Cómo hacer un formulario de WordPress Freshdesk (la forma más fácil)
Publicado: 2020-08-07¿Necesita crear un formulario de Freshdesk WordPress? Es realmente fácil usar la información de los formularios de WordPress para crear nuevos tickets en Freshdesk.
En este artículo, le mostraremos la manera fácil de crear un formulario Freshdesk para su sitio web de WordPress.
Cree su formulario de WordPress Freshdesk ahora
¿Qué es Freshdesk?
Freshdesk es una plataforma de soporte al cliente. Le ayuda a administrar los tickets de soporte y a crear documentación útil para sus usuarios.
Puede elegir entre 5 planes de precios diferentes, desde el plan gratuito Sprout hasta el plan Forest. En Forest, puede configurar bots para administrar consultas.
Freshdesk tiene sus propios formularios de tickets, pero puede usar WPForms para crear formularios con más funciones. Por ejemplo, puede:
- Utilice la lógica condicional para ocultar campos hasta que su visitante los necesite
- Cree un formulario fuera de línea para que pueda aceptar boletos en una conexión a Internet irregular
- Permita que los usuarios carguen archivos CSV en WordPress cuando envíen un ticket.
Ahora que sabe un poco más sobre Freshdesk, vamos a explorar cómo crear un formulario de Freshdesk WordPress para sus tickets de soporte.
Cómo hacer un formulario de WordPress Freshdesk
Analizaremos el proceso de configuración paso a paso.
Aquí hay una tabla de contenido para ayudarlo a seguir el tutorial:
- Instale el complemento WPForms
- Cree su formulario de WordPress Freshdesk
- Agregue su formulario de Freshdesk WordPress a su sitio web
- Conecte WPForms a Zapier
- Conecte Zapier a Freshdesk
- Pruebe su integración de Freshdesk WordPress
Comencemos instalando un complemento de creación de formularios fácil.
Paso 1: Instale el complemento WPForms
Lo primero que debe hacer es instalar el complemento WPForms.
WPForms facilita la creación de cualquier tipo de formulario para su sitio web. Puede incrustar sus formularios sin escribir ningún código.
Si necesita ayuda para instalar WPForms, consulte este sencillo tutorial sobre cómo instalar un complemento en WordPress.
No olvide activar el complemento en su sitio de WordPress.
¿Todo listo? Ahora está listo para crear su primer formulario.
Paso 2: Cree su formulario de WordPress Freshdesk
WPForms viene con más de 100 plantillas de formulario que son muy fáciles de personalizar.
Comencemos con la plantilla Formulario de ticket de soporte.
En el panel de WordPress, en WPForms, haga clic en Agregar nuevo .
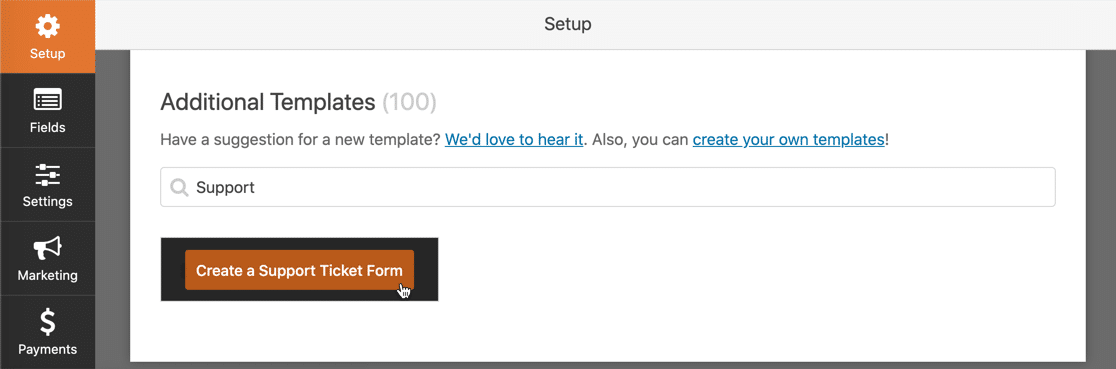
Busque Plantillas adicionales , luego busque 'soporte' para encontrar la plantilla.
Haga clic en la plantilla para abrirla.

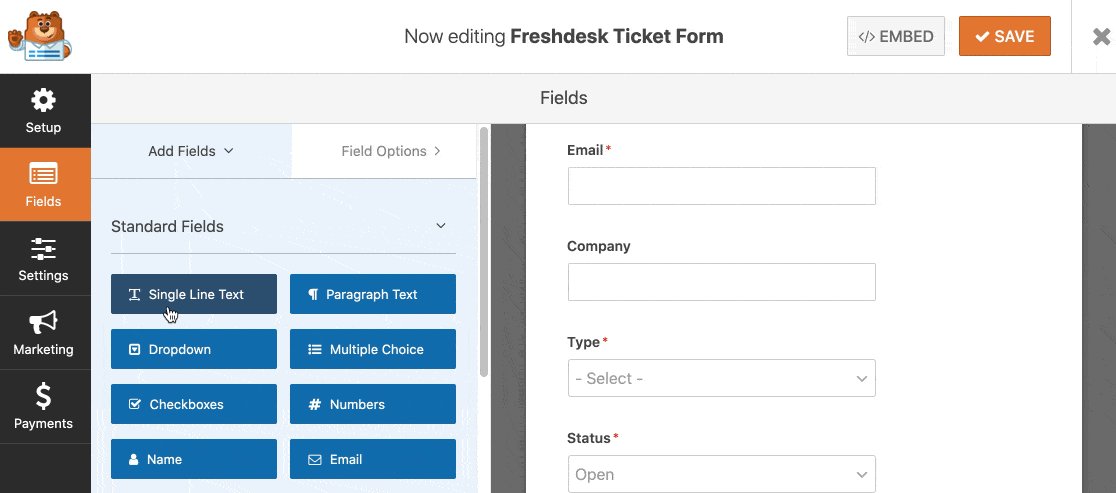
Ahora necesitamos cambiar el formulario para que coincida con Freshdesk. Zapier buscará 5 campos:
- Tema
- Correo electrónico
- Escribe
- Descripción
- Prioridad .
Puede agregar todos estos a su formulario. Pero es posible que prefiera omitir el Tipo y la Prioridad y configurarlos en Zapier para que el usuario no los vea.
También puede agregar campos adicionales a su formulario. Por ejemplo, puede aceptar cargas de archivos o información adicional. Solo recuerde que se incluirán campos adicionales en las notificaciones por correo electrónico, pero no se guardarán en Freshdesk.
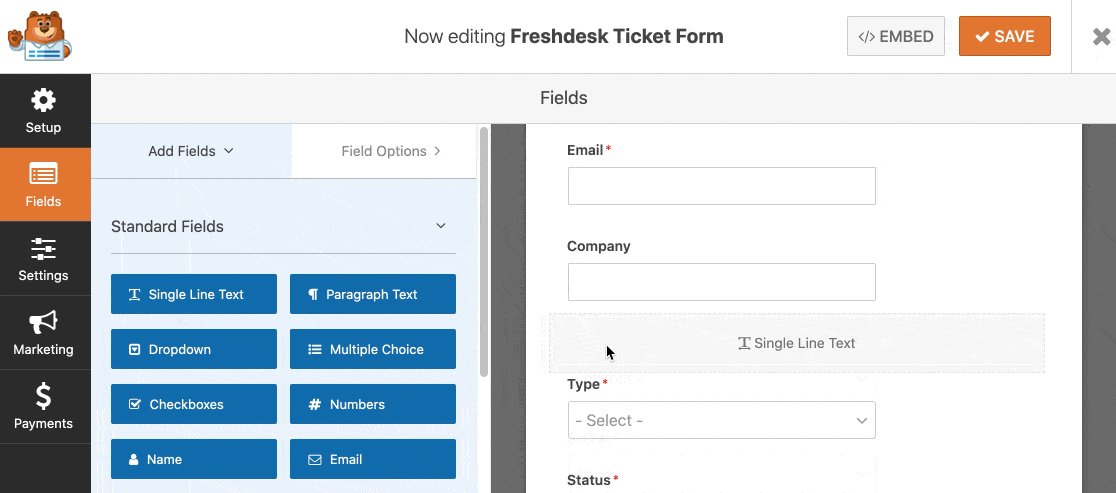
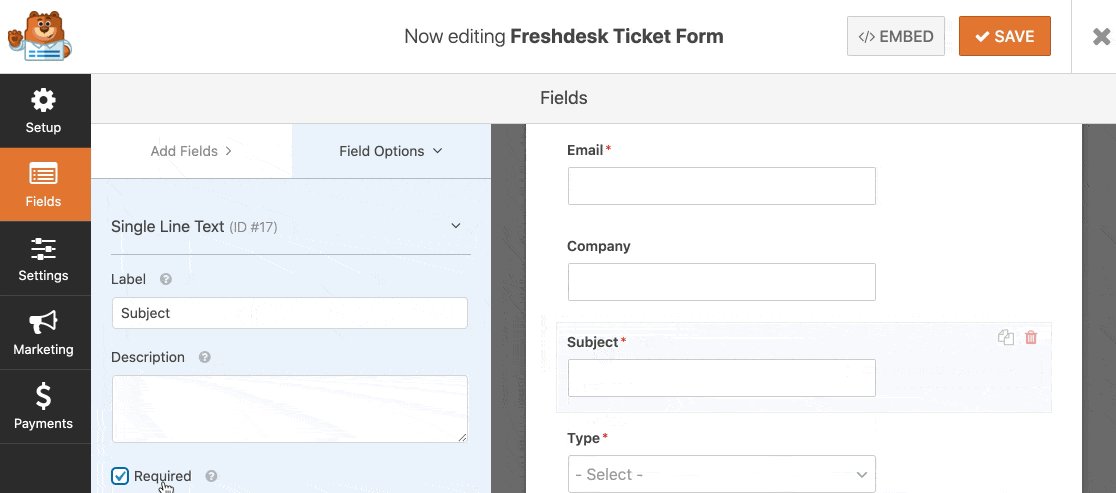
Ahora construyamos nuestro formulario. En el generador de formularios, arrastre los campos que necesita desde el generador de formularios a la izquierda al panel de vista previa en el lado derecho.

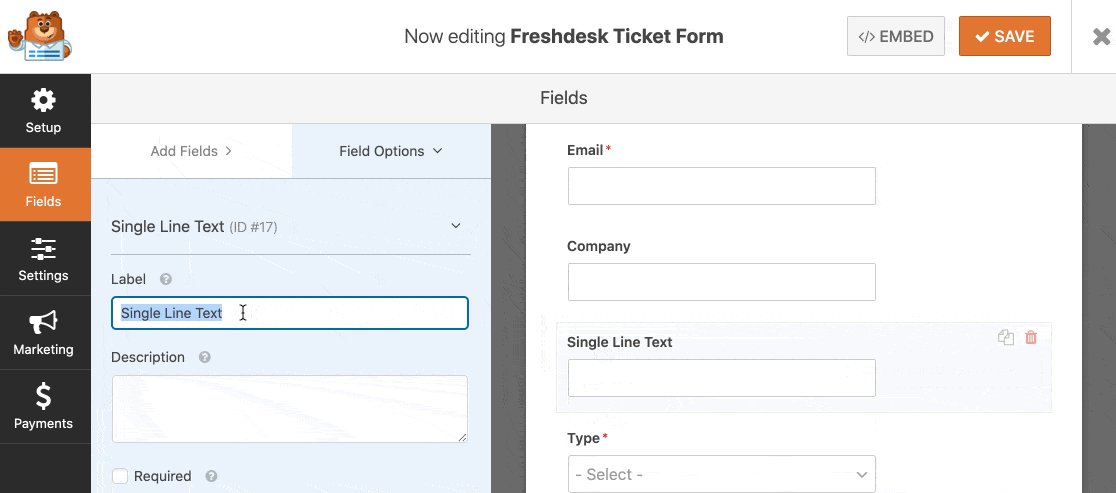
También puede personalizar los campos del formulario haciendo clic en ellos en el editor de formularios. La configuración del campo se abre a la izquierda.
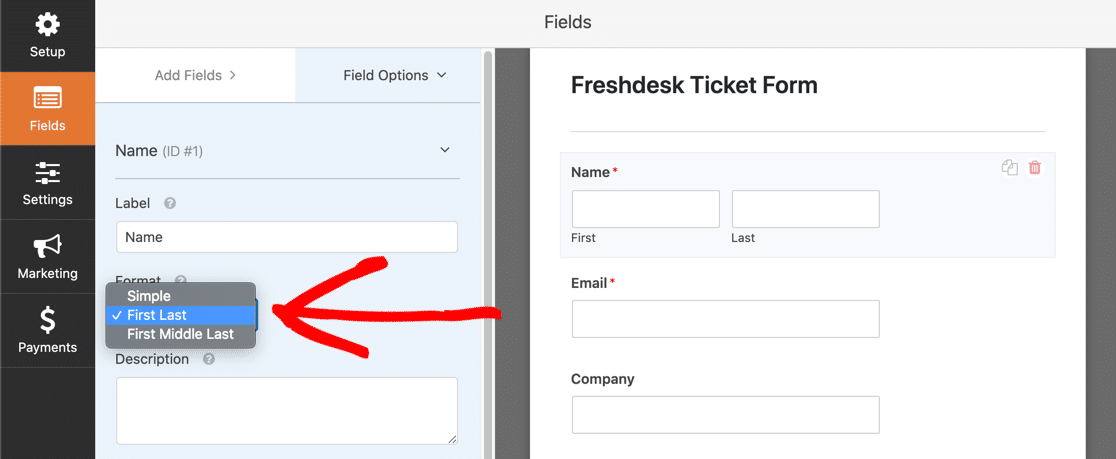
Por ejemplo, puede cambiar el campo Nombre para capturar el nombre de su visitante de diferentes formas.

Cuando agregue campos desplegables, tenga en cuenta que serán predeterminados para la primera opción de respuesta. Si prefiere que el usuario haga una elección de forma activa, puede utilizar texto de marcador de posición para que ninguna de las respuestas esté seleccionada de forma predeterminada.
Si desea dividir su formulario en varias páginas, aprenda a crear un formulario de varias partes en WordPress.
De acuerdo, parece que hemos terminado de editar. No olvide guardar su formulario cuando esté satisfecho con su apariencia.
Paso 3: agregue su formulario Freshdesk a su sitio web
Ahora es el momento de agregar su formulario a su sitio web.
Puede agregar su formulario Freshdesk en cualquier lugar de WordPress, que incluye:
- En una publicación
- En una pagina
- En la barra lateral.
En este ejemplo, crearemos una página para el formulario.
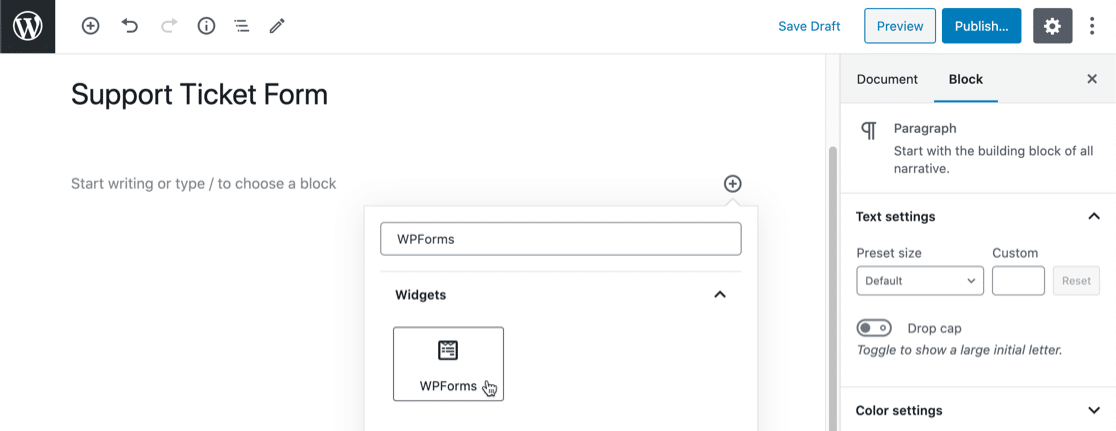
Cree una nueva página en WordPress, luego haga clic en el ícono más en el editor de bloques.
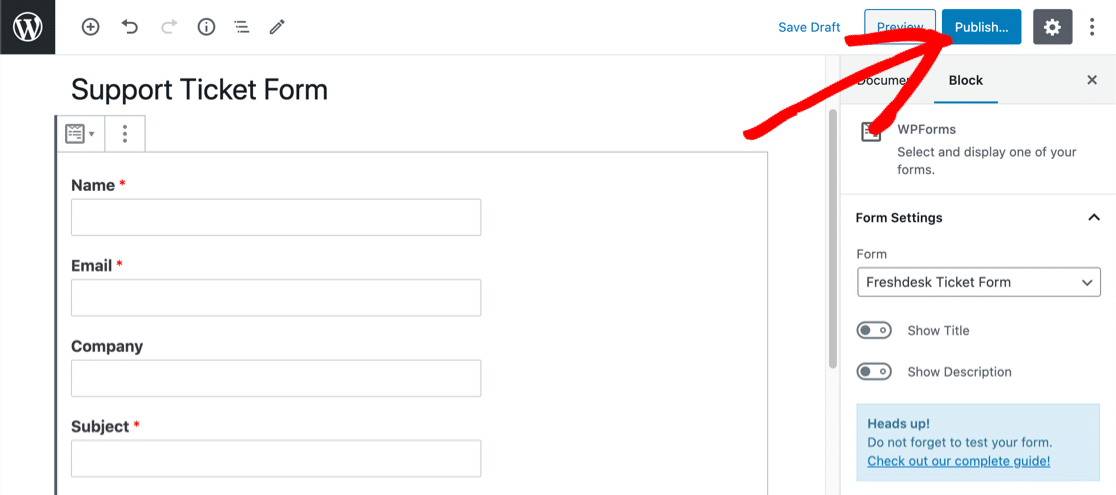
Busque el widget WPForms y haga clic en él.

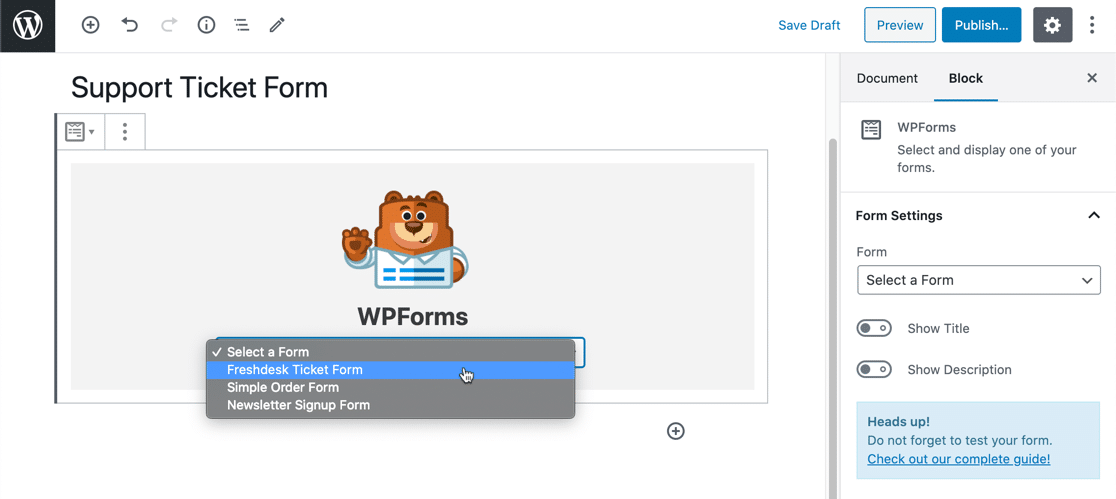
En el menú desplegable, seleccione el formulario que creó en el Paso 2.


Ahora haga clic en el botón azul Publicar o Actualizar para mostrar su formulario en su sitio web.

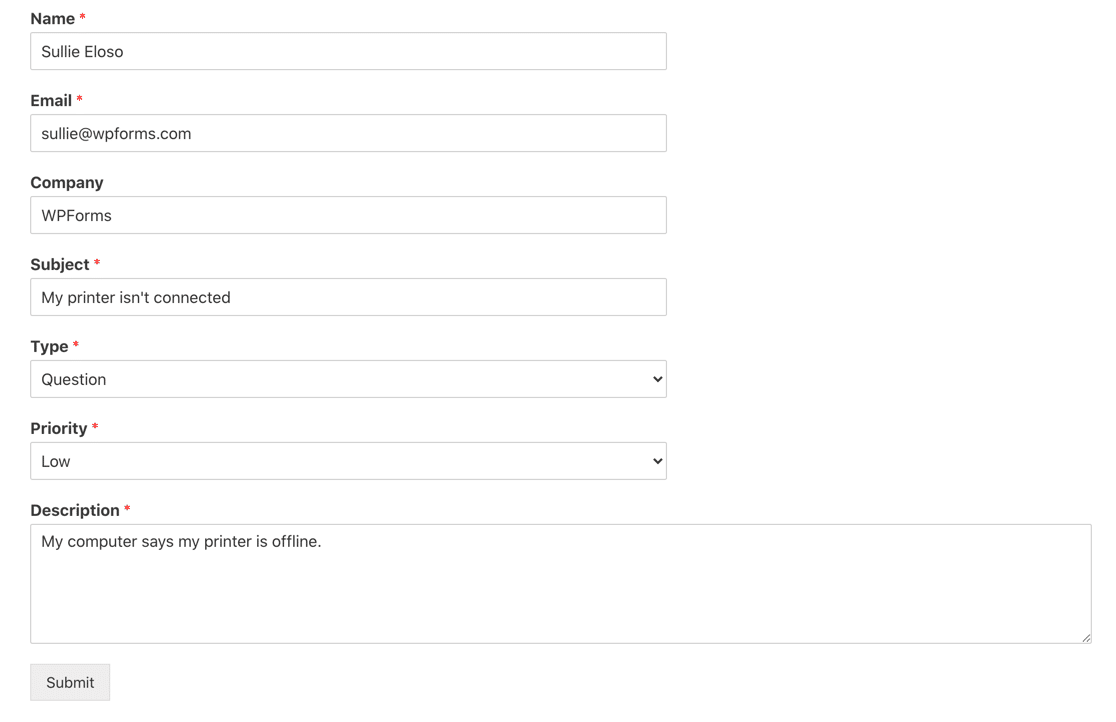
No lo olvide: debe probar el formulario al menos una vez para que Zapier pueda ver una entrada válida.
Continúe, complete su formulario y envíelo.

Hemos terminado de trabajar en WordPress por ahora. Cambiemos a Zapier.
Paso 4: Conecte WPForms a Zapier
Inicie sesión en Zapier para crear su integración de Freshdesk WordPress.
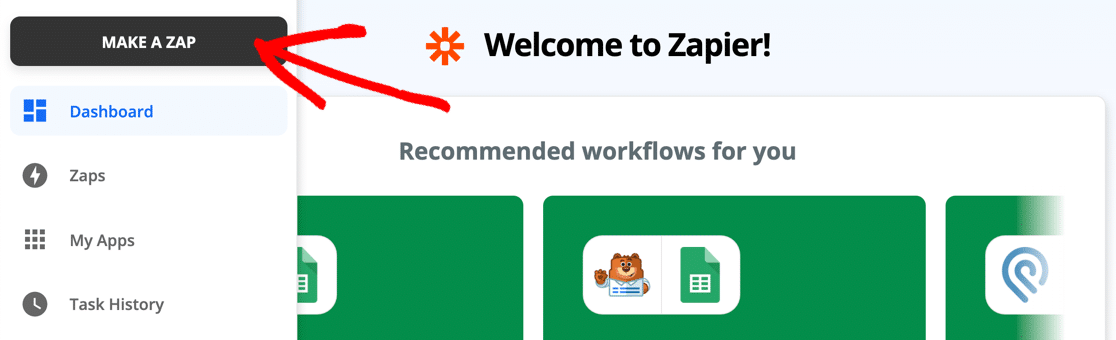
En la parte superior izquierda, haz clic en Hacer un Zap .

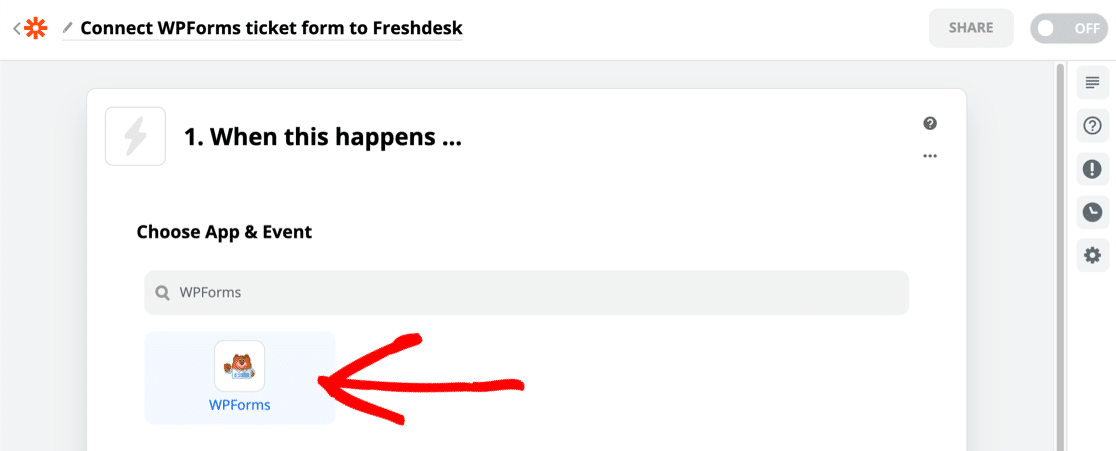
En Elegir aplicación y evento , busque WPForms y haga clic en el icono.

Zapier seleccionará automáticamente el activador de Entrada de formulario nuevo . Ahora haz clic en Continuar .
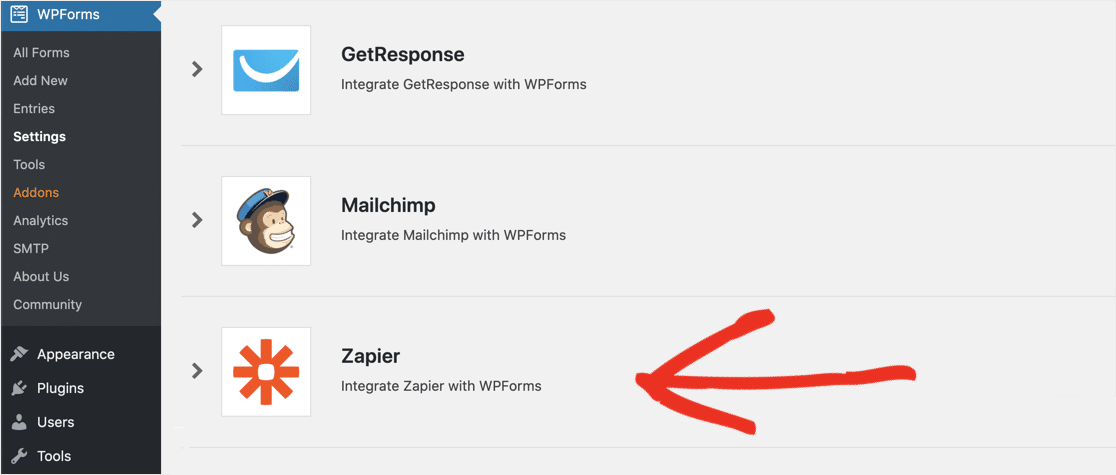
En Elegir cuenta , deberá conectar Zapier a WPForms usando su clave API. Para obtener esto, vuelva al panel de WordPress y haga clic en WPForms »Integraciones .
Deberá desplazarse hasta el final para encontrar Zapier. Luego haga clic en el icono para revelar su clave.

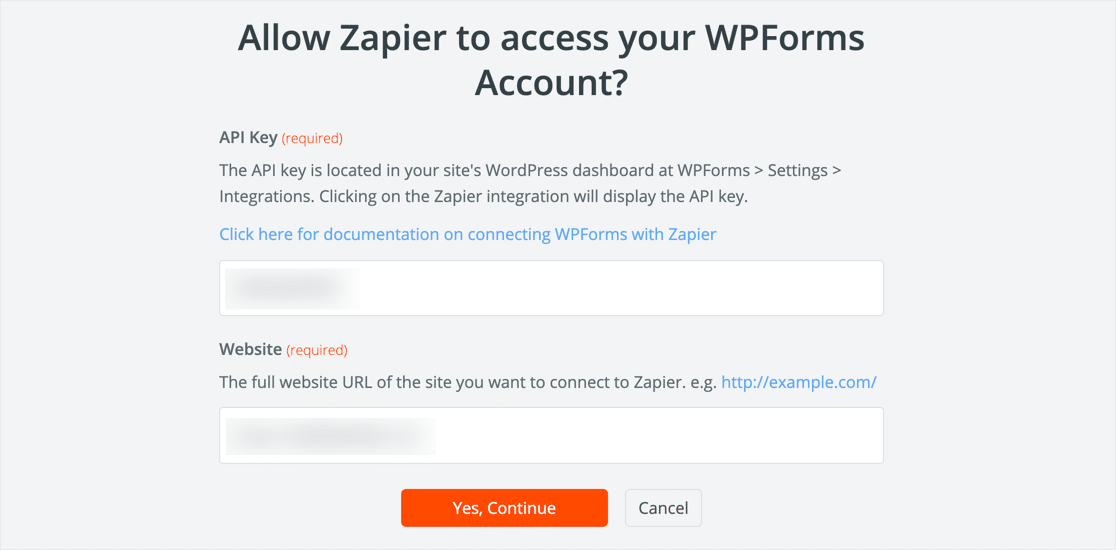
Regrese a Zapier y pegue su clave en la ventana de conexión.

Al hacer clic en Sí, continuar , Zapier cerrará la ventana. Haga clic en Continuar nuevamente.
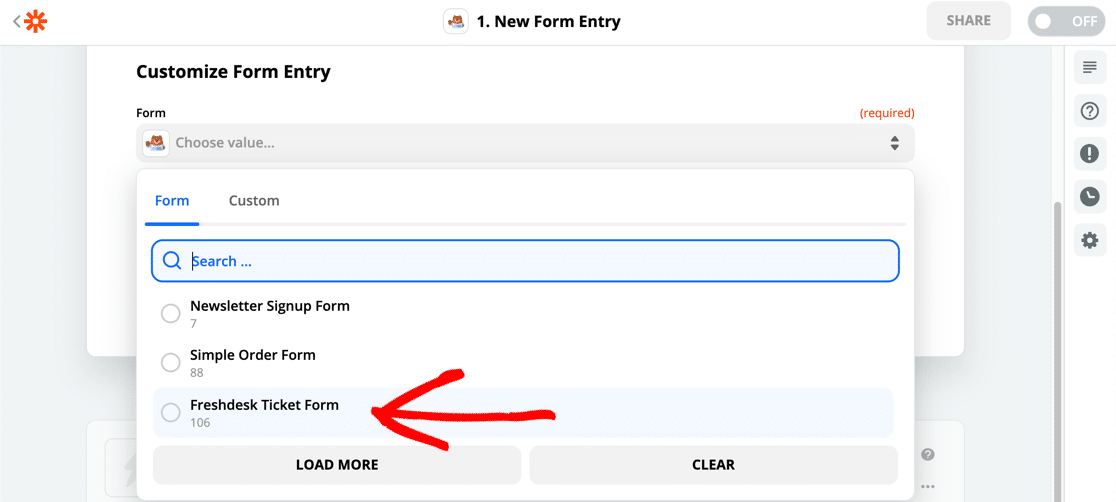
Ahora aquí está la parte importante. Asegúrese de seleccionar el formulario correcto en la lista desplegable aquí:

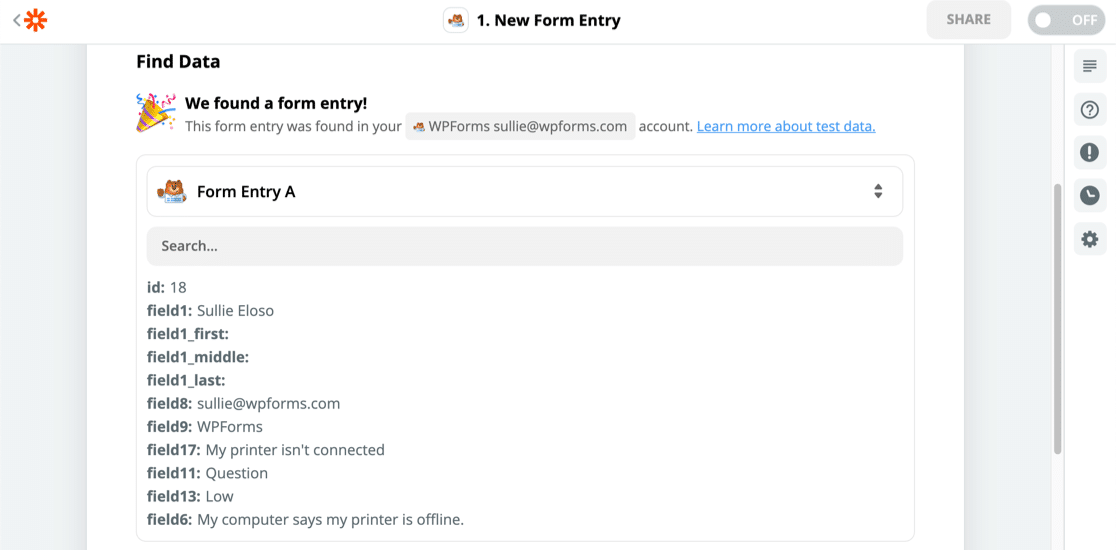
Cuando haga clic en Test Trigger , Zapier se conectará a WPForms y recogerá la entrada de prueba. Puede verificar los resultados en Zapier para asegurarse de que todo haya funcionado.

Lo siguiente que debemos hacer es enviar todos esos datos a Freshdesk.
Paso 5: Conecte Freshdesk a Zapier
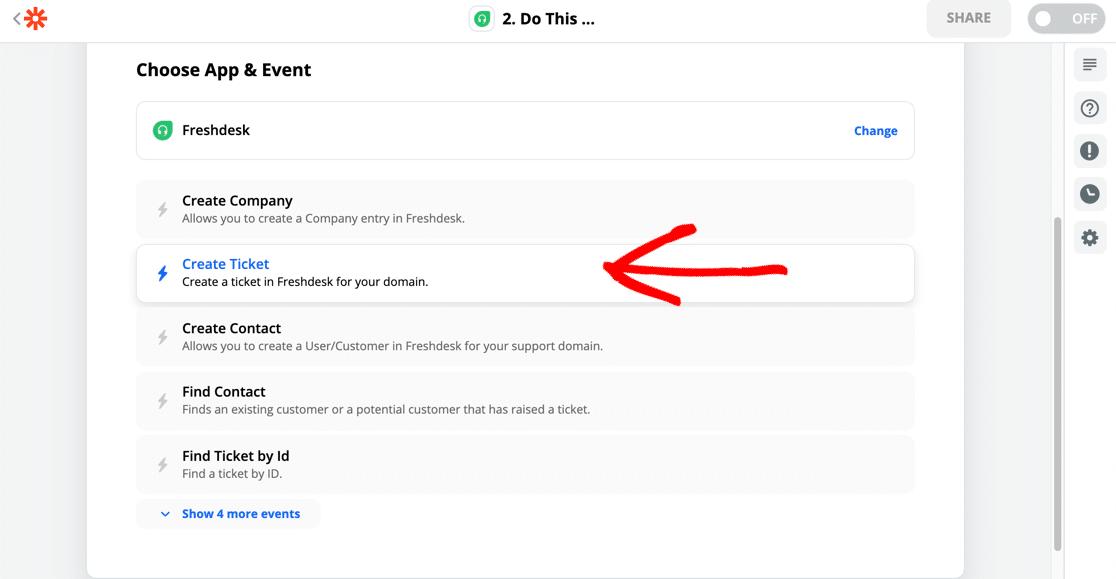
Para conectar Freshdesk a Zapier, seleccione la aplicación Freshdesk y luego haga clic en la acción Crear ticket .

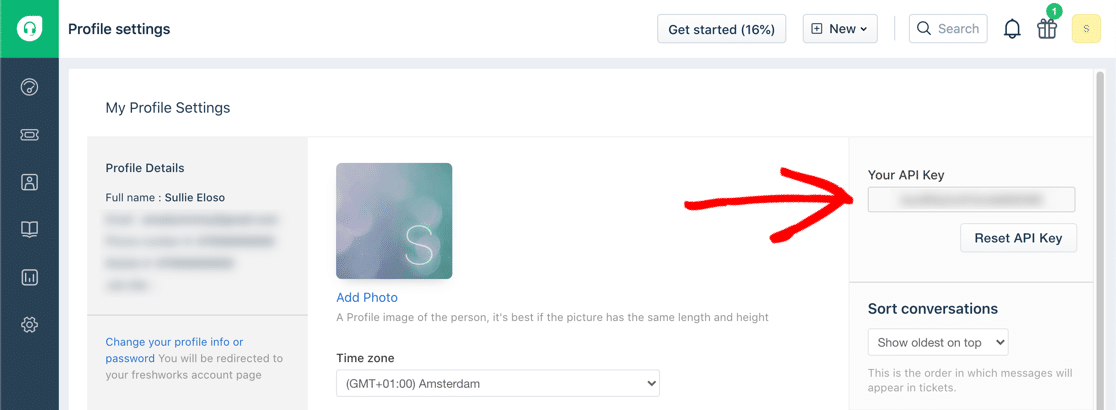
A continuación, deberá obtener su clave API. Lo encontrará en la pantalla Configuración de perfil en Freshdesk.

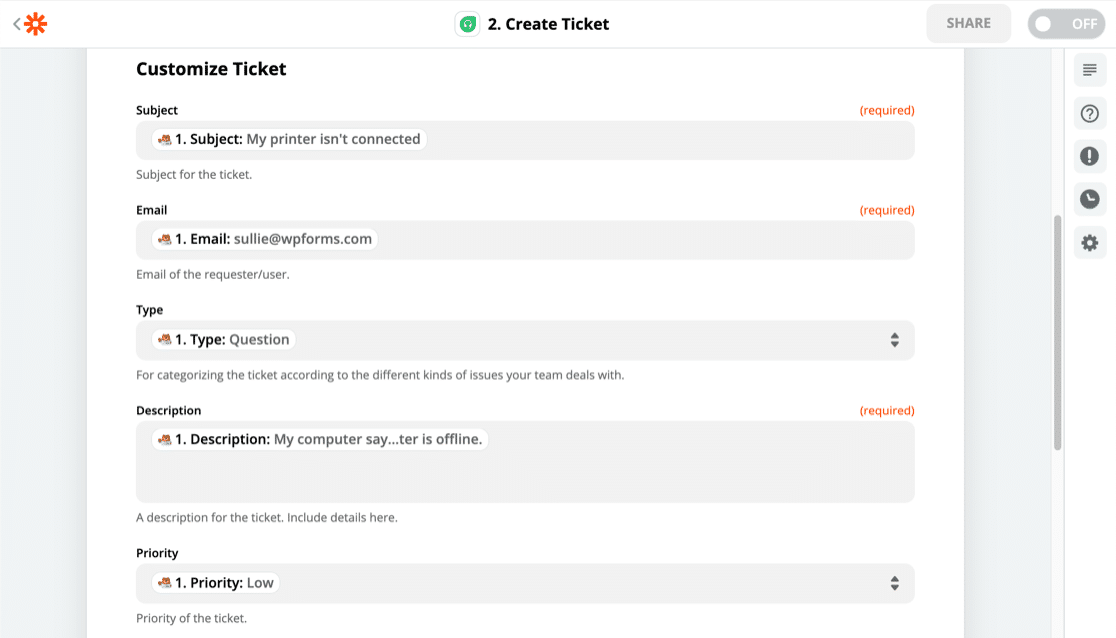
Cuando haya conectado su cuenta, siga adelante y asigne los campos de su formulario de WordPress a su cuenta de Freshdesk de esta manera:

¿Notó que Zapier muestra las entradas de su formulario de prueba junto a los nombres de los campos? Esto hace que sea realmente fácil emparejar los campos.
Paso 6: Pruebe su integración de WordPress Zapier
Lo último que debemos hacer es enviar la entrada de prueba a Freshdesk.
Cuando haga clic en Probar y continuar , Zapier enviará todos los datos de su formulario de WordPress a un nuevo ticket de soporte.
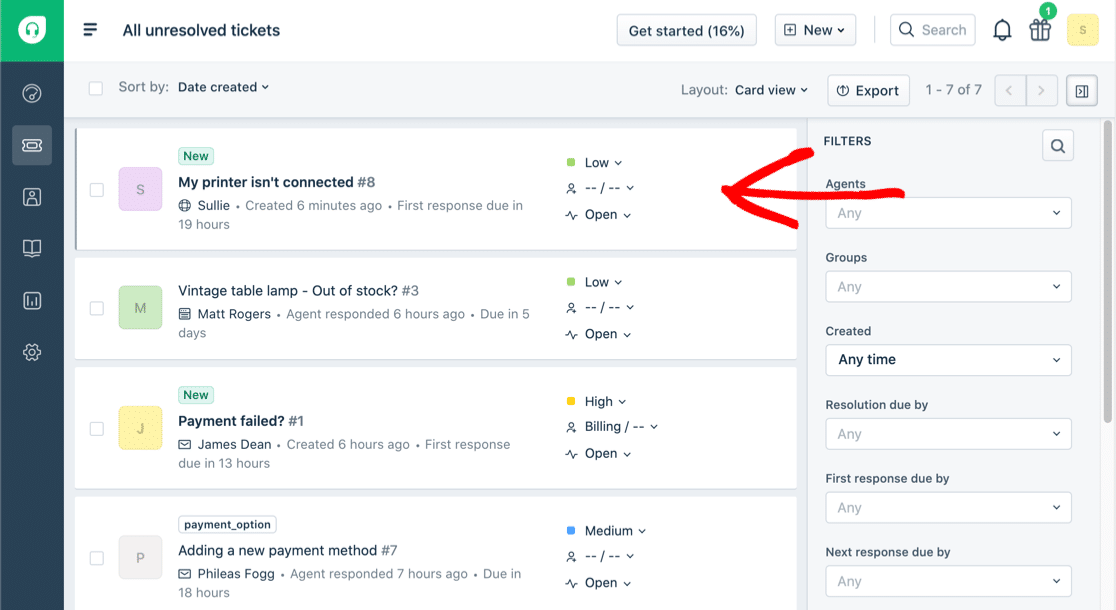
¡Y hemos terminado! Aquí está nuestro ticket de Freshdesk WordPress listo para que el equipo de soporte responda:

¡No olvides! Deberá encender su Zap en Zapier para comenzar a funcionar.
Cree su formulario de WordPress Freshdesk ahora
Reflexiones finales sobre la creación de un formulario de WordPress Freshdesk
Ahora sabe cómo usar WPForms para tickets de soporte. ¿Quiere explorar otras formas de enviar datos de su sitio web a su equipo de mesa de servicio?
Puede usar WPForms para crear un formulario de solicitud de cambio para su sitio web y enviar las entradas a su equipo de soporte para priorizar.
¿Listo para construir tu formulario? Empiece hoy mismo con el plugin de creación de formularios de WordPress más sencillo. WPForms Pro incluye una plantilla para tickets de soporte y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo le ayudó, síganos en Facebook y Twitter para obtener más tutoriales y guías gratuitos de WordPress.
