Eleve su juego de WordPress: estrategias y mejores prácticas
Publicado: 2023-05-09El éxito de su sitio depende de qué tan bien esté optimizado. Se trata de asegurarse de que sea rápido y brinde una gran experiencia a los usuarios. Esto implica seguir las mejores prácticas de WordPress, como actualizar regularmente su contenido o mejorar sus medidas de seguridad. Descuide las estrategias y perderá su parte potencial del pastel de ingresos.
En esta guía, exploraremos las mejores prácticas de diseño y desarrollo de WordPress para ayudar a que su sitio se destaque en el mundo en línea. Aprenderá cómo escribir y estructurar su código correctamente y probarlo con los estándares básicos de WordPress y las mejores prácticas para la creación de sitios para impulsar su sitio de WordPress y hacerlo brillar.
Al final, sabrá cómo optimizar su sitio web para las clasificaciones de búsqueda y mejorar su proceso de seguridad y, a su vez, ayudará a su sitio web a atraer más tráfico, generar clientes potenciales y aumentar las conversiones. Entonces empecemos.

Tabla de contenido
7 mejores prácticas de WordPress para nuevos desarrolladores
Con la amplia biblioteca de complementos y la interfaz intuitiva de WordPress, proporciona un excelente punto de partida para crear un sitio web que se adapte a las necesidades de su cliente.
A continuación, cubrimos 7 de las prácticas necesarias para maximizar su viaje y crear sitios web de alta calidad. Puede crear fácilmente una base sólida para sus habilidades de desarrollo de WordPress y desarrollarlas a medida que avanza siguiendo estas prácticas.
1. Utilice los estándares de codificación de WordPress
Para comenzar su viaje como desarrollador, primero debe seguir las pautas que implica WordPress sobre cómo se debe escribir el código.
Estas pautas son importantes por 2 razones: para que su código sea legible y fácil de entender para otros desarrolladores que puedan trabajar en su código en el futuro y para minimizar los errores comunes. Esencialmente, estas pautas cubren una amplia gama de temas, que incluyen:
- Comentarios
- Actuación
- Normas de seguridad
- Convenciones de nombres
- Sangría y espacio en blanco
- Argumentos de función y método
Cuando se siguen correctamente, estos estándares de codificación garantizarán que su código sea seguro y esté optimizado para el rendimiento. Lo que es más importante, lo ayudará a mantener la coherencia en la codificación con el resto de la comunidad de WordPress y escribir código de mejor calidad que sea más fácil de entender y mantener.
2. Elija sabiamente sus complementos y temas
Sus complementos y temas son los componentes básicos de su sitio y pueden afectar en gran medida el rendimiento y la calidad general de su sitio. Así que elija sabiamente y esté atento a las actualizaciones y la seguridad.
No desea instalar demasiados complementos o temas porque podría terminar ralentizando su sitio y, a su vez, aumentar el riesgo de conflictos y problemas de compatibilidad. Al mismo tiempo, debe apegarse a complementos y temas bien establecidos de desarrolladores acreditados para evitar amenazas de seguridad.

Fuente de imagen
Además, considere usar un marco de trabajo temático que proporcione una base sólida para crear temas personalizados que lo ayuden a ahorrar tiempo y esfuerzo. No olvide volver a verificar las reseñas positivas cuando instale estos temas y complementos.
Siempre es bueno mantener sus complementos y temas actualizados. Si su sitio está desactualizado y no incluye correcciones de seguridad importantes ni funciones nuevas, puede afectar el rendimiento general de su sitio. Considere la ayuda de un asistente virtual de WordPress para ayudarlo a mantener sus complementos y temas en la marca.
Esencialmente, estos asistentes lo ayudarán ofreciéndole un mantenimiento continuo para que su sitio web esté siempre actualizado y protegido. También le brindarán apoyo adicional y orientación sobre cómo proteger mejor su sitio web, para que no tenga que preocuparse por otras tareas importantes que le toman su tiempo.
Lea también: ¿Cómo crear una experiencia de usuario perfecta en su mercado en línea?
3. Proteja su sitio web
WordPress es una plataforma popular y, por lo tanto, la hace propensa a los piratas informáticos que buscan explotar vulnerabilidades en su código o complementos o temas de terceros. Estos ataques pueden comprometer los datos de su sitio web e incluso secuestrar todo su sitio web. Como resultado, debe tomar medidas para proteger su sitio web antes de que sea demasiado tarde. Considera lo siguiente:
- Copia de seguridad con regularidad
- Instalar complementos de seguridad
- Utilice contraseñas seguras
- Limite los intentos de inicio de sesión falsos
- Mantén todo actualizado
- Tenga cuidado con los complementos y temas
Puede reducir el riesgo de que su sitio sea violado practicando regularmente estas medidas de seguridad.
4. Ofrezca a los usuarios la mejor experiencia
Idealmente, desea que sus usuarios tengan la mejor interacción posible con su sitio web y al mismo tiempo cumplan con sus expectativas. Afortunadamente, todo lo que necesita hacer es comprender a sus usuarios, así que pregúntese:
- ¿Quiénes son?
- ¿A quién están tratando de alcanzar?
- ¿Cuáles son sus objetivos y motivaciones?
Después de averiguar quién es su público objetivo, puede comenzar a crear contenido que se adapte a sus necesidades. De esta manera, no solo los está involucrando, sino que también anima a los visitantes a explorar más su sitio.

Fuente de imagen
La navegación y la estructura de su sitio también contribuyen a una experiencia de usuario positiva y a la forma en que los usuarios responden a su sitio. Por lo tanto, considere el uso de varios factores, como un diseño intuitivo, una navegación clara, tiempos de carga rápidos, imágenes atractivas y contenido relevante para atraer y retener a sus visitantes.
También puede usar mensajes personalizados en todo su sitio web para crear una experiencia más atractiva y conversacional para sus visitantes. Puede lograr esto aprovechando los conocimientos obtenidos de las canalizaciones de ETL para personalizar los mensajes para cada visitante.
Por ejemplo, puede utilizar los datos de los visitantes para personalizar las campañas de marketing por correo electrónico dirigiéndose a los destinatarios por su nombre y ofreciendo contenido o productos que se ajusten a sus intereses. Los chatbots también pueden usar los datos de los visitantes para brindar respuestas más relevantes y útiles a las consultas.
5. Use temas secundarios y complementos personalizados
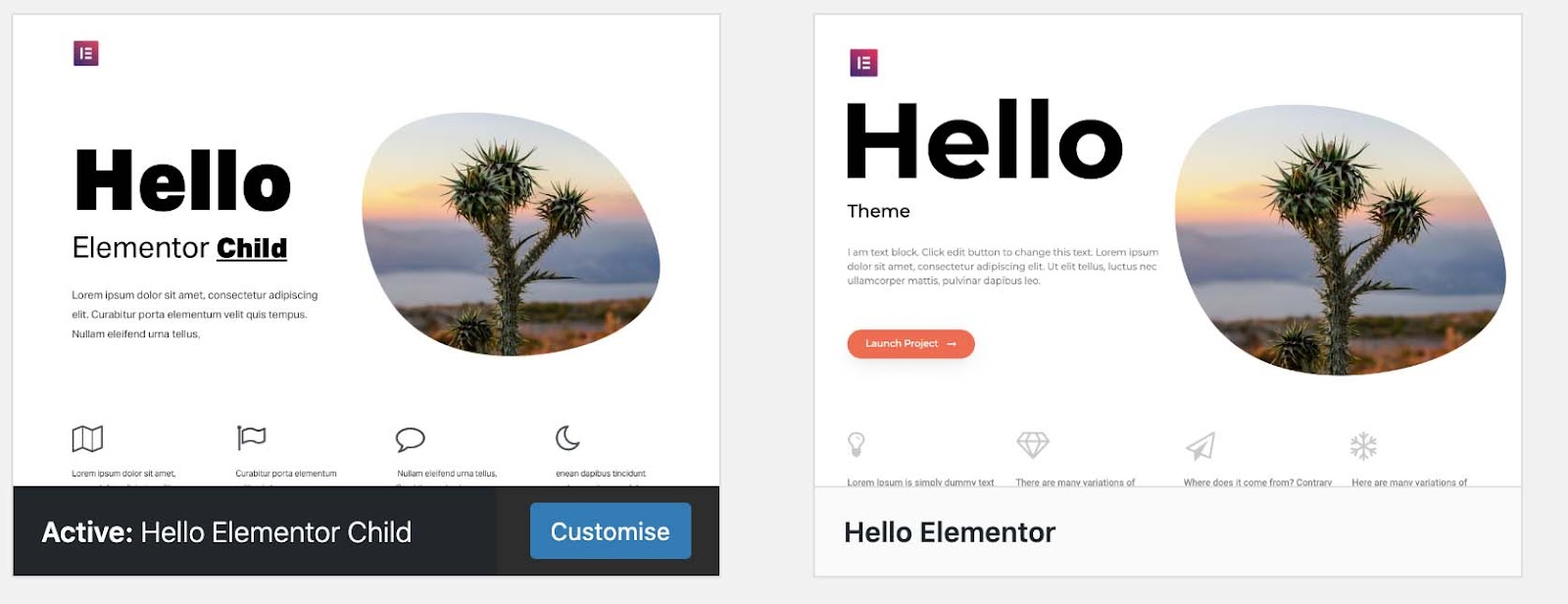
Sí, un sitio web de WordPress es el primer paso para tener un sitio web totalmente personalizado. Sin embargo, aún necesita un tema secundario para las personalizaciones que no se sobrescriben cuando se actualiza su tema de WordPress.
Esencialmente, su tema hijo es un subtema que hereda toda la funcionalidad, las características y el estilo de su tema principal. Le da el poder de hacer esas personalizaciones y protegerlas de cosas que van mal cuando necesita actualizar su tema. Las personalizaciones comunes pueden ser:
- Plantillas de publicaciones de blog
- Campos personalizados avanzados
- Plantillas de comercio Woo
- Quitar o agregar elementos

Fuente de imagen
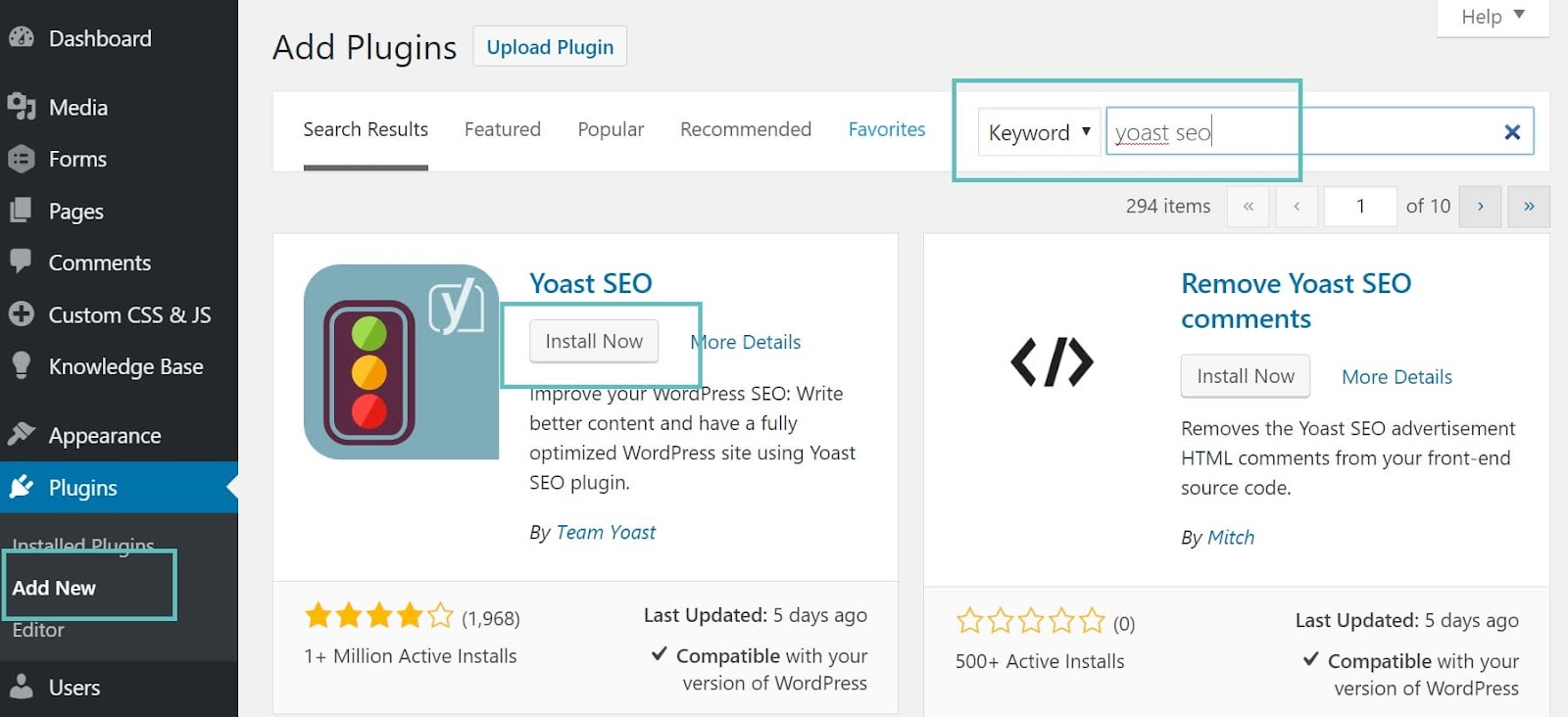
Hay más de 55 000 complementos disponibles en WordPress que pueden ayudar a mejorar la funcionalidad y las características de su sitio. Esencialmente, los complementos personalizados contribuyen a hacer que un sitio web sea más valioso. Simplemente, los complementos pueden ayudarlo a hacer lo que desee, como mejorar la velocidad del sitio, integrar las redes sociales o incluso mejorar la seguridad.
Incluso puede usar complementos personalizados para agregar funcionalidad específica para las necesidades y objetivos de su sitio, haciéndolo más valioso para sus usuarios.

Fuente de imagen
6. Garantice la confiabilidad del código
Cuanto más confiable sea su código, más estable y fácil de mantener será su sitio web. Los usuarios quieren visitar su sitio sin interrupciones ni fallas técnicas; así es como se genera su confianza y garantiza que su sitio funcione según lo previsto.

Cuando construya su sitio web en WordPress, priorice la confiabilidad del código para mejorar su experiencia de usuario. Cuando su sitio web es confiable y fácil de mantener, puede brindar una experiencia más positiva a sus usuarios y contribuir a generar más tráfico a su sitio.
Pero, ¿cómo puede garantizar la confiabilidad del código?
Puede usar sistemas de control de versiones como Git para realizar un seguimiento de los cambios en su código a lo largo del tiempo. Le permite volver fácilmente a versiones anteriores de su código si algo sale mal para que no tenga que preocuparse por crearlo nuevamente.
La confiabilidad de su código también depende de cuán limpio sea su código. ¿Es fácil de leer, comprender y mantener? Esencialmente, esto incluye usar un formato consistente y comentar su código. Una vez que su código se está ejecutando, debe probarlo para ver si su código funciona como se espera y funciona bien en diferentes condiciones.
Lea también: ¿Cómo usar el análisis de datos para mejorar su mercado en línea?
7. Mantenga su código flexible
Una de las principales razones por las que un sitio web parece antiguo y no responde es el código obsoleto. Por lo tanto, la forma más inteligente de mantener la relevancia de su sitio es asegurarse de que su código sea flexible y esté actualizado, con las últimas características y funciones. En última instancia, esto le permitirá modificar su código cuando sea necesario, dejando espacio para el crecimiento y los cambios con el tiempo.
Para mantener su código flexible, debe buscar actualizaciones constantemente y realizar los cambios necesarios en su código personalizado. Puede determinar si su código es flexible o no utilizando rutas URL relativas cuando sea posible.
Las rutas de URL relativas le permiten hacer referencia a enlaces y archivos en función de su ubicación en relación con la página actual en lugar de utilizar una URL absoluta que incluya la URL completa del sitio. Esto puede ahorrarle mucho tiempo y esfuerzo si alguna vez necesita cambiar la URL de su sitio, ya que no necesitará editar todo su código para actualizar los enlaces y las rutas de los archivos.
5 mejores prácticas para diseñar como un profesional
Incluso si su sitio tiene el mejor código, si es poco atractivo y difícil de navegar, los usuarios no se quedarán el tiempo suficiente para apreciarlo. Puede crear un sitio que se vea agradable a la vista y brinde una experiencia de usuario positiva siguiendo estas 5 mejores prácticas de diseño a continuación:
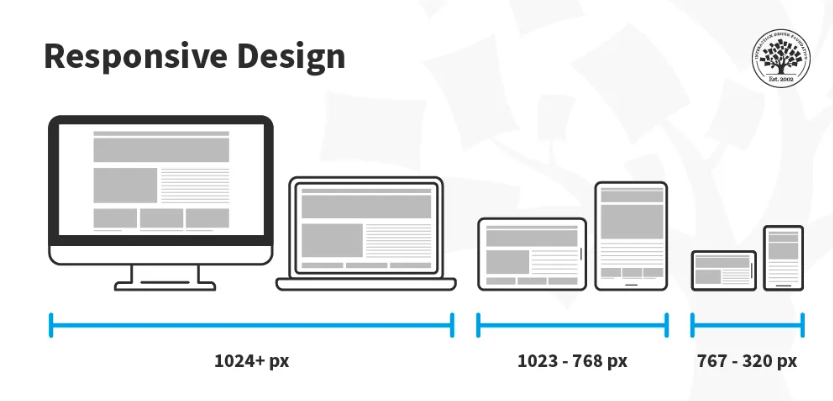
I. Priorizar la capacidad de respuesta
Cada vez más personas acceden a los sitios desde sus dispositivos móviles, por lo que no querrá perderse el tráfico potencial si su sitio no está optimizado para visitantes móviles.

Fuente de imagen
Un diseño receptivo garantizará que su sitio se adapte a diferentes tamaños de pantalla, independientemente del dispositivo que utilicen los usuarios. Esto implica el uso de un diseño y un diseño flexibles que se ajustan al tamaño de la pantalla y optimizan las imágenes y otros medios para diferentes dispositivos.
Tu posicionamiento en los motores de búsqueda también te lo agradecerá, porque los motores de búsqueda como Google priorizan los sitios que responden y son aptos para dispositivos móviles. En última instancia, generará un mayor tráfico y conversiones a su sitio al optimizar su sitio para diferentes dispositivos.
II. Manténgase a la moda para estar informado
Las tendencias de diseño web y las expectativas de los usuarios están en constante evolución, por lo que mantenerse actualizado puede ayudar a garantizar que sus sitios se vean y se sientan modernos y atractivos.
Algunas de las tendencias actuales de diseño web incluyen tipografía en negrita, diseños asimétricos, minimalismo y modo oscuro. Estas tendencias de diseño pueden ayudar a que sus sitios se destaquen y brinden una experiencia de usuario única a los visitantes.
También incluye seguir las últimas herramientas y tecnologías de diseño, tales como:
- animaciones CSS
- Marcos de diseño responsivo
- Patrones de diseño de interfaz de usuario (UI)
Esencialmente, puede crear sitios de WordPress que sean tanto funcionales como visualmente atractivos y que brinden una experiencia de usuario positiva a los visitantes al aprovechar las últimas herramientas y tecnologías de diseño. También lo ayudará a mantenerse competitivo en el mercado porque a los usuarios les gusta interactuar con sitios que se ven modernos y actualizados.
Lea también: Estrategias comprobadas de marketing B2C para pequeñas empresas
tercero Usar espacios en blanco
Su sitio web se verá automáticamente más limpio y menos desordenado al agregar espacios en blanco. Esencialmente, este es el espacio vacío alrededor de los diferentes elementos de diseño en su sitio. Puede pensar que su sitio se ve más vacío con tanto espacio en blanco, pero puede llamar la atención sobre los aspectos más importantes de su sitio (como la llamada de atención y los mensajes importantes) y mejorar la legibilidad.
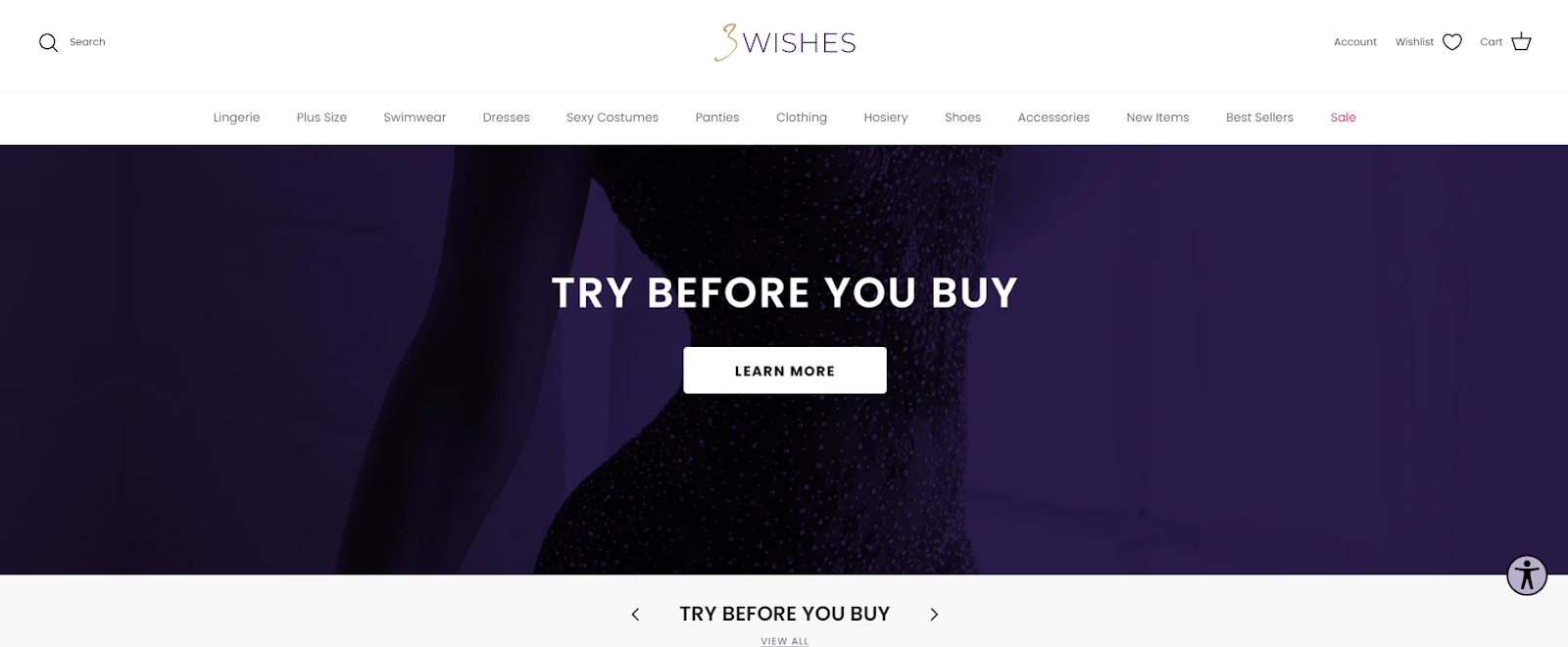
Nuestro ejemplo favorito de un sitio web que incluye un amplio espacio en blanco es 3wishes, una marca de lencería. La forma en que usan los espacios en blanco en su sitio mejora la experiencia de compra para los clientes que buscan lencería. Lo que es más importante, ayuda a centrar la atención en artículos de lencería individuales, lo que facilita que los clientes vean los detalles y tomen decisiones informadas.

Fuente de imagen
La navegación también es mucho más sencilla, con muchos espacios en blanco alrededor del encabezado, el menú y la llamada a la acción (Más información), lo que ayuda a los clientes a encontrar lo que buscan y acceder a información importante.
Además, con un diseño limpio y despejado, los clientes no se sienten abrumados cuando buscan entre múltiples opciones de lencería, lo que puede reducir la fatiga de la decisión.
Recuerde, el espacio en blanco no tiene por qué verse mal. Cuando se usa de manera efectiva, puede darle la vuelta a su sitio web y darle un aspecto más agradable a la vista y estético como el ejemplo anterior. Además, facilitará que los usuarios digieran su contenido y encuentren lo que buscan.
IV. Centrarse en la tipografía
La tipografía en su sitio puede hacer una gran diferencia en cómo las personas perciben su marca. La tipografía se refiere al estilo y la disposición del texto en su sitio, incluida la elección de la fuente, el tamaño, el espaciado y el color.
Por ejemplo, si usa una fuente audaz y moderna, creará una sensación más contemporánea y vanguardista, mientras que una fuente serif clásica puede brindar un ambiente más tradicional y sofisticado. La clave es elegir una tipografía que se alinee con la identidad de su marca y el mensaje que desea transmitir a los usuarios.
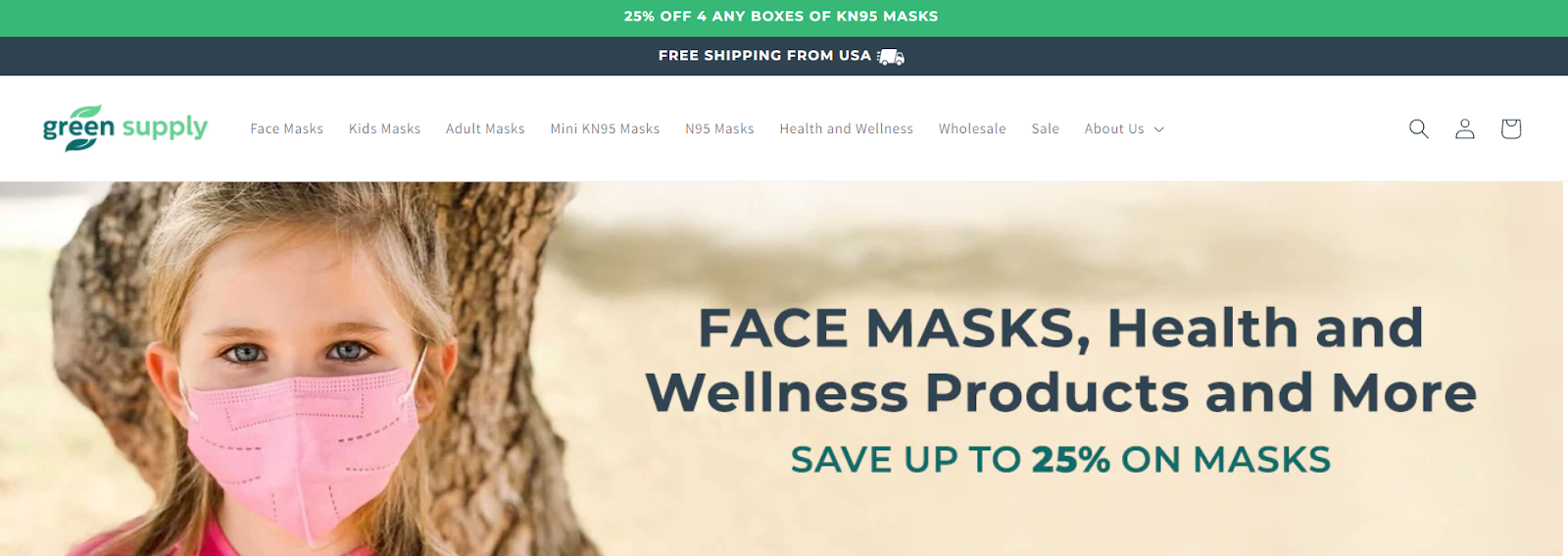
El sitio web GreenSupply, por ejemplo, tiene una tipografía apropiada para la marca que coincide efectivamente con su identidad como proveedor de máscaras faciales y productos para la salud y el bienestar. El esquema de colores que utilizan en el sitio es predominantemente verde, lo que refuerza el enfoque de la marca en las máscaras y suplementos para la salud KN95 naturales y ecológicos.

Fuente de imagen
Además, la fuente sans-serif es moderna y limpia, y transmite una sensación de frescura y limpieza que se alinea con el enfoque de la marca en la salud y el bienestar.
Lea también: Herramientas que todo blogger debe conocer sobre 2023
V. Garantizar la accesibilidad para todos
Internet es una herramienta poderosa para empoderar a personas de todos los ámbitos de la vida, sin embargo, aún debe asegurarse de que todos puedan acceder al contenido de su sitio web, independientemente de las discapacidades o impedimentos que puedan tener. Esto no solo garantiza que todos tengan el mismo acceso a la información de su sitio web, sino que también ayuda a fomentar una comunidad en línea inclusiva y acogedora.
Entonces, ¿cómo puede hacer que su sitio sea más accesible? Considera lo siguiente:
- Asegúrese de que su contenido de video y audio esté acompañado de subtítulos o transcripciones.
- Utilice fuentes claras y fáciles de leer y combinaciones de colores que proporcionen suficiente contraste entre el texto y el fondo.
- Asegúrese de que la navegación de su sitio web sea fácil de usar para personas con discapacidades como ceguera o discapacidad motora.
- Proporcione texto alternativo para imágenes y contenido multimedia para que los lectores de pantalla puedan describir el contenido a los usuarios con discapacidades visuales.

Conclusión sobre Eleva tu juego de WordPress
Puede seguir estrategias clave y mejores prácticas para mejorar su juego y crear sitios de WordPress exitosos. Afortunadamente, los que hemos descrito en este artículo lo ayudarán a crear sitios que no solo sean visualmente agradables, sino que brinden una experiencia de usuario positiva.
Recuerde usar los espacios en blanco de manera efectiva, siga los estándares básicos de WordPress y siempre asegúrese de crear una experiencia de usuario atractiva y efectiva.
Si es un desarrollador principiante de WordPress que busca llevar sus habilidades al siguiente nivel, considere contratar a un experto en WordPress en WbComDesigns. Nuestro equipo de desarrolladores experimentados se especializa en la comunidad en línea y los servicios de desarrollo de WordPress y puede ayudarlo a crear sitios de WordPress exitosos y atractivos que satisfagan sus necesidades únicas.
Desde complementos y temas personalizados hasta diseño receptivo y experiencia de usuario, nuestros expertos pueden ayudarlo a mejorar su juego de WordPress y crear sitios que sean tanto funcionales como visualmente atractivos. ¿Entonces, Qué esperas? Comienza a trabajar con nosotros ahora.
Biografía del autor
Burkhard Berger es el fundador de Novum. Ayuda a empresas B2B innovadoras a implementar estrategias de SEO basadas en ingresos para escalar su tráfico orgánico a más de 1,000,000 de visitantes por mes. ¿Tienes curiosidad por saber cuál es tu verdadero potencial de tráfico?
Foto del autor: Aquí
Lecturas interesantes:
Complementos de WordPress que ayudan a duplicar el tráfico de su sitio web
Complementos de 15 WordPress para crear contenido
Los mejores sistemas de gestión de contenido para SEO y por qué
