Cómo obtener una puntuación baja en la primera pintura con contenido para mejorar la velocidad del sitio
Publicado: 2023-08-13¿Estás dispuesto a esperar si algún sitio web tarda más de 2 segundos en cargarse? Probablemente no. De hecho, el 42% de las personas ha dicho que abandonaría un sitio web que funciona mal (estudio de Top Design Firms). El rendimiento del sitio es muy importante para cualquier sitio y First Contentful Paint (FCP) es uno de los factores que Google considera al evaluar la velocidad de carga de la página.
La velocidad y el tiempo de carga varían de un sitio web a otro. Los sitios complejos toman más tiempo en comparación con los sitios web simples. Puede usar varias métricas para medir la velocidad y usar los datos para mejorar el rendimiento del sitio y la experiencia del usuario.
Pero para obtener datos más precisos, debe considerar First Contentful Paint (FCP), y también debe saber acerca de Largest Contentful Paint (LCP). Estos dos términos son la percepción que tiene el usuario de la velocidad de carga de tu página. Y, definitivamente, Google enfatiza su prioridad.
Entonces, ¿cómo lo ayudan FCP y LCP a comprender el rendimiento de su sitio web? En este blog, cubriremos todo paso a paso.
Después de leer nuestro blog, comprenderá tanto LCP como FCP y cómo puede usarlos para mejorar el rendimiento de su sitio. Esto es lo que vamos a cubrir:
- ¿Qué es First Contentful Paint?
- Formas de medir la primera pintura con contenido
- ¿Qué causa una puntuación pobre de la primera pintura con contenido?
- ¿Por qué debería considerar First Contentful Paint como un asunto de SEO?
- ¿Cómo mejorar la primera pintura con contenido?
- Ejemplo de primera pintura con contenido
- Primera pintura con contenido (FCP) frente a pintura con contenido más grande (LCP): por qué no puede ignorarlos en 2023
- ¿Cuál es la pintura con contenido más grande?
- ¿Cómo medir la pintura con contenido más grande?
- ¿Qué causa una puntuación pobre de pintura con contenido más grande?
- ¿Por qué debería considerar la mayor pintura con contenido como un asunto de SEO?
- ¿Cómo mejorar la pintura con contenido más grande?
- ¿Cómo afectan las imágenes a la pintura con contenido más grande?
- Ejemplo de la pintura con contenido más grande
- preguntas frecuentes
Empecemos-
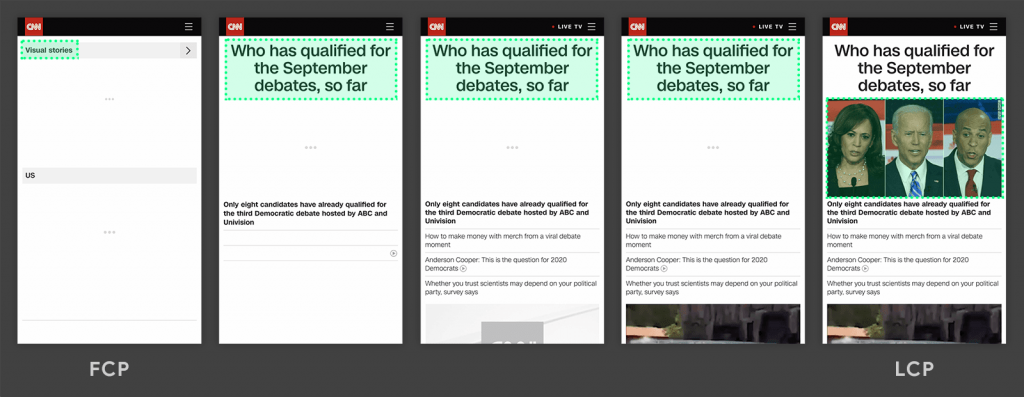
¿Qué es First Contentful Paint?

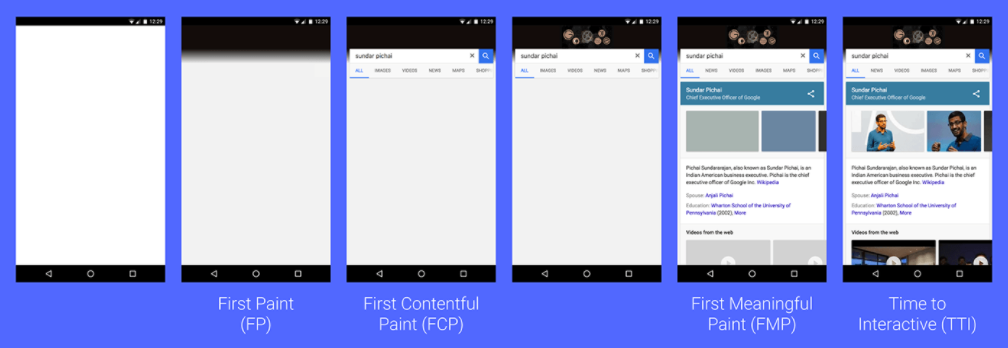
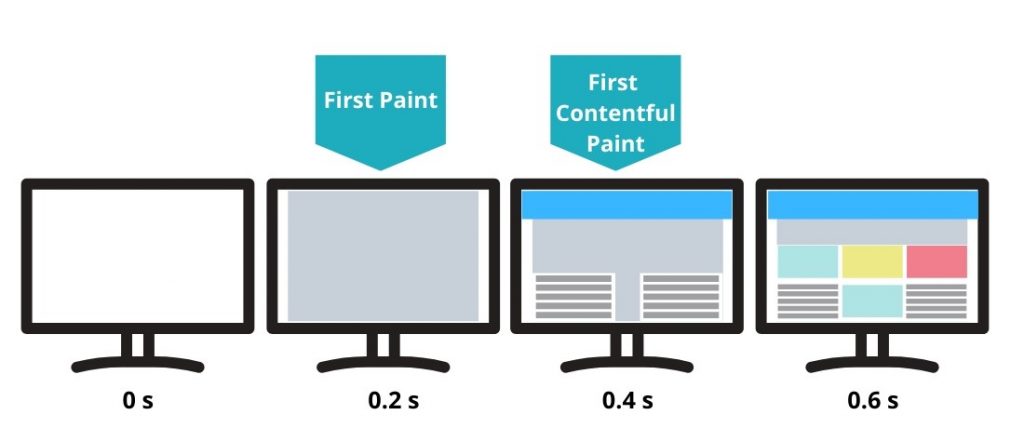
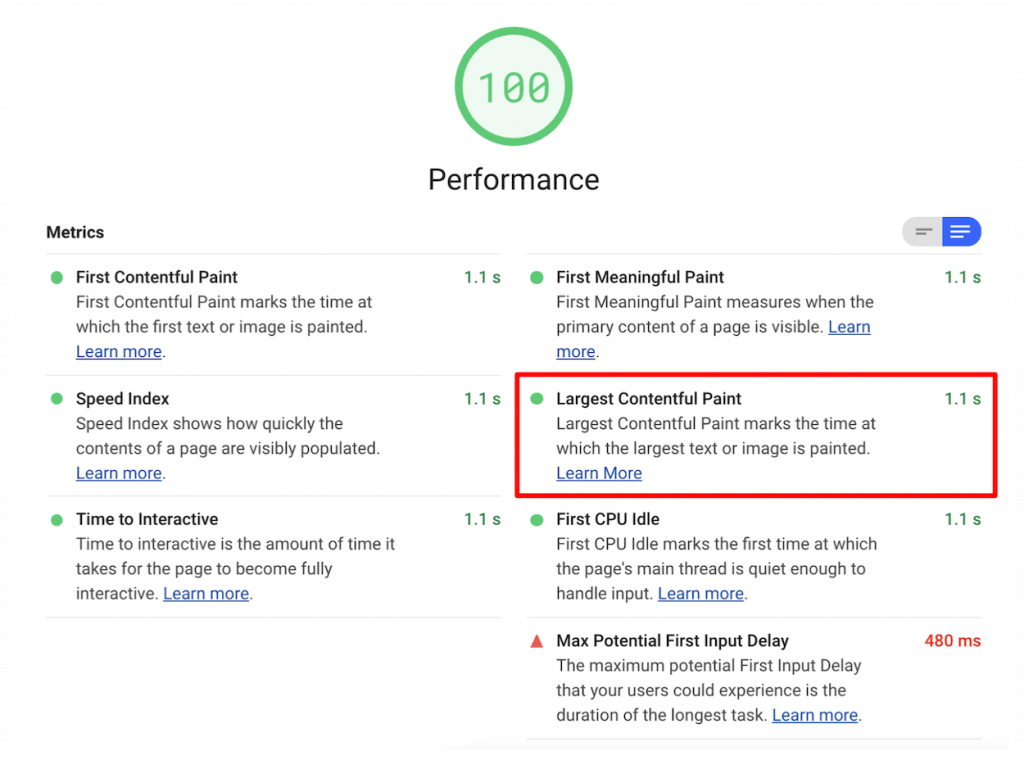
La primera pintura con contenido es el tiempo total que tarda una página en cargarse. La imagen de arriba define el término de manera más simple. Es una métrica fácil de usar que ayuda a medir la velocidad de carga de la página. El navegador deberá generar algún contenido para FCP.
First Contentful Paint (FCP) es cuando el navegador representa el primer bit de contenido del DOM (Document Object Model), proporcionando la primera información al usuario de que la página se está cargando. La pregunta "¿Está sucediendo?" es "sí" cuando se completa la primera pintura con contenido.
Mozilla
Pero, ¿en qué se diferencia de las herramientas tradicionales?
Mide cuánto tiempo tarda el navegador en mostrar el primer fragmento de contenido del Modelo de objetos del documento (DOM), como imágenes, texto, SVG y elementos no blancos después de que el usuario navega por su sitio web.
Cuanto mayor sea la puntuación de FCP, más lento se cargará el contenido.
Herramientas para medir la primera pintura con contenido para cualquier sitio web
Puede medirlo a través de pruebas de laboratorio y herramientas de campo. Hay varias herramientas para ayudar a medir la primera pintura con contenido. Algunas de estas herramientas son:
- Pruebas de página web
- Faro
- Perspectiva de PageSpeed
- Consola de búsqueda
- Informe de experiencia de usuario de Chrome
- Herramientas de desarrollo de Chrome.
Además, puede usar la API Paint-Timing para medir FCP en Javascript.
¿Qué causa una puntuación pobre de la primera pintura con contenido?

Hay una variedad de razones que pueden afectar el puntaje FCP. Si sabe cómo afectan su puntaje, puede evitarlos para modificar el rendimiento general. Algunas de estas razones se enumeran a continuación.
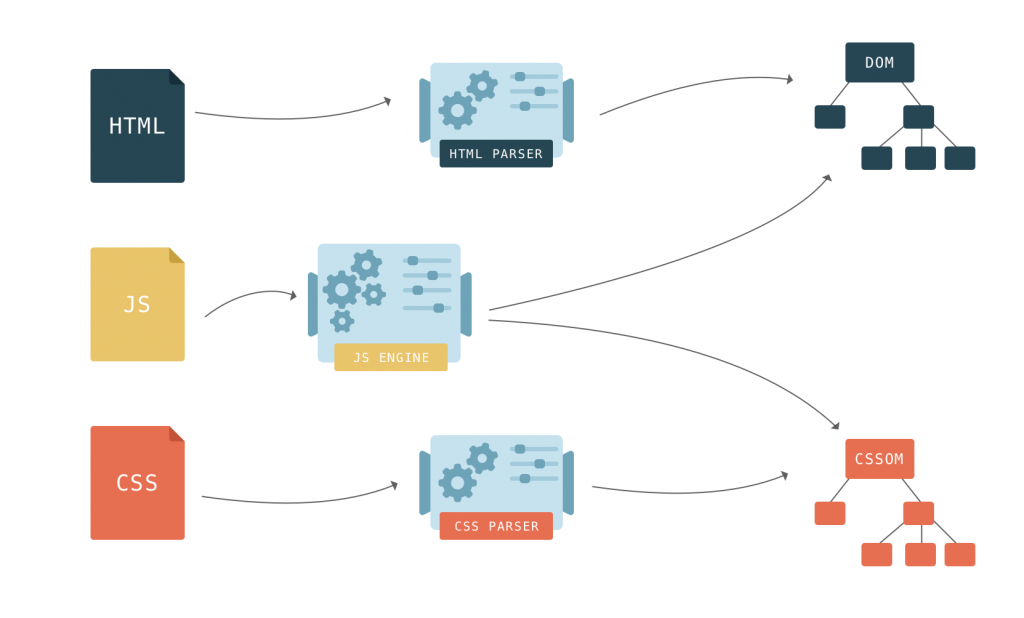
1. Renderizar secuencias de comandos de bloqueo y hojas de estilo externas
El bloqueo de procesamiento es cuando algo causa un problema en el procesamiento del Modelo de objetos del documento (DOM). El navegador tiene que procesar estos ciertos obstáculos de código antes de realizar más operaciones. Aunque muchos de estos son cruciales, puede retrasarlos para mejorar la puntuación.
Para mejorar la experiencia del usuario, debe mover los archivos JavaScript del encabezado del sitio web si estos archivos no son necesarios para representar el Modelo de objetos del documento (DOM). Además, puedes cargarlos después. O, si desea que su sitio dé lo mejor de sí mismo, puede deshacerse por completo de los recursos que bloquean el renderizado.
2. Los archivos JavaScript pueden causar una puntuación baja en la primera pintura con contenido

JavaScript es uno de los principales culpables que ralentiza su sitio web. Requiere muchos recursos cuando se procesa en comparación con otros, y también termina tomando mucho tiempo en el proceso. Además, los archivos JavaScript grandes pueden causar más problemas al degradar el rendimiento.
3. Los activos basados en texto de gran tamaño pueden causar una puntuación baja
No puede eliminar por completo archivos importantes basados en texto, como HTML y JavaScript. Todo lo que puede hacer es reducirlos siempre para mejorar el rendimiento. La mejor manera de hacerlo es comprimir estos archivos.
Otra forma es eliminar los caracteres irrelevantes, junto con los espacios. Creará un archivo compacto, que ocupa mucho menos espacio que el archivo original.
Algunas otras razones para una puntuación alta de FCP son:
- Tiempo de carga de fuente lento
- Tiempos de respuesta del servidor lentos (TTFB)
- Altos recuentos de solicitudes y grandes tamaños de transferencia
- CSS no utilizado o ineficiente
- Elementos basados en secuencias de comandos en la parte superior del pliegue
- Lazy loading encima del pliegue
- No incluir imágenes en la parte superior del pliegue
- Tamaño excesivo de DOM
- Redireccionamientos de varias páginas.
Pero recuerde, FCP representa el 10 % de la puntuación de rendimiento total. Como resultado, las puntuaciones más ponderadas tendrán un mayor impacto en su puntuación de rendimiento general.
¿Por qué debería considerar First Contentful Paint como un asunto de SEO?

Si deberías.
Para cualquier sitio web, una sólida estrategia de SEO es imprescindible. Sin él, el ranking del sitio web se verá afectado. Google utiliza First Contentful Paint como métrica para evaluar el rendimiento de un sitio.
Entonces, ¿cómo afecta al SEO?
Para los robots de los motores de búsqueda, el SEO es uno de los aspectos en lo que respecta a la clasificación del sitio web. Cuando se trata de las mejores prácticas de SEO, no puedes evitar la velocidad de carga de la página. El puntaje FCP lo ayudará a mejorar la velocidad de carga y llevará su sitio web un paso adelante hacia una clasificación más alta en los motores de búsqueda.
¿Cómo mejorar la primera pintura con contenido?
Por una razón u otra, su sitio web puede obtener una puntuación FCP baja. Puede mejorarlo de varias maneras para obtener una puntuación y un rendimiento altos. Estos son los siguientes:
- Use el almacenamiento en caché para su sitio
- Deshágase del CSS no utilizado
- Manténgase alejado de las grandes cargas útiles de la red
- Manténgase alejado de la carga perezosa de imágenes en la mitad superior de la página
- Optimice el tamaño del modelo de objeto del documento (DOM) de su sitio.
Veamos los detalles-
Use el almacenamiento en caché para su sitio
Una forma de reducir el TTFB (tiempo hasta el primer byte) es mediante el almacenamiento en caché. ¿Cómo? Bueno, el almacenamiento en caché ayuda a disminuir el tiempo de procesamiento del servidor y lo ayuda a mejorar la velocidad de carga de su sitio web.
Deshágase del CSS no utilizado

El CSS no utilizado puede consumir muchos bytes. Además, ralentiza la construcción del árbol de renderizado de su navegador. El navegador deberá confirmar las reglas CSS aplicables para los nodos al construir el árbol. Cuanto más CSS sin usar, más tiempo tardará el navegador. Puede usar la pestaña de cobertura de Chrome DevTool para encontrarlos.
Manténgase alejado de las grandes cargas útiles de la red
Para acelerar su sitio y aumentar la puntuación de FCP, evite cargas útiles grandes, es decir, archivos de gran tamaño a toda costa. No solo hará que el sitio pierda un alto rango en los motores de búsqueda, sino que también costará mucho dinero.
Además, cuanto mayor sea la carga útil, mayor será la página, lo que se traduce en una mayor velocidad de carga de la página y el tiempo de descarga. Cuando reduzca el tamaño total de las solicitudes de red, mejorará la experiencia del usuario.

Manténgase alejado de la carga perezosa de imágenes en la mitad superior de la página
Si tiene un sitio web con mucho contenido de imágenes y desea aumentar la puntuación de First Contentful Paint. Luego, evite la carga diferida de imágenes. Como se basan en JavaScript, el navegador tardará mucho tiempo en renderizar las imágenes, lo que afecta a la puntuación.
Optimice el tamaño del modelo de objeto del documento (DOM) de su sitio

Un modelo de objeto de documento (DOM) de gran tamaño puede afectar negativamente su puntuación de First Contentful Paint. Durante las etapas primarias de carga, un árbol no optimizado incluirá nodos que son invisibles para los usuarios.
Además, un modelo de objeto de documento de gran tamaño requiere más tiempo para procesar el estilo y calcular los nodos, lo que puede afectar negativamente a la representación. Además, también puede abrumar la memoria de cualquier dispositivo.
Otras formas de mejorar la puntuación de FCP son:
- Preconectarse a los orígenes requeridos
- Evite los redireccionamientos de varias páginas
- Solicitudes de claves precargadas
- Servir activos estáticos con una política de caché eficiente
- Minimizar la profundidad de solicitud crítica
- Asegúrese de que el texto permanezca visible durante la carga de Webfont
- Mantenga el número de solicitudes bajo y los tamaños de transferencia pequeños.
Ejemplo de primera pintura con contenido
Cualquier sitio web debe lograr un tiempo de carga rápido y una tasa de rebote reducida a través de una optimización adecuada.
Tarde o temprano, su sitio no optimizado se quedará atrás de la competencia. La mayoría de los usuarios abandonan un sitio si tarda demasiado en cargarse. Por lo tanto, la optimización del sitio web debe ser la principal prioridad para cualquier propietario de un sitio web.
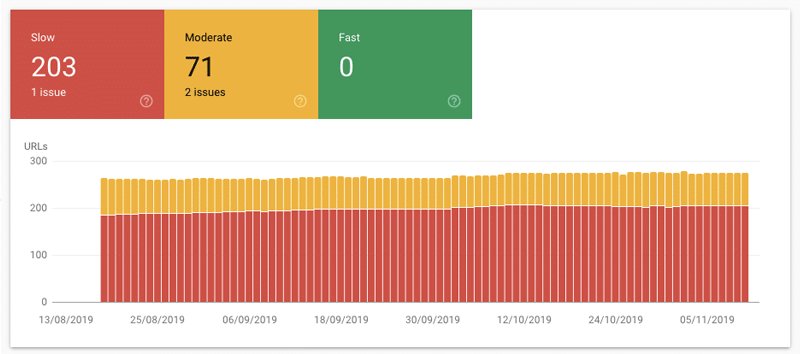
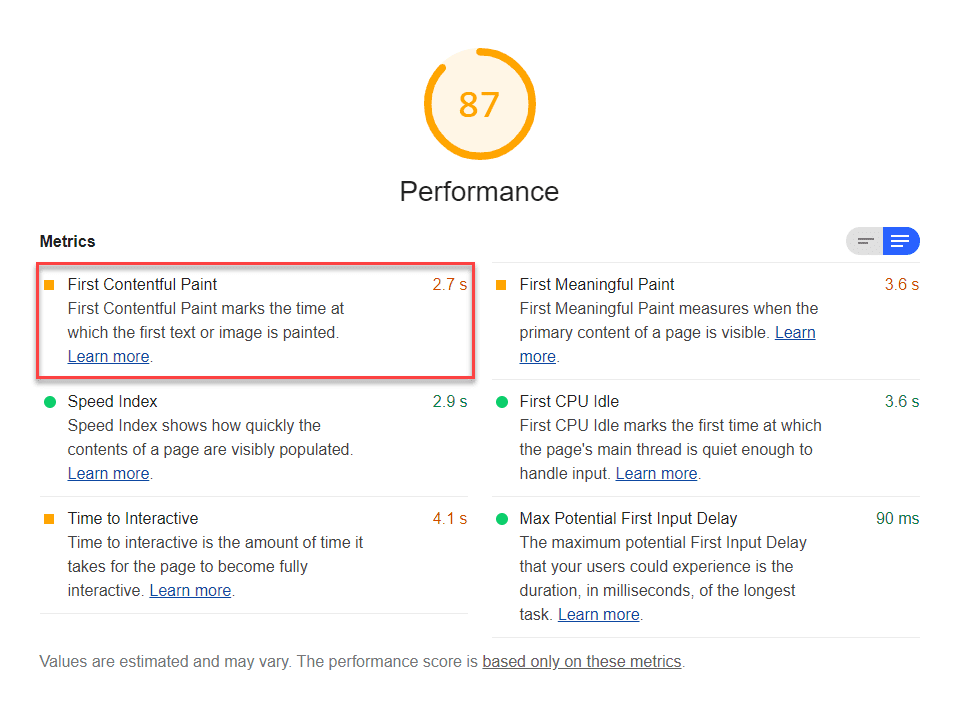
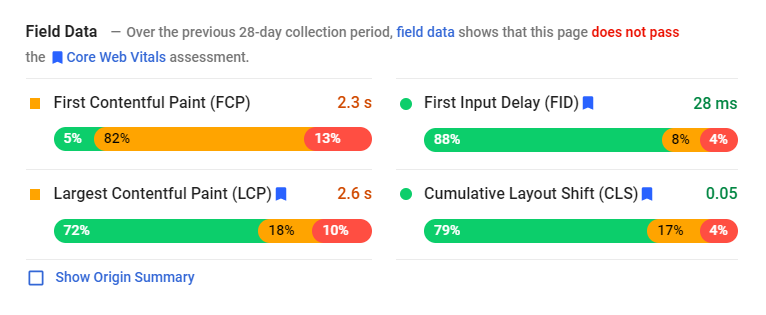
Este ejemplo muestra los resultados de un sitio web, después de la optimización. Se utilizó una variedad de herramientas, como información sobre la velocidad de la página y mapas de calor .

Estas herramientas proporcionarán la información esencial necesaria para la evaluación, por ejemplo, First Input Delay (FID), First Contentful Paint (FCP), clics de lead magnet y la tasa de compromisos.
Para comprender el impacto de la optimización, debe verificar los datos preoptimizados del sitio web. La puntuación le permitirá saber dónde necesita mejorar el sitio web.
Después de realizar la optimización, puede encontrar la velocidad promedio de carga de la página.
Sin embargo, una mayor velocidad puede ser una ventaja para la clasificación. Pero, en realidad, esto no es más que unos pocos dígitos sin mucho valor. Sin embargo, ayuda al sitio web a obtener una clasificación en el motor de búsqueda.
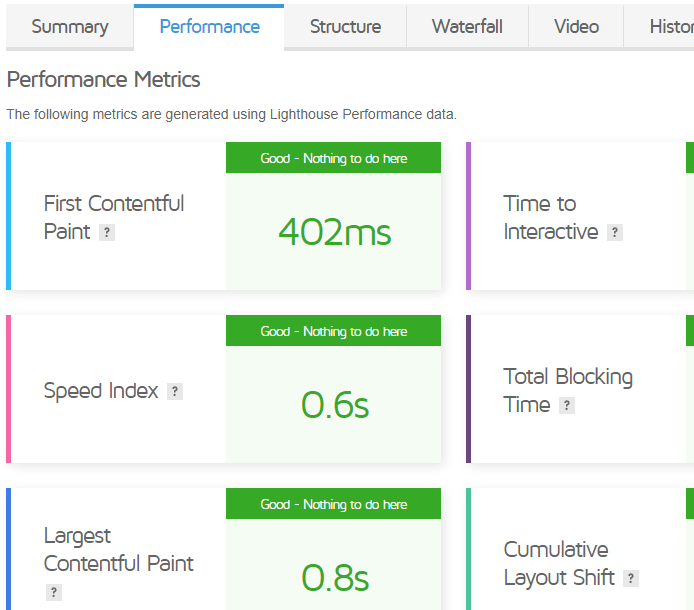
Los datos de laboratorio mostrarán las siguientes métricas:
- Primera pintura con contenido
- Índice de velocidad
- Pintura con contenido más grande
- Tiempo para interactivo
- Tiempo total de bloqueo
- Cambio de diseño acumulativo
Los datos de laboratorio pueden no ser suficientes para obtener una mejor comprensión de la puntuación. Por eso es ideal si utiliza datos de laboratorio y de campo.
Varios estudios de casos intentaron comprender cómo una buena puntuación de First Contentful Paint beneficiará a un sitio web. La mayoría de los resultados mostraron que un sitio optimizado con un rendimiento excelente mostró una mayor puntuación en First Contentful Paint.
Pero, ¿qué es una buena puntuación de First Contentful Paint? La primera pintura con contenido debe ocurrir dentro de 1 segundo y no más que esto.

Primera pintura con contenido (FCP) frente a pintura con contenido más grande (LCP): por qué no puede ignorarlos en 2023

Google anunció recientemente que evaluará la clasificación de velocidad del sitio web utilizando FCP. Pero, ¿por qué estas métricas se consideran mejores que las pruebas de velocidad convencionales?
Bueno, FCP le dará una idea sólida sobre el rendimiento de su sitio. Si desea mejorar su rendimiento para brindar a los usuarios una experiencia de usuario positiva, estas métricas son cruciales. Y, en última instancia, pasarán más tiempo navegando por su sitio web.
Por otro lado, el Largest Contentful Paint proporciona información sobre cuánto tiempo tarda en descargarse el contenido principal de una página. Y estar disponible para interactuar con el usuario.
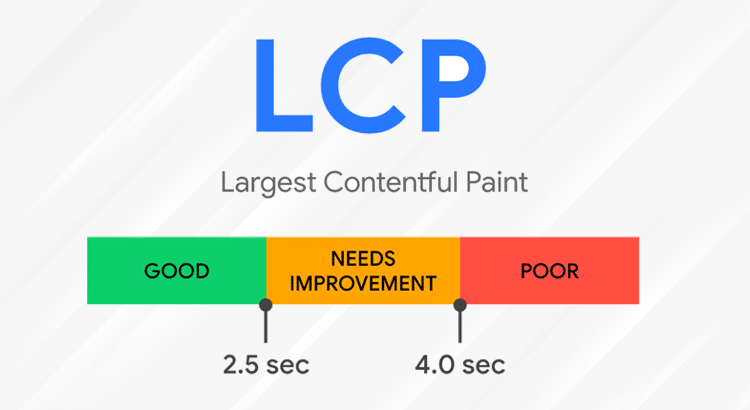
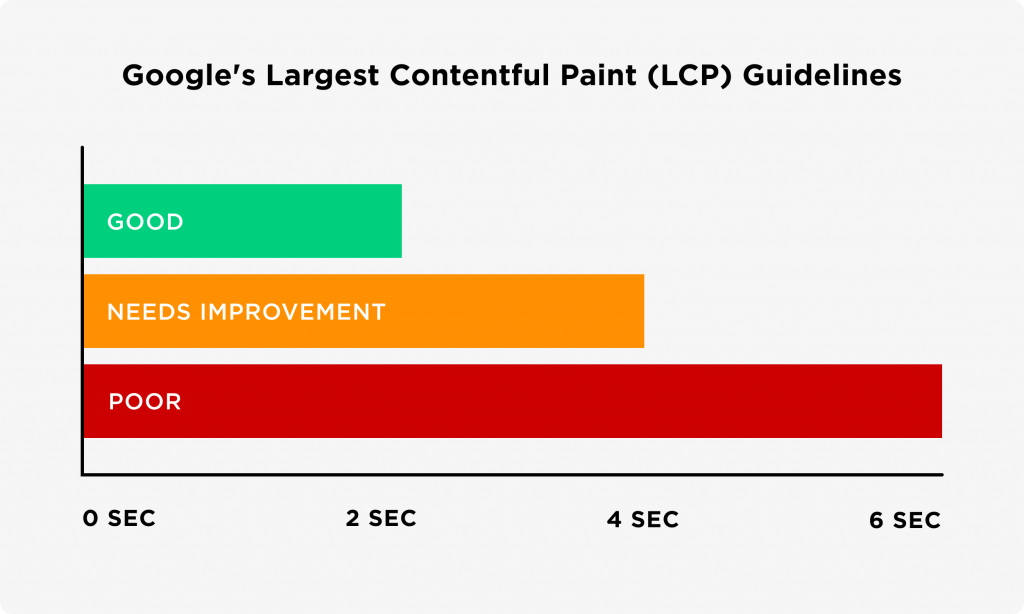
¿Cuál es la pintura con contenido más grande?

La pintura con contenido más grande es otra métrica crucial y ayuda a medir cuándo el elemento más grande se vuelve visible y está listo para la interacción del usuario.

LCP contará el tiempo de carga de los elementos relevantes para brindar al usuario una mejor experiencia de usuario, como etiquetas de imágenes, imágenes, imágenes de fondo con CSS y elementos de texto.
Google Web Vital también incluye la métrica de pintura más grande con contenido para medir la velocidad de carga del sitio web.
En resumen, es una de las métricas fáciles de entender. Uno solo necesita tomar cualquier elemento más grande (texto, imagen o animación LCP ) del sitio web y optimizar su tiempo de carga.
¿Cómo medir la pintura con contenido más grande?

Para comprender la pintura con contenido más grande de su sitio web, debe medir la puntuación. Dos formas de medir el LCP. Y estan:
- Método de campo para ayudarlo a medirlo directamente desde el sitio web.
- Al usar el modo de laboratorio, puede obtener la puntuación. Para este método, puede usar más de una herramienta de laboratorio para realizar mediciones, como Chrome DevTools y Lighthouse.
Otras herramientas que puedes utilizar son:
- GT Metrix
- Informe de experiencia de Chrome
- Prueba de página web
- Información sobre la velocidad de la página.
¿Qué causa una puntuación pobre de pintura con contenido más grande?

Varias razones pueden afectar su puntaje de mayor pintura con contenido. Estos pueden variar de un sitio a otro. Si los conoce, puede optimizar su sitio para elevar la puntuación. Algunas razones comunes son las siguientes:
La representación del lado del cliente puede dañar su puntaje
Muchos sitios utilizan la lógica de JavaScript del lado del cliente para representar las páginas del sitio web. Hay que tener cuidado al usar un paquete de JavaScript grande, ya que puede dañar la puntuación. Sin la optimización adecuada, los usuarios se enfrentarán a una experiencia negativa con el retraso en el tiempo de carga del contenido del sitio web.
Sin embargo, hay varias optimizaciones que se pueden considerar, por ejemplo, renderizado previo y renderizado del lado del servidor.
El tiempo de carga de recursos lento puede afectar la puntuación de LCP
Además de aumentar el tiempo de bloqueo de JavaScript y CSS, existen diferentes tipos de elementos que pueden afectar negativamente su puntaje de mayor pintura con contenido. Algunos de estos elementos son:
- <vídeo> elementos
- <img> elementos
- Elementos a nivel de bloque
Bloqueo de renderizado JavaScript y CSS
El marcado HTML debe analizarse en un árbol del Modelo de objetos del documento (DOM) antes de que el navegador proceda a mostrar cualquier contenido. Sin embargo, este proceso se detendrá si se encuentra con etiquetas JavaScript sincrónicas u hojas de estilo externas. Esto provocará un retraso en la mayor pintura con contenido.
Tiempo de respuesta lento del servidor

El navegador primero deberá recibir el contenido antes de que pueda mostrar algo en la pantalla. Si el servidor se demora en enviar el contenido, terminará en una página de carga lenta. Un servidor rápido garantizará una mayor velocidad de carga de la página. En consecuencia, también mejorará la puntuación de mayor pintura con contenido.
Para medir la respuesta del tiempo del servidor, puede usar el Tiempo hasta el primer byte (TTFB).
¿Debería considerar también la mayor pintura con contenido como un asunto de SEO?
Si deberías.
Para Google, la pintura con contenido más grande juega un papel vital cuando se trata de la clasificación SEO. Representa el veinticinco por ciento (25%) de la puntuación de rendimiento de Lighthouse 6.0. Y esta representación particular la ha convertido en una métrica importante a considerar.
Una experiencia de usuario mejorada dará como resultado una clasificación más alta. Si hay una dura competencia de sitios web que intentan asegurar un lugar entre los diez primeros de la primera página de los motores de búsqueda, entonces la pintura con mayor contenido es crucial para darle al sitio una ventaja.
¿Cómo mejorar la pintura con contenido más grande?

Dado que esta métrica es importante, debe asegurarse de que su puntaje de mayor pintura con contenido se mantenga alto para darle a su sitio web una ventaja sobre sus competidores.
Al igual que en First Contentful Paint, también puede ajustar su puntuación de mayor contenido de pintura siguiendo algunos métodos. Algunos de estos métodos de mejora de pintura de mayor contenido son los siguientes:
- Abstenerse de usar JavaScript para imágenes de carga diferida
- Optimice el servidor para mejorar la puntuación LCP
- Optimice las imágenes de su sitio web
- Almacenar los activos de la página del sitio web usando caché
- Hacer uso de las sugerencias del navegador
- Intente usar la red de entrega de contenido para mejorar la puntuación
Abstenerse de usar JavaScript para imágenes de carga diferida

¿Pero por qué? El navegador tiene que hacer el tedioso trabajo de cargar el JavaScript. Luego, necesita analizarlo y luego esperar nuevamente la ejecución, antes de que pueda representar las imágenes. Entonces, ¡eso lleva mucho tiempo! Una buena práctica es dejar esta tarea para el navegador.
Optimice el servidor para mejorar la puntuación LCP
El tiempo de carga de tu web depende mucho del servidor. Y es por eso que necesita encontrar un servidor de buena reputación que ofrezca una mejor infraestructura para ayudar al sitio a mejorar su rendimiento. Si el servidor no es lo suficientemente rápido, los usuarios de su sitio verán una página vacía, hasta que el servidor responda por completo.
Optimice las imágenes de su sitio web
El uso de un tamaño de imagen incorrecto dañará su puntuación de mayor pintura con contenido. Si el navegador tarda mucho en cargar la imagen, la velocidad de carga del sitio web se ralentizará. Compruebe siempre si su servicio de alojamiento recomienda algún tamaño específico.
Almacenar los activos de la página del sitio web usando caché
Al almacenar en caché las páginas HTML en el sistema de almacenamiento en caché del lado del servidor, puede reducir efectivamente el tiempo de respuesta general. Puede usar proxies inversos para actuar como servidores de caché. Puede usar sistemas en la nube (Azure y Firebase) ya que tienen sus sistemas de caché.
Hacer uso de las sugerencias del navegador
Hay una amplia gama de sugerencias de navegador que puede usar, como diferir, renderizar previamente, cargar previamente y recuperar previamente para mejorar su puntaje de pintura con contenido más grande. Las sugerencias específicas del navegador son aplicables para ciertas acciones. Por ejemplo, use la sugerencia de aplazamiento del navegador para archivos no relacionados con el contenido de Pintura con contenido más grande.
Intente usar la red de entrega de contenido para mejorar la puntuación
Un servicio de CDN ayuda a que su navegador sea lo suficientemente rápido para los usuarios ubicados fuera de su área geográfica. Cuanto más lejos estén los usuarios de su ubicación, más tiempo tardará, ya que la solicitud del navegador deberá moverse para cargar el sitio. Para que su imagen se cargue más rápido, también puede usar un servicio de red de entrega de contenido.
Estos consejos lo ayudarán a ajustar la pintura con mayor contenido en su sitio de WordPress con facilidad.
Puede revisar 10 factores clave para bloguear con WordPress.
¿Cómo afectan las imágenes a la pintura con contenido más grande?

Una de las piezas de contenido más comunes en la web es una imagen. ¡Y por buenas razones! Son interactivos y pueden atraer la atención sin esfuerzo. Cualquier sitio web viene con una variedad de imágenes en forma de banner, publicidad, imágenes de productos, etc.
Necesitamos asegurarnos de que usamos imágenes que no afectarán a la pintura con contenido más grande. Como hemos visto anteriormente, usar el tamaño incorrecto aumentará el tiempo de carga del sitio web y, en última instancia, arruinará la puntuación.
Además, asegúrese de decodificar las imágenes de forma asíncrona, una forma no tan común de optimización. Opta por formatos de imagen modernos. Aunque reducir el tamaño de la imagen afecta la calidad, este método mantendrá la calidad de la imagen original mientras reduce el tamaño. A cambio, mejorará la puntuación de mayor pintura con contenido. Además, puede consultar el StackOverflow de pintura con contenido más grande para obtener más consejos.
Ejemplo de pintura con contenido más grande

El ejemplo de Mayor pintura con contenido es similar a Primera pintura con contenido. Necesita herramientas específicas para averiguar la puntuación. Tienes que registrar los datos pre-optimizados del sitio web. Para eso, necesitará la puntuación más grande de pintura con contenido.
Para obtener las métricas de web vitals, debe usar la versión 6 de Lighthouse . El usuario optó por la pestaña Herramientas de desarrollo de Chrome para obtener la auditoría de rendimiento. Tan pronto como se muestra la imagen, la pintura con contenido más grande entra en acción.
La imagen importa mucho cuando se trata de una buena puntuación de pintura con contenido más grande. Sin embargo, hay excepciones.
Un estudio de caso encontró que la pintura con contenido más grande también considera elementos distintos a las imágenes, como el título H1, que se descubrió mediante el uso de Chrome DevTools.
En pocas palabras, al revisar los estudios de casos, debe optimizar todo el sitio y no solo las imágenes para obtener la puntuación deseada de pintura con mayor contenido.
Respuestas a algunas consultas de usuarios sobre la primera pintura con contenido

Pregunta 1: ¿Cómo define Google la mayor pintura con contenido en SEO?
Respuesta: Google define la pintura con contenido más grande como el tiempo de representación del "elemento de contenido más grande" en un sitio para ganar visibilidad dentro de la ventana gráfica del usuario.
Pregunta 2: ¿Qué significa el mayor problema de pintura con contenido?
Respuesta: Si ve un error de más de 4 segundos en la computadora de escritorio o móvil en la consola de búsqueda, significa que el servidor requiere más de 4 segundos para mostrar el elemento visible más grande en su ventana gráfica. Si la puntuación es más de 4 segundos, es mala para Google.
Pregunta 3: ¿Cómo reducir la pintura con contenido más grande para un sitio de WordPress?
Respuesta: Algunas formas en las que puede mejorar la puntuación de pintura con contenido más grande para su sitio de WordPress son seleccionando un mejor host, usando CDN, optimizando las imágenes y usando el almacenamiento en caché.
Pregunta 4: ¿Cómo se puede aumentar First Contentful Paint en Final Cut Pro?
Respuesta: Para aumentar la primera pintura con contenido, puede implementar varios métodos, como reducir el tiempo de respuesta del servidor, evitar la carga diferida de imágenes, optimizar el tamaño del modelo de objeto del documento (DOM) y eliminar los recursos que bloquean el renderizado.
Pregunta 5: ¿Cómo puedes deshacerte de los recursos que bloquean el renderizado en WordPress?
Respuesta: Para deshacerse de los recursos que bloquean el renderizado, debe optar por complementos listos para usar. Para obtener una solución gratuita, puede combinar Async JavaScript y Autoptimize, que son dos complementos desarrollados por el mismo desarrollador.
Pregunta 6: ¿Cómo puedo encontrar los scripts que bloquean el renderizado?
Respuesta: use la herramienta Google PageSpeed Insight para obtener acceso a archivos específicos que bloquean el procesamiento. La puntuación de pintura con contenido más grande de PageSpeed le informará sobre los archivos exactos que bloquean la página que puede eliminar.
Pregunta 7: ¿Se considera que las imágenes bloquean el renderizado?
Respuesta: No, las imágenes no bloquean el renderizado. Puede ignorarlos si están en la línea azul del Modelo de objetos del documento (DOM). Sin embargo, para estar seguro, una buena práctica es optimizar las imágenes, si surge algún problema.
Pregunta 8: ¿Cómo puedo encontrar la pintura con contenido más grande?
Respuesta: Para calcular la pintura con contenido más grande, necesita elementos a nivel de bloque, que pueden ser los elementos <main> y <section>. Puede considerar cualquier elemento a nivel de bloque que contenga los elementos de texto Paint con contenido más grande para el cálculo, pero tiene que ser el elemento más grande.
¡Obtenga una puntuación baja en la primera pintura con contenido y mejore el rendimiento de su sitio!

Para cualquier sitio web, la velocidad de carga es crucial si desea obtener una clasificación alta en los resultados del motor de búsqueda para obtener una mejor visibilidad. Muchos propietarios de sitios web no entienden la necesidad de optimizar la velocidad, lo que perjudica sus sitios.
Debe tener en cuenta tanto la primera pintura con contenido como la mayor puntuación de pintura con contenido. Estos puntajes lo ayudarán a comprender qué tan rápido se carga el contenido principal de su sitio y si está listo para la interacción del usuario.
Las tácticas discutidas aquí lo ayudarán a mejorar el puntaje mencionado. Tanto los puntajes de FCP como los de LCP son métricas cruciales, ya que corresponden a lo que su usuario verá en su pantalla.
Si tiene más preguntas sobre FCP y LCP, llámenos en la sección de comentarios a continuación.
¡Qué tengas un lindo día!
