Cómo solucionar el problema de integración de Facebook e Instagram
Publicado: 2022-06-09Mostrar publicaciones de Facebook e Instagram en un sitio web de WordPress es algo que hacen la mayoría de los bloggers. Desafortunadamente, si necesita hacer lo mismo con su instalación de WordPress, es posible que obtenga algunos errores. ¡Pero estamos aquí para ayudar! Este artículo le enseñará cómo solucionar correctamente los problemas de integración de Facebook e Instagram .
¿Qué son los problemas de oEmbed y cómo funcionan en WordPress?
Supongamos que necesita incrustar un video, una publicación de Facebook o una galería de Instagram. Luego, es posible que deba confiar en HTML para la estructura o PHP para agregar más funciones a la sección y CSS para diseñar el área. Sin embargo, si no es un desarrollador web y no sabe cómo usar códigos para incrustar cosas en la instalación de WordPress, oEmbed es una manera perfecta.
WordPress usa esta función para importar contenido a través de la URL de un sitio web de terceros. En ese caso, no es necesario escribir una sola línea de código para mostrar una foto o un video de cualquier sitio web de redes sociales. Como ejemplo, tomemos el ejemplo de una inserción de Twitter.
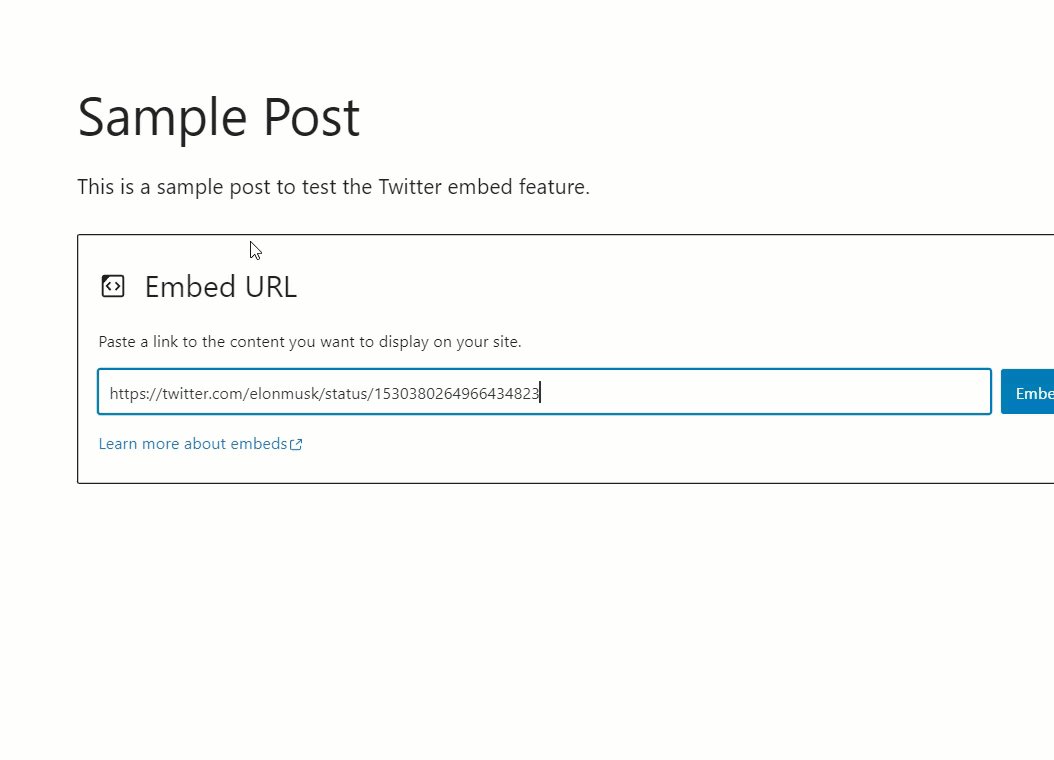
Dentro del editor de Gutenberg, verá el bloque Embed. Puede usarlo para insertar una URL e incrustar una publicación dentro del editor.

De esta manera, puede mostrar contenido de sitios web de terceros dentro de su instalación de WordPress. Del mismo modo, puede obtener contenido de estos sitios y mostrarlo en su instalación de WordPress.
- Youtube
- Gorjeo
- giphy
- Tik Tok
- Repositorio de complementos de WordPress
- Nube de sonido
y así.
Ahora, ya sabes acerca de oEmbeds. A continuación, veamos por qué Facebook e Instagram oEmbed dejaron de funcionar.
¿Por qué Facebook e Instagram oEmbed dejaron de funcionar?
Facebook decidió cerrar sus antiguos terminales oEmbed hace unos meses. En su artículo de Facebook para desarrolladores, declararon esto:
Para el 24 de octubre de 2020, los desarrolladores deben aprovechar un token de usuario, aplicación o cliente cuando consulten imágenes de perfil de usuario en Graph API a través de UID, FB OEmbeds e IG OEmbeds. Los desarrolladores deben proporcionar un token de usuario o aplicación al consultar imágenes de perfil a través de un UID o ASID, aunque también se admiten tokens de clientes. Visite nuestro registro de cambios para User Picture , Facebook OEmbed e Instagram OE m bed para obtener detalles sobre cómo comenzar a llamar a estos puntos finales de Graph API hoy.
En estos días, si necesita mostrar algunos oEmbeds de Facebook o Instagram dentro de su sitio web de WordPress, se requieren múltiples tareas. Primero, debe usar una cuenta de desarrollador de Facebook. Luego registre una aplicación de Facebook y genere una ID de aplicación.
Una vez que haya hecho eso, habilite oEmbed dentro de la aplicación. Después de eso, registre el token del cliente y el token de la aplicación. Finalmente, marque la aplicación de Facebook como activa. Si ha realizado estas tareas, aún puede mostrar incrustaciones a través de Gutenberg o Classic Editor.
Pero como pensabas, esto no es apto para principiantes y llevará algún tiempo completarlo. Entonces, la mejor manera de solucionar el problema es usar un complemento. Y tenemos las mejores herramientas para ayudarte.
¿Cómo solucionar el problema de integración de Facebook e Instagram?
La mejor manera de solucionar el problema de oEmbed de Facebook e Instagram es mediante el uso de un complemento. Aquí, tenemos cuatro complementos diferentes que puede usar para solucionar los problemas:
- oEmbed Plus
- aplastar globo facebook
- aplastar globo instagram
- mochila propulsora
A continuación, cubriremos cada método usando estos cuatro complementos por separado. Entonces, puede elegir su opción preferida desde allí.
1. oEmbed Plus
Si está buscando una solución simple para solucionar problemas de Facebook e Instagram, tenemos el complemento oEmbed Plus . Es un complemento gratuito que está disponible en el repositorio oficial de complementos de WordPress.
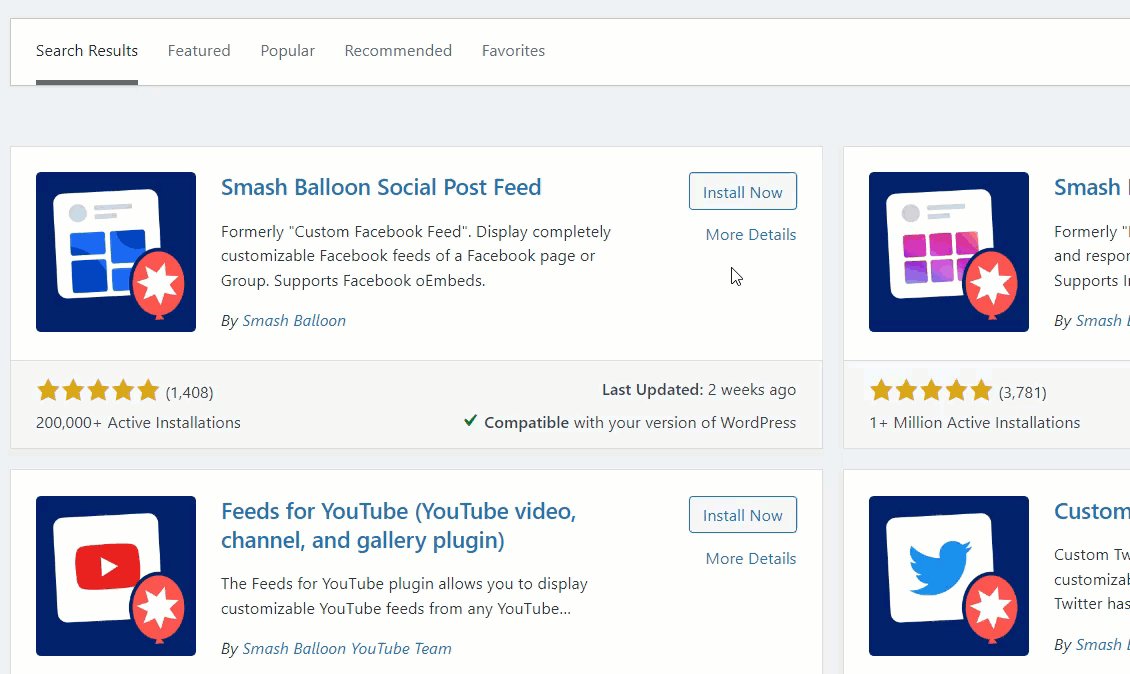
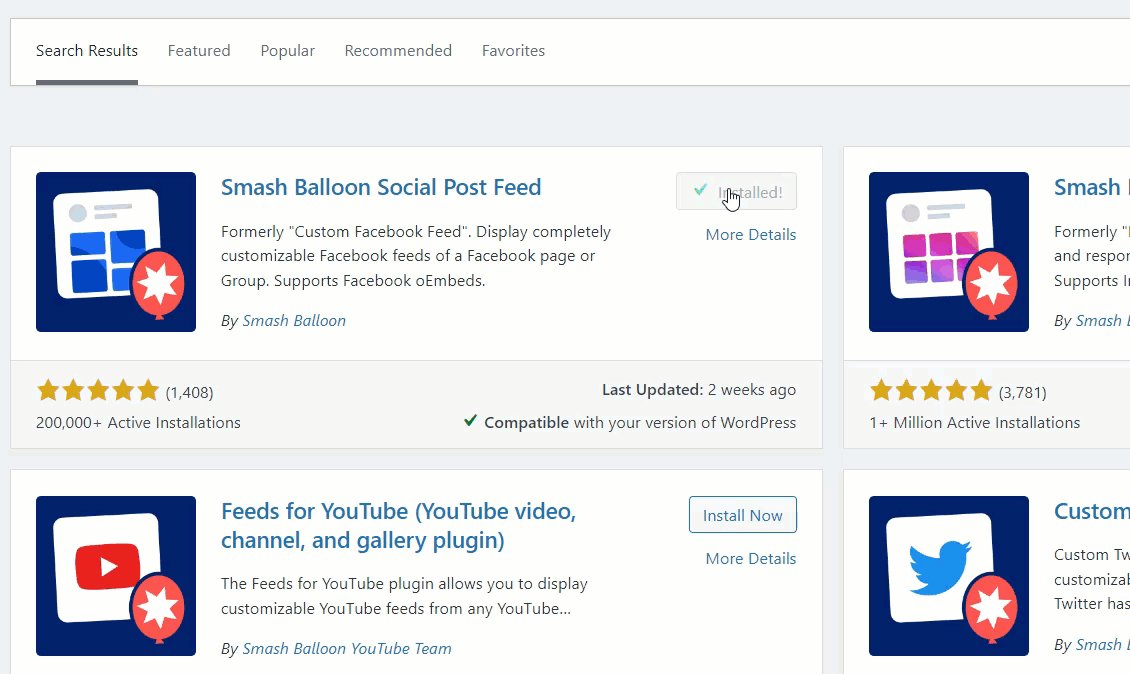
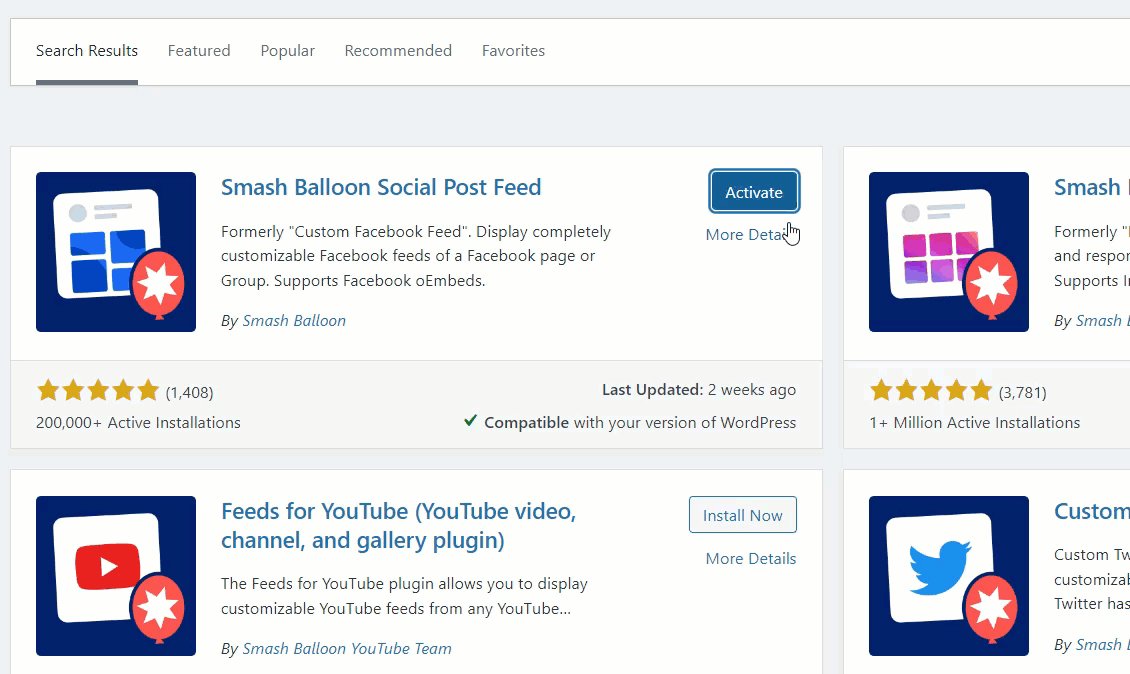
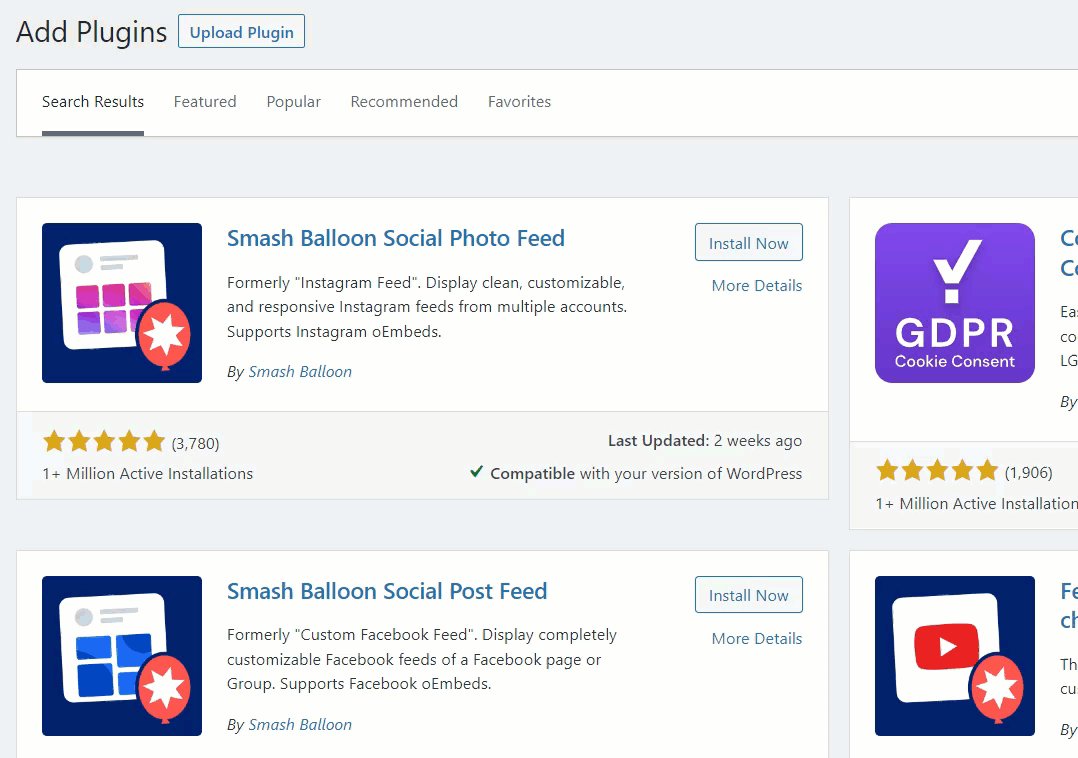
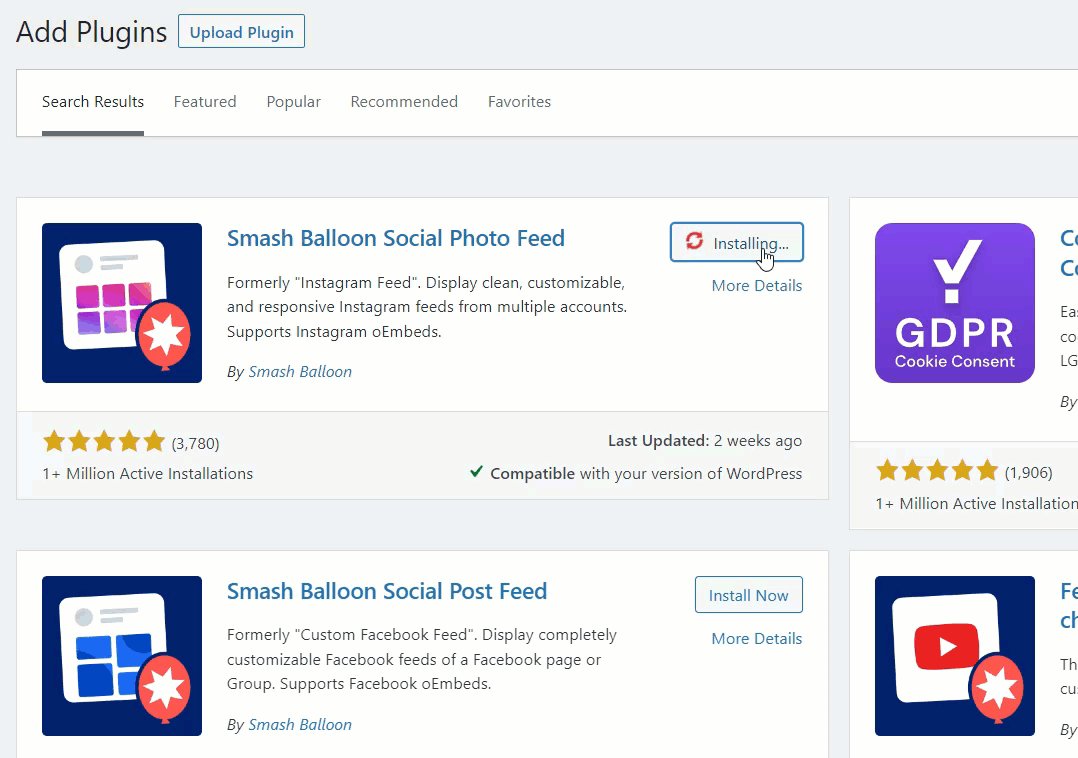
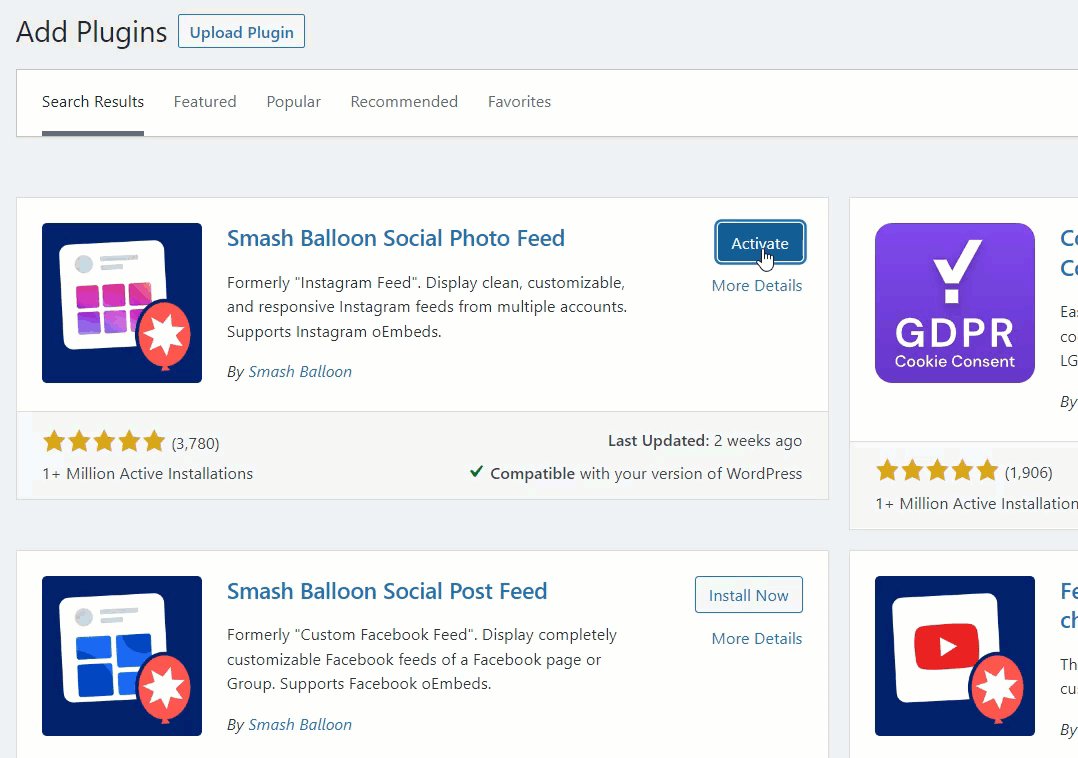
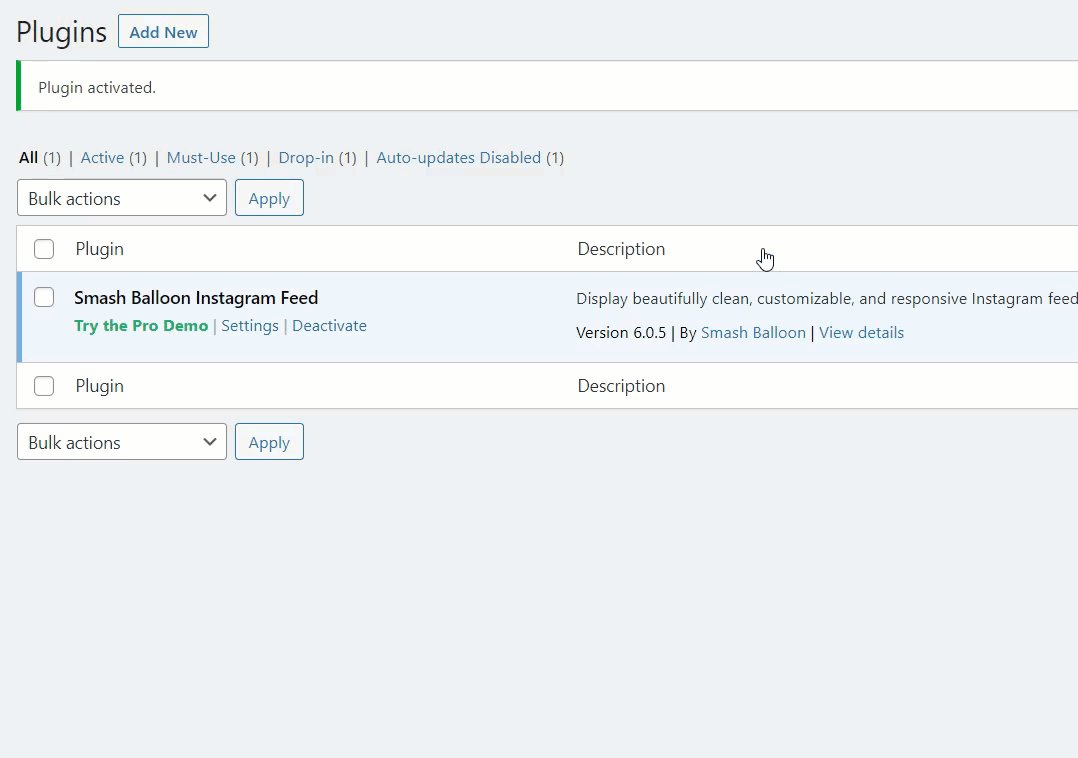
Lo primero que tienes que hacer es instalar y activar el plugin en tu instalación de WordPress. Simplemente vaya a Complementos> Agregar nuevo desde su panel de WordPress y busque el complemento. Luego, haga clic en Instalar ahora para instalar el complemento y actívelo después de que se complete la instalación.

El complemento viene con configuraciones mínimas. Por lo tanto, no tiene que realizar más cambios después de activar el complemento. La herramienta convertirá automáticamente sus enlaces habituales de Facebook e Instagram en incrustaciones en muy poco tiempo.
Dado que la mayor parte del trabajo lo realiza el propio complemento, le ahorra mucho tiempo. Esta es la solución perfecta para usted si desea solucionar el problema de oEmbod de inmediato.
2. Rompe globos en Facebook
Hay una serie de complementos dedicados si también desea solucionar específicamente el problema de Facebook oEmbed. Uno de estos complementos es Smash Balloon Social Post Feed (anteriormente conocido como Smash Balloon Facebook). Le permite integrar su sitio web con Facebook y también ayuda a resolver varios problemas relacionados con él.
Pero para comenzar a usarlo, primero debe instalar y activar el complemento.

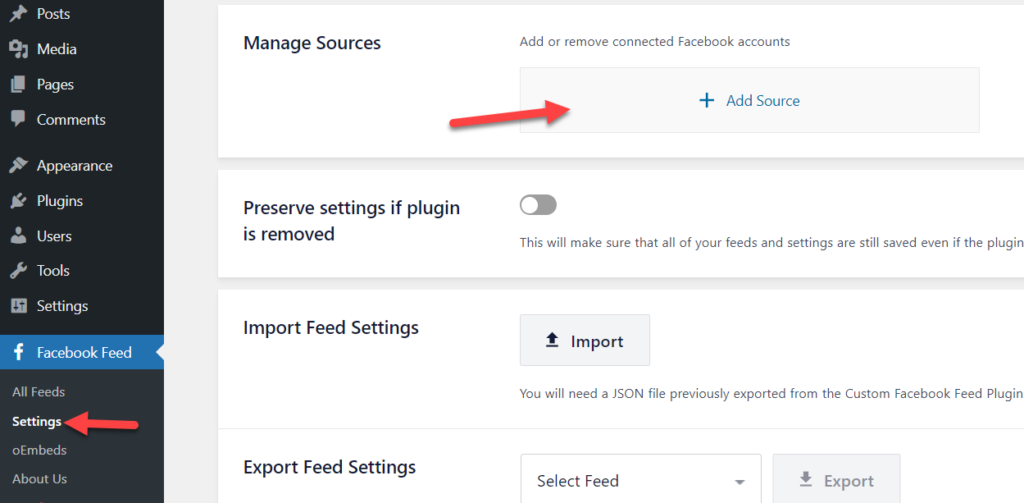
Después de activar el complemento, debe ir a Facebook Feed> Configuración desde su panel de WordPress. En las fuentes, puede agregar su propia página o grupo de Facebook.

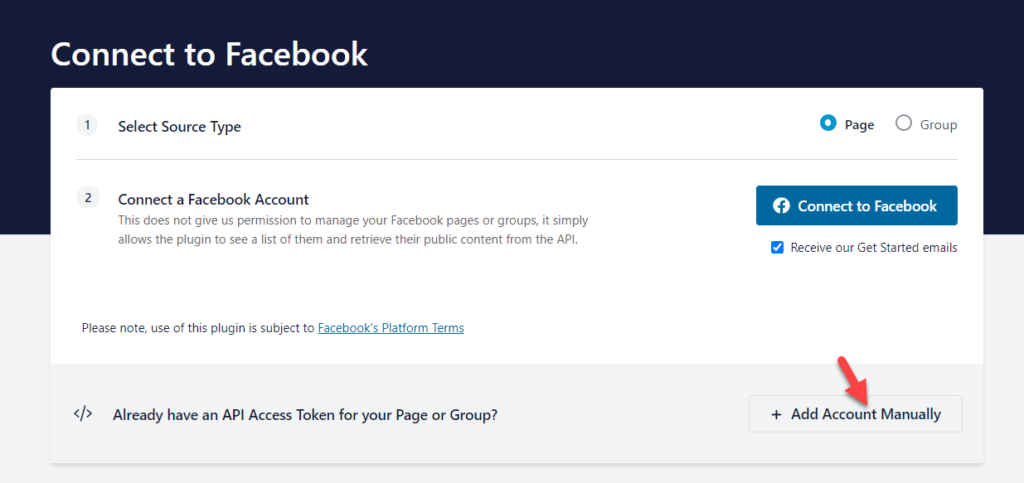
Si ha generado una clave API manualmente, puede optar por hacerlo para agregar una cuenta al sitio web. O bien, puede conectarse a Facebook directamente iniciando sesión a través de Smash Balloon.

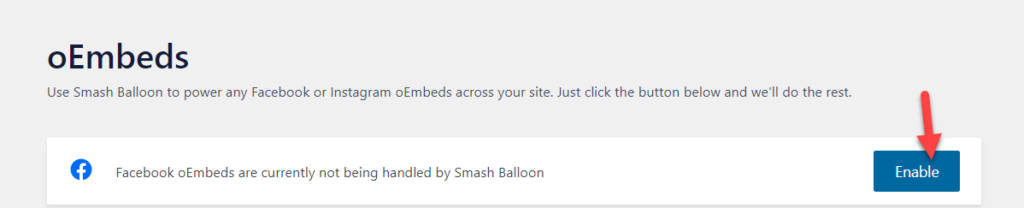
Después de conectar la página/grupo, debe ir a Facebook Feed > oEmbeds y habilitarlo.

De esta manera, puede solucionar los problemas de Facebook oEmbed utilizando el complemento de Smash Balloon.
3. Rompe Globos Instagram
Similar a los problemas de Facebook oEmbed, también puede usar un complemento específico para resolver estos problemas para Instagram en específico. Si es así, el plugin Smash Balloon Social Photo Feed puede ser la herramienta perfecta para ti.

Es otro complemento de WordPress creado por el mismo desarrollador pero para usuarios de Instagram. El complemento es de uso gratuito y viene con una configuración simple. Entonces, veamos cómo usar el complemento de Instagram Smash Balloon para solucionar los problemas de la API de Instagram.
Lo primero que debe hacer es instalar y activar Smash Balloon en su instalación de WordPress.


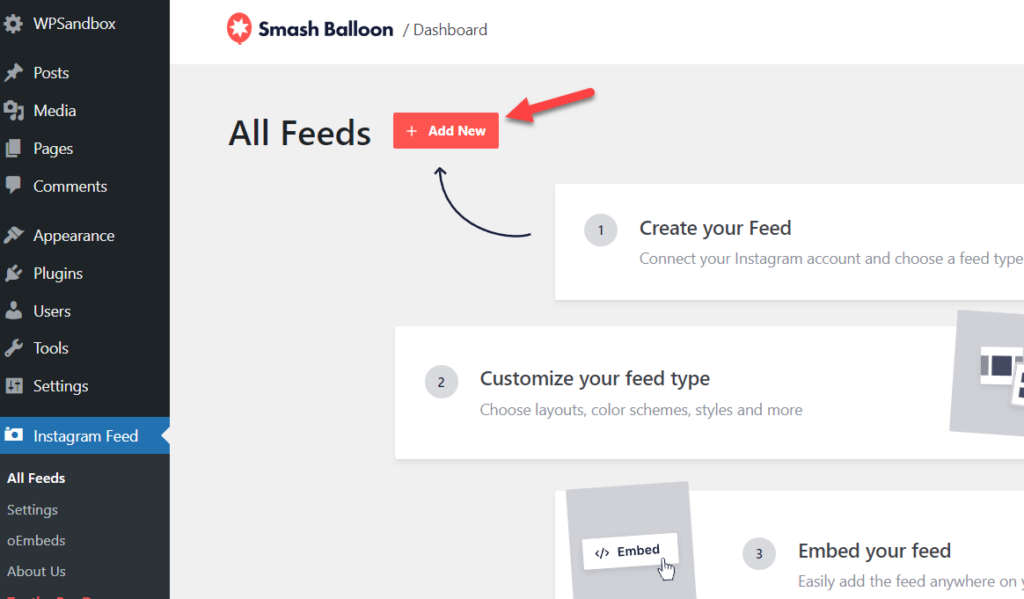
Una vez que haya activado el complemento, puede ver la configuración del complemento en el lado izquierdo del panel de administración de WordPress.

Si marca la configuración, no tendrá un feed por defecto. Así que lo que tienes que hacer es crear uno nuevo.

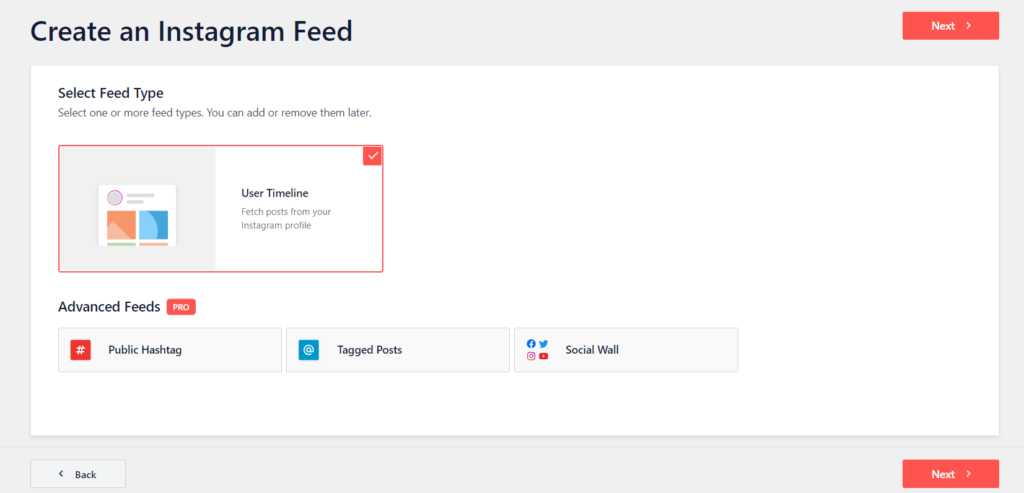
A continuación, debe elegir un tipo de alimentación.
A partir de ahora, el complemento de la versión gratuita solo permite la línea de tiempo del usuario como tipo de fuente. Por otro lado, si usa la versión premium del complemento de feed de Instagram Smash Balloon en su instalación de WordPress, obtendrá tipos de feed adicionales como un hashtag público, publicaciones etiquetadas y un muro social. Así que aquí, elegiremos Línea de tiempo del usuario.

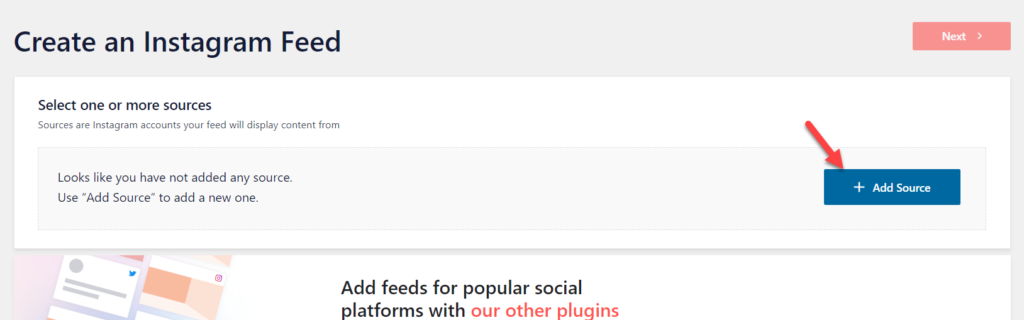
El complemento le pedirá que conecte una fuente en la página siguiente.

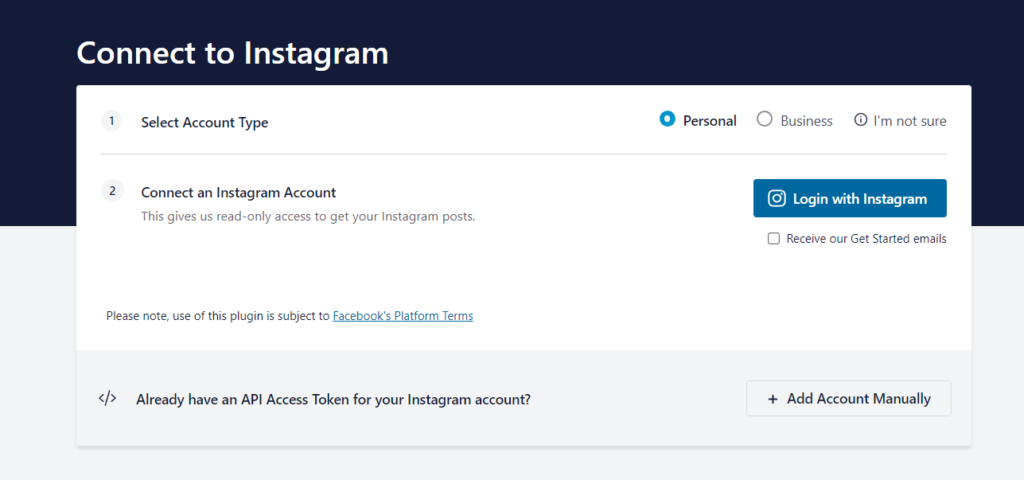
Ahora, el complemento lo redirigirá al sitio web oficial. Desde allí, puede conectar su cuenta de Instagram. Puede elegir su tipo de cuenta (personal/comercial) y establecer una conexión. Por otro lado, puedes ingresarlo si ya generaste una clave API.

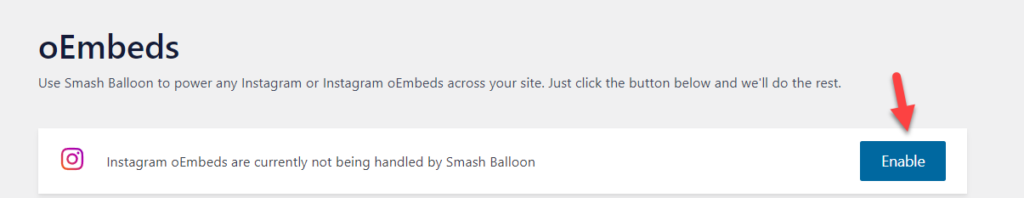
Después de conectar su cuenta de Instagram, vaya a la sección oEmbeds en la configuración del complemento.
Verá una opción para habilitar el servicio de oEmbeds a través de Instagram Feed de Smash Balloon.

Puede pegar directamente los enlaces de Instagram dentro de las publicaciones de su blog, y el complemento Smash Balloon se encargará de la inserción.
Eso es todo. De esta manera, puede solucionar su problema de API de Instagram. Luego, puede dejar la configuración así y tener una conexión ininterrumpida de Instagram-WordPress.
4. mochila propulsora
Si ha estado trabajando con WordPress por un tiempo, probablemente conozca Jetpack. Jetpack es una excelente herramienta para mejorar las características de su sitio web de WordPress. Incluso cubrimos una revisión de la herramienta con las principales características, precios, etc. Además, Jetpack viene con una función plug-and-play para oEmbeds. Aquí, le mostraremos cómo instalar y activar Jetpack.
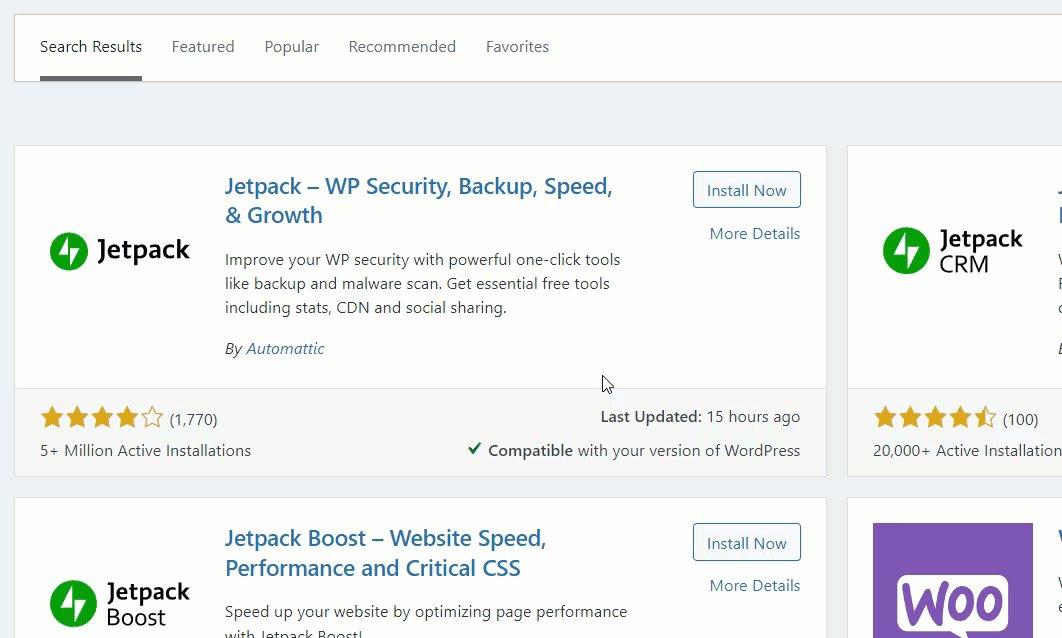
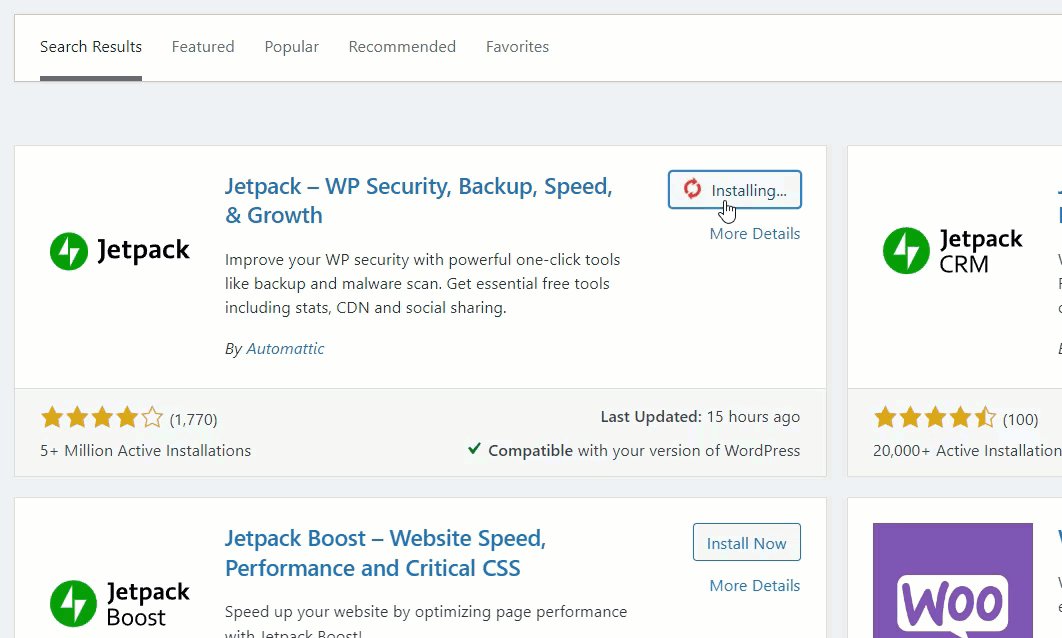
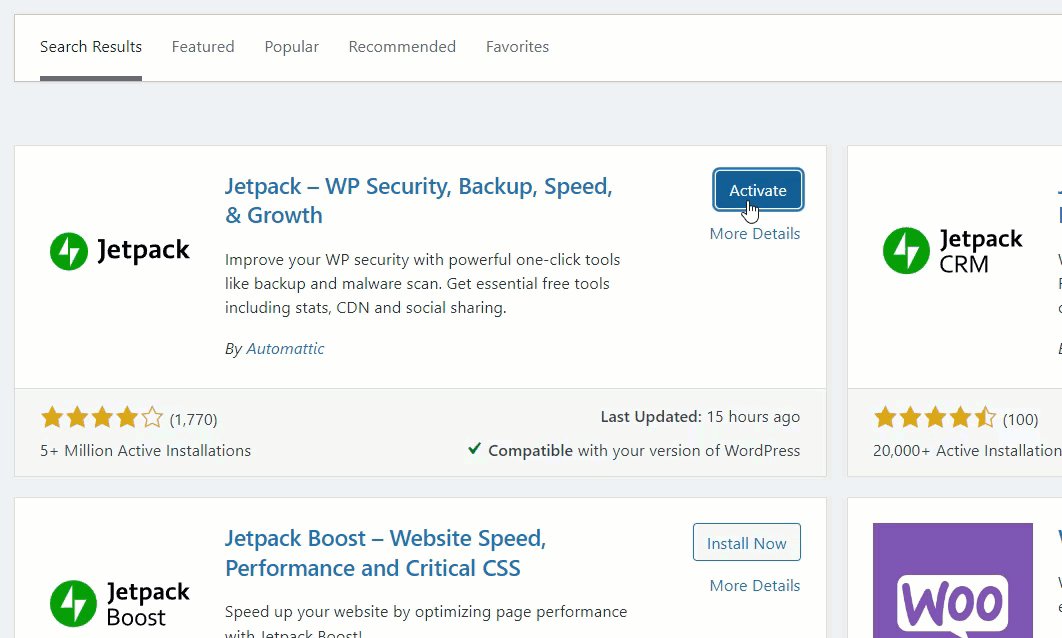
Una vez que haya iniciado sesión en su instalación de WordPress, vaya a la sección Agregar nuevos complementos. Allí, busque Jetpack, instálelo y actívelo.

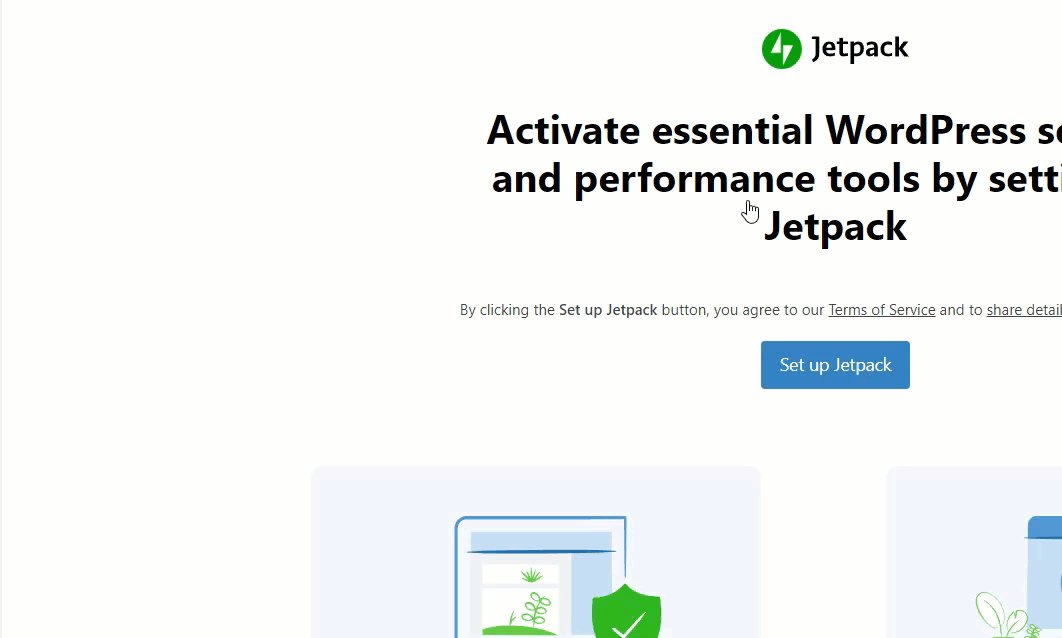
Una vez que haya activado el complemento, debe completar la autenticación. Luego, al conectar su cuenta de WordPress.com con el complemento, puede comenzar a usarlo y habilitar/deshabilitar las funciones.
A partir de ahora, Jetpack se encargará del oEmbed. Entonces puede usar esto tanto en Gutenberg como en Classic Editor.
De esta manera, puede usar Jetpack para administrar su oEmbed.
¿Cómo borrar el caché oEmbed en WordPress?
Cuando incrusta un video de YouTube, un tweer de Twitter o algo similar, su servidor web generará una copia en caché del contenido y los almacenará localmente. Esto ayudará a los visitantes de su sitio web a ver el contenido casi instantáneamente después de que se cargue la página y lo ayudará a optimizar la velocidad y el rendimiento.
Pero almacenar demasiados oEmbed en el servidor web no es adecuado para el sitio web. Otra cosa a tener en cuenta es cuando el video de YouTube o Tweet recibe una modificación/actualización; los datos almacenados en caché existentes no estarán actualizados. Entonces, tenemos que borrar el caché de oEmbed en WordPress para solucionar este problema.
En este momento, no hay complementos de almacenamiento en caché disponibles para borrar el caché de oEmbed. Entonces, tenemos que usar el panel de control del servidor web para hacer la tarea. Aquí, le daremos un resumen de cómo borrar el caché.
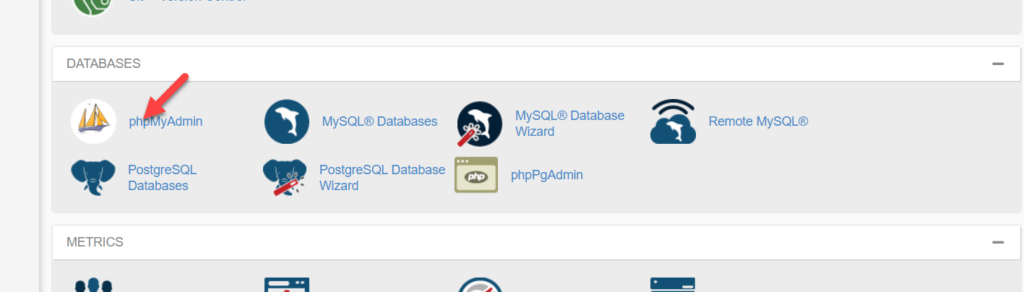
Lo primero que debe hacer es abrir el cPanel. Por ejemplo, cuando utiliza un proveedor de alojamiento web basado en Linux, como el alojamiento compartido, verá un cPanel similar a este: abra PHPMyAdmin.

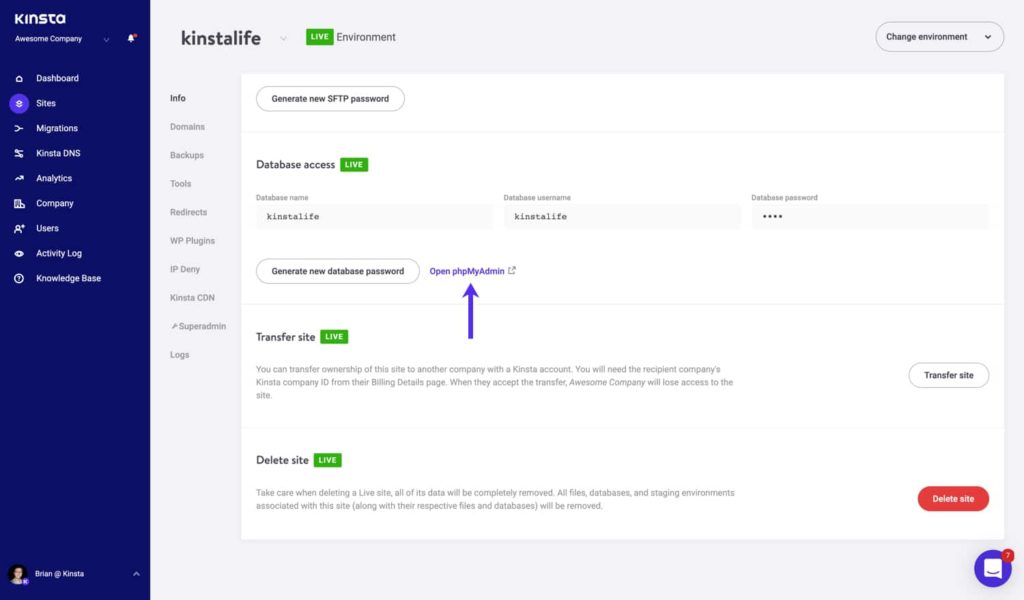
Por otro lado, si es cliente de cualquier proveedor de alojamiento premium de WordPress como Kinsta o WP Engine, verá el botón PHPMyAdmin justo dentro del panel de control de su cuenta.

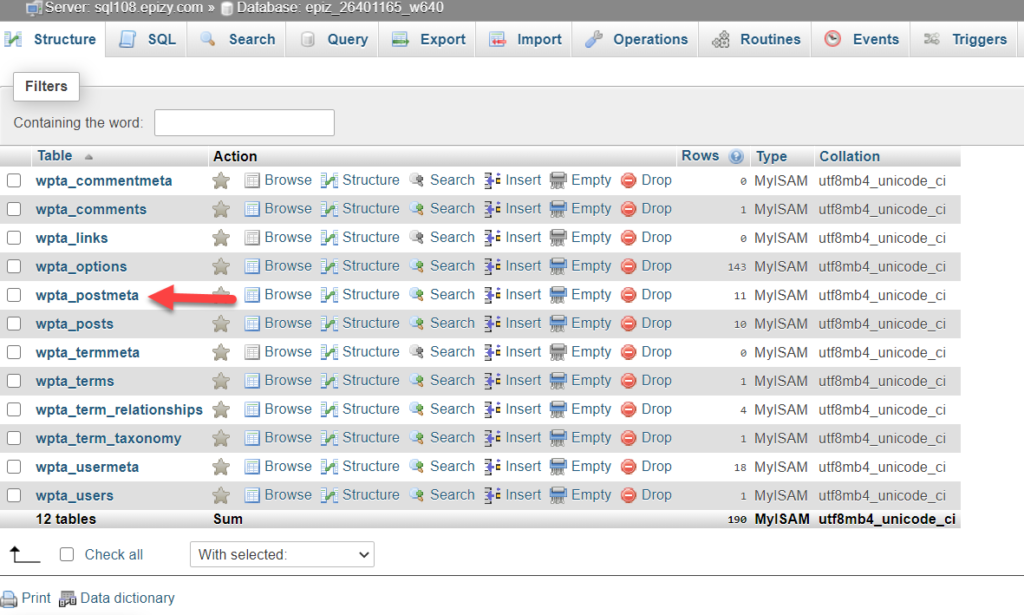
En la sección PHPMyAdmin, vaya a postmeta.

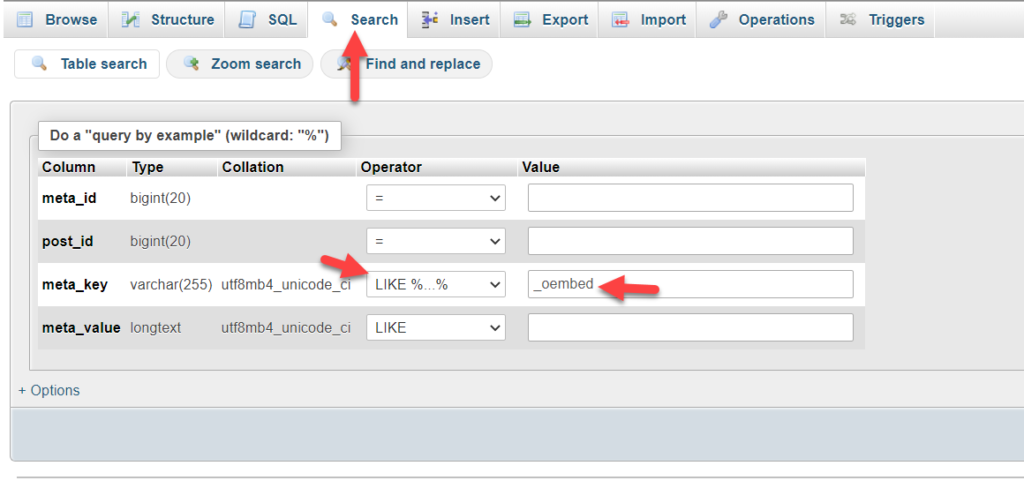
Después de eso, abra la función de búsqueda allí. Debe establecer meta_key como LIKE %…% en el menú desplegable. Y en el campo Valor, establezca el valor como _oembed . Después de eso, haga clic en el botón Ir .

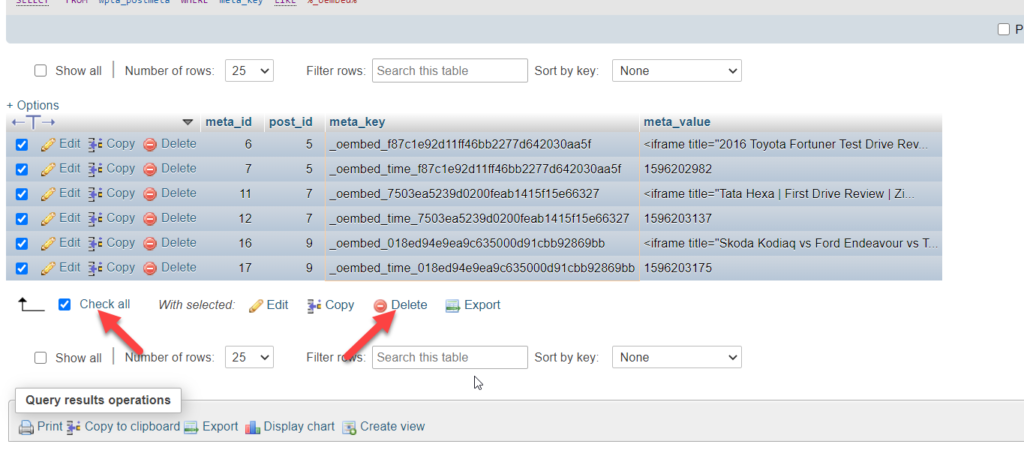
Verá todo el caché de oEmbed almacenado en su base de datos en la siguiente pantalla. Puede seleccionarlos todos y eliminarlos de toda la base de datos.

Eso es todo. De esta manera, puede obtener el contenido más actualizado de las fuentes.
Si necesita un artículo dedicado, no dude en consultar este.
Conclusión
Entonces, así es como puede solucionar el problema de oEmbed de Facebook e Instagram. Como puede ver arriba, hay principalmente cuatro métodos disponibles. Están:
- oEmbed Plus
- aplastar globo facebook
- aplastar globo instagram
- mochila propulsora
Cuando necesite una solución simple para solucionar problemas de Facebook e Instagram, debe usar el complemento oEmbed plus WordPress. Viene sin configuraciones adicionales y puede resolver el problema inmediatamente después de activar el complemento.
A continuación, puede usar los complementos Smash Balloon Facebook y Smash Balloon Instagram para solucionar el problema de Facebook y los problemas de Instagram individualmente. Por otro lado, si ya está utilizando JetPack para proteger su sitio web de spam o ataques, no necesita usar complementos adicionales. Jetpack te respalda, y puedes habilitar/deshabilitar las funciones de acuerdo a tu interés.
Puede consultar nuestro archivo de blog para obtener artículos más relevantes. Mientras tanto, aquí tienes algunos de nuestros artículos que te pueden resultar interesantes:
- Cómo publicar automáticamente desde WordPress a Facebook
- ¿El catálogo de Instagram no funciona? Como arreglarlo
- Cómo conectar WooCommerce a Instagram
