La evaluación de Core Web Vitals falló en WordPress: cómo solucionarlo
Publicado: 2024-07-09Entonces, su sitio web de WordPress no pasó la evaluación de Core Web Vitals y usted se pregunta cómo solucionarlo. Si se siente preocupado, no es un error. Un rendimiento deficiente realmente puede arruinar la experiencia de sus usuarios, ahuyentar a lectores y clientes y, en última instancia, dañar sus posiciones de búsqueda.
Por ese motivo, si su sitio no pasó la evaluación, es importante solucionar el problema lo antes posible.
Afortunadamente, existen muchas estrategias para cambiar las cosas y esta guía lo guiará a través de ellas. A continuación, cubriremos la importancia de aprobar su evaluación de Core Web Vitals, cómo determinar si su sitio falló y los pasos a seguir para cambiar las cosas. Finalmente, también hablaremos sobre medidas efectivas para mantener su estado de Core Web Vitals para que no vuelva a encontrarse con este problema.
Por qué debe prestar atención a los elementos básicos de la web
Core Web Vitals son un conjunto de métricas definidas por Google. Miden varios componentes de la usabilidad de su sitio web. Cada uno de ellos cuantifica diferentes aspectos de cómo los usuarios perciben el rendimiento y la capacidad de respuesta de su sitio web. He aquí por qué eso es importante:
- Impacto SEO : Google ha dejado claro que la experiencia de la página, que es lo que miden los Core Web Vitals, es un factor de clasificación importante. En consecuencia, los sitios web que cumplen con estos estándares tienen más probabilidades de obtener una clasificación más alta en los resultados de los motores de búsqueda que aquellos que no los cumplen.
- Mejor experiencia de usuario : los usuarios de hoy esperan sitios web rápidos, receptivos y visualmente estables. Cuando la gente aterriza en el tuyo, no quiere pasar diez segundos esperando a que esté utilizable. Si su sitio funciona bien, es más probable que los visitantes permanezcan más tiempo, interactúen con su contenido y regresen en el futuro.
- Rentabilidad : mejorar Core Web Vitals no solo beneficia a sus usuarios y al SEO. Puede ahorrarle dinero directamente, especialmente si utiliza un proveedor de alojamiento web que cobra según el uso de recursos (por ejemplo, alojamiento en la nube). Los sitios web codificados de manera eficiente y bien optimizados a menudo consumen menos recursos del servidor que aquellos que no pasan la evaluación de Core Web Vitals.
Cómo saber si no pasó la evaluación de Core Web Vitals
Hay mucha información que procesar cuando revisa sus Core Web Vitals. Además, existen muchas formas de controlarlos. Una de las herramientas más comunes es Google PageSpeed Insights. Repasemos la información que ofrece para comprender su estado de Core Web Vitals.
Comprender el informe
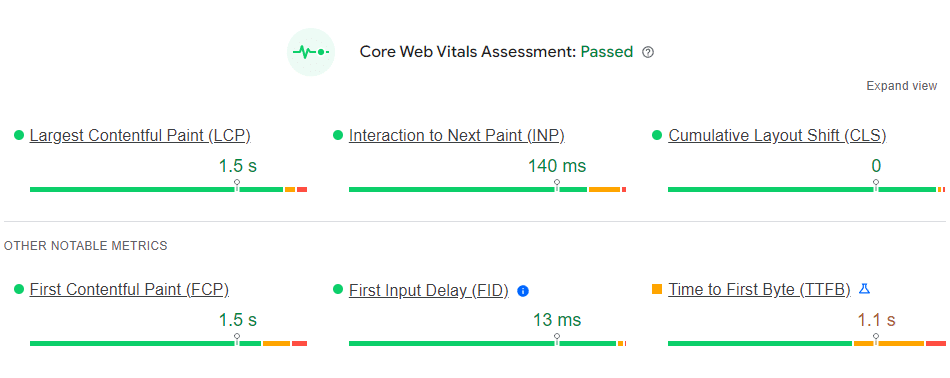
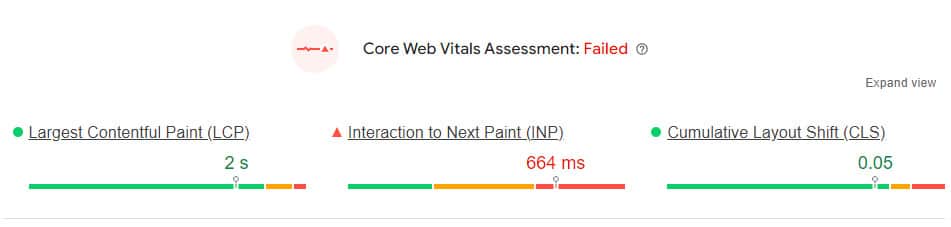
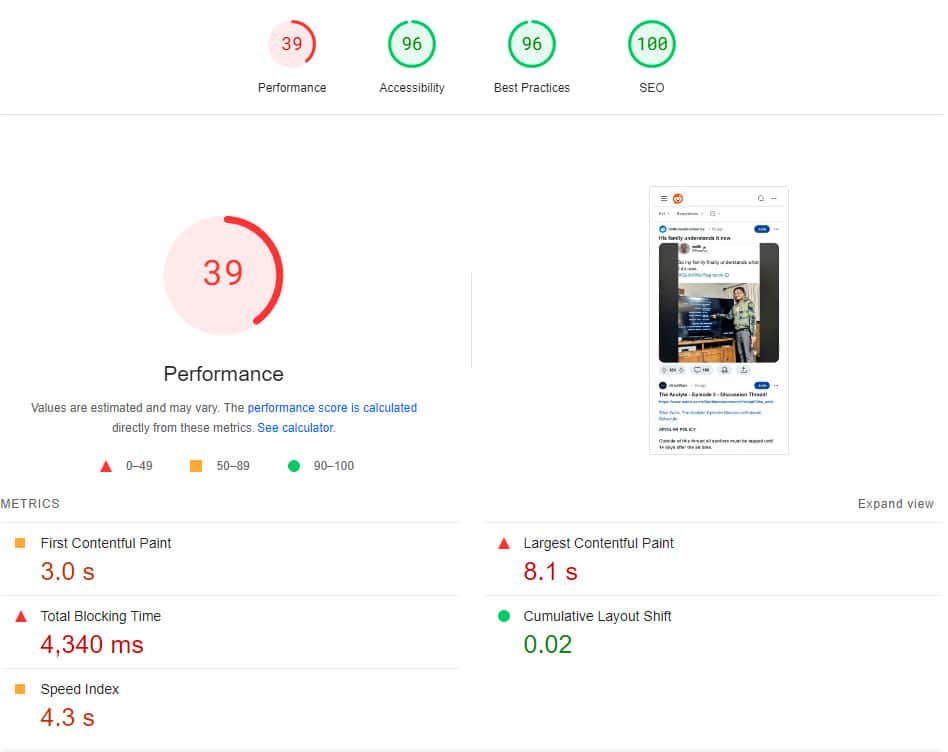
Cuando ejecuta su sitio a través de PageSpeed Insights, la evaluación de Core Web Vitals aparece de manera destacada en la parte superior.

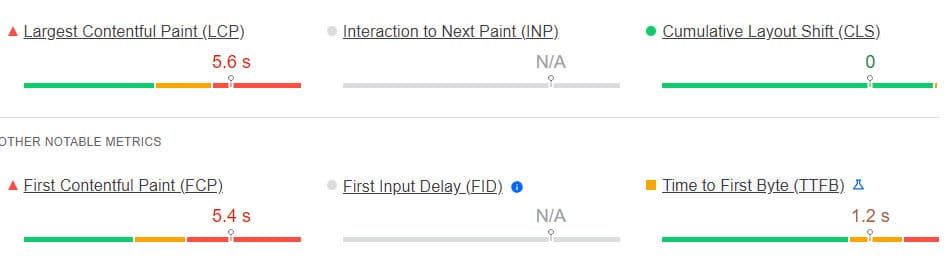
Consta principalmente de seis métricas, tres de las cuales son las más importantes: pintura con contenido más grande (LCP), interacción con la siguiente pintura (INP) y cambio de diseño acumulativo (CLS). Cada métrica viene con una puntuación de rendimiento codificada por colores y puede aprobarla (verde) o reprobarla (amarillo o rojo).
Lo que es importante tener en cuenta es que si no aprueba ninguna de las tres métricas principales, esto automáticamente resultará en una evaluación general fallida de Core Web Vitals.

Por esa razón, ahí es donde deberían dirigirse la mayoría de sus esfuerzos de optimización. Más sobre eso a continuación.
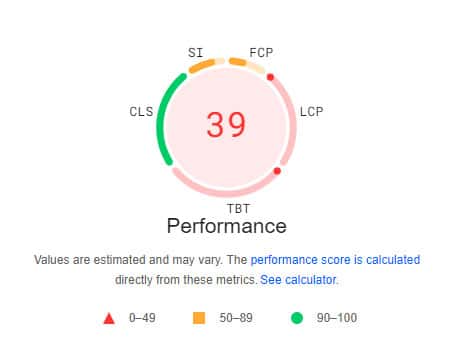
Las otras tres métricas, First Contentful Paint (FCP), First Input Delay (FID) y Time to First Byte (TTFB), no afectan su evaluación de Core Web Vitals. Sin embargo, sí afectan su puntaje de desempeño y pueden impedirle obtener el codiciado 100 perfecto.

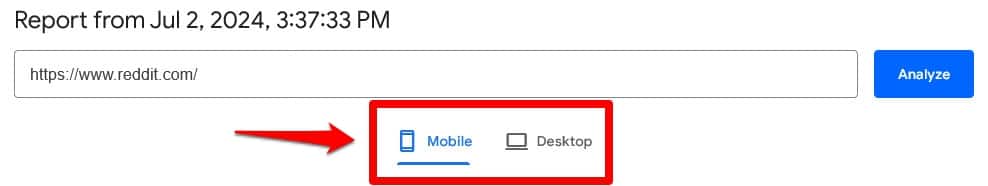
Para ambas evaluaciones, asegúrese de cambiar entre las vistas Móvil y Escritorio, ya que su rendimiento se calcula para cada versión del sitio web por separado.

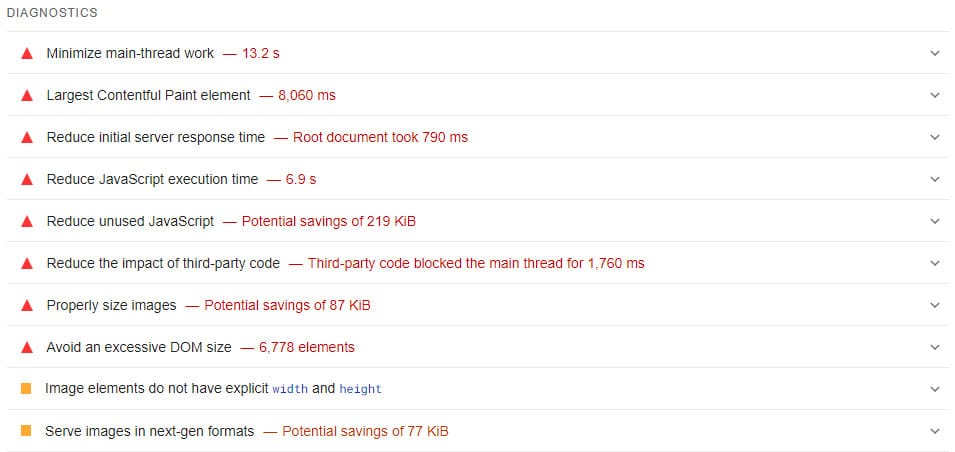
Además de la evaluación general de aprobación/reprobación de su cumplimiento de Core Web Vitals, PageSpeed Insights también le brinda un desglose de los problemas de su sitio web en varias áreas. Encontrará un resumen en Diagnosticar problemas de rendimiento .

Más abajo, en Diagnóstico , le brinda consejos prácticos para mejorar su puntuación de Core Web Vitals.

Haga clic en cada elemento de la lista para obtener una descripción detallada del problema y cómo solucionarlo.
Evaluación de Core Web Vitals: no aplicable
Es posible que se encuentre con el problema de que su informe de Core Web Vitals diga algo como "No aplicable", "Datos insuficientes", "N/A" o similar.

Significa que PageSpeed Insights aún no tiene datos suficientes para emitir un juicio sobre esta métrica en particular.
Para entender esto, es importante saber que el informe consta tanto de datos de campo como de laboratorio. El primero se recopila a partir de experiencias del mundo real que los visitantes tuvieron en su sitio web, según las mediciones del navegador Chrome de Google. Los datos de laboratorio, por otro lado, se calculan en un entorno con condiciones controladas.
Por lo tanto, si descubre que algunos datos de la evaluación de Core Web Vitals para su sitio de WordPress no están disponibles, a menudo se debe a que aún no ha habido suficientes interacciones de la vida real con su sitio web para generar un informe.
Esto es diferente a fracasar. Es posible que su sitio web ya esté logrando todas las métricas, pero Google aún no tiene los números para pintar una imagen precisa. Solo necesitas esperar a que haya más visitantes.
Otras formas de medir los elementos básicos de la web
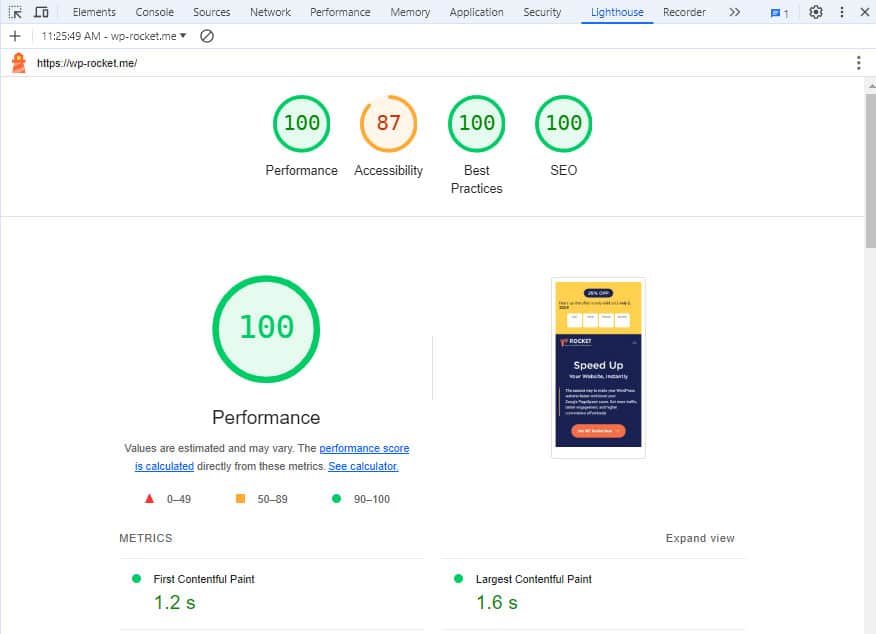
Además de PageSpeed Insights, existen otras formas de comprobar sus Core Web Vitals, incluidos Google Search Console, Chrome DevTools (con Lighthouse integrado) y Chrome User Experience Report (CrUX).

Sin embargo, tenga en cuenta que existen diferencias en el uso de datos de campo y de laboratorio por parte de estas herramientas. PageSpeed Insights suele ser la solución más sencilla.
Cómo arreglar una evaluación fallida de Core Web Vitals en WordPress
Como se mencionó, Core Web Vitals implica tres métricas clave y debes optimizar cada una de ellas para obtener una puntuación aprobatoria. Por lo tanto, repasemos cada uno en detalle, por qué es posible que haya fallado y cómo mejorar.
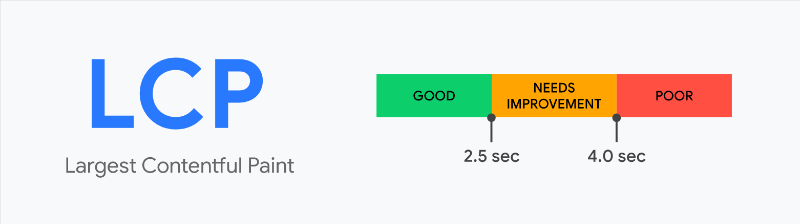
Pintura con contenido más grande (LCP)

LCP mide el tiempo que tarda en aparecer en la pantalla el elemento de contenido visible más grande, como una imagen, un vídeo o un gran bloque de texto. Un LCP largo indica que su página es lenta, lo que puede frustrar a los usuarios. Se produce un paso de LCP dentro de los 2,5 segundos posteriores a la carga de la página por primera vez. Más de 4 segundos indica una página muy lenta.
Varios factores pueden afectar negativamente al LCP, entre ellos:
- Tiempos de respuesta lentos del servidor : si su servidor tarda en responder, retrasa la carga de su página web.
- Temas y complementos inflados : WordPress ofrece una amplia gama de temas y complementos, pero no todos son iguales. El exceso de funciones y una codificación deficiente pueden ralentizar significativamente su sitio, al igual que la simple instalación de demasiados complementos.
- Recursos de bloqueo de renderizado : archivos CSS y JavaScript que impiden que la página se muestre rápidamente.
- Recursos no optimizados : elementos como vídeos e imágenes que son demasiado grandes o no están comprimidos tardan mucho más en cargarse .
- Representación del lado del cliente : un exceso de JavaScript que representa contenido en el lado del cliente puede ralentizar LCP.
Entonces, ¿cómo se puede solucionar un LCP fallido? Busque estos elementos en sus Diagnósticos (vea el ejemplo anterior).
- Elemento de pintura con contenido más grande : el informe señalará el elemento más grande de la página y cuánto tiempo tardó en cargarse. Si es rojo, debes abordarlo. PageSpeed Insights puede sugerirle que lo precargue.
- Reduzca el tiempo de respuesta del servidor : un LCP deficiente suele deberse a un servidor web lento. Si tiene un plan de alojamiento compartido, considere actualizar a un plan mejor o cambiar a un alojamiento más rápido. Estos planes pueden ser asequibles, pero a menudo poco confiables y lentos debido a que muchos sitios web utilizan los mismos recursos del servidor.
- Evite enormes cargas útiles de la red : si su página es extremadamente grande o carga toneladas de scripts, su informe señalará qué está consumiendo la red de los usuarios.
- Elimine los recursos que bloquean el procesamiento : minimice CSS y Javascript, posponga el código no crítico para que se cargue después del contenido principal e incluya solo el CSS necesario para el contenido de la mitad superior de la página. Si su diagnóstico muestra este error, el informe señalará exactamente qué scripts están causando el problema.
- Codifique imágenes de manera eficiente e imágenes del tamaño adecuado : comprima y cambie el tamaño de imágenes y otros medios para evitar cargar archivos grandes. Nuestro complemento optimizador de imágenes hermano, Imagify, puede manejar esto. Cuando se instala en su sitio de WordPress, comprime y cambia automáticamente el tamaño de cualquier imagen que cargue. También puede optimizar imágenes de forma masiva, convertirlas a formatos de imagen de próxima generación y es muy fácil de usar. Su informe Core Web Vitals incluso le mostrará exactamente qué imágenes están causando problemas.
- Ofrezca activos estáticos con una política de caché eficiente : habilite el almacenamiento en caché para que los navegadores de los visitantes conserven los archivos del sitio web que no cambian con mucha frecuencia para acelerar las visitas posteriores. Más adelante, también explicaremos cómo puede utilizar nuestro propio complemento WP Rocket para almacenar en caché su sitio web y más.
- Aplazar imágenes fuera de la pantalla : retrasa la carga de imágenes y vídeos hasta que el usuario se desplace hacia ellos. Consulte su informe para ver qué activos tienen la culpa.
Interacción con la siguiente pintura (INP)
INP mide el tiempo desde que un usuario interactúa por primera vez con su sitio (como hacer clic en un botón o enlace) hasta el momento en que la página responde a esa interacción. Para aprobar, deberá obtener una puntuación inferior a 200 ms, mientras que más de 500 ms significa que su sitio tarda en actualizarse.

Estos factores contribuyen a un INP demasiado alto:
- Archivos Javascript de gran tamaño : un exceso de archivos Javascript o un código ineficiente pueden retrasar los tiempos de respuesta.
- Bloqueo del hilo principal : las tareas que bloquean el hilo principal durante demasiado tiempo impiden que el navegador procese las interacciones rápidamente.
- Scripts de terceros : cargar scripts externos es una manera fácil de agregar funcionalidad a su sitio. Sin embargo, las fuentes, los anuncios, los widgets de redes sociales y los análisis pesan sobre su sitio y no todos son esenciales.
Y así es como puede corregir una puntuación INP fallida utilizando los diagnósticos de Core Web Vitals:
- Minimizar CSS y Minimizar Javascript : WP Rocket puede ayudarlo a reducir el tamaño de los archivos JavaScript y CSS mediante la minificación y compresión.
- Reduzca el CSS no utilizado y el JavaScript no utilizado : utilice atributos diferidos o asíncronos para cargar JavaScript no esencial después del contenido principal. Google señalará los scripts no utilizados en su sitio.
- Evite tareas largas del hilo principal : divida las tareas largas de Javascript y transmítalas a los trabajadores web para reducir la demora en la entrada.
- Reduzca el impacto del código de terceros y minimice el uso de terceros : cargue scripts de terceros solo cuando sea necesario y cárguelos de forma asincrónica para que no bloqueen el hilo principal.
- “No tiene una etiqueta <meta name=”viewport”> con ancho o escala inicial” : no incluir esto puede resultar en un gran retraso de entrada para algunos dispositivos.
Cambio de diseño acumulativo (CLS)

CLS mide la estabilidad visual de su sitio web cuantificando la frecuencia con la que los usuarios experimentan cambios inesperados en el diseño. Se calcula multiplicando la distancia a la que se desplazan los elementos por la parte de la pantalla afectada por su movimiento. Una puntuación CLS aprobatoria es 0,1 o menos, mientras que más de 0,25 significa que es probable que los elementos se muevan inesperadamente y provoquen clics no deseados.
He aquí por qué ocurre CLS:
- Dimensiones de imagen no especificadas : las imágenes, anuncios y otras incrustaciones sin dimensiones definidas provocan fácilmente cambios en el diseño cuando terminan usando menos o más espacio que el navegador inicialmente reservado para ellos.
- Fuentes de carga lenta : las fuentes web que aparecen tarde pueden provocar que el texto se desplace.
- Contenido inyectado : el contenido que se agrega a la página después de la carga inicial, como anuncios o ventanas emergentes, puede mover otros elementos.
Cómo mejorar CLS siguiendo los consejos de diagnóstico de Google:
- Evite grandes cambios de diseño : su informe resaltará específicamente los elementos con cambios de diseño muy grandes para que pueda corregir la causa.
- Los elementos de imagen no tienen ancho ni alto explícitos : especifique siempre los atributos de tamaño para imágenes, videos y otras incrustaciones. Su informe reúne a los infractores.
- Carga diferida de recursos de terceros con fachadas : proporcione marcadores de posición de las mismas dimensiones para sus elementos cargados diferidamente y reserve espacio para anuncios, iframes y otras incrustaciones dinámicas.
- Asegúrese de que el texto permanezca visible durante la carga de fuentes web : cargue previamente recursos clave, como fuentes, para que estén disponibles para los navegadores de inmediato.
- Evite un tamaño DOM excesivo : además de consumir mucha memoria, esto también puede hacer que la página se mueva.
Utilice un complemento de rendimiento
Si las medidas anteriores parecen estar fuera de su nivel de habilidad, una manera fácil de ayudar a su sitio de WordPress a aprobar su evaluación fallida de Core Web Vitals es utilizar un complemento de rendimiento como WP Rocket. Ya aludimos a ello en el apartado anterior al hablar del almacenamiento en caché para mejorar LCP.

Mejoras automáticas
Una vez activado, WP Rocket implementa automáticamente una serie de mejoras de rendimiento, que incluyen:
- Almacenamiento en caché de páginas : esto significa crear versiones HTML estáticas de sus páginas para que los visitantes no tengan que solicitarlas a su servidor cada vez. WP Rocket también aplica esto a dispositivos móviles. El almacenamiento en caché del navegador antes mencionado también se activa de forma predeterminada.
- Compresión GZIP : al igual que en los archivos zip, esto reduce los archivos de su sitio web para que su descarga y procesamiento sean más rápidos.
- Optimización de imágenes en la mitad superior de la página : dado que las imágenes que se encuentran en lo alto de la página generalmente terminan como elemento LCP, WP Rocket ahora las optimiza de forma predeterminada para mejorar esta métrica de Core Web Vitals.
- Varias otras mejoras : WP Rocket también analiza la configuración de su sitio web y realiza otras optimizaciones, como procesar mejor las fuentes web de Google o deshabilitar los emojis de WordPress.
Opciones manuales
Todo lo anterior sucede sin que usted tenga que mover un dedo, lo que significa que simplemente tener WP Rocket presente en su sitio mejora automáticamente su evaluación de Core Web Vitals. Además, puedes aplicar más de lo que comentamos anteriormente a mano, incluyendo:
- Precarga : tiene la opción de precargar su caché, enlaces, archivos externos y fuentes para mejorar las visitas por primera vez a su sitio web.
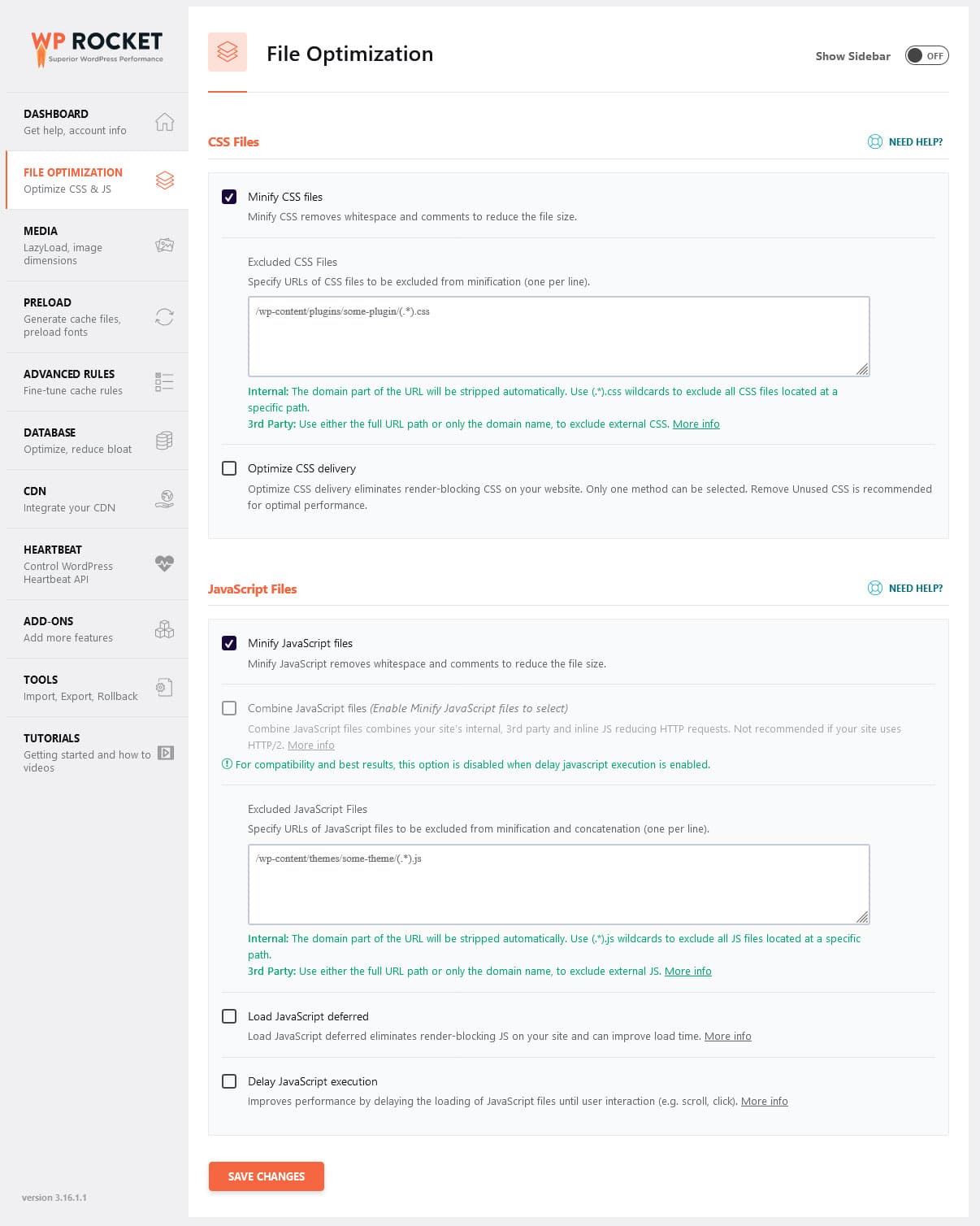
- Optimización de archivos : el complemento le permite minimizar archivos CSS y Javascript, cargarlos de forma diferida, retrasada o asincrónica y eliminar automáticamente el código no utilizado.
- Opciones de medios : carga diferida tus imágenes, vídeos e incrustaciones. Agregue automáticamente declaraciones de alto y ancho a imágenes sin ellas. Utilice Imagify para comprimir y optimizar aún más sus imágenes.
- Optimización de la base de datos : WP Rocket puede limpiar su base de datos, eliminando datos innecesarios que pueden ralentizar su sitio.
La mejor parte: puede hacer todo esto en una interfaz fácil de usar con solo unos pocos clics del mouse, lo que ofrece mejoras rápidas en el rendimiento de su sitio web y en los marcadores de Core Web Vitals.
Mejores prácticas para mantener Core Web Vitals
Siga lo anterior para obtener su evaluación de Core Web Vitals donde se supone que debe estar. Sin embargo, lograr una puntuación aprobatoria es sólo el comienzo. También es necesario invertir para que siga siendo así. Así es cómo.
Supervise y pruebe periódicamente
Es importante monitorear constantemente el rendimiento de su sitio web. Utilice herramientas como Google Search Console y PageSpeed Insights para seguir comprobando el rendimiento de sus páginas más importantes. Pruebe periódicamente su sitio después de realizar actualizaciones o cambios para asegurarse de que no afecten negativamente sus métricas.
Mantenga WordPress actualizado
Si está ejecutando una versión desactualizada de WordPress, debería considerar seriamente actualizarla. Con cada actualización principal de WordPress vienen más mejoras de rendimiento y otras mejoras que harán que su sitio sea más rápido y estable.
Lo mismo ocurre con los complementos y los temas. Si están desactualizados, es posible que se esté perdiendo importantes mejoras de rendimiento. Elimine periódicamente cualquier complemento y tema innecesario que pueda estar ralentizando su sitio web también.
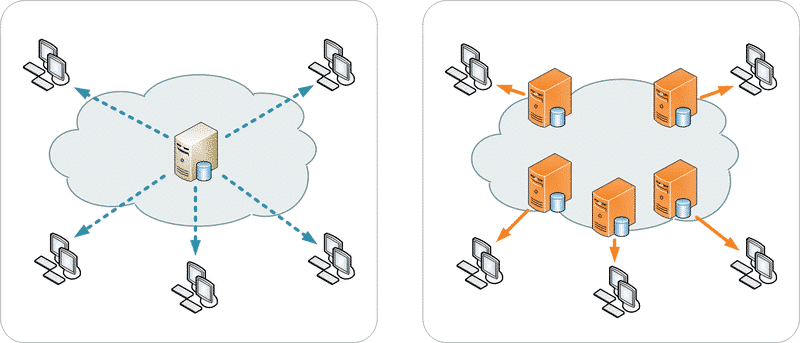
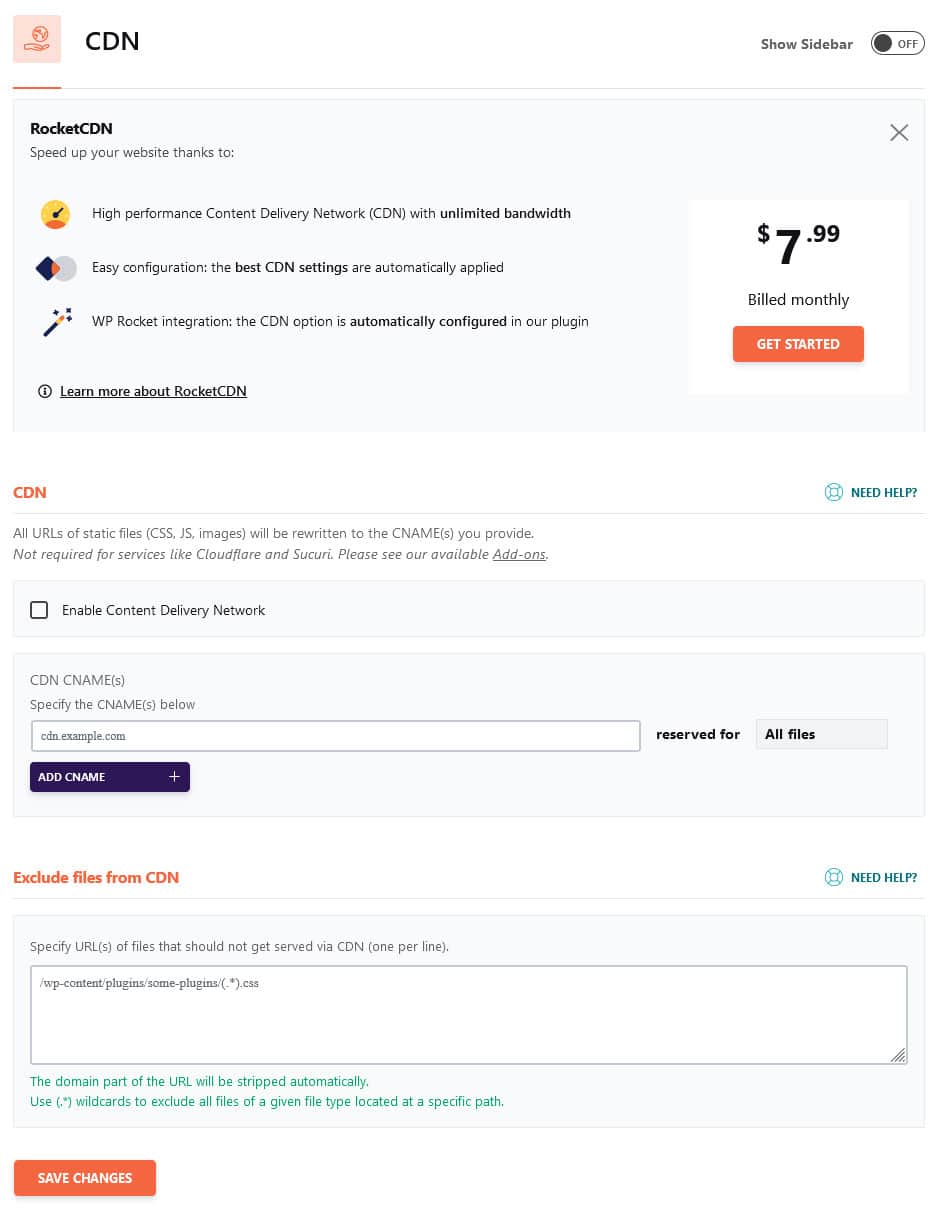
Instalar una CDN
Una CDN puede mejorar significativamente los tiempos de carga de su sitio web al distribuir su contenido a múltiples servidores en todo el mundo. Permite a los visitantes recibir datos de su sitio web desde la ubicación más cercana a ellos.

RocketCDN es un gran ejemplo de una CDN potente y asequible. La configuración en WP Rocket es automática, por lo que no es necesario lidiar con configuraciones confusas.

Apruebe la evaluación Core Web Vitals hoy
Si no pasó la evaluación de Core Web Vitals y no sabe cómo solucionarlo, no se desespere. Si comprende los problemas subyacentes y toma medidas directas para solucionarlos, podrá realizar mejoras significativas. Una herramienta como PageSpeed Insights le dirá exactamente lo que debe hacer para que su sitio de WordPress vuelva a funcionar.
Y si necesitas un poco de ayuda, recurre a WP Rocket. Nuestro poderoso complemento de rendimiento está diseñado para abordar los problemas que conducen a un informe fallido de Core Web Vitals, de manera efectiva, cómoda y a escala, sin importar sus habilidades técnicas.
