Cómo obtener imágenes de productos fantásticas y de carga rápida
Publicado: 2016-02-25Como sabe cualquier propietario de una tienda, las fotos son una parte crucial de cada página de producto. Por sí solas, las fotos de productos pueden convencer a un comprador de dar el siguiente paso en el proceso de compra: ofrezca fotos de sus productos bellamente tomadas y muy detalladas, y estará mucho más cerca de hacer clic en el botón "agregar al carrito". .
Sin embargo, proporcionar a sus compradores todas estas fotos puede tener un precio. Con cada foto grande o archivo multimedia que agrega a la página de su producto, aumenta el tiempo de carga. Y sus compradores, independientemente de lo interesados que estén, no están dispuestos a esperar más de unos segundos.
El desafío para los propietarios de las tiendas es este: encontrar una manera de proporcionar a los compradores las fotos de alta resolución que desean mientras las páginas de productos se cargan rápidamente . Puede parecer un desafío insuperable, pero en realidad hay bastantes formas de lograr un equilibrio rápido y fantástico, desde la compresión de imágenes hasta los complementos de WordPress.
De hecho, sus clientes pueden tener su pastel y comérselo también. Echemos un vistazo a cómo puede acelerar los tiempos de carga de las fotos de sus productos mientras conserva su calidad.
Por qué es importante la velocidad de tu tienda (pista: no es solo SEO)
Hay algunas razones por las que tener fotos de productos de carga rápida es tan importante como tener fotos atractivas. El primero en el que la mayoría de los propietarios de tiendas piensan es en los motores de búsqueda.
Google comenzó a incluir la velocidad del sitio como un factor de clasificación para sus resultados de búsqueda en 2010. Desde entonces, casi todos los consejos de optimización de motores de búsqueda para sitios de comercio electrónico incluyen el consejo "acelerar su tienda" o "reducir los tiempos de carga".
Es cierto que los sitios más rápidos tendrán un mejor desempeño en las clasificaciones de búsqueda, todas las demás cosas se consideran iguales. Pero el SEO no es la única razón por la que la velocidad es tan importante . Google solo hizo de la velocidad un factor de clasificación en primer lugar debido a la experiencia del usuario .
Esto es lo que realmente se trata: los compradores no quieren esperar . No quieren esperar los envíos, no quieren esperar las respuestas y ciertamente no quieren esperar a que se cargue su tienda. Entonces, si le ofreces a un cliente potencial una página de producto lenta y retrasada... bueno, ¿qué dice eso sobre cómo podría ser el resto de su experiencia contigo?

Por lo tanto, si bien los archivos de archivo de imágenes grandes pueden provocar que las páginas se carguen lentamente y que puedan dañar su SEO, estas páginas lentas también pueden, lo que es más importante, irritar a sus compradores . Y por eso es tan importante lograr ese equilibrio entre rápido y hermoso.
Con eso en mente, pasemos a los métodos que puede usar para reducir el tamaño de sus archivos de imagen y preservar su calidad.
Pruebe esto primero: guarde sus imágenes con compresión específica para la web
Los compradores quieren fotos de productos que sean grandes, muy detalladas y que se puedan ampliar (es decir, si tiene una función de zoom habilitada en su tienda). Esto puede parecer imposible si su misión es reducir el tamaño de sus archivos.
Afortunadamente, no lo es. Varias aplicaciones y sitios web ofrecen compresión lista para la web para sus fotos, lo que le permite condensar sus archivos mientras conserva su calidad. Muchas de estas aplicaciones se han vuelto tan eficientes que un ojo inexperto es incapaz de detectar la diferencia entre imágenes comprimidas y sin comprimir.

Así es como puede guardar las fotos de sus productos originales directamente desde su cámara con compresión lista para la web.
Si tiene acceso a Adobe Photoshop, pruebe la opción "guardar para web"
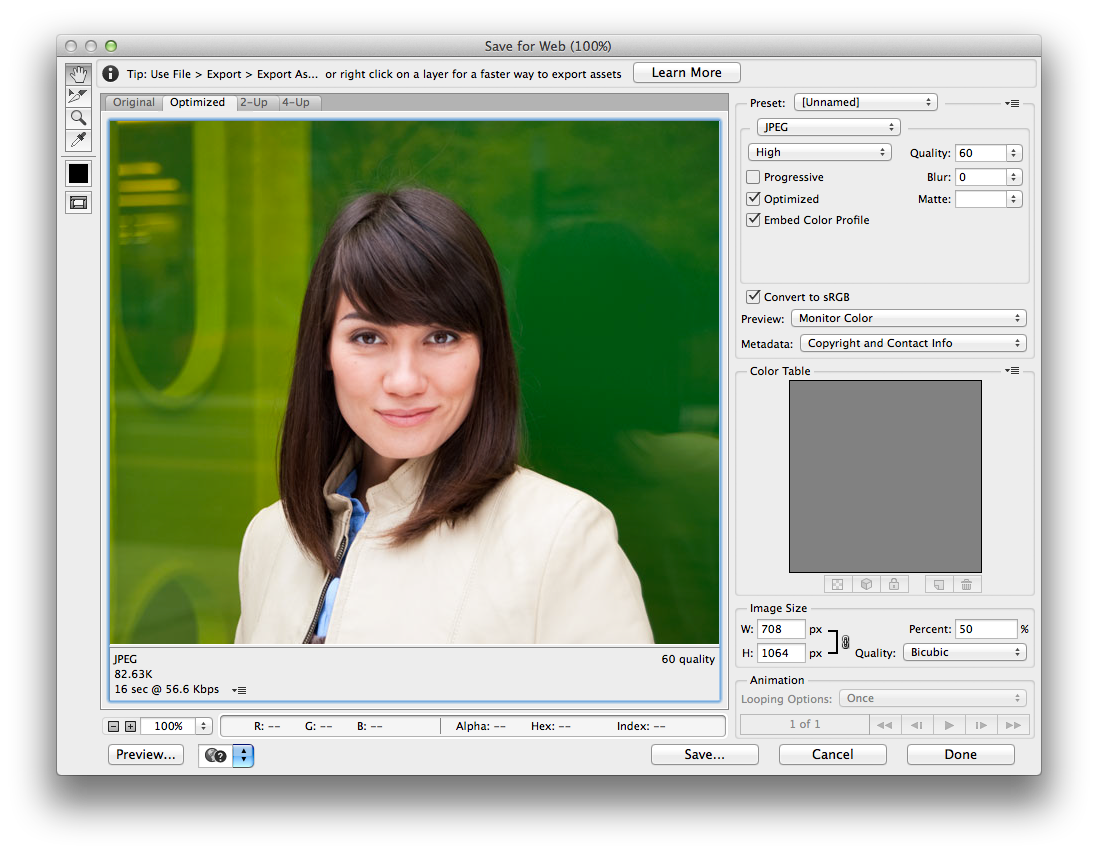
Si usa cualquier versión de Adobe Photoshop, la opción "guardar para web" es exactamente lo que necesita para comprimir las fotos de sus productos para su tienda . En Photoshop CC 2015, la opción se puede encontrar en Archivo > Exportar > Guardar para Web; en versiones anteriores, la opción se encuentra en Archivo > Guardar para Web.

Desde el nuevo menú que aparece, puede ajustar el tamaño, la compresión y el formato de la imagen resultante. También se le dará un tiempo de carga aproximado y el tamaño del archivo: todo lo que necesita saber si está en lo correcto con sus fotos comprimidas.
¿Sin Photoshop? No hay problema: pruebe una de estas herramientas gratuitas en línea
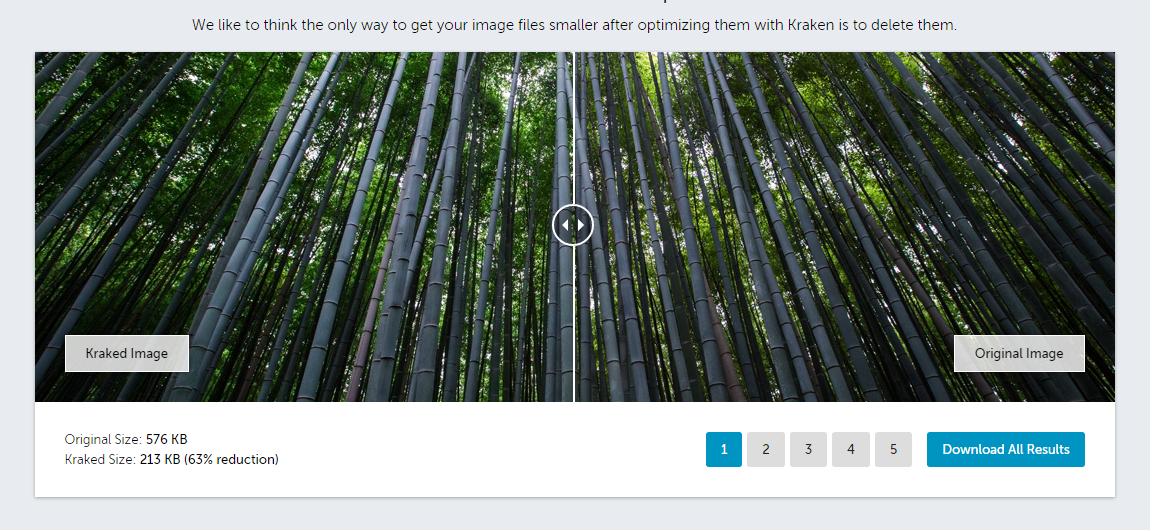
No todos tienen acceso a Photoshop, pero eso no debería detenerte. Hay muchas herramientas gratuitas en línea diseñadas para comprimir tus fotos .

Dos de los mejores son Kraken Image Optimizer y TinyPNG. Ambas herramientas reducen sus imágenes a un tamaño sorprendentemente pequeño mientras conservan la calidad.

Una vez que las herramientas hayan terminado con las imágenes cargadas, podrá guardarlas y agregarlas a su tienda. Claro, agrega un paso adicional, pero piense en todo el tiempo (de carga) que ahorrará a sus compradores.
¿Usando WooCommerce? Edite la configuración de WordPress o pruebe un complemento
Puede o no saber que la compresión de imágenes está integrada directamente en WordPress . Esta compresión reduce sus archivos JPEG al 90% de su tamaño original, pero eso podría no ser suficiente para las tiendas que optan por fotos enormes y muy detalladas o galerías grandes.
Una opción que tiene para controlar esta compresión incorporada es editar el archivo functions.php de WordPress. Esto le permitirá aumentar, o disminuir, si lo prefiere, la cantidad de compresión automática que se produce antes de que sus imágenes lleguen a la biblioteca multimedia.
¿Quieres una ruta más fácil? Siempre puedes probar un plugin. TinyPNG tiene el suyo propio, que funciona tanto para JPEG como para PNG. Con una cuenta gratuita, puede reducir hasta 100 imágenes al mes.
Opte por JPEG a menos que necesite transparencia
Otra cosa a tener en cuenta: formato de archivo. Claro, puedes comprimir tus imágenes todo lo que quieras, pero algunos formatos son naturalmente más grandes que otros.
En términos generales, JPEG debe ser su formato de elección a menos que necesite transparencia por algún motivo . En el caso de que se requiera transparencia, debe optar por un PNG transparente.
Otros formatos son más grandes o menos convenientes para la compresión en línea. Y aunque podrías tener la tentación de usar un divertido GIF animado en la página de tu producto... probablemente deberías reconsiderarlo. La compensación en el tiempo de carga no vale la breve risa de sus compradores.
Habilite una red de entrega de contenido para su tienda
Si bien las conexiones modernas a Internet y las capacidades de alojamiento mejoradas han acelerado el tiempo que le toma a un comprador cargar su tienda, todavía puede haber demoras imprevistas. Y, a veces, esos retrasos son inevitables si un comprador está al otro lado del mundo desde donde se encuentra su servidor.
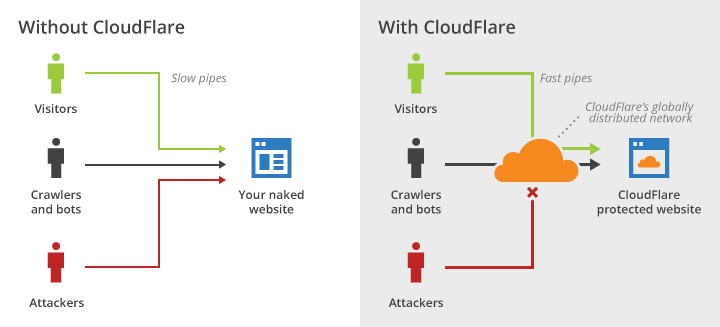
Afortunadamente, hay una manera de acelerar las cosas para ellos (y no solo para los archivos más grandes, como las fotos de productos, tampoco). Una red de entrega de contenido (CDN) utiliza el almacenamiento en caché para entregar contenido almacenado desde servidores locales en lugar de contenido bajo demanda desde una sola ubicación , lo que acelera la experiencia de todos sus compradores.
Con un CDN como CloudFlare o Amazon CloudFront, las copias almacenadas en caché (es decir, no actualizadas al segundo) de su tienda se mostrarán a los visitantes. Los visitantes también recibirán contenido del servidor CDN más cercano a ellos. Ambas cosas aceleran drásticamente el tiempo de carga, especialmente para fotos grandes y archivos multimedia.

Junto con la compresión, utilizar un CDN es una forma fantástica de publicar fotos de productos con mucha rapidez , especialmente si no actualiza su tienda con mucha frecuencia. (Y, por supuesto, si algo requiere una actualización urgente, puede desactivar la CDN).
Algunas otras formas en que puede equilibrar rápido y fantástico
Las ideas ofrecidas anteriormente son las cosas más importantes y significativas que puede hacer para lograr un equilibrio entre las fotos de productos que se ven bien y se cargan rápidamente . Pero aquí hay algunos consejos más para tener en cuenta:
- Opta por fondos blancos . En términos generales, cuantos menos colores contenga una imagen, menor será el tamaño del archivo. Esto es aún más cierto una vez que entra en juego la compresión y la paleta se reduce aún más.
- Elimine tomas innecesarias de productos. ¿Tiene fotos de los zapatos que vende desde diez ángulos diferentes? Probablemente pueda reducir a cinco y reducir el tiempo de carga a la mitad.
- Cargue las miniaturas primero y solo muestre el tamaño completo al hacer clic . De esta manera, los compradores esperarán las fotos más grandes.
- Si las fotos no funcionan, pruebe el video... alojado fuera del sitio . Cargar videos de YouTube o Vimeo no ralentizará su tienda, y es un giro ingenioso en el concepto de fotografía de productos.
Las increíbles imágenes de productos no tienen que ralentizar su sitio (o sus compradores)
Puede parecer que la única forma de tener hermosas fotos de productos es conformarse con una tienda lenta... o que la única forma de obtener páginas de productos de carga rápida es conformarse con fotos diminutas y altamente comprimidas. Pero rogamos diferir.
Con solo algunas optimizaciones en las fotos de sus productos, puede encontrar el equilibrio perfecto entre una carga rápida y un aspecto fantástico . Y ni su sitio, ni sus compradores, tendrán que reducir la velocidad.
¿Tiene alguna pregunta sobre cómo obtener increíbles fotos de productos en su tienda WooCommerce sin que las cosas se vuelvan lentas? O mejor aún, ¿algún consejo propio que le gustaría compartir? ¡Nos encantaría saber de ti en los comentarios!
