Elementor vs Breakdance: Comparación de características (imparcial)
Publicado: 2022-11-25La competencia en el segmento de complementos de creación de páginas de WordPress es cada vez más estrecha. Si bien Elementor aún se está convirtiendo en el líder del mercado, muchos competidores están tratando de hacerse con el trono. Breakdance es uno de esos competidores. Este artículo comparará las funciones que ofrecen Elementor y Breakdance con el objetivo principal de ayudarte a elegir la mejor opción para tus próximos proyectos.
Comencemos con la introducción de Breakdance primero, ya que estamos bastante seguros de que aún no está muy familiarizado con él, a diferencia de Elementor.
Breakdance es un nuevo complemento de creación de páginas de Soflyy (el desarrollador de Oxygen). Desde la perspectiva del editor, no hay mucha diferencia entre Breakdance y Oxygen (excepto el aspecto predeterminado en el que Breakdance está disponible en modo claro mientras que Oxygen ofrece el modo oscuro de forma predeterminada). Pero la experiencia de edición general no es muy diferente.
La diferencia más notable entre Breakdance y Oxygen es cómo los obtienes. Para obtener Breakdance, debe realizar una suscripción anual. Mientras que para obtener Oxígeno, puedes pagar una vez.
Elementor vs Breakdance: el mercado objetivo
Puede identificar fácilmente el mercado objetivo de un complemento de WordPress aprendiendo los planes de precios. Cuando revisas la página de precios de Breakdance, solo verá un plan de precios opción que cuesta $ 349 por año (precio normal). Este plan le permite usar su licencia en sitios web ilimitados. A partir de aquí, puede llegar fácilmente a la conclusión de que Breakdance está dirigido a agencias y autónomos que crean sitios web para clientes.

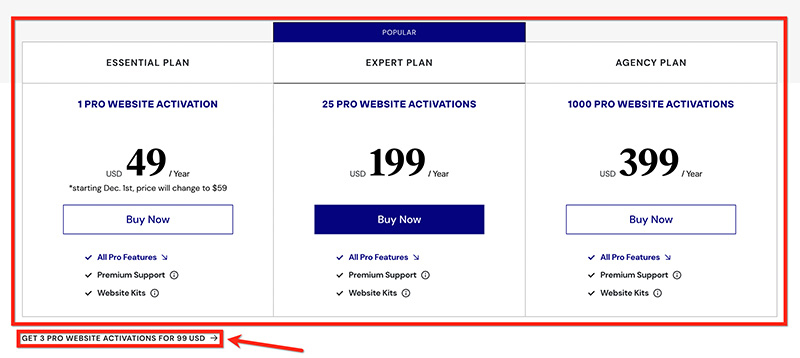
Mientras tanto, Elementor está dirigido a todas las capas de usuarios de WordPress. Desde blogueros, dueños de negocios en línea, autónomos, hasta agencias. Elementor ofrece cuatro planes de precios que puede elegir según sus necesidades. Si eres un bloguero que se encarga de un blog, por ejemplo, puedes suscribirte al plan Essential por solo $59 al año.

Elementor vs Breakdance: características generales
Primero lo primero. La versión de Elementor que compararemos con Breakdance aquí es la versión pro. Si aún no ha usado Elementor, puede leer las diferencias entre Elementor Free y Pro en esta publicación.
— Creador de temas
Tanto Elementor (Elementor Pro más precisamente) como Breakdance vienen con una función de creación de temas. Con esta función, puede crear plantillas personalizadas para las partes de su sitio, como encabezado, pie de página, publicación única, páginas de archivo, página 404, etc. Puede crear una plantilla personalizada de forma visual utilizando el editor del creador de páginas que utiliza.
La función de creación de temas de Elementor le permite crear plantillas personalizadas para partes como encabezado, pie de página, etc. Lo mismo ocurre con el Breakdance.
Ya sea Elementor o Breakdance, también le permite establecer una condición de visualización para establecer dónde se aplicará una plantilla (sitio completo, páginas específicas, publicaciones específicas, etc.).
| Elementor | breakdance | |
|---|---|---|
| Encabezamiento | Sí | Sí |
| Pie de página | Sí | Sí |
| Publicación única | Sí | Sí |
| sola edad | Sí | Sí |
| Páginas de archivo (categoría, etiqueta, autor) | Sí | Sí |
| Página de resultados de búsqueda | Sí | Sí |
| 404 página | Sí | Sí |
| Tipo de publicación personalizada | Sí | Sí |
— Creador de WooCommerce
WooCommerce es un complemento popular para agregar funcionalidad de comercio electrónico a su sitio de WordPress. Después de instalar y activar WooCommerce, encontrará las siguientes páginas y plantillas en su sitio de WordPress.
- página de la tienda
- Página del carrito
- página de pago
- página Mis cuentas
- Plantilla de producto único
- Plantilla de archivo de productos
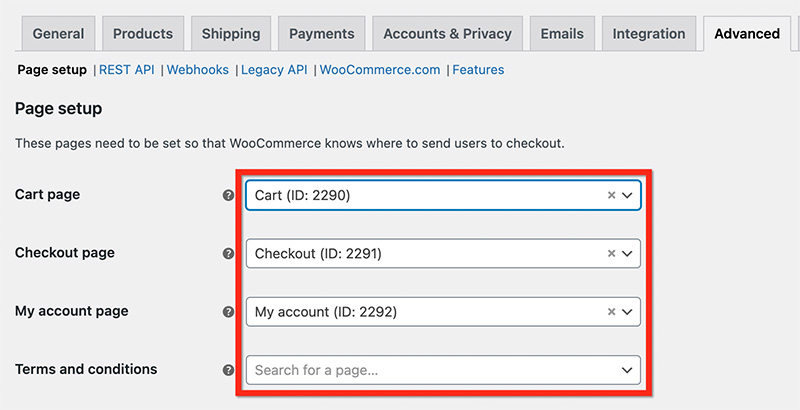
Puede configurar páginas personalizadas para reemplazar las páginas predeterminadas de WooCommerce (página de la tienda, página del carrito, página de pago y página Mis cuentas) desde la página de configuración de WooCommerce.

Elementor y Breakdance vienen con elementos útiles diseñados para las páginas anteriores. Por ejemplo, Breakdance ofrece el elemento Página de pago que puede agregar a su página de pago personalizada creada con Breakdance.
¿Qué pasa con las plantillas de WooCommerce?
Además de crear las plantillas personalizadas para las partes predeterminadas del sitio, la función de creación de temas de Elementor y Breakdance también le permite crear plantillas personalizadas para las partes de WooCommerce de la siguiente manera:
- Página de un solo producto
- Páginas de archivo de productos
| Elementor | breakdance | |
|---|---|---|
| página de la tienda | Sí | Sí |
| Página del carrito | Sí | Sí |
| página de pago | Sí | Sí |
| página Mis cuentas | Sí | Sí |
| Plantilla de producto único | Sí | Sí |
| Plantilla de archivo de productos | Sí | Sí |
— Creador de formularios
Tanto Elementor como Breakdance vienen con elementos dedicados a la creación de formularios. Elementor tiene dos elementos para crear formularios: el widget de inicio de sesión para crear un formulario de inicio de sesión y el widget de formulario para crear una amplia gama de tipos de formulario.
Mientras tanto, Breakdance tiene cuatro elementos dedicados a la creación de formularios: Formulario de contraseña olvidada, Creador de formularios, Formulario de inicio de sesión y Formulario de registro.
# Creador de formularios de Elementor
Como se mencionó anteriormente, Elementor ofrece dos elementos (widgets) para crear formularios. Puede utilizar el widget de inicio de sesión para crear una página de inicio de sesión personalizada en su sitio web. Para crear otros tipos de formularios, puede usar el widget Formulario.
El widget de formulario de Elementor admite los siguientes tipos de campo:
- Texto
- Correo electrónico
- Área de texto
- URL
- Teléfono
- Radio
- Seleccione
- Caja
- Aceptación
- Número
- Fecha
- Tiempo
- Subir archivo
- Clave
- HTML
- Oculto
Para proteger su formulario de los spammers, puede integrar su formulario con Honeypot o reCAPTCHA. En Elementor, también puede crear un formulario de varios pasos si lo desea.
El widget de formulario de Elementor admite las siguientes acciones:
- Enviar al correo electrónico
- Enviar a MailChimp
- Enviar a ActiveCampaign
- Enviar a GetResponse
- Enviar a ConverKit
- Enviar a MailerLite
- Enviar a MailPoet
- Enviar a WeMail
- Enviar a Slack
- enviar a la discordia
- Enviar a soltar
- Abrir una ventana emergente
Además, Elementor también viene con un administrador de envío incorporado en caso de que desee guardar los envíos de formularios en su base de datos.
# Creador de formularios de breakdance
Breakdance viene con más widgets de formulario que Elementor. Tiene cuatro elementos para un tipo de formulario específico:
- Formulario de contraseña olvidada: para crear un formulario de contraseña olvidada perdida
- Formulario de inicio de sesión: para crear un formulario de inicio de sesión
- Formulario de registro: Para crear un formulario de registro
- Creador de formularios: a otro formulario de suscripción de correo electrónico, formulario de contacto, etc.
El elemento Form Builder de Breakdance admite los siguientes tipos de campos:
- Texto
- Correo electrónico
- Área de texto
- Número de teléfono
- Radio
- Caja
- Seleccione
- Número
- Fecha
- Tiempo
- Clave
- Oculto
- HTML
Mientras que para la acción, soporta:
- Enviar a ActiveCampaign
- Enviar a JavaScript
- Enviar a goteo
- enviar a la discordia
- Enviar a Slack
- Enviar al correo electrónico
- Enviar a GetResponse
- Enviar a MailChimp
- Enviar a MalierLite
- Abrir una ventana emergente
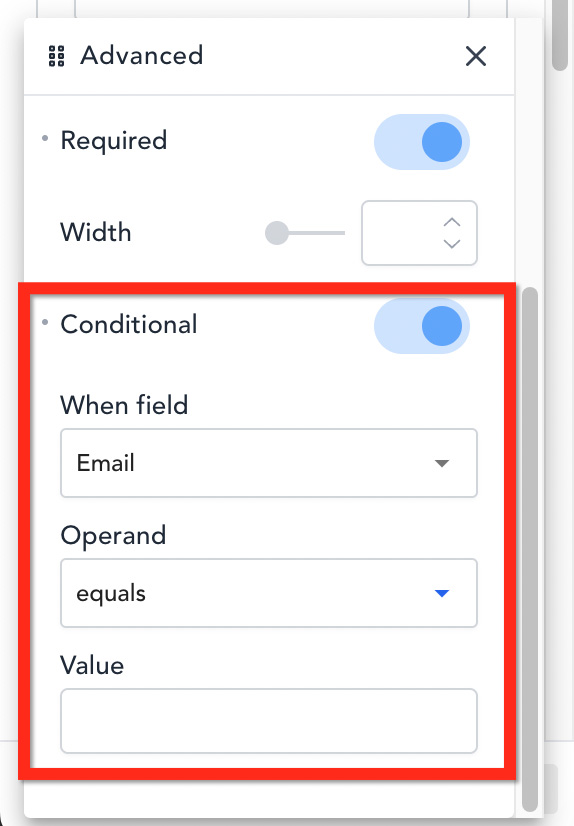
Breakdance también viene con un administrador de presentación incorporado. Además, admite la lógica condicional para permitirle mostrar un campo en función de un determinado parámetro. Por ejemplo, puede configurar un campo para que se muestre solo si se completa el campo anterior.

| Elementor | breakdance | |
|---|---|---|
| Número de campos admitidos | dieciséis | 13 |
| Integración de terceros | Sí | Sí |
| Administrador de envío incorporado | Sí | Sí |
| Varios pasos | Sí | No |
| lógica condicional | No | Sí |
| formulario de seguridad | Honeypost, reCAPTCHA | Honeypost, reCAPTCHA |
| Formulario de inicio de sesión | Sí | Sí |
| Formulario de inscripción | No | Sí |
| Formulario de contraseña perdida | No | Sí |
— Generador de ventanas emergentes
Un generador de ventanas emergentes tiene muchos usos en WordPress. Si bien la mayoría de los usuarios de WordPress usan un generador de ventanas emergentes para crear una ventana emergente de suscripción de correo electrónico, también puede usarlo para agregar una característica determinada en su sitio web. Por ejemplo, puede usar un generador de ventanas emergentes para crear un menú de pantalla completa.
Ya sea Elementor o Breakdance, viene con una sofisticada función de creación de ventanas emergentes que puede usar para crear las siguientes cosas:
- Ventana emergente de suscripción de correo electrónico
- Menú de pantalla completa
- Barra de notificación
- casillero de contenido
Al crear una ventana emergente con Elementor o Breakdance, tiene un control total sobre el diseño ya que el proceso de creación de la ventana emergente se realiza en su editor respectivo. Entonces, técnicamente, puede agregar cualquier elemento que desee.
El generador de ventanas emergentes de Elementor y Breakdance admite la condición de visualización para permitirle establecer dónde se mostrará una ventana emergente en su sitio web. Ya sea en todo el sitio web, página(s) específica(s) o publicación(es). Además, puede configurar los siguientes tipos de disparadores para establecer cómo aparecerá una ventana emergente:
| Elementor | breakdance | |
|---|---|---|
| Al cargar la página | Sí | Sí |
| Desplazamiento en la página | Sí | Sí |
| Al hacer clic | Sí. Botón y selector | Sí. Selector |
| Después de la inactividad | Sí | Sí |
| Intención de salida | Sí | Sí |
| Ocultar para usuarios registrados | Sí | Sí |
| Mostrar en navegadores específicos | Sí | Sí |
| Mostrar en dispositivos específicos | Sí | Sí |
| Viniendo de los motores de búsqueda | Sí | Sí |
— Contenido dinámico
Tanto Elementor como Breakdance vienen con una función de creación de temas que le permite crear plantillas personalizadas para las partes de su tema (encabezado, pie de página, páginas de archivo, etc.). En sus plantillas personalizadas, puede agregar contenido dinámico, como el título de la página, el título del archivo, la imagen destacada, etc.
Además del contenido dinámico predeterminado de WordPress (título de la página, título del archivo, etc.), Elementor y Breakdance también admiten contenido dinámico personalizado de complementos como CPT UI y ACF.
| Elementor | breakdance | |
|---|---|---|
| Título de la entrada | Sí | Sí |
| Extracto de la publicación | Sí | Sí |
| Publicar Contenido | Sí | Sí |
| Publicar metadatos | Sí | Sí |
| Título del archivo | Sí | Sí |
| Descripción del archivo | Sí | Sí |
| Foto principal | Sí | Sí |
| Avatar de usuario | Sí | Sí |
| Biografía del usuario | Sí | Sí |
| Tipo de publicación personalizada | Sí | Sí |
| Campos Personalizados | Sí | Sí |
— Creador de bucles
Loop builder es una característica útil para crear un sitio web complejo y dinámico.
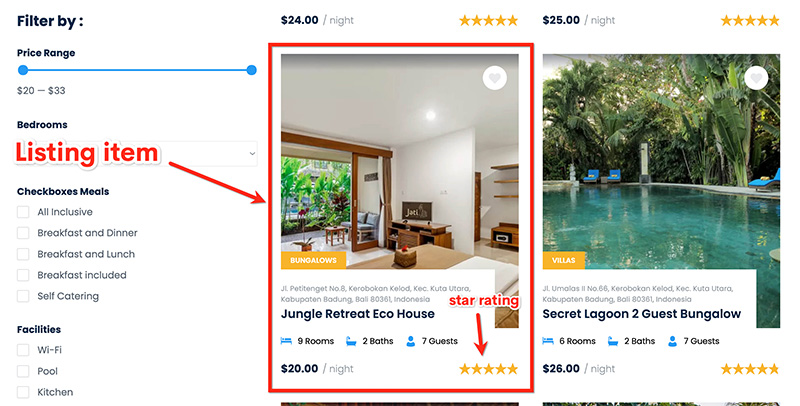
Supongamos que desea crear un sitio web de listado (por ejemplo, un sitio web de listado de propiedades). Para mostrar los elementos de la lista, planea crear una página de lista dedicada. En Elementor, puede usar el widget de Publicaciones para tal necesidad. Mientras estás en Breakdance, puedes usar el elemento Lista de publicaciones.
Sin embargo, esos elementos no le dan la libertad de agregar metadatos personalizados al elemento de la lista. Estás limitado a lo que ofrecen los elementos.
Para hacerlo más claro, tomemos un ejemplo. Supongamos que desea agregar una calificación de estrellas a los elementos de su lista, como la siguiente:

Un generador de bucles le permite crear una plantilla personalizada para el elemento de su lista y usarla en cualquier lugar que desee. Por supuesto, puede agregar cualquier elemento (ya sea estático o dinámico) a la plantilla de elementos de su listado, incluida la calificación de estrellas.
Tanto Elementor como Breakdance vienen con una función de creación de bucles.
Al momento de escribir (noviembre de 2022), la función de creación de bucles de Elementor aún se encuentra en una fase beta. Por otro lado, el generador de bucles de Breakdance ya está en una versión estable, por lo que es mejor que esté listo para usar. Puede agregar datos de campos personalizados a su plantilla de bucle.
— Administrador de acceso de usuario
Si usted es una agencia o un profesional independiente y, a menudo, crea sitios web para clientes, entonces el administrador de acceso de usuario es una característica útil para usted. Con esta función, puede dar a sus clientes acceso a las páginas que ha creado, pero sin la posibilidad de cambiar la configuración de diseño. En cambio, solo pueden cambiar el contenido.

En este contexto, User Access Manager funciona deshabilitando la pestaña de estilo en el panel de configuración para cierto rol de usuario. Por ejemplo, si habilita el Administrador de acceso de usuarios para el rol de Editor, todos los usuarios con un rol de Editor no podrán acceder a la pestaña de estilo.


User Access Manager es una función útil si crea sitios web para clientes con frecuencia, ya que no todos los clientes tienen habilidades de diseño. Pueden romper su diseño si les da un control total sobre el diseño.
User Access Manager está disponible tanto en Elementor como en Breakdance.
- Otras características
Además de las características clave anteriores, Elementor y Breakdance también ofrecen algunas características adicionales para facilitar su trabajo. Como el insertador de código que puede usar para insertar un código personalizado en su sitio web (por ejemplo, el código de seguimiento de Google Analytics), enlaces de acción y próximamente y modo de mantenimiento.
Elementor vs Breakdance: características de diseño
— Edición receptiva
La edición receptiva es una de las características cruciales que debe tener en cuenta al elegir un complemento de creación de páginas. Con la función, puede optimizar el diseño de su página (o plantillas personalizadas) para todos los tamaños de pantalla del dispositivo.
En general, hay tres tamaños de pantalla en el contexto del diseño web: computadora de escritorio, tableta y teléfono inteligente. Puede adaptar su diseño de acuerdo con el tamaño de pantalla de cada dispositivo. Tanto Elementor como Breakdance te permiten hacerlo gracias a su función de edición receptiva.
Para comenzar a optimizar su diseño para un determinado tamaño de pantalla del dispositivo, puede cambiar el modo de edición (el modo predeterminado es escritorio). En Elementor, puede hacer clic en el icono del dispositivo en la parte inferior del panel de configuración para cambiar entre los modos del dispositivo:

Hay tres tipos de dispositivos entre los que puede elegir: computadora de escritorio, tableta y teléfono inteligente. Si desea optimizar su diseño para un tamaño de pantalla específico, también puede establecer un punto de interrupción personalizado (el punto de interrupción es el punto en el que el contenido del sitio web responde según el ancho del dispositivo, en píxeles).
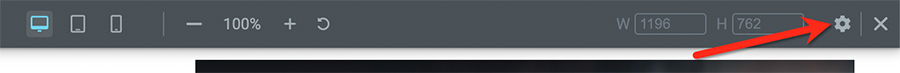
Para establecer un punto de interrupción personalizado, puede hacer clic en el ícono de ajustes en el área de la barra superior y luego ir al panel de configuración.

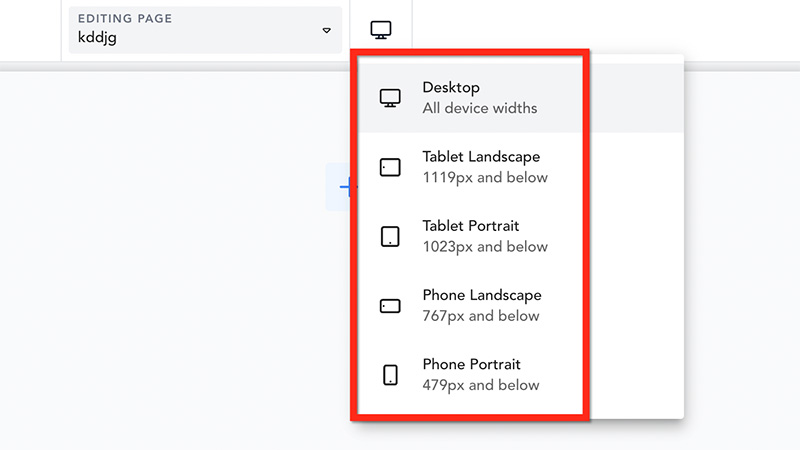
En Breakdance, puede cambiar entre los modos de dispositivo haciendo clic en el icono del dispositivo en la barra superior dentro del editor. Ya tienes 5 opciones de tamaño de pantalla de dispositivo para elegir. También puede establecer puntos de interrupción personalizados si lo desea.

Para optimizar su diseño para una pantalla de dispositivo más pequeña (teléfono inteligente, por ejemplo), también puede deshabilitar un elemento. Si es necesario, también invierte las columnas de una sección.
| Elementor | breakdance | |
|---|---|---|
| Puntos de interrupción personalizados | Sí | Sí |
| Columnas inversas | Sí | Sí |
| Mostrar/ocultar elementos | Sí | Sí |
- Diseño
# Diseño de página
Una de las características útiles que ofrece Elementor es la capacidad de configurar el diseño de la página desde el editor. Antes de comenzar a editar su página, puede hacer clic en el ícono de ajustes en la parte inferior del panel de configuración para configurar el diseño de la página. Tiene las siguientes opciones de diseño de página:
- Predeterminado: el diseño de página predeterminado que establece en Configuración del sitio
- Elementor Canvas: el diseño de la página en blanco. Sin encabezado y pie de página
- Elementor Full-width: Similar a Elementor Canvas, pero con encabezado y pie de página
- Tema: la plantilla de página predeterminada de su tema
En Breakdance, solo tienes dos opciones de diseño de página: en blanco y por defecto. Eso también, debe configurar el diseño de la página desde el editor de Gutenberg. Breakdance no ofrece ninguna opción para configurar el diseño de la página desde el editor.
- Patrón de diseñó
En general, los elementos en un generador de páginas se dividen en tres tipos: sección, columna y los elementos de diseño reales (llamados widgets en Elementor). Cada vez que agrega un nuevo elemento, puede establecer su ubicación. Además, puede establecer su margen con otros elementos a su alrededor.
Una de las características de diseño de diseño que ofrecen Elementor y Breakdance es flexbox. Esta función le permite alinear y distribuir elementos en cada columna dentro de una sección. Ya sea vertical u horizontalmente.
Tanto Elementor como Breakdance ya tienen opciones de flexbox. Elementor incluso tiene una nueva función de contenedor de caja flexible para ofrecer más flexibilidad de diseño.
Además de flexbox, también puede usar otras opciones de diseño de diseño, como el posicionamiento en línea, el posicionamiento personalizado y el índice Z.
| Elementor | breakdance | |
|---|---|---|
| Posicionamiento personalizado | Sí | Sí |
| Índice Z | Sí | Sí |
| Alineación de caja flexible | Sí | Sí |
| Posicionamiento en línea | Sí | Sí |
| Margen y relleno | Sí | Sí |
— Medios y activos
Un diseño sin elementos multimedia será de mal gusto. El elemento multimedia puede ser imagen, imagen e icono. Puede agregar estos tipos de elementos multimedia sin esfuerzo en su diseño de Elementor o Breakdance.
# Icono
Elementor se basa en Font Awesome (versión gratuita) para proporcionar una biblioteca de iconos a los usuarios. Si desea utilizar su propio icono, puede cargarlo a través de la página de configuración de Elementor.
Mientras tanto, Breakdance ofrece más colecciones de iconos, ya que utiliza dos proveedores de iconos: Font Awesome (versión gratuita) e IconMoon (versión gratuita). También puede cargar su propio conjunto de iconos en caso de que desee utilizar iconos personalizados.
# Imagen
Todos los creadores de páginas tienen una cosa en común. Le permiten agregar imágenes a su diseño. Lo que es diferente son los estilos que puede aplicar a sus imágenes.
En Elementor y Breakdance, puede aplicar configuraciones básicas como el radio del borde, el tamaño y la alineación. Además de estas configuraciones básicas, también puede aplicar estilos más avanzados, como enmascaramiento de imágenes y filtros CSS.
Ya sea Elementor o Breakdance, también viene con una configuración de carga diferida incorporada para mantener o incluso mejorar la velocidad de su sitio.
# Video
El video es otro elemento multimedia que puede agregar a su diseño en Elementor y Breakdance. Puede agregar un video de servicios como YouTube, Vimeo y DailyMotion. Claro, también puedes subir tu propio video.
Ya sea Elementor o Breakdance, te permite controlar el comportamiento de tus videos. Por ejemplo, puede habilitar la opción de bucle para configurar un video para que se reproduzca continuamente. O puede silenciarlo si desea que se reproduzca un video sin ningún sonido. Por el bien de la velocidad del sitio, también puede habilitar la carga diferida de un video.
| Elementor | breakdance | |
|---|---|---|
| Biblioteca de iconos | fuente impresionante | Fuente impresionante, IconMoon |
| Vídeos de fondo | Sí | Sí |
| Presentación de diapositivas de fondo | Sí | Sí |
| Enmascaramiento de imagen | Sí | Sí |
| Carga lenta | Sí | Sí |
— Color y efectos
Elementor y Breakdance te permiten jugar con los colores en tu diseño. Además, puede agregar efectos como sombra de cuadro y filtro CSS.
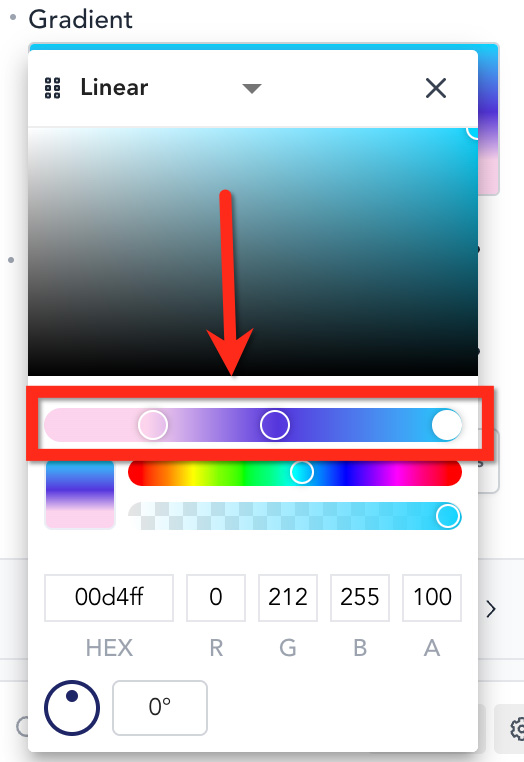
Una característica de Breakdance que no está disponible en Elementor es el generador de gradientes avanzado. En Breakdance, puede crear un degradado que consta de varios colores (más de dos).

Puede aplicar el degradado a un botón, texto y fondo de sección y columna. Incluso puede convertir el fondo degradado en una animación genial en la que puede controlar la velocidad y la escala.
En Elementor, solo puede agregar un máximo de dos colores a un degradado. Además, no hay opción para convertir su degradado en una animación como la de arriba.
Pero, Elementor tiene una función de color dinámico que es útil si desea agregar color dinámico a su sitio web (requiere integración con ACF). Puede usar la función para, por ejemplo, crear un fondo dinámico en las páginas. Otro ejemplo, lo usa para crear un color personalizado para los títulos de las publicaciones de blog.
Otra característica relacionada con el color que ofrecen Elementor y Breakdance es el color global. Esta función es extremadamente útil, especialmente si tiene un sitio web que consta de varias páginas y elementos. Con un color global, puede cambiar el color de varios elementos a la vez con un solo clic. Ya sea en la misma página o en páginas diferentes.
| Elementor | breakdance | |
|---|---|---|
| Colores globales | Sí | Sí |
| Color dinámico | Sí | No |
| Degradado | 2 colores máx. | Más de dos colores |
| superposición de fondo | Sí | Sí |
| Filtros CSS | Sí | Sí |
| Sombra de la caja | Sí | Sí |
— Tipografía
Elementor y Breakdance vienen con algunos elementos dedicados a agregar elementos de texto a su diseño. Por ejemplo, puede usar el elemento Título para agregar un elemento de título a una página. Por supuesto, también puede personalizar el texto, como configurar el color, la familia de fuentes, el tamaño de fuente, etc.
Tanto Elementor como Breakdance están integrados con Google Fonts para ofrecer un montón de familias de fuentes. También es posible agregar una fuente personalizada en Elementor y Breakdance. Elementor admite los formatos woff, woff2 y ttf. Mientras que Breakdance solo admite woff y woff2.
Ya sea Elementor o Breakdance, le permite agregar una fuente global. Al igual que el color global, la fuente global también es útil si tiene un sitio web que consta de varias páginas. Puede cambiar la configuración de fuente en varios textos a la vez, con un solo clic.
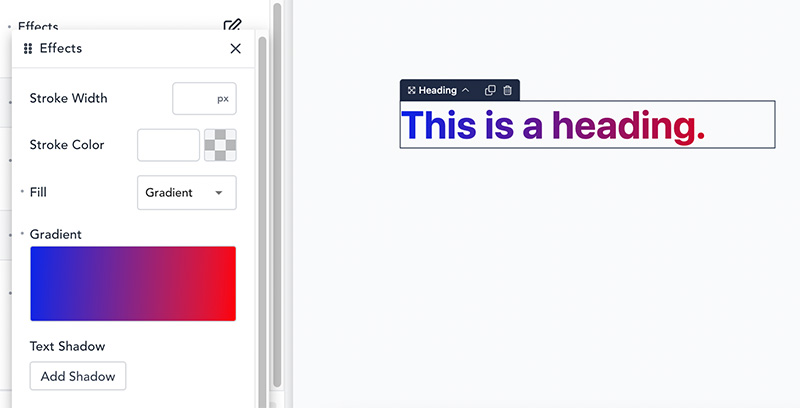
Una función disponible en Breakdance que no está disponible en Elementor es la capacidad de aplicar degradado a un texto.

Debe lidiar con el código CSS para crear un texto degradado en Elementor.
| Elementor | breakdance | |
|---|---|---|
| tipografía mundial | Sí | Sí |
| Control de tipografía | Sí | Sí |
| Fuentes personalizadas | Sí | Sí |
| Efecto de trazo de texto | Sí | Sí |
| Efecto de degradado | No | Sí |
— Mociones e interacciones
Como hemos revelado anteriormente, Breakdance le permite crear un degradado de fondo y convertirlo en un fondo animado. Es solo una de las funciones de animación que puedes desbloquear. Hay varias otras características relacionadas con la animación que puede usar. Como el efecto de desplazamiento, el efecto del mouse, el efecto de paralaje, etc.
Al igual que Breakdance, Elementor también viene con algunas funciones integradas para que su página se vea más viva. Aquí hay algunas funciones relacionadas con la animación que ofrecen Elementor y Breakdance.
| Elementor | breakdance | |
|---|---|---|
| Efectos de desplazamiento | Sí | Sí |
| Efectos de ratón | Sí | No |
| Hover Animation y CSS Transform | Sí | Sí |
| Animaciones de entrada | Sí | Sí |
| Fondo de paralaje | Sí | No |
| Efectos pegajosos | Sí | Sí |
| Fondo degradado animado | No | Sí |
— CSS personalizado
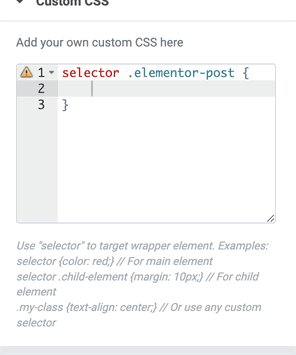
Si no encuentra configuraciones integradas en Elementor o Breakdance para una determinada necesidad, puede agregar CSS personalizado. Tanto Elementor como Breakdance le permiten agregar CSS personalizado a su diseño.
El método para agregar CSS personalizado es el mismo en Elementor y Breakdance. Puede comenzar con un selector para apuntar al elemento al que desea aplicar el código CSS. Sin embargo, dado que existe una página oficial para los selectores de elementos proporcionados por Elementor o Breakdance, debe inspeccionar el elemento usted mismo, lo que lleva bastante tiempo. Hemos creado la lista de selectores de widgets de Elementor para facilitar su trabajo al agregar CSS personalizado en Elementor.
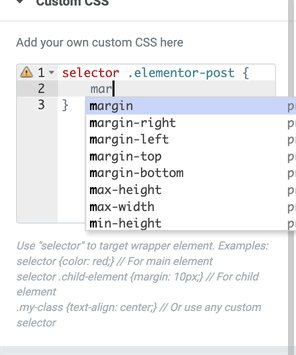
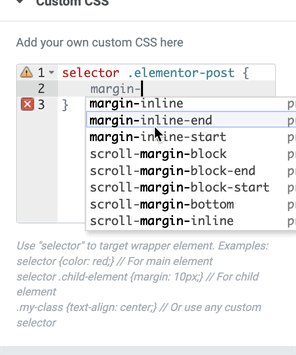
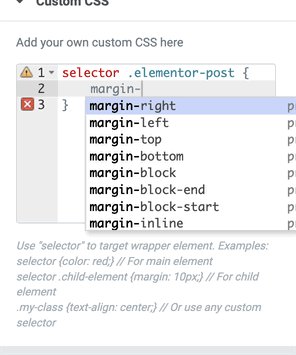
Una cosa buena de Elementor cuando se trata de CSS personalizado es la función de autocompletar para las propiedades de CSS para evitar errores de escritura y ahorrar tiempo. Breakdance no tiene una característica similar.

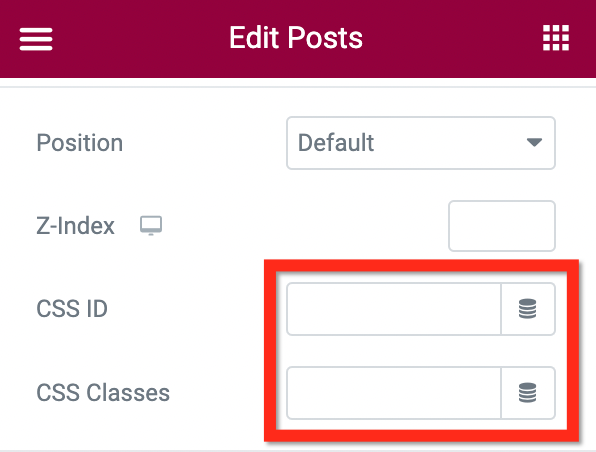
Además de agregar CSS personalizado a un elemento a través de los selectores predefinidos, también puede agregar CSS personalizado a través de un bloque CSS adicional en el personalizador de temas o un archivo CSS dedicado en su tema. Simplemente puede agregar la clase CSS o el ID de CSS de una determinada declaración al elemento al que desea aplicar la declaración. Tanto Elementor como Breakdance le permiten agregar una clase o ID de CSS a un elemento.

El veredicto
Elementor y Breakdance son excelentes complementos de creación de páginas para facilitarle la creación de un sitio web en WordPress. Los dos tienen un editor moderno y similar. El hecho es que tanto Elementor como Breakdance están construidos con los marcos de JavaScript más populares. Elementor está construido con React.js mientras que Breakdance está construido con Vue.js.
Tanto Elementor como Breakdance también ofrecen características similares a los usuarios. Desde el generador de temas, el generador de WooCommerce, el generador de ventanas emergentes, el generador de formularios y el generador de bucles.
Desde el punto de vista de los precios, Breakdance claramente no se dirige a todos los usuarios de WordPress. En cambio, se enfoca en agencias y autónomos que crean sitios web para clientes. Mientras tanto, Elementor está dirigido a todos. Desde un bloguero solitario, propietarios de pequeñas empresas, agencias, etc. Tiene diferentes planes para cada tipo de usuario. Pero desde la perspectiva de las funciones, Elementor y Breakdance no son muy diferentes. Existen pequeñas diferencias, pero no demasiado significativas.
