Cómo crear un encabezado adhesivo impresionante usando Elementor (Tutorial de Elementor)
Publicado: 2019-09-11Es posible que ya sepa que Elementor es un creador de páginas increíble. Porque el creador de páginas elementor permite que un diseñador que no sea codificador cree páginas de WordPress 100% únicas. En este tutorial de Elementor, le mostraremos cómo crear un encabezado utilizando el generador de páginas de Elementor.
El creador de páginas de Elementor está ganando confianza entre los usuarios de WordPress por su flexibilidad, visualización, facilidad de arrastrar y soltar y facilidades fáciles de usar.
En otras palabras, más de 1 283 275 sitios web activos utilizan Elementor.
Tal vez no te esté gustando el encabezado de tu tema actual de WordPress. En ese caso, puede elegir el generador de páginas Elementor para personalizar la parte del encabezado o pie de página de su sitio web con facilidad.
La sección de encabezado y pie de página es la parte más importante de cualquier sitio web. Porque un visitante o cliente verá estas secciones primero y luego navegará por otras páginas web.
Así que tienes que diseñar estas dos secciones con cuidado. Y debe proporcionar cierta información, como íconos sociales, botones de búsqueda, números de contacto y widgets de menú.
A tener en cuenta: Este no es el tutorial sobre el diseño de un pie de página . Aprenda a crear un pie de página con Elementor.
¿Por qué debería elegir Elementor?

Si no tiene idea de la codificación, entonces el generador de páginas de Elementor será la mejor opción para usted. Porque puedes crear diseños sorprendentes y efectivos con Elementor.
Además, la mayoría de los usuarios de WordPress prefieren Elementor para personalizar páginas web. Es una de las mejores herramientas para editar, personalizar, diseñar y más en la página web.
Nuevamente, Elementor incluye complementos esenciales para personalizar su sitio web con facilidad. Con Elementor pro, obtendrá más de 30 widgets para mejorar su flujo de trabajo de diseño. Por lo tanto, obtendrá todas estas instalaciones en general con el generador de páginas Elementor.
Puede elegir el generador de páginas de Elementor por las siguientes razones:
- Fácil de usar
- Puedes diseñar con el sitio en vivo
- Widgets esenciales para personalizar la página web como Happyaddons
- Facilidad de edición móvil
- Deshacer/rehacer e historial de revisión
- Constructor de formularios visuales e innatos.
- Fuentes personalizadas, widgets globales
- Y más
¿Qué necesitas para crear un encabezado con Elementor?
Tanto Elementor Free como Pro están repletos de aspectos destacados excepcionalmente valiosos. Si está ejecutando un sitio web de WordPress y desarrolla sitios web todo el tiempo, Elementor Pro será una expansión extraordinaria para su caja de herramientas.

Antes de pensar en crear un encabezado, debe tener en cuenta las dos cosas siguientes:
- Tienes que instalar la versión libre del generador de páginas de Elementor
- Y luego actualice a Elementor pro
Creación de un encabezado impresionante con Elementor (7 sencillos pasos)
En esta sección, le mostraremos cómo puede diseñar o crear un encabezado increíble para su sitio web paso a paso.
Instale la versión gratuita y Pro de Elementor
El proceso de instalación de Elementor gratis es el mismo que el de otros complementos:
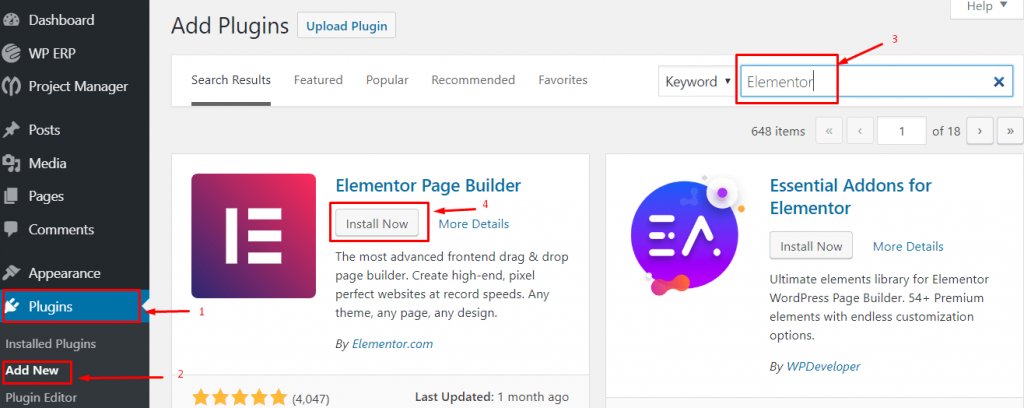
- Navegar wp-admin
- Haga clic en Complementos→Agregar nuevos complementos
- Escriba " Elementor " y haga clic en Instalar ahora

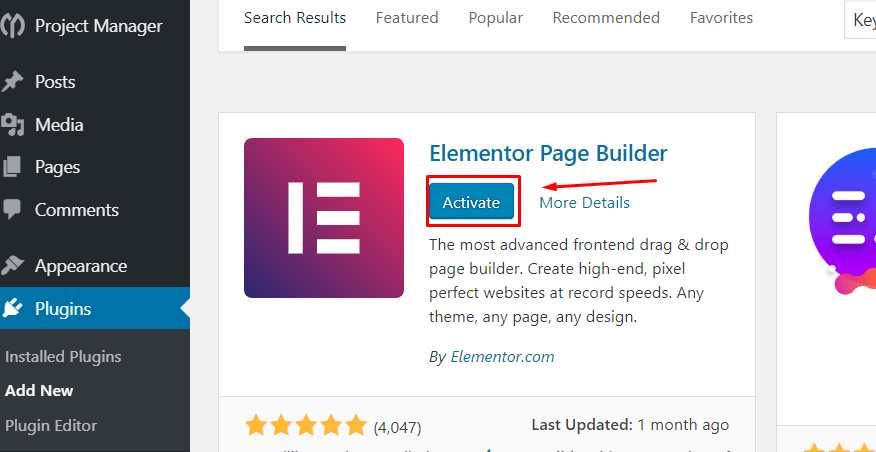
5. Ahora “Activar” el complemento

Aprende a instalar elementor pro
Hechos que debe considerar antes de comenzar este tutorial de Elementor
- Primero, crea un menú.
- Instalar el complemento de elementos de Envato
Obtendrá muchas fotos, bloques y plantillas gratis con el complemento de elementos de Envato. Para que pueda disfrutar de una experiencia increíble con Envato y el complemento del generador de páginas de Elementor juntos.
Paso uno: cree un encabezado en blanco
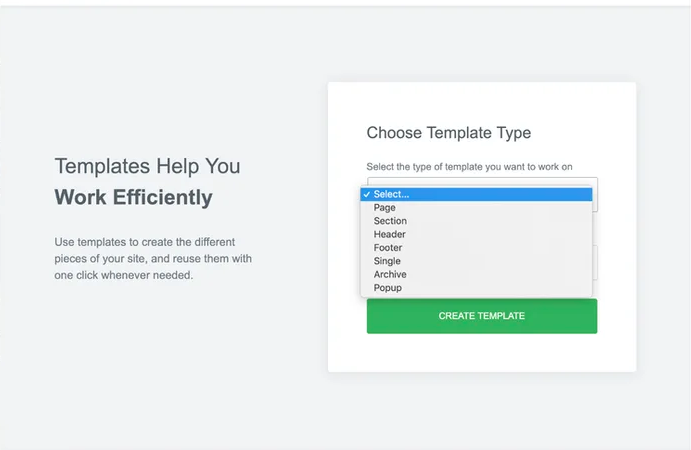
Vaya a Plantilla > Generador de temas > Seleccionar encabezado
- Aparecerá una ventana emergente. Donde pediste seleccionar lo que quieras obtener.

- Luego seleccione el encabezado que desea crear. Después de hacer clic en el botón " Crear plantilla ".
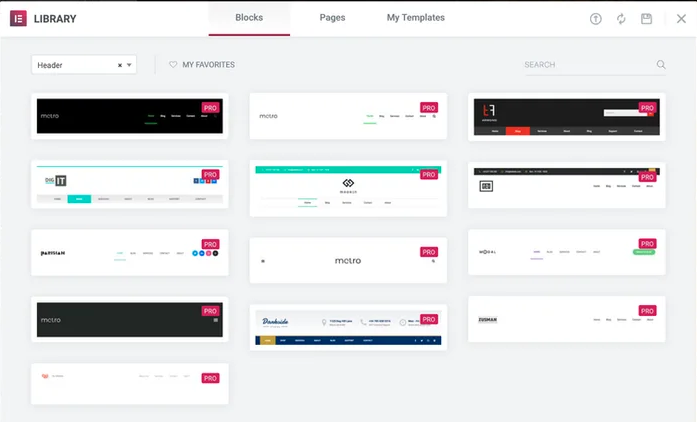
Elementor le mostrará muchas plantillas y bloques gratuitos. Y también puedes guardar tu plantilla favorita.

Paso dos: configurar el diseño general
Para crear un encabezado personalizado, debe decidir qué tipos de diseño necesita.
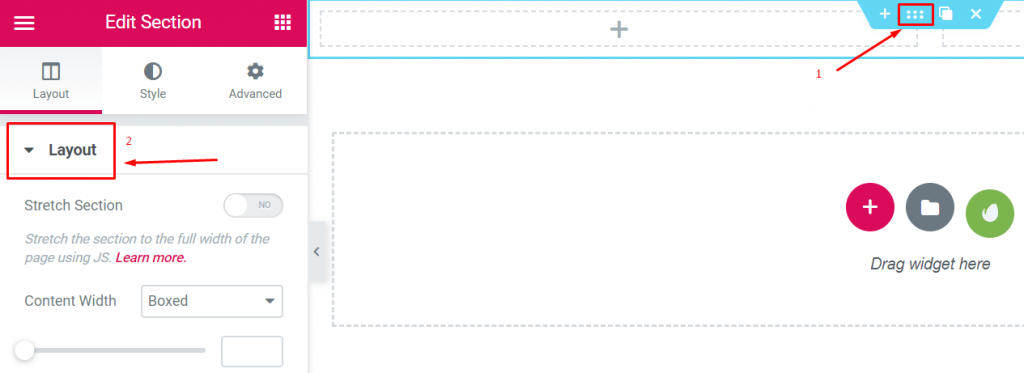
- Para empezar, haz clic en el botón de personalización principal de tu encabezado para editar la sección Diseño en la barra lateral:

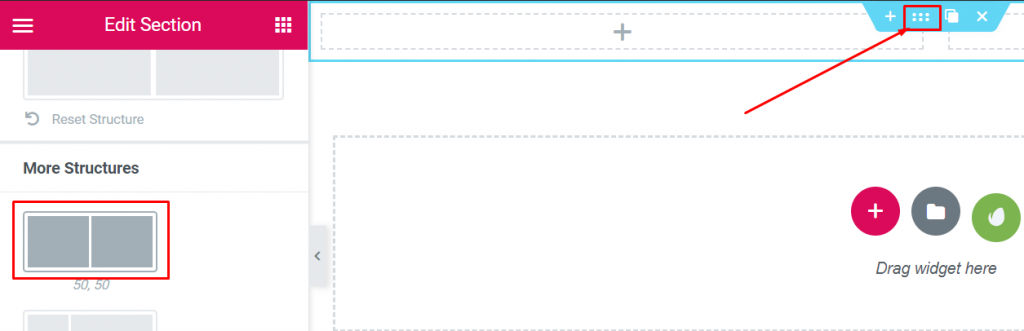
- Y luego elige la estructura que quieras.

Nota: Usamos el diseño marcado en la imagen de arriba para crear el encabezado.
Paso tres: agregar un logotipo
Este es un paso muy simple. Puede agregar un logotipo muy fácilmente. Puedes hacerlo de dos maneras.
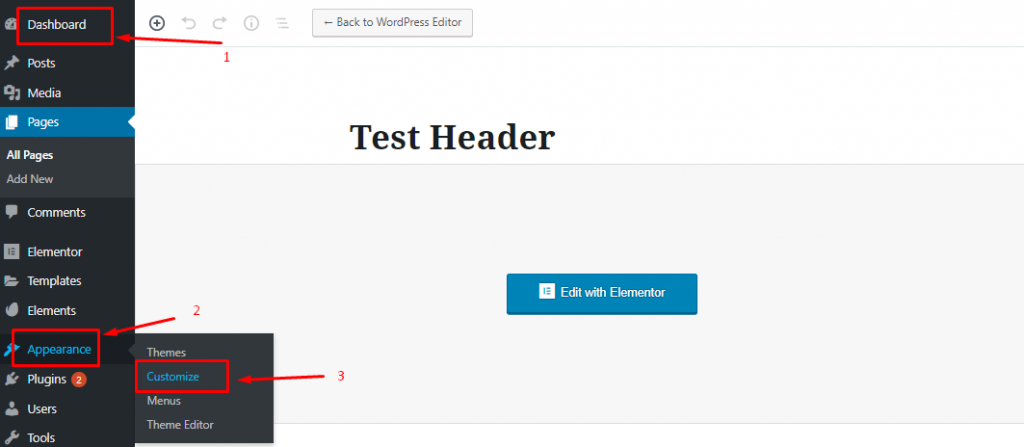
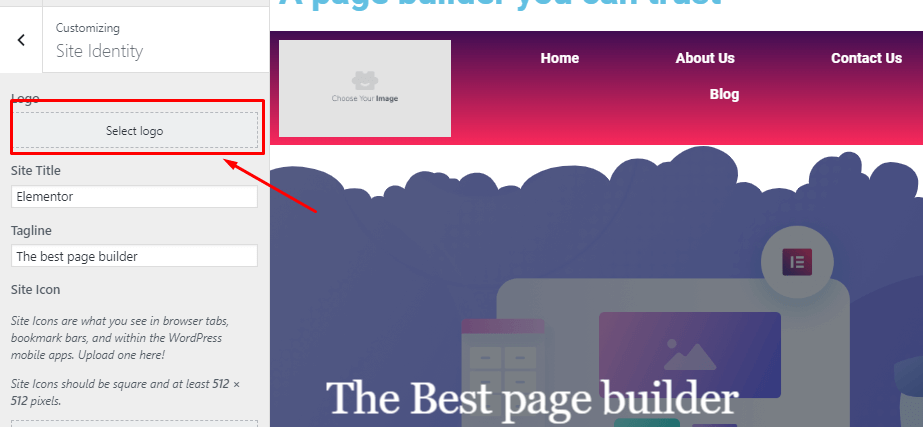
- Vaya a Panel de control> Apariencia> Personalizar> Identidad del sitio

- Después de eso, puede elegir el logotipo y configurarlo en el encabezado.

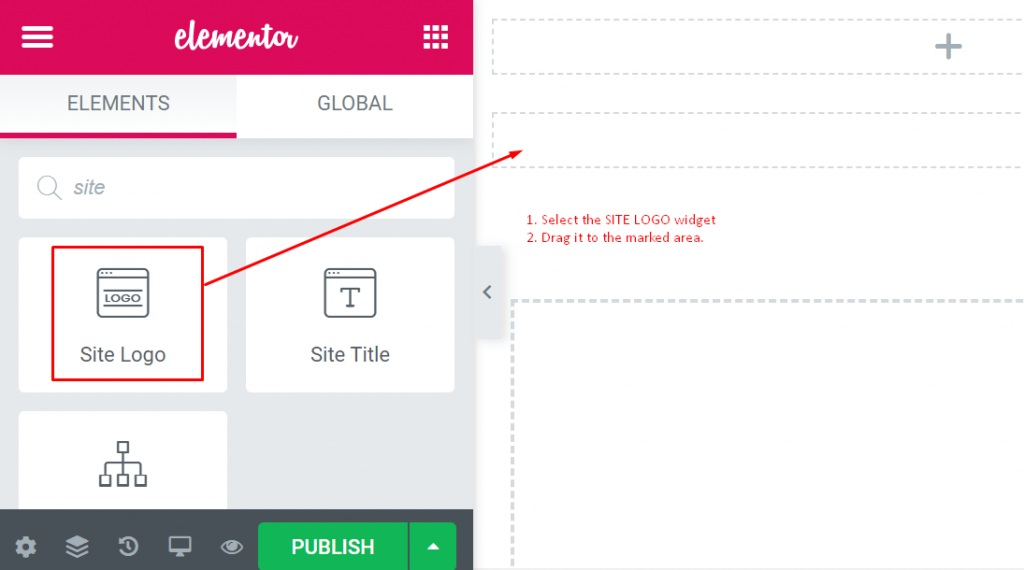
02. Seleccione el bloque Logotipo del sitio en la barra lateral. Arrástralo donde quieras usarlo.

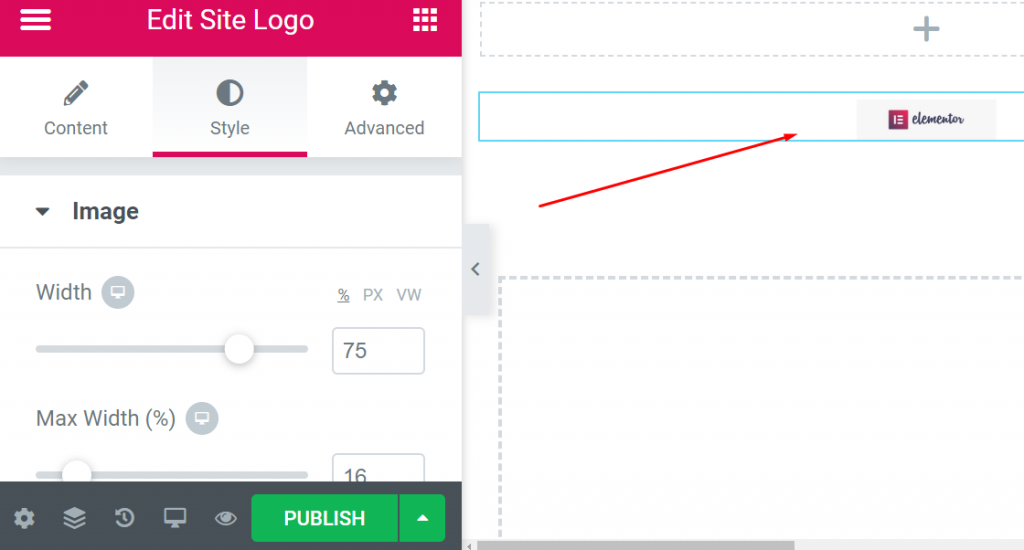
- Finalmente, buscará su logotipo real automáticamente después de arrastrar ' Logotipo del sitio ' al área punteada.

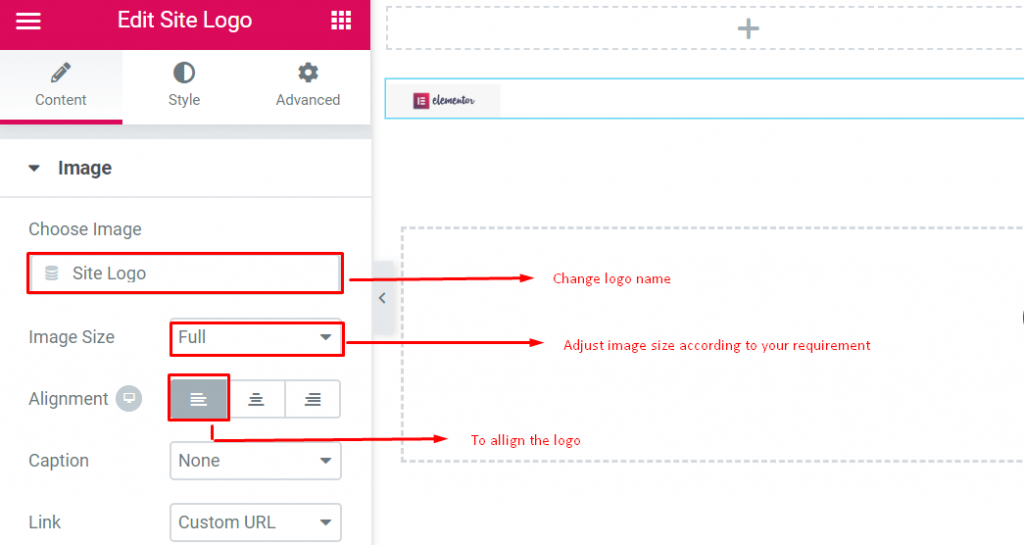
- En esta configuración, puede elegir cómo debe verse el logotipo cuando hace clic, y también puede ajustar su tamaño y alineación aquí.
- Puede hacer muchas cosas usando la opción Estilo y Avanzado .

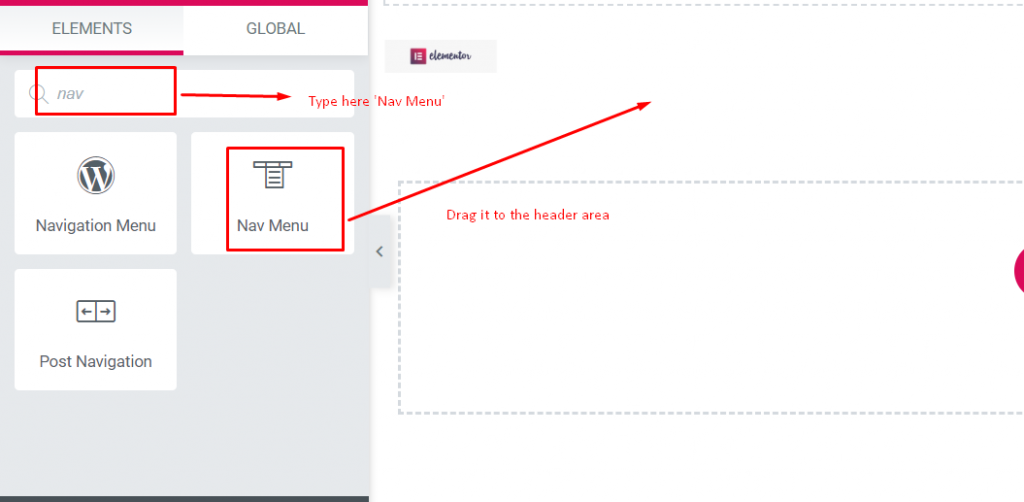
Paso cuatro: agregar un menú
- Seleccione el widget ' Menú de navegación' en la barra lateral izquierda. Arrástrelo al área del encabezado como en el paso cuatro.

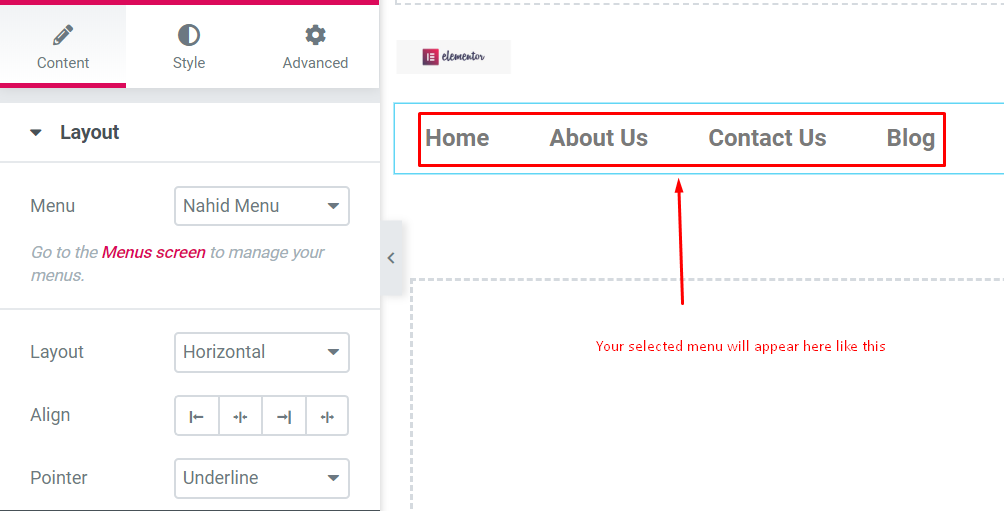
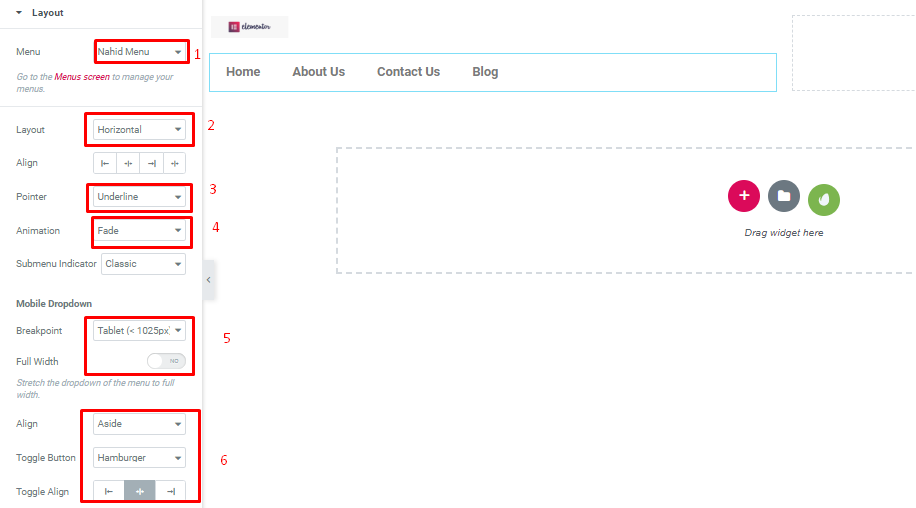
- Y ajustará el menú que ha creado. Aprenda a crear un menú personalizado.

Estas son las cosas importantes que debe saber.


- Menú : Seleccione el menú que desea presentar. Puede elegir entre Apariencia → Menús
- Diseño : Obtendrá Horizontal, Vertical o Desplegable
- Alinear : izquierda, centro, derecha o estirar para llenar toda el área disponible
- Puntero : cómo te gusta marcar el enlace activo
- Animación : cómo te gusta que se vea el puntero
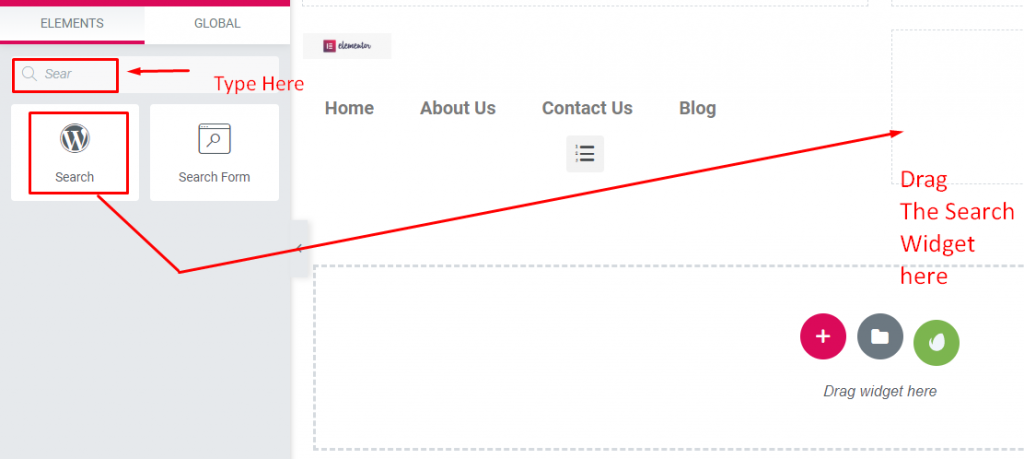
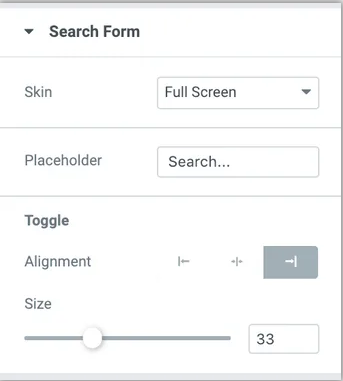
Paso cinco: agregar un campo de búsqueda
Para agregar el campo de búsqueda en el encabezado, solo necesita seleccionar el widget de búsqueda y arrastrarlo donde desee configurarlo.

En esta sección obtendrás:
- Máscara : obtendrá Classic, Minimal, Full Screen para el
- Marcador de posición: puede abandonar esta sección o mantener algo como "buscar" allí
- Alineación , Tamaño : alinea el cuadro de búsqueda desde aquí

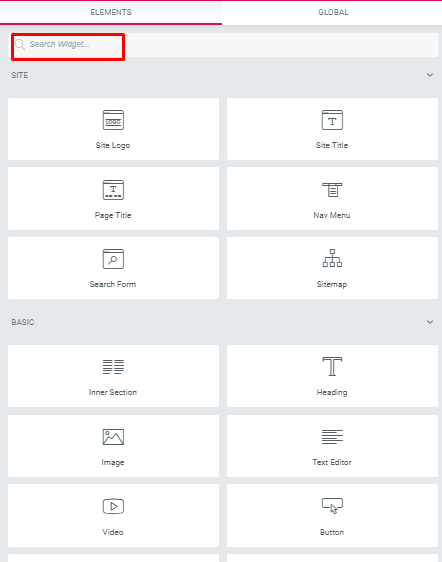
Paso seis: agregue otros elementos adicionales
Para que su encabezado sea lucrativo, puede agregar un widget desde el lado izquierdo de su pantalla. Puedes experimentar con estos widgets para obtener el efecto sorprendente que te gusta.
Aquí hay una captura de pantalla de los widgets. Puedes buscar lo que quieras.

Usando widgets, puede agregar íconos sociales , texto de encabezado de página y más.
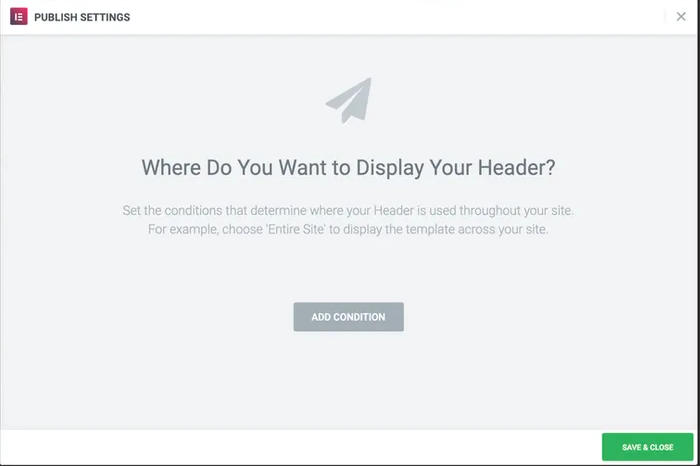
Paso siete: publica tu encabezado
Además, esta es la parte más importante. Después de diseñar tu encabezado, debes tener mucho cuidado.
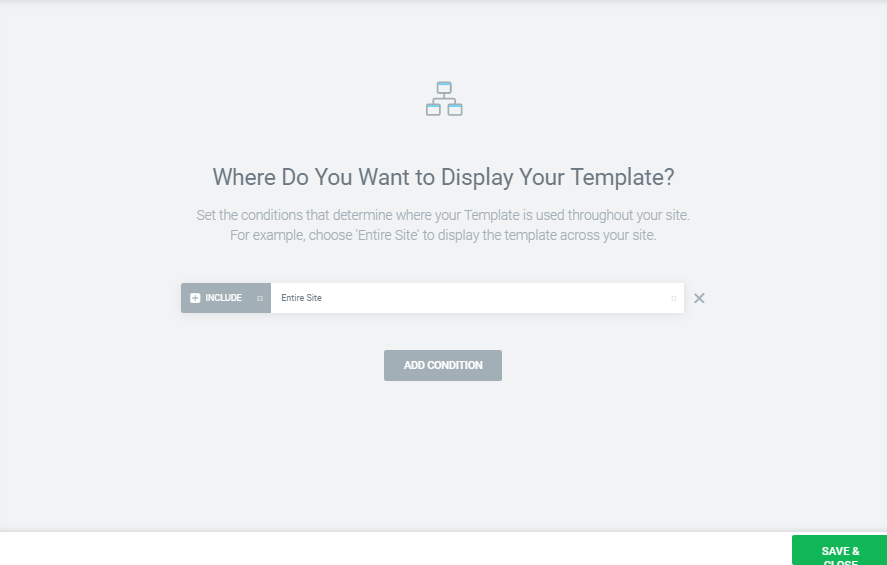
- Para aplicar esto, haga clic en el botón PUBLICAR en el lado izquierdo del pie de página. Verá una ventana emergente que le preguntará dónde desea mostrar su nuevo encabezado.

- La condición básica para esta sección es seleccionar " Todo el sitio " y luego presionar el botón Guardar y cerrar.

Finalmente, su parte de encabezado está lista. ¡¡¡Viva!!!

Entonces, siguiendo estos pasos, puede diseñar fácilmente su propio encabezado para su sitio web.
Mira el video a continuación para crear un encabezado de sitio web en WordPress:
Los 5 mejores sitios construidos con elementor
En el exterior de la creación, Elementor se ha convertido en un creador de páginas de WordPress líder y en un activo útil, que brinda una solución compacta para los desarrolladores de sitios web.
Como resultado, muchos diseñadores están usando Elementor y dan como resultado la adición de nuevos usuarios cada mes. Aquí vamos a compartir acerca de los 5 mejores sitios web que han diseñado y desarrollado su sitio web a través del creador de páginas de Elementor.
Elementor alcanzó aproximadamente 2 millones de instalaciones activas
trayendo la web

Bringing The Web es una cooperativa especializada en una amplia gama de arreglos en línea. Muestra un lenguaje de estructura bien combinado, así como un delicado sombreado de tema verde/azul marino.
MO SCHALKX

MO SCHALKX es un sitio web de fotografía y cine comercial. El propietario de este sitio web es holandés. Y desarrolla su sitio web con Elementor. Este es un sitio web de cartera. En esta web sube todos sus proyectos actuales.
CASA DA COMIDA

CASA Da Comida es un restaurante con sede en Lisboa que exhibe todo lo que un sitio de cocina necesita incorporar. El sitio descubre cómo transmitir la alta calidad del restaurante.
Lo más importante es que incluye video e imágenes HD de pantalla completa. También encontrará una sección de reseñas impresionante para las puntuaciones de Google, Facebook y Tripadvisor.
CREADOR

CREATER es un proveedor de servicios de soluciones web de Malasia. Los visitantes se sorprenderán al ver a primera vista el fondo de mezcla de negro y verde.
El predecible fondo oscuro y verde que aparece en todas las páginas y también es dominante en las diversas ilustraciones personalizadas del sitio.
RED HEXAGONAL

HEXAGON WEB es un sitio web de desarrollo francés. Su sitio web es colorido con ilustraciones modernas y un fino diseño de colmena en el fondo.
Además, utilizaron divisores de formas e ilustraciones de curvas en su sitio web, como resultado, lograron un efecto de diseño fluido.
Mirando hacia adelante con Elementor
Sobre todo, puede asumir que el creador de páginas de Elementor se está convirtiendo en la primera opción para el desarrollador web. Personas de todas partes están utilizando el generador de páginas de Elementor para diseñar su sitio web.
Todos los meses, el equipo de Elementor lanza escaparate. En este escaparate, obtendrá los 10 mejores sitios web que utilizan el generador de páginas Elementor. Por lo tanto, nuestra lista está de acuerdo con el escaparate del mes del sitio web de Elementor.
Para potenciar su sitio creado con Elementor o personalizar sus páginas web, desarrollamos HappyAddons y casi todos nuestros widgets son completamente gratuitos para usted. No olvide probar HappyAddons, la última colección de widgets para Elementor.
¿Estás listo para crear tu impresionante encabezado con Elementor?
Creemos que en este blog de tutoriales de Elementor y también has aprendido algo útil. Y podrá diseñar cualquier encabezado para su sitio web, blog o sitio web comercial.
Sin embargo, si tiene algo que decir o tiene alguna pregunta, no dude en preguntar en la sección de comentarios. Estaremos encantados de responderte.
