Comparación de velocidad de Elementor vs WPBakery: ¿Cuál es más rápido? (2021)
Publicado: 2021-07-12¿Tratando de decidir entre Elementor y el generador de páginas WPBakery? En esta guía, estamos respondiendo la pregunta crucial: ¿ cuál le dará un sitio de WordPress más rápido?
Ambos vienen con una interfaz intuitiva de arrastrar y soltar que empodera a los desarrolladores y diseñadores, permitiéndoles crear páginas de WordPress en minutos. Pero, ¿dónde se encuentran en términos de velocidad y rendimiento?
¡El creador de páginas WPBakery ( más conocido como Visual Composer ) ahora tiene 10 años! Su éxito se debe en parte a su estrategia de agrupación: muchos temas premium populares han estado integrando WPBakery en sus demostraciones desde 2011. Ese fue uno de los primeros creadores de páginas en estar en el mercado.
Elementor ha sido un gran éxito desde su lanzamiento en 2016, con más de 5 millones de instalaciones activas. El éxito llegó un poco más tarde, pero ahora se convirtió en el primer creador de páginas utilizado en WordPress.
Elementor y WPBakery son opciones muy populares para el diseño y la personalización web: no te equivocarás con ninguno de los dos constructores. Sin embargo, ¿podemos decir lo mismo de su desempeño?
Realicemos algunas pruebas para ver qué creador de páginas es más rápido. Esto debería ayudarte con tu próximo proyecto.
| Cosas que debe saber sobre los dos productos de WPBakery: WPBakery Page Builder (2011): controla el interior de tu página. Es el nuevo nombre que se le ha dado al creador de páginas, antes conocido como Visual Composer. ( Usamos este en nuestra auditoría de desempeño). Visual Composer Website Builder (2017): aplicación basada en ReactJS que le permite diseñar un sitio web completo, incluidos encabezados, pies de página y barras laterales. Es más como un creador de sitios web que puedes comparar con Elementor Pro. |
Cómo probaremos el rendimiento de Elementor y WPBakery Page Builder
Para probar el rendimiento de Elementor vs WPBakery, ejecutaremos tres pruebas de velocidad separadas para los creadores de páginas con la siguiente configuración:
- El tema utilizado: Veinte Veintiuno tema
- Constructores de páginas probados: Elementor y WPBakery
- Herramientas de rendimiento: Google PageSpeed Insight y WebPageTest
Habrá tres escenarios:
️ Escenario n.º 1: solo probaremos la velocidad sin ningún contenido proveniente del creador de páginas: el tema, sin creador de páginas, sin WP Rocket.
️ Escenario n.º 2: en el mismo sitio web, crearemos una página simple con cada creador y compararemos los resultados de rendimiento. En aras de la igualdad, usaré el módulo y los widgets equivalentes en cada constructor. Las plantillas de la página de inicio provienen de las bibliotecas de Elementor y WPBakery. Para tratar de mantener las cosas lo más justas posible, esto es lo que agregaré:
- Un encabezado de héroe con una imagen de fondo (la imagen de Elementor es de 150 KB)
- Un encabezado de héroe con una imagen para WP Bakery (la imagen de WP Bakery es de 152 KB)
- Testimonios de 4 imágenes pequeñas con Elementor (4 KB por imágenes)
- Testimonios de 2 imágenes pequeñas con WPBakery Page Builder (4 KB por imagen; son iguales en ambos constructores )
- Un video de YouTube incrustado
- Una sección de texto e iconos.
- Botón / llamada a la acción
- Testimonio de clientes ficticios
- Preguntas frecuentes acordeón
- Un módulo aleatorio según lo que esté disponible en el constructor
️ Escenario n.º 3: mediremos el rendimiento tras la activación del complemento de caché WP Rocket. Esto le dará una idea de qué tipo de optimización de rendimiento puede esperar si está utilizando un complemento como WP Rocket.
Para brindar una excelente experiencia de usuario a largo plazo, siempre debe evaluar la velocidad de su sitio web. Veamos qué KPI vamos a medir en nuestra auditoría de desempeño:
- Grado de desempeño general
- Tiempo de carga completa de la página de inicio
- Tamaño de página total
- Las métricas de rendimiento de Lighthouse, a saber:
- Las puntuaciones de Core Web Vitals (pintura con contenido más grande, cambio de diseño acumulativo, retraso de la primera entrada)
- Índice de velocidad, Tiempo para interactuar, Tiempo total de bloqueo, Primera pintura con contenido.
| Nota importante sobre el retardo de la primera entrada : FID requiere un usuario real y, por lo tanto, no se puede medir en el laboratorio. Para nuestra auditoría, estamos utilizando un sitio de prueba completamente nuevo que aún no tiene datos provenientes de usuarios reales. En nuestro caso, no podremos medir FID, pero el Tiempo total de bloqueo (TBT), que es una métrica medible en laboratorio, se correlaciona bien con FID. Por lo tanto, cualquier optimización que mejore TBT también debería mejorar FID para sus usuarios. |
Hicimos el trabajo pesado por usted, pero si está interesado en realizar su propia auditoría, siga nuestra guía completa sobre cómo probar su sitio de WordPress y medir los resultados de velocidad.
Resultados de la prueba de velocidad Elementor vs WPBakery
Es un vendedor, desarrollador o profesional web y tiene que tomar decisiones difíciles sobre la marcha. ¿Cuál es el creador de páginas más rápido? ¿En cuál vale la pena invertir? Bueno, si desea saber cuál de estos dos complementos le ahorrará tiempo sin ralentizar su sitio, ¡quédese con nosotros!
¡Vamos a los datos!
Escenario n.º 1: sin creadores de páginas ni WP Rocket

Aquí están los datos usando el tema predeterminado de WordPress 2021 (sin creador de páginas, sin WP Rocket).
| Puntuación KPI | |
| Grado de rendimiento general (PSI) | 99 |
| Tamaño de página | 250 KB |
| Solicitudes HTTP | 9 |
| Tiempo de carga completa de la página de inicio | 737ms |
| Pintura con contenido más grande | 0,7 s |
| Primera pintura con contenido | 0,6 s |
| Cambio de diseño acumulativo | 0 ms |
| Índice de velocidad | 0,9 s |
| Tiempo para Interactivo | 0,6ms |
| Tiempo total de bloqueo | 0 ms |
Mi sitio web es bastante rápido, lo que tiene sentido dado que casi no tiene contenido. Ahora vamos a animar las cosas creando una página de inicio real con creadores de páginas.
️ Escenario n.º 2: contenido con creadores de páginas: sin WP Rocket
Estos son los nuevos resultados de rendimiento cuando construimos una página de inicio similar usando ambos creadores de páginas de WordPress más una plantilla elegida de la biblioteca.
| Página construida con Elementor | Página construida con WPBakery |
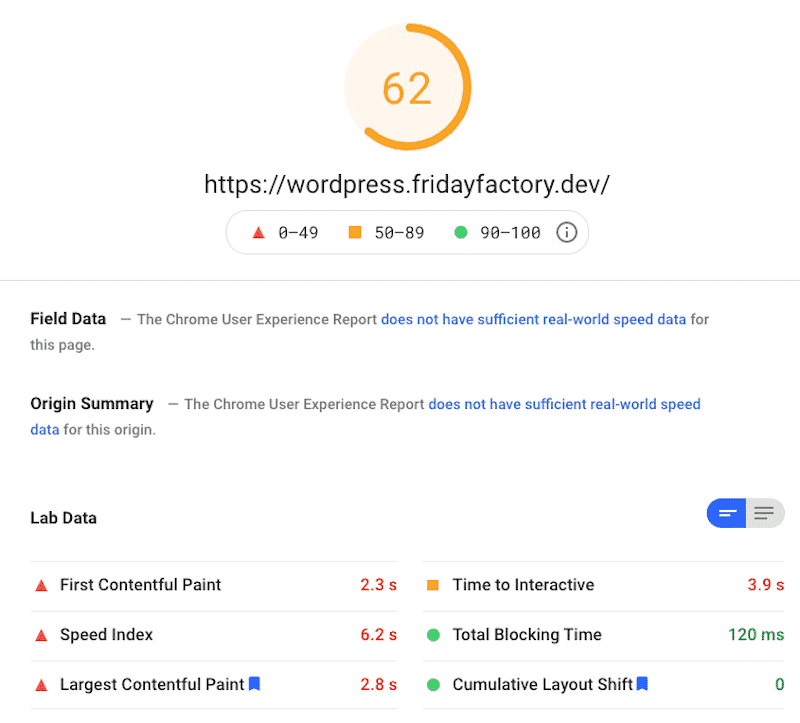
️ Resultados de rendimiento de Elementor:
| Puntuación KPI | |
| Grado de rendimiento general (PSI) | 62 |
| Tamaño de página | 2,287 KB |
| Solicitudes HTTP | 19 |
| Tiempo de carga completa de la página de inicio | 3,2 s |
| Pintura con contenido más grande | 2,8 s |
| Primera pintura con contenido | 2,3 s |
| Cambio de diseño acumulativo | 0 |
| Índice de velocidad | 6,2 s |
| Tiempo para Interactivo | 3,9 s |
| Tiempo total de bloqueo | 120ms |
Mi sitio web se volvió un poco más lento después de publicar la página de inicio creada con Elementor; eso era predecible ya que agregamos contenido a la página . Mis indicadores ahora se inclinan hacia los colores naranja y rojo:

El creador de páginas de Elementor ha afectado mi rendimiento general y ha convertido mis métricas de FCP, SI y LCP en el área roja. Sin embargo, TBT y CLS se mantienen estables, lo que es alentador para la finalización y la estabilidad visual.
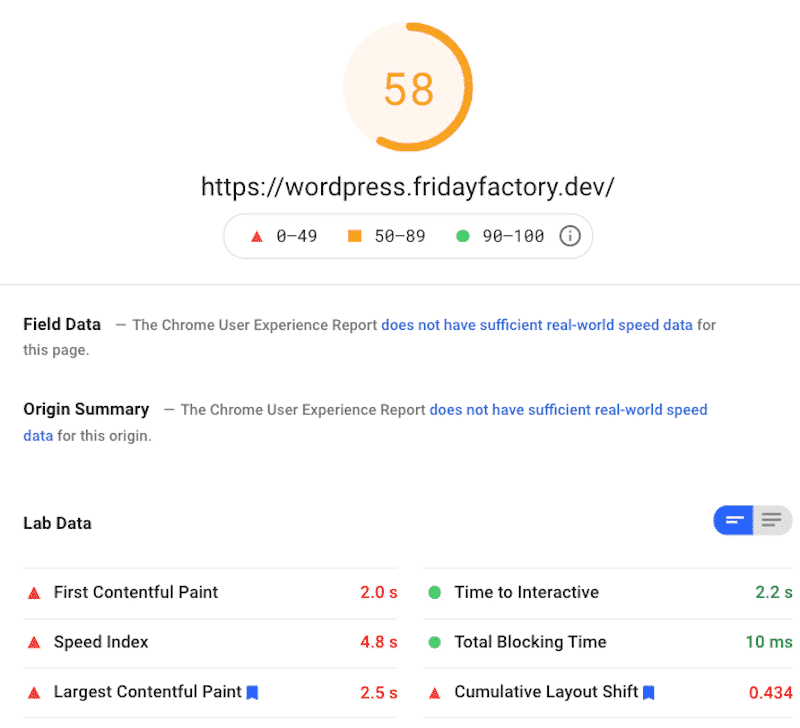
️ Resultados de rendimiento de WPBakery:
| Puntuación KPI | |
| Grado de rendimiento general (PSI) | 58 |
| Tamaño de página | 2.040KB |
| Solicitudes HTTP | 20 |
| Tiempo de carga completa de la página de inicio | 4,9 s |
| Pintura con contenido más grande | 2,5 s |
| Primera pintura con contenido | 2 segundos |
| Cambio de diseño acumulativo | 0.434 |
| Índice de velocidad | 4,8 s |
| Tiempo para Interactivo | 2,2 s |
| Tiempo total de bloqueo | 10 ms |
A nivel mundial, mi sitio web se ha vuelto más lento después de crear la página de inicio con WPBakery y, nuevamente, estoy en la zona naranja (58/100). Aunque los KPI no son tan malos, el tiempo de carga de mi página de inicio sigue siendo bastante alto (4,9 s de WebPageTest.org).
En el lado positivo, obtuvimos dos puntajes verdes en PSI, pero desafortunadamente, las otras cuatro métricas de Lighthouse están en rojo:

Finalmente completemos nuestra comparación de Elementor y WPBakery.
️ Elementor vs WPBakery - Resultados de rendimiento:
| Elementor | Panadería WP | |
| Grado de rendimiento general (PSI) | 62 | 58 |
| Tamaño de página | 2,287 KB | 2.040KB |
| Solicitudes HTTP | 19 | 20 |
| Tiempo de carga completa de la página de inicio | 3,2 s | 4.027 s |
| Pintura con contenido más grande | 2,8 s | 2,5 s |
| Primera pintura con contenido | 2,3 s | 2 segundos |
| Cambio de diseño acumulativo | 0 | 0.434 |
| Índice de velocidad | 6,2 s | 4,8 s |
| Tiempo para Interactivo | 3,9 s | 2,2 s |
| Tiempo total de bloqueo | 120ms | 10 ms |
Hay algunas áreas en las que WP Bakery tiene ventaja sobre Elementor, pero en general, le daríamos la ventaja a Elementor por su grado de rendimiento superior.
Lo bueno de usar un creador de sitios web automatizado como Elementor o WPBakery es la cantidad de tiempo y esfuerzo que se reduce al crear algo usted mismo, ¡todo sin sacrificar la calidad tampoco! Es cierto, a veces no tenemos la energía, el tiempo o la experiencia para diseñar un sitio web desde cero, y aquí es precisamente donde los creadores de páginas resultan útiles...

La cuestión es que, para crear plantillas o demostraciones atractivas listas para usar, los desarrolladores necesitan usar bastante CSS y JS. Todos estos archivos pueden sobrecargar su sitio y aumentar los tiempos de carga, como hemos visto en nuestro análisis anterior.
Afortunadamente, WP Rocket optimiza su sitio web creado con Elementor o WPBakery, por lo que no pasan horas antes de que alguien ingrese a su página web.
Es hora de ver el impacto positivo de WP Rocket en el rendimiento.
Escenario #3 Elementor vs WP Bakery con WP Rocket
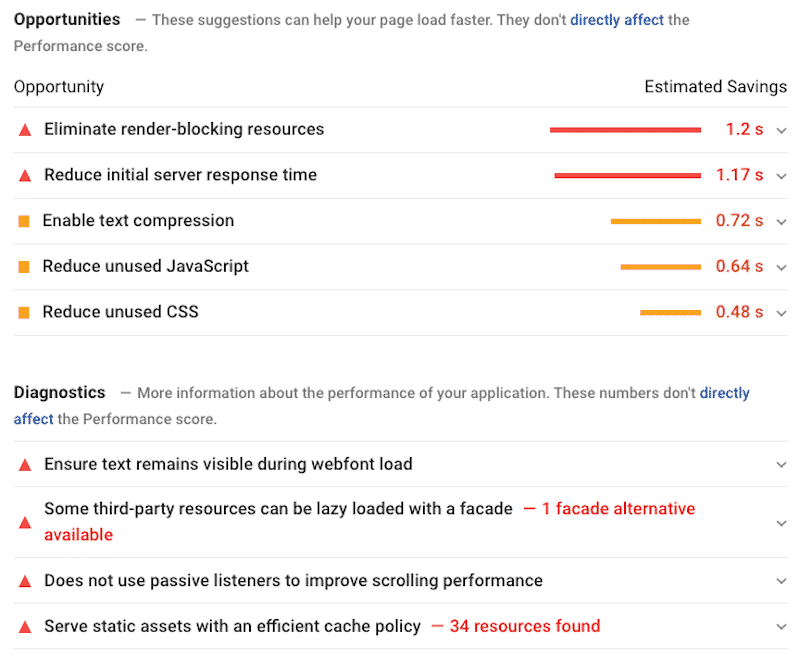
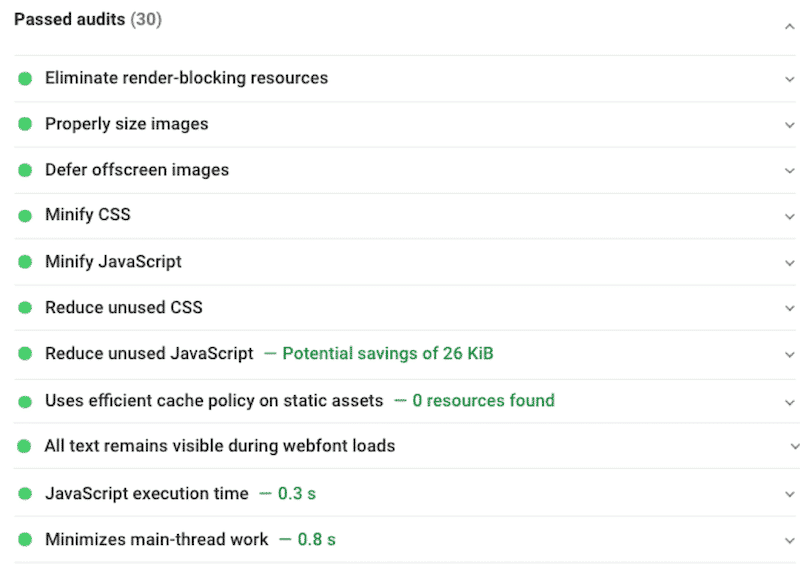
Después de crear una página con ambos creadores de páginas, nuestros puntajes de rendimiento se mueven a la zona naranja de PSI. Además, un vistazo rápido a las secciones de Oportunidades/Diagnósticos muestra margen de mejora al usar Elementor y WPBakery. Los números son diferentes, pero al final, PSI da las mismas recomendaciones para ambos creadores de páginas.

¡No entrar en pánico! Google PageSpeed Insights comparte algunas recomendaciones que puede usar para mejorar su puntaje de rendimiento de Lighthouse y hacer que su sitio web sea más rápido.
Todo lo que se dirija hacia la optimización de archivos, la implementación de carga diferida en las imágenes y la eliminación de los recursos que bloquean el renderizado mejorará el rendimiento. (¿Te suena eso? ¡Suena como las características de WP Rocket!)
Para obtener una calificación de desempeño verde, Google recomienda que siga las técnicas a continuación:
- Use una política de almacenamiento en caché eficiente: una vida útil prolongada del caché puede acelerar las visitas repetidas a su página.
- Considere entregar JS/CSS críticos en línea y diferir todos los JS/estilos no críticos (para eliminar los recursos de bloqueo de procesamiento)
- Reducir las reglas no utilizadas de las hojas de estilo y diferir el CSS no utilizado para el contenido de la mitad superior de la página (reducir JavaScript y CSS no utilizados)
- Los recursos basados en texto deben servirse con compresión (gzip, deflate o brotli) para minimizar el total de bytes de la red.
- Precargue la fuente web para garantizar que el texto permanezca visible durante la carga de la fuente web
Esas cinco soluciones clave son implementadas (casi) automáticamente por WP Rocket . Todo lo que necesita hacer es modificar algunas opciones en sus paneles de WordPress. Te mostraremos cómo un poco más tarde.
Ahora es el momento de activar WP Rocket para ver si todos los problemas mencionados anteriormente desaparecieron. ¿Listo?
Echemos un vistazo al escenario con WP Rocket:
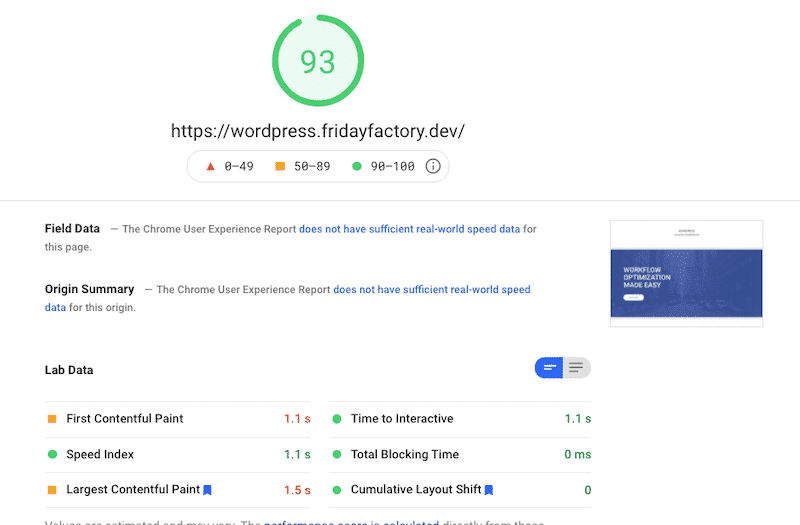
Elementor – Con WP Rocket
| Elementor | Elementor + Cohete WP | |
| Grado de rendimiento general (PSI) | 62 | 93 |
| Tamaño de página | 2,287 KB | 859KB |
| Solicitudes HTTP | 19 | 14 |
| Tiempo de carga completa de la página de inicio | 3,2 s | 1.792 s |
| Pintura con contenido más grande | 2,8 s | 1,5 s |
| Primera pintura con contenido | 2,3 s | 1,1 s |
| Cambio de diseño acumulativo | 0 | 0 |
| Índice de velocidad | 6,2 s | 1,1 s |
| Tiempo para Interactivo | 3,9 s | 1,1 s |
| Tiempo total de bloqueo | 120ms | 0 ms |
En general, nuestro sitio web es más rápido con WP Rocket. Todos los KPI han mejorado significativamente y la calificación de rendimiento general ahora está en verde:

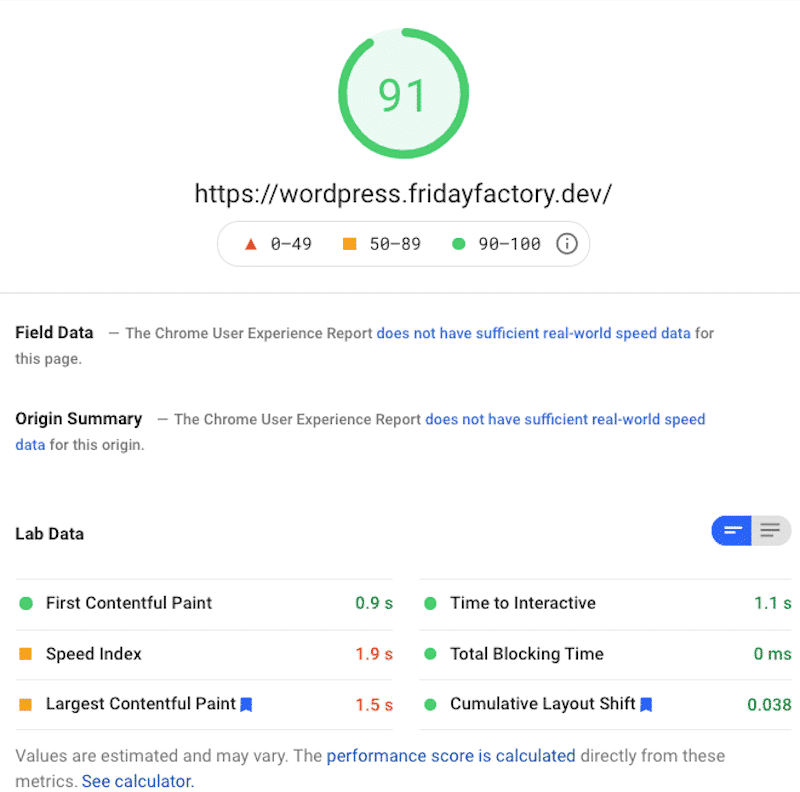
WPBakery – Con WP Rocket
| panaderia | WPBakery + WP Rocket | |
| Grado de rendimiento general (PSI) | 58 | 91 |
| Tamaño de página | 2.040KB | 979KB |
| Solicitudes HTTP | 20 | 15 |
| Tiempo de carga completa oTiempo de carga completa de la página de inicio | 4.027 s | 1,9 s |
| Pintura con contenido más grande | 2,5 s | 1,5 s |
| Primera pintura con contenido | 2 segundos | 0,9 s |
| Cambio de diseño acumulativo | 0.434 | 0,038 s |
| Índice de velocidad | 4,8 s | 1,9 s |
| Tiempo para Interactivo | 2,2 s | 1,1 s |
| Tiempo total de bloqueo | 10 ms | 0 ms |
La misma conclusión aquí: ¡mi calificación de rendimiento ahora está en Green! WP Rocket hizo un gran trabajo aquí. Ya no tengo KPI rojos. Son verdes o naranjas (SI y LCP), lo cual es alentador. El tiempo de carga de mi página pasó de 4 s a 1,9 s, y el tamaño de mi página pasó de 2040 KB a 979 KB.

Elementor vs WP Bakery: ¿Cuál es mejor para el rendimiento?
Después de comparar el rendimiento de estos dos complementos de WordPress, descubrimos que Elementor era un poco más rápido que WPBakery .
También aprendimos que WP Rocket realmente puede hacer algo de magia para acelerar su sitio, mejorar su Core Web Vitals e incluso reducir el tiempo total de bloqueo a cero, ¡sin importar qué creador de páginas esté usando!
Los datos hablan por sí solos. Echa un vistazo a nuestra tabla a continuación:
| panaderia | Elementor | WPBakery + WP Rocket | Elementor + Cohete WP | |
| Grado de rendimiento general (PSI) | 58 | 62 | 91 | 93 |
| Tamaño de página | 2.040KB | 2,287 KB | 979KB | 859KB |
| Solicitudes HTTP | 20 | 19 | 15 | 14 |
| Tiempo de carga completa de la página de inicio | 4.027 s | 3,2 s | 1,9 s | 1.792 s |
| LCP | 2,5 s | 2,8 s | 1,5 s | 1,5 s |
| FCP | 2 segundos | 2,3 s | 0,9 s | 1,1 s |
| CLS | 0.434 | 0 | 0,038 s | 0 |
| SI | 4,8 s | 6,2 s | 1,9 s | 1,1 s |
| ITT | 2,2 s | 3,9 s | 1,1 s | 1,1 s |
| OTC | 10 ms | 120ms | 0 ms | 0 ms |
Acelerando Elementor y WPBakery con WP Rocket
Supongo que está interesado en saber cuál de las opciones de WP Rocket he activado para obtener una puntuación verde y ampliar mi lista de "auditorías aprobadas".

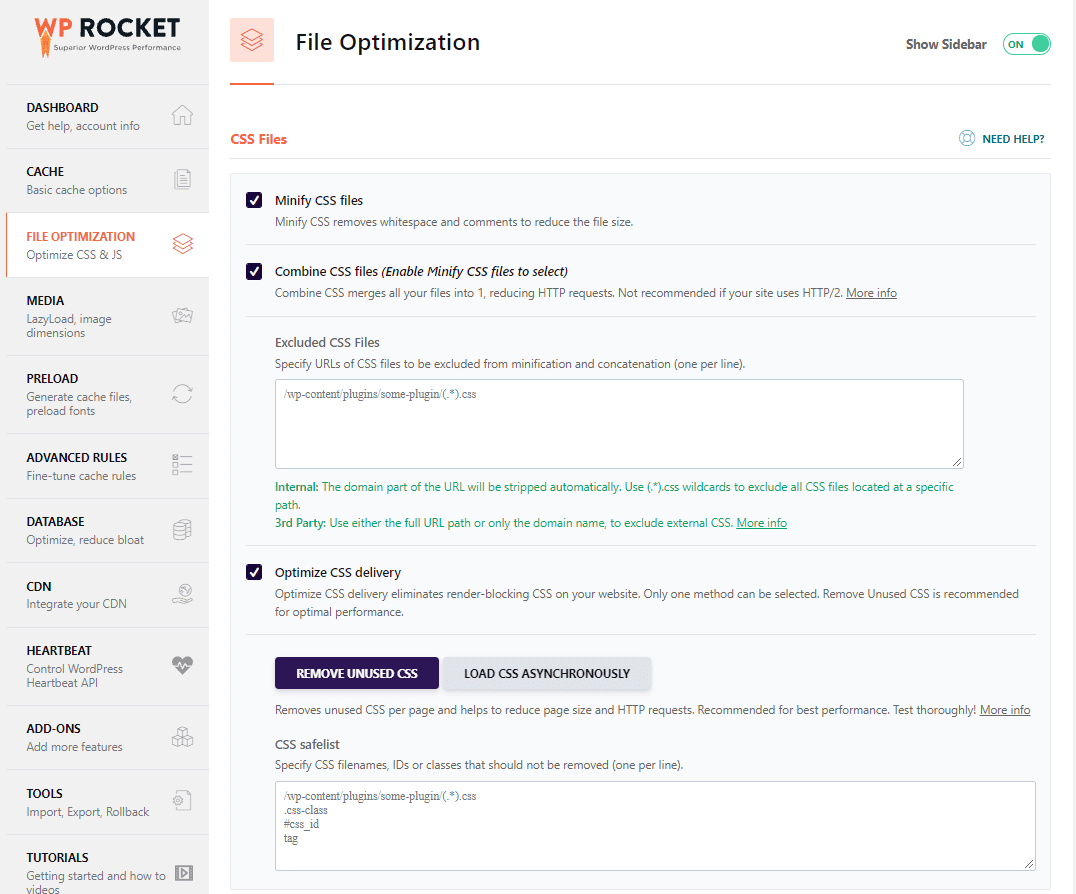
Aquí tienes: déjame compartir contigo las cuatro opciones que usé en WP Rocket para hacer que mi sitio web sea más rápido (tanto para Elementor como para WPBakery):
- Pestaña Optimización de archivos : Minificar CSS, Combinar CSS y Optimizar la entrega de CSS: esa es la función Eliminar CSS no utilizado (o, si no funciona para usted, la opción Cargar CSS de forma asíncrona):

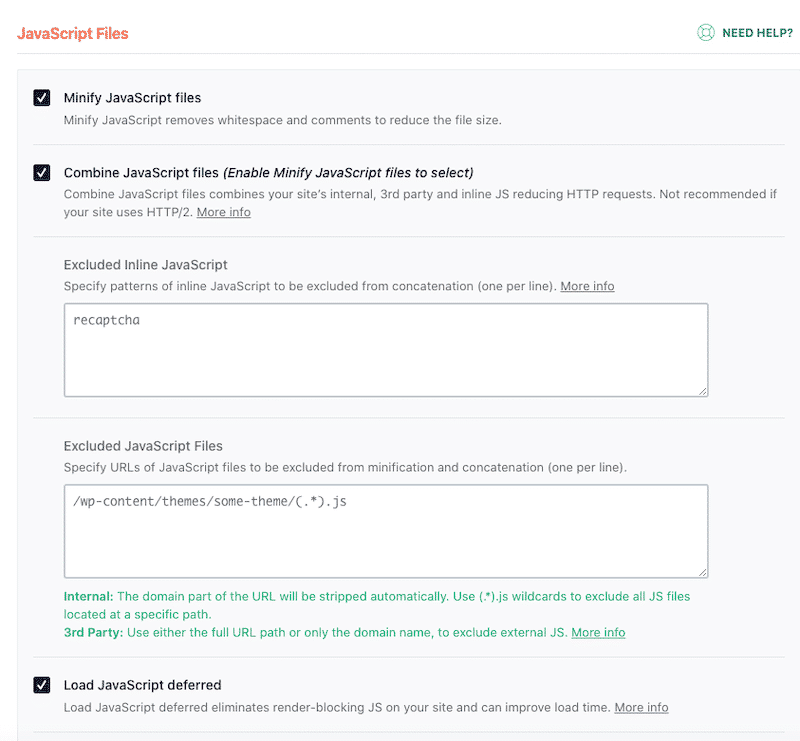
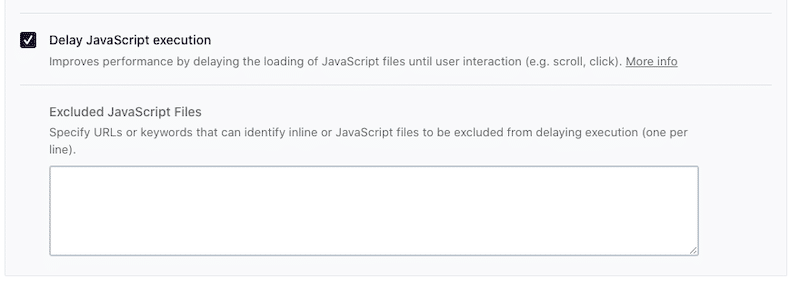
- Pestaña de optimización de archivos: Minificar JS, combinar archivos JS, cargar JS diferido y retrasar JS (lo que también me permitió eliminar/reducir JS no utilizado):


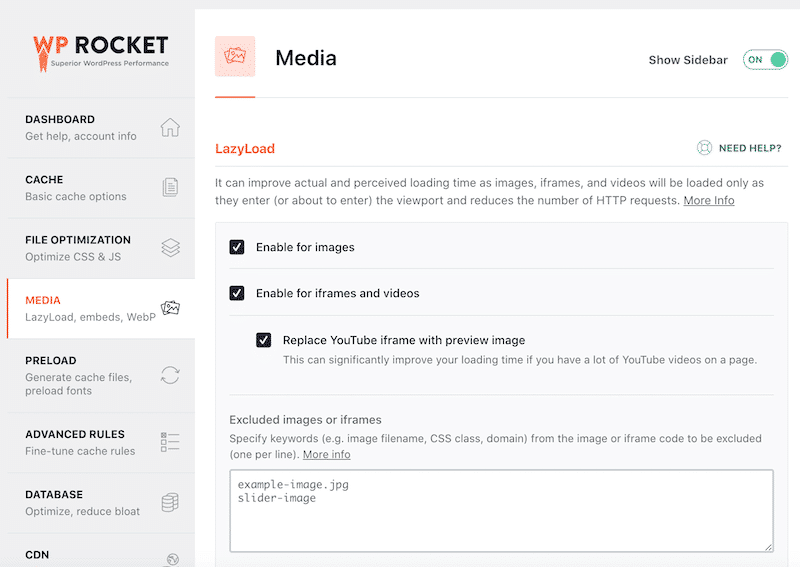
- Pestaña de medios: habilite LazyLoad en imágenes y videos; eso fue útil para el video de YouTube ubicado en el encabezado:

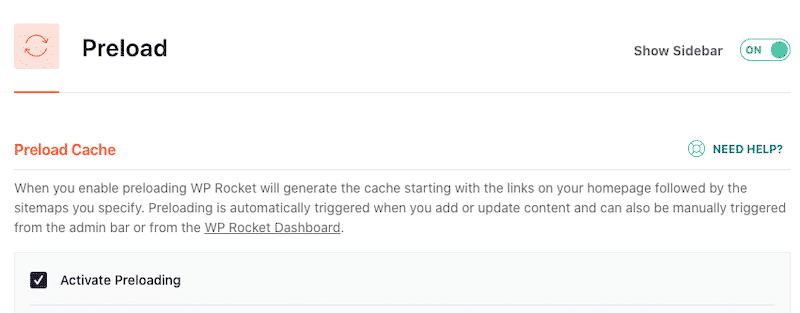
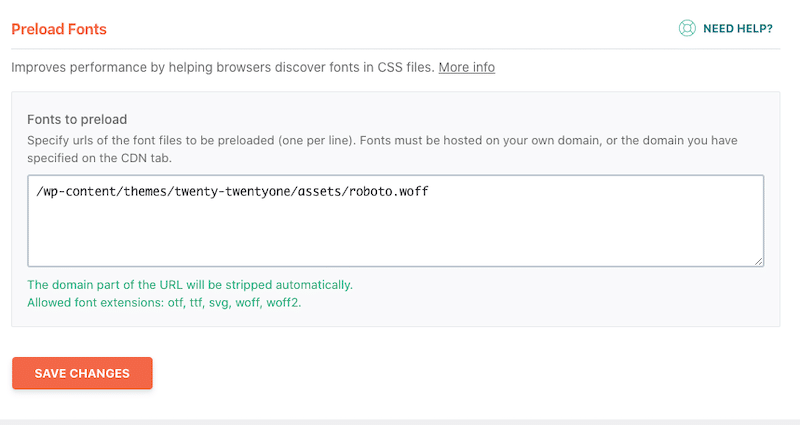
- Pestaña Precargar: habilite la caché de precarga y las fuentes de precarga:


Recapitulación y conclusión sobre la comparación de rendimiento
En conclusión, la calificación general de rendimiento de Elementor es ligeramente mejor que la de WPBakery. Ambos vienen con potentes opciones de diseño que le permiten crear un sitio web en un par de horas. En términos de facilidad de uso, me inclino por Elementor. He encontrado que es más fácil construir mi estructura y darle estilo a cada elemento de mi página usando Elementor, pero eso es un sentimiento personal. Te animo a que pruebes ambos para que puedas sacar tu propia opinión.
Para mantener un buen puntaje de rendimiento mientras usa un creador de páginas, asegúrese de usar uno de los temas ligeros de WordPress de nuestra lista.
Finalmente, no importa si está utilizando Elementor o WP Bakery, asegúrese de aumentar el rendimiento de su sitio con WP Rocket. Como vio en la auditoría anterior, WP Rocket puede hacer una gran mejora y ayudarlo a lograr puntajes de más del 90% en Lighthouse.
Si tiene alguna pregunta sobre cómo funciona la auditoría de rendimiento o qué tipo de mejoras puede esperar al usar WPRocket, ¡pregúntenos!
