Elementor vs Beaver Builder: ¿cuál es mejor?
Publicado: 2021-02-25Crear un sitio web con WordPress nunca ha sido tan fácil gracias a su interfaz fácil de usar combinada con una enorme biblioteca de complementos que amplían la funcionalidad en casi todas las formas que pueda necesitar. Y cuando se trata de construir su sitio, los creadores de páginas como Elementor y Beaver Builder lo hacen muy fácil. En esta revisión de Elementor vs Beaver Builder, veremos algunas de las características de cada uno de estos populares creadores de páginas para ayudarlo a decidir cuál podría ser mejor para su proyecto.
¡Empecemos!
Elementor
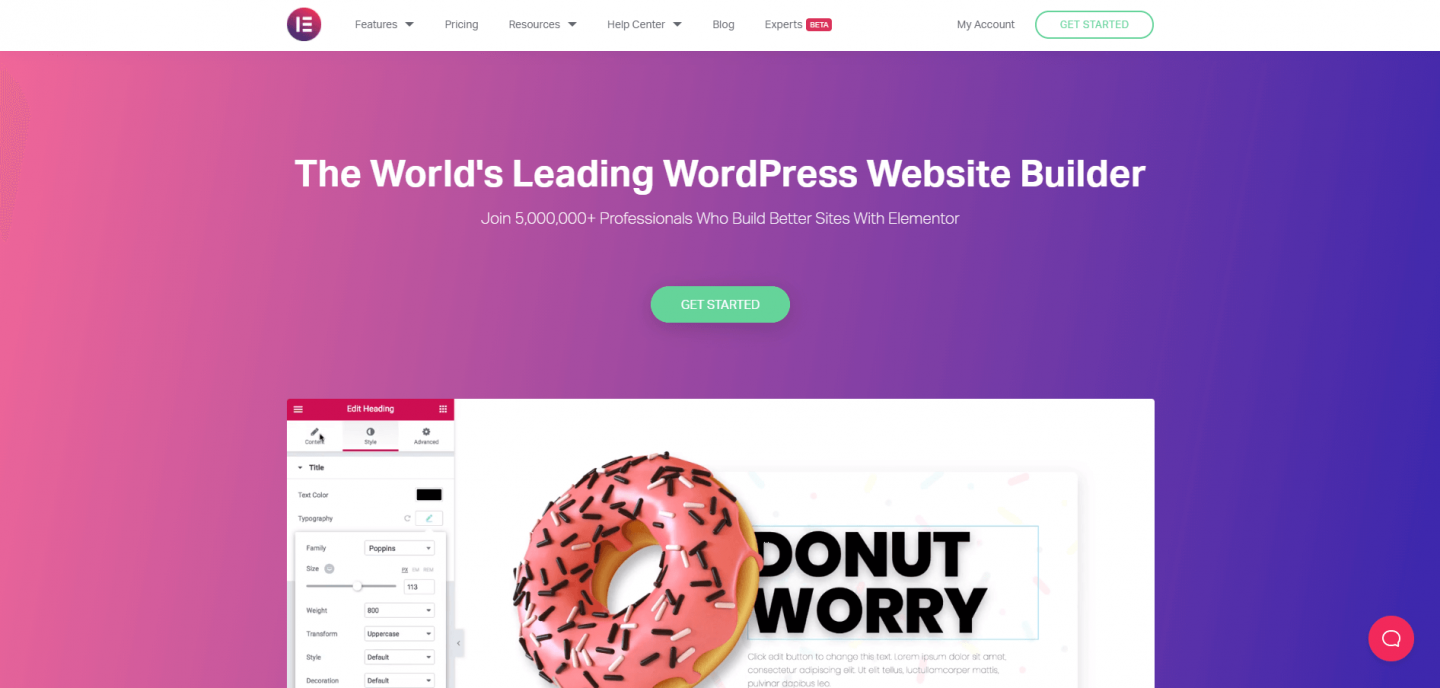
Elementor se describe a sí mismo como 'El creador de sitios web de WordPress líder en el mundo'. Apareciendo por primera vez en escena en 2016, Elementor se ha vuelto muy popular con más de 5 millones de instalaciones activas.

Con una comunidad mundial activa de más de 60,000 miembros, múltiples premios locales e internacionales, así como valiosas asociaciones, Elementor encabeza habitualmente la lista como el creador de páginas de WordPress elegido entre los diseñadores y desarrolladores de sitios web.
Precios de Elementor
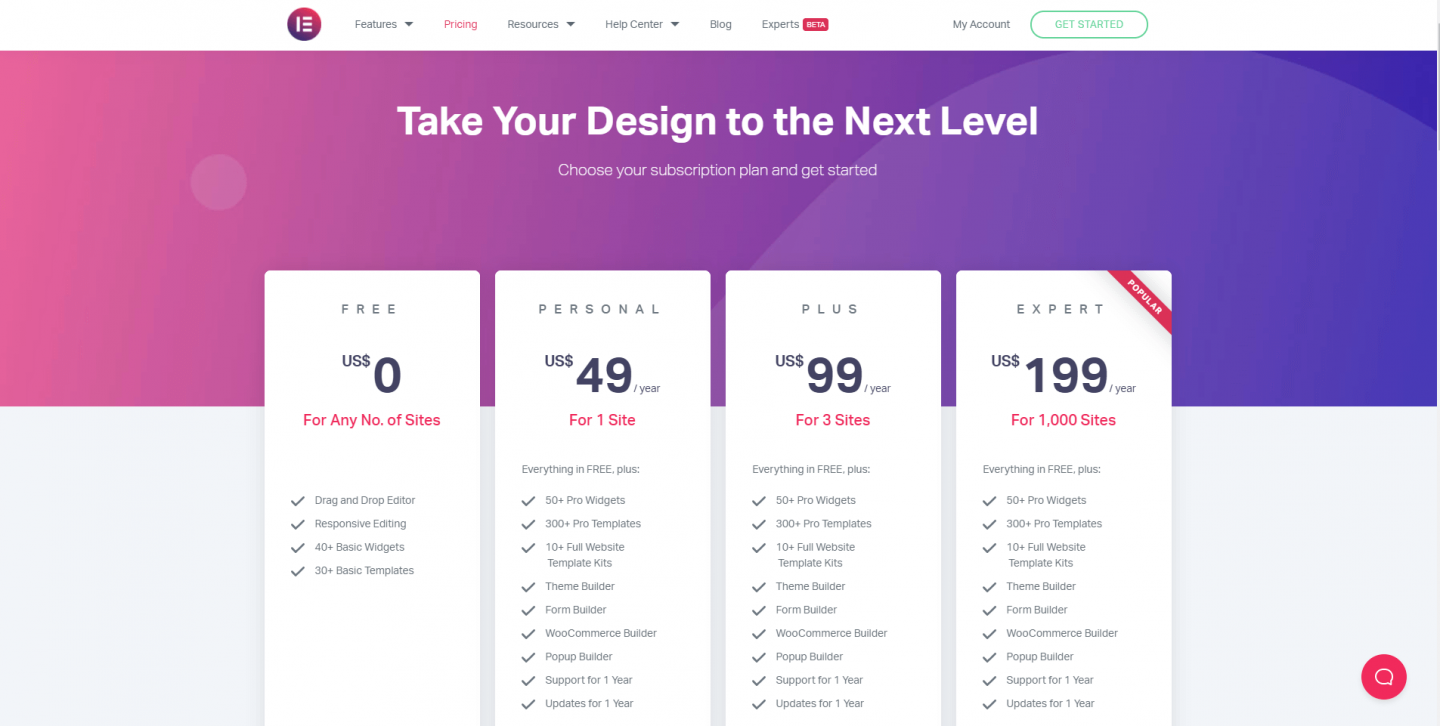
Al igual que muchos complementos de WordPress, Elementor opera un modelo de precios 'freemium'. Su complemento base es de uso gratuito y cuenta con una impresionante variedad de funcionalidades para un producto gratuito. Sin embargo, si desea aprovechar algunas de las opciones más avanzadas disponibles, deberá actualizar a uno de sus planes.

La principal diferencia entre la versión gratuita de Elementor y la versión Premium es la inclusión de widgets 'Pro' adicionales. Estos amplían significativamente las opciones disponibles para usted al crear un sitio web. Además, obtendrá acceso a kits de plantillas de sitios web que pueden acelerar el proceso de creación, un generador de ventanas emergentes y acceso a soporte. La única diferencia entre los planes Premium es la cantidad de sitios en los que puede instalar Elementor.
Si se toma en serio su sitio web, definitivamente se recomienda que compre una licencia Premium. Para un sitio web, esto es solo $ 49, lo cual es barato si se considera la funcionalidad adicional que obtendrá. Esta licencia es válida durante la vida útil del sitio web (es decir, no se requiere renovación anual). Sin embargo, si no renueva su licencia Premium anualmente, perderá el acceso a su soporte y actualizaciones. Este es un compromiso justo... si su sitio está funcionando y ya no necesita soporte, entonces no necesitará renovar y su sitio continuará operando con todas las funciones profesionales disponibles. Solo tenga en cuenta que, además de perder el acceso al soporte, no podrá instalar actualizaciones que pueden incluir parches de seguridad, así como lanzamientos de nuevas funciones.
Una mirada más cercana a las características de Elementor Pro
Dejando de lado el soporte y las actualizaciones, ¿qué obtienes por tu dinero con Elementor Pro? ¡Mucho en realidad!
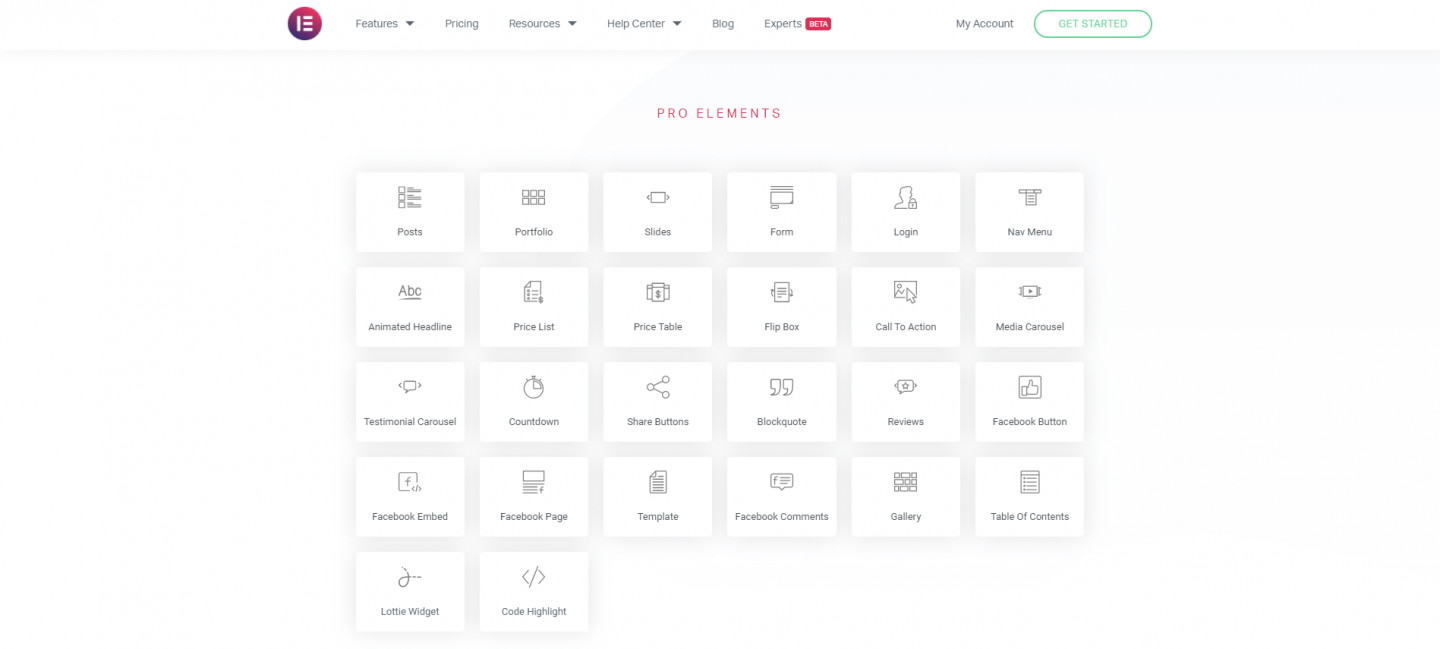
Todos queremos que nuestros sitios web se vean bien y cuanto más fácilmente podamos lograrlo, ¡mejor! Elementor Pro incluye más de 50 widgets para ayudarte a hacer precisamente esto. Estos incluyen cosas como tablas de precios, formularios, titulares animados, galerías, carruseles de medios, widgets de inicio de sesión y mucho más. Puede consultar la lista completa en el sitio web de Elementor.

Desde una perspectiva de marketing, Elementor Pro incluye algunas adiciones realmente útiles que incluyen herramientas como Popup Builder, Sticky Elements, Social Buttons & Integrations, Social Proof Widgets, Call To Action Widgets, Action Links y mucho más.
Elementor Pro también le brinda una capacidad casi incomparable para editar el diseño de las secciones de encabezado y pie de página de su sitio web, áreas que normalmente están "fuera del alcance" de muchos creadores de páginas alternativos. Esto realmente puede ayudarlo a llevar los diseños de su sitio web al siguiente nivel y todo sin tener que tocar una línea de código.
Integraciones Elementor
Elementor se integra con una amplia gama de otras aplicaciones, incluidas Mailchimp, Slack y más.

Y si te sientes realmente aventurero, Elementor te permite crear tus propias integraciones, lo que significa que puedes conectar tu sitio web con las aplicaciones que realmente necesitas usar.
Cómo usar Elementor
Comenzar es rápido y fácil. Al igual que con cualquier complemento de WordPress, la forma más fácil de instalarlo es dirigirse a la sección Complementos. Desde allí, busque Elementor y luego instálelo.

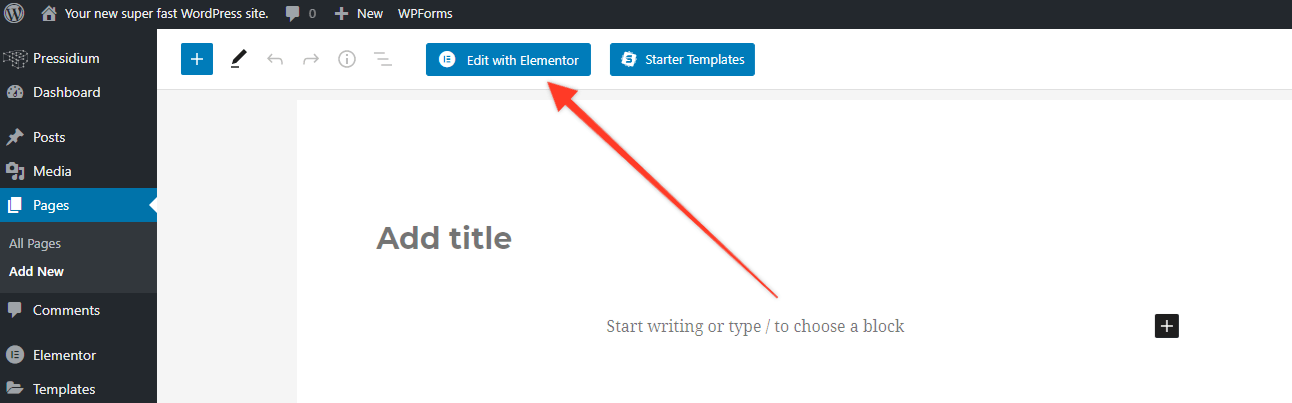
Ahora, cree una nueva página o publicación y verá en la parte superior un botón que dice 'Editar con Elementor'. Haga clic aquí para abrir el Editor de Elementor.

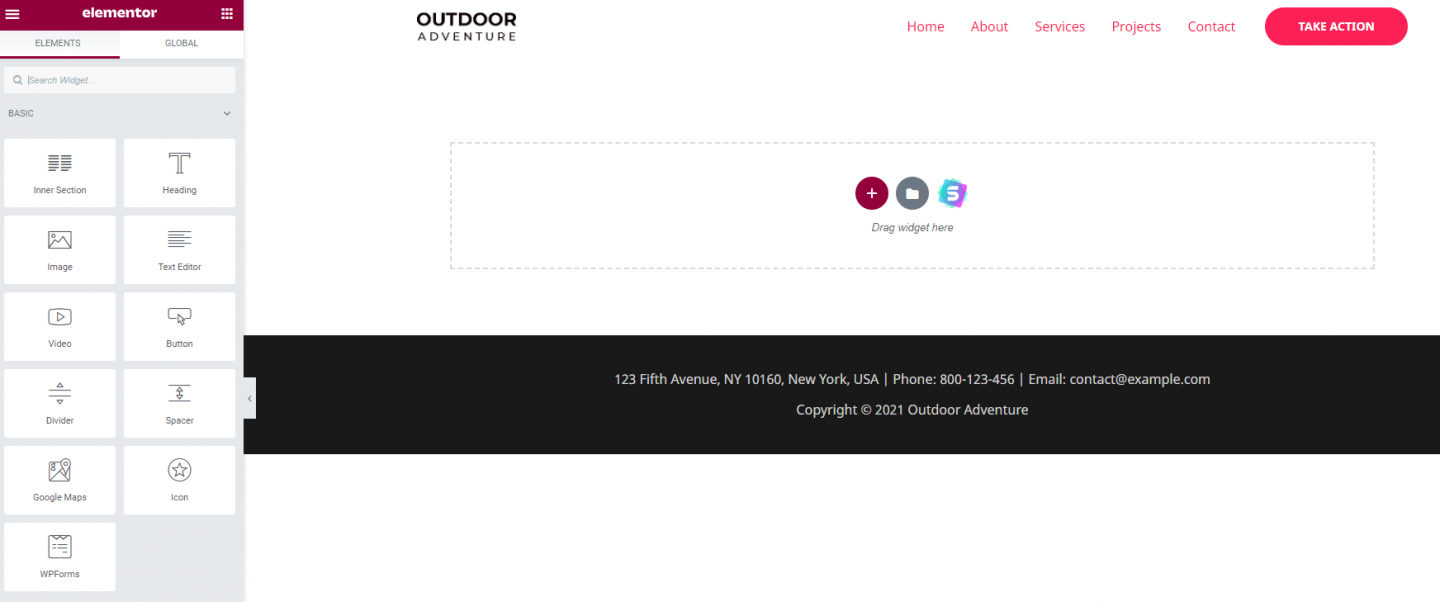
En este punto, su página se abrirá y verá la barra lateral de Elementor. Tómate un tiempo para acostumbrarte a esto... ¡pasarás mucho de tu tiempo de diseño usándolo! Cualquiera que haya usado el generador de páginas antes se dará cuenta rápidamente de cómo funciona. Esencialmente, tiene una serie de widgets (actualice al complemento Premium si desea más) que se pueden arrastrar a las secciones de su página.
Elementor le permite agregar múltiples subsecciones a cada página que pueden contener cualquier cantidad de widgets. Estas secciones se pueden dividir en columnas y cambiar de tamaño arrastrándolas. Cada widget de Elementor que usa tiene su propio menú que se puede usar para controlar cómo funciona y se ve el widget. Al principio, probablemente se sienta un poco abrumado por las opciones que se le brindan, pero después de un tiempo llegará a apreciar el gran nivel de control detallado que se le brinda. Esto, a su vez, le permite crear diseños de página complejos que normalmente solo habrían sido posibles con amplios niveles de codificación personalizada.

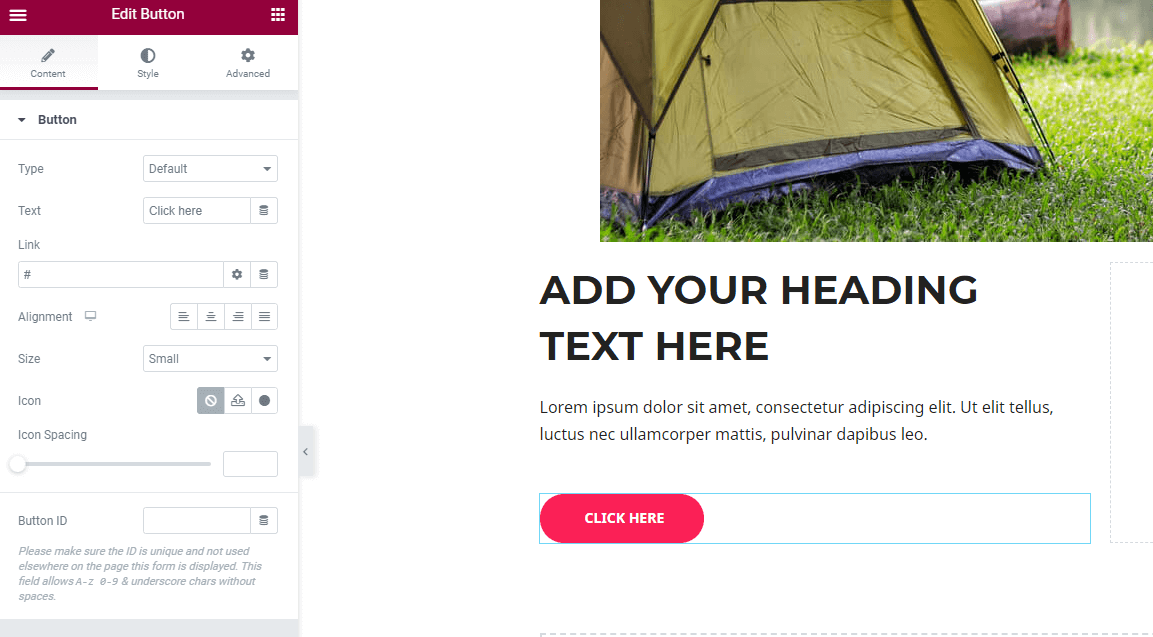
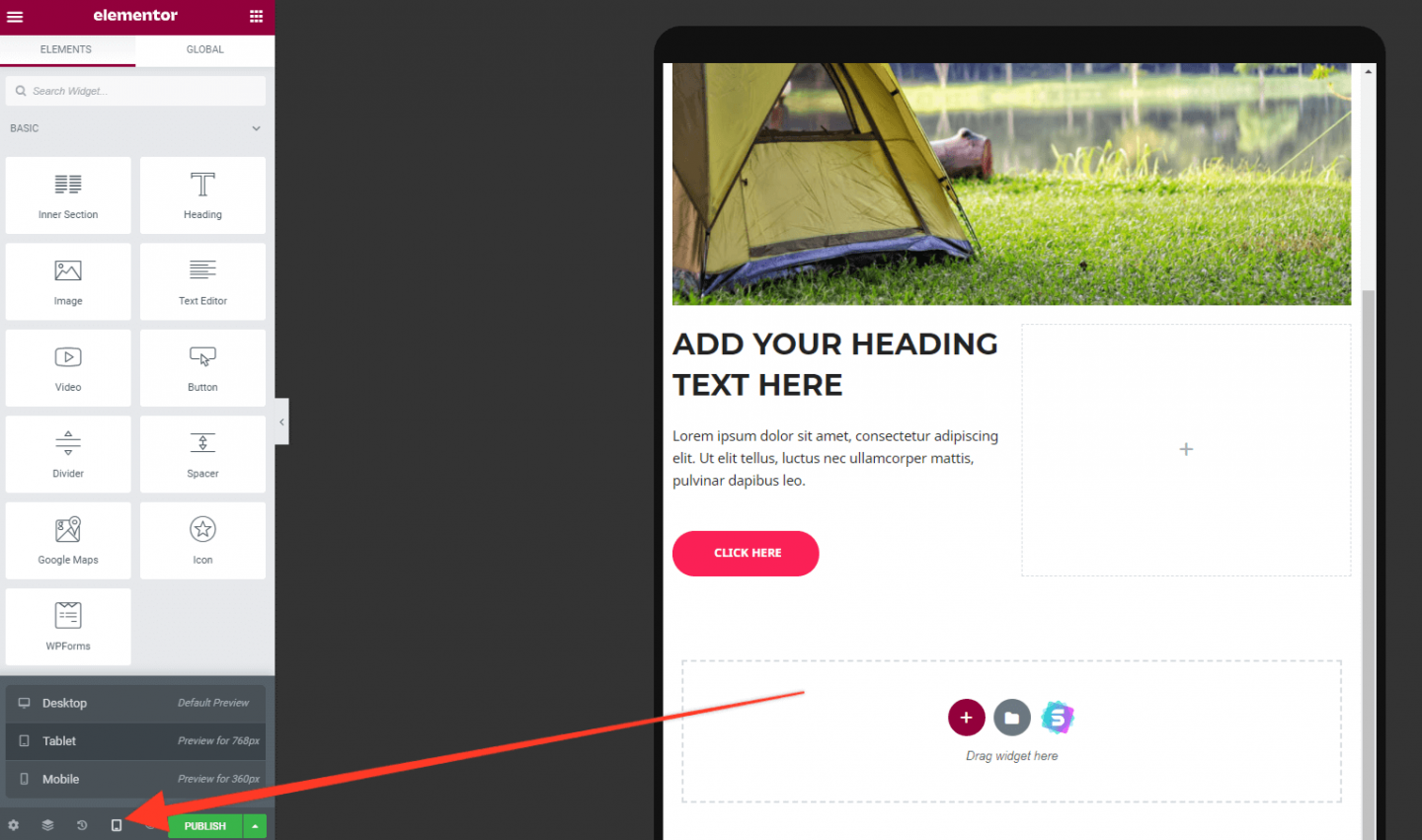
La forma más fácil de familiarizarse con Elementor es simplemente jugando. En aproximadamente 15 segundos pudimos agregar una imagen de encabezado, un diseño de dos columnas debajo de este que contiene texto de encabezado, texto de párrafo y un botón, todo arrastrándolos desde el panel de widgets.

Verá en la imagen de arriba que la barra lateral de Elementor no muestra los diversos widgets disponibles. Esto se debe a que hemos hecho clic en el botón rosa que se ha agregado a nuestra página. Por lo tanto, Elementor nos muestra las diversas opciones disponibles que se pueden usar para personalizar este botón, desde cosas obvias como la URL a la que desea que se dirija el botón cuando se hace clic hasta el tamaño, el estilo, el color, etc. El nivel de personalización disponible para usted es realmente impresionante.
Elementor, como quizás sea de esperar, también le permite diseñar su sitio para que responda a dispositivos móviles. Si observa la parte inferior de la barra lateral del menú de Elementor, verá un pequeño ícono que parece una pantalla de computadora. Haga clic aquí y luego elija el diseño de tableta o teléfono. Elementor luego le muestra cómo se ve su sitio en este formato.
Aquí está lo inteligente... no está restringido por el diseño generado automáticamente que Elementor crea para estas vistas móviles. Si desea refinar cómo aparece su sitio en estos diferentes tamaños de pantalla, continúe y edite el contenido de su página mientras la página está abierta en la vista receptiva. Elementor guardará estos cambios que solo aparecerán en esa vista en particular. Una vez más, el control es la consigna aquí y Elementor lo proporciona con creces.

Al hacer clic derecho en el área de contenido, puede ver el navegador, una herramienta muy práctica para saltar rápidamente a cualquier sección. Simplemente haga clic en una sección y la página se desplazará automáticamente hasta el inicio de esta área.
Biblioteca de plantillas de Elementor
La biblioteca de plantillas que proporciona Elementor es una de las muchas razones por las que es una opción tan popular como creador de páginas. Puede acceder a esto directamente desde la página haciendo clic en el icono de la carpeta (ver a continuación.


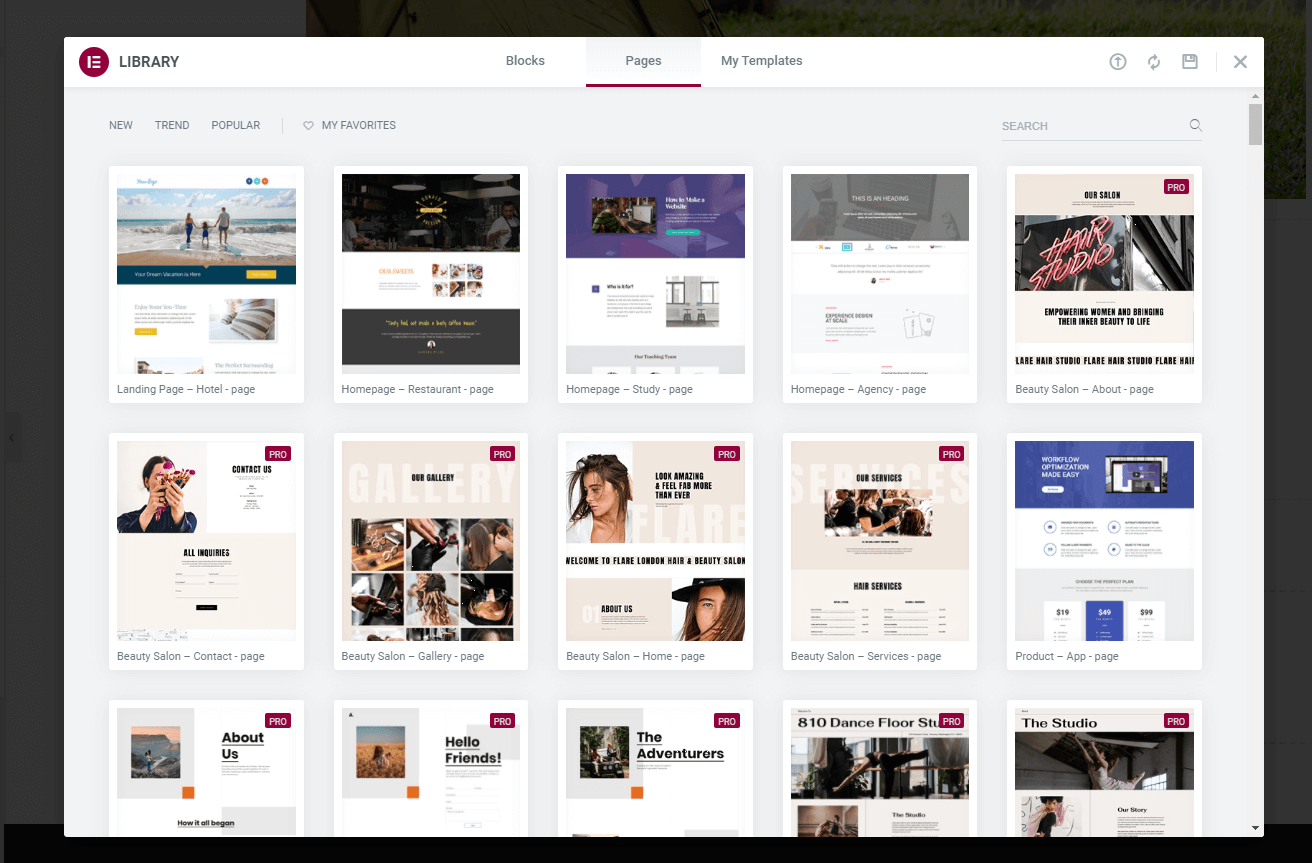
Esto abrirá una ventana modal que muestra una amplia gama de plantillas y bloques. Las plantillas son diseños de página completa que se pueden importar con un solo clic. Estos le brindan un gran impulso en términos de velocidad, pero también pueden ser una forma realmente útil de "ingeniería inversa" sobre cómo se ha creado un diseño específico en Elementor.
Los bloques son similares a las plantillas, pero se limitan a una subsección más pequeña de una página (por ejemplo, una sección principal o un área de llamada a la acción). Esto le permite seleccionar y elegir diferentes diseños que se pueden usar en su página.

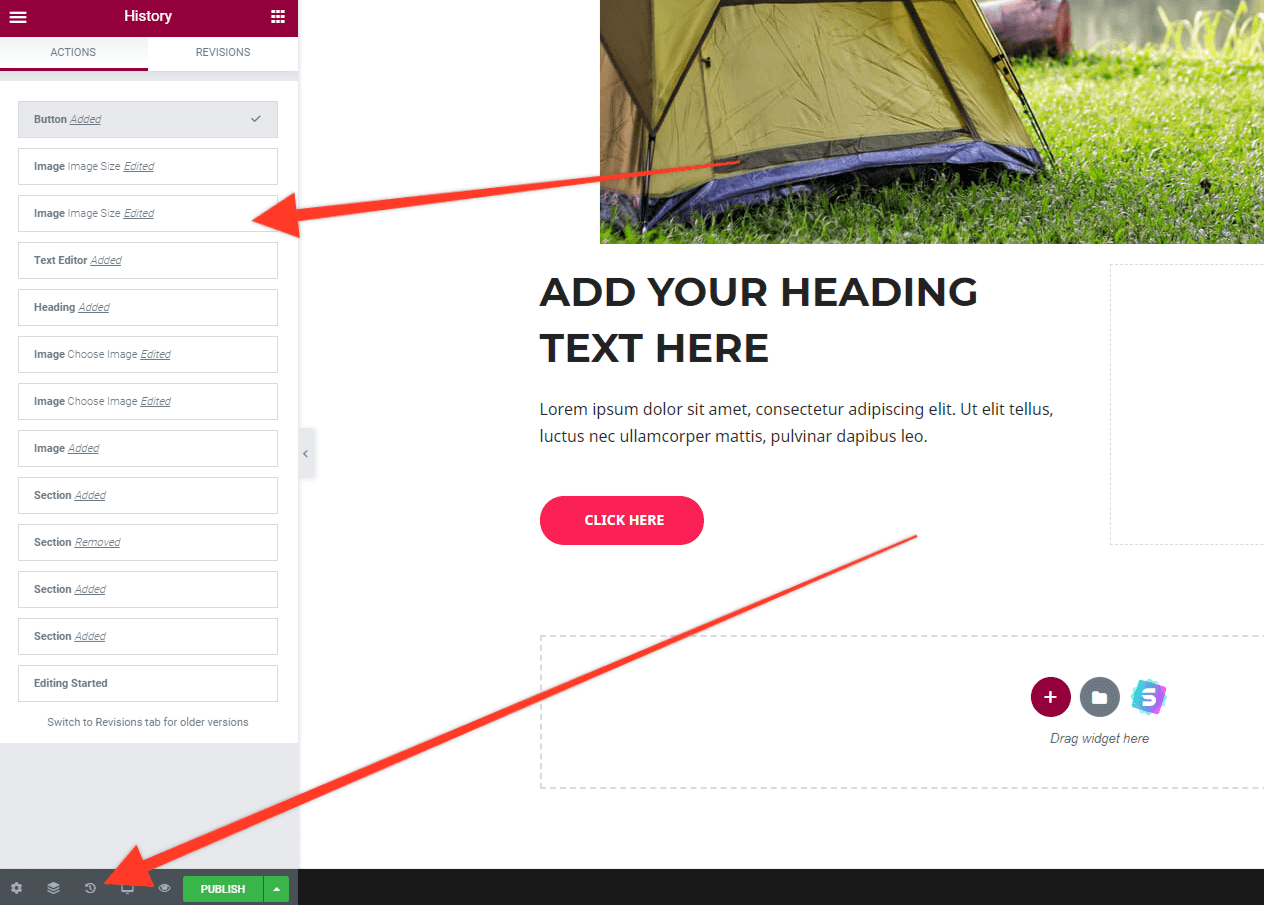
Revisión histórica
¿Cometí un error? No es para preocuparse. Elementor tiene una excelente función de 'Historial de revisiones' que le permite retroceder cualquier cambio que realice. Para usar esto, haga clic en el ícono Historial justo en la parte inferior del menú de Elementor y verá una lista completa de los cambios que se han realizado en su sitio. Seleccione cualquiera de estos para restaurar su página a ese punto.

Elementor... ¿el creador de páginas a vencer?
Elementor es sin duda una de las mejores opciones para aquellos que desean un creador de páginas de WordPress rico en funciones. Es robusto, está bien respaldado y le permite crear un sitio web de WordPress verdaderamente personalizado con pocos conocimientos técnicos necesarios. La versión gratuita proporciona suficientes herramientas para permitirle realmente 'probar antes de comprar'. Es posible que encuentre que ofrece todo lo que necesita, pero al menos actualizar a la versión Premium no arruinará el banco si es necesario.
Constructor de castores
Beaver Builder, como Elementor, es un creador de páginas para WordPress. Según Beaver Builder, más de 1 millón de sitios web ahora usan su creador de páginas para crear sitios web atractivos. Beaver Builder tiene una base de fans considerable y se recomienda constantemente.

Beaver Builder se lanzó en 2014 y se ha desarrollado constantemente desde entonces. Con más de 300 mil instalaciones activas, es ciertamente popular. ¡Echemos un vistazo a lo que tiene para ofrecer!
Precios del constructor de castores
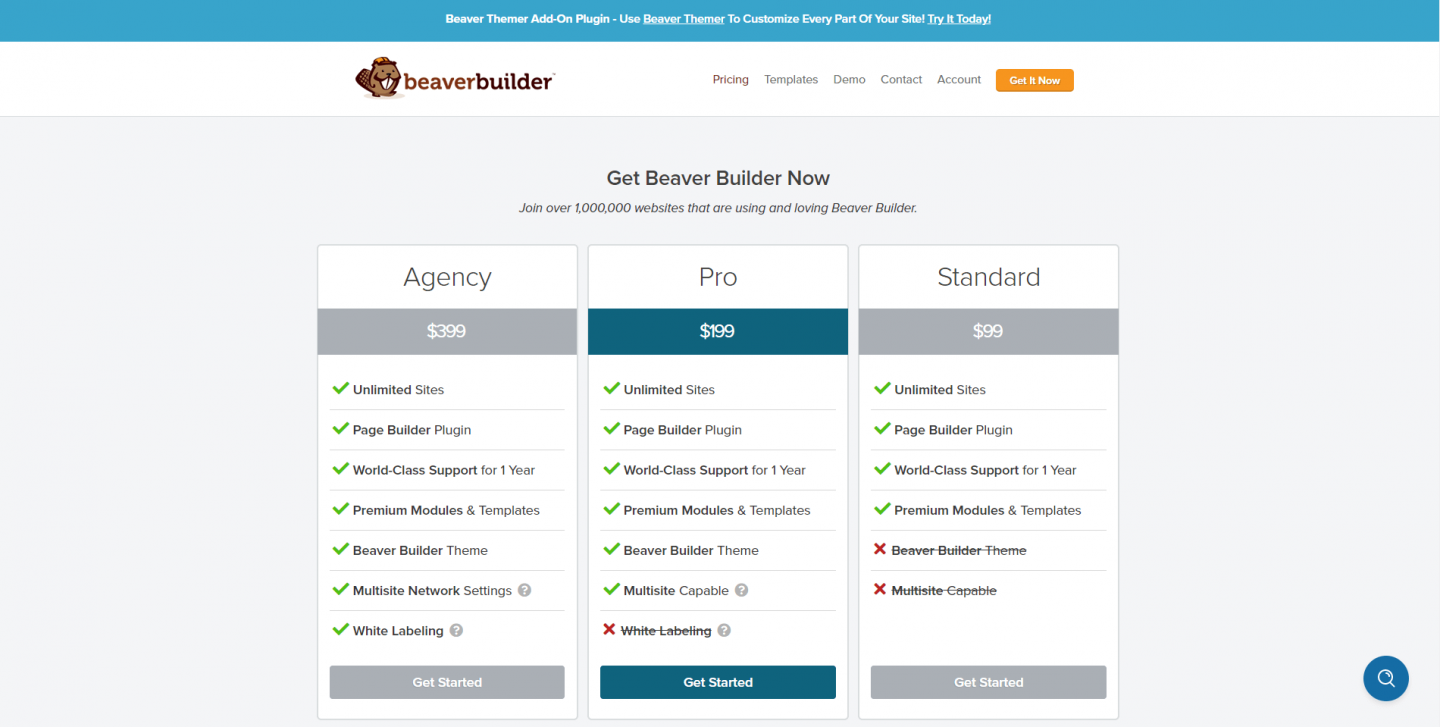
Beaver Builder tiene tres niveles de precios diferentes entre los que puede elegir, así como una versión 'Lite' del complemento que se puede descargar directamente desde el repositorio de WordPress.

A diferencia de Elementor, cada plan se puede usar en sitios web ilimitados. Sin embargo, en lugar de limitar el uso del sitio web, los tres planes ofrecen niveles cada vez mayores de funciones. El plan Estándar incluye soporte y módulos Premium. La versión Pro incluye el tema Beaver Builder y es compatible con varios sitios, mientras que pasar al plan de la agencia le permite marcar su sitio con etiqueta blanca... perfecto para garantizar que su marca, no la de Beaver Builder, brille en los sitios de los clientes.
Al igual que con Elementor, si realmente quiere hacer que su sitio web sea lo mejor posible, es probable que desee optar por una versión Premium de Beaver Builder. Cuál dependerá de si desea o no utilizar el tema Beaver Builder (que es un marco ligero de Bootstrap que lo ayuda a iniciar la creación de su sitio web) o si desea poder etiquetar en blanco el módulo Beaver Builder. A pesar de ofrecer una versión gratuita del complemento, Beaver Builder acepta generosamente proporcionar reembolsos si elige actualizar y luego decide que no es para usted.
Cómo usar Beaver Builder
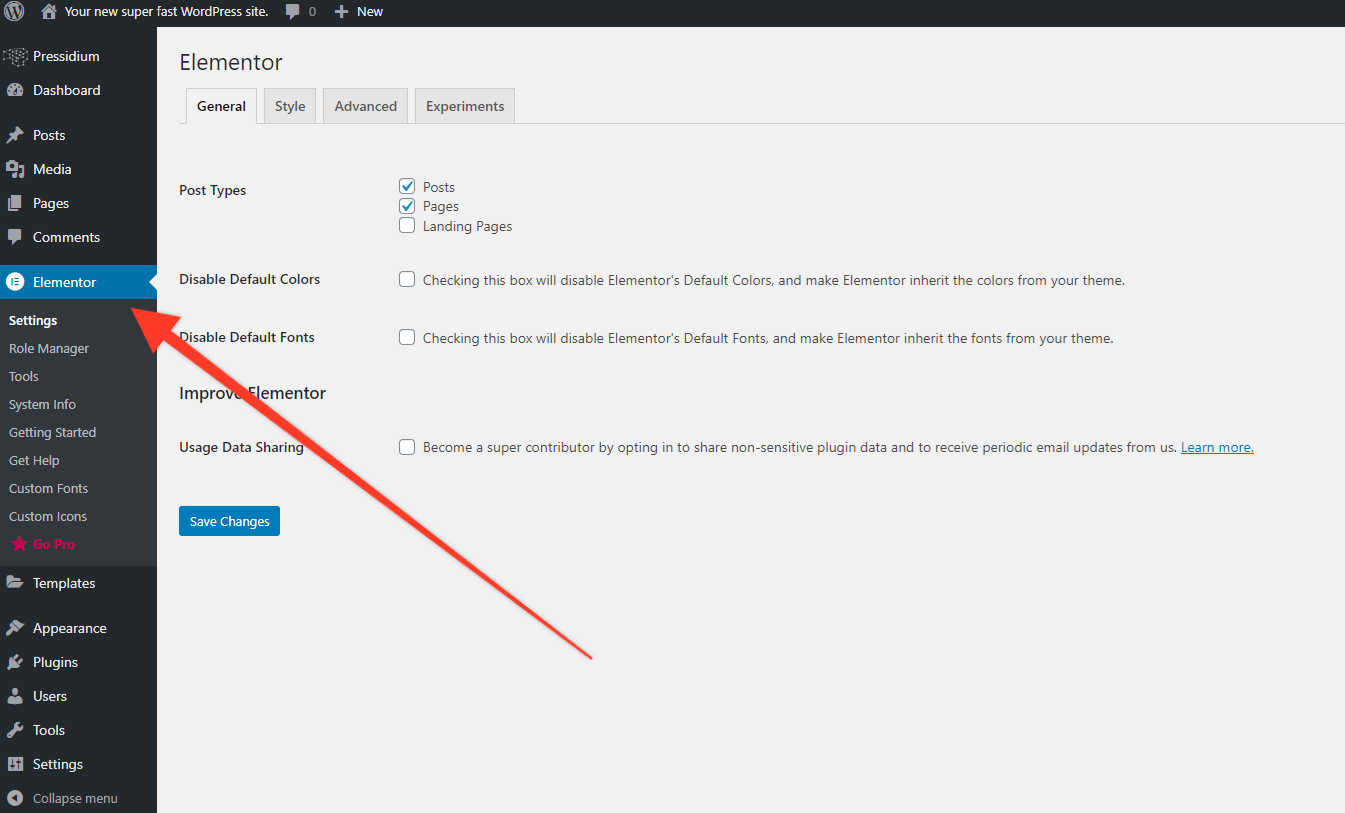
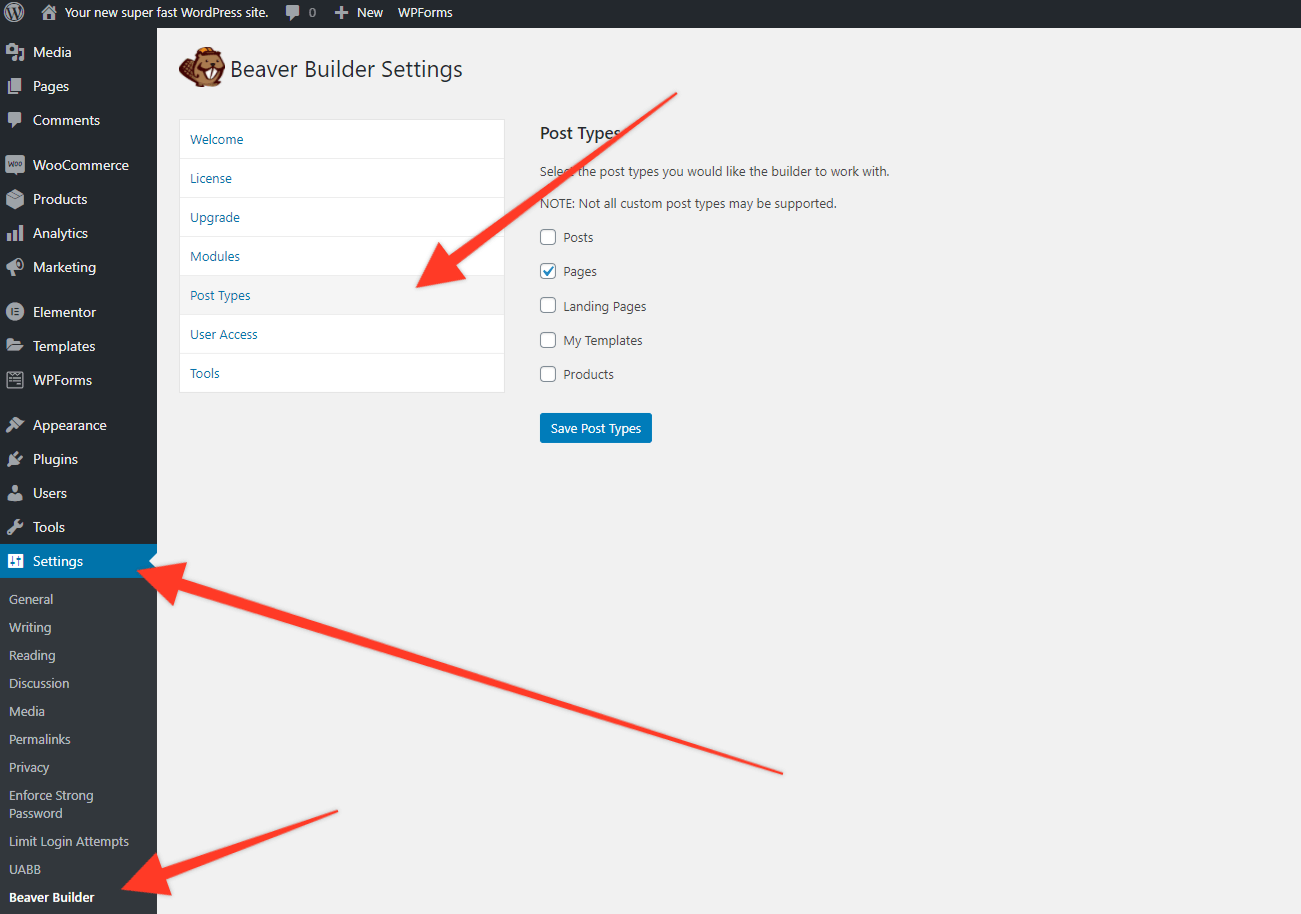
Para comenzar con la versión gratuita de Beaver Builder, diríjase a la página Complementos y busque Beaver Builder. Instálelo como lo haría con cualquier otro complemento. Beaver Builder no tiene su propio enlace de menú principal; encontrará que está ubicado en el Menú de configuración. Lo primero es lo primero y eso es habilitarlo para todos los tipos de publicaciones en los que desea usarlo. Para hacerlo, haga clic en 'Tipos de publicaciones' y marque las que desee.

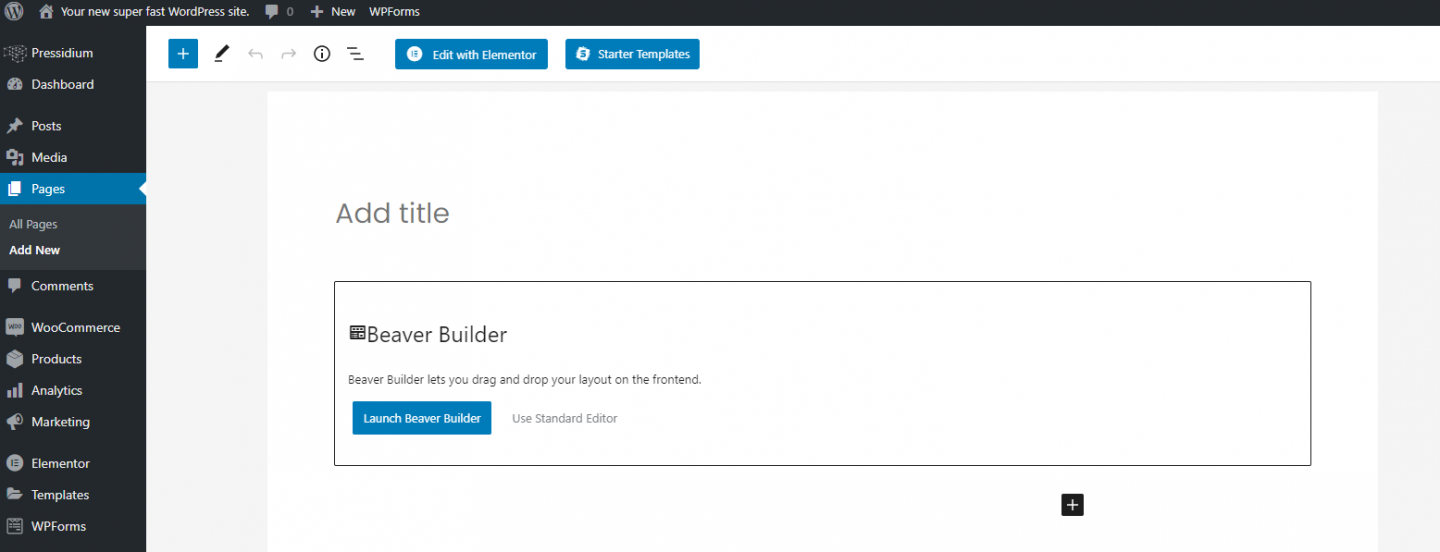
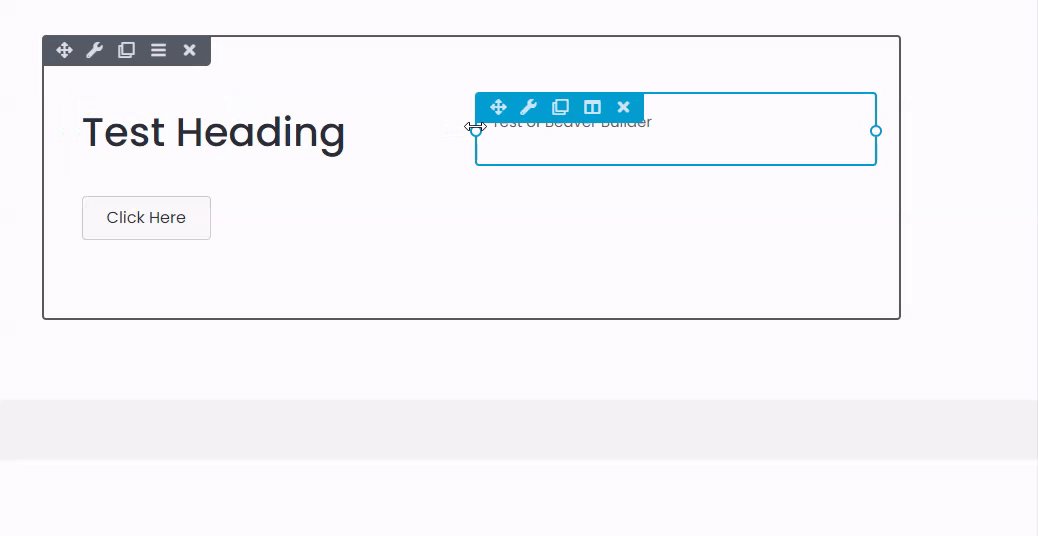
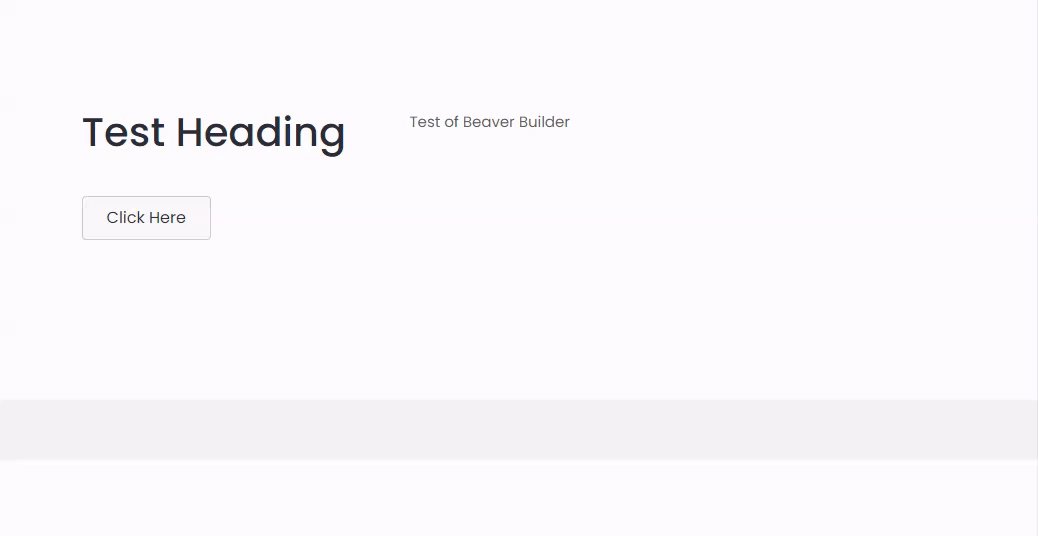
Para comenzar a diseñar páginas usando Beaver Builder, cree una nueva página (o publicación) y verá el botón 'Iniciar Beaver Builder' en azul. Presiona eso y el editor se cargará.

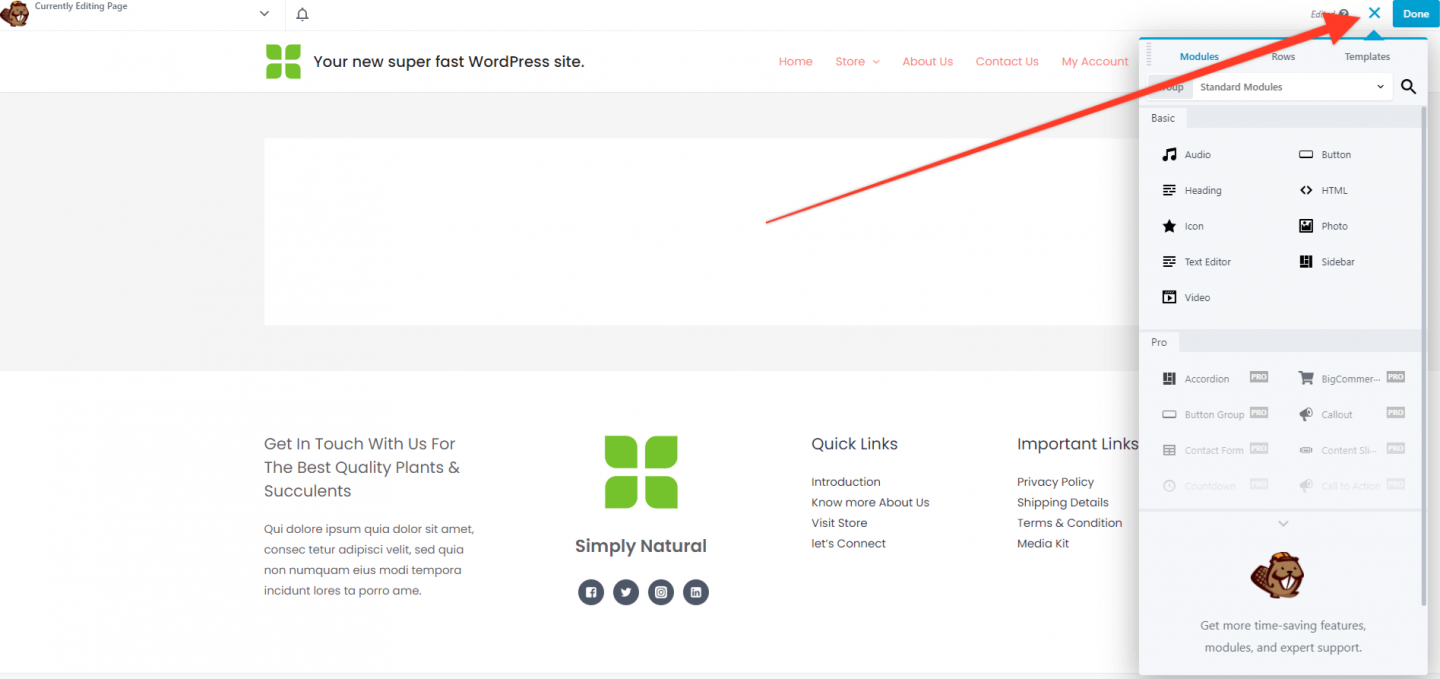
Cuando se cargue el Editor, se le ofrecerá la oportunidad de realizar un recorrido guiado por el sistema que vale la pena hacer. Una vez que hayas hecho eso, echa un vistazo a la parte superior derecha de la página. Verás un ícono '+'. Haga clic en eso y se abrirá el menú principal de Beaver Builder. Esto funciona de manera similar al menú proporcionado por Elementor con una lista de widgets que se pueden arrastrar a su página. También verá los widgets Premium: si desea usarlos, deberá comprar una licencia Premium.

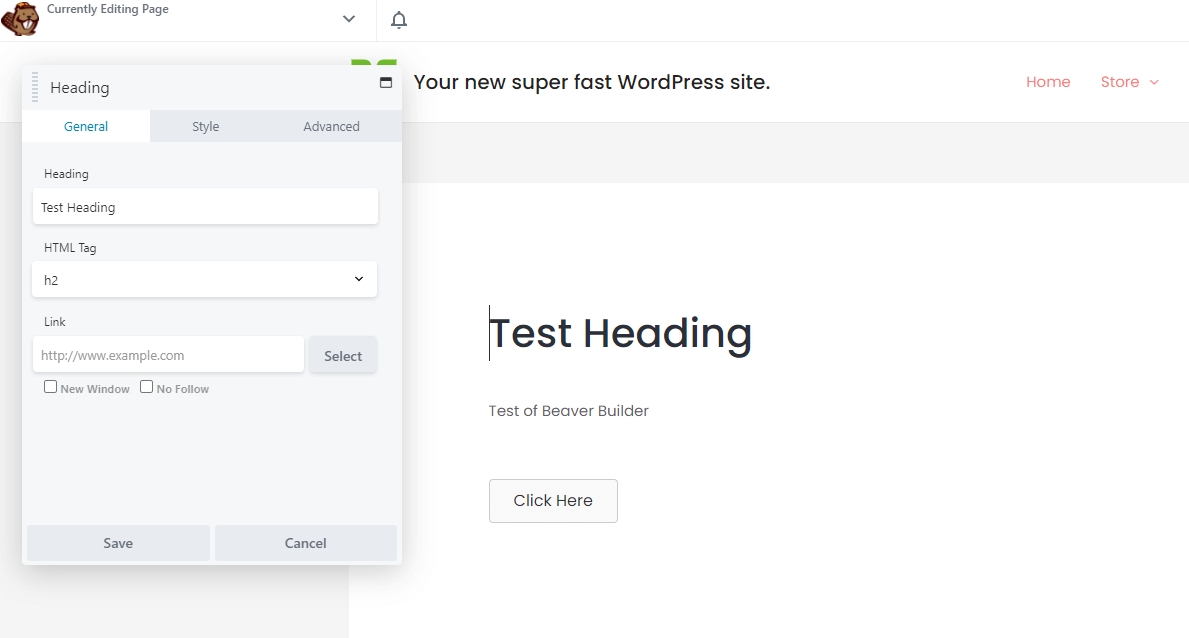
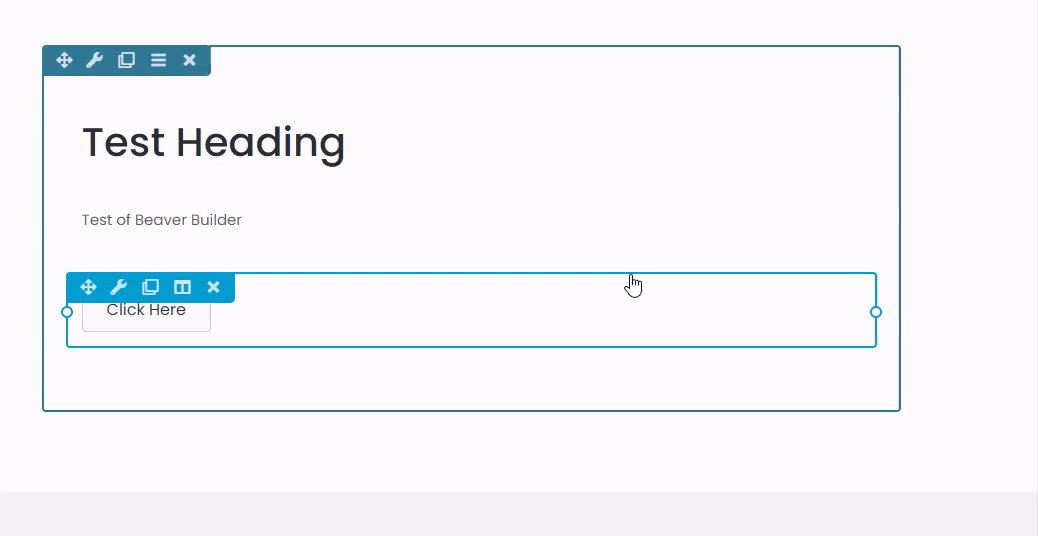
Una vez que haya arrastrado un widget al cuerpo de la página principal, puede hacer clic en él y, nuevamente al igual que Elementor, se abrirá un nuevo menú que le permitirá configurar aún más esa sección. La gama de personalizaciones posibles es bastante amplia y no debería tener problemas para lograr el estilo que desea.

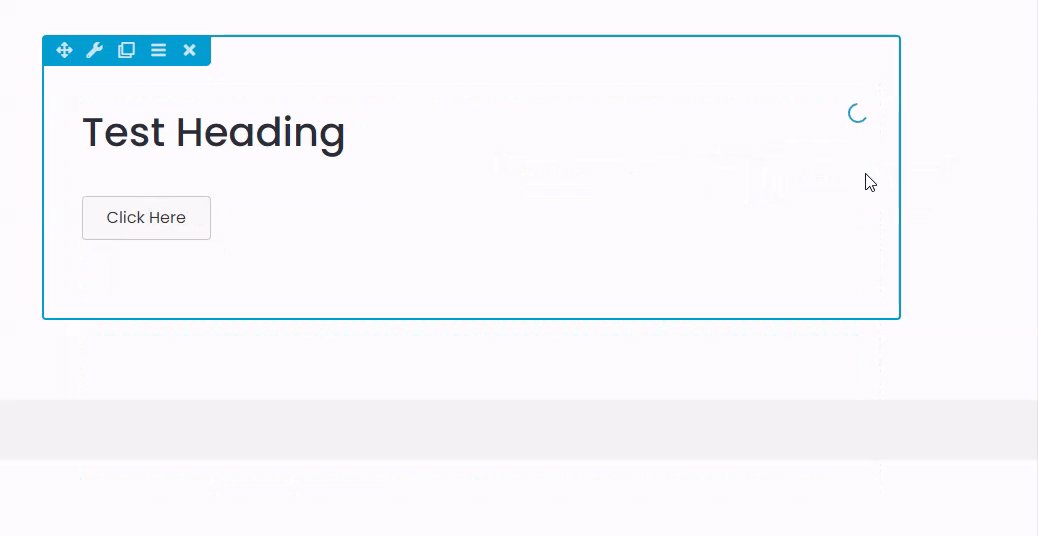
Una de las características realmente interesantes de Beaver Builder es la capacidad de crear columnas simplemente arrastrando un elemento hacia la izquierda o hacia la derecha. Se crea automáticamente una columna y luego puede cambiar el tamaño del ancho de esa columna arrastrándola. ¡Funciona bastante bien!

Integraciones de Beaver Builder
En lugar de intentar integrarse con miles de aplicaciones, Beaver Builder se ha centrado en integrarse con cuatro plataformas y hacerlo realmente bien. Estos son:
- Big Commerce : el complemento Big Commerce le permite llevar sus productos Big Commerce a su sitio web de WordPress. Beaver Builder luego le permite diseñar diseños personalizados para estos productos, lo que ayuda a garantizar que su tienda se vea tan personalizada como usted desea.
- Easy Digital Downloads : esta completa solución de comercio electrónico para vender productos digitales a través de su sitio web de WordPress es ampliamente utilizada. Beaver Builder le permite personalizar el aspecto de las páginas utilizadas para mostrar productos para que sean lo más atractivos posible.
- El calendario de eventos : este increíble complemento es fantástico cuando desea mostrar un calendario en su sitio web. Sin embargo, a pesar de lo bueno que es, puede ser difícil estilizarlo para que se adapte a su sitio. ¡Beaver Builder al rescate! Cree sus propios temas para The Events Calendar de forma rápida y sencilla para que combine con el estilo de su sitio.
- WooCommerce : quizás el complemento de comercio electrónico más popular para WordPress, WooCommerce es utilizado por miles de sitios en todo el mundo. Beaver Builder se integra ampliamente con WooCommerce, lo que le permite disfrutar de todas las funciones de personalización en las que confiará en Beaver Builder para estilizar su sitio de WooCommerce.
Beaver Builder proporciona una amplia documentación de soporte para ayudarlo a aprovechar al máximo estas integraciones.
¿Entonces cual es el mejor?
¡Oh, es tan difícil responder a una pregunta como esta! Al igual que con la mayoría del software, hay muchas preferencias de los usuarios cuando se trata de establecer un sistema y los creadores de páginas de WordPress no son diferentes. Hay cosas que nos encantan de Elementor, como el generador de ventanas emergentes que se incluye con su versión Premium del complemento. Del mismo modo, siempre parece que hay una curva de aprendizaje modesta para obtener lo mejor del sistema, lo que puede ser frustrante para los recién llegados.
Beaver Builder, por otro lado, es muy intuitivo de usar. ¡Cosas como la capacidad de crear columnas sobre la marcha arrastrando elementos alrededor de los bordes de la página en el genio! Quizás, aunque se podría argumentar que no es tan rico en características como Elementor.
¿Entonces lo que hay que hacer? Su mejor opción es instalar ambos complementos y jugar. Solo entonces llegará a apreciar los pros y los contras de cada uno y se decidirá por el creador de páginas de WordPress adecuado para usted.
