HappyAddons presenta el creador de temas gratuito para los usuarios de Elementor
Publicado: 2023-01-16¡Hola a todos! El generador de temas HappyAddons finalmente ha sido lanzado. Y estará disponible a partir de la versión gratuita (v3.8.0) . Con esta nueva versión, puede crear encabezados y pies de página personalizados para su sitio completamente gratis.
¡Eso no es todo! También tendrá la capacidad de diseñar sus plantillas de publicación y página y publicarlas por separado con condiciones específicas. Entonces, para aquellos que han estado soñando con un creador de temas gratuito para Elementor durante mucho tiempo, HappyAddons lo hará realidad.
A continuación, hablaremos sobre cómo obtener acceso al generador de temas HappyAddons y las cosas que puede hacer con él.
Cómo obtener acceso al generador de temas de HappyAddons
Debe instalar el complemento Elementor y HappyAddons para obtener acceso al generador de temas HappyAddons. Obtendrá estos complementos de los enlaces a continuación.
- Elementor
- HappyAddons
Una vez instalados y activados, siga los pasos que se muestran a continuación.
Paso 01: Ir al generador de temas
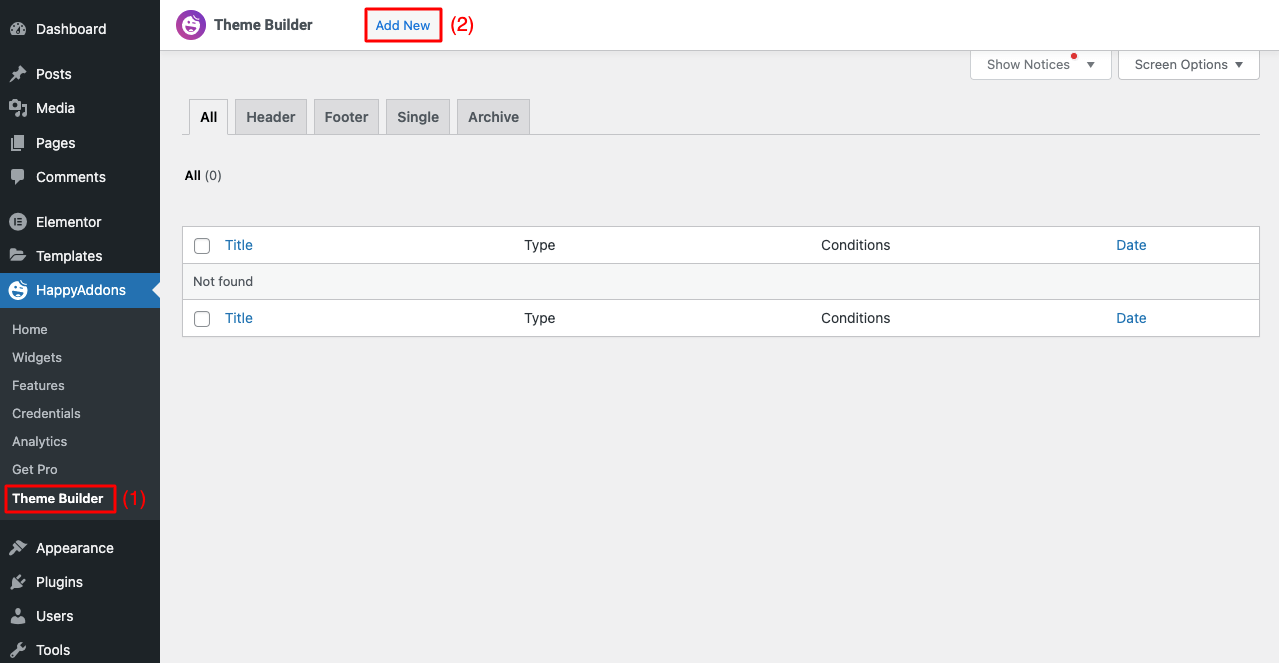
- Vaya a HappyAddons > Generador de temas.
- Haga clic en Agregar nuevo .

Paso 02: elige el tipo de plantilla
- Obtendrá una apertura emergente.
- Seleccione el tipo de plantilla que desea agregar.
- Dale un nombre.
- Haga clic en el botón Crear plantilla .
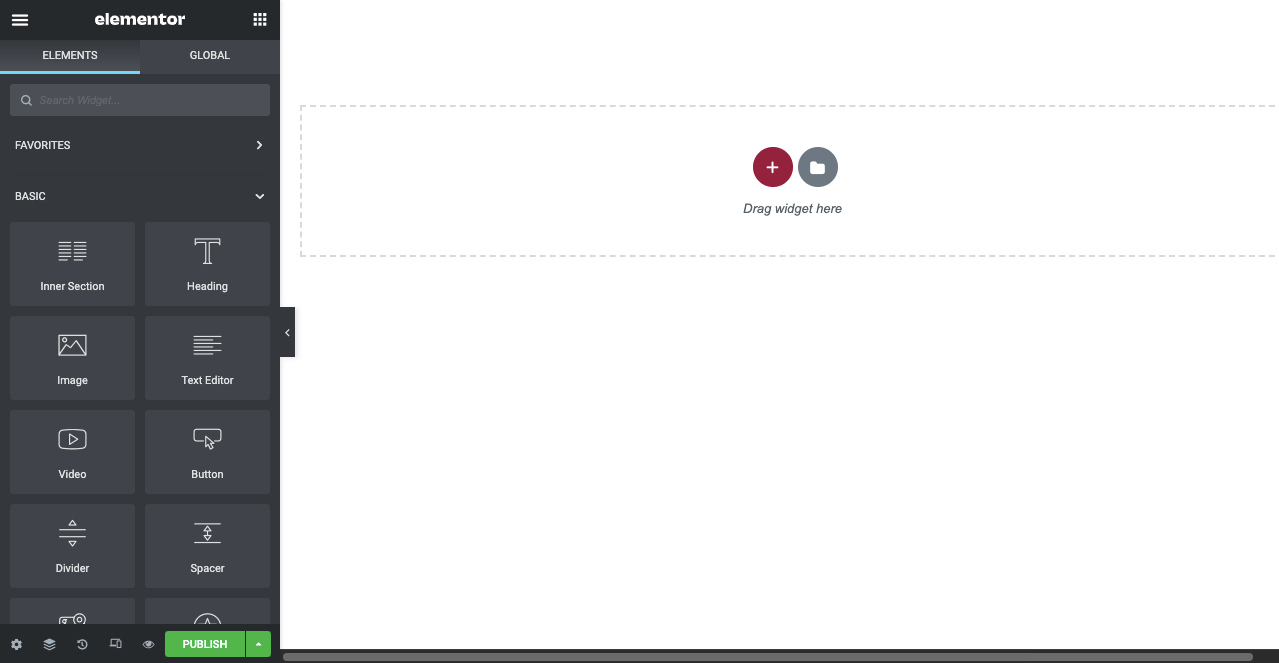
- Verá que se abre Elementor Canvas.
- Arrastre y suelte los widgets que desee desde el panel de Elementor para diseñar su plantilla.

Widgets de creación de temas HappyAddons para usuarios gratuitos
HappyAddons le ofrece una serie de widgets incorporados que puede usar para crear y diseñar plantillas para su sitio web.
En esta sección, hablaremos sobre los widgets que necesitará mientras usa el generador de temas.
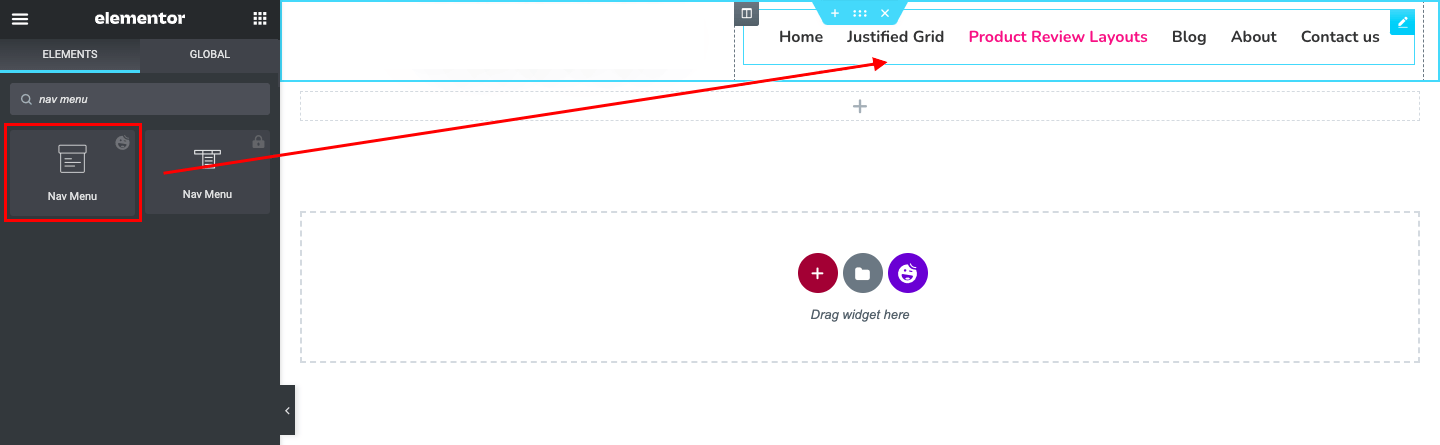
1. Menú de navegación
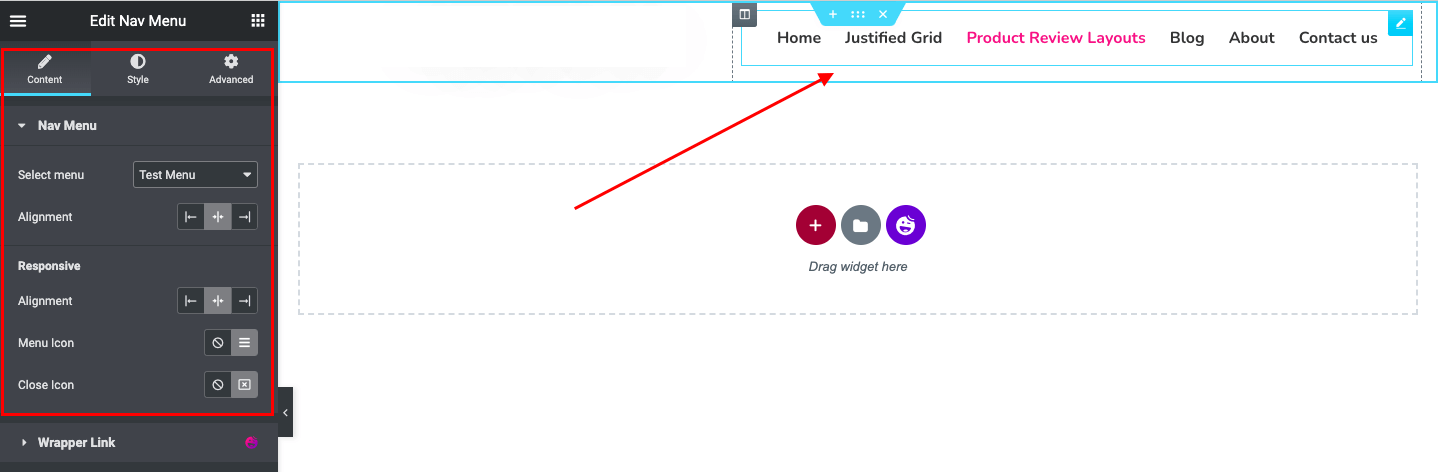
El menú de navegación es un elemento imprescindible en la sección de encabezado de cualquier sitio web. El widget Menú de navegación le permite agregar el menú de navegación a su encabezado web de forma sencilla. Simplemente arrástrelo y suéltelo en la sección adecuada de su lienzo de Elementor.

Obtendrá más opciones en el panel de Elementor para configurar la alineación, el ícono de menú y el ícono de cierre. La pestaña Estilo le proporcionará opciones adicionales para personalizar aún más el menú de navegación.

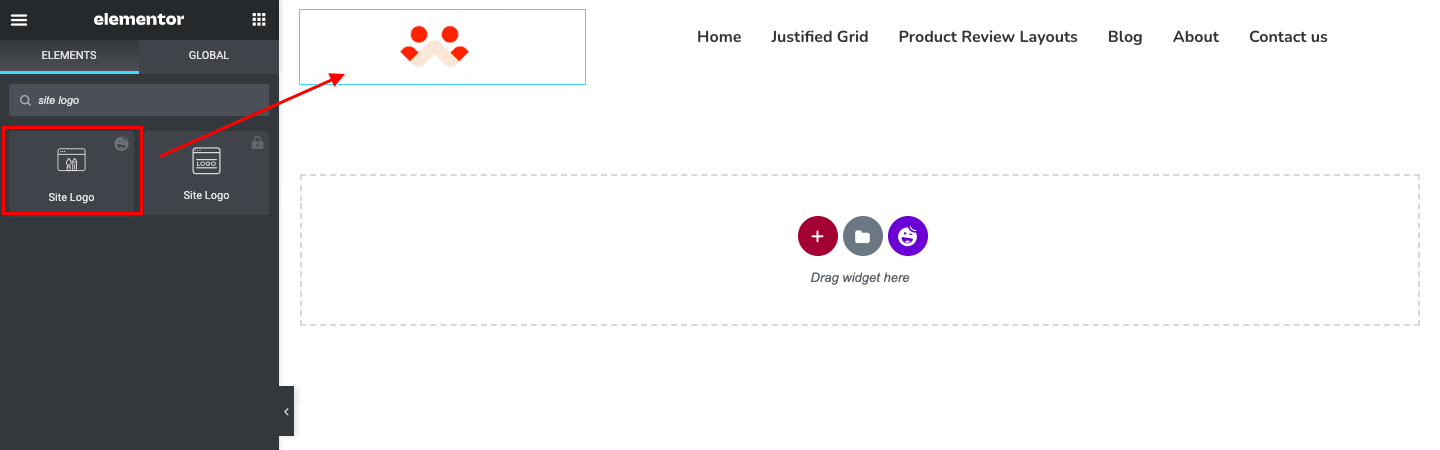
2. Logotipo del sitio
El logotipo de un sitio es un elemento de marca crucial. Crea un sentido de identidad visual y es otro elemento imprescindible en la sección de encabezado. Puede usar el widget del logotipo del sitio de HappyAddons para agregar y publicar el logotipo del sitio para su sitio web.
Después de eso, puede personalizar el tamaño de su logotipo y establecer el borde, el color, el radio, el margen y configuraciones adicionales de su logotipo desde la pestaña Estilo; este proceso será el mismo para todos los widgets que se encuentran a continuación .

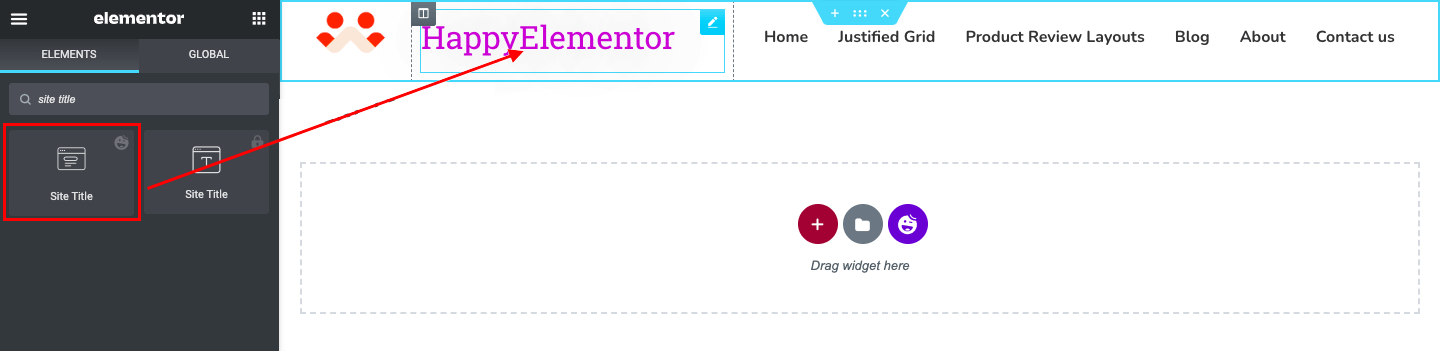
3. Título del sitio
El título de un sitio es una etiqueta HTML que ayuda a los visitantes de la web y a los motores de búsqueda a asumir rápidamente los puntos que cubre una publicación o página en particular. Puede configurar la etiqueta de encabezado para el título de su sitio desde H1-H6. El widget de título del sitio de HappyAddons permite una manera mucho mejor. Le permite aplicar color, estilo, fuente pegadiza y tipografía al título de su sitio.

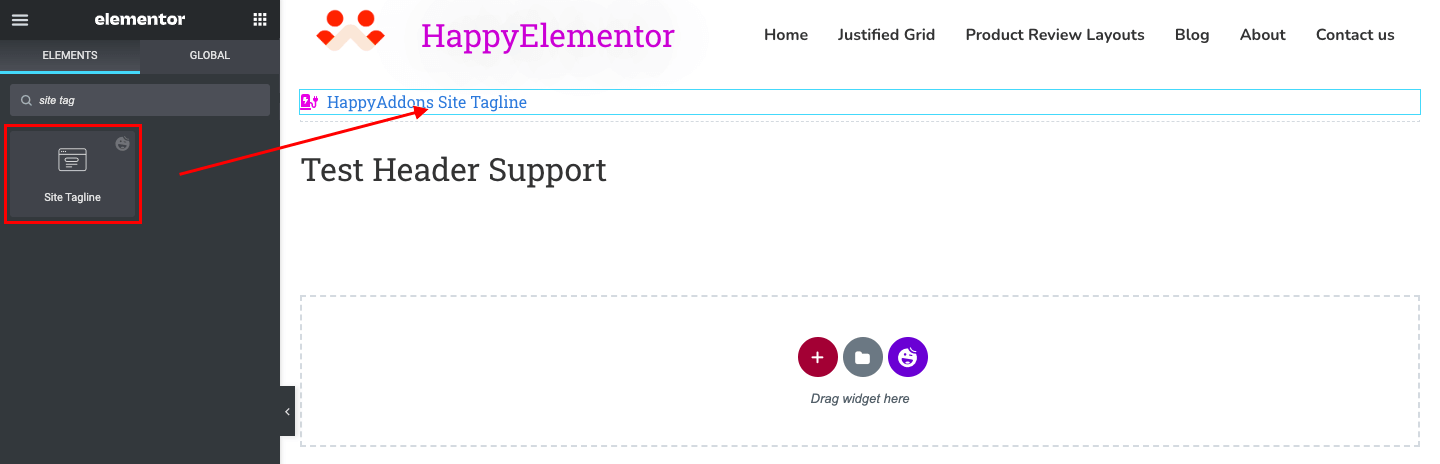
4. Lema del sitio
Un lema del sitio se refiere a un texto breve que consta de 8 a 12 palabras. Se utiliza para anunciar mensajes especiales (próximas ofertas, ofertas de descuento) para captar instantáneamente la atención de los visitantes. El widget del eslogan del sitio de HappyAddons le permite personalizar no solo la fuente, la tipografía y el color, sino que también le permite usar iconos personalizados y archivos SVG.

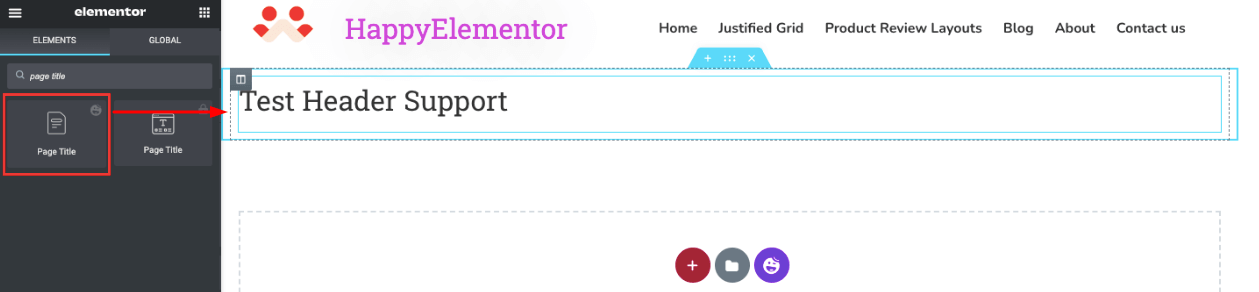
5. Título de la página
El título de una página es una breve descripción que suele aparecer en los fragmentos de las páginas de resultados del motor de búsqueda y en la parte superior de las ventanas del navegador. Es un poderoso elemento SEO también. Con el widget Título de página de HappyAddons, puede personalizarlo con color, fuente, tipografía y agregar sombra si lo desea.

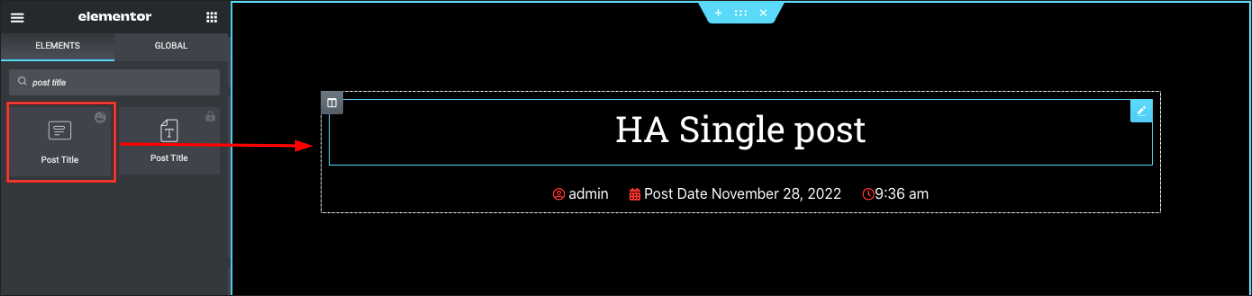
6. Título de la publicación
El título de la publicación es en realidad el encabezado principal de las publicaciones y artículos del blog. Cubre la etiqueta HTML H1 y permite que Google comprenda instantáneamente su estructura y contenido. El título de su publicación también es un elemento SEO crucial, ya que aparece en las páginas de resultados del motor de búsqueda.
El widget de publicación única es muy útil si desea crear publicaciones únicas o plantillas de página.

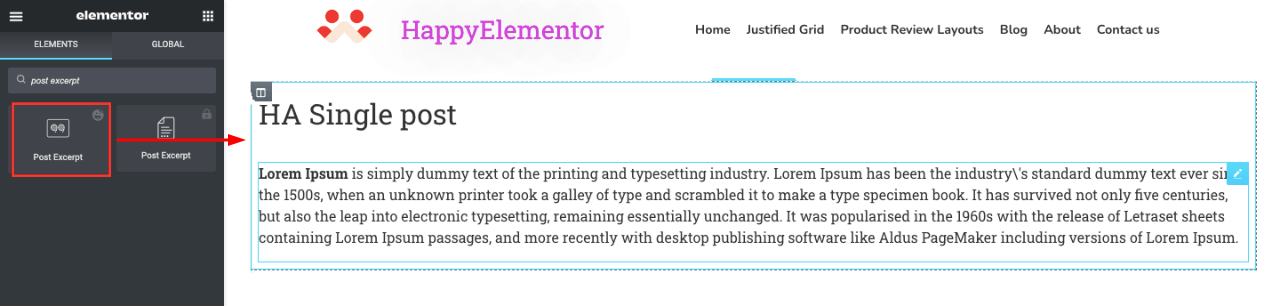
7. Extracto de la publicación
El extracto de la publicación se refiere al resumen del contenido de la publicación del blog. De forma predeterminada, WordPress genera un extracto de su publicación de blog al acortar la introducción y la conclusión de su publicación. Pero la mejor práctica es escribir manualmente el extracto de sus publicaciones.
El widget Publicar extracto le permitirá personalizar el color, la fuente y la tipografía de su extracto. Un consejo simple es copiar y pegar la meta descripción en el extracto.

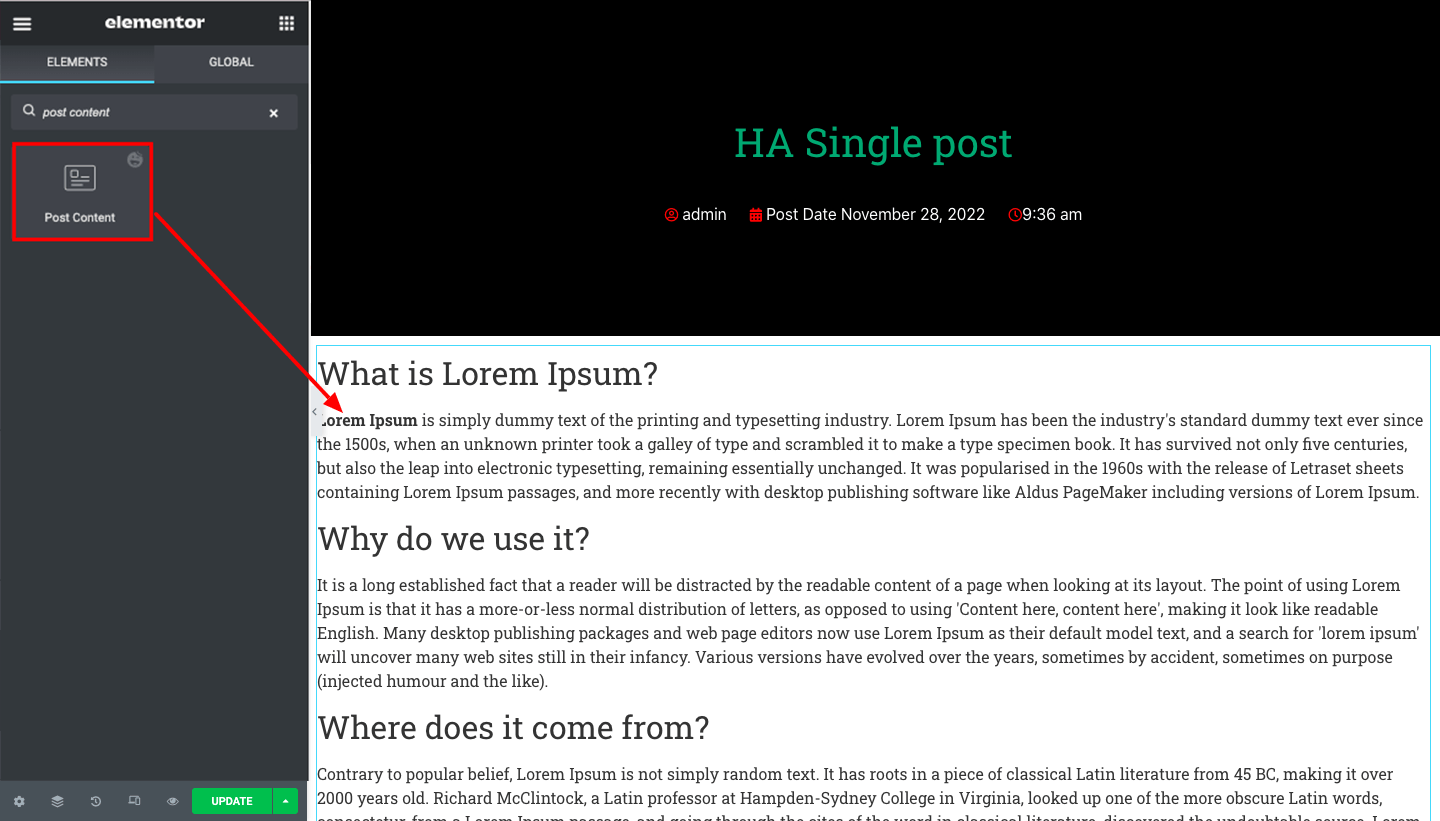
8. Publicar contenido
Publicar contenido le permite mostrar el cuerpo principal de sus publicaciones y páginas. Incluye no solo texto, sino también encabezados y archivos multimedia. Usando el widget Publicar contenido , puede agregarlos y definir sus estilos para sus plantillas web.

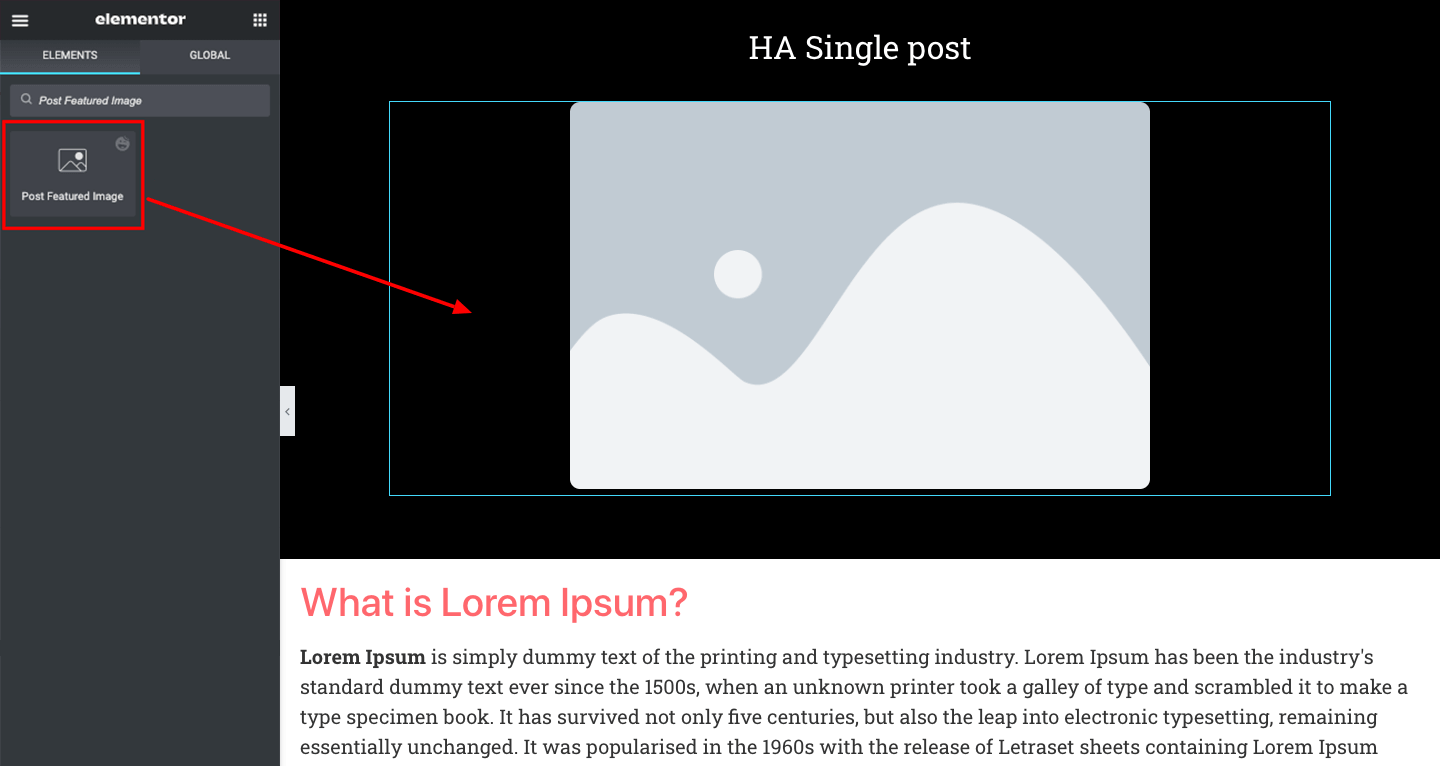
9. Publicar imagen destacada
La imagen destacada aparece en la parte superior de las publicaciones del blog. Representa la esencia del artículo para los visitantes y los motores de búsqueda. El widget de imagen de función de publicación de HappyAddons le permitirá configurar el tamaño, la alineación, el espacio y el relleno de su imagen.

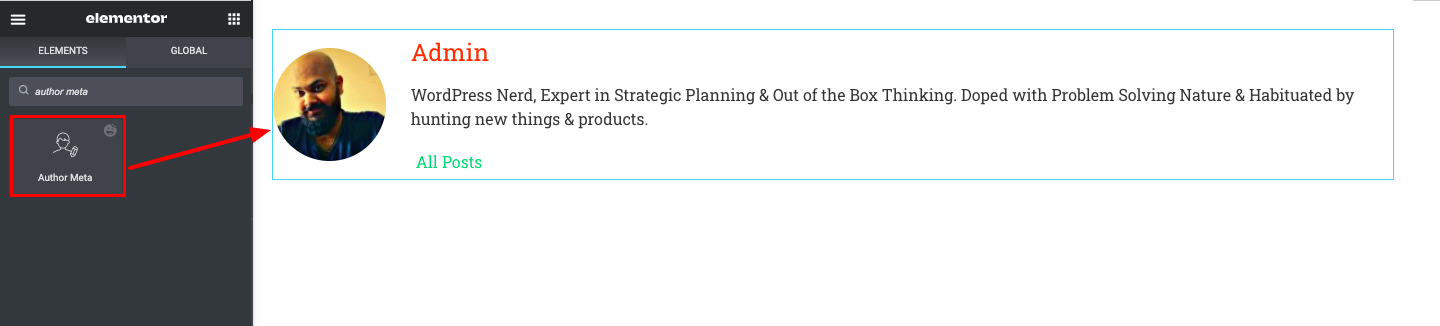
10. Cuadro de autor (Meta)
El widget Cuadro de autor le permite mostrar el nombre, el avatar, la breve biografía y el botón de archivo del escritor de la publicación del blog. Puede cambiar el tamaño y la posición de estos elementos, crear espacio entre ellos y deshabilitar cualquier elemento específico que desee.

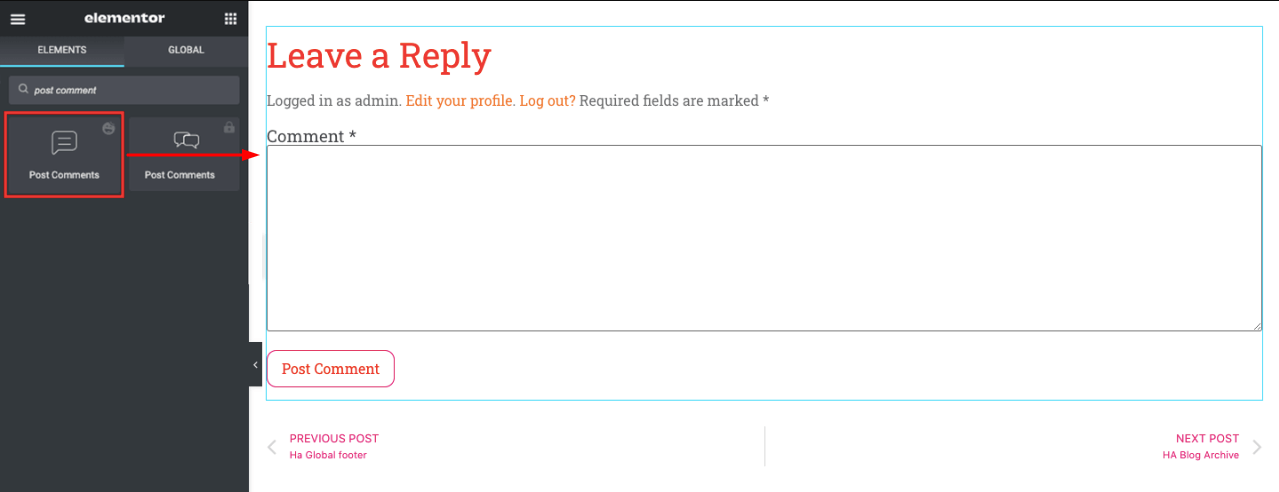
11. Publicar comentarios
La opción de comentarios abre la posibilidad de que los visitantes tengan una discusión amistosa con el propietario de la web y los escritores de publicaciones. Sin él, las publicaciones y los artículos suelen perder su atractivo y credibilidad para los visitantes de la web. Simplemente arrastre y suelte el widget Comentarios de la publicación debajo del contenido de la publicación. Creará automáticamente un diseño de comentario.

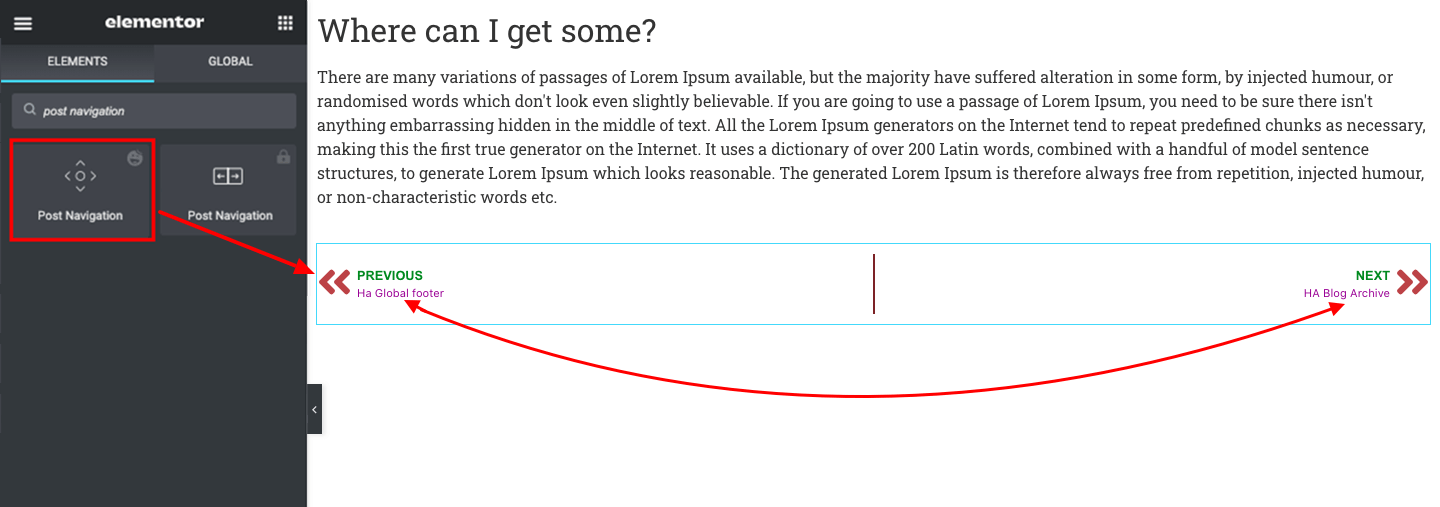
12. Navegación posterior
El widget de navegación de publicaciones establece dinámicamente enlaces de navegación a otras publicaciones que cubrió en su sitio web. Si es necesario, puede habilitar/deshabilitar las etiquetas de navegación, cambiar sus textos como Siguiente/Anterior y agregar íconos. vea la imagen de abajo para inspirarse.


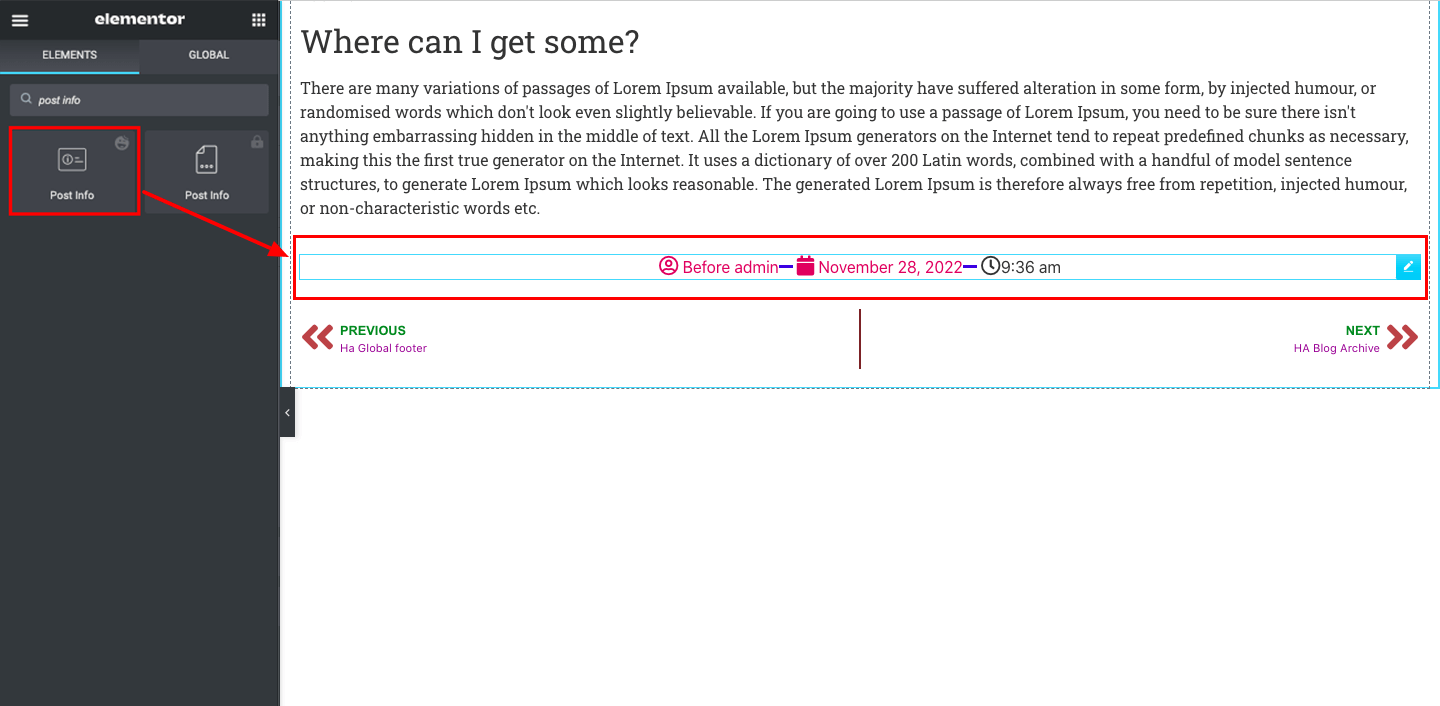
13. Publicar información
El widget Información de la publicación establece dinámicamente los metadatos de la publicación, como el nombre del autor, la fecha y hora de publicación del blog y los comentarios. Mejor si coloca este widget justo debajo de la sección de imágenes destacadas. Porque será fácil para los lectores descubrir instantáneamente quién es el autor de la publicación.
Después de eso, puede establecer la altura, el color, la alineación, el texto y los espacios entre ellos.

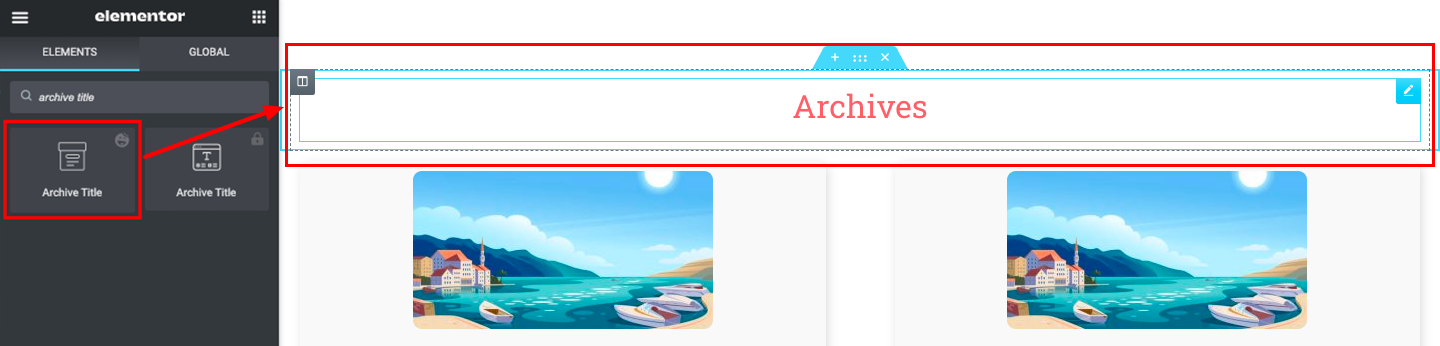
14. Título del archivo
Si piensa en crear una página de archivo, necesitará este widget de Título de archivo para que la página sea fácilmente identificable. Puede aplicar la etiqueta de encabezado (H1-H6), la alineación, el color, la tipografía y el efecto de sombra al título con este widget.

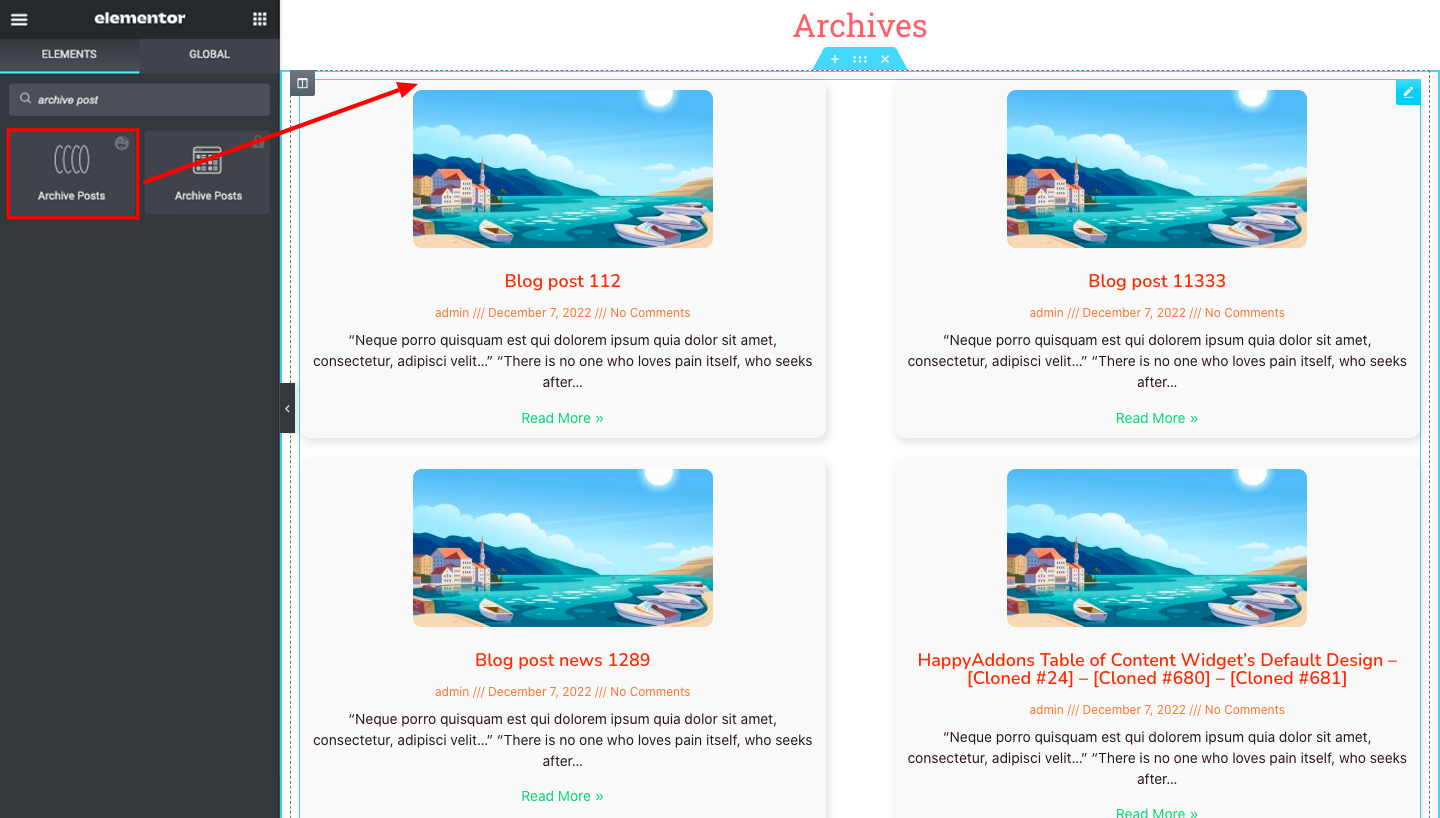
15. Publicación de archivo
Las publicaciones de archivo se refieren a las publicaciones que están disponibles en los motores de búsqueda pero que los lectores y visitantes no ven. Los propietarios de sitios web pueden hacerlo por una variedad de razones. El widget Archivar publicación le permitirá estilizar la presentación de sus publicaciones archivadas.

Función de creación de temas de HappyAddons para usuarios profesionales: Condición de la plantilla
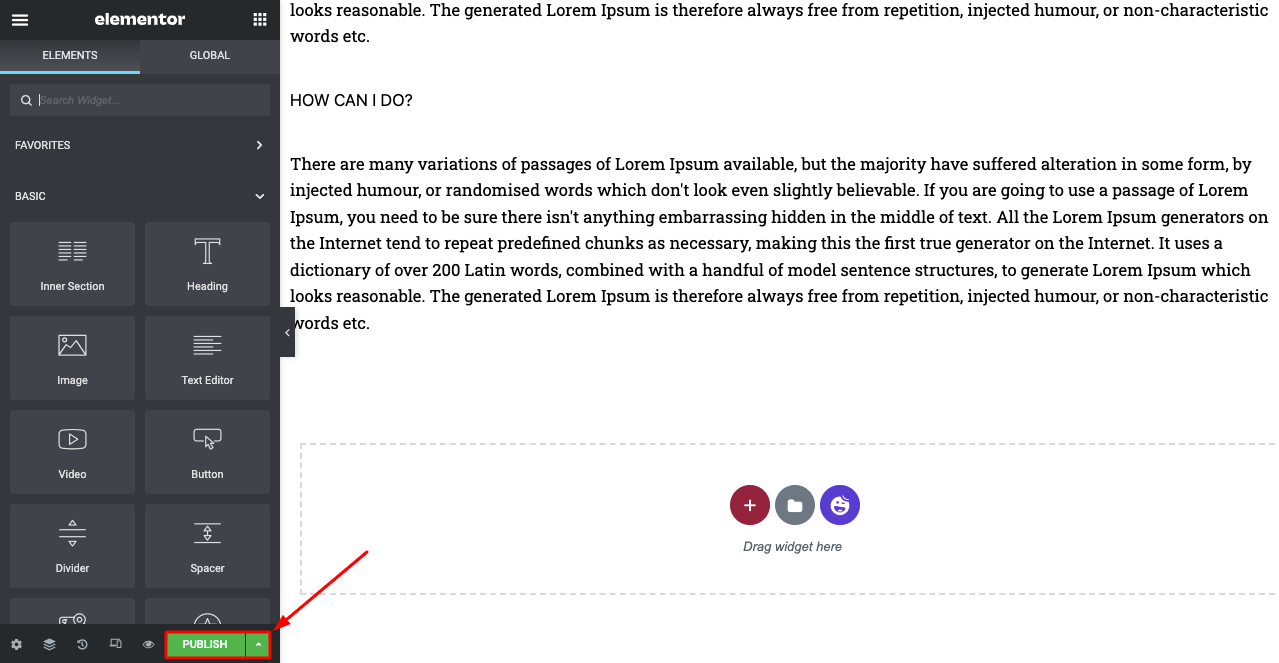
Elementor Template Condition le permite especificar con precisión en qué casos se mostrará su plantilla en particular, ya sea en una determinada página, taxonomía o categoría. Una vez que haya terminado de editar su plantilla, debe presionar el botón verde PUBLICAR en el Panel de Elementor.

Se abrirá una ventana emergente donde encontrará tipos de condiciones. Entre ellos, dos están reservados solo para usuarios premium. Necesitará los siguientes complementos para acceder a esta función profesional:
- Elementor
- HappyAddons
- HappyAddons pro
Exploremos cómo establecer condiciones para mostrar plantillas usando HappyAddons Pro.
Cómo establecer condiciones para mostrar plantillas usando HappyAddons Pro
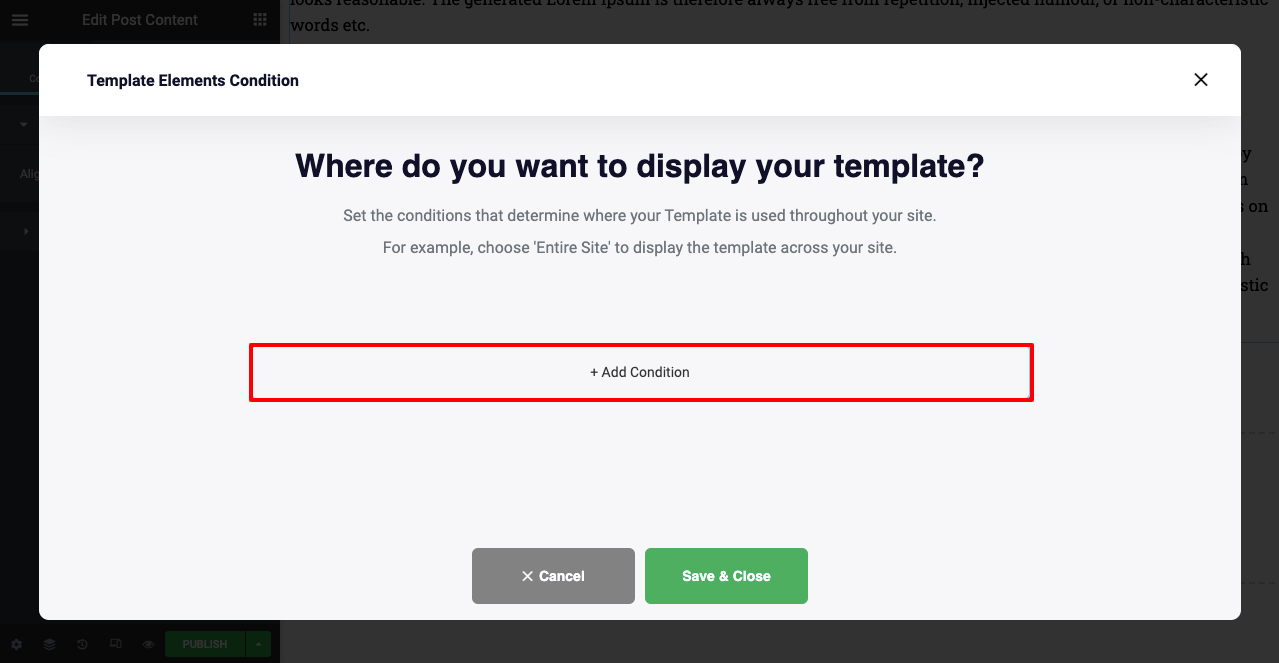
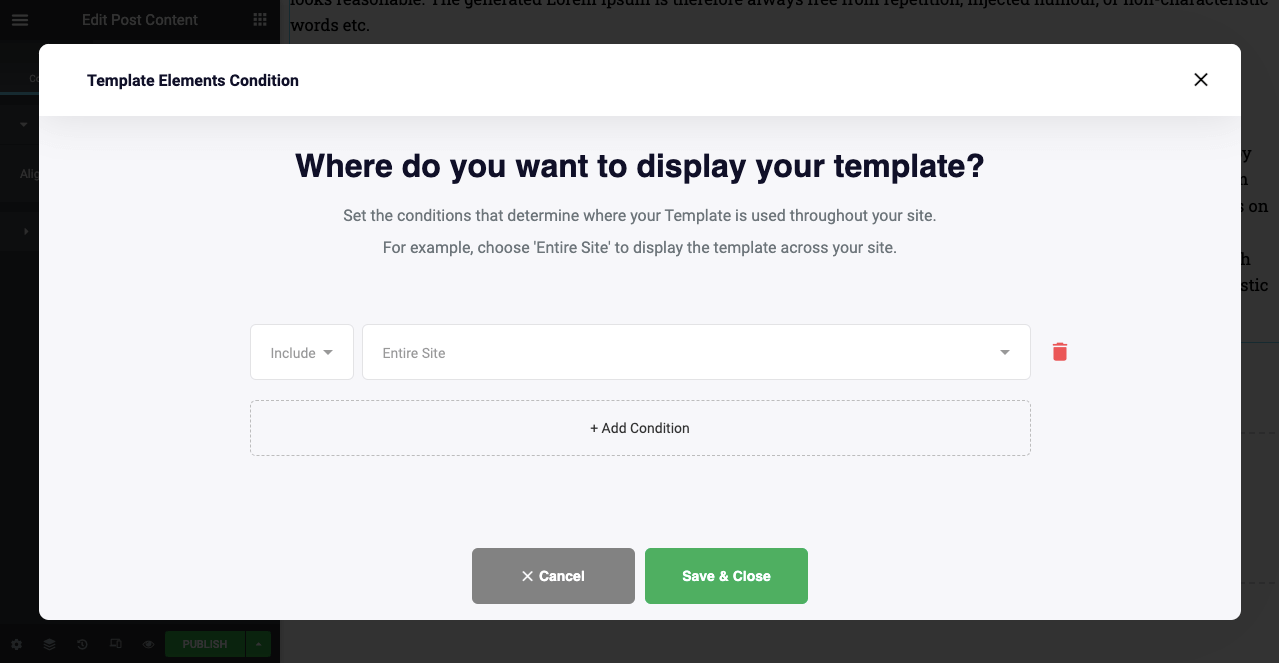
- Una vez que haga clic en el botón PUBLICAR como se dijo anteriormente, obtendrá la siguiente ventana emergente.
- Haga clic en Agregar condición .

- Verá que aparece la condición Todo el sitio . Este es completamente gratuito para todos los usuarios.
- El uso de esta condición hará que su plantilla esté disponible en todo su sitio web.

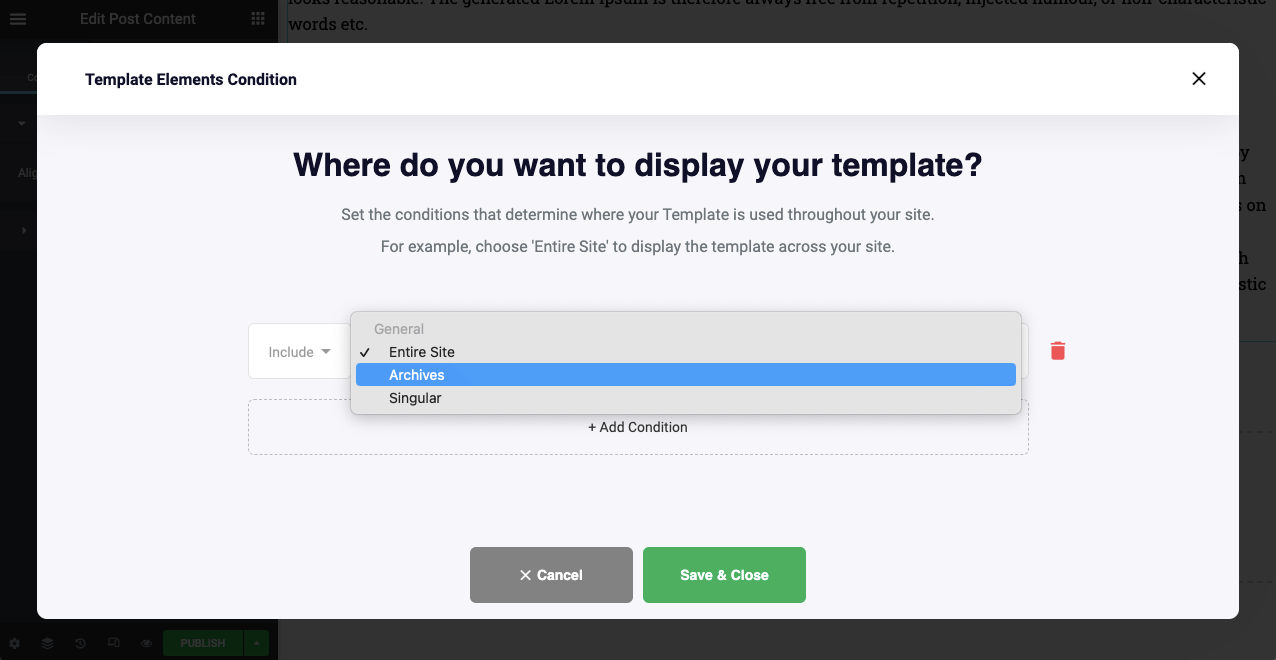
- Haga clic en el icono desplegable junto a Todo el sitio, como se ve en la foto de arriba. Obtendrás dos opciones más: Archives y Singular .
- Estas opciones están reservadas solo para usuarios premium.
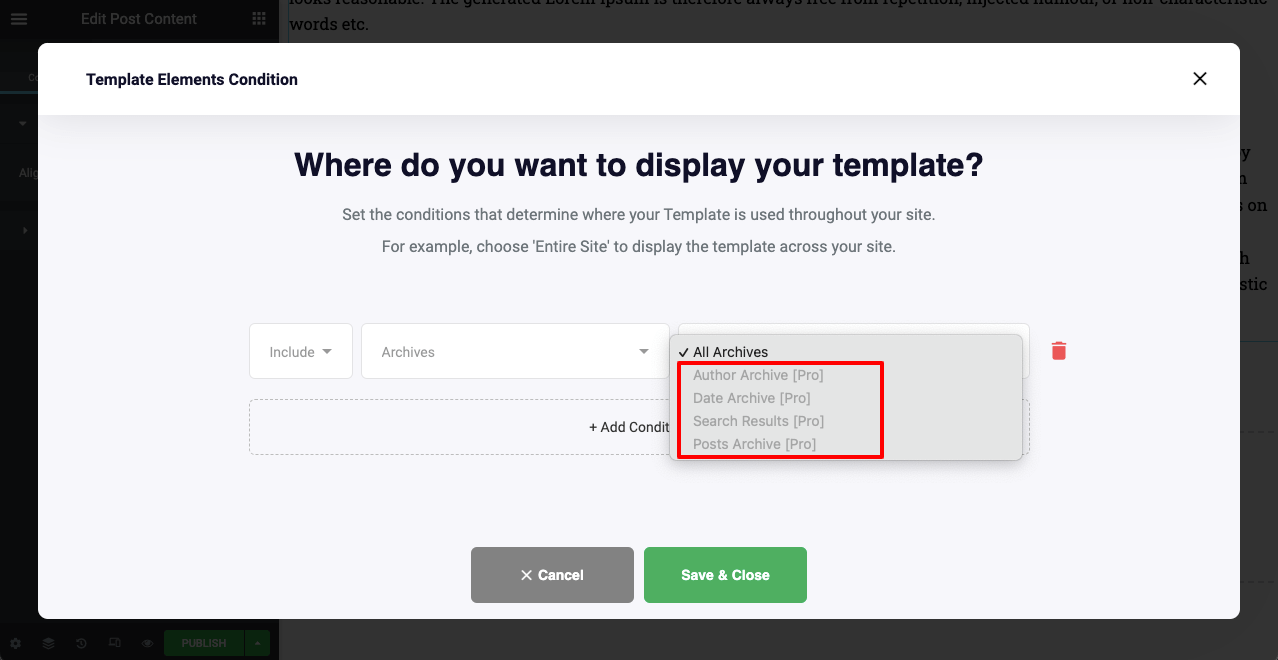
- Seleccione Archivar.

- Verá que las opciones de Archivo están limitadas solo para usuarios Pro.

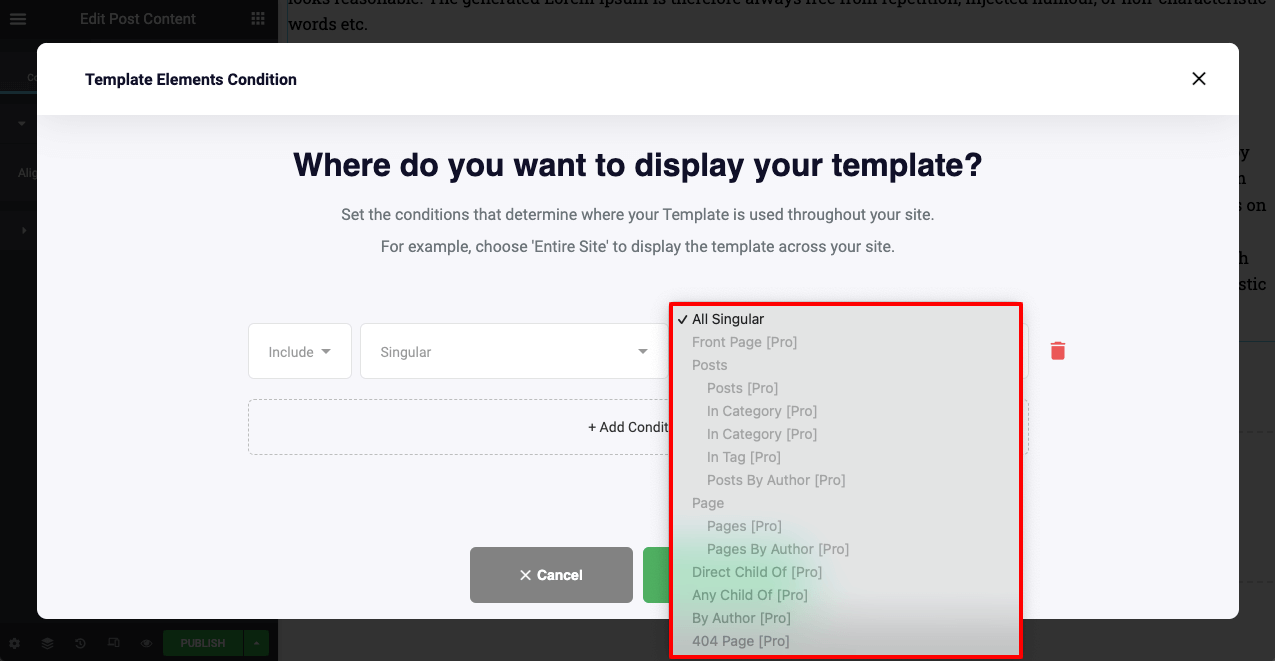
- A continuación, marque la opción Singular . Puede ver que sus opciones están reservadas para usuarios Pro.
- La condición Singular le permitirá usar todas sus plantillas específicamente para publicaciones, categorías y páginas particulares.

Preguntas frecuentes sobre Theme Builder para Elementor
Aquí, responderemos algunas de las preguntas más frecuentes relacionadas con el generador de temas temáticos para Elementor.
¿Teme Builder es solo para Elementor Pro?
Sí, Elementor Theme Builder está disponible solo para usuarios Pro. No te preocupes. Actualmente, HappyAddons también tiene un generador de temas, y es de uso gratuito. Utilizándolo, puede crear y publicar encabezados y pies de página en todo su sitio web.
¿Cuál es la diferencia entre un tema de WordPress y un generador de temas?
Un tema de WordPress es una colección de hojas de estilo, códigos, gráficos y plantillas que explican el diseño de un sitio web. Un generador de temas es un complemento o extensión que le permite reemplazar los elementos de su tema de WordPress con su diseño personalizado.
¿Cuál es la diferencia entre un creador de temas y un creador de páginas?
Con el generador de temas, puede crear un encabezado, un pie de página, una publicación única y una plantilla de página y publicarlos en todo su sitio web. Pero el generador de páginas solo permite el diseño de páginas individuales, pero el diseño no se puede publicar en el sitio.
¿Estás listo para usar el generador de temas gratuito para Elementor?
El lanzamiento de HappyAddons Theme Builder va a cambiar las reglas del juego en el diseño web. Abrirá innumerables posibilidades para las personas que buscan una forma libre de código para diseñar y desarrollar sus sitios web.
Nosotros, el equipo de HappyAddons, le prometemos que mejorará continuamente nuestro generador de temas para que sea más fácil de usar. En los próximos días, haremos que su biblioteca sea más ingeniosa agregando numerosos widgets listos para usar. ¿Estás listo para conseguirlos? Háganos saber lo que piensas.
Suscríbete a nuestro boletín
Obtenga las últimas noticias y actualizaciones sobre Elementor
