Fluent Forms 3.6.4: muchas mejoras nuevas y sorpresas
Publicado: 2020-07-27Inmediatamente después del lanzamiento de Fluent Forms v3.6.0, recibimos muchos comentarios y buenos deseos de nuestros usuarios. Nuestro equipo nunca deja de trabajar en este complemento. Esta es la tercera vez, estamos lanzando otra actualización increíble. Veamos qué hay dentro de Fluent Forms versión 3.6.4
- NUEVA Integración – Automizy
- Enrutamiento de correo electrónico condicional basado en valores de entrada
- Vea más detalles para las llamadas a la API y vuelva a intentarlo si no tiene éxito
- Bloques de texto condicionales para correo electrónico/mensaje de éxito
- Se reemplazó select2 con la biblioteca options.JS (genial)
- Habilitar la opción de búsqueda para opciones de selección única
- Problema de entradas parciales solucionado
- Validar la singularidad de los valores de entrada de texto
- Mejora de todas las entradas
- Se agregó un nuevo estilo de información sobre herramientas para una mejor visibilidad
- Mejoras en la integración (Slack/MailerLite/Google Sheet, etc.)
- Mejoras internas y aumento del rendimiento
Ahora vamos a darle un recorrido detallado de estas nuevas mejoras y funciones.
¿Qué hay de nuevo en Fluent Forms 3.6.4?
Bueno, ya tienes una idea de las nuevas funciones y correcciones que implementamos en la última versión. Es hora de profundizar más y mostrarle cuáles son las nuevas funciones que Fluent Forms 3.6.4 tiene para ofrecer.
NUEVA Integración – Automizy

Automizy es un excelente software de automatización de marketing por correo electrónico. Recientemente, recibimos una solicitud del fundador de Automizy, así como de muchos usuarios de Automizy. Siempre queremos ayudar a los usuarios de WordPress a conectar sus formularios de WordPress con sus herramientas de marketing por correo electrónico favoritas. Lea más sobre la integración de Automizy y cómo puede configurar Automizy con sus Fluent Forms aquí.
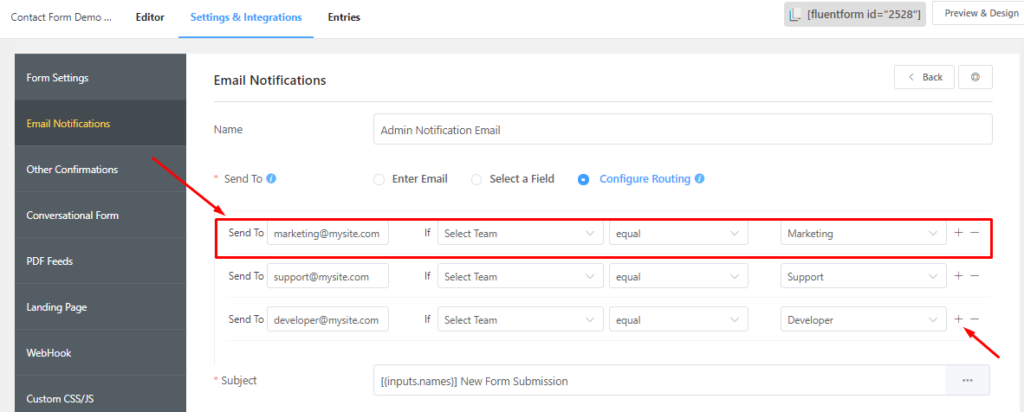
Enrutamiento de correo electrónico condicional
Fluent Forms tiene funciones de lógica condicional tanto para crear formularios interactivos como para enviar correos electrónicos/datos de inserción a herramientas de marketing/CRM de terceros en función de las entradas del usuario. Algunos de nuestros usuarios nos pidieron que lo hiciéramos más cómodo de usar. Ahora no tiene que crear tres fuentes de notificación por correo electrónico separadas. Puede enrutar el receptor de correo electrónico en función del valor de entrada del usuario. Obtenga más información sobre el enrutamiento de correo electrónico condicional aquí.

Llamadas a la API y vuelva a intentarlo si no tiene éxito
Para asegurarse de que todas las llamadas API para sus envíos de formularios funcionen, Fluent Forms tiene la opción de revisarlas para encontrar qué salió mal. A veces, su servidor de destino puede rechazar llamadas o probablemente podría estar caído. Puede verlas o filtrar las llamadas fallidas y volver a intentarlo fácilmente.
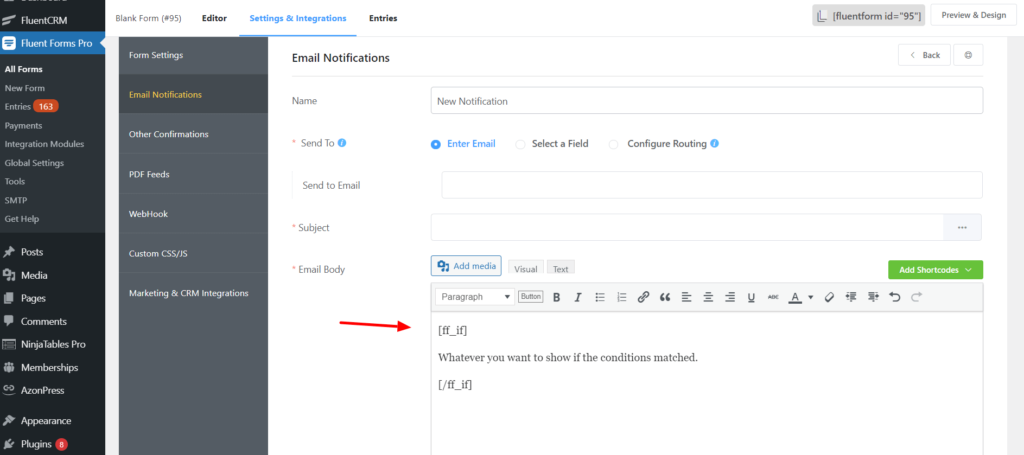
Bloques de texto condicionales
Esta es una característica nueva, muchos de nuestros usuarios nos pidieron que la desarrollemos y creemos que es una buena característica. Con esta función, puede mostrar u ocultar contenido según la entrada del usuario. Se basa en un código abreviado y, actualmente, puede usarlo para mensajes de confirmación de formularios y cuerpos de correo electrónico. Vamos a agregar este soporte de shortcode condicional a los contenidos PDF. Lea más sobre cómo usar esto aquí.

Se reemplazó select2 con la biblioteca options.JS
Para los campos de selección múltiple, usamos select2 (versión de WooCommerce) para las opciones seleccionables y de búsqueda. Eso fue genial y estaba funcionando muy bien. Recientemente, descubrimos la biblioteca Choices.js, que es más liviana y una mejor opción en cuanto a UX. Así que hemos reemplazado select2 con choice.js
Además, ahora también puede usar opciones de búsqueda para un solo campo de selección.
Validar la singularidad de los valores de entrada de texto
A veces, necesita recopilar datos de los usuarios y, para algunas entradas, desea verificar la unicidad, como el número de identificación de membresía, que será único para usuarios individuales. Ahora puede hacerlo fácilmente con Email Field / Text Field.
Mejora de todas las entradas
Es difícil realizar un seguimiento de las entradas de formularios individuales de todos los formularios. En la versión 3.6.0, introdujimos un lugar central donde puede ver el recuento de envíos por día y verlos. Fue genial, y muchos de nuestros usuarios nos solicitaron que querían buscar y filtrar por estado (Leído/No leído). Acabamos de publicar eso. ¿Notó que hemos agregado una insignia de notificación para mostrar un recuento de entradas no leídas? Sí, hemos agregado esa característica.
Otras mejoras y correcciones de errores
En cada versión, revisamos nuestra base de código existente, la mejoramos y solucionamos todos los errores informados por nuestra comunidad y el equipo interno de control de calidad. En esta versión, hemos corregido muchos errores y hemos realizado una auditoría de seguridad interna. Aquí hay algunas mejoras visibles y correcciones de errores.
Problema de entradas parciales solucionado
Algunos navegadores no podían generar entradas parciales. Hemos solucionado ese problema.
Nuevo estilo de información sobre herramientas
En las versiones anteriores, teníamos información sobre herramientas basada en CSS, lo que creaba algunos problemas de UI/UX para dispositivos más pequeños y textos largos. En la última versión, hemos implementado una información sobre herramientas basada en JS, y funcionará en todos los dispositivos y brindará una experiencia de usuario mejorada.
Carga de archivos de traducción
Tuvimos algunos problemas al cargar los archivos de traducción para algunos sitios. No se podían mostrar las cadenas traducidas. Hemos arreglado eso y cargará el archivo de idioma apropiado para su idioma seleccionado.
Mejoras de integración
Hemos mejorado todas las integraciones y agregado enlaces de filtro para desarrolladores para que ahora puedan agregar/eliminar/alterar datos de las llamadas API previstas. Consulte src/integrations/PROVIDER_NAME/Bootstrap.php -> método de notificación () para obtener más detalles.
Actualización enviada, pero ¿eso es todo?
Ese fue el carrete destacado de lo que necesitaba saber sobre la última actualización de Fluent Forms. Pero como dije, es solo un "carrete destacado", hay más dentro. Eche un vistazo debajo del capó, y quién sabe, ¡puede encontrar un puñado de sorpresas que lo dejarán boquiabierto!
WP Fluent Forms Pro
¡Pruebe Fluent Forms hoy y compruébelo usted mismo!

En pocas palabras, este lanzamiento fue solo uno de los muchos hitos que estamos decididos a cruzar de manera regular. Si es un miembro activo de la comunidad de Fluent Forms en Facebook , es posible que ya haya notado cuánto valoramos los comentarios y sugerencias de los usuarios. Únase al grupo de la comunidad e infórmese de todos los tesoros ocultos que le esperan en Fluent Forms.
Háganos saber lo que piensa de las nuevas características y funcionalidades que hemos introducido en Fluent Forms 3.6.4. Más importante aún, háganos saber qué características desea implementar a continuación. Vote por sus próximas funciones favoritas en Fluent Forms Development Roadmap
