¿Cómo habilitar la vista previa de entrada para usuarios en formularios de varias partes de WordPress?
Publicado: 2022-09-30¿Quiere saber cómo habilitar la opción de vista previa de entrada para usuarios en formularios de varias partes de WordPress? Permítanos ayudarlo con una sencilla guía paso a paso que lo ayudará a crear uno para su sitio web de WordPress.
La opción de vista previa permite a los usuarios ver los datos que han ingresado para completar las partes anteriores de un formulario de varias partes. De esta manera, los usuarios pueden regresar y cambiar la información que proporcionaron si es necesario.
Por lo tanto, este artículo le brindará una guía detallada sobre cómo puede habilitar la vista previa de entrada para los usuarios en los formularios de varias partes de WordPress.
La mejor manera de habilitar la vista previa de entrada en formularios de varias partes de WordPress
Seamos honestos, a nadie le gusta llenar formularios largos. Pero aquí hay un pequeño truco sobre cómo puede hacer que sus usuarios realmente completen y envíen su formulario.
Puede crear un formulario de varias partes que divida el formulario largo en varios pasos. Por lo tanto, los campos del formulario están más organizados y son más fáciles de completar para los usuarios.
Además de eso, puede proporcionar una vista previa de todos los datos que los usuarios completaron en los campos antes de enviar el formulario. Esto evita que se introduzcan datos incorrectos en el sistema. Los usuarios pueden simplemente ir a la parte anterior y editar los datos incorrectos.

Por lo tanto, todo lo que necesita es el mejor complemento de creación de formularios, Everest Forms. Es un generador de formularios de arrastrar y soltar rico en funciones que es adecuado para hacer cualquier tipo de formulario en línea.

Lo que es más importante, le proporciona el complemento de formularios de varias partes. Este complemento no solo lo ayuda a crear hermosos formularios de varias partes, sino que también permite una vista previa de entrada para ellos.

Con la función de vista previa de entrada, puede:
- Recopilar información correcta de los usuarios.
- Permita que los usuarios regresen rápidamente a la parte anterior para editar las entradas
Es por eso que usaremos Everest Forms para habilitar la vista previa de entrada en formularios de varias partes de WordPress en este tutorial.
Cómo habilitar la vista previa de entrada en formularios de varias partes de WordPress
Aquí hay un proceso paso a paso para habilitar la vista previa de entrada en formularios de varias partes de WordPress.
Paso 1: Instale y active Everest Forms y Everest Forms Pro
Lo primero que debe hacer es configurar Everest Forms y Everest Forms Pro en su panel de WordPress.
Necesitará tanto la versión gratuita como la versión pro del complemento. Eso es porque el complemento Multi Part Forms solo está disponible en la versión premium (plan Plus o superior).
Para obtener un tutorial detallado, consulte nuestro artículo sobre cómo instalar Everest Forms Pro. Lo guiará en el proceso de instalación de las versiones gratuita y premium de Everest Forms.
Paso 2: Instale y active el complemento de formularios de varias partes
Como tiene la versión pro, ahora puede instalar fácilmente cualquiera de los complementos de Everest Forms.
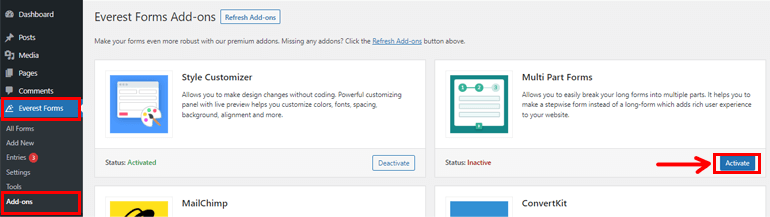
Para eso, vaya a Everest Forms >> Add-ons . Después de eso, busque Formularios de varias partes . Luego , simplemente haga clic en el botón Instalar complemento y presione Activar .

Sabrá que el complemento está activo cuando el estado diga Activado .
Paso 3: cree un nuevo formulario de varias partes
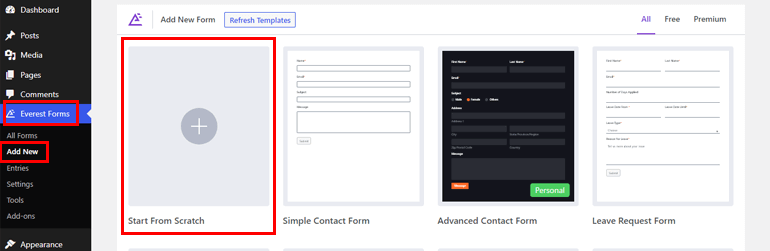
Una vez que haya instalado y activado el complemento Multi Part Forms , vaya a Everest Forms >> Add new . En la página Agregar nuevo formulario , encontrará una colección de plantillas de formulario prediseñadas. Sin embargo, también puedes empezar desde cero.

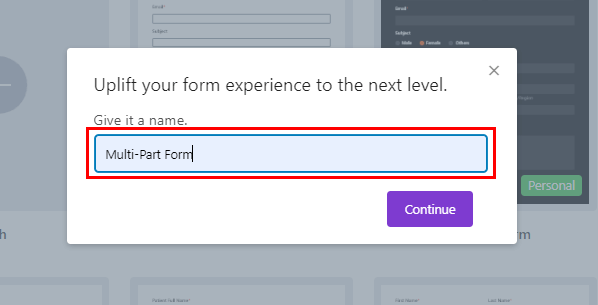
En este tutorial, le mostraremos cómo crear un formulario de varias partes desde cero. Entonces, haga clic en Comenzar desde cero y asigne un nombre a su formulario. Aquí, lo llamaremos "Formulario de varias partes" y presionamos Continuar .

Esto lo lleva al generador de formularios de Everest Forms. Pero antes de comenzar a crear su formulario, debe habilitar la función de varias partes.
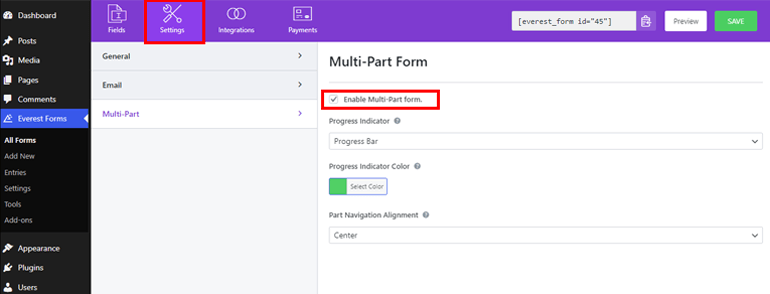
Para eso, navegue a Configuración en la parte superior y haga clic en la pestaña Varias partes . Aquí, deberá habilitar la opción Formulario de varias partes , y estás listo para irte.

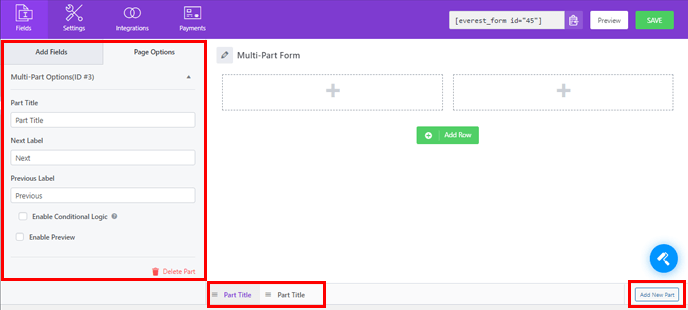
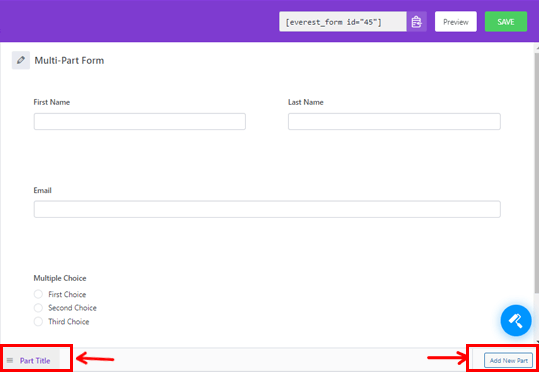
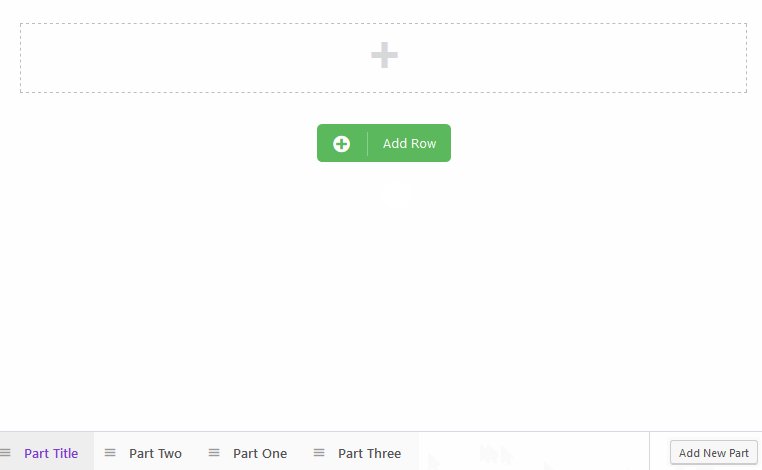
Inmediatamente después de habilitar esta opción, la primera parte aparece en el generador de formularios. Se titula Título de la parte , que luego puedes cambiar desde las Opciones de página .

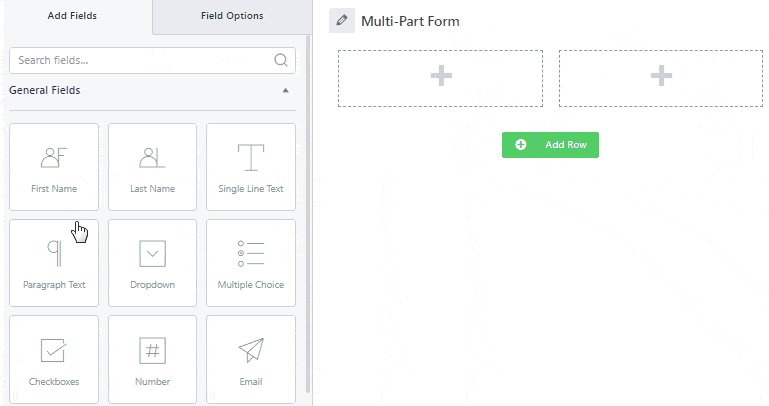
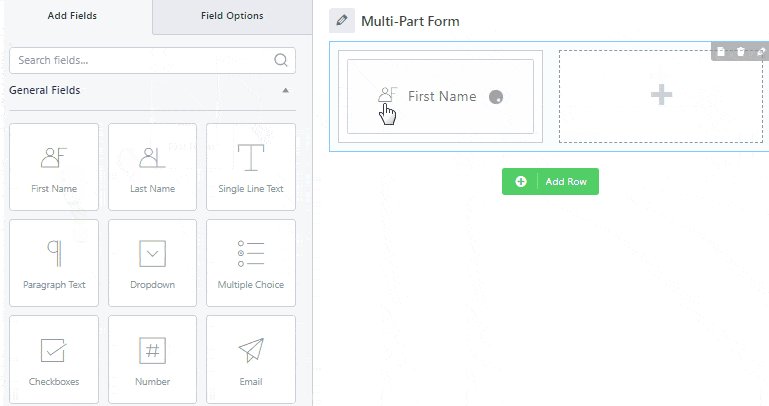
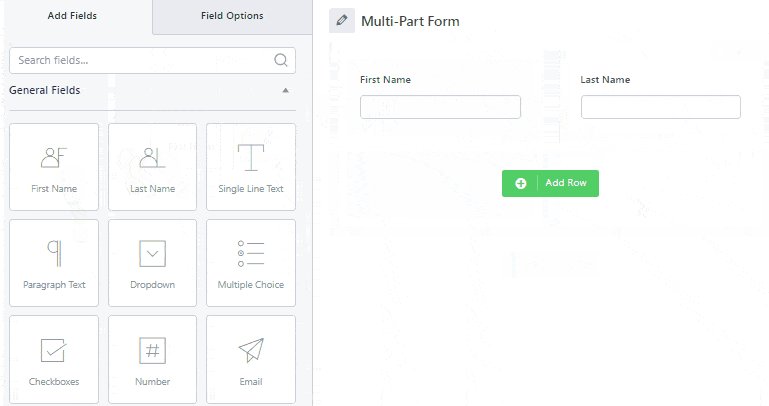
Ahora, todo lo que necesita hacer es arrastrar el campo deseado y soltarlo en su formulario.

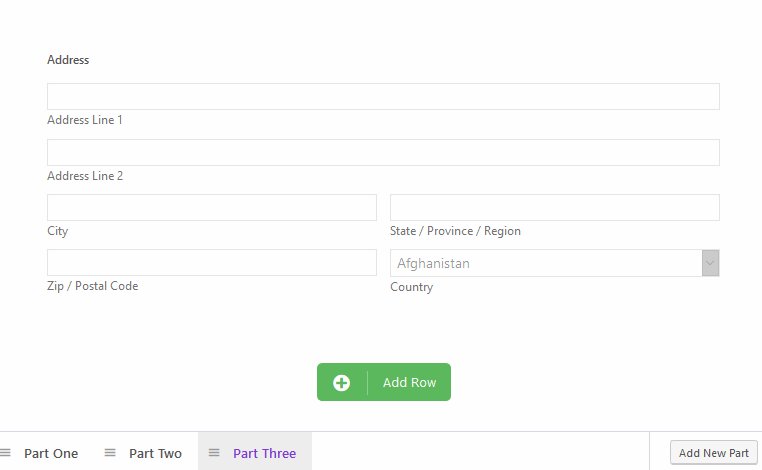
Para agregar otra parte a su formulario, haga clic en Agregar nueva parte, que puede encontrar en la parte inferior de su formulario. Esto abrirá la siguiente página en blanco para usted donde puede seguir agregando los campos deseados como antes.

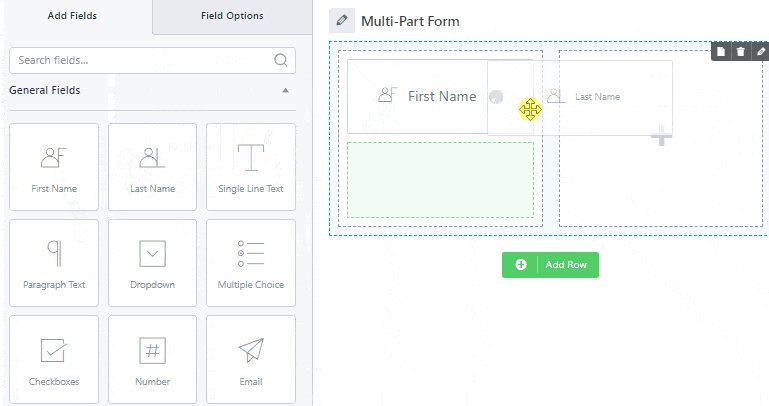
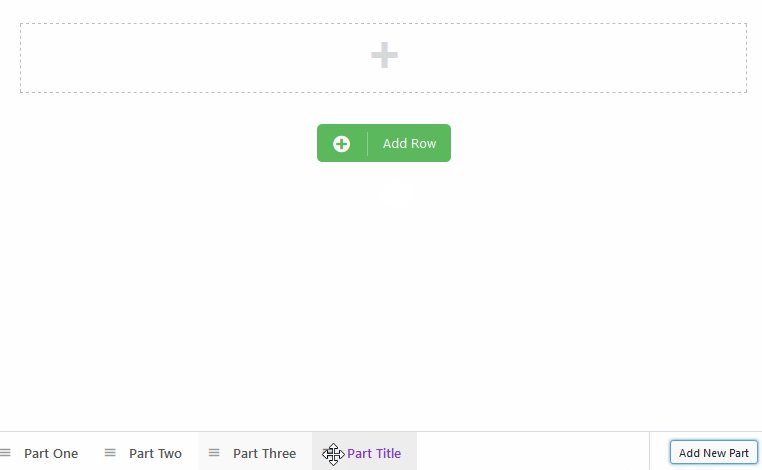
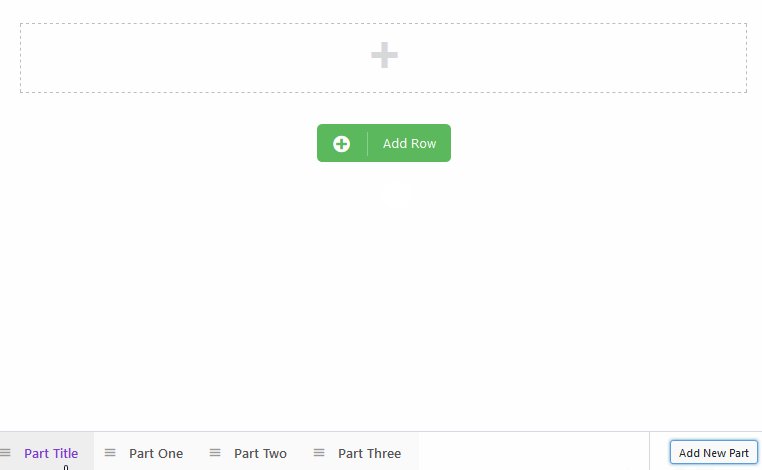
También puede ajustar las piezas individuales o mover su posición. Simplemente arrastre la parte hacia la derecha o hacia la izquierda para eso.

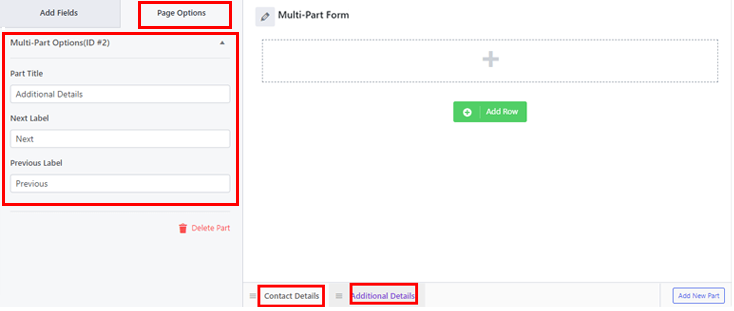
Del mismo modo, puede editar el Título de la parte y las etiquetas en Opciones de página . Aquí hemos denominado las partes "Detalles de contacto" e "Información adicional".


Para obtener un tutorial más detallado, consulte este artículo sobre cómo crear un formulario de varios pasos con Everest Forms.
Finalmente, haga clic en el botón Guardar para guardar los cambios que realizó en su formulario.
Paso 4: habilite la opción de vista previa de entrada
Ahora, aquí está la parte importante. El complemento de formularios de varias partes también le permite habilitar la vista previa de entrada en el formulario. Esta función se puede aplicar a todas las partes excepto a la primera ya que no tiene partes anteriores.
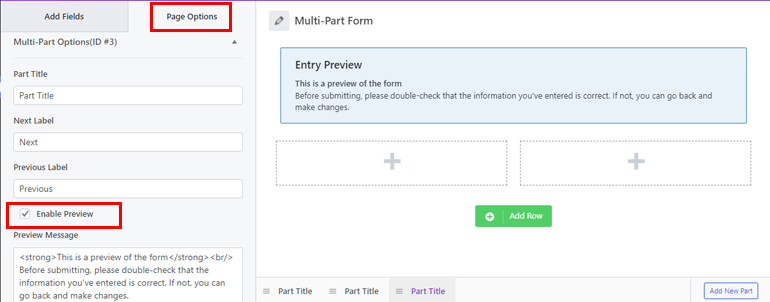
Para habilitar la opción de vista previa de entrada, seleccione la parte para la que desea mostrar una vista previa. Después de eso, vaya a Opciones de página a la izquierda y desplácese hacia abajo para encontrar Habilitar vista previa. Luego, habilite esta opción marcando la casilla de verificación.

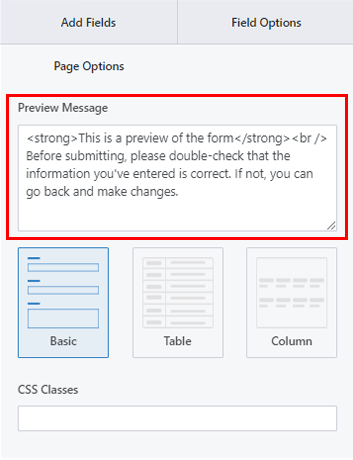
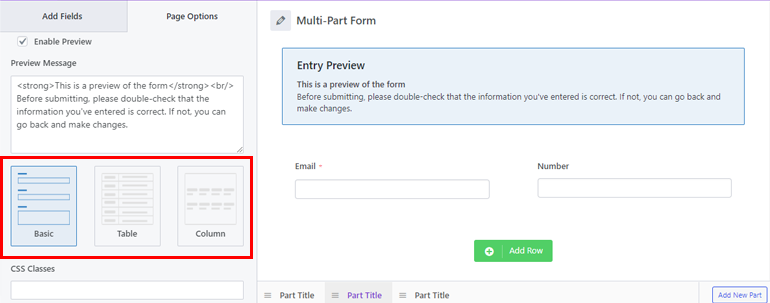
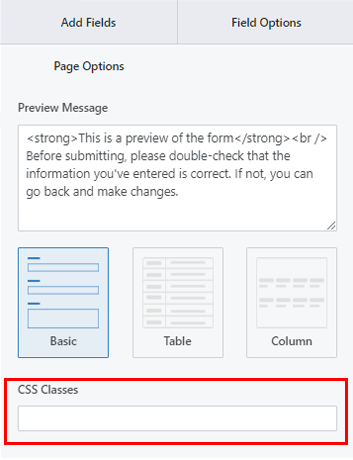
Aquí, también puede agregar un mensaje HTML personalizado en el cuadro Mensaje de vista previa . Esto se mostrará más tarde en la parte donde haya habilitado la vista previa.

Una vez que haya configurado el mensaje de vista previa, avance más para seleccionar el diseño de los tres diseños dados.

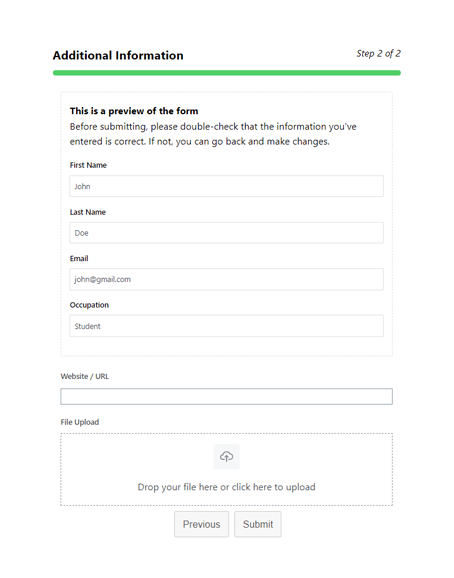
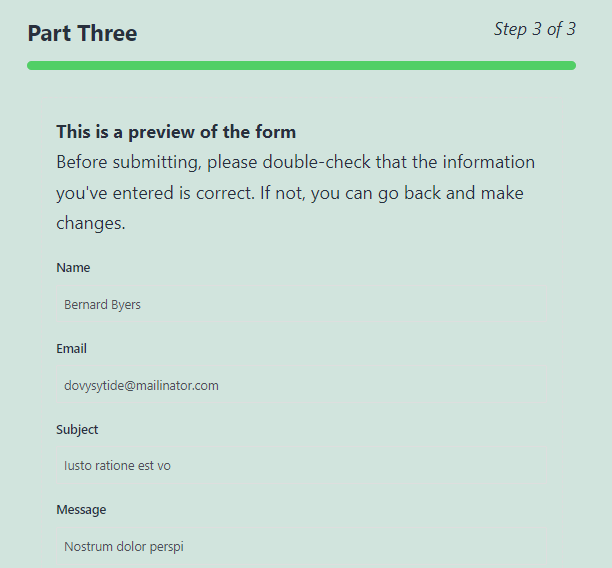
- Diseño básico : tiene una interfaz simple seguida por la entrada o selección del usuario. Aquí hay un ejemplo de cómo aparece este diseño en la parte delantera.

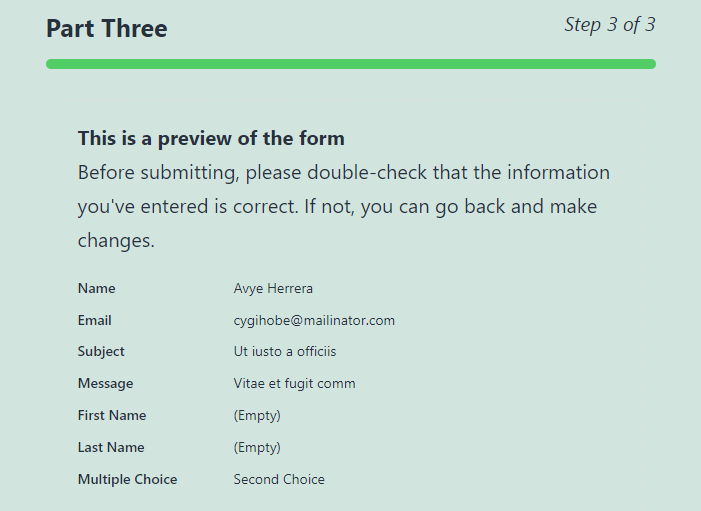
- Diseño de tabla : también utiliza un diseño de texto pero coloca las etiquetas de campo y la entrada del usuario en dos columnas separadas. Por lo tanto, esto ocupa menos espacio en el formulario

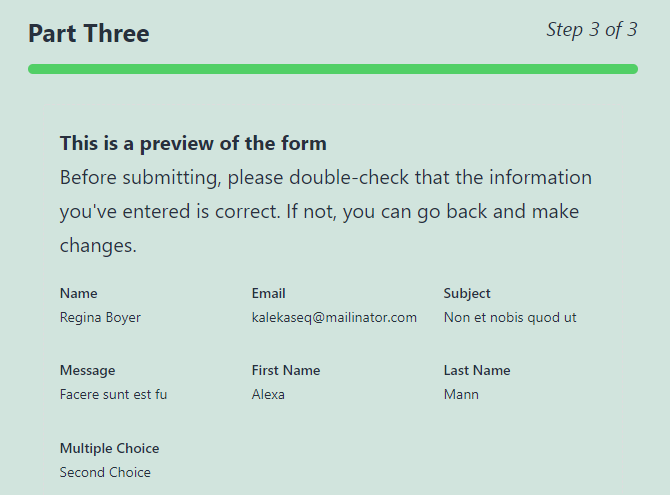
- Diseño de columna : los datos de entrada se muestran en 3 columnas.

También puede agregar clases de CSS personalizadas para una mayor personalización.

Guarde los cambios y habrá habilitado con éxito la vista previa de entrada para el formulario.
Paso 5: configurar los ajustes del formulario de varias partes
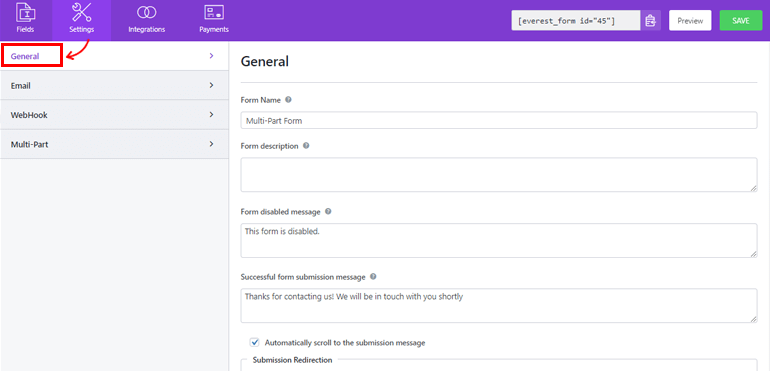
A continuación, puede abrir la pestaña Configuración del formulario para configurar los ajustes del formulario de varias partes. Aquí encontrarás 4 secciones con varias opciones de personalización.
General: con la configuración general , puede editar la descripción del formulario, el mensaje de formulario deshabilitado , el diseño del formulario, etc.

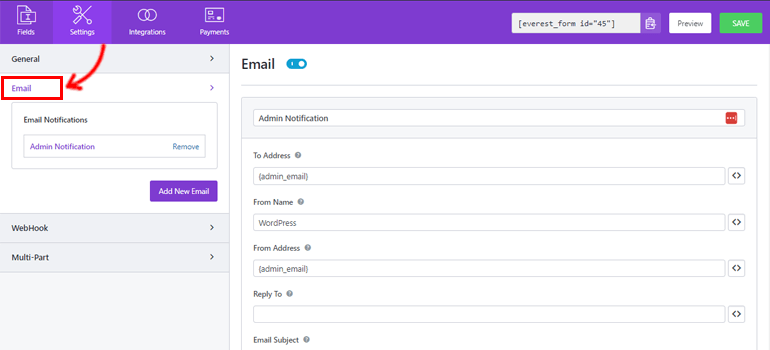
Correo electrónico: la configuración de correo electrónico le permite crear plantillas de notificación de correo electrónico para administradores y usuarios.

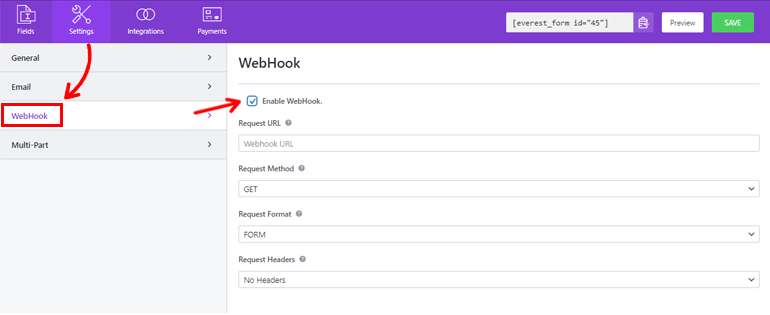
WebHook: con un WebHook , puede enviar los datos del formulario a cualquier URL externa. Todo lo que tiene que hacer es establecer la URL de solicitud, el método de solicitud, el formato de solicitud y el encabezado de solicitud.

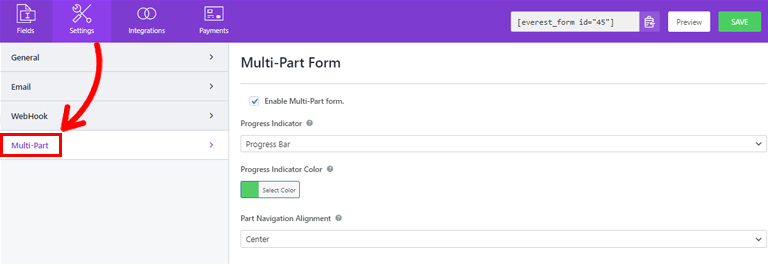
Varias partes: esta sección le permite personalizar el indicador de progreso, la alineación de partes, etc.
- Indicador de progreso: Es una barra de progreso por defecto. Sin embargo, puede elegir Barra circular, Pasos de flecha o Ninguno en el menú desplegable.
- Color del indicador de progreso: Puede seleccionar el color deseado para el indicador de progreso.
- Alineación de navegación de piezas: con esta opción, puede seleccionar una alineación adecuada para los botones de las piezas. Puede configurarlo a la derecha, a la izquierda, al centro o dividido .

Ahora puede hacer clic en Guardar para guardar los cambios que ha realizado en el formulario.
Paso 6: agregue su formulario al sitio web
Creó correctamente un formulario de varias partes con Everest Forms y habilitó la vista previa de entrada para él. Pero no será visible para sus usuarios a menos que muestre su formulario en el sitio web.
Por lo tanto, para agregar el formulario a su sitio, puede usar cualquiera de estos dos métodos.
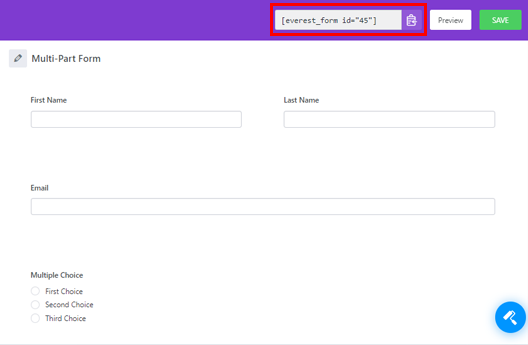
La primera forma es usando el código abreviado del formulario. Simplemente puede copiar el código abreviado que ve en la parte superior del generador de formularios.

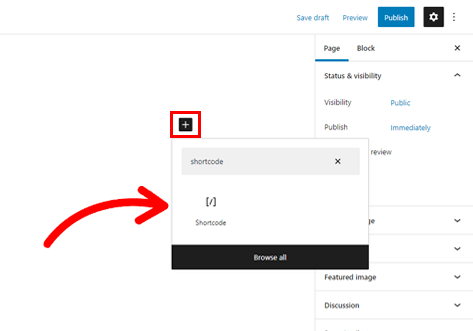
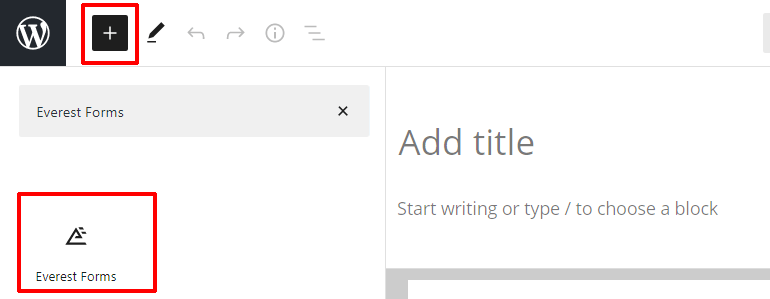
Luego, crea una nueva página o publicación y accederás al editor de Gutenberg. Aquí, presione el ícono Agregar bloque (+) y busque el bloque Shortcode . Luego, haga clic en el bloque para agregarlo a la página o publicación.

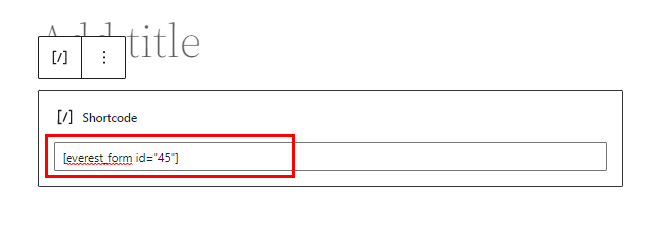
A continuación, pegue el código abreviado que copió previamente en el bloque y haga clic en el botón Publicar .

¡Eso es todo! Su formulario se mostrará en su sitio.
Alternativamente, puede usar el bloque Everest Forms para mostrar su formulario. Para eso, haga clic en el botón Agregar bloque y busque el bloque Everest Forms .

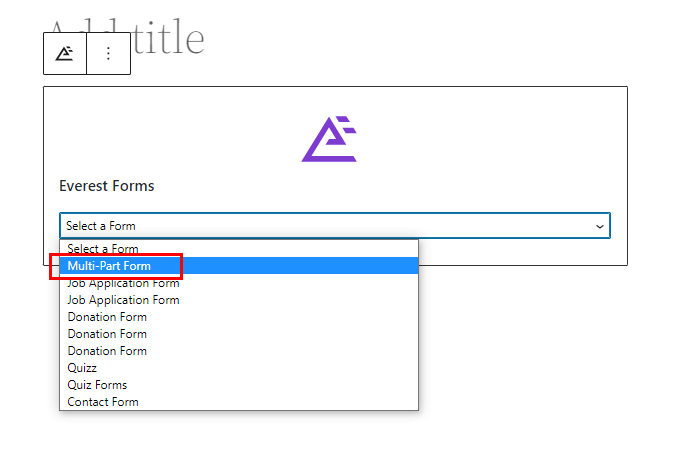
Agréguelo a la página y seleccione su formulario de varias partes de WordPress en el menú desplegable.

Finalmente, puede presionar el botón Publicar en la parte superior.
¡Envolviendolo!
Y eso es un resumen de nuestra guía sobre cómo habilitar la opción de vista previa de entrada para usuarios en formularios de varias partes de WordPress. ¡Con un complemento de creación de formularios rico en funciones como Everest Forms, puede crear un formulario de varios pasos y habilitar la vista previa de entrada en muy poco tiempo!
Además, las posibilidades con Everest Forms son infinitas. Puede usar este poderoso complemento para habilitar la redirección condicional después del envío del formulario, personalizar el estilo del formulario y más.
Lea más sobre Everest Forms en nuestro blog si está interesado. Incluso puede consultar nuestro canal de YouTube para obtener tutoriales en video fáciles.
Además, no olvides seguirnos en Facebook y Twitter para futuras actualizaciones.
