Todo lo que necesitas saber sobre los preajustes del grupo de opciones de Divi 5
Publicado: 2025-03-21El grupo de opciones preestablece en Divi 5 Simplifique los estilos de gestión, ofreciendo un enfoque de diseño más eficiente y escalable. Ya no necesita aplicar los mismos estilos a múltiples elementos. Con los preajustes de los grupos de opciones, puede crear y aplicar preajustes de grupos de opciones, como bordes, sombras y espacios, en múltiples elementos, mezclarlos y combinarlos, y realizar actualizaciones globales fácilmente.
En esta publicación, profundizaremos en cómo los preajustes de los grupos de opciones cambian la forma en que diseña en Divi 5, explorará los beneficios de este nuevo enfoque y le mostraremos cómo usarlo. Si está buscando optimizar su flujo de trabajo y construir sistemas de diseño más mantenibles, este es un cambio de juego que no querrá perderse.
Mira el siguiente video para ver la nueva función en acción.
- 1 Comprender los conceptos básicos de los preajustes del grupo de opciones
- 1.1 El grupo de opciones se explicó los preajustes de los grupos
- 1.2 Aún más control global
- 1.3 ¿Cuándo debe crear preajustes de grupos de opciones?
- 1.4 estilos puede usar preajustes de grupos de opciones para
- 2 Cómo implementar los preajustes del grupo de opciones
- 2.1 Ejemplo: Creación de un preajuste fronterizo
- 2.2 Aplicar el preajuste del borde a otros elementos
- 2.3 Combinar preajustes de grupo de opciones con preajustes de elementos
- 2.4 Asignación de un grupo de opciones predeterminado como predeterminado
- 2.5 editar globalmente un preajuste
- 3 beneficios clave de usar preajustes de grupos de opciones
- 3.1 1. Flujo de trabajo de diseño más rápido y más eficiente
- 3.2 2. Escalabilidad
- 3.3 3. Colaboración más fácil
- 3.4 4. Consistencia en los elementos del sitio
- 3.5 5. Actualizaciones globales fáciles con un esfuerzo mínimo
- 4 Comience con Divi 5 hoy
Comprender los conceptos básicos de los preajustes del grupo de opciones
Antes de sumergirnos en la implementación de los preajustes de los grupos de opciones, discutamos algunos conceptos básicos para ayudarlo a comprender mejor esta nueva característica avanzada.
Presets del grupo de opciones explicados
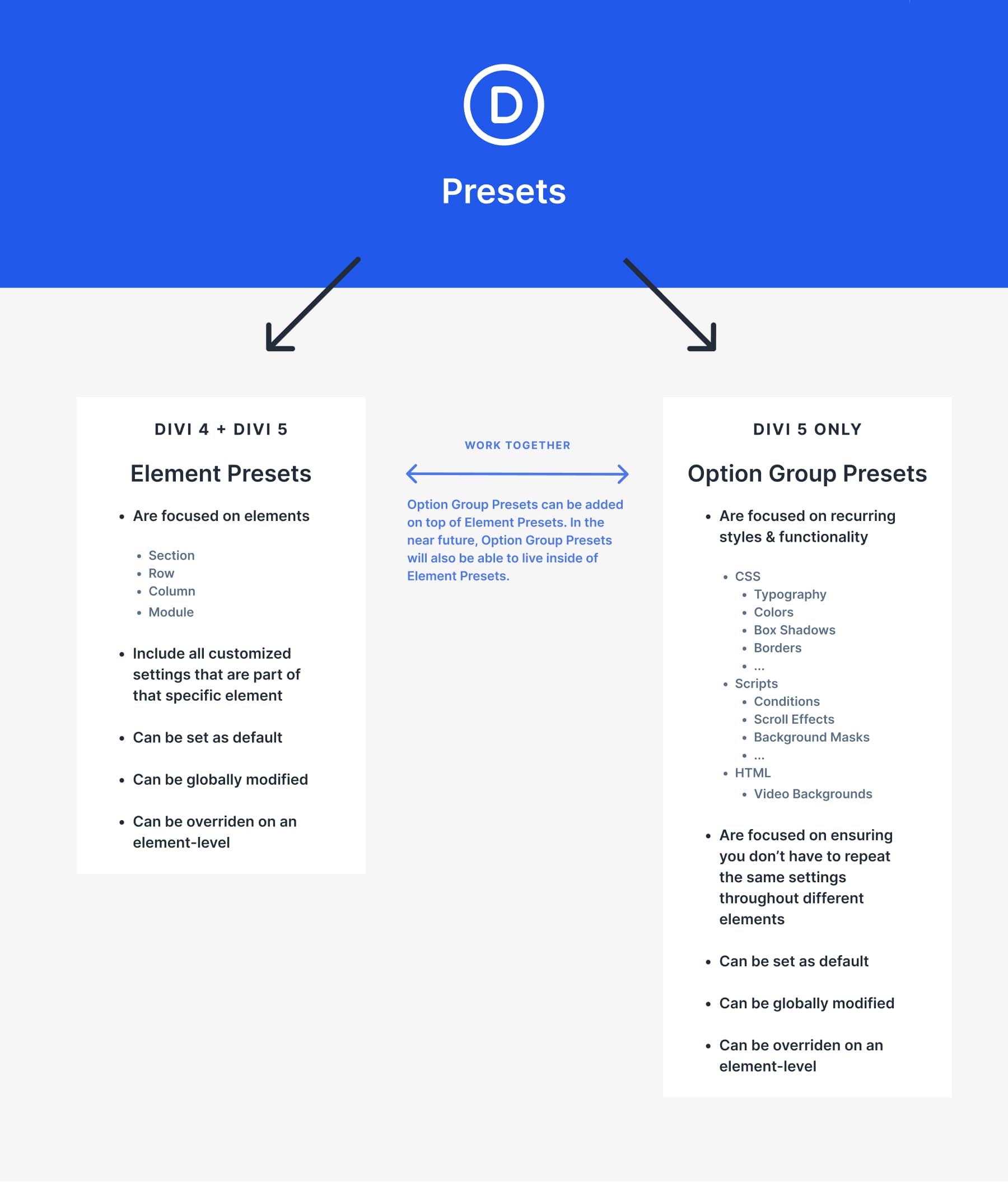
El grupo de opciones preestablece en Divi 5 permite a los usuarios crear estilos de diseño reutilizables que se pueden aplicar a múltiples elementos en un sitio web. A diferencia de los presets de elementos (que han existido en Divi por un tiempo), estos preajustes funcionan en todos los elementos, lo que permite un estilo constante para fondos, fronteras, tipografía y más.
Se pueden colocar, combinar y actualizarse a nivel mundial, lo que facilita el mantenimiento de un sistema de diseño cohesivo al tiempo que reduce el trabajo de estilo repetitivo.
Aún más control global

Antes de los preajustes del grupo de opciones, los elementos de estilo en Divi requerían ajustes manuales o aplicar un elemento preajuste que controlara todas las configuraciones de diseño para un elemento específico (sección, fila, columna, módulo). Si bien los presets de elementos siguen siendo cruciales y ayudan a mantener la consistencia, se centran principalmente en todo el elemento en lugar del estilo en sí. Y ese estilo se puede aplicar a cualquier elemento. Ya no necesita repetir el estilo en cada elemento, ya que puede retraerlo de una fuente específica.
Con los preajustes de los grupos de opciones, los presets de elementos se vuelven aún más eficientes. Se pueden combinar para producir el resultado más efectivo.
¿Cuándo debe crear preajustes de grupo de opciones?
Existen diferentes formas de implementar preajustes de grupos de opciones, pero en general, cuanto más rápido los cree, mejor. Comenzar temprano con el grupo de opciones preestablecidos en la compilación de su sitio web le ayuda a ahorrar tiempo al hacer ediciones.
Pronto, los preajustes del grupo de opciones también podrán vivir dentro de los presets de elementos, por lo que se sentirá natural crearlos antes de construir sus elementos preestablecidos. Ahora, digamos que está construyendo un nuevo sitio web desde cero; La forma en que podrá abordar esta construcción es la siguiente:
- Diseña tu primera página
- Convertir los estilos en preajuste del grupo de opciones
- Incluya preajustes de grupos de opciones dentro de sus elementos preajustes
Este proceso no es lineal, y lo más probable es que se encuentre yendo y viniendo entre los preajustes de los grupos de opciones y los presets de elementos hasta que esté satisfecho con su primer borrador de página.
Estilos puede usar presets de grupo de opciones para
Cualquier estilo con un icono preestablecido de grupo de opciones en la esquina superior derecha se puede convertir en uno.
Los preajustes de los grupos de opciones se pueden crear y aplicarse a diversas configuraciones de diseño, incluidas la tipografía, los colores, los fondos, los bordes, el espacio, las sombras, los efectos, el tamaño, el diseño, el posicionamiento y las animaciones. Estos preajustes permiten a los diseñadores crear un sistema de diseño estructurado y reutilizable sin requerir ajustes manuales repetidos.
Una de las mejores cosas sobre los preajustes del grupo de opciones de Divi, que lo distingue fuertemente de los competidores, es que no solo se centra en CSS. También incluye efectos creados con scripts. Puede notar esto en las características más interactivas que proporciona Divi, como opciones de condición, videos de fondo HTML, efectos de desplazamiento y más.
Vale la pena convertir cualquier instancia de diseño que usará más de una vez en un preajuste. Esto facilitará la actualización de su diseño.
Cómo implementar preajustes de grupos de opciones
Ahora que hemos hablado sobre lo básico, centrémonos en la implementación de los preajustes de los grupos de opciones. Para mantener todo lo más simple y directo posible, nos centraremos en crear un simple preajuste fronterizo . La forma en que se acercaría a crear cualquier otro preajuste es la misma que este caso de uso.
Ejemplo: Creación de un preajuste fronterizo
Crear un grupo de opciones preestablecido es muy sencillo; Pasemos por el proceso de crear un preajuste fronterizo paso a paso. Estamos utilizando el diseño de la página de inicio que viene con el paquete de diseño de cartera de diseño, pero no dude en usar cualquier otro diseño de su elección.
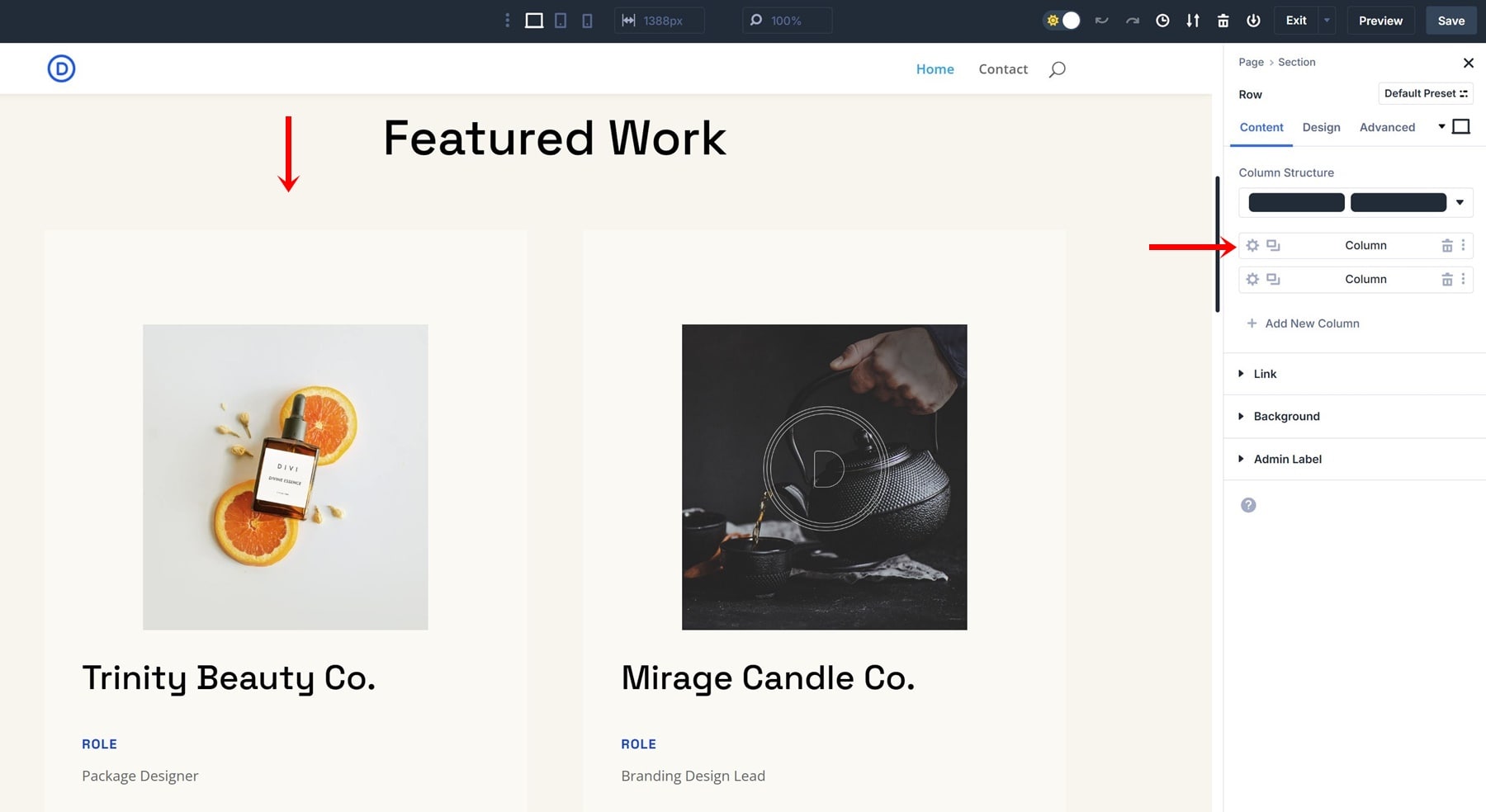
Paso 1: Abra la configuración de un elemento (configuración de columna)
En el Builder Divi, seleccione cualquier módulo que desee estilo (por ejemplo, una columna).

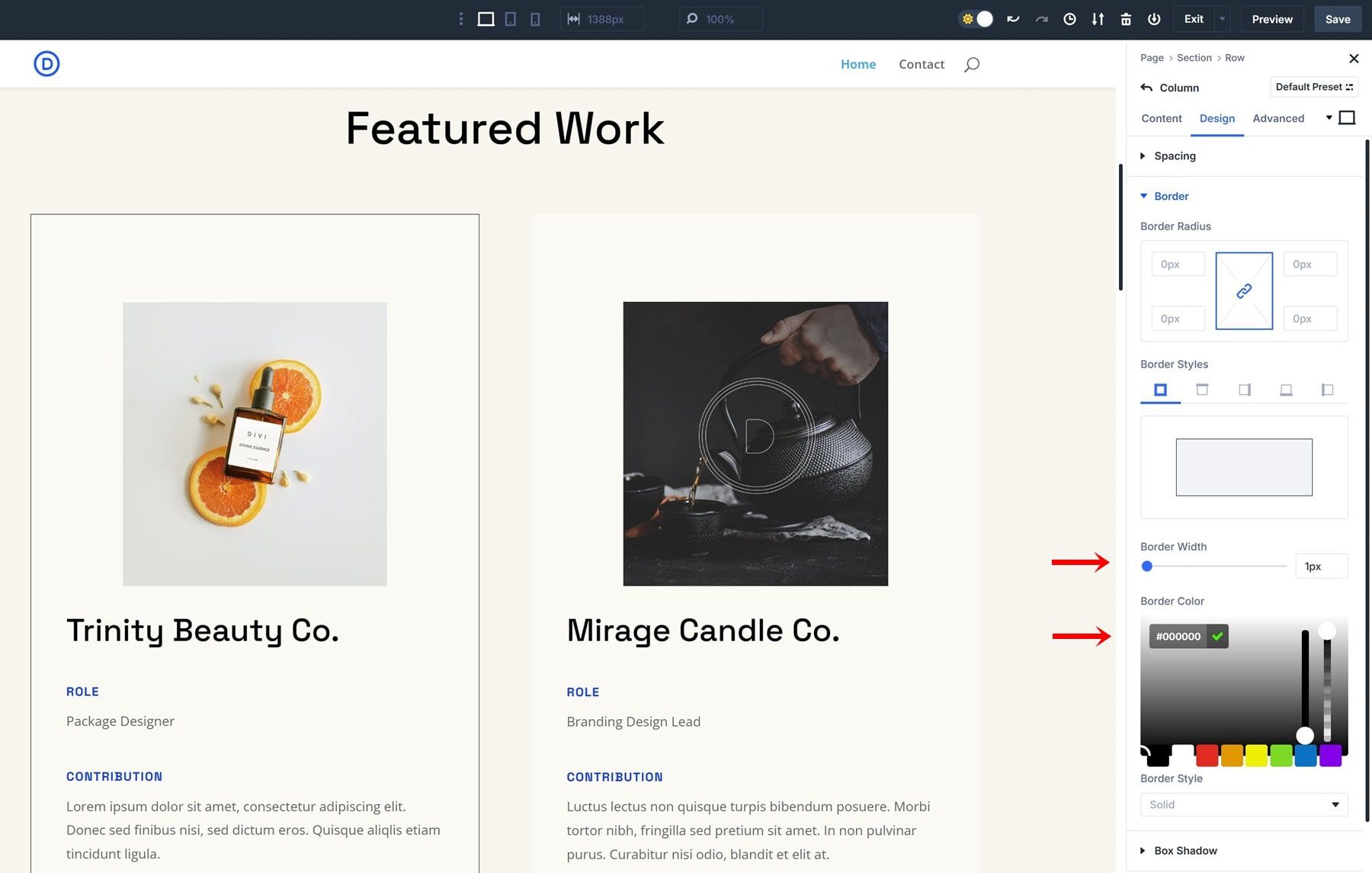
Paso 2: Navegue a la pestaña de diseño
Dentro de la configuración del módulo, haga clic en la pestaña de diseño. Desplácese hacia abajo y encuentre la sección de borde.

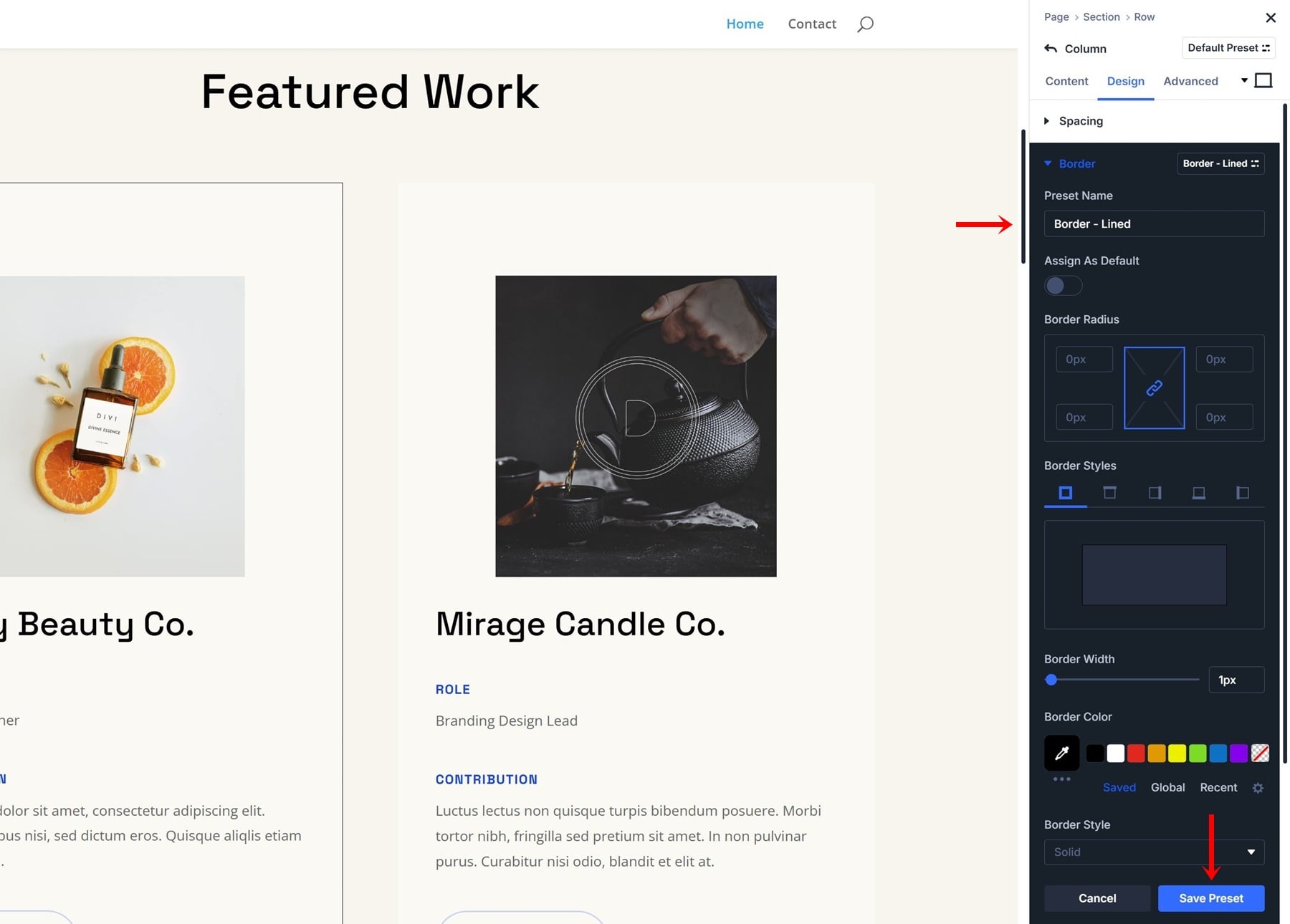
Paso 3: Agregue un borde
Elija un estilo de borde de las opciones disponibles. Para mantener las cosas simples, lo único que haremos es agregar un borde de 1px en negro.

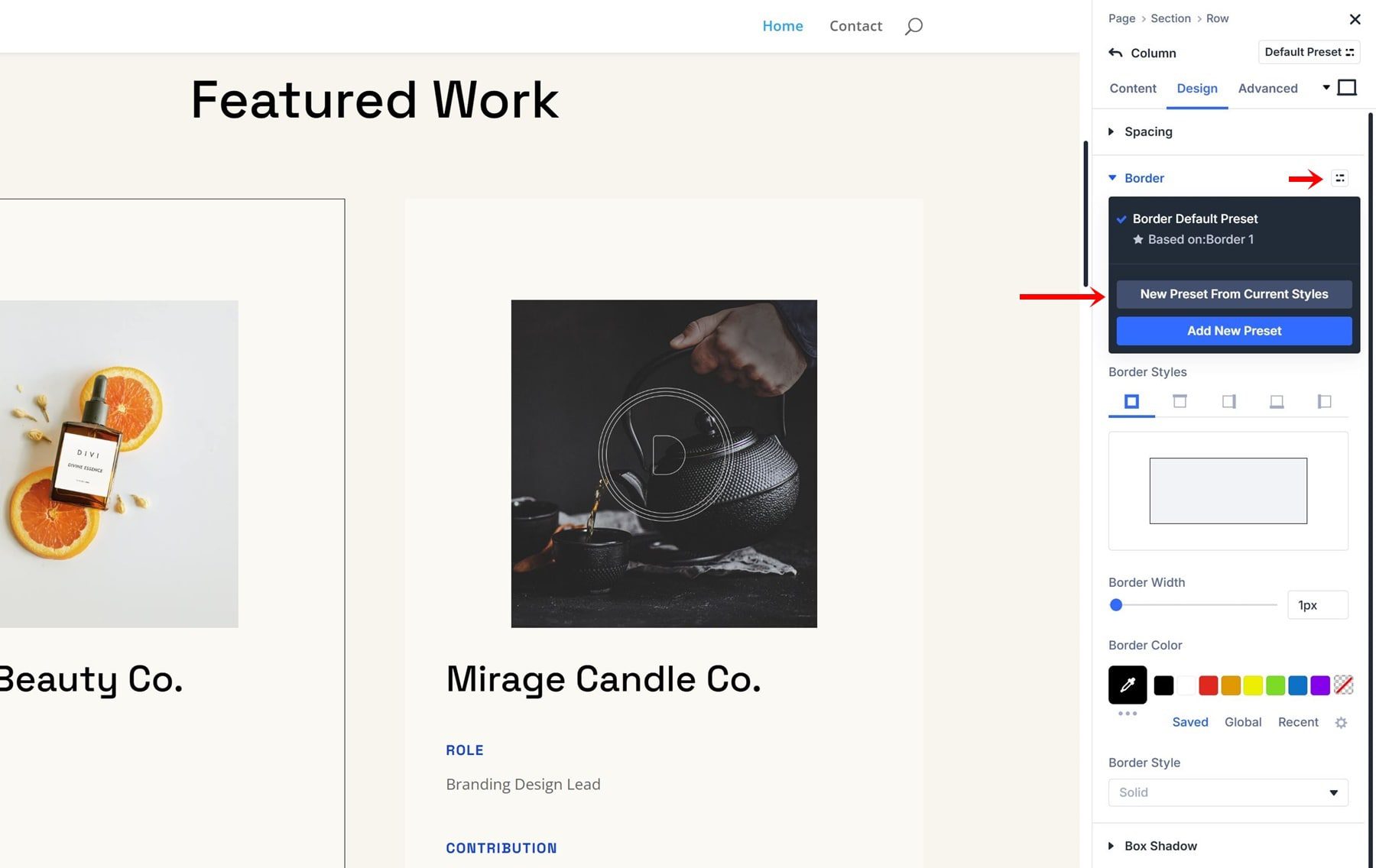
Paso 4: Guardar como un grupo de opciones preestablecido
Haga clic en el icono en la esquina superior derecha de la configuración del borde para crear un nuevo preajuste. Déle a su preajuste un nombre descriptivo (por ejemplo, borde - forrado). Haga clic en Guardar preajuste para finalizarlo.


Aplicar el preajuste fronterizo a otros elementos
Ahora que ha creado un grupo de opciones preestablecido, es hora de aplicarlo a otros elementos. Ya sea que esté diseñando secciones, filas, columnas o módulos, los preajustes le permiten lograr un diseño uniforme con un esfuerzo mínimo. Siga estos pasos para aplicar su preajuste bordado guardado:

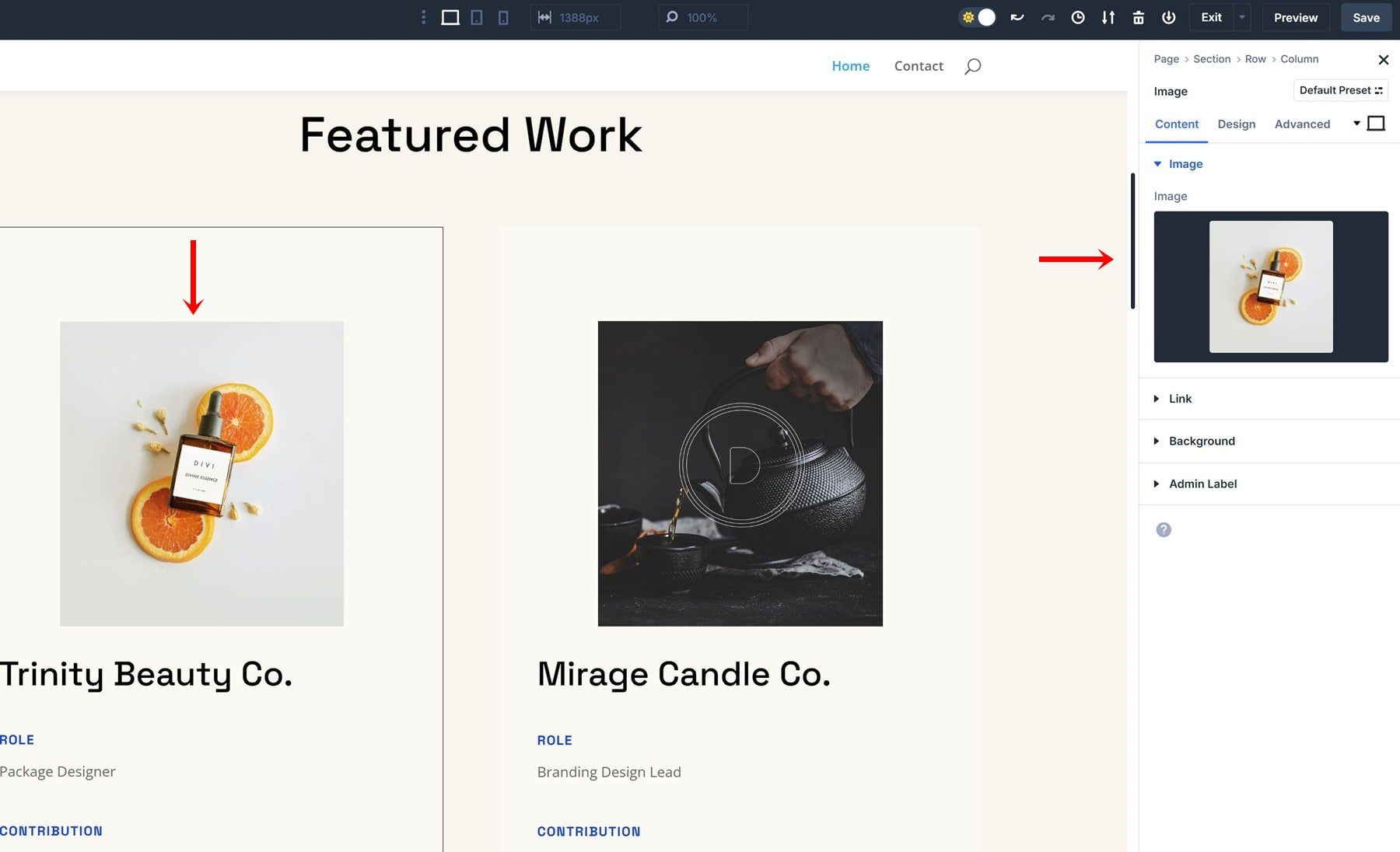
Paso 1: seleccione cualquier otro elemento
Abra cualquier otro módulo que desee diseñar (por ejemplo, un módulo de imagen). En la pestaña Diseño, navegue a la configuración del borde.

Paso 2: Aplicar el preset de frontera
Localice el icono preestablecido del grupo de opciones y seleccione el preajuste que creó en la parte anterior de esta publicación.

Combinar los preajustes de los grupos de opciones con presets de elementos
En ciertos casos, es posible que desee aplicar ciertas configuraciones solo en un nivel de elemento. Supongamos que tiene 2 columnas una al lado de la otra, y desea que compartan la misma configuración pero no el mismo borde. En este caso, puede usar un preajuste de columna compartida para ambas columnas, pero aplicar un preajuste de borde diferente a cada uno.
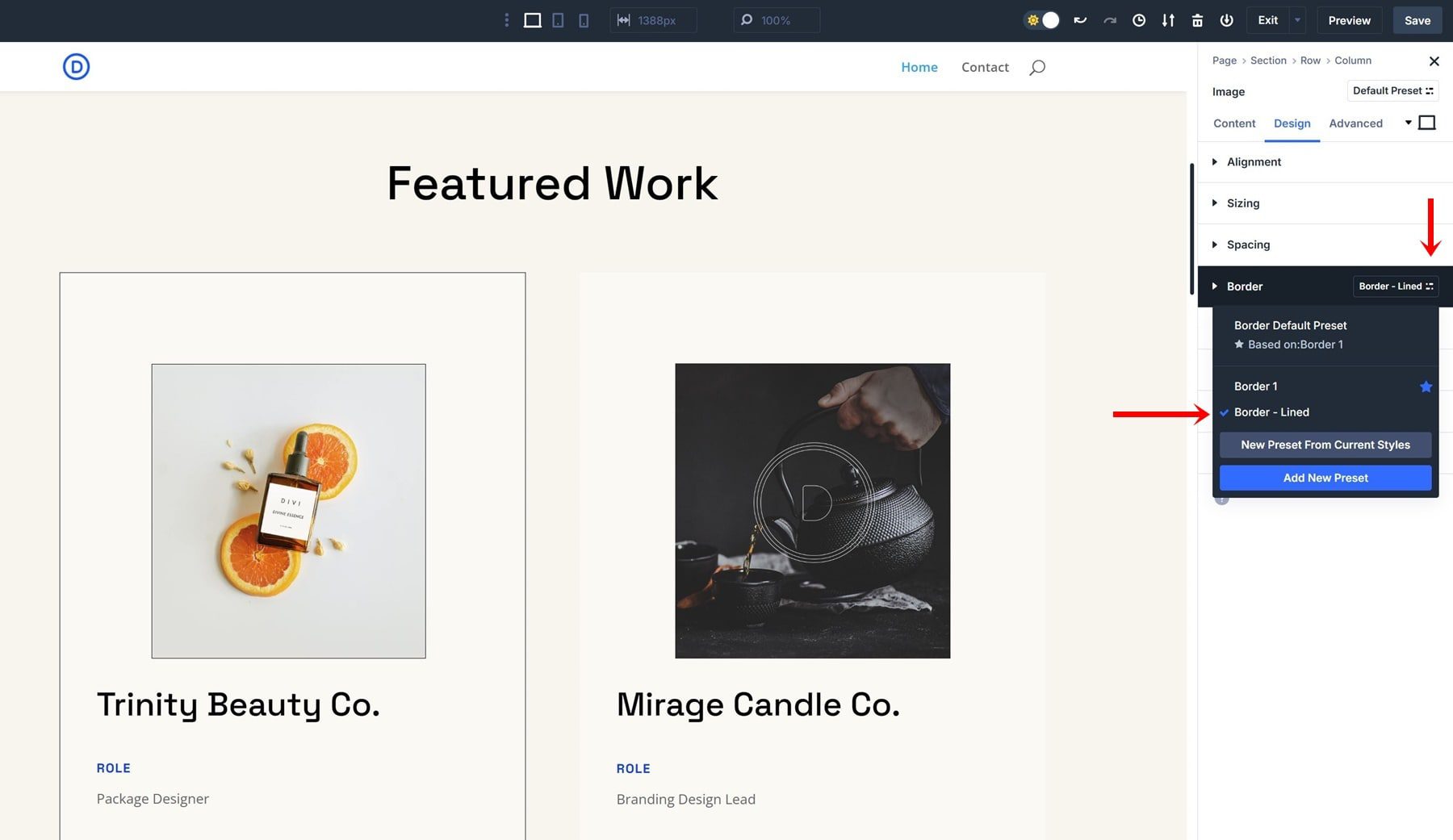
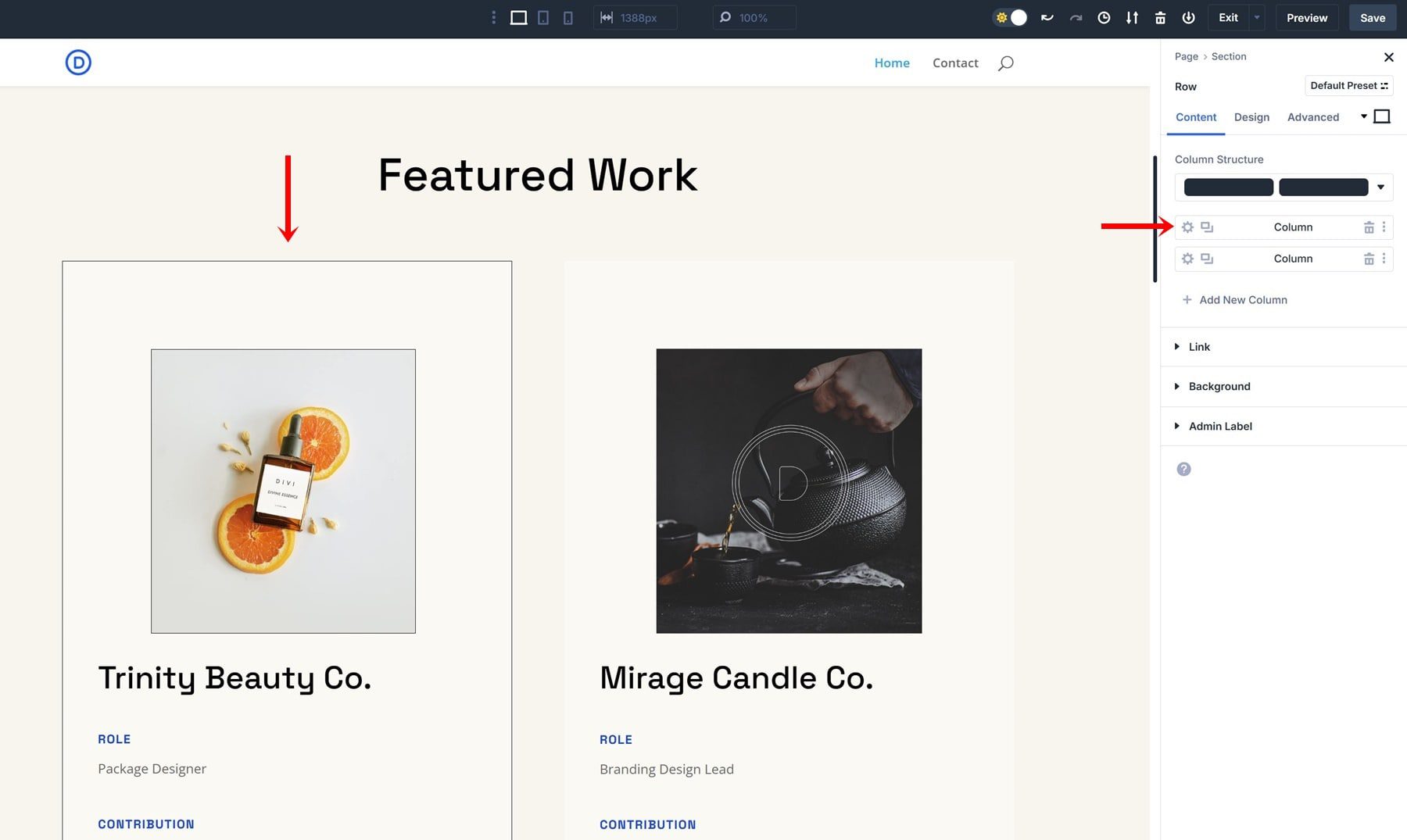
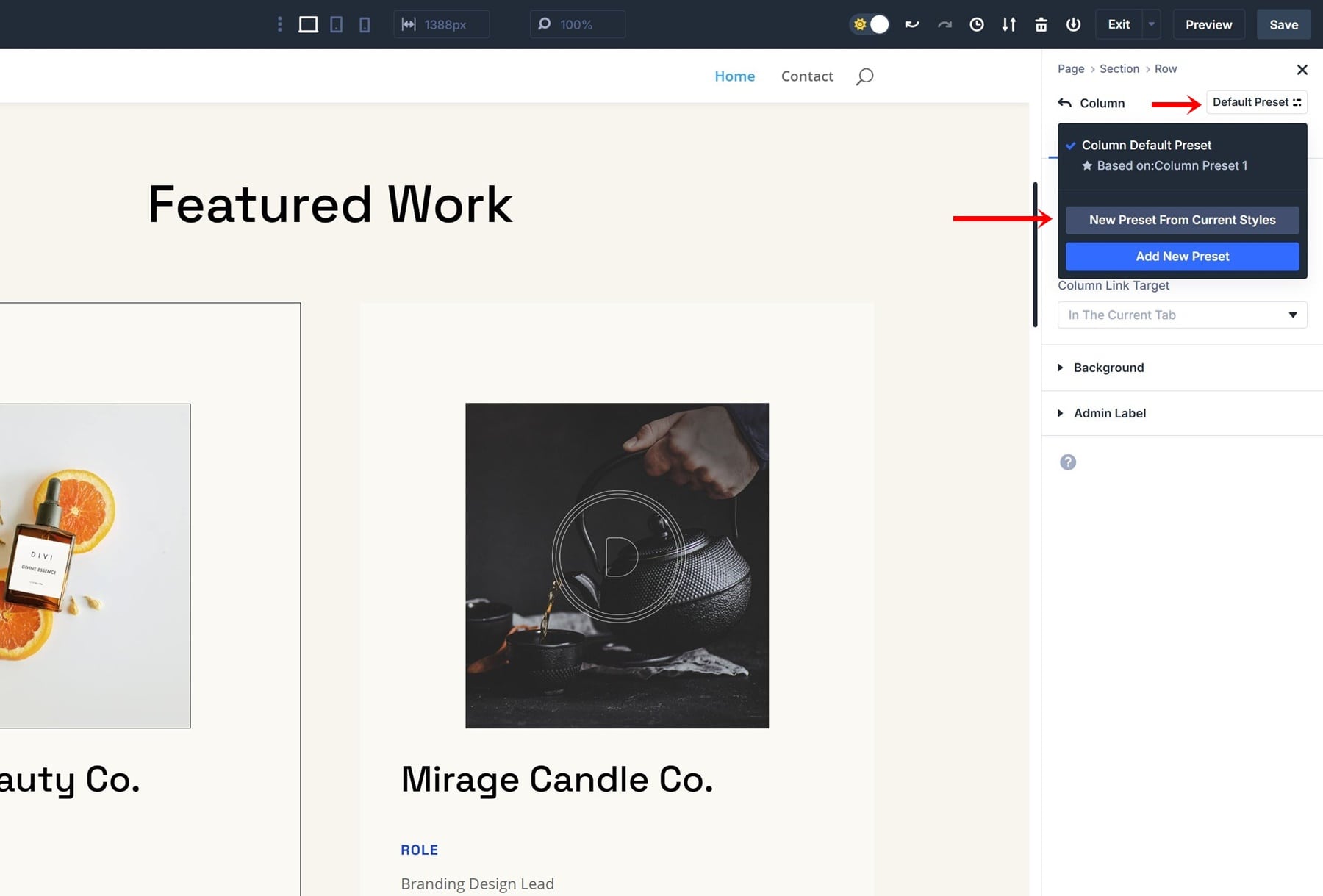
Paso 1: crear una nueva columna preestablecida
Abra su primera columna y cree un nuevo preajuste de los estilos actuales en la esquina superior derecha. Déle un nombre descriptivo y guarde la configuración.


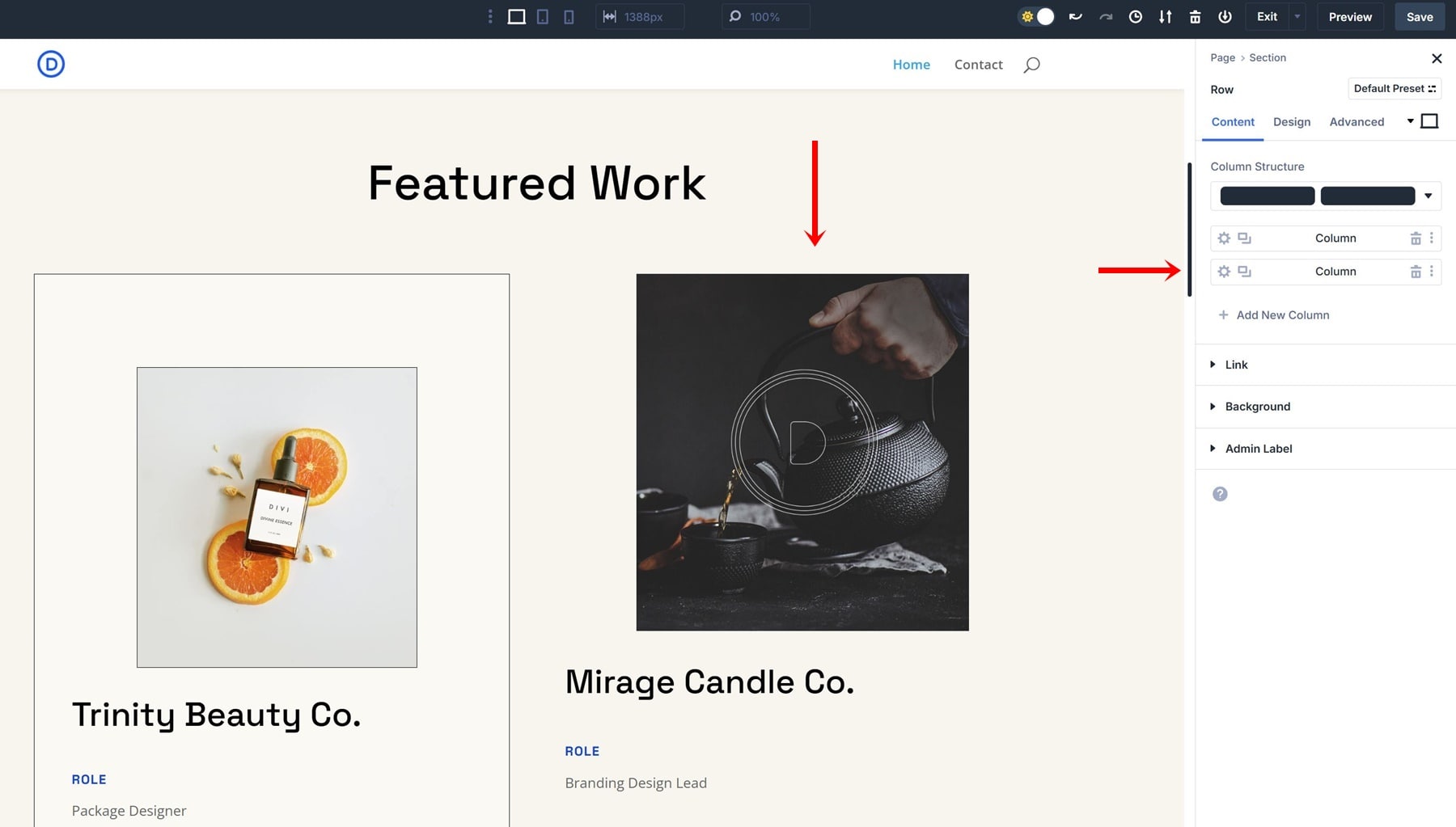
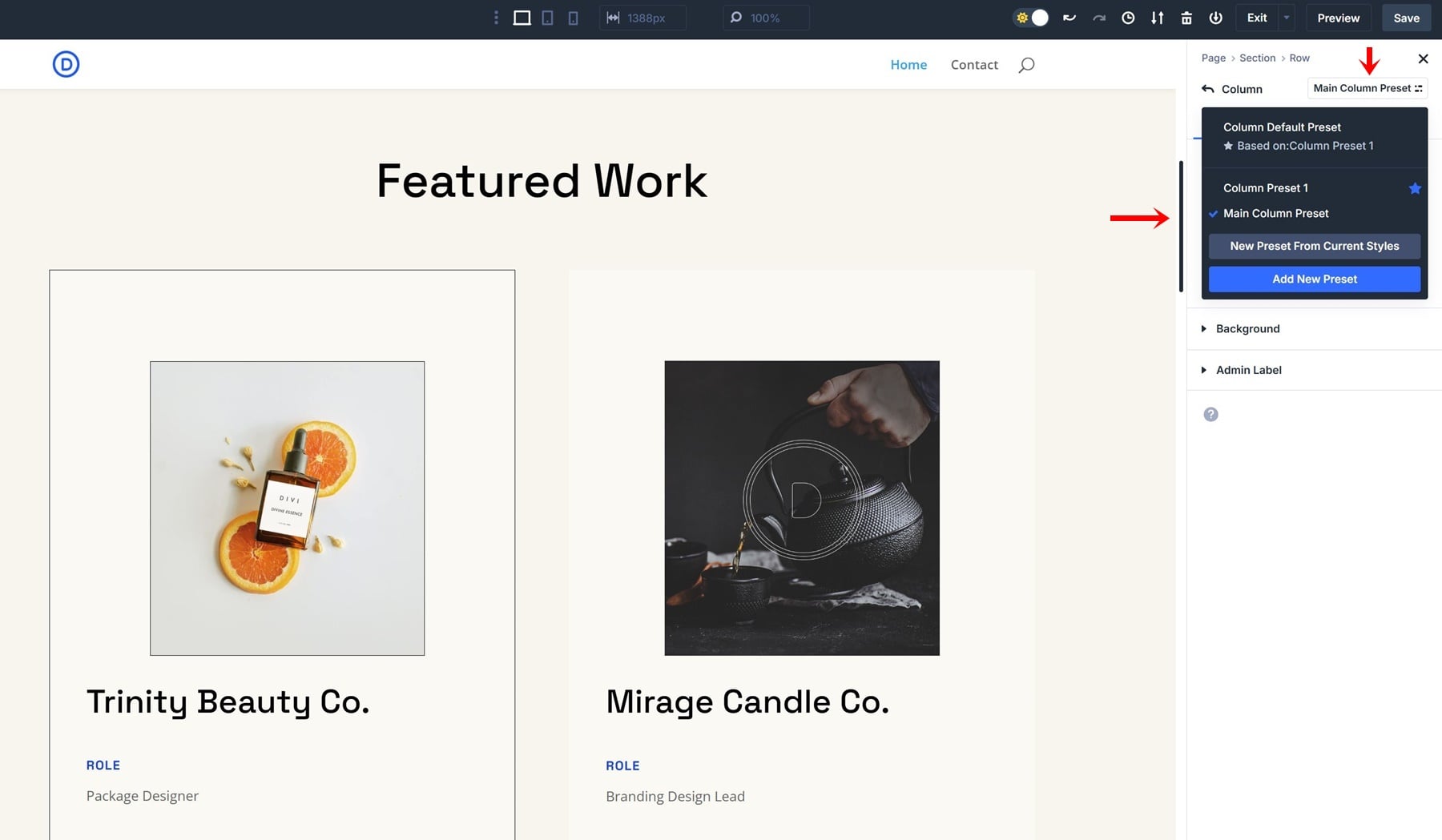
Paso 2: Habilite el preajuste del borde junto al preajuste de la columna
Ahora, navegue a la segunda columna de su fila. Me he asegurado de que la columna 2 no tenga configuración de nivel de elemento primordial. Una vez que esté allí, habilite el preajuste que hizo en el paso anterior.


En este punto, ambas columnas comparten el mismo elemento preestablecido, pero solo la primera columna contiene un preajuste fronterizo adicional (que planea usar en otros elementos en el futuro también).
Asignar un grupo de opciones predeterminado como predeterminado
Otra gran opción con los preajustes del grupo de opciones es la capacidad de convertirlo en el valor predeterminado. Eso significa que tan pronto como agregue un elemento que incluya esa capacidad de estilo particular, se aplicará el estilo predeterminado que ha elegido. Esto es particularmente útil para la tipografía, los colores y los botones.
Tomemos botones, por ejemplo. Los estilos de botones son parte de varios módulos, incluido el módulo de formulario de contacto, el módulo CTA, el módulo de Optin de correo electrónico y más. Si desea que un estilo en particular se aplique a todos estos botones automáticamente, eso es posible con los preajustes del grupo de opciones. Veamos cómo.
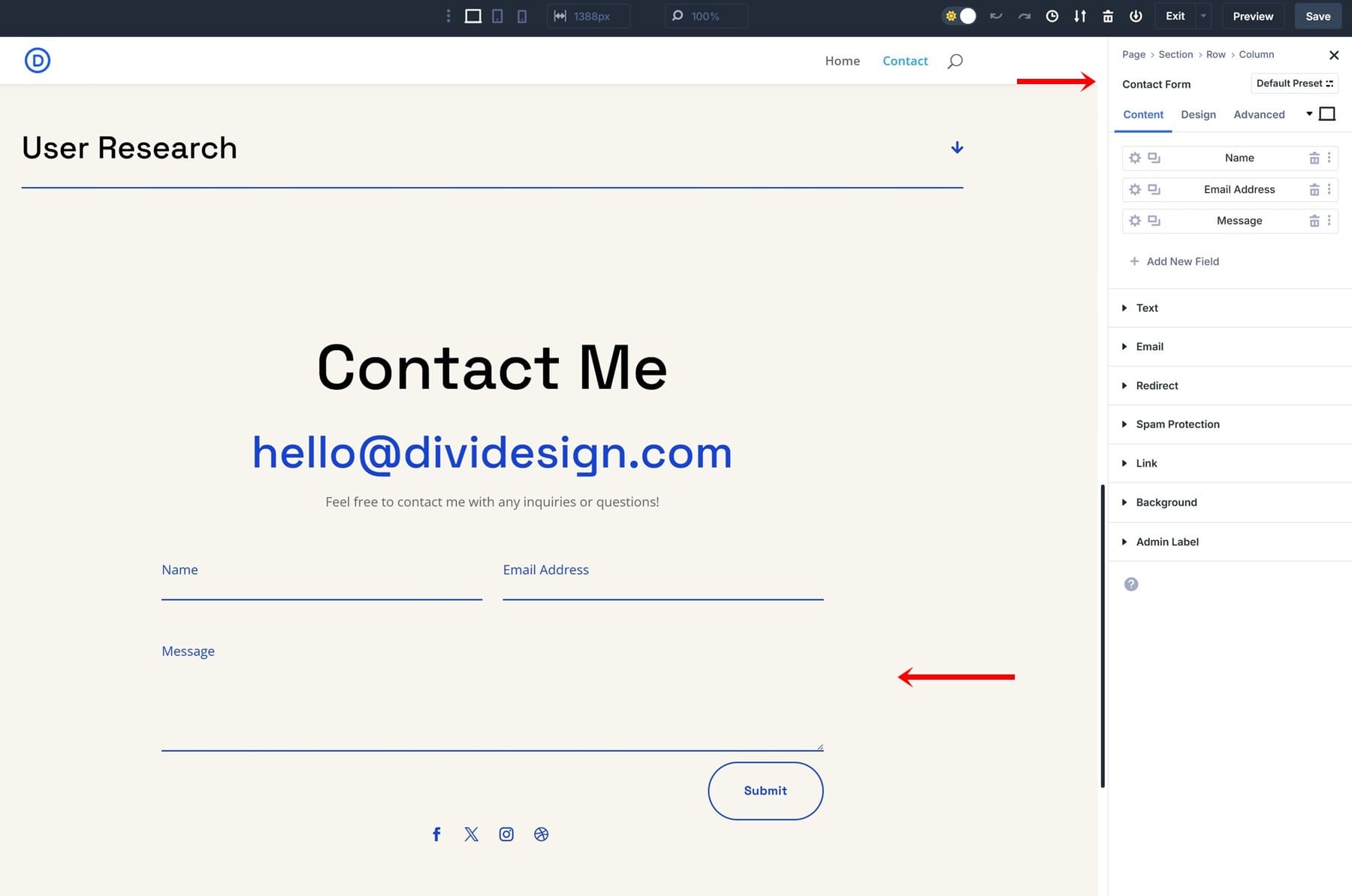
Paso 1: abra el módulo de formulario de contacto dentro de su página de contacto
Para este ejemplo en particular, vamos a usar la página de contacto que se incluye en el paquete de diseño de cartera de diseño. Una vez que cree una nueva página, cargue este diseño (o cualquier otro diseño de contacto). Luego, abra la configuración del módulo de formulario de contacto que encontrará dentro de ese diseño.

Paso 2: crear un grupo de opciones preestablecido desde el estilo estático
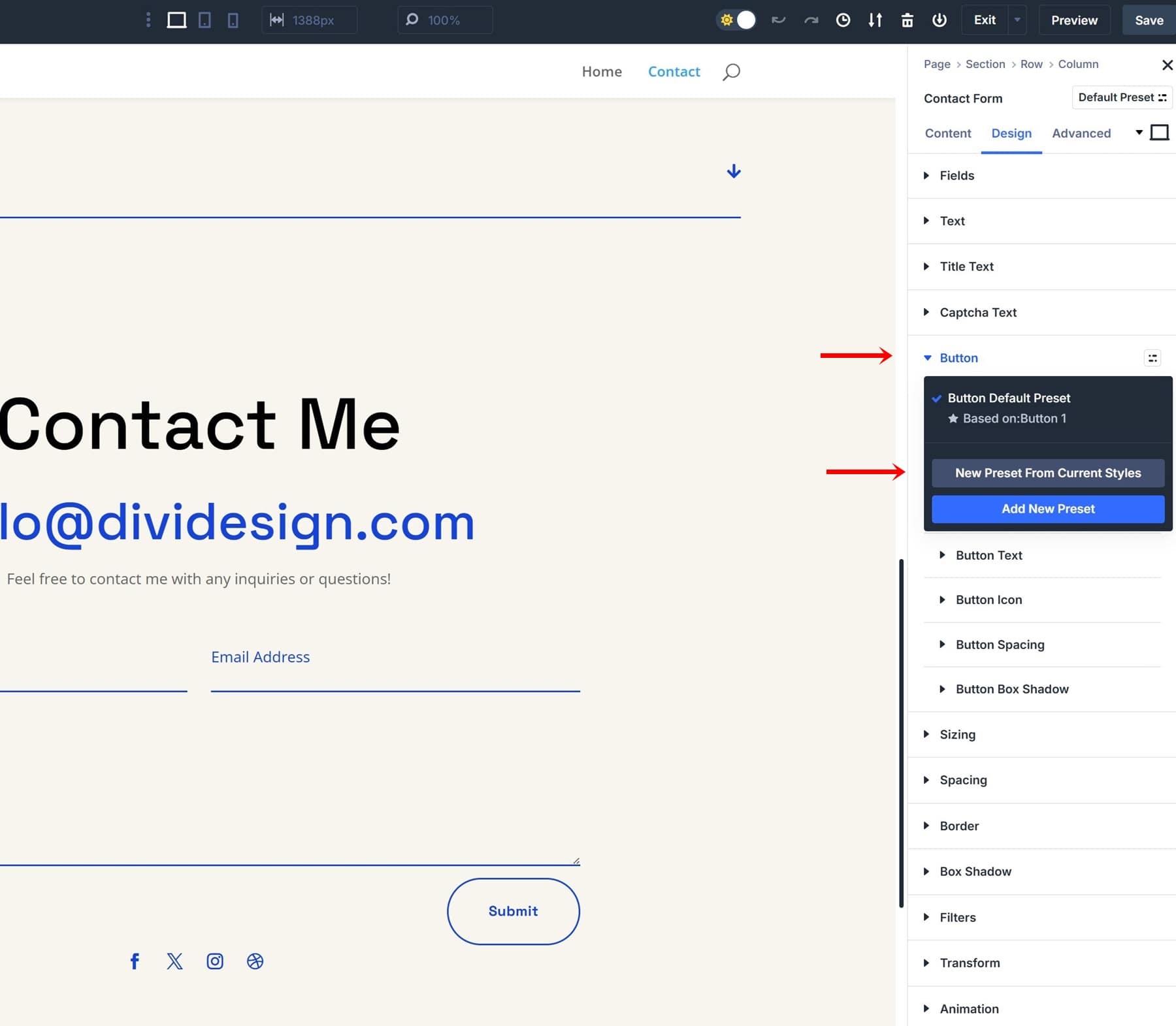
Crear un grupo de opciones preestablecido es fácil. Tienes dos opciones; Puede crear uno desde cero o convertir un estilo estático existente en un grupo de opciones preestablecido. Dado que tenemos un botón diseñado dentro de nuestro módulo de formulario de contacto, no tenemos que peinarlo nuevamente, y en su lugar podemos reutilizar estas configuraciones para nuestro grupo de opciones preestablecido. Navegue a la pestaña de diseño y abra la configuración del botón.
Una vez que pase la esquina superior derecha de este grupo de configuración, verá aparecer un ícono. Haga clic en este icono.

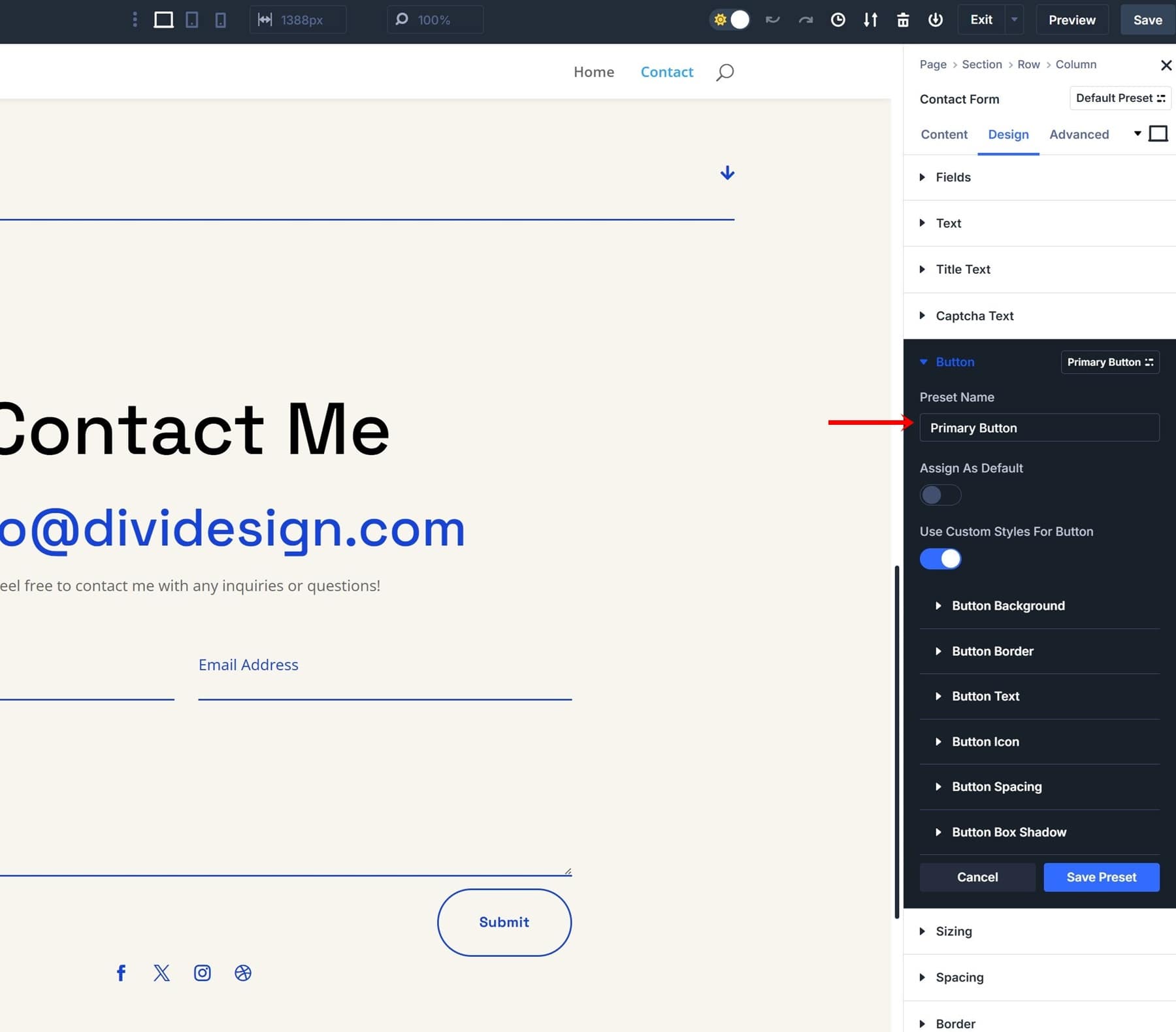
Continúe seleccionando "Nuevo preajuste de los estilos actuales" y dándole a su botón un nombre descriptivo como "botón primario".

Paso 3: Asigne el estilo del botón como predeterminado
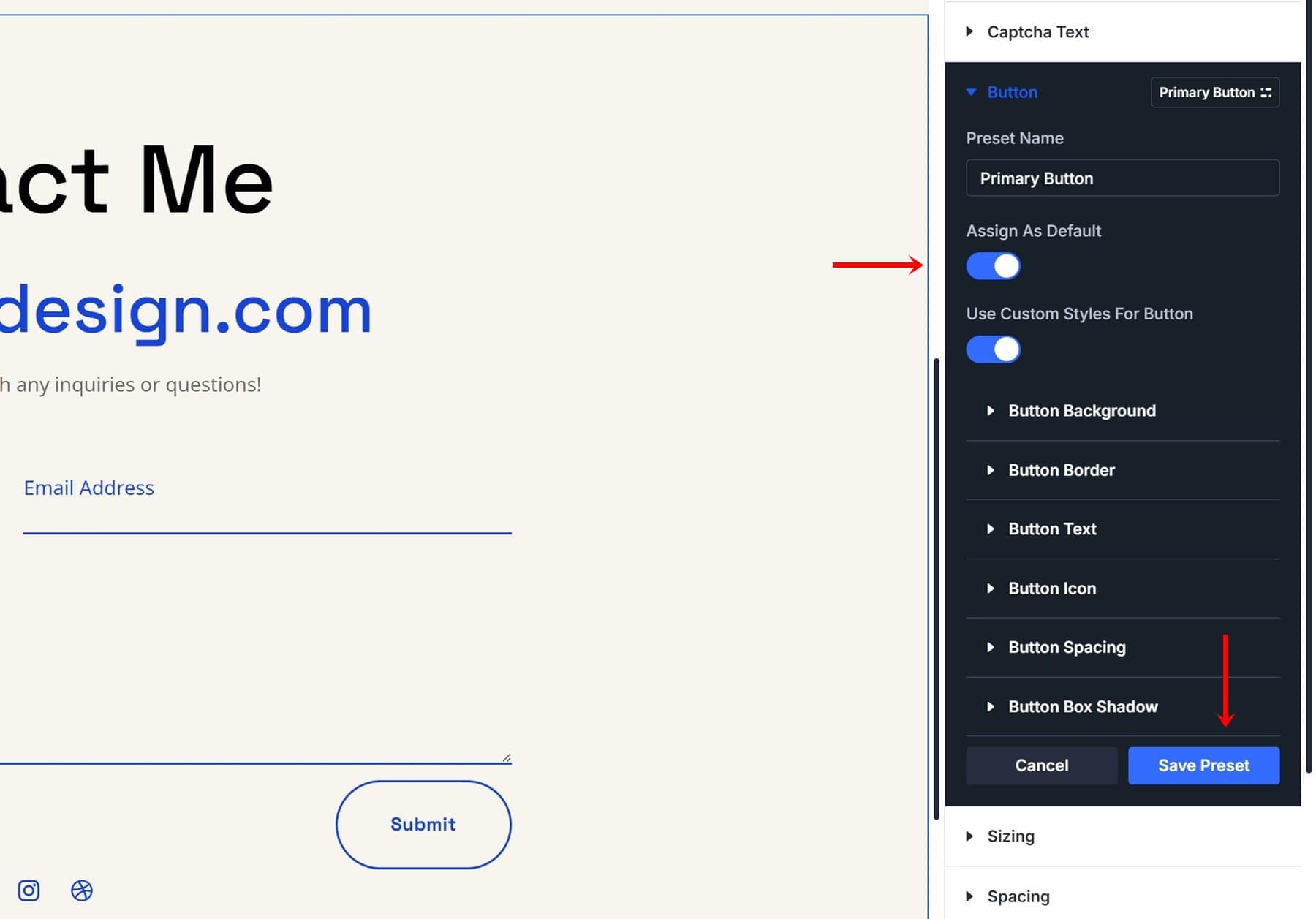
Para que este estilo de botón sea el valor predeterminado para todos los botones en su sitio web, altere la opción "Asignar como predeterminado" y guarde su configuración preestablecida.

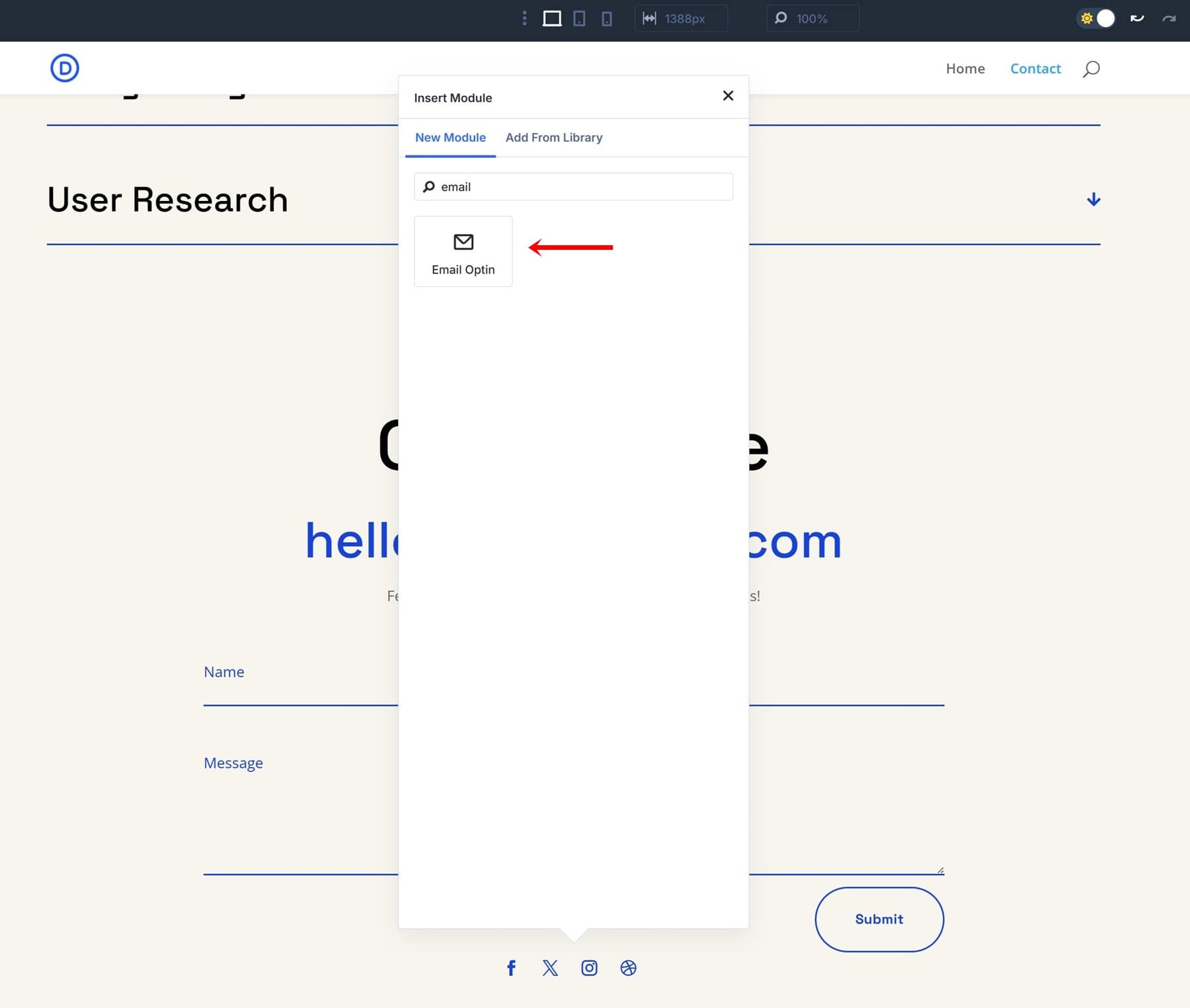
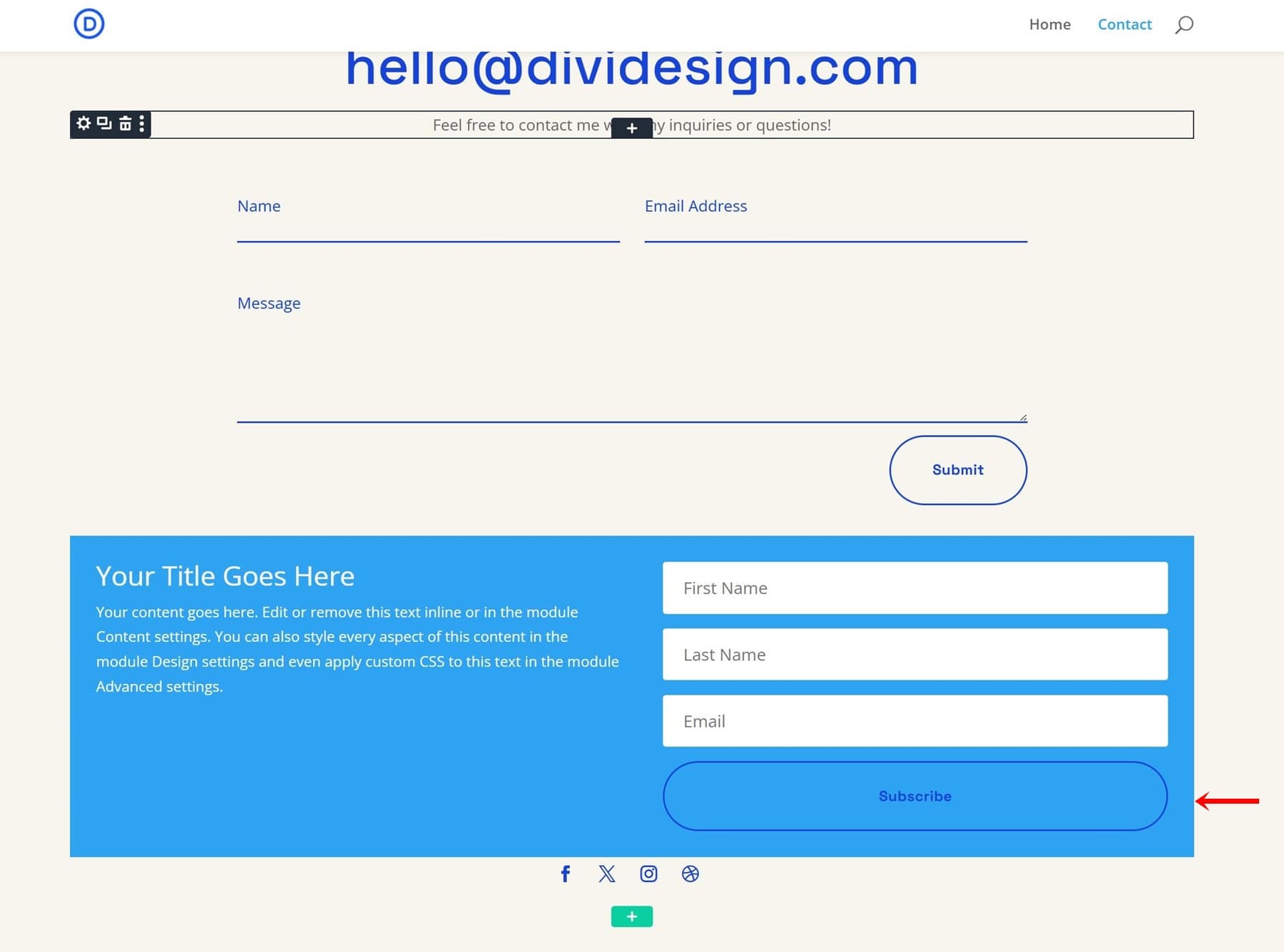
Paso 4: Agregue un nuevo módulo Optin de correo electrónico sin establecer para ver los resultados
Tan pronto como agregue cualquier módulo con la configuración del botón, se aplicará el nuevo valor predeterminado. Esto no se limita a solo módulos de formulario de contacto, donde creamos el grupo de opciones inicial preestablecido, pero se extiende a todos los elementos con la configuración del botón. Uno de los módulos que incluye la configuración del botón es el módulo de llamada a acción.
Para ver su nuevo preajuste en acción, agregue un módulo Optin de correo electrónico nuevo sin establecer justo debajo de su módulo de formulario de contacto.

Verá que el botón dentro de este módulo recién agregado contiene el nuevo estilo predeterminado que aplicamos en la parte anterior de este tutorial.

Editar globalmente un preajuste
Continuemos con nuestro ejemplo del preajuste del botón. Dado que este es el valor predeterminado para todos los botones en todo nuestro sitio web, actualizar el estilo en este botón puede ayudarnos a ahorrar una enorme cantidad de tiempo. Solo tenemos que editarlo una vez, y los cambios se aplicarán en todo nuestro sitio web.
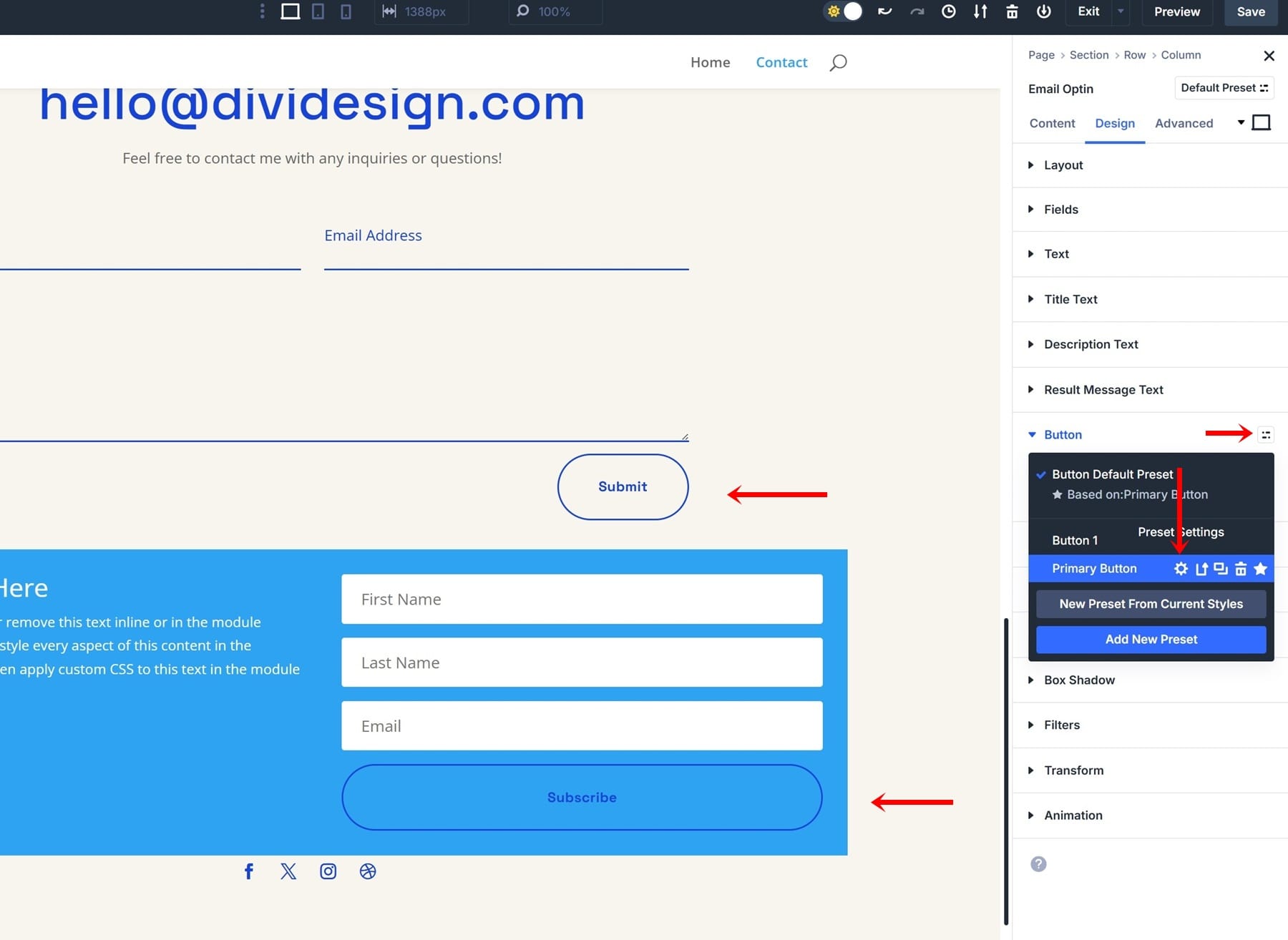
Para editar un preajuste existente, ubíquelo dentro de uno de sus módulos.

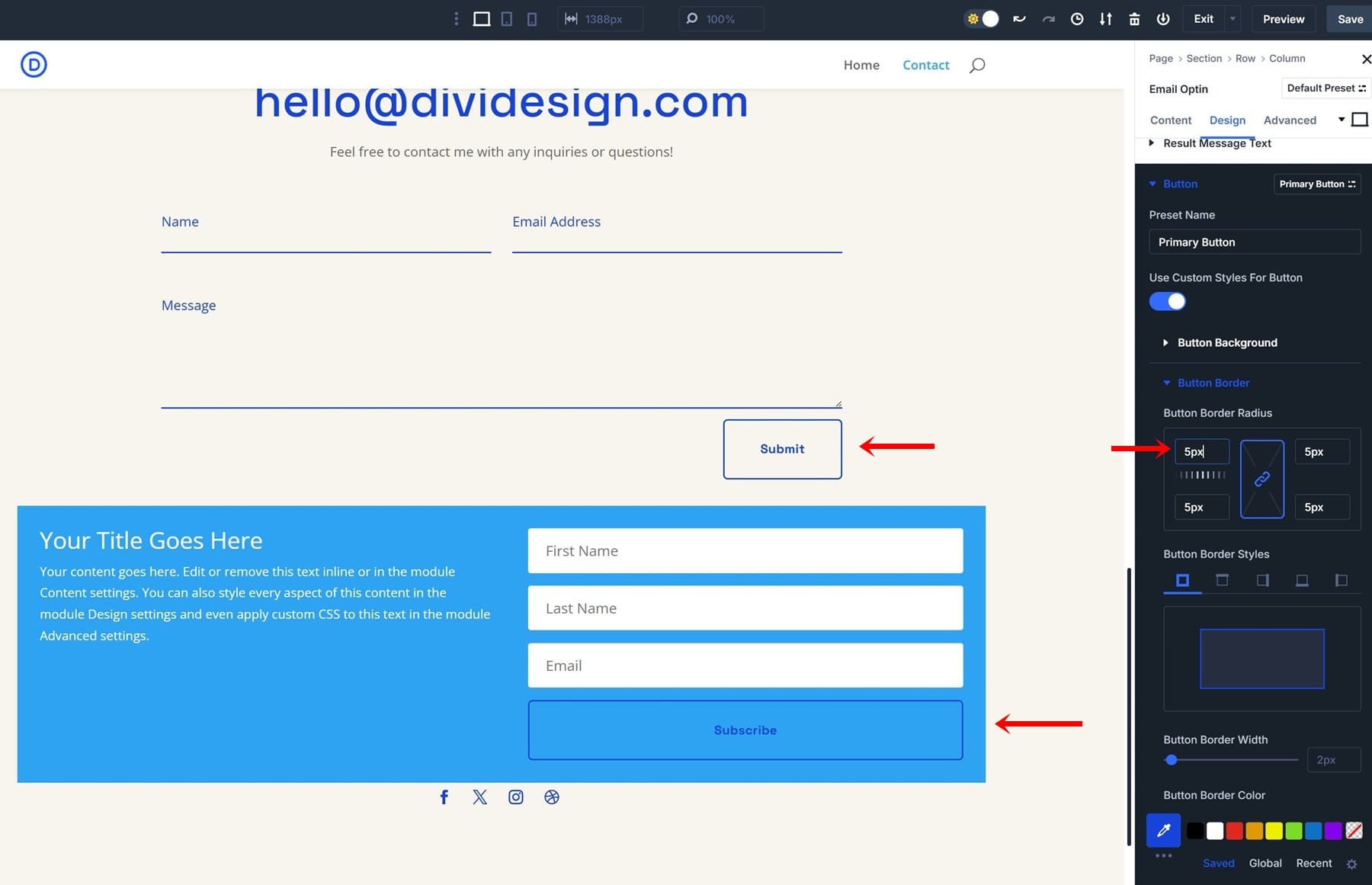
Rover el botón preestablecido y haga clic en el icono de engranajes. Esto abrirá una pantalla donde pueden tener lugar todas las modificaciones. Cambiemos el radio fronterizo a 5px, por ejemplo. Puede notar cómo surge inmediatamente en todas las instancias en los que se usó este preset de botón.

Siempre asegúrese de hacer clic en "Guardar preajuste", y le dará una advertencia mencionando que afectará todas las instancias en las que haya usado este preajuste.
Beneficios clave de usar preajustes de grupos de opciones
Una vez que comience a usar los preajustes del grupo de opciones, es difícil imaginar cómo nunca los ha usado en el pasado. Discutamos por qué debería explorar Divi 5 con los nuevos preajustes de los grupos de opciones hoy.
1. Flujo de trabajo de diseño más rápido y eficiente
Con los preajustes del grupo de opciones, ya no necesita repetir los cambios de diseño manualmente en diferentes elementos. Una vez que crea un preajuste, se puede aplicar universalmente. Si se necesita una actualización de diseño, la modificación del preajuste actualiza automáticamente todos los elementos que la usan, ahorrando tiempo y esfuerzo.
2. Escalabilidad
A medida que crecen los sitios web, mantener un diseño consistente puede convertirse en un desafío. Los preajustes del grupo de opciones le permiten escalar sus diseños de manera eficiente asegurando que todos los elementos sigan un estilo unificado. Ya sea que esté administrando un sitio web de pequeñas empresas o un gran proyecto empresarial, los presets ayudan a mantener un sistema de diseño limpio y estructurado.
3. Colaboración más fácil
Los preajustes del grupo de opciones hacen que la colaboración sea más suave entre los diseñadores que trabajan en el mismo proyecto. En lugar de actualizar manualmente múltiples elementos, los miembros del equipo pueden usar preajustes para aplicar estilos estandarizados rápidamente. Además, los clientes que solicitan cambios se beneficiarán de un proceso más simplificado ya que las ediciones se pueden hacer a nivel preestablecido sin tener que modificar elementos individuales individualmente.
4. Consistencia en los elementos del sitio
La consistencia del diseño es crucial para un sitio web profesional. Mediante el uso de preajustes del grupo de opciones, puede asegurarse de que cada botón, encabezado y fondo siga las mismas reglas de diseño. Esto elimina la inconsistencia y ayuda a mantener la identidad de la marca en todas las páginas.
5. Actualizaciones globales fáciles con un esfuerzo mínimo
En lugar de actualizar manualmente los estilos para cada elemento, los preajustes del grupo de opciones le permiten realizar cambios globales sin esfuerzo. Un solo ajuste a un preajuste actualiza instantáneamente todos los elementos que lo usan, reduciendo el tiempo dedicado a las revisiones y garantizando la uniformidad en todo su sitio web.
Comience con Divi 5 hoy
Los preajustes de los grupos de opciones son una poderosa adición a Divi 5, que proporciona una forma flexible y eficiente de administrar el diseño de su sitio web. Al aprovechar estos preajustes, puede optimizar su flujo de trabajo, mantener la consistencia del diseño y realizar actualizaciones globales sin esfuerzo. Comience a usar los preajustes del grupo de opciones hoy y experimente un nuevo nivel de control y eficiencia en sus proyectos de diseño web.
