Cómo personalizar las metaetiquetas de Facebook Open Graph y Twitter Card
Publicado: 2023-03-11Imagínese esto: está listo con la publicación de blog perfecta y una imagen destacada llamativa para acompañarla. Pero en el momento en que la compartes en Facebook o Twitter, la imagen se recorta en los lugares equivocados. Peor aún, no hay imagen o la imagen es tan pequeña que es fácil pasar de largo, por lo que se pierde la publicación por completo. En algún momento de nuestros viajes de blogs, todos hemos estado allí.
Una imagen de tamaño deficiente no solo diluye el mensaje que intenta transmitir a sus seguidores, sino que también reduce la compartibilidad de las publicaciones. Incluso sus fans más fervientes dudarán en compartir su contenido (sin importar cuán informativo sea) si no va acompañado de una imagen destacada relevante, optimizada para la plataforma en cuestión.
Una imagen vale más que mil palabras, sin duda, pero si no busca activamente tomar el control de sus imágenes en las redes sociales, esas pueden resultar ser las palabras equivocadas. Entonces, ¿cómo puedes evitar este escollo y optimizar las imágenes de tu blog para compartirlas en redes sociales?
Las metaetiquetas Open Graph y Twitter Card son las soluciones para esto.
¿Qué son las metaetiquetas Open Graph y Twitter Card?
Introducidas por Facebook en 2010, las etiquetas Open Graph son un conjunto de metaetiquetas que se utilizan para facilitar que cualquier página web se convierta en un objeto enriquecido en un gráfico social al permitirle a usted, el editor de contenido, controlar los elementos que se muestran cuando comparte su página en Facebook. Desde su introducción, LinkedIn y Pinterest también han adoptado el protocolo Open Graph. Twitter usa un protocolo que emplea Twitter Cards, que es similar en función al Open Graph de Facebook.
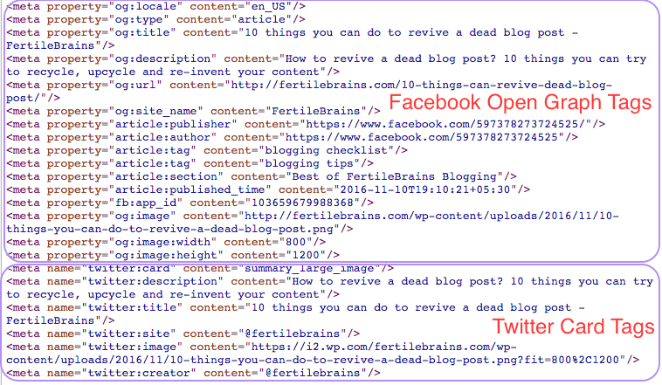
Si visita un sitio en el que están habilitados Open Graph y Twitter Cards y realiza una visualización del origen del contenido, las metaetiquetas podrían verse como en el ejemplo a continuación (con la información de "contenido" reemplazada de manera adecuada):

Cuando se incluyen, las etiquetas Open Graph y Twitter Card no tienen un impacto directo en el SEO de la página, pero tienen un impacto en cómo se muestra la página en las plataformas sociales y, lo que es más importante, le da al editor un nivel de control sobre los elementos que se muestran cuando se comparten sus páginas. redes sociales por cualquiera.
Cómo implementar etiquetas Open Graph y Twitter Card en su sitio de WordPress
Hasta ahora, todo bien. Pero la pregunta que surge a continuación es cómo manipular las metaetiquetas Open Graph y Twitter Card para obtener los mejores resultados de visualización para su publicación en las redes sociales. La buena noticia es que hay varios complementos para elegir para implementar estas metaetiquetas. En este artículo, me centraré principalmente en las funciones de etiquetas meta premium del complemento Yoast SEO, pero luego hablaré sobre algunas otras formas en que puede hacerlo.
Yoast SEO para WordPress
Si aún no tiene instalada la versión premium de Yoast SEO en su sitio de WordPress, ese es el primer paso para optimizar las imágenes de su blog para redes sociales. Este complemento hace que agregar metaetiquetas de Facebook Open Graph y Twitter Card sea muy fácil. Aquí hay una guía paso a paso sobre cómo habilitar las metaetiquetas sociales usando el complemento Yoast SEO.
1. Configurar Yoast SEO
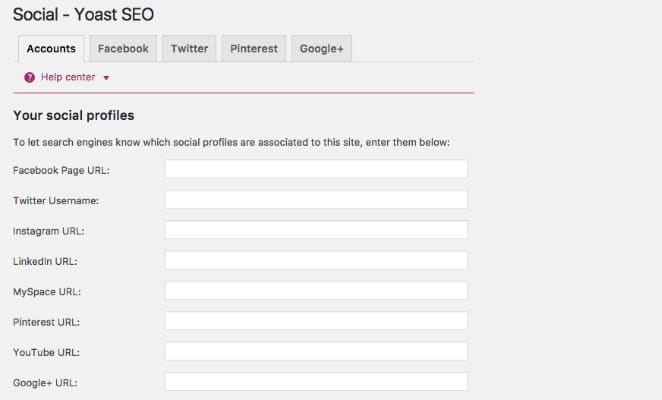
Vaya a la pestaña "Social" del complemento Yoast SEO desde el panel de control de su sitio de WordPress. Complete los detalles asociados con las plataformas de redes sociales de su sitio en la pestaña "Cuentas".

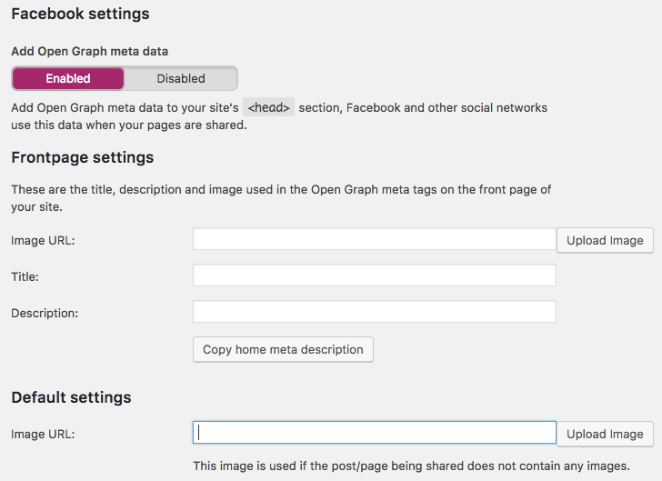
Habilite los metadatos de Open Graph en la pestaña "Facebook" y complete los demás detalles relevantes según se requiera en la página.

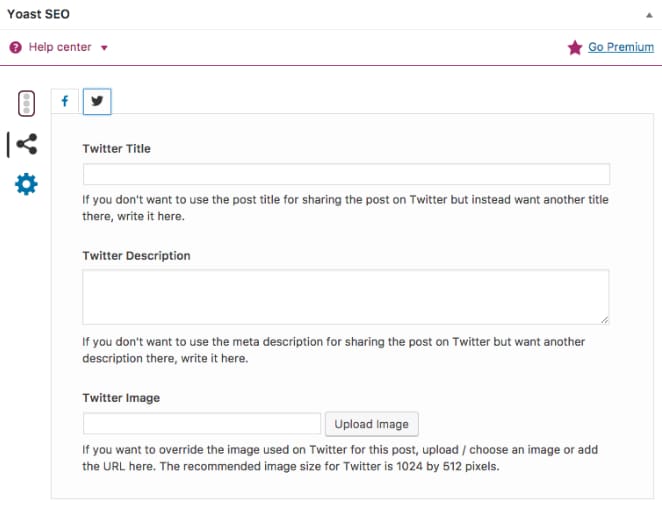
Habilite los metadatos de la tarjeta de Twitter en la pestaña "Twitter" y complete la información relevante según se requiera en la página.

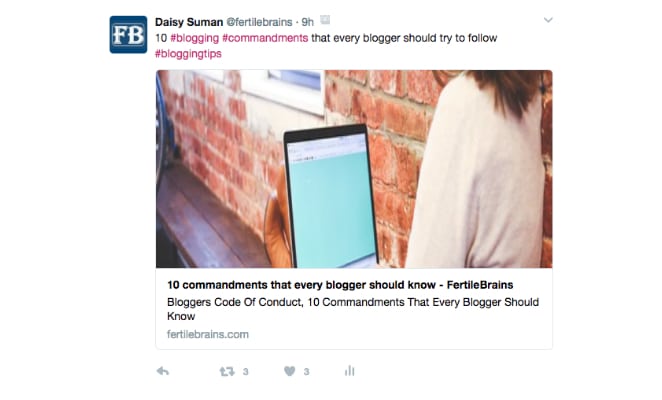
Nota: es mejor usar "Resumen con imagen grande" para Twitter porque los tweets con imágenes grandes obtienen más participación que los que tienen imágenes pequeñas o sin imágenes. Entonces tus tweets se verán así:

Una vez que haya completado estos pasos, las metaetiquetas de Facebook Open Graph y Twitter Card se habilitarán en todas sus publicaciones. (¡Esta es una configuración única!)
Sin embargo, las imágenes que estas etiquetas seleccionarán para compartir en redes sociales aún no se personalizarán de forma exclusiva para las plataformas en cuestión. Para que eso suceda, deberá realizar un paso adicional en las publicaciones individuales que desea compartir. (Este es un paso que deberá repetir para cada nueva publicación de blog).
2. Seleccione imágenes específicas para compartir en Facebook y Twitter
Cuando se desplaza hacia abajo a la sección Yoast SEO de una publicación recién creada (o cualquier publicación en modo de edición), la segunda pestaña en la sección Yoast SEO le permite seleccionar los detalles para compartir en redes sociales. Puede usar esta pestaña para editar la imagen, el título, la descripción, etc. de Facebook y Twitter.

¡Y eso es! Sólo un par de cosas a tener en cuenta:
- Yoast sugiere un tamaño de imagen destacado de 1200 px por 630 px para Facebook y 1024 px por 512 px para Twitter. A través de prueba y error, descubrí que cualquier imagen horizontal con una relación de ancho a alto de 2:1 y un ancho superior a 450 px funciona bien tanto para Facebook como para Twitter. Para obtener más información sobre los tamaños de las redes sociales, consulte esta guía de Sprout Social y estas pautas de Buffer.
- Si está cambiando las imágenes destacadas para Facebook de forma retroactiva después de haber compartido el enlace de su publicación al menos una vez antes, debe ejecutar su URL a través del depurador de uso compartido de Facebook, para que la información antigua almacenada en caché se pueda actualizar y pueda recoger la nueva imagen destacada a partir de entonces.
Otros complementos de WordPress para optimizar las imágenes de las redes sociales
Si no está utilizando el complemento Yoast SEO, existen otros complementos de WordPress que pueden ayudarlo a hacer el trabajo. Aquí hay algunas otras opciones de complementos que puede elegir según su preferencia y la compatibilidad del sitio:
- Paquete SEO todo en uno
- Etiquetas de Facebook Open Graph, Google+ y Twitter Card
- abrir gráficos
Cómo usar PHP para agregar manualmente metadatos de Open Graph y Twitter Card a su tema de WordPress
Finalmente, si está buscando una solución con conocimientos de tecnología en lugar de un complemento, siempre puede optar por agregar directamente las etiquetas meta a su tema de WordPress al incluir manualmente el código PHP necesario en el archivo function.php de su tema. Aquí hay algunos enlaces sobre cómo puede hacerlo con instrucciones paso a paso:
- Cómo agregar metadatos de gráficos abiertos de Facebook en temas de WordPress
- Cómo agregar metaetiquetas Open Graph a WordPress
- código functions.php para incluir etiquetas meta Open Graph
Tenga en cuenta: es posible que deba personalizar el código de referencia proporcionado anteriormente para adaptarlo al diseño del tema de su sitio web en particular.
Una vez que comprenda las metaetiquetas que unen sus publicaciones en las redes sociales, puede tenerlas en funcionamiento en su sitio de WordPress en poco tiempo. ¿Y el retorno de la inversión? Bueno, tus publicaciones funcionarán mucho mejor en las redes sociales y tendrás mucho mejor control sobre cómo aparecen y qué transmiten, haciéndolas significativas y compartibles.
