Todo lo que necesitas para conocer las variables de diseño en Divi 5
Publicado: 2025-04-15El diseño de las variables es el lanzamiento de características más reciente en el último Divi 5 Alpha. Traen un enfoque eficiente para el diseño web al ecosistema Divi. Mucho más que una herramienta de ahorro de tiempo, le permiten definir elementos de diseño reutilizables, como colores, fuentes y tamaños, que se actualizan al instante en su sitio web. Las variables de diseño son especialmente poderosas para los equipos y el trabajo de los clientes, centralizan el control de diseño y simplifican los cambios en todo el sitio sin conocimientos técnicos.
En esta publicación, proporcionaremos toda la información que necesita para comprender las variables de diseño, cómo funcionan y cómo aplicarlas en Divi 5. Ya sea que esté ajustando una sola página o administrando un sitio web de varias páginas, las variables de diseño pueden optimizar el proceso de diseño y ayudarlo a lograr un diseño cohesivo rápidamente.
Divi 5 está listo para usarse en nuevos sitios web, pero todavía no recomendamos convertir los sitios web existentes en Divi 5.
- 1 ¿Cuáles son las variables de diseño en Divi 5?
- 2 ¿Cómo funcionan las variables de diseño?
- 2.1 1. Variables de color
- 2.2 2. Variables de fuentes
- 2.3 3. Variables numéricas
- 2.4 4. Variables de imagen
- 2.5 5. Variables de texto
- 2.6 6. Variables de enlace
- 3 Los beneficios de usar variables de diseño
- 4 ejemplos prácticos utilizando variables de diseño en Divi 5
- 4.1 Ejemplo 1: Tipografía receptiva
- 4.2 Ejemplo 2: bordes consistentes
- 4.3 Ejemplo 3: Consistencia de marca
- 4.4 Ejemplo 4: Actualizaciones de contenido
- 5 Comenzando con variables de diseño
- 5.1 Aplicación de variables de diseño en Divi 5
- 5.2 Creación de variables para la tipografía receptiva
- 6 Potencial de diseño de desbloqueo con variables de diseño
¿Qué son las variables de diseño en Divi 5?
Como se menciona brevemente, las variables de diseño le permiten definir elementos de diseño reutilizables y personalizables que se pueden aplicar en todo su sitio web con unos pocos clics. Con un solo ajuste a una variable, cada instancia en la que se usa actualizaciones al instante, guardándole de tediosas ediciones manuales.
Puede integrar variables de diseño con las unidades CSS recién incorporadas de Divi como Clamp (), Calc () y otras. Estas unidades CSS le permiten crear diseños dinámicos y receptivos que se adapten a diferentes dispositivos y tamaños de pantalla. Las variables de diseño lo ayudan a administrar estos valores recurrentes en un solo lugar y actualizarlos a nivel mundial cuando sea necesario.

Si está familiarizado con Divi, puede reconocer los ecos del sistema de color global. Las variables de diseño toman y mejoran ese concepto, expandiéndose más allá de establecer colores globales para abarcar fuentes, números, imágenes y texto. Con las variables de diseño, puede combinar la potencia de las unidades CSS para establecer tamaños de fuente dinámica con Clamp () o usar Calc () para ajustar el espacio.
Las variables de diseño son realmente útiles en el sistema de diseño preestablecido de Divi 5. Proporcionan un marco simplificado para aplicar estilos consistentes en elementos como botones, secciones o encabezados. Las variables actúan como bloques de construcción dentro de este sistema, lo que le permite administrar sus opciones de diseño convenientemente. Ya sea que esté estableciendo colores para la consistencia de la marca o una variable número que ajuste la tipografía en la mosca, las variables le permitirán construir sitios cohesivos y adaptables.
¿Cómo funcionan las variables de diseño?
Las variables de diseño en Divi son útiles para varios aspectos de su sitio web, incluidos valores numéricos, colores, texto, enlaces, imágenes y más. Cada uno está diseñado para controlar un aspecto diferente de su sitio web. Lo mejor de las variables de diseño es que son globales, lo que significa que tendrá un área más centralizada para administrar y actualizar todas las variables recurrentes en todo su sitio web.

Veamos los tipos de variables de diseño que puede agregar a su sitio web.
1. Variables de color
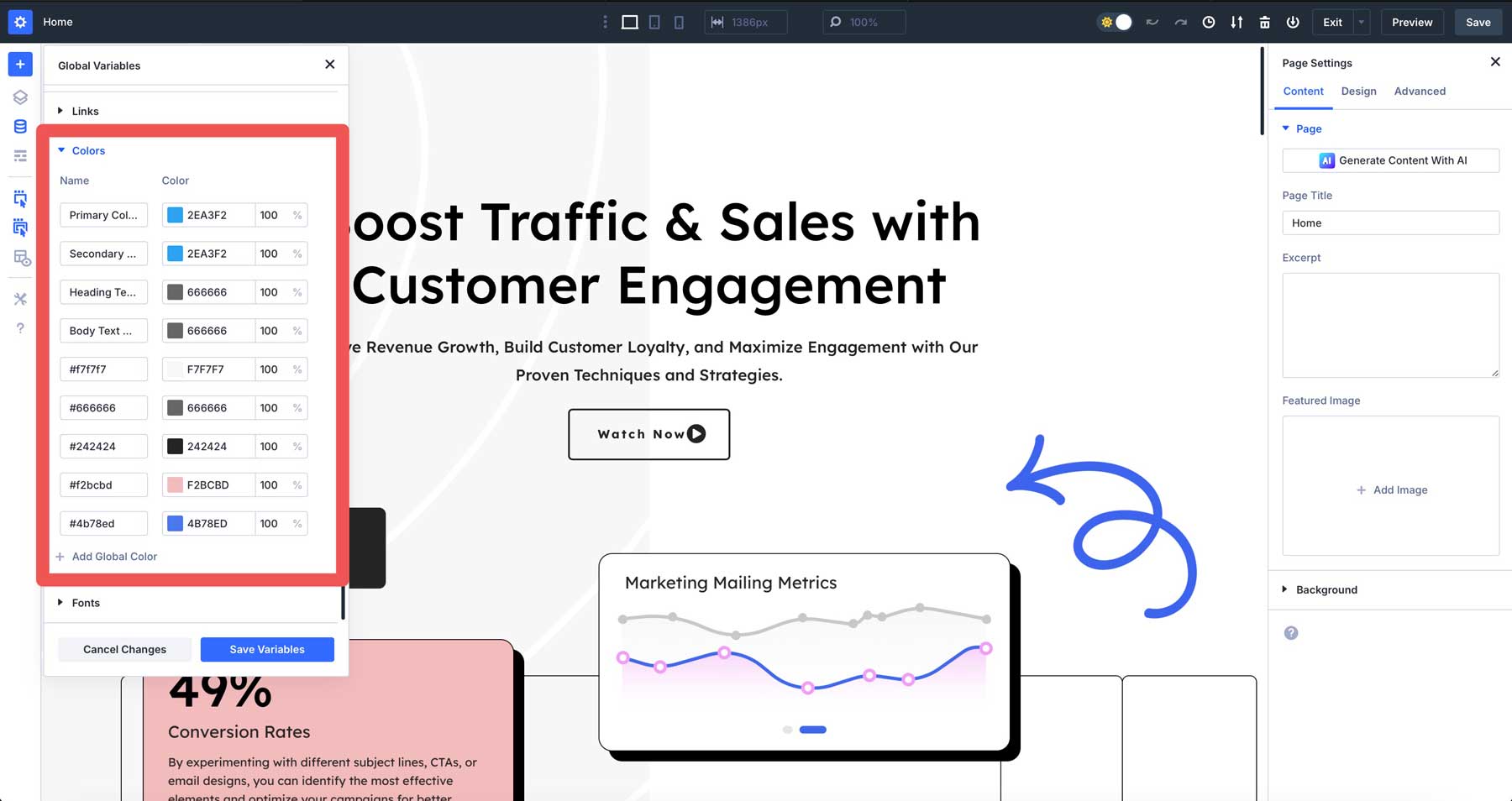
Estos colores reutilizables, como códigos hexadecimales y gradientes, mantienen su marca consistente. Pueden asignar colores primarios o secundarios, encabezados y colores de texto del cuerpo, y más.

2. Variables de fuentes
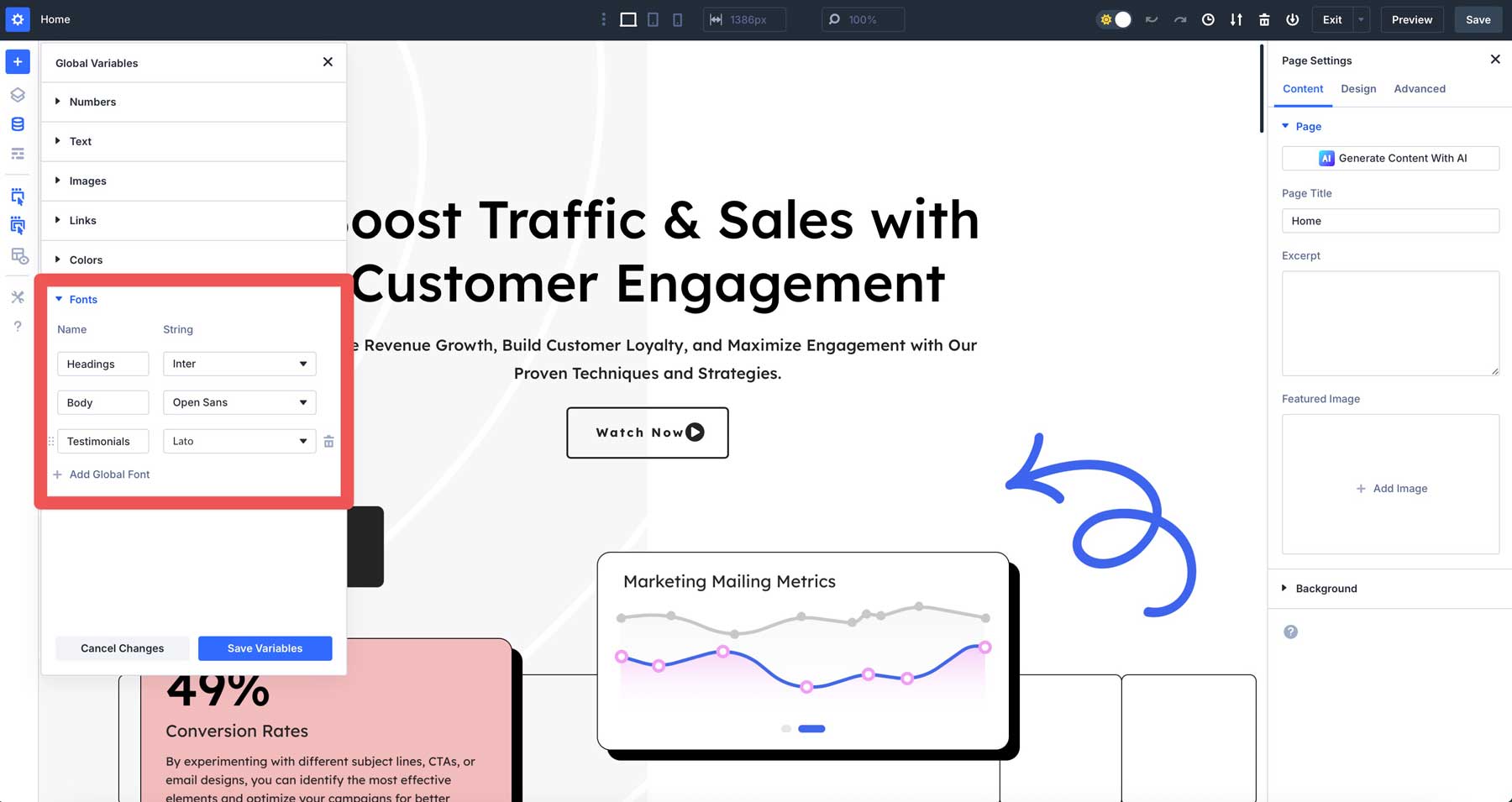
Con las variables de diseño, puede ir más allá de las limitaciones del personalizador del tema de WordPress. Las variables de fuentes le permiten administrar la tipografía a nivel mundial, asegurando cada título o coincidencia de párrafos con una actualización. Más allá de los encabezados y el texto del cuerpo, puede crear variables de fuentes para otras áreas de su sitio, como testimonios, citas o cualquier otro área de texto que desee asignar una fuente.

3. Variables numéricas
Usar variables para números es beneficioso para especificar el relleno, los márgenes, los bordes y más. Le permiten controlar el espacio en todo su sitio desde un lugar. Los números se pueden usar para especificar los tamaños de fuentes y el radio fronterizo y combinarse con unidades avanzadas como Calc () o Clamp () para optimizar los valores en varios tamaños de pantalla.

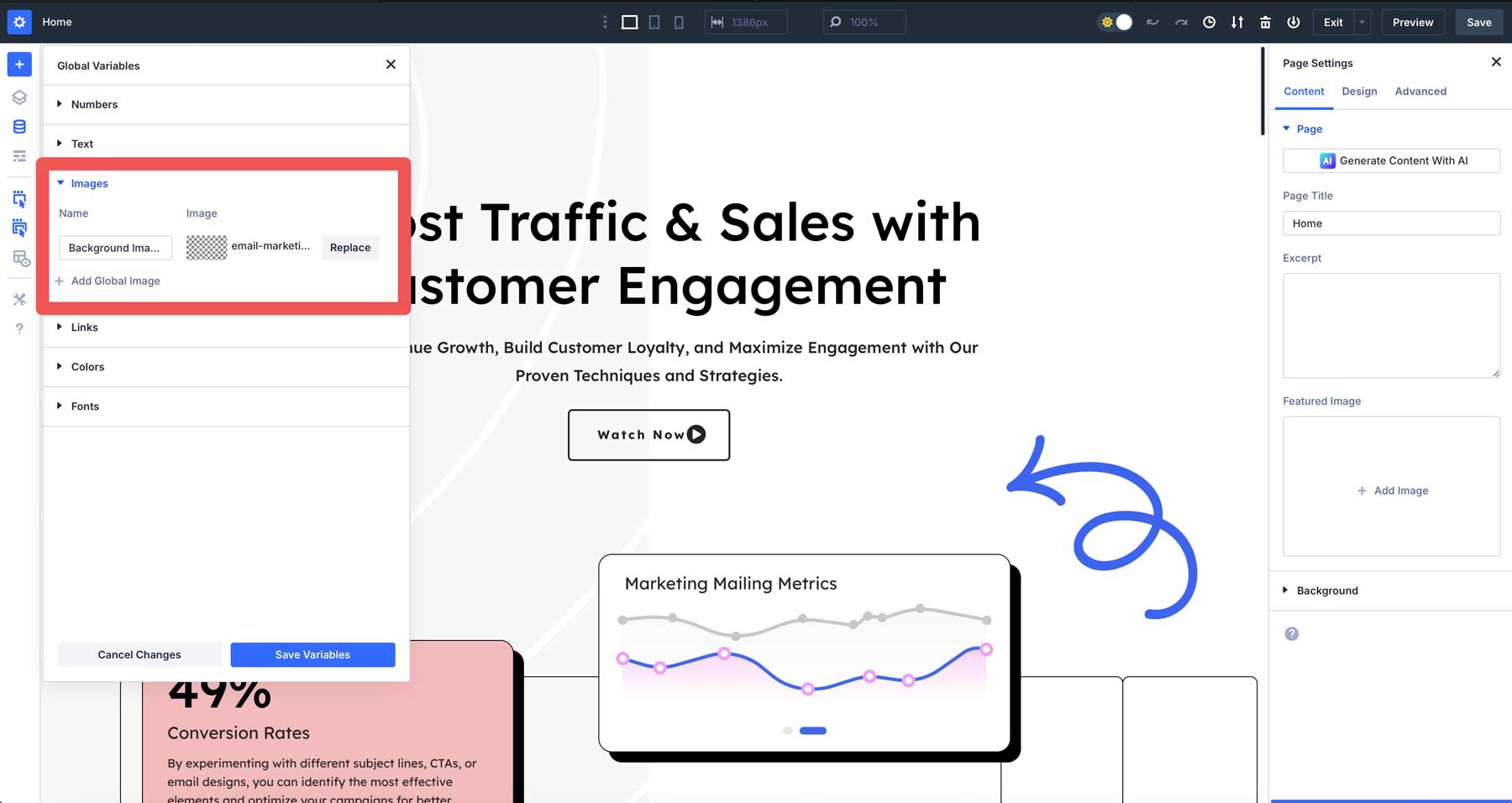
4. Variables de imagen
Las variables de imagen son buenas para guardar imágenes que planea usar más de una vez, como un logotipo, un patrón de fondo o imagen en una sección de héroes. Al igual que otras variables de diseño, especifíquelas una vez y reutilícelas donde quiera en todo su sitio.

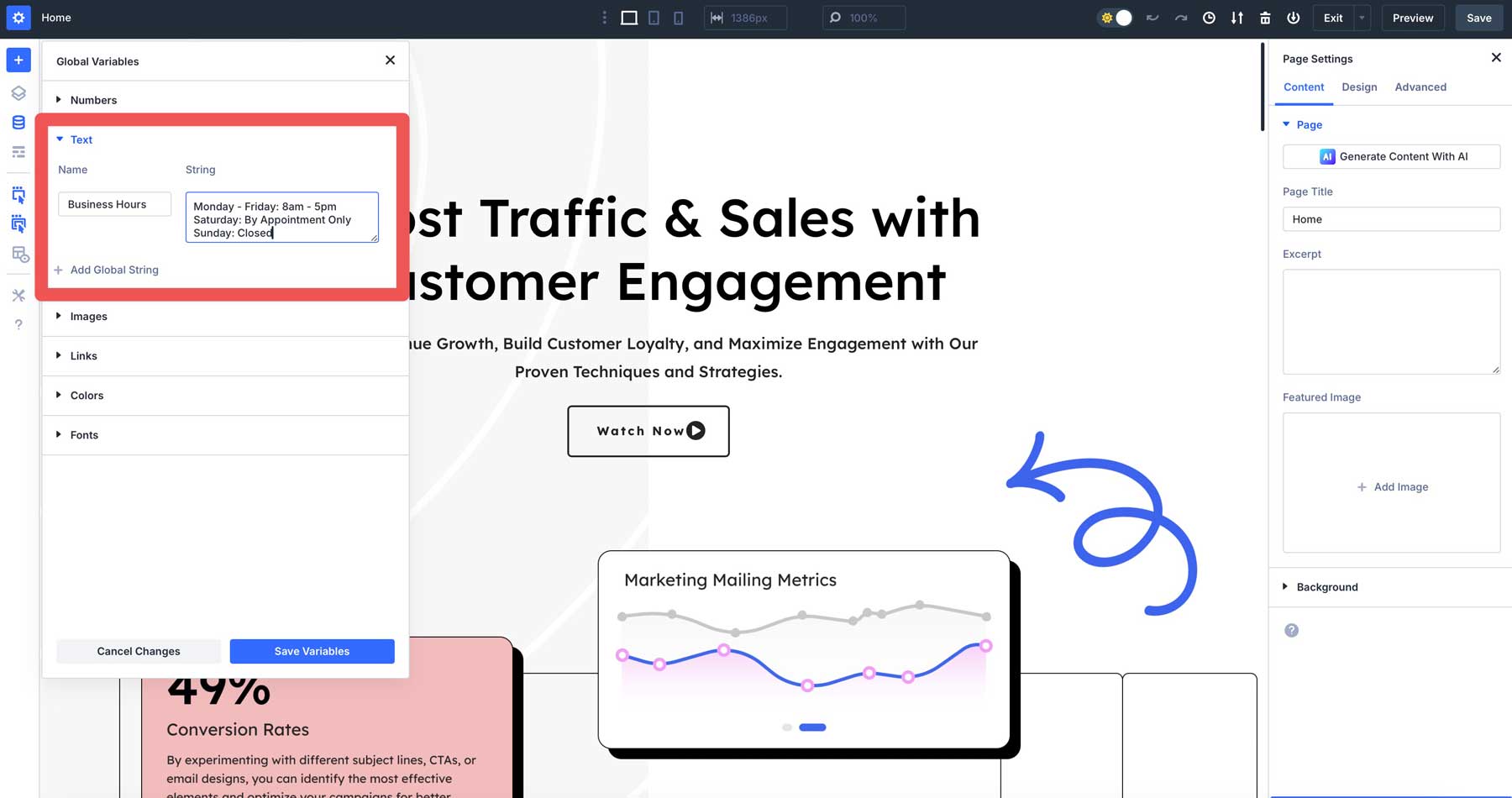
5. Variables de texto
Puede usar variables de texto para crear cadenas de texto editables, como lemas, números de teléfono o direcciones, y aplicarlas para que las actualizaciones sean más fáciles de administrar. Por ejemplo, puede agregar su horario comercial o dirección una vez, y cada área de su sitio que los use reflejará el cambio al instante.

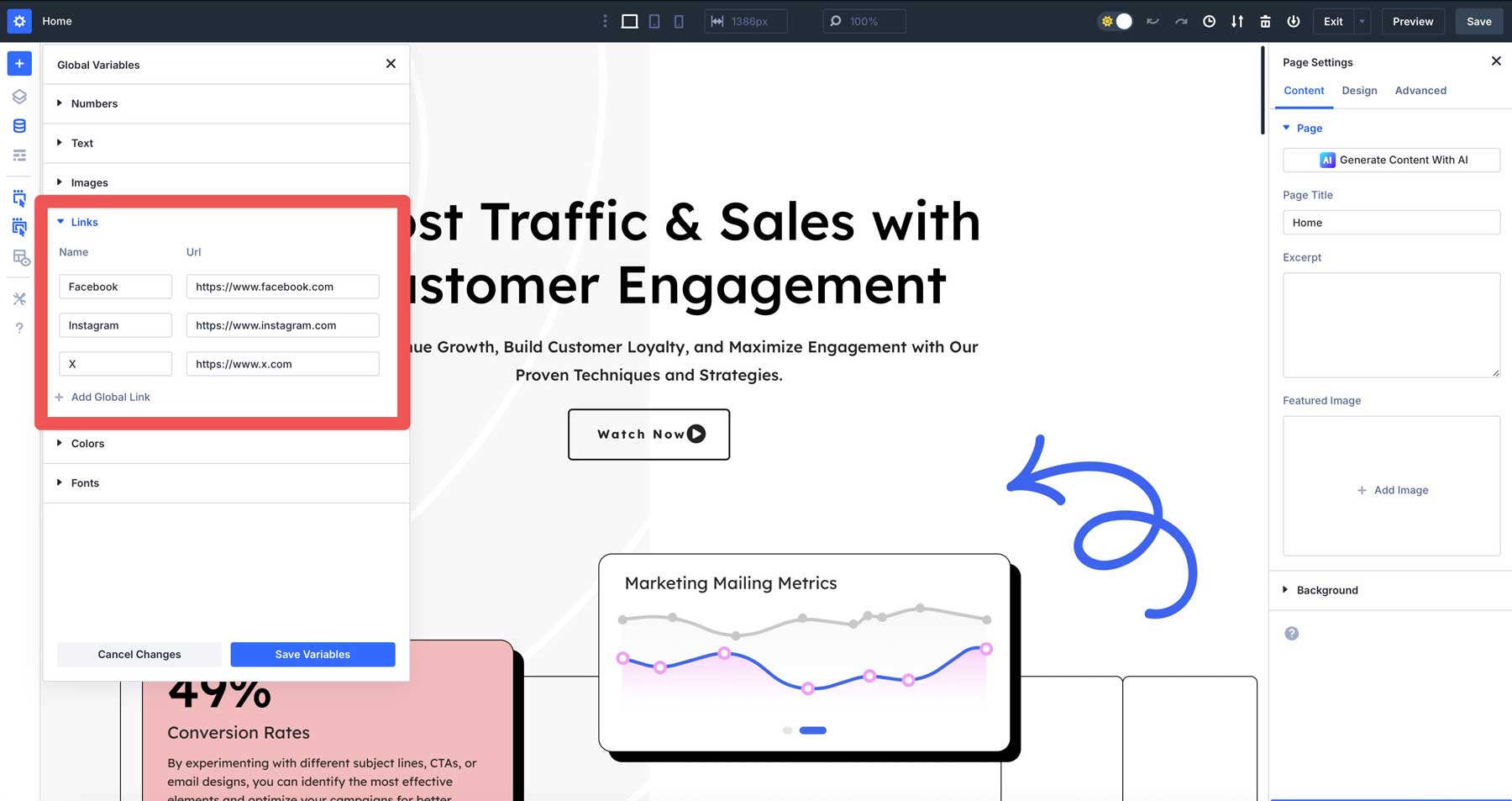
6. Variables de enlace
Las variables de enlace almacenan URL que puede reutilizar en su sitio. Son excelentes para administrar enlaces de uso frecuente, como enlaces de plataforma de redes sociales, enlaces de afiliados o un botón de "obtener una cotización". Si necesita cambiar un enlace, actualizarlo una vez, y cada instancia se actualizará automáticamente, asegurando que no hay enlaces rotos o correcciones manuales.

Los beneficios de usar variables de diseño
Las variables de diseño en Divi 5 no son solo una nueva característica: ofrecen ventajas reales al crear sitios web con Divi. Puede actualizar una sola variable y observar cambios extendidos por su sitio al instante, ahorrándole horas de ediciones repetitivas al tiempo que aumenta la eficiencia. También lo ayudan a mantener un aspecto unificado al permitirle reutilizar los colores, las fuentes, el espacio, los bordes y más, manteniendo su diseño consistente de arriba a abajo.
El uso de variables CSS como Calc () y Clamp () le permite crear diseños adaptativos y receptivos que se ven muy bien en cualquier dispositivo con poco esfuerzo. Independientemente del tamaño de su sitio, las variables facilitan la supervisión de sus opciones de diseño, asegurando que su sitio crezca sin esfuerzo mientras permanece cohesivo y pulido.

Ejemplos prácticos utilizando variables de diseño en Divi 5
Ahora que hemos cubierto los conceptos básicos de las variables de diseño, veamos cómo puede integrar las variables que crea en todo su sitio web.
Ejemplo 1: tipografía receptiva
Una de las formas más efectivas de usar las variables de diseño en Divi 5 es Clamp () para definir los tamaños de texto. Puede establecer una variable de diseño para sus etiquetas H1, como 26px, 5VW, 90px. La función Clamp () establece un valor dentro de un rango definido, lo que lo hace increíblemente útil para la tipografía receptiva. Se necesitan tres argumentos: un valor mínimo, un valor preferido y un valor máximo.
En este caso, el valor mínimo es 26px, asegurando que el texto no se reduzca por debajo de este tamaño sin importar cuán pequeña sea la pantalla. El valor preferido es 5VW (ancho de la visión), o el 5% del ancho de la pantalla. Finalmente, 90px representa el tamaño máximo que será el texto, sin importar cuán grande sea la vista de la ventana.
Ejemplo 2: bordes consistentes
Otra forma efectiva de usar variables de diseño en Divi 5 es definir bordes en los elementos de diseño. Supongamos que desea filas, columnas, imágenes y otros elementos de diseño para tener un radio de borde consistente de 10 px . Puede definir fácilmente esto usando variables. Simplemente cree una variable de números con un valor de 10px. Puede aplicarlo a cualquier módulo, fila o sección utilizando el icono de contenido dinámico de Divi 5.
Ejemplo 3: consistencia de marca
Las variables de diseño pueden crear una sensación de cohesión para su sitio, lo que le permite mantener la marca apretada. Por ejemplo, puede hacer una paleta global con colores primarios y secundarios, establecer fuentes para que coincidan con su marca y luego asignarlas a los encabezados, botones, párrafos y otros elementos de su sitio para un aspecto pulido.
Ejemplo 4: Actualizaciones de contenido
Otra forma de usar variables de diseño es crear variables para texto reutilizable. Por ejemplo, puede establecer una variable de texto para el horario comercial, como de lunes a viernes de 9 a.m. a 5 p.m. A partir de ahí, puede aplicarlo a su pie de página y página de contacto . Cuando cambia su horario comercial, solo tiene que actualizar la variable una vez.
Alternativamente, puede usar una variable de imagen para un fondo de héroe estacional, intercambiando una escena nevada a una imagen temática de primavera. Si desea usar esta imagen en los encabezados de la página interior o en un módulo de llamada a la acción, solo tiene que cambiar la imagen una vez.
Comenzando con variables de diseño
Con las variables de diseño, puede crear estilos globales para casi todas las partes de su sitio web. Para explicar el concepto, crearemos dos variables numéricas: una para el radio de borde y otro para el tamaño del texto de encabezado, y luego le mostraremos cómo aplicarlas.
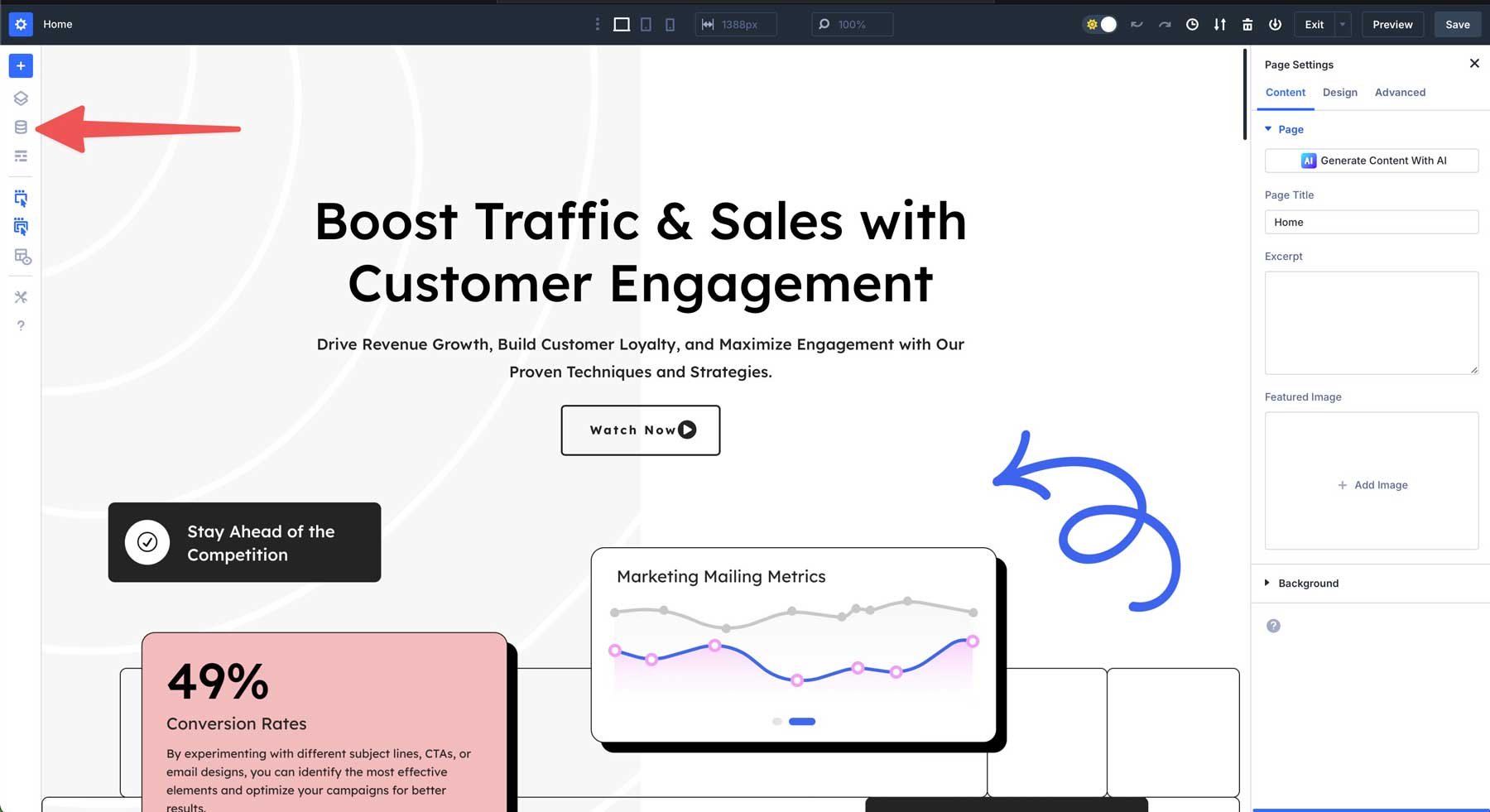
Comenzar con las variables de diseño es fácil. Habilite el Visual Builder y haga clic en el icono Variable Manager .

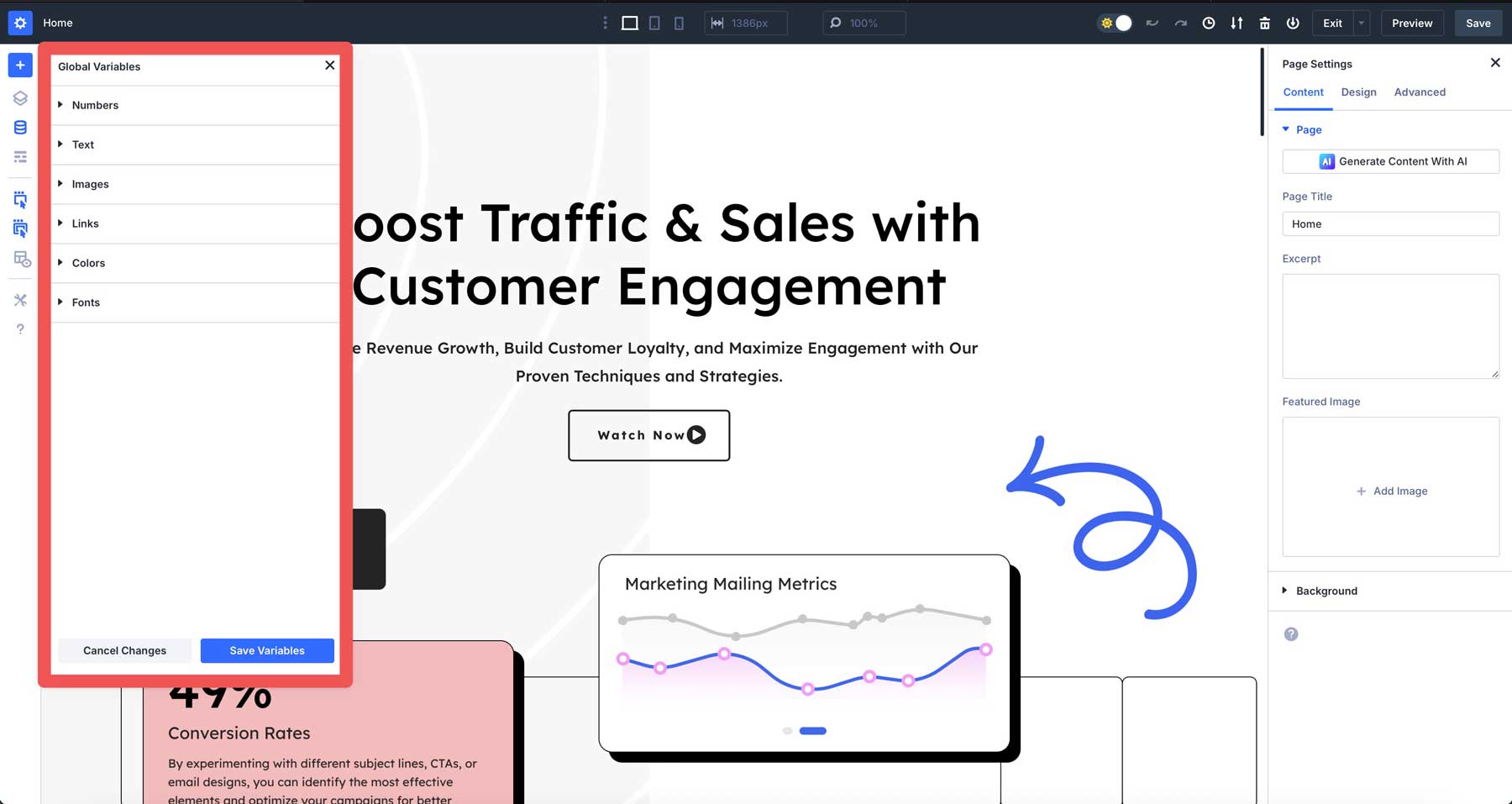
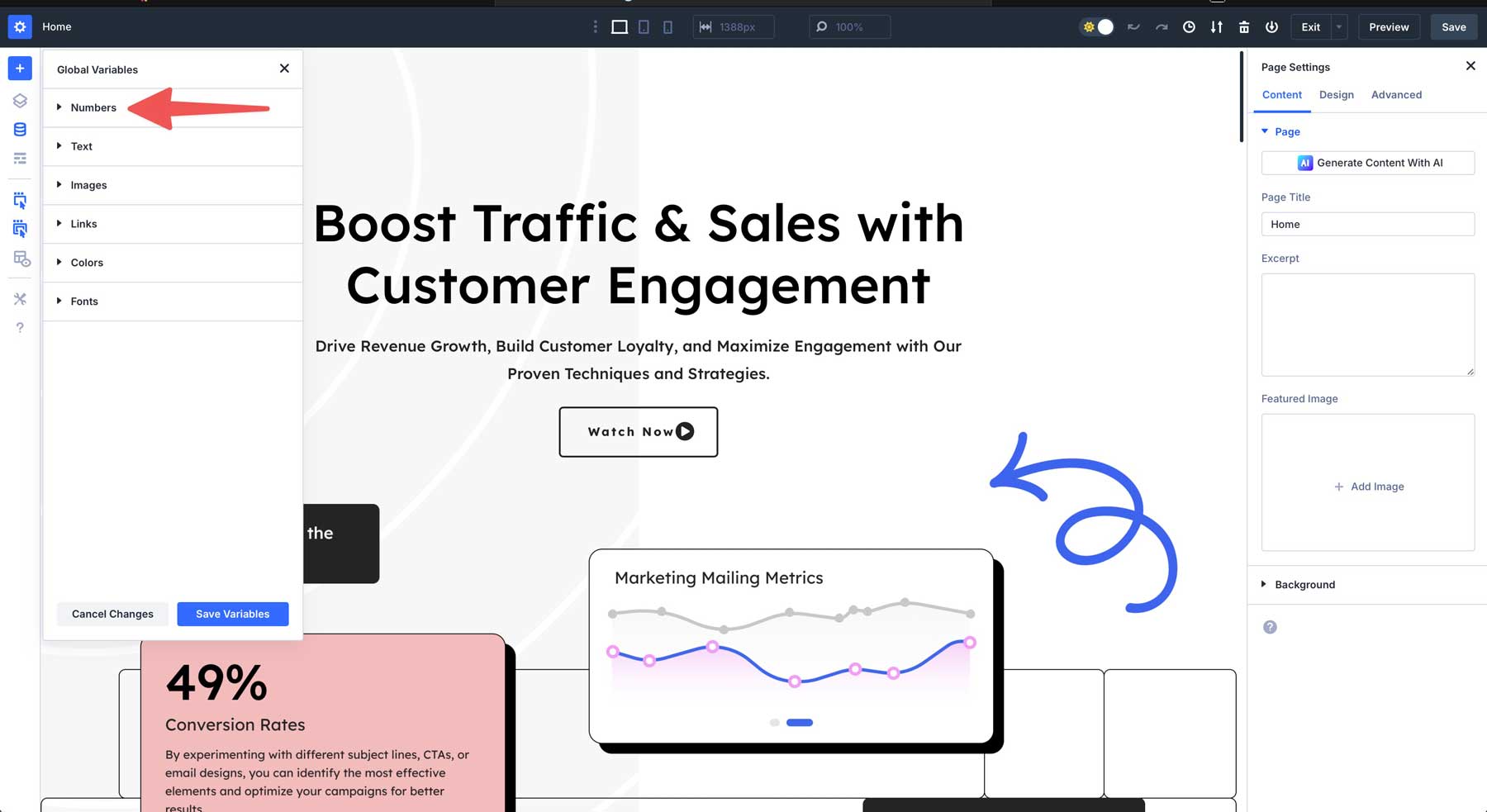
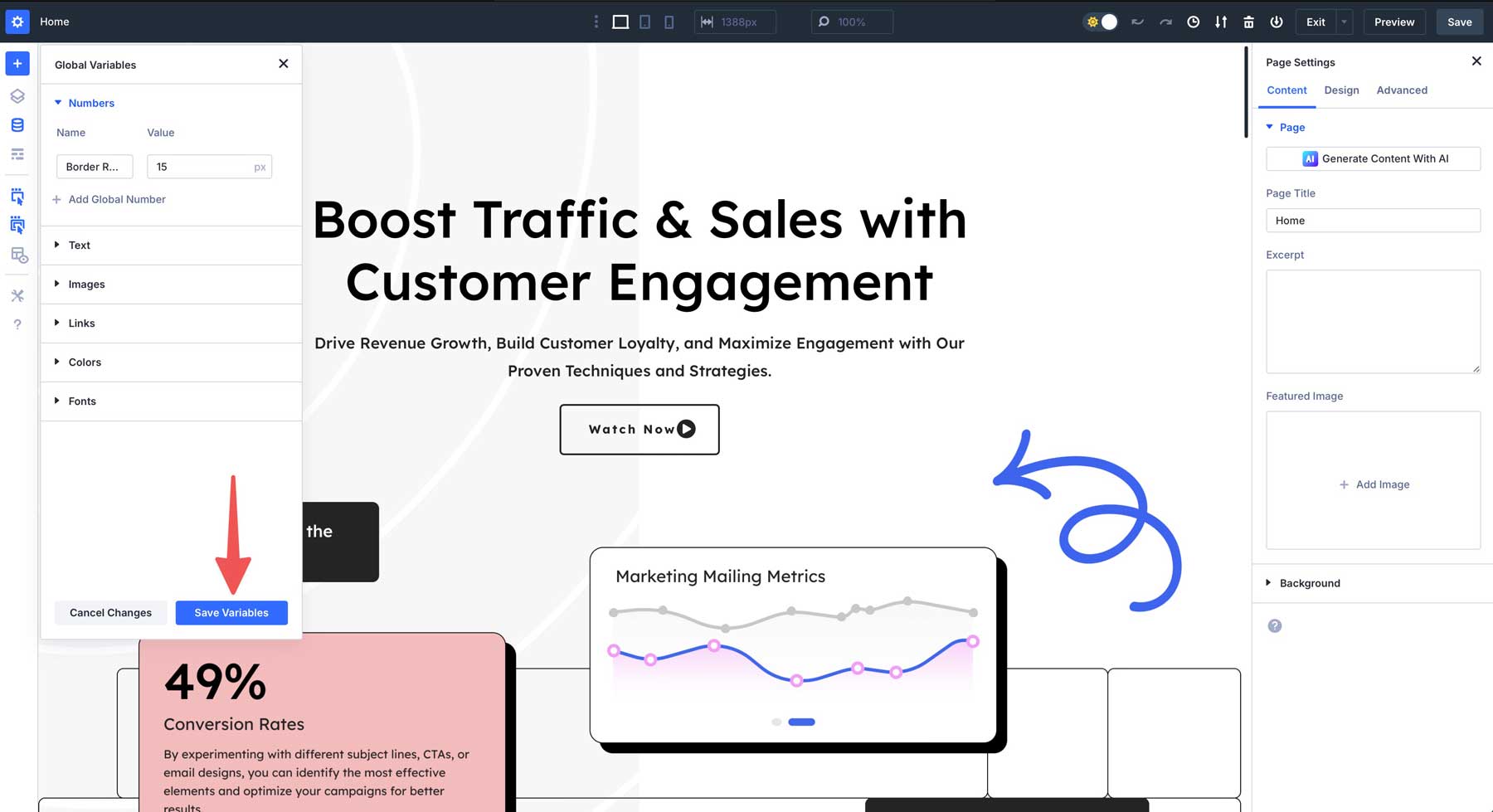
Con la configuración del Administrador de variables abiertos, haga clic en la pestaña Números para expandirlo.

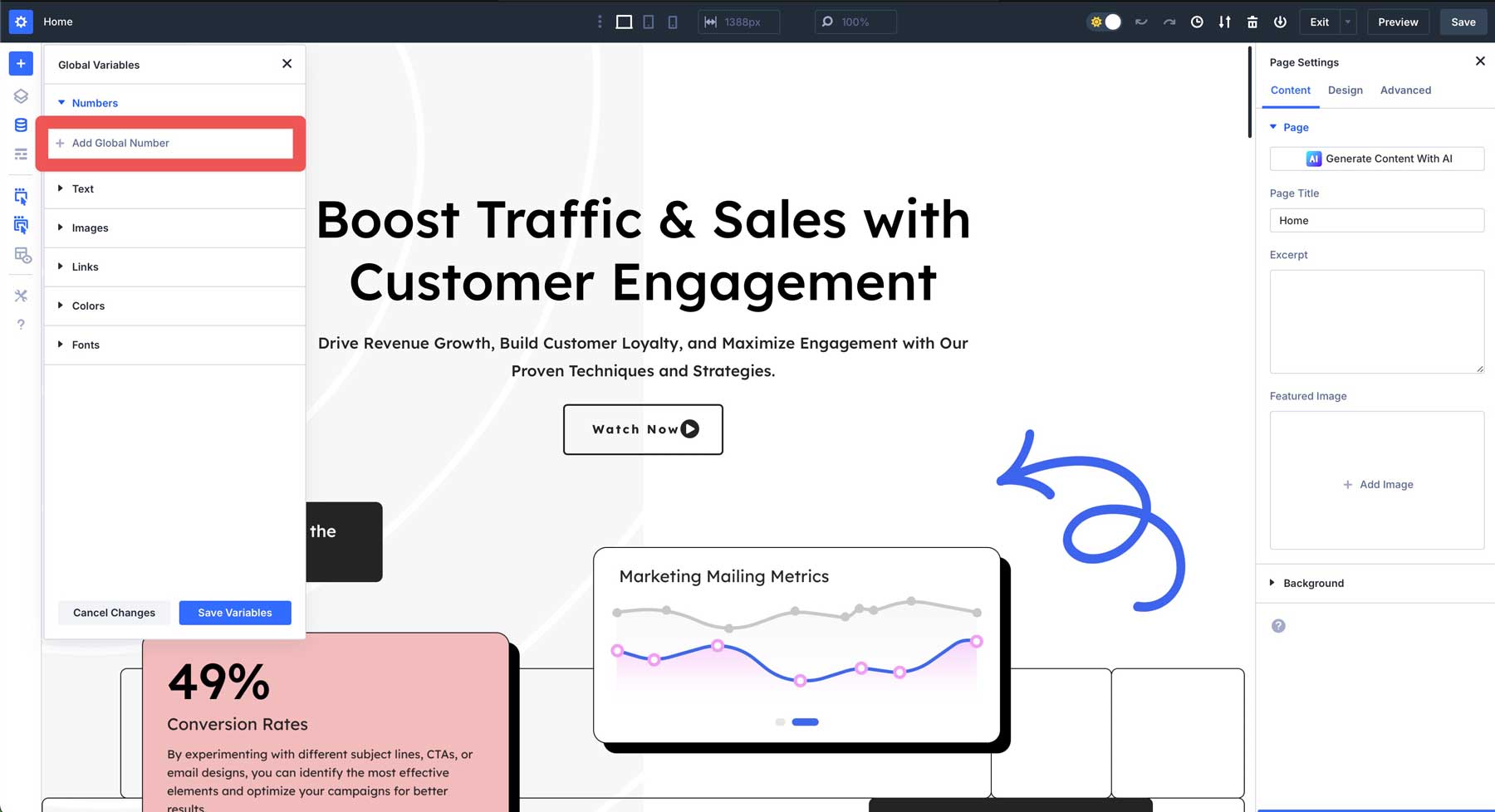
Haga clic en el botón + Agregar número global para obtener la configuración de la variable.

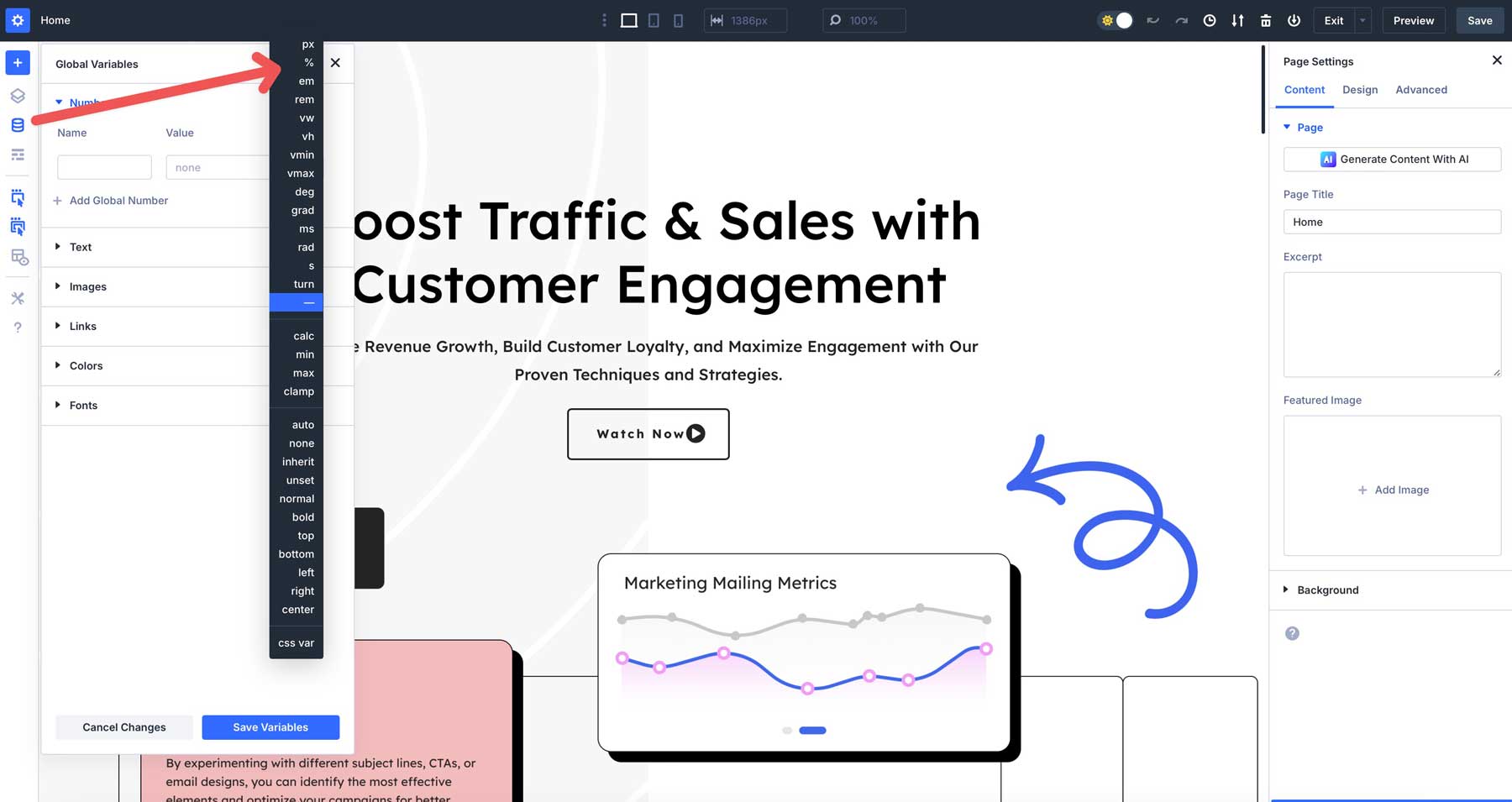
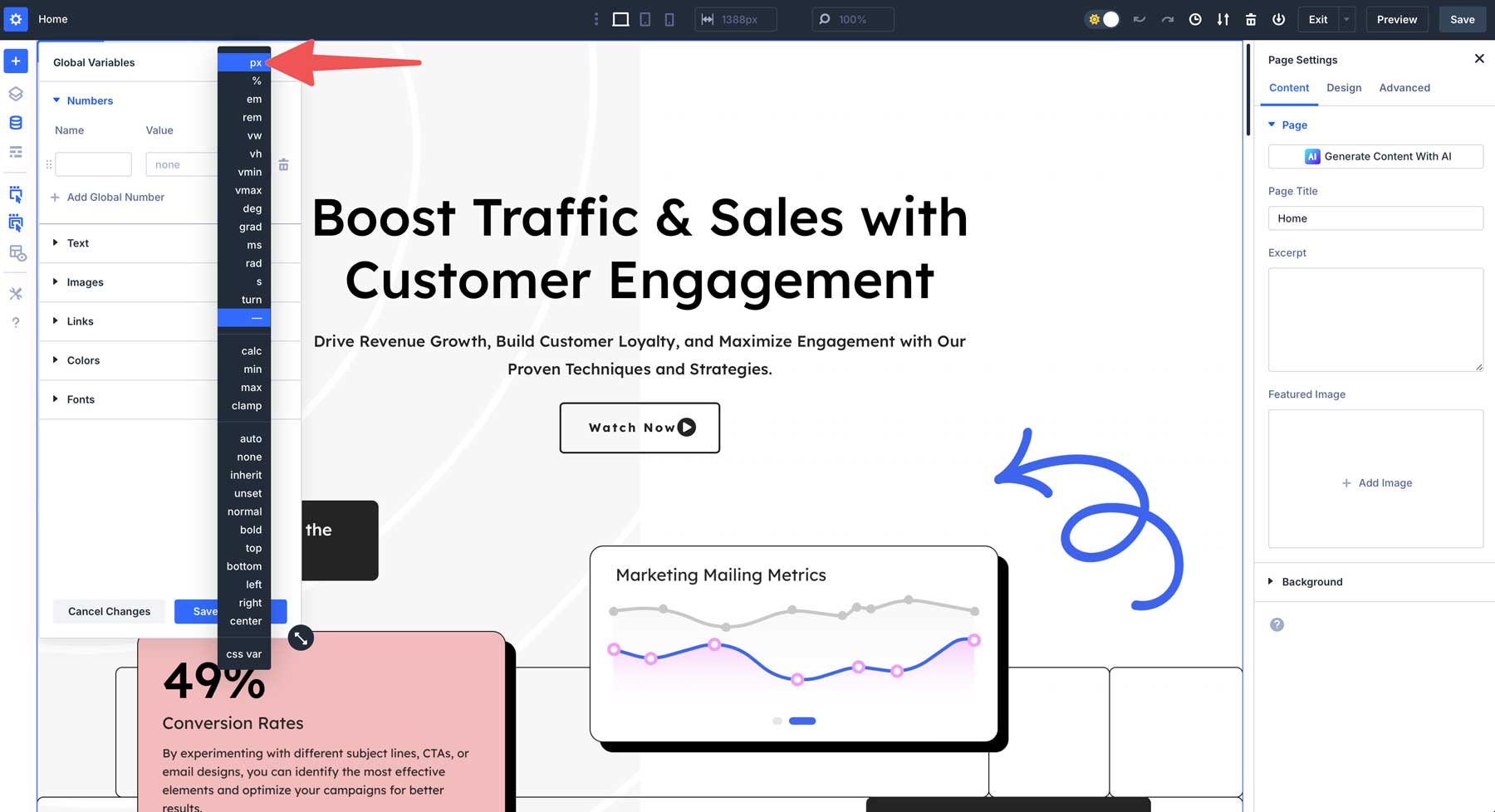
Primero, estableceremos un valor de número para bordes que puede usar en cualquier módulo, columna, fila o sección. Seleccione PX en el menú desplegable de unidades avanzadas.

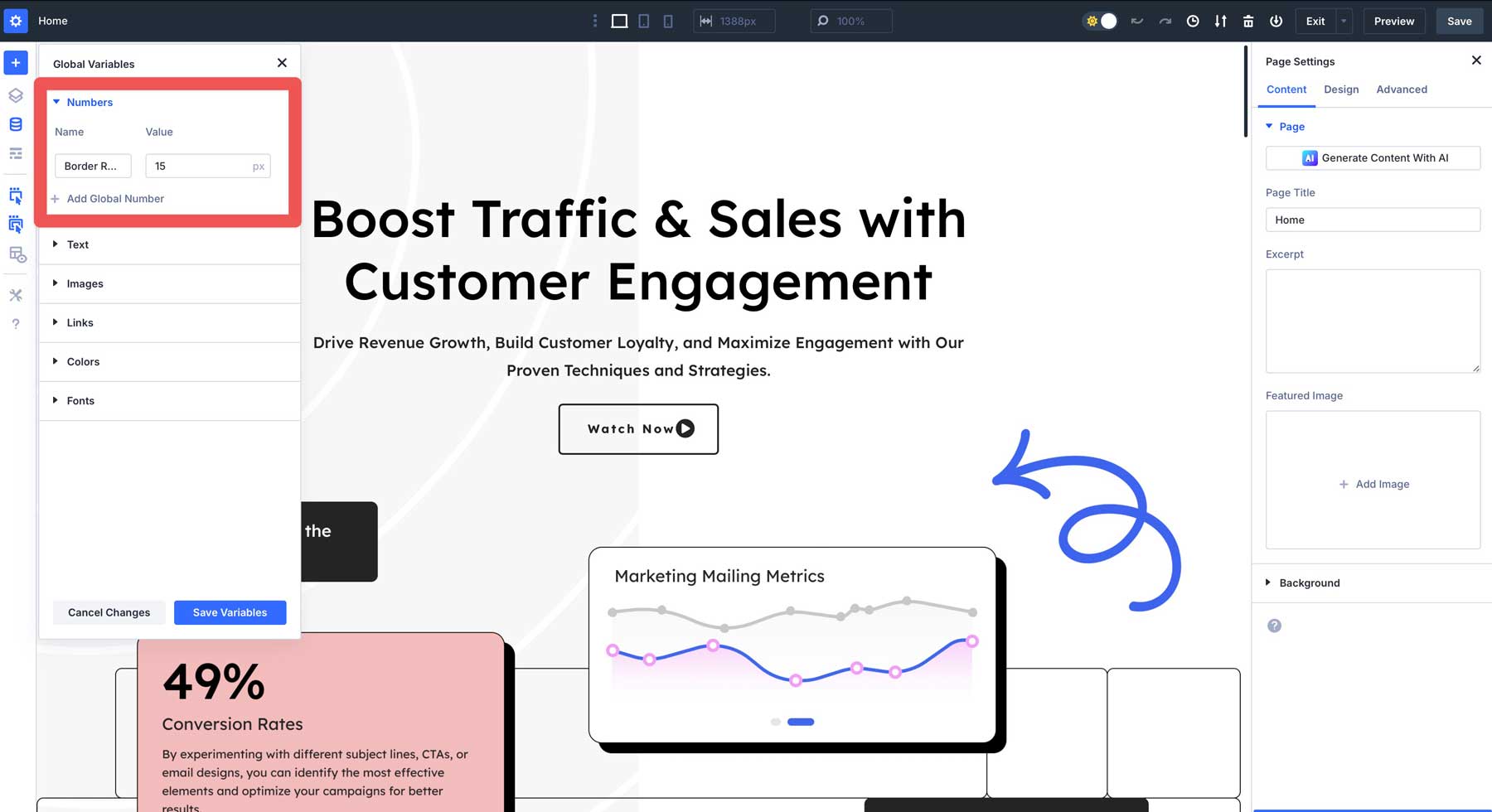
Asigne un nombre, como el radio fronterizo , y asigne un valor de 15 a la variable.

Finalmente, guarde la variable haciendo clic en el botón Guardar variables .

Aplicar variables de diseño en Divi 5
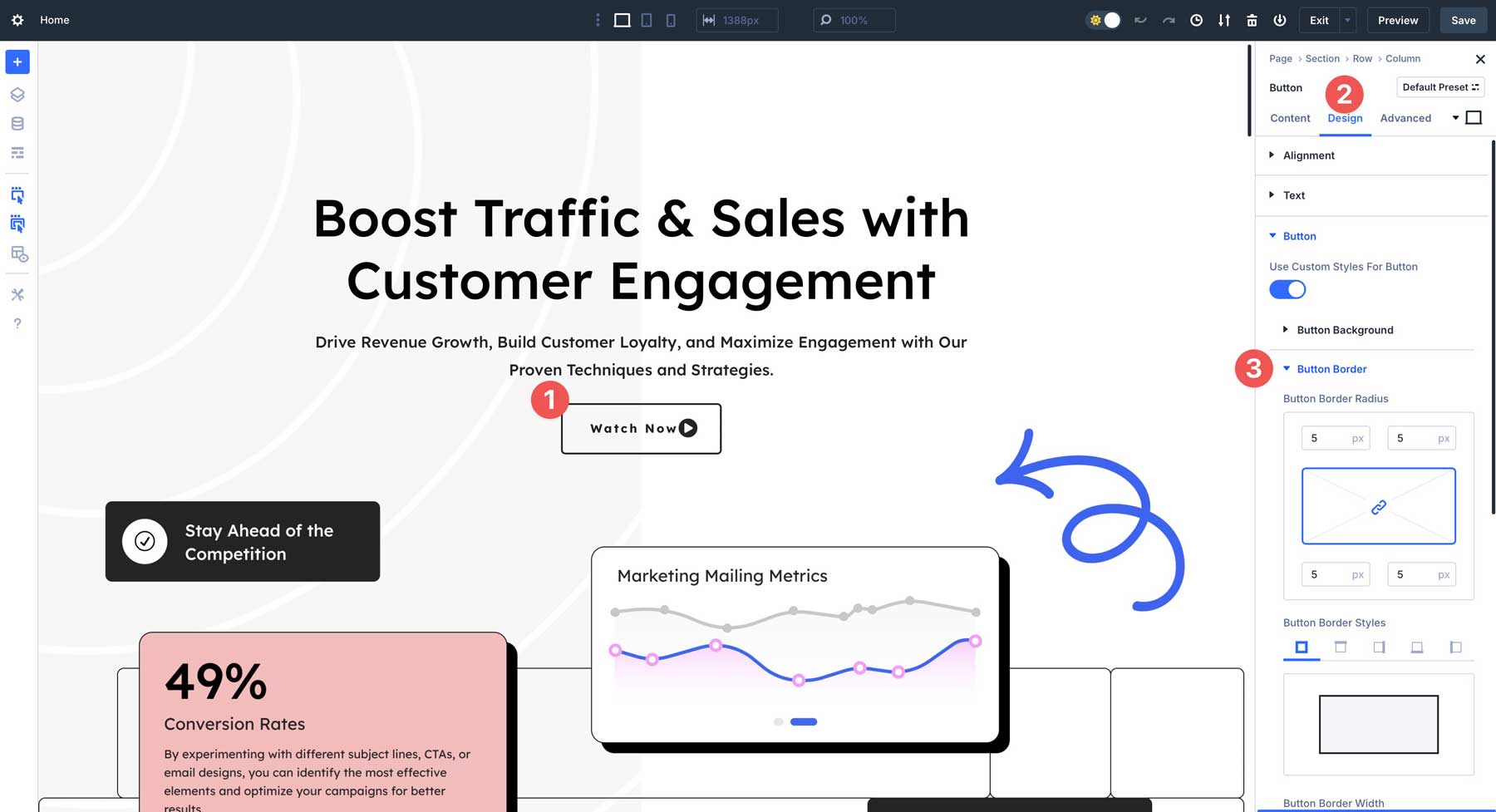
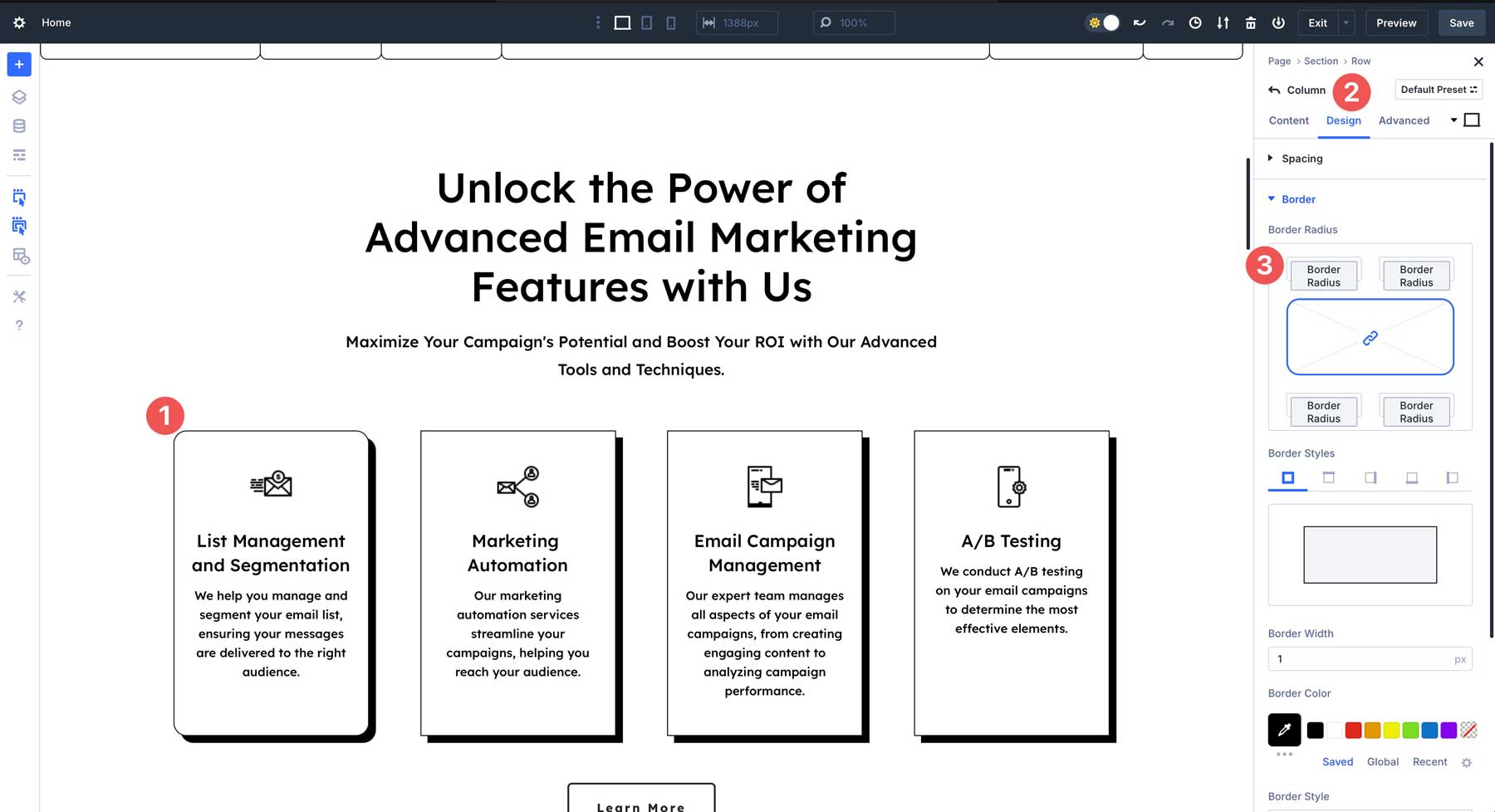
Una vez que se crean variables, puede aplicarlas en cualquier lugar en todo su sitio web. Por ejemplo, seleccione un módulo de botón , navegue a la pestaña de diseño y seleccione la configuración del borde del botón.

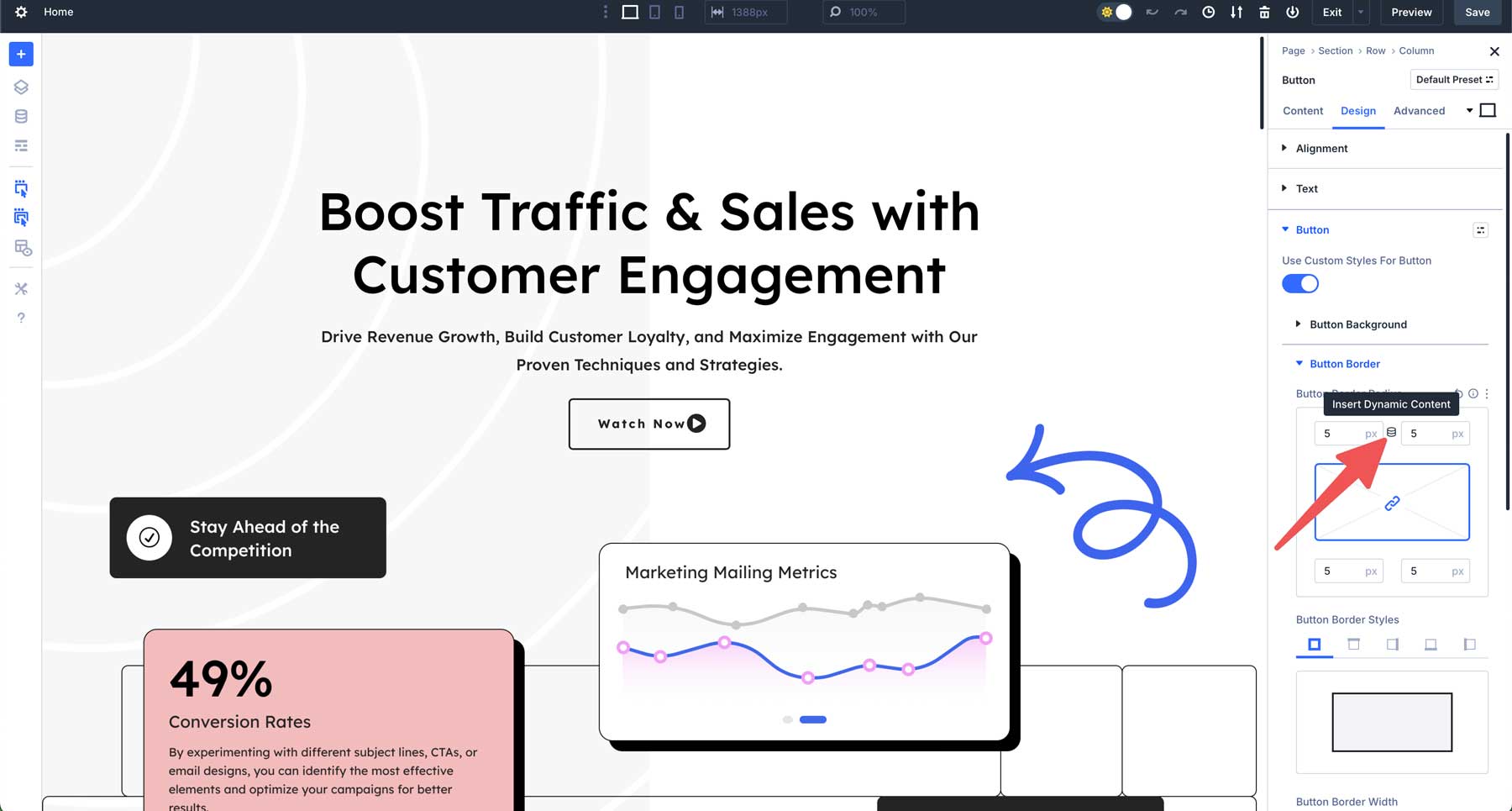
Rover entre los campos de radio fronterizo superior y derecho en la configuración del radio fronterizo para revelar el icono de contenido dinámico .

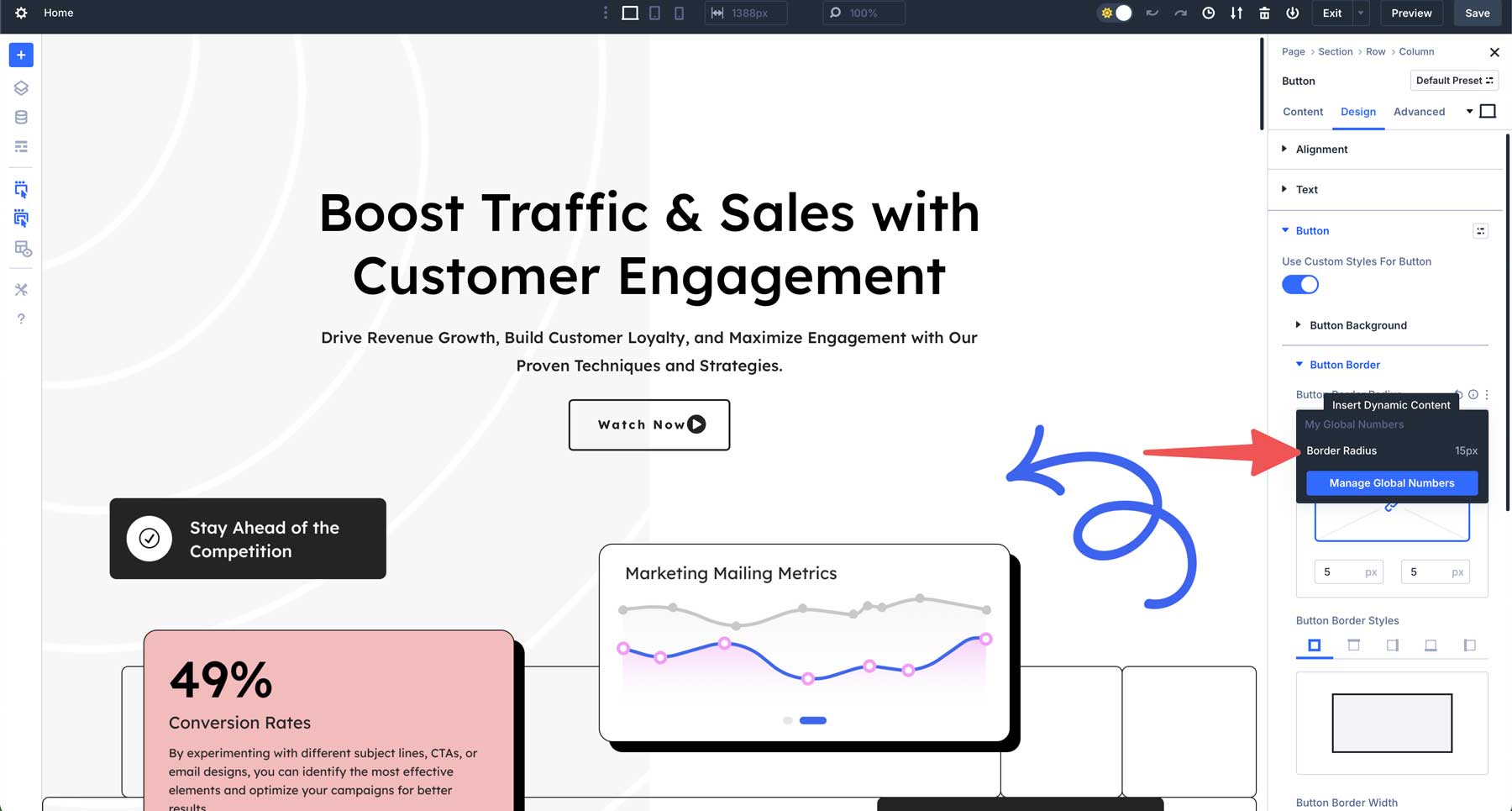
Aparecerá un cuadro de diálogo, revelando la variable de diseño que creó para el radio de borde . Haga clic para aplicar la variable al módulo de botón.

La misma variable de diseño de radio fronterizo se puede aplicar a otras áreas de contenido de su sitio, como los bordes de columna.

Creación de variables para la tipografía receptiva
Como se señaló, puede crear variables de diseño para la tipografía receptiva utilizando la función Clamp (). Use la misma pestaña Números para crear un nuevo número global para encabezados H1. Seleccione la abrazadera de la lista desplegable, agregue H1 como título e ingrese 26px, 5VW, 82px para el valor. Guarde los cambios.

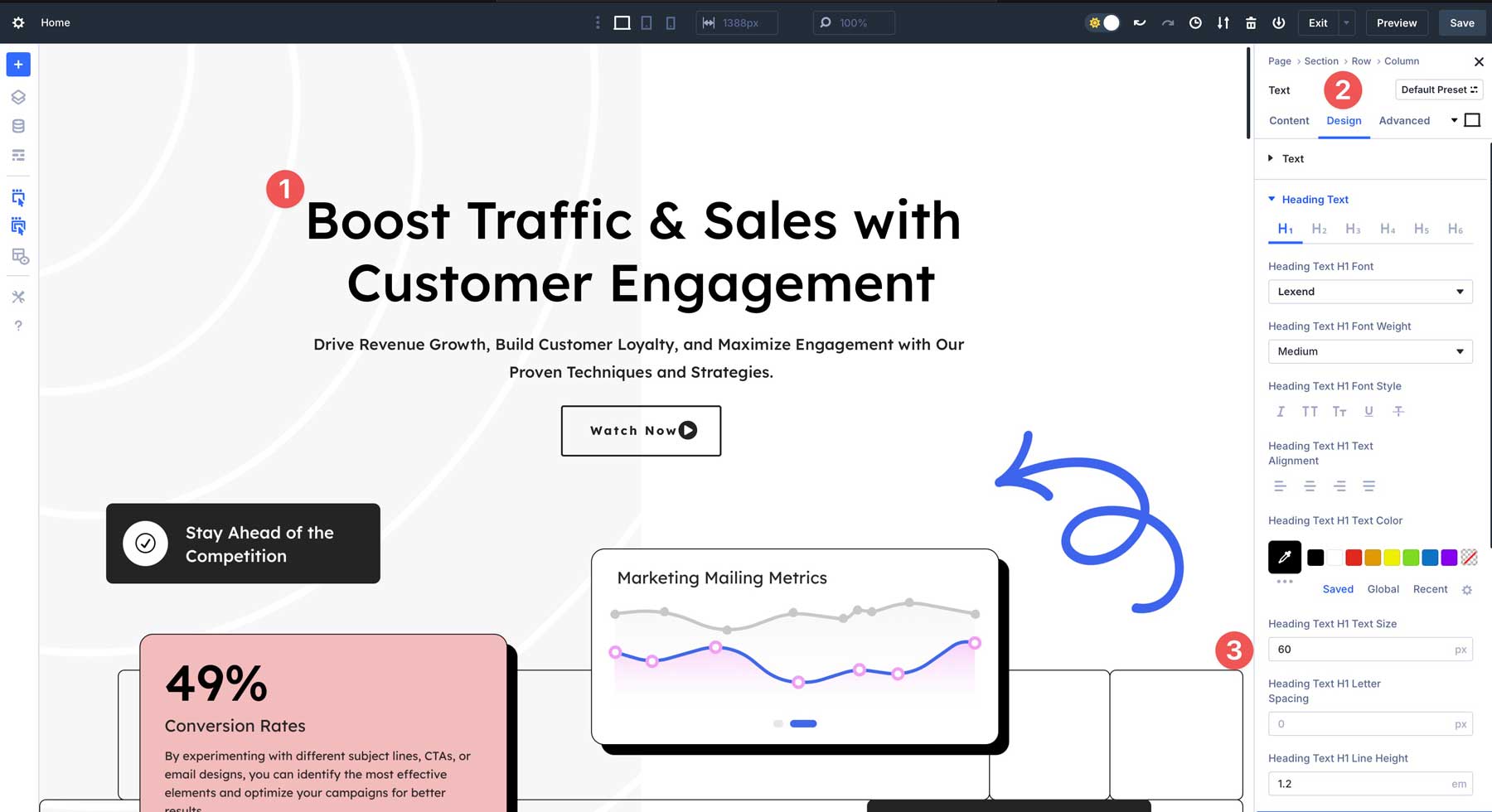
Para aplicar la variable, haga clic en el primer módulo de encabezado H1 en su diseño, navegue hasta la pestaña Diseño y ubique el campo de texto de texto H1 .

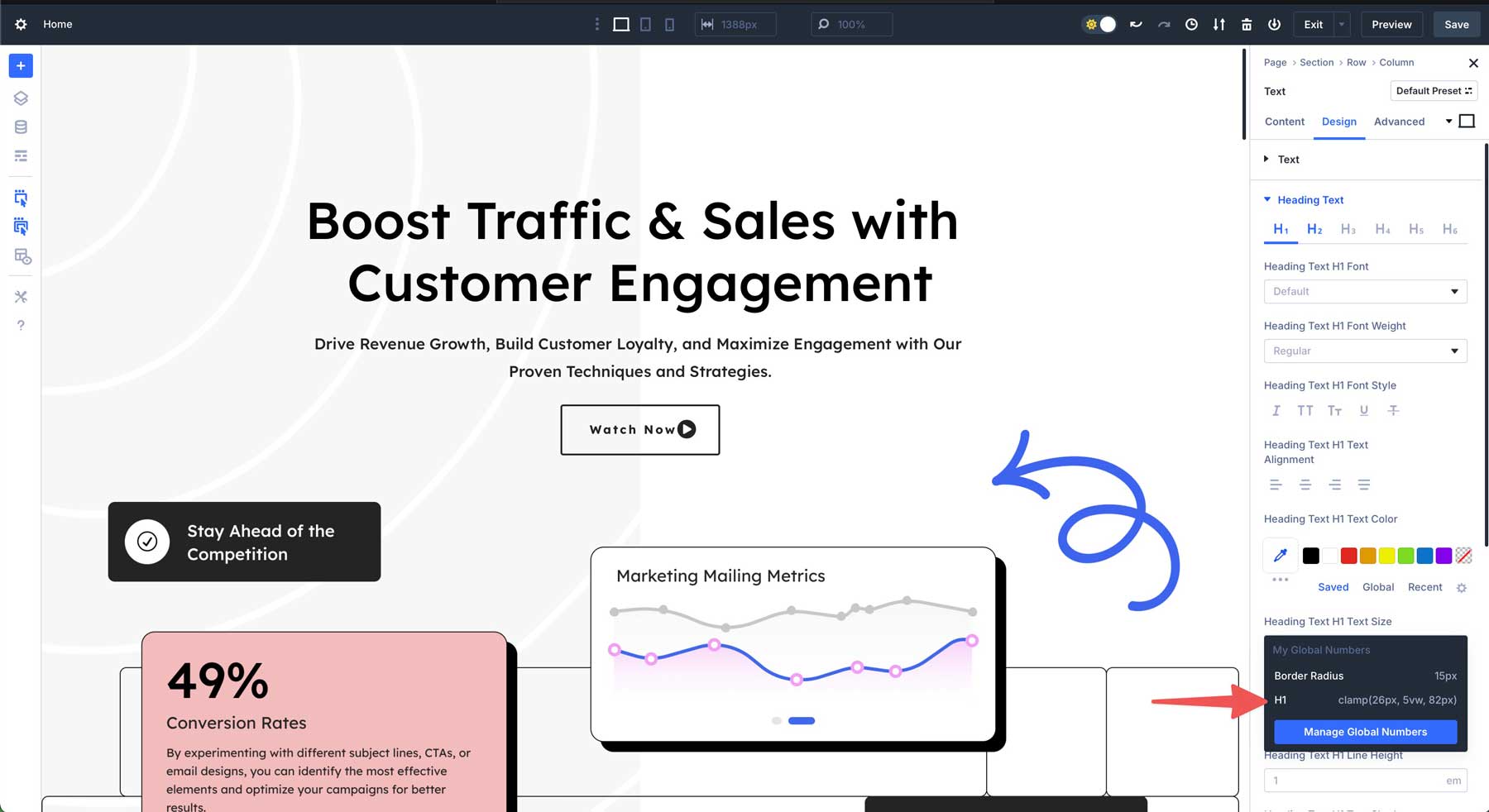
Casta ligeramente por encima del campo para revelar el icono de contenido dinámico. Cuando aparece el cuadro de diálogo, seleccione la variable H1 que creó para aplicarla.

Su texto se actualizará con el nuevo tamaño de fuente especificado en la variable. Si necesita ajustar los tamaños, simplemente regrese al icono de variables globales, revise la variable a su gusto y aplique los cambios. Cada encabezado con la variable de diseño H1 aplicada se actualizará automáticamente, lo que facilitará los cambios de todo el sitio y más rápido.
Desbloquee el potencial de diseño con variables de diseño
Las variables de diseño en Divi 5 mejoran la forma en que crea sitios web, combinación de eficiencia, consistencia y libertad creativa en una sola característica. Rimilizan su flujo de trabajo con una tipografía receptiva, actualizaciones instantáneas y sistemas de diseño escalables, lo que le permite crear sitios web más inteligentes en menos tiempo. Ya sea que haya sido un usuario de Divi durante años o que lo haya descubierto por primera vez, las variables de diseño pueden elevar sus proyectos a nuevas alturas con un esfuerzo mínimo.
Descargue el último Alpha Divi 5 y explore lo que es posible. Experimente con las variables de diseño y vea cómo transforman la forma en que trabaja. ¿Tienes pensamientos para compartir? ¡Déjelos en los comentarios a continuación!
Divi 5 está listo para usarse en nuevos sitios web, pero todavía no recomendamos convertir los sitios web existentes en Divi 5.
