Cómo convertir Figma a WordPress 2023 (Guía)
Publicado: 2023-05-05- Importancia de convertir diseños de Figma en sitios web de WordPress
- Introducción a Elementor WordPress Page Builder
- Entendiendo Figma
- Configuración de WordPress e instalación de Elementor
- Exportación de recursos de Figma
- Diseño del sitio web de WordPress con Elementor
- Mejoras y Optimización
- Conclusión
Convertir Figma a WordPress es una tendencia que ha ganado una inmensa popularidad en los últimos años. En este artículo, veremos más de cerca las dos plataformas y por qué es esencial convertir los diseños de Figma en sitios web de WordPress.
También hablaremos de Elementor, un poderoso creador de páginas para WordPress que puede hacer que el proceso de conversión sea sencillo y fácil de usar.
Figma es una plataforma de diseño integral que ofrece herramientas para diseñar, crear prototipos y construir soluciones para diversas industrias. Con usuarios notables como Zoom, Spotify y Material Design, Figma se ha convertido en una plataforma de referencia para los diseñadores de UI y UX.
Por otro lado, WordPress es un sistema de administración de contenido (CMS) popular que se usa en todo el mundo para crear sitios web, blogs y plataformas de comercio electrónico. Según W3Techs, WordPress impulsa más del 40% de todos los sitios web en Internet.
Si quieres probar y no tienes un diseño listo, consulta nuestro artículo aquí con plantillas Figma gratuitas listas
Importancia de convertir diseños de Figma en sitios web de WordPress
Convertir diseños de Figma en sitios web de WordPress es crucial por varias razones. En primer lugar, permite a los diseñadores mantener la coherencia y la facilidad de uso en todos los diseños, lo que garantiza que el sitio web se alinee con la identidad visual de la marca.
En segundo lugar, agiliza el proceso de desarrollo, ya que los desarrolladores pueden traducir fácilmente los diseños de Figma en temas funcionales de WordPress.
Por último, promueve la colaboración entre diseñadores y desarrolladores, evitando malentendidos y asegurando que el producto final cumpla con las expectativas del cliente.
Introducción a Elementor WordPress Page Builder

Elementor es un creador de sitios web todo en uno que usaremos en el proceso de convertir diseños de Figma en sitios web de WordPress. Ofrece una interfaz de arrastrar y soltar, lo que lo convierte en un método ideal para principiantes y aquellos que buscan una solución rápida.
Con Elementor, puede crear temas personalizados, diseñar páginas separadas y agregar contenido a cada página sin esfuerzo.
Además, permite construir diseños complejos a través de sus opciones avanzadas.
Elementor es compatible con varios temas de WordPress, lo que le permite combinar temas y creadores de páginas al transferir código HTML a sitios web de WordPress.
Esta compatibilidad garantiza una transición sin problemas y minimiza los problemas potenciales que pueden surgir durante el proceso de conversión.
En conclusión, convertir los diseños de Figma en sitios web de WordPress es un paso vital para las empresas que buscan una presencia en línea cohesiva.
Con plataformas como Elementor, el proceso se ha vuelto más accesible y eficiente, lo que permite a los diseñadores y desarrolladores colaborar de manera efectiva y entregar mejores productos más rápido.
Por último, también puede usar los temas de WordPress FSE en lugar de Elementor.
Entendiendo Figma

Figma es una poderosa plataforma de diseño que ofrece una amplia gama de características y capacidades para diseñadores y equipos. Sus características clave de diseño incluyen herramientas de edición de vectores, creación de prototipos, diseño receptivo y diseño automático.
Estas herramientas permiten a los diseñadores crear diseños de UI y UX, wireframes y maquetas de píxeles perfectos de manera eficiente.
Además, la función de colaboración en tiempo real de Figma permite que los equipos trabajen juntos en el mismo archivo simultáneamente, lo que garantiza un proceso de diseño impecable.
Esta característica es particularmente útil para equipos remotos o para aquellos que trabajan en proyectos complejos, ya que elimina la necesidad de versiones de archivos y simplifica las transferencias de diseño.
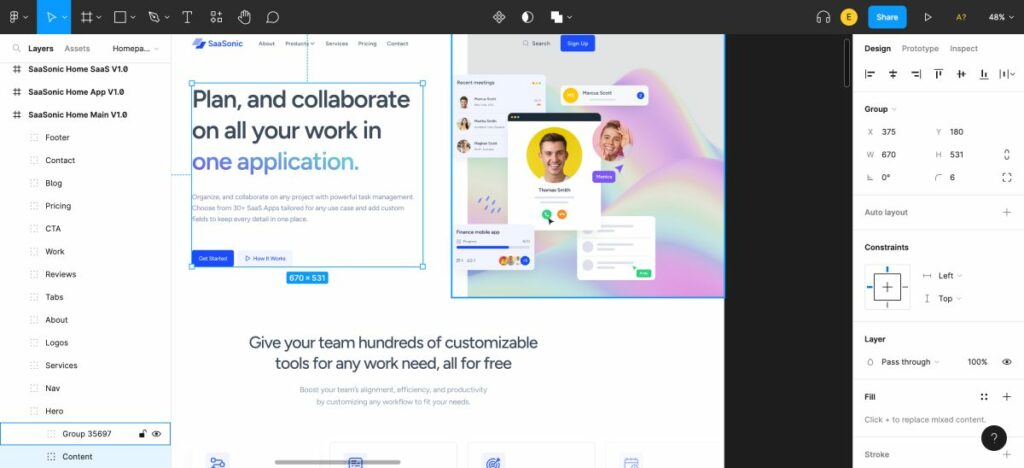
Preparando diseños de Figma para la conversión de WordPress
Preparar sus diseños de Figma para la conversión de WordPress es crucial para garantizar una transición sin problemas y mantener la integridad de su diseño.
La preparación adecuada ayuda a minimizar los posibles errores y reduce el tiempo dedicado a los ajustes durante el proceso de conversión.
Al optimizar sus archivos de diseño de Figma y organizarlos de manera efectiva, puede facilitar fácilmente el proceso de conversión y asegurarse de que su sitio de WordPress refleje con precisión su diseño original.
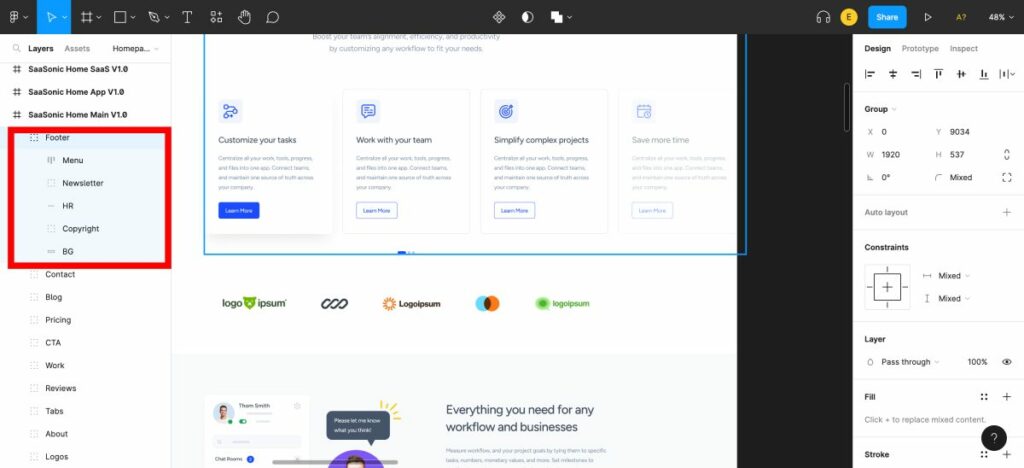
Consejos para organizar y estructurar archivos de diseño de Figma de manera efectiva

1. Use convenciones de nomenclatura: establezca una convención de nomenclatura consistente para sus capas, marcos y componentes para facilitar a los desarrolladores la comprensión de la estructura de su archivo de diseño. Esto también ayuda a mantener la coherencia entre diferentes proyectos y miembros del equipo.
2. Elementos relacionados con grupos: organice sus elementos de diseño en grupos o marcos, lo que facilita la navegación por el archivo y la ubicación de elementos específicos durante el proceso de conversión.
3. Use componentes y estilos: utilice las funciones de componentes y estilos de Figma para mantener la coherencia en todos los elementos de su diseño. Esto no solo simplifica el proceso de diseño, sino que también garantiza que su sitio de WordPress mantenga una apariencia uniforme.
4. Optimice imágenes y activos: comprima imágenes y otros activos de diseño para reducir el tamaño de los archivos y mejorar el rendimiento de su sitio de WordPress. Esto se puede hacer usando las herramientas de optimización integradas de Figma o complementos de terceros como TinyImage.
5. Utilice complementos: aproveche los complementos de Figma como Design Lint, Unsplash y Stark para mejorar la eficiencia de su diseño y automatizar las tareas repetitivas. Estos complementos pueden ayudarlo a mantener los estándares de diseño, optimizar su flujo de trabajo y, en última instancia, hacer que el proceso de conversión de WordPress sea más fluido.
Siguiendo estos consejos y aprovechando las potentes características y capacidades de diseño de Figma, puede preparar de manera efectiva sus archivos de diseño para la conversión de WordPress y crear un sitio web perfecto y de alta calidad.
Configuración de WordPress e instalación de Elementor
Antes de que pueda convertir su diseño de Figma a WordPress, deberá tener una instalación de WordPress en funcionamiento.

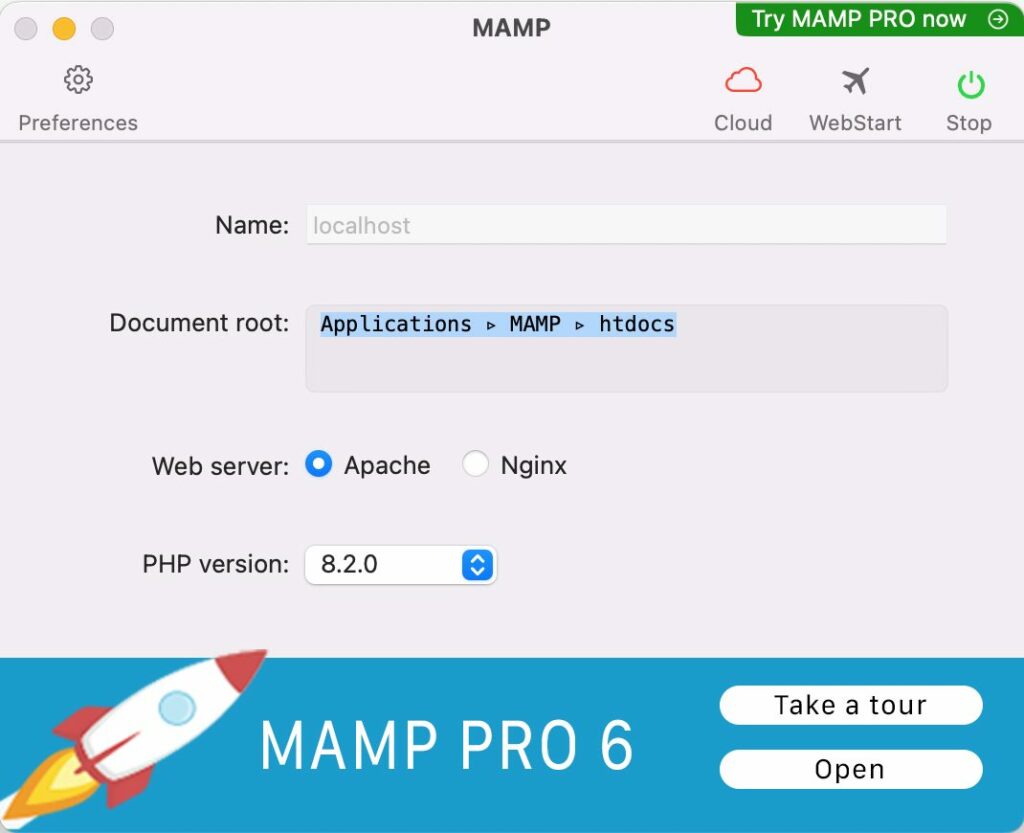
Hay dos formas principales de hacer esto: configurando un servidor local o eligiendo un proveedor de alojamiento web. Si es nuevo en WordPress, un servidor local como MAMP o Local puede ser una buena opción para experimentar y aprender. También puedes consultar nuestra guía aquí sobre Cómo instalar WordPress localmente
Para sitios web en vivo, deberá elegir un proveedor de alojamiento web confiable. Algunas opciones populares incluyen Bluehost, Hostinger y WP Engine. Estos proveedores ofrecen varios planes de precios y funciones para satisfacer diferentes necesidades.
Configuración de los ajustes de WordPress
Una vez que haya elegido su proveedor de alojamiento, deberá configurar los ajustes de WordPress y crear una nueva instalación. Esto generalmente implica crear una base de datos, cargar los archivos de WordPress y seguir las instrucciones de instalación. La mayoría de los proveedores de alojamiento ofrecen un proceso de instalación con un solo clic, lo que lo hace rápido y fácil.
Esta es nuestra guía completa sobre cómo instalar WordPress y configurarlo.
Una vez instalado, deberá configurar los ajustes básicos de su sitio web, como el título del sitio, el eslogan y la estructura de enlaces permanentes. Esto ayudará con la experiencia general del usuario y el SEO de su sitio web.
Instalación y activación del complemento Elementor en WordPress
Después de configurar WordPress, es hora de instalar y activar el complemento Elementor. Elementor es un creador de páginas potente y fácil de usar que facilita la conversión de su diseño de Figma en un sitio web de WordPress completamente funcional.
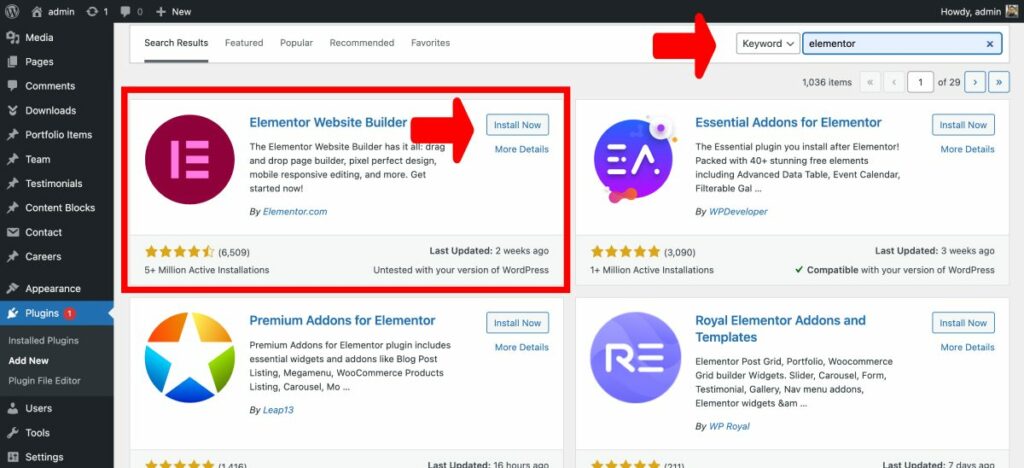
Para instalar Elementor, diríjase a su panel de control de WordPress , vaya a "Complementos" y luego a "Agregar nuevo" . Busque "Elementor" y haga clic en "Instalar ahora" seguido de "Activar" .

Una vez activado, tendrá acceso a la interfaz de arrastrar y soltar de Elementor, lo que le permitirá recrear fácilmente su diseño de Figma dentro de WordPress.
Si desea leer una guía más detallada, lea: Cómo instalar un complemento de WordPress
El uso de un creador de páginas como Elementor es ideal tanto para principiantes como para usuarios experimentados, ya que simplifica el proceso de diseño y permite completar rápidamente el proyecto.
Con su extensa biblioteca de bloques personalizables, puede diseñar temas y diseños de página únicos que se adaptan perfectamente a su prototipo de Figma. Además, la perfecta integración de Elementor con WordPress garantiza una transferencia de contenido fluida, lo que hace que todo el proceso de conversión sea muy sencillo.
Convertir los diseños de Figma a WordPress puede ser un proceso sencillo, especialmente cuando utiliza creadores de páginas como Elementor, que ofrece una interfaz de arrastrar y soltar fácil de usar.
Este método es perfecto para principiantes y para aquellos que quieren hacer el trabajo rápidamente. Es esencial saber cómo exportar activos de Figma y organizarlos adecuadamente para un proceso de conversión eficiente. En esta sección, analizaremos la exportación de activos de diseño desde Figma y su organización para facilitar el acceso.
Exportación de recursos de Figma
Exportar activos de Figma es un paso crucial en el proceso de conversión. Esto incluye imágenes, íconos y fuentes, que se usarán más adelante en su generador de páginas o tema de WordPress.
Figma simplifica la exportación de activos e incluso puede usar algunos complementos útiles para agilizar el proceso. Profundicemos en los pasos para exportar recursos de diseño desde Figma.
Exportación de activos de diseño (imágenes, íconos, fuentes) desde Figma
Para exportar activos de diseño desde Figma, siga estos pasos:
- Seleccione las capas u objetos que desea exportar. Puede usar el Panel de capas o hacer clic directamente en el lienzo.
- Abra el Panel de exportación en la barra lateral derecha.
- Elija el formato de archivo deseado (PNG, JPG, SVG, etc.) y ajuste la configuración en consecuencia.
- Haga clic en el botón 'Exportar' para guardar los activos en su computadora.
Para obtener una explicación más visual, puede consultar este tutorial de YouTube sobre la exportación de activos desde Figma.
Organizar y guardar lo exportado
La organización adecuada de sus activos exportados es crucial para un proceso de conversión sin problemas. Estos son algunos consejos para organizar sus activos:
- Cree una estructura de carpetas que refleje la jerarquía de su diseño Figma. Esto facilitará la localización de activos específicos mientras trabaja en su sitio de WordPress.
- Utilice nombres de archivo descriptivos para sus activos, incluidas imágenes, iconos y fuentes. Esto lo ayudará a identificar rápidamente los archivos correctos durante el proceso de conversión.
- Considere usar servicios de almacenamiento en la nube como Google Drive, Dropbox o OneDrive para almacenar sus activos. Esto hará que sea más fácil acceder a sus archivos desde cualquier dispositivo y compartirlos con su equipo si es necesario.
Al seguir estos pasos, tendrá una biblioteca de activos de diseño organizada y de fácil acceso, lista para usar durante el proceso de conversión de Figma a WordPress.
En conclusión, exportar y organizar sus activos de diseño desde Figma es un paso vital en el proceso de conversión.
Si sigue los pasos descritos anteriormente y utiliza recursos útiles como tutoriales de YouTube y complementos de la comunidad, estará bien encaminado para crear un impresionante sitio de WordPress a partir de sus diseños de Figma. Recuerde elegir un creador de páginas confiable como Elementor para una experiencia fluida y fácil de usar.
Cuando se trata de convertir un diseño de Figma en un sitio web de WordPress, elegir un tema de WordPress adecuado juega un papel crucial para garantizar que su sitio web se vea y funcione según lo previsto.
En esta sección, discutiremos cómo seleccionar un tema que sea compatible con Elementor, se alinee con su diseño de Figma y cumpla con los requisitos de su sitio web.
Explorando Elementor

Elementor es un popular creador de páginas de WordPress que permite a los usuarios diseñar sus sitios web mediante una sencilla interfaz de arrastrar y soltar. Para garantizar una integración perfecta con Elementor, es esencial elegir un tema de WordPress que sea compatible con este creador de páginas.
Dos temas genéricos muy recomendados que funcionan bien con Elementor son Specular , Astra y Hello Elementor . Astra es un tema ligero y personalizable que ofrece un excelente rendimiento y flexibilidad, mientras que Hello Elementor es el tema oficial creado por el equipo de Elementor, lo que garantiza una compatibilidad óptima y un funcionamiento fluido.
Elija un tema que se alinee con el diseño de Figma
Al elegir un tema de Elementor WordPress, es esencial considerar qué tan bien se alinea con el diseño de Figma y los requisitos del sitio web.
Para hacer esto, observe de cerca los elementos de diseño y el diseño de su proyecto Figma y compárelos con los temas disponibles.
Tenga en cuenta que algunos temas pueden requerir personalización adicional para que coincidan con su diseño, por lo que es fundamental seleccionar un tema que ofrezca la flexibilidad y las opciones de personalización necesarias.
Además, tenga en cuenta los requisitos de su sitio web, como el rendimiento, la capacidad de respuesta y la accesibilidad.
Instalación y activación del tema de WordPress elegido
Una vez que haya seleccionado un tema de WordPress adecuado, es hora de instalarlo y activarlo en su sitio web. Para ello, sigue estos sencillos pasos:

- Inicie sesión en su panel de WordPress y vaya a Apariencia > Temas.
- Haga clic en el botón "Agregar nuevo" en la parte superior de la página.
- Busque el tema deseado usando la barra de búsqueda o cargue un tema que haya descargado de una fuente de terceros.
- Haga clic en el botón "Instalar" y, una vez instalado, haga clic en el botón "Activar" para habilitar el tema en su sitio web.
Con el tema instalado y activado, ahora puede comenzar a personalizar el tema de su sitio web utilizando el generador de páginas de Elementor, asegurándose de que se alinee con su diseño de Figma y cumpla con los requisitos de su sitio web.
En la siguiente sección, discutiremos cómo convertir un diseño de Figma en un sitio web de WordPress usando Elementor, un creador de páginas popular. Elementor es una herramienta ideal tanto para principiantes como para profesionales, ya que ofrece una interfaz de arrastrar y soltar fácil de usar que agiliza el proceso de diseño.
Además, el uso de Elementor puede ahorrar tiempo al convertir diseños de Figma a sitios web de WordPress. Profundicemos en los pasos que deberá seguir:
Diseño del sitio web de WordPress con Elementor
Comience creando una nueva página en su tablero de WordPress. Esta página servirá como lienzo para la conversión de su diseño de Figma.
Para hacer esto, vaya a Páginas > Agregar nuevo. Dale a tu nueva página un título que refleje el propósito del diseño y luego haz clic en "Publicar".
Lanzamiento del editor en vivo de Elementor

Una vez que se publica su nueva página, es hora de iniciar el editor en vivo de Elementor. Haga clic en el botón "Editar con Elementor", que abrirá la interfaz de diseño visual.
El editor en vivo de Elementor le permite ver los cambios en tiempo real a medida que personaliza su diseño, asegurando que el resultado final coincida estrechamente con su diseño de Figma.
Diseñar el diseño de la página usando Element o
Con el editor en vivo de Elementor abierto, ahora puede comenzar a diseñar el diseño de su página. Utilice la interfaz de arrastrar y soltar para agregar y personalizar varios elementos, como texto, imágenes y botones, para que coincidan con su diseño de Figma.
Elementor ofrece una amplia gama de bloques prediseñados que puede usar para crear su tema personalizado. A medida que diseña cada página, puede agregar contenido fácilmente para garantizar una transición perfecta de Figma a WordPress.
Traducir los componentes de diseño de Figma en widgets y secciones de Elementor
Al convertir un diseño de Figma a WordPress, primero deberá traducir los componentes del diseño en widgets y secciones de Elementor. Este es un proceso sencillo que implica:
- Exportación de sus componentes de diseño de Figma como imágenes o archivos SVG
- Importación de los componentes exportados a Elementor
- Asignación de los componentes de Figma a los widgets y secciones correspondientes de Elementor
Para una referencia visual, puede ver este video de YouTube que demuestra el proceso de traducción de los diseños de Figma a Elementor:
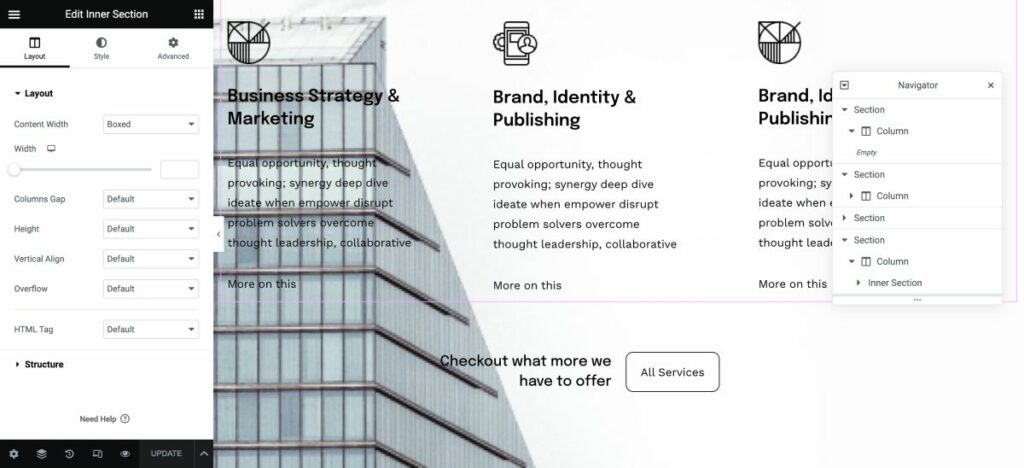
Agregar elementos usando los widgets de Elementor
Una vez que haya asignado sus componentes de Figma a los widgets y secciones de Elementor, puede comenzar a agregar varios elementos como imágenes, texto, encabezados, botones y más a su sitio web de WordPress.
Elementor ofrece una amplia gama de widgets que facilitan la creación del diseño y el diseño deseados.
Por ejemplo, puede usar el widget Imagen para agregar imágenes, el widget Título para encabezados y el widget Botón para botones interactivos.
Simplemente arrastre y suelte los widgets del panel de Elementor en su página y personalícelos según sea necesario.
Estilizando los elementos
El paso final para convertir su diseño de Figma a WordPress es diseñar los elementos de su página para que coincidan con el diseño original de Figma. Elementor ofrece amplias opciones de personalización que le permiten ajustar la apariencia de cada elemento, asegurando una combinación perfecta de píxeles con su diseño de Figma.
Algunas de las opciones de personalización disponibles en Elementor incluyen:
- Tipografía: ajuste el tamaño, el estilo y el color de la fuente para que coincida con su diseño
- Espaciado: controle el margen y el relleno alrededor de los elementos para un posicionamiento preciso
- Colores: aplique colores de fondo, degradados o imágenes a los elementos
- Borde y sombra: agregue bordes, radio de borde y sombra de cuadro a los elementos
En palabras de un usuario de Elementor, "Usar creadores de páginas como Elementor es el más fácil de todos, ya que se trata de arrastrar y soltar, lo que lo convierte en un método ideal incluso para principiantes". ¡Así que adelante, pruébelo, y se sorprenderá de lo rápido que puede hacer que sus diseños de Figma cobren vida en WordPress!
Cuando se trata de convertir los diseños de Figma en un sitio web de WordPress completamente funcional, la integración de contenido dinámico y funcionalidad es crucial para una experiencia de usuario fluida y atractiva.
Incorporación de contenido dinámico de WordPress
WordPress ofrece una variedad de opciones de contenido dinámico, como publicaciones, páginas y tipos de publicaciones personalizadas, para ayudar a que sus diseños de Figma cobren vida. Al usar estas opciones, puede asegurarse de que su sitio web se mantenga actualizado y actualizado, ya que el contenido se actualizará automáticamente cuando se agregue nueva información.
Para incorporar contenido dinámico en su conversión de Figma a WordPress, deberá crear plantillas personalizadas y asignarlas a los tipos de contenido correspondientes, como publicaciones de blog o páginas de productos.
Esto permitirá que el contenido dinámico se muestre sin problemas dentro de su diseño de Figma.
Adición de elementos interactivos, formularios y otras funciones deseadas
Los widgets y complementos de Elementor ofrecen una gran cantidad de opciones para agregar elementos interactivos, formularios y otras funciones deseadas a su conversión de Figma a WordPress. Con más de 80 elementos de diseño disponibles, puede agregar fácilmente funciones atractivas como controles deslizantes, galerías e íconos de redes sociales a su sitio web.
Además, la amplia biblioteca de complementos de Elementor permite una mayor personalización y funcionalidad, como agregar formularios de contacto o capacidades de comercio electrónico.
Mejoras y Optimización
Al convertir su diseño de Figma en un sitio de WordPress, es crucial implementar principios de diseño receptivo.
Esto garantiza que su sitio web se vea y funcione de manera óptima en varios dispositivos, como teléfonos inteligentes, tabletas y computadoras de escritorio.
Una forma efectiva de lograr la capacidad de respuesta es usar cuadrículas y diseños flexibles, así como imágenes escalables y consultas de medios.
Te recomiendo usar Contenedores Flex Box:
Probando el diseño responsivo del sitio web
Una vez que haya implementado los principios de diseño receptivo, es esencial probar la capacidad de respuesta y la compatibilidad de su sitio web en diferentes navegadores y dispositivos. 3
Esto garantiza una experiencia de usuario perfecta para los visitantes, independientemente de su dispositivo o navegador preferido.
Para probar su sitio web, puede usar varias herramientas como BrowserStack, LambdaTest o Responsinator. Estas plataformas simulan cómo aparece su sitio web en diferentes dispositivos y navegadores, lo que le permite identificar y solucionar cualquier problema que pueda surgir.

Además, es importante realizar pruebas manuales en dispositivos reales, ya que esto puede ayudarlo a descubrir problemas que pueden no ser evidentes en entornos simulados.
Al incorporar principios de diseño receptivo y probar a fondo su sitio web, garantizará una experiencia de navegación perfecta para sus visitantes.
Esto no solo aumenta la satisfacción del usuario, sino que también ayuda a mejorar la clasificación de su sitio web en los motores de búsqueda, ya que Google y otros motores de búsqueda dan prioridad a los sitios optimizados para dispositivos móviles en sus resultados de búsqueda.
Al convertir diseños de Figma a WordPress, optimizar el rendimiento y la velocidad es crucial para brindar una experiencia de usuario satisfactoria.
Optimizar Imágenes
Un aspecto en el que centrarse es la optimización de imágenes y archivos multimedia para tiempos de carga más rápidos. Las imágenes grandes pueden ralentizar significativamente un sitio web, por lo que es fundamental comprimir las imágenes sin sacrificar la calidad.

Hay varias herramientas disponibles, como TinyPNG y Smush, que pueden ayudarte a lograrlo. Además, el uso de imágenes receptivas y su presentación en formato WebP puede mejorar aún más el rendimiento de su sitio web.
El complemento de imágenes WebP de Figma puede ser útil en este sentido.
También hemos escrito una guía sobre cómo cambiar el tamaño y optimizar las imágenes en WordPress.
Usar caché y minificar
El almacenamiento en caché y la minimización de activos es otra estrategia eficaz para mejorar el rendimiento del sitio web. El almacenamiento en caché implica el almacenamiento temporal de datos a los que se accede con frecuencia para reducir la carga del servidor, mientras que la minimización se refiere al proceso de eliminar caracteres innecesarios de los archivos de código sin afectar su funcionalidad.
Ambas técnicas se pueden lograr a través de complementos de optimización del rendimiento como W3 Total Cache y WP Super Cache. Estos complementos pueden mejorar significativamente la velocidad de carga y el rendimiento general de su sitio web.
Solucionar problemas y errores
A medida que prueba su sitio web de WordPress convertido, es posible que encuentre problemas o errores que deben abordarse. Es esencial identificar y solucionar estos problemas de inmediato para garantizar una experiencia de usuario perfecta.
Por ejemplo, es posible que deba ajustar las propiedades de CSS o modificar la estructura HTML para solucionar problemas de diseño, o puede que necesite optimizar las imágenes para mejorar el rendimiento de su sitio.
También es crucial verificar si hay enlaces rotos, asegurarse de que su sitio web sea compatible con SEO y validar su código utilizando herramientas como el Servicio de validación de marcado W3C.
Además, es esencial probar los tiempos de carga de su sitio web y optimizarlos para garantizar una excelente experiencia de usuario. Herramientas como GTmetrix y Google PageSpeed Insights pueden ayudarte a analizar y mejorar el rendimiento de tu sitio web.
Conclusión
En general, convertir un diseño de Figma en un sitio de WordPress requiere una planificación y ejecución cuidadosas para garantizar un lanzamiento exitoso. Al preparar diligentemente su sitio de WordPress, transferir su diseño de Figma al entorno en vivo y realizar comprobaciones y pruebas exhaustivas, estará bien encaminado para presentar un sitio web pulido y profesional que muestre sus habilidades de diseño y satisfaga las necesidades de sus usuarios.
Como experto en el campo, he visto de primera mano cómo el uso de plataformas como Figma y Elementor puede generar resultados sorprendentes para los clientes.
Con las sólidas capacidades de diseño de Figma y la creación de páginas fácil de usar de Elementor, nunca ha sido tan fácil crear un sitio de Figma a WordPress sin problemas.
No dude en explorar estas herramientas y recursos para ayudarlo a crear un sitio web destacado que lo diferencie de la competencia.
Como hemos explorado en este artículo, convertir los diseños de Figma a WordPress es un proceso sencillo, especialmente cuando se utiliza Elementor como el creador de páginas de su elección.
La combinación de la plataforma de diseño todo en uno de Figma y las potentes funciones de Elementor permite una creación de sitios web eficiente y sin inconvenientes. Recapitulemos el proceso y discutamos por qué Elementor cambia las reglas del juego para los usuarios de WordPress.
Con la poderosa combinación de Figma y Elementor, crear sitios web de WordPress visualmente sorprendentes y funcionales nunca ha sido tan fácil.
Lo alentamos a profundizar en las funciones y opciones de personalización de Elementor, y explorar la gran cantidad de recursos disponibles a través de la comunidad de Figma. Cuando se trata de convertir Figma a WordPress, estas dos herramientas son una combinación perfecta en el paraíso del diseño.
Como uno de los cofundadores de Codeless, aporto experiencia en el desarrollo de WordPress y aplicaciones web, así como un historial de gestión eficaz de alojamiento y servidores. Mi pasión por adquirir conocimientos y mi entusiasmo por construir y probar tecnologías novedosas me impulsan a innovar y mejorar constantemente.
Pericia:
Desarrollo web,
Diseño web,
administración del sistema linux,
SEO
Experiencia:
15 años de experiencia en desarrollo web desarrollando y diseñando algunos de los temas de WordPress más populares como Specular, Tower y Folie.
Educación:
Soy licenciado en Ingeniería Física y MSC en Ciencia de Materiales y Optoelectrónica.
Twitter, LinkedIn
