Cómo crear una barra de pie de página flotante pegajosa WordPress
Publicado: 2022-07-16Durante décadas, las ventanas emergentes se han utilizado ampliamente para mostrar contenido. Muchos propietarios de sitios aplican ventanas emergentes para reducir las tasas de rebote y, al mismo tiempo, generan más clics en páginas específicas. En esta era digital en expansión, este truco de marketing parece no estar optimizado como se esperaba, ya que de alguna manera molesta la experiencia de lectura en línea de los visitantes.
Si está buscando un método alternativo que pueda mostrar contenido y omita la naturaleza molesta del método convencional, una barra flotante pegajosa debería llamar su atención.
Si encuentra que este tema no le resulta familiar, lo guiaremos a través de la definición de la barra flotante, sus beneficios y cómo crear una barra flotante adhesiva en su sitio de WordPress.
¡Aplastémoslo ahora!
- ¿Qué es una barra flotante pegajosa?
- ¿Por qué usar una barra flotante pegajosa?
- Método 1: cree una barra flotante "pegajosa" utilizando el método de codificación manual
- Método 2: cree una barra flotante "pegajosa" con un complemento
¿Qué es una barra flotante pegajosa?
En pocas palabras, una barra flotante adhesiva es otro tipo de ventana emergente, pero aún más innovadora. Si bien su ventana emergente principal ocupa una gran parte de su pantalla, una barra flotante ocupa solo un espacio pequeño y se puede colocar en cualquier lugar. También hereda la mayor obligación de presentar contenido importante o relevante a los usuarios y permanecer visible en sus pantallas.
¿Por qué usar una barra flotante pegajosa?
En primer lugar, una barra flotante pegajosa se adhiere a la línea superior o inferior independientemente del desplazamiento de los visitantes. Al tener una barra flotante en su sitio, los visitantes pueden conocer las promociones y ofertas en curso. Esto también les permitiría optar por recibir boletines del sitio web.
Por lo general, los usuarios del sitio deben desplazarse hacia abajo hasta la parte inferior de una página para encontrar la información relevante. Con la ayuda de una barra adhesiva, la información relevante siempre se muestra para que los usuarios puedan acceder fácilmente al contenido deseado.
Por último, pero no menos importante, dado que esta barra permanece visible para los usuarios en cada desplazamiento, están más inclinados a hacer clic en ella y visitar la página de destino. Eso es ideal para aumentar las vistas y atraer más tráfico a una página específica, particularmente a la principal.
En la siguiente sección, vamos a crear una barra flotante adhesiva en su sitio siguiendo nuestras instrucciones.
Cómo crear una barra flotante "pegajosa" en WordPress
Para su comodidad, hemos empleado dos métodos en este artículo. Mientras que uno requiere algunas habilidades de codificación, el otro es un método de complemento.
Método 1: cree una barra de pie de página flotante "pegajosa" utilizando el método de codificación manual
Este método recurre particularmente a una función predeterminada de WordPress para crear una barra flotante de pie de página. Debe tener un poco de conocimiento de codificación para agregar un fragmento de código de una web a WordPress.
Para comenzar, conecte su sitio de WordPress usando un cliente FTP o un administrador de archivos en cPanel. Luego, identifique un archivo footer.php en su carpeta de temas de WordPress y descárguelo a su PC. Puede encontrar la carpeta en una ruta como esta:
/wp-content/themes/tu-carpeta-temática/
Una vez que encuentre la carpeta footer.php , ábrala en un editor de texto sin formato y agregue el siguiente código antes de la etiqueta </body> .
<div class="barra fija"> <div clase="boxfloat"> <ul> <li><a href="https://www.wpbeginner.com/">WPBeginner Link es el primer elemento</a></li> <li><a href="http://www.wordpress.org/">WordPress.org es el segundo elemento</a></li> </ul> </div> </div>
En la siguiente etapa, inserte CSS en el archivo style.css de su tema de WordPress para personalizar la barra flotante del pie de página.
1 /*Barra de pie de página para principiantes*/
2
3 .barra fija {
4 fondo: #000;
5 abajo: 0px;
6 colores:#fff;
7 familias tipográficas: Arial, Helvetica, sans-serif;
8 restantes: 0;
9 relleno: 0px 0;
10 posiciones:fijo;
11 tamaño de fuente: 16px;
12 ancho: 100%;
13 índice z: 99999;
14 flotante: izquierda;
15 alineación vertical: medio;
16 margen: 0px 0 0;
17 opacidad: 0,95;
18 grosor de fuente: negrita;
19 }
20 .caja flotante {
21 alineación de texto: centro;
22 ancho: 920 px;
23 margen: 0 automático;
24 }
25
26 #consejos, #consejos li {
27 margen: 0;
28 relleno: 0;
29 estilo de lista: ninguno
30 }
31 #consejos {
32 ancho: 920 px;
33 tamaño de fuente: 20px;
34 altura de línea: 120%;
35 }
36 #consejos li {
37 relleno: 15px 0;
38 pantalla: ninguna;
39 }
40 #consejos li a{
41 colores: #fff;
42 }
43 #consejos li a:hover {
44 texto-decoración: ninguno;
45 }No se preocupe si no hay cambios en su sitio web a partir de entonces. Esto sucede porque hemos configurado los elementos de visualización de nuestra lista en ninguno.
Para mostrar aleatoriamente elementos de nuestra lista en cada carga de página, simplemente continúe con jQuery .
Todo lo que necesita hacer es abrir un editor de texto sin formato, por ejemplo, el Bloc de notas, y agregar este código a un archivo en blanco.
1 (función ($) { 2 this.randomtip = function(){ 3 var longitud = $("#tips li").longitud; 4 var ran = Math.floor(Math.random()*longitud) + 1; 5 $("#tips li:nth-child(" + corrió + ")").show(); 6}; 7 8 $(documento).listo(función(){ 9 punta aleatoria(); 10}); 11 })( jQuery );
Cuando el código se implemente con éxito, recuerde guardar el archivo como floatbar.js en su dispositivo. A continuación, ubíquelo en su carpeta de temas. La ruta de la carpeta podría verse así:

/wp-content/themes/tu-carpeta-temática/js
Si no hay una carpeta js en su directorio de temas, simplemente cree una.
Cargue el archivo floatingbar.js en su carpeta js . Solo un último paso es poner en cola el archivo JavaScript en su tema de WordPress.
Agregue el siguiente código en su archivo functions.php y podrá ver cómo funciona su barra flotante de pie de página.
1 función wpb_floating_bar() { 2 wp_enqueue_script( 'wpb-footerbar', get_stylesheet_directory_uri() . '/js/floatingbar.js', array( 'jquery' ) ); 3 } 4 add_action( 'wp_enqueue_scripts', 'wpb_floating_bar' );
Una gran ventaja de este método es que puede girar aleatoriamente múltiples enlaces en la barra flotante según su configuración. Pero su inconveniente es que hay demasiadas personalizaciones de CSS para llevar a cabo, aparte de una gran cantidad de códigos.
En caso de que encuentre que este método no es adecuado para usted, explótelo con un método de complemento en la siguiente sección.
Método 2: cree una barra de pie de página flotante "pegajosa" con un complemento
Presentaremos un complemento muy nuevo llamado FireBox, que le permite colocar una barra flotante en el encabezado o pie de página de su sitio de WordPress.
El primer paso es descargar e instalar el complemento FireBox para utilizar su gran función. Simplemente busque FireBox y luego instale FireBox Popup Builder de FirePlugins como se muestra en la captura de pantalla a continuación.

Después de instalarlo con éxito, no olvide hacer clic en el botón Activar . De lo contrario, no podrá realizar los siguientes pasos.
- Tras la activación, navegue a su FireBox Dashboard

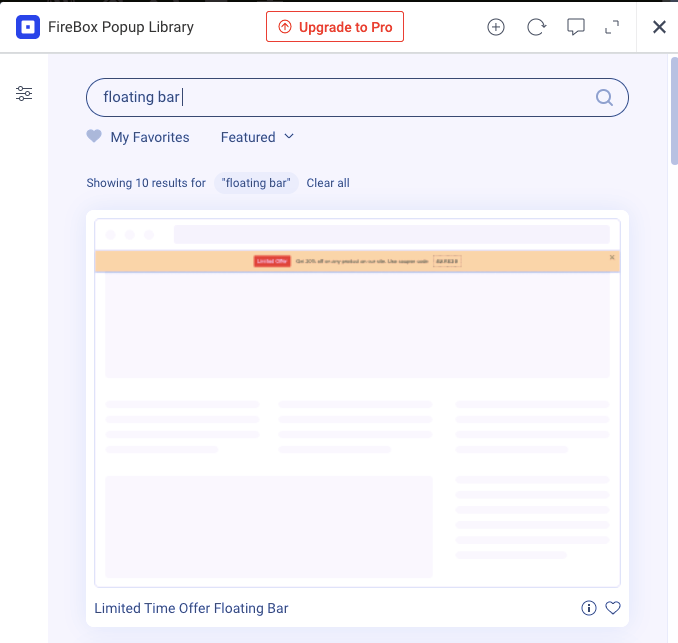
2. Elija Nueva ventana emergente en la parte superior de la página, aparecerá una Biblioteca emergente FireBox en su pantalla

3. Escriba "barra flotante" en FireBox Popup Library y seleccione una plantilla de barra flotante para su gusto

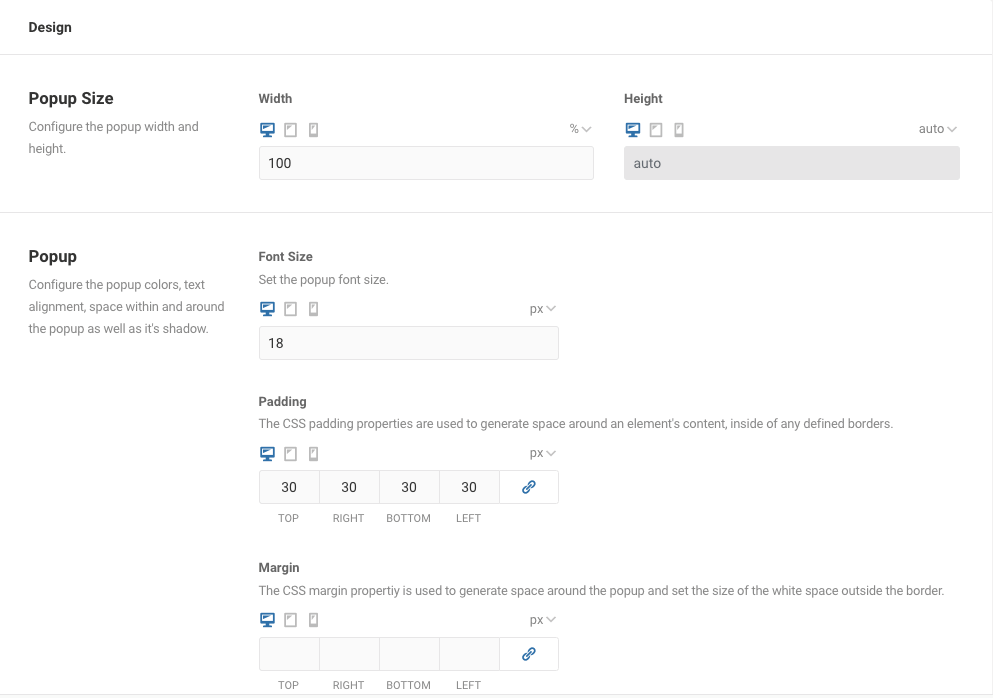
Después de eso, será redirigido a una página de configuración en la que puede personalizar y diseñar la barra flotante.
Aquí puede modificar las dimensiones de la barra (ancho y alto), el color y la posición del texto, el color de fondo y otras opciones de sombra. Si hay alguna personalización de borde o superposición requerida, puede lograrlo fácilmente con el complemento FireBox.

Una cosa más, las animaciones emergentes, por ejemplo, animaciones de apertura y cierre, también están disponibles para que elijas.
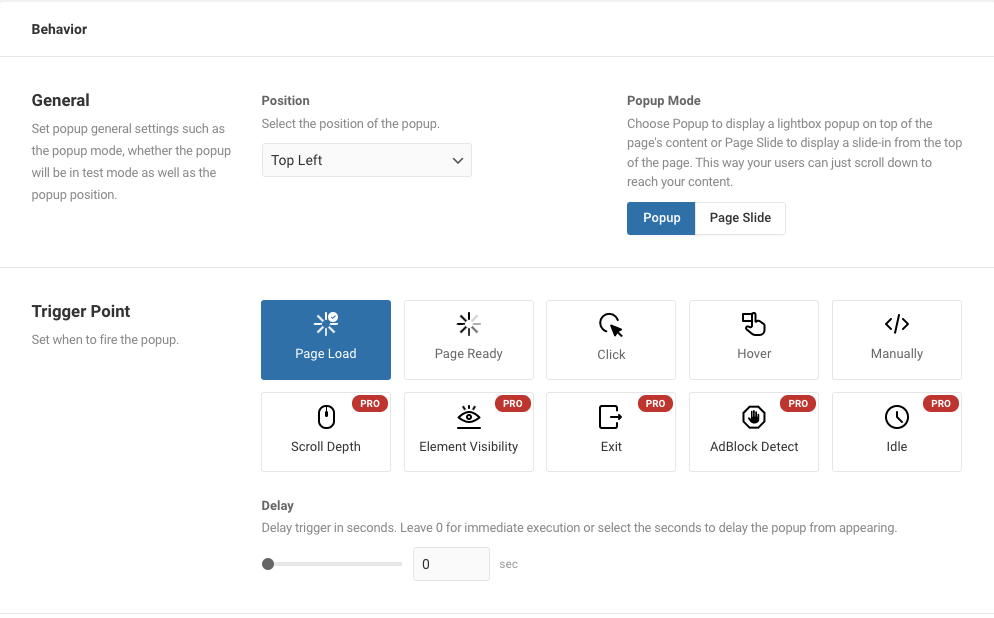
¿Qué tal cambiar la forma en que aparecen las barras flotantes en su sitio web? Simplemente continúe con algunas modificaciones en la pestaña Comportamiento . Más precisamente, la configuración lo ayudará a definir el flujo de trabajo de la barra.
Desde la configuración de Trigger Point , usted decide cómo presentar su barra flotante. Por ejemplo, mostrarlo automáticamente a los visitantes al cargar la página o cuando un visitante hace clic en una sección. La barra flotante también se puede activar manualmente a través de HTML o JavaScript, que están disponibles en la versión Lite.

¿Y lo que es más? En el modo emergente, puede optar por mostrar su barra flotante como una ventana emergente que aparecerá sobre todos los demás elementos y se ubicará según su opción. Por otro lado, muestre su barra flotante como Diapositiva de página, que no se colocará de manera consistente sino que se desplazará junto con los visitantes.
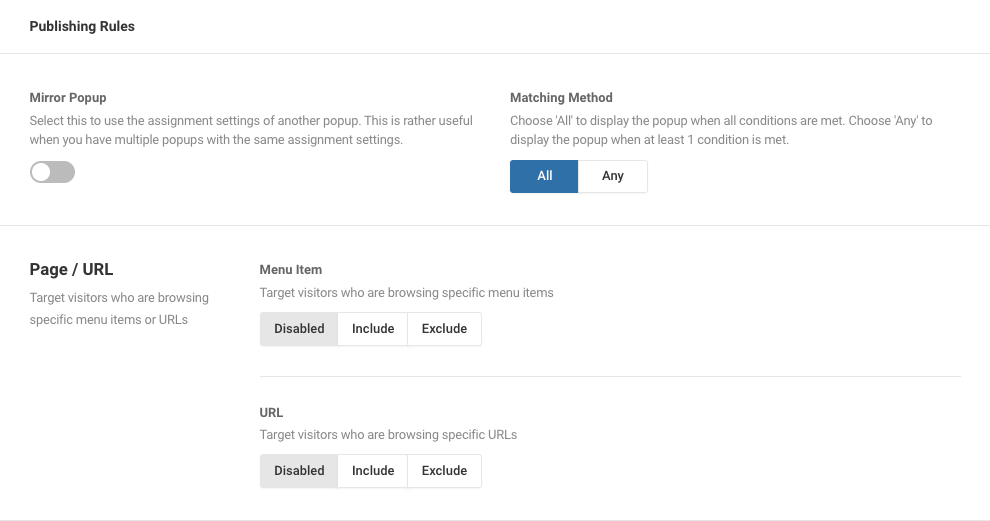
4. Una vez que haya terminado con la personalización y el diseño, lo único que debe cuidar son las Reglas de publicación .

En la versión Lite, puede aplicar una regla para mostrar u ocultar su barra flotante cuando un visitante navega por un menú específico o una URL específica.
Si desea establecer una regla para que la barra se muestre en una fecha en particular, un rango de tiempo o usuarios registrados por sus roles o ID, continúe con la versión Pro.
Después de establecer las reglas, termina de crear una barra flotante adhesiva en su sitio de WordPress.
Vea cómo funciona una barra flotante adhesiva en su sitio
No es exagerado decir que una barra flotante es una de las mejores estrategias de marketing en este momento. Hace un favor al aumentar el tráfico de sus páginas de destino y llamar la atención de los visitantes sobre sus promociones u ofertas en curso.
Una barra flotante pegajosa también respalda la experiencia de los usuarios del sitio. Pueden acceder fácilmente a información relevante sin tener que desplazarse hasta el final de una página.
Hay dos formas de configurar una barra de pie de página flotante adhesiva en WordPress. El primero requiere algunas habilidades de codificación, y el otro es un método de complemento que le brinda la función disponible del complemento y tiene su propia barra flotante del sitio.
Le hemos indicado que cree una barra flotante adhesiva. ¿Podría intentarlo y decirnos cómo funciona en su sitio?
