Cómo crear un sitio web estático con estilo con Eleventy (11ty)
Publicado: 2023-04-21Con el auge de los generadores de sitios estáticos (SSG) como Eleventy, crear un sitio web estático elegante y eficiente nunca ha sido tan fácil.
En este artículo, exploraremos cómo usar Eleventy para crear un sitio web de cartera estática impresionante y funcional sin necesidad de un lenguaje o base de datos del lado del servidor.
También aprenderá a implementar su sitio web estático directamente desde su repositorio de GitHub a la plataforma de alojamiento de aplicaciones de Kinsta, lo que hará que su sitio web esté activo rápidamente en un dominio .kinsta.app gratuito.
Aquí hay una demostración en vivo del sitio de cartera estática que construirá con Eleventy.

Puede acceder al repositorio de GitHub de este proyecto si desea echar un vistazo más de cerca.
¿Qué es Eleventy?
Eleventy, también conocido como 11ty, es un generador de sitios estáticos que crea sitios web basados en HTML, CSS y JavaScript sin necesidad de bases de datos ni lenguajes de programación de back-end.
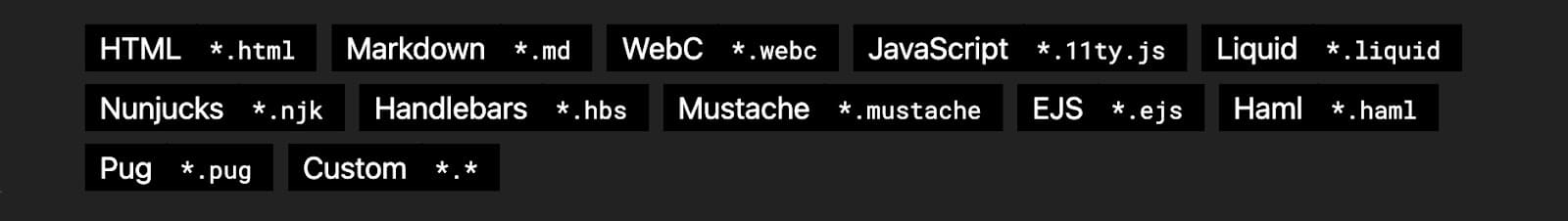
Eleventy es conocido por su simplicidad y flexibilidad, ya que no te obliga a usar un solo lenguaje o marco de plantillas. Admite más de 10 idiomas de plantillas e incluso le permite usar tantos como desee en un solo proyecto:

Eleventy, como la mayoría de los SSG, le permite crear el contenido de su sitio estático utilizando componentes reutilizables en lugar de crear documentos HTML completos para cada página.
Cómo instalar Eleventy
Es fácil instalar Eleventy. Así es cómo:
- Asegúrese de tener Node.js instalado en su computadora. Puede verificar ejecutando el comando
node -ven su terminal. ¿No disponible? Aquí se explica cómo instalar Node.js en su computadora. - Cree un nuevo directorio para su proyecto.
- Abra su terminal y ejecute el comando
npm init -yen el directorio de su proyecto para inicializar un nuevo proyecto Node.js, creando un archivo package.json con la configuración predeterminada. - Ejecute el comando
npm install @11ty/eleventy --save-devpara instalar el paquete como una dependencia de desarrollo en su proyecto. - ¡Eso es todo! Ahora puede ejecutar Eleventy ejecutando el comando
npx @11ty/eleventyen el directorio de su proyecto. Esto generará los archivos de su sitio y los enviará a un directorio _site (o su directorio configurado) en su carpeta de proyecto.
Nota: cuando ejecuta el comando npx @11ty/eleventy . Obtendrá esta salida:
[11ty] Wrote 0 files in 0.01 seconds (v2.0.0)Aquí, se escriben 0 archivos porque no hay plantillas en la carpeta de su proyecto.
Eleventy Comandos y Configuración
Ya tienes tu proyecto Eleventy creado, pero eso no es todo. Debe crear algunas configuraciones y conocer algunos comandos básicos para su sitio estático que se pueden servir al navegador.
Once Comandos
Estos son algunos de los comandos clave de Eleventy que debe conocer:
-
npx eleventy: este comando se usa para crear su sitio y enviar el resultado a la carpeta _site (o cualquier carpeta que haya configurado como su directorio de salida). -
npx @11ty/eleventy --serve: este comando iniciará un servidor local para que pueda obtener una vista previa de su sitio en su navegador. Cuando realice cambios en su sitio, su proyecto se reconstruirá y actualizará automáticamente en su navegador. -
npx @11ty/eleventy --serve --port=8081: este comando inicia el servidor Eleventy y especifica un puerto personalizado en el que escuchará el servidor. -
npx @11ty/eleventy --watch: este comando observará los archivos de su proyecto en busca de cambios y reconstruirá automáticamente su sitio cuando sea necesario.
No tiene que memorizar estos comandos porque puede agregarlos a los comandos generales en el objeto de scripts de su archivo package.json:
"scripts": { "start": "npx @11ty/eleventy --serve", "watch": "npx @11ty/eleventy --watch", "build": "npx eleventy" }, Ahora puede usar npm start para servir su aplicación en lugar de npx @11ty/eleventy --serve , y también puede ejecutar npm run build en lugar de npx eleventy .
Cómo configurar tu sitio estático con Eleventy
Eleventy es "zero-config" por defecto y tiene opciones de configuración flexibles. Aquí hay algunas opciones de configuración clave que debe conocer:
- entrada: esta opción le permite especificar el directorio de archivos de su proyecto. Es una buena práctica usar src .
- salida: esta opción le permite especificar el directorio donde se debe generar su sitio creado. Por defecto, Eleventy sale a la carpeta _site . (Muchos desarrolladores usan public ).
- templateFormats: esta opción le permite especificar qué extensiones de archivo deben procesarse como plantillas. De forma predeterminada, Eleventy procesa los archivos .html , .njk y .md como plantillas.
Estos son solo algunos comandos y opciones de configuración disponibles en Eleventy. Para configurar su proyecto Eleventy, cree un archivo .eleventy.js en la raíz de su proyecto. Luego pegue este código en el archivo para darle a su proyecto una estructura que incluya directorios de entrada y salida:
module.exports = function (eleventyConfig) { return { dir: { input: 'src', output: 'public', }, }; }; Nota: se pasa eleventyConfig como argumento, lo que proporciona más opciones de configuración que se usarán más adelante en este proyecto.
Cómo obtener una vista previa de un sitio de Eleventy
Ahora conoce algunos comandos clave que se pueden usar para obtener una vista previa de su sitio web estático de Eleventy, pero cuando ejecuta el comando, como npx @11ty/eleventy , no se sirve nada. Esto se debe a que no tiene un archivo de plantilla.
Puede crear una carpeta src en la carpeta raíz de su proyecto, luego crear algunos archivos de plantilla como index.html o usar su lenguaje de plantilla preferido para representar la página de inicio:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Eleventy Static Site</title> </head> <body> Hello World! </body> </html> Si ahora ejecuta el comando npx @11ty/eleventy , se creará una carpeta pública con el archivo estático generado. Definitivamente querrá que esto se sirva en su navegador y habilitar algunas funciones de recarga en caliente. Esto es posible ejecutando el siguiente comando:
npx @11ty/eleventy --serveEsto servirá a su sitio en http://localhost:8080/.
Estos comandos son bastante difíciles de memorizar y utilizar siempre. Ya los agregó a la sintaxis familiar en su archivo package.json , por lo que puede usar npm start para enviar su aplicación a http://localhost:8080/.
Cómo crear un sitio web de cartera estática con Eleventy
Ahora sabe cómo crear un sitio estático con Eleventy. Vamos a crear el proyecto de cartera.
Puede crear un nuevo proyecto de Eleventy desde cero, o querrá imágenes, CSS y contenido real para su proyecto, por lo que hemos creado una plantilla de repositorio de GitHub para ayudarlo a acelerar las cosas. En GitHub, seleccione Usar esta plantilla > Crear un nuevo repositorio para copiar estos activos y los archivos de configuración inicial en un nuevo repositorio propio, luego descárguelos a su máquina local.
Su proyecto tendrá la siguiente estructura:
├── node_modules/ ├── public/ ├── src/ | ├── _includes | ├── layouts │ ├── assets │ ├── css │ ├── projects │ └── index.njk ├── .eleventy.js ├── .gitignore ├── package.lock.json └── package.jsonCómo usar plantillas en Eleventy
Al usar Eleventy, hay tres tipos principales de plantillas que debe comprender. Estas plantillas se pueden crear con Nunjucks, lo que le permite definir variables, bucles, condicionales y otra lógica que se puede usar para generar dinámicamente el contenido de la página.
- Plantillas de página: definen la estructura y el contenido de las páginas individuales de su sitio web.
- Plantillas de diseño: definen la estructura general y el diseño de las páginas de su sitio web. Por lo general, incluyen elementos comunes, como encabezados, pies de página, menús de navegación y barras laterales, que se comparten en varias páginas.
- Plantillas parciales: definen secciones pequeñas y reutilizables del marcado HTML de su sitio web. Por lo general, se utilizan para definir elementos comunes, como encabezados, pies de página, menús de navegación y barras laterales, que se pueden incluir en plantillas de diseño y página.
Ahora que comprende cada uno de estos tipos de plantillas. Vamos a crear plantillas para el sitio web de cartera estática.
Cómo crear diseños en Eleventy
Dentro del directorio src, cree un directorio _includes . Esto contendrá todos nuestros diseños y parciales.
Luego puede crear una carpeta de diseños (para una organización adecuada) para guardar todos sus diseños. Estos diseños son plantillas y pueden usar su lenguaje de plantilla preferido, como Nunjucks, que estamos usando aquí.
Vamos a crear un archivo base.njk para contener su diseño general para todas sus páginas.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="icon" href="/assets/favicon.jpeg" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" /> <link rel="stylesheet" href="/css/global.css" /> <title>J.'s Portfolio</title> </head> <body> <div> {{ content | safe }} </div> </body> </html>En el código anterior, se crea un marcado HTML general y se incluye Font Awesome desde un CDN para que pueda tener acceso a sus íconos. Además, la variable de contenido se pasa para que se incluya todo el contenido de cualquier página que use este diseño.
Pero esa no es toda la historia del diseño. Su diseño tendrá algunas secciones que aparecerán en cada página, como la barra de navegación y el pie de página. Vamos a crear parciales para cada una de estas secciones.
Cómo usar parciales en Eleventy
Todos los parciales se almacenan en el directorio _includes . Para una organización adecuada, puede almacenarlos en una carpeta. En este caso, cree una carpeta de componentes dentro del directorio _includes y cree plantillas de barra de navegación y pie de página.
Aquí están los parciales de la barra de navegación en navbar.njk :
<div class="nav-container"> <div class="logo"> <a href="/"> J. </a> </div> <div class="nav"> <a href="/projects" class="link"> Projects </a> <a href="https://docs.google.com/document/d/10ZosQ38Z3804KYPcb_aZp9bceoXK-q3GrkHjYshqIRE/edit?usp=sharing" class="cta-btn">Resume</a> </div> </div>Aquí están los parciales de pie de página en footer.njk :
<hr /> <div class="footer-container"> <p> {% year %} Joel's Portfolio</p> <div class="social_icons"> <a href="https://twitter.com/olawanle_joel" aria-label="Twitter" target="_blank" rel="noopener noreferrer" > <i class="fa-brands fa-twitter"></i> </a> <a href="https://github.com/olawanlejoel" aria-label="GitHub" target="_blank" rel="noopener noreferrer" > <i class="fa-brands fa-github"></i> </a> <a href="https://www.linkedin.com/in/olawanlejoel/" aria-label="LinkedIn" target="_blank" rel="noopener noreferrer" > <i class="fa-brands fa-linkedin"></i> </a> </div> </div> Agregue estos parciales a su página o plantilla de diseño. Esto se puede hacer usando la instrucción {% include %} . Este es el aspecto que tendrá la plantilla layouts/base.njk cuando incluya la barra de navegación y las plantillas de pie de página:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="icon" href="/assets/favicon.jpeg" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" /> <link rel="stylesheet" href="/css/global.css" /> <title>J.'s Portfolio</title> </head> <body> <div> {% include "components/navbar.njk" %} {{ content | safe }} {% include "components/footer.njk" %} </div> </body> </html> Cuando ejecuta el comando npm start , este diseño no aparecerá porque no se ha agregado a una plantilla de página. Cree una plantilla de página y agregue este diseño.
Cómo crear plantillas de página en Eleventy
En su carpeta src , cree un archivo index.njk para que sirva como página de inicio del sitio web de su cartera. Esta página utilizará el diseño base:
--- layout: layouts/base.njk title: Home --- <h1> This is the {{title}} Page. </h1> Cuando ejecute el comando npm start ahora, su sitio estático se cargará en http://localhost:8080/ . Así es como se verá la salida:

Cómo usar CSS e imágenes en Eleventy
Ahora conoce las diversas plantillas que existen, cómo funcionan y cómo se pueden usar juntas. Pero notará que en el archivo layouts/base.njk , un archivo CSS está vinculado para aplicar estilo a la página del portafolio, pero cuando se carga el sitio, los estilos CSS no se ven afectados porque el archivo CSS no se agrega a la carpeta pública .
Para solucionar esto, debe configurarlo en su archivo . archivo eleventy.js usando el parámetro eleventyConfig . Esto hace posible que Eleventy sepa que los archivos CSS existen y también observe posibles cambios en el archivo CSS.
En la carpeta src , puede crear una carpeta css para almacenar todos los archivos CSS que usará en su proyecto, pero para este artículo, puede usar un archivo CSS: global.css. Luego puede configurar la carpeta css , para que configure todos los archivos dentro de la carpeta:
eleventyConfig.addPassthroughCopy('src/css'); eleventyConfig.addWatchTarget('src/css');Lo mismo con las imágenes. Si agrega cualquier imagen a su página, notará que no se muestra. Para que se muestre, debe configurar la carpeta en la que se almacenan sus imágenes. Vamos a crear una carpeta de activos para almacenar todas nuestras imágenes y configurar la carpeta de activos .
eleventyConfig.addPassthroughCopy('src/assets');Así es como se verá ahora su archivo de configuración:
module.exports = function (eleventyConfig) { eleventyConfig.addPassthroughCopy('src/assets'); eleventyConfig.addPassthroughCopy('src/css'); eleventyConfig.addWatchTarget('src/css'); return { dir: { input: 'src', output: 'public', }, }; }; Cuando ejecute npm start , el estilo CSS funcionará y su página de inicio se verá así:

Creación de parciales y adición a la página de inicio
Ahora ha logrado crear un diseño y agregarlo a su página de inicio ( index.njk ). Personalicemos la página de inicio para que contenga información sobre usted, como más información sobre usted, sus habilidades e información de contacto.
Puede decidir agregar sus códigos y marcado directamente a la plantilla index.njk , pero vamos a crear parciales individuales para la información de inicio, información, habilidades y contacto.
Los parciales del héroe
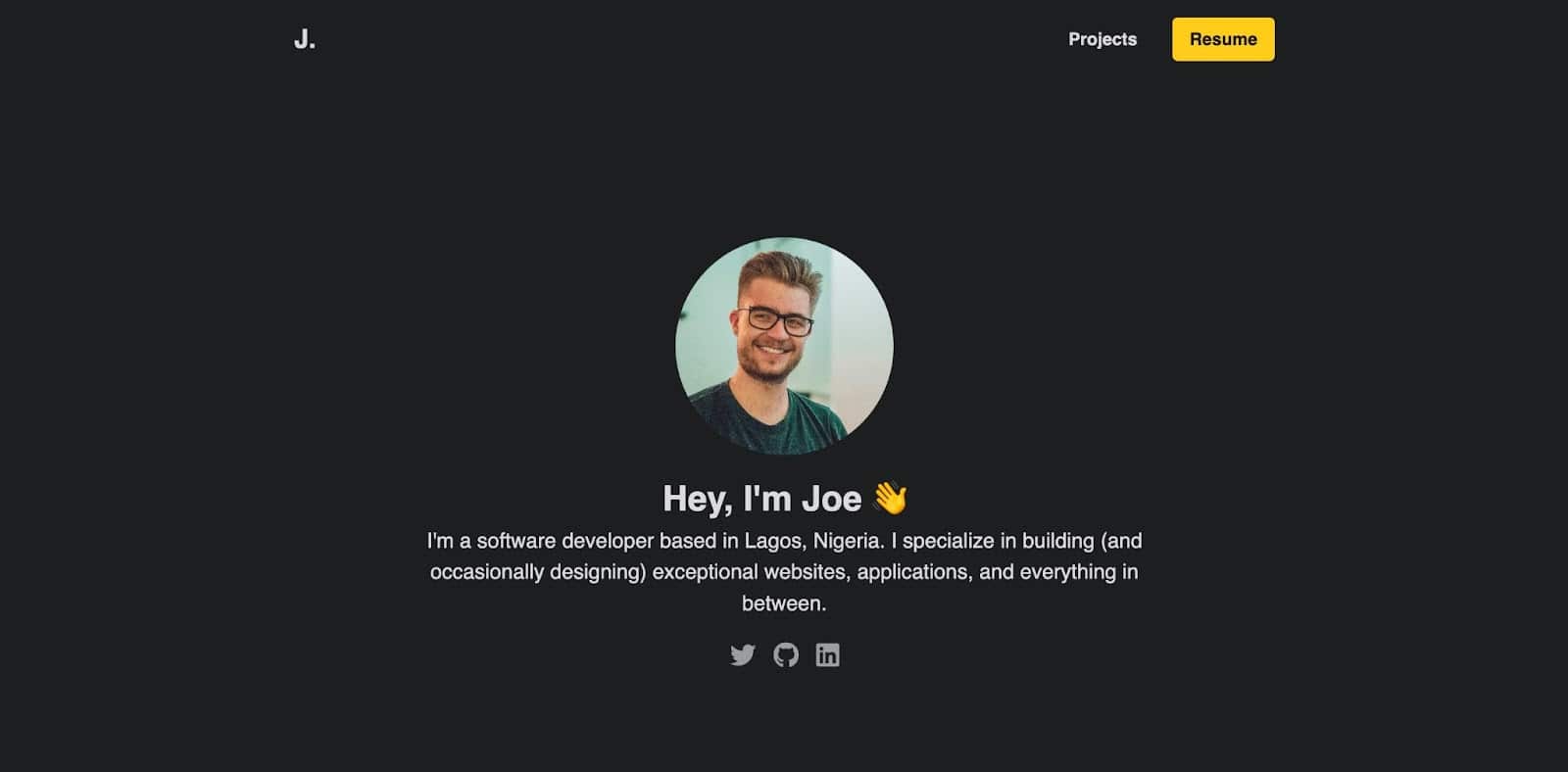
Esta es la primera sección debajo de la barra de navegación, cuyo objetivo principal es dar a los usuarios una idea de lo que trata el sitio web.
<div class="hero-container"> <img src='assets/profile.jpeg' class="profile-img" alt="Joe's personal headshot" /> <div class="hero-text"> <h1>Hey, I'm Joe </h1> <p> I'm a software developer based in Lagos, Nigeria. I specialize in building (and occasionally designing) exceptional websites, applications, and everything in between. </p> <div class="social-icons"> <a href="https://twitter.com/olawanle_joel"> <i class="fa-brands fa-twitter"></i> </a> <a href="https://github.com/olawanlejoel"> <i class="fa-brands fa-github"></i> </a> <a href="https://www.linkedin.com/in/olawanlejoel/"> <i class="fa-brands fa-linkedin"></i> </a> </div> </div> </div>En el código anterior se incluyen algunos detalles sobre usted, junto con algunos íconos sociales para conectar enlaces a sus perfiles de redes sociales.
Los parciales de héroe deberían verse así:

Puede agregar más contenido a la sección Hero, cambiar los estilos en el archivo css/globals.css o incluso crear su propia versión de esta sección.
Acerca de los parciales
La sección Acerca de les dice a las personas que visitan tu portafolio más información sobre ti en tantos párrafos como quieras. Esta puede ser una página separada si tiene más información que contar.
<div class="about-container"> <h2>About Me</h2> <div class="flex-about"> <div class="about-text"> <p> As a developer, I have always been passionate about creating elegant and effective solutions to complex problems. I have a strong foundation in software development, with a focus on web technologies such as HTML, CSS, and JavaScript. I enjoy working on both the front-end and back-end of applications, and I am always looking for ways to optimize performance, improve user experience, and ensure the highest level of code quality. </p> <p>Throughout my career, I have worked on a wide range of projects, from simple static websites to complex enterprise-level applications. I am experienced in working with a variety of development tools and frameworks, including React, Angular, Vue.js, Node.js, and Laravel. I am always eager to learn and explore new technologies, and I am constantly seeking out opportunities to improve my skills and knowledge.</p> </div> <div class="about-img"> <Image src='/assets/about.jpeg' class="profile-img" alt="Joe and animal relaxing and having fun" /> </div> </div> </div>El código contiene información sobre ti (una imagen y algo de texto). Así es como se supone que debe verse la sección Acerca de:


Los parciales de habilidades
Esta sección se usa para mostrar las tecnologías que usa o le encanta usar.
<div class="skills-container"> <h2>Skills</h2> <div class="grid-skills"> <div class="skill-card html"> <i class="fa-brands fa-html5 html-icon"></i> <p>HTML</p> </div> <div class="skill-card css"> <i class="fa-brands fa-css3-alt css-icon"></i> <p>CSS</p> </div> <div class="skill-card js"> <i class="fa-brands fa-js-square js-icon"></i> <p>JavaScript</p> </div> <div class="skill-card react"> <i class="fa-brands fa-react react-icon"></i> <p>React</p> </div> <div class="skill-card node"> <i class="fa-brands fa-node-js node-icon"></i> <p>Node</p> </div> <div class="skill-card python"> <i class="fa-brands fa-python python-icon"></i> <p>Python</p> </div> </div> </div>El código anterior crea una tarjeta para contener el icono de tecnología impresionante de fuente y el nombre de cada habilidad. También puede agregar más estilos y modificar el código para hacerlo más atractivo y distintivo. Así es como se supone que debe verse la sección de habilidades:

Los parciales de contacto
Dado que se trata de una cartera, debe agregar un medio para que los clientes potenciales se comuniquen con usted. Una forma sería que la gente le envíe un correo electrónico.
<div class="contact-container"> <h2>Get In Touch</h2> <p>If you want us to work together, have any question or want me to speak at your event, my inbox is always open. Whether just want to say hi, I'll try my best to get back to you! Cheers!</p> <a href="mailto:[email protected]" class='cta-btn'>Say Hello</a> </div> Reemplace la dirección de correo electrónico en la a con la suya propia para que el botón inicie una aplicación de correo electrónico para que las personas le envíen un mensaje.

Ahora ha creado con éxito todos los parciales para su página de inicio. A continuación, debe incluirlos en su archivo index.njk para que puedan mostrarse en la página de inicio:
--- layout: layouts/base.njk title: Home --- {% include "components/hero.njk" %} {% include "components/about.njk" %} {% include "components/skills.njk" %} {% include "components/contact.njk" %}Cuando ejecute el comando de inicio, su página de inicio mostrará todos los parciales agregados en consecuencia.
Cómo usar colecciones en Eleventy
En Eleventy, las colecciones son una forma de agrupar contenido relacionado para que pueda generar páginas basadas en ese contenido. Por ejemplo, si tiene archivos de rebajas de contenido similar (publicaciones de blog) almacenados en una carpeta de blog de su proyecto, puede usar colecciones para obtenerlos y mostrar una lista de todo el contenido. Además, puede crear un diseño para manejar cómo se muestran estos contenidos.
Las colecciones se definen en el archivo de configuración .eleventy.js y pueden incluir datos de varias fuentes, como archivos Markdown o JSON.
Para este sitio web de cartera, vamos a crear un directorio de proyectos en el directorio src , para almacenar el contenido de descuento de cada proyecto. Este contenido incluirá detalles sobre el proyecto, el problema resuelto, las tecnologías utilizadas, los desafíos encontrados y las lecciones aprendidas.
Puede crear un archivo de descuento con el nombre del proyecto ( quotes-generator.md ) y pegar el código a continuación:
--- title: Quotes Generator description: "Helps you generates quotes from about 1600 quotes written by different authors . Quotes are automatically copied to your clipboards." gitHubURL: "https://github.com/olawanlejoel/random-quote-generator" image: "/assets/quotes-banner.jpeg" --- The quotes generator project is a software tool designed to display random inspirational or thought-provoking quotes to users. This project aims to solve the problem of lack of motivation or inspiration by providing users with a quick and easy way to access inspiring quotes. ### Technologies Used The technologies used in this project include HTML, CSS, and JavaScript. The application utilizes an API to fetch random quotes and display them to the user. ### Challenges and Lessons Learned One of the main challenges faced during this project was designing the user interface to be visually appealing and responsive on different devices. The team had to consider various design elements such as font sizes, colors, and layout to create a user-friendly and aesthetically pleasing interface. Another challenge was handling errors and edge cases such as network connectivity issues or invalid API responses. The team had to implement error handling and fallback mechanisms to ensure that the application would continue to function smoothly under various conditions. Throughout the project, the team learned valuable lessons about front-end development, such as the importance of clean and efficient code, effective debugging and troubleshooting, and responsive design principles. They also learned the importance of utilizing APIs to access and display data from external sources. Overall, the quotes generator project was a valuable learning experience that allowed the team to develop their technical and creative skills, and create a useful tool for users looking for daily inspiration or motivation.Nota: si usó la plantilla de inicio, ya debería tenerlos; de lo contrario, puede copiarlos desde el directorio de proyectos de nuestra plantilla de inicio en GitHub.
El material frontal en la parte superior de estos archivos, como las plantillas, hace que los valores estén disponibles para inyectar en sus plantillas.
Debido a que estos archivos de Markdown están en el directorio src, Eleventy los tratará como plantillas y generará una página HTML para cada uno. Su URL será algo así como /projects/quotes-generator .

Eleventy, sin embargo, no sabrá qué diseño usar para estas páginas porque aún no tienen un valor de diseño en su portada.
Primero creemos un diseño para este contenido antes de crear una colección y agregarlos como una lista a una página de proyectos dedicada.
Como antes, cree un archivo de diseño ( project.njk ) en la carpeta de diseños . Para evitar la repetición, dado que este archivo utilizará el marcado HTML predeterminado, ajuste el diseño base.njk creando un bloque para indicar la sección de su diseño que cambiará.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="icon" href="/assets/favicon.jpeg" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" /> <link rel="stylesheet" href="/css/global.css" /> <title>J.'s Portfolio</title> </head> <body> <div> {% include "components/navbar.njk" %} {% block content %} {{ content | safe }} {% endblock %} {% include "components/footer.njk" %} </div> </body> </html>El bloque recibe un nombre de contenido porque puede tener muchos bloques dentro de sus plantillas. Ahora puede extender esto a su diseño project.njk , por lo que solo necesita especificar el bloque de contenido:
{% extends "layouts/base.njk" %} {% block content %} <div class="project-layout"> <h2>{{title}}</h2> <img src="{{image}}" alt="image" class="banner-img" /> <a href="{{gitHubURL}}" class="cta-btn pt-btn"> <div class="small-icons"> GitHub <i class="fa-brands fa-github"></i> </div> </a> {{ content | safe }} </div> {% endblock %} En el código anterior, está especificando cómo se mostrará cada proyecto. Obtendrá el título , la imagen y gitHubURL del frontmatter y luego agregará otro contenido usando la variable de contenido ( {{ content | safe }} ).
El siguiente paso sería agregar una clave de diseño y un valor al frente de cada proyecto:
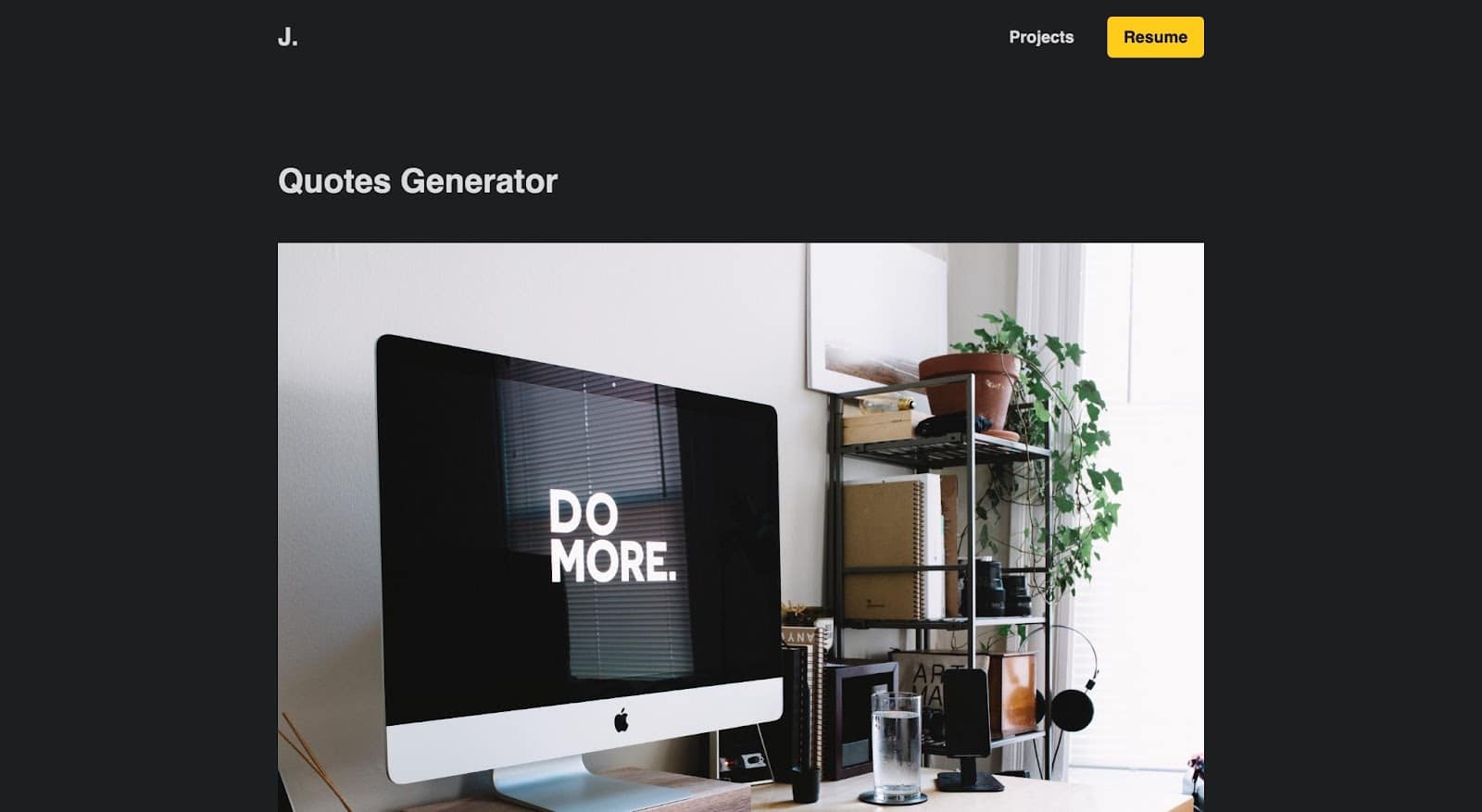
--- layout: layouts/project.njk title: Quotes Generator description: "Helps you generates quotes from about 1600 quotes written by different authors . Quotes are automatically copied to your clipboards." gitHubURL: "https://github.com/olawanlejoel/random-quote-generator" image: "/assets/quotes-banner.jpeg" --- …Cuando vuelva a cargar la URL de cada proyecto, por ejemplo , /projects/quotes-generator , notará que ahora usa el diseño creado:

Cómo usar colecciones en plantillas
Cada uno de sus proyectos ahora se muestra muy bien con el diseño especificado, pero ¿cómo pueden las personas acceder a estos proyectos? Debe crear una lista en la que las personas puedan hacer clic para llevarlos a cada proyecto. Aquí es donde entran las colecciones.
Para usar la colección, debe definirla en el archivo de configuración .eleventy.js usando el método addCollection() .
module.exports = function (eleventyConfig) { // … eleventyConfig.addCollection('projects', (collection) => { return collection.getFilteredByGlob('src/projects/*.md'); }); return { // ... }; }; En el código anterior, el método addCollection() se usa para definir una colección llamada proyectos. La función de devolución de llamada que se pasa a addCollection() devuelve todos los archivos de descuento en el directorio de proyectos mediante el método getFilteredByGlob() .
Una vez que haya definido una colección, puede usarla en una plantilla para generar páginas basadas en ese contenido. Vamos a crear una plantilla de página de proyectos.njk , que usaría el diseño base.njk , pero su contenido serán los proyectos de la colección de proyectos:
--- layout: layouts/base.njk title: Projects --- <div class="projects-container"> <h2>Projects</h2> <div class="projects-grid"> {% for project in collections.projects %} <div class="project-card"> <div class="project-header"> <i class="fa-regular fa-folder-open folder-icon"></i> <div class="small-icons"> <a href={{project.data.gitHubURL}}><i class="fa-brands fa-github"></i></a> </div> </div> <h3>{{project.data.title}}</h3> <p>{{project.data.description}}</p> <a href="{{project.url}}" class="cta-btn">Read more</a> </div> {% endfor %} </div> </div> En el código anterior, la instrucción {% for %} se usa para recorrer todos los proyectos en la colección de proyectos y generar una tarjeta de proyecto para cada uno.
Tendrás acceso a todas las variables usando project.data.[key] . Por ejemplo, el código anterior mostrará el título, la descripción y la URL de GitHub del proyecto. También puedes acceder a la URL del proyecto usando project.url .
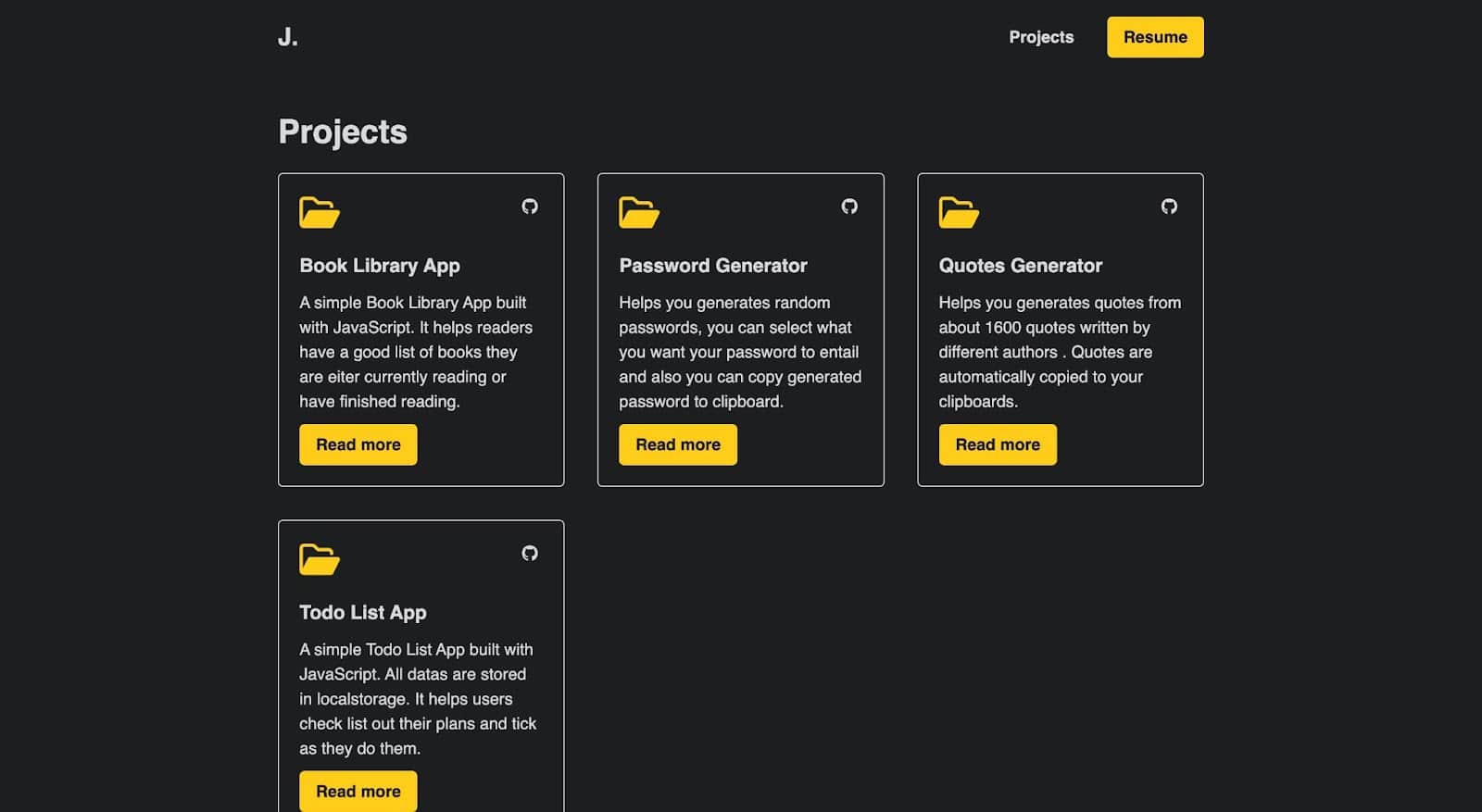
Cuando ejecuta el comando de inicio y navega a la página de proyectos, así es como se verá su página cuando agregue muchos proyectos:

Cómo usar códigos cortos
Los códigos abreviados son una forma de definir etiquetas HTML personalizadas o valores dinámicos de JavaScript que puede reutilizar en sus plantillas. Por ejemplo, puede definir un código abreviado para generar el año actual y agregarlo a su sitio web.
En el archivo de configuración .eleventy.js , puede definir un shortcode usando el método addShortcode() . Por ejemplo, el siguiente código define un shortcode llamado año:
module.exports = function (eleventyConfig) { // ... eleventyConfig.addShortcode('year', () => { return `${new Date().getFullYear()}`; }); return { // ... }; }; El código abreviado del año anterior devolverá el año actual, que puede agregar a cualquier plantilla dentro de su proyecto. Por ejemplo, en lugar de codificar el año en el pie de página de este sitio web, puede agregarlo dinámicamente usando {% year %} , para que se actualice cada año:
<hr /> <div class="footer-container"> <p> {% year %} Joel's Portfolio</p> <div class="social_icons"> // ... </div> </div> Cuando se representa la página, la salida incluirá el año actual dentro de la etiqueta HTML p .
Cómo agregar un tema a un sitio de Eleventy
Agregar un tema a un sitio de Eleventy puede ser una excelente manera de personalizar rápidamente la apariencia de su sitio. Oficialmente, Eleventy se refiere a los temas como titulares, pero entiende que significan lo mismo. Muchos sitios web ofrecen temas gratuitos de Eleventy, como los temas iniciales oficiales de Eleventy y los temas de Jamstack.
Todo lo que tiene que hacer es seleccionar su tema o iniciador favorito, luego acceder a su repositorio de GitHub para clonarlo en su máquina local. Asegúrese de leer su documentación para conocer los pasos para configurar y personalizar los proyectos.
Ejecute npm install para instalar todos los paquetes utilizados y luego ejecute npm start para servir su aplicación localmente en http://localhost:8080/ .
Cómo implementar un sitio de Eleventy
Ahora ha logrado crear un elegante sitio web estático de cartera con Eleventy. Tener este tipo de sitio web en su máquina local no es suficiente. Desearía alojarlo en línea para compartirlo con cualquiera.
Kinsta es una plataforma en la nube que le permite alojar sitios web estáticos, incluido Eleventy. Esto se puede hacer enviando sus códigos a GitHub y finalmente desplegándolos en Kinsta.
Empuje su sitio de Eleventy a GitHub
Primero, crea un repositorio en GitHub; esto le dará acceso a la URL del repositorio. Luego puede usar los comandos de git para enviar sus códigos.
Antes de enviar sus archivos a GitHub, es mejor que cree un archivo .gitignore para especificar algunos archivos y carpetas que git debe ignorar al enviar sus códigos. Cree un archivo .gitignore en su carpeta raíz y agregue lo siguiente:
# dependencies /node_modules # run /publicAhora puede inicializar su repositorio Git local abriendo su terminal, navegando al directorio que contiene su proyecto y ejecutando el siguiente comando:
git initAhora agregue su código al repositorio Git local usando el siguiente comando:
git addAhora puede confirmar sus cambios usando el siguiente comando:
git commit -m "my first commit"Nota: puede reemplazar "mi primera confirmación" con un breve mensaje que describa sus cambios.
Finalmente, envíe su código a GitHub usando los siguientes comandos:
git remote add origin [repository URL] git push -u origin masterNota: Asegúrese de reemplazar "[URL del repositorio]" con su propia URL del repositorio de GitHub.
Una vez que haya completado estos pasos, su código se enviará a GitHub y se podrá acceder a él a través de la URL de su repositorio.
¡Ahora puede implementar en Kinsta!
Implementación de su sitio de Eleventy en Kinsta
La implementación en Kinsta ocurre en solo minutos. Comience en el panel de My Kinsta para iniciar sesión o crear su cuenta. A continuación, autorizará a Kinsta en GitHub.
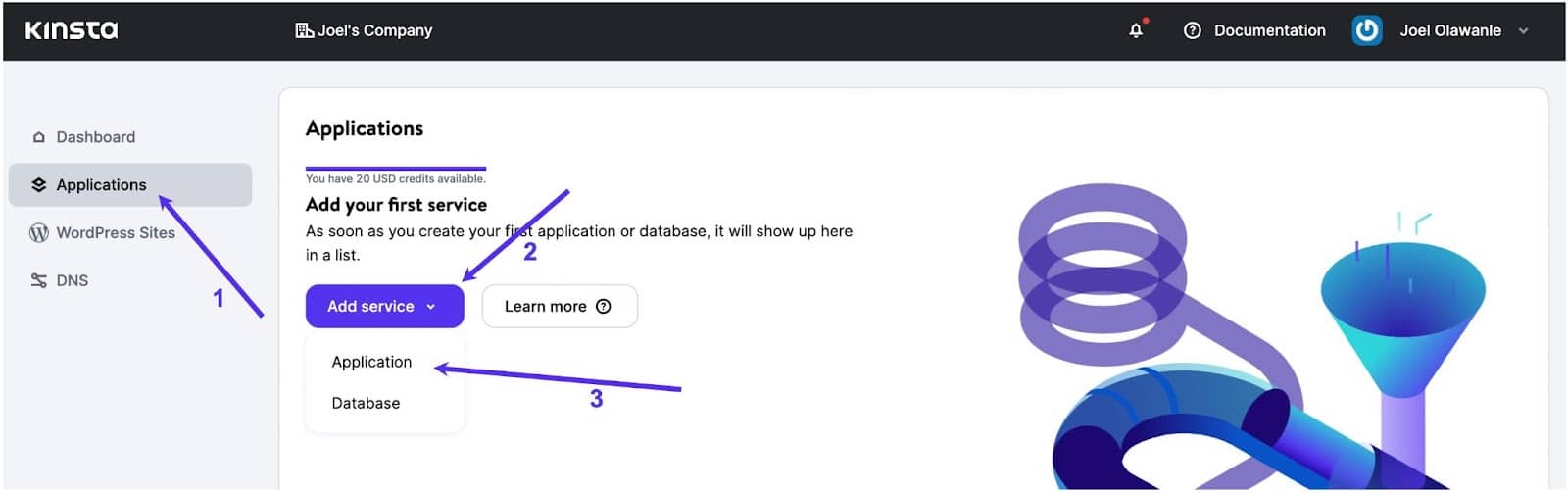
Luego puede hacer clic en Aplicaciones en la barra lateral izquierda, luego hacer clic en Agregar servicio y finalmente hacer clic en Aplicación en el menú desplegable:

Aparecerá un modal a través del cual puede seleccionar el repositorio que desea implementar. Seleccione una rama que desee implementar si tiene varias ramas en su repositorio.
A continuación, puede asignar un nombre a esta aplicación. Seleccione una ubicación de centro de datos entre los 25 disponibles, y luego Kinsta detectará automáticamente el comando de inicio.

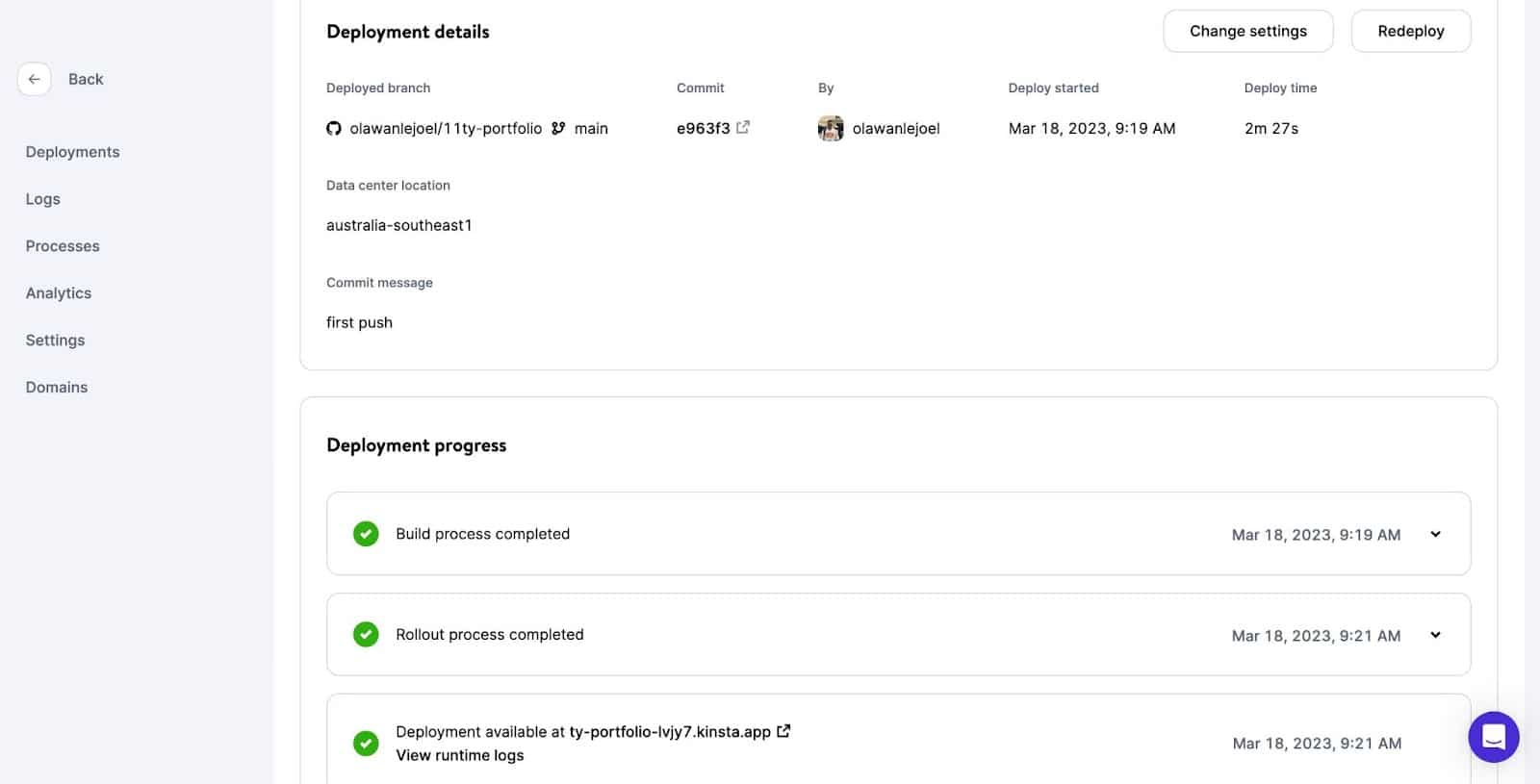
Su aplicación comenzará a implementarse. En unos minutos, se proporcionará un enlace para acceder a la versión implementada de su sitio web. En este caso, es https://ty-portfolio-lvjy7.kinsta.app/
Resumen
In this article, you have learned how to craft a stylish website with Eleventy, how to customize an Eleventy static site from the ground up, and how to build a nice portfolio website.
Whether you're building a personal blog, a portfolio site, or an online store, Eleventy can help you achieve your goals with minimal effort and maximum impact. So why not try it today and deploy it to Kinsta for free? We have an Eleventy “Hello World” template you can use to help you get started creating even more quickly.
What is your thought on Eleventy? Have you utilized Eleventy to build anything? Please feel free to share your projects and experiences with us in the comments section below.
