Todo lo que necesita saber sobre los puntos de interrupción personalizables de Divi 5
Publicado: 2025-02-11Prepárese para mejorar drásticamente la forma en que crea sitios web. Divi 5 tiene una nueva característica emocionante, los puntos de interrupción personalizables, lo que le brinda un control increíble sobre la capacidad de respuesta de su sitio. Con los nuevos puntos de ruptura personalizables de Divi 5, puede crear una experiencia perfecta en todos los dispositivos. Ya sea que esté diseñando para una pantalla de escritorio masiva o la pantalla móvil más pequeña, Divi 5 ayuda a garantizar que su sitio web se vea perfecto cada vez.
En esta publicación, cubriremos todo lo que necesita saber sobre esta nueva característica y le mostraremos cómo usarla.
Mira el siguiente video para ver la nueva función en acción.
- 1 Descargar Divi 5 con puntos de ruptura personalizables
- 2 ¿Puedo usar Divi 5 en mi sitio web ya?
- 2.1 Use Divi 5 en sitios locales y de estadificación
- 2.2 Puede usar de manera segura Divi 5 en nuevos sitios web de producción
- 3 Comprender los puntos de interrupción personalizables de Divi
- 3.1 ¿Qué es un punto de ruptura?
- 3.2 ¿Cuántos puntos de interrupción debo usar?
- 3.3 ¿Habilitará más puntos de interrupción ralentizar mi sitio?
- 3.4 ¿ Los puntos de interrupción están habilitados en un sitio web o nivel de página?
- 4 Cómo funcionan los puntos de descanso personalizables en Divi
- 4.1 Dónde encontrar puntos de interrupción
- 4.2 Cómo habilitar los puntos de interrupción
- 4.3 ¿Debería usar puntos de interrupción estándar o los suyos?
- 4.4 Uso de puntos de interrupción personalizados en Divi 5
- 4.5 Personalización de su diseño receptivo dentro de los preajustes
- 5 Edición receptiva en Divi 4 vs Divi 5
- 5.1 Transición sin esfuerzo entre puntos de interrupción
- 5.2 de 3 a 7 puntos de interrupción
- 5.3 Escala de lienzo para control completo
- 6 Divi 5 se incluye para siempre en su membresía de Divi Lifetime
Descargar Divi 5 con puntos de descanso personalizables

Con los puntos de interrupción personalizables, ahora puede ajustar la capacidad de respuesta de su sitio web para adaptarse mejor a diferentes tamaños de pantalla. Ya sea que esté diseñando para computadoras de escritorio ultra o pantallas móviles ultra de ancho, Divi 5 pone control en sus manos.
¿Puedo usar Divi 5 en mi sitio web ya?
Puede usar Divi 5 en su sitio web, pero su disponibilidad depende de su caso de uso específico. Divi 5 se encuentra actualmente en la fase alfa pública, lo que significa que todavía se está desarrollando y refinando activamente. Si bien aún no se recomienda para todos los entornos de producción, hay escenarios específicos en los que puede comenzar a usarlo sin problemas.
Use Divi 5 en sitios locales y de estadificación
Divi 5 está actualmente disponible para entornos locales y de estadificación, lo que permite a los usuarios probar de forma segura sus nuevas características sin afectar sus sitios web en vivo. Dado que Divi 5 todavía está en la fase alfa pública, este enfoque asegura que los usuarios puedan experimentar con las mejoras de Divi 5, informar errores y proporcionar comentarios mientras mantienen la estabilidad de sus sitios de producción.
Puede usar de manera segura Divi 5 en nuevos sitios web de producción.
Divi 5 es estable y está listo para lanzar sitios web nuevos. Si está comenzando desde cero, puede aprovechar completamente su rendimiento rápido, marco modular y tecnología a prueba de futuro sin preocuparse por los problemas de compatibilidad atrasada. Sin embargo, una fase de prueba exhaustiva es esencial para los sitios existentes que dependen de integraciones extensas de terceros antes de migrar. En este punto, todavía no recomendamos convertir los sitios web existentes en Divi 5.
Comprender los puntos de interrupción personalizables de Divi
Los puntos de interrupción son un aspecto fundamental del diseño receptivo. Actúan como umbrales donde el contenido de su sitio se reorganiza para garantizar una experiencia óptima del usuario, ya sea que alguien esté navegando en un teléfono inteligente, tableta o escritorio.
Los puntos de interrupción de Divi 5 se han mejorado significativamente, ofreciendo más flexibilidad y control que las versiones anteriores de Divi. Personalizar hasta siete puntos de interrupción le permite ajustar la capacidad de respuesta de su sitio para acomodar una gama más amplia de dispositivos y tamaños de pantalla.
¿Qué es un punto de interrupción?
Un punto de interrupción es un ancho de pantalla específico en el que el diseño de su sitio web se adapta para proporcionar una experiencia de visualización óptima en diferentes dispositivos. Los puntos de interrupción ayudan a garantizar que su contenido permanezca legible, visualmente atractivo y fácil de navegar, independientemente del tamaño de la pantalla.
Los sitios web receptivos están diseñados con consultas de medios CSS, que permiten aplicar diferentes estilos cuando una pantalla alcanza un ancho particular. Cuando el tamaño de la pantalla de un visitante cruza un punto de interrupción definido, el sitio web ajusta automáticamente su diseño, fuentes, espaciamiento u otros elementos de diseño para mantener la usabilidad.
Con la introducción de más puntos de interrupción en Divi 5, puede limitar la necesidad de consultas de medios CSS para definir puntos de interrupción para otros dispositivos.
¿Cuántos puntos de interrupción debo usar?
El número de puntos de interrupción depende del uso del dispositivo de su audiencia. Los usuarios acceden a sitios web en varios tamaños de pantalla, desde pequeños teléfonos inteligentes hasta pantallas de escritorio ultra ancho. Tradicionalmente, los diseñadores web han utilizado tres puntos de interrupción estándar (escritorio, tableta y móviles, pero Divi 5 expande esta capacidad, lo que permite hasta 7 puntos de interrupción personalizables para una mayor flexibilidad.
¿Habilitará más puntos de interrupción ralentizar mi sitio?
No, habilitar más puntos de interrupción en Divi 5 no ralentizará sus sitios web. A diferencia de los métodos más antiguos para manejar el diseño receptivo, el nuevo marco de Divi 5 está optimizado para el rendimiento, lo que garantiza que los puntos de interrupción adicionales no agregan una carga innecesaria a su sitio.
¿Los puntos de interrupción están habilitados en un sitio web o nivel de página?
Los puntos de interrupción en Divi 5 se habilitan y aplican a nivel del sitio web, no por página. Una vez que habilite y personalice los puntos de interrupción, afectarán todo el sitio web, asegurando un diseño consistente y receptivo en todas las páginas. Cualquier cambio que realice a los puntos de interrupción ajustará universalmente cómo responde su sitio a diferentes tamaños de pantalla en lugar de limitarse a páginas individuales.
Cómo funcionan los puntos de descanso personalizables en Divi
El sistema altamente flexible e intuitivo de Divi 5 es perfecto para administrar puntos de interrupción, lo que le brinda un mayor control sobre el diseño receptivo de su sitio web. A diferencia de las versiones anteriores, Divi 5 le permite personalizar hasta 7 puntos de interrupción, asegurando que su sitio se vea perfecto en cada dispositivo. Este sistema está diseñado para ser fácil de usar al tiempo que ofrece opciones avanzadas para aquellos que las necesitan.
Donde encontrar puntos de descanso
En Divi 5, los puntos de interrupción se integran en la configuración de su página, lo que los hace fáciles de localizar y personalizar. Puede acceder a ellos directamente dentro del Visual Builder, asegurando un flujo de trabajo simplificado.
Cómo habilitar los puntos de interrupción
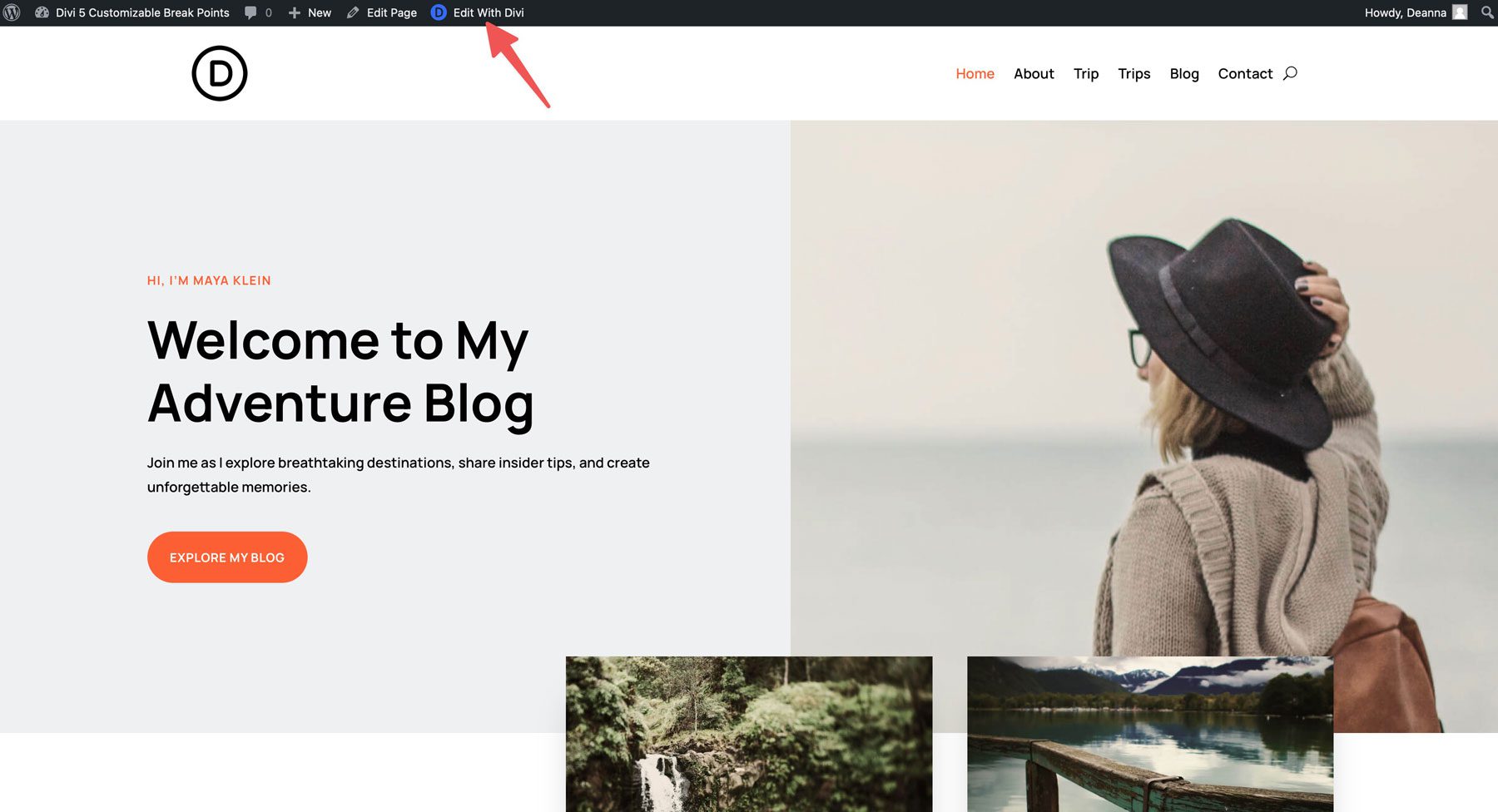
Abra la página que desea editar y activar el Visual Builder haciendo clic en Editar con Divi .

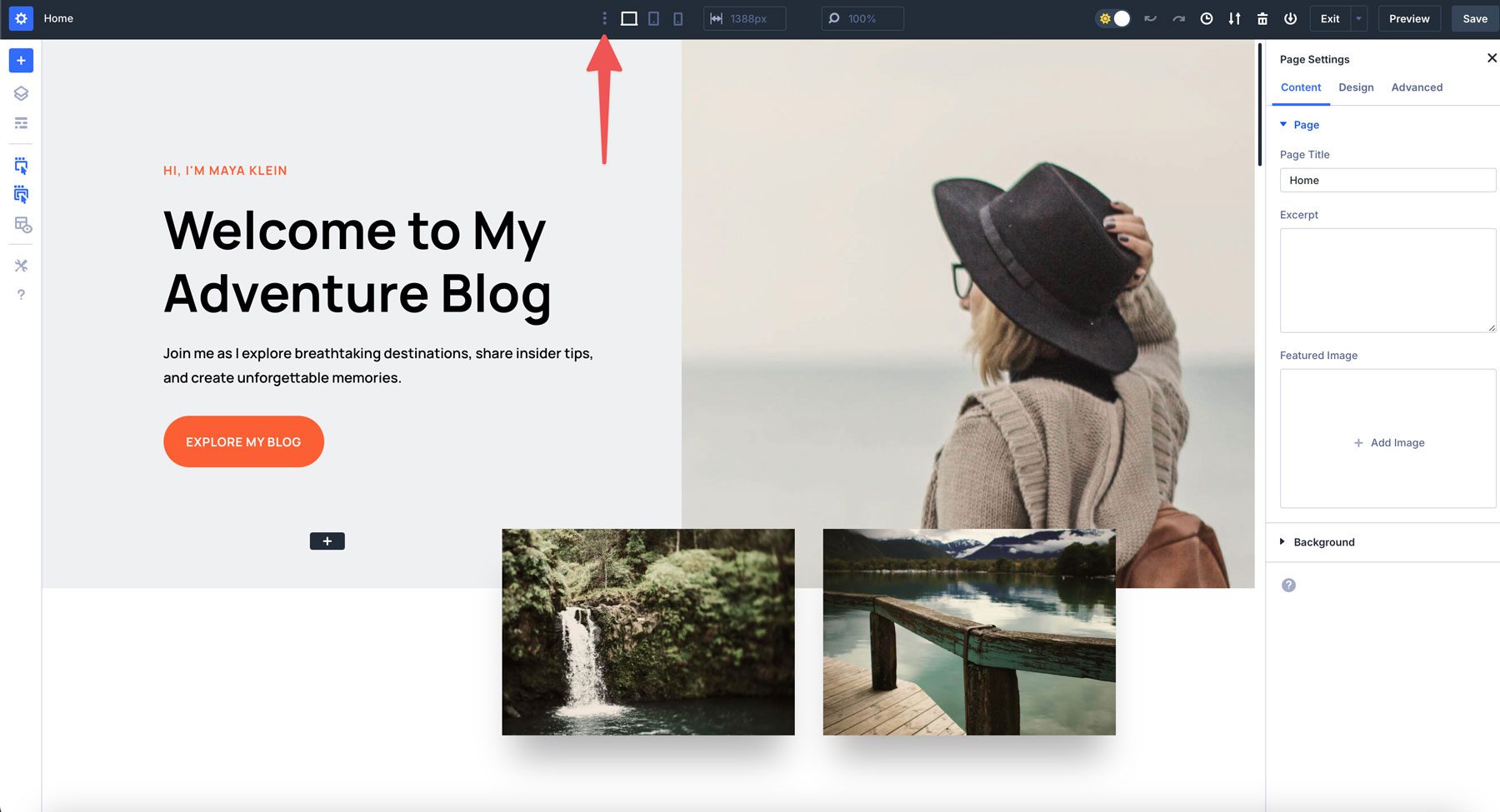
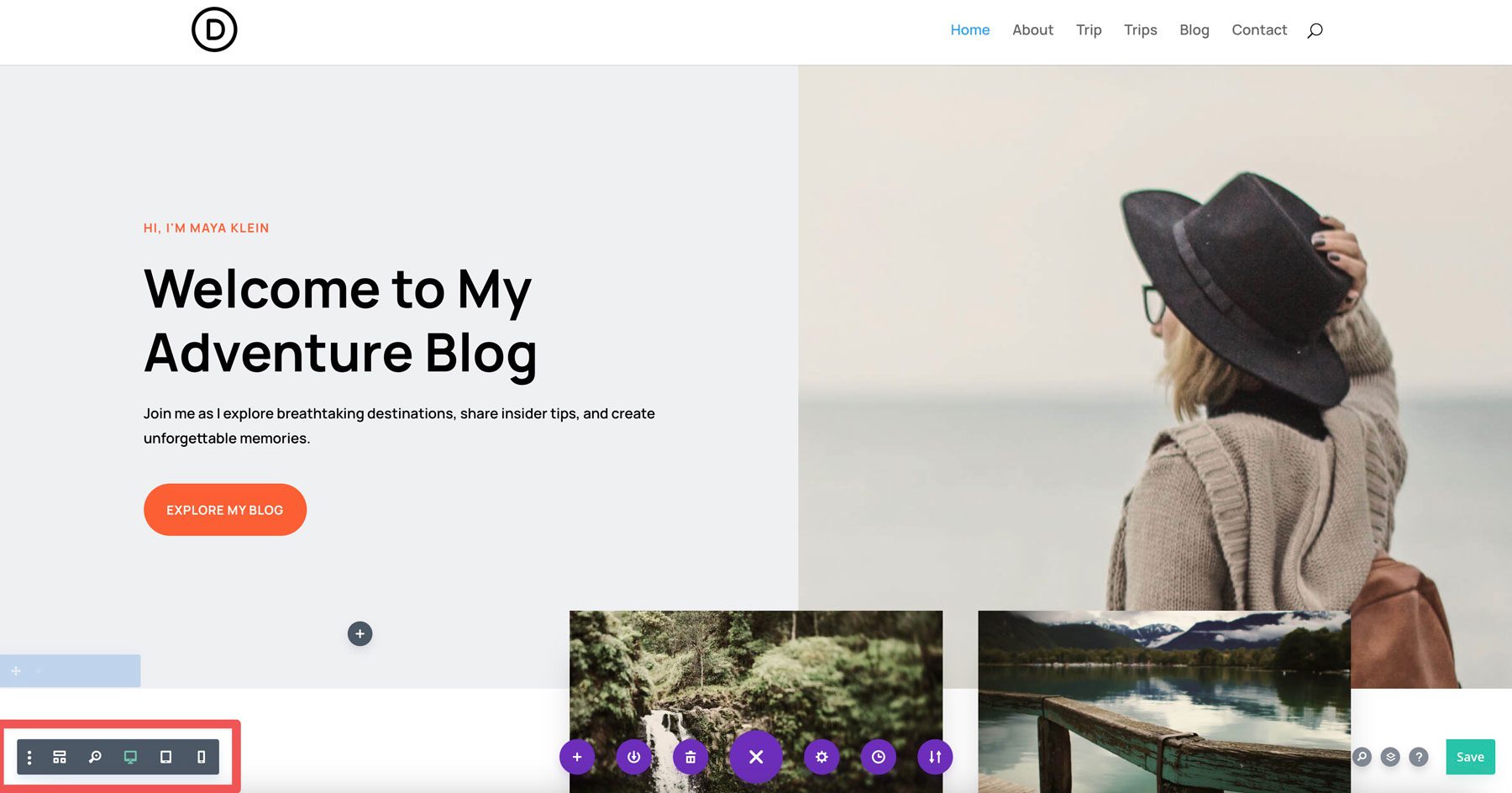
Haga clic en el menú Elipsis (tres puntos) ubicado en la barra de tareas principal del Visual Builder.

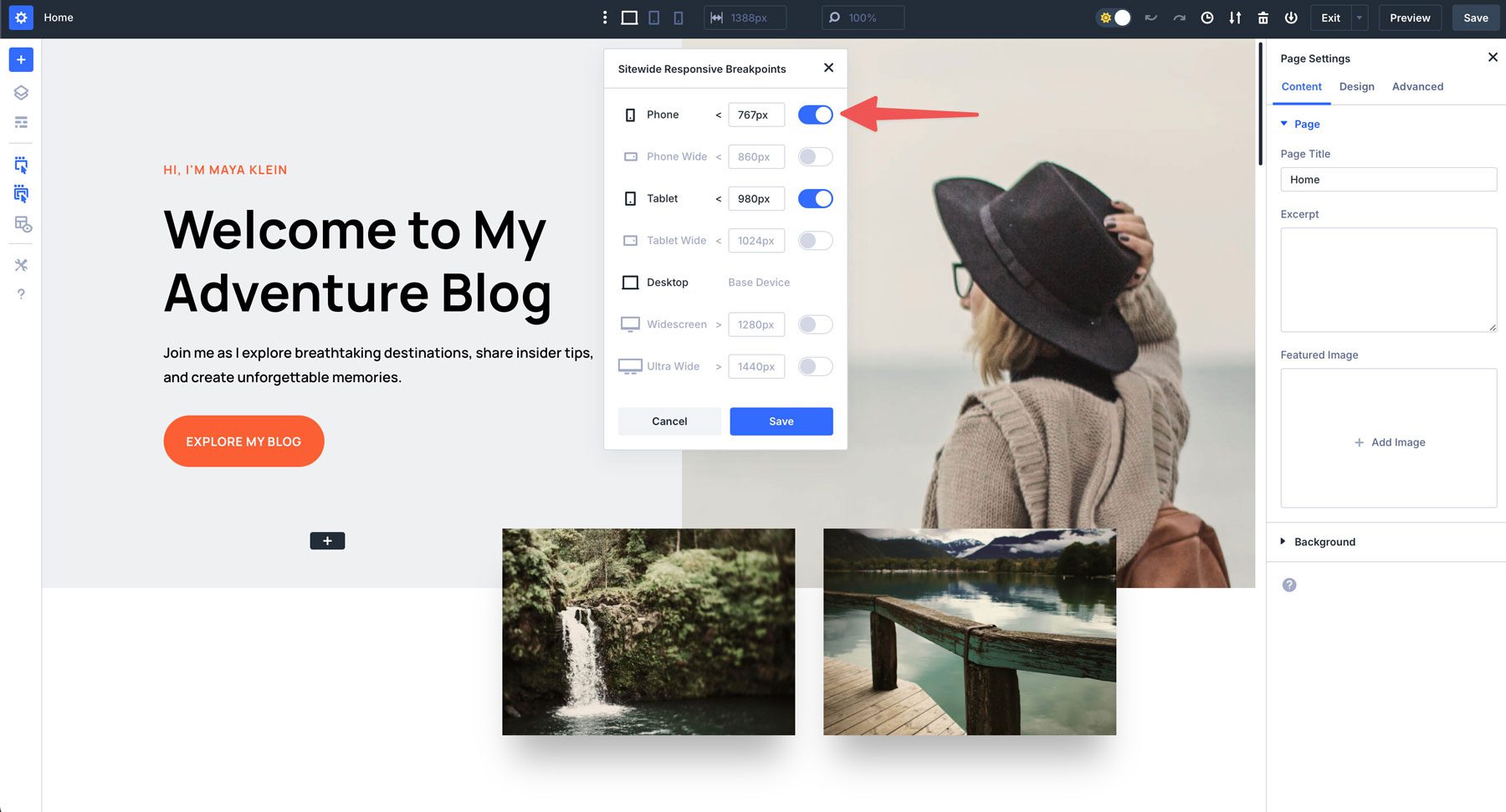
Dentro de la configuración, encontrará una serie de interruptores de palanca que le permiten habilitar o deshabilitar los puntos de interrupción según sea necesario.

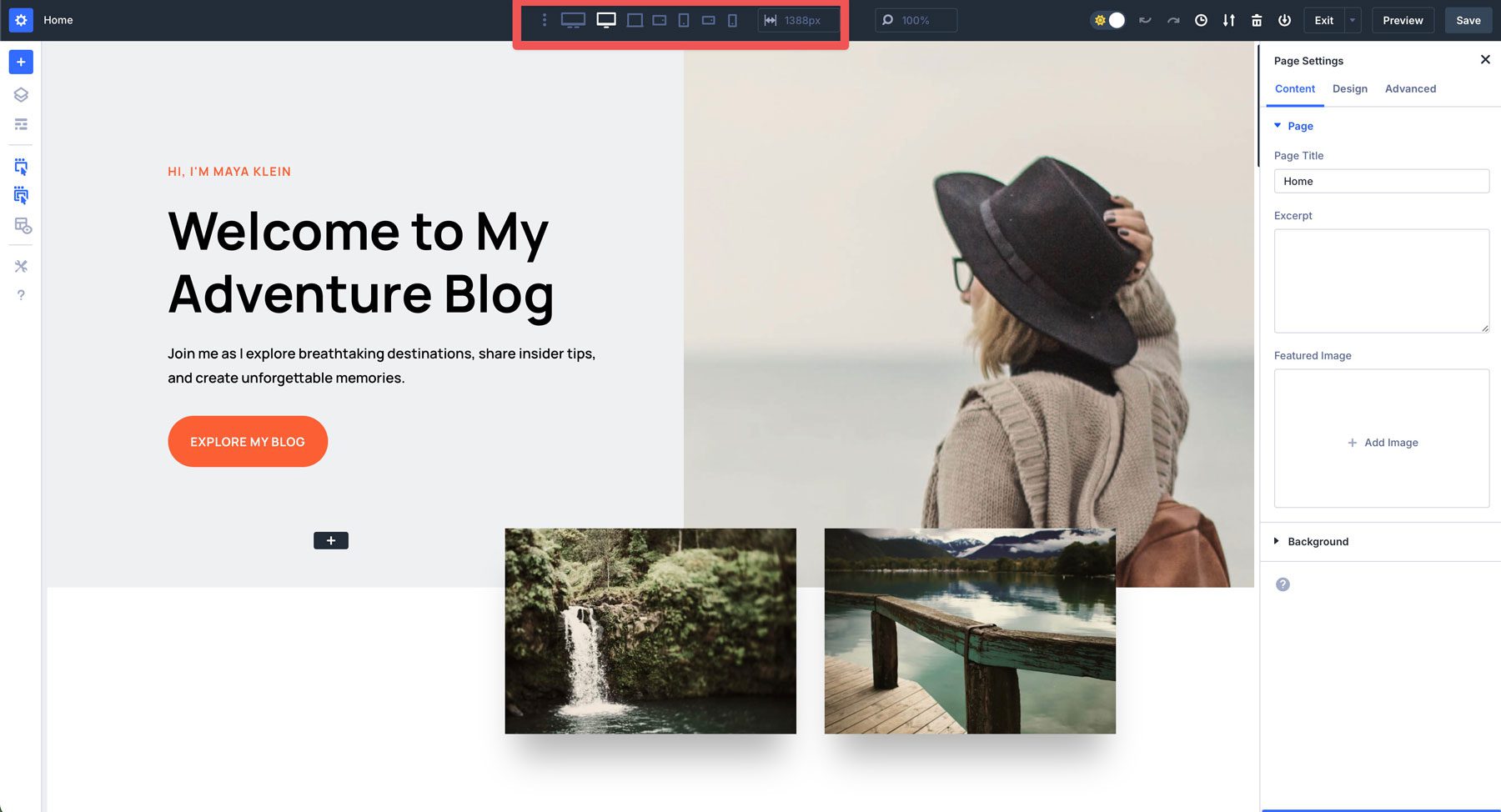
Una vez activado, cada punto de interrupción será visible en la barra de tareas, lo que le permitirá hacer cambios a lo largo de su diseño sin hacer clic en los controles receptivos en filas o módulos individuales para ajustar la configuración.
¿Debería usar puntos de interrupción estándar o los suyos?
Los puntos de interrupción estándar de Divi 5 están diseñados para cubrir los tamaños de pantalla más comunes, incluidos teléfonos, tabletas y escritorios. Estos puntos de interrupción predefinidos son más que suficientes para muchos diseñadores, ya que atienden a la mayoría de los usuarios y dispositivos.

Sin embargo, hay escenarios en los que crear puntos de descanso personalizados puede ser beneficioso. Por ejemplo, si desea acomodar monitores ultra ancho, teléfonos inteligentes plegables o tabletas más pequeñas, los puntos de interrupción personalizados pueden ayudarlo a alterar su diseño para estos casos de uso.
Uso de puntos de descanso personalizados en Divi 5
Personalizar los puntos de interrupción receptivos es útil para abordar las peculiaridades de diseño o problemas de visualización de contenido en dispositivos menos comunes o resoluciones de pantalla. También pueden ayudar a mejorar el rendimiento del sitio web cargando solo los estilos necesarios para un tamaño de pantalla dado, reduciendo los tiempos de carga de la página.
Afortunadamente, Divi 5 hace que sea increíblemente fácil personalizar estos puntos de descanso receptivos con unos pocos clics.
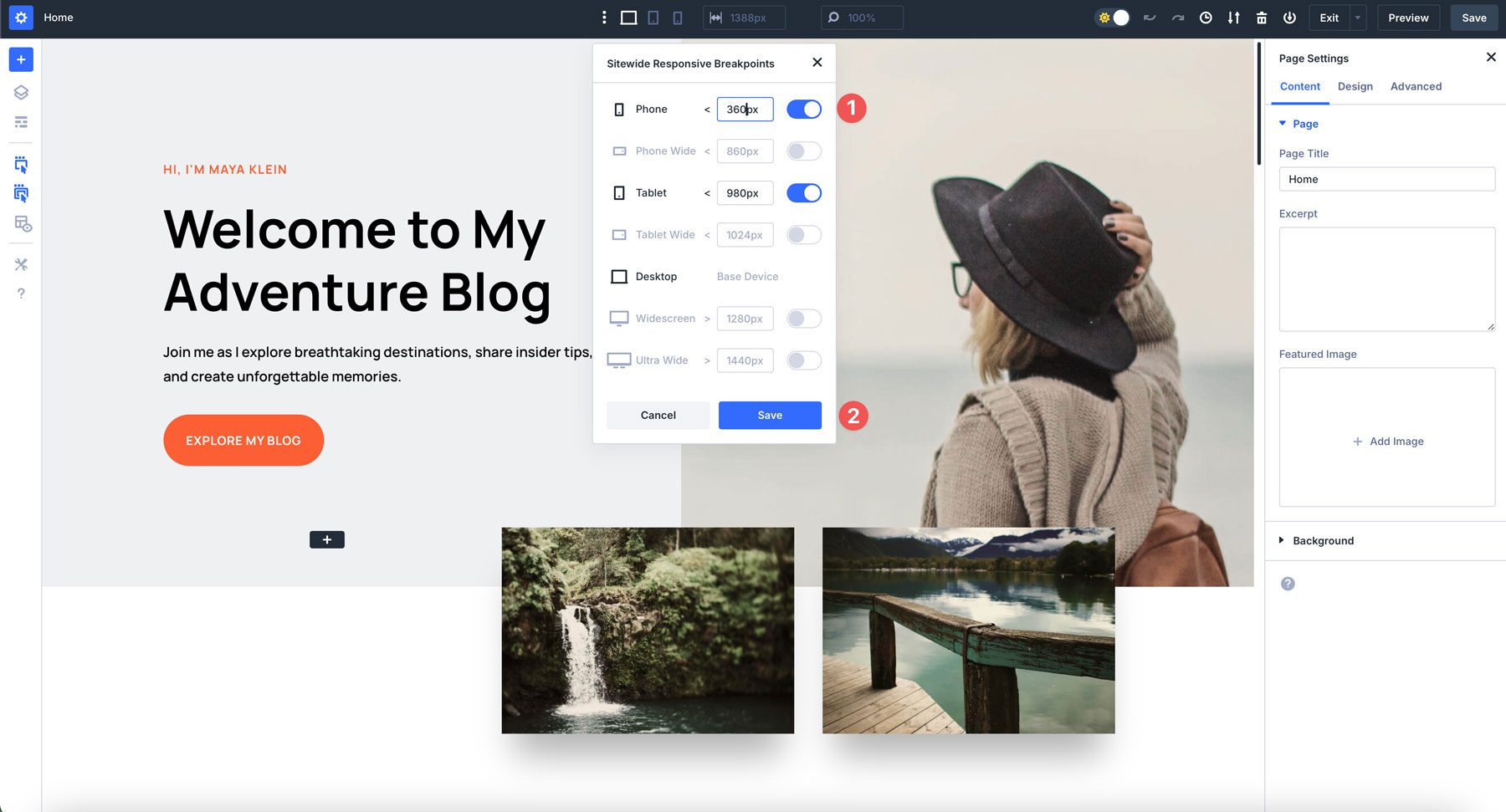
Con la configuración del dispositivo receptiva abierta, configure el punto de interrupción del teléfono en el ancho deseado y luego repita los pasos para otros dispositivos. Como queremos que el sitio sea accesible para dispositivos más pequeños, estableceremos el número en 360px para teléfonos. Una vez que haya agregado los píxeles deseados, haga clic en el botón Guardar para continuar.

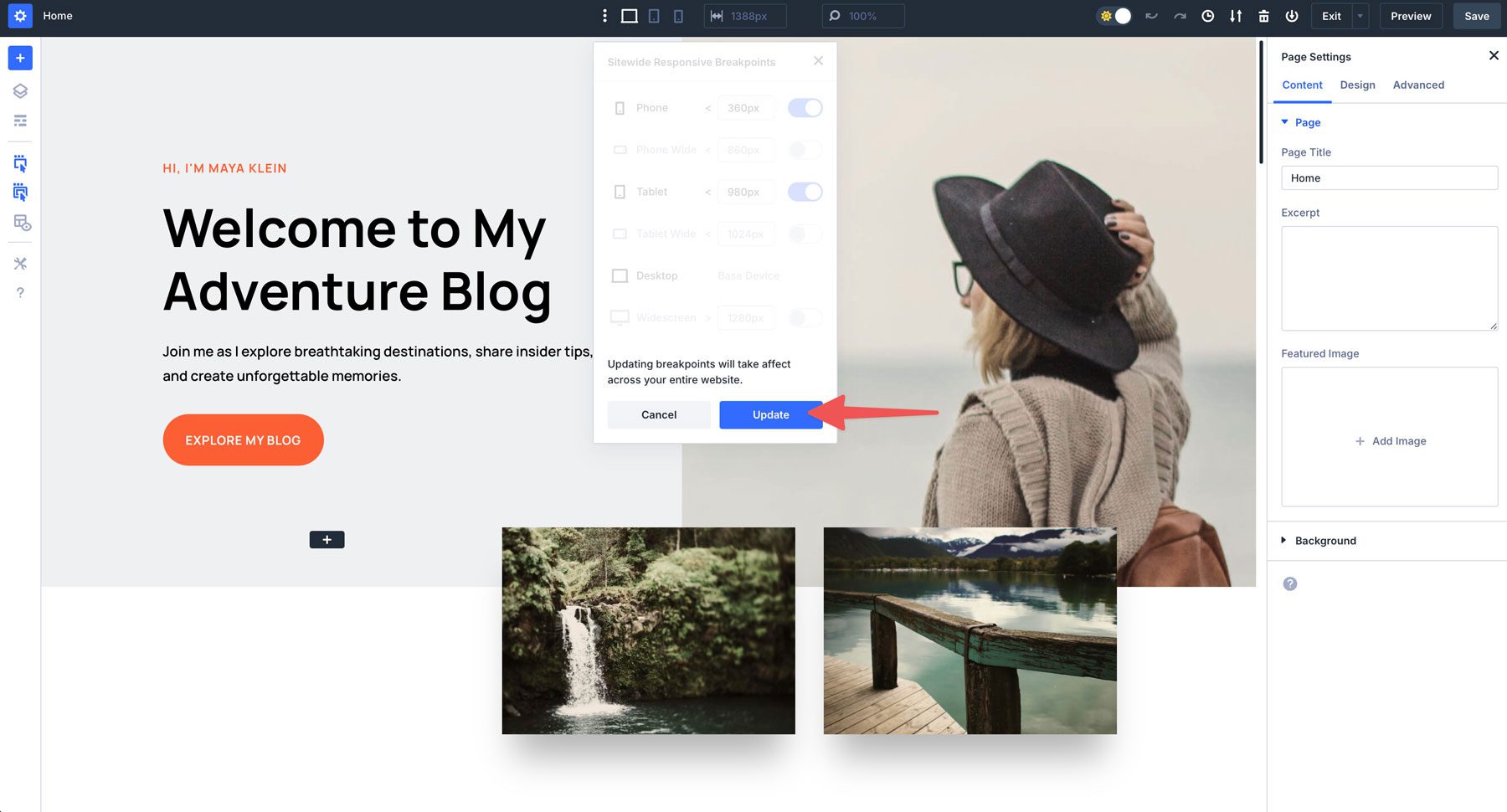
Divi 5 le hará saber que está a punto de ajustar los puntos de interrupción de su sitio web. Haga clic en el botón Actualizar para confirmar el cambio.

Agregaremos los siguientes puntos de interrupción para los tamaños de pantalla restantes:
Estos puntos de interrupción cubren una variedad de dispositivos para garantizar que su sitio web cubra la mayoría de los tamaños de pantalla y casos de uso:
- Teléfono: 767px cubre la mayoría de los tamaños de pantalla del teléfono inteligente, incluidos modelos más antiguos como iPhone 8 o Samsung G7.
- Teléfono Wide: 860px cubre la mayoría de las pantallas del teléfono en modo paisajista, incluido iPhone 14 Pro (y arriba) y dispositivos Android modernos.
- Tableta: 980px es bueno para la mayoría de las pantallas de tabletas en modo retrato, incluidos todos los iPads.
- Buque de tableta: 1024px es estándar para la vista del paisaje en la mayoría de los iPads y tabletas Samsung.
- Enduría: 1280px es un buen ancho para la mayoría de las computadoras portátiles más pequeñas (Windows o MacOS), incluidos MacBook Air, MacBook Pro 13 "y dispositivos Windows comparables.
- Ultrawide: 2560px cubre pantallas de escritorio más grandes, como las computadoras portátiles MacBook Pro 15 ″ y 16 ″, iMacs y monitores estándar de alta definición.
Personalizar su diseño receptivo dentro de los presets
Uno de los aspectos más poderosos de Divi 5 es cómo sus puntos de ruptura personalizables se integran a la perfección con los presets. Esto le permite crear un diseño verdaderamente receptivo en todo su sitio web con un mínimo esfuerzo. Un ejemplo perfecto es modificar el preajuste H1 de un sitio de inicio para garantizar que todos los H1 se vean perfectos en cada tamaño de pantalla.
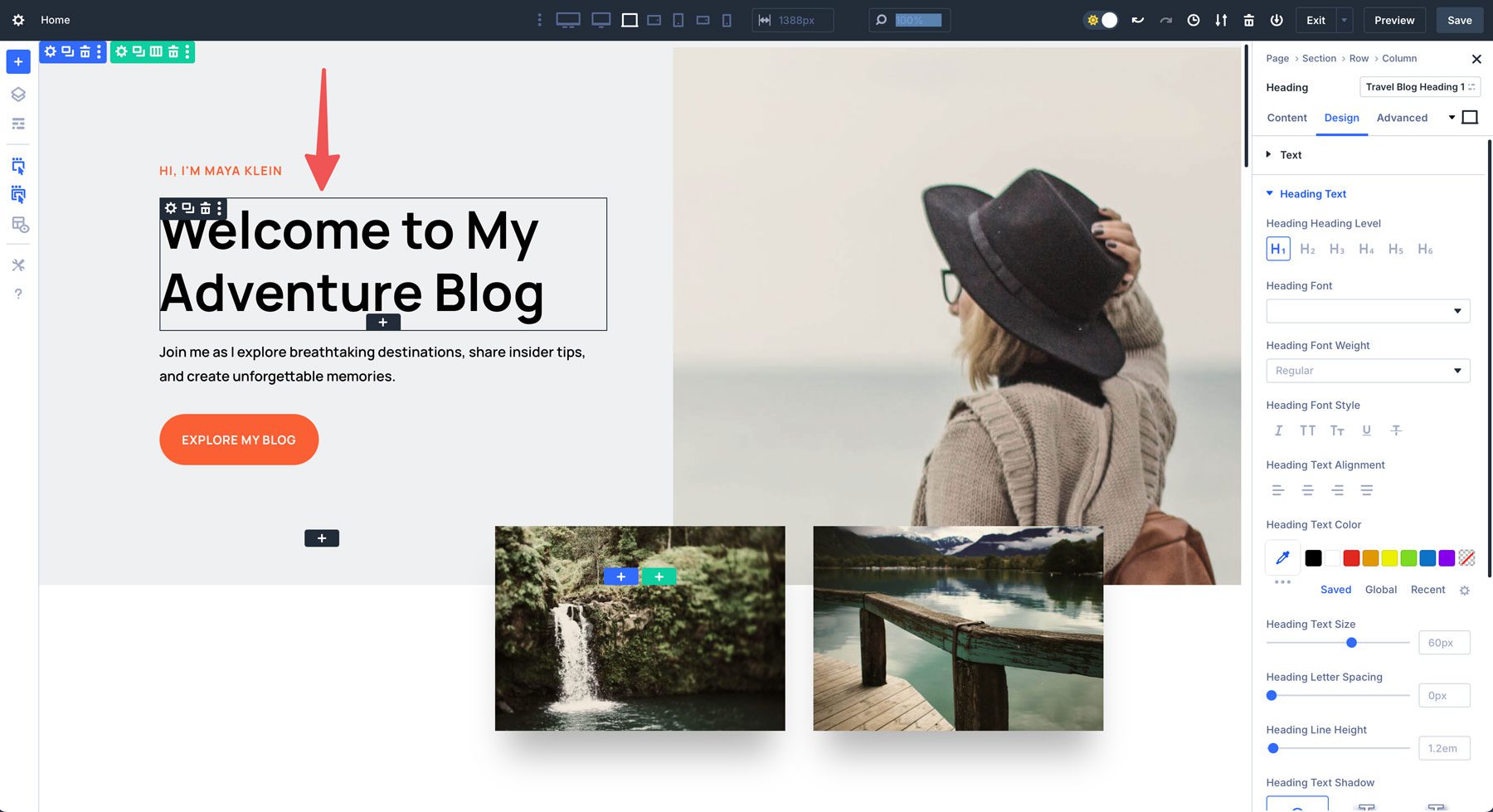
Comience haciendo clic en cualquier lugar dentro del H1 en la sección Hero para mencionar su configuración.

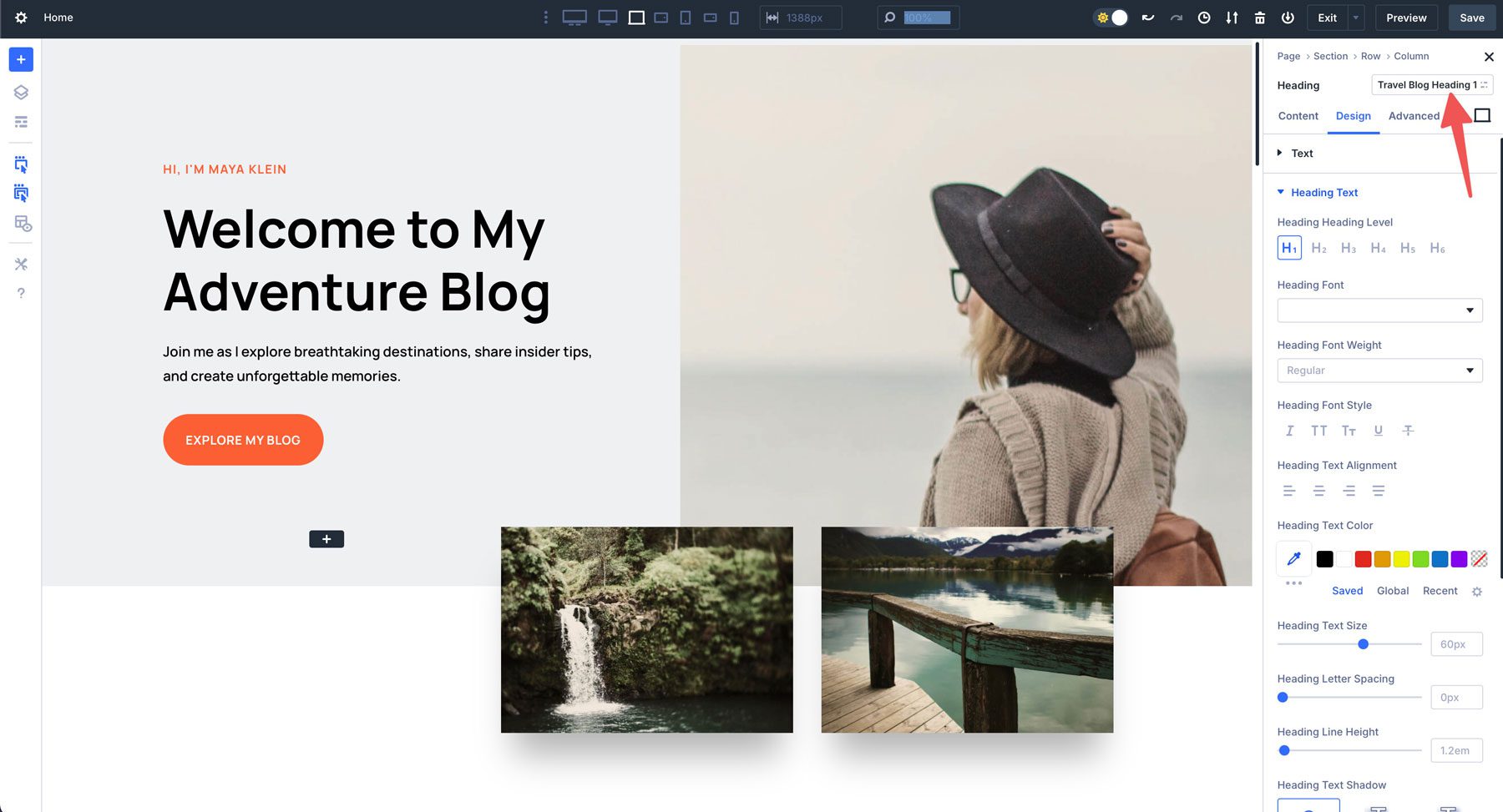
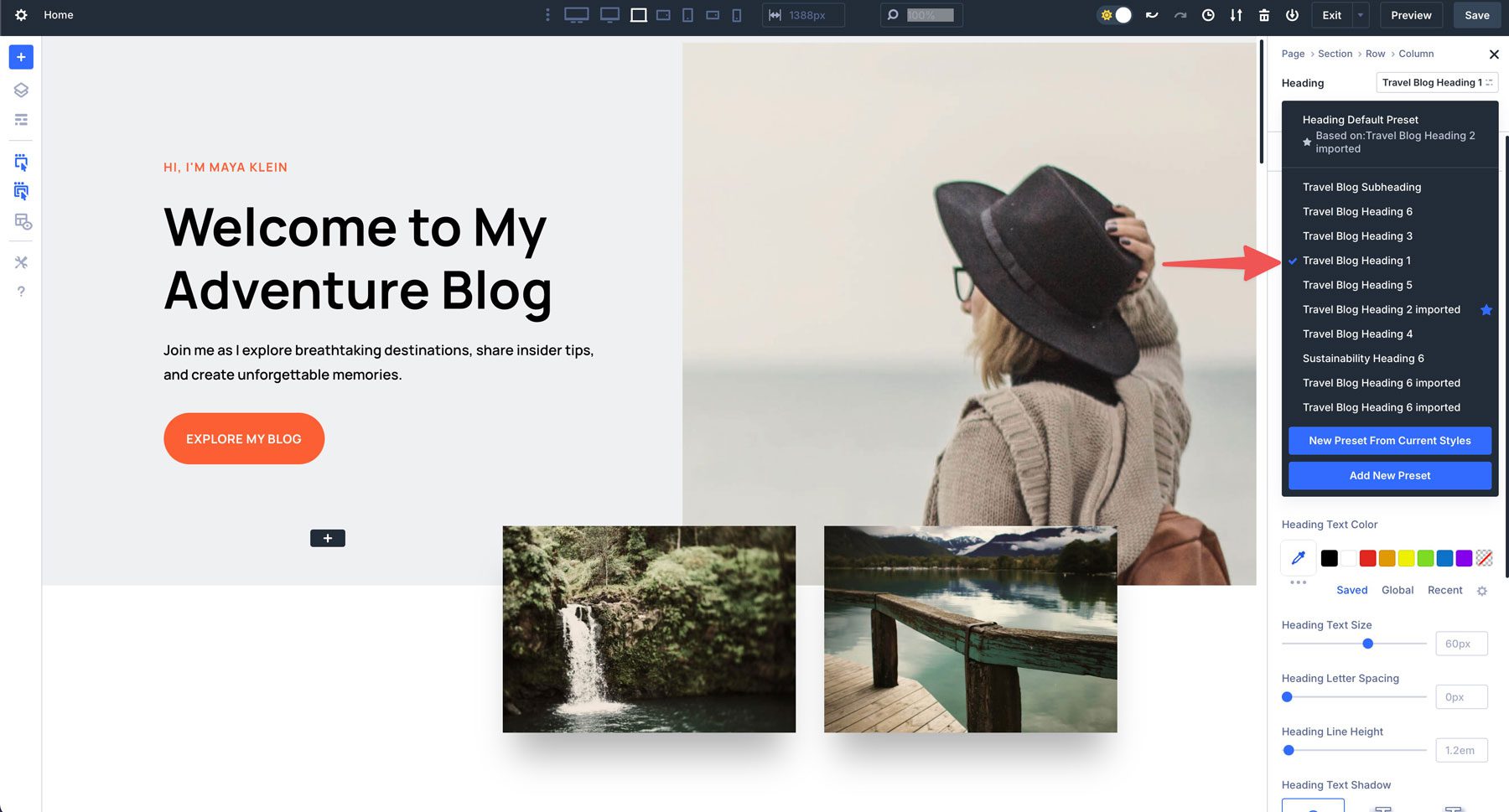
A continuación, haga clic en el campo Presets de encabezado en el encabezado del módulo.

Aparecerá una lista preestablecida. Localice el preajuste que tiene una marca de verificación azul al lado.

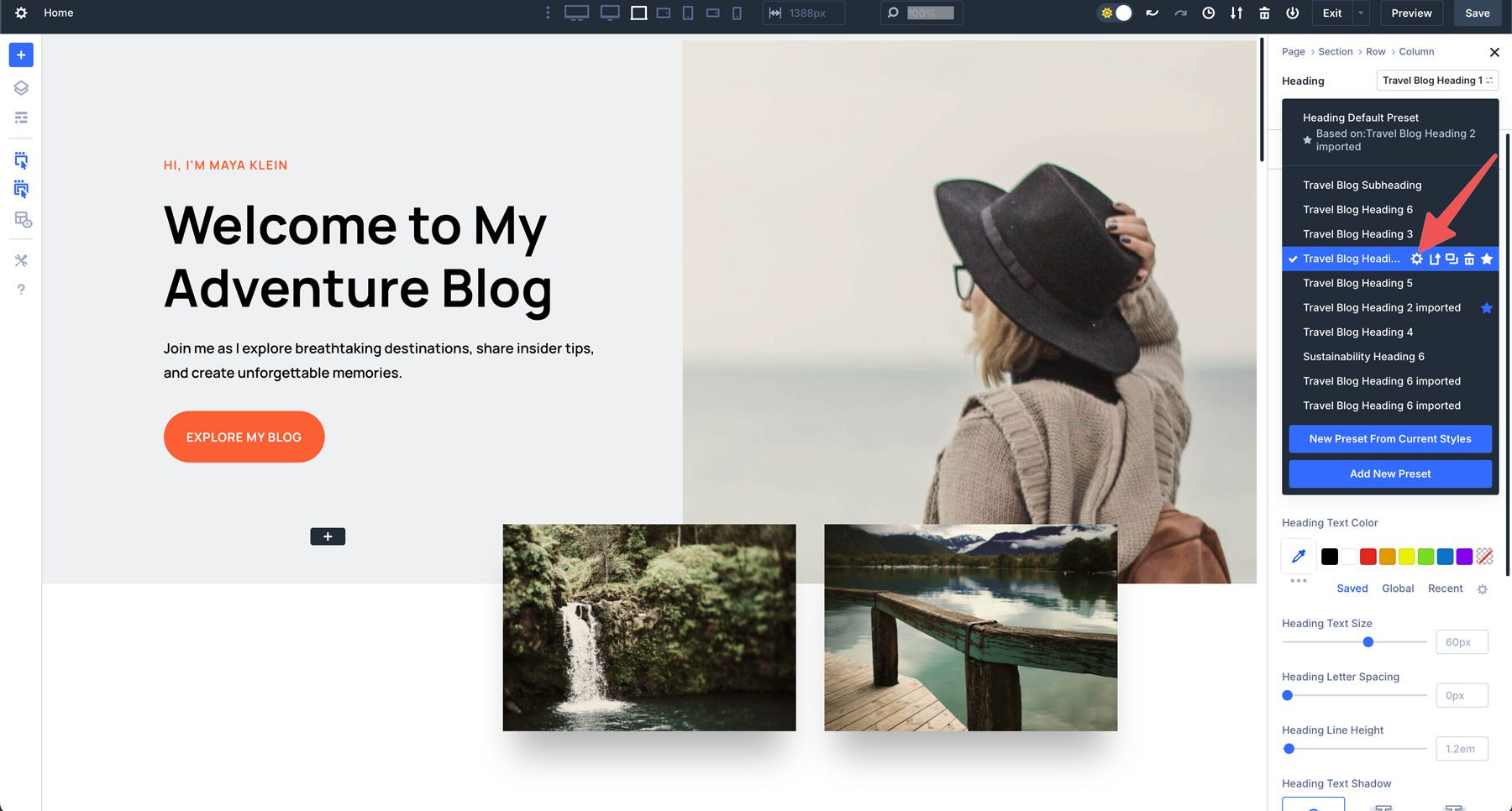
Descansa sobre el preajuste activo para revelar su configuración. Haga clic en el icono de configuración para editarlo.

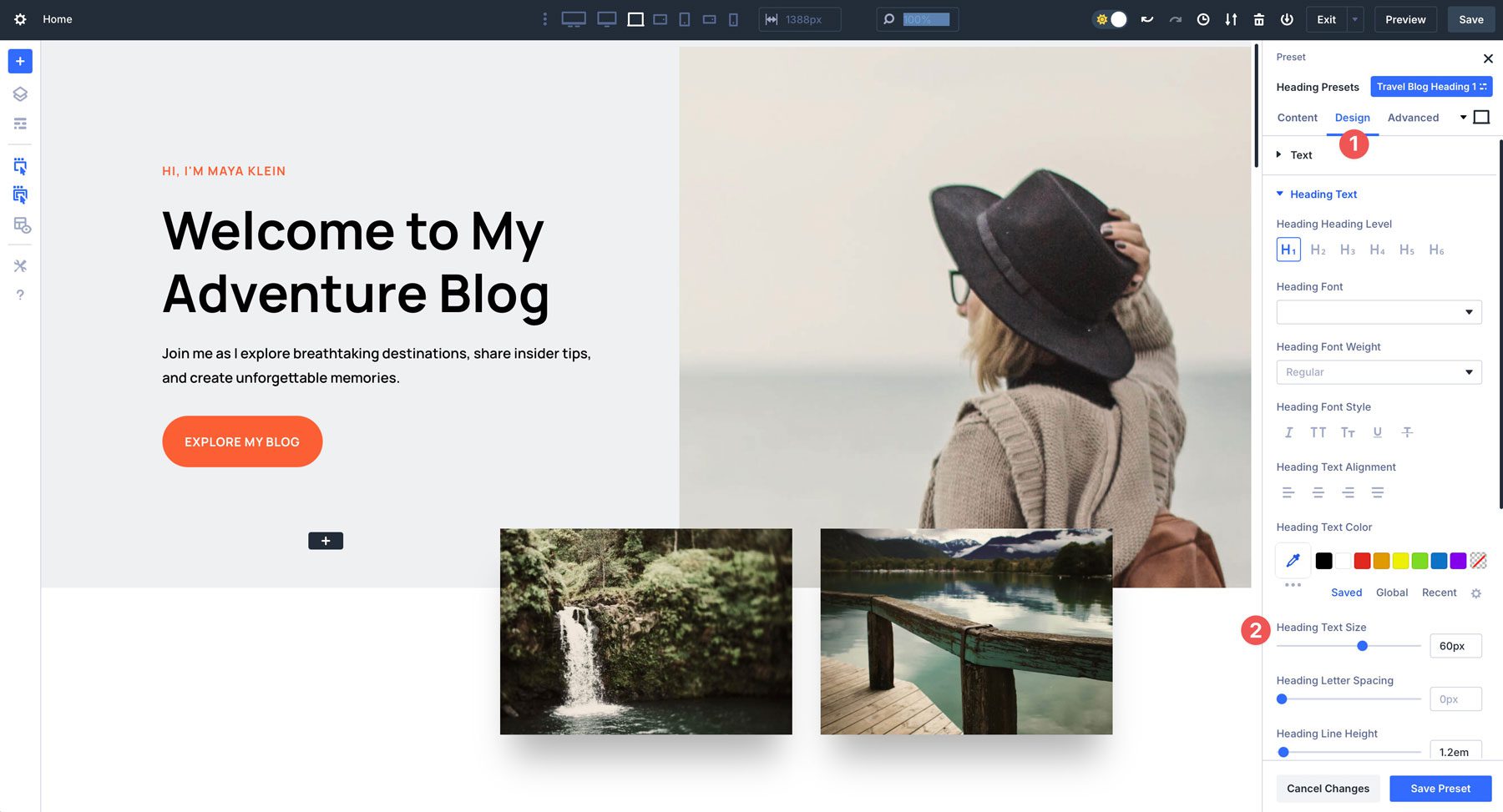
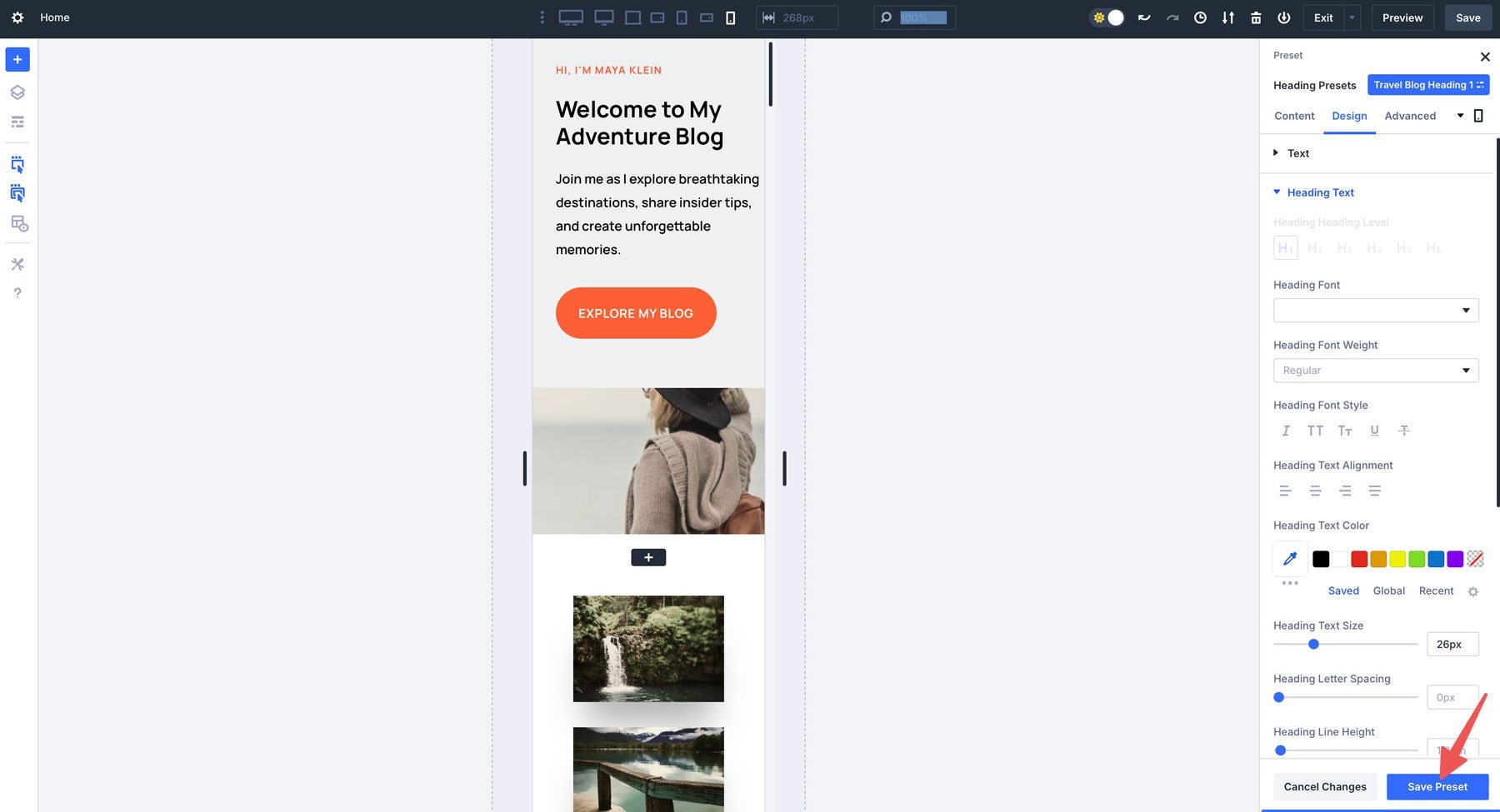
Haga clic en la pestaña Diseño y luego ajuste el tamaño de texto de encabezado al tamaño deseado.

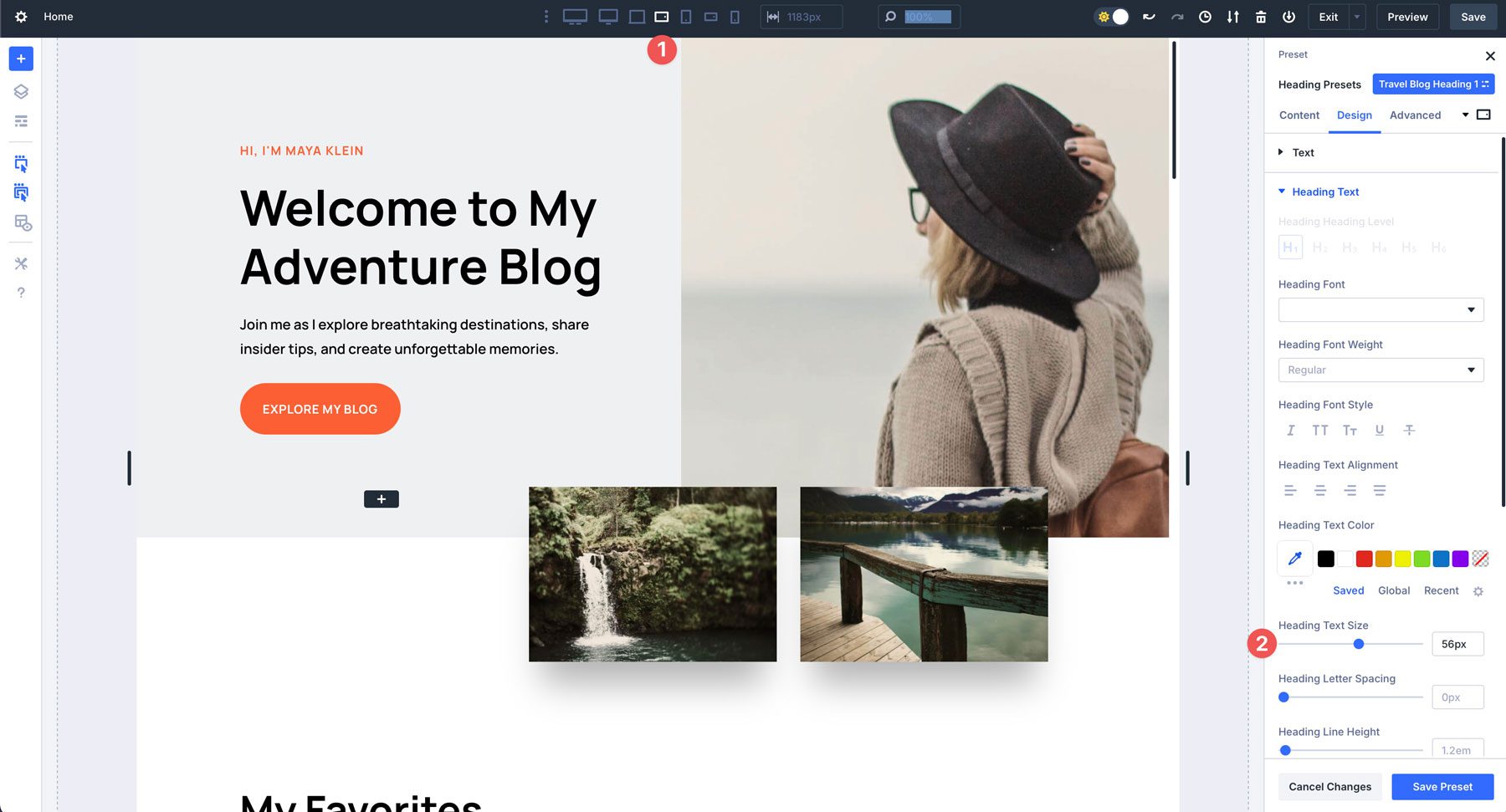
Mantenga la configuración preestablecida abierta y haga clic en el siguiente tamaño de pantalla en la barra de tareas Divi 5 para ajustar el tamaño del encabezado.

Repita los pasos anteriores para ajustar los presets de encabezado para los tamaños de pantalla restantes. Una vez que haya completado esto, haga clic en el botón Guardar preestablecido .

Cuando cambia los puntos de interrupción, los cambios en el tamaño se reflejarán en el preajuste del encabezado.
Edición receptiva en Divi 4 vs Divi 5
Divi siempre ha sido un líder en un diseño receptivo, pero Divi 5 lo lleva a un nivel completamente nuevo. Mientras que Divi 4 proporcionó una base sólida para crear sitios web receptivos, Divi 5 trae características que hacen que la edición receptiva sea más intuitiva, flexible y poderosa que nunca. Aquí hay una mirada más cercana a cómo Divi 5 mejora las capacidades de Divi 4.
Transición sin esfuerzo entre puntos de interrupción
En Divi 4, cambiar entre puntos de interrupción es bastante sencillo, pero implica más tiempo y no es tan suave como la transición que puede encontrar en Divi 5.
Divi 5 mejora este flujo de trabajo con una interfaz más suave e intuitiva. Ahora, puede hacer una transición instantánea entre puntos de interrupción, previsualizando su diseño a medida que ajusta, sin retraso. Esta nueva versión de Divi le permite realizar cambios de diseño en la marcha en función de qué punto de interrupción está viendo. No hay más conmutación entre modos o alternación constante. Esta experiencia perfecta ahorra tiempo y garantiza un diseño más cohesivo y pulido en cada punto de ruptura.
De 3 a 7 puntos de interrupción
Divi 4 admite 3 puntos de interrupción diferentes; Estos también se pueden encontrar en Divi 5.
- Escritorio: 981px y arriba
- Tableta: <980px
- Móvil: <767px

Si bien estos puntos de interrupción cubren los conceptos básicos, a veces se quedan cortos cuando se acomodan la variedad de dispositivos y tamaños de pantalla utilizados por el público moderno. Los diseñadores a veces pueden necesitar consultas de medios CSS para dirigirse a diferentes tamaños de pantalla, especialmente para monitores ultra de ancho o dispositivos móviles más pequeños.
Divi 5 ha abordado esta limitación al ampliar el número de puntos de interrupción a 7 opciones personalizables, lo que facilita el objetivo de un mayor número de dispositivos.
- Teléfono: <767px
- Teléfono muy amplio: < 860px
- Tableta: <980px
- Tableta ancho: < 1024px
- Escritorio: > 981px
- Pantalla panorámica: > 1280px
- Ultra ancho: > 1440px

Esta mayor flexibilidad le permite ajustar su diseño para una gama más amplia de dispositivos, asegurando que su sitio se vea perfecto en todo, desde teléfonos inteligentes compactos hasta monitores grandes y de alta resolución. Por ejemplo, ahora puede crear un punto de interrupción de tabletas dedicado en el modo de paisaje u optimizar su sitio para las pantallas ultra de ancho utilizadas en entornos profesionales.
Escala de lienzo para control completo
Una de las nuevas características más emocionantes de Divi 5 es Canvas Scaling, que brinda a los diseñadores un control sin precedentes sobre cómo aparece su sitio web en diferentes resoluciones.
Así es como se ve la escala de lienzo en Divi 4:
La característica de reescalado de lienzo de Divi 5 hace que toda la experiencia sea aún más intuitiva. Con solo unos pocos clics, puede escalar el lienzo de diseño para que coincida con las resoluciones de pantalla específicas, mostrando exactamente cómo aparecerá su sitio en diferentes dispositivos. Esta característica es útil para probar pantallas móviles más pequeñas o monitores de escritorio ultra ancho, asegurando que su diseño sea perfecto, con el tablero.
Divi 5 se incluye para siempre en su membresía de Divi Lifetime
Los puntos de interrupción personalizables de Divi 5 permiten a los diseñadores que creen sitios web receptivos con mayor precisión. Ya sea que esté refinando un diseño existente o construyendo un sitio desde cero, estas nuevas herramientas le brindan la flexibilidad para crear experiencias perfectas para cada tamaño de pantalla.
Una de las mejores partes de Divi 5 es que se incluirá para siempre en su membresía Divi (sin costo adicional). Si actualiza hoy a una membresía de Divi Lifetime, obtendrá acceso (y actualizaciones) a Divi 5 por una tarifa única y se beneficiará de este producto en evolución en los años venideros.
