Cómo agregar un control deslizante destacado usando el complemento PostX
Publicado: 2022-05-23Puede usar un montón de complementos de control deslizante de WordPress para mejorar el diseño del sitio web mediante el uso de controles deslizantes de publicaciones destacadas en lugar de solo publicaciones destacadas. La tienda de complementos de WordPress proporciona una variedad de complementos para aumentar la funcionalidad y adaptabilidad de su sitio web.
Tanto si acaba de empezar como si es un veterano y busca un complemento fácil de usar y visualmente atractivo, PostX es sin duda una de las mejores opciones.
Además, es más probable que los visitantes y lectores del sitio web visiten y permanezcan en su sitio si utiliza un elegante complemento deslizante destacado para mejorar su experiencia.
¿Qué es un control deslizante destacado?
El control deslizante destacado es una mejora estética impresionante que puede agregar a cualquier sitio web. Es muy útil para mejorar el contenido de sus artículos usándolo. Cuando desea darle a una publicación de blog un efecto visual poderoso, agregar un control deslizante destacado al artículo es un método maravilloso para hacerlo. Este control deslizante aprovecha el estilo de cuadro para que pueda mostrarse en cualquier página o publicación de WordPress.
¿Qué propósito resuelve?
Por lo tanto, si acaba de comenzar o está tratando de hacer que su sitio web o blogs sean más atractivos, debe crear el factor de empuje para los lectores. El control deslizante destacado es uno de los muchos aspectos que la gente suele pasar por alto.
Para cada sitio web, la presentación del material es única. Los controles deslizantes destacados son un excelente método para hacer que el mensaje de su marca sea más atractivo.
Suponga que desea promocionar las noticias, actualizaciones o funciones más importantes de forma interactiva y explícita. En ese caso, necesitará un control deslizante de publicación destacado que puede obtener con PostX.
Un control deslizante de publicación destacada es imprescindible para cualquier sitio web que brinde varias noticias, actualizaciones u otra información. Según un estudio, los controles deslizantes destacados tienen cuatro veces más probabilidades de atraer visitantes que un sitio web común o estándar.
Dicho esto, centrémonos ahora en el uso de controles deslizantes destacados en su sitio web con PostX.
¿Cómo agregar controles deslizantes destacados correctamente usando PostX?
Instalación de PostX
Primero, deberá instalar el complemento PostX desde el directorio de WordPress.

Para agregar un nuevo complemento:
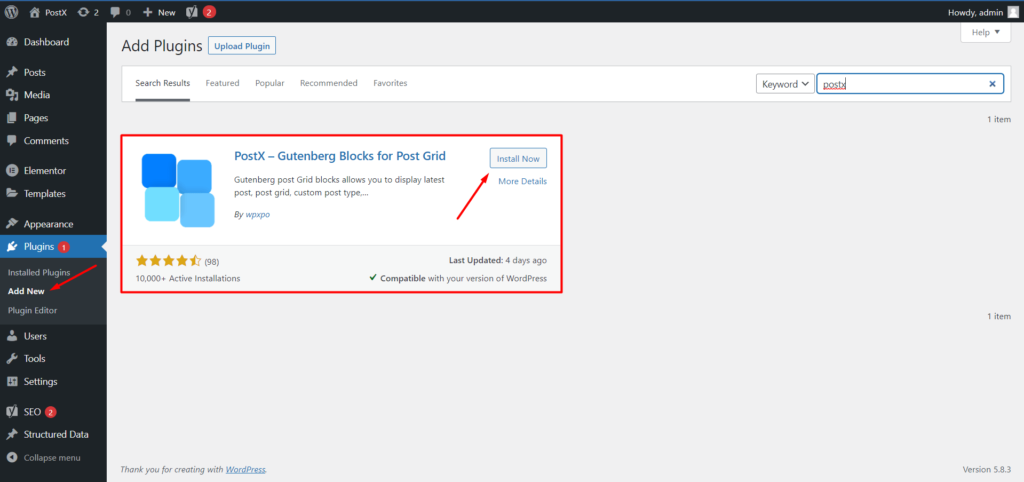
- Vaya a la sección Complementos y haga clic en Agregar nuevo .
- Busque PostX y haga clic en la opción Instalar ahora .
- Haga clic en el botón activar para finalizar la instalación.
Importar/Agregar bloques deslizantes
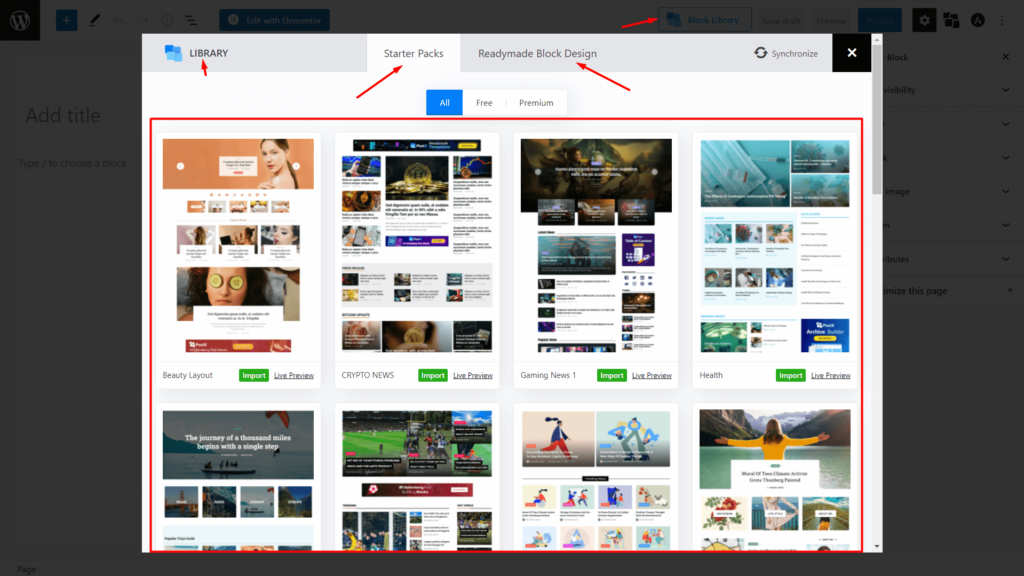
Ahora vaya a la página donde desea agregar el control deslizante. Para importar el bloque deslizante destacado, haga clic en la biblioteca de bloques. Hay dos opciones disponibles en la biblioteca de bloques: paquetes de inicio y diseños de bloques listos para usar.

Haga clic en el diseño de bloque listo para usar y obtendrá varias opciones para elegir de la biblioteca de bloques . Elija el bloque deslizante de publicación (el que irá con su nicho) y haga clic en el botón de importación , y tendrá el control deslizante en su página.

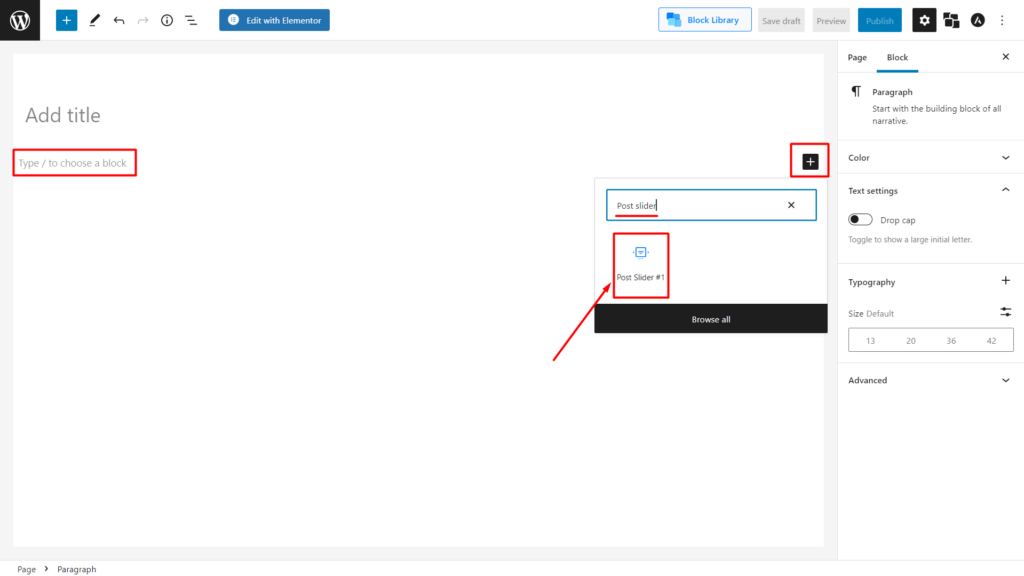
Pero qué hacer si está creando un sitio web desde cero y personalizando todo. Bueno, PostX te tiene de vuelta. También puede escribir "/" y luego escribir el control deslizante de publicación para obtenerlo o hacer clic en el bloque Agregar (el ícono más a la izquierda) para agregarlo a su página.
personalización
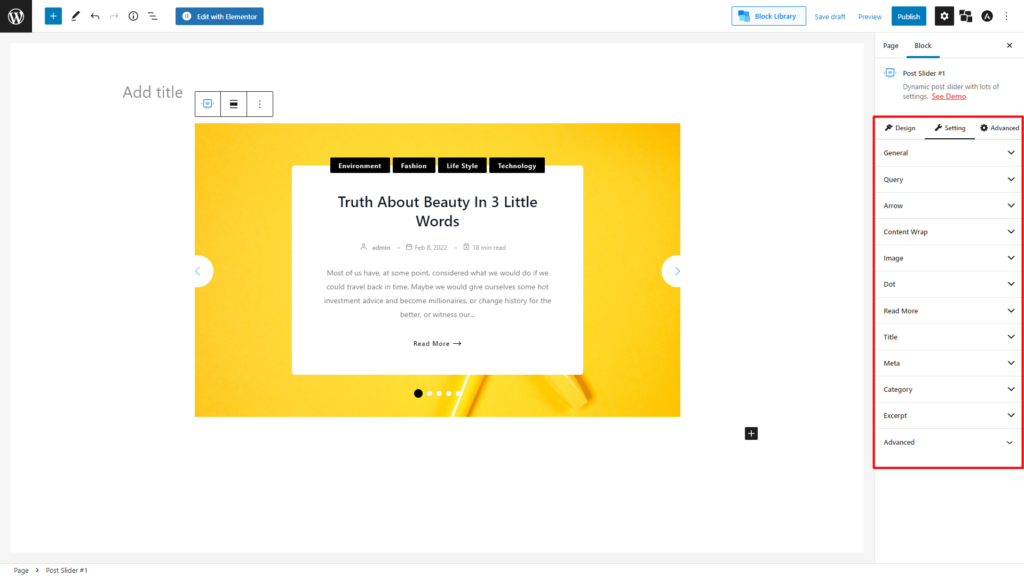
Una vez que importe o agregue controles deslizantes de publicación, verá las siguientes opciones de personalización en la barra lateral derecha.

- General
- Consulta
- Flecha
- Envoltura de contenido
- Imagen
- Título
- Meta
- Categoría
- Avanzado
Entremos en algunos detalles ahora.
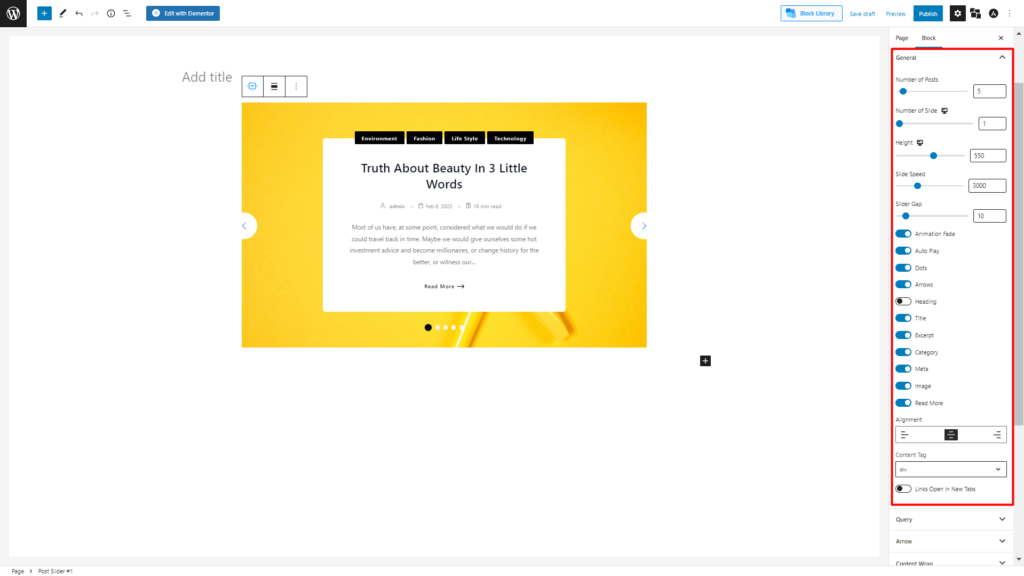
General
Puede configurar lo siguiente según su prioridad en la configuración de personalización general.

- Número de publicaciones
- Número de diapositivas
- Altura
- Velocidad de deslizamiento
- Brecha del control deslizante
PostX tiene ambos desplazamientos laterales para aumentar las variables junto con cuadros numéricos.
Después de eso, encontrará algunas opciones de alternancia en las que se puede hacer clic. cuales son:
- Desvanecimiento de animación
- Auto-reproducción
- Puntos
- flechas
- Bóveda
- Título
- Extracto
- Categoría
- Meta
- Imagen
- Lee mas
Y sí, tampoco nos hemos olvidado de la alineación. Encontrará 3 opciones: alineación a la izquierda, alineación al centro y alineación a la derecha.
También hemos agregado una opción de alternar en la que se puede hacer clic para que pueda hacer que los enlaces se abran en una nueva pestaña.
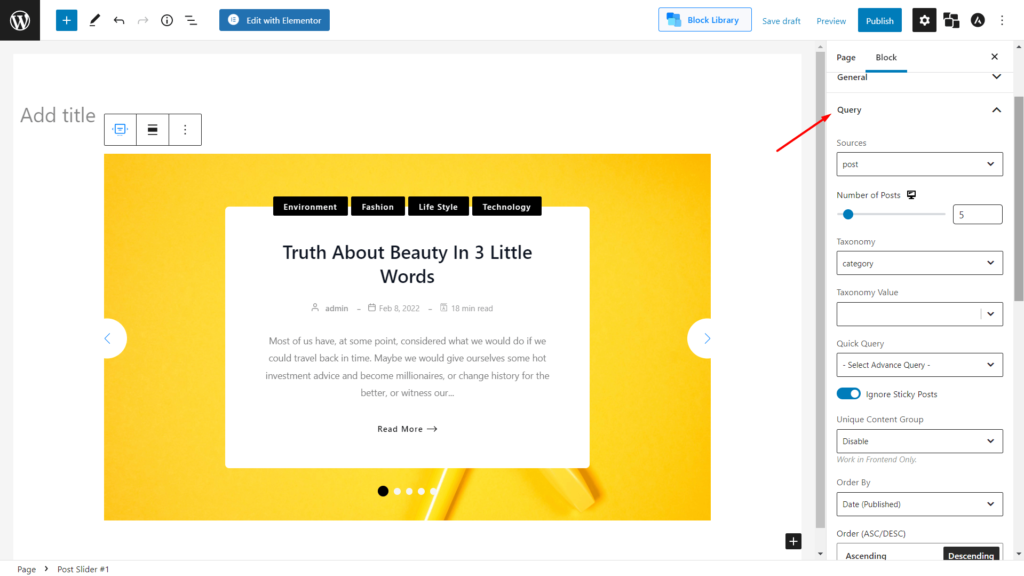
Consulta
Aquí obtendrá las opciones de personalización más importantes para los controles deslizantes destacados.

Primero, tendrás la opción de elegir tus publicaciones. Las siguientes opciones le darán total libertad para elegir sus publicaciones, que desea mostrar en sus controles deslizantes destacados.
- Selecciones personalizadas
- Publicaciones específicas
- Correo
- Página
- Tipos de publicaciones personalizadas
Después de eso, tendrás la opción de elegir la cantidad de publicaciones que deseas mostrar.
Y si desea ordenar su control deslizante destacado por publicaciones, categorías u otra taxonomía, lo encontrará aquí. Hicimos una investigación de mercado y descubrimos que muchas personas quieren mostrar sus publicaciones populares (las más vistas); encontrará esa configuración aquí. Además, tendrá algunas opciones de clasificación como ordenar por número, alfabético, nombre del autor, etc.
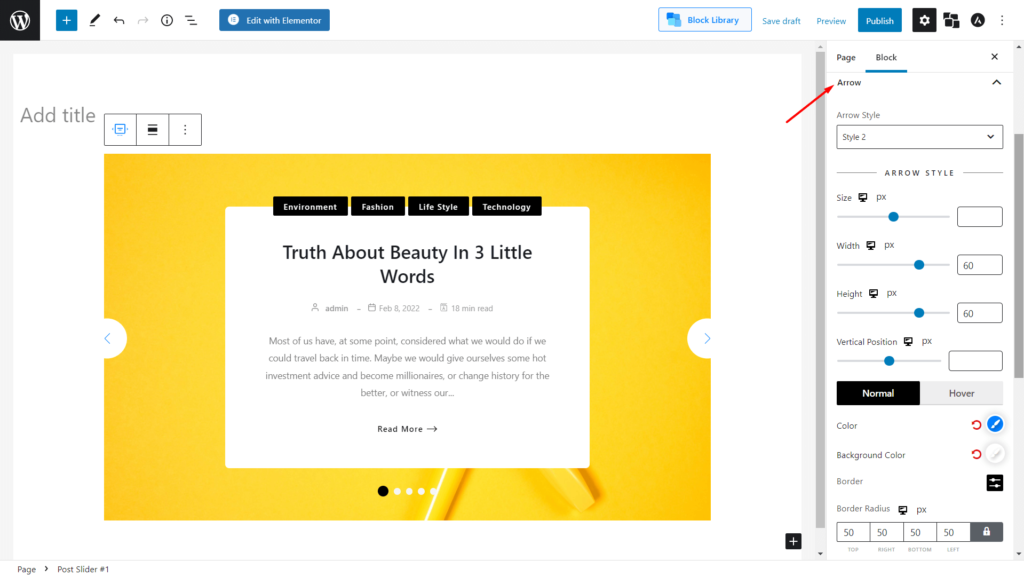
Flecha

Deberá colocar la flecha perfecta para hacer un control deslizante tentador, que puede elegir aquí. Puede modificar sus tamaños, posiciones, colores y más. Sin mencionar que con el complemento PostX, obtendrá todo esto y más. Puede cambiar el color normal, el color de desplazamiento, la configuración del borde, etc.
Opciones adicionales
Si bien hay más opciones personalizables, como el ajuste de contenido, el cambio y el posicionamiento de los títulos y metadatos, obtendrá un poco más que los demás. Hemos incluido los esquemas de color, por lo que te resultará más fácil hacer que los controles deslizantes destacados sean similares a tu tema.

Y la guinda del pastel es que también lo hemos mantenido abierto para todos los entusiastas de CSS, por lo que también puede agregar clases de CSS en consecuencia.
PostX (Gutenberg) Bloques deslizantes con Elementor
¡Sí! Nos has oído bien. Puede usar complementos de Gutenberg como PostX con Elementor. En general, las personas usan el editor de WordPress Gutenberg para Gutenberg Post Sliders, ¡pero nuestros controles deslizantes destacados se pueden usar tanto en Gutenberg como en los constructores de Elementor, Oxygen y Divi también!

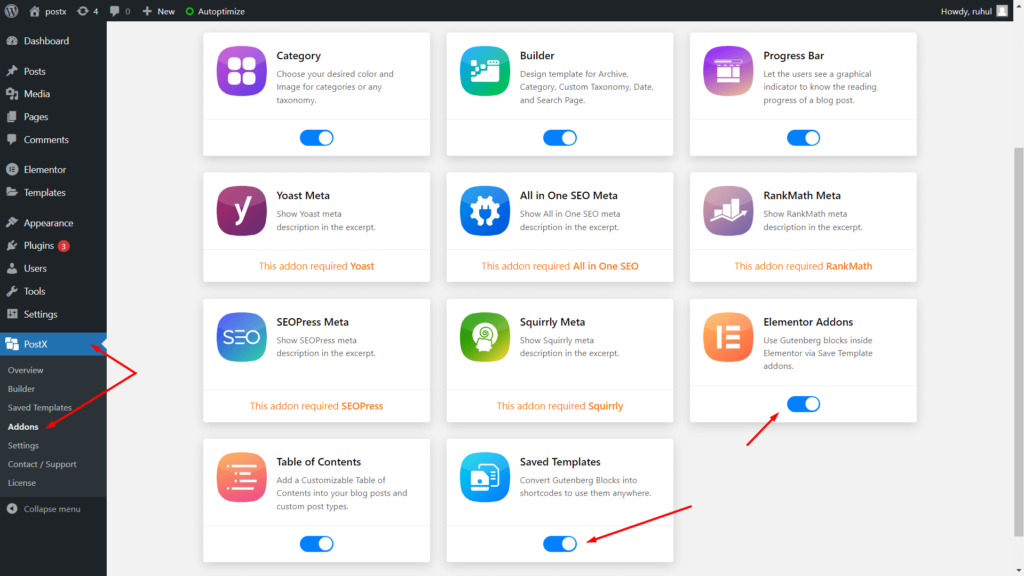
Para hacer eso, primero, haga clic en PostX en la barra lateral izquierda en la página de inicio de WordPress y haga clic en Complementos. Debe activar los complementos de Elementor y las plantillas guardadas.

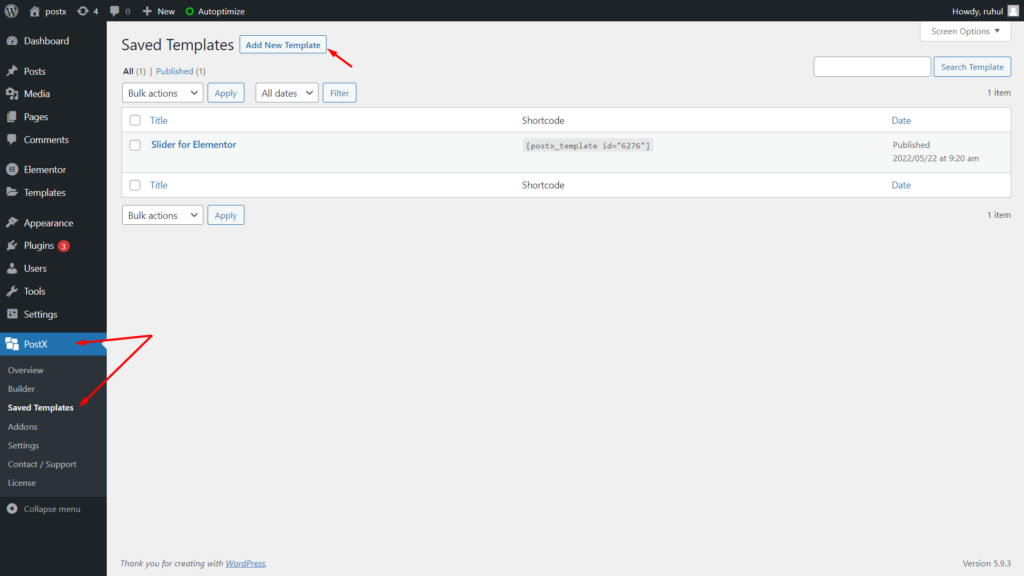
Después de eso, vaya a Plantilla guardada en el menú desplegable de PostX. Haga clic en Agregar nueva plantilla. Cuando se abra la nueva página, asigne un nombre a su plantilla según su elección.

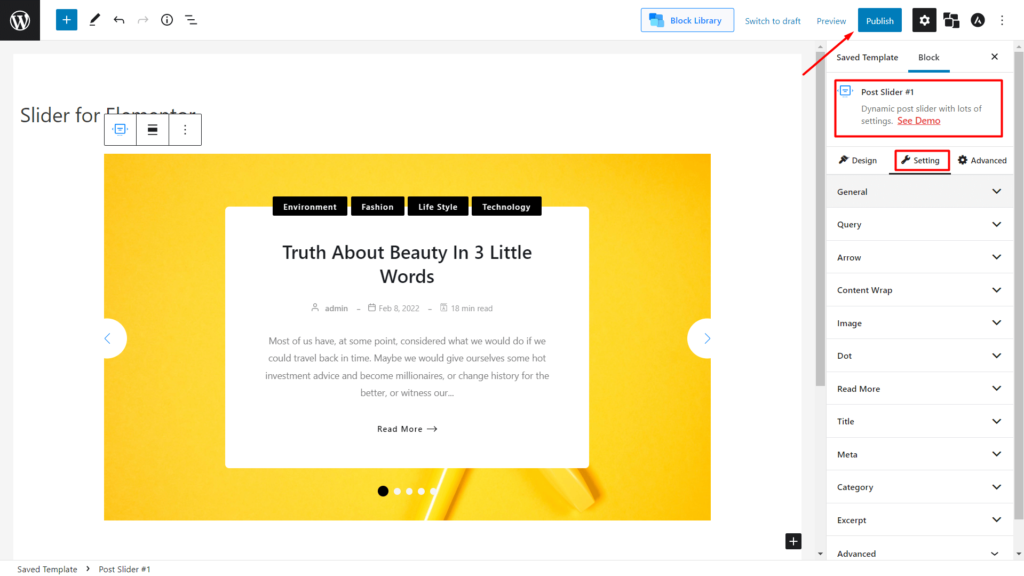
Luego agregue el Control deslizante de publicación a la página y personalícelo adecuadamente. Luego haga clic en Publicar en la esquina superior derecha y habrá terminado con la plantilla guardada .

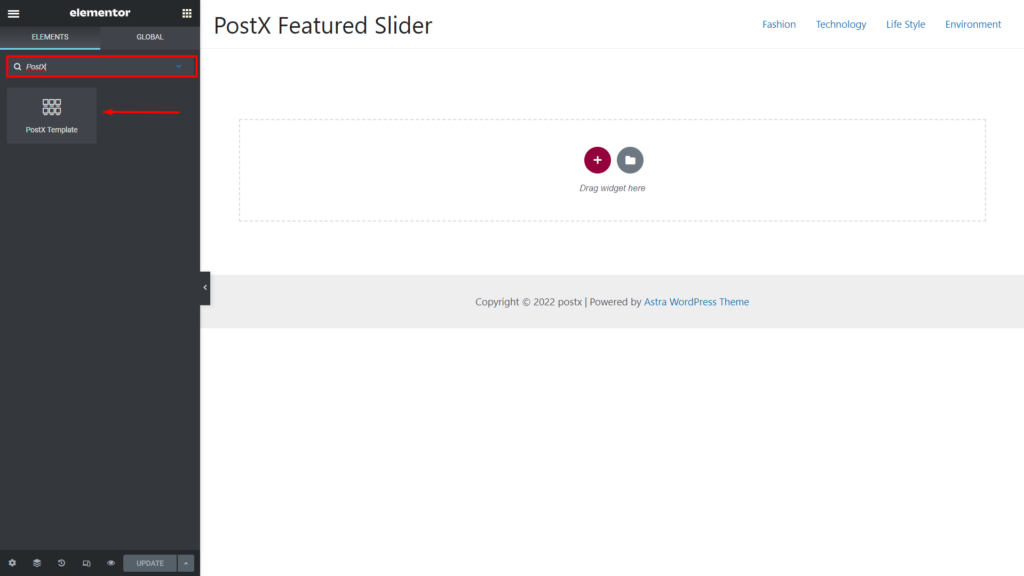
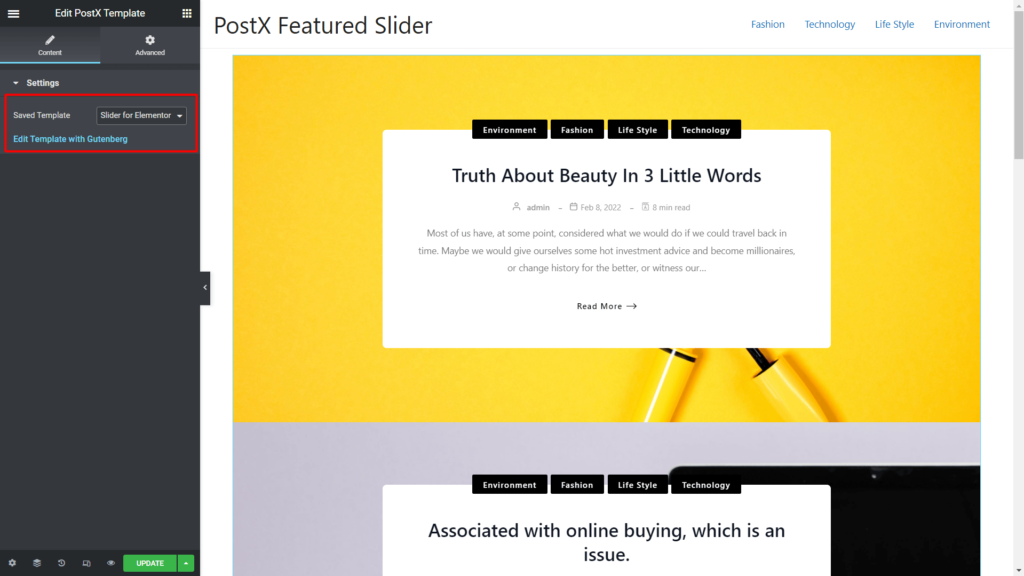
Después de eso, cuando use Elementor, busque la Plantilla PostX. Luego arrastre y suelte como de costumbre. Luego verá la opción de plantilla guardada con un menú desplegable. Seleccione su plantilla guardada por el nombre con el que ha guardado su control deslizante Destacado .

¡Y voilá! Has terminado y verás que el Control deslizante destacado cobra vida. También verá una opción para editar con Gutenberg justo debajo del menú desplegable.
Conclusión
Eso concluye nuestra descripción general del control deslizante destacado. Esperamos que ahora pueda agregar el control deslizante a su sitio web. Simplemente deje un comentario a continuación si tiene alguna pregunta, y le responderemos lo antes posible.
![Descuentos de WordPress: Black Friday y Cyber Monday Deals[2021] 14 Black_Friday_Cyber_Monday_Discounts](/uploads/article/38883/HcKasJ7AMNrZBxiB.jpg)
Descuentos de WordPress: Ofertas de Black Friday y Cyber Monday[2021]

¿Cómo editar la barra lateral de WordPress en el tema Twenty Twenty-two?

Cómo agregar el filtro de WooCommerce por categoría

Las mejores ventas y descuentos de WordPress para Halloween
