Framer vs WordPress: comparación completa
Publicado: 2023-10-19
En este mundo digital en constante evolución, cada organización e individuo quiere desarrollar su sitio web para estar presente en Internet. Anteriormente, escribir el código era la única opción para desarrollar un sitio web. Sin embargo, desarrollar un sitio web se ha vuelto fácil utilizando creadores de sitios web como Framer y WordPress. Estas herramientas permiten a cualquier persona diseñar y desarrollar sitios web con un conocimiento técnico mínimo.
Framer es una herramienta útil para que los desarrolladores web diseñen el sitio web y preparen un prototipo antes del desarrollo. Mientras que WordPress es una herramienta de código abierto que permite a cualquiera desarrollar un sitio web con una interfaz de arrastrar y soltar. En esta guía, compararemos Framer y WordPress. También aprenderemos sobre las capacidades, ventajas y limitaciones de ambas herramientas y cuáles debe utilizar y cuándo.
¿Qué es Framer?
Framer es una herramienta de diseño web y creación de prototipos que ganó popularidad entre la comunidad de desarrolladores debido a sus capacidades. Fue desarrollado para ayudar a los diseñadores a crear prototipos de alta fidelidad con facilidad. Sin embargo, no es sólo una herramienta de diseño. Se centra principalmente en proporcionar diversas herramientas y soluciones de código bajo para desarrollar un sitio web sin muchos conocimientos técnicos.
¿Qué es WordPress?
WordPress se introdujo como una sencilla herramienta de blogs, pero desde entonces ha evolucionado hasta convertirse en un completo sistema de gestión de contenidos (CMS) que impulsa una parte importante de la web. Según la encuesta, un total de 810 millones de sitios web se desarrollan utilizando WordPress, lo que representa alrededor del 43,1% de todos los sitios web en Internet.
Principalmente, WordPress se utiliza para crear sitios web de blogs, sitios web de cartera o tiendas de comercio electrónico. Permite a cualquier persona crear un sitio web sin tener conocimientos técnicos, ya que no es necesario escribir ningún código.

El enfrentamiento de funciones: Framer versus WordPress
En esta sección, exploraremos las características clave de Framer y WordPress para comprenderlas mejor.
Características clave de Framer
Framer permite a los desarrolladores animar interfaces de usuario, simular interacciones del mundo real y crear transiciones intrincadas que dan vida a sus diseños. También ofrece algunas características únicas como colaboración en tiempo real, seguimiento del historial de versiones y más. Veamos algunos de ellos a continuación.
- Creación de prototipos interactivos: los diseñadores utilizan ampliamente Framer para crear prototipos interactivos de alta fidelidad. Esto permite a las partes interesadas y a los evaluadores tener una idea del producto final sin invertir en un desarrollo a gran escala.
- Integración de código: los diseñadores pueden utilizar componentes de código reales, lo que permite animaciones avanzadas, lógica e integración de datos reales. Este diseño con código ayuda a cerrar la brecha entre los prototipos visuales y los activos listos para producción.
- Interfaz de arrastrar y soltar: Framer permite a los diseñadores crear diseños interactivos para diferentes dispositivos, como computadoras de escritorio, móviles, tabletas, etc., utilizando la sencilla interfaz de arrastrar y soltar.
- Colaboración en tiempo real: varios usuarios pueden trabajar en un diseño simultáneamente, fomentando el trabajo colaborativo y la retroalimentación instantánea.
- Historial de versiones: Framer almacena versiones anteriores de un proyecto, lo que permite a los usuarios volver a versiones anteriores del proyecto si es necesario.
- Design to React: la mejor característica de Framer es que los diseñadores pueden exportar los diseños directamente a los componentes de React, lo que garantiza una transición perfecta al desarrollo.
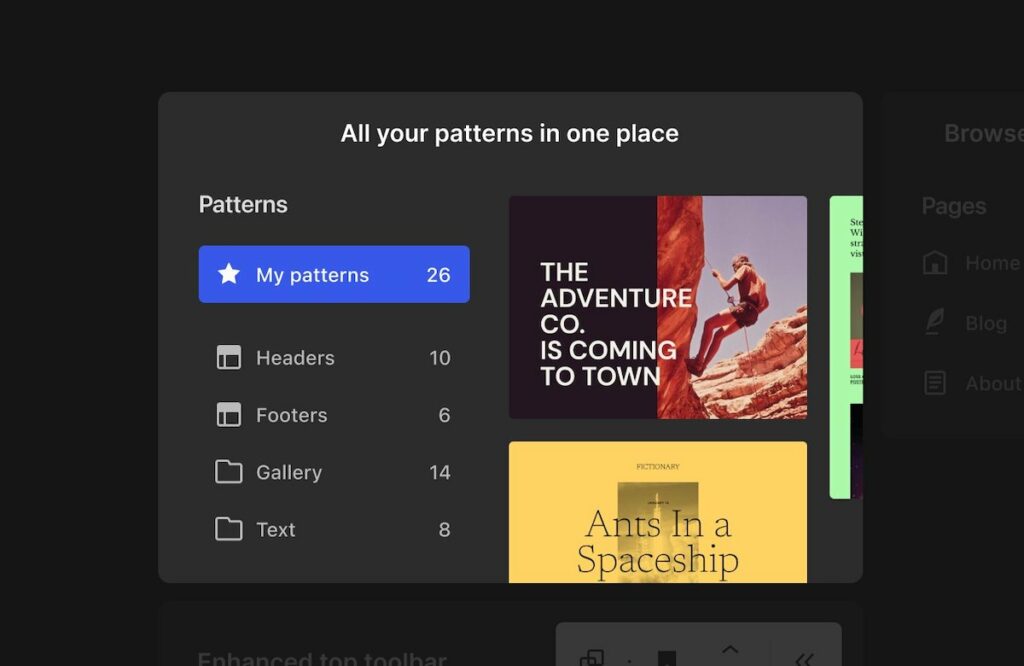
- Componentes predefinidos: Framer contiene las diferentes bibliotecas de componentes predefinidos que tienen elementos prediseñados, animaciones, etc., para la creación del sitio web mediante la función de arrastrar y soltar.
- Permite agregar funcionalidad personalizada: Framer permite a los desarrolladores agregar código CSS y JavaScript personalizado para agregar funcionalidades personalizadas al sitio web.
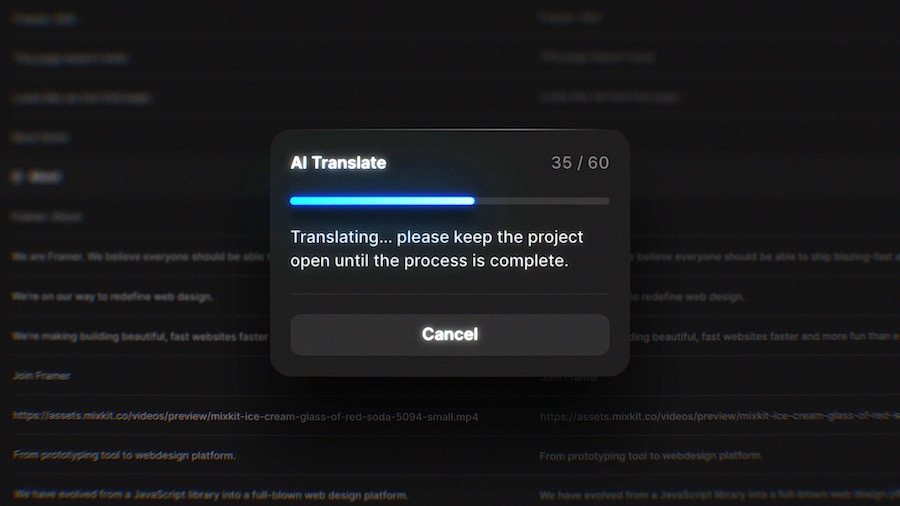
- Traducción AI: Traduce automáticamente usando AI.

Características clave de WordPress
WordPress es conocido por su interfaz fácil de usar, extensibilidad y adaptabilidad. WordPress está dirigido a todos, desde blogueros individuales hasta empresas a gran escala, ya que ofrece una amplia gama de temas y complementos.
Aquí, exploraremos las características clave de WordPress.
- Facilidad de uso: la interfaz de usuario de WordPress es fácil de usar. Su interfaz intuitiva facilita incluso a los usuarios sin conocimientos técnicos la creación y gestión de contenidos . También permite arrastrar y soltar elementos para desarrollar un sitio web.
- Complementos de WordPress: WordPress contiene más de 60.000 complementos, que puede instalar con un solo clic y agregar funcionalidades personalizadas a su sitio web. Sin embargo, también puedes desarrollar tu propio complemento de WordPress y usarlo con el sitio de WordPress. Su complemento Woo-commerce se utiliza ampliamente para crear una tienda de comercio electrónico.
- Temas de WordPress: es importante elegir el tema correspondiente según el nicho del sitio web. WordPress contiene numerosos temas gratuitos y de pago. Puede seleccionar cualquier tema desarrollado previamente para su sitio web de WordPress o elegir un tema personalizado desarrollado por usted o su equipo.
- Capacidad multiusuario : WordPress permite que varios usuarios colaboren en la gestión de un único sitio web. Puede otorgar acceso estructural a personas con diferentes roles y capacidades, como administradores, editores y colaboradores.
- Escalabilidad: WordPress te permite crear un sitio web altamente escalable. Puede escalar el sitio web a medida que crece su negocio. Además, los sitios web de WordPress pueden manejar un tráfico elevado con técnicas de almacenamiento en caché adecuadas.
- Código abierto: WordPress es de código abierto. Por lo tanto, es de uso gratuito y cualquiera puede modificarlo o personalizarlo.

Comprender cuándo usar Framer o WordPress
Framer y WordPress, ambas herramientas, tienen diferentes casos de uso. Aquí, hemos explorado cuándo es mejor utilizar Framer y WordPress.

Casos de uso de Framer
Framer se puede utilizar para múltiples propósitos, pero su principal caso de uso es la creación de prototipos interactivos. Con los Framers, los diseñadores web pueden preparar una simulación realista del producto final. De esta forma, pueden presentar el producto final a las partes interesadas antes del desarrollo real y obtener comentarios.
Hoy en día, probar diseños en diferentes dispositivos es primordial. Framer ayuda en las pruebas de diseño responsivo, lo que permite la adaptabilidad en varios tamaños de pantalla. Además, su conjunto de funciones fomenta la creación de una biblioteca de componentes, lo que acelera los procesos de diseño y garantiza la coherencia de la marca en todos los proyectos.
Casos de uso de WordPress
WordPress se usa comúnmente para crear sitios web de blogs y portafolios personales, como portafolios de estudiantes, portafolios de cantantes, portafolios de tiendas, etc. Sin embargo, debido al avanzado ecosistema de complementos, grandes empresas utilizan WordPress para crear tiendas de comercio electrónico, bicicletas. sistemas de gestión, etcétera.
Los desarrolladores pueden utilizar diversos temas predesarrollados para crear el sitio web interactivo y complementos para agregar funcionalidades personalizadas como integración de pasarela de pago, gestión de SEO, detección de spam, etc.
Limitaciones de Framer y WordPress
Al comprender las funciones, es igualmente importante ser consciente de las limitaciones de Framer y WordPress. Algunos de estos son
Ámbito de uso
Framer es una herramienta de diseño y creación de prototipos, y no sirve como un sistema de gestión de contenido (CMS) completo. Si bien puede diseñar interfaces web, no está diseñado para administrar y publicar contenido.
Mientras que WordPress era una plataforma de blogs y, si bien ha evolucionado hasta convertirse en un CMS integral, no ofrece las capacidades detalladas de creación de prototipos interactivos de herramientas como Framer.
Curva de aprendizaje
Framer es especialmente para principiantes y puede haber una curva de aprendizaje pronunciada para comprender completamente todas las funcionalidades y el potencial de la herramienta.
Si bien WordPress es fácil de usar, profundizar en la personalización sin temas o complementos prediseñados requiere un proceso de aprendizaje previo.
Optimización del rendimiento
Framer no se ocupa del rendimiento del sitio web ni de la optimización SEO.
De manera similar, con WordPress, sin la debida atención a la optimización, el rendimiento de los sitios web puede verse afectado. Además, la combinación incorrecta de complementos o temas puede provocar problemas de compatibilidad.
¿Framer o WordPress son adecuados para usted?
Framer y WordPress, ambas plataformas tienen sus propias funcionalidades. Elegir la plataforma adecuada entre ambas depende de los requisitos de su proyecto.
Aquí, le brindamos algunos factores que debe considerar al elegir la plataforma adecuada para el desarrollo web.
Objetivo
Framer es principalmente una herramienta de diseño y creación de prototipos. Framer es para diseñadores de UX/UI que desean crear prototipos interactivos de alta fidelidad de sitios web o aplicaciones. Tienes la capacidad de producir el mejor diseño de UX posible.
WordPress es un sistema de gestión de contenidos que se utiliza para crear y gestionar sitios web. Si desea lanzar un blog, un sitio comercial, una tienda de comercio electrónico o cualquier tipo de sitio web, WordPress es para usted.
Personalización
Framer permite una profunda personalización de los diseños y la interactividad. Puede integrar código real, haciendo que sus prototipos se acerquen lo más posible al producto real.
WordPress es altamente personalizable, con una gran cantidad de temas y complementos. Puede crear casi cualquier tipo de sitio web, pero la personalización suele centrarse en el contenido y la funcionalidad del sitio.

Precios
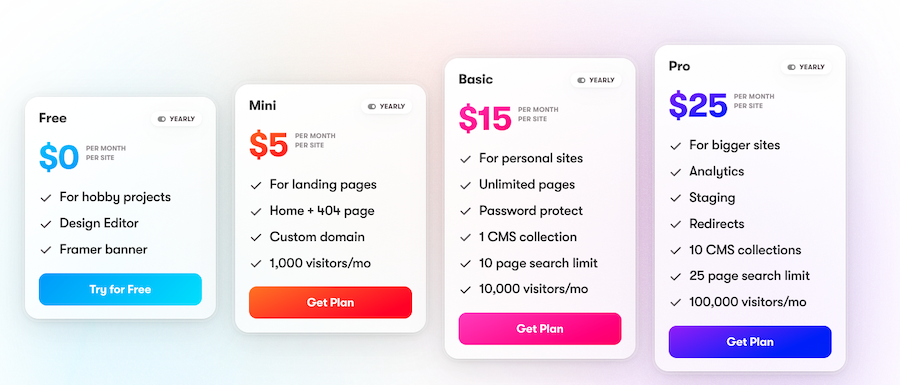
Framer normalmente opera con un modelo de suscripción con diferentes planes según las funciones.
WordPress, el CMS en sí, es gratuito (código abierto), pero pueden surgir costos por alojar temas y complementos premium.
Soporte comunitario
Framer tiene una comunidad en crecimiento, especialmente entre diseñadores y desarrolladores.
WordPress tiene una comunidad global masiva. Existen numerosos tutoriales, foros y recursos disponibles para casi cualquier desafío que pueda enfrentar.
Conclusión
Framer se destaca en la creación de prototipos de diseño interactivos, ofreciendo a los diseñadores un lienzo para la innovación. Por el contrario, WordPress es la mejor herramienta para crear diversos sitios web con facilidad.
El objetivo de su proyecto determinará su elección. Ambas plataformas se destacan en sus dominios, pero tienen propósitos distintos. Por lo tanto, comprender la dirección central de su proyecto es esencial para aprovechar sus fortalezas únicas.
Escrito por Harikrishna Kundariya
Harikrishna Kundariya es cofundador, director y comercializador de eSparkBiz, una excelente empresa de desarrollo de software. Además, un destacado desarrollador experto en IoT, ChatBot y Blockchain. Sus más de 12 años de profunda experiencia le permiten crear innovaciones digitales para nuevas empresas y grandes empresas basadas en tecnologías futuristas como IoT, inteligencia artificial, DevOps y ChatBot.
