Cómo eliminar los recursos que bloquean el renderizado en WordPress (CSS + Javascript)
Publicado: 2022-04-22Si es un usuario de WordPress, le recomiendo encarecidamente que el rendimiento del sitio web sea una prioridad. Al ofrecer páginas de carga rápida a los visitantes, mejorará su clasificación en los motores de búsqueda, aumentará el tráfico del sitio web y brindará a los lectores una excelente experiencia de usuario.
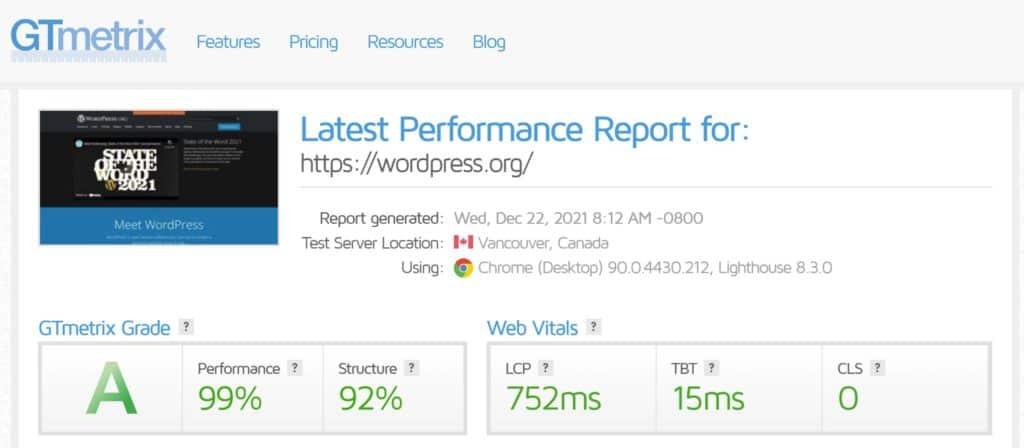
Una parte clave de la optimización de un sitio web es analizar las páginas web utilizando herramientas de evaluación comparativa del rendimiento, como Google PageSpeed Insights, GTmetrix y Pingdom Website Speed Test. Estos servicios evaluarán el rendimiento de una URL, confirmarán el tamaño de la página y confirmarán cuánto tarda en cargarse la página.

Las herramientas de evaluación comparativa de rendimiento no solo analizan sus páginas web, sino que también muestran lo que debe abordarse para mejorar los tiempos de carga de la página. Por ejemplo, se le puede recomendar que elimine el código CSS no utilizado o que reduzca el peso de las imágenes en su sitio web.
Una recomendación que verás con frecuencia es Eliminar los recursos que bloquean el renderizado en WordPress . En este artículo, explicaré qué son los recursos de bloqueo de procesamiento en WordPress y mostraré cómo puede mejorar los tiempos de carga de la página de su sitio web eliminándolos.
¿Qué son los recursos de bloqueo de procesamiento en WordPress?
La optimización del sitio web se trata de entregar las páginas de su sitio web a los visitantes en el menor tiempo posible. Una página típica contiene muchos elementos diferentes.
| Estructura y Diseño | Construido usando HTML y CSS |
| Contenido | Texto e imágenes |
| Contenido dinámico | El contenido dinámico, como videos y controles deslizantes, se muestra usando Javascript |
Cuando alguien visita una página de su sitio web, su navegador procesará el código de la página de arriba a abajo. Esto se conoce comúnmente como " Representación de la página ".
Si el navegador encuentra llamadas a archivos CSS o Javascript externos, debe dejar de mostrar la página y descargar estos archivos CSS y Javascript antes de que puedan procesarse. Por lo tanto, estos recursos se consideran " Bloqueo de representación", ya que detienen el proceso de representación de la página.
Los recursos de bloqueo de procesamiento aumentan el tiempo que tarda el navegador en mostrar el contenido principal al usuario, lo cual es una métrica importante de rendimiento y clasificación en los motores de búsqueda que Google llama First Meaningful Paint (FMP).
Tenga en cuenta que el texto y las imágenes no bloquean el procesamiento y que no todos los archivos CSS y Javascript bloquean el procesamiento. Suelen ser archivos CSS y Javascript más grandes que ralentizan la visualización de la página.
Cómo identificar los recursos que bloquean el renderizado en WordPress
Los recursos de bloqueo de procesamiento en WordPress se pueden identificar fácilmente utilizando herramientas de evaluación comparativa de rendimiento. Todo lo que tiene que hacer es ingresar la URL de la página que desea probar.
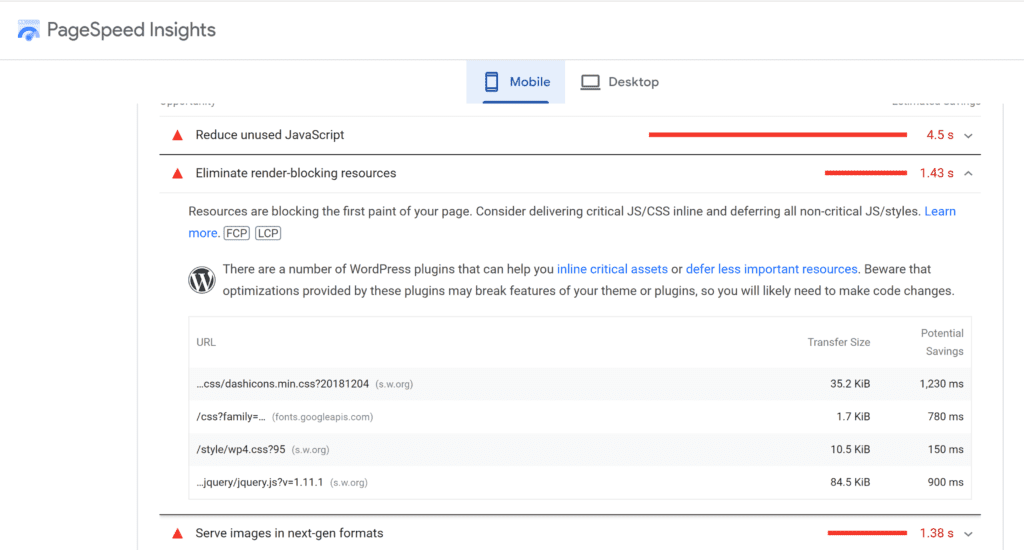
Google PageSpeed Insights destaca el tiempo total que los recursos de bloqueo de procesamiento agregan a la primera pintura de su página. Debajo verá un desglose que muestra la URL de cada recurso de bloqueo de procesamiento y el tamaño del archivo. También muestra cuánto más rápido podría cargarse su página si se elimina el recurso de bloqueo de visualización.

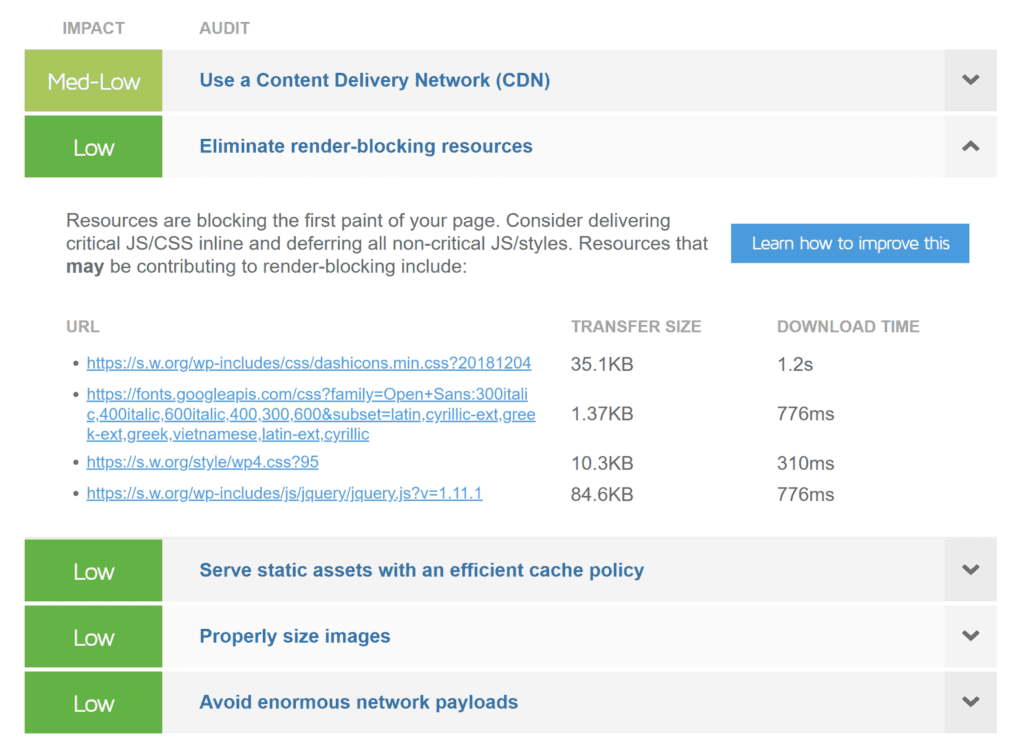
GTmetrix también enumera cada recurso de bloqueo de procesamiento, el tamaño del archivo y el tiempo que lleva descargar el archivo.

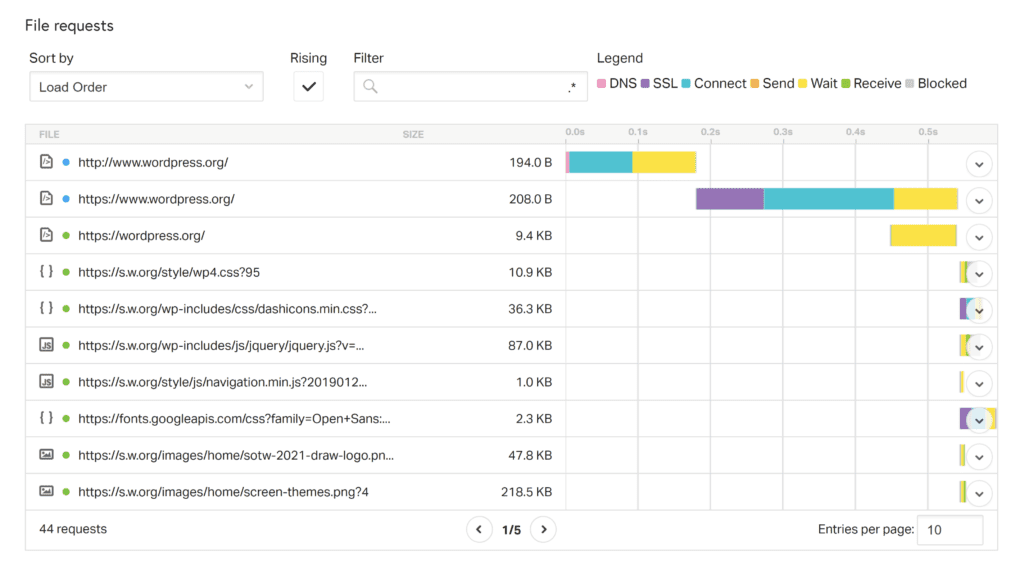
Aunque la Prueba de velocidad del sitio web de Pingdom no tiene una sección específica que destaque los recursos que bloquean el procesamiento, puede ver qué está causando que las páginas se ralenticen desde el área " Solicitudes de archivo ".
Resaltará los recursos que bloquean el renderizado, como iconos, fuentes y archivos Javascript. La URL del archivo, el tamaño del archivo y el tiempo de descarga se muestran para cada recurso. El área de solicitudes de archivos también es útil para ver qué imágenes están aumentando los tiempos de carga de la página.

Como WordPress llama a diferentes archivos CSS y Javascript en su sitio web, es importante ejecutar pruebas de rendimiento para varias páginas para que se detecten todos los recursos que bloquean el renderizado. Por ejemplo, puede ejecutar pruebas de rendimiento para áreas clave de su sitio web, como su página de inicio, índice de blog, publicación de blog, página de información y página de contacto.
Identificación de recursos críticos
Un recurso se considera crítico si se requiere para mostrar la primera pintura de una página web. Todos los demás recursos se consideran no críticos.
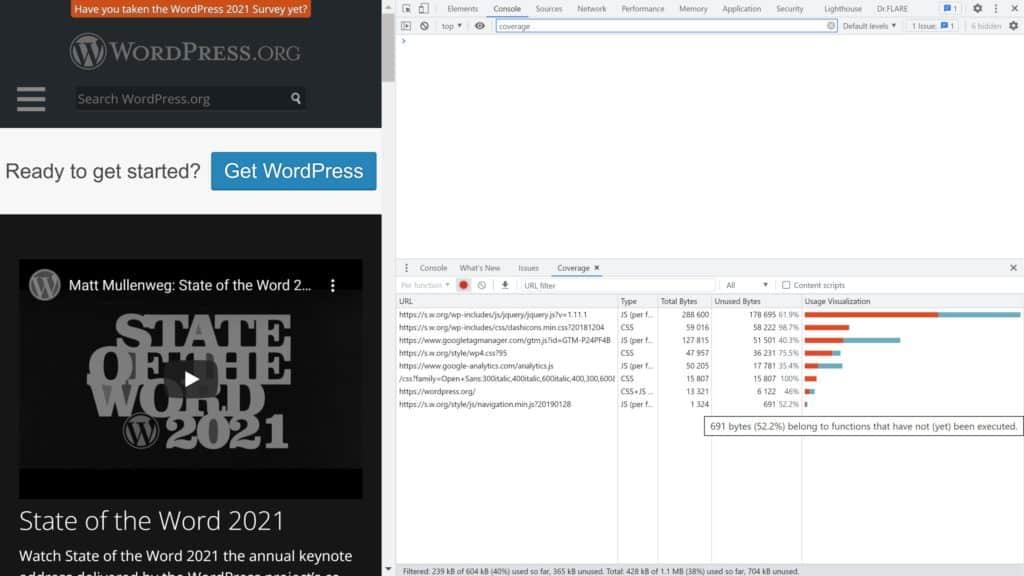
Una de las formas más fáciles de identificar recursos críticos es usar la pestaña Cobertura en Chrome DevTools. Resalta exactamente qué porcentaje de archivos fueron necesarios para mostrar correctamente la carga de la página inicial. El estilo crítico se muestra en verde, mientras que el estilo no crítico se muestra en rojo.
En la captura de pantalla a continuación, puede ver que en WordPress.org, un gran porcentaje del código en los archivos CSS y Javascript que bloquean el procesamiento no se utiliza. Esta situación es peor en muchos sitios web de WordPress, con la prueba de cobertura destacando varios archivos donde el 100% de cada archivo no se usa.


Eliminar el CSS que bloquea el renderizado en WordPress usando llamadas en línea
Google recomienda mover todo el código crítico de los recursos de bloqueo de procesamiento a una llamada en línea desde su página HTML. El estilo que es crítico para la primera pintura de una página se puede definir usando un bloque de estilo dentro de la sección de encabezado de su página, mientras que las funciones críticas de Javascript se pueden llamar en línea dentro de su página usando etiquetas de Script .
En una plataforma dinámica como WordPress, donde el código CSS y Javascript se agrega a un sitio web a través de temas y complementos, puede que no sea práctico mover el estilo crítico manualmente. Como tal, muchos usuarios de WordPress usan servicios como NitroPack y Critical CSS para que las hojas de estilo críticas se extraigan automáticamente y se muestren en línea dentro de la sección principal .

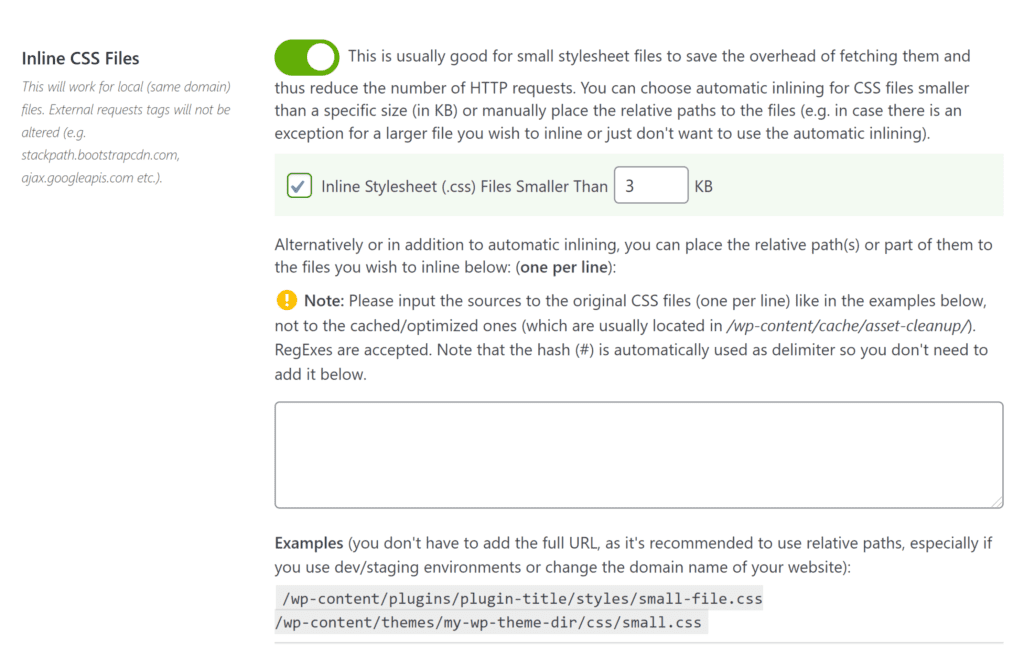
Si el diseño del sitio web se encuentra en pequeños archivos CSS, puede usar el complemento de rendimiento de WordPress Asset Cleanup para diseñar automáticamente en línea desde pequeñas hojas de estilo.

Eliminar Javascript que bloquea el renderizado en WordPress usando Async & Defer
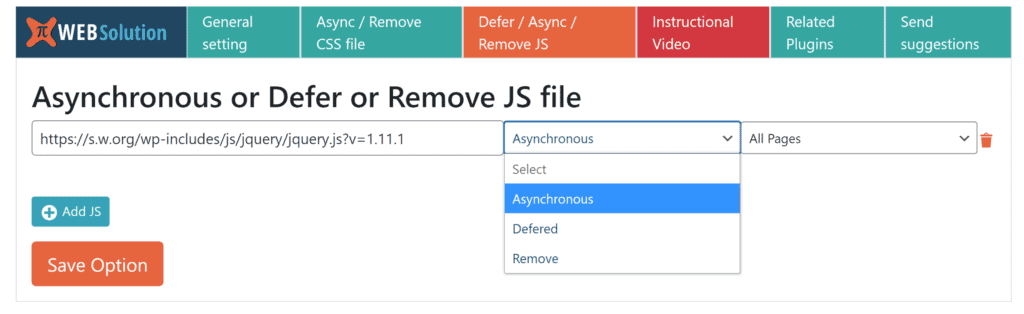
Los recursos de Javascript que bloquean el renderizado en WordPress se pueden eliminar mediante dos técnicas llamadas Async y Defer. Ambos métodos permiten que el navegador continúe procesando la página mientras que los archivos CSS y Javascript que bloquean el procesamiento en el contenido de la mitad superior de la página en wordpress se descargan en segundo plano.
Puede ser preferible usar Async o Defer en una página, por lo que es importante probar ambos y ver qué técnica proporciona los mejores resultados. Sin embargo, verá una reducción en los tiempos de carga de la página, independientemente del método que utilice.
| asíncrono | Descargue archivos a medida que se procesa la página y ejecútelos tan pronto como estén disponibles |
| Aplazar | Descargue archivos a medida que la página se procesa y ejecute archivos en orden secuencial una vez que la página haya terminado de procesarse |
Async y Defer se pueden aplicar en todo su sitio web utilizando un complemento de rendimiento de WordPress.
En mi blog personal, uso el complemento Async JavaScript para diferir Javascript en las páginas. Desarrollado por el creador de Autoptimize, Frank Goossens, Async Javascript le permite aplicar Async y Defer a archivos Javascript no críticos y le brinda la opción de aplicar diferentes configuraciones a archivos JQuery.
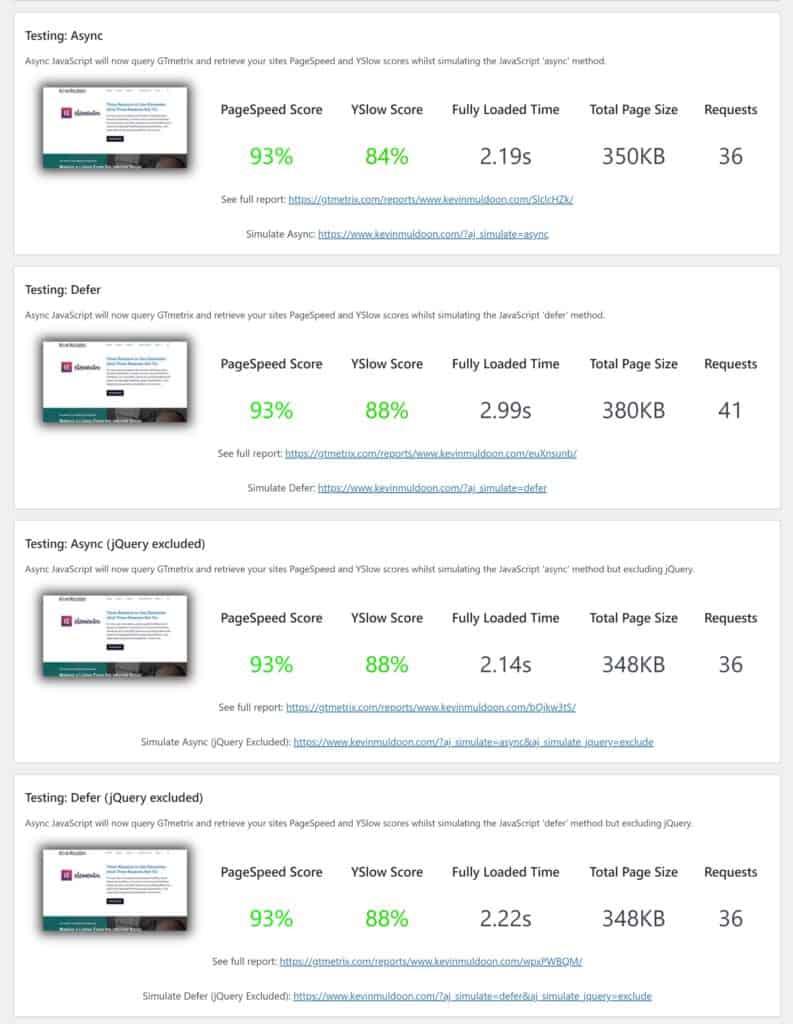
El asistente de configuración del complemento ejecutará múltiples pruebas en GTmetrix para determinar la mejor configuración para su sitio web.

Elegí Async JavaScript ya que aplica automáticamente Async o Defer en todo mi sitio web. Sin duda, este es el enfoque más simple para eliminar los recursos que bloquean el renderizado en WordPress, pero es posible que obtenga mejores resultados con el complemento de WordPress HTTP/2 Push Preload.
Una vez que haya identificado los recursos que bloquean el renderizado en su sitio web de WordPress utilizando la herramienta de cobertura de Chrome o un servicio de evaluación comparativa de rendimiento como GTmetrix o Google PageSpeed Insights, puede aplicar Async y Defer usando HTTP/2 Push Preload archivo por archivo.
Si está dispuesto a probar el rendimiento de Async y Defer para cada archivo, podrá encontrar la mejor técnica para cada recurso. Esto puede conducir a una mayor reducción en los tiempos de carga de la página.

Cualquiera que sea el complemento de WordPress que use para aplicar Async y Defer, asegúrese de verificar el diseño de su sitio web después para asegurarse de que nada se haya roto.
Para obtener una descripción más completa de este tema, lea mi artículo "Cómo diferir el análisis de Javascript en WordPress usando Defer y Async".
Pensamientos finales
Los recursos de bloqueo de procesamiento en WordPress aumentan en gran medida los tiempos de carga de la página. También afectan la experiencia del usuario de su sitio web, ya que los visitantes verán una página en blanco hasta que se hayan descargado y ejecutado todos los recursos que bloquean el renderizado.
La herramienta de cobertura de Chrome y los servicios, como Google PageSpeed Insights y GTmetrix, facilitan la identificación de los recursos que bloquean el procesamiento. Luego, puede eliminar los recursos que bloquean el renderizado utilizando complementos de WordPress como Async JavaScript y HTTP/2 Push Preload.
Gracias por leer.
Kevin
