Elementor vs Beaver Builder: ¿Cuál es el mejor generador de páginas?
Publicado: 2023-01-16¿Intenta seleccionar entre Beaver Builder y Elementor como creador de páginas para sus sitios de WordPress?
Estos son los dos mejores complementos de creación de páginas de WordPress, por lo que claramente ha reducido sus opciones.
Pero, considerando que tanto Elementor como Beaver Builder son herramientas populares, de alta calidad y bien revisadas, ¿cómo puede seleccionar cuál es la mejor para su sitio?
Te ayudaré a responder esa pregunta profundizando en estas herramientas. Al final de esta comparación entre Elementor y Beaver Builder, ¡debe tener una idea clara de qué creador de páginas es mejor para sus necesidades!
Elementor vs Beaver Builder: descripción general
Solo para darle una breve descripción, estos son complementos de WordPress que simplifican la creación de sitios web de WordPress. Beaver Builder y Elementor simplifican el desarrollo y el diseño de hermosos sitios web utilizando la interfaz de WordPress. Ambos complementos tienen una interfaz de arrastrar y soltar, así como una interfaz visual.
Elementor

Desde su primer lanzamiento en 2016, Elementor ha crecido rápidamente hasta convertirse en un popular complemento de creación de páginas de WordPress por un amplio margen. Está activo en más de cinco millones de sitios, que es el mayor honor en WordPress.org. Eso significa que no es simplemente el complemento de creación de páginas más popular; es uno de los complementos de WordPress más populares en general.
El complemento básico gratuito de Elementor está disponible en WordPress.org, mientras que Elementor Pro es un complemento de pago que amplía el complemento principal con características adicionales.
A la gente le gusta Elementor por sus características avanzadas y opciones de diseño. El equipo de desarrollo de Elementor siempre agrega nuevas funciones, lo que significa que siempre tendrá acceso a nuevas delicias para su sitio.
Constructor de castores

Beaver Builder es un poco mayor. Se lanzó en 2014. Aunque no ha logrado el éxito masivo que tiene Elementor, todavía tiene una base de seguidores muy grande y amigable.
En general, Beaver Builder adopta un enfoque diferente al de Elementor. En lugar de agregar continuamente nuevas funciones, como lo hace Elementor Pro, Beaver Builder se centró en hacer que la experiencia principal de creación de páginas fuera realmente buena.
Esto significa que no tendrá tantas funciones y opciones de diseño como con Elementor Pro, pero Beaver Builder es sólido y liviano, razón por la cual muchos desarrolladores de WordPress lo eligen.
Algunas personas priorizan la estabilidad y un enfoque ligero por encima de tener acceso a tantas funciones como sea posible. Es por eso que Beaver Builder también ha sido tan popular.
Beaver Builder vs Elementor: comparación en profundidad
Cuando dos creadores de páginas líderes compiten, todo se reduce a sus características y servicios.
Si bien tanto Beaver Builder como Elementor tienen características innovadoras, cada herramienta tiene algunas limitaciones. Del mismo modo, cada uno de estos creadores de páginas tiene ventajas sobre los demás.
Comparamos ambos en varias áreas para encontrar qué creador de páginas es la mejor opción en 2023 para ayudarlo a tomar la decisión correcta.
Elementor vs Beaver Builder: la interfaz
Tanto Elementor como Beaver Builder son constructores de páginas visuales de arrastrar y soltar, pero sus interfaces aparecen y funcionan de manera diferente. Dado que pasará la mayor parte de su tiempo aprendiendo y usando la interfaz del complemento, debería ser fácil de usar. Comparemos cada interfaz a continuación para ayudarlo a decidir cuál es una mejor combinación.
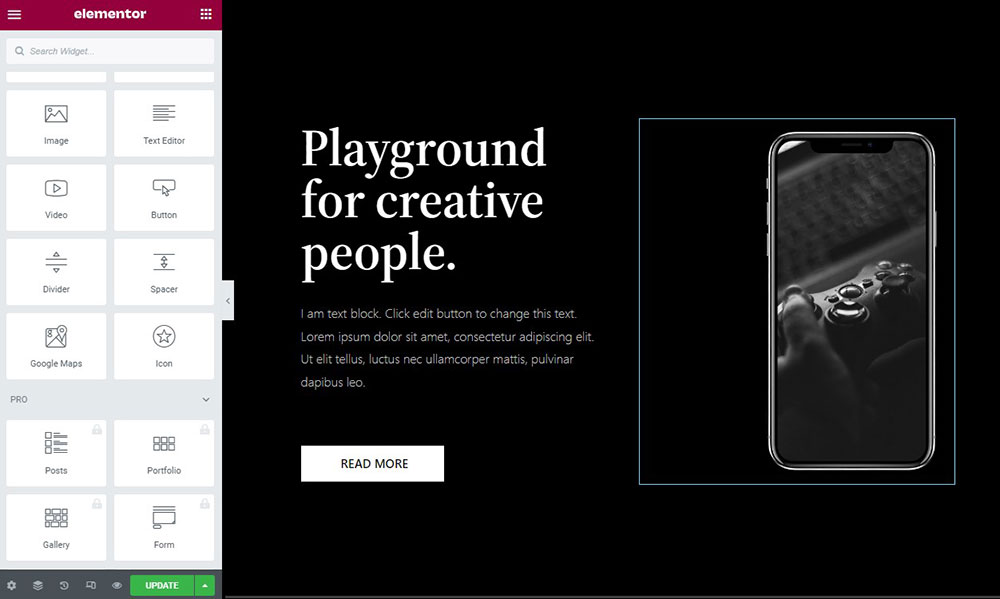
Interfaz Elementor
Con la interfaz de Elementor, obtiene una gran vista previa de su diseño en el lado derecho y una barra lateral fija en el lado izquierdo donde puede agregar contenido nuevo y ajustar la configuración. Si desea una vista previa a pantalla completa, puede contraer la barra lateral:

Puede agregar widgets arrastrándolos desde la barra lateral. Puede hacer clic y escribir en la página para editar el texto de un widget. Además, para cambiar su configuración, haga clic en él para ver sus opciones en la barra lateral.
En comparación con Beaver Builder, Elementor ofrece algunas funciones de interfaz útiles.
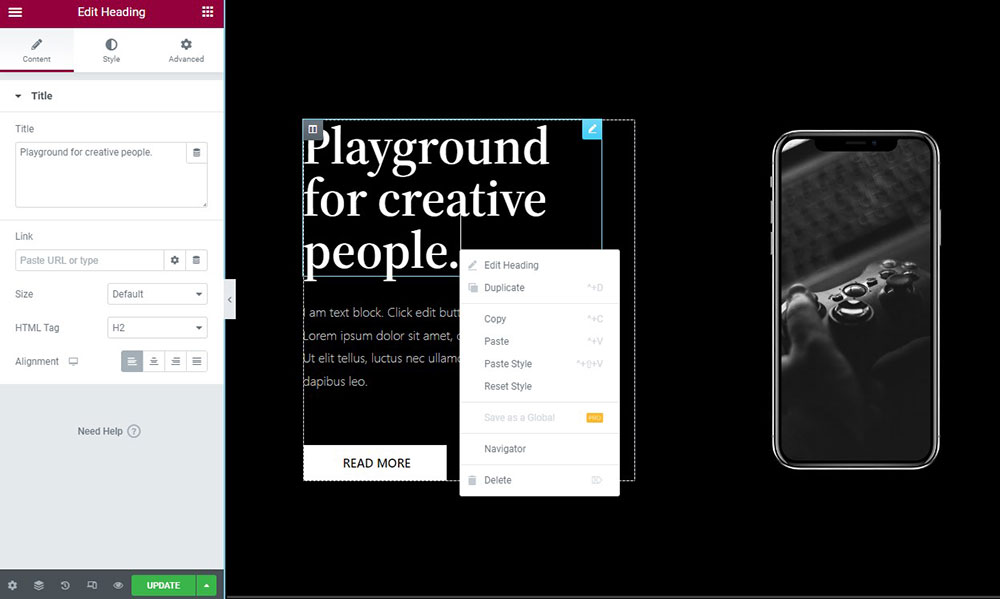
La primera es la compatibilidad con el botón derecho del ratón, que Beaver Builder no ofrece. En Elementor, puede abrir algunas opciones haciendo clic derecho en cualquier elemento. La capacidad de copiar/pegar widgets completos o simplemente estilos entre ellos es la opción más útil:

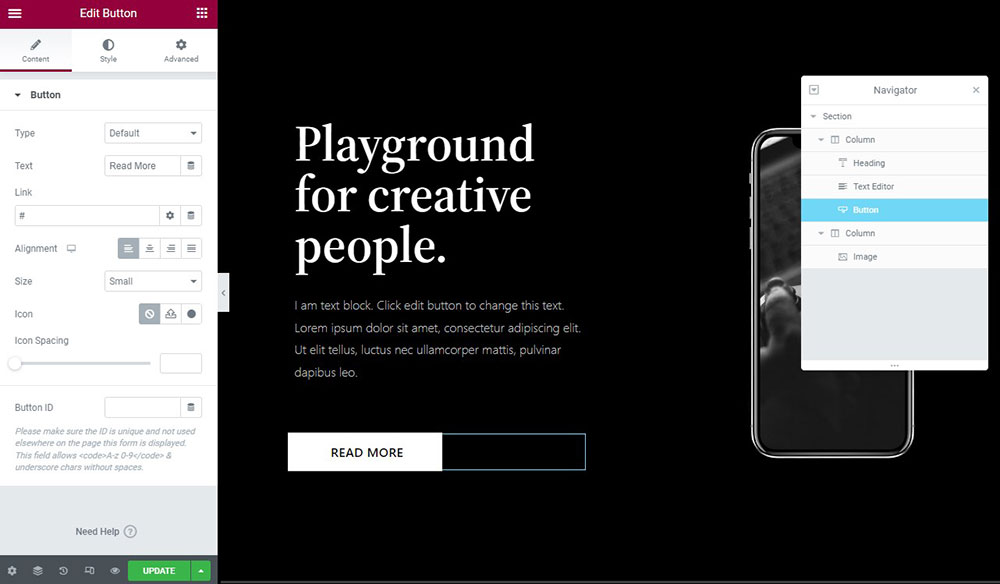
Otra característica útil es el Navegador de Elementor, que ofrece una descripción general de alto nivel de la estructura de su página. Puede abrir fácilmente la configuración de un elemento haciendo clic en él, y puede cambiarle el nombre para ayudarlo a realizar un seguimiento de las cosas:

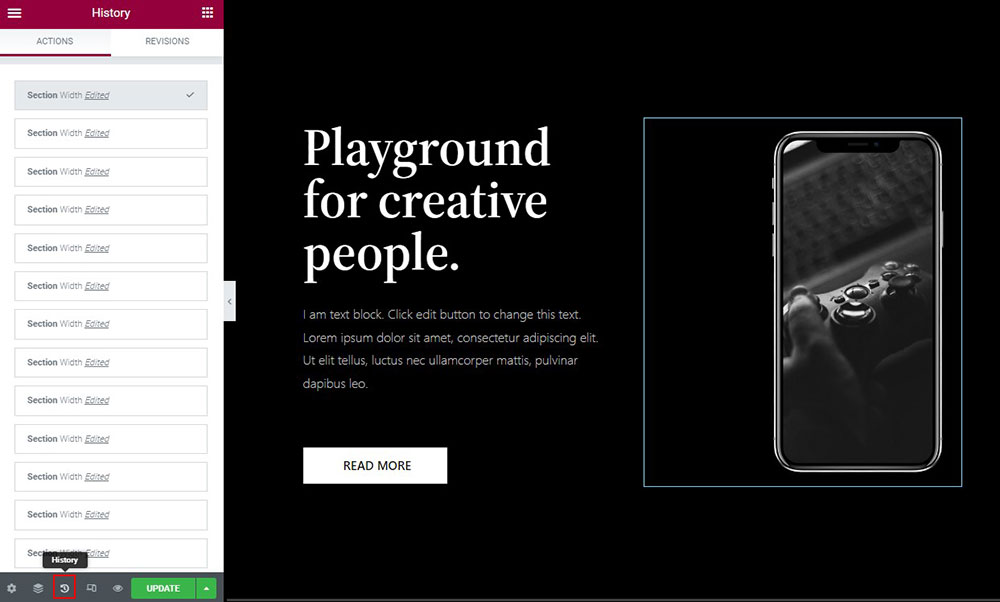
Elementor también ofrece la funcionalidad de deshacer y rehacer, así como un registro de historial detallado para revertir los cambios:

Interfaz del constructor de castores
El diseño de la interfaz de Beaver Builder es más configurable que el de Elementor, aunque carece de varias de las funciones clave de Elementor, como la compatibilidad con el botón derecho del ratón.
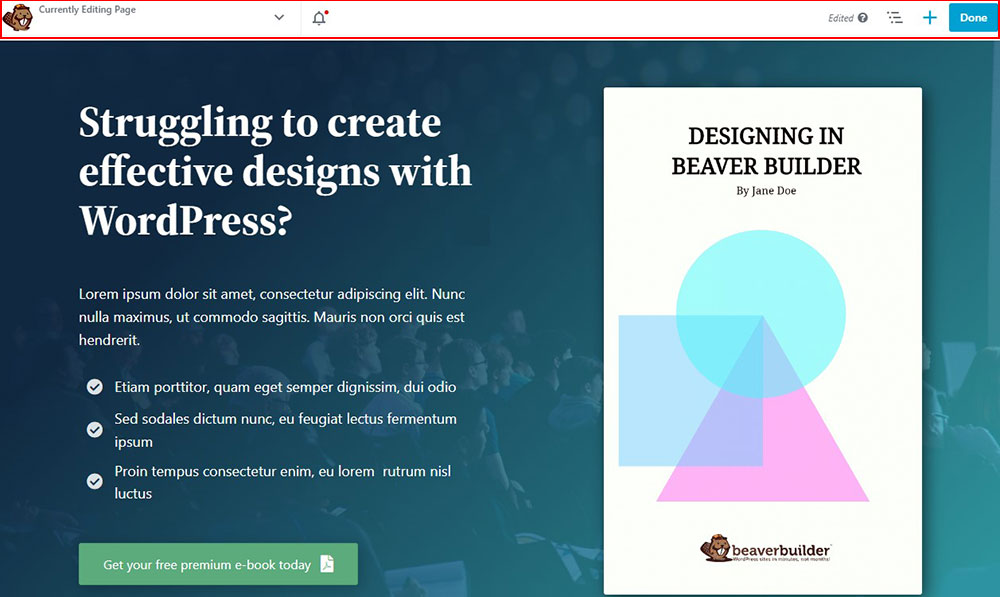
Ofrece una vista previa de ancho completo de su diseño con una barra superior:

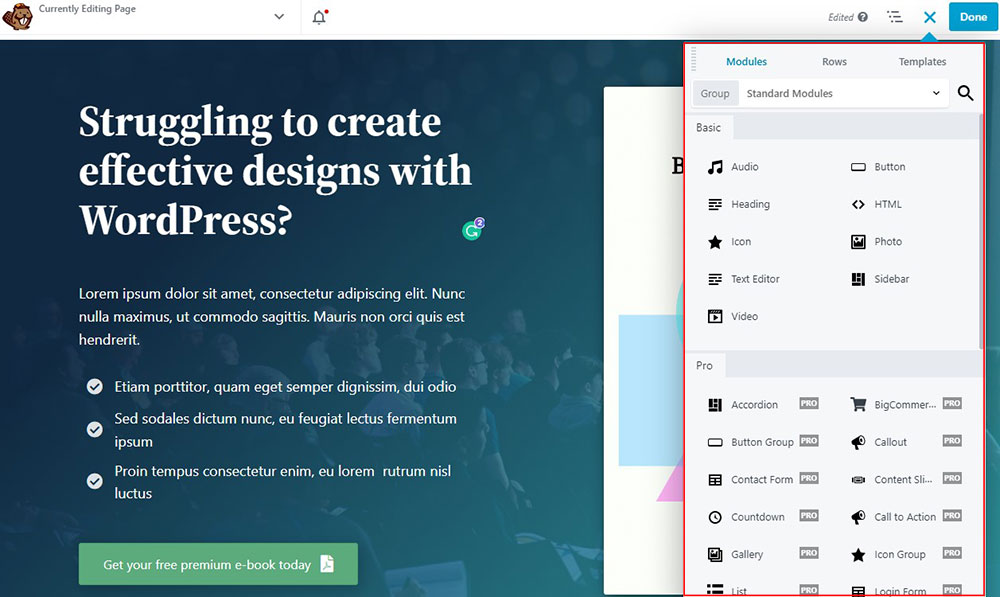
Para agregar contenido, haga clic en el botón + para expandir un menú:

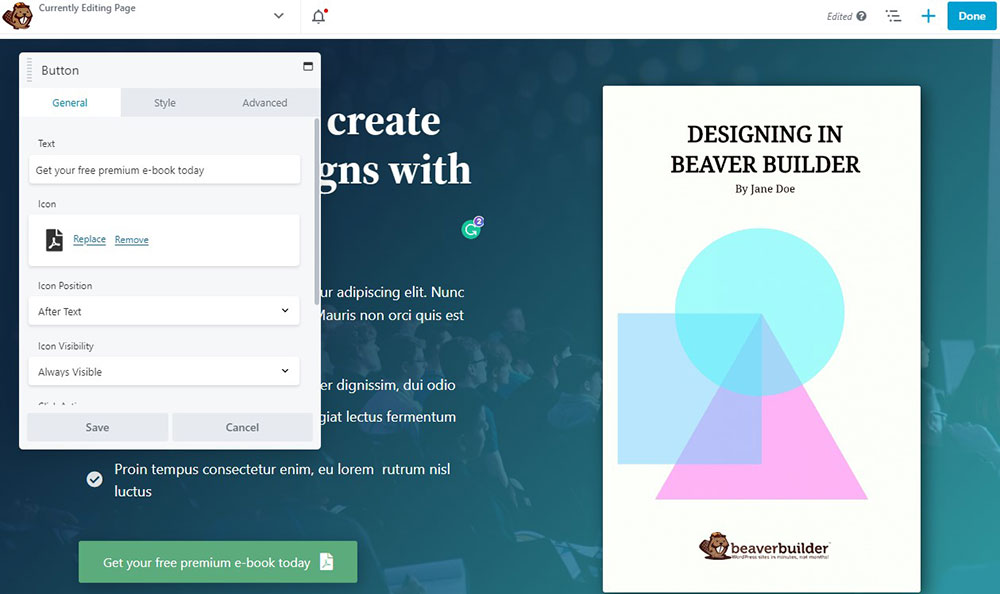
Para editar la configuración de una fila, columna o módulo, haga clic en él para abrir una ventana emergente. Esta ventana emergente es redimensionable y arrastrable:

Si desea una interfaz fija, arrastre la ventana emergente a cualquier lado para crear una barra lateral fija a la izquierda o a la derecha.
Esta flexibilidad es útil ya que le permite personalizar la interfaz según sus necesidades específicas, que Beaver Builder ofrece sobre Elementor.
Sin embargo, Beaver Builder carece de compatibilidad con el botón derecho del ratón, por lo que es imposible copiar/pegar contenido. Puede clonar módulos y copiar estilos desde el área de configuración de un módulo. Sin embargo, no es tan eficiente como Elementor, ya que debe acceder al área de configuración completa de un módulo cada vez que desee copiar y pegar el estilo.
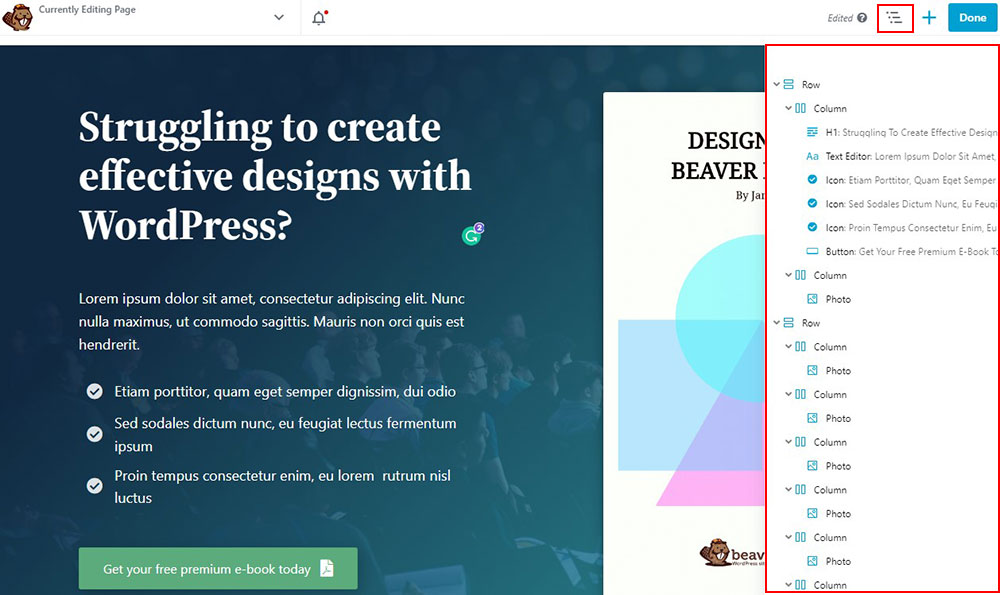
Beaver Builder proporciona una vista de alto nivel de la interfaz, comparable al navegador de Elementor. Sin embargo, no tiene la opción de cambiar el nombre de los elementos:

Al igual que Elementor, también obtienes un historial y un registro de revisiones.
El veredicto
Al comparar las interfaces de Beaver Builder vs Elementor, está claro que ambos funcionan de manera similar. Son fáciles de usar y adecuados para principiantes.
Sin embargo, Elementor será más fácil de usar debido a su diseño intuitivo y atajos familiares. La interfaz de Beaver Builder es un poco más complicada; por lo tanto, lo recomendamos para usuarios más expertos en tecnología.
Elementor vs Beaver Builder: módulos y secciones
Ya sea que llame a estos elementos widgets o módulos, secciones o filas, sirven como base para su diseño. Por ejemplo, Elementor los llama widgets, mientras que Beaver Builder los llama módulos. Aunque son exactamente lo mismo.
Esta sección comparará cómo cada creador de páginas maneja estos elementos.
Widgets de Elementor
Elementor ofrece tres elementos, cada uno con una jerarquía:
- Secciones: se encuentran en la parte superior de la jerarquía de elementos. Una sección organiza columnas y widgets y le permite cambiar cualquier cosa dentro de ella.
- Columnas: las columnas son el segundo nivel de la jerarquía. Se ajustan a las secciones y dividen su diseño verticalmente.
- Widgets: los widgets son el tercer nivel de la jerarquía. Estos construyen el contenido real de su sitio. Los widgets pueden ser texto, imágenes, una tabla de precios, etc.
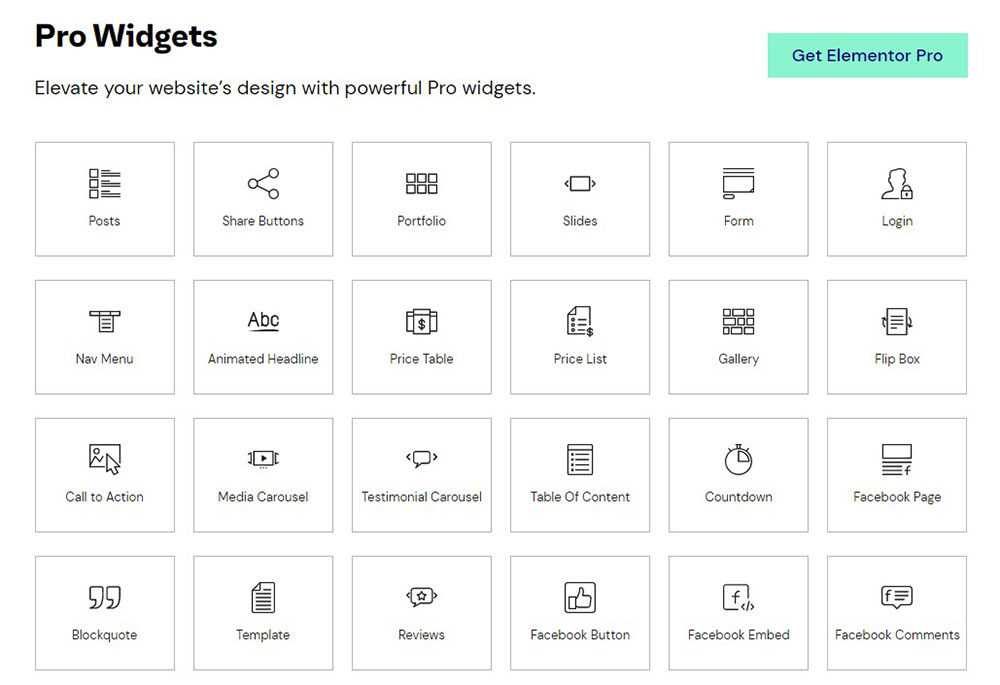
La versión gratuita de Elementor te permite crear diseños con 28 widgets . Con Elementor Pro, obtendrá acceso a más de 50 widgets premium para darle a su diseño aún más flexibilidad.

Elementor también le permite agregar widgets adicionales utilizando complementos adicionales de Elementor de terceros. Por ejemplo, el complemento Ultimate Addons For Elementor agrega más de 50 nuevos widgets a sus diseños.
Módulos de construcción de castores
Beaver Builder sigue un enfoque similar, aunque con una terminología diferente:
- Filas: las filas, similares a las secciones en Elementor, se encuentran en la parte superior de la jerarquía. Puede usar filas para agregar un espacio y un fondo consistentes al contenido.
- Columnas: las columnas se ajustan a las filas y le permiten dividir la página verticalmente.
- Módulos: estos son los contenidos reales de su sitio web. Contendrán su texto, imágenes, botones, etc.
La versión gratuita de Beaver Builder ofrece seis módulos . Sin embargo, la versión premium te da acceso a un total de 50 módulos .
Al igual que Elementor, puede ampliar esto aún más con complementos Beaver Builder de terceros. Por ejemplo, el complemento Ultimate Addons for Beaver Builder agrega más de 60 módulos nuevos .
El veredicto
Elementor y Beaver Builder ofrecen la mayoría de las funciones necesarias para un sitio web. Ambos ofrecen excelentes opciones para las versiones gratuitas y una gama mucho más amplia para la versión premium.
Elementor parece tener la ventaja aquí. La versión gratuita ofrece más que Beaver Builder y la versión premium ofrece mucho más. Los widgets de terceros también son más populares para Elementor en este momento.
Beaver Builder vs Elementor: Opciones de estilo
Una vez que haya configurado sus módulos y secciones, desea diseñar todo para que se vea exactamente perfecto.
Veamos qué creadores de páginas tienen las mejores opciones de diseño.
Opciones de estilo de Elementor
Elementor usa sus propios estilos globales para su contenido de forma predeterminada, que puede personalizar según sea necesario.
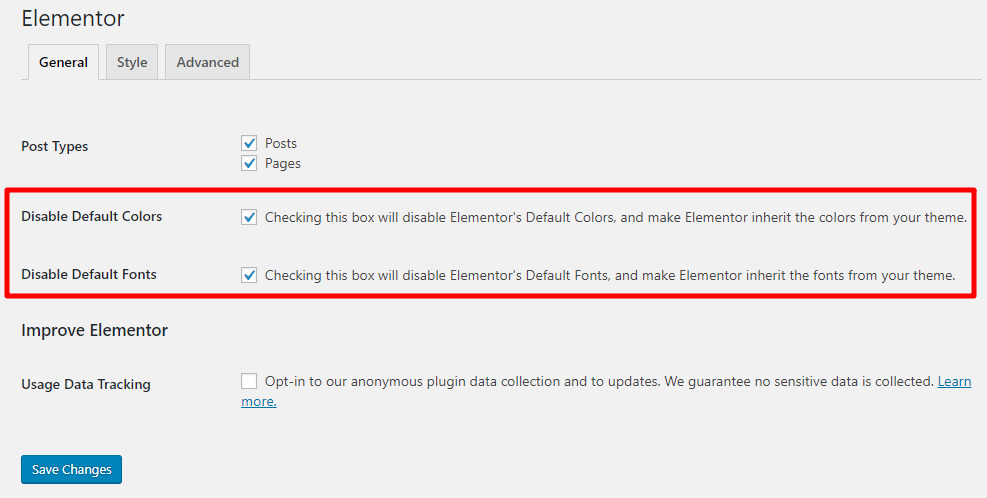
Sin embargo, al visitar la configuración del complemento, puede deshabilitar esta función y, en su lugar, usar los estilos de su tema de WordPress:

Sin embargo, esta es una característica útil si está utilizando el tema Astra. Puede usar las opciones detalladas del Personalizador de Astra para configurar los estilos para todo su sitio.
Una vez que lo haya hecho, su contenido de Elementor usará el mismo estilo que su contenido normal de WordPress, proporcionando consistencia en todo su sitio.
Por supuesto, si desea cambiar estos estilos globales o diseñar su diseño de diferentes maneras, Elementor le brinda muchas opciones.
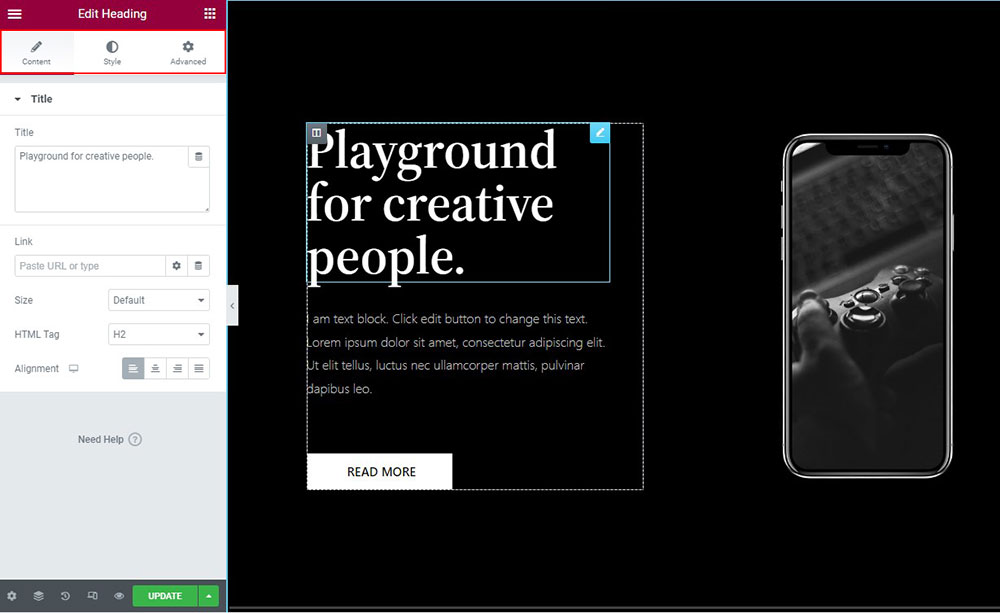
Para cada sección, columna o widget, tiene tres pestañas para ajustar su apariencia y funciones:
- Contenido: cosas básicas como la alineación y el tamaño.
- Estilo: colores, tipografía, etc.
- Avanzado: margen y relleno personalizados, animación, controles receptivos, etc.

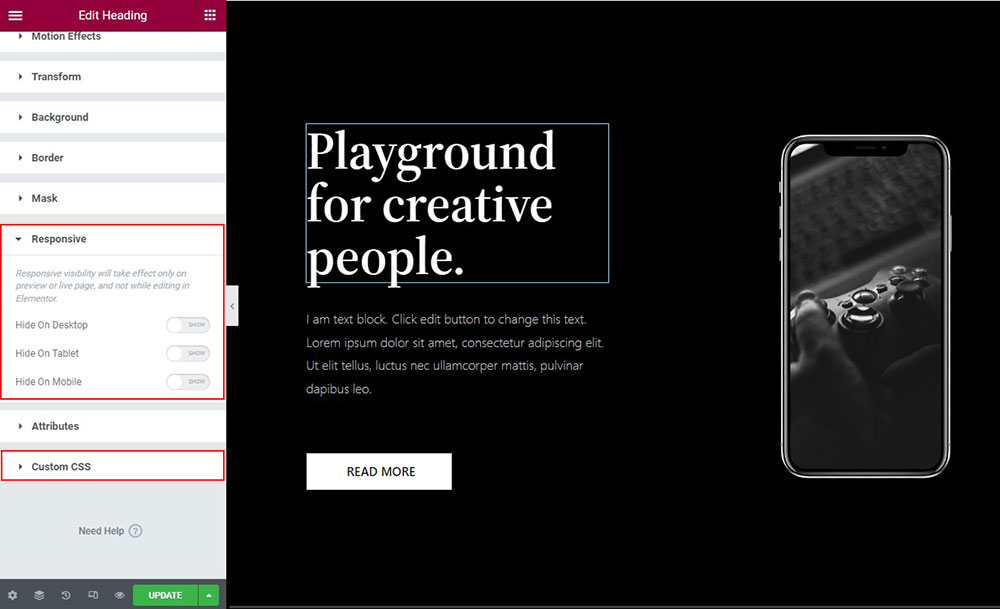
Además de los márgenes personalizados y el relleno, hay dos funciones muy útiles:
- Controles receptivos: estos le permiten ocultar contenido en ciertos dispositivos, como teléfonos móviles o tabletas.
- CSS personalizado: le permiten aplicar estilos CSS personalizados a widgets o secciones individuales. (Elemento Pro).

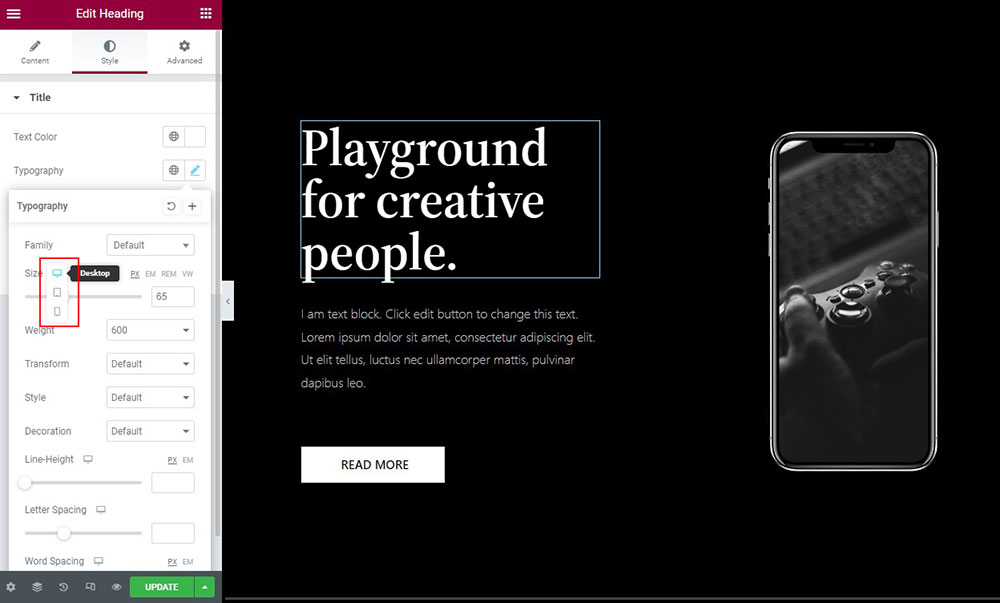
Finalmente, para muchas de las configuraciones de estilo, puede usar el ícono del dispositivo para aplicar varios estilos a diferentes tipos de dispositivos:

Esto es excelente para el diseño móvil primero y puede ayudarlo a optimizar sus sitios para diferentes dispositivos.
Opciones de estilo de Beaver Builder
De forma predeterminada, Beaver Builder aplica los estilos globales de su tema en lugar de aplicar los suyos propios, como lo hace Elementor. En nuestra opinión, este es un método preferible de manejar las cosas.
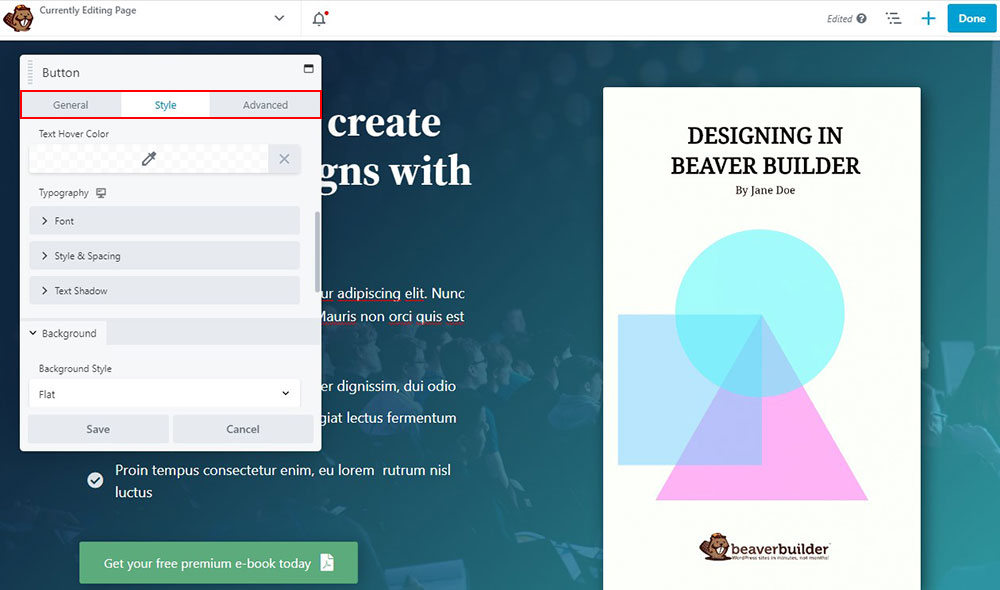
Cuando hace clic en una fila o módulo, las pestañas que se muestran en la ventana emergente le permiten personalizarlo.
Las pestañas que ve están determinadas por el módulo. En general, tendrá opciones para:
- Estilo: controla la orientación, los colores, el ancho y la altura del contenido, entre otros parámetros.
- Avanzado: ajusta animaciones, configuraciones receptivas, controles receptivos, CSS receptivo y márgenes configurables.

De manera similar a Elementor, puede usar los íconos del dispositivo para aplicar varios estilos a diferentes dispositivos.
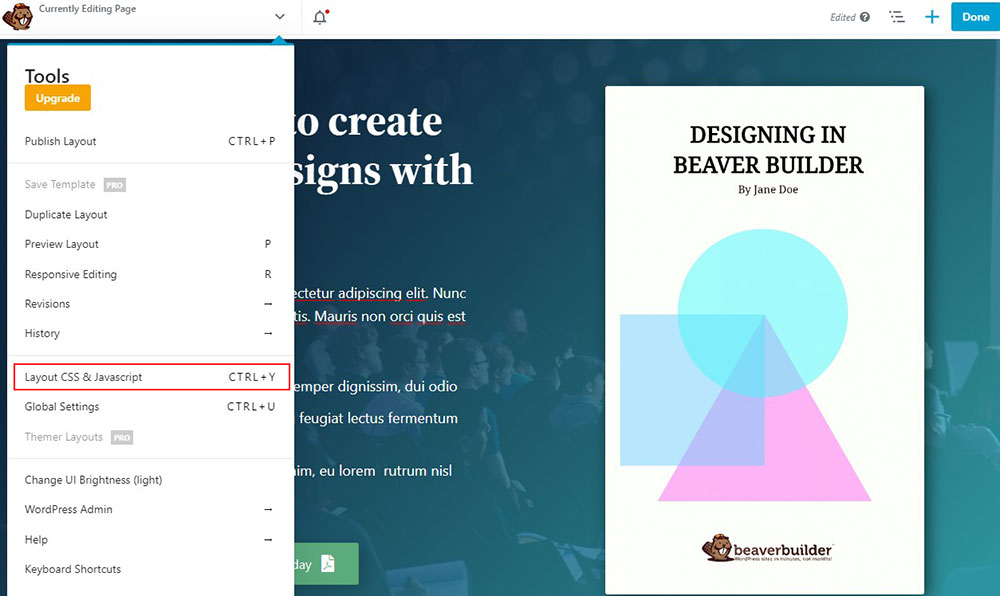
Si bien puede simplemente agregar clases e ID de CSS a elementos individuales, Beaver Builder simplifica la aplicación de estilos CSS reales a nivel de página (pero no a nivel de elemento):

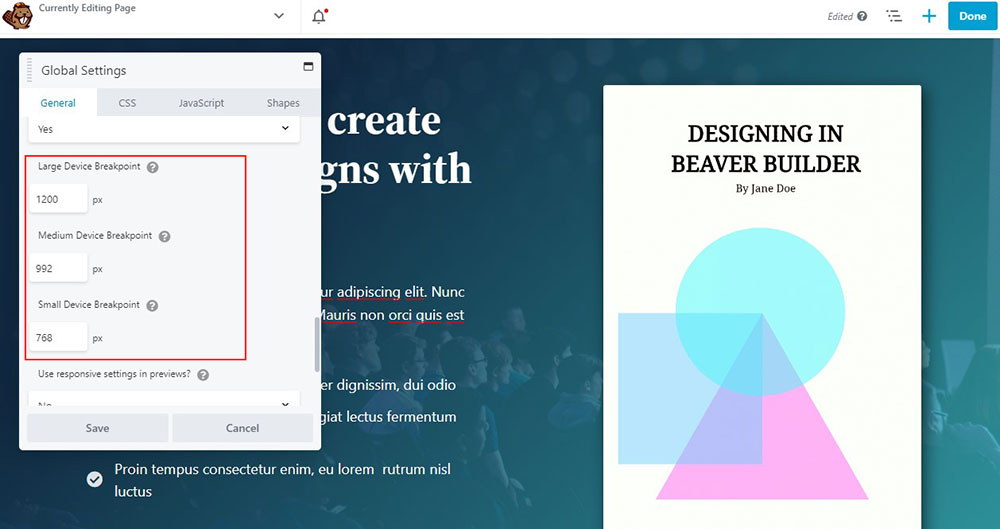
Además, una característica única de Beaver Builder es la capacidad de especificar puntos de interrupción de respuesta personalizados dentro de la configuración global (estos puntos de interrupción se aplican a todo su contenido de Beaver Builder).

El veredicto
Tanto Elementor como Beaver Builder le brindan mucho control sobre cada elemento de la página. En términos de opciones y conveniencia de uso, los dos son extremadamente similares y ambos brindan un control completo sobre todo en el sitio web.
Nuevamente, no hay mucho para elegir entre ellos aquí.
Elementor vs Beaver Builder: Plantillas
Las plantillas pueden ayudarlo a ahorrar mucho tiempo. Estas pueden ser plantillas prediseñadas o sus propias plantillas que crea desde cero.
En cualquier caso, la capacidad de poner plantillas en sus páginas web cambia las reglas del juego. Mejora su productividad y flujo de trabajo.
Comparemos qué creador de páginas ofrece las mejores plantillas.
Plantillas Elementor
Las plantillas de Elementor se agrupan en plantillas de bloque y plantillas de página . Una plantilla de bloque le permite crear secciones específicas de su sitio web. Sin embargo, una plantilla de página es una plantilla de página completa que puede aplicar a toda la página en lugar de solo a una sección específica.

La versión gratuita de Elementor tiene más de 40 plantillas de páginas y una mayor cantidad de bloques.
Sin embargo, Elementor Pro le ofrece acceso a más de 200 páginas premium y plantillas de bloques .
Además, si no puede encontrar la plantilla de su elección entre las opciones disponibles, puede crear una plantilla de página personalizada y almacenarla en la biblioteca para usarla en el futuro.
Debe leer: Los mejores temas y plantillas de Elementor en 2023.
Plantillas de constructor de castores
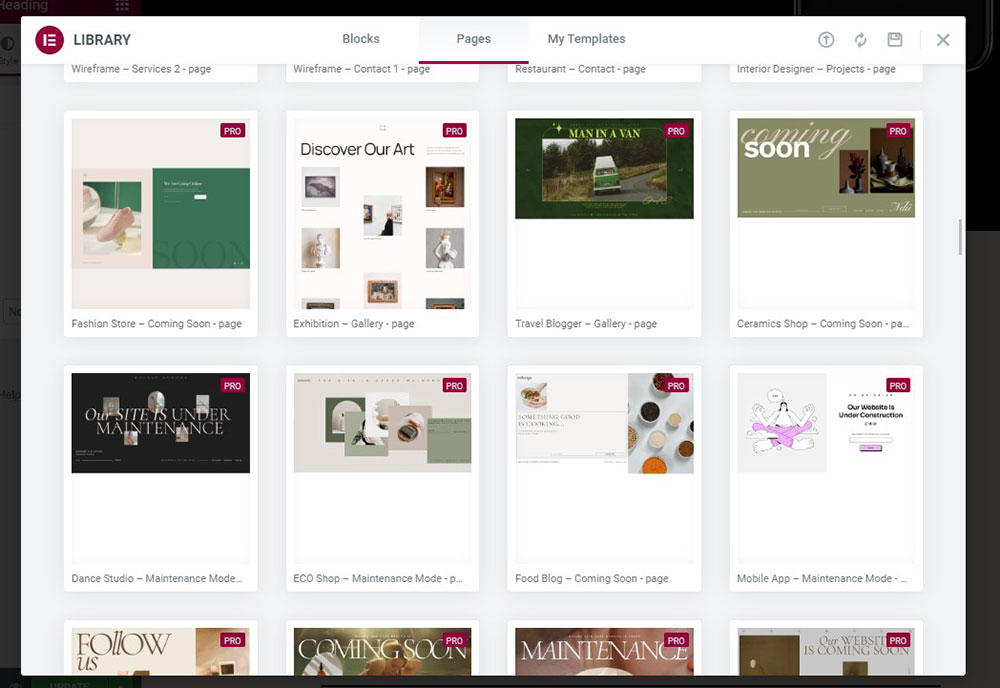
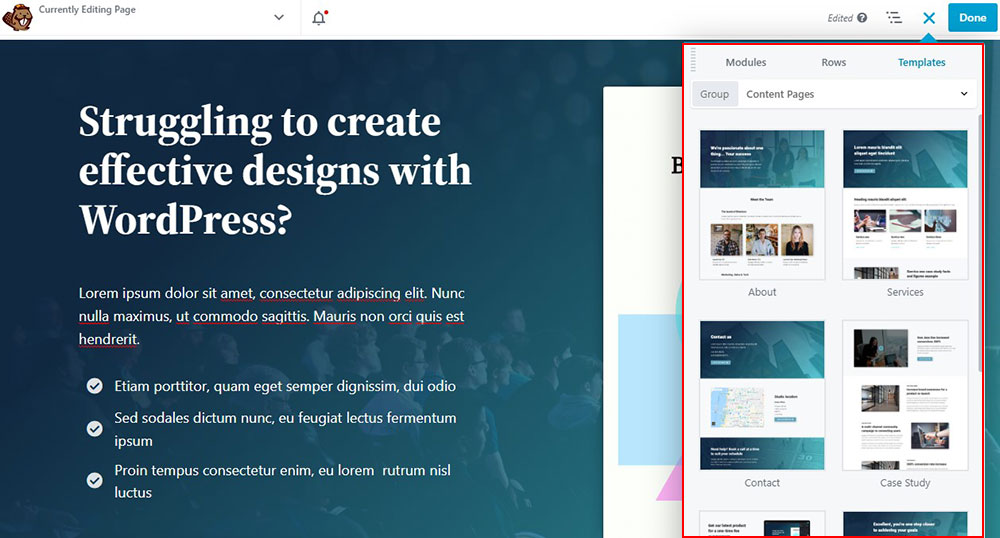
Similar a Elementor, Beaver Builder también proporciona plantillas. Sin embargo, solo incluye plantillas de página y no plantillas de bloque. Beaver Builder divide sus plantillas en páginas de destino y páginas de contenido .
Como sugiere el nombre, las plantillas de página de destino se utilizan para crear páginas de destino creativas y llamativas. Por el contrario, las plantillas de página de contenido se utilizan para crear páginas basadas en contenido o publicaciones de blog.

Además, Beaver Builder solo proporciona estas plantillas en su edición premium, por lo que si eres un obsequio, tendrás que comenzar desde cero.

Beaver Builder, como Elementor, le permite almacenar sus plantillas preferidas para su uso posterior. Beaver Builder también le permite importar plantillas externas.
El veredicto
En términos de calidad, Elementor y Beaver Builder ofrecen plantillas y opciones de estilo de primer nivel creadas profesionalmente.
En términos de cantidad, el creador de páginas de Elementor ofrece más de 200 diseños de plantillas para que sus usuarios elijan.
Beaver Builder proporciona soluciones adicionales para proyectos a gran escala, pero debe comprarlos individualmente.
Beaver Builder vs Elementor: generador de temas
Elementor y Beaver Builder le permiten crear páginas individuales y sitios web completos. Lo hacen utilizando un 'constructor de temas', que le permite crear componentes básicos como encabezados, pies de página, publicaciones individuales, etc. Estos componentes luego se utilizan en su sitio web para crear un tema con su marca.
Entonces, ¿qué constructor tiene un mejor generador de temas: Elementor o Beaver Builder? Echemos un vistazo.
Creador de temas de Elementor
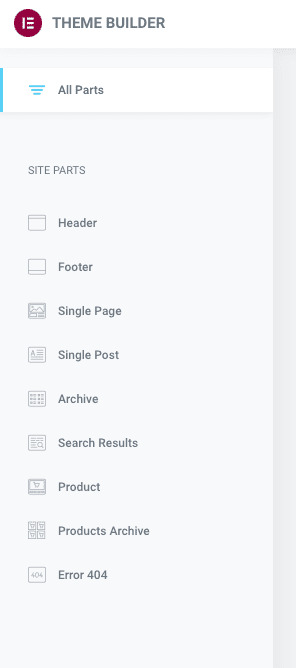
Theme Builder en Elementor le permite crear un sitio completo. Incluye una variedad de componentes del sitio, como encabezado, pie de página, página única, publicación única, etc.:

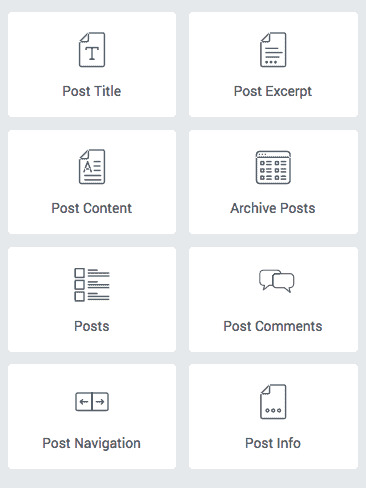
Utiliza la misma interfaz que usas para crear páginas y publicaciones. Sin embargo, la única diferencia es que obtiene widgets de temas dinámicos para crear su diseño.

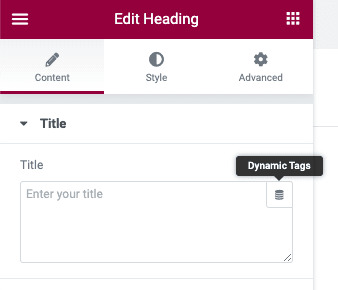
También puede usar la función Etiquetas dinámicas para agregar contenido dinámico desde su sitio o un campo personalizado que haya creado.
Puede usar contenido dinámico para completar texto, imágenes, enlaces, etc., lo que le brinda una gran flexibilidad al crear sitios de contenido personalizado:

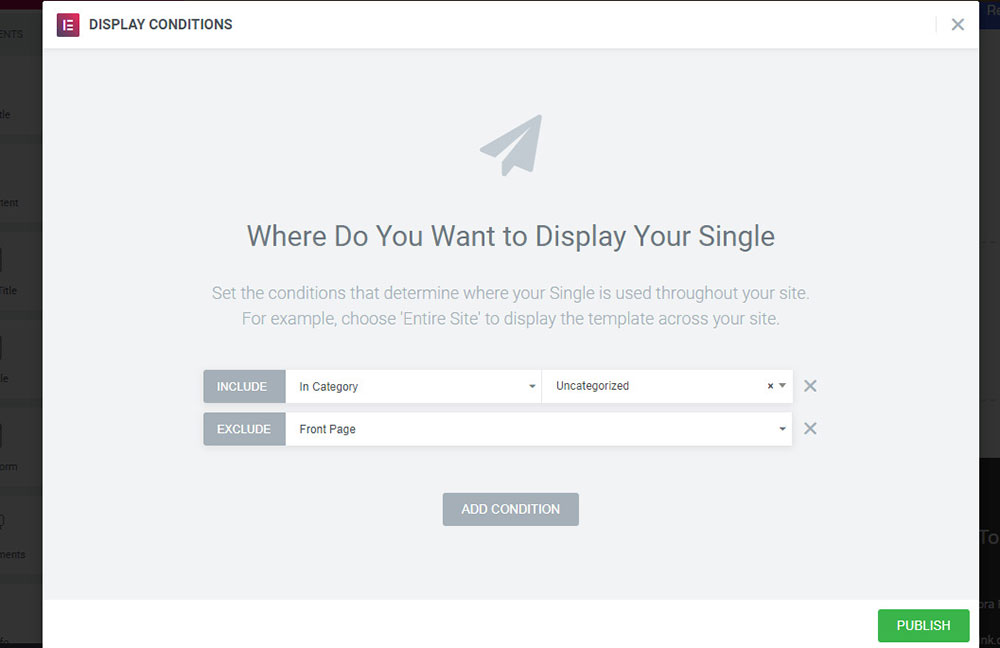
Antes de publicar una plantilla, puede elegir si la usará para todo su sitio o solo para cierto contenido, como una categoría específica de publicaciones de blog:

Castor Constructor Castor Themer
Beaver Builder también ofrece un generador de temas llamado Beaver Themer. Sin embargo, Beaver Themer es un complemento independiente que no se incluye con la versión premium de Beaver Builder.
Beaver Themer usa la misma interfaz que Beaver Builder para crear páginas y publicaciones individuales.
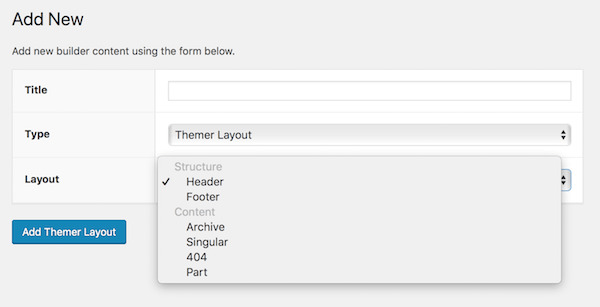
Puede usar Beaver Themer para crear cualquier elemento en todo el sitio, como el encabezado, el pie de página, el archivo, la publicación única, las páginas 404, etc.

Beaver Themer usa ganchos de WordPress para inyectar contenido en ciertas áreas de su sitio web.
La personalización basada en reglas de Beaver Themer le permite mucho control y libertad cuando se trata de personalizar su sitio web. Utiliza lógica condicional para ajustar dónde y cuándo se muestran los diseños de Themer o las secciones de los diseños de Beaver Builder.
El veredicto
Ambos constructores le permiten personalizar su sitio web completo utilizando sus propias plantillas. Ambos brindan poderosas opciones basadas en reglas para elegir dónde se mostrarán las plantillas en su sitio.
La diferencia clave entre los dos creadores de temas no está en lo que realizan sino en su precio.
Theme Builder para Elementor está disponible con Elementor Pro. Beaver Themer, por otro lado, es un complemento que cuesta $ 147 adicionales y no viene con Beaver Builder Pro.
Elementor vs Beaver Builder: otras características notables
Aparte de lo que ya hemos cubierto, cada constructor tiene algunas características únicas. Repasemos cada uno.
Elementor
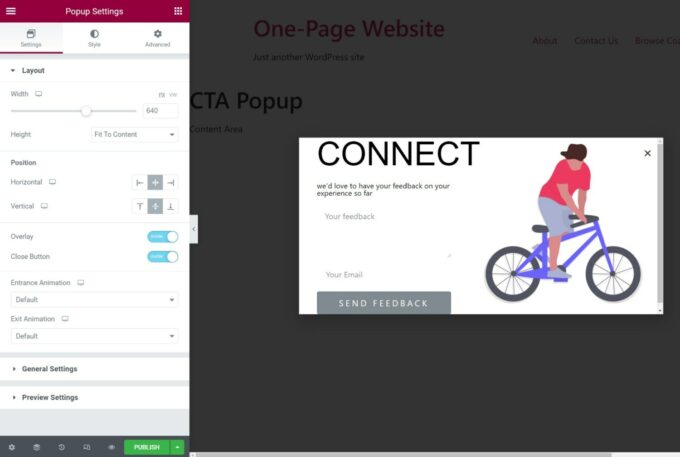
El generador de ventanas emergentes es una de las características destacadas de Elementor. Al usar el generador de ventanas emergentes, puede crear varias ventanas emergentes, como ventanas emergentes modales, barras de notificación, rellenos de pantalla completa, diapositivas y más, todo usando la misma interfaz de Elementor:

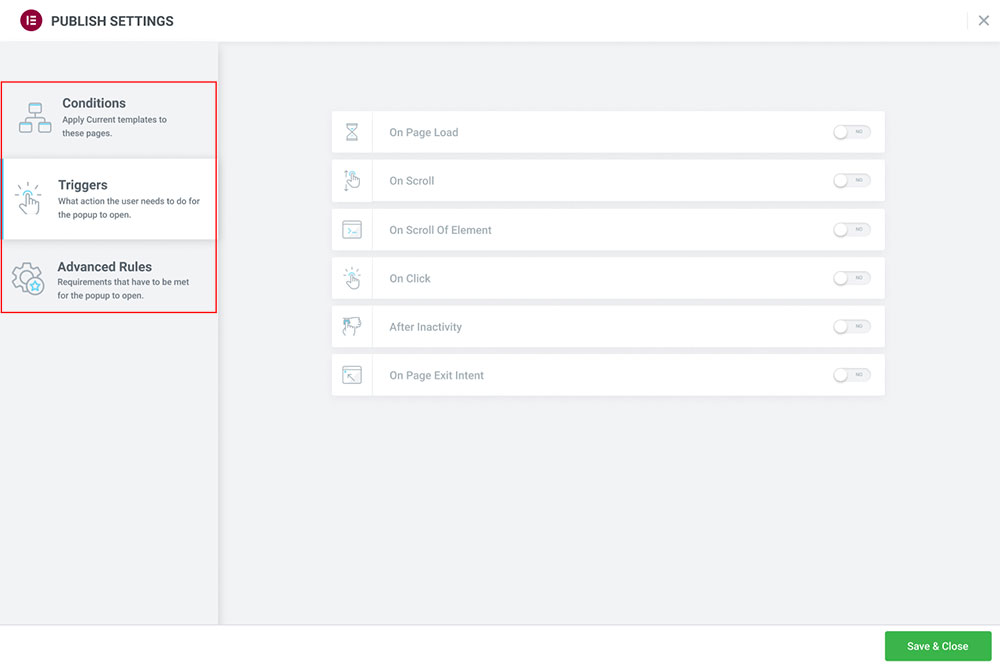
Antes de publicar una ventana emergente, puede agregar una segmentación detallada y reglas de activación que controlen dónde y cuándo aparece:

En general, creemos que el generador de ventanas emergentes de Elementor elimina por completo la necesidad de un complemento emergente de terceros. Lo único que le falta son las pruebas y análisis A/B incorporados.
Aún así, esta es una función útil que Beaver Builder no ofrece.
Constructor de castores
Si crea sitios web de clientes, es posible que aprecie la función de etiquetado en blanco de Beaver Builder. Esencialmente, esto le permite reemplazar todas las marcas de Beaver Builder con las suyas propias, brindando a sus clientes un sitio web con una mejor marca. El etiquetado en blanco no está disponible con Elementor.
Otra área en la que Beaver Builder supera a Elementor es el soporte multisitio de WordPress. Elementor permite multisitio. Sin embargo, cada sitio de la red requiere una clave de licencia activa, lo que es un poco destructor del presupuesto.
Por otro lado, Beaver Builder simplemente requiere una única clave de licencia, lo que le permite alimentar su red multisitio completa de forma gratuita.
El veredicto
Elementor y Beaver Builder ofrecen algunas características únicas que uno tiene, pero el otro no.
Nuevamente, no hay mucho para elegir entre ellos aquí.
Elementor vs Beaver Builder: Precios
Elementor y Beaver Builder ofrecen versiones gratuitas para usar. Ambos se pueden descargar y utilizar con cualquier sitio web. Sin embargo, la versión gratuita de Elementor ofrece más flexibilidad debido a su colección de widgets más amplia.
Precios de Elementor
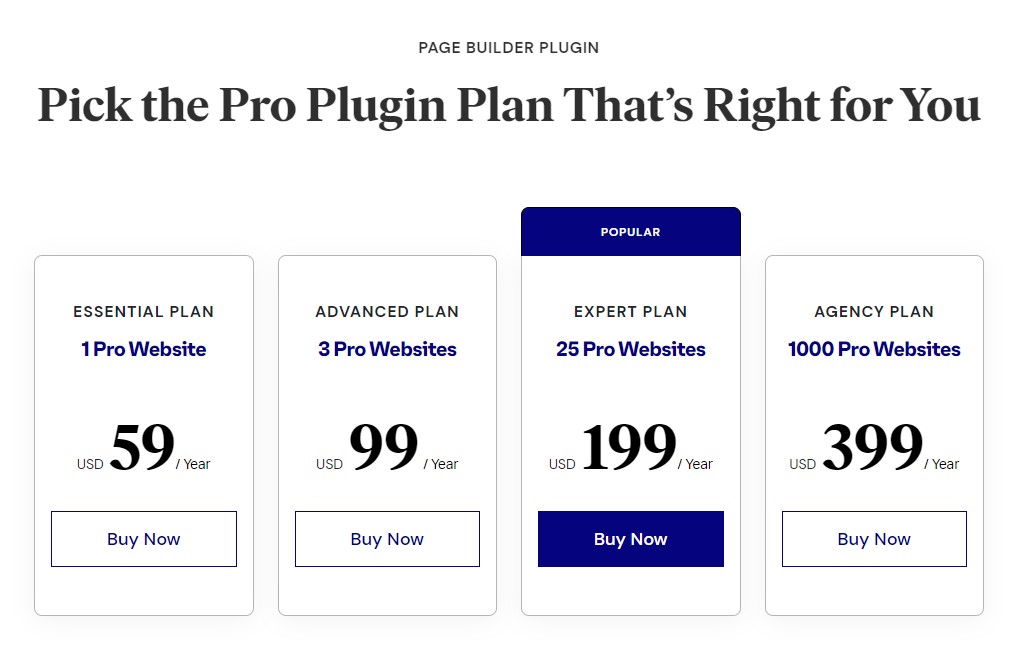
Elementor ofrece cuatro planes profesionales:
- Esencial: $ 49 / año para un solo sitio.
- Avanzado: $ 99 / año para tres sitios.
- Experto: $ 199 / año para 25 sitios.
- Agencia: $ 399 / año para 100 sitios.

Todos los planes incluyen más de 100 widgets, más de 300 plantillas, generador de temas, generador de ventanas emergentes, etc.
No hay opción de por vida. Todos los planes se facturan anualmente. Sin embargo, cada plan tiene una garantía de devolución de dinero de 30 días.
¡Haga clic aquí para comenzar con Elementor hoy!
Precios del constructor de castores
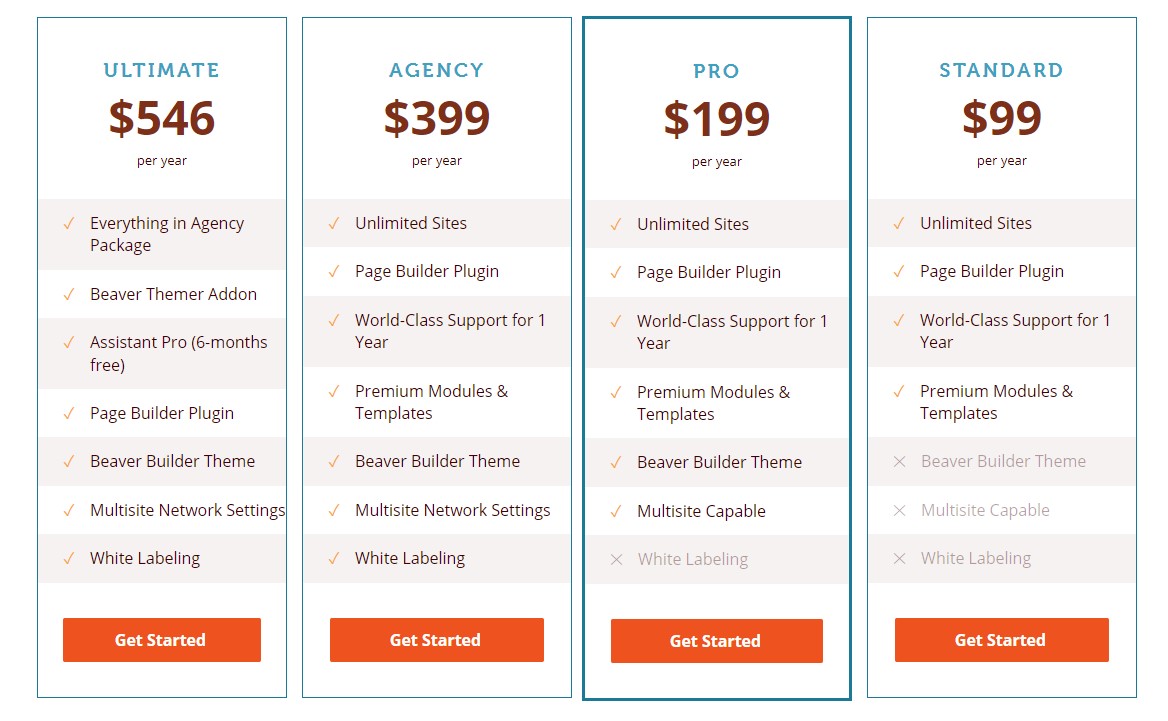
Beaver Builder también ofrece cuatro planes profesionales:
- Estándar: $ 99 / año para sitios ilimitados.
- Pro: $ 199 / año para sitios ilimitados.
- Agencia: $ 399 / año para sitios ilimitados.
- Ultimate: $ 546 / año para sitios ilimitados.

Al igual que Elementor, tampoco hay una opción de por vida. Todos los planes se facturan anualmente. Sin embargo, cada plan tiene una garantía de devolución de dinero de 30 días.
Sin embargo, Beaver Builder funciona de manera diferente en el sitio ilimitado. En cambio, las funciones están limitadas según el plan que seleccione.
¡Haga clic aquí para comenzar con Beaver Builder hoy!
El veredicto
Tanto Elementor como Beaver Builder deben ser elogiados por ofrecer versiones gratuitas de sus complementos de creación de páginas. Ambos tienen una gama de características que ofrecen una gran flexibilidad de diseño.
Sin embargo, solo accederá a la potencia completa de cada uno si compra premium. Elementor es menos costoso, pero restringe la cantidad de sitios web con los que puede usarlo. Beaver Builder es más costoso, pero no limita la cantidad de sitios web.
Diferentes usuarios encontrarán un mejor valor en función de su situación. Por lo tanto, no hay un ganador claro aquí.
Beaver Builder vs Elementor: Soporte
Un excelente servicio de atención al cliente ayuda a los usuarios a resolver las dificultades. También ofrece una base de conocimientos o foros comunitarios donde los novatos pueden aprender sobre sus creadores de páginas a partir de recursos oficiales o usuarios más experimentados.
Compararemos Elementor con Beaver Builder para ver cuál ofrece un mejor servicio al cliente.
Soporte Elementor
Elementor ofrece algunos tipos de atención al cliente:
- Centro de ayuda: Elementor presenta un centro de ayuda donde los usuarios pueden buscar artículos. Contiene todo sobre el complemento, desde cómo comenzar hasta consejos y trucos.
- Tutoriales en video: Cientos de tutoriales en video están disponibles sobre temas como la creación de páginas web específicas, el diseño con el generador de temas de Elementor e incluso la creación de su propia plantilla.
- Comunidad de Elementor: el creador de páginas ofrece soporte comunitario a través de un grupo privado de Facebook al que cualquiera puede unirse. Conéctese con la comunidad de usuarios de Elementor y aprenda de sus experiencias.
- Soporte de Elementor Pro: los usuarios de Elementor Pro tienen acceso a soporte profesional en vivo las 24 horas del día, los 7 días de la semana.
Soporte del constructor de castores
Beaver Builder no se queda corto cuando se trata de atención al cliente. Ofrece a sus clientes una selección de canales y recursos, que incluyen:
- Base de conocimientos de Beaver Builder: puede obtener artículos y tutoriales sobre diversos temas, desde la instalación de Beaver Builder hasta guías avanzadas para desarrolladores.
- Foros de la comunidad: los usuarios pueden registrarse de forma gratuita para compartir sus experiencias y ayudarse mutuamente a resolver problemas.
- Tutoriales en video: Beaver Builder tiene su propio canal de YouTube. Incluye varios tutoriales en video de expertos para ayudarlo a usar el creador de páginas.
- Soporte de Elementor Pro: los usuarios de la versión premium pueden enviar tickets al soporte de Beaver Builder para que un experto los ayude con sus problemas.
El veredicto
Al comparar Elementor con Beaver Builder, ambos complementos ofrecen una excelente atención al cliente para sus usuarios. Por lo tanto, no hay un ganador claro.
Elementor vs Beaver Builder: Gratis vs Pro
Veamos cómo se compara cada versión de los dos complementos a continuación.
Elementor Gratis vs Pro
Elementor tiene una versión gratuita disponible en WordPress.org. Dado que la versión gratuita de Elementor es muy útil, es posible que se pregunte por qué debería pagar por Elementor Pro cuando la versión gratuita está disponible.
Bueno, es posible que no necesites hacerlo. Para muchas personas, la versión gratuita es suficiente.
En general, si simplemente quieres una herramienta que te ofrezca un poco más de flexibilidad que el editor de bloques de WordPress, la versión gratuita sería suficiente.
Sin embargo, si desea utilizar Elementor para diseñar la mayor parte o la totalidad de su sitio, deberá actualizar a Elementor Pro para tener acceso a lo siguiente:
- Todas las plantillas y widgets.
- Constructor de temas.
- Generador de ventanas emergentes.
- Más opciones de diseño, como efectos de movimiento, diapositivas y carruseles, efectos de desplazamiento, etc.
- Y así.
Puede ver la comparación completa de Elementor pro vs free aquí.
Beaver Builder Gratis vs Pro
Beaver Builder, como Elementor, está disponible en una versión gratuita. Sin embargo, a diferencia de Elementor, la versión gratuita de Beaver Builder es limitada y no muy útil para la mayoría de las personas, especialmente ahora que el editor de bloques de WordPress está disponible.
Generalmente, la versión gratuita de Beaver Builder es buena para probar la interfaz y ver si te gusta. Sin embargo, si desea usar Beaver Builder en serio, debe comprar la versión premium.
Elementor vs Beaver Builder: ¿Cuál debería usar?
Ahora, la pregunta más importante: ¿debería usar Elementor o Beaver Builder?
Repasemos un par de escenarios porque creemos que la respuesta depende de su situación.
Si eres un usuario de WordPress
Si eres un usuario de WordPress que busca una herramienta para usar en tu propio sitio, creemos que deberías comenzar con Elementor.
Hay varias razones por las que creemos que Elementor es la mejor opción para los usuarios de WordPress:
- La versión gratuita es muy funcional.
- Elementor Pro es menos costoso si solo necesita una herramienta para un solo sitio.
- Ofrece más opciones de diseño.
- Tienes acceso a más plantillas.
- Elementor Pro tiene más funciones, como el generador de ventanas emergentes.
- Y así.
Si eres un diseñador web
Si es un diseñador web que crea sitios web para clientes, creemos que preferirá Elementor porque ofrece más opciones de diseño que Beaver Builder. Por ejemplo:
- Efectos de movimiento y efectos de ratón.
- Posicionamiento personalizado.
- Agregar CSS directamente a los elementos.
- Sistema de diseño en todo el sitio.
- Y así.
Si tienes un presupuesto ajustado
Si tiene un presupuesto ajustado, definitivamente debería usar Elementor. La versión gratuita de Elementor es mucho más funcional que la versión liviana de Beaver Builder.
Sin embargo, si desea funciones avanzadas como el generador de temas, deberá comprar las versiones Pro. En esa situación, esto es lo que recomendamos:
- Creación de sitios personales: si está trabajando en un par de sus propios sitios, lo más probable es que Elementor Pro sea menos costoso.
- Creación de sitios de clientes: si crea sitios de clientes, Beaver Builder será un poco más económico, incluso si también necesita comprar Beaver Themer.
Pensamientos finales sobre Beaver Builder vs Elementor
Finalmente, tanto Elementor como Beaver Builder son excelentes complementos de creación de páginas, por lo que no puede equivocarse con ninguno de los dos.
Sin embargo, existen algunas disparidades notables en términos de características y costos que tratamos de resaltar en esta comparación. Estas diferencias pueden empujarlo en una dirección u otra, según lo que valore y cuánto dinero tenga.
Las secciones de recomendaciones anteriores pueden ayudarlo a seleccionar la mejor herramienta para sus necesidades.
Si desea leer más sobre estos complementos, consulte nuestras reseñas:
- Reseña de Elementor
- Revisión del constructor de castores
Preguntas frecuentes
¿Cuál es fácil de usar, Elementor o Beaver Builder? Tanto Beaver Builder como Elementor son más fáciles de usar gracias a su interfaz fácil de usar. Sin embargo, Elementor es más económico que Beaver Builder y ofrece más funciones y elementos.
Tanto Beaver Builder como Elementor son más fáciles de usar gracias a su interfaz fácil de usar. Sin embargo, Elementor es más económico que Beaver Builder y ofrece más funciones y elementos.
¿Hay algo mejor que Elementor? Elementor es perfecto para principiantes. Si no tiene experiencia con el diseño de sitios y solo quiere lo básico, Elementor es el camino a seguir. Si buscas más opciones de diseño, Divi es una excelente opción.
Elementor es perfecto para principiantes. Si no tiene experiencia con el diseño de sitios y solo quiere lo básico, Elementor es el camino a seguir. Si buscas más opciones de diseño, Divi es una excelente opción.
¿Cuál es más receptivo: Beaver Builder vs Elementor? Ambos son igualmente sensibles. Todas las plantillas de Beaver Builder y Elementor son receptivas y fáciles de usar. Esto significa que no importa en qué tamaño de pantalla se esté viendo su sitio, el sitio se ajustará.
Ambos son igualmente sensibles. Todas las plantillas de Beaver Builder y Elementor son receptivas y fáciles de usar. Esto significa que no importa en qué tamaño de pantalla se esté viendo su sitio, el sitio se ajustará.
¿Cuál es más rápido: Elementor o Beaver Builder? Beaver Builder es la opción más liviana y orientada al rendimiento. Si bien Beaver Builder es sin duda más rápido, aún puede crear sitios de carga rápida con Elementor si sigue las mejores prácticas de rendimiento.
Beaver Builder es la opción más liviana y orientada al rendimiento. Si bien Beaver Builder es sin duda más rápido, aún puede crear sitios de carga rápida con Elementor si sigue las mejores prácticas de rendimiento.
¿Puedo pasar de Beaver Builder a Elementor? Sí, puede cambiar de Beaver Builder a Elementor. El proceso es manual porque necesita recrear cada página una por una.
Sí, puede cambiar de Beaver Builder a Elementor. El proceso es manual porque necesita recrear cada página una por una.
¿Puedo usar Beaver Builder y Elementor simultáneamente? No. No puede usar ambos creadores de páginas en la misma página. Los dos complementos se pueden usar en páginas o plantillas separadas, pero no simultáneamente.
No. No puede usar ambos creadores de páginas en la misma página. Los dos complementos se pueden usar en páginas o plantillas separadas, pero no simultáneamente.
