Imagen destacada que no muestra WordPress: 12 formas fáciles de arreglar
Publicado: 2022-11-20La imagen destacada de WordPress que no se muestra es uno de los problemas más populares que puede encontrar como propietario de un sitio web. Este no es un problema grave ya que no afecta la estructura y las funciones de su sitio. Sin embargo, la desaparición de la imagen destacada puede afectar negativamente la apariencia y la interfaz de su sitio.
El escenario más común es que las imágenes destacadas de WordPress no aparecen en absoluto. Pero en algunos casos, las imágenes destacadas simplemente no funcionan correctamente. Por ejemplo, se muestran en la posición incorrecta, se replican o no aparecen en las redes sociales.
Hoy, cubriremos todo sobre la imagen destacada de WordPress que no se muestra y cómo deshacerse de esta molestia.
¡Entremos en ello!
- ¿Qué es una imagen destacada de WordPress?
- #1 Cargue las imágenes destacadas correctamente
- #2 Usa imágenes destacadas en lugar de imágenes de portada
- #3 Solucione el error de carga de imágenes HTTP
- #4 Resolver conflictos de temas o complementos
- #5 Deshabilitar la carga diferida
- #6 Modificar la configuración del panel de administración de WordPress
- #7 Cambiar los permisos de usuario para ver imágenes destacadas
- #8 Eliminar imágenes destacadas duplicadas
- #9 Ajuste las imágenes destacadas que no se ven bien
- # 10 Arreglar la imagen destacada que no se muestra en las páginas de la galería de publicaciones del blog
- # 11 Arreglar la imagen destacada de WordPress que no se muestra en las redes sociales
- #12 Instalar complementos de imagen destacados
¿Qué es una imagen destacada de WordPress?
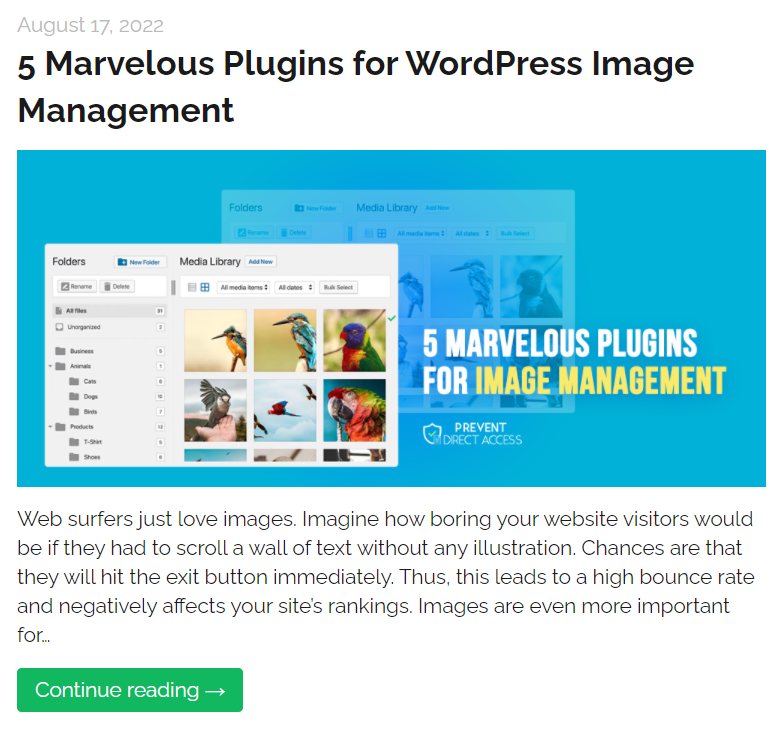
Una imagen destacada de WordPress aparece como una miniatura de su contenido. En otras palabras, actúa como la portada de su publicación o página, similar a la portada de un libro.
Normalmente, una imagen destacada debe visualizar las ideas principales de su contenido. Su propósito es captar la atención de tus visitantes y causar una buena primera impresión. Es por eso que tener imágenes destacadas que representen sus publicaciones beneficia sus esfuerzos de SEO y atrae más tráfico a su sitio.
De forma predeterminada, puede agregar una imagen destacada a todas sus publicaciones y páginas en WordPress. Una imagen destacada no debe confundirse con la primera imagen de las publicaciones de su blog. Por lo general, se revela como la imagen principal en la lista de publicaciones de su blog o cuando se comparte en las redes sociales.
Para ilustrar, la imagen destacada se mostrará automáticamente cuando cree un feed de las publicaciones de su blog. De esta manera, puede presentar una cartera visual de sus publicaciones en lugar de un montón de enlaces de solo texto.

Además, cada vez que comparta su publicación en las redes sociales, la imagen destacada de esta publicación aparecerá automáticamente. No necesitas generar una segunda versión de esa misma imagen cada vez que compartes. Se extraerá del contenido original.

Puede obtener más información sobre las imágenes destacadas de WordPress y sus beneficios aquí. Ahora pasemos a cómo arreglar la imagen destacada que no muestra el problema de WordPress.
#1 Cargue las imágenes destacadas correctamente
Lo primero es lo primero, debe cargar las imágenes destacadas correctamente para evitar el error. Puede omitir esta sección si ya conoce el proceso de carga.
En caso de que sea nuevo en WordPress, siga los siguientes pasos para asegurarse de que lo está haciendo de la manera correcta. Tenga en cuenta que estamos usando el editor clásico.
- En su panel de administración de WordPress, vaya a Publicaciones → Agregar nuevo para crear una nueva publicación de blog. Lo mismo ocurre con las páginas . Puede seleccionar la opción Todas las publicaciones para agregar imágenes destacadas a las publicaciones generadas.

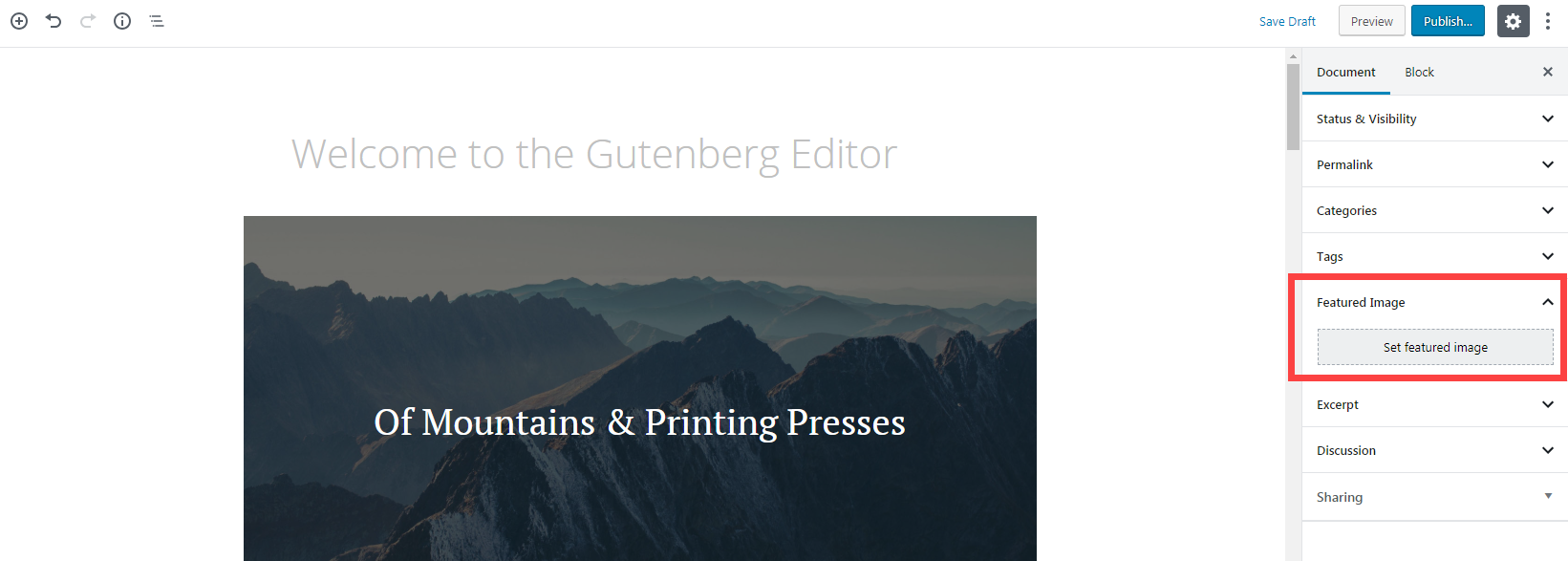
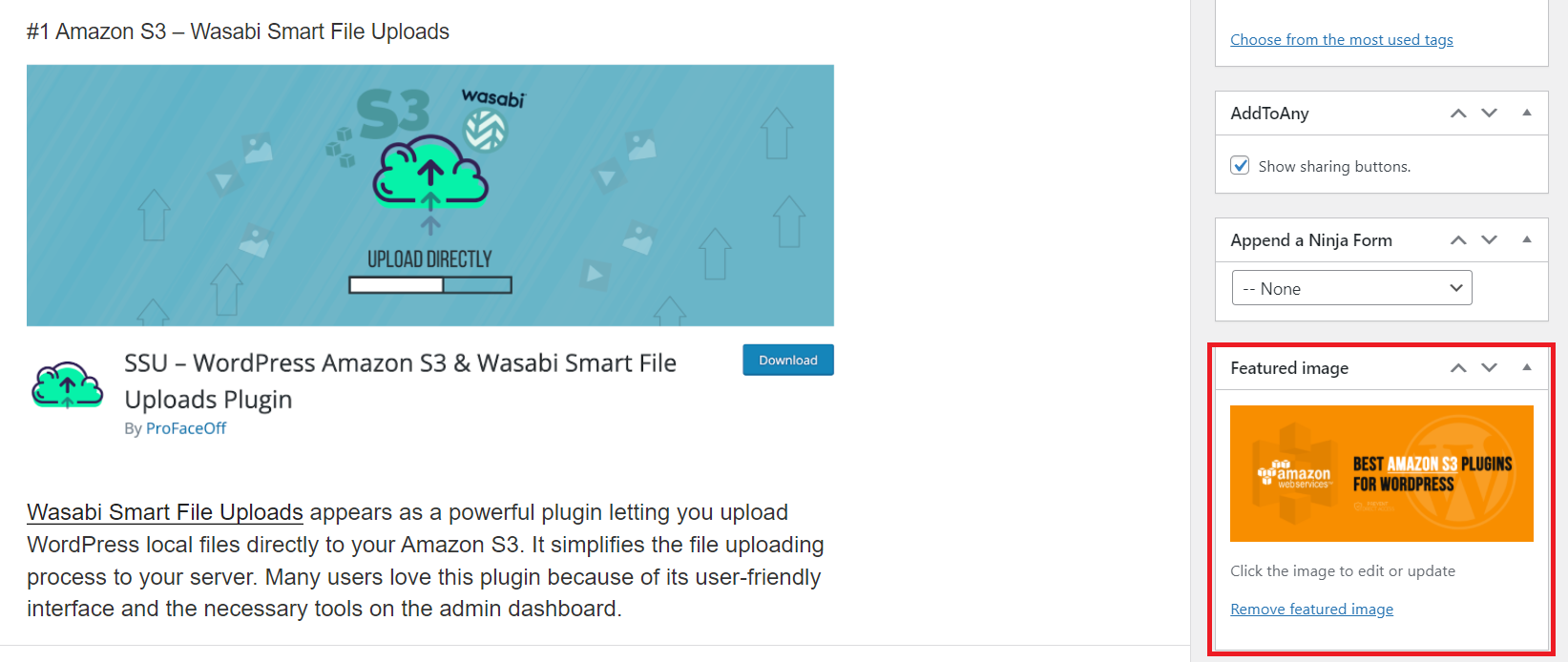
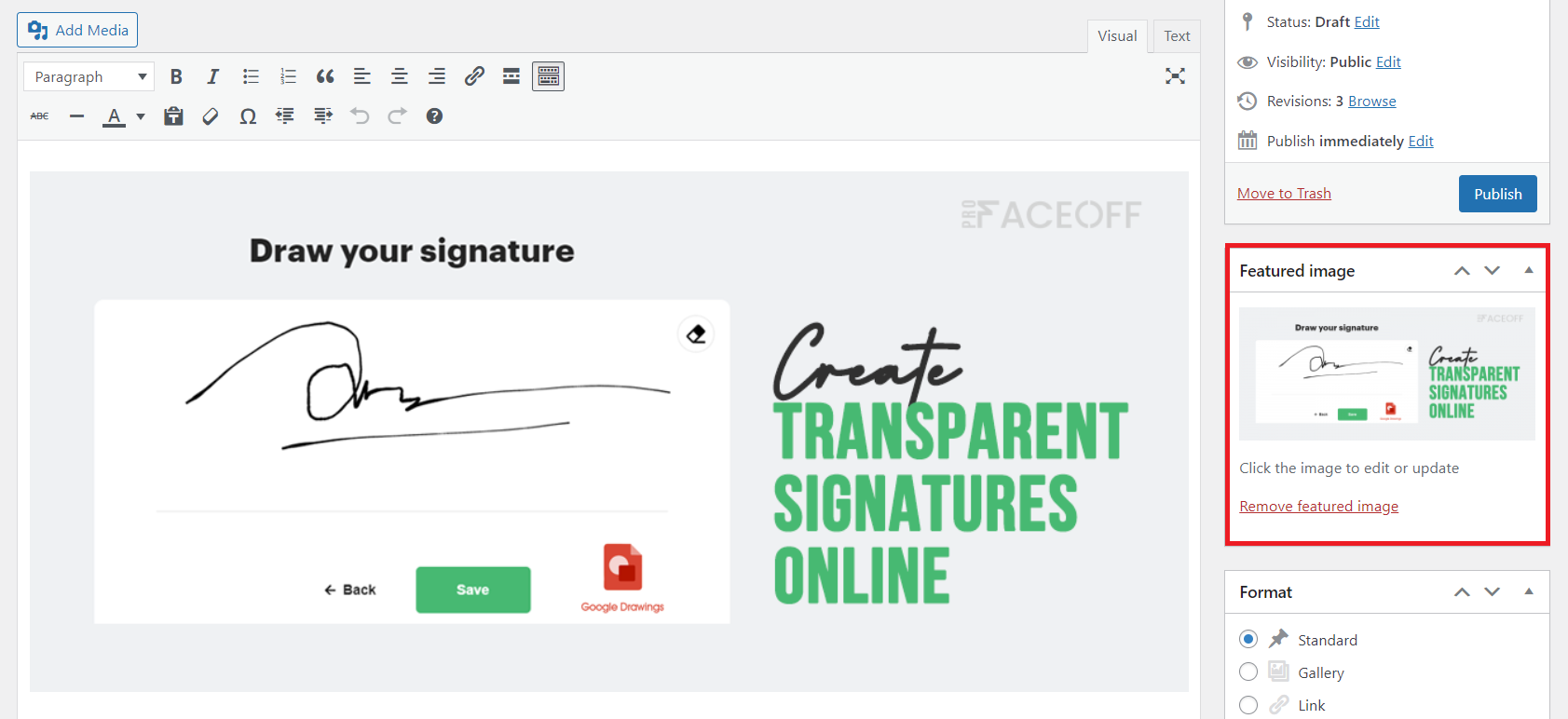
2. Desplácese hacia abajo hasta la sección Imagen destacada en el panel de la derecha. Haga clic en Establecer imagen destacada y cargue la imagen deseada, o elija una imagen existente en la Biblioteca de medios .

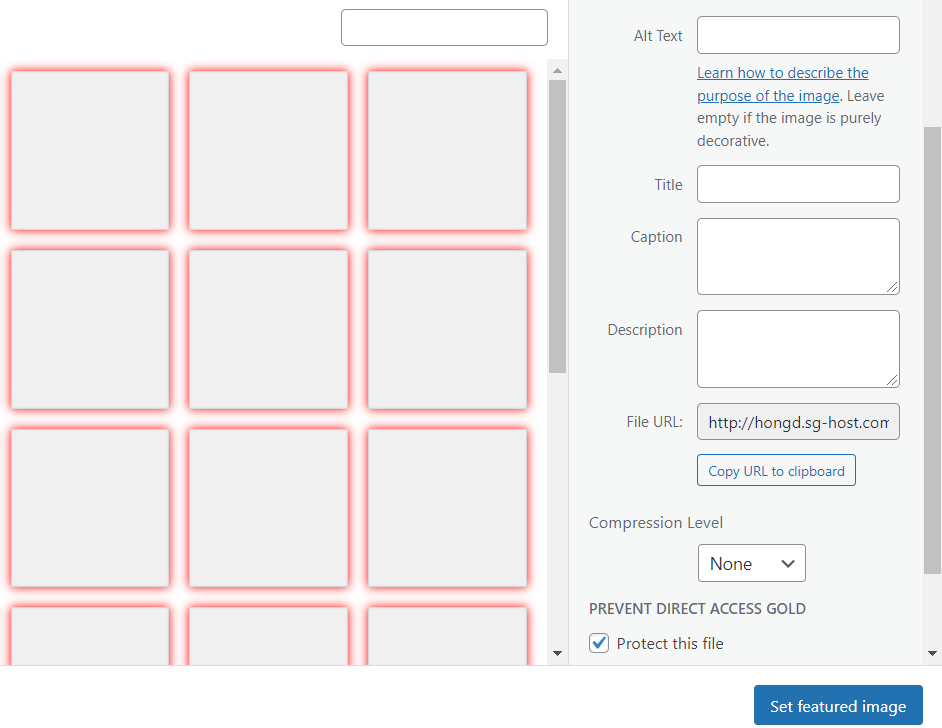
3. Configure el Texto alternativo y el Título , el Título , la Descripción y el Nivel de compresión de su imagen, si es necesario.
4. Pulse el botón Establecer imagen destacada para finalizar.

#2 Usa imágenes destacadas en lugar de imágenes de portada
Para aquellos que usan el editor Gutenberg, el problema a veces ocurre debido a la confusión entre las imágenes de portada y las imágenes destacadas. El error más común es implementar una imagen de portada y asumir que funciona como una imagen destacada.
De hecho, tanto las imágenes de portada como las destacadas funcionan de manera similar, mostrando imágenes grandes en la parte superior de las publicaciones. Sin embargo, tienen algunas diferencias en esencia.
Una imagen de portada se refiere a una foto de ancho completo colocada en el área de contenido de la publicación. En pocas palabras, las imágenes de portada pueden estar en cualquier lugar de su publicación o página, no solo al principio. Mientras que una imagen destacada se utiliza como imagen principal y se muestra al comienzo del artículo.
Como se mencionó, las imágenes destacadas aparecen en el feed de publicaciones o en las publicaciones para compartir en redes sociales. Mientras tanto, las imágenes de portada o las imágenes incrustadas no aparecen en ningún otro lugar, excepto en el área de contenido de la publicación.
Para evitar el problema, asegúrese de utilizar imágenes destacadas en lugar de imágenes de portada. La sección Imagen destacada se encuentra en el panel de configuración de la derecha de cualquier publicación y página. Está separado del contenido de la publicación.

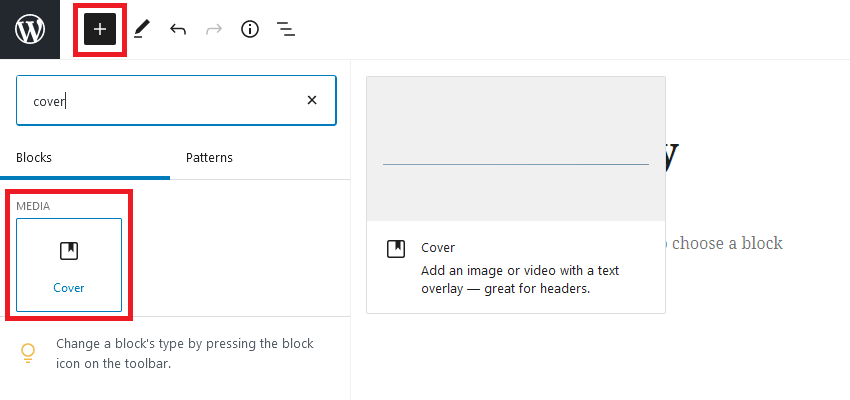
Por el contrario, un bloque de portada se puede insertar directamente en el contenido de la publicación haciendo clic en el botón + .

#3 Solucione el error de carga de imágenes HTTP
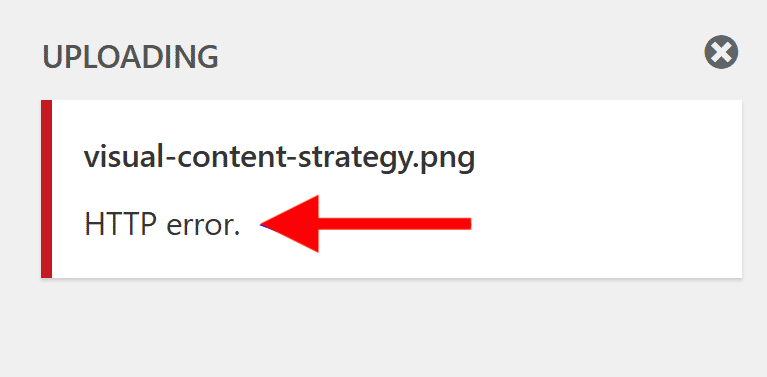
El error HTTP a menudo ocurre durante el proceso de carga de archivos. WordPress mostrará un mensaje de "error HTTP" justo debajo del nombre del archivo.

Hay 2 causas posibles para el error HTTP al cargar imágenes destacadas en WordPress. Podría provenir del límite de memoria o de los formatos de imagen.
Una vez que haya excedido el límite de memoria de PHP, WordPress evitará que los scripts requeridos muestren las imágenes destacadas. Dado que el límite de memoria PHP predeterminado es de solo 32 MB, expandirlo puede resolver el problema.
La segunda posibilidad podría ser que sus imágenes destacadas estén en formatos incorrectos. Por ejemplo, superan el tamaño máximo de carga de archivos de PHP o tienen nombres no permitidos.
Hay varias formas de solucionar el problema de HTTP. Hemos publicado una guía paso a paso sobre cómo solucionar el error de carga HTTP en WordPress. Échale un vistazo para más detalles.
#4 Resolver conflictos de temas o complementos
Los conflictos de temas o complementos se enumeran como las razones más comunes por las que la imagen destacada no muestra WordPress.
Diferentes temas tienen diferentes configuraciones de imagen destacadas. Algunos temas bloquean automáticamente estas imágenes y requieren una configuración manual para mostrarlas. Algunos otros temas pueden presentarlos en un lugar diferente al esperado.
En estos casos, recomendamos verificar la configuración de su tema de WordPress o comunicarse con el equipo de soporte del tema para obtener ayuda.
Los conflictos de complementos, por otro lado, generalmente ocurren debido a un código obsoleto. En raras ocasiones, los complementos con acceso a su biblioteca de medios también pueden hacer que las imágenes destacadas de WordPress no se muestren.
Aquí está la ruta para resolver los conflictos de complementos:
- Actualice todos los complementos instalados en su sitio y verifique si se muestran sus imágenes destacadas. En caso afirmativo, probablemente fue un error derivado de un código obsoleto.
- Si el problema persiste, desactive todos los complementos para ver si aparecen las imágenes destacadas.
- En caso de que el problema desaparezca, uno de sus complementos es el raíz. Reactivarlos uno por uno. Después de cada reactivación del complemento, verifique si sus imágenes destacadas funcionan correctamente. Una vez que haya detectado la causa, desinstálelo.
- Si la desactivación de complementos no soluciona el problema, reactivarlos todos y pasar a otros métodos.
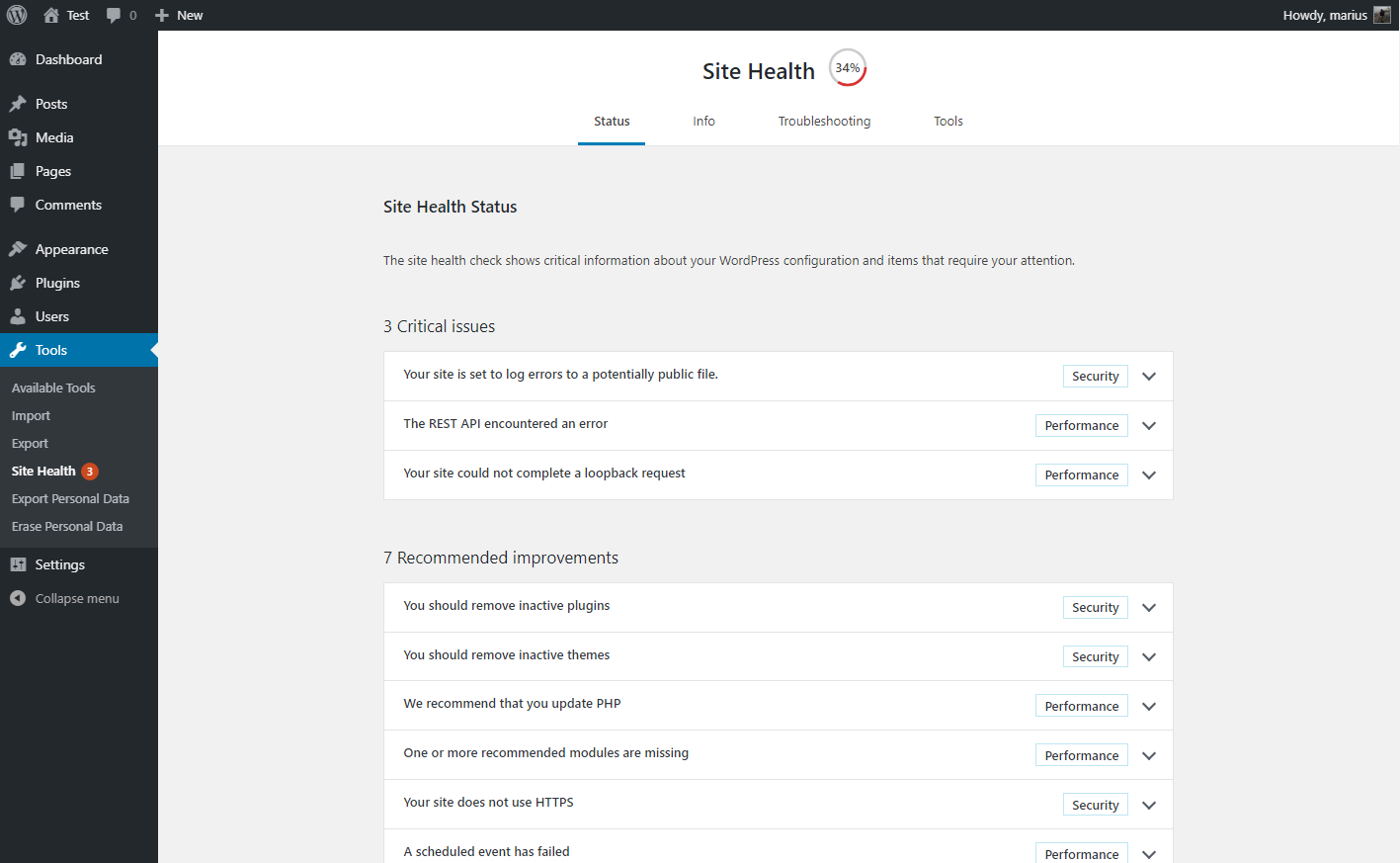
Puede instalar el complemento Health Check para detectar errores de configuración dentro de temas y complementos, y solucionar problemas.

#5 Deshabilitar la carga diferida
La carga diferida lo ayuda a optimizar las imágenes para mejorar el rendimiento de su sitio y el tiempo de carga. Actúa retrasando la carga de archivos multimedia. En otras palabras, una imagen no se cargará hasta que los usuarios se desplacen hacia abajo hasta su posición exacta.
Es por eso que a veces un complemento de carga diferida puede evitar que las imágenes destacadas se muestren o se carguen rápidamente.
El primer paso para abordar este problema es encontrar y deshabilitar complementos equipados con funciones de carga diferida. Después de eso, borre el caché y vea si se muestran las imágenes destacadas de WordPress.
¿No quieres desactivar esta funcionalidad? Puede deshabilitar la carga diferida solo para la primera imagen de sus publicaciones. Algunos complementos le brindan la capacidad de excluir ciertas fotos para que no se carguen de forma diferida. Por lo tanto, revise las características del complemento detenidamente o comuníquese con su equipo de soporte para obtener ayuda.
#6 Modificar la configuración del panel de administración de WordPress
La configuración incorrecta del panel de control de WordPress puede hacer que las imágenes destacadas no se muestren en sus listas de publicaciones o en el editor de WordPress. Afortunadamente, no es difícil lidiar con este problema.
Cuando las imágenes destacadas son invisibles en su página y en las listas de publicaciones, aquí le indicamos cómo solucionarlo:
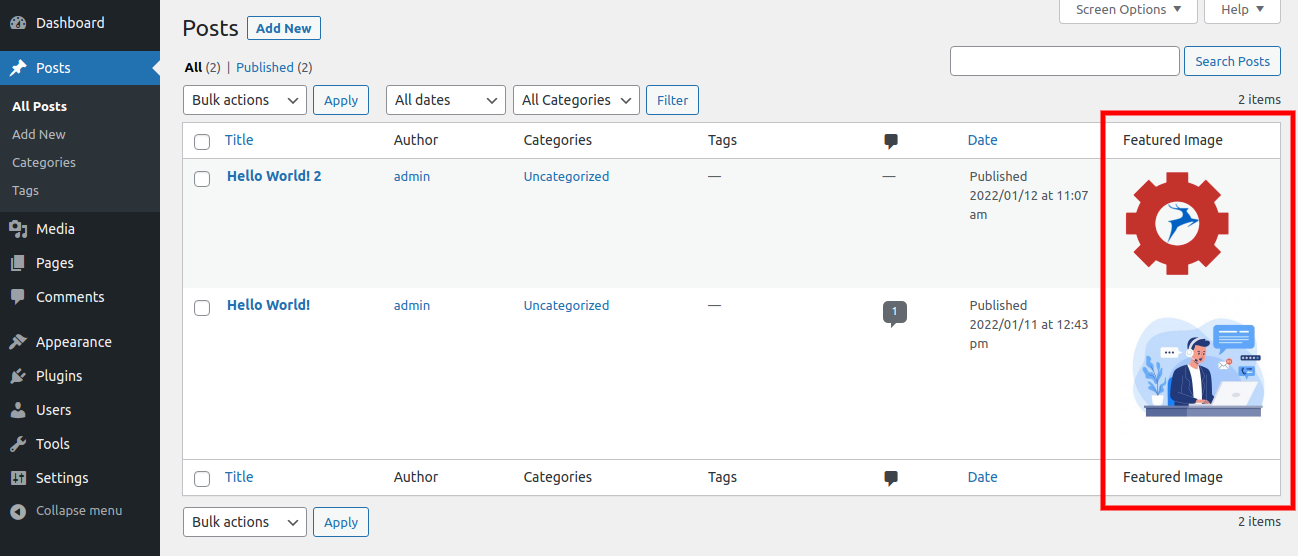
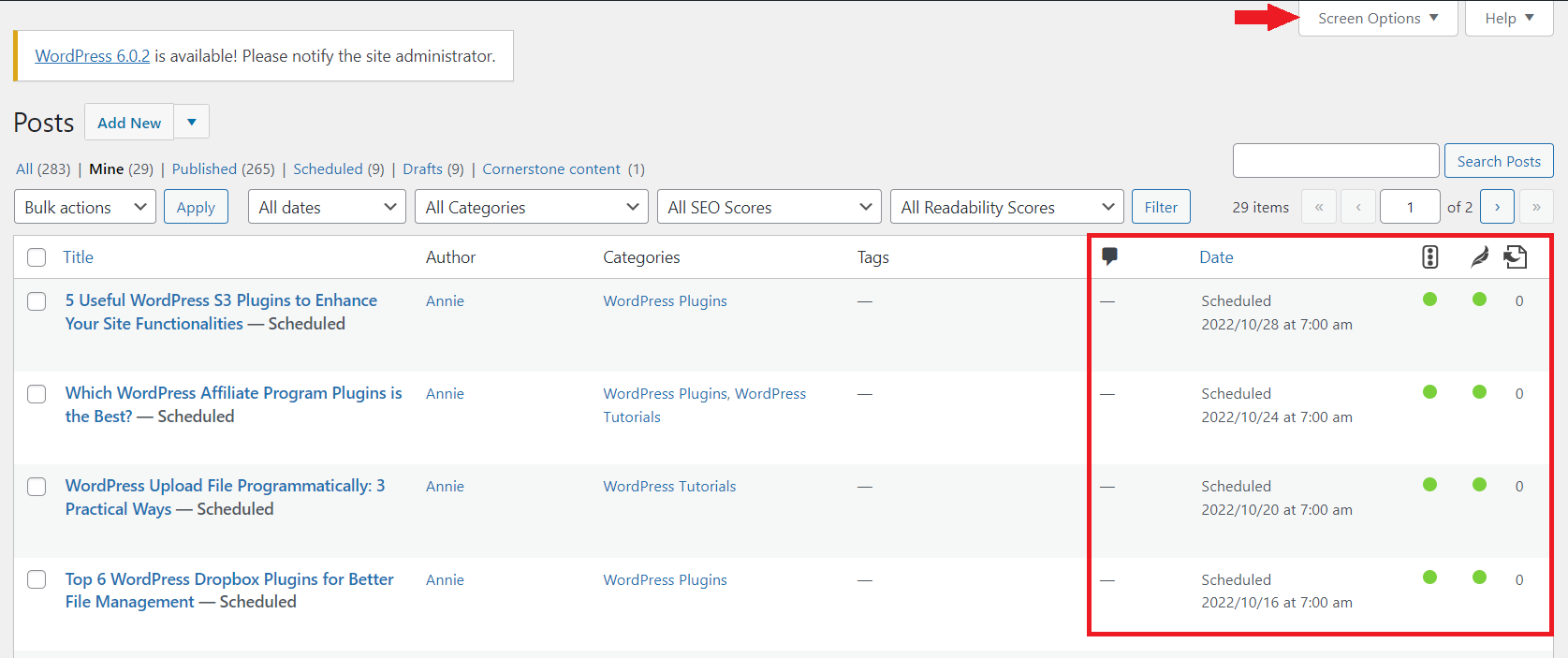
- En su panel de administración de WordPress, vaya a Publicaciones → Todas las publicaciones . Ahora, se supone que debe ver la columna Imagen destacada junto a la columna Fecha .

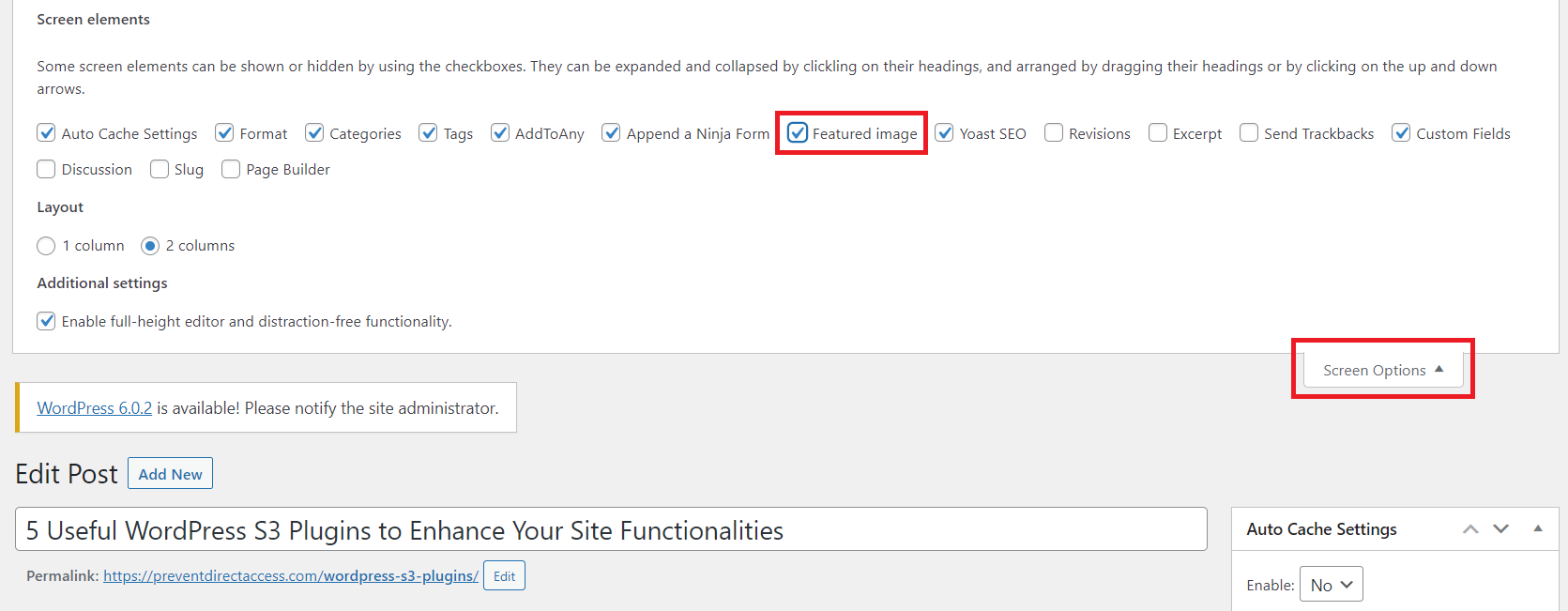
2. Si no, lo más probable es que lo hayas desactivado. Para activarlo, vaya a la pestaña Opciones de pantalla en la esquina superior derecha.

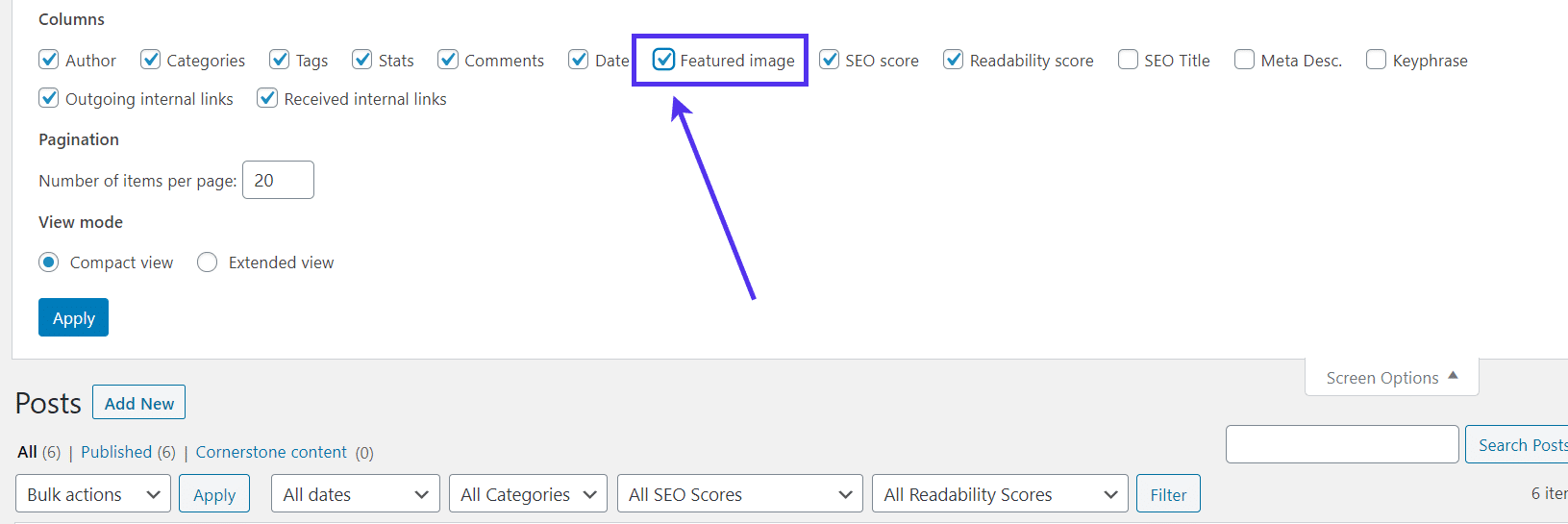
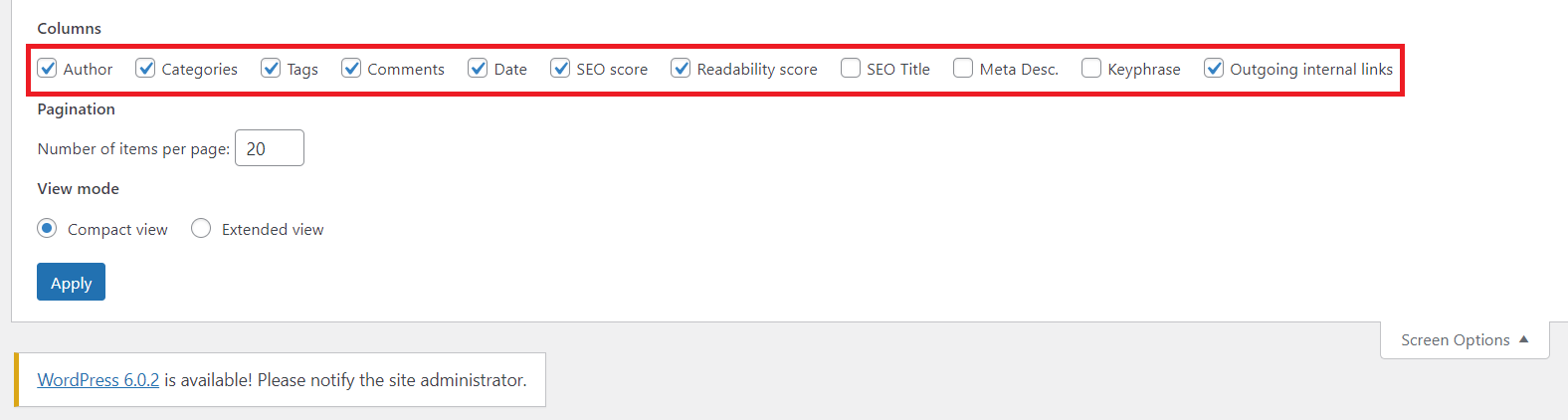
3. Marque la casilla Imagen destacada para revelarla en la lista de publicaciones.

Si no puede encontrar la casilla de verificación Imagen destacada en Opciones de pantalla , es posible que su tema actual no admita esta funcionalidad.

Lo más probable es que falte el código para habilitar la función de imagen destacada. Para resolver esto, inserte el siguiente código en el archivo functions.php de su tema:
add_theme_support('post-miniaturas', array(
'correo',
'página',
'nombre-de-tipo-de-post-personalizado',
));Vuelva a cargar su tablero y borre el caché. Luego, verifique si la sección Imagen destacada aparece en su lista ahora.

Otro dilema es cuando encuentra que falta el campo Imagen destacada para cargar e insertar una imagen destacada. Este campo se encuentra en cualquier pantalla de edición de publicaciones y páginas de WordPress.

Haga clic en Opciones de pantalla y marque la casilla de verificación Imagen destacada para revelarla en el editor de publicaciones.

Para aquellos que usan la versión más reciente de WordPress, sigan la guía a continuación:
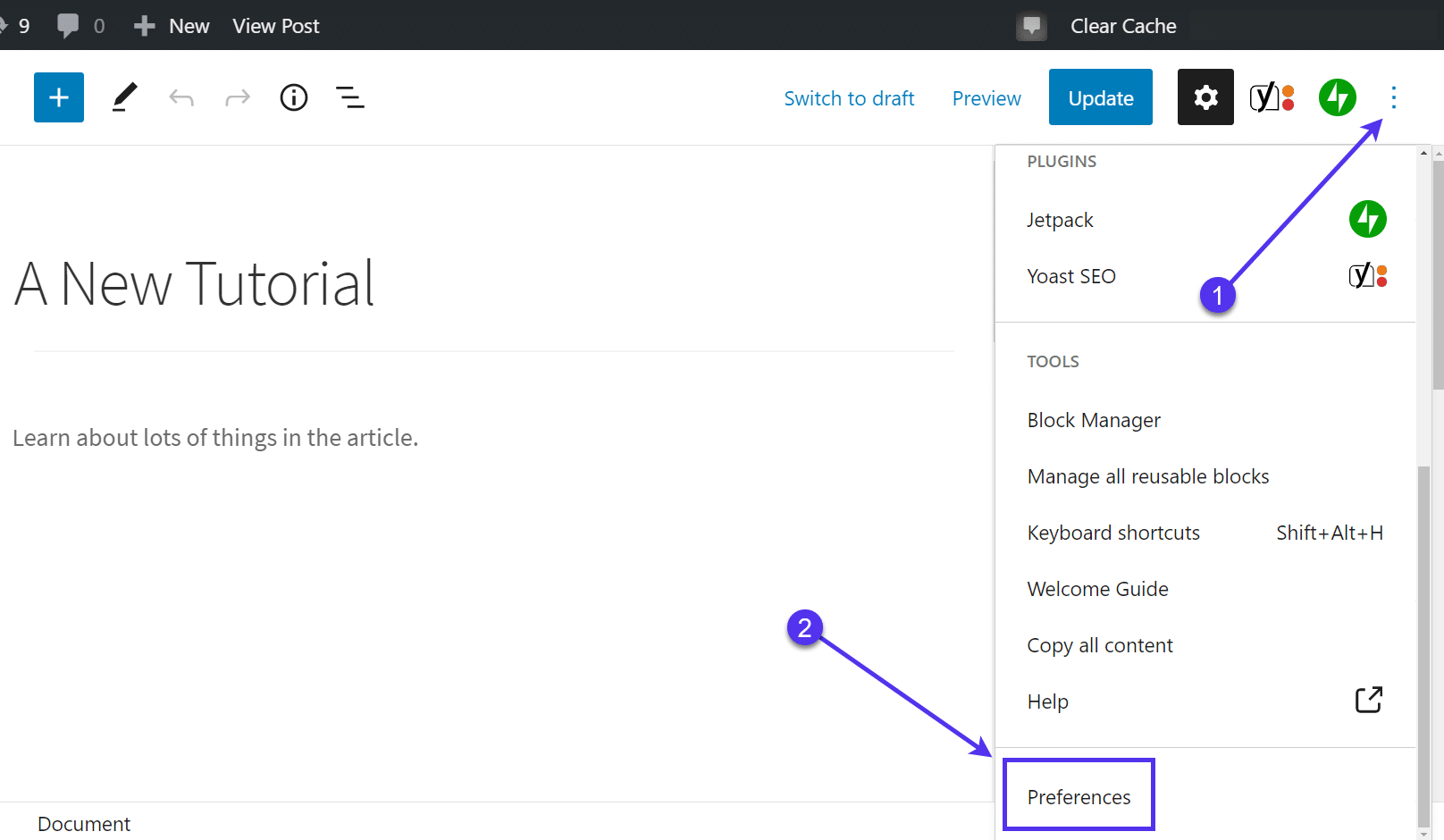
- Haz clic en el símbolo de los tres puntos ⋮ en la esquina superior derecha y desplázate hacia abajo para ubicar la opción Preferencias .

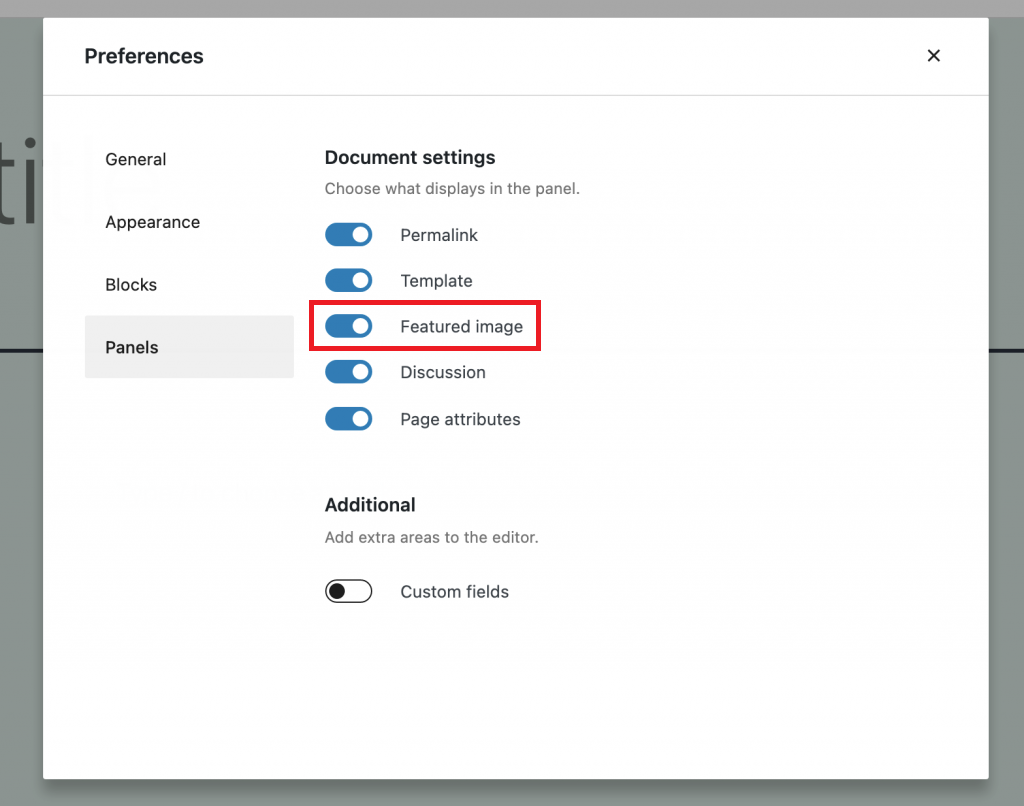
2. En el submenú Paneles , active la opción Imagen destacada .

#7 Cambiar los permisos de usuario para ver imágenes destacadas
De forma predeterminada, hay 6 roles de usuario en WordPress: superadministrador, administrador, editor, autor, colaborador y suscriptor. Cada rol tiene un permiso diferente para leer, escribir o editar archivos.
No puede ver imágenes destacadas si su rol asignado no tiene permiso para acceder a los archivos. La situación puede presentarse de dos formas:
- No puede ver las imágenes destacadas en su panel de back-end de WordPress.
- Las imágenes destacadas no se muestran en la interfaz de usuario.
En el primero, debe solicitar permisos de acceso al administrador o superadministrador. En caso de que sea el administrador, cambie los permisos de usuario siguiendo estos pasos:
- Vaya a Usuarios → Todos los usuarios en su panel de administración.
- Seleccione el usuario que desea editar.
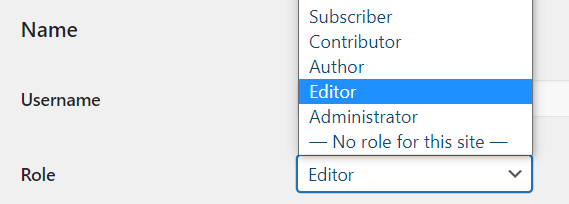
- Desplácese hacia abajo hasta el menú desplegable Rol y elija Editor . El usuario que ha asignado a este rol ahora puede acceder a la biblioteca de medios. También puede cargar, editar y ver todas las imágenes destacadas.

En el segundo escenario, es porque ha activado un complemento de protección de archivos, PDA Gold, por ejemplo. Este complemento protege sus imágenes destacadas del acceso y visualización no autorizados. Es por eso que los visitantes estándar verán una imagen no cargada en el contenido.

Para deshacerse de esto, es esencial desproteger los archivos o otorgar a los usuarios el derecho de verlos.
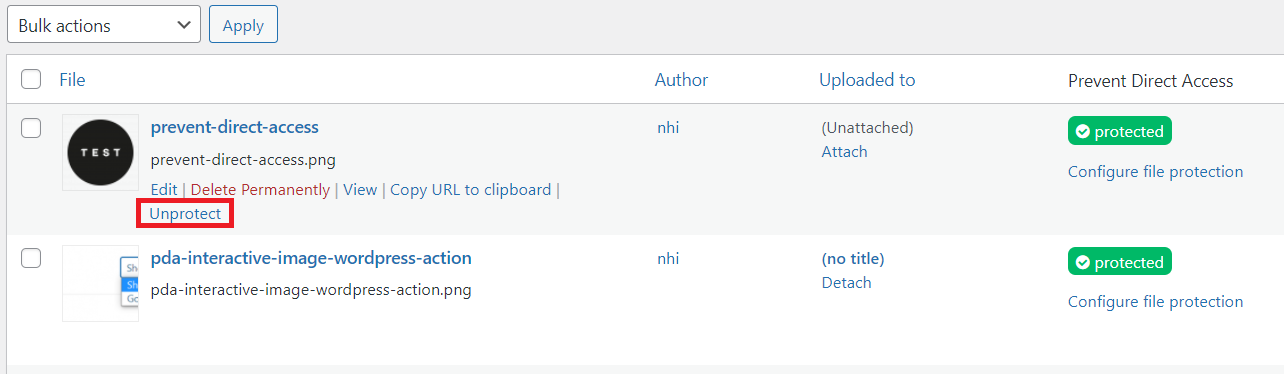
- Abra la Biblioteca multimedia en su panel de administración de WordPress.
- Presione el botón Desproteger debajo de las imágenes deseadas.

#8 Eliminar imágenes destacadas duplicadas
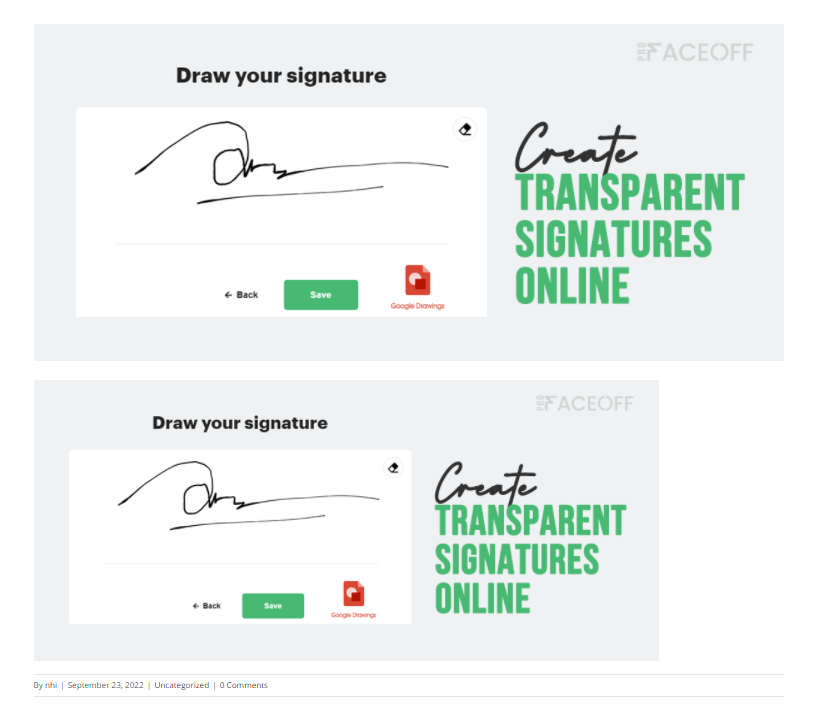
Usar una imagen como imagen destacada y de contenido es un error que los usuarios de WordPress suelen cometer. En este caso, dos imágenes iguales se apilan una encima de la otra, lo que genera una experiencia visual deficiente.

Debes abrir el editor de publicaciones y ubicar la sección Imagen destacada . Luego verifique si muestra la misma imagen que la primera imagen en su contenido.

Puede eliminar la imagen destacada o la imagen del contenido para resolver el problema. Sugerimos eliminar la imagen del contenido para que su imagen destacada se muestre bellamente en la interfaz de usuario.
#9 Ajuste las imágenes destacadas que no se ven bien
Has descubierto cómo configurar correctamente las imágenes destacadas en WordPress. Ahora es el momento de revisar la imagen destacada de su publicación y asegurarse de que siempre se vea bien. Algunos de los problemas más comunes que afectan la apariencia de su imagen destacada involucran formatos y posiciones inadecuados, tales como:
- La imagen destacada no aparece en el tamaño correcto.
- Está desenfocado, borroso o estirado.
- Se muestra en una ubicación inesperada.
Afortunadamente, estas no son situaciones difíciles. WordPress ya incluye varias herramientas de edición de imágenes para garantizar que las imágenes destacadas siempre se vean perfectas. Aquí está cómo hacerlo:
Elija el tamaño adecuado para las imágenes destacadas
No hay una dimensión recomendada para las imágenes destacadas. Sugerimos usar imágenes en 1200 x 628 píxeles o 1000 x 450 píxeles. Esto ayudará a que sus imágenes destacadas se mantengan hermosas sin que se vean borrosas o recortadas.
Cambiar los tamaños de imagen destacados predeterminados
Algunos temas de WordPress tienen su propio estándar de tamaño de imagen. Por lo tanto, es necesario verificar primero su tema. Si no está utilizando ningún tema, siga estos pasos para modificar las dimensiones de la imagen a través de la configuración de WordPress:
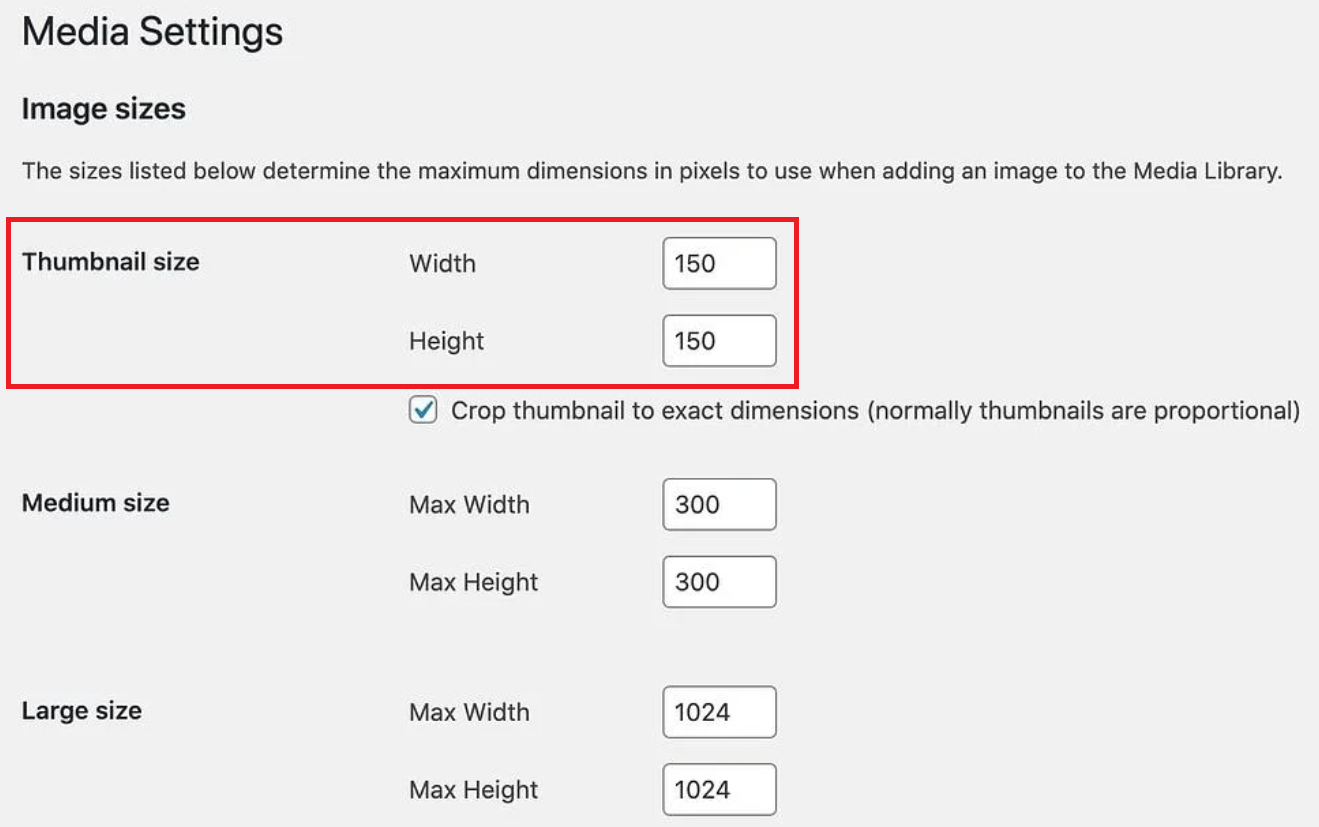
- Dirígete a Configuración → Medios en tu panel de WordPress.
- Determine los nuevos tamaños para sus imágenes destacadas en los campos Tamaño de miniatura .

3. Pulse el botón Guardar cambios para finalizar.
Editar imágenes destacadas en WordPress
WordPress le brinda la posibilidad de editar imágenes destacadas en sus publicaciones o páginas.
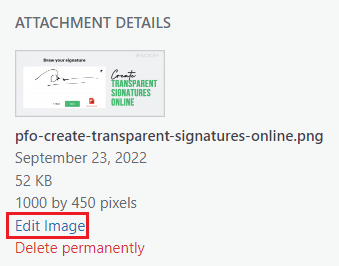
- Abra una publicación y desplácese hasta la sección Imagen destacada .
- Seleccione la imagen y haga clic en Editar imagen .

3. Ahora, puede escalar, recortar, rotar y voltear su imagen.
4. Presione el botón Guardar para guardar sus cambios.
Modificar la ubicación de las imágenes destacadas
Para mover la imagen destacada a otra ubicación:
- Vaya a la página o publique el archivo de plantilla HTML que está utilizando y busque este código en el archivo:
la_post_miniatura();
2. Corte el código y péguelo en el lugar deseado en la plantilla de página/publicación.
Recuerde hacer una copia de seguridad de su sitio de WordPress antes de realizar cualquier ajuste en el código. Será mejor que realice ediciones en los temas secundarios en lugar de en los archivos principales de WordPress.
# 10 Arreglar la imagen destacada que no se muestra en las páginas de la galería de publicaciones del blog
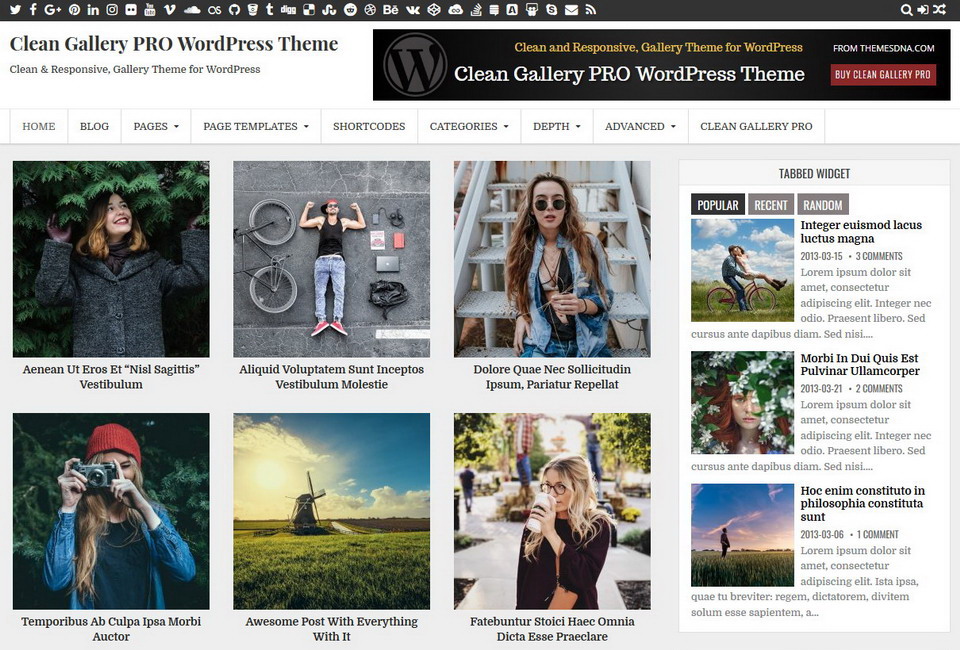
A veces, las imágenes destacadas de sus blogs no aparecen en la página de galería de publicaciones de su sitio.

Puede utilizar complementos de galería de publicaciones de terceros para crear un feed de publicaciones para su sitio. Consulte con el desarrollador del complemento si las imágenes destacadas no se muestran. En este tutorial, solo cubriremos cómo arreglar sus imágenes destacadas usando el editor incorporado de Gutenberg.
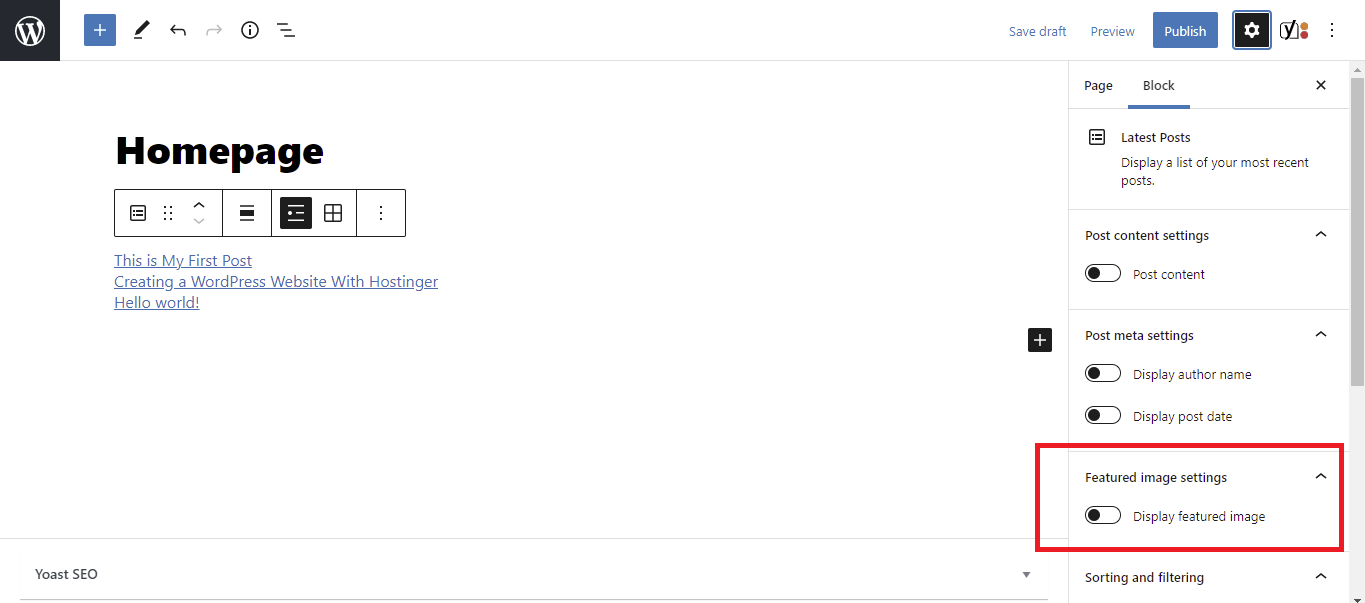
- Vaya a Páginas → Agregar nuevo para crear una página de galería de blog.
- En la pestaña Bloquear , habilite la opción Mostrar imagen destacada .

3. Ajuste la configuración de la imagen destacada, como el tamaño, la alineación y la publicación meta si es necesario. Una vez terminado, haga clic en Publicar .
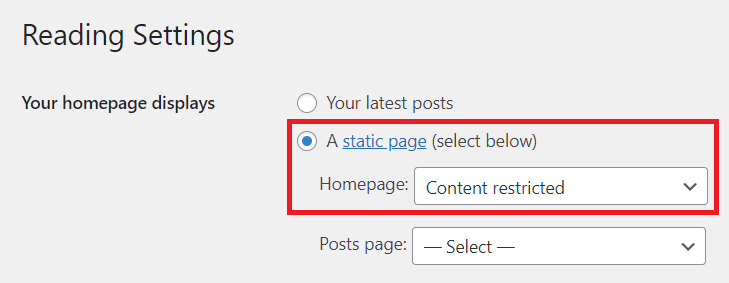
4. En su panel de administración de WordPress, vaya a Configuración → Lectura .
5. Seleccione Una página estática en la sección Muestra su página de inicio y elija la página que ha creado en el menú desplegable Página de inicio.

6. Presione Guardar cambios .
Una vez que haya habilitado la opción Mostrar imagen destacada , WordPress recuperará automáticamente las imágenes destacadas de las últimas publicaciones. Dejará un espacio en blanco si no ha asignado una imagen destacada a la publicación.
Puede configurar una imagen destacada predeterminada para todas las publicaciones, que presentaremos en las próximas secciones.
# 11 Arreglar la imagen destacada de WordPress que no se muestra en las redes sociales
Además de la página de la galería de publicaciones, las imágenes destacadas también aparecen cuando comparte sus publicaciones en las plataformas de redes sociales.
Facebook Twitter
En cuanto a la imagen destacada que no se muestra en Facebook y Twitter, a menudo te encuentras con los siguientes problemas:
- No aparece ninguna imagen destacada.
- Su publicación para compartir en Facebook muestra la imagen destacada incorrecta.
- Tienes que elegir una entre varias imágenes extraídas de la publicación.
Estas preocupaciones se derivan de razones similares. Podría deberse a que Facebook tiene problemas para acceder a los datos del gráfico abierto de su sitio web. O bien, no hay datos de gráficos abiertos en absoluto. La forma más sencilla de solucionarlo es instalar un complemento de gráfico abierto.
Cuando pega una URL de publicación en el chat de WhatsApp, solo obtiene el título sin una imagen destacada. Esto generalmente se debe a un intento incompleto de minificar para eliminar HTML innecesario. Si está utilizando algún complemento HTML minify, desactívelo y verifique si las imágenes destacadas funcionan.
#12 Instalar complementos de imagen destacados
Para asegurarse de que la imagen destacada que no muestra el error de WordPress nunca aparezca en su sitio, es mejor instalar complementos. Numerosos complementos de WordPress están disponibles para ayudarlo a editar y optimizar sus imágenes destacadas. Echemos un vistazo a través de una lista de algunos de los mejores:
Imagen destacada de URL: use una imagen, video o audio externo como medio destacado de una publicación o producto de WooCommerce.
Imagen destacada predeterminada: cree una imagen destacada predeterminada para todas sus publicaciones o páginas.
Imagen destacada automática: genere automáticamente imágenes destacadas a partir de las primeras imágenes en publicaciones o páginas.
Imágenes destacadas rápidas: configure, reemplace y elimine imágenes destacadas de forma masiva.
Imágenes destacadas en RSS para Mailchimp: envíe imágenes a RSS al instante para campañas de correo electrónico RSS de Mailchimp, ActiveCampaign, Infusionsoft, Hubspot, etc.
Miniatura de administrador de imagen destacada: agregue la columna de imagen destacada a las columnas de administración en la vista de lista de publicaciones.
Ocultar imagen destacada en todas las páginas/publicaciones individuales: oculta todas las imágenes destacadas de páginas y publicaciones cuando se visualizan en su pestaña.
¡Arreglar la imagen destacada que no muestra WordPress con facilidad!
Construir un sitio web impresionante para descubrir que las imágenes destacadas no se muestran correctamente es frustrante. Esto también perjudica potencialmente a su marca.
Hemos introducido 12 formas de arreglar la imagen destacada que no muestra el error de WordPress. Con nuestra guía a mano, solucionar el error y garantizar la mejor experiencia visual ya no será complicado.
Entonces, ¡pongamos este espectáculo en marcha!
Es posible que enfrente problemas similares, como que las imágenes de WordPress no se muestren o que la biblioteca de medios no muestre imágenes. Consulte nuestros tutoriales para obtener más detalles.
Finalmente, ¡no olvides suscribirte a nuestro sitio web para mantenerte siempre actualizado!
