Cómo filtrar productos de WooCommerce por atributo
Publicado: 2022-10-11¿Tiene productos de WooCommerce con múltiples atributos? Si es así, permitir que sus clientes filtren productos por atributo puede ser muy útil y mejorar la experiencia de usuario de su tienda. Si está buscando una guía paso a paso, lo tenemos cubierto. En este artículo, le mostraremos cómo puede agregar un filtro de producto para filtrar los productos de WooCommerce por atributo.
Pero primero, veamos qué son los atributos del producto y por qué los necesitamos.
¿Qué son los atributos del producto?
Los atributos del producto son valores asignados a cada producto en función de sus características. Un producto puede tener múltiples atributos. Por ejemplo, si tiene una tienda en línea que vende teléfonos móviles, debe agregar la marca, el sistema operativo, el tamaño de pantalla, el software y la versión de Android a cada teléfono móvil que venda.
De esta forma, tendrás una tienda bien organizada y podrás ofrecer una mejor experiencia a los visitantes. Los atributos más comunes que utilizan las tiendas online son:
- Marca
- Color
- Tamaño
- Peso
y así.
Pero puede crear fácilmente atributos de productos personalizados desde su configuración de WooCommerce y asignarles valores.
Ahora ya conoce los atributos del producto. A continuación, veamos por qué necesita agregar un filtro de productos para filtrar productos por atributos y cómo puede ser útil.
¿Por qué necesitamos filtrar productos por atributo?
Algunos clientes prefieren ciertas marcas o estilos en función de su calidad, estilo o gusto personal. También pueden estar buscando un color, tamaño, peso, etc. específicos. Para ayudarlos a encontrar lo que buscan, debemos ofrecer varios filtros de productos, para que puedan filtrar fácilmente los resultados no deseados. Vamos a explicarte esto con un buen ejemplo.
Digamos que tenemos una tienda WooComemrce que vende ropa. Ahora, algunos de nuestros clientes estarían buscando tipos específicos de vestidos. Pueden buscar ropa según el color, el tamaño, el estilo o incluso la clase.
Ahí es donde los atributos de WooCommerce pueden ser útiles.
Al agregar atributos personalizados a los productos mientras los enumeramos (o los actualizamos), tenemos más posibilidades de realizar más conversiones y generar más ingresos. Por ejemplo, si un cliente busca ropa de talla Grande (L) , puede utilizar fácilmente el atributo de talla. Una vez que seleccione el tamaño Grande, todos los demás tamaños se omitirán de los resultados de búsqueda o de la página de la tienda, y WooCommerce solo mostrará todos los productos asignados bajo el atributo Grande.
De esta manera, el cliente tendrá una experiencia fácil de usar, ya que puede encontrar los productos deseados con bastante rapidez. Como mencionamos, esto dará como resultado mayores tasas de conversión y menores tasas de rebote.
Por lo tanto, debe usar la función de filtro de productos por atributo dentro de su tienda WooCommerce si desea aprovechar al máximo su empresa en línea.
Cómo filtrar productos de WooCommerce por atributo
Tenemos dos métodos para agregar un filtro de producto que filtrará los productos de WooCommerce por atributo.
- Filtro predeterminado
- Un complemento dedicado
Le mostraremos ambos métodos a continuación. Por lo tanto, puede elegir su forma preferida de acuerdo con los requisitos.
Sin más preámbulos, comencemos.
1) Método predeterminado
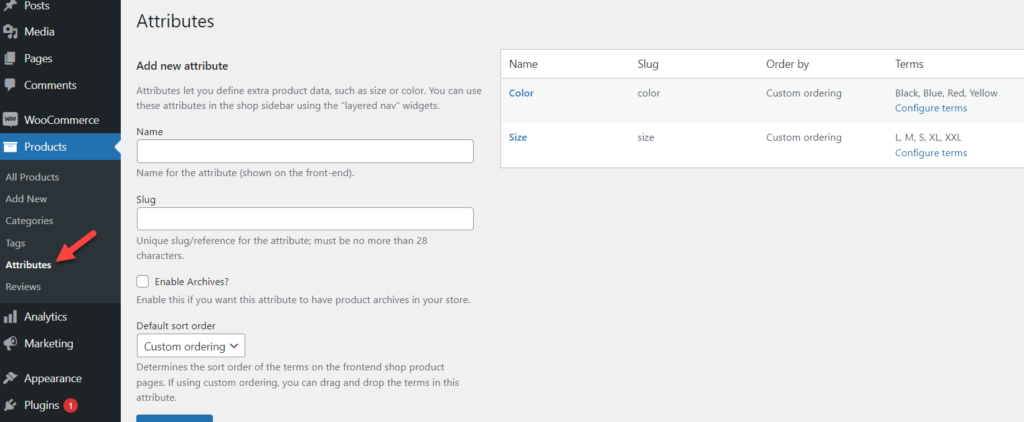
Aquí, le mostraremos cómo agregar el filtro sin usar complementos o herramientas de terceros. Primero, inicie sesión en su instalación de WordPress y asegúrese de haber creado suficientes atributos y de haberlos asignado al producto. En Productos > Atributos , puede ver todas las opciones disponibles.

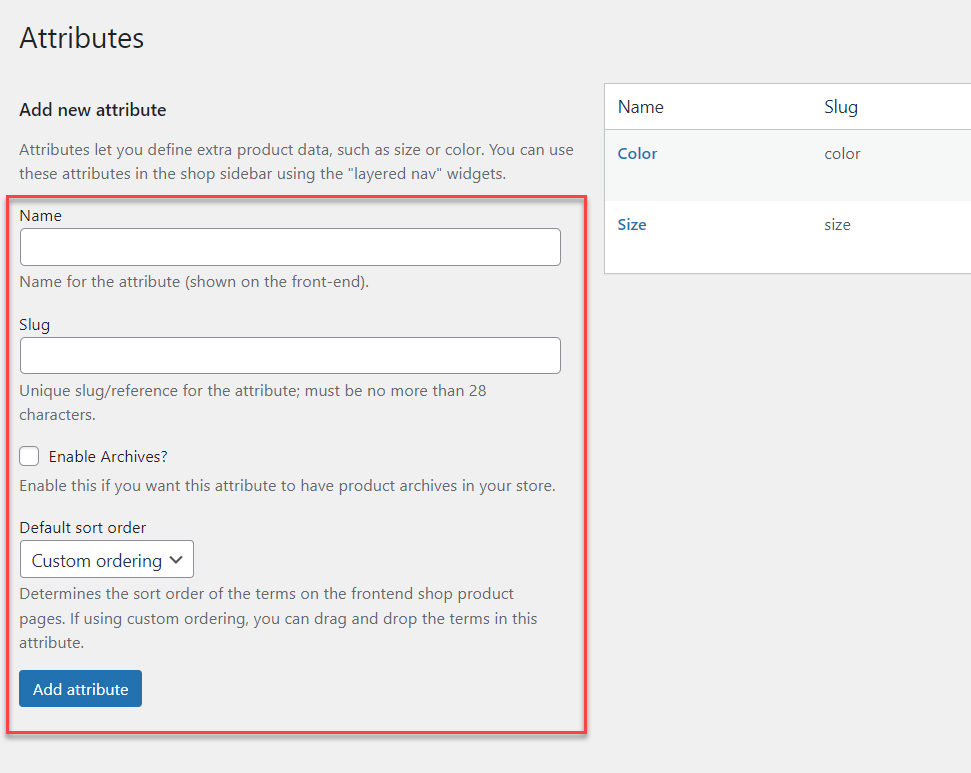
Agregar un nuevo atributo
Si necesita crear uno, no dude en utilizar la sección de la izquierda de la página.

Nuestra instalación local de WordPress tiene algunos atributos creados y asignados a los productos. Por lo tanto, no necesitamos ningún atributo adicional y estamos listos para seguir adelante. Si revisa nuestra tienda de muestra, puede ver todos nuestros productos enumerados.

En la siguiente sección, le mostraremos cómo mostrar un widget que permite a los clientes filtrar a través de atributos.
Configurar y mostrar el widget de filtro de productos
Primero, vaya al Panel de administración de WP y navegue a Apariencia> Widgets. 
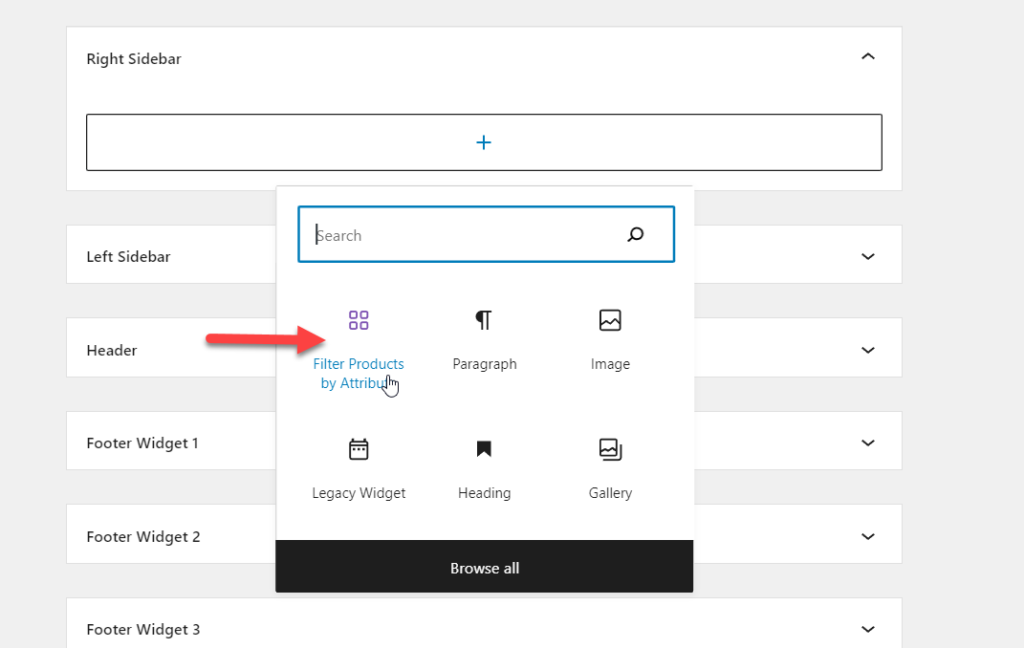
Agregaremos el widget dentro del área de widgets de la barra lateral derecha. Entonces, dentro de la sección de widgets, busque Filtrar producto por atributo .

Agregue el widget al área de widgets de la barra lateral derecha.

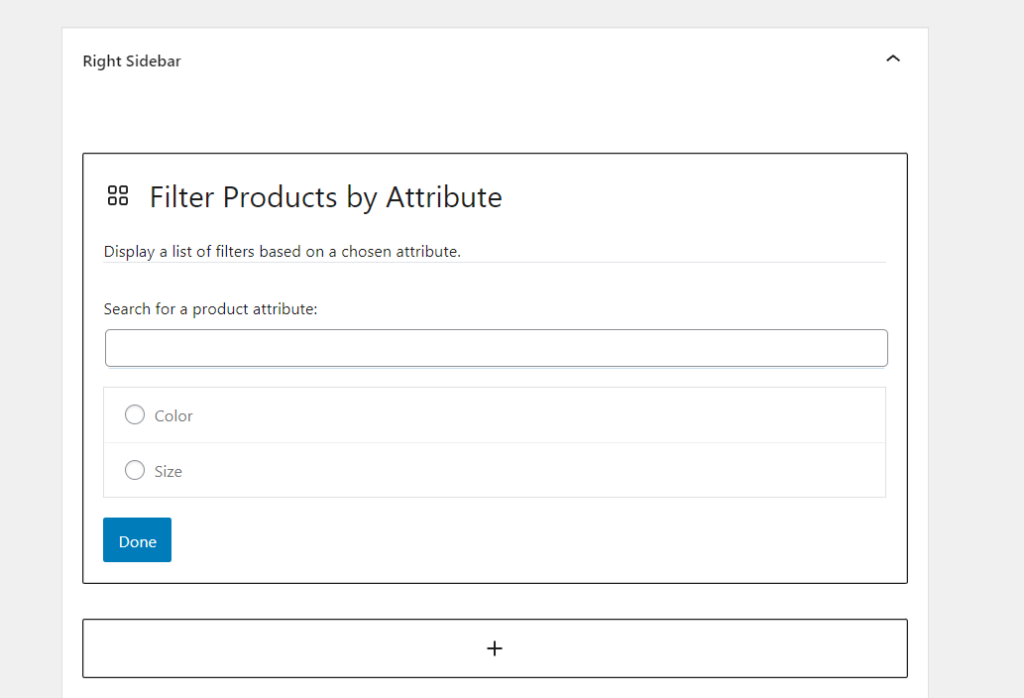
El widget requiere solo una configuración mínima. Debe seleccionar un atributo de producto para usar. El widget mostrará todos los atributos disponibles en su tienda WooCommerce. En nuestro caso, los dos atributos disponibles son
- Color
- Tamaño
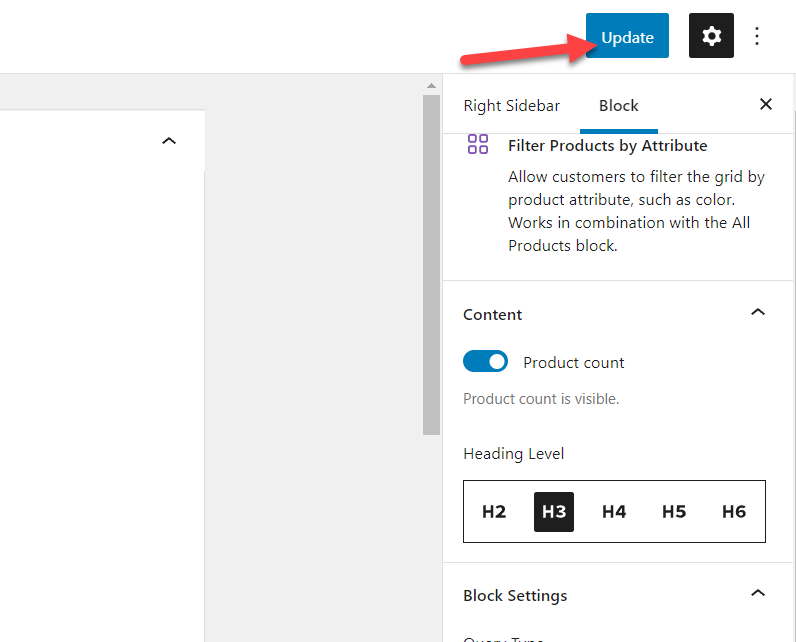
Seleccione los atributos y la configuración final del widget se verá así.

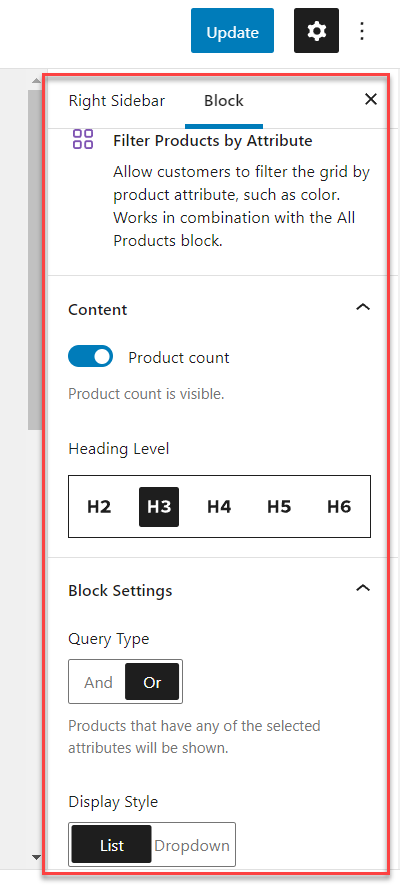
También puede ver la configuración del bloque en el lado derecho de la página.

Una vez que haya terminado de modificar el widget, actualice la configuración.

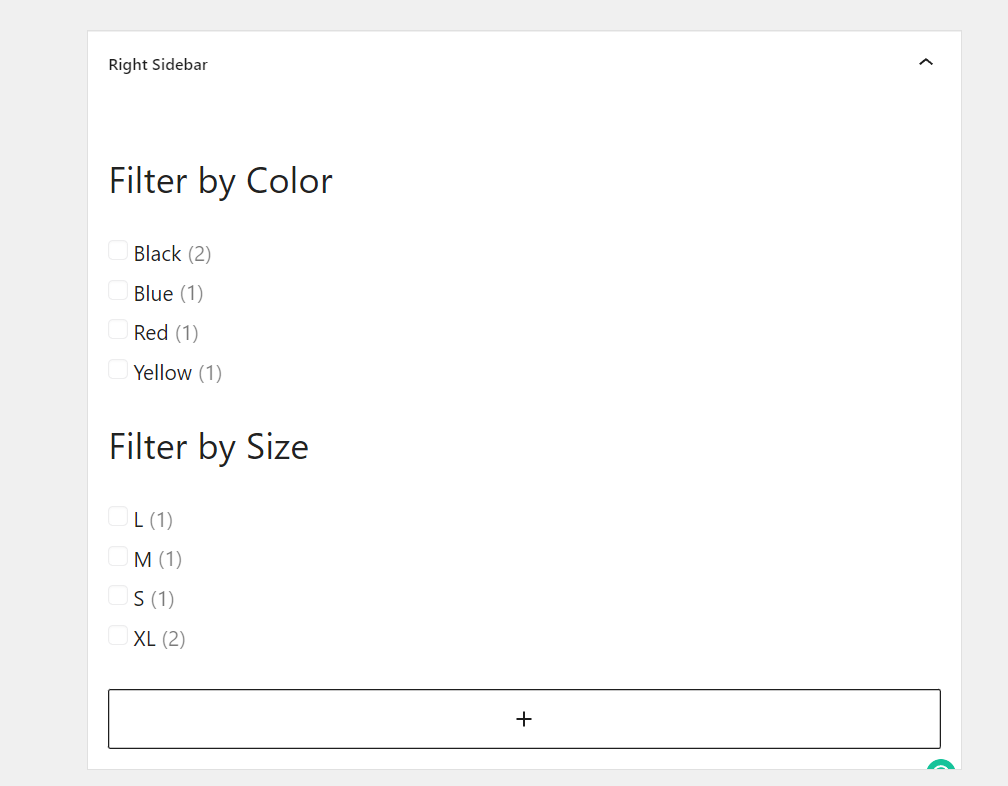
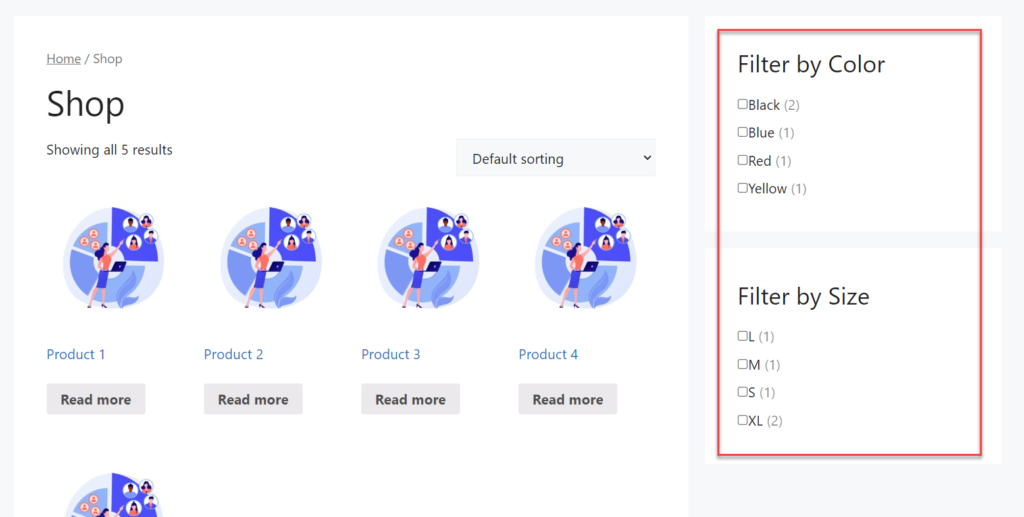
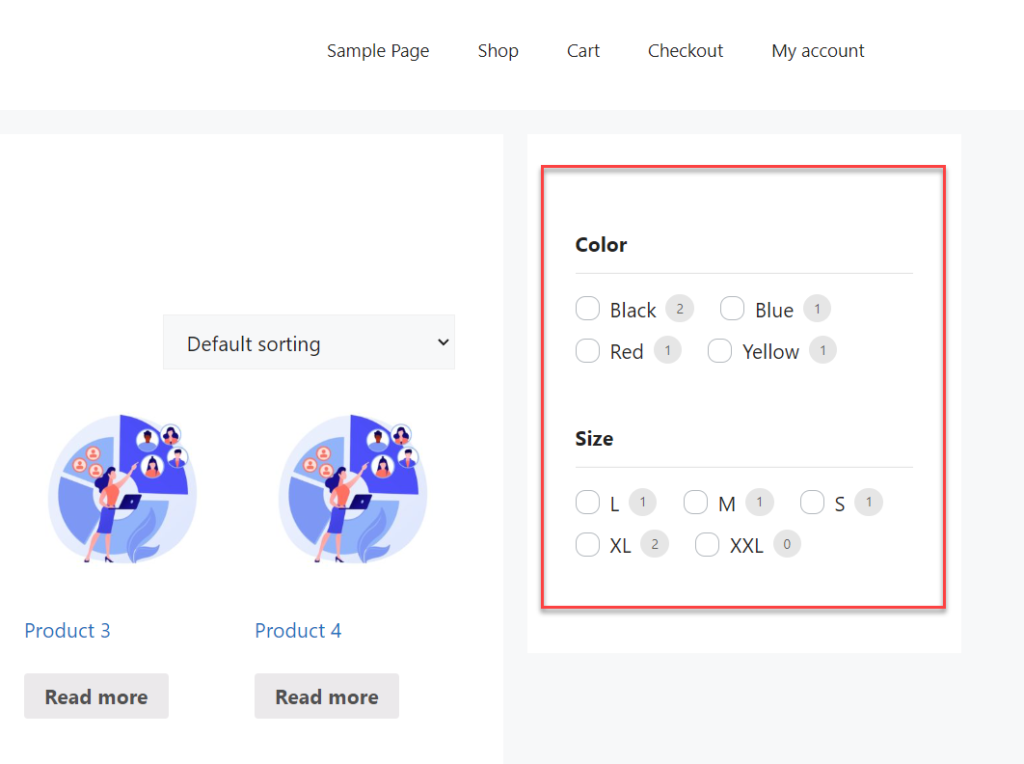
Ahora, vaya al frente de su sitio web y verifique la barra lateral derecha.

Como puede ver en la captura de pantalla, los filtros serán visibles en la parte frontal de acuerdo con su personalización. Por lo tanto, si ha agregado un nuevo atributo a la tienda y desea agregarlo al área de widgets, deberá volver a visitar el widget y seleccionar el nuevo atributo, como ya se explicó, para actualizar el widget. Una vez que haya reconfigurado el widget, verá la nueva pantalla de filtro en la parte frontal.
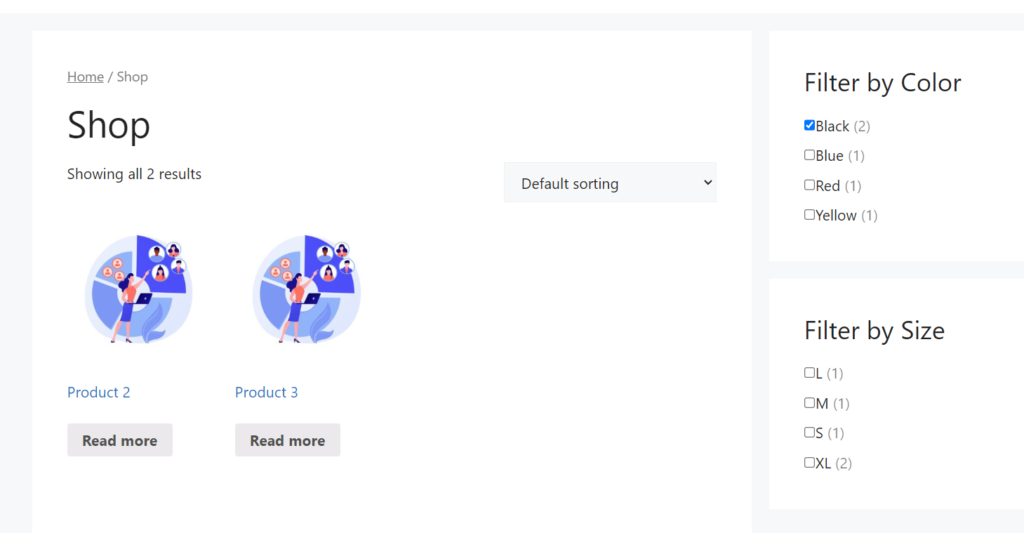
Si usted o su cliente seleccionan algún atributo, el resultado de la tienda se modificará en consecuencia. Aquí, configuramos el atributo Color como Negro, que muestra dos de nuestros productos que coinciden con el color negro.

¡Eso es todo!
Así es como puede filtrar los productos de WooCommerce por atributo sin utilizar herramientas de terceros ni códigos adicionales.
2) Método de complemento
Si prefiere usar un complemento para agregar el filtro a su tienda WooCommerce, esta sección es para usted. Aquí, le mostraremos cómo usar un complemento para administrar dicha tarea. Hay varios complementos disponibles para filtrar productos de WooCommerce. Si está buscando el mejor complemento de filtro de productos, tenemos una publicación dedicada con los mejores complementos para ayudarlo con el trabajo.
Para la demostración, vamos a elegir Themify – Filtro de producto. Es un complemento de WordPress gratuito y rico en funciones disponible en el repositorio de WordPress de forma gratuita.
Instalar y activar el complemento
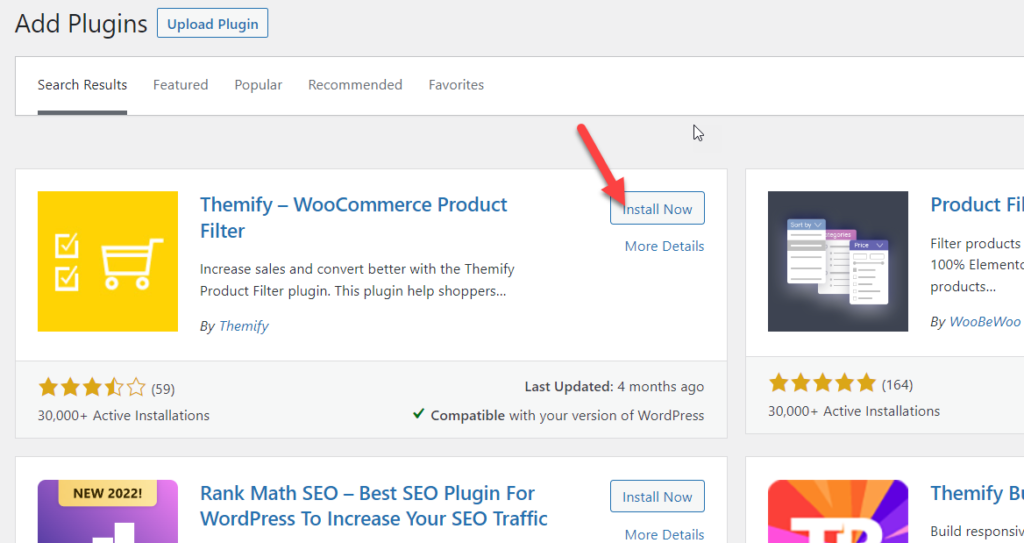
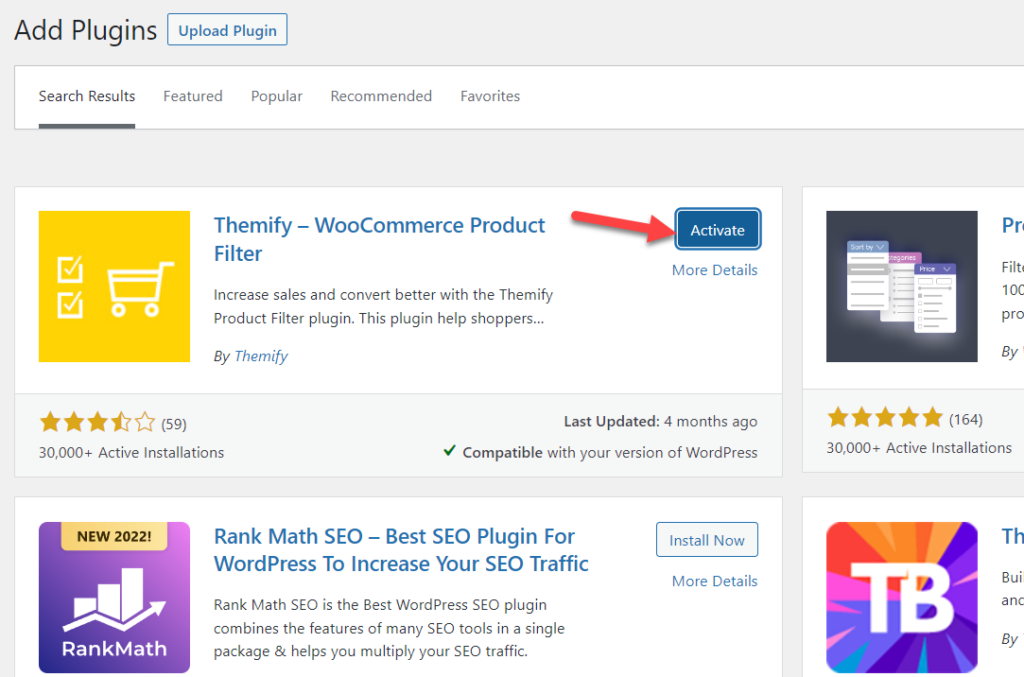
Lo primero que debe hacer es instalar y activar el complemento Filtro de productos en su sitio de WordPress. Vaya a Complementos > Agregar nuevo y busque el complemento. Una vez que haya encontrado el correcto, haga clic en el botón Instalar ahora para instalarlo.

Una vez que haya instalado el complemento, presione Activar para activarlo en su sitio.


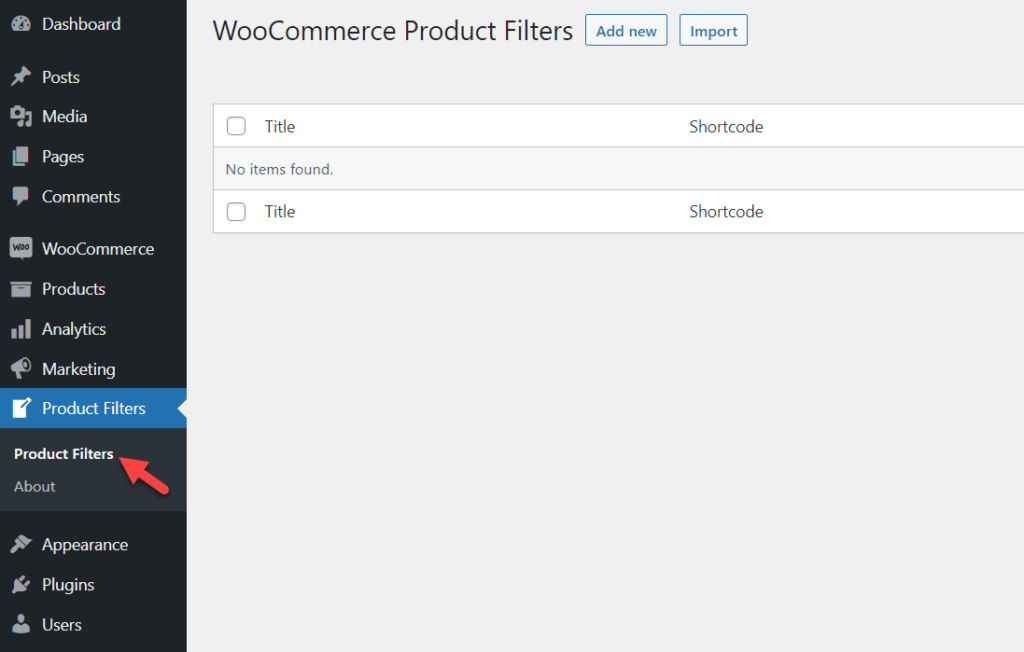
Después de la activación, puede ver la configuración del complemento en el lado izquierdo de su panel de WordPress.

Agregar un nuevo filtro usando el complemento
Puede crear nuevos filtros desde allí o, si tiene filtros existentes, puede importarlos fácilmente. En este caso, vamos a hacer unos cuantos filtros.

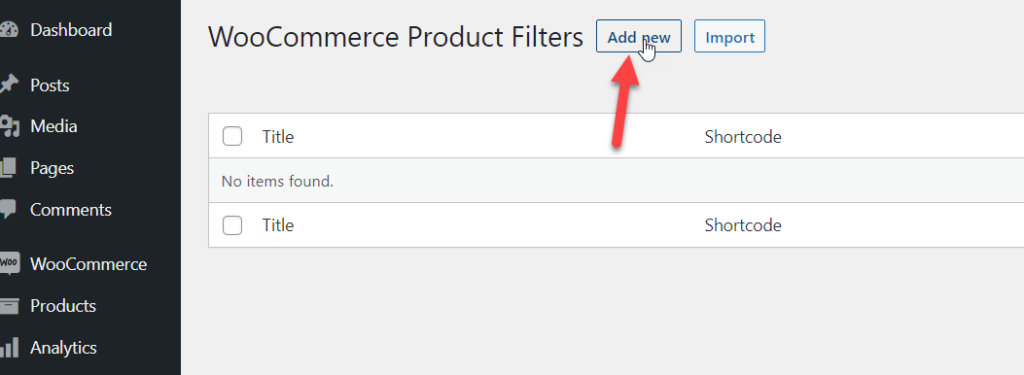
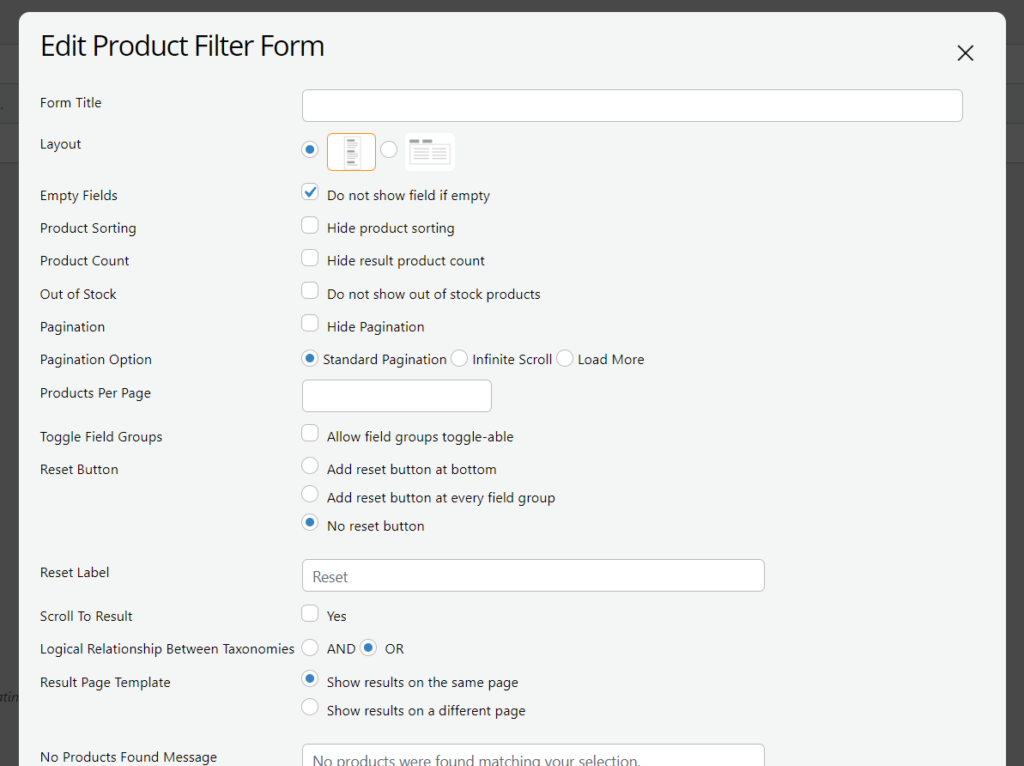
Haz clic en Añadir nuevo y aparecerá un lightbox con todos los parámetros que tienes que personalizar.

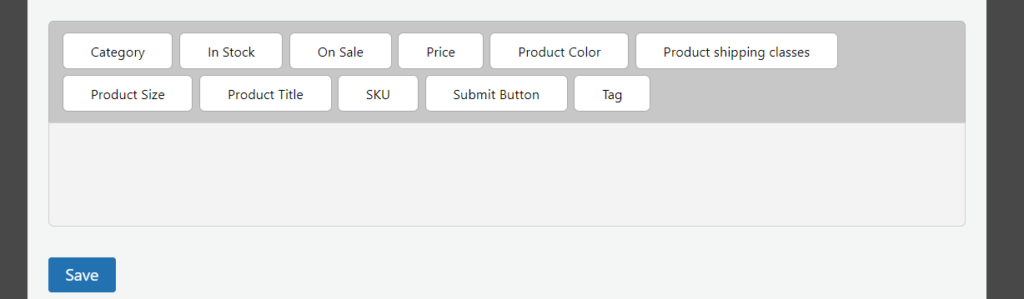
Puedes elegirlos según tu preferencia. Si se desplaza hacia abajo, verá un cuadro con atributos personalizables.

Ahí es donde tienes que modificar. De forma predeterminada, el complemento no mostrará ningún atributo en la interfaz. Entonces, en su lugar, debe arrastrar el atributo que necesita mostrar hasta la parte inferior del cuadro.
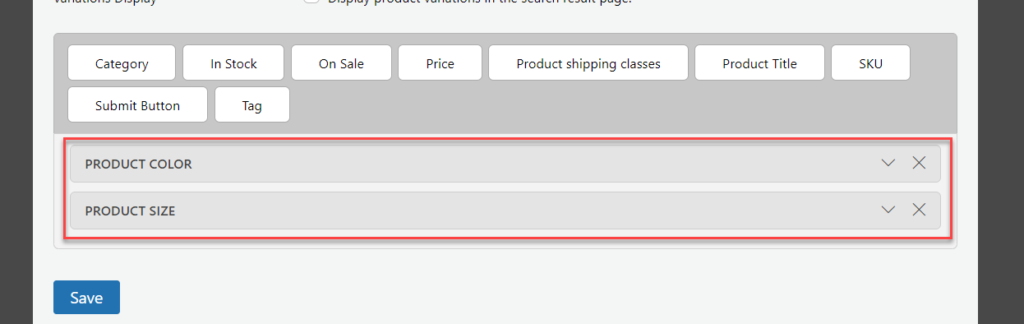
En este caso, hemos creado los atributos Color y Talla y los hemos asignado a algunos productos. Entonces, colocaremos esos atributos en el área activa.

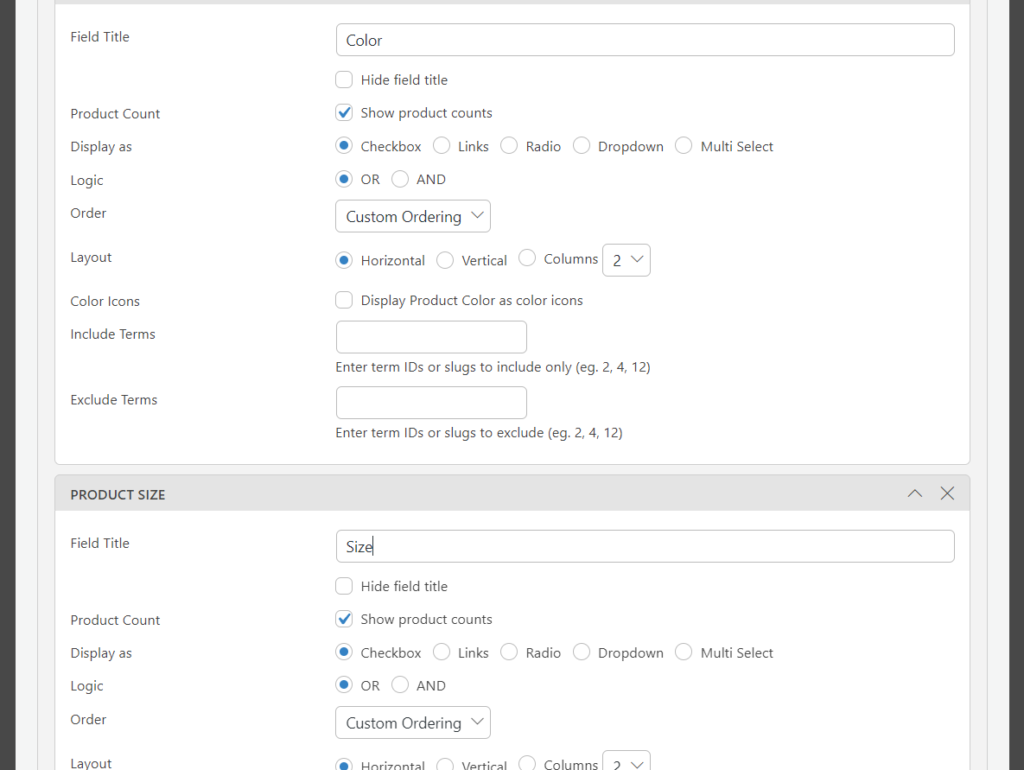
Cada opción es personalizable. Puede agregar un título y modificar cosas similares.

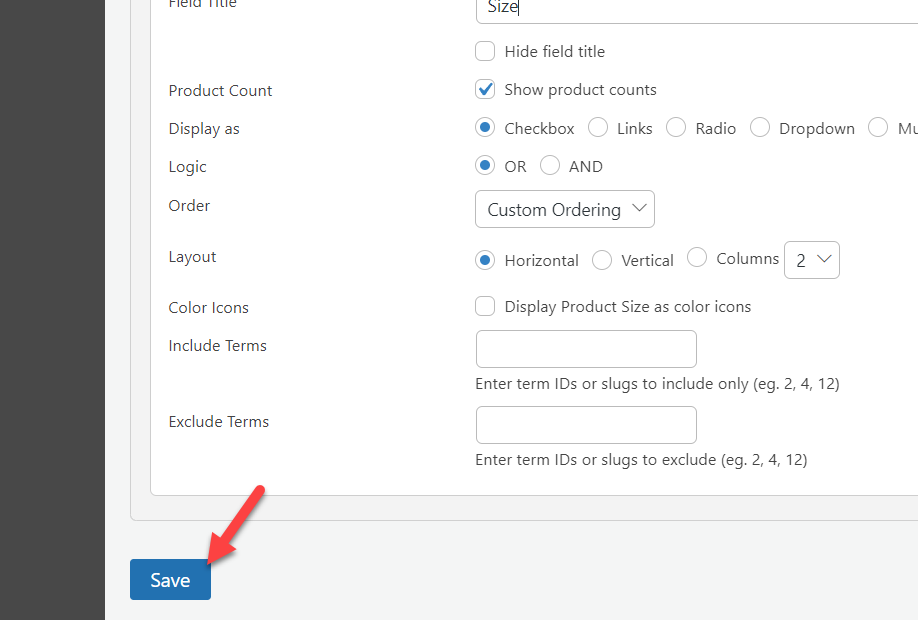
Una vez que haya terminado con la modificación, guárdela.

Mostrar el filtro de productos
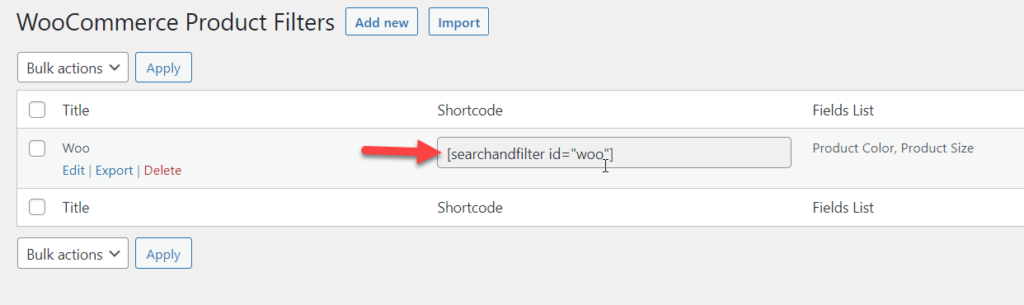
El complemento creará un nuevo código abreviado para esta configuración. Puede ver el código abreviado único en la configuración del complemento.

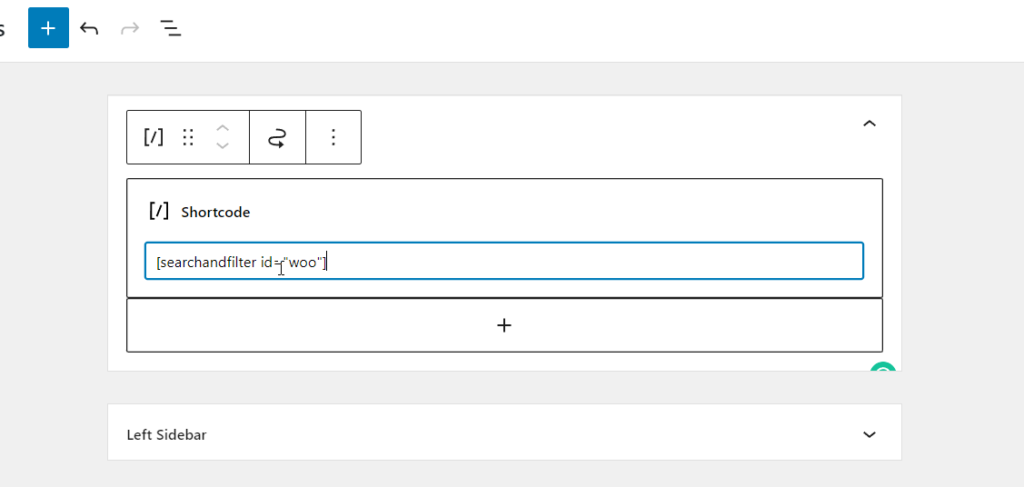
Copie el código abreviado desde allí y visite cualquier área de widgets. En este caso, usaremos la opción de filtro dentro de la barra lateral derecha. Por lo tanto, agregue un nuevo bloque de código abreviado en el área del widget de la barra lateral derecha y pegue el código abreviado.

Después de actualizar la configuración, verifique su sitio de WordPress desde el front-end. Verá los filtros en acción.

Lo mejor es que puedes modificar el filtro cuando quieras. Entonces, de esta manera, puede usar un complemento para agregar un filtro de producto para permitir que su cliente filtre los productos de WooCommerce por atributo.
BONIFICACIÓN: Cómo agregar filtros de productos WooCommerce AJAX
Actualizar la página web cada vez que los clientes actualizan su filtro es bastante molesto y puede provocar el abandono del carrito. Esto puede afectar negativamente a su negocio en línea.
Para optimizar la experiencia, puedes usar una técnica llamada AJAX . AJAX es una práctica común que usan los desarrolladores web para cargar los datos requeridos sin causar cargas o actualizaciones adicionales de la página.
Esto puede ayudarlo a mejorar las conversiones porque el cliente no se sentirá irritado con cada carga de página adicional.
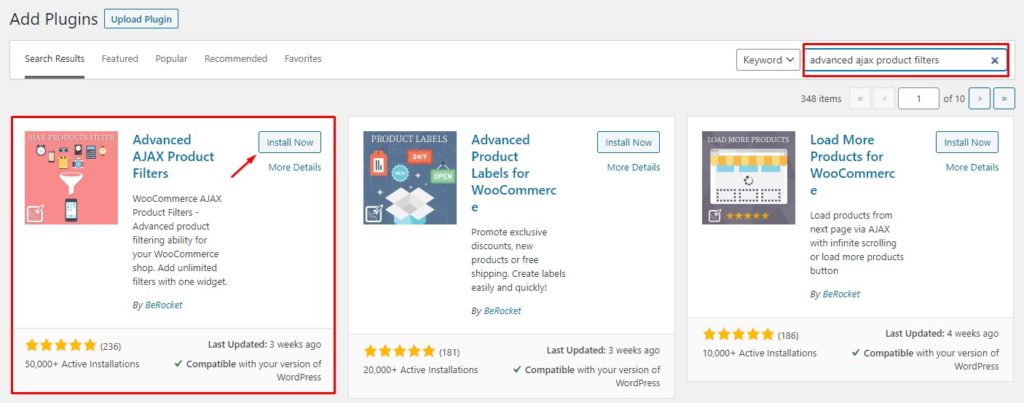
Para ello, utilizaremos el complemento Filtros de productos AJAX avanzados para realizar esta tarea. Es uno de los mejores complementos que puede obtener para agregar filtros de productos WooCommerce AJAX a su tienda.
Lo primero que debe hacer es instalar y activar el complemento en su instalación de WooCommerce. Para hacer esto, debe ir a Complementos> Agregar nuevo . Después de eso, puede buscar el complemento e instalarlo y activarlo.

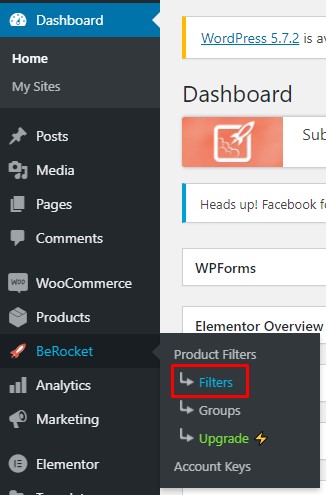
Después de la activación, puede ver la configuración del complemento en el lado izquierdo de su panel de WordPress. Vaya a la opción Filtros de productos allí.

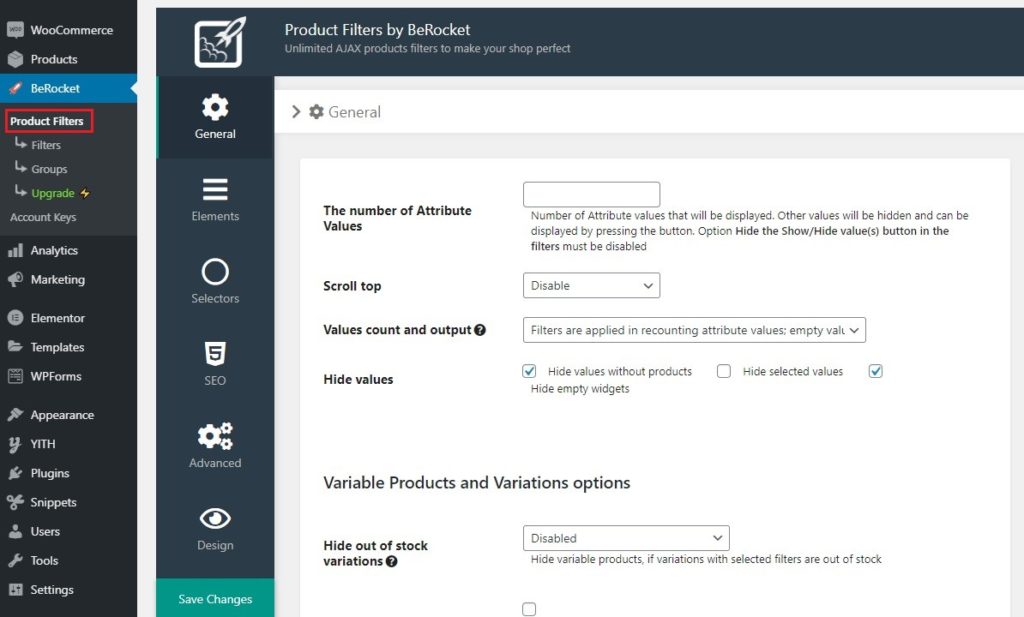
Esta es el área de configuración general del complemento. A partir de ahí, puedes modificar los valores y todo. Por ejemplo, elija la opción Filtros, como se muestra a continuación, si necesita crear un nuevo filtro.

Agregar un nuevo filtro
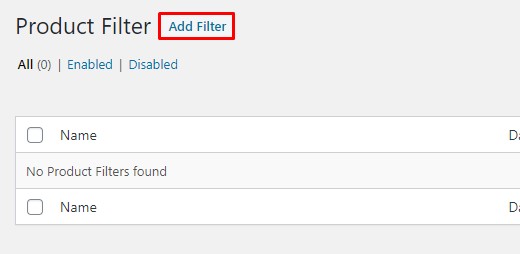
Haga clic en el botón Agregar filtro para crear filtros en su tienda WooCommerce.

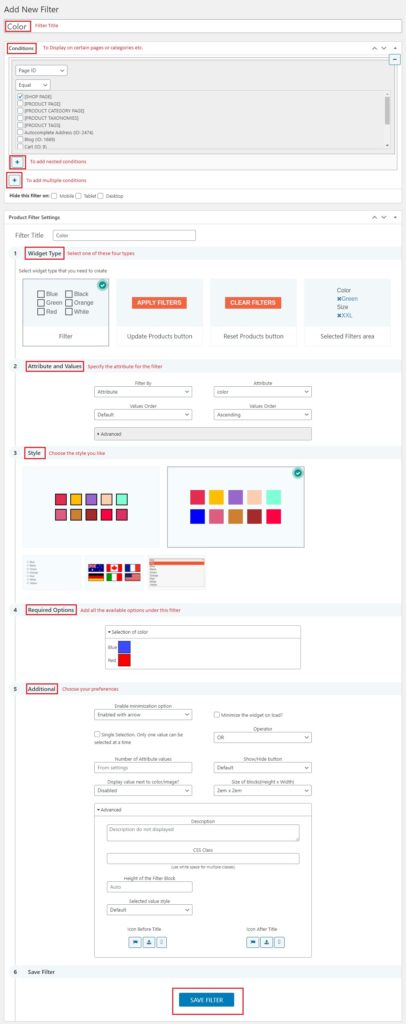
En la página siguiente, verá todas las opciones de personalización que puede hacer con el filtro.

Guarde el filtro una vez que haya modificado todo, y estará listo para comenzar.
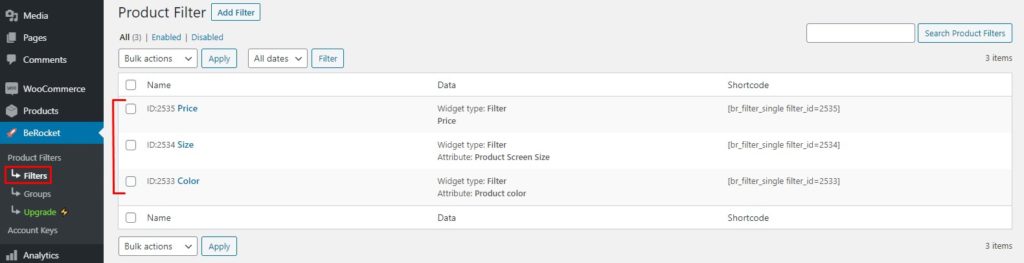
A partir de ahora, puede ver todos los filtros en BeRocket > Filtros .

Puedes crear tantos filtros como necesites o modificar los existentes. Similar a esto, también puede crear un grupo de filtros. Entonces, cuando necesite asignar múltiples filtros en un grupo, esta función puede ser útil.
Mostrar el filtro AJAX
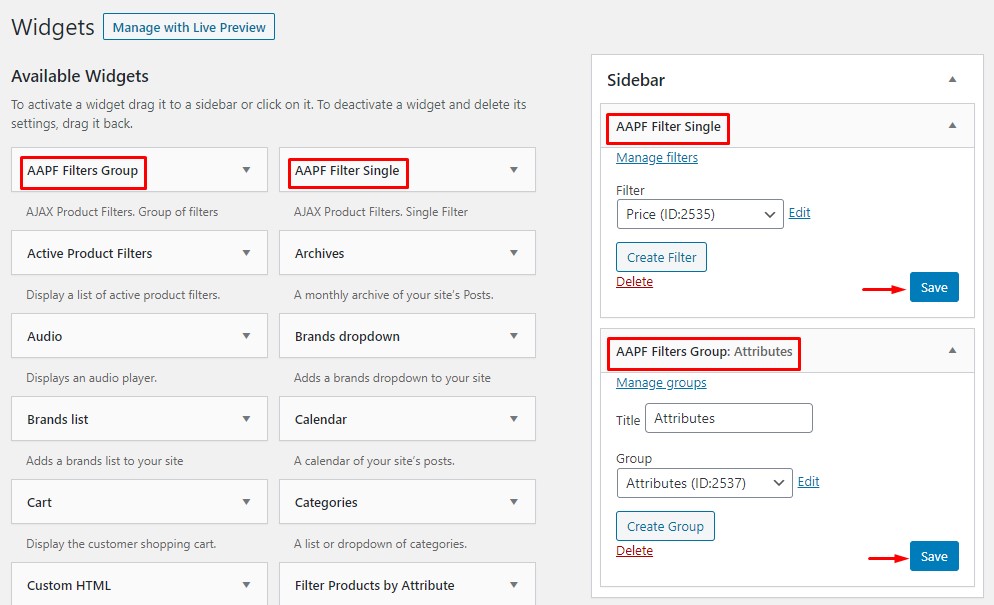
El siguiente paso es mostrar el filtro en su interfaz. Para hacerlo, puede usar códigos cortos o el widget dedicado que viene con el complemento. El widget es la opción más fácil que puede usar. Todo lo que necesita hacer es ir a la sección de widgets y usar el widget de filtro AAPF .

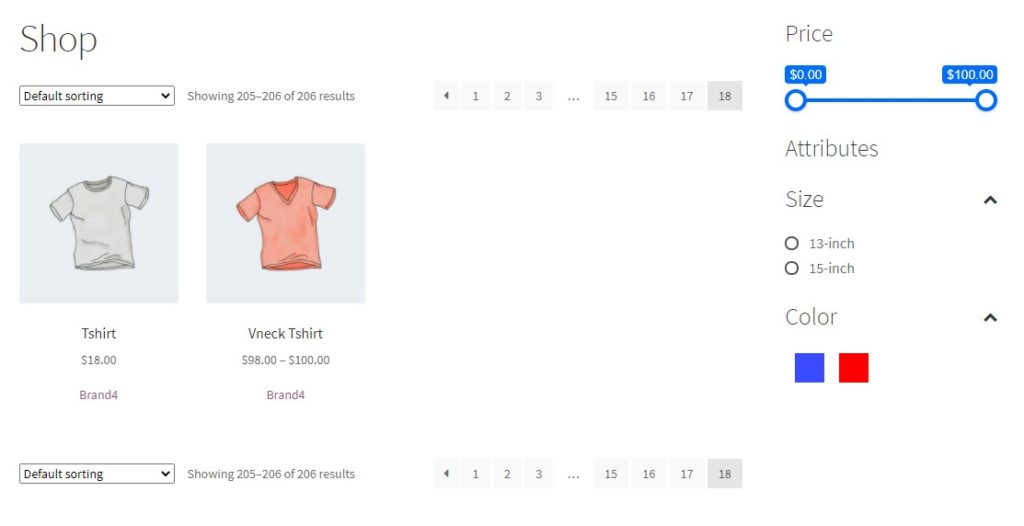
Puede modificar los filtros y grupos de filtros según sus preferencias. Como resultado, la opción de filtrado AJAX estará presente en la interfaz de su tienda WooCommerce.

De esta manera, puede usar el complemento Filtros de productos AJAX avanzados para agregar una opción de filtrado a su instalación de WooComemrce.
Sin embargo, hay mucho más que puede lograr con este complemento. Si está interesado, consulte nuestro artículo dedicado sobre cómo agregar filtros de productos WooCommerce AJAX.
Conclusión
En este artículo, hemos cubierto dos métodos para agregar un filtro de producto para filtrar los productos de WooCommerce por atributo.
- Método predeterminado
- Método de complemento
Si necesita un método fácil de usar, se prefiere el método predeterminado. No necesita usar ningún código adicional u otra personalización. Una vez que haya asignado un atributo a los productos, puede usar el bloque dedicado de Gutenberg para mostrar el atributo en la parte frontal de su instalación de WooCommerce.
Por otro lado, puede usar un complemento para hacer lo mismo. Pero te llevará más tiempo. Sin embargo, el método del complemento puede ser una buena opción si necesita más opciones de configuración/personalización. La mejor parte del método del complemento es que tendrá control total sobre el widget creado.
Por lo tanto, elija un método de acuerdo con su uso y preferencias.
Esperamos que esta guía lo ayude a agregar el filtro requerido a su tienda WooCommerce. Entonces, ¿qué método vas a usar y por qué? ¿El método predeterminado o el método del complemento?
¡Cuéntanos en los comentarios!
Si está interesado en otros artículos similares, puede consultar nuestro archivo de blog o leer estas publicaciones cuidadosamente seleccionadas:
- Los mejores complementos de búsqueda de productos de WooCommerce (comparados)
- Consejos de WooCommerce para optimizar tu tienda online
- Cómo agregar atributos de productos de WooCommerce con variaciones: 2 métodos
