Cómo agregar fácilmente Font Awesome a su tema de WordPress
Publicado: 2023-03-16¿Desea agregar iconos de Font Awesome a su sitio web de WordPress?
Font Awesome es un popular conjunto de herramientas de fuentes de iconos que proporciona una amplia colección de iconos vectoriales escalables que se cargan como fuentes web. Al agregar Font Awesome a su tema de WordPress, puede mejorar su apariencia, experiencia de usuario y mejorar la velocidad de su sitio de WordPress.
En este tutorial, le mostraremos cómo agregar iconos de Font Awesome a WordPress paso a paso.
¿Qué es Font Awesome y por qué debería usarlo?
Según el sitio web de Font Awesome, es la "biblioteca de íconos y el conjunto de herramientas de Internet utilizados por millones de diseñadores, desarrolladores y creadores de contenido". En pocas palabras, son imágenes pequeñas que puede agregar a su sitio en lugar de números o letras.
La biblioteca de Font Awesome incluye más de 7000 íconos que cubren varias categorías, incluidos íconos de redes sociales, flechas, íconos de navegación y más.

Una de las mejores cosas de Font Awesome y las fuentes de iconos, en general, es que son escalables, lo que significa que puedes cambiar su tamaño sin perder su calidad. Como están basados en vectores, se cargan de manera rápida y eficiente, lo que hace que su sitio web sea más rápido.
Además, los íconos de Font Awesome son compatibles con la mayoría de los navegadores web y dispositivos modernos, lo que garantiza que su sitio se vea bien y funcione bien en todas las plataformas.
Además, estos íconos son súper fáciles de personalizar, lo que le permite cambiar fácilmente el color, el tamaño y otras propiedades para que coincidan con el diseño y la marca de su sitio web.
Dicho esto, veamos cómo puede agregar Font Awesome a su tema de WordPress. Puede usar los enlaces rápidos a continuación para saltar instantáneamente al método que desea.
- Método personalizable: Agregar Font Awesome con SeedProd
- Método alternativo: usar el complemento Font Awesome
Método personalizable: Agregar Font Awesome con SeedProd
Usaremos SeedProd para el primer método porque le da más libertad sobre dónde puede usar iconos de fuentes en su sitio web.

SeedProd es el mejor creador de páginas de WordPress de arrastrar y soltar del mercado. No solo tiene más de 1400 íconos Font Awesome incorporados, sino que también viene con un cuadro de íconos que puede agregar a cualquier página sin escribir código HTML o clases CSS.
Con SeedProd, puede crear temas personalizados de WordPress, páginas de inicio, encabezados, pies de página o barras laterales y usar íconos de Font Awesome en cualquier lugar de esos diseños con arrastrar y soltar.
Siga los sencillos pasos a continuación para agregar fuentes de iconos a WordPress con SeedProd.
Paso 1. Instalar y activar SeedProd
Lo primero que deberá hacer es instalar y activar SeedProd en su sitio web de WordPress. Si bien existe una versión gratuita de SeedProd, usaremos la versión pro para esta guía porque incluye la función de cuadro de íconos.
Para obtener más detalles, puede consultar esta guía para principiantes sobre cómo instalar un complemento de WordPress.
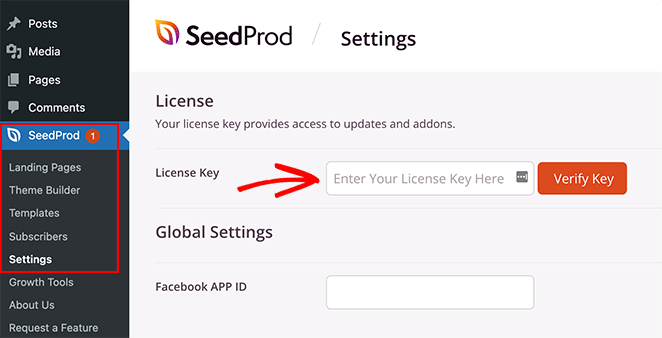
Después de instalar el complemento, diríjase a SeedProd » Configuración e ingrese la clave de licencia de su complemento.

Puede encontrar su clave de licencia en su cuenta en el sitio web de SeedProd en la sección Descargas.
Después de pegar su clave de licencia, haga clic en el botón Verificar clave .
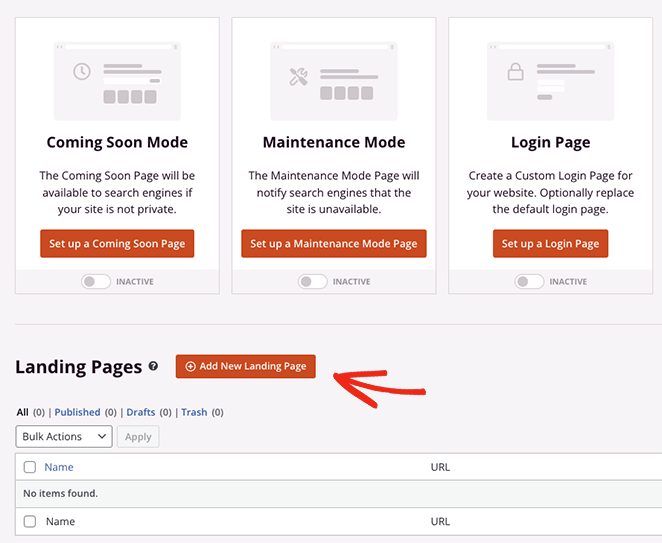
A continuación, visite SeedProd » Páginas desde su administrador de WordPress y haga clic en el botón Agregar nueva página de destino .

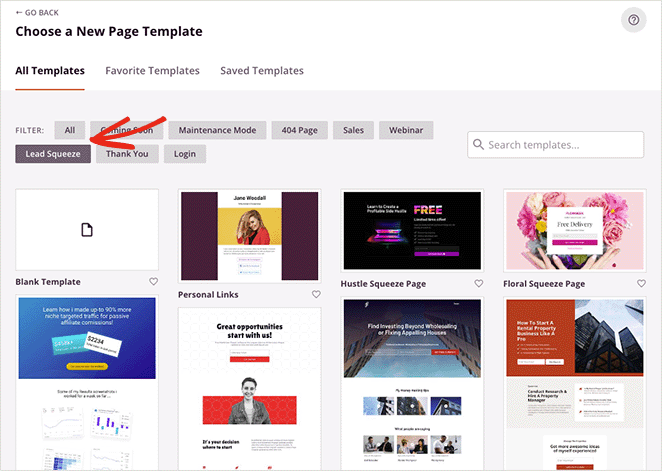
Paso 2. Elija una plantilla prefabricada
En la siguiente pantalla, puede elegir una plantilla para usar como punto de partida para su página. Con más de 180 plantillas diseñadas profesionalmente, puede personalizar cualquier diseño para satisfacer las necesidades de su sitio web.

Consejo profesional: también puede usar la función de creación de temas de SeedProd para crear un tema de WordPress personalizado desde cero utilizando la misma función de creación de páginas.
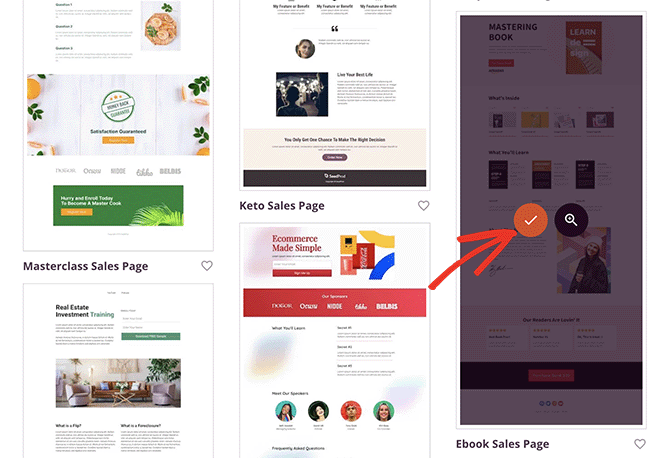
Para elegir una plantilla, pase el mouse sobre la miniatura y haga clic en el ícono 'Marca de verificación'.

Para este tutorial, usaremos la plantilla de página de ventas de libros electrónicos; sin embargo, puede usar cualquier diseño que desee.
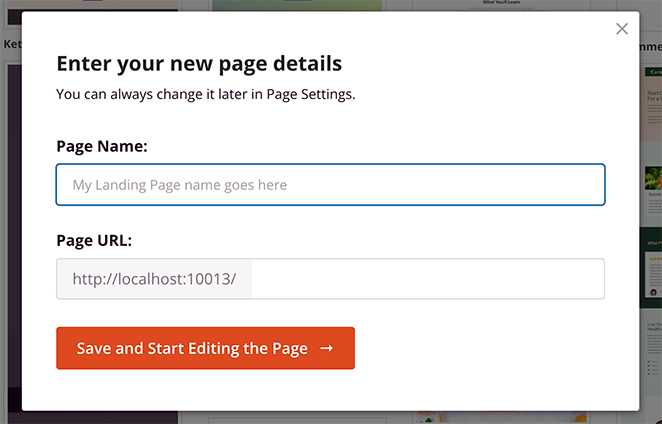
Después de elegir su plantilla, puede darle un nombre a su página. El complemento generará automáticamente una URL basada en el título que ingrese, pero puede cambiar esto en cualquier momento en la página de configuración.

Cuando esté satisfecho con el nombre y la URL de su página, haga clic en el botón Guardar y comenzar a editar la página .
Después de hacer clic en el botón, se dirigirá al creador de páginas de SeedProd, donde puede personalizar su diseño.
Paso 3. Agrega íconos impresionantes de fuentes
El editor de arrastrar y soltar de SeedProd mostrará una vista previa en vivo de su página a la derecha y varios bloques y configuraciones a la izquierda.

Desde el menú de la izquierda, puede arrastrar nuevos bloques de contenido a su diseño, como temporizadores de cuenta regresiva, botones para compartir en redes sociales, formularios de contacto y más.

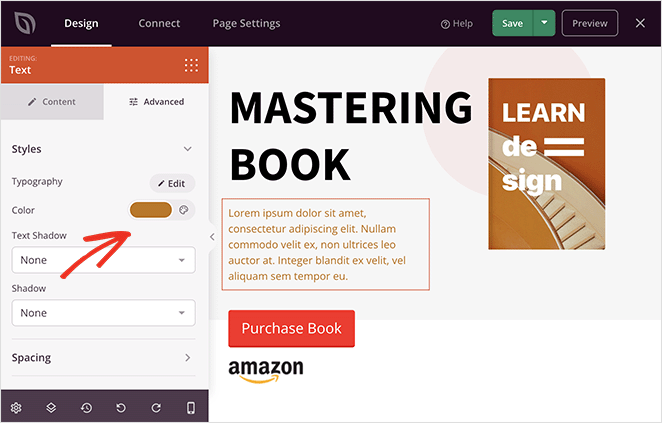
Para personalizar un bloque que su plantilla ya está usando, haga clic en él y verá su configuración de personalización en la barra lateral izquierda.
Por ejemplo, puede cambiar el contenido y los colores de un bloque, agregar imágenes de fondo o cambiar la combinación de colores y las fuentes para que coincidan mejor con su marca.


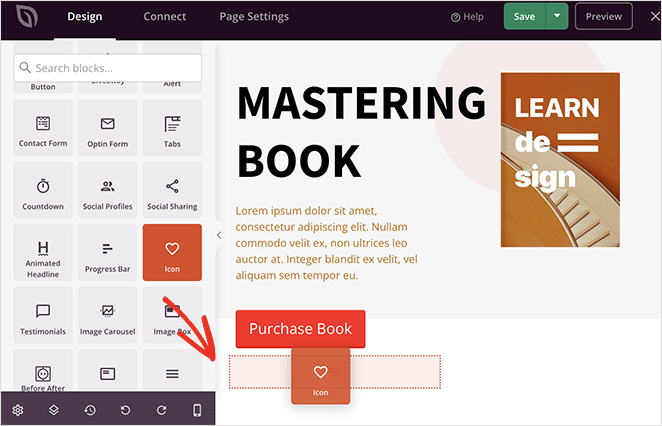
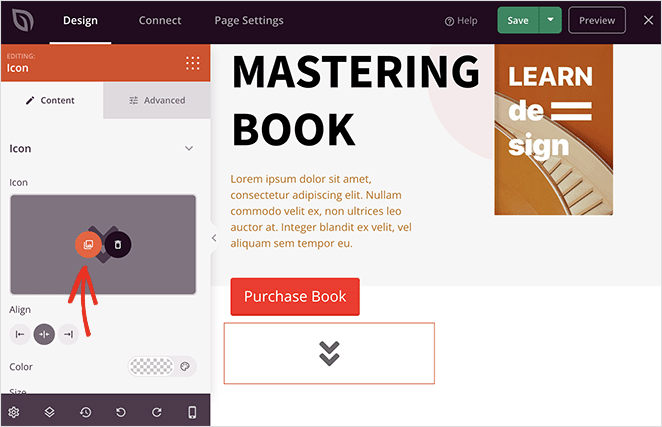
Para agregar fuentes de íconos Font Awesome a su página, busque el bloque 'Icono' en la columna de la izquierda y arrástrelo a su diseño.

Verá un ícono de 'Flecha' de forma predeterminada, pero puede hacer clic en él para cambiarlo a un mejor ícono de Font Awesome que satisfaga sus necesidades.
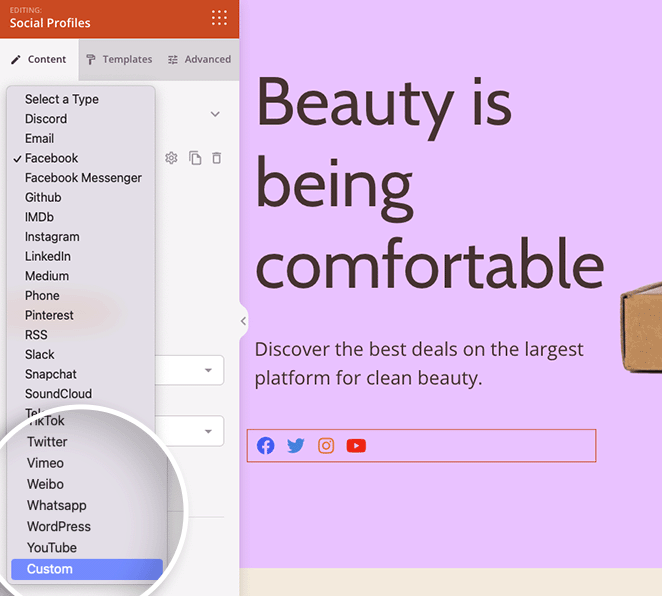
Con el bloque de iconos seleccionado, vaya al panel de configuración, desplace el cursor sobre el botón 'Biblioteca de iconos' y haga clic en él.

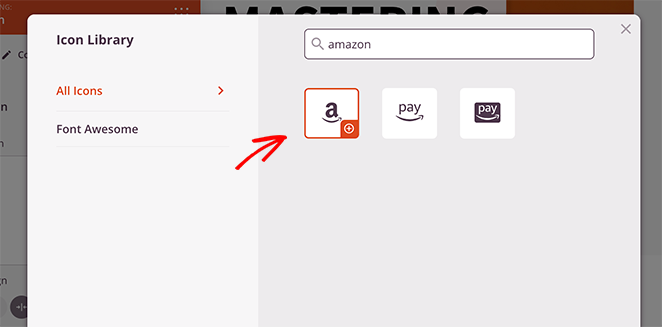
Ahora verá una biblioteca de diferentes íconos de Font Awesome que puede usar. Simplemente desplácese por la biblioteca o escriba un nombre de icono específico en el cuadro de búsqueda para encontrar el icono de fuente que necesita.

Desde allí, haga clic en él y SeedProd lo agregará a su diseño.
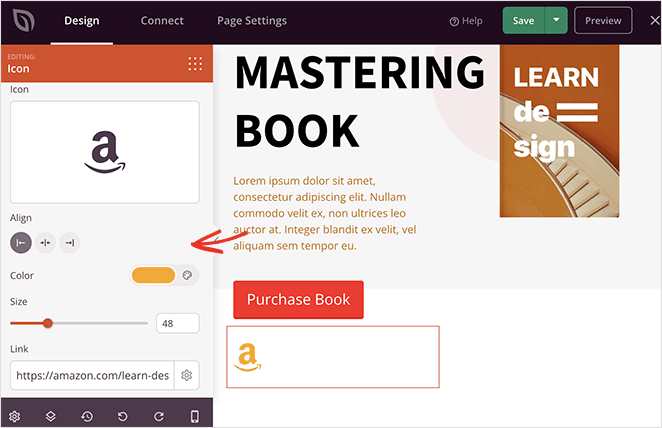
Después de seleccionar un icono, puede personalizar el color, el tamaño, la alineación y el enlace del icono.

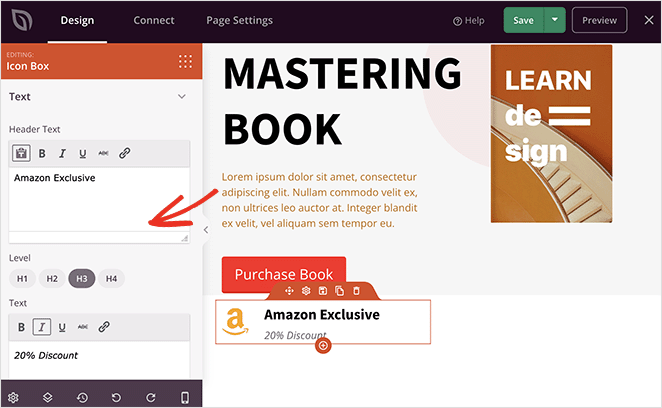
Alternativamente, puede usar el cuadro de íconos de SeedProd para agregar íconos de fuentes con un encabezado y una descripción. Puede personalizar el bloque de la misma manera que el bloque de iconos, pero también puede incluir información adicional para sus visitantes.

Continúe trabajando en su página hasta que esté satisfecho con el aspecto de todo.
Aquí hay algunas otras formas de usar SeedProd para agregar fuentes de íconos dentro de su tema de WordPress:
Use el bloque de perfiles sociales para agregar íconos de redes sociales personalizados a su sitio web.

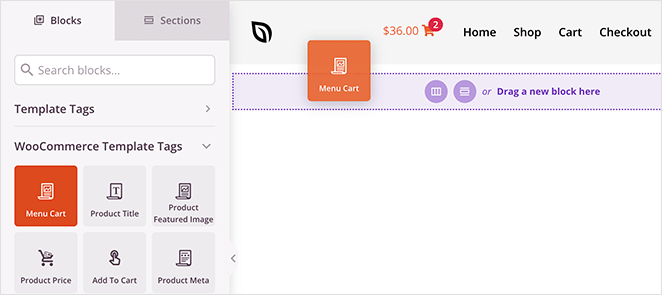
Personalice su encabezado y use el bloque Menú del carrito para agregar un elemento del menú del carrito de compras a su tienda en línea.

Paso 4. Publica tus cambios
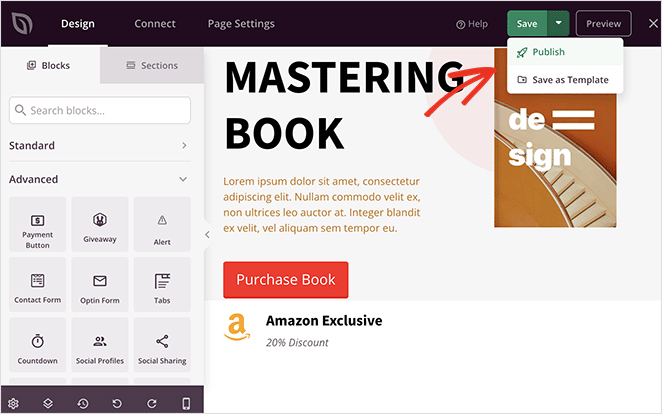
Cuando esté satisfecho con su página, haga clic en el botón Guardar del creador de páginas, luego continúe y seleccione 'Publicar' para que su página esté activa en su sitio de WordPress.

Desde allí, puede visitar su nueva página para ver cómo se ve.

Método alternativo: usar el complemento Font Awesome
Otra forma de agregar fuentes de iconos a su sitio web es con el complemento Font Awesome WordPress. Con este método, puede usar fuentes de íconos en sus publicaciones y páginas, pero no tendrá el mismo nivel de control y personalización que puede obtener con el primer método.
Dicho esto, es una gran solución si desea utilizar algo que no sea un complemento de creación de páginas.
Para comenzar, descargue la última versión de Font Awesome del repositorio de complementos de WordPress y actívela en su sitio web.
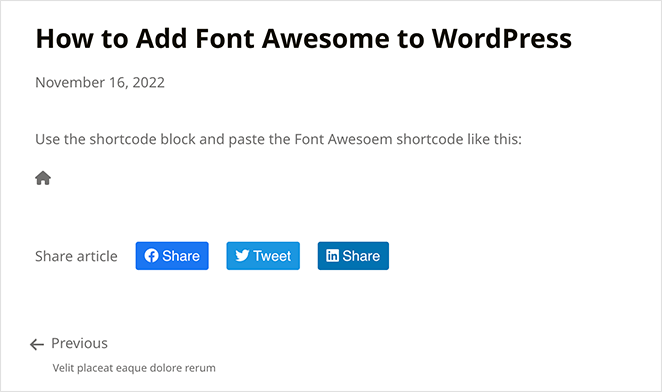
Después de activar el complemento, puede crear o editar cualquier publicación o página y usar el bloque de código corto de WordPress para agregar el código corto del icono de Font Awesome.
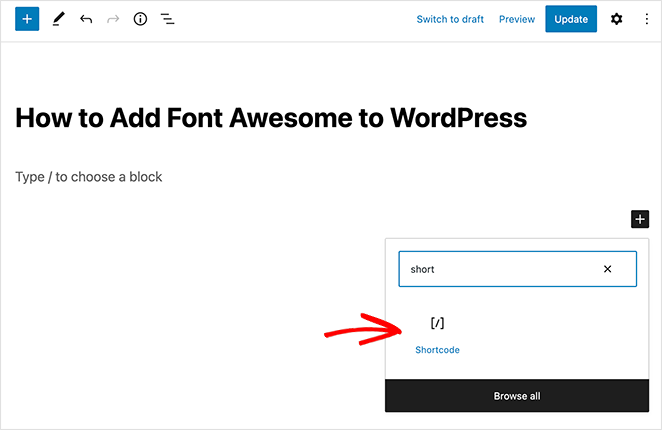
Simplemente haga clic en el ícono '+' y busque 'Código corto', luego haga clic cuando aparezca el bloque.

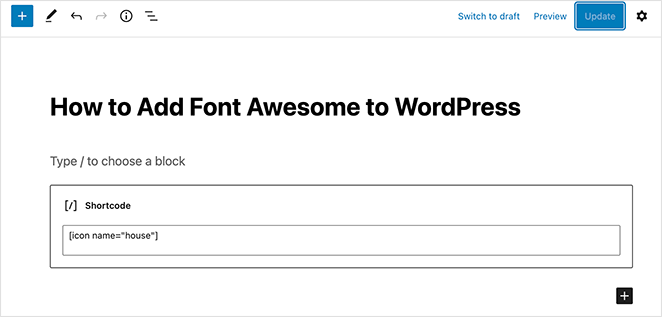
Una vez que haya hecho eso, puede agregar cualquier ícono copiando y pegando el siguiente fragmento de código abreviado:
[icon name= "rocket"]
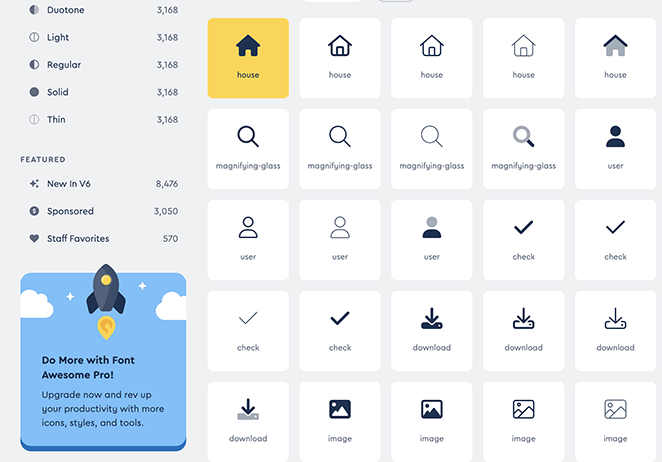
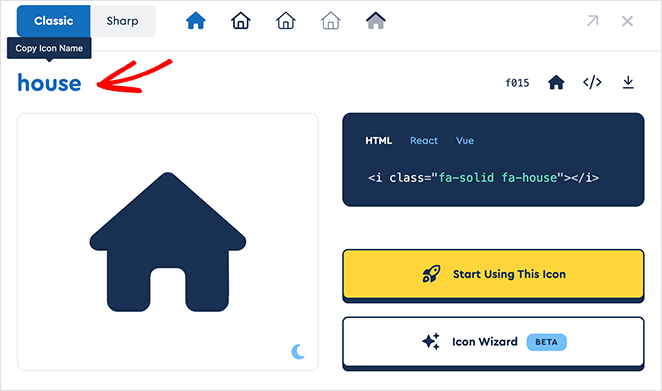
Todo lo que necesita hacer es reemplazar "cohete" con el nombre del ícono que desea mostrar. Para obtener el nombre del ícono, visite el CDN del sitio web de Font Awesome: fontawesome.com/icons y haga clic en el ícono gratuito que desea usar.

Desde allí, copie el nombre del icono para guardarlo en su portapapeles.

Ahora puede pegar el nombre en el bloque de shortcode y hacer clic en Publicar para hacer sus cambios en vivo.

Ahora puede visitar su publicación para ver el ícono en acción.

¡Ahí tienes!
Esperamos que esta guía le haya ayudado a aprender cómo agregar Font Awesome en WordPress de forma rápida y sencilla. Antes de ir, también puede disfrutar de esta guía sobre cómo editar un menú en WordPress para personalizar los elementos de su menú.
Gracias por leer. Síganos en YouTube, Twitter y Facebook para obtener más contenido útil para hacer crecer su negocio.