Revisión de FlyingPress: ¿Es el mejor complemento de rendimiento de WordPress? (2023)
Publicado: 2023-06-01¿Está buscando el mejor rendimiento de WordPress y el complemento de almacenamiento en caché para acelerar su sitio? En nuestra revisión práctica de FlyingPress, lo ayudaremos a decidir si este complemento centrado en la velocidad es adecuado para su sitio.
FlyingPress pretende ser prácticamente una solución todo en uno para el rendimiento de WordPress, con almacenamiento en caché, optimización de código y otros ajustes para acelerar su sitio.
Si lo combina con el servicio FlyingCDN, también ofrece optimización de imágenes en tiempo real desde su red global de más de 70 PoP.
En general, las optimizaciones de FlyingPress pueden generar grandes mejoras en su sitio cuando se trata de acelerar los tiempos de carga y ayudarlo a funcionar mejor en situaciones de alto tráfico.
Por esa razón, definitivamente creo que es una de las mejores opciones a considerar cuando se trata de complementos premium de rendimiento de WordPress.
Para ayudarlo a decidir si es o no la herramienta adecuada para su sitio, esto es lo que cubriremos en nuestra revisión práctica de FlyingPress:
- Datos de rendimiento reales de FlyingPress recopilados con pruebas antes/después utilizando WebPageTest y Loader.io
- Una mirada práctica a las funciones y la interfaz de FlyingPress
- Detalles de precios de FlyingPress
- FlyingPress vs WP Rocket vs Perfmatters (otros dos complementos de rendimiento populares)
- Pros y contras de FlyingPress
- Preguntas más frecuentes
- Pensamientos finales y recomendaciones
¡Vamos a profundizar en!
Pruebas de rendimiento de FlyingPress
Si está considerando FlyingPress, la pregunta más importante que tiene en mente es probablemente si puede o no acelerar su sitio.
Entonces, antes de pasar a todas las demás cosas en nuestra revisión de FlyingPress, echemos un vistazo rápido a algunos datos de rendimiento que recopilé antes y después de agregar FlyingPress.
Para crear un escenario de prueba realista, importé un sitio de demostración completo usando uno de los sitios de inicio impulsados por Elementor de Kadence Theme.
Estoy usando Elementor en lugar del editor de bloques porque quiero darle a FlyingPress mucho código y CSS para hacer su magia.
Luego, lo pasé por dos tipos de pruebas:
- WebPageTest : muestra el rendimiento antes/después de una prueba única.
- Loader.io : muestra el rendimiento antes/después en un escenario de alto tráfico: de 100 a 450 visitas en un período de un minuto.
Prueba de página web antes/después
Para comenzar, utilicé WebPageTest para ver cómo funcionaba mi sitio antes y después de agregar FlyingPress.
Puede ver una gran mejora en todas las áreas: aquí están las métricas de antes y después:
| Antes de FlyingPress 🐢 | Después de FlyingPress 🚀 | |
| Tiempo hasta el primer byte (TTFB) | 0.794 s | .280 s |
| Pintura con contenido más grande (LCP) | 1.494 s | 0.580 s |
| Tiempo de carga completa | 2.751 s | 1.039 s |
| Solicitudes HTTP | 60 | 20 |
| Tamaño del archivo | 1.518 MB | 0,637 MB |
Loader.io antes/después
Más allá de acelerar los tiempos de carga para un solo visitante, FlyingPress también puede ayudar a que su sitio funcione mejor en situaciones de alto tráfico y estrés.
Para simular esto, utilicé Loader.io para ejecutar un antes/después de una simulación de tres niveles diferentes de visitantes que visitan mi sitio en un período de un minuto:
- 100 visitas
- 250 visitas
- 450 visitas
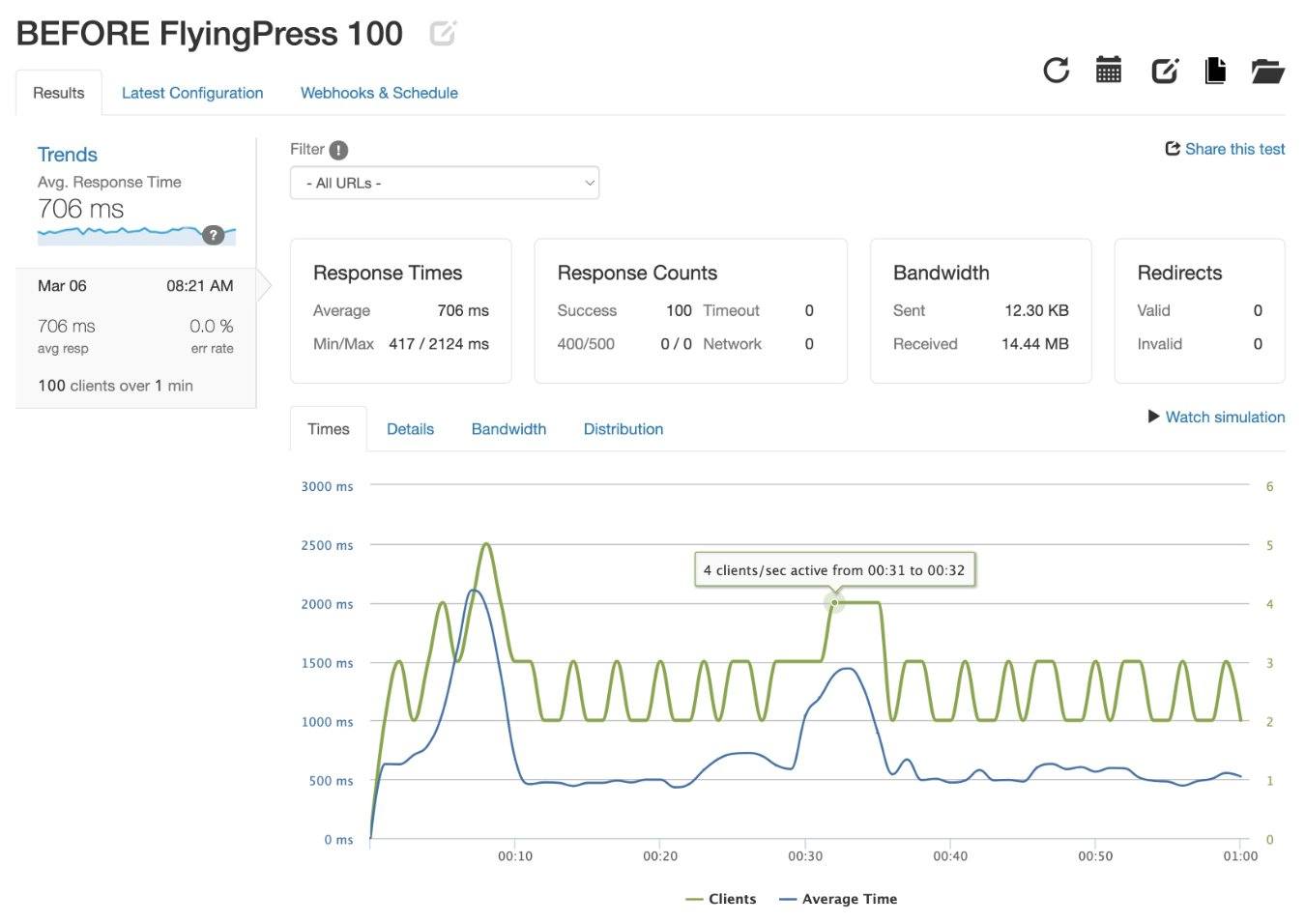
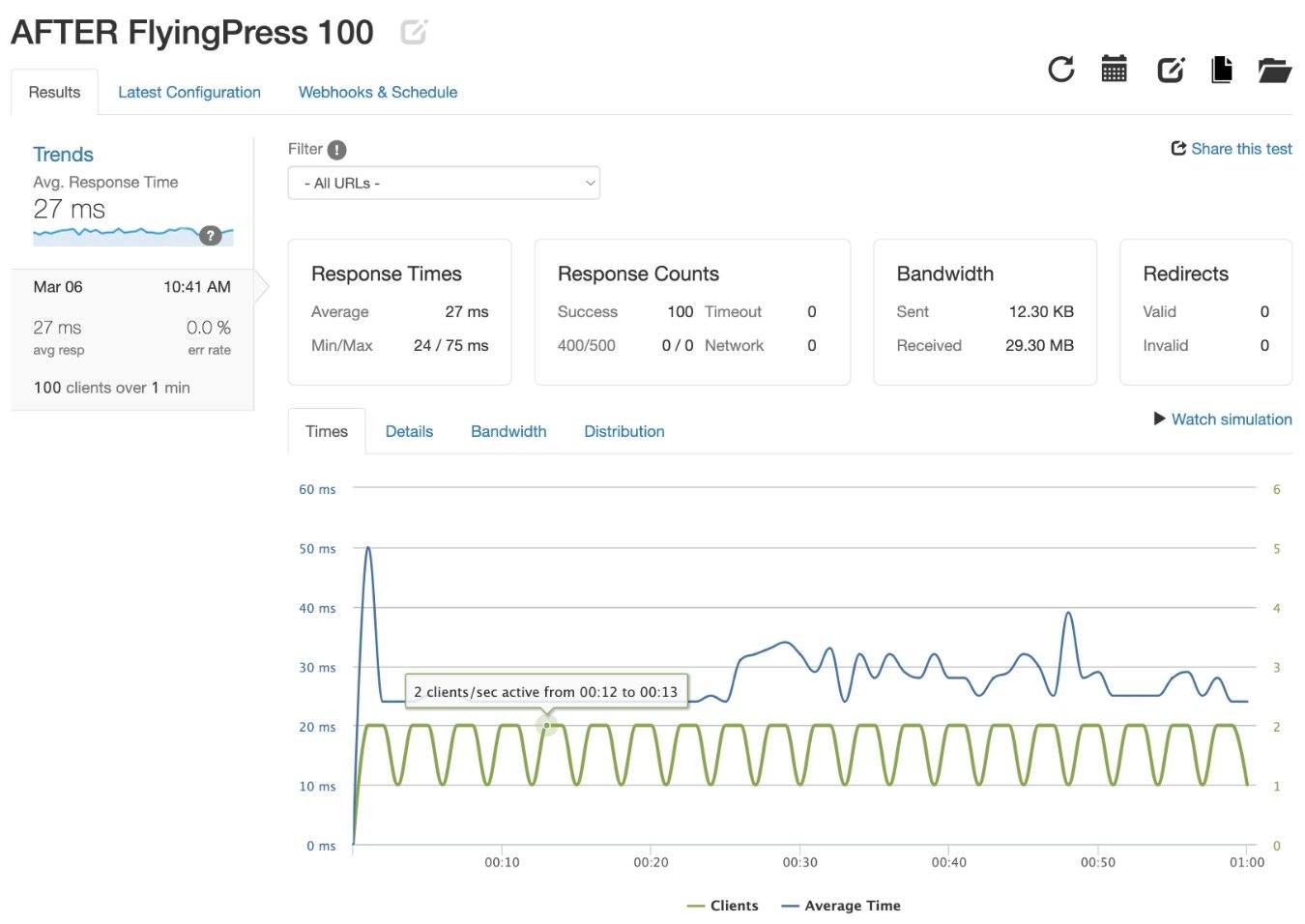
100 Visitas
Antes de agregar FlyingPress, mi sitio de prueba pudo manejar la prueba de 100 visitas sin ningún error, pero el tiempo de respuesta fue muy lento con un promedio de 706 ms.

Después de agregar FlyingPress, el tiempo de respuesta promedio se redujo a 27 ms.

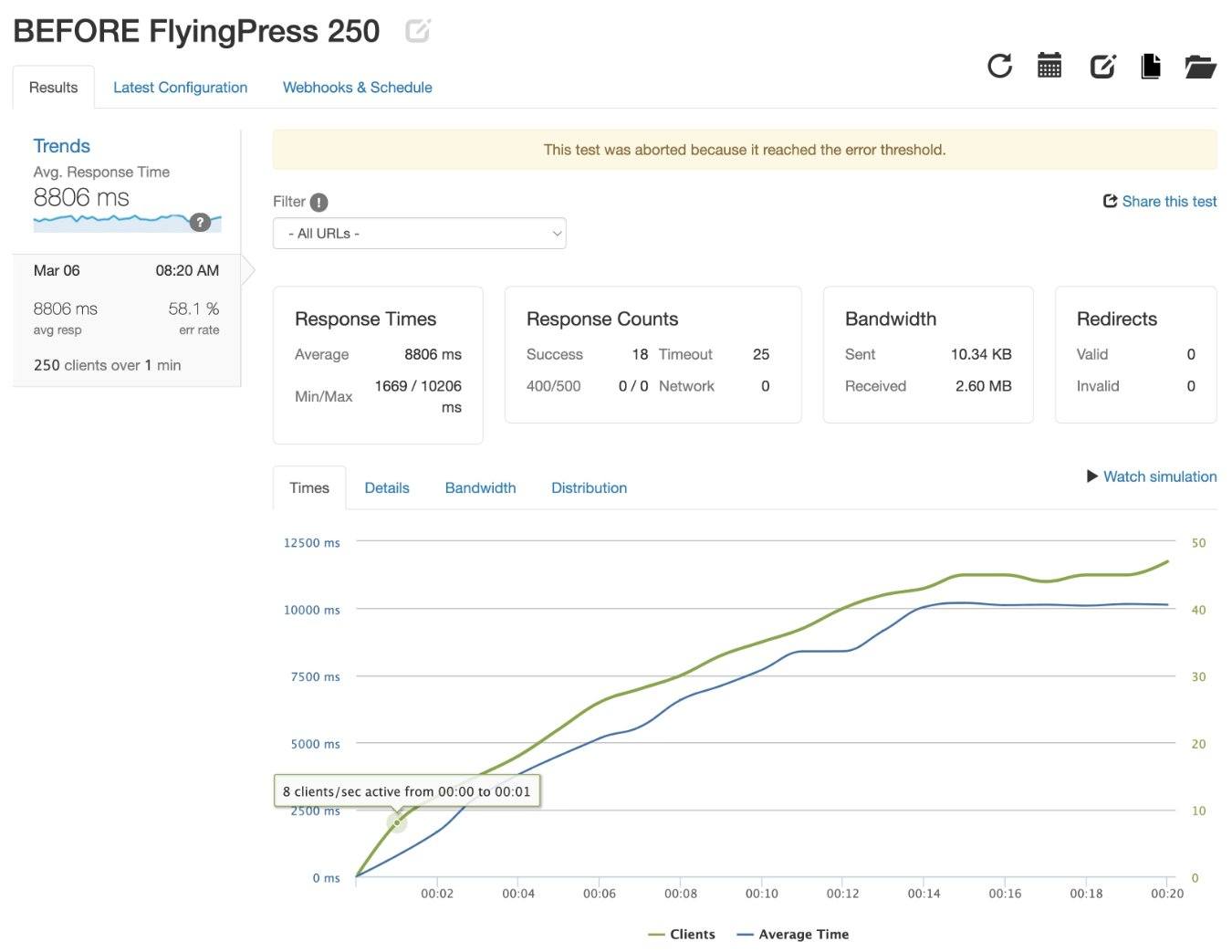
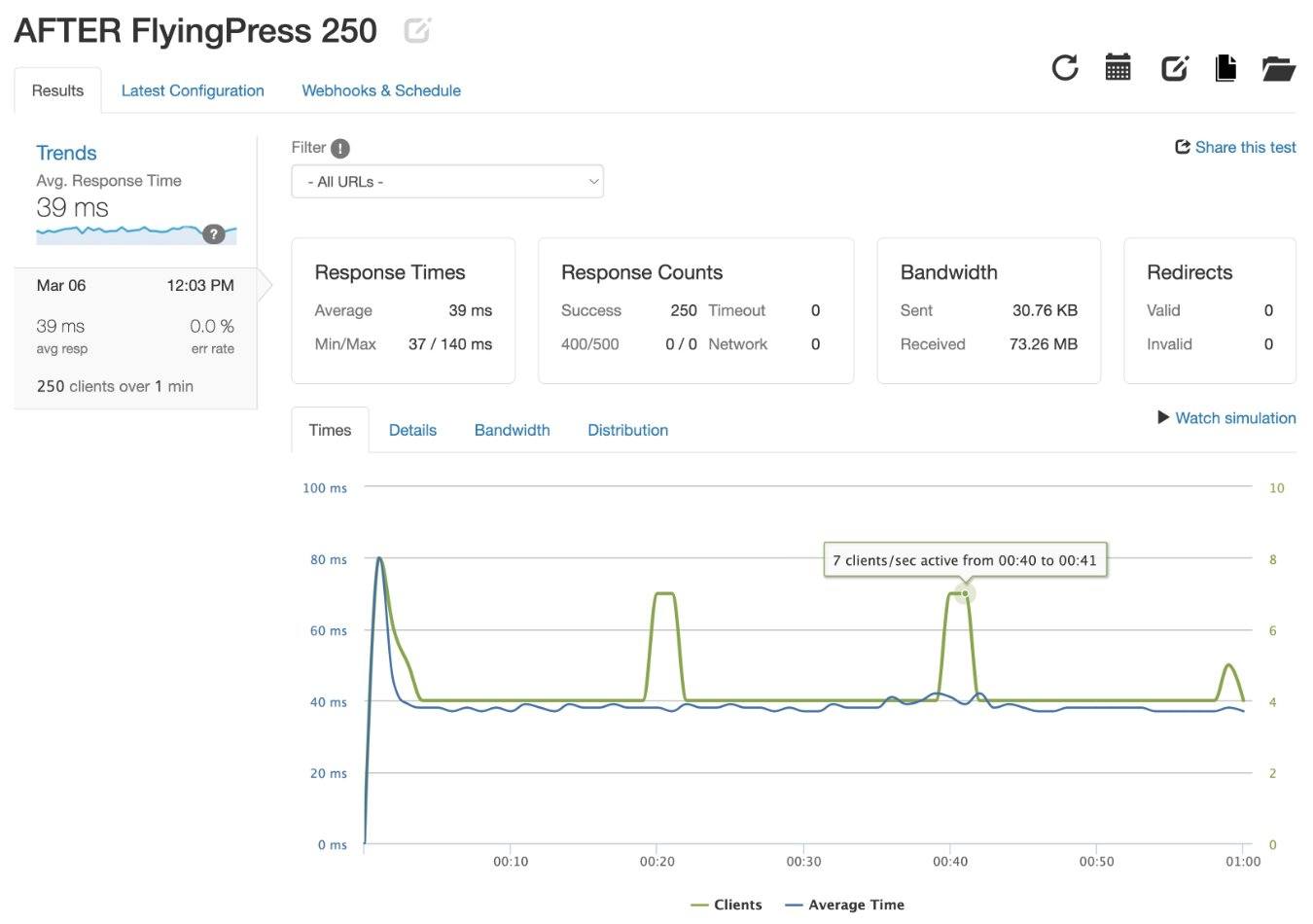
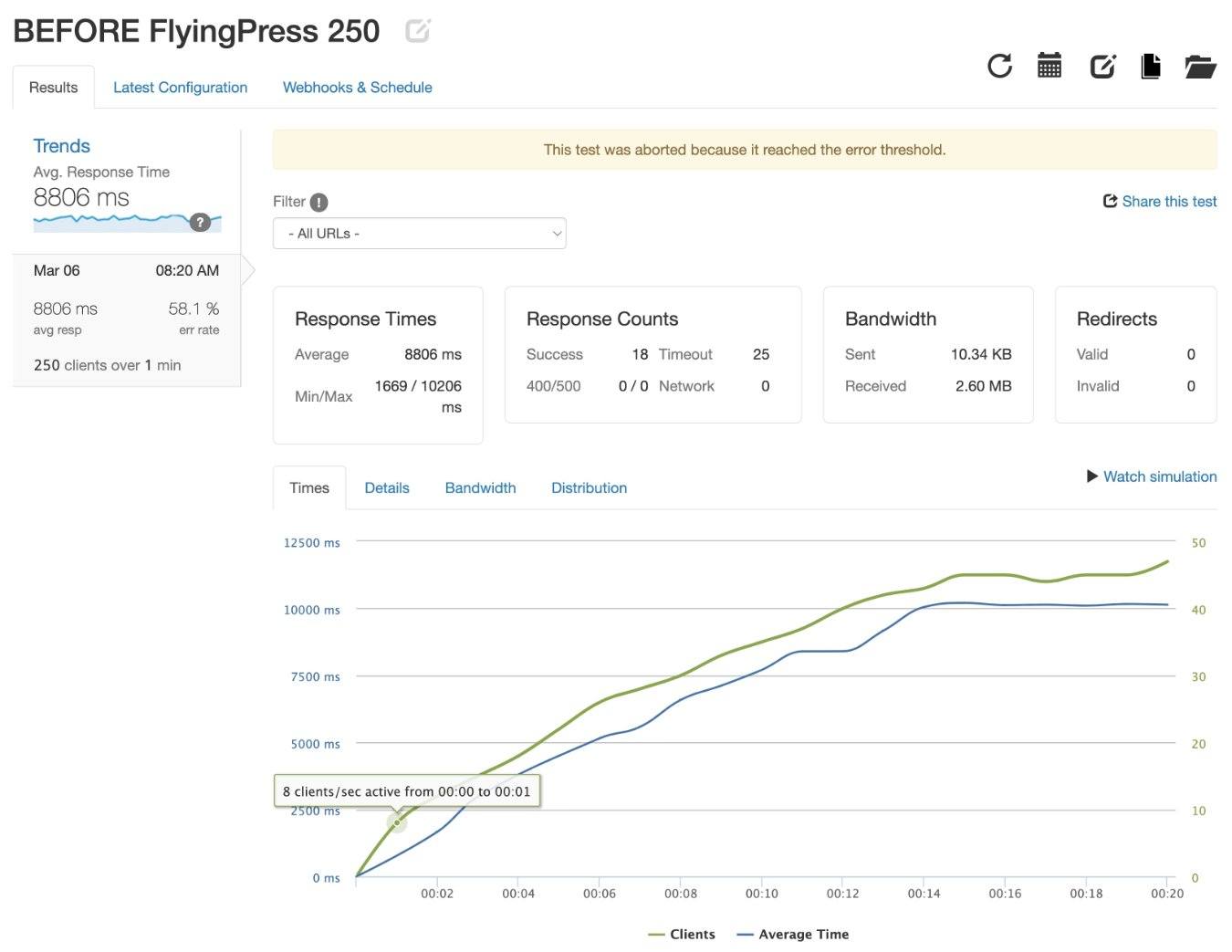
250 Visitas
Sin FlyingPress, mi sitio de prueba colapsó en esta prueba muy pronto.

Después de agregar FlyingPress, el sitio de prueba navegó sin problemas, con un tiempo de respuesta promedio de 39 ms.

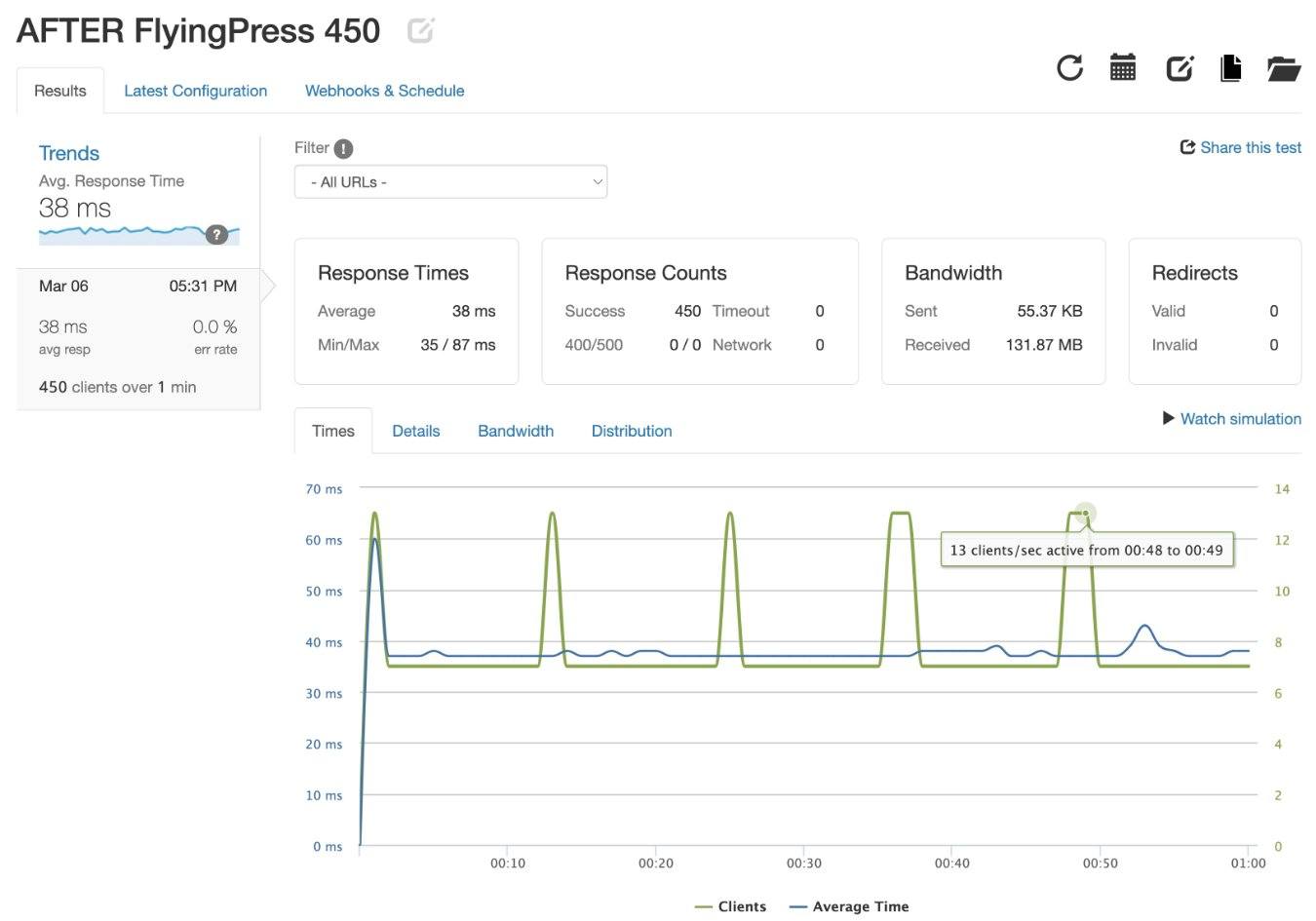
450 Visitas
Sin FlyingPress, mi sitio de prueba también colapsó bajo esta prueba muy temprano en la prueba.

Después de agregar FlyingPress, el sitio de prueba pudo realizar la prueba nuevamente sin ningún problema, con un tiempo de respuesta promedio de 38 ms (similar a las otras pruebas).

Cómo usar FlyingPress + Una mirada a las funciones y la interfaz
Una de las cosas que realmente me gustan de FlyingPress es lo bien diseñado y fácil de usar que es.
Si bien realiza muchas optimizaciones de rendimiento avanzadas, la interfaz mantiene las cosas bastante simples.
En esta sección, quiero guiarlo rápidamente a través de las diversas funciones de FlyingPress y cómo puede usar FlyingPress para acelerar su sitio de WordPress.
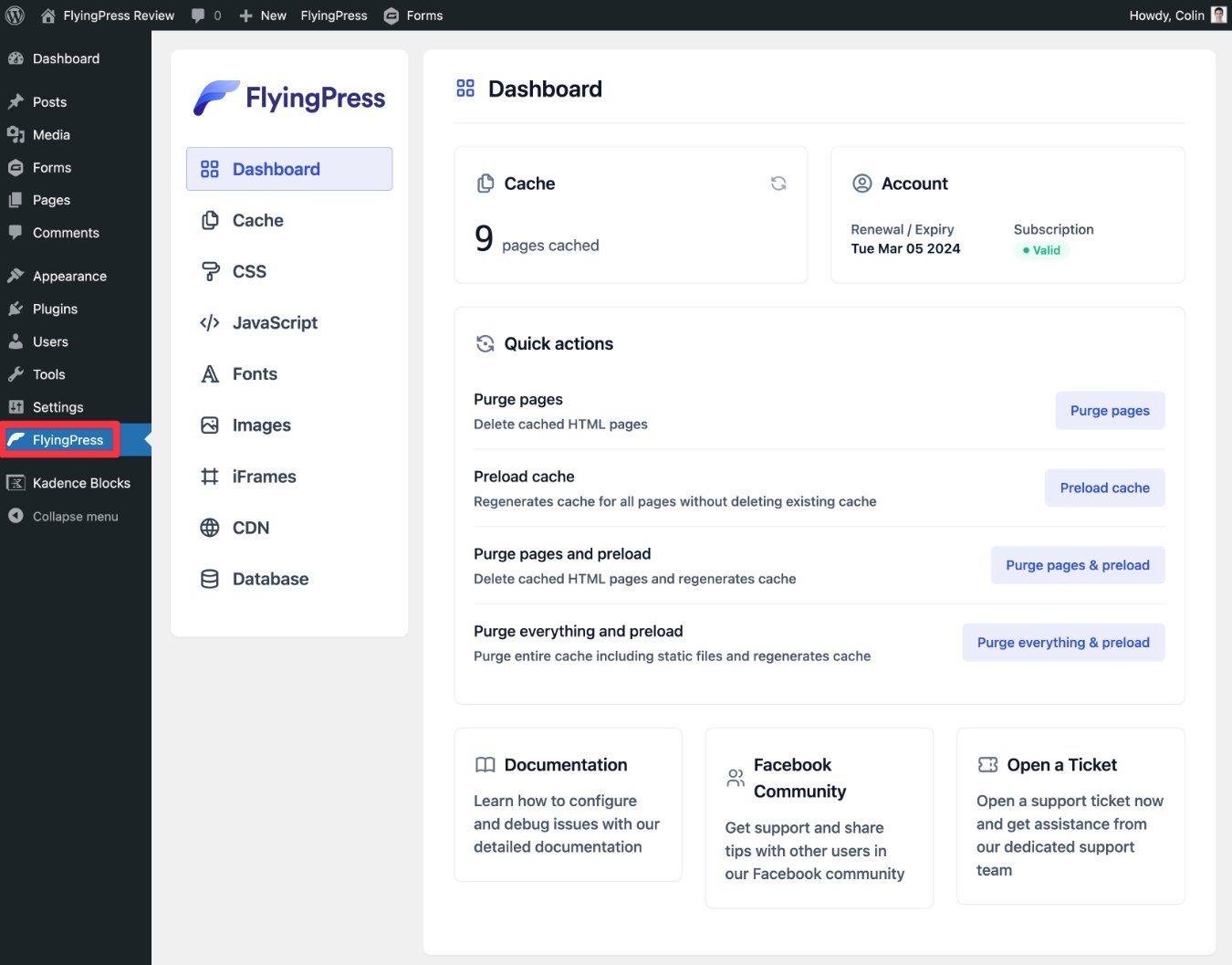
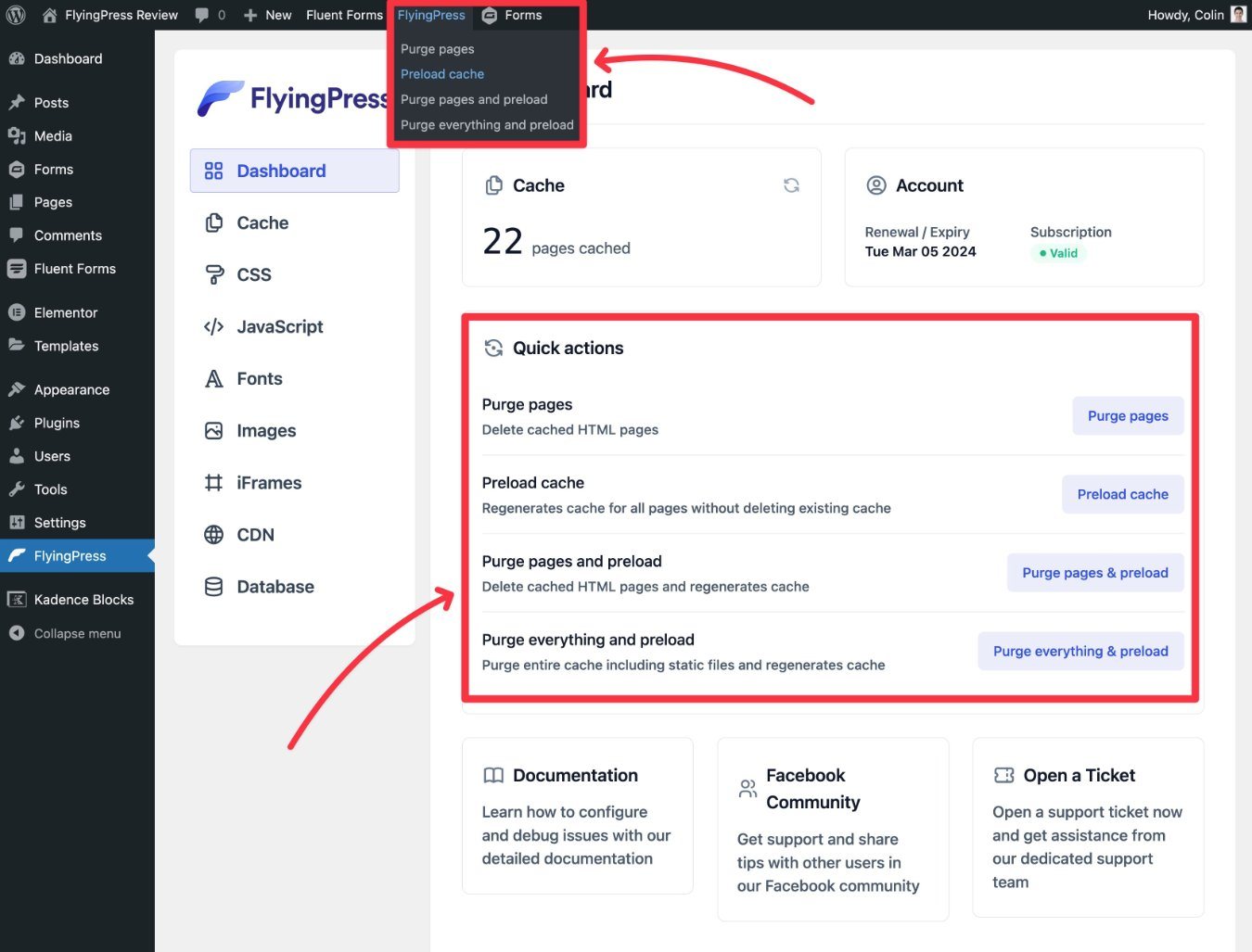
Tablero principal
Cuando va a la pestaña FlyingPress en su tablero de WordPress, el tablero principal le brinda algunas acciones rápidas para purgar y/o precargar el caché.
También obtendrá ocho opciones en la barra lateral para acceder a las opciones de configuración clave:
- Cache
- CSS
- JavaScript
- fuentes
- Imágenes
- marcos flotantes
- CDN
- Base de datos

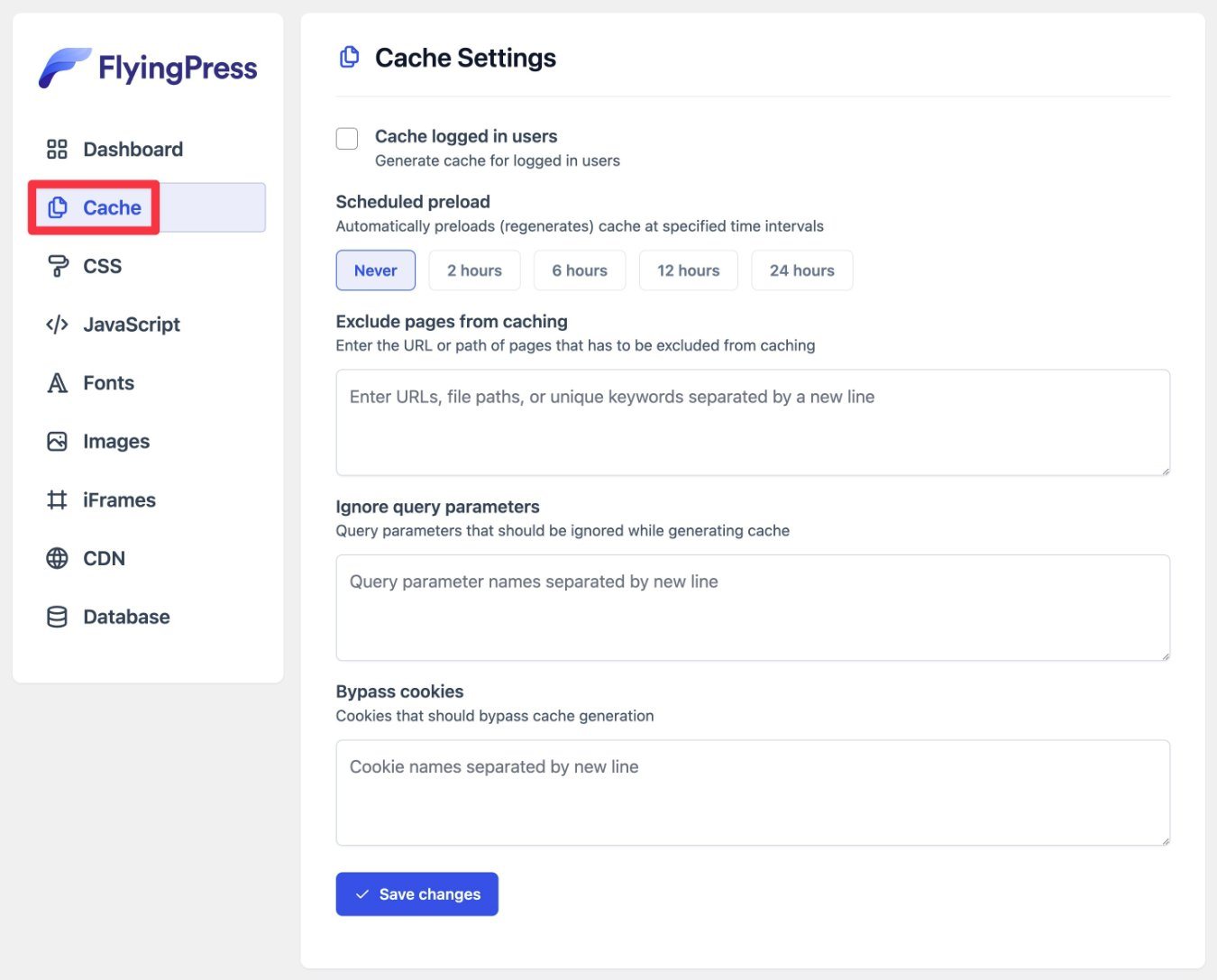
Pestaña Caché
La pestaña Caché te permite configurar el almacenamiento en caché de páginas en tu sitio. Puede configurar la precarga automática de caché y configurar reglas para excluir ciertos usuarios/contenido del almacenamiento en caché de la página.

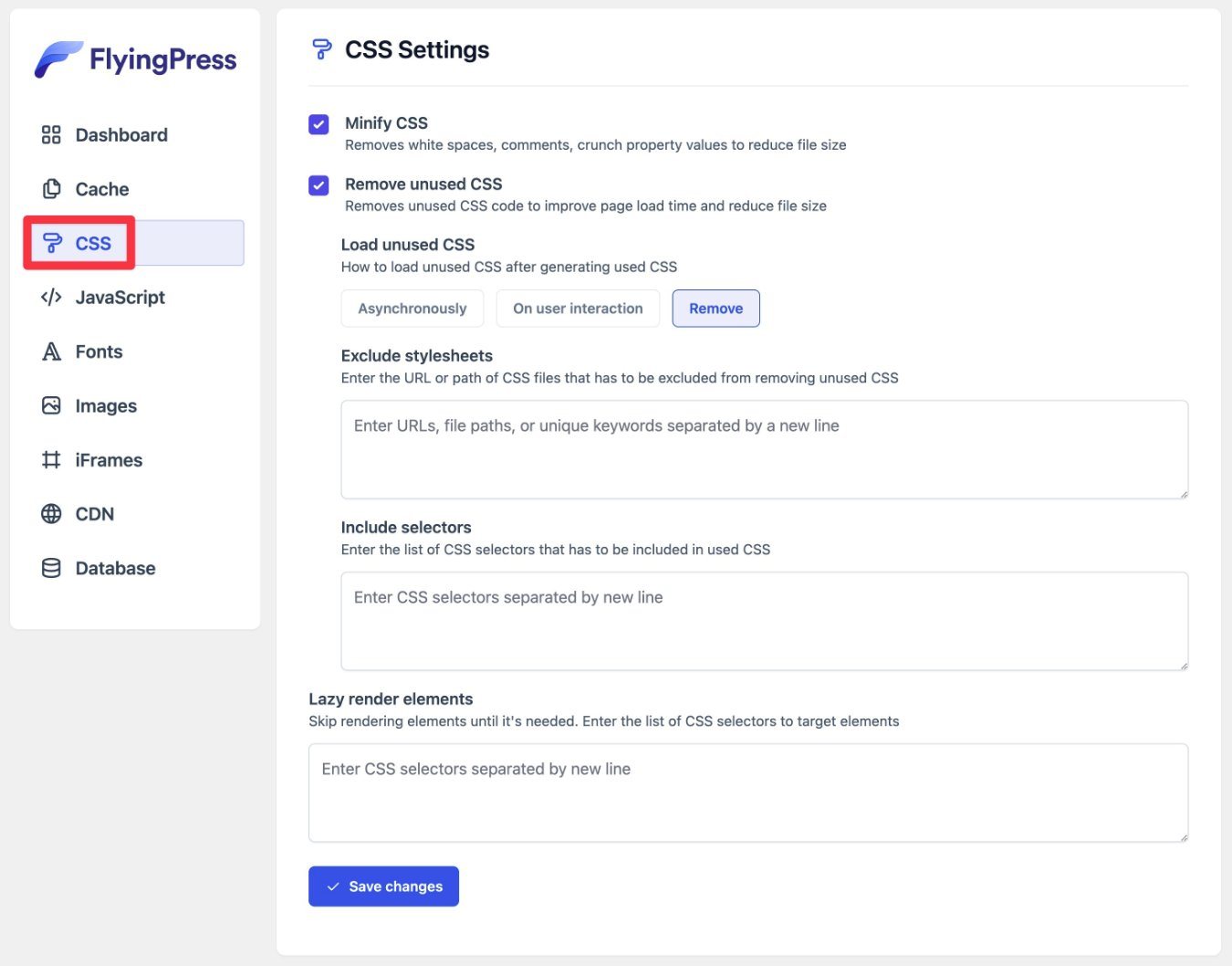
Pestaña CSS
La pestaña CSS te ayuda a optimizar el CSS de tu sitio. La función más útil aquí es la opción Eliminar CSS no utilizado , que le permite eliminar automáticamente el CSS no utilizado página por página mediante el procesamiento de cada página con los servidores de FlyingPress.
También puede elegir entre eliminar por completo el CSS no utilizado o cargarlo de forma asíncrona/en la interacción del usuario.
Recomiendo comenzar con Remove . Pero si nota problemas, puede cambiarlo a una de las otras opciones.
También puede excluir manualmente ciertas hojas de estilo o selectores de esta función si no desea que FlyingPress toque ese CSS.

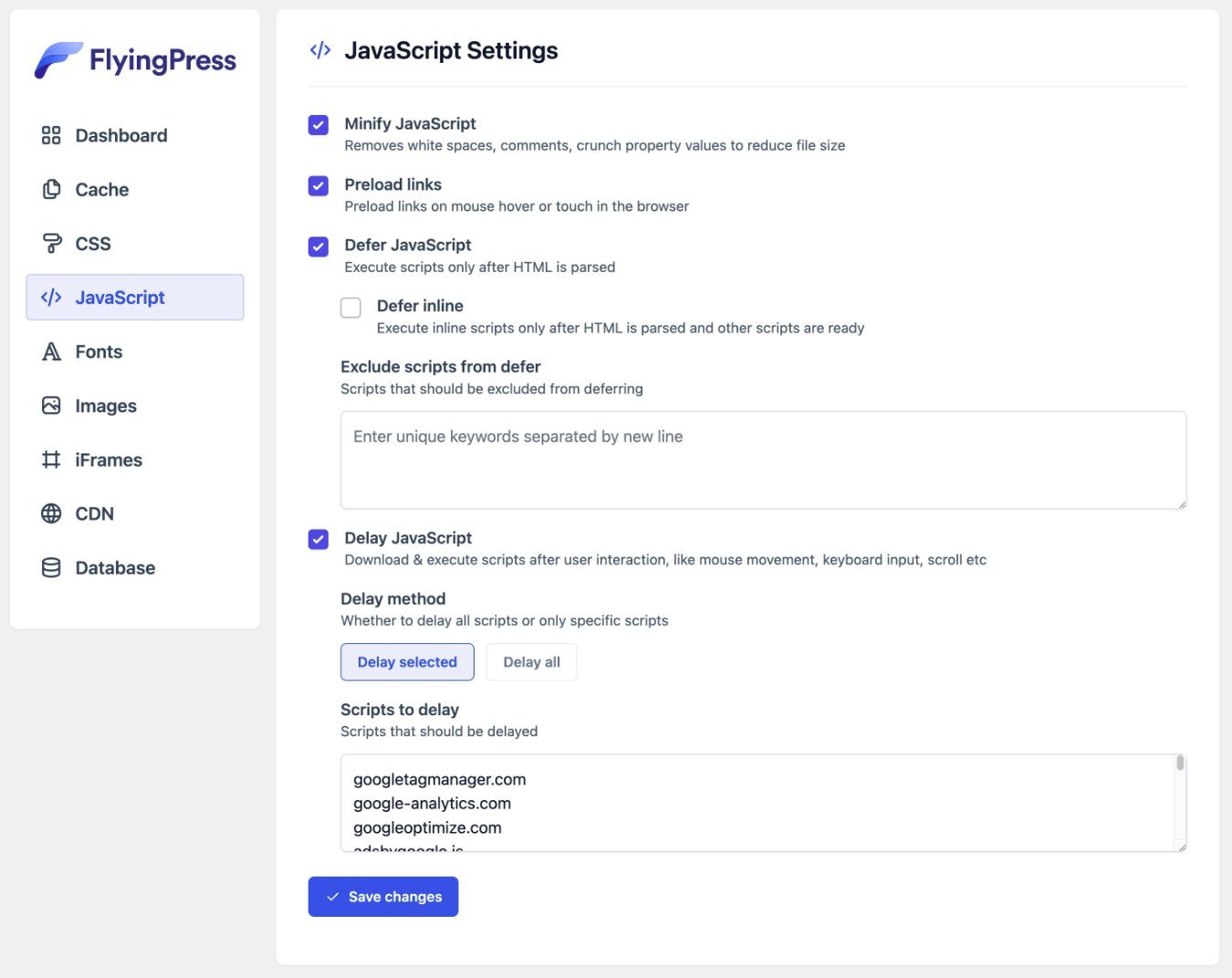
Pestaña JavaScript
La pestaña JavaScript te ayuda a optimizar el código JavaScript de tu sitio.
Hay dos grandes características aquí:
- Diferir JavaScript : espere para cargar scripts hasta que el navegador analice el HTML, lo que evita bloquear la carga de otros elementos importantes (como imágenes y texto).
- Retrasar JavaScript : espere para cargar algunos/todos los scripts hasta que un usuario interactúe con la página (por ejemplo, desplazamiento, clic del mouse, etc.). Esto puede suponer una gran mejora para Core Web Vitals, pero es probable que desee excluir ciertos scripts para evitar interrumpir la funcionalidad clave de su sitio.
Para Delay JavaScript, puede elegir entre dos opciones diferentes:
- Solo retrasa los scripts específicos que ingresas
- Retrasar todos los extractos de guiones para los guiones específicos que ingresa para excluir

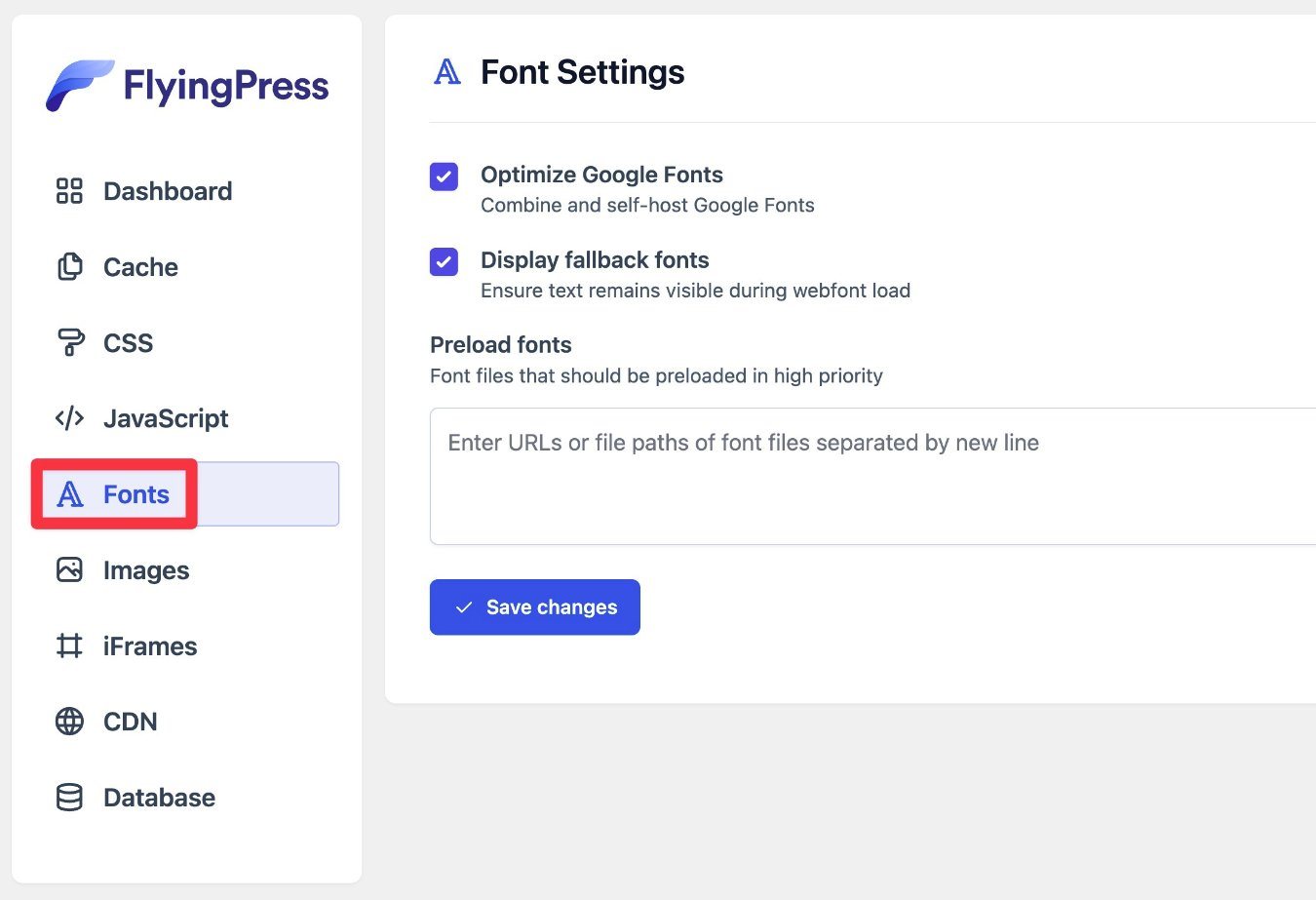
Ficha Fuentes
La pestaña Fuentes le permite optimizar las fuentes en su sitio, incluida la capacidad de alojar Google Fonts en su propio servidor. Más allá de ayudar con el rendimiento, esto también puede ayudarlo a cumplir con el RGPD.
También puede precargar fuentes, lo que puede ayudarlo a mejorar aún más los tiempos de pintura con contenido más grande y evitar cambios de diseño de destello de texto sin estilo (FOUT) o destello de texto invisible (FOIT).

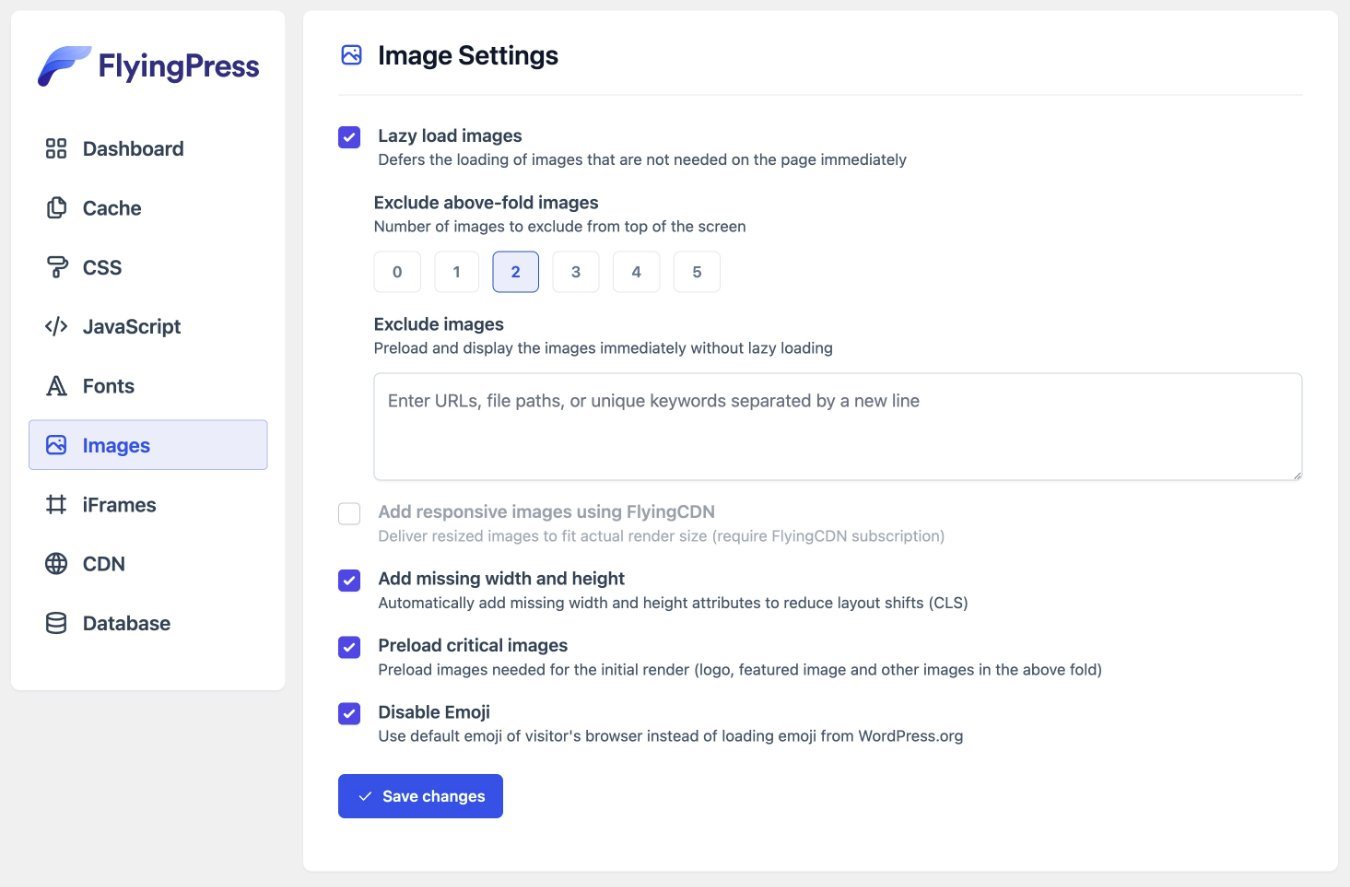
Pestaña Imágenes
La pestaña Imágenes le permite optimizar cómo se cargan las imágenes en su sitio. FlyingPress no incluye compresión/cambio de tamaño en el complemento principal ( aunque puede optimizar las imágenes con el complemento FlyingCDN ), pero incluye algunas funciones útiles.
En particular, tiene la capacidad de excluir las imágenes de la parte superior de la página de la carga diferida, lo cual es importante para optimizar los tiempos de pintura con contenido más grande de su sitio. De hecho, "La imagen de pintura con contenido más grande se cargó de forma diferida" es una advertencia en PageSpeed Insights, pero muchos otros complementos no le brindan las herramientas para hacer esto.
También puede agregar los atributos de alto y ancho faltantes, lo que ayuda a evitar cambios de diseño y mejorar su puntaje de Cambio de diseño acumulativo (CLS).

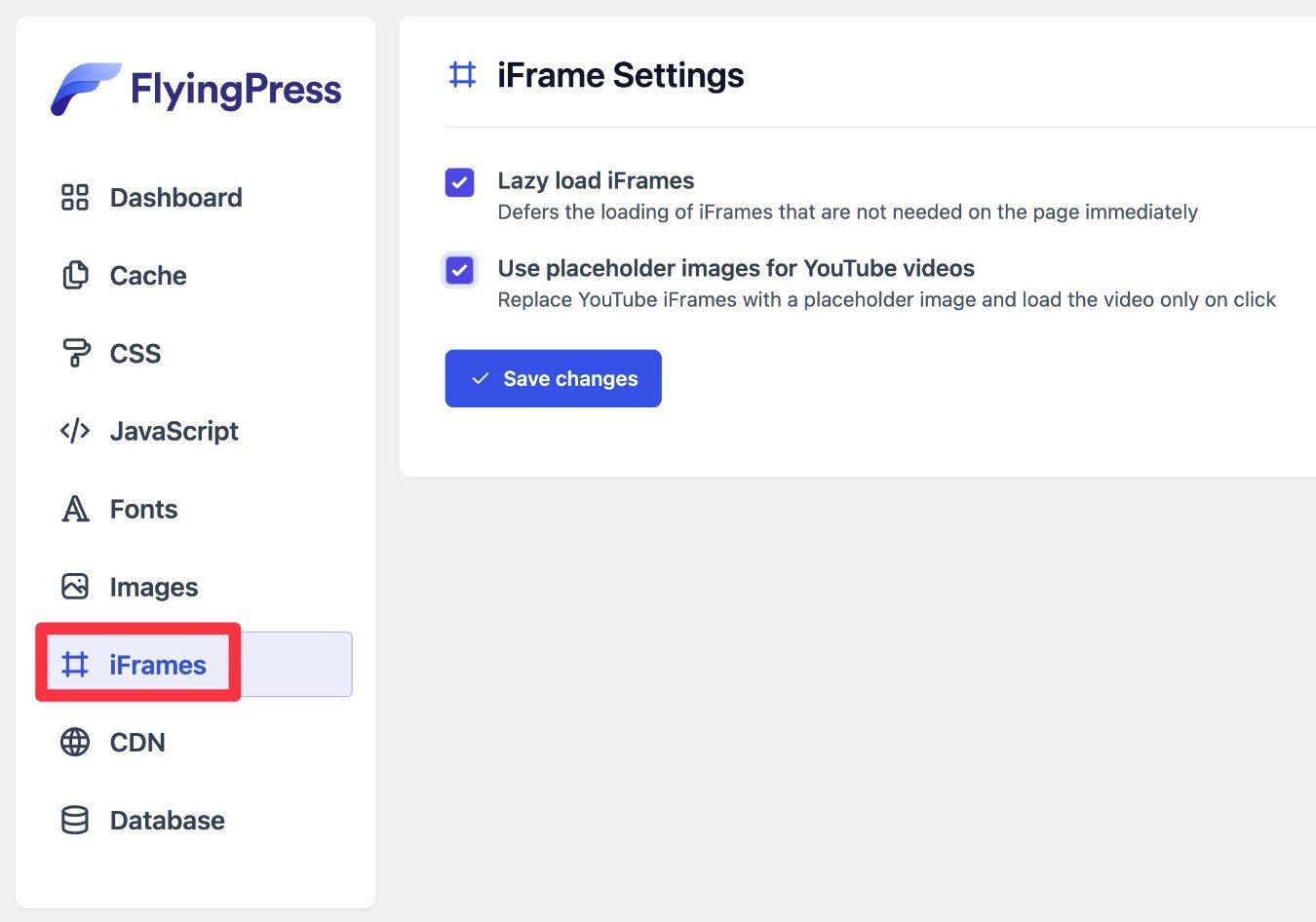
Pestaña Marcos flotantes
La pestaña iFrames le permite cargar iframes de forma diferida y también reemplazar videos de YouTube con imágenes de marcador de posición estáticas hasta que una persona haga clic para reproducir el video.

Un detalle único es que FlyingPress incluso alojará automáticamente la imagen del marcador de posición, lo que le permite evitar agregar otra búsqueda de DNS como lo requieren otros complementos con esta función.
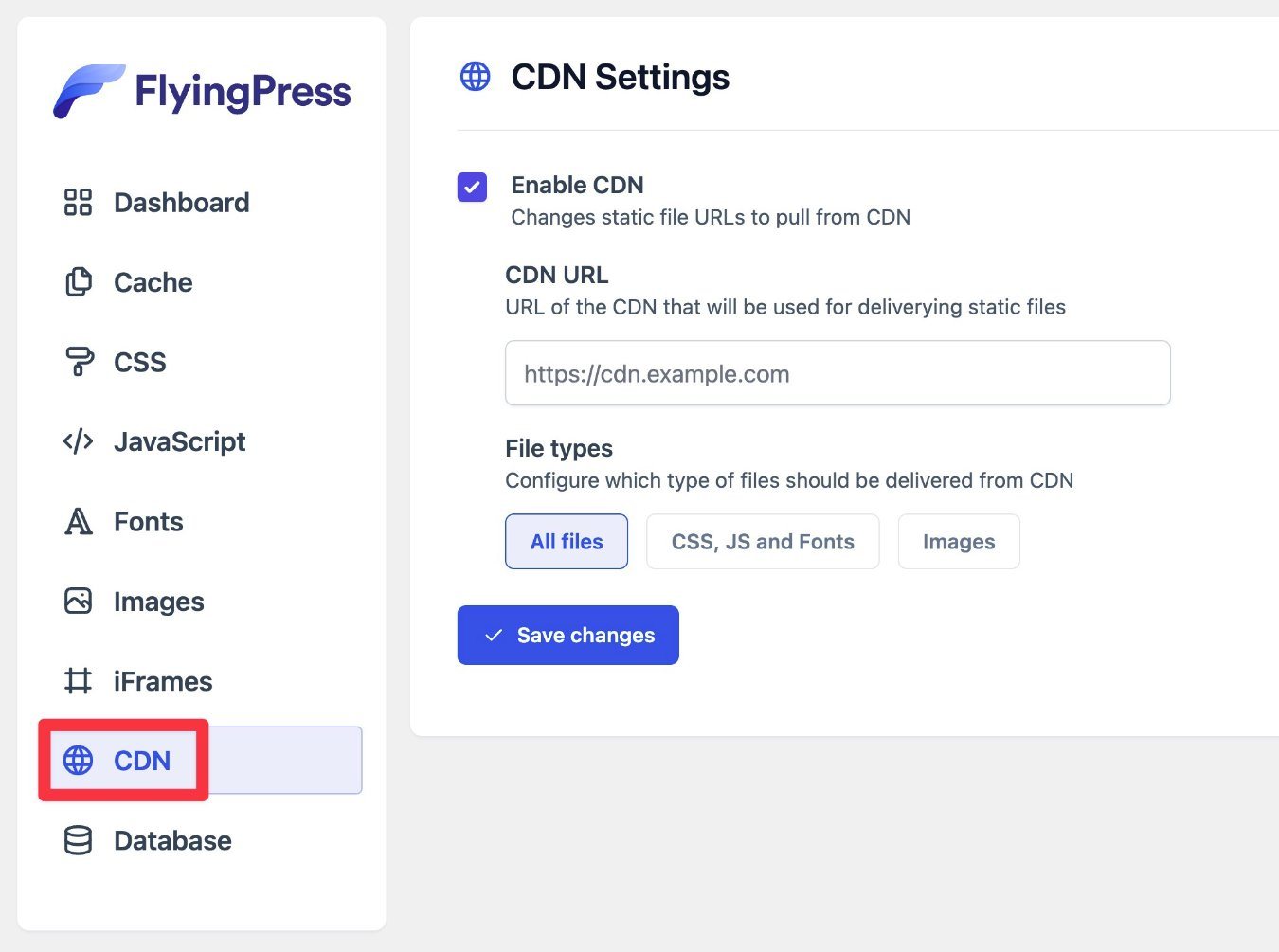
Pestaña CDN
La pestaña CDN le permite conectar su sitio a cualquier red de entrega de contenido, incluido FlyingCDN o un CDN diferente.
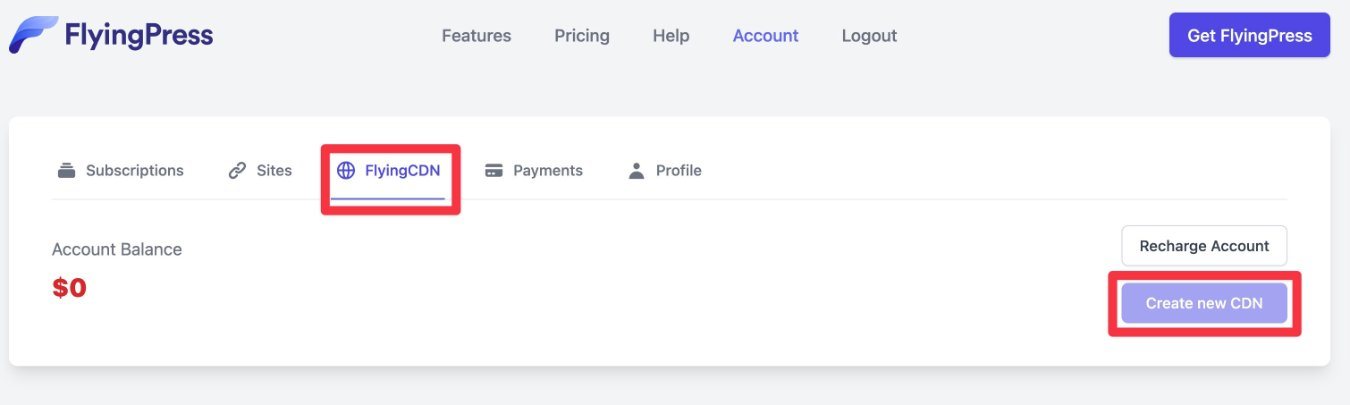
Si desea utilizar FlyingCDN, primero deberá crear una nueva CDN desde el sitio web de FlyingPress:

Luego, puede agregar la URL de CDN a la configuración del complemento y elegir qué activos cargar a través de CDN.
Si está utilizando una CDN de terceros (por ejemplo, KeyCDN o Bunny), solo debe agregar la URL para esa CDN.


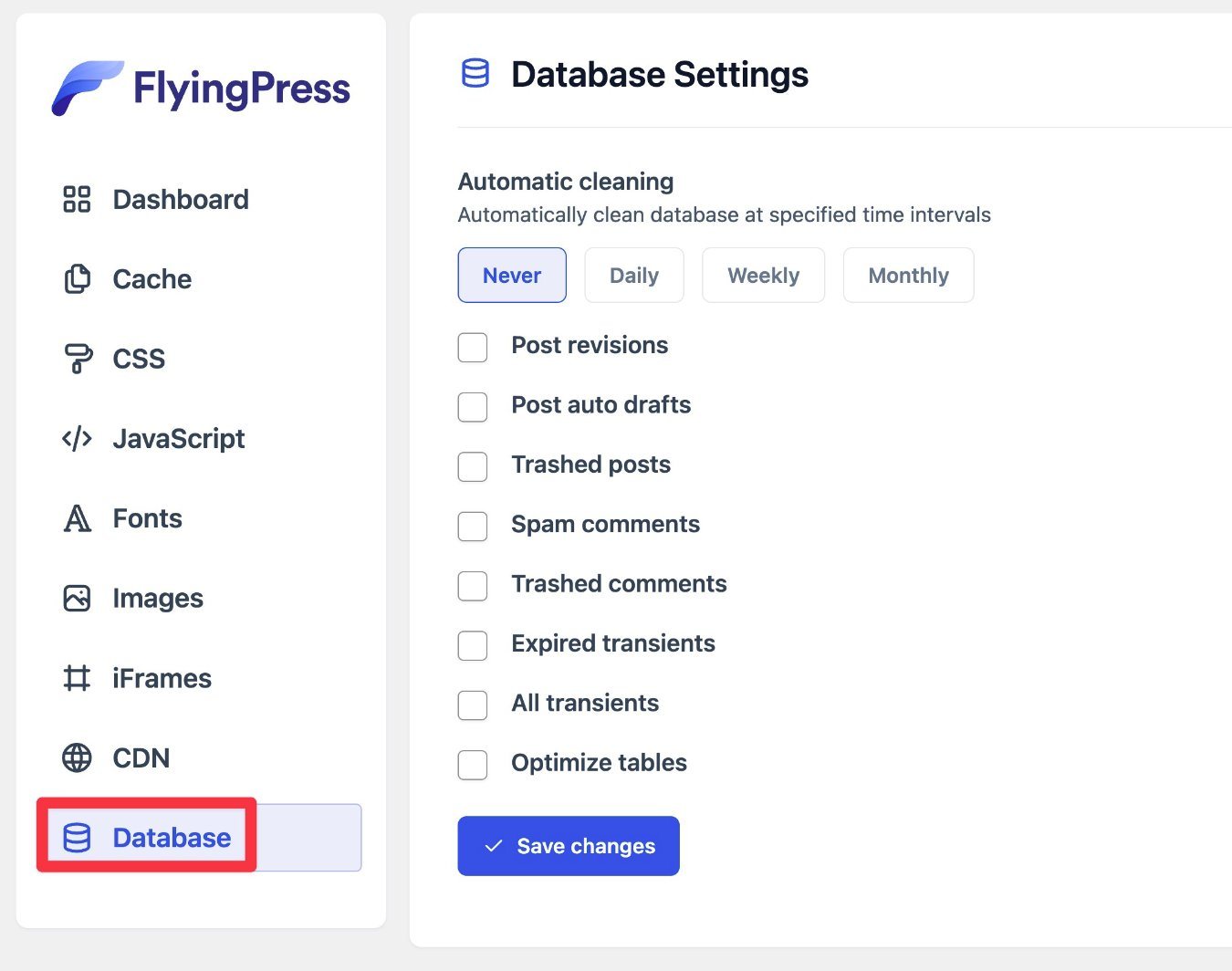
Ficha Base de datos
La pestaña Base de datos le permite limpiar la base de datos de su sitio de basura, como revisiones de publicaciones, publicaciones desechadas, transitorios caducados, etc.
También le permite optimizar las tablas de la base de datos.
Puede ejecutar manualmente el limpiador o puede programarlo para que se ejecute automáticamente en un horario determinado.
Nota : si bien el limpiador no debería causar ningún problema, aún recomiendo hacer una copia de seguridad de su sitio antes de ejecutarlo. De hecho, recomiendo hacer esto cada vez que realice cambios en la base de datos de su sitio con cualquier herramienta.

¡Y eso es todo por usar FlyingPress! Como mencioné, es bastante fácil de configurar. Y si alguna vez tiene problemas, todas las funciones están documentadas en FlyingPress Docs.
Cómo purgar y/o precargar la caché de FlyingPress
FlyingPress le brinda varias formas diferentes de purgar y/o precargar el caché.
Primero, si desea purgar el caché de todo el sitio, obtiene una opción en la barra de herramientas de WordPress, así como una opción en la página principal del panel de control de FlyingPress.

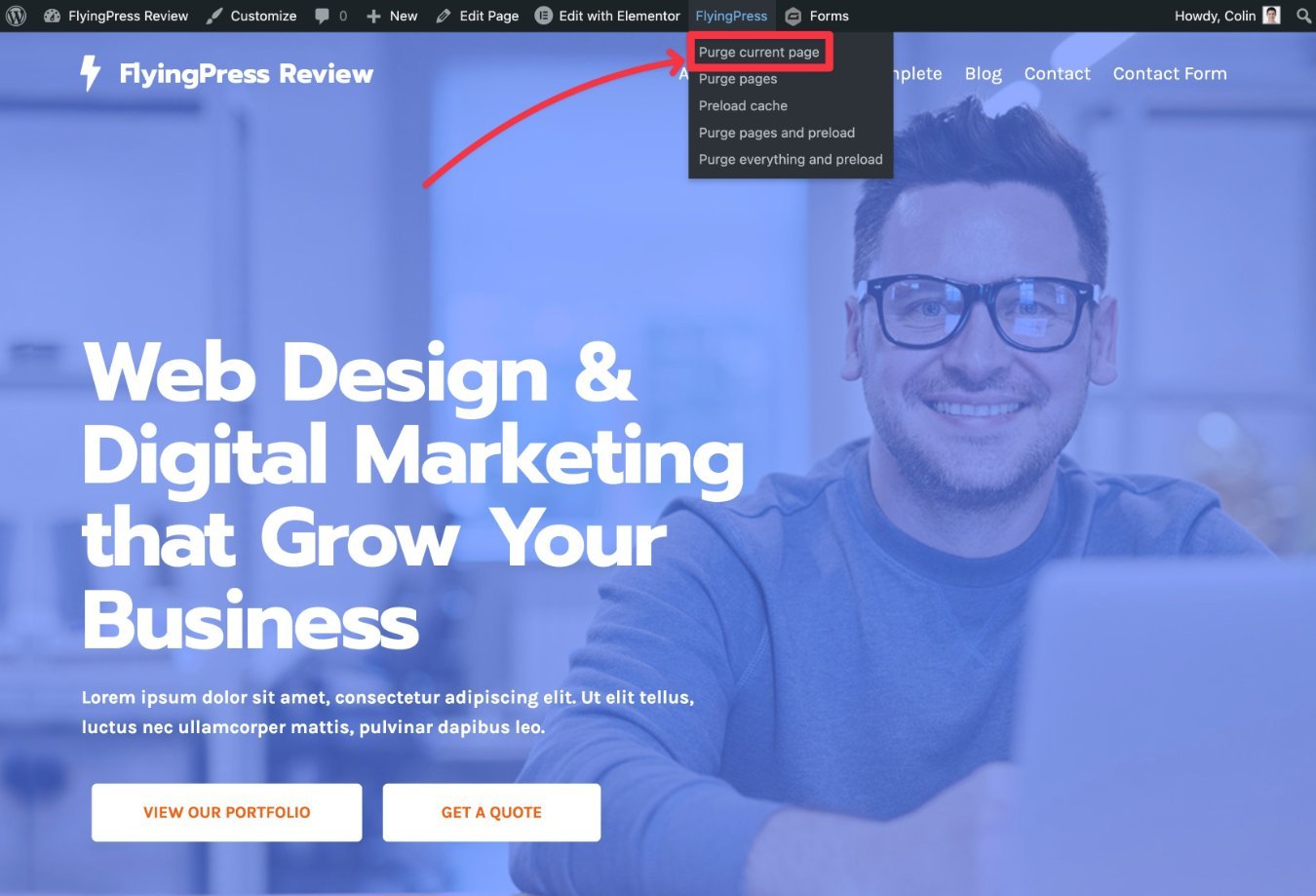
Si desea purgar el caché de un contenido individual, puede abrir ese contenido en la interfaz de su sitio. Cuando expanda el menú FlyingPress en la barra de herramientas de WordPress, obtendrá una nueva opción para purgar el caché solo para esa página.

Precios de FlyingPress
FlyingPress solo viene en una versión premium, aunque el desarrollador de FlyingPress ofrece varios complementos de rendimiento útiles y gratuitos.
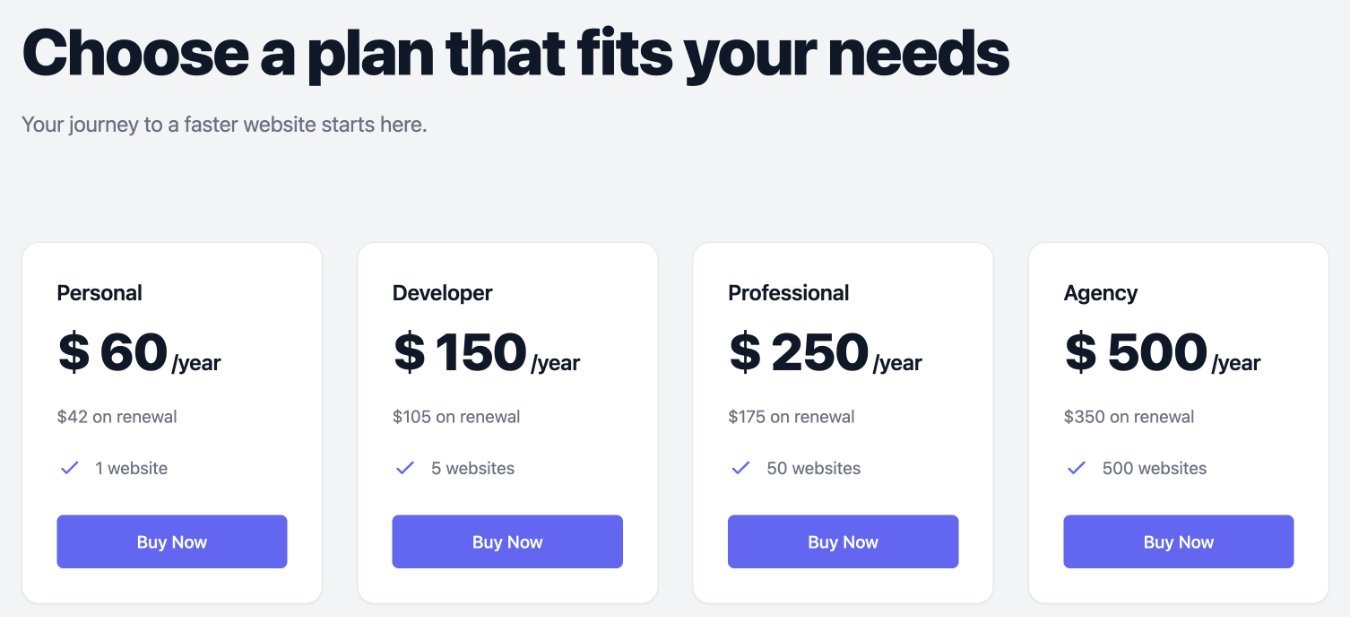
Hay cuatro planes de precios FlyingPress diferentes: la única diferencia es la cantidad de sitios en los que puede activar el complemento:
- Un sitio (Personal) – $60
- Cinco sitios (Desarrollador) – $150
- 50 sitios (Profesional) – $250
- 500 sitios (Agencia) – $500
Todos esos precios son por un año de soporte y actualizaciones. Si desea continuar recibiendo soporte y actualizaciones después del primer año, deberá renovar su licencia.

Sin embargo, una de las cosas buenas de FlyingPress es que obtienes un 30% de descuento en las renovaciones de licencias . Estos son los precios en la renovación ( después del primer año ):
- Un sitio (Personal) – $42
- Cinco sitios (Desarrollador) – $105
- 50 sitios (Profesional) – $175
- 500 sitios (Agencia) – $350
Recomiendo comenzar con el plan más pequeño que creas que necesitarás. Si necesita una licencia más grande en el futuro, puede actualizar y pagar solo la diferencia entre los dos planes.
No hay una opción de prueba gratuita, pero el desarrollador ofrece una garantía de devolución de dinero de 14 días.
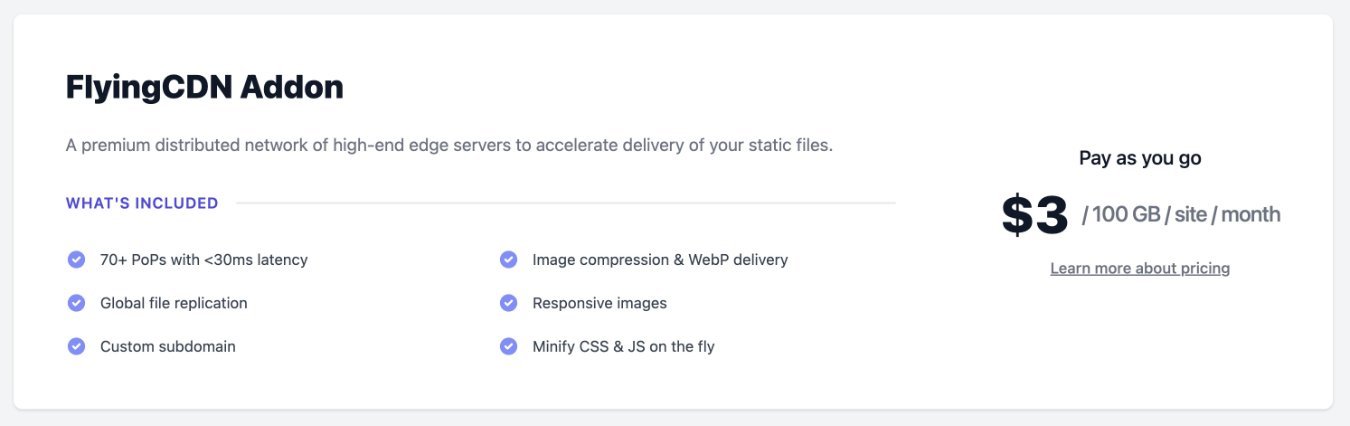
Complemento FlyingCDN
Los precios anteriores son para el complemento FlyingPress.
Si desea utilizar el complemento FlyingCDN para acelerar los tiempos de carga global, eso es una tarifa adicional.
Pagará $3 por 100 GB por sitio por mes. Entonces, si su sitio usa 300 GB de ancho de banda para esos archivos estáticos, pagaría $9.

Una vez más, el uso de la CDN es 100 % opcional; no está obligado a pagar por ella si no la desea.
FlyingPress vs WP Rocket vs Perfmatters
Para darle un poco de contexto a nuestra revisión de FlyingPress, comparemos FlyingPress con otros complementos populares de rendimiento de WordPress.
FlyingPress contra WP Rocket

FlyingPress y WP Rocket son similares en el sentido de que ambos pretenden ser herramientas de rendimiento de servicio completo.
WP Rocket también es un complemento de gran rendimiento que ofrece muchas de las mismas funciones que FlyingPress. WP Rocket también ofrece una interfaz muy amigable para principiantes. Nuevamente, eso es como FlyingPress.
Sin embargo, hay algunas diferencias de características más pequeñas entre los dos...
Ventajas/características únicas de FlyingPress :
- Más flexibilidad para manejar CSS no utilizado, como cargarlo de forma asíncrona o en la interacción del usuario.
- Optimización de imágenes sobre la marcha si utiliza FlyingCDN. El servicio CDN de WP Rocket solo sirve imágenes estáticas, no ofrece optimización en tiempo real.
- Opción para autohospedar Google Fonts. WP Rocket puede combinar solicitudes de Google Fonts, pero no las aloja automáticamente.
- Opción para renderizar perezosamente elementos personalizados usando selectores CSS.
- Opción para excluir un cierto número de imágenes de la mitad superior de la página para que no se carguen de forma diferida.
Ventajas/características únicas de WP Rocket:
- El CDN de WP Rocket ofrece ancho de banda ilimitado por un precio fijo, mientras que FlyingCDN cobra por GB ( aunque hay un límite de "uso razonable" ).
- Control API de latidos.
En términos de precios de WP Rocket vs FlyingPress, los dos tienen un precio muy similar para una pequeña cantidad de sitios. Por ejemplo, ambos cuestan $60 para usar en un solo sitio.
Sin embargo, WP Rocket es más económico para un uso de alto volumen (más de 50 sitios) y ofrece un plan de licencia ilimitado, mientras que FlyingPress no.
Excluyendo los precios, le doy una ligera ventaja a FlyingPress, aunque estoy feliz de recomendarlos a ambos.
FlyingPress vs Perfmatters

Perfmatters es otro complemento de rendimiento de muy buena calidad, pero es un poco diferente a FlyingPress y los dos ofrecen conjuntos de funciones ligeramente diferentes.
Por ejemplo, FlyingPress incluye el almacenamiento en caché, mientras que Perfmatters no.
Perfmatters también incluye muchos ajustes de rendimiento más pequeños que FlyingPress no cubre, como un administrador de secuencias de comandos para cargar/descargar secuencias de comandos en páginas individuales, opciones para autohospedar Google Analytics y mucho más.
Ciertamente hay alguna superposición de características entre los dos. Pero en realidad creo que podría beneficiarse de usar tanto FlyingPress como Perfmatters al mismo tiempo, por lo que definitivamente no debería ser una decisión de uno u otro.
Pros y contras de FlyingPress
Para resumir lo que hemos cubierto en nuestra revisión de FlyingPress, repasemos algunos pros y contras...
Profesionales de FlyingPress
- Muy eficaz para mejorar el rendimiento ; lo que es más importante, FlyingPress es muy eficaz para acelerar su sitio y ayudarlo a funcionar mejor a escala.
- Conjunto de funciones todo en uno : en su mayor parte, creo que FlyingPress es la única herramienta que realmente necesita para acelerar su sitio, especialmente si lo combina con FlyingCDN.
- Muy fácil de usar : a pesar de hacer muchas cosas avanzadas de optimización del rendimiento, la interfaz de FlyingPress sigue siendo muy simple y fácil de usar.
- Bien documentado + soporte : todas las funciones están bien documentadas y FlyingPress también le brinda soporte humano si lo necesita.
Contras de FlyingPress
- Más caro que las alternativas si tiene muchos sitios : los precios de FlyingPress son competitivos para las tres primeras licencias. Sin embargo, si usted es una agencia que necesita una herramienta para más de 50 sitios, WP Rocket es más barato a $299 para sitios ilimitados en comparación con FlyingPress a $500 para 500 sitios.
- Sin optimización de imagen en el complemento – si no va a utilizar el servicio FlyingCDN (que ofrece optimización en tiempo real al servir las imágenes de su sitio), FlyingPress no incluye ninguna función para cambiar el tamaño/comprimir sus imágenes. En ese caso, necesitaría un complemento de optimización de imagen por separado.
Preguntas frecuentes sobre la revisión de FlyingPress
Para finalizar nuestra revisión de FlyingPress, repasemos algunas preguntas frecuentes.
FlyingPress ofrece muchas características que mejorarán los Core Web Vitals de su sitio, especialmente la pintura con contenido más grande y el cambio de diseño acumulativo. Esto incluye muchas herramientas para optimizar la entrega de CSS y JavaScript en su sitio.
FlyingPress ofrece almacenamiento en caché de páginas junto con todas sus otras funciones de optimización, lo que elimina la necesidad de usar un complemento de almacenamiento en caché por separado.
No existe una versión gratuita del complemento FlyingPress, pero el desarrollador de FlyingPress ofrece varios complementos de rendimiento útiles y gratuitos en WordPress.org. Si bien estos complementos gratuitos no pueden reemplazar a FlyingPress, siguen siendo herramientas valiosas para acelerar su sitio.
FlyingPress ofrece un 30 % de descuento en la renovación de todas las licencias, lo que reduce considerablemente el costo después del primer año.
Todos los planes de FlyingPress ofrecen una garantía de devolución de dinero de 14 días, por lo que no está arriesgando nada al probar el complemento en su sitio.
FlyingPress Review Pensamientos finales: ¿Debería usarlo?
En general, creo que FlyingPress es muy efectivo para brindarle una manera simple de realizar mejoras masivas en los tiempos de carga y la escalabilidad de su sitio.
La interfaz está bien diseñada y es fácil de usar y las funciones están bien hechas y todas hacen mejoras significativas en el rendimiento de su sitio.
Visita FlyingPress
Sin embargo, mi opinión sobre los complementos de rendimiento premium siempre ha sido esta:
No necesita una herramienta premium para crear un sitio de WordPress rápido: hay muchos complementos gratuitos excelentes que pueden hacer el trabajo.
Sin embargo, hay algunas desventajas en el enfoque gratuito:
- No es tan fácil de usar : la mayoría de los complementos gratuitos son mucho más complejos que FlyingPress. Eso significa que tendrá una mayor curva de aprendizaje, especialmente si no es una persona muy técnica.
- Por lo general, necesita varios complementos (problemas complejos y de compatibilidad) , mientras que FlyingPress le brinda todas las funciones que necesita en un solo paquete, generalmente necesitará emparejar varios complementos gratuitos para lograr algo similar. Esto agrega complejidad y también presenta posibles problemas de compatibilidad.
- No hay soporte personalizado : si el soporte existe en primer lugar, generalmente es a través de un foro de soporte de la comunidad. Por el contrario, FlyingPress ofrece soporte directo de boletos.
Básicamente, cuando paga por FlyingPress, puede acelerar su sitio web de una manera mucho más sencilla y amigable para principiantes. Además, obtiene soporte directamente del desarrollador si tiene algún problema.
¿Eso vale $60? Es para mi. Y si te tomas en serio tu sitio web y planeas obtener ingresos de él, creo que probablemente debería ser para ti.
Pero en general, todo se reduce a lo que más valoras.
¿Todavía tiene alguna pregunta sobre FlyingPress o nuestra revisión de FlyingPress? ¡Cuéntanos en los comentarios!
