Cómo habilitar el modo de mantenimiento en WordPress (en 4 pasos)
Publicado: 2022-11-18Es normal que su sitio web sufra trabajo adicional una vez que se haya construido. Tal vez esté planeando rediseñarlo, agregar más funciones o cambiar a un nuevo tema. Sin embargo, esto puede significar que sus visitantes son recibidos con un sitio defectuoso.
Afortunadamente, puede poner su sitio web en modo de mantenimiento. De esta manera, puede trabajar en él en privado mientras preserva su experiencia de usuario (UX).
En esta publicación, analizaremos más de cerca el modo de mantenimiento y discutiremos cuándo podría usarlo. Luego, le mostraremos cómo habilitarlo en WordPress. ¡Empecemos!
Cuándo habilitar el modo de mantenimiento en WordPress
El modo de mantenimiento le permite presentar un mensaje que informa a los visitantes que su sitio web no está disponible actualmente. Como resultado, los usuarios no podrán ver ni interactuar con su contenido. También puede informarles cuándo tendrá su sitio web en funcionamiento nuevamente.
Sin poner su sitio en modo de mantenimiento, los visitantes pueden encontrar enlaces rotos, redireccionamientos y errores 404. Esto puede hacerte lucir poco profesional.
Al poner su sitio en modo de mantenimiento, puede crear una reputación positiva y preservar su UX. Aquí hay algunos escenarios en los que tendría sentido usarlo:
- Cuando estás cambiando a un nuevo tema o rediseñando tu sitio
- Cuando estás arreglando errores y bugs de WordPress
- Cuando estás probando nuevos complementos
También puede modificar su página de modo de mantenimiento para generar clientes potenciales. Por ejemplo, puede redirigir el tráfico a sus cuentas de redes sociales o incluir sus datos de contacto.
Cómo habilitar el modo de mantenimiento en WordPress (3 pasos)
La forma más fácil de habilitar el modo de mantenimiento en WordPress es usar un complemento. En este tutorial, usaremos el modo de mantenimiento de WP y próximamente. Con más de 900 000 instalaciones, esta es una herramienta confiable y confiable. Además, es altamente personalizable, lo que le permite agregar temporizadores de cuenta regresiva y formularios de contacto a su página de mantenimiento.
Paso 1: Instalar y configurar el complemento
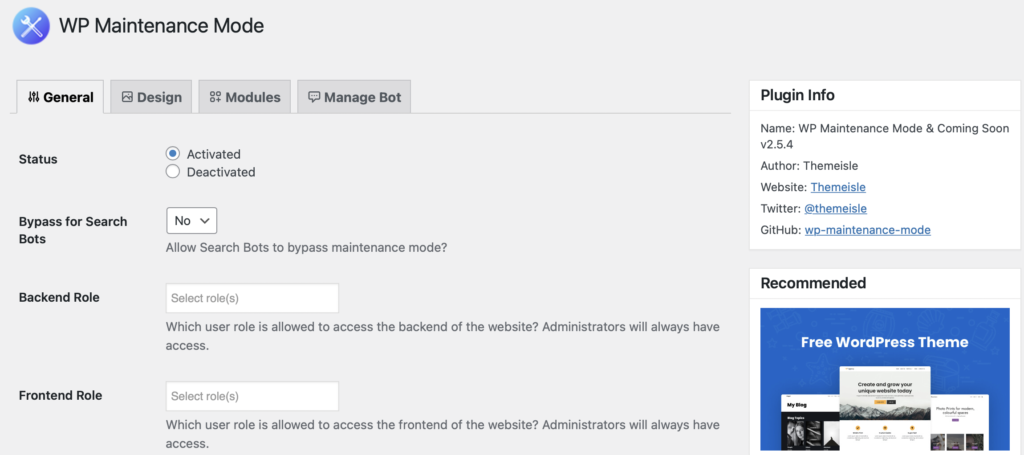
Puede instalar el complemento directamente desde su panel de WordPress. Una vez activado en su sitio, puede configurar el complemento navegando a Configuración > Modo de mantenimiento de WP .
Luego, habilite el modo de mantenimiento marcando la casilla Activado :

También puede elegir si desea que los motores de búsqueda muestren su sitio web mientras está en modo de mantenimiento. Simplemente use el menú desplegable Omitir para bots de búsqueda para seleccionar su preferencia.
A continuación, puede elegir qué roles de usuario tienen acceso a su front-end y back-end mientras su sitio está en modo de mantenimiento. De forma predeterminada, está configurado como Administrador.
Una vez que esté satisfecho con la configuración, haga clic en Guardar cambios.
Paso 2: cree su página de modo de mantenimiento
En este punto, ha habilitado el modo de mantenimiento en su sitio. Sin embargo, puede personalizarlo para alentar a los usuarios a tomar medidas.
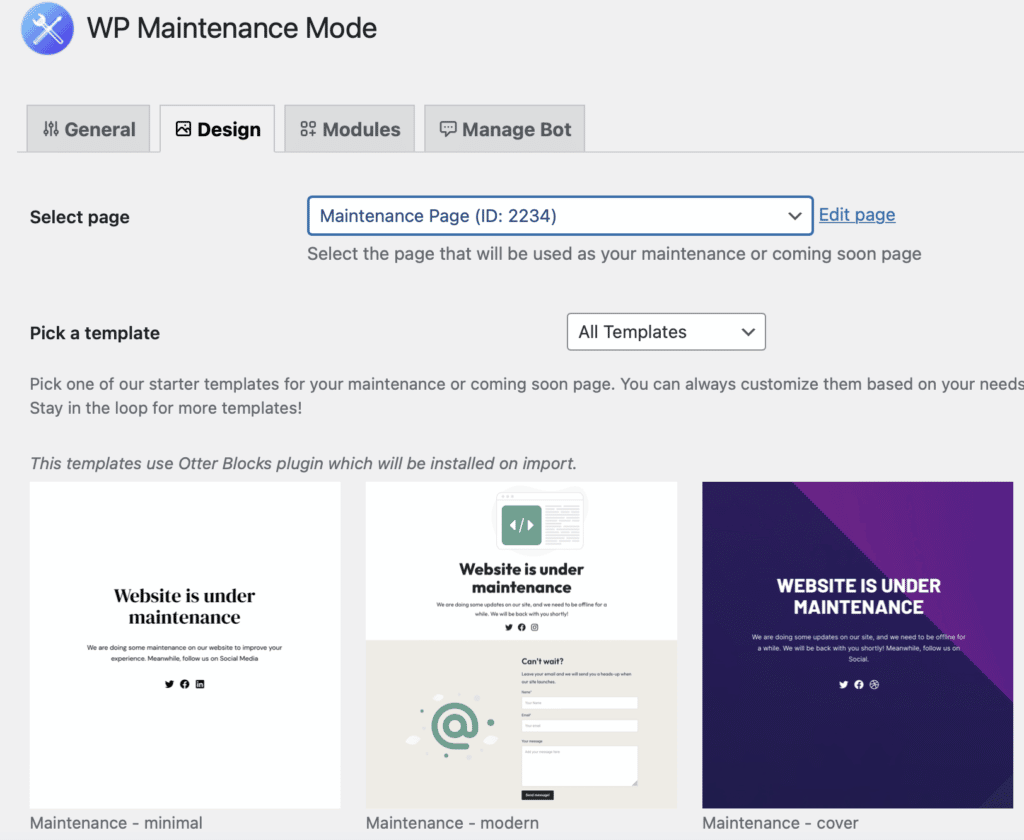
Para comenzar, diríjase a la pestaña Diseño de la configuración del complemento. Luego, use el cuadro desplegable para seleccionar la página que desea usar para el modo de mantenimiento y haga clic en Editar :

También puedes usar una plantilla prediseñada de Otter Blocks. Si elige una de estas plantillas, el complemento Otter Blocks se instalará automáticamente. Luego, la plantilla se importará a una nueva página de borrador donde puede personalizar el diseño y habilitarlo desde la configuración del complemento.
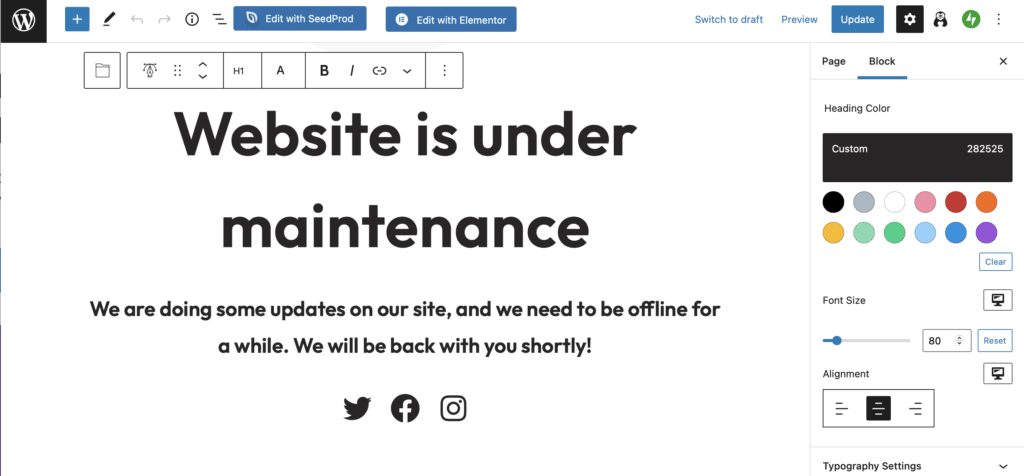
Una vez que acceda a su página de modo de mantenimiento, puede darle un título cautivador y agregar el contenido que desea mostrar usando bloques:

Además, puede hacer que su página se vea más atractiva aplicando colores personalizados a las fuentes y los fondos. Una vez que esté satisfecho con el diseño de su página, guarde los cambios.

Paso 3: haga que su modo de mantenimiento sea más atractivo
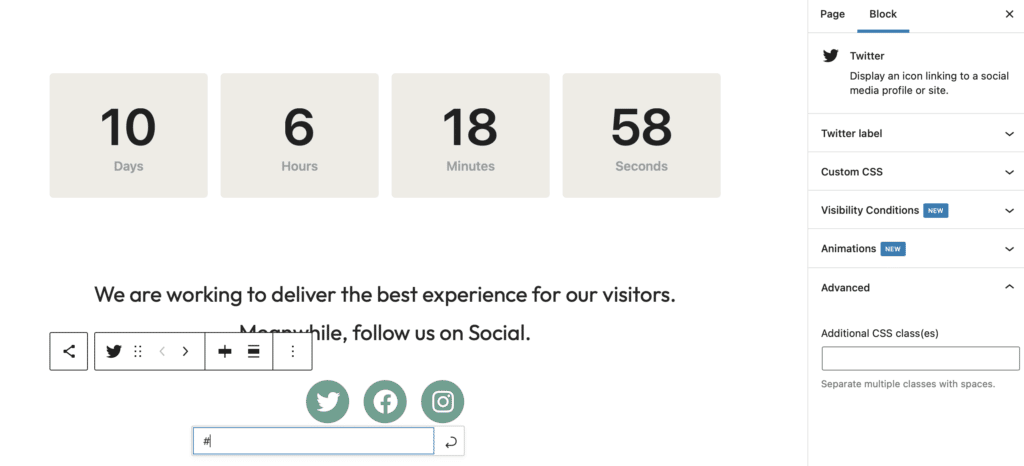
Puede ir un paso más allá y agregar elementos a su página para mejorar su UX. Por ejemplo, un temporizador de cuenta regresiva puede mantener informados a los visitantes.
Busque el módulo Cuenta regresiva , luego seleccione la fecha en que su sitio web estará listo para lanzarse y presione Restablecer :

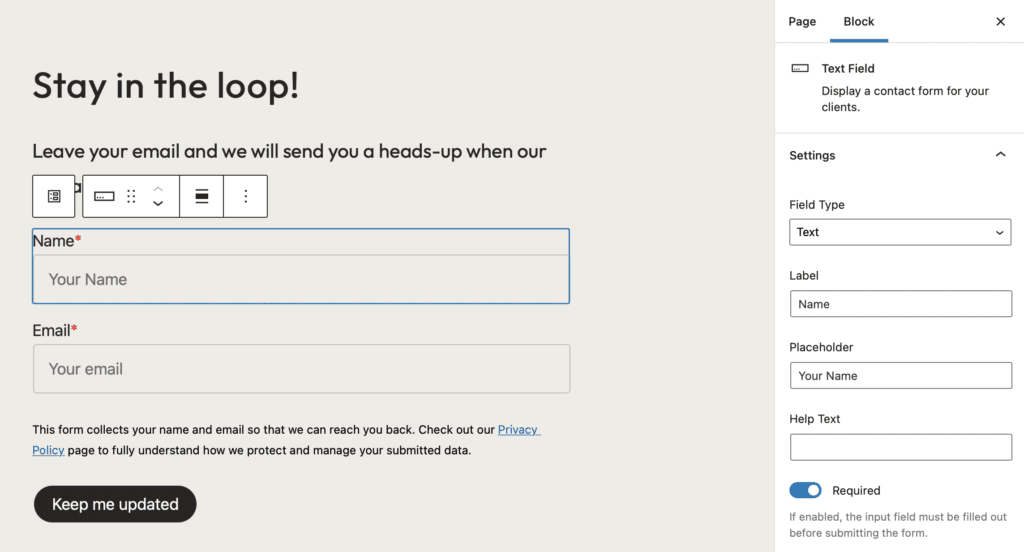
Puede ajustar cómo se muestra su temporizador y aplicar colores personalizados en la configuración de Bloque. Puede dar a los visitantes la opción de recibir una notificación cuando su sitio web esté disponible. Para hacer esto, deberá incrustar un formulario de suscripción o crear sus propios encabezados y campos de texto:

Por supuesto, deberá sincronizar este formulario con su plataforma de marketing por correo electrónico para enviar sus mensajes. Si está recopilando datos de usuario en su página, es importante asegurarse de que cumpla con GDPR. También es una buena idea agregar un enlace a su página de política de privacidad.
Además, puede agregar enlaces para dirigir a los usuarios a sus perfiles sociales. Todo lo que necesita hacer es agregar sus URL únicas al ícono apropiado:

Luego, puede agregar etiquetas de enlace en la configuración de bloqueo para que su sitio sea más accesible.
Paso 4: configura tu chatbot
Por último, puede configurar un chatbot en vivo preprogramado para interactuar con sus visitantes. Esto puede ayudarlo a impulsar las conversiones y hacer crecer su lista de correo antes de que su sitio esté activo.
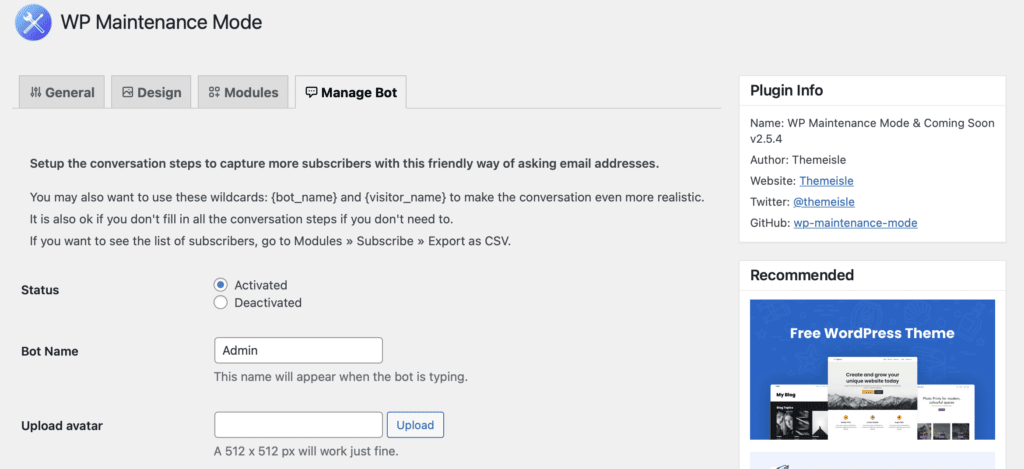
Para habilitar esta función, vaya a Administrar bot . Luego, establezca el estado en Activado :

Aquí, puede elegir un nombre de bot y cargar un avatar para agregar un toque de personalidad a su bot. Si te desplazas más abajo, puedes personalizar los mensajes que verán tus visitantes.
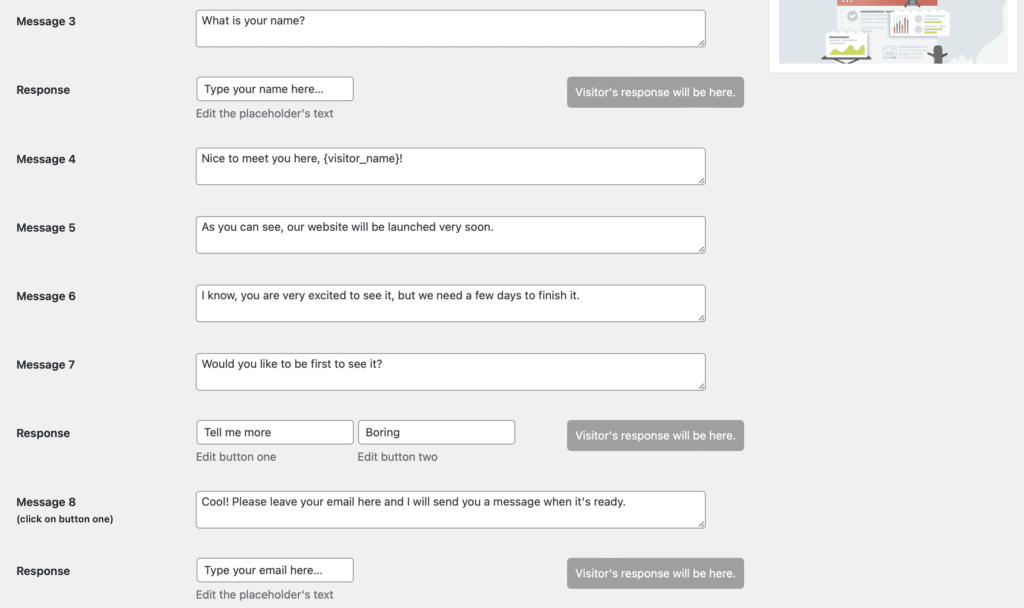
Por ejemplo, puede preguntarles si quieren recibir una notificación cuando su sitio esté listo. Si dice que sí, puede pedirle que proporcione su dirección de correo electrónico:

Puede crear secuencias de mensajes breves y sencillas o crear secuencias más elaboradas para mantener a los visitantes en su página durante más tiempo.
Conclusión
Si bien hay momentos en los que querrá modificar su sitio web, ciertas tareas pueden dañar su sitio o hacer que sus páginas se muestren de manera extraña. Sin embargo, puede habilitar el modo de mantenimiento para mostrar un aviso fácil de usar y preservar su UX.
En resumen, aquí se explica cómo habilitar el modo de mantenimiento en WordPress:
- Instale y configure el modo de mantenimiento de WP y el complemento Próximamente.
- Cree su página de modo de mantenimiento.
- Haga que su modo de mantenimiento sea más atractivo agregando un temporizador de cuenta regresiva y otras características.
- Configura tu chatbot.
¿Tiene alguna pregunta sobre cómo habilitar el modo de mantenimiento en WordPress? ¡Háganos saber en la sección de comentarios!
