Cómo mejorar el retraso de la primera entrada (FID) en su sitio de WordPress
Publicado: 2023-07-18Recientemente comenzamos una nueva serie sobre las métricas Core Web Vitals de Google con una publicación sobre la pintura más grande con contenido. Aquí, queremos continuar con el próximo candidato en línea: First Input Delay o FID para abreviar y cómo mejorarlo en WordPress.
A continuación, profundizaremos en lo que es FID y cómo optimizar su sitio web de WordPress para ello. Aprenderá a comprender y medir el retardo de la primera entrada, a qué valor debe apuntar y cómo mejorarlo si es necesario.
Tenga en cuenta que esta publicación asume que ya está familiarizado con Google Core Web Vitals y su impacto en la experiencia del usuario y la optimización de motores de búsqueda. Si no está seguro acerca de esto, consulte el primer artículo de esta serie o nuestra publicación independiente en Core Web Vitals .
¿Qué es el retraso de la primera entrada? Una definicion
Entonces, como ya se mencionó, FID es una de las tres métricas para medir la experiencia del usuario del sitio web que Google considera como valores fundamentales para juzgar qué tan fácil de usar es un sitio web. También es parte de su algoritmo de búsqueda, por lo que si obtiene una mala puntuación en esto, su clasificación de búsqueda se verá afectada.
Sin embargo, ¿qué es exactamente el retardo de la primera entrada?
En resumen, FID cuantifica la demora entre el momento en que un usuario interactúa con una página web (como hacer clic en un botón) y el momento en que el navegador puede responder a esa interacción. Esto refleja la capacidad de respuesta de una página web.

Mientras que Largest Contentful Paint calcula cuánto tarda una página web en volverse útil para un visitante, FID mide qué tan bien sigue siendo útil al realizar cualquier acción que el visitante desee, incluso durante la carga. Naturalmente, si su sitio responde mejor, la experiencia del usuario será mejor.
Probablemente sepa esto por su propio uso de Internet. ¿Alguna vez ha estado en un sitio que tardó demasiado en reaccionar a su entrada? No te gustó eso, ¿verdad? Bueno, tampoco los visitantes de su sitio web.
¿Cómo se calcula la FID?
FID se mide en milisegundos (ms). Para calcularlo, el navegador rastrea el momento en que ocurre una interacción del usuario en una página y el tiempo que tarda el hilo principal del navegador en procesar esa interacción. La puntuación FID representa el retraso entre los dos eventos. Como consecuencia, una puntuación FID baja indica que la página es muy interactiva y responde rápidamente a las entradas del usuario.
En este punto, probablemente tenga preguntas: ¿Cuál es el "hilo principal"? ¿Y qué cuenta como una interacción?
Aquí está la respuesta.
El hilo principal es básicamente la canalización de trabajo del navegador. Todos los procesos que son necesarios para renderizar y ejecutar un sitio web se ejecutan a través de él. Si está constantemente ocupado, lleva más tiempo antes de que pueda reaccionar a una nueva entrada.

En cuanto a lo que cuenta como una interacción, puede ser hacer clic en un enlace, tocar un botón, usar un menú desplegable, un campo de texto, casillas de verificación o botones de radio, así como presionar una tecla en su teclado (por ejemplo, Esc para cerrar una ventana emergente).
¿Qué causa la FID?
El retraso de la primera entrada suele ser más alto entre la primera pintura con contenido (cuando el elemento de la primera página aparece en la ventana del navegador) y el tiempo de interacción (cuando la página se vuelve utilizable por primera vez y responde a la entrada del usuario).
Básicamente, el retraso de entrada surge cuando el navegador está ocupado con otra cosa mientras el usuario intenta hacer algo. En ese caso, no puede responder a tiempo a la entrada, lo que genera un tiempo de espera para el visitante del sitio.
En el aspecto técnico, los culpables comunes de esto son:
- Grandes archivos JavaScript que el navegador necesita analizar y ejecutar
- Recursos de bloqueo de procesamiento que tiene que esperar
- Cálculos pesados, manipulación DOM o procesos intensivos en recursos
- Conexiones de red lentas o alta latencia que pueden provocar retrasos en la obtención de archivos del sitio web y otros recursos
- Actividades que bloquean el hilo principal, como animaciones pesadas, transiciones CSS de ejecución prolongada o procesamiento de imágenes grandes
Una última cosa que es importante tener en cuenta sobre First Input Delay es que será reemplazada por otra métrica llamada Interaction to Next Paint (INP) en marzo de 2024. Sin embargo, por ahora FID es con lo que estamos trabajando, por lo que aún importa que te familiarizas con eso.
Cómo medir el retraso de la primera entrada
Puede probar el FID de su sitio web con prácticamente las mismas herramientas que los otros Core Web Vitals:
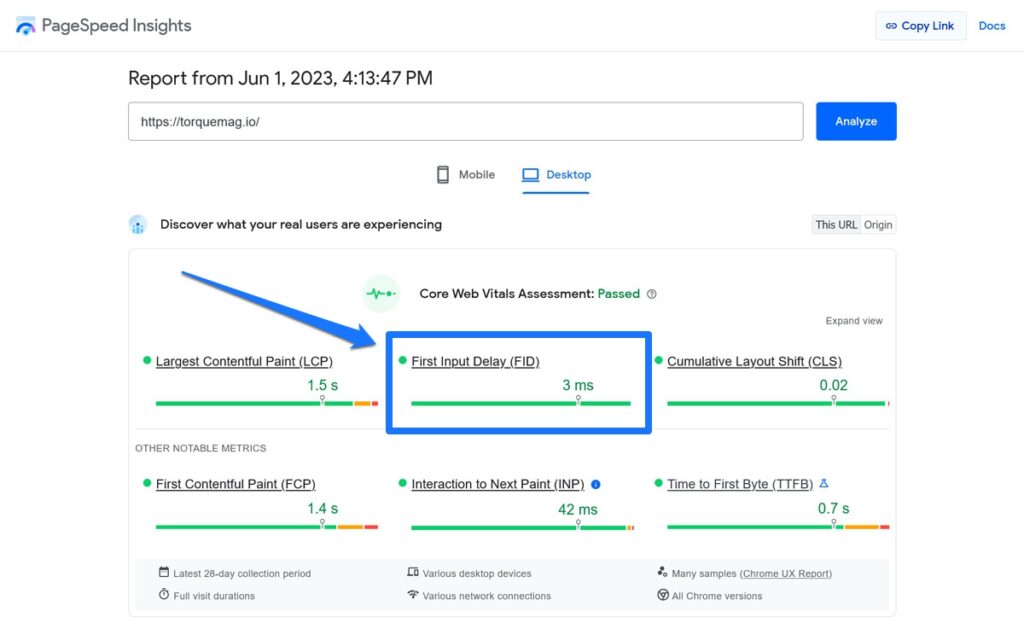
- PageSpeed Insights: simplemente ingrese la URL de su página y reciba un informe que incluye su valor FID.
- Informe de experiencia de usuario de Chrome: Google recopila y compila datos de experiencia de usuario real de muchos sitios web a través de su navegador. Puede acceder a estos datos a través de diferentes herramientas, incluidas las aquí mencionadas.
- Consola de búsqueda : el informe Web Vitals en la Consola de búsqueda de Google le permite conocer las páginas con malas lecturas de FID.
- Biblioteca de JavaScript de web-vitals: si tiene una inclinación más técnica, puede crear esta biblioteca de JavaScript en su sitio web y obtener la información sobre Core Web Vitals desde allí.
La mayoría de estas herramientas simplemente muestran el valor FID en sus resultados para que sepa a qué se enfrenta.

Lo que es importante tener en cuenta es que necesita una interacción real del usuario para esta métrica. No es algo que pueda simular en un entorno tipo laboratorio. Por lo tanto, sus mejores fuentes para esto son los datos de usuarios reales, como los del informe CrUX.
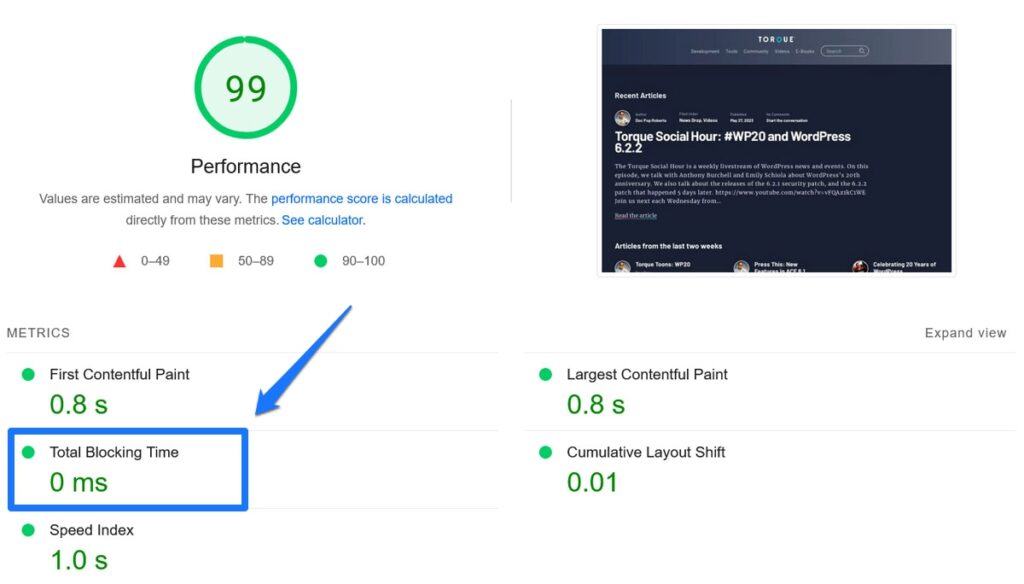
Si desea probar su sitio en un entorno de laboratorio de antemano, su mejor métrica de proxy es el tiempo total de bloqueo. También puede encontrar eso en PageSpeed Insights, por ejemplo.

Además, concéntrese en los casos realmente peores de FID en su sitio, le dirá más sobre lo que está mal.
¿Qué es un buen retardo de primera entrada?
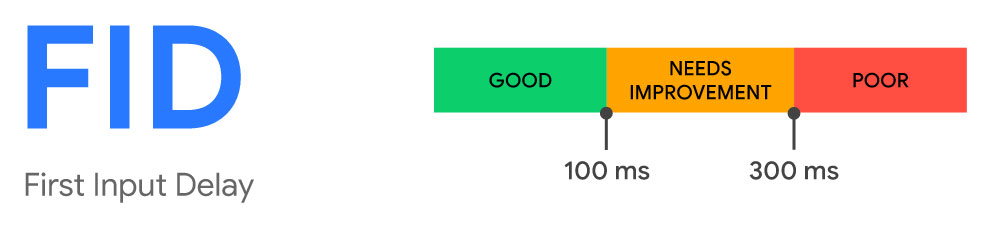
Eso solo deja la pregunta, ¿a qué número debería apuntar? Una buena puntuación FID suele ser inferior a 100 milisegundos. Se considera que las puntuaciones entre 100 y 300 milisegundos necesitan mejorar. Todo lo que supere los 300 milisegundos indica una mala experiencia de usuario.

Entonces, con estos puntos de referencia en mente, aprendamos cómo mejorar el retraso de la primera entrada en su sitio.
Cómo mejorar el retraso de la primera entrada en su sitio web de WordPress
Mejorar FID implica principalmente optimizar el rendimiento de la página web y reducir cualquier tarea de bloqueo que pueda retrasar la respuesta del navegador a la entrada del usuario. El culpable más común de esto último es el uso intensivo o incorrecto de JavaScript. Por esa razón, gran parte de las medidas a continuación se centrarán en eso. Sin embargo, también hay otras cosas que puedes hacer.
Medidas generales de mejora del rendimiento
Muchas de las técnicas que ya cubrimos sobre cómo mejorar la pintura con contenido más grande también se aplican cuando desea mejorar su FID, que incluyen:
- Optimice el entorno de su sitio web : cuanto más rápido sea su sitio web en general, más rápido se pueden entregar los recursos, lo que reduce el tiempo de interactividad. Por lo tanto, invierta en alojamiento, temas y complementos de calidad. Además, reduzca la cantidad de complementos en su sitio y manténgalo actualizado. Además, implemente el almacenamiento en caché y la compresión.
- Implemente una CDN : las redes de entrega de contenido le permiten acortar la distancia entre el servidor y el usuario, lo que también da como resultado una entrega de archivos más rápida.
- Elimine los recursos que bloquean el renderizado : cualquier parte de un sitio web que detenga el proceso de carga tiene un impacto negativo en todas las partes de la experiencia del usuario y Core Web Vitals. Eliminarlos de su sitio ayuda a corregir ese problema. Más detalles sobre JavaScript que bloquea el renderizado a continuación.
Para obtener más consejos, consulte nuestro artículo sobre cómo acelerar WordPress, cómo reducir las solicitudes del servidor y cómo probar la velocidad de su sitio web.

Reducir, aplazar, asincronizar y minimizar su JavaScript
Como se mencionó, JavaScript suele ser el factor principal de los malos resultados de FID. Así es como puede optimizar el marcado en su sitio para que no se convierta en un problema.
Reducir el marcado general
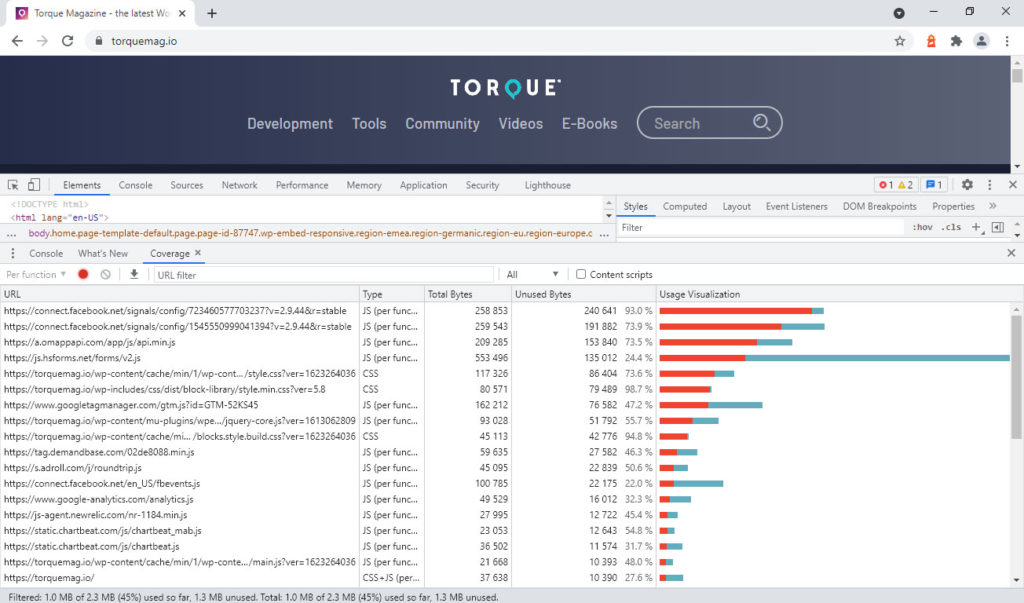
Por supuesto, lo mejor que puede hacer es reducir el JavaScript general en la página. Consulte la pestaña Cobertura en las herramientas de desarrollo de su navegador para encontrar el código JavaScript no utilizado en una página web.

Vea si es necesario para su sitio en su conjunto o si puede eliminar por completo el JavaScript no utilizado.
En WordPress, el exceso de JavaScript suele ser el resultado de demasiados complementos o temas que vienen con muchas campanas y silbatos que causan el retraso de la primera entrada. Entonces, si desea deshacerse de él, verifique si hay alguna manera de eliminar algunos de ellos o cambiar a una versión más ligera.
Scripts asíncronos y diferidos
Después de eso, el siguiente paso es optimizar la entrega de JavaScript al navegador. El principal problema aquí es que, a menos que se especifique lo contrario, cuando el navegador encuentra una secuencia de comandos de JavaScript en el marcado de su sitio web, deja de mostrar HTML hasta que la secuencia de comandos se descarga y ejecuta. Esto también se conoce como los "recursos de bloqueo de procesamiento" mencionados anteriormente.
Sin embargo, hay formas de evitarlo y se basan en dos palabras clave:
-
async: agregar esto a su llamada de secuencia de comandos permite que el navegador lo descargue en segundo plano sin pausar el procesamiento de la página. Solo se ejecutará una vez descargado, independientemente del resto de la página. -
defer: muy similar aasync. Le dice al navegador que no espere el script y que siga construyendo la página. Sin embargo, en este caso, cargará el script en último lugar, cuando el resto de la página se haya creado por completo.
Así es como se ve el uso async y defer en la práctica:
<script async src="https://mywebsite.com/wp-content/themes/mytheme/analytics.js"></script> <script defer src="https://mywebsite.com/wp-content/themes/mytheme/analytics.js"></script> Como puede imaginar, ambos métodos pueden resultar en un ahorro de tiempo significativo durante la carga de la página. Su principal diferencia: defer mantiene el orden relativo de los scripts tal como aparecen en el documento, mientras que async usa el orden en el que se terminan de descargar los scripts.
Puede usar ambos para hacer que JavaScript no utilizado y no crítico se cargue más tarde. Esto incluye scripts de terceros, como análisis.
Minificar JavaScript para una descarga más rápida
Finalmente, para el JavaScript que se carga, asegúrese de minimizarlo. Minificación significa eliminar todo el marcado y formato de código que solo está ahí para hacer que los archivos sean legibles para los humanos.

Reduce aún más el tamaño del archivo y los hace más rápidos para que el navegador los descargue. Existen muchas herramientas para hacer esto, incluidas las recomendaciones de complementos a continuación.
Dividir tareas largas
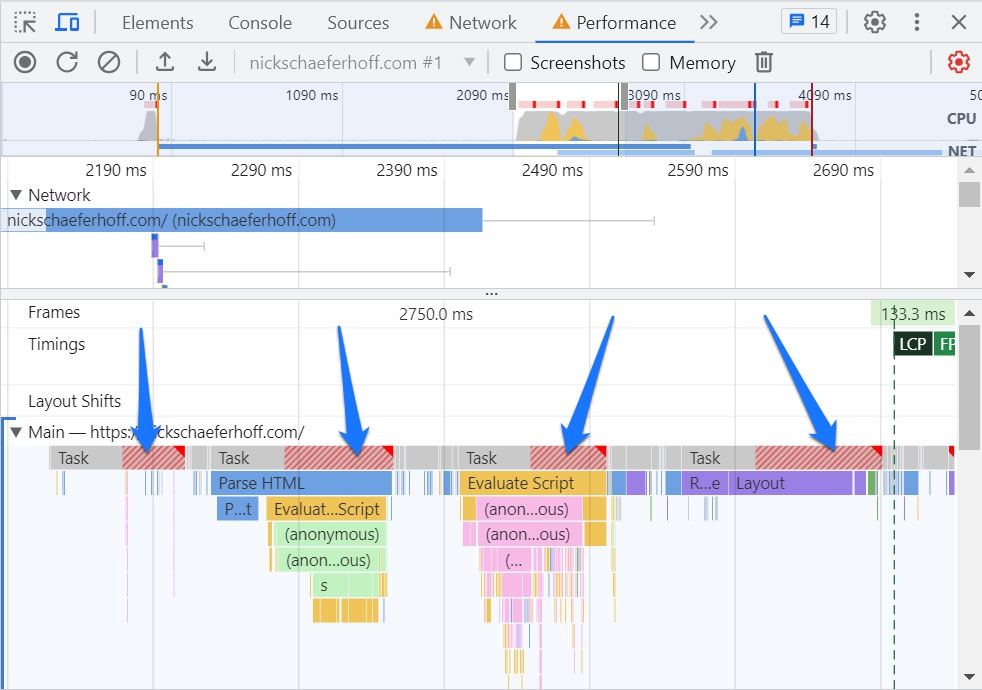
Además de reducir el JavaScript general en su sitio y mejorar la entrega, puede optimizar el Retraso de la primera entrada en su sitio de WordPress dividiendo lo que queda en partes más pequeñas. Esto es especialmente adecuado si tiene muchas "tareas largas" en su página.
¿Qué son las tareas largas, preguntas?
Cualquier cosa que bloquee el hilo principal durante más de 50 ms. Puede verlos en las herramientas para desarrolladores de Chrome marcados con banderas rojas.

Si los corta en partes más pequeñas, puede cargarlos de forma asíncrona, lo que resulta en menos trabajo ininterrumpido en el subproceso principal.
¿Cómo haces eso?
Mediante el uso de división de código. Le permite cargar fragmentos de JavaScript de forma condicional para que solo se cargue el código de importancia crítica desde el principio. El resto solo entra en juego cuando es necesario. También puede dividir las tareas en funciones separadas más pequeñas. Ambas son formas de mantener la capacidad de respuesta de sus páginas.
Para obtener más consejos muy técnicos sobre cómo manejar tareas largas, consulte este recurso.
Complementos útiles de WordPress para mejorar FID
Entendemos que la optimización de archivos JavaScript no es una taza de té para todos, especialmente si no es un desarrollador. Por esa razón, hemos compilado algunos complementos y herramientas de WordPress que pueden ayudarlo a mejorar sus valores de First Input Delay.
- Limpieza de activos: este complemento le permite deshabilitar CSS y JavaScript no utilizados, precargar fuentes, minimizar sus archivos, diferir JavaScript y más.
- Flying Scripts: le permite retrasar la ejecución de JavaScript no crítico hasta el momento en que no haya actividad del usuario.
- Organizador de complementos: cambie el orden en que se cargan los complementos en su sitio y desactívelos de forma selectiva en las páginas o tipos de contenido elegidos.
- Optimización automática: puede combinar y minimizar archivos CSS y JS automáticamente, así como agregar secuencias de comandos
asyncydefer. También es muy fácil de usar. - WP Rocket: un complemento de almacenamiento en caché de pago que puede hacer mucho de lo que hablamos anteriormente. En general, la mayoría de los complementos de almacenamiento en caché ofrecen una funcionalidad similar.
Reflexiones finales: Retraso de la primera entrada en WordPress
FID es una de las métricas que componen el triunvirato de Core Web Vitals y mide la interactividad de las páginas web. Dado que a nadie le gustan las experiencias web lentas, esta es una parte importante de la experiencia del usuario. Al centrarse en mejorar el retraso de la primera entrada, los propietarios y desarrolladores de sitios web pueden proporcionar una experiencia de usuario más receptiva y, en última instancia, mejorar la satisfacción y el compromiso del usuario.
Arriba, hemos cubierto cómo medir, probar y mejorar FID en su sitio web de WordPress. Si bien la optimización de JavaScript puede parecer un poco fuera del alcance de los usuarios menos técnicos, aún hay mucho que puede hacer para mejorar el rendimiento general de su sitio, incluido FID. Con suerte, ya te sientes capaz de hacerlo.
¿Tiene algún otro consejo para mejorar el retraso de la primera entrada en los sitios web de WordPress? ¡Comparte tus pensamientos y recomendaciones a continuación!
