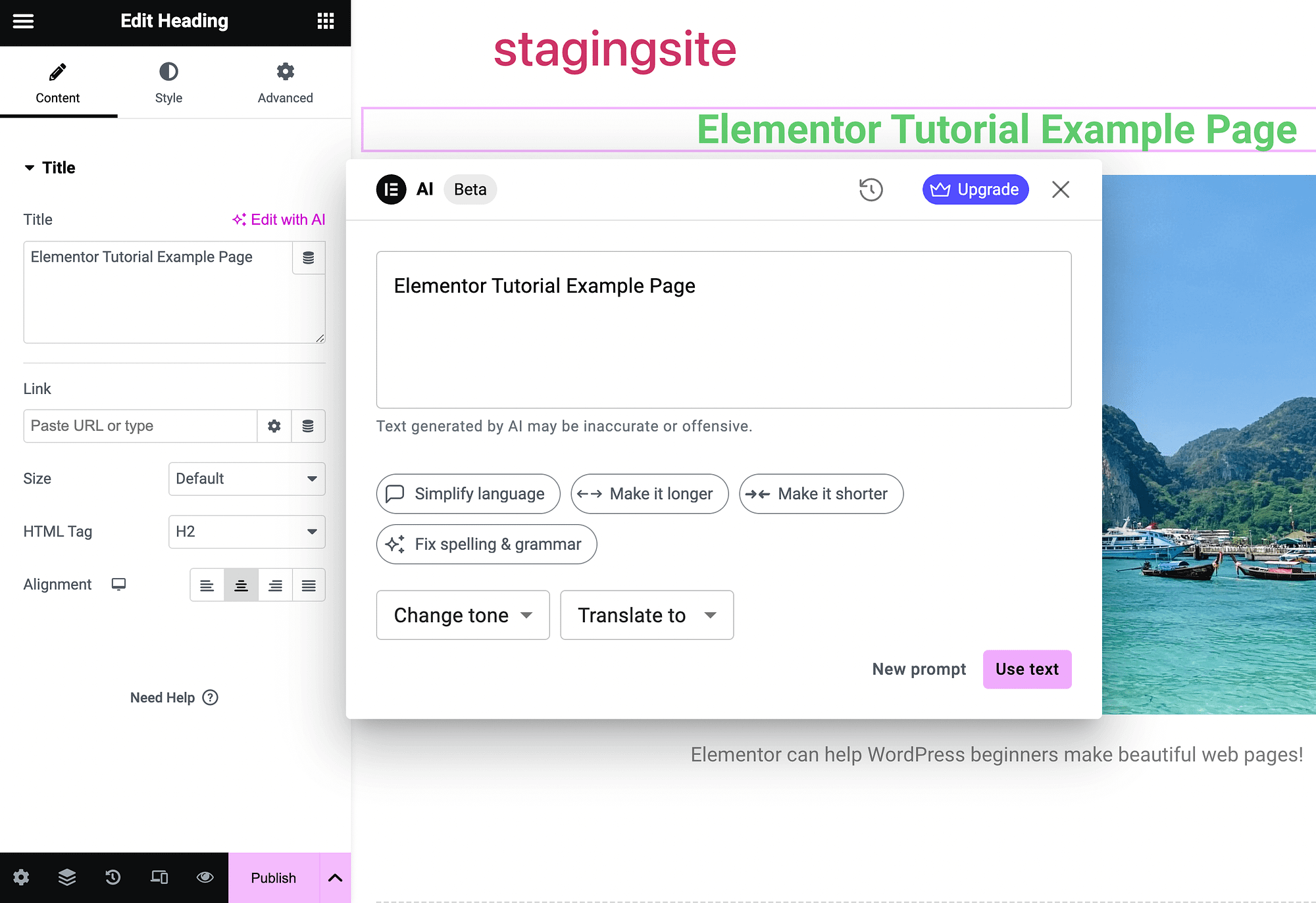
Estas funciones son muy fáciles de usar, sólo necesitas saber dónde encontrarlas. Para generar texto, simplemente ubique el botón Editar con AI :

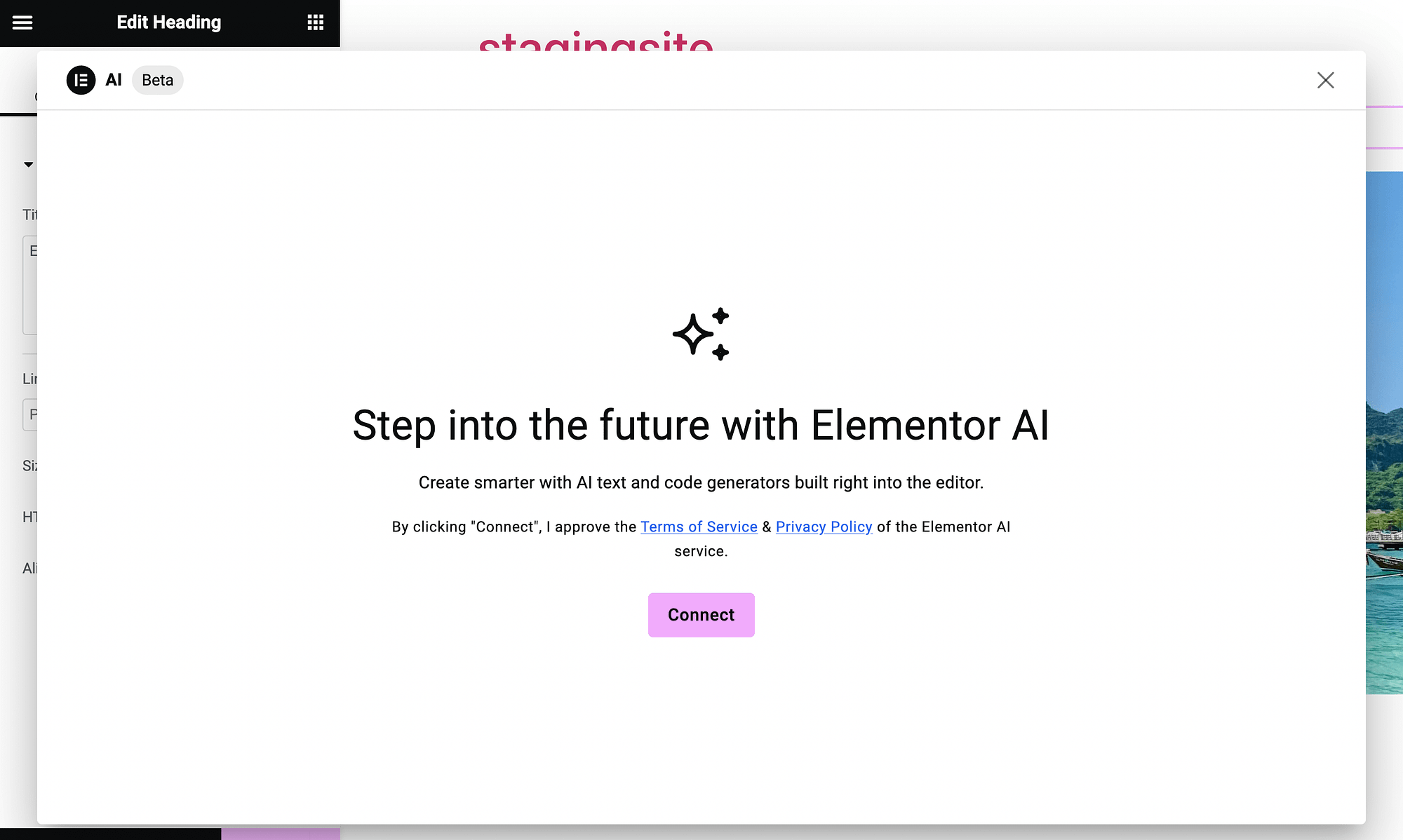
Al hacer clic en él, verá una página que le solicita que se conecte a la herramienta:

Después de completar el proceso, verá el cuadro del generador de texto AI:

Úselo como lo haría con cualquier otro generador de texto de IA. Incluso incluye opciones sofisticadas que te permiten cambiar el tono y traducir texto. Puedes usarlo para generar eslóganes, descripciones de productos o cualquier tipo de contenido que necesites.
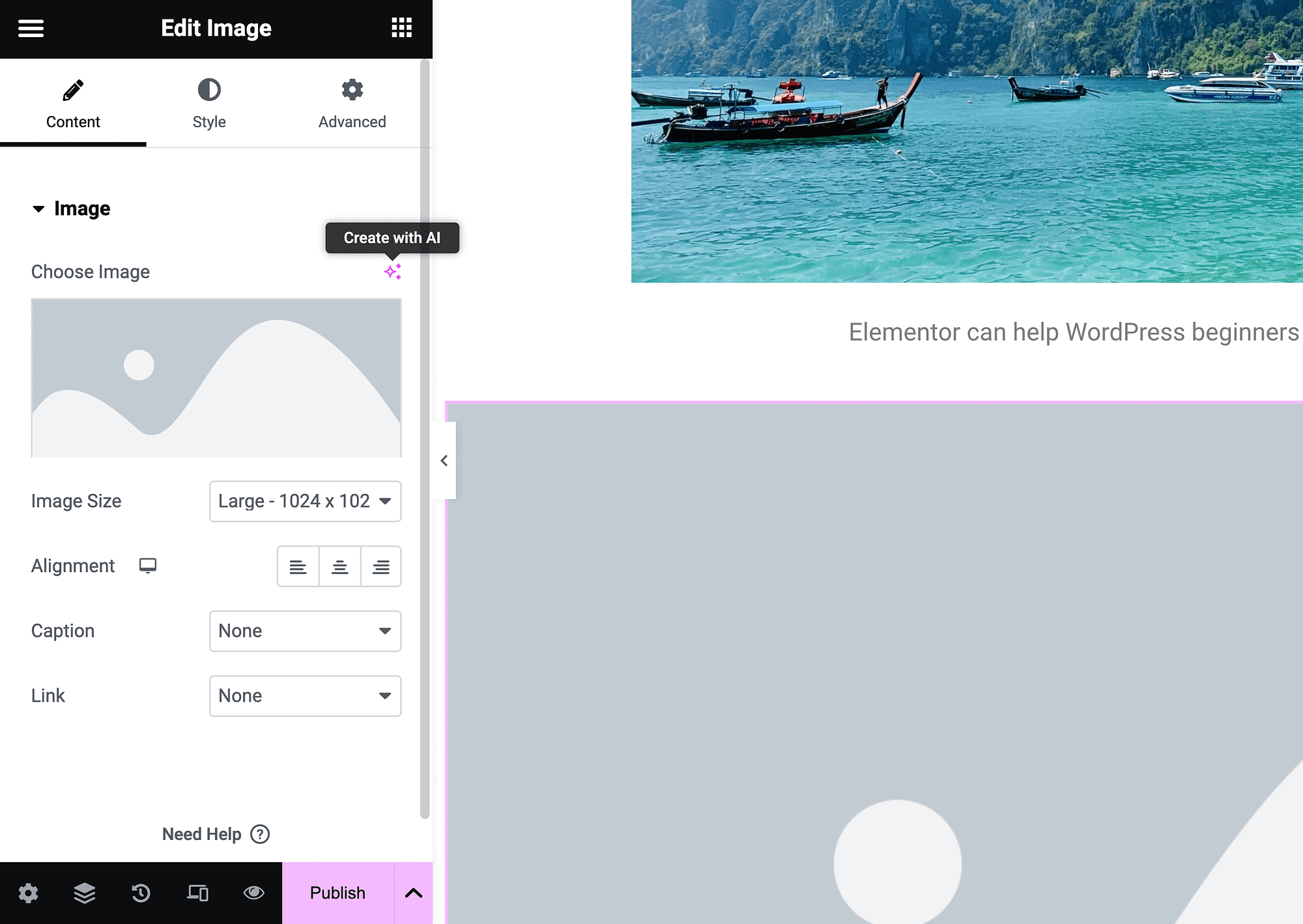
Si desea utilizar IA para generar imágenes en Elementor, simplemente busque el botón Crear con IA al lado de cualquier campo de imagen:

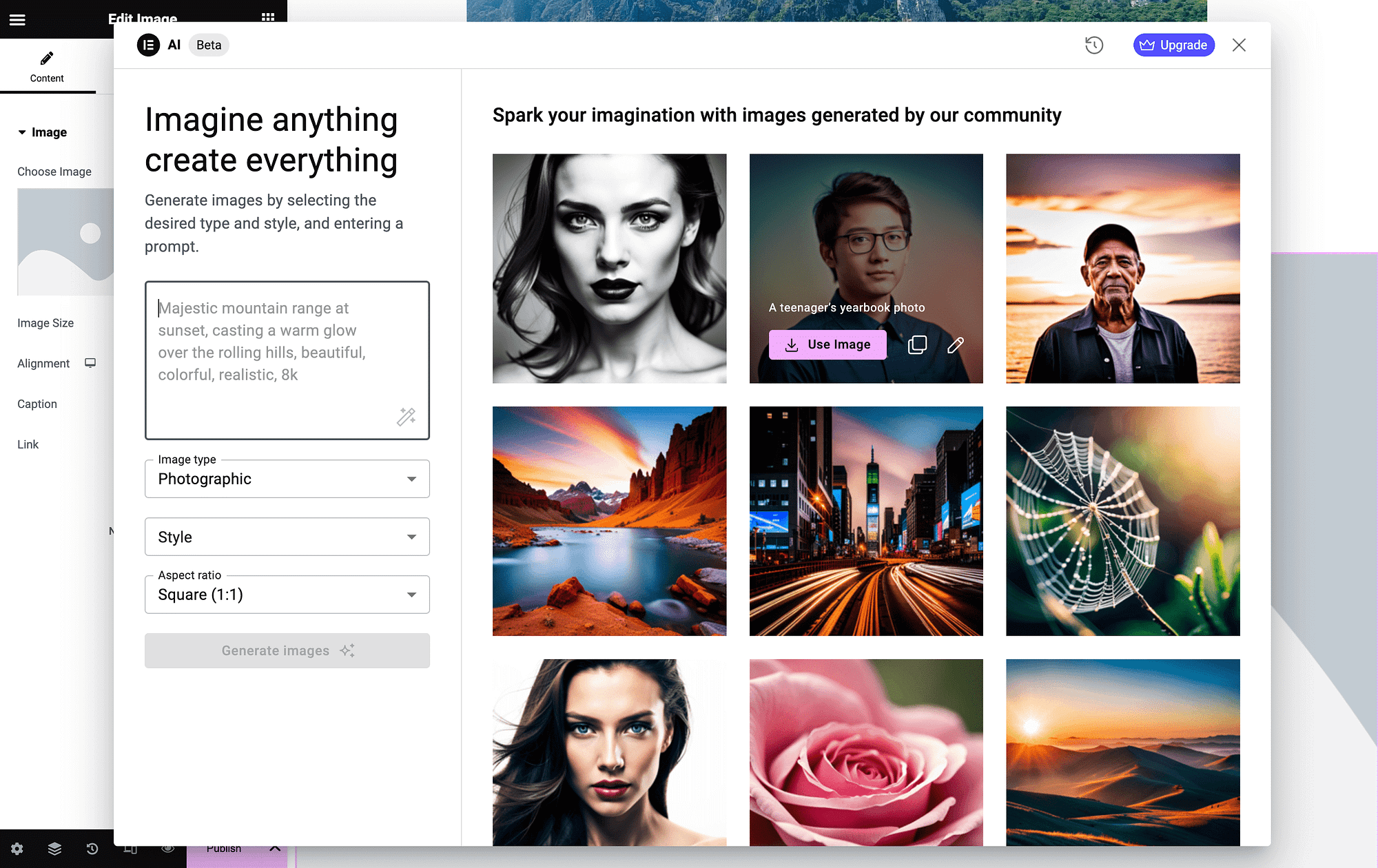
Haga clic en él para iniciar el generador de imágenes AI:

A la izquierda puedes ingresar tu promoción y personalizar algunas configuraciones de imagen.
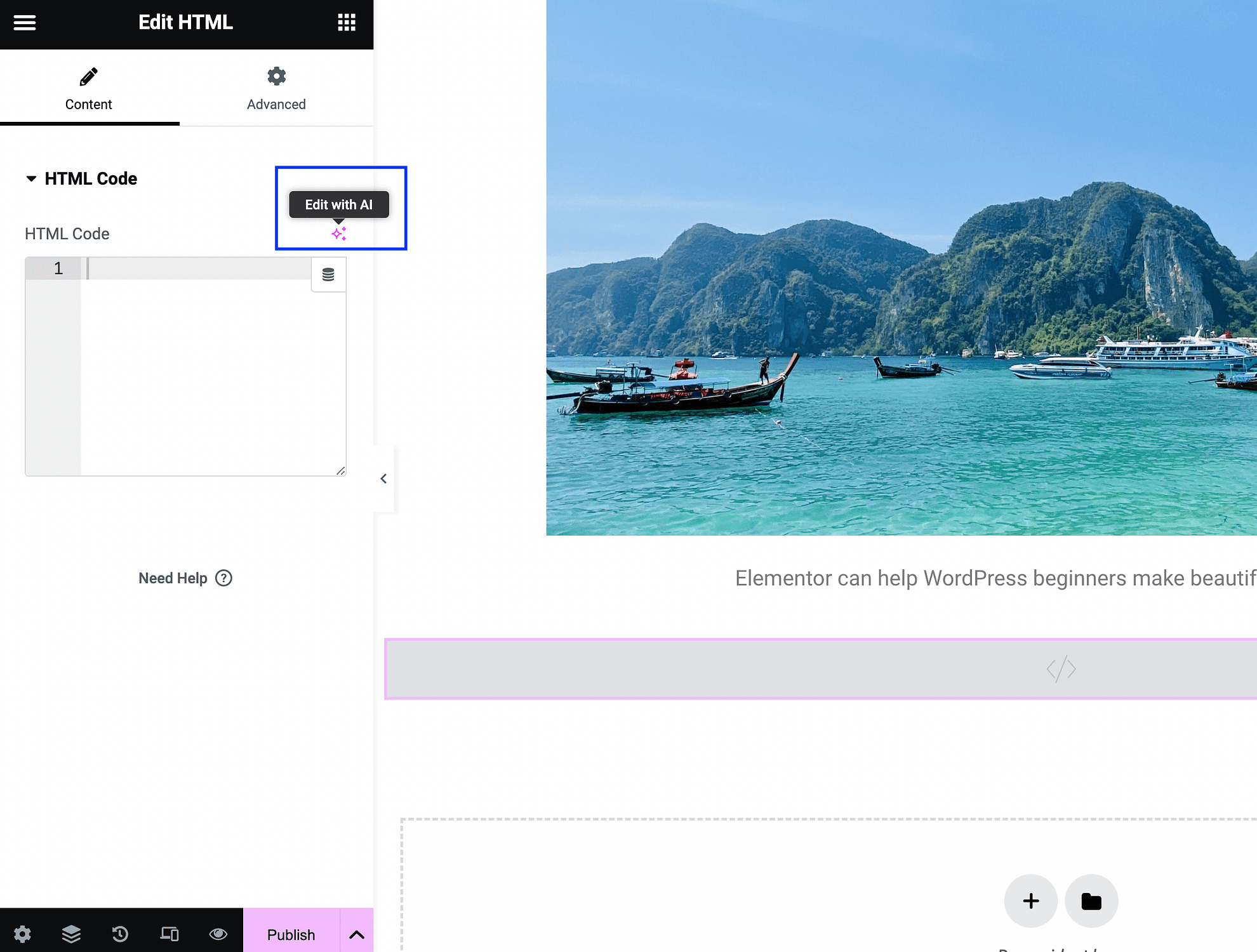
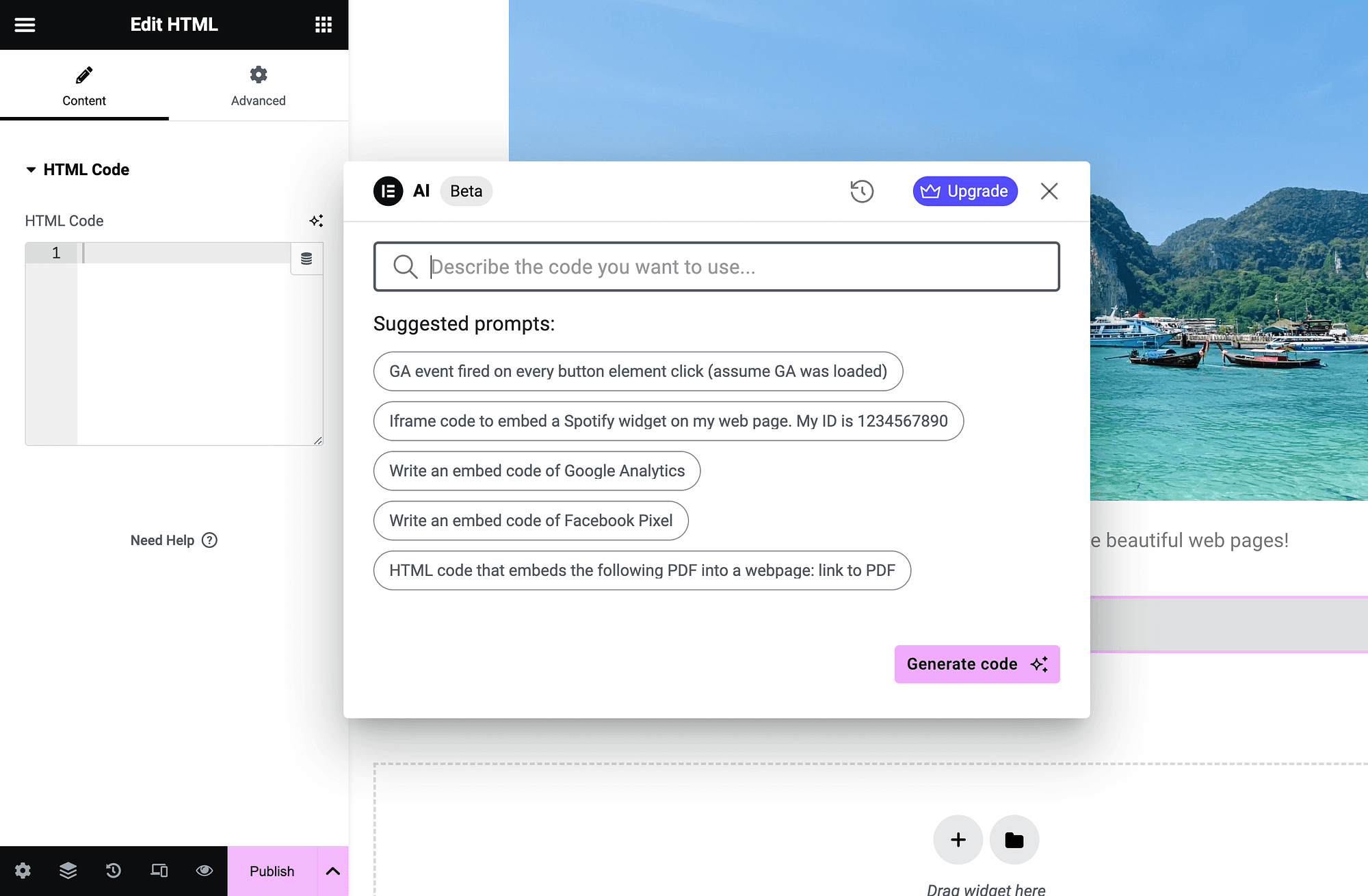
Por último, puede agregar un widget HTML y generar código personalizado con IA. Simplemente presiona Editar con IA :

Esto abrirá su pantalla de aviso:

Simplemente ingrese una descripción y presione Generar código . Estas son solo algunas de las formas en que puede utilizar las funciones de inteligencia artificial de Elementor para el diseño web.
Conclusión
Si desea crear páginas web personalizadas sin la molestia de codificar, Elementor puede ser la solución para usted. Aún así, hay una pequeña curva de aprendizaje, por lo que un tutorial de Elementor puede ser muy útil.
Para empezar, querrás familiarizarte con la interfaz de arrastrar y soltar y los widgets básicos. Luego, podrá personalizar widgets y administrar contenedores. Cuando esté listo, acceda a opciones más avanzadas para la optimización móvil. Incluso puedes utilizar funciones de IA integradas para acelerar el proceso. ️
¿Tiene alguna pregunta sobre este tutorial de Elementor? ¡Pregúntanos en la sección de comentarios a continuación!
