Revisión de Framer: características, beneficios, precios y más (2024)
Publicado: 2024-01-23Los diseñadores y desarrolladores a menudo enfrentan un dilema al crear sitios web, ya que pueden carecer de experiencia en los dominios de los demás. Ya sea que sea un diseñador que se aventura en la codificación o un desarrollador que explora el diseño, Framer es una herramienta ideal para crear diseños y prototipos de sitios web sin problemas.
En esta publicación, profundizaremos en la amplia gama de funciones de Framer, exploraremos sus opciones de precios y sopesaremos los pros y los contras, todo con un objetivo: ¡ayudarlo a determinar si es su opción perfecta! Entonces, ¡comencemos y comencemos esta revisión!
- 1 ¿Qué es el marco?
- 2 características del enmarcador
- 2.1 Sistema de gestión de contenidos dedicado
- 2.2 Creador de sitios web impulsado por IA
- 2.3 SEO y rendimiento
- 2.4 Efectos y animación
- 2.5 Colaboración en tiempo real
- 2.6 Configuración de accesibilidad
- 3 beneficios de usar Framer
- 3.1 Facilidad de uso
- 3.2 No se requieren conocimientos técnicos
- 3.3 Fácil personalización
- 3.4 Tiempo y rentabilidad
- 4 Cómo utilizar el marco
- 4.1 Navegación por la interfaz de usuario de Framer
- 4.2 Crear un sitio web desde cero
- 4.3 Pedirle a Framer que cree un sitio web
- 4.4 Uso de plantillas
- 5 pros y contras del enmarcador
- 5.1 Ventajas de utilizar Framer
- 5.2 Desventajas de utilizar Framer
- 6 Precios del enmarcador
- 7 para concluir las cosas
¿Qué es el marco?

Framer es una herramienta de diseño que integra perfectamente diseño y codificación para permitirle crear prototipos interactivos para sitios web y aplicaciones. Tiene una interfaz de diseño visual intuitiva y manipula componentes y código sin esfuerzo para hacer realidad sus ideas.
Utilice las sólidas funciones de creación de prototipos de Framer para simular las interacciones del usuario y obtener vistas previas realistas de sus productos finales. Además, Framer admite la colaboración en equipo, el control de versiones y el intercambio de prototipos con los clientes sin problemas.
Además, puede utilizar Framer AI para simplificar la importante tarea de diseño, creación y alojamiento de sitios web, todo sin la necesidad de conocimientos de codificación. Está dirigido con éxito a empresas e individuos que anhelan crear sitios web profesionales sin la molestia de codificar.
Características del enmarcador
Framer es un activo crucial tanto para los diseñadores como para los desarrolladores web, ya que simplifica sus rutinas de diseño y creación de prototipos. Ahora, profundicemos en las características clave que hacen que Framer sea beneficioso:
Sistema de gestión de contenidos dedicado
El sistema de gestión de contenidos (CMS) de Framer simplifica la gestión del contenido de su sitio web. Ya sean publicaciones de blog, ofertas de trabajo o páginas de marketing, puede manejarlas sin esfuerzo. Tiene funciones avanzadas como colecciones, páginas, filtrado y condicionales, que agilizan la creación, edición y organización de su contenido.

Creador de sitios web impulsado por IA
El creador de sitios web impulsado por inteligencia artificial de Framer es una herramienta sofisticada que permite a los usuarios crear sitios web sin esfuerzo y sin experiencia en codificación. Al aprovechar el poder de la inteligencia artificial, genera código a partir de instrucciones en texto plano, lo que hace que la creación de sitios web sea accesible para todos, independientemente de sus capacidades técnicas.

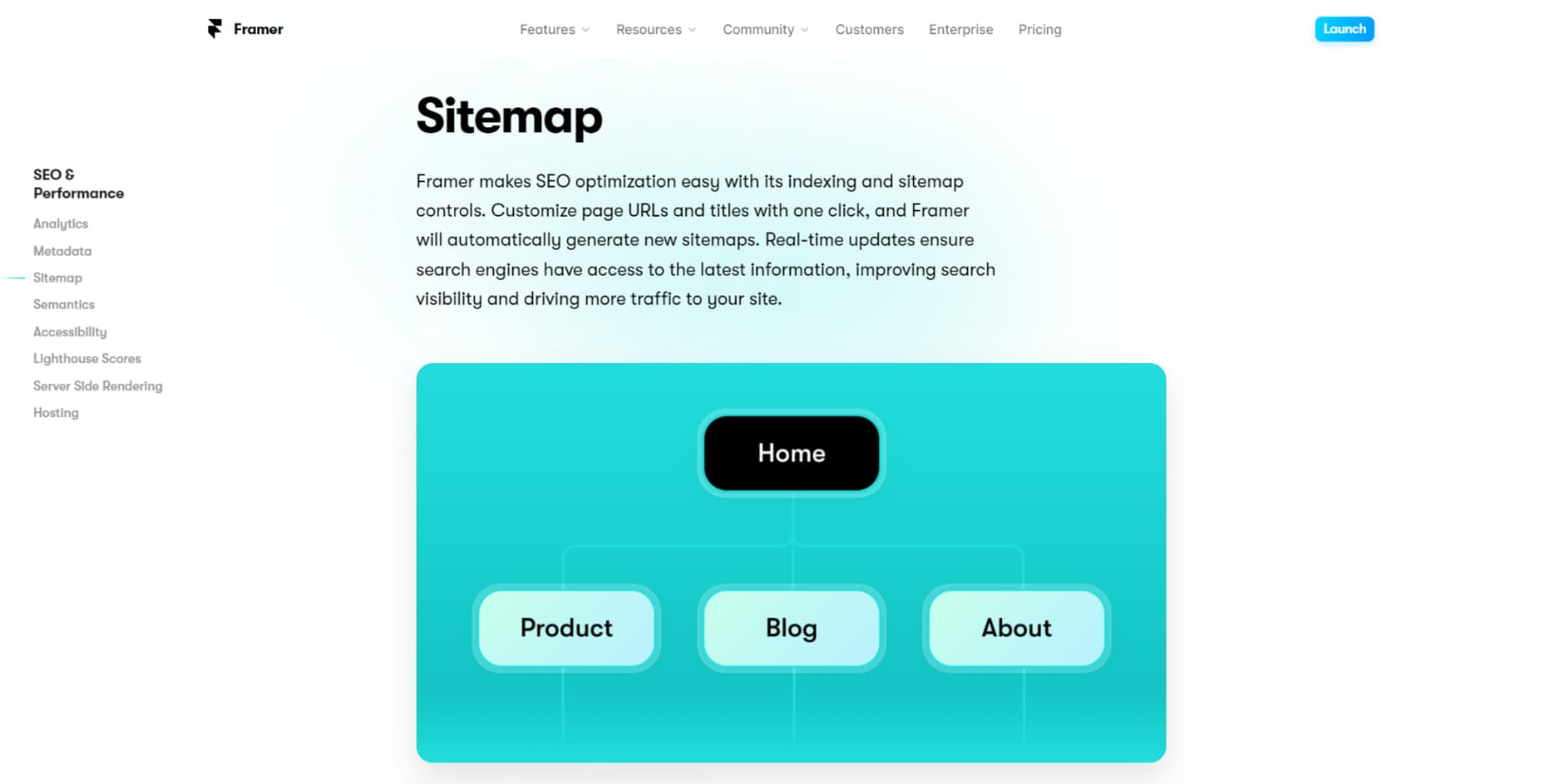
SEO y rendimiento
Las capacidades vitales de rendimiento y SEO de Framer facilitan la optimización de sitios web para motores de búsqueda. Framer incluye funciones esenciales como mapas de sitio, archivos robots.txt, metadatos personalizados, código comprimido e imágenes, además de almacenamiento en caché. Como resultado, estas funciones mejorarán la velocidad de carga de su sitio web, lo que hará que sea más probable que obtenga una clasificación más alta en los resultados de búsqueda y obtenga buenas puntuaciones en evaluaciones de rendimiento como Google Lighthouse y PageSpeed Insights.

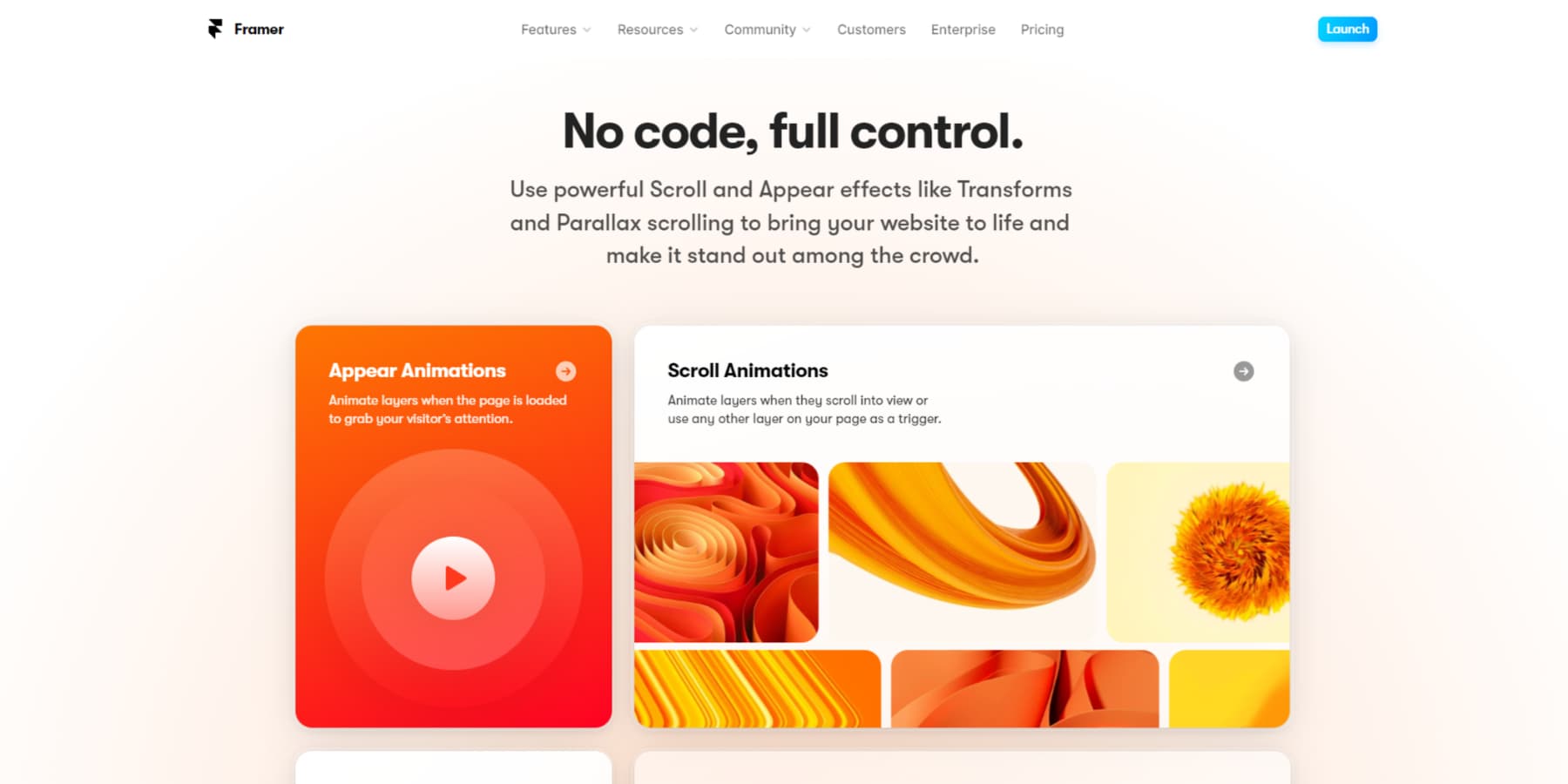
Efectos y animación
Framer Motion, integrado en Framer, es una potente biblioteca de efectos y animaciones. Simplifica animaciones y efectos complejos con un código mínimo. Puede crear animaciones de primavera y interpolación, combinarlas, activar animaciones basadas en eventos y usar variantes para realizar transiciones entre diferentes estados de elementos. Algunos casos de uso de las animaciones Framer Motion incluyen modales animados, carruseles, barras de progreso, animaciones SVG y menús de hamburguesas.

Colaboración en tiempo real
La función de colaboración en tiempo real de Framer es invaluable para lograr un trabajo en equipo fluido y garantizar la alineación entre los miembros del equipo. Con esta función, pueden diseñar juntos en tiempo real, invitando a sus compañeros de equipo a colaborar sin esfuerzo. Además, compartir componentes y estilos se vuelve fácil, lo que garantiza un proceso fluido de creación de sitios web responsivos y visualmente impresionantes.

Configuración de accesibilidad
Framer ofrece funciones de accesibilidad para crear sitios web dirigidos a personas con discapacidades, incluidas etiquetas semánticas, texto alternativo de imágenes, movimiento reducido, personalización del orden de tabulación y una herramienta de relación de contraste. Estas funciones lo ayudan a estructurar el contenido, agregar texto alternativo de imágenes, desactivar el movimiento y personalizar el orden de las pestañas para la navegación con el teclado para facilitar el acceso. Framer también proporciona recursos para aprender sobre accesibilidad y crear sitios web accesibles.

Beneficios de usar Framer
Framer ofrece varias ventajas para la creación de sitios web. Exploremos estos beneficios para comprender mejor lo que puede esperar de la plataforma:
Facilidad de uso
Framer es una plataforma para principiantes que cuenta con un editor visual y una biblioteca de componentes para una rápida creación de diseños. Ofrece tutoriales y recursos para una experiencia de aprendizaje mejorada. Además, las tareas más avanzadas pueden verse como una oportunidad para aprovechar las habilidades de codificación para una mayor personalización.
No se requieren conocimientos técnicos
Le permite crear diseños sin codificación, utilizando una experiencia perfecta de arrastrar y soltar. Esta función de ahorro de tiempo es particularmente beneficiosa para las personas que carecen de habilidades y conocimientos de programación. Además, Framer proporciona una extensa biblioteca de componentes prediseñados que se pueden utilizar fácilmente para crear elementos de diseño populares como botones, menús y formularios.

Fácil personalización
Con Framer, tienes una plataforma altamente personalizable a tu disposición. Esto le permite crear diseños únicos, que abarcan todo, desde el diseño hasta la tipografía, animaciones e interacciones. Además, Framer proporciona bibliotecas, animaciones y tipografía personalizadas, lo que agiliza el flujo de trabajo para diseñadores y desarrolladores.
Tiempo y rentabilidad
Framer es una plataforma eficiente que ofrece ahorro de tiempo y costos en diseño y desarrollo web. Framer simplifica el proceso de desarrollo web con su editor visual intuitivo, componentes preinstalados y la capacidad de generar costes. Agiliza las tareas y reduce los gastos generales de desarrollo, lo que la convierte en una opción lucrativa para los usuarios.
Cómo utilizar el marco
Para usar Framer, primero cree una cuenta, elija una plantilla o deje que la IA diseñe su sitio. Personalízalo sin esfuerzo con la interfaz de arrastrar y soltar usando el editor de animación incorporado; también puedes mejorar tu sitio web con animaciones e interacciones. Ahora, profundicemos en cada paso:
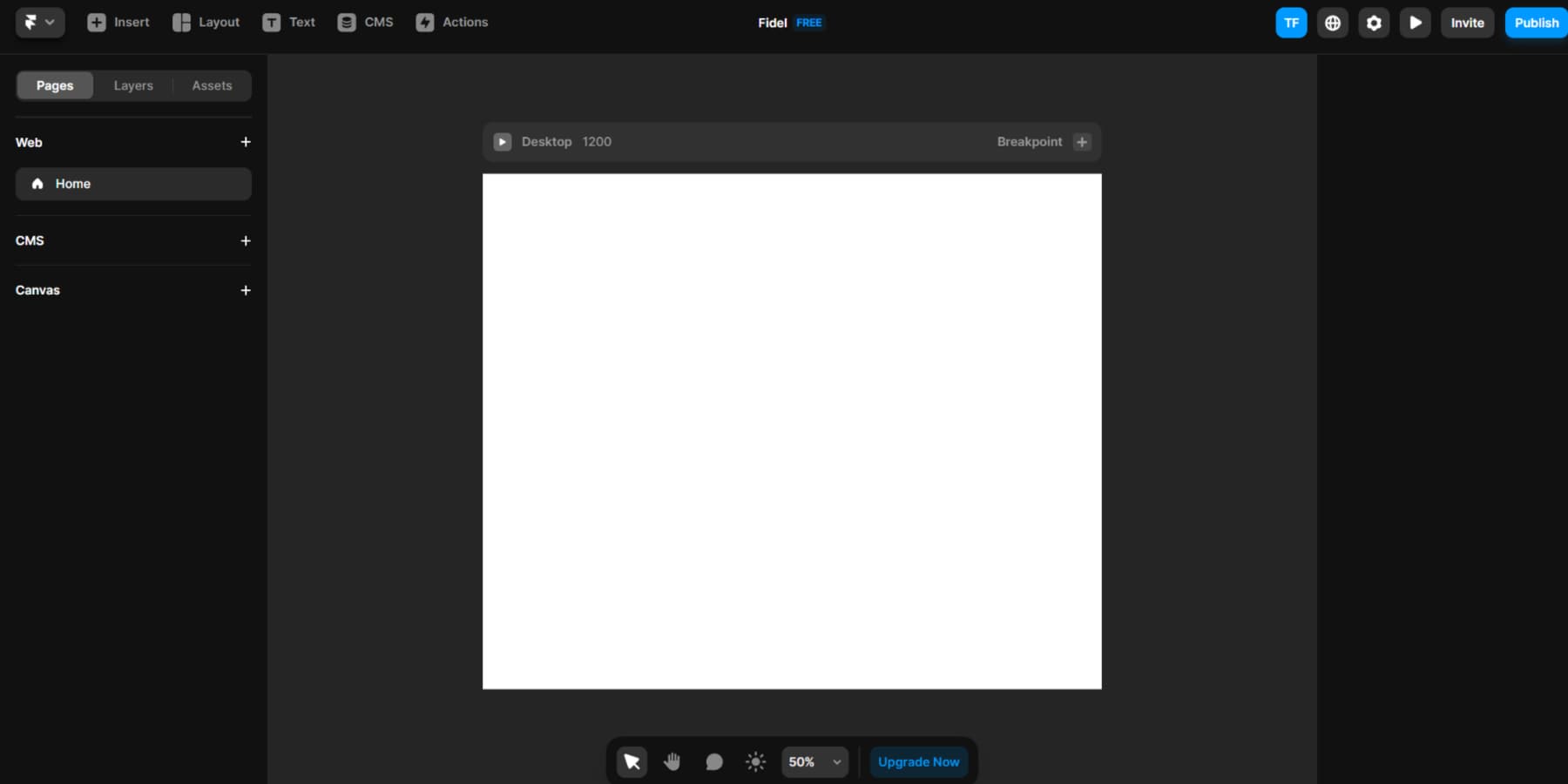
Navegando por la interfaz de usuario de Framer
Primero, la interfaz de usuario de Framer es intuitiva y debería resultarle familiar si está acostumbrado a editores como Webflow y Figma. A la izquierda, hay paneles disponibles para administrar páginas, contenido y capacidad de respuesta, entre otras cosas.
Observe una barra superior equipada con íconos en la cúspide de la interfaz. El logotipo de Framer, que actúa como primer ícono, proporciona funciones rápidas como editar el nombre del proyecto y más.
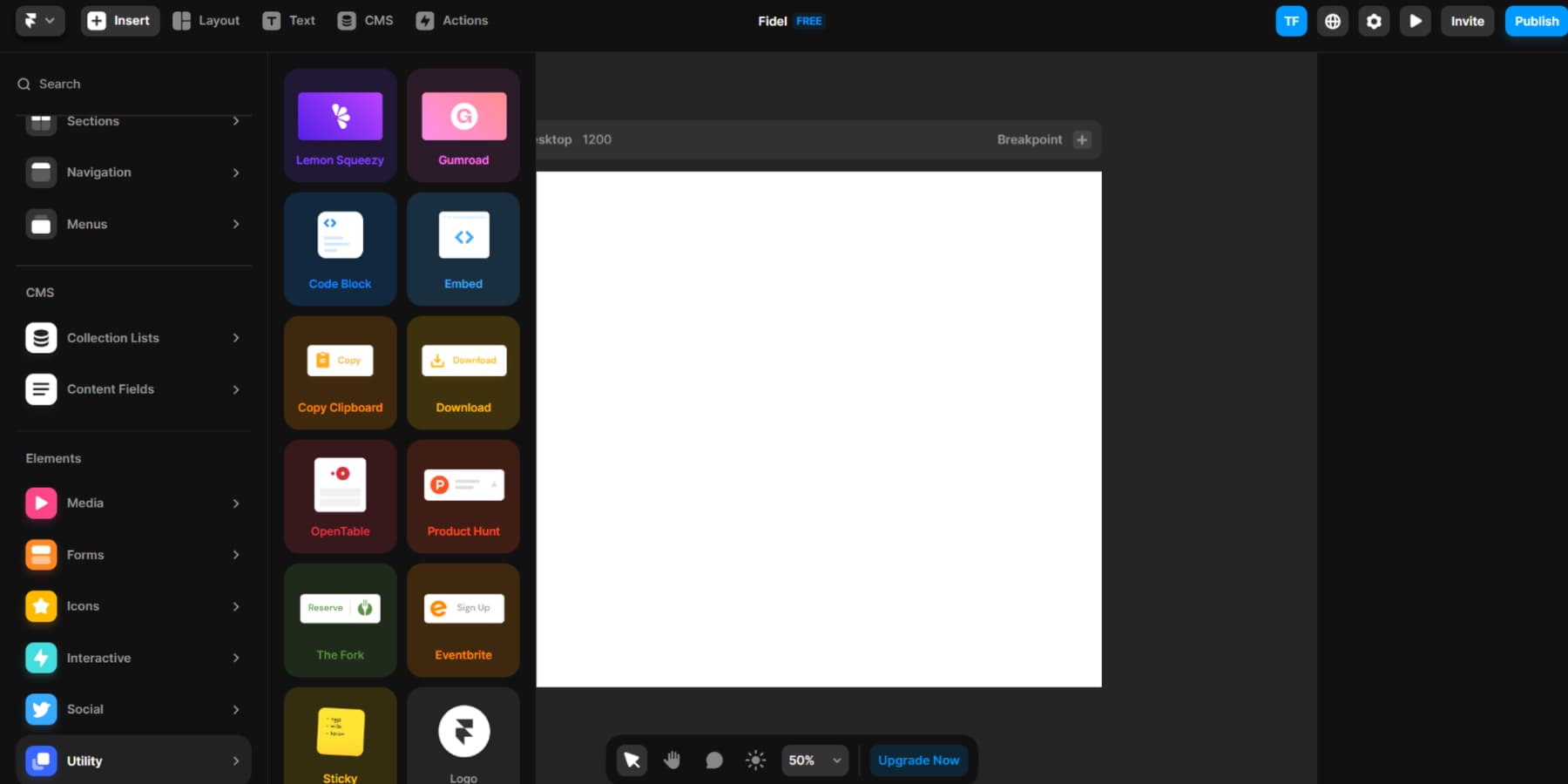
Verás la opción "Insertar" a continuación, que te permite agregar elementos, plantillas y herramientas a tu lienzo.
Después de esto, encontrarás "Diseño". Aquí tienes la capacidad de aumentar tu lienzo utilizando elementos como imágenes, filas, columnas y cuadrículas. La opción "Texto" hace lo mismo al permitirle agregar y modificar texto en su lienzo.
La opción "Sistema de gestión de contenido (CMS)" es un área designada para trabajar en el contenido del sitio web, que cubre aspectos como publicaciones de blog.
Una opción final, "Acciones", le permite acceder a funciones como creación de páginas web, publicación, visualización de versiones y más.
Por último, en el extremo derecho, hay disponibles prácticos atajos rápidos. Estos incluyen su cuenta, configuración de página, vista previa en vivo, invitaciones de colaboración y la función de publicación.

Crear un sitio web desde cero
Cuando te registras en Framer, serás recibido con un lienzo en blanco, un lugar donde tu creatividad puede volar libremente. Es como tener un terreno vacío para construir la casa de tus sueños usando coloridos ladrillos Lego.
Explora una amplia gama de elementos a nuestra disposición a la izquierda después de hacer clic en el botón "Insertar" en la parte superior. Estos elementos, que van desde títulos y formularios hasta íconos, imágenes, botones y medios, se pueden arrastrar y soltar sin esfuerzo en su lienzo. Con tanta flexibilidad, ajustar los componentes y crear el diseño ideal se vuelve muy sencillo.
Sin embargo, comenzar con un lienzo en blanco puede resultar un poco intimidante y podría sofocar temporalmente su creatividad. Pero, si te encanta construir todo desde cero, Framer también se adapta a ti.

Pedirle a Framer que cree un sitio web
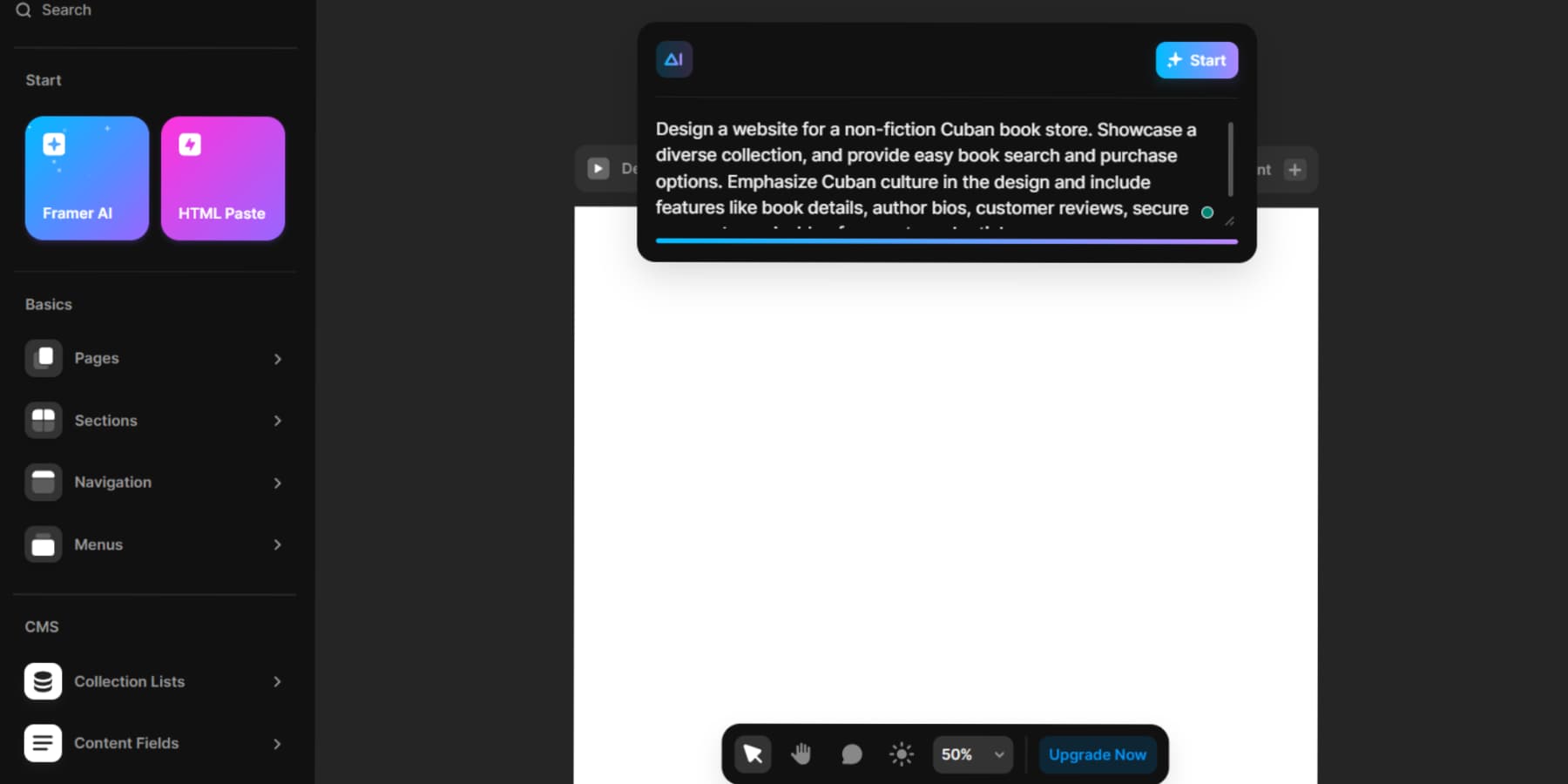
También puede utilizar Framer AI para diseñar sitios web completos para usted. Localice este práctico panel de opciones a la izquierda después de hacer clic en el botón "Insertar" en la parte superior y, con solo un simple clic, aparecerá un cuadro emergente en su pantalla.
Dentro de este cuadro, puede expresar su visión de su sitio web. No dude en proporcionar detalles como el nombre de su empresa, el nombre del producto, la ubicación, los servicios, el público objetivo, los colores de la marca y el tono que busca. Estos detalles harán maravillas para mejorar la producción de Framer.

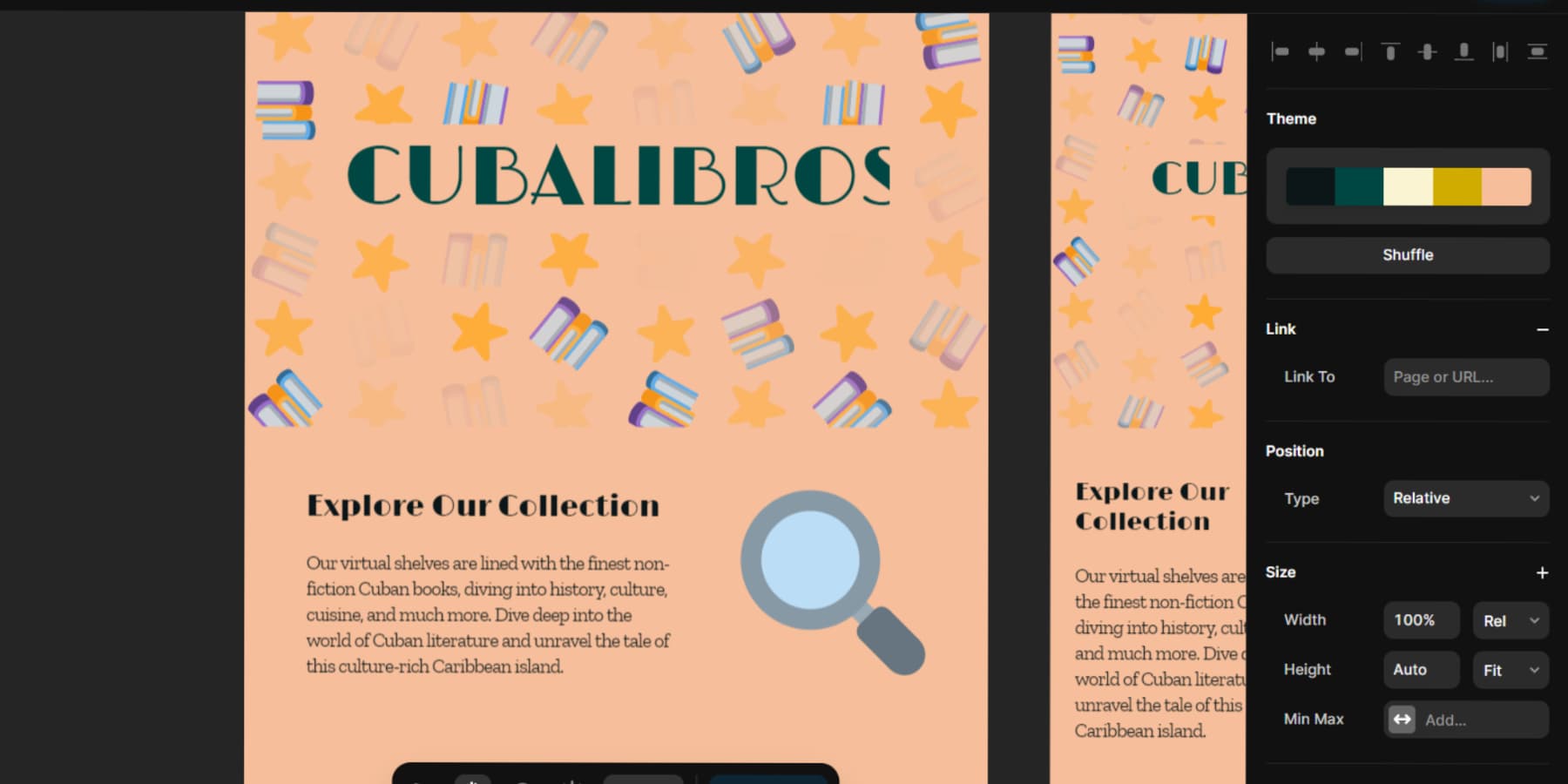
Haga clic en "Iniciar" después de definir su mensaje creativo y deje que Framer haga el resto. Framer crea un sitio web adaptado a sus necesidades. Una vez completado, puede modificar el texto, las imágenes y otros elementos para alinearlos con la identidad de su marca. Por supuesto, es posible que los resultados generados no siempre den en el blanco perfecto y requieran un retoque manual. Pero es mejor que luchar con un lienzo en blanco.

Usando plantillas
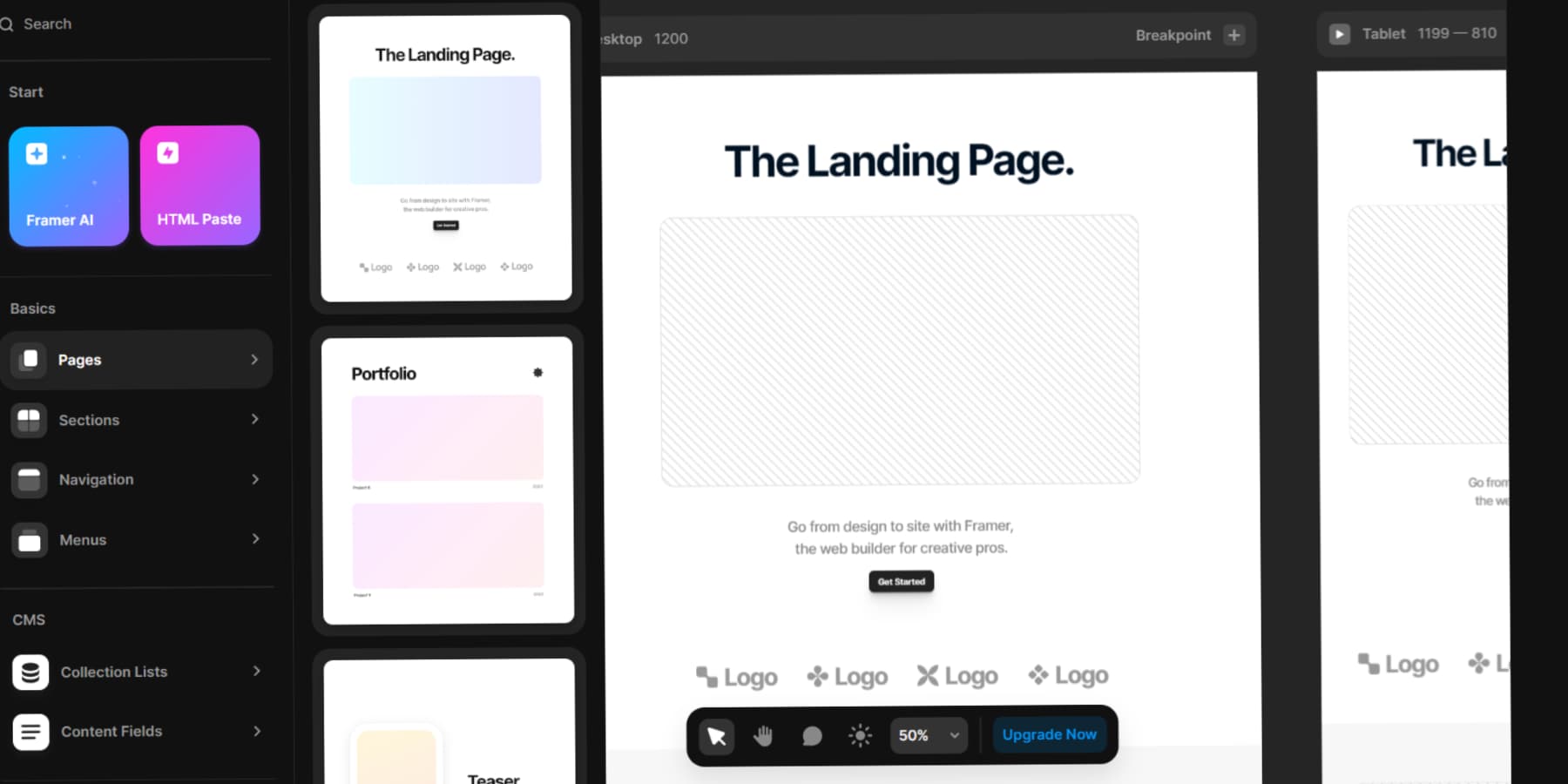
Si prefiere no utilizar IA pero prefiere evitar comenzar completamente desde cero, Framer ofrece varias opciones sofisticadas para iniciar su viaje de desarrollo de sitios web.
En primer lugar, explore las plantillas de Framer, a las que se puede acceder desde la izquierda después de hacer clic en el botón "Insertar" en la parte superior. Estas plantillas ofrecen páginas básicas prediseñadas que puedes importar y adaptar fácilmente a tus necesidades.

Además, puede examinar el mercado de Framer, donde talentosos diseñadores externos ofrecen plantillas prediseñadas para su compra.

Finalmente, si ya ha diseñado su sitio web en una plataforma como Figma, importar su diseño a su lienzo Framer es sencillo.
Pros y contras del enmarcador
Al concluir nuestra revisión exhaustiva de Framer, también es crucial sopesar los pros y los contras de esta poderosa herramienta. Porque a pesar de sus múltiples características y capacidades, ninguna tecnología es perfecta.
Ventajas de usar Framer
Exploremos las características que establecen a Framer como una herramienta excepcional para mejorar la presencia en línea de su empresa:
- Genere sitios web utilizando indicaciones, tal como lo haría con AI Art o Content.
- Personalice los sitios web con una interfaz de usuario familiar, principalmente si ha utilizado Figma.
- Se integra con Figma. Puede ahorrar tiempo copiando y pegando las capas g, los marcos y el diseño automático de su portafolio de Figma.
- La libertad de ubicación durante el diseño ofrece versatilidad, rompiendo con el modelo tradicional de “caja”.
- Abundantes guías de vídeo en línea simplifican el aprendizaje de Framer.
- Puede utilizar un dominio framer.website de forma gratuita, lo que facilita comenzar sin decidir un nombre de dominio.
Contras de usar Framer
Ahora, tomemos un momento para analizar algunos desafíos que podría enfrentar al usar Framer y que podrían afectar el proceso de diseño de su sitio web:
- Tiene una interfaz fácil de usar, pero aún puede tener una curva de aprendizaje para los nuevos usuarios.
- Si bien el CMS no iguala el poder de WordPress o Webflow a precios comparables.
- Varios usuarios han indicado que la plataforma puede retrasarse o no funcionar bien en dispositivos más antiguos o menos potentes.
- Los sitios web del plan gratuito incluyen un banner de Framer en los sitios publicados y ningún dominio personalizado.
- A diferencia de WordPress y Wix, que ofrecen funciones nativas de comercio electrónico a este precio, Framer carece de funciones de comercio electrónico.
Precios del enmarcador
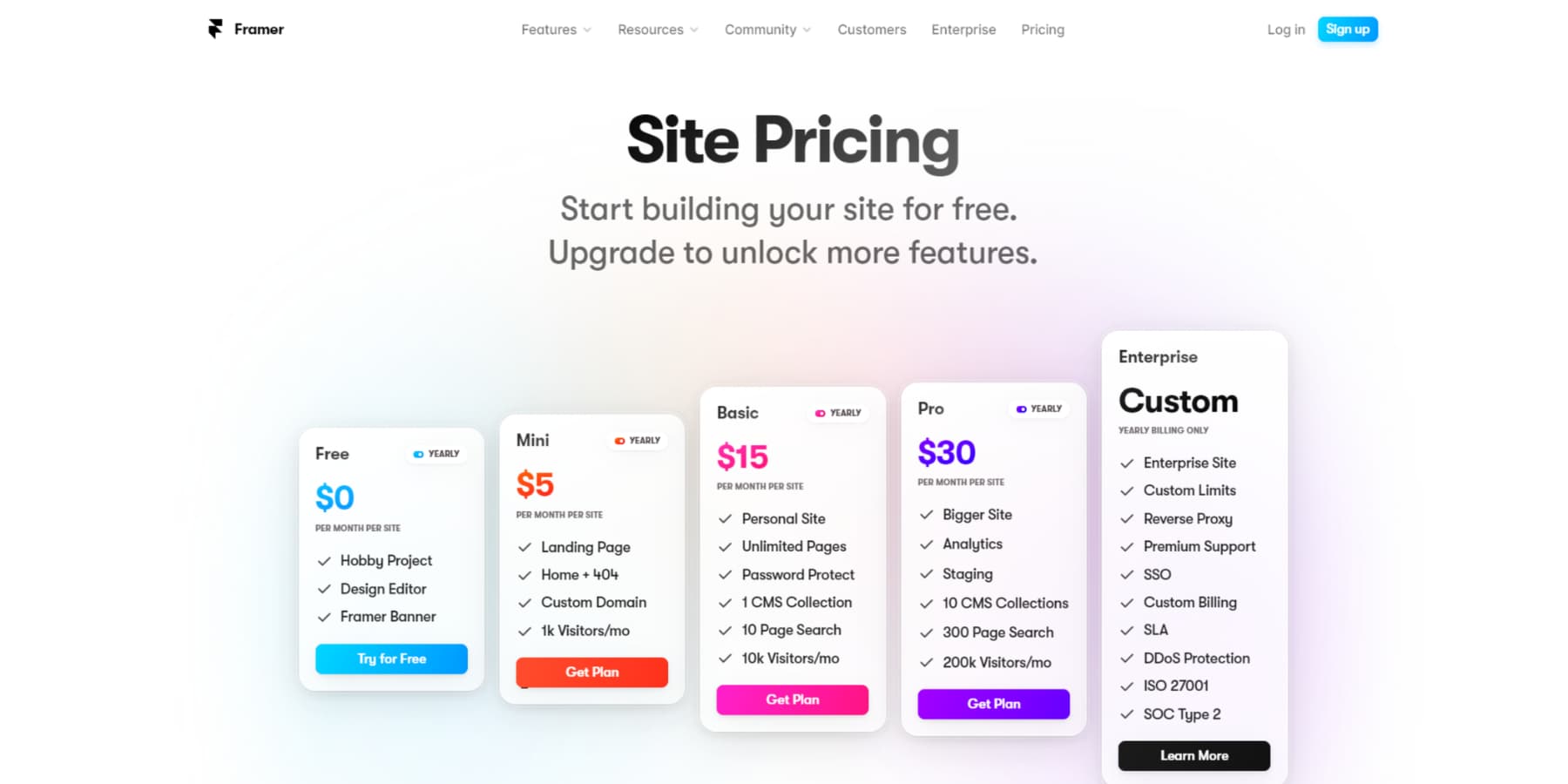
Framer ofrece una variedad de niveles de precios, cada uno con su información detallada que se proporciona a continuación. Sin embargo, tenga en cuenta que todos los precios mencionados se basan en el precio por sitio.
El plan Starter es gratuito y proporciona a los usuarios las herramientas para experimentar con Framer y comenzar su viaje de diseño. Para las funciones del plan inicial y funciones más avanzadas, como dominio personalizado y hasta 1.000 visitantes/mes, el plan Mini comienza en $5/mes.
Si necesita opciones y herramientas de alta gama para proyectos de diseño habituales, el plan Básico puede ser adecuado para usted. A partir de $15/mes, otorga acceso a páginas ilimitadas y permite hasta 10 000 visitantes/mes.
Por otro lado, la suscripción Pro tiene un precio de 30$/mes. Este plan desbloquea todas las funciones, incluidas funciones de preparación, información analítica y soporte para hasta 200.000 visitantes al mes.

Para concluir las cosas
Framer es una extraordinaria herramienta de diseño que permite a los diseñadores lograr hazañas notables con la ayuda de la IA. Sirve como un puente que conecta los ámbitos del diseño y el desarrollo al tiempo que promueve la colaboración y la comprensión entre los tomadores de decisiones críticos en los proyectos.
A pesar de sus deficiencias, la esencia innovadora de Framer lo hace indispensable para todo diseñador web.
Descubra Framer hoy
Un aspecto de Framer es aprovechar la IA para el desarrollo de sitios web. Consulte esta publicación para conocer otras plataformas similares. Además, herramientas como Jasper y Writesonic tienen como objetivo optimizar aún más el proceso de creación de su sitio web. Ayudan a generar contenido valioso e imágenes estéticas para su sitio.
Sin embargo, si prefieres utilizar WordPress, el tema Divi y Divi AI pueden reducir sustancialmente tu carga de trabajo. ¡Descubre cómo aquí!
¿Qué piensa sobre el futuro de las herramientas de creación de prototipos como Framer con el auge de la IA? ¡Somos todo oídos! Compártelos en los comentarios a continuación.
