Cómo arreglar fácilmente el almacenamiento en caché del navegador de apalancamiento en WordPress
Publicado: 2023-02-02¿Quieres aprender a arreglar el almacenamiento en caché del navegador de apalancamiento en WordPress?
La velocidad de la página es una parte esencial de la experiencia del usuario. El tiempo que tarda la página solicitada en cargarse en el navegador de su usuario tiene un impacto significativo en si permanece en su sitio o no.
Además, el tiempo de carga de la página depende de muchos factores: el almacenamiento en caché del navegador es uno de ellos. En este tutorial, discutiremos cómo corregir el almacenamiento en caché del navegador en WordPress. También es uno de los consejos de optimización del rendimiento recomendados por muchas herramientas de análisis de velocidad de página.
Primero, exploraremos qué es el almacenamiento en caché del navegador y luego veremos diferentes métodos para corregir el almacenamiento en caché del navegador en WordPress, con y sin el uso de un complemento.
¿Qué es la advertencia de almacenamiento en caché del navegador de aprovechamiento?
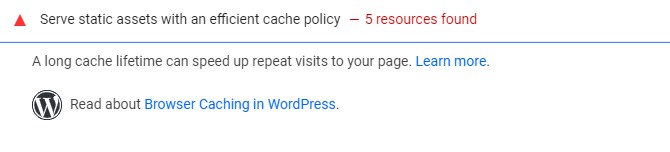
El aprovechamiento del almacenamiento en caché del navegador es uno de los muchos diagnósticos devueltos por Google PageSpeed Insights como una sugerencia para aumentar su puntaje, como los siguientes:

Google recomienda usar el almacenamiento en caché del navegador para mejorar la velocidad de carga y el rendimiento de la página. En pocas palabras, el almacenamiento en caché es cuando los navegadores de los usuarios guardan copias estáticas de las páginas de su sitio. Luego, en futuras visitas, este contenido puede recargarse más rápido porque el navegador no necesita acceder al servidor de su sitio para obtener los recursos necesarios.
Sin embargo, cada recurso almacenado en caché debe tener una fecha de vencimiento. Esto advierte a los navegadores cuando el contenido de su sitio se vuelve obsoleto, lo que les permite reemplazar su copia almacenada en caché por una actualizada.
Si recibe la advertencia de aprovechar el almacenamiento en caché del navegador en los resultados de su prueba de rendimiento, seguramente significa una de dos cosas:
- Faltan los encabezados Cache-Control o Expires de su sitio o de un servidor de terceros.
- Los encabezados requeridos están presentes, pero el tiempo de caducidad es muy corto. Por lo tanto, no tiene impacto en el rendimiento.
Las soluciones a esta advertencia incluyen solucionar uno o ambos problemas.
Arreglar el almacenamiento en caché del navegador de apalancamiento en WordPress (2 métodos)
Hay dos métodos que puede usar para corregir el apalancamiento del almacenamiento en caché del navegador en WordPress, dependiendo de lo que lo esté causando. Comencemos con el uso de complementos de WordPress.
Método 1: corrija el almacenamiento en caché del navegador de apalancamiento en WordPress usando el complemento
Si está utilizando un complemento de almacenamiento en caché de WordPress, es posible que ya ofrezca almacenamiento en caché del navegador.
Veamos ahora cómo arreglar el almacenamiento en caché del navegador con algunos complementos de almacenamiento en caché comunes.
Cohete WP

WP Rocket es el complemento de almacenamiento en caché de WordPress más efectivo disponible. Incluso si no conoce los términos complejos de almacenamiento en caché y velocidad, aún puede ayudarlo a optimizar su sitio web para el rendimiento.
Todas las configuraciones de almacenamiento en caché recomendadas acelerarán su sitio web de WordPress desde el primer momento.
Para arreglar el apalancamiento del almacenamiento en caché del navegador con WP Rocket, todo lo que necesita hacer es instalar y activar el complemento. Para obtener más detalles, consulte nuestra guía sobre cómo instalar un complemento en WordPress.
Eso es.
WP Rocket activará automáticamente el almacenamiento en caché del navegador y cambiará su archivo .htaccess con las reglas apropiadas.
Para obtener más información, consulte nuestra revisión completa de WP Rocket.
Caché LiteSpeed
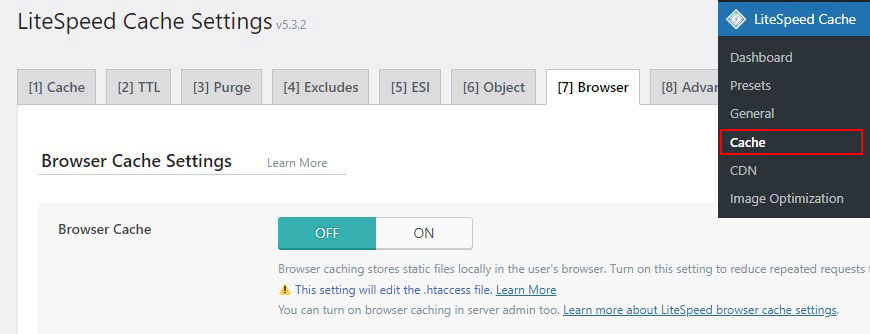
LiteSpeed Cache es otro complemento de almacenamiento en caché que le permite corregir el almacenamiento en caché del navegador al habilitar la función. Una vez que active el complemento, vaya a LiteSpeed Cache » Cache desde su panel de WordPress. Luego, navegue a la pestaña Navegador y habilite la opción Caché del navegador.

Además, también puede establecer el tiempo de caducidad. Sin embargo, recuerde que esta opción se aplicará a todos los archivos almacenados en caché en su sitio web.
Caché más rápido de WP
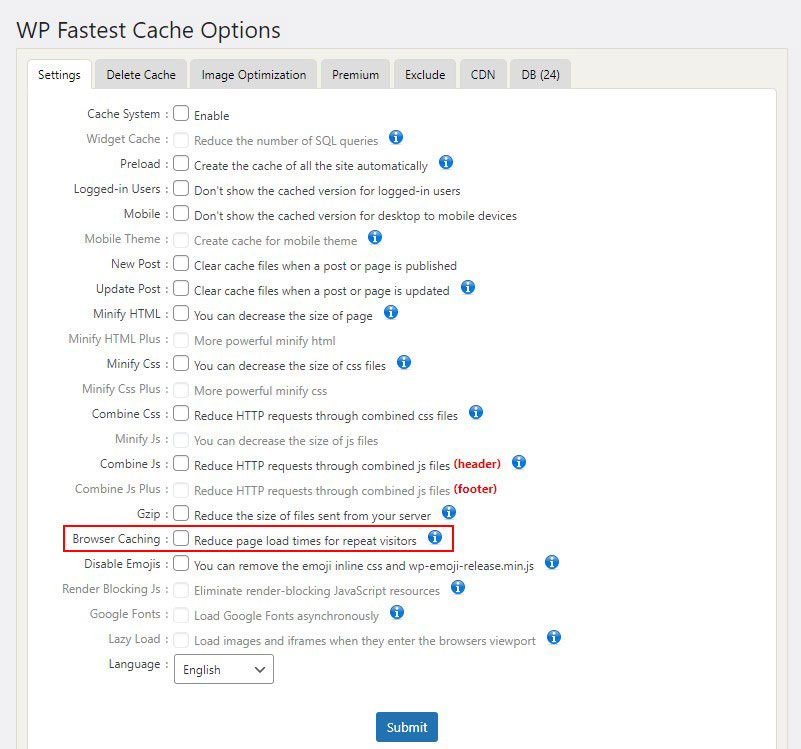
Si está buscando un complemento de almacenamiento en caché gratuito con muchas funciones, WP Fastest Cache puede ser una buena opción. Admite el almacenamiento en caché del navegador, la compresión GZIP y la minificación de forma gratuita.
Después de la activación, vaya a la pestaña Configuración y marque la casilla de verificación Caché del navegador .

Caché total W3
W3 Total Cache es otro de los mejores complementos de almacenamiento en caché para WordPress. Le permite personalizar una buena gama de opciones de almacenamiento en caché.
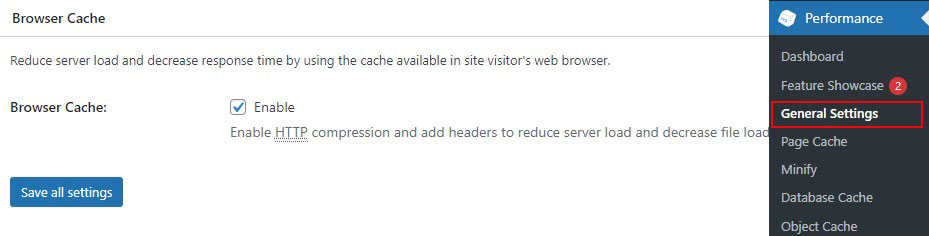
Una vez activado, vaya a Rendimiento » Configuración general , luego desplácese hacia abajo hasta Caché del navegador y marque la casilla junto a habilitar si no está marcada.

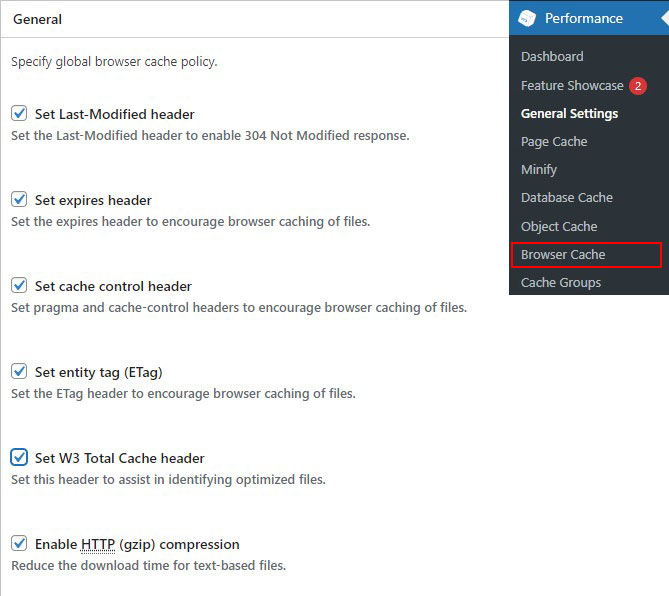
A continuación, vaya a Rendimiento » Caché del navegador . En General , marque las primeras cinco casillas. Estos habilitan los encabezados (instrucciones HTTP enviadas desde su servidor a los navegadores) que habilitan el almacenamiento en caché del navegador.

Por último, deberá establecer los tiempos de caducidad para sus tipos de archivos específicos. El encabezado de caducidad les dice a los navegadores cuánto tiempo deben almacenar una copia de los archivos de su sitio.
Puede establecer encabezados de caducidad separados para archivos CSS y JavaScript, archivos HTML y XML y archivos multimedia.
Aproveche el almacenamiento en caché del navegador


No es un complemento de caché; en cambio, es un complemento de caché del navegador. Puede descargarlo desde el directorio de plugins de WordPress.org.
¿Por qué debería usar este complemento en su lugar? Si no desea instalar un complemento de almacenamiento en caché completo, el complemento Leverage Browser Caching se enfoca en solo una actividad específica. Esto puede funcionar si todo lo que necesita es una solución para el error de almacenamiento en caché del navegador de aprovechamiento.
También es simple: cuando lo activas, inmediatamente comienza a funcionar, y puedes desactivarlo para detenerlo.
Funciona agregando el código de almacenamiento en caché del navegador directamente en el archivo .htaccess de su servidor Apache.
Método 2: corrija el almacenamiento en caché del navegador de apalancamiento en WordPress sin usar el complemento
Si no desea instalar un complemento, puede aprovechar el almacenamiento en caché del navegador cambiando la configuración de su servidor web. Si hace esto, su servidor web le indicará al navegador del visitante que guarde recursos específicos en el caché del navegador. El navegador guardará estos archivos localmente durante un tiempo determinado y los utilizará en visitas posteriores a la página.
La configuración de su servidor web para indicar a los navegadores de sus visitantes que comiencen a almacenar en caché difiere de un servidor a otro. En este tutorial, veremos cómo habilitar el almacenamiento en caché del navegador en los dos servidores web más comunes, Apache y Nginx .
Nota: Antes de personalizar su código de WordPress, le recomendamos que haga una copia de seguridad de su sitio de WordPress. Echa un vistazo a algunos de los mejores complementos de copia de seguridad de WordPress.
Arreglar el almacenamiento en caché del navegador de apalancamiento en Apache
Para resolver el apalancamiento del almacenamiento en caché del navegador con un servidor Apache, deberá agregar código a su archivo .htaccess.
Para editar este archivo, primero debe iniciar sesión en su cuenta de alojamiento de WordPress utilizando un cliente FTP o la herramienta de administración de archivos de su host.
Después de conectarse, debería poder ver su archivo .htaccess en la carpeta raíz de su sitio web.
Luego, para habilitar el almacenamiento en caché del navegador, agregue el control de caché y caduque los encabezados.
El encabezado de control de caché le indica al navegador web cómo se debe realizar el almacenamiento en caché.
El encabezado expires permite el almacenamiento en caché e indica al navegador web cuánto tiempo se deben almacenar ciertos archivos antes de eliminarlos.
Para agregar encabezados de vencimiento, agregue el siguiente código a su archivo .htaccess :
## EXPIRES HEADER CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType image/svg "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType application/javascript "access 1 month" ExpiresByType application/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 3 days" </IfModule> ## EXPIRES HEADER CACHING ## Este código establece diferentes fechas de caducidad de caché dependiendo del tipo de archivo
Luego, para habilitar el control de caché, agregue el siguiente código: <filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|svg|js|css|swf)$">; Header set Cache-Control "max-age=96000, public" </filesMatch> <filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|svg|js|css|swf)$">; Header set Cache-Control "max-age=96000, public" </filesMatch> Este código especifica cuándo caducará la caché. La memoria caché del ejemplo anterior caducará después de 90 000 segundos.
Guarde el archivo .htaccess y reinicie Apache para que los cambios surtan efecto.
Arreglar el almacenamiento en caché del navegador de apalancamiento en Nginx
Si aloja su blog de WordPress en un servidor web Nginx, puede corregir el error de almacenamiento en caché del navegador editando el archivo de configuración del servidor.
Su anfitrión decide cómo edita y accede a este archivo, así que contáctelo si necesita ayuda.
Luego, para agregar encabezados de caducidad, agregue el siguiente código:
Este código establecerá los tiempos de caducidad para los distintos tipos de archivos. location ~* \.(jpg|jpeg|gif|png|svg)$ { expires 365d; } location ~* \.(pdf|css|html|js|swf)$ { expires 3d; } location ~* \.(jpg|jpeg|gif|png|svg)$ { expires 365d; } location ~* \.(pdf|css|html|js|swf)$ { expires 3d; } Luego, para agregar encabezados de control de caché, agregue el siguiente código: location ~* \.(js|css|png|jpg|jpeg|gif|svg|ico)$ { expires 14d; add_header Cache-Control "public, no-transform"; } location ~* \.(js|css|png|jpg|jpeg|gif|svg|ico)$ { expires 14d; add_header Cache-Control "public, no-transform"; } location ~* \.(js|css|png|jpg|jpeg|gif|svg|ico)$ { expires 14d; add_header Cache-Control "public, no-transform"; } Este código especifica cuándo caducará la memoria caché. Le informa a su servidor que los tipos de archivos enumerados anteriormente no cambiarán durante 14 días.
WordPress aprovecha el almacenamiento en caché del navegador para Google Analytics
Si usa un complemento de Google Analytics de WordPress, aún puede tener un problema de almacenamiento en caché del navegador de apalancamiento, incluso si todo está configurado correctamente.
Se debe a que Google Analytics estableció el tiempo de caducidad predeterminado en dos horas para garantizar que reciba actualizaciones lo antes posible.
Puede optimizar el uso de Google Analytics en su sitio con un complemento gratuito llamado Complete Analytics Optimization Suite (CAOS). El complemento CAOS aloja automáticamente Google Analytics localmente y resuelve por completo cualquier error de almacenamiento en caché del navegador de apalancamiento que esté viendo.
Si es un principiante, consulte nuestra guía completa sobre cómo agregar Google Analytics a un sitio de WordPress.
Conclusión
Ha aprendido a aumentar la velocidad del sitio mediante el aprovechamiento del almacenamiento en caché del navegador. Hay dos métodos para hacer esto: agregar código en el archivo .htaccess e instalar un complemento de almacenamiento en caché. Una vez activado, verás como aumenta la velocidad de tu página.
Esperamos que este tutorial le haya ayudado a aprender a corregir el almacenamiento en caché del navegador en WordPress.
Para obtener más información sobre la velocidad y el rendimiento de WordPress, consulte estos útiles recursos:
- Cómo acelerar un sitio de WordPress
- Cómo borrar el caché en WordPress
- Los mejores complementos de caché de WordPress
Por último, síganos en Twitter para obtener actualizaciones periódicas sobre nuevos artículos.
