Revisión de Framer: la última potencia en diseño web 2023
Publicado: 2023-03-20- Descripción general del enmarcador
- Interfaz de usuario y facilidad de uso
- Características de diseño y funcionalidad
- Plantillas de Framer: Optimización de su flujo de trabajo de diseño
- Prototipos e Interacción
- Exportación e Integración
- Precios y Planes
- Atención al cliente
- Conclusión:
En este artículo de Framer Review, examinaremos este creador de sitios web desde todas las perspectivas, brindándole un análisis completo. Entonces, ¡vamos a sumergirnos!”
A medida que los ámbitos del diseño y el desarrollo web continúan progresando, surgen herramientas innovadoras para ayudar a los profesionales a optimizar su trabajo.
Una de esas herramientas pioneras es Framer, un creador web similar a Webflow. Framer tiene como objetivo proporcionar una experiencia perfecta para crear sitios web estéticamente agradables y funcionales. La creación de un sitio web de alta calidad implica una amplia planificación, diseño y creación de prototipos para transmitir ideas, probar suposiciones e iterar conceptos de manera efectiva.
Seleccionar el creador de sitios web correcto tiene un profundo impacto en la eficiencia general y el éxito de un proyecto de diseño.
En la industria competitiva de hoy, varios creadores de sitios web compiten por la atención de los diseñadores y desarrolladores. Framer se diferencia por la fusión de diseño y código, lo que facilita a los profesionales la creación de interacciones y animaciones sofisticadas.
Esta revisión tiene como objetivo ofrecer una exploración exhaustiva de las características y capacidades de Framer. Esta revisión está escrita para ayudar a los profesionales a determinar si Framer es la herramienta adecuada para sus proyectos de diseño.
Descripción general del enmarcador
Framer combina el diseño y la funcionalidad del código, proporcionando un conjunto completo de características. Está diseñado para facilitar un flujo de trabajo fluido para diseñadores y desarrolladores.
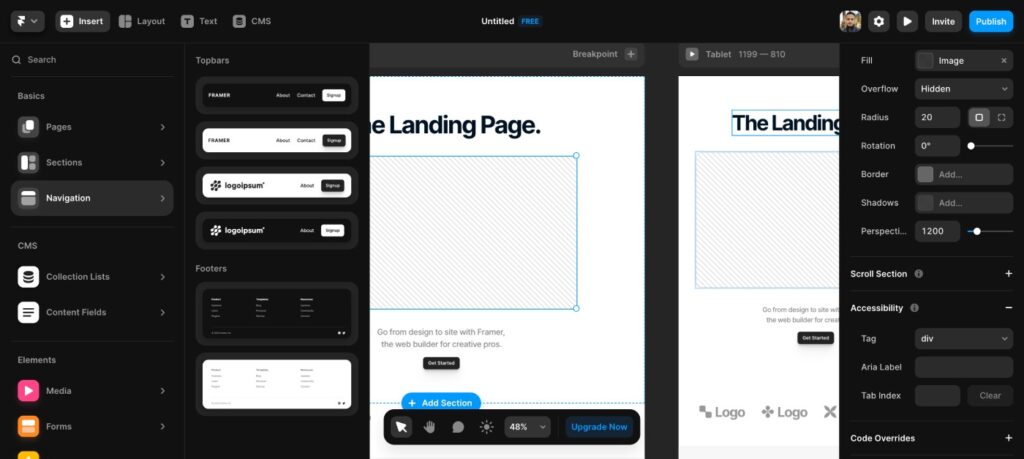
Sus características principales incluyen una extensa biblioteca de componentes, una herramienta de diseño avanzada, opciones de diseño adaptables, un sistema de creación de prototipos y fácil de usar.
Framer se adapta a una variedad de usuarios y está diseñado para adaptarse a diseñadores, desarrolladores y equipos individuales que trabajan en proyectos de gran tamaño. Sus características versátiles y su facilidad de uso lo hacen atractivo para una amplia audiencia.

Al igual que su principal competidor, Webflow, Framer ofrece planes de precios que son flexibles y adaptables a diversas necesidades. También hemos presentado a Framer como la mejor alternativa de Webflow.
Interfaz de usuario y facilidad de uso
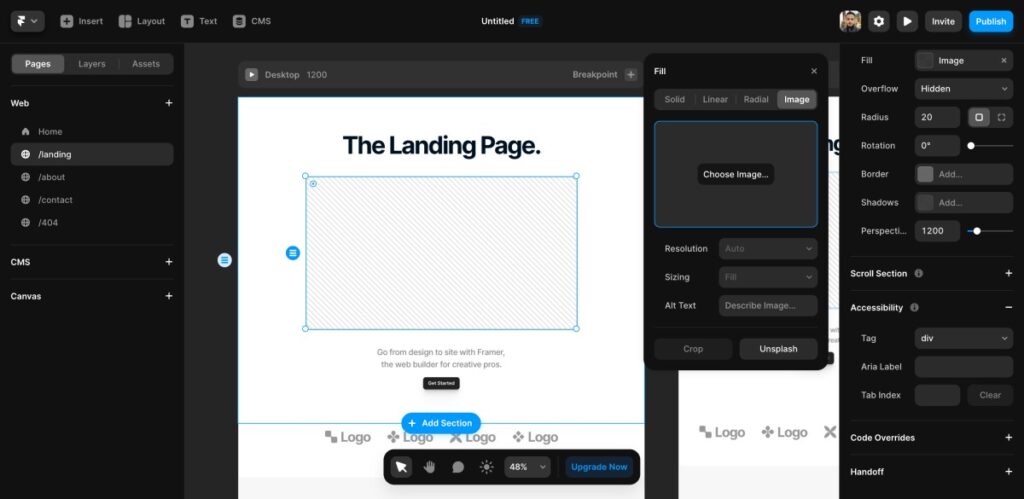
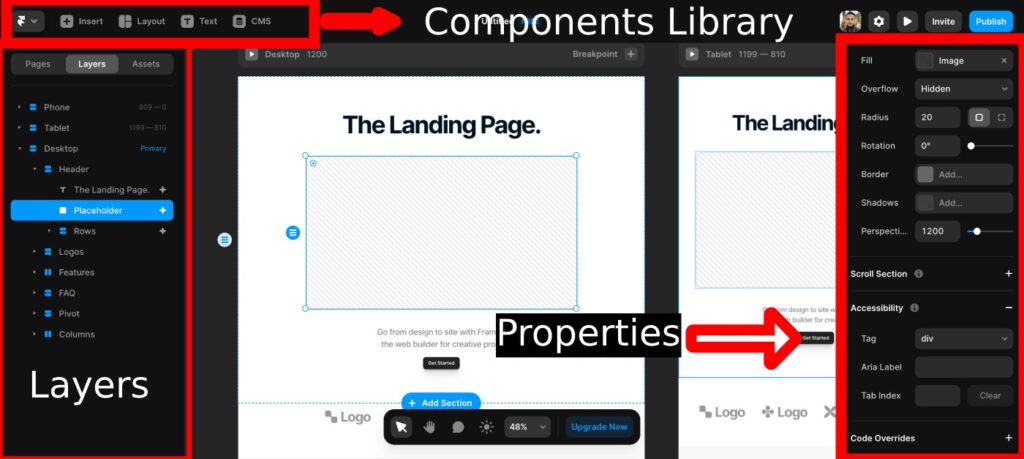
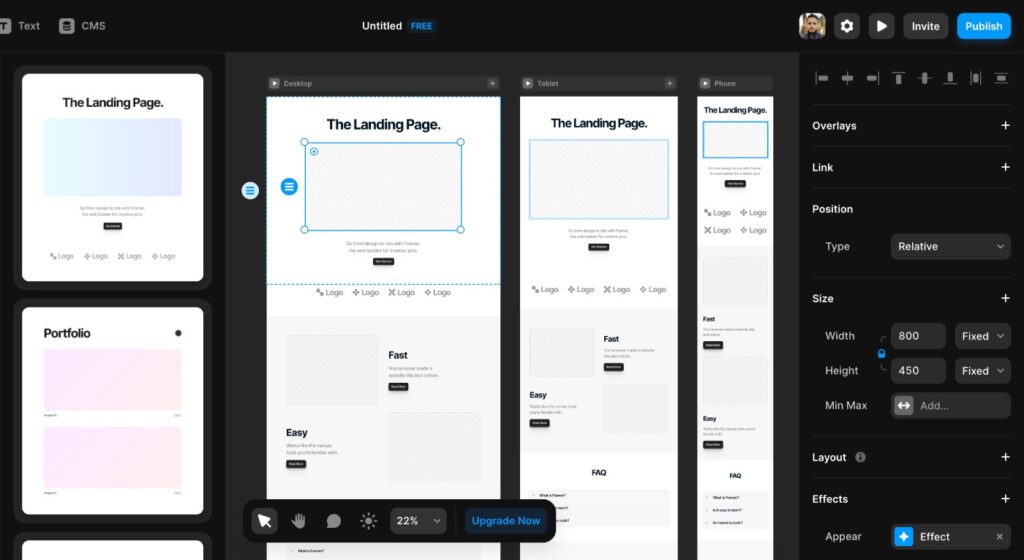
La interfaz de usuario de Framer está cuidadosamente diseñada para brindar una experiencia óptima a sus usuarios. Con su diseño limpio y funcional, la herramienta se enfoca en permitir una navegación fluida y una experiencia fácil de usar.
El espacio de trabajo se divide en secciones, como el panel de capas, la biblioteca de componentes y el panel de propiedades. Esta estructura agiliza el proceso de diseño y mantiene su proyecto organizado.

Al comparar Framer con otras herramientas de creación de prototipos, su curva de aprendizaje parece relativamente moderada. Si bien ciertos aspectos, como la integración de código para interacciones personalizadas, pueden requerir cierta familiarización. En general, la mayoría de sus características son intuitivas y fáciles de entender. Esta herramienta es especialmente para usuarios con experiencia previa con herramientas de diseño. Con práctica, incluso los principiantes pueden convertirse rápidamente en expertos en el uso de Framer.
Al reconocer la importancia de la orientación y el apoyo, Framer proporciona una amplia gama de recursos para ayudar a sus usuarios. Su extensa documentación comprende información detallada que cubre todos los aspectos de la herramienta. Se ofrecen tutoriales interactivos para mejorar la experiencia de aprendizaje tanto para los diseñadores novatos como para los experimentados.
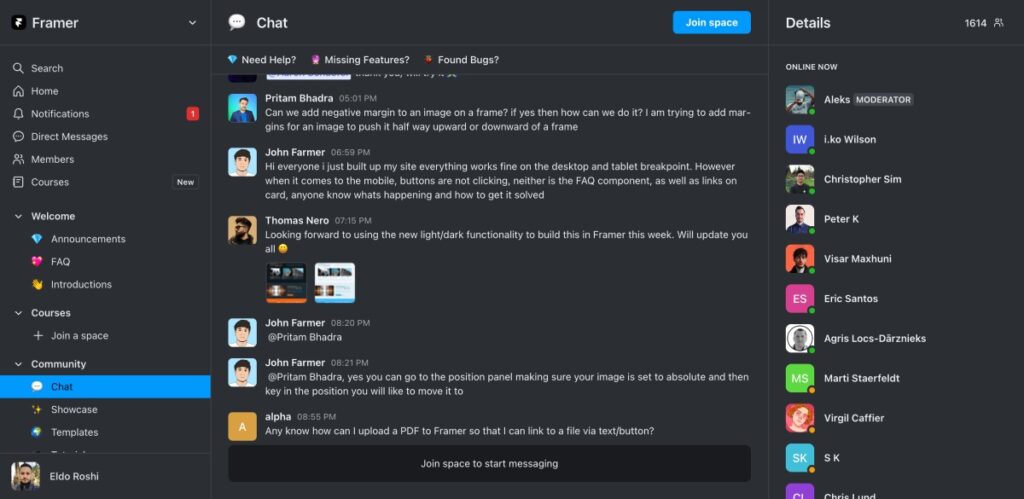
Además, Framer cuenta con una comunidad próspera donde los usuarios pueden conectarse fácilmente y compartir ideas para su viaje de diseño.
La disponibilidad de estos recursos garantiza que la ayuda esté siempre al alcance.
Características de diseño y funcionalidad
Framer destaca por sus robustas características de diseño y funcionalidad. Esto mejora la experiencia de diseño general y proporciona a los usuarios un conjunto completo de herramientas para crear sitios web impresionantes.
- Biblioteca de componentes, herramienta de diseño y diseño: la extensa biblioteca de componentes de Framer ofrece una amplia gama de elementos personalizables prediseñados que facilitan el proceso de diseño. La herramienta de diseño permite la creación y modificación perfecta de elementos visuales. Las opciones de diseño adaptables permiten a los usuarios crear diseños receptivos que se ven geniales en cualquier dispositivo.

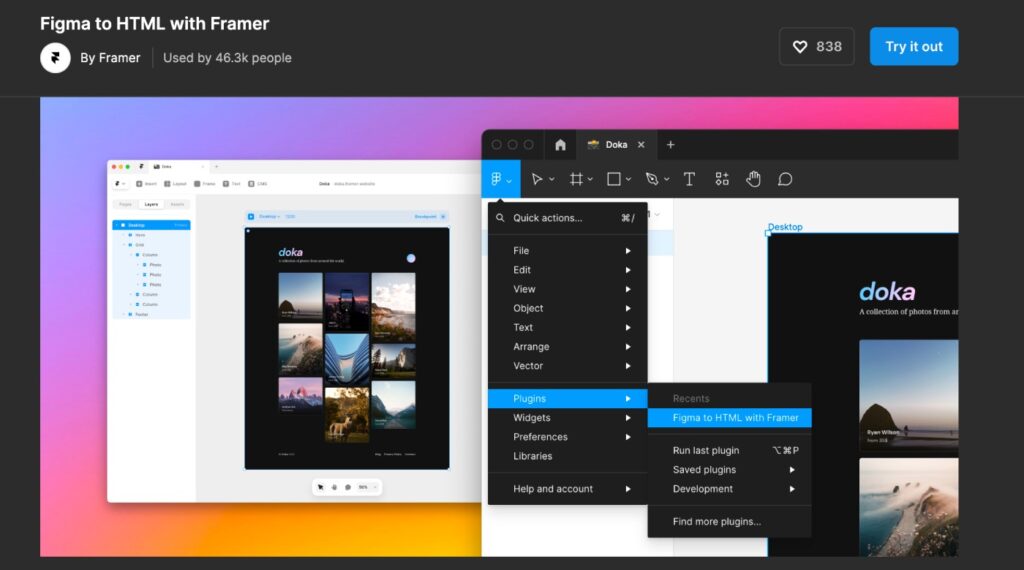
- Opciones de importación: Framer comprende la importancia de la compatibilidad con otras herramientas de diseño, por lo que ofrece opciones de importación convenientes. Esta función permite a los usuarios importar diseños desde herramientas populares como Sketch o Figma con facilidad. De esta manera, los usuarios pueden trabajar en varias plataformas y pueden integrarse sin problemas en Framer.

- Capacidades de diseño receptivo: las características de capacidad de respuesta de Framer permiten a los diseñadores crear sitios web que se adaptan sin esfuerzo a diferentes tamaños y orientaciones de pantalla. Estas capacidades aseguran que el producto final se vea visualmente atractivo y navegue sin problemas a través de varios dispositivos.

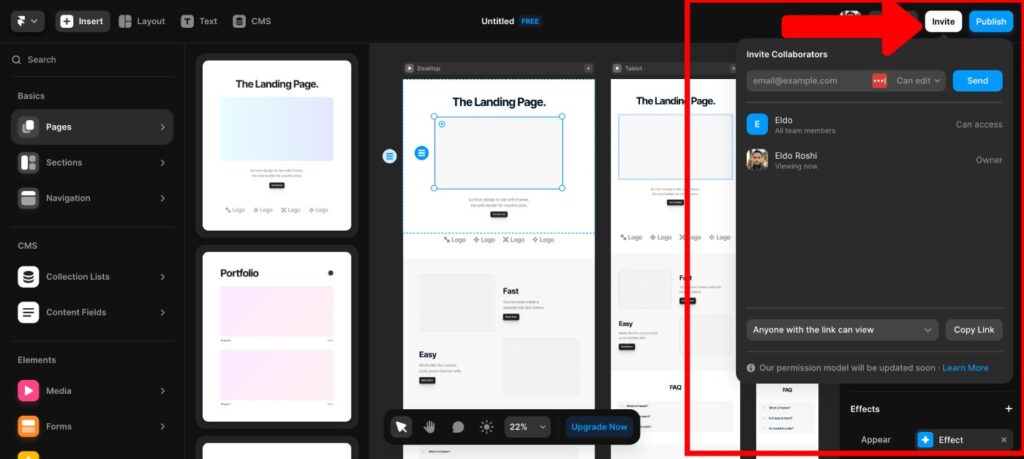
- Funciones de colaboración: la colaboración en tiempo real es parte integral del éxito de cualquier proyecto, y Framer cumple en este frente. La plataforma permite a los usuarios agregar comentarios, compartir sus diseños y colaborar en tiempo real con colegas o clientes. Este nivel de interacción permite una comunicación eficaz y acelera el proceso de diseño. También asegura que todos los involucrados puedan contribuir con sus comentarios e ideas para enriquecer el resultado final.

Framer es el creador de sitios web perfecto para diseñadores que pueden crear un sitio web desde cero sin un desarrollador.
Plantillas de Framer: Optimización de su flujo de trabajo de diseño
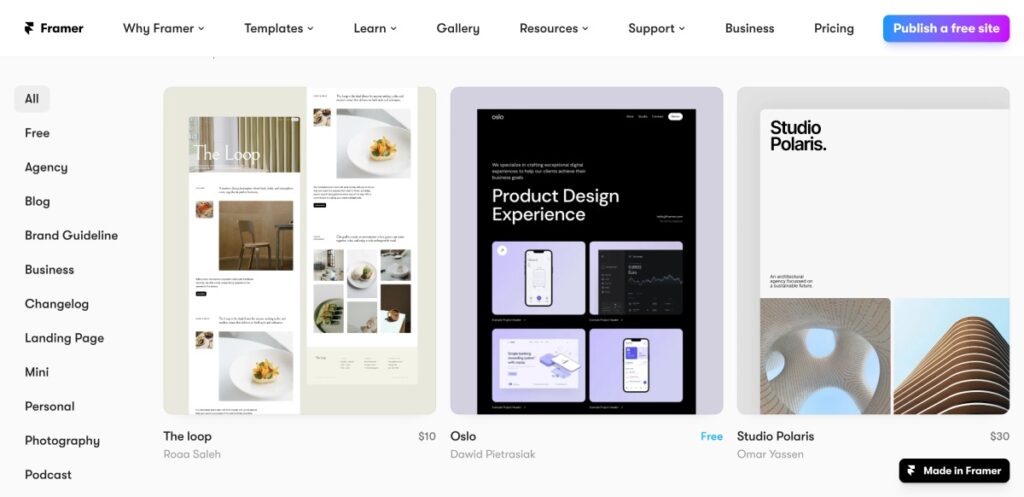
El proceso creativo detrás del desarrollo de sitios web y productos digitales excepcionales puede llevar mucho tiempo y ser complicado. Las plantillas de Framer están diseñadas para ayudar a los diseñadores y desarrolladores a optimizar su flujo de trabajo y poner en marcha rápidamente sus proyectos.

Estas plantillas prediseñadas abarcan varias industrias, casos de uso y patrones de diseño, brindando a los usuarios un punto de partida sólido para desarrollar y personalizar para satisfacer sus requisitos únicos.
Una de las principales ventajas de usar Framer Templates es la capacidad de ahorrar un tiempo precioso durante las etapas iniciales de diseño.
Plantillas diseñadas profesionalmente, Framer permite a los usuarios concentrarse en personalizar sus proyectos en lugar de comenzar desde cero. Además, estas plantillas están diseñadas teniendo en cuenta los principios de diseño receptivos e interactivos. Estas plantillas garantizan una experiencia de usuario atractiva y de alta calidad en todos los dispositivos.

Otro aspecto valioso de las plantillas de Framer es la oportunidad de compartir conocimientos y colaborar dentro de la comunidad de Framer. Los usuarios pueden guardar, compartir y aprender de las plantillas de los demás, fomentando la creatividad y promoviendo el intercambio de ideas que contribuyen a procesos de diseño fluidos y eficientes.
En conclusión, las plantillas de Framer son un recurso poderoso que puede acelerar significativamente el flujo de trabajo de diseño. Las plantillas garantizan que el producto final sea visualmente atractivo e interactivo.
En resumen, Framer proporciona una gran cantidad de funciones y características de diseño que se adaptan a las necesidades específicas de una amplia gama de usuarios, permitiéndoles crear sitios web de alta calidad.
Prototipos e Interacción
Las funciones de creación de prototipos e interacción de Framer están diseñadas para permitir a los usuarios crear sitios web atractivos e interactivos sin problemas.

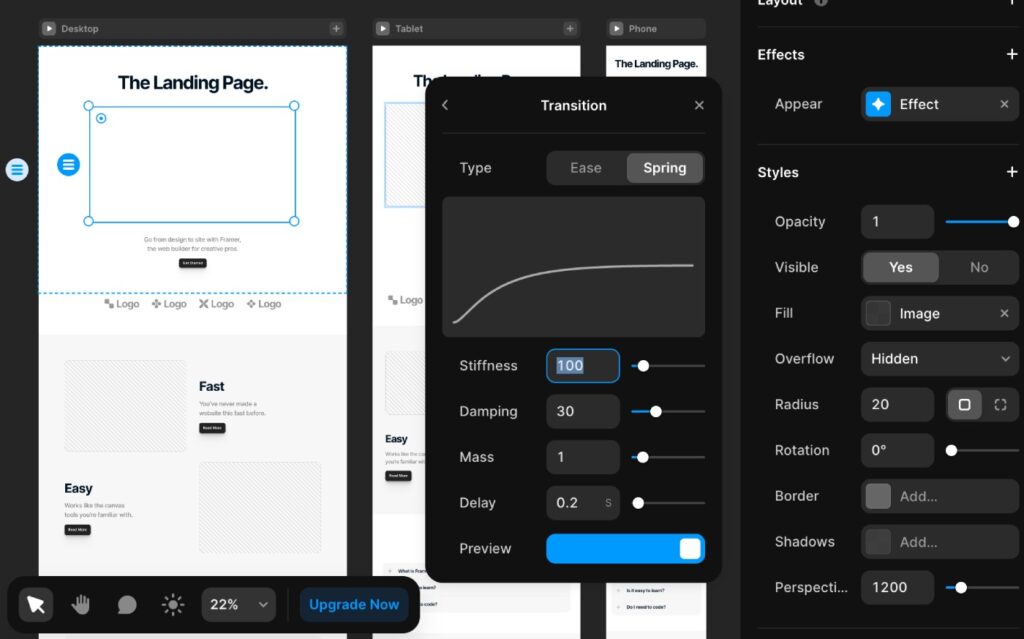
- Creación de prototipos basada en la línea de tiempo: Framer utiliza un enfoque basado en la línea de tiempo para la creación de prototipos, lo que simplifica el proceso de creación de animaciones e interacciones complejas. Este enfoque visual permite a los diseñadores controlar el tiempo, la aceleración y la secuencia de los eventos, lo que les permite crear animaciones fluidas y cautivadoras con precisión.
- Interacciones en Framer: La plataforma ofrece una amplia gama de posibilidades de interacción, como animaciones, gestos y transiciones. Estos elementos permiten a los diseñadores crear experiencias dinámicas e inmersivas en sus sitios web o prototipos. Al utilizar el extenso catálogo de interacción de Framer, los diseñadores tienen la flexibilidad de experimentar y ajustar sus interfaces, creando experiencias únicas.
- Comparación de las capacidades de creación de prototipos: en comparación con otras herramientas, Framer proporciona capacidades de creación de prototipos básicas y avanzadas. Mientras que algunas plataformas se enfocan principalmente en interacciones y transiciones básicas, Framer permite a los usuarios profundizar y crear animaciones y gestos complejos. Framer ofrece más control y opciones de personalización detalladas.
- Función lógica de Framer: Logic, una función poderosa dentro de Framer, permite a los usuarios crear interacciones condicionales y transiciones dinámicas sin tener que escribir código. Esta funcionalidad permite a los diseñadores diseñar interfaces más inteligentes y receptivas, elevando la experiencia general del usuario. Con la función Lógica de Framer, incluso los no programadores pueden crear interacciones complejas definiendo visualmente las condiciones basadas en la lógica.
En conclusión, Framer sobresale en sus capacidades de creación de prototipos e interacción, brindando opciones básicas y avanzadas para usuarios de diferentes niveles de habilidad.
La combinación de creación de prototipos basada en la línea de tiempo y la característica lógica intuitiva permite a los diseñadores crear experiencias web más atractivas e interactivas.
Las características integrales de Framer aseguran que los usuarios puedan diseñar prototipos y sitios web que se destaquen en el panorama digital competitivo.
Exportación e Integración
La flexibilidad de Framer en la exportación y la integración simplifica el proceso de compartir e implementar proyectos de diseño en diferentes plataformas.
- Opciones de exportación : Framer proporciona a los usuarios múltiples formatos para exportar sus activos de diseño, incluidos PNG, JPEG, SVG y GIF. Estos diversos formatos se adaptan a diferentes casos de uso y garantizan que los diseñadores puedan incorporar fácilmente sus diseños en sitios web sin ningún problema de compatibilidad.
- Exportación de código: una ventaja significativa de usar Framer es la capacidad de exportar código en HTML, CSS y JavaScript. Esta función acelera el proceso de desarrollo, ya que permite que el diseño se convierta directamente en un prototipo o sitio web funcional. Al eliminar la necesidad de codificación o conversión manual, esta funcionalidad ahorra tiempo y esfuerzo.
- Transferencia de proyectos y soporte para desarrolladores: Framer garantiza una transferencia de proyectos eficiente y sin problemas al consolidar los activos de diseño, las interacciones y el código en una sola plataforma. Este enfoque facilita la comunicación entre diseñadores y desarrolladores. Esta característica les permite colaborar de manera efectiva en el perfeccionamiento e implementación del producto final.
- Integraciones con herramientas de terceros: Framer presenta integraciones con varias herramientas de terceros, como Slack y Google Drive, para optimizar el flujo de trabajo general. Estas integraciones facilitan la colaboración eficiente, la gestión de proyectos y el intercambio de archivos entre los miembros del equipo, lo que mejora aún más el proceso de diseño y desarrollo.
En resumen, las opciones de exportación e integración de Framer son cruciales para establecer una comunicación fluida entre los equipos de diseño y desarrollo.
Su variedad de formatos de exportación, capacidades de exportación de código e integraciones de terceros aseguran que los usuarios tengan todo lo que necesitan para pasar de la ideación al producto final con facilidad.
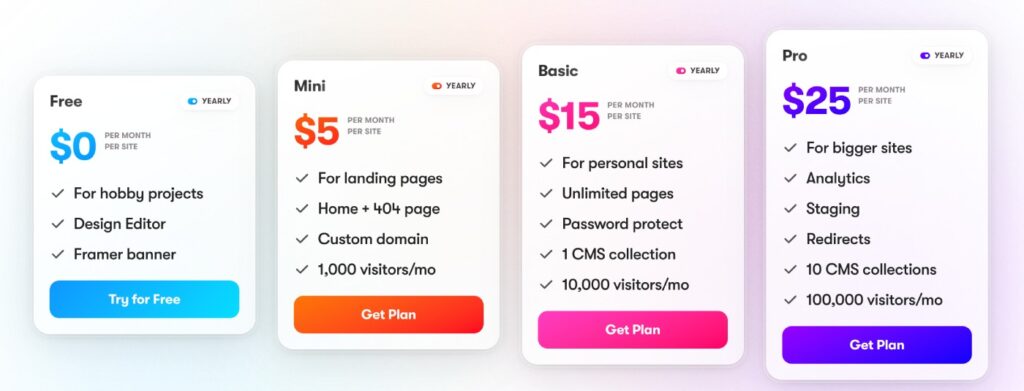
Precios y Planes
Los planes de precios de Framer satisfacen las diversas necesidades de los usuarios al ofrecer distintos niveles, lo que garantiza que los clientes potenciales puedan encontrar un plan que se ajuste a su presupuesto y requisitos.

Los paquetes principales son:
Plan gratuito ($ 0 / mes) : para proyectos de pasatiempos, editor de diseño, banner de Framer
Mini ($ 5 / mes) : para páginas de destino, Inicio + página 404, Dominio personalizado, 1000 visitantes / mes
Básico ($ 15 / mes) : para sitios personales, páginas ilimitadas, protección con contraseña, 1 colección CMS, 10,000 visitantes / mes
Pro ($ 25 / mes) : para sitios más grandes, Analytics, Staging, Redirects, 10 colecciones de CMS, 100,000 visitantes / mes
Comparación de planes de precios: la estructura de precios de Framer comprende planes individuales y de equipo, que están diseñados para satisfacer las necesidades de diseñadores individuales, desarrolladores o grandes organizaciones. Los planes individuales comienzan con un nivel gratuito para los usuarios que están explorando la herramienta o trabajando en proyectos más pequeños. El plan Pro amplía el acceso a funciones premium y herramientas de colaboración. Los planes de equipo, por otro lado, suelen incluir funciones adicionales que facilitan la colaboración, la gestión de proyectos y la funcionalidad de diseño avanzado, según los requisitos de la organización.
Descuentos por uso educativo: Framer reconoce la importancia de apoyar a los estudiantes y las instituciones educativas. Como resultado, ofrecen varios descuentos en sus planes de precios con fines educativos. Los estudiantes, profesores e instituciones educativas pueden aprovechar estos descuentos al suscribirse a Framer, brindándoles acceso exclusivo a funciones premium a un precio reducido.
Comparación de precios con otras herramientas de creación de prototipos: al comparar los precios de Framer con los de otras herramientas de creación de prototipos, es fundamental tener en cuenta la variedad de características, la escalabilidad y la facilidad de uso que ofrece Framer. Si bien algunas herramientas alternativas pueden proporcionar funciones básicas a un precio más bajo, la combinación de capacidades de diseño y codificación de Framer garantiza que los usuarios reciban una solución integral que justifique su costo. Además, la disponibilidad de pruebas gratuitas y descuentos educativos garantiza que Framer siga siendo accesible para un público más amplio.
En conclusión, los planes de precios de Framer se adaptan a diversas necesidades y presupuestos, lo que garantiza que la herramienta sea adaptable para diseñadores, desarrolladores y equipos grandes por igual. Teniendo en cuenta la variedad de características, escalabilidad y funcionalidad, Framer ofrece a sus usuarios un valor atractivo por su inversión.
Atención al cliente
Framer prioriza la satisfacción del cliente y ofrece una amplia gama de opciones de soporte para atender las diversas necesidades y consultas de los usuarios.
Opciones de atención al cliente: Framer proporciona una base de conocimientos integral para abordar preguntas comunes y guiar a los usuarios a través de las funciones de la plataforma. Los usuarios pueden acceder fácilmente al soporte a través del chat en vivo, lo que permite asistencia en tiempo real directamente del equipo de Framer. Además, Framer ofrece soporte por correo electrónico, lo que permite a los usuarios enviar consultas detalladas y recibir respuestas oportunas y completas.
Documentación y tutoriales: para ayudar a los usuarios a navegar de forma eficaz por la plataforma y aprovechar al máximo sus funciones, Framer ofrece una amplia documentación que abarca todos los aspectos de la herramienta. También hay tutoriales interactivos disponibles, dirigidos tanto a principiantes como a diseñadores experimentados. Estos recursos facilitan una experiencia de aprendizaje perfecta, lo que permite a los usuarios desarrollar rápidamente la competencia en el uso de Framer.
Apoyo comunitario: una comunidad sólida fomenta el aprendizaje, la colaboración y el crecimiento. Framer cuenta con una comunidad próspera en varios canales, como foros, eventos y plataformas de redes sociales. Los usuarios pueden interactuar activamente con otros diseñadores, compartir ideas, aportar comentarios y encontrar soluciones a los desafíos. Este enfoque impulsado por la comunidad garantiza que los usuarios puedan confiar en una red de pares para ayudarlos a sobresalir en sus objetivos de diseño.

En resumen, el sistema de atención al cliente de Framer está diseñado para proporcionar a los usuarios una multitud de recursos y canales para ayudarlos mientras navegan por la plataforma, aprenden nuevas funciones y enfrentan cualquier desafío que enfrenten. La disponibilidad de documentación, tutoriales y una comunidad próspera garantiza que los usuarios tengan un amplio apoyo para aprovechar al máximo su viaje de diseño con Framer.
Conclusión:
Framer es una herramienta versátil de diseño y creación de sitios web que ofrece una gran cantidad de características y funcionalidades para satisfacer las diversas necesidades de los usuarios. Con su poderosa biblioteca de componentes, herramienta de diseño avanzada, opciones de diseño flexibles, creación de prototipos basados en la línea de tiempo y capacidades de interacción sobresalientes. Framer permite a los profesionales crear sitios web atractivos, receptivos y visualmente sorprendentes de manera eficiente.
Entre sus principales ventajas se encuentran una interfaz de usuario sofisticada y funciones de colaboración perfectas. Tiene opciones versátiles de exportación e integración, y accesibilidad a través de pruebas gratuitas, descuentos educativos y diversos planes de precios.
Framer es adecuado para una amplia gama de usuarios, desde profesionales del diseño y desarrolladores individuales hasta grandes equipos que trabajan en proyectos extensos.
En conclusión, Framer presenta un paquete convincente para los profesionales que buscan una herramienta integral e innovadora para optimizar su proceso de diseño, crear prototipos interactivos y crear sitios web funcionales con facilidad. Dado el amplio conjunto de funciones, la flexibilidad y la compatibilidad con los diversos requisitos de los usuarios, Framer es una inversión que vale la pena para los profesionales que buscan elevar sus capacidades de diseño y crear experiencias web cautivadoras.
Como uno de los cofundadores de Codeless, aporto experiencia en el desarrollo de WordPress y aplicaciones web, así como un historial de gestión eficaz de alojamiento y servidores. Mi pasión por adquirir conocimientos y mi entusiasmo por construir y probar tecnologías novedosas me impulsan a innovar y mejorar constantemente.
