Los 7 temas de WoooCommerce más rápidos (2023)
Publicado: 2023-06-30Cargando sitio web...
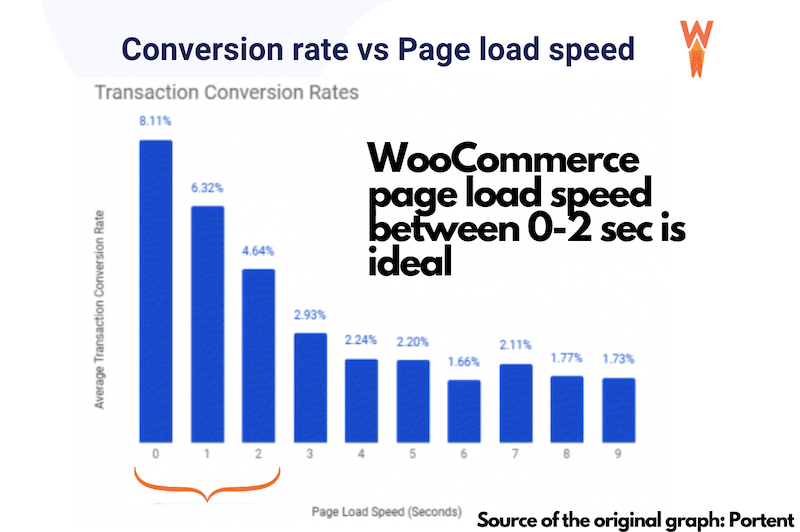
¿Estás buscando un tema rápido de WordPress para WooCommerce? ¡Hemos compilado una lista de 7 temas que puede usar para su próximo proyecto de comercio electrónico! Una tienda en línea a menudo significa muchas imágenes, texto, videos, reseñas y pasarelas de pago que, desafortunadamente, pueden afectar el rendimiento. A sus clientes no les gustará un sitio de WordPress lento y pueden ser reacios a completar cualquier compra si la página tarda una eternidad en cargarse. En realidad, Portent realizó algunos estudios sobre el impacto de la velocidad del sitio en la tasa de conversión, y puede ver la correlación en el gráfico a continuación. Cuanto más tarde en cargarse la página, menor será la tasa de conversión.

En este artículo, encontrarás 7 temas de WooCommerce que puedes usar para tu próximo proyecto. Como beneficio adicional, para evitar que pierda ventas y clientes en el camino, compartimos algunos consejos para optimizar su sitio de WooCommerce y hacer que su tienda en línea sea más rápida que nunca.
Sumerjámonos.
Los 7 temas de WordPress más rápidos + datos de prueba
Hemos seleccionado los temas de WooCommerce más populares en el mercado, y aquí está la lista que presentamos:
- Escaparate
- Astra (+ El complemento Pro WooCommerce)
- Flatsome (+ El generador de temas UX)
- Avada (constructor Fusion WooCommerce)
- Divi (Divi WooCommerceBuilder)
- BeTheme (BeBuilder)
- El 7 (constructor de páginas de Elementor)
Hemos realizado algunas pruebas de rendimiento justas para cada tema que deberían ayudarlo a elegir.
¡Vamos a los datos!
1. Escaparate
Un tema gratuito muy básico desarrollado por WooCommerce. El tema está creado y mantenido por los desarrolladores principales de WooCommerce, lo que evita problemas de compatibilidad. Las opciones de personalización son limitadas, pero si desea lanzar una tienda en línea simple, hace el trabajo.

Resultados de rendimiento para el tema Storefront:
- Puntuación móvil de PageSpeed: 85/100
- Primera pintura con contenido: 2.1s
- Mayor pintura con contenido: 1,7 s
- Cambio de diseño acumulativo: 2,8 s
- Índice de velocidad: 1,3 s
- Tiempo para Interactivo: 1.3s
- Tiempo total de bloqueo: 0 ms
- Tiempo total de carga: 2,1 s
- Tamaño total de la página: 990 KB
- Solicitudes HTTP: 18
2. Astra
Astra es uno de los mejores temas de WordPress de WooCommerce debido a su código liviano, interfaz fácil de usar y miles de plantillas de inicio para su próxima tienda. Los complementos premium para WooCommerce le permiten crear una página de pago personalizada, agregar una galería de productos avanzada, filtros y desplazamiento ilimitado para crear un sitio como Pinterest.

Resultados de rendimiento para el tema Astra (y los complementos de WooCommerce):
- Puntuación móvil de PageSpeed: 83/100
- Primera pintura con contenido: 2.2s
- Mayor pintura con contenido: 1,7 s
- Cambio de diseño acumulativo: 2,1 s
- Índice de velocidad: 1,1 s
- Tiempo para Interactivo: 1.3s
- Tiempo total de bloqueo: 0 ms
- Tiempo total de carga: 2,5 s
- Tamaño total de la página: 990 KB
- Solicitudes HTTP: 16
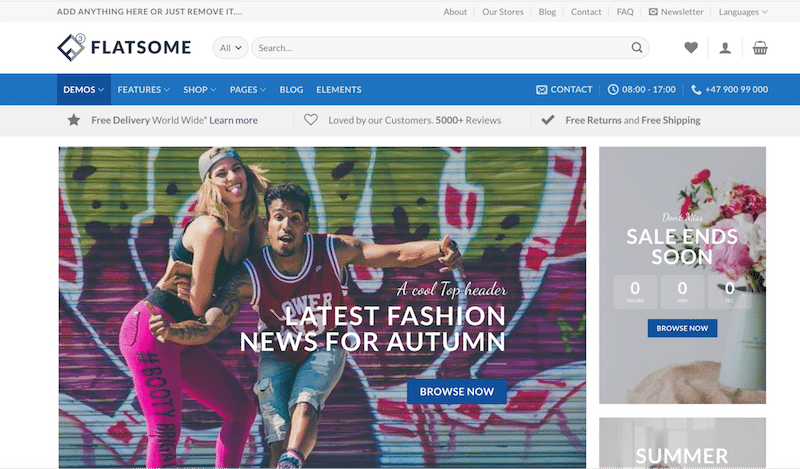
3. plano
El tema de WooCommerce número 1 en ventas en Themeforest es multipropósito y receptivo para WooCommerce. Viene con el generador de UX y algunas opciones interesantes para su tienda en línea, como la búsqueda en vivo, agregar a la lista de deseos, opciones de burbujas de venta, cambiar la cantidad de productos por fila o las opciones del modo catálogo si no desea mostrar cualquier precio.

Resultados de rendimiento para el tema Flatsome:
- Puntuación móvil de PageSpeed: 81/100
- Primera pintura con contenido: 2,5 s
- Mayor pintura con contenido: 1,7 s
- Cambio de diseño acumulativo: 1,6 s
- Índice de velocidad: 1,3 s
- Tiempo para Interactivo: 2.5s
- Tiempo total de bloqueo: 0 ms
- Tiempo total de carga: 2,7 s
- Tamaño total de la página: 997 KB
- Solicitudes HTTP: 18
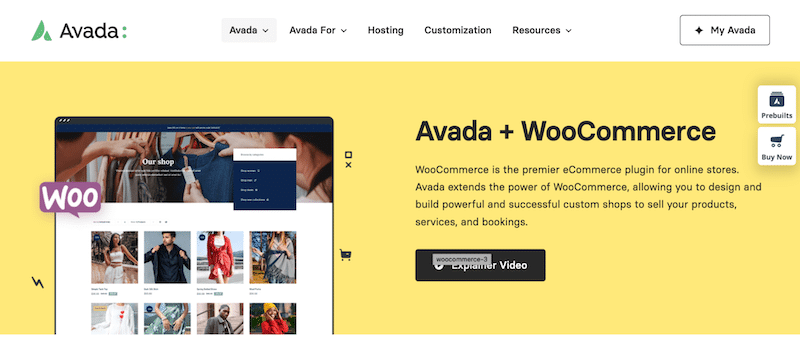
4. Avada (+ Fusión Woo Builder)
Es el tema número 1 en ventas en Envato durante años, con muchos miles de plantillas fáciles de personalizar en la biblioteca. Avada viene con Fusion Builder, lo que le permite construir su sitio desde el encabezado hasta el pie de página. También tiene potentes widgets de WooCommerce que permiten a los usuarios crear tiendas en línea personalizadas. También puede usar su generador para crear páginas de productos y tiendas personalizadas.

Resultados de rendimiento para el tema Avada:
- Puntuación móvil de PageSpeed: 78/100
- Primera pintura con contenido: 2.9s
- Mayor pintura con contenido: 1,8 s
- Cambio de diseño acumulativo: 1,6 s
- Índice de velocidad: 1,3 s
- Tiempo para Interactivo: 2.6s
- Tiempo total de bloqueo: 0 ms
- Tiempo total de carga: 2,8 s
- Tamaño total de la página: 998 KB
- Solicitudes HTTP: 17
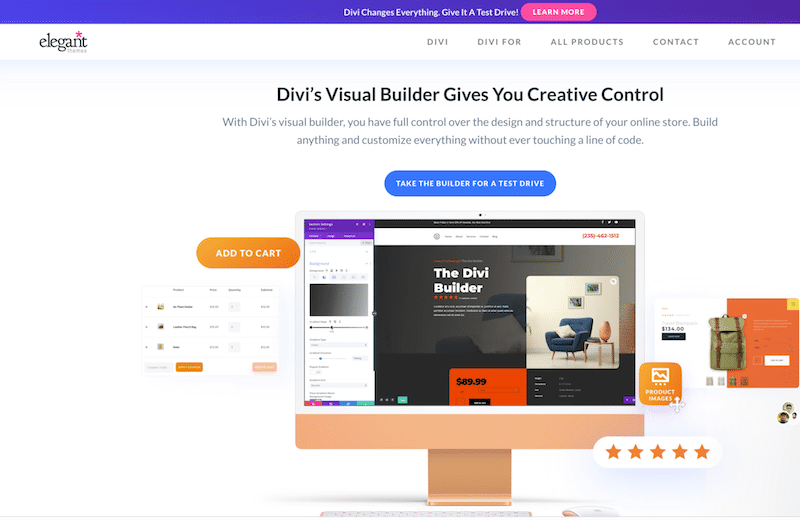
5. Divi (+ Constructor Divi WooCommerce)
Divi es un poderoso tema de WooCommerce gracias a su generador visual de WooCommerce. Elegant Themes fue una de las primeras empresas en llevar WYSIWYG a WordPress. La promesa es que puede construir todo visualmente utilizando el marco Divi sin tocar una sola línea de código. El generador y los módulos de WooCommerce le permiten crear su producto personalizado y su página de compra rápidamente.

Resultados de rendimiento para el tema Divi:
- Puntuación móvil de PageSpeed: 75/100
- Primera pintura con contenido: 4.1s
- Pintura con contenido más grande: 1,5 s
- Cambio de diseño acumulativo: 2,8 s
- Índice de velocidad: 2,4 s
- Tiempo para Interactivo: 1.2s
- Tiempo total de bloqueo: 0,1 ms
- Tiempo total de carga: 3,1 s
- Tamaño total de la página: 1,2 MB
- Solicitudes HTTP: 19
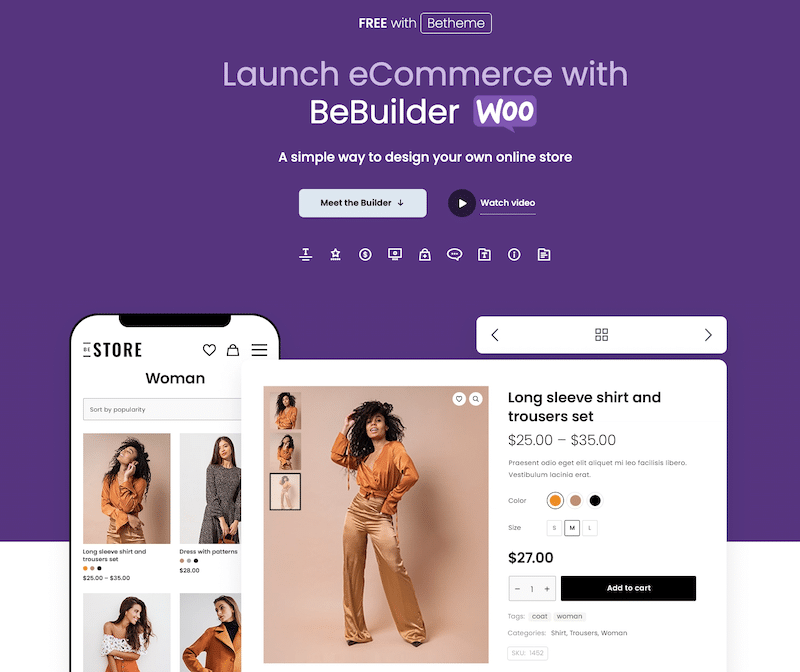
6. BeTheme (+BeBuilder)
BeTheme es un creador de sitios web multipropósito y el tema de WordPress más vendido con más de 650 sitios web prediseñados (con un diseño moderno). Su BeBuilder también es compatible con WooCommerce, e incluso lanzaron un generador de consultas para crear bucles y sitios web dinámicos. La promesa es que puede crear el sitio de WooCommerce que desee y diseñar tiendas versátiles y diseños de un solo producto que conviertan. Puede usar una plantilla lista para usar o crear la suya propia.

Resultados de rendimiento para el tema BeTheme:
- Puntuación móvil de PageSpeed: 72/100
- Primera pintura con contenido: 4.1s
- Pintura con mayor contenido: 3,9 s
- Cambio de diseño acumulativo: 2,8 s
- Índice de velocidad: 1,9 s
- Tiempo para Interactivo: 1.7s
- Tiempo total de bloqueo: 0,5 ms
- Tiempo total de carga: 3,6 s
- Tamaño total de la página: 1,3 MB
- Solicitudes HTTP: 21
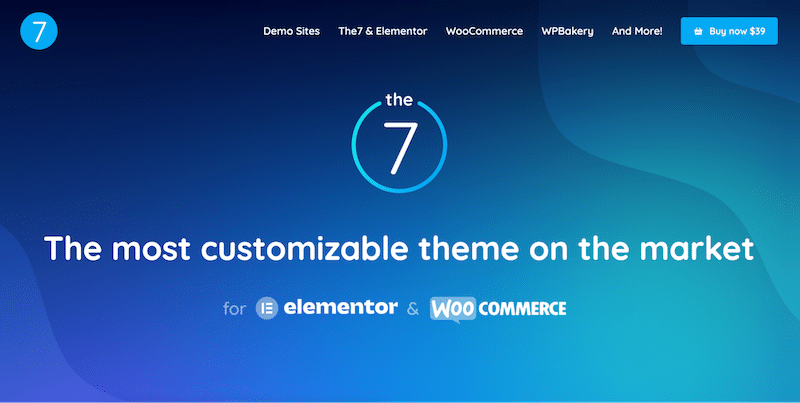
7. El7
Es el tema de Elementor número 1 en ventas que ofrece mucha personalización para WooCommerce. The7 tiene más de 60 sitios web ficticios preconstruidos con plantillas exclusivas que pueden ayudar a lanzar una tienda en línea fácilmente. Puede crear plantillas atractivas para el escaparate, las páginas y listas de productos, el pago, el carrito y más con el WooCommerce Theme Builder avanzado. Lo más destacado es que puede modificar fácilmente cualquier página de WooCommerce y agregar filtros avanzados para mejorar la experiencia del usuario.

Resultados de rendimiento para el tema The7:
- Puntuación móvil de PageSpeed: 70/100
- Primera pintura con contenido: 4.4s
- Mayor pintura con contenido: 4,3 s
- Cambio de diseño acumulativo: 2,9 s
- Índice de velocidad: 1,2 s
- Tiempo para Interactivo: 1.5s
- Tiempo total de bloqueo: 0 ms
- Tiempo total de carga: 4,1 s
- Tamaño total de la página: 1,5 MB
- Solicitudes HTTP: 25
Tabla de resumen de los resultados de rendimiento
A continuación, reunimos el resumen de los resultados de rendimiento para cada tema de WooCommerce. Utilizamos la "puntuación móvil de PageSpeed" global de Lighthouse para clasificarlos.
| Puntuación móvil de PageSpeed | Tiempo total de carga | Pintura con contenido más grande | Primera pintura con contenido | |
Escaparate | 85/100 | 2,1 s | 1,7 s | 2,1 s |
| Astra | 83/100 | 2,5 s | 1,7 s | 2,2 s |
| plano | 81/100 | 2,7 s | 1,7 s | 2,5 s |
| Avada | 78/100 | 2,8 s | 1,8 s | 2,9 s |
| divide | 75/100 | 3,1 s | 1,5 s | 4,1 segundos |
| BeTheme | 72/100 | 3,6 s | 3,9 s | 4,1 segundos |
| el7 | 70/100 | 4,1 segundos | 4,3 s | 4,4 s |
Conclusiones clave:
- Ninguno de los temas está en rojo en el móvil, todos se encuentran entre el naranja y el verde con respecto al rendimiento global.
- Storefront, Astra y Flatsome parecen ser los 3 más rápidos.
- The7 parece ser el "más lento", lo que tiene sentido con toda la personalización avanzada disponible. Sin embargo, el rendimiento sigue siendo aceptable y, en la última sección, mostraremos cómo poner todos los KPI en verde.
Cómo probamos los temas
La selección se basó en la popularidad, la gran cantidad de descargas o ventas, las plantillas de la biblioteca y las revisiones de calidad. Las pruebas de rendimiento se realizaron utilizando las siguientes herramientas de rendimiento:

- Perspectivas de PageSpeed
- GTmetrix
Ambas herramientas funcionan con Lighthouse. Analizan el rendimiento y la experiencia del usuario de su sitio web. Estos son los 10 KPI que hemos usado en nuestras pruebas, medidos en dispositivos móviles :
De PageSpeed Insights:
- Puntuación móvil de PageSpeed
- Primera pintura con contenido
- Pintura con contenido más grande
- Cambio de diseño acumulativo
- Índice de velocidad
- Tiempo para interactivo
- Tiempo total de bloqueo
De GTmetrix:
- Tiempo total de carga
- Solicitudes HTTP
- Tamaño de página total
Luego, elegimos 7 temas que se definen a sí mismos como WooCommerce friendly porque vienen con complementos o personalización específica relacionada con las tiendas online: página de producto o personalización del proceso de pago, galerías avanzadas, página de cuenta personal, etc.
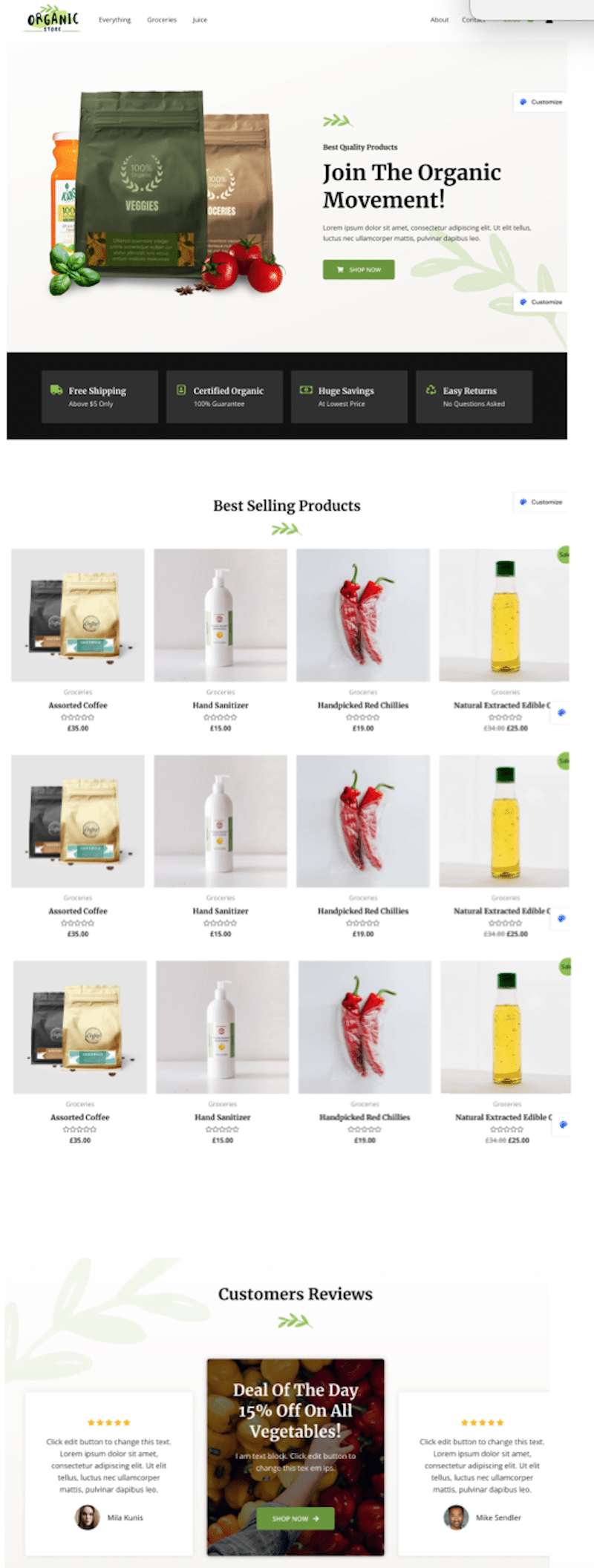
El sitio de prueba
Construimos un sitio de WooCommerce realista para cada tema. En todos los casos, la página de inicio tiene un banner de héroe con un botón, 1 llamada a la acción, 4 íconos con textos, 3 reseñas de clientes, 1 anuncio y 12 productos. Por supuesto, usamos la misma imagen y productos para cada prueba, simplemente intercambiamos los temas entre las rondas de pruebas.

Hicimos una instalación nueva para cada tema y usamos el mismo servidor para las pruebas de velocidad de cada tema (los servidores están en Londres).
| ️ Descargo de responsabilidad : esas pruebas de rendimiento se ejecutaron en un servidor con sede en Londres y creamos cada página de comercio electrónico nosotros mismos. Los resultados que hemos presentado son de nuestra propia experiencia, y los resultados pueden diferir según su proyecto. |
Dé un impulso adicional al rendimiento con WP Rocket
WP Rocket es uno de los mejores complementos de almacenamiento en caché para optimizar cualquier tema de WooCommerce, incluidos los de nuestra lista. El rendimiento de su tienda en línea y la puntuación de Core Web Vitals mejorarán drásticamente con su activación.
Para comprender el impacto de WP Rocket en la velocidad, veámoslo en acción con the7, que fue uno de los temas más completos que probamos en términos de funciones y personalizaciones.
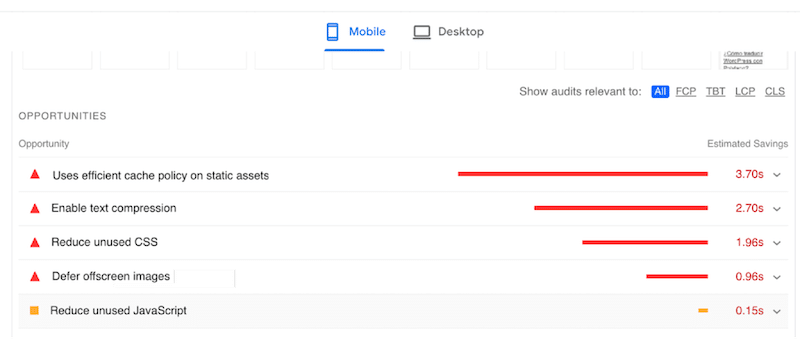
A continuación se muestran los problemas de rendimiento señalados por Lighthouse, enumerados en la pestaña "Oportunidades":

Lighthouse sugiere usar el almacenamiento en caché, habilitar la compresión de texto, reducir el CSS/JS no utilizado y diferir las imágenes fuera de pantalla (optimización de imágenes con carga diferida).
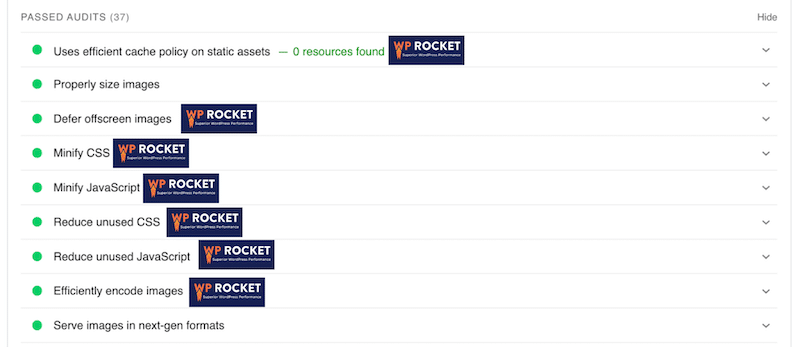
Después de usar WP Rocket en el sitio de prueba, notamos que nuestros problemas se trasladaron a la sección "auditorías aprobadas":

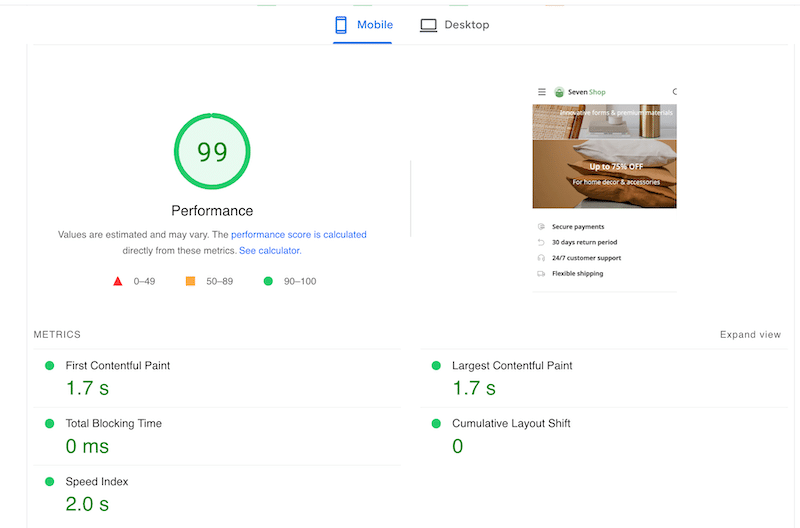
Pero hay mas por venir. Todos nuestros KPI de rendimiento mejoraron gracias a WP Rocket, incluido el puntaje móvil en PageSpeed Insights. La puntuación de rendimiento obtuvo un 99/100.

WP Rocket también mejoró las puntuaciones de Core Web Vitals (todo en verde) y disminuyó el tiempo total de carga (de 4,1 s a 1,9 s). También redujo el tamaño de la página y la cantidad de solicitudes HTTP, como puede ver en nuestra tabla a continuación:
| KPI de rendimiento | Puntuación de The7 (sin WP Rocket) | Puntuación The7 (con WP Rocket) |
| Puntuación móvil de PageSpeed | 70/100 | 99/100 |
| Primera pintura con contenido | 4.4s | 1,7 s |
| Mayor pintura con contenido* | 4.3s | 1,7 s |
| Cambio de diseño acumulativo* | 2.9s | 0s |
| Índice de velocidad | 1,2 | 2s |
| Tiempo para interactivo | 1,5 s | 1s |
| Tiempo total de bloqueo | 0ms | 0 ms |
| Tiempo total de carga | 4.1s | 1.9s |
| Tamaño de página total | 1,5 MB | 680 KB |
| Solicitudes HTTP | 25 | 8 |
* Núcleo web vitales
| Aquí hay más consejos sobre cómo probar y mejorar la puntuación de rendimiento de Lighthouse en WordPress. |
Para abordar todas las advertencias de PageSpeed Insights y mejorar el rendimiento, utilizamos las siguientes funciones de WP Rocket:
- Compresión de texto y almacenamiento en caché: ambas funciones se activan automáticamente inmediatamente después de la activación del complemento. No necesitas hacer nada.

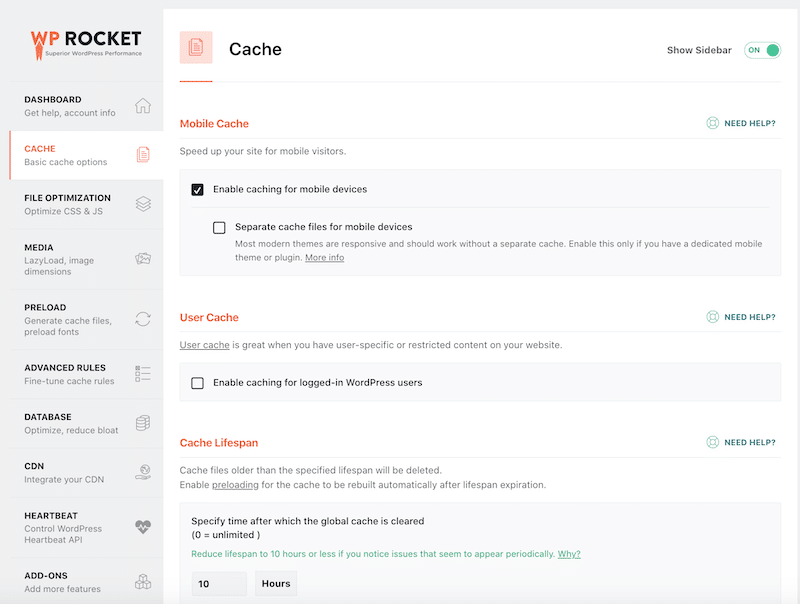
También puede configurar sus propias opciones desde la pestaña de caché avanzada en el administrador de WordPress:

| ¿Quiere obtener más información sobre el almacenamiento en caché de páginas en WooCommerce? Lea nuestros 7 consejos para aprender a implementar el almacenamiento en caché en un sitio de WooCommerce |
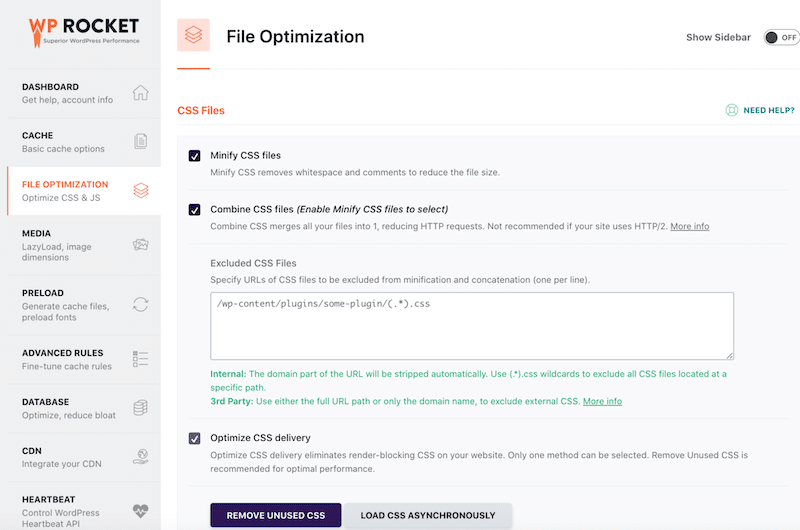
- Optimización de código CSS: desde la pestaña de optimización de archivos , seleccionamos el botón de optimización de entrega de CSS (usando la práctica opción de eliminar CSS no utilizado ). También minimizamos y combinamos el código CSS para ayudar al navegador a descargar y procesar estos archivos más rápido.

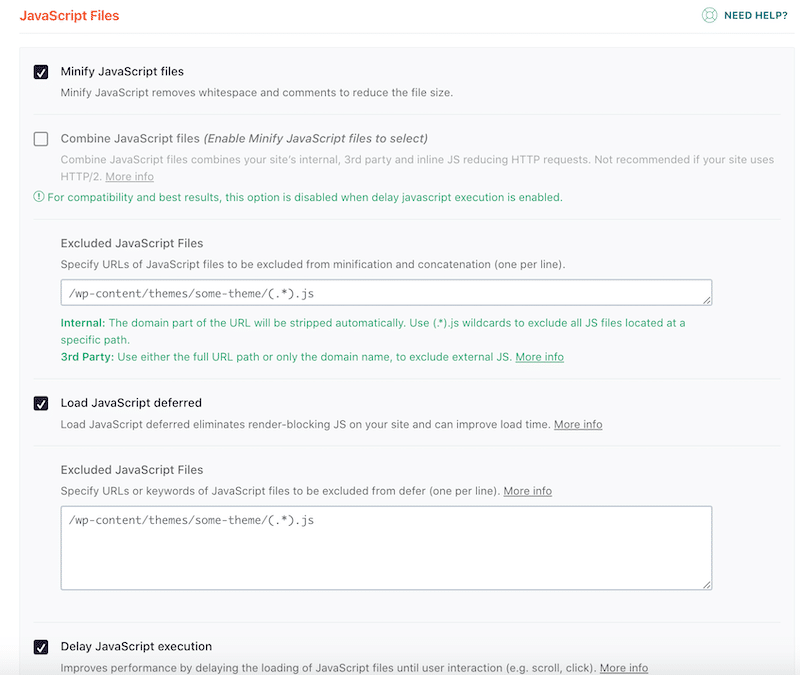
- Optimización de código JavaScript: desde la pestaña de optimización de archivos , también hay algunas opciones para optimizar el JavaScript de su sitio de WordPress. En nuestro caso, minimizamos los archivos JS, cargamos JS diferido y retrasamos la ejecución de JS:

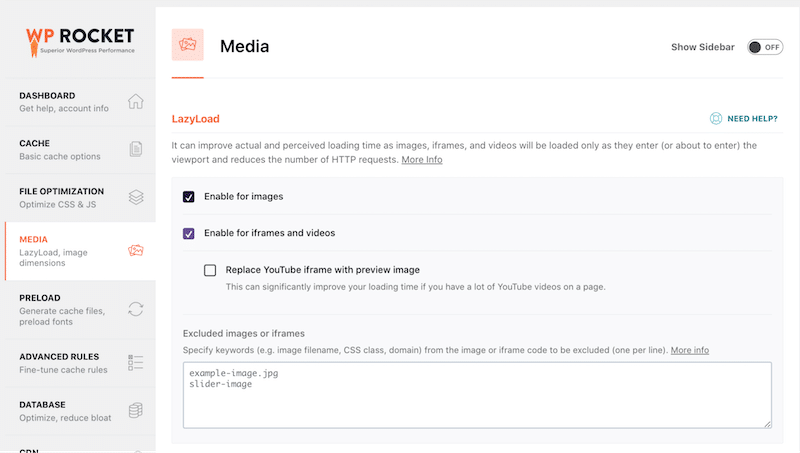
- Lazyload: para diferir las imágenes fuera de la pantalla (y priorizar la carga de las imágenes ubicadas en la ventana gráfica):

¿Cuáles son los mejores temas de WooCommerce para ti?
Si bien no podemos aconsejarle sobre un tema específico, ya que depende en gran medida de su diseño y especificaciones técnicas, aquí hay algunos consejos:
- Si necesita una tienda en línea simple con la apariencia de WooCommerce de forma predeterminada, sin ningún diseño u opciones avanzadas, elija Storefront.
- Si es un profesional independiente que busca un tema con muchas demostraciones que pueda mostrar a sus clientes para diferentes industrias, entonces Divi, BeTheme y the7 pueden ser sus mejores opciones.
- Si eres un ferviente usuario de Elementor , entonces Astra y The7 pueden ser tu mejor opción.
- Si desea utilizar WPBakery Page Builder , el tema 7 es el camino a seguir.
- Si planea cargar miles de productos, un tema ligero como Astra u OceanWP puede ser más inteligente. Ambos vienen con funciones avanzadas de WooCommerce para que puedas crear tu propia tienda en minutos.
- Si necesita crear sus propios diseños de productos individuales y páginas de compras y agregar datos dinámicos a su sitio web, elija un tema que funcione bien con cualquier otro creador de WooCommerce.
- Si desea obtener su tema de Themeforest, elija Avada, que ha sido el número 1 en Themeforest durante años.
- Si estás dudando entre dos temas , consulta sus demos y recuerda mirarlos en varios dispositivos. ¡Muchas ventas ocurrieron en dispositivos móviles!
Finalmente, nuestra última recomendación sería elegir un tema que sea seguro con actualizaciones recientes, soporte rápido, documentación precisa y tutoriales detallados. También puede consultar algunos YouTubers populares que revisan todos esos temas y graban su pantalla mientras construyen una tienda en línea desde cero.
Terminando
Ahora, ¡debería poder elegir el tema de WooCommerce adecuado para su próximo proyecto!
En cualquier caso, independientemente del tema que elija, WP Rocket es la forma más sencilla de mejorar la velocidad de su sitio de WordPress, optimizar Core Web Vitals y corregir las auditorías de rendimiento en PageSpeed Insights. Además, no corre ningún riesgo con la garantía de devolución de dinero de 30 días.
