Todo lo que necesitas saber sobre las fuentes web
Publicado: 2023-02-17Nota del editor: esta publicación invitada fue escrita por Abbey Fitzgerald, ingeniera de software UX y diseñadora web que ama el arte de crear código.
La tipografía es un elemento fundamental en cualquier trabajo de diseño web que realices. La razón por la que nos contratan para diseñar sitios web para nuestros clientes es para que puedan brindar una experiencia que brinde contenido útil para sus usuarios. Tener una base tipográfica sólida ayudará a mostrar el contenido de una manera que los usuarios puedan consumir de manera efectiva. Si bien puede haber muchos otros elementos de diseño en un sitio web, el contenido es la consideración principal y, como diseñadores, es nuestro trabajo mejorar los proyectos con nuestra selección y uso de la tipografía.
Conceptos básicos de tipografía
Fuente vs Tipo de letra
Antes de adentrarnos demasiado en la discusión de la tipografía, repasemos los términos "fuente" y "tipo de letra". Un tipo de letra se refiere al conjunto de símbolos y caracteres tipográficos: letras, números y cualquier carácter que nos permita poner palabras en nuestro sitio web. Es el diseño del abecedario, básicamente la forma de las letras que componen ese estilo. Cuando nos referimos a Helvetica, nos referimos a un tipo de letra.

Una fuente se define como el juego de caracteres completo dentro del tipo de letra, a menudo haciendo referencia a un tamaño y estilo en particular. Helvetica Bold 10 puntos es una forma de hacer referencia a una fuente. Las fuentes son específicas de los archivos que contienen todos los caracteres y glifos dentro del tipo de letra.
Este gran debate, "fuente vs. tipo de letra", genera una conversación maravillosa con otros diseñadores. Para todos los fanáticos del tipo, en realidad estamos hablando de tipos de letra, pero las "fuentes web" se usan más en las conversaciones.
Clasificación de fuentes
A medida que se encuentre con los muchos tipos de letra disponibles en el mundo, deberá familiarizarse con la forma en que se clasifican. La forma más común es clasificarlos por estilo técnico: serif, sans-serif, script, display, etc. Los tipos de letra también se clasifican por otros detalles, como proporcional o monoespaciado. Dependiendo de la fuente, pueden volverse muy específicos.




Historia de la tipografía segura para la web
En los primeros días de la web, estábamos atrapados con opciones seguras en la web, que eran muy limitantes. Para que un usuario viera la fuente que pretendía el diseñador, era necesario que la tuviera disponible en su computadora. Si abre una hoja de estilo de un sitio anterior, probablemente encontrará Arial, Georgia, Times New Roman, Trebuchet MS y/o Verdana. Esas eran las fuentes que probablemente estaban en la máquina de un usuario, por lo que se consideraron "seguras para la web", ya que la mayoría de los usuarios podían ver el sitio web como se pretendía.
Si ha estado diseñando sitios web por un tiempo, o es un navegante web desde hace mucho tiempo, probablemente recuerde los días en que las opciones de tipografía eran limitadas. No fue hace tanto tiempo que vimos los mismos cinco tipos de letra una y otra vez mientras navegábamos por la web. Las cosas comenzaron a parecer aburridas sin otras opciones seguras para la web, y se podría argumentar que estos tipos de letra no eran los más adecuados para la web (después de todo, se originaron en la impresión). Pero a medida que la web evolucionó, aparecieron más opciones de tipos.
¿Qué son las fuentes web?
Debido a que la tipografía es tan importante, es hora de celebrar que se han logrado grandes avances. Tenemos tantos tipos de letra a nuestra disposición que ahora podemos elegir lo que es mejor para nuestros usuarios, en lugar de tener que depender de las mismas fuentes antiguas seguras para la web a las que alguna vez estábamos limitados.
Las fuentes web no están preinstaladas en el sistema del usuario como lo están las fuentes seguras para la web. No tenemos que depender de que el usuario tenga la fuente deseada en su máquina. Vienen de una fuente incluida para que cada usuario pueda ver la fuente definida. El navegador descarga estas fuentes mientras muestra la página web y luego las aplica al texto.
Cómo usar fuentes web
La regla @font-face
Esta regla ampliamente admitida nos permite descargar fuentes de un servidor, o alojarlas, para que podamos usarlas en nuestras páginas web. Al declarar la regla @font-face en nuestra hoja de estilo, podemos especificar el nombre del tipo de letra, la ubicación y el peso de la fuente.
Este ejemplo muestra cómo agregamos Open Sans Regular. Verá que la fuente es una carpeta de fuentes que se incluye en el proyecto del sitio web.
[css]
@Perfil delantero {
familia de fuentes: 'Open Sans Regular';
src: url("../fonts/OpenSans-Regular-webfont.eot");
peso de fuente: normal;
estilo de fuente: normal;
}
[/css]La declaración anterior agrega la fuente para que pueda usarse. ¿Cómo conseguimos que se muestre?
[css]
.ejemplo{
familia de fuentes: "Open Sans Regular", Arial, sans-serif;
}
[/css]Puede ver que el nombre de la fuente está configurado como "Open Sans Regular". Este es el nombre de la fuente al que luego se hará referencia en nuestra pila de fuentes CSS, junto con las fuentes alternativas en caso de que la fuente no se cargue por algún motivo. En la mayoría de los casos, la fuente se cargará bien, pero es una buena idea incluir alternativas, por si acaso.


Tenga en cuenta que la mayoría de las fuentes tienen otras familias, algunas tienen más que otras. Para utilizarlos, asegúrese de incluir cada uno con la regla @font-face .
Formatos y fuentes web
Profundicemos un poco más en las fuentes web, cuando haya varios formatos que necesitará. Estas fuentes son autohospedadas y se almacenan en el servidor en una carpeta llamada "fuentes". Notará que se agregaron algunas líneas nuevas del último ejemplo.
[css]
@Perfil delantero {
familia de fuentes: 'Open Sans Regular';
src: url("../fonts/OpenSans-Regular-webfont.eot");
src: url("../fonts/OpenSans-Regular-webfont.eot?#iefix") format("embedded-opentype"),
url("../fonts/OpenSans-Regular-webfont.woff") format("woff"),
url("../fonts/OpenSans-Regular-webfont.ttf") format("truetype"), url(" ../fonts/OpenSans-Regular-webfont.svg#open_sansregular") format("svg");
peso de fuente: normal;
estilo de fuente: normal;
}
[/css]Hay una razón por la que tenemos que incluir diferentes formatos como: .eot, .woff, .ttf, .truetype y SVG. Los diferentes navegadores admiten diferentes formatos de fuente, por lo que debemos cubrir nuestras bases y proporcionar todo lo que puedan necesitar los distintos navegadores.
Aquí hay una lista de navegadores y qué tipos de archivos de fuente admiten:
- Internet Explorer – .eot
- Mozilla Firefox: .otf y .ttf
- Safari y Opera: .otf, .ttf y .svg
- Cromo: .ttf y .svg
- Safari móvil – .svg
Alojamiento de fuentes
Al usar fuentes web, la hoja de estilo necesita la fuente en sí para que se pueda representar en su diseño. Por esta razón, necesitará que los archivos de fuentes estén alojados en algún lugar. Hay dos opciones sobre dónde alojar sus fuentes. Puede usar un servicio que aloje fuentes para usted o puede hospedarse usted mismo con los archivos de fuentes reales. Realmente depende del proyecto, cada uno con su propia ventaja.

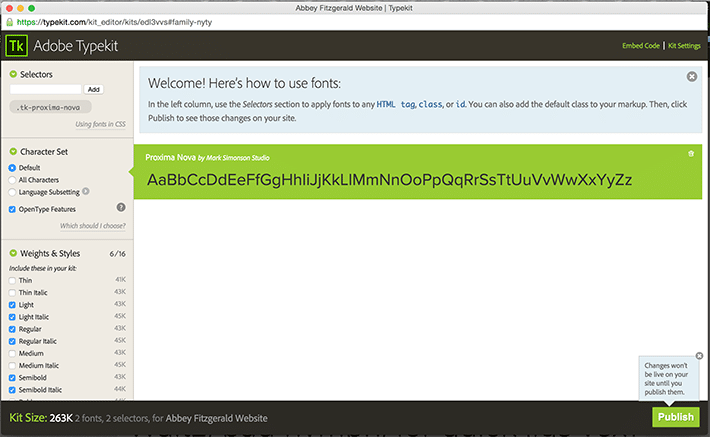
Según el enfoque que adopte, ya sea alojado por su cuenta o alojado con un servicio de fuentes como Typekit, el CSS se verá diferente. Como su nombre, los kits se crean con Typekit. Estos contienen todas las fuentes que utilizará. Para hacer referencia a estos archivos, agregará un fragmento de Javascript al encabezado de su documento HTML. Esto le permite cargar las reglas correctas @font-face .

Proveedores de servicios de alojamiento
Hay demasiados proveedores de servicios de alojamiento para mencionarlos, pero TypeKit, Fonts.com, H&Co (Hoefler and Company) son algunas opciones. Básicamente, tienen las fuentes en su servidor y usted puede usarlas libremente según el tipo de cuenta que tenga.
Algunas ventajas de este enfoque son:
- En general, estos proveedores tienen una selección más amplia de fuentes de alta calidad, ya que están en el negocio de la tipografía.
- Las fuentes son fáciles de usar/instalar.
- Es fácil cambiar los tipos de letra durante el proceso de diseño o hacer un cambio global.
- Debido a que son archivos de terceros, los usuarios los almacenan fácilmente en caché.
- Menos solicitudes HTTP dan como resultado un rendimiento mejorado
Es bastante fácil agregar las nuevas fuentes a su sitio. Por ejemplo, Fonts.com ofrece tres opciones de publicación diferentes con membresías de planes premium. Hay opciones javascript (también con Typekit) y no javascript que se vinculan a una hoja de estilo servida y también una opción autohospedada. Dependiendo de lo que elija, su CSS se verá diferente.
Consideraciones de uso
Con las fuentes alojadas, menos puede ser más. Es importante no usar demasiados o podría haber problemas de rendimiento. Varios pesos de la misma fuente se consideran un conjunto adicional, por lo que esencialmente está cargando otra fuente. Es una buena práctica incluir solo lo que necesita.
Autohospedaje
Es bastante fácil hospedar fuentes web. Todo lo que tiene que hacer es incluir el archivo de fuente en su servidor web y se descargará automáticamente cuando un usuario llegue a su sitio.
Algunos beneficios del alojamiento propio son:
- Sin dependencia de javascript para la entrega de fuentes, todo lo que necesita son referencias CSS.
- Representación rápida de fuentes.
- No depende del tiempo de actividad del proveedor de alojamiento de fuentes.
- Con fuentes gratuitas y compradas, no habría tarifas de suscripción ni limitaciones de visualización de páginas.
Consideraciones de uso
Es importante asegurarse de tener todos los formatos necesarios. Si no se incluye un formato, pasará a la siguiente fuente alternativa. Es importante asegurarse de tener la ruta correcta a la fuente para la fuente. Como vimos en un ejemplo anterior, la fuente se vería así:
[código] src: url("../fonts/OpenSans-Regular-webfont.eot"); [/código]

Dónde encontrar buenas fuentes web
Hay tantas fuentes web para elegir; somos muy afortunados de tener todas estas opciones. Encontrar la fuente perfecta es más fácil que nunca.
Aquí hay algunas fuentes excelentes para fuentes web:
- Kit de tipos
- Fuentes web de Google
- Hoefler y compañía
- fuentes.com
- FuenteArdilla
Crea tu propia fuente web
Por casualidad, si no puede encontrar la fuente perfecta, siempre puede crear la suya propia. Font Squirrel le proporciona un generador de fuentes web que convertirá cualquier fuente en un kit de archivos web para incrustar. Solo tenga en cuenta que tendrá que alojarlos. Para obtener más información, eche un vistazo al generador de fuentes web Font Squirrel. Solo un aviso, al crear su propia fuente, es importante que tenga los derechos para usar esa fuente.
Las fuentes web son una excelente manera de agregar la fuente perfecta a su próximo proyecto web. Con una amplia variedad de opciones de tipo de letra y muchas fuentes excelentes, ya no tendrá que quedarse con las opciones tradicionales seguras para la web. Fáciles de usar y divertidas para experimentar, las fuentes web son una excelente manera de agregar personalidad a los proyectos de su sitio web.
