Tutorial de Elementor: Cómo utilizar el popular complemento de creación de páginas
Publicado: 2024-02-14¿Se siente abrumado por la idea de crear usted mismo un sitio web de apariencia profesional? En este tutorial, le mostraremos cómo el complemento de creación de páginas Elementor puede ayudarlo a hacerlo sin habilidades técnicas ni un presupuesto considerable para un diseñador.
Elementor es potente pero fácil de usar. Tiene una interfaz de arrastrar y soltar, una extensa biblioteca de plantillas y widgets de diseño: todas las herramientas que necesita para crear un sitio web fácilmente.
En este artículo, exploraremos todo lo que necesita saber sobre esta solución de creación de páginas. Descubrirá cómo instalar y configurar Elementor, crear su primera página y explorar sus potentes funciones.
Empecemos.
Instalación y configuración de Elementor

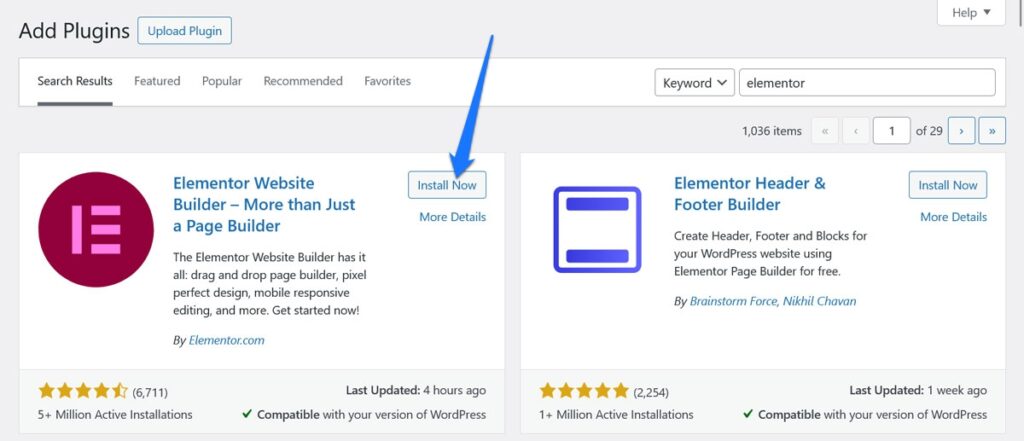
Antes de que puedas empezar a jugar con el editor de páginas, primero deberás instalarlo. Para eso, busque la sección Complementos en su panel y haga clic en Agregar nuevo . En la barra de búsqueda de la pantalla siguiente, escriba "Elementor" y presione Enter. Deberías ver el complemento en la parte superior de los resultados de búsqueda.

Haga clic en el botón Instalar ahora al lado. Una vez en su sitio, haga clic en Activar . Hecho.
Creando y editando su primera página con Elementor
La mejor manera de aprender sobre Elementor es experimentando con él. Siga este tutorial para comprender mejor Elementor y sus funciones.
Sin embargo, antes de comenzar, aquí hay algunas características con las que debe familiarizarse de antemano:
- Funcionalidad de arrastrar y soltar : el núcleo del atractivo de Elementor es su generador de arrastrar y soltar fácil de usar. Esta característica le permite agregar, organizar y personalizar elementos en sus páginas fácilmente sin necesidad de conocimientos de codificación.
- Edición en tiempo real : Elementor proporciona una experiencia de edición en vivo. A medida que realiza cambios en su página, los ve en tiempo real, lo que agiliza el proceso de diseño y le ayuda a crear sitios de manera más eficiente.
- Plantillas y bloques : Elementor Free incluye una colección básica de plantillas y bloques prediseñados. Estos recursos le permiten crear rápidamente páginas de aspecto profesional. Por supuesto, la versión paga de Elementor se basa significativamente en esto.
- Opciones de estilo : el complemento proporciona configuraciones generales como opciones de estilo, efectos de animación y diseños de varias columnas. Estas opciones facilitan la creación de una apariencia única para su sitio y son lo suficientemente flexibles para satisfacer una variedad de necesidades de diseño.
- Integración de WooCommerce : para quienes ejecutan sitios de comercio electrónico, Elementor se integra con WooCommerce. Esta integración le permite diseñar páginas de productos WooCommerce personalizadas, mejorando considerablemente la experiencia de compra.
Ahora, veamos algunas aplicaciones prácticas de lo anterior.
1. Crea una página
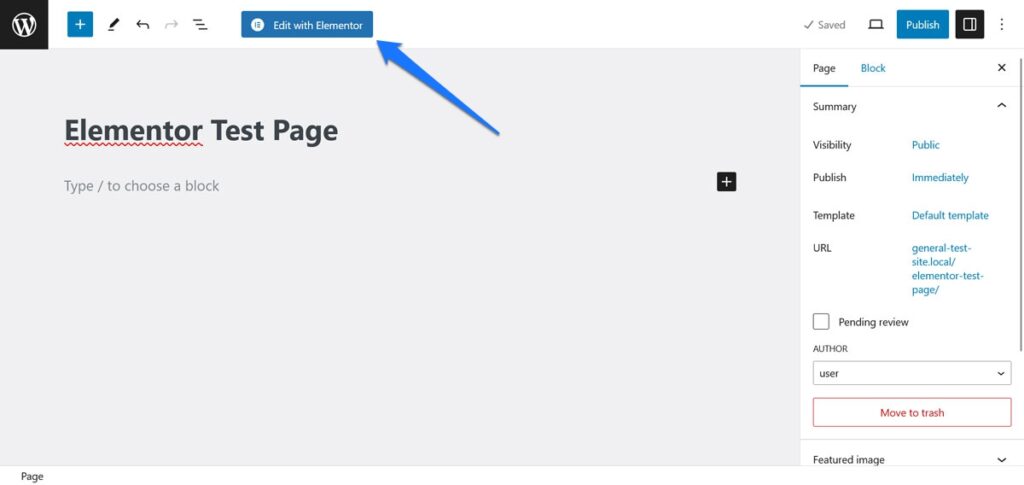
En WordPress, vaya a Páginas y seleccione Agregar nuevo . Dale a tu nueva página un título que refleje el contenido o su propósito. Después de nombrarlo, haga clic en el botón Editar con Elementor . Esto lo lleva de la interfaz de WordPress al creador de páginas de Elementor.

Familiarícese con el editor de páginas Elementor
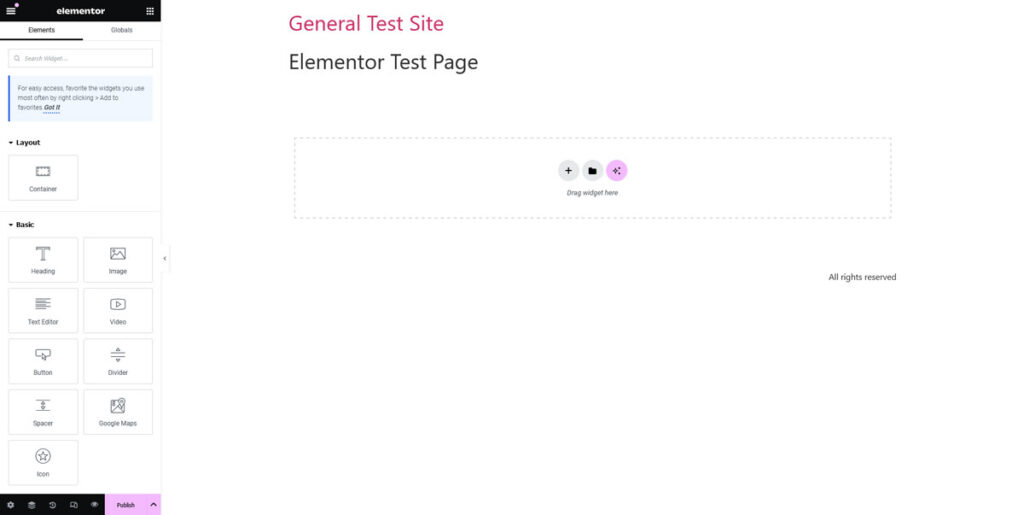
Elementor se abre en una interfaz de dos partes: la pantalla de edición principal y la barra lateral.

Así es como trabajan juntos:
- La barra lateral : este es el centro de control de Elementor. En este lugar, encontrará una gran cantidad de funciones y widgets de arrastrar y soltar que puede utilizar para construir su página web.
- El área de edición principal : aquí es donde tomará forma su página. A medida que arrastra widgets desde la barra lateral, puede soltarlos en esta área y comenzar a darle forma al diseño de su página. Más sobre esto en un momento.
- El Navegador : esta característica muy útil actúa como una hoja de ruta de la estructura de su página. Proporciona una representación visual de todos los elementos de su página, organizados jerárquicamente. Esto incluye secciones, columnas y widgets. Para acceder a la vista del Navegador, haga clic derecho en cualquier widget, columna o sección en el editor de Elementor y seleccione Navegador en el menú contextual.
- El Buscador : esta función le permite buscar y acceder a cualquier página, plantilla o configuración dentro de Elementor y WordPress. Esto incluye publicaciones, páginas, configuraciones, plantillas e incluso widgets específicos de Elementor. Puede abrir fácilmente el Finder presionando CMD / CTRL + E.
Bloques de construcción básicos
Mientras juegas con Elementor a lo largo de este tutorial, probablemente notarás que hay tres elementos principales que componen la mayoría de las páginas:
- Secciones : piense en las secciones como las capas fundamentales de su página. Son los bloques de construcción más grandes donde comenzarás a estructurar tu página.
- Columnas : dentro de cada sección, puede insertar columnas. Estos sirven como contenedores para sus widgets y ayudan a organizar su contenido con mayor precisión.
- Widgets : los widgets son los elementos de contenido reales, como texto, imágenes, botones y más. Encontrarás muchos widgets en la barra lateral, listos para arrastrarlos y soltarlos en tus secciones y columnas.
Utilizará los tres a medida que cree su(s) página(s).
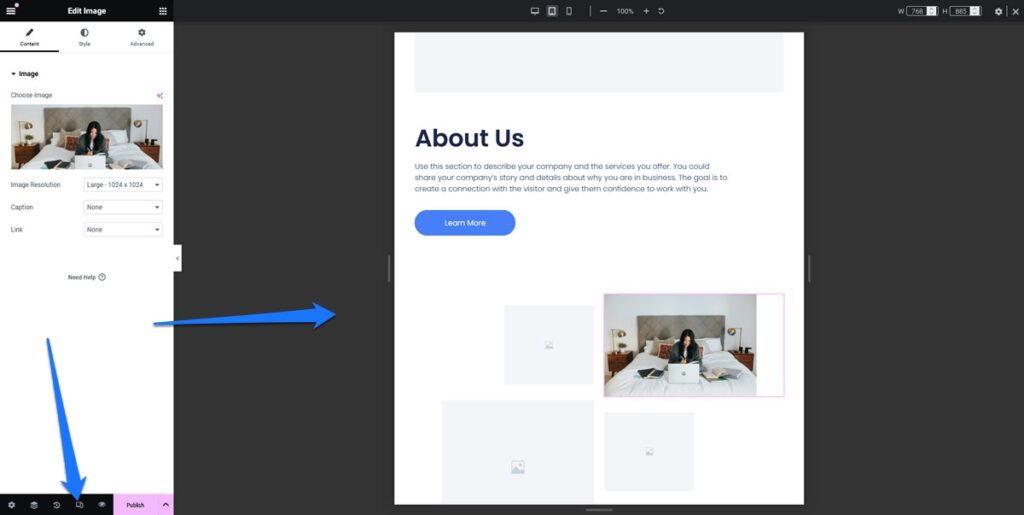
2. Agregar elementos de página
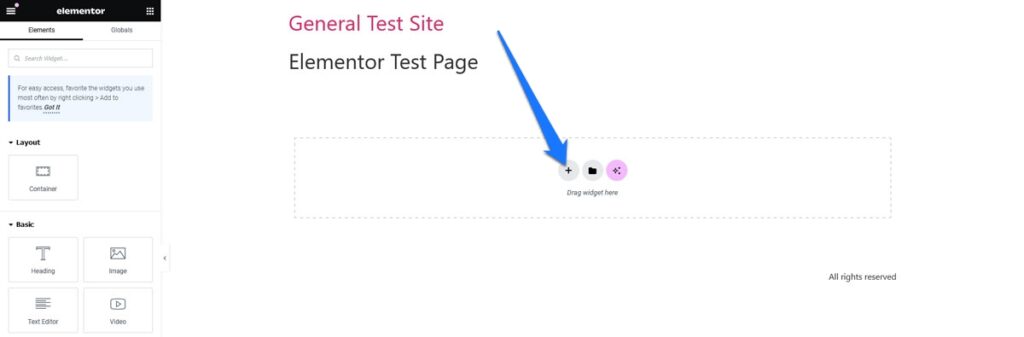
Para comenzar, deberá realizar ajustes en el diseño de su página. Utilice el botón + para agregar nuevas secciones.

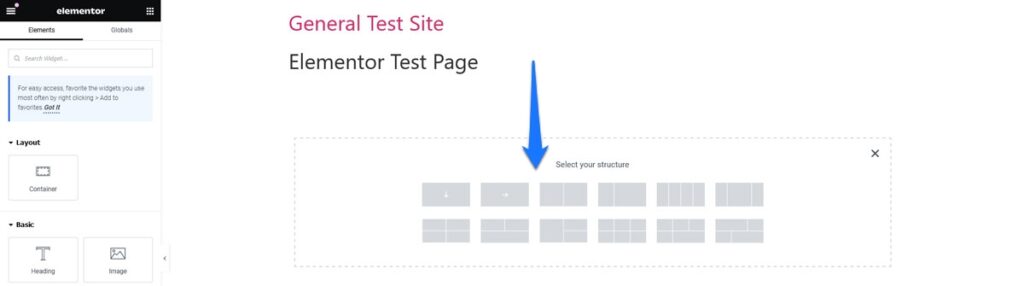
Después de eso, puedes elegir entre diferentes estructuras de columnas.

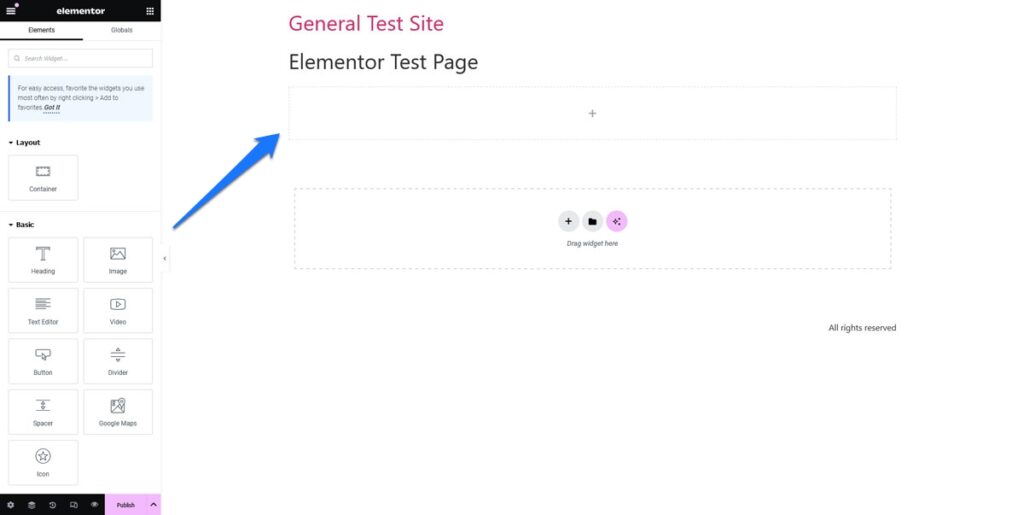
Una vez que se haya decidido por un diseño básico, podrá agregar widgets. Por ejemplo, puede agregar un encabezado arrastrando el widget Encabezado a una sección o columna de su página.

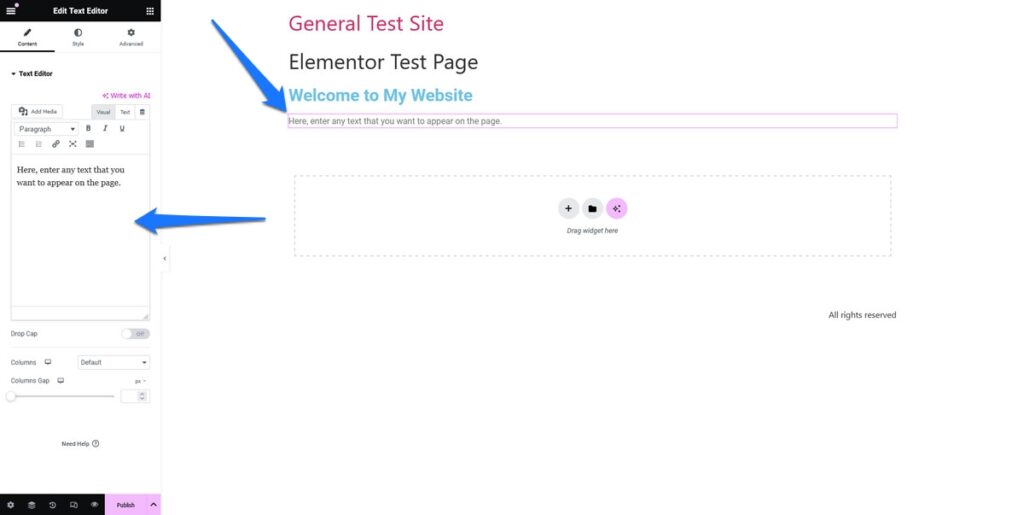
Para agregar texto, arrastre el widget de texto desde la barra lateral de Elementor a la sección que desee. Haga clic en el cuadro de texto para comenzar a escribir o pegar su contenido.

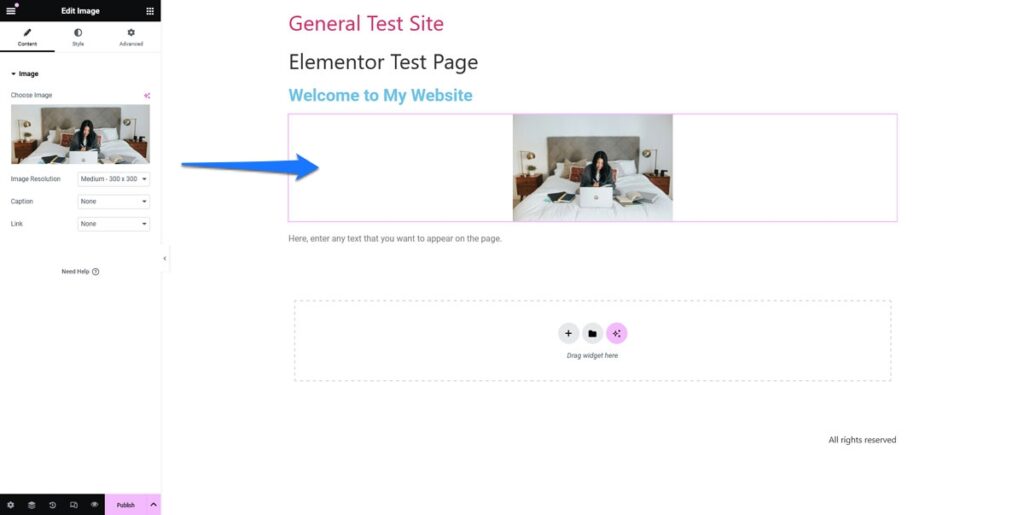
Naturalmente, para agregar una imagen, usarías el widget Imagen . Puede cargar imágenes desde su biblioteca o directamente desde su computadora.

Repita este proceso para agregar botones o cualquier otra función que desee incluir.
3. Personaliza los widgets de Elementor
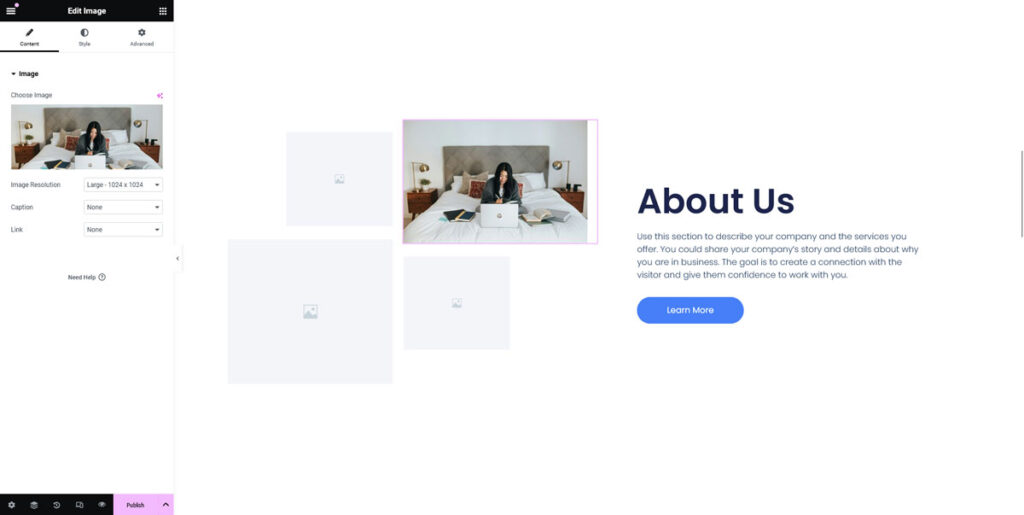
Una vez colocado, cada widget se puede personalizar. Para editar secciones, columnas o widgets, simplemente haga clic en ellos. Esto le permite acceder a opciones de personalización adicionales como estilo, ajustes de diseño y más en la barra lateral de la izquierda.

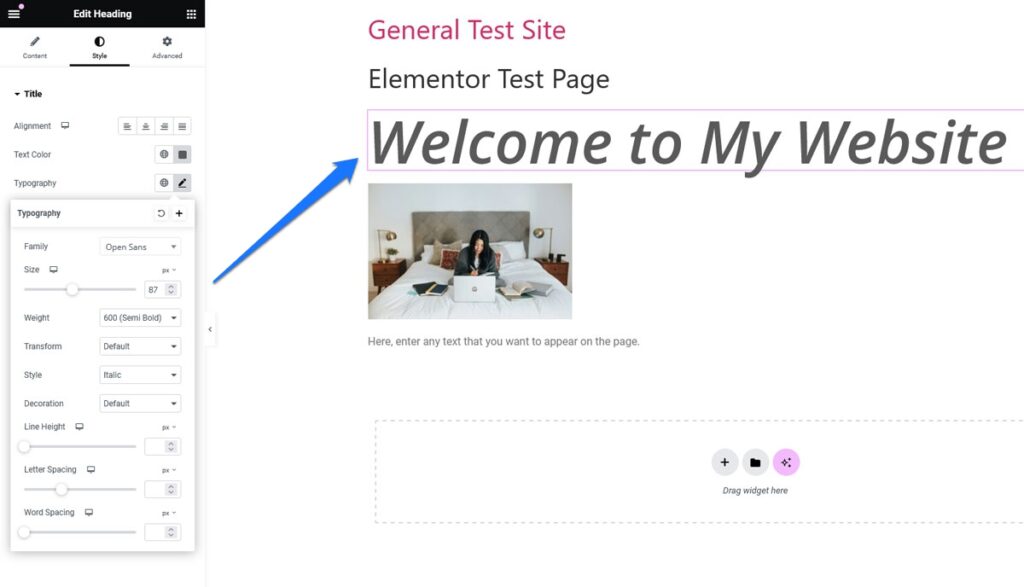
Por un lado, está la pestaña Estilo . Aquí podrás personalizar el contenido de los diferentes elementos. Por ejemplo, para un widget de Título , puede ajustar la fuente, el tamaño, el color y la alineación.

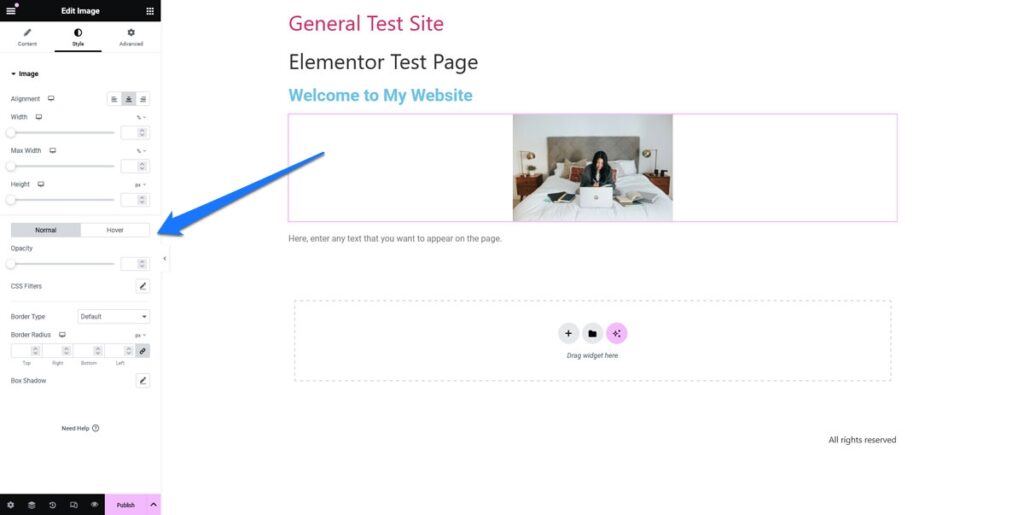
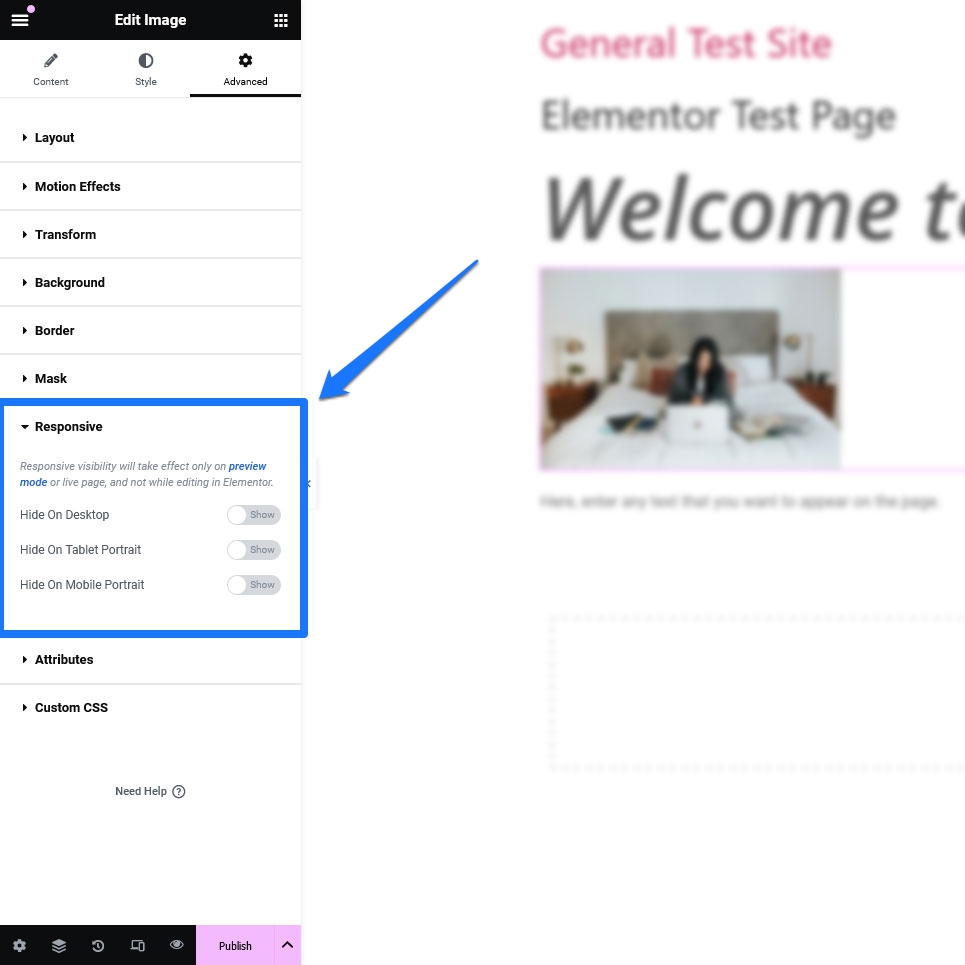
Además, está la pestaña Avanzado . Aquí puede realizar cambios en los márgenes y el relleno, el borde, el fondo y más. Incluso puedes ocultar elementos en ciertos tipos de dispositivos.

Experimente con diferentes widgets y estilos para encontrar el aspecto perfecto para su página. Sin embargo, tenga en cuenta que la versión gratuita sólo viene con algunas opciones básicas.
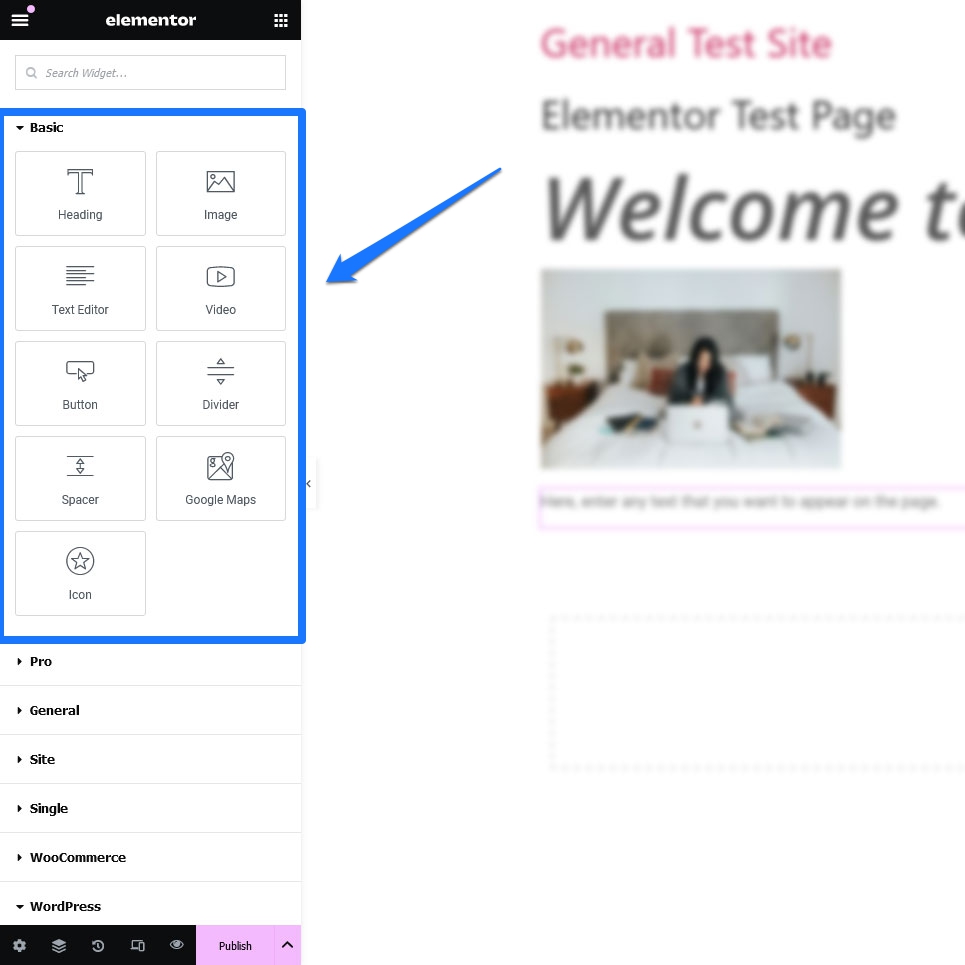
Básicamente, todo lo que tiene acceso aquí son widgets para agregar encabezados, texto, imágenes, videos, botones, divisores y espaciadores, así como Google Maps e íconos a sus páginas.

También puede utilizar widgets integrados de WordPress como listas de categorías, publicaciones recientes, menús de navegación y similares. Sin embargo, si desea la caja de herramientas completa, debe obtener la versión paga del creador de sitios web.
4. Establecer valores predeterminados globales
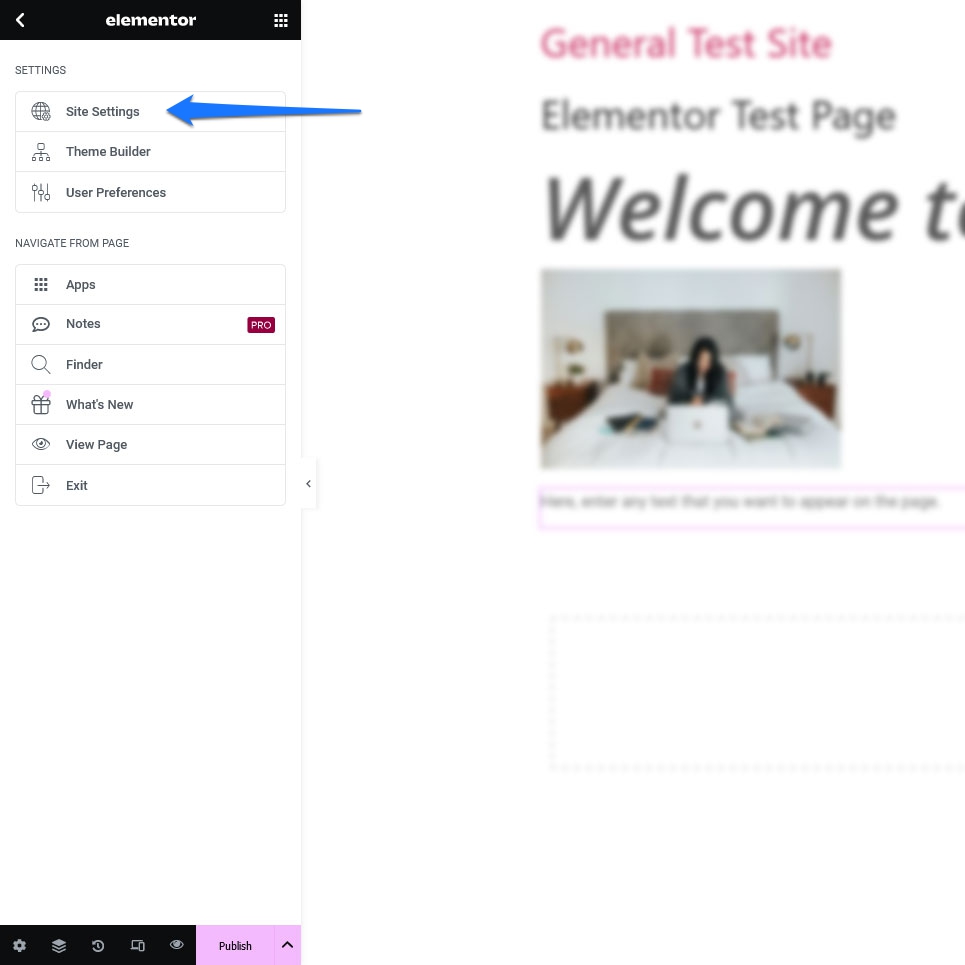
Otra cosa que debemos cubrir en este tutorial de Elementor es cómo establecer valores predeterminados para la configuración global de su sitio, como fuentes y colores. Para eso, haga clic en el menú de hamburguesas en la esquina superior izquierda de la barra lateral de Elementor y seleccione Configuración del sitio .


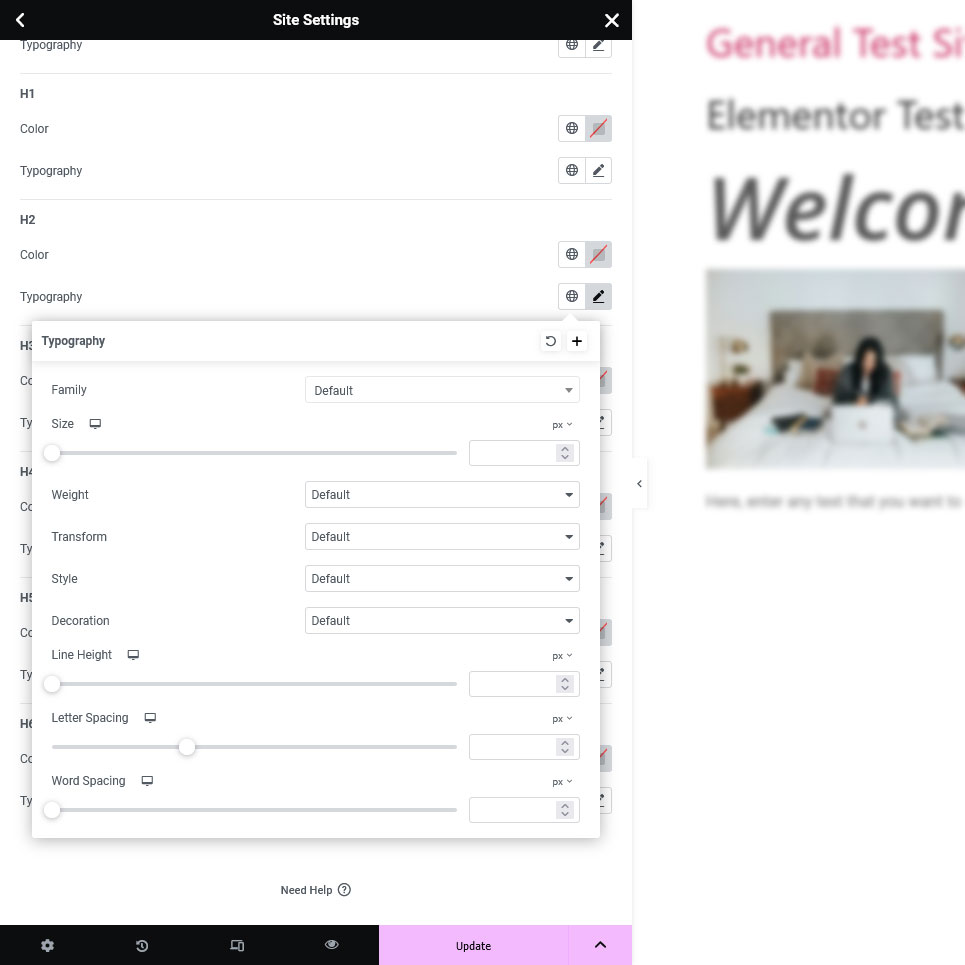
Utilice las opciones en Sistema de diseño y Estilo de tema para realizar ajustes en los colores de su sitio, configurar el aspecto de los encabezados de diferentes órdenes, botones de estilo, imágenes o campos de formulario, y configurar ajustes para encabezados y pies de página.

Puede anular la mayor parte de esto por widget; sin embargo, establecer valores predeterminados contribuye en gran medida a que el resultado final parezca congruente.
5. Acceder al historial de revisiones
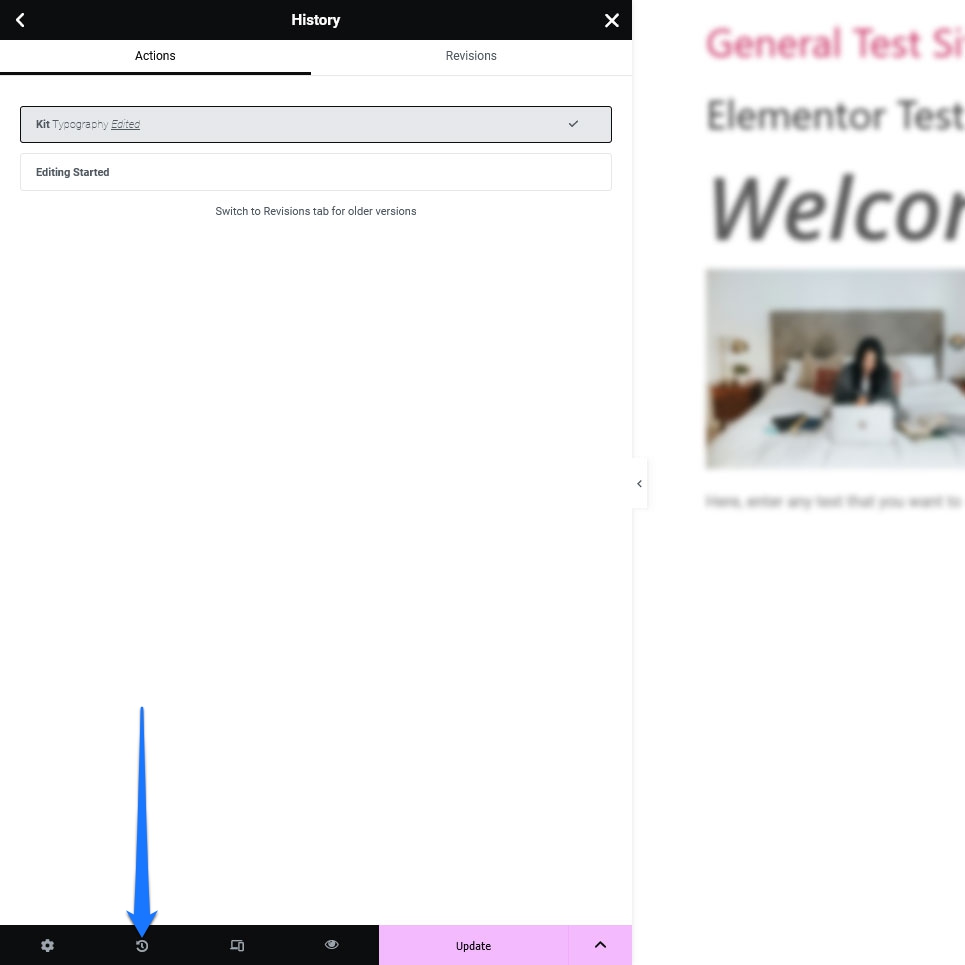
Si alguna vez te encuentras en una situación en la que tu diseño se ha desarrollado en una dirección que no te convence, no te preocupes. El historial de revisiones de Elementor le permite realizar un seguimiento y revertir los cambios con unos pocos clics.
Ubicado en la parte inferior de la barra lateral, el ícono Historial (parece una flecha circular con dos manecillas de un reloj) le permite ver un registro de todas las acciones realizadas durante su sesión de edición.

Puede usarlo para avanzar y retroceder entre acciones y volver a versiones anteriores si es necesario. De esa manera, no tendrá que recordar y deshacer minuciosamente todo lo que lo ha llevado a un callejón sin salida de diseño.
6. Explora las plantillas de Elementor
Las plantillas ahorran mucho tiempo. Son páginas y secciones prediseñadas que puedes usar tal cual o personalizarlas para adaptarlas a tus necesidades. Elementor los ofrece en muchas formas diferentes.
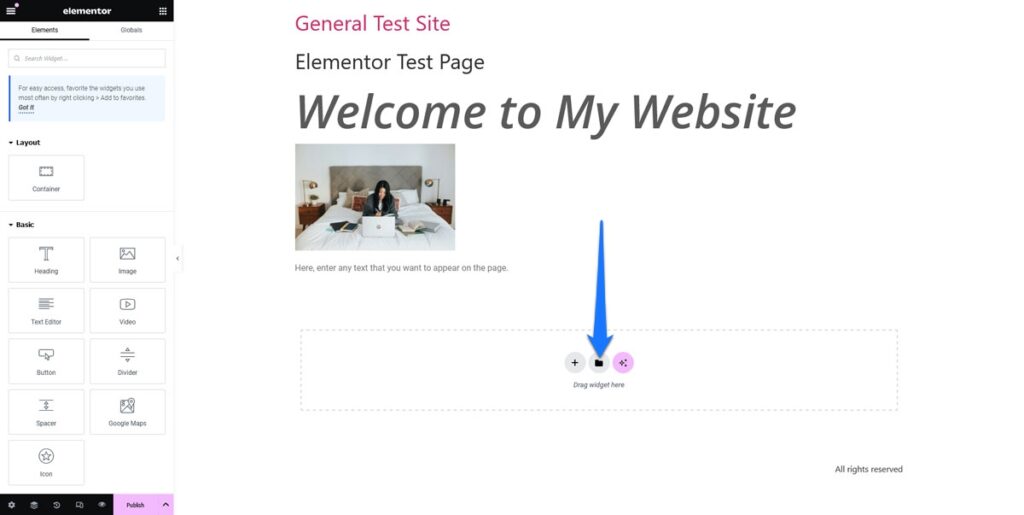
Para acceder a las plantillas, haga clic en el icono de la carpeta dentro de cualquier sección del editor de Elementor.

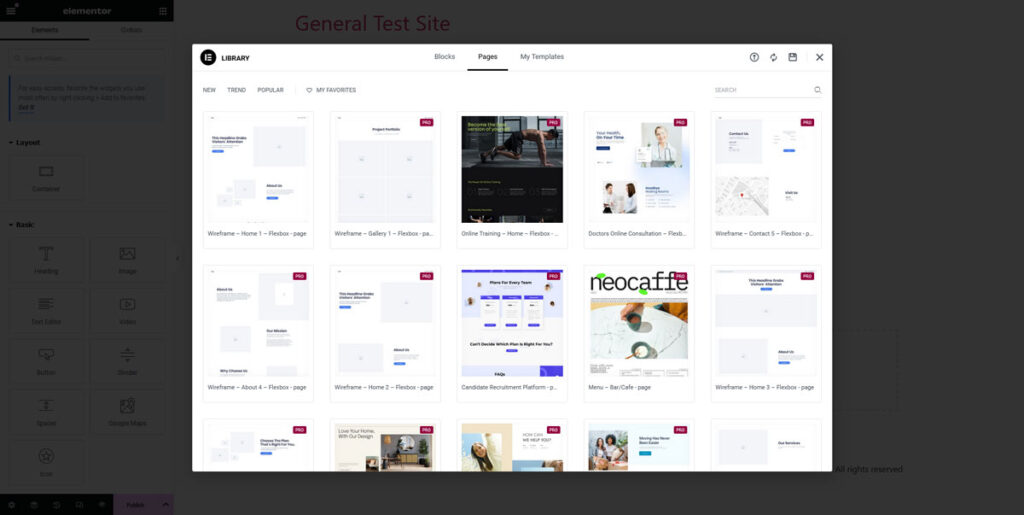
Esto abre la Biblioteca de plantillas.

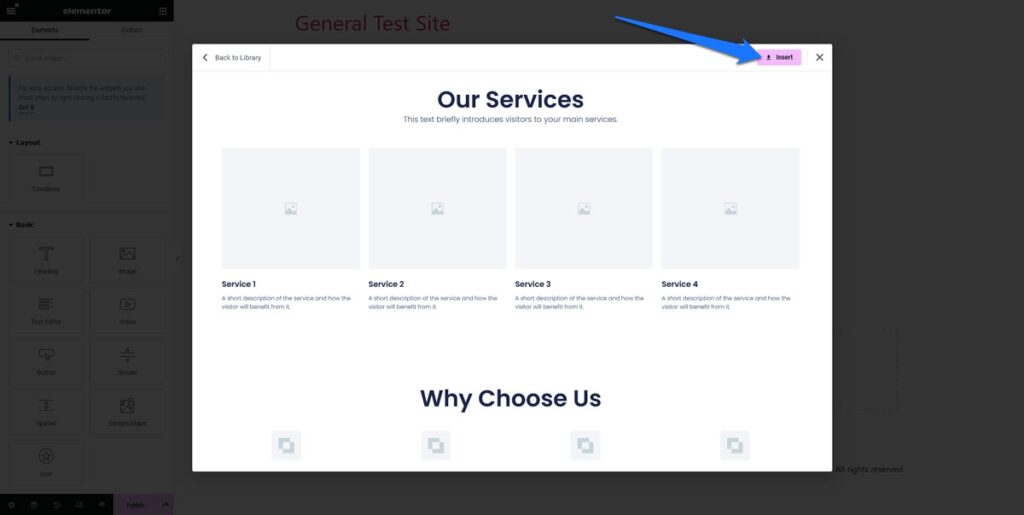
Contiene plantillas tanto para bloques como para diseños de páginas completas. Utilice la función de búsqueda o los filtros de categorías en la parte superior para concentrarse en lo que está buscando. Puede obtener una vista previa de las plantillas haciendo clic en ellas. Si está satisfecho con su selección, haga clic en Insertar para colocar la plantilla en su página (tenga en cuenta que deberá crear una cuenta gratuita de Elementor para usar la Biblioteca de plantillas).

Una vez cargada la plantilla, puedes empezar a personalizarla como antes. Haga clic en cualquier elemento de la plantilla para modificar su contenido, estilo y configuración.

En la versión gratuita, la cantidad de plantillas disponibles es muy limitada. Hay mucho más en la versión Pro.
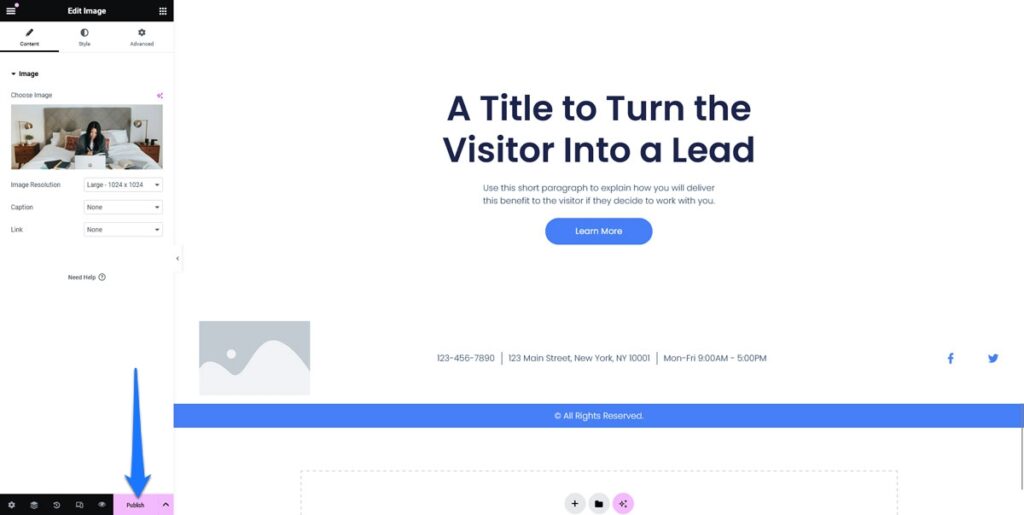
7. Publica tu página
Una vez que esté satisfecho con el diseño, haga clic en Publicar para publicar su página. Siempre puedes volver y editar la página más tarde.

¿Qué ofrece Elementor Pro?
Ya hemos aludido a la versión paga de Elementor varias veces en este artículo. Sobre el papel, el complemento es una oferta freemium con algunas funciones básicas que puedes usar sin pagar y opciones adicionales en la oferta premium.
Sin embargo, la verdad es que la versión gratuita del complemento no te llevará muy lejos. Proporciona control de diseño básico y configuraciones generales que incluyen estilo, animación, efectos y la capacidad de agregar códigos cortos y código HTML. También incluye edición móvil y funciones de interfaz de usuario receptiva.

Sin embargo, si su objetivo es crear algo más que un sitio web realmente básico, deberá comprar Elementor Pro. Amplía significativamente las capacidades de la versión gratuita, ofreciendo un conjunto de funciones avanzadas que satisfacen una amplia gama de necesidades de marketing y diseño web.
Potente creador de temas
Elementor Pro agrega soporte completo para la creación de temas, lo que le permite ir más allá del diseño de publicaciones o páginas individuales, como en este tutorial. Puede personalizar los archivos de plantilla de su tema directamente usando Elementor, incluido el diseño de plantillas para encabezados, pies de página, publicaciones individuales, archivos e incluso páginas 404.
Esta función también incluye widgets especiales para insertar dinámicamente varios elementos como títulos de publicaciones e imágenes destacadas.
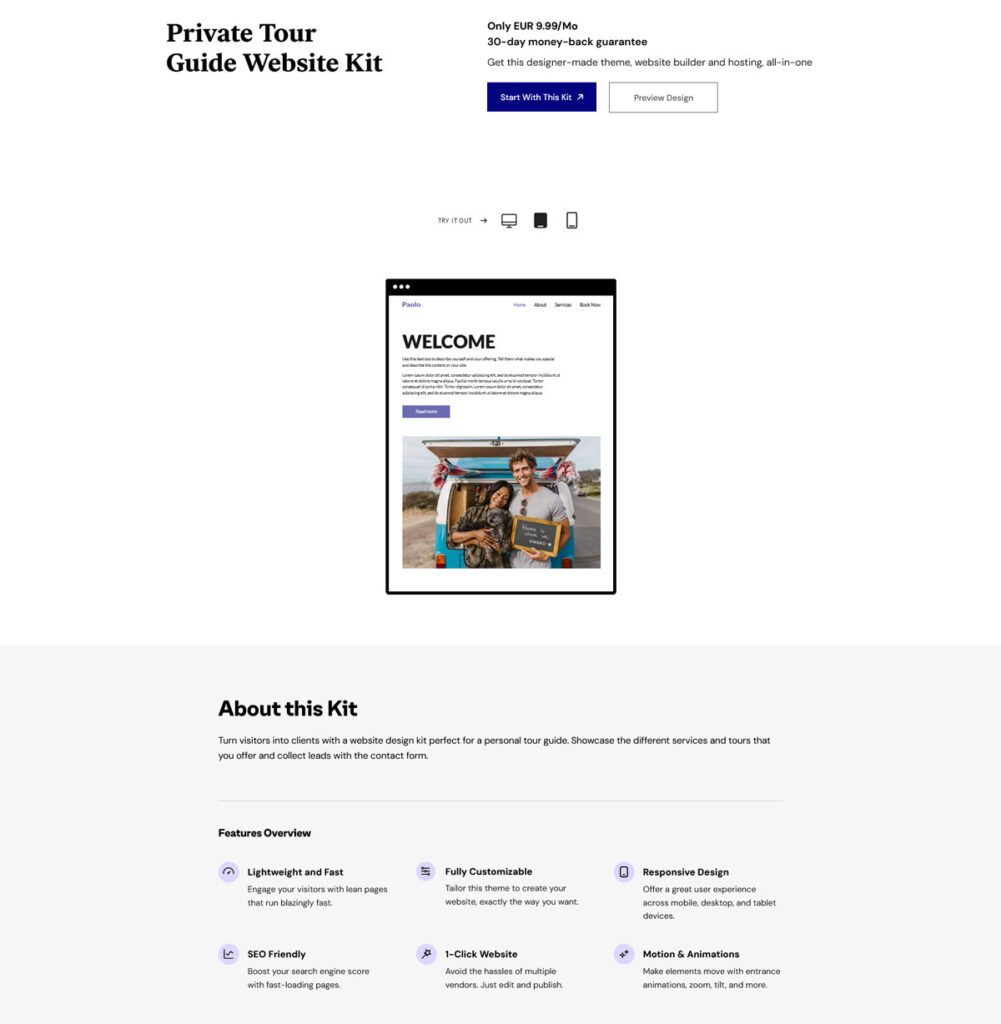
Biblioteca de plantillas extendida
Si bien la versión gratuita de Elementor ofrece una colección básica de plantillas de página, Elementor Pro ofrece una selección más extensa. Esto incluye más de 100 kits de sitios web, que son colecciones de plantillas que le ayudarán a crear un sitio web completo que abarque varios nichos.

Estos kits pueden ser particularmente útiles para crear sitios de clientes, ya que puede importar un kit y luego personalizarlo según los requisitos del cliente.
Constructor de WooCommerce
Para aquellos que crean una tienda en línea, WooCommerce Builder de Elementor Pro les permite personalizar completamente su tienda, incluidas páginas de productos individuales, páginas de listado de tiendas y elementos clave como las páginas Carrito, Pagar y Mi cuenta.
Esta función garantiza una experiencia de compra coherente y de marca en todo su sitio web.
Ajustes globales
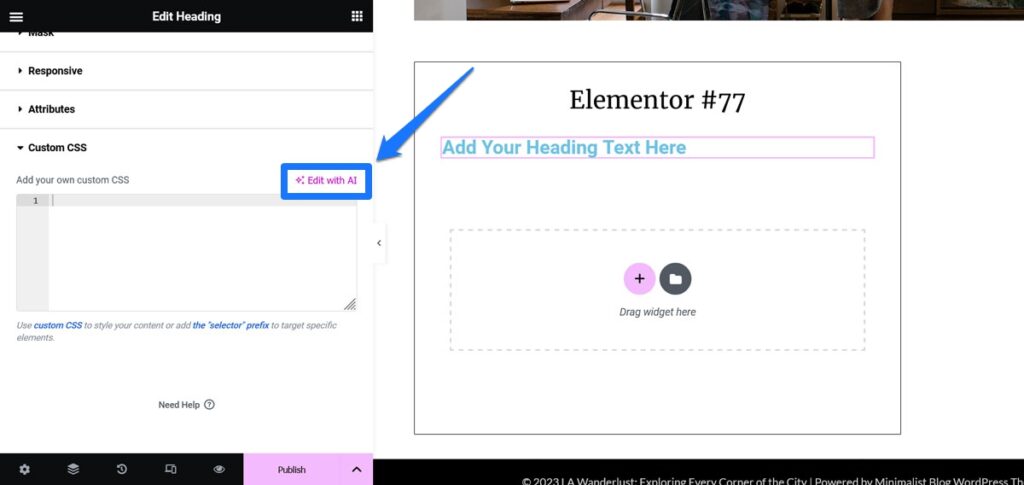
Con Elementor Pro, obtienes más control sobre la configuración global de tu sitio web. Esto incluye opciones de personalización avanzadas, como agregar CSS personalizado directamente a widgets, columnas y secciones, y usar efectos de movimiento únicos y fuentes personalizadas en sus diseños.
Creador de formularios
El Creador de formularios integrado de Elementor Pro simplifica la creación de formularios complejos y se integra perfectamente con CRM y herramientas de marketing. Úselo para generar clientes potenciales, ya que presenta una variedad de tipos de campos, opciones de estilo y la capacidad de establecer acciones después del envío del formulario. Por ejemplo, puede mostrar ventanas emergentes de confirmación o redirigir a los visitantes a páginas de agradecimiento.
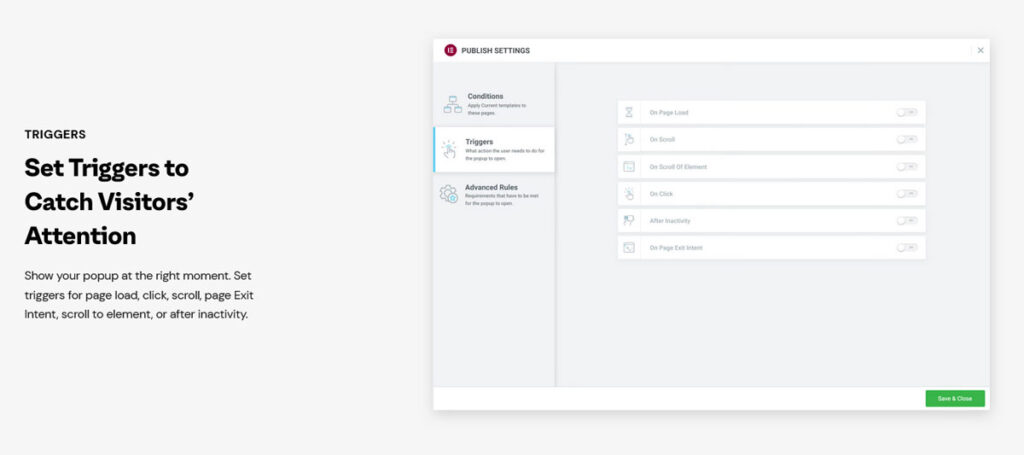
Generador de ventanas emergentes
Esta función en Elementor Pro reemplaza la necesidad de complementos emergentes dedicados. Puede diseñar varios tipos de ventanas emergentes (modales, barras de notificación, diapositivas, rellenos de pantalla completa, etc.) con reglas de activación y orientación detalladas. Este creador es versátil para una variedad de usos, desde anuncios y creación de listas de correo electrónico hasta formularios de contacto e indicaciones para compartir en redes sociales.

Funciones de IA
Elementor es una de las empresas de WordPress a la vanguardia del uso de IA en WordPress. Como consecuencia, su complemento viene con una serie de funciones que le ayudarán a crear sitios web más rápido con la ayuda de la inteligencia artificial.
Gracias por una conexión a ChatGPT, puede hacer que el complemento cree texto e imágenes para sus páginas web. Además, la compatibilidad con IA está disponible para crear fragmentos de código y CSS personalizado.

Pensamientos finales: Tutorial de Elementor
Hoy, cubrimos los pasos esenciales del uso de Elementor, desde la instalación hasta la creación de su primera página, y exploramos las capacidades ampliadas de Elementor Pro.
Elementor es una herramienta muy útil para cualquiera que intente crear sitios web complejos de WordPress pero que carezca de habilidades técnicas. También es una gran herramienta para que los diseñadores y desarrolladores profesionales creen sitios web más rápidamente.
El complemento de creación de páginas ofrece una plataforma flexible y potente para hacer realidad las ideas de su sitio web. Hay una razón para su éxito. Sin embargo, si realmente quieres aprovechar lo que tiene para ofrecer, no podrás evitar pagar por su versión premium.
¿Qué opinas sobre el uso de Elementor para el diseño web? ¿Lo intentarás si aún no lo has hecho?
