Cómo crear un menú de pantalla completa en Divi
Publicado: 2022-04-22Una de las tendencias crecientes en el diseño de sitios web es la aplicación de un menú de pantalla completa en un sitio web. Gracias a su versatilidad y su capacidad para mejorar en lugar de arruinar la UX, el menú de pantalla completa en la mayoría de los casos es ideal para casi cualquier proyecto. Tener un sitio web que realmente llame la atención de los usuarios puede resultar una ventaja definitiva en el mundo del marketing y la publicidad, haciendo que los dos sean más interactivos al brindarle al público un enfoque más práctico de los comerciales.
En Divi, hay muchas opciones para personalizar el menú de su sitio gracias a la función de creación de temas Divi donde puede crear una plantilla de encabezado personalizada y usar el módulo Menú para agregar un menú o un menú personalizado que haya decidido y luego personalizarlo a su gusto. En este tutorial, le mostraremos cómo crear un menú de pantalla completa simple y liviano en Divi utilizando el generador de temas Divi.
Cómo crear un menú de pantalla completa en Divi
Paso 1: agregue y cree un encabezado global
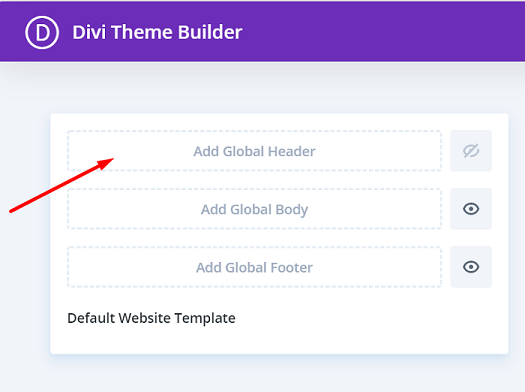
Primero, creemos un encabezado global para que el menú esté disponible en todo su sitio web, desde el tablero de WordPress, vaya a Divi → Theme Builder . Haga clic en Agregar encabezado global → Crear encabezado global .

Paso 2: edite la configuración de la primera sección y agregue clases de CSS
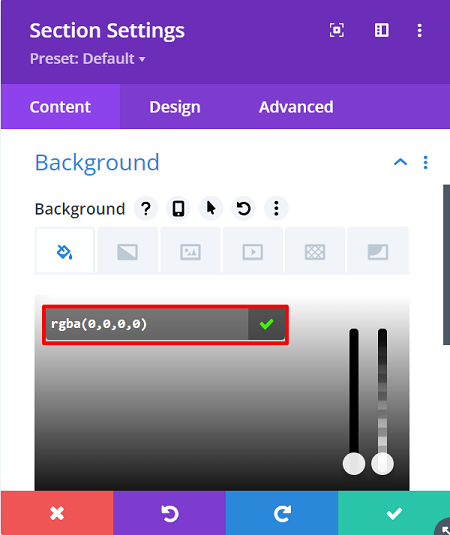
Accederá al editor de Divi Builder y habrá una sección en el editor. Abra el panel Configuración de sección , en el bloque Fondo , cambie el color de fondo a uno completamente transparente = rgba(255,255,255,0) .

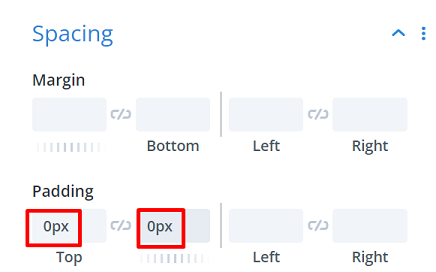
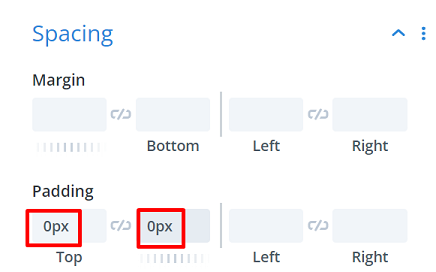
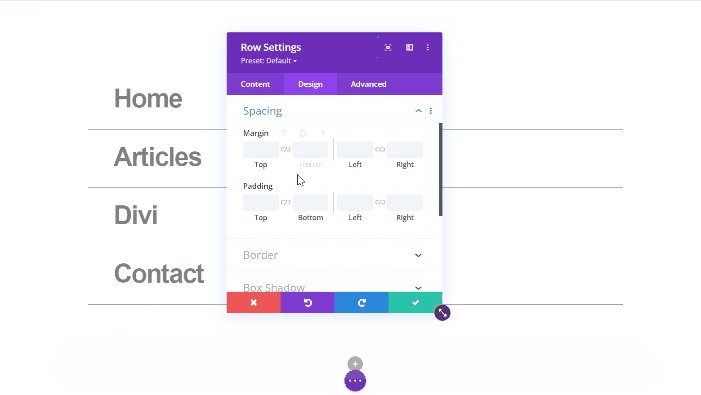
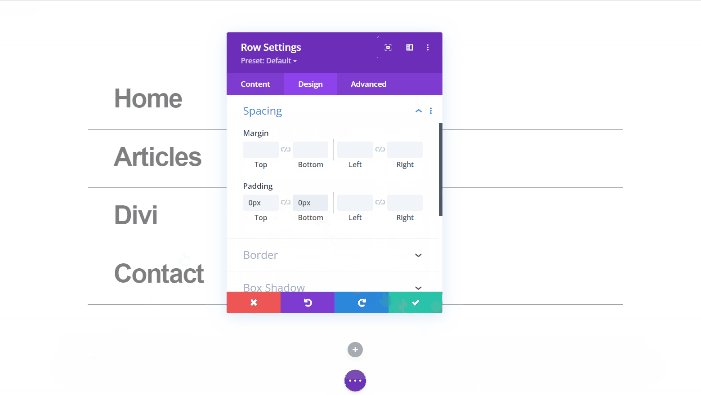
A continuación, elimine el relleno superior e inferior predeterminado de la sección, vaya a la pestaña Diseño → Espaciado y luego configure el Relleno superior e inferior en 0px .

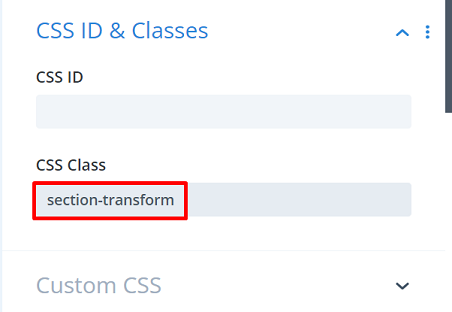
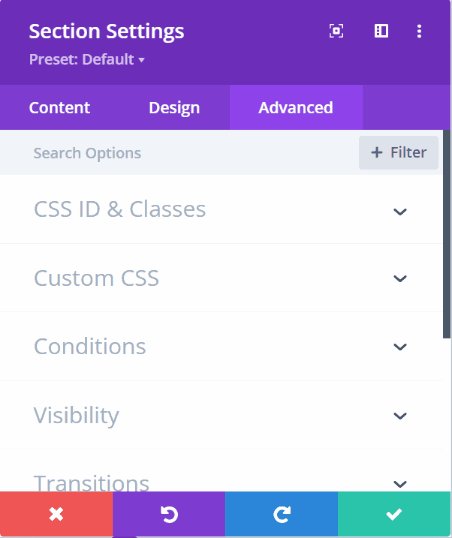
Continúe asignando una clase de CSS a la sección para convertir esta sección en un menú de pantalla completa para el código CSS más tarde, vaya a la pestaña Avanzado → ID y clases de CSS y escriba: "transformación de sección" en Clase de CSS .

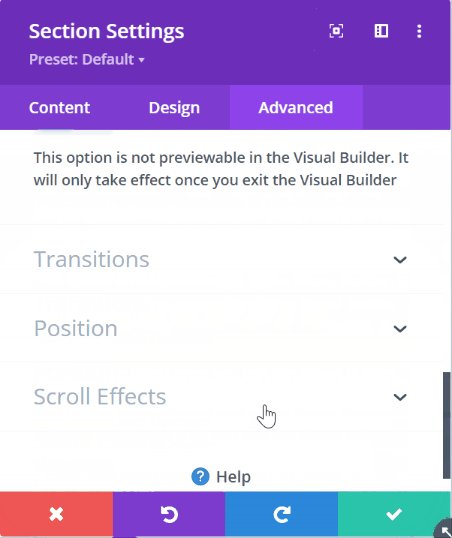
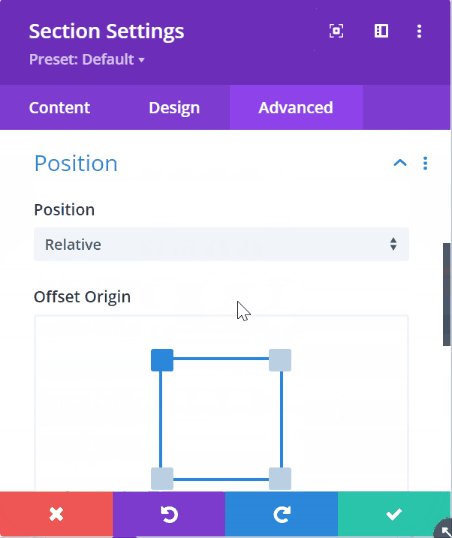
Luego vaya al bloque Visibilidad y configure Desbordamiento horizontal y vertical en Oculto , continúe con el bloque Posición , configure el Índice Z en 99999 , esta configuración asegurará que la sección esté siempre al tanto de todas sus páginas y contenido de publicaciones. Además, habilite la opción de desplazamiento y asegúrese de que también se aplique allí el mismo valor del índice Z.

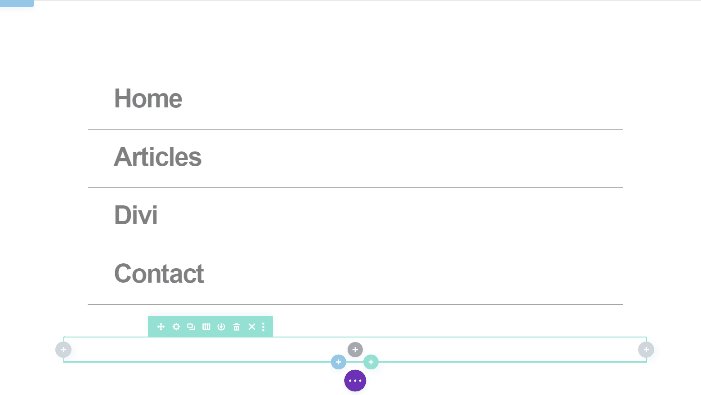
Paso 3: agregue la primera fila a la sección
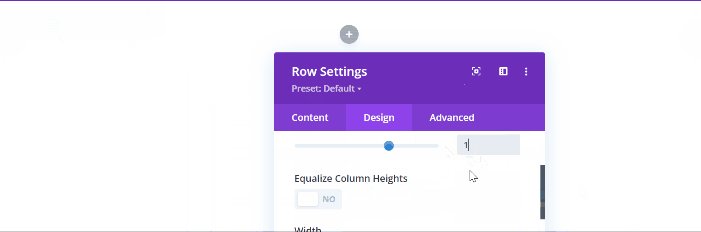
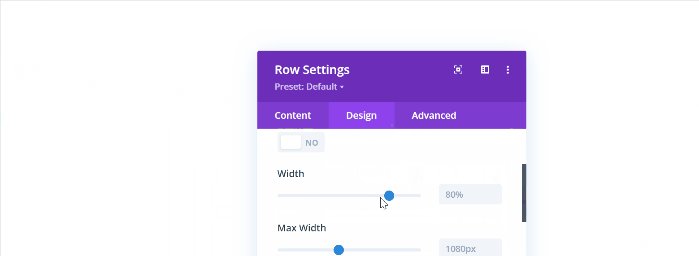
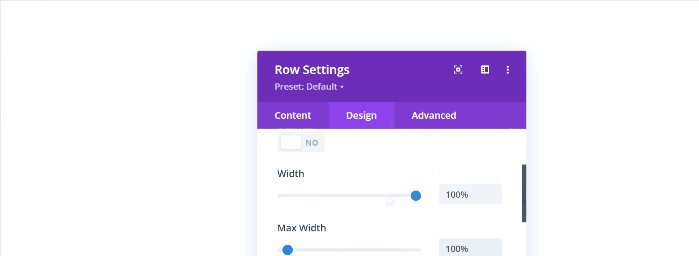
Continuemos agregando una fila a la sección, y será la primera fila de la sección. Luego, sin agregar ningún módulo todavía, abra Configuración de fila , vaya a la pestaña Diseño y abra el bloque Tamaño , y haga que la fila ocupe todo el ancho de la pantalla. Aquí está la configuración necesaria:
- Usar ancho de canalón personalizado : Sí
- Ancho del canalón: 1
- Ancho: 100%
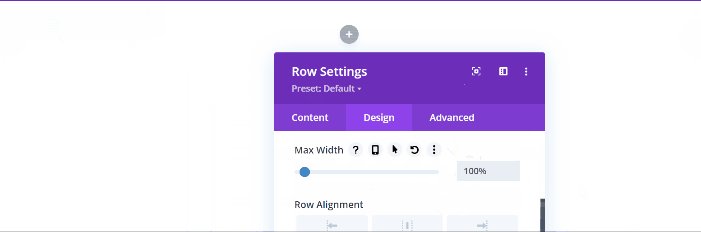
- Ancho máximo: 100%

Continúe eliminando el relleno superior e inferior predeterminado a continuación en el bloque Espaciado y configure el Relleno superior e inferior en 0px .

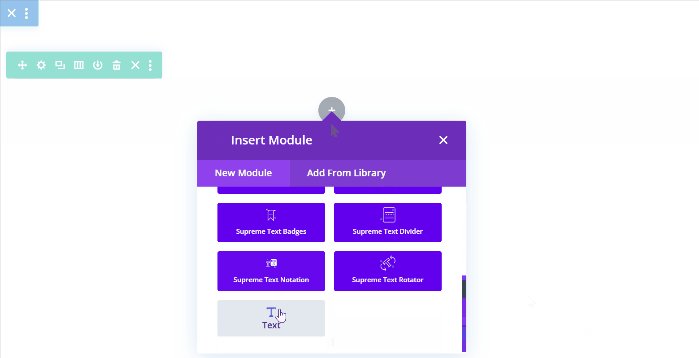
Paso 4: agregue el módulo de texto para el botón de menú
Solo necesitamos el módulo de texto en esta fila, y el contenido de este módulo de texto será su botón de menú más adelante, puede agregar un símbolo de menú de su elección. En este artículo, estamos usando el símbolo de hamburguesa “ ≡ ”.

Continúe moviéndose a la pestaña Diseño → Texto, aquí cambiaremos la configuración del texto de la siguiente manera:
- Fuente del texto: Arial
- Color del texto: #0000000
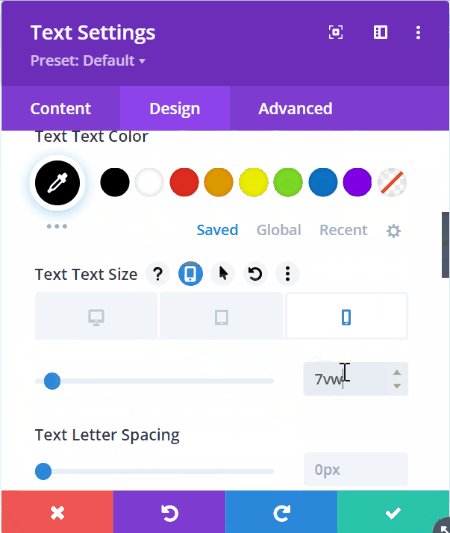
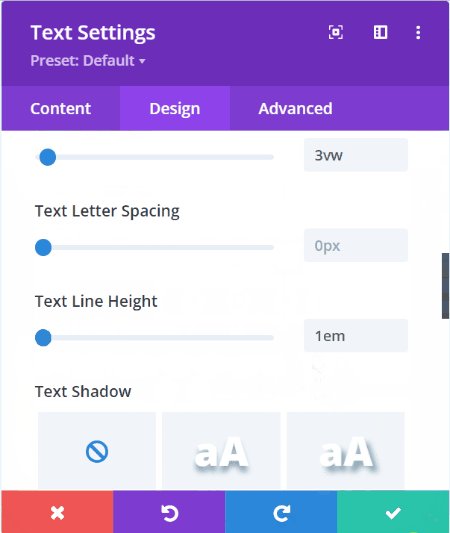
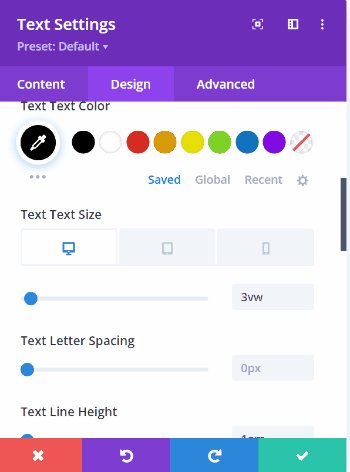
- Tamaño del texto: 3vw (escritorio), 5vw (tableta), 7vw (teléfono)
- Altura de línea de texto: 1em

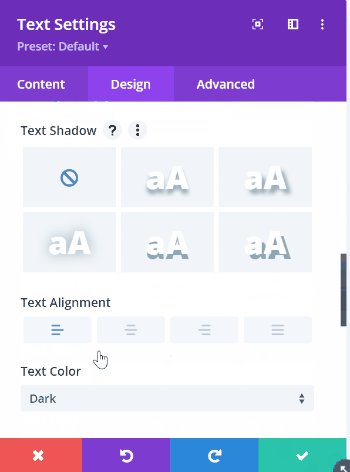
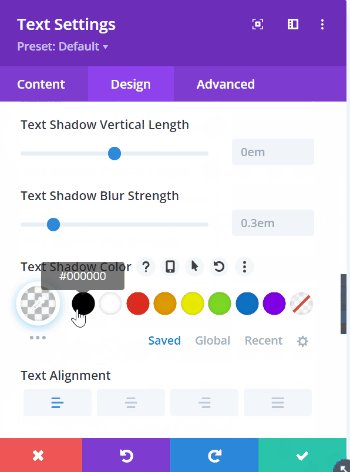
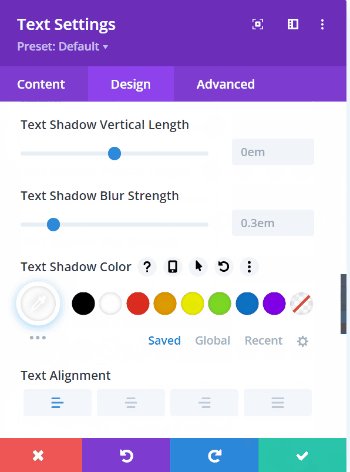
Continúe agregando Text Shadow de color blanco al icono de la hamburguesa para darle una mayor claridad en la sección oscura del sitio web.

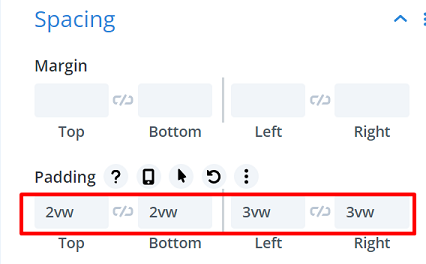
Luego vaya a modificar los valores de espaciado en el bloque Espaciado para hacer que el botón de menú flote un poco en la esquina izquierda, los valores son los siguientes:
- Acolchado superior : 2vw (escritorio), 3.5vw (tableta), 5vw (teléfono)
- Acolchado inferior : 2vw (escritorio), 3.5vw (tableta), 5vw (teléfono)
- Relleno izquierdo : 3vw (escritorio), 4vw (tableta), 7vw (teléfono)
- Relleno derecho : 3vw (escritorio), 4vw (tableta), 7vw (teléfono)

Paso 5: agregue la ID de CSS al botón de menú para activar el menú de pantalla completa
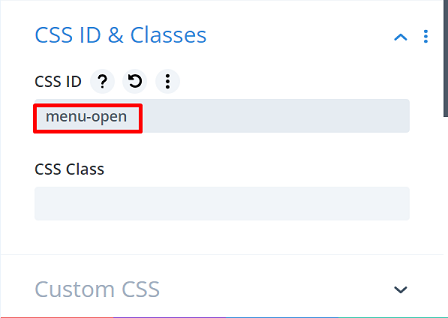
Para activar el menú de pantalla completa cuando se hace clic en el ícono de la hamburguesa, debemos asignar una ID de CSS al módulo de texto, llamaremos a esta ID de CSS más adelante en nuestro código. Vaya a la pestaña Avanzado → CSS ID & Classes y escriba: "menu-open" en el CSS ID .


Paso 6: agregue la segunda fila para colocar el menú
Continuemos agregando una segunda fila a la sección para colocar nuestro menú, luego cambie su configuración de Tamaño y espaciado . Primero abra Configuración de fila → pestaña Diseño → Bloque de tamaño y la configuración es Ancho : 100% y Ancho máximo : 100%.

A continuación, vaya al bloque Espaciado para modificar su valor de la siguiente manera:
- Margen superior : 2vw (escritorio), 4vw (tableta), 6vw (teléfono)
- Margen inferior : 2vw (escritorio), 4vw (tableta), 6vw (teléfono)
- Acolchado izquierdo : 19vw
- Acolchado Derecho : 19vw

Paso 7: agregar el elemento del menú
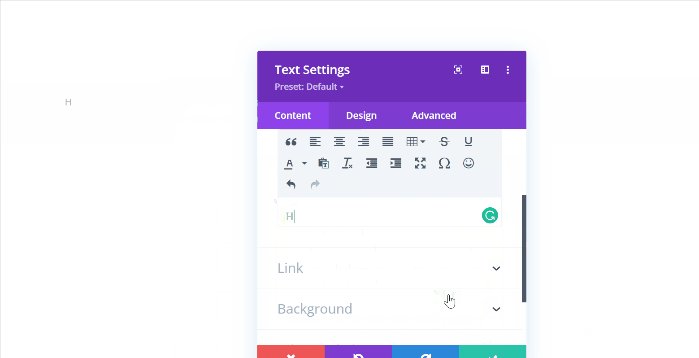
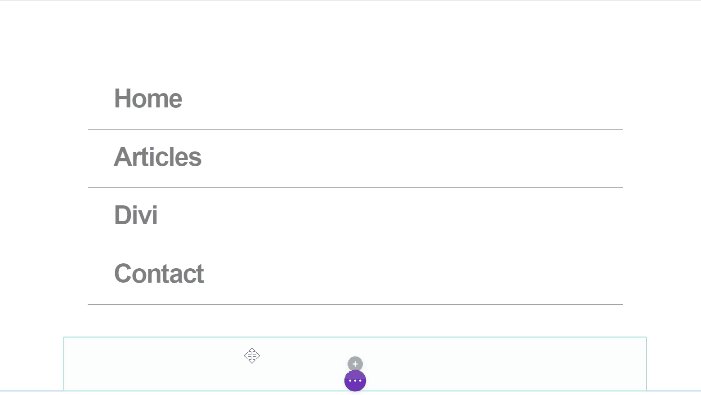
Agreguemos elementos a nuestro menú y comencemos agregando un módulo de texto a la columna. Luego escribe el nombre del primer menú y dale un enlace si quieres. Nuestro primer menú es el menú "Inicio", y el enlace es nuestra página de inicio "https://www.wppagebuilders.com/".

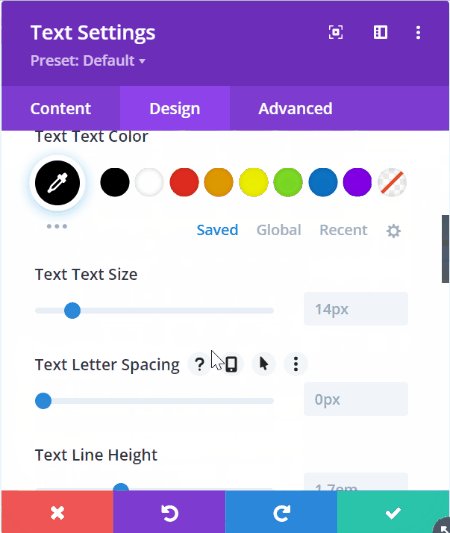
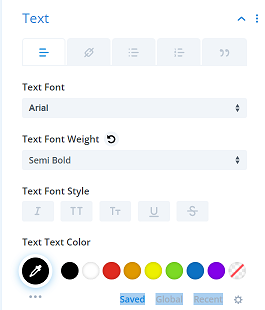
Continúe yendo a la pestaña Diseño para personalizar el estilo de texto, nuestra configuración es la siguiente:
- Fuente del texto : Arial
- Peso de fuente de texto: semi negrita
- Color del texto : #000000
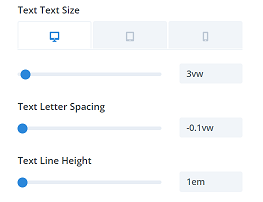
- Tamaño de texto : 3vw (Escritorio), 7vw (Tableta), 8vw (Teléfono)
- Espaciado entre letras de texto : -0.1vw
- Altura de línea de texto : 1em
 |  |
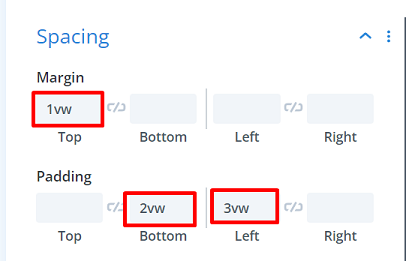
Lo siguiente es la configuración de Espaciado . Los ajustes son los siguientes:
- Margen superior : 1vw
- Acolchado inferior : 2vw
- Acolchado izquierdo : 3vw

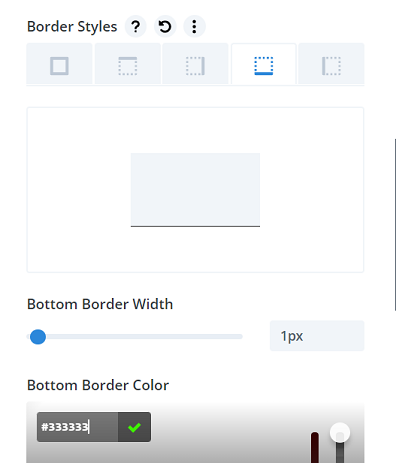
Agreguemos un borde inferior, que se convertirá en una línea de separación entre cada menú. Vaya al Bloque de borde, en Estilos de borde, y seleccione el borde inferior. Para más configuraciones es la siguiente:
- Ancho del borde inferior: 1px
- Color del borde inferior: #333333

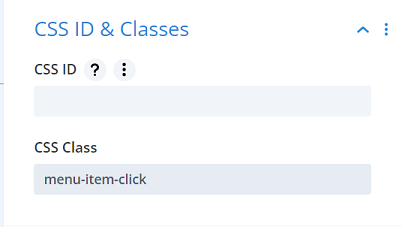
Terminemos la configuración del módulo de texto agregando una Clase CSS personalizada. Y esta clase CSS debe agregarse a todos y cada uno de los elementos del menú que utilizará. Vaya a la pestaña Avanzado → CSS ID & Classes y escriba: “menu-item-click” en CSS Class .

Continúe duplicando el módulo de texto al número de menús que desee. Sin embargo, asegúrese de que el menú no sobrepase la altura de su pantalla. Iremos con 4 menús esta vez, así que lo clonaremos tres veces. Para lograrlo, haga clic en el módulo de texto del menú, luego haga clic en el icono duplicado ![]() 3 veces.
3 veces.

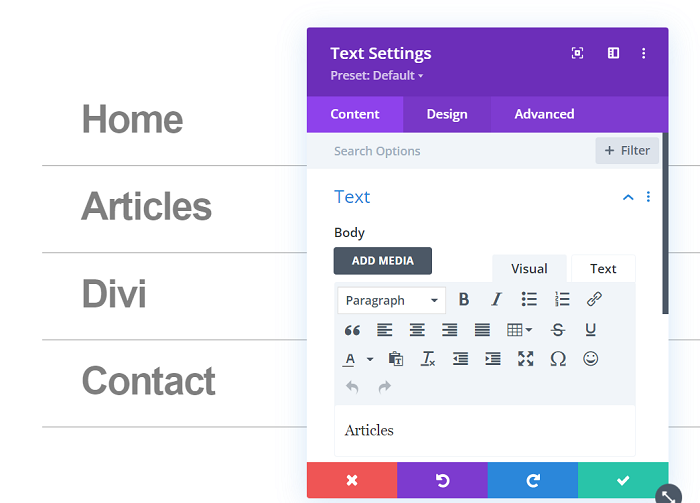
Luego procede a cambiar el nombre de cada elemento del menú duplicado y el enlace que deseas.

Paso 8: agregar el código para el menú de pantalla completa
Es hora de agregar algo de código para el menú de pantalla completa, el siguiente código transformará la sección a pantalla completa cuando se haga clic en el icono del menú.
<script>
jQuery(función($){
$('#menu-open').click(función() {
$('.section-transform').toggleClass('section-transform-active');
});
$('.menu-item-click').click(function() {
$('.section-transform').removeClass('section-transform-active');
});
});
</script>
<estilo>
.sección-transformar{
cursor: puntero;
}
.section-transform-active {
altura: 100% !importante;
ancho: 100% !importante;
índice z: 99999 !importante;
color de fondo: #FFFFFF !importante;
}
.sección-transformar {
-webkit-transition: ¡toda la facilidad de 0.5s! importante;
-moz-transition: ¡toda la facilidad de 0.5s! importante;
-o-transition: todos los 0.5s son fáciles !importante;
-ms-transition: todos los 0.5s de facilidad! importante;
transición: todo 0.5s facilidad !importante;
}
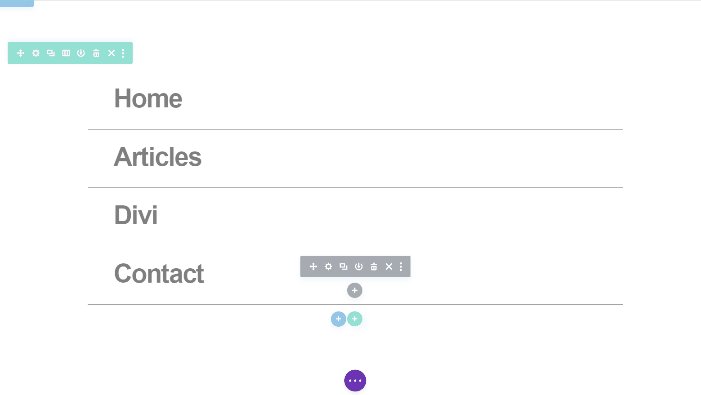
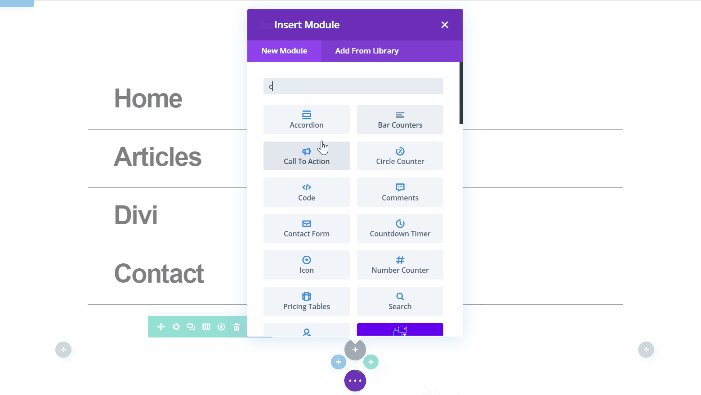
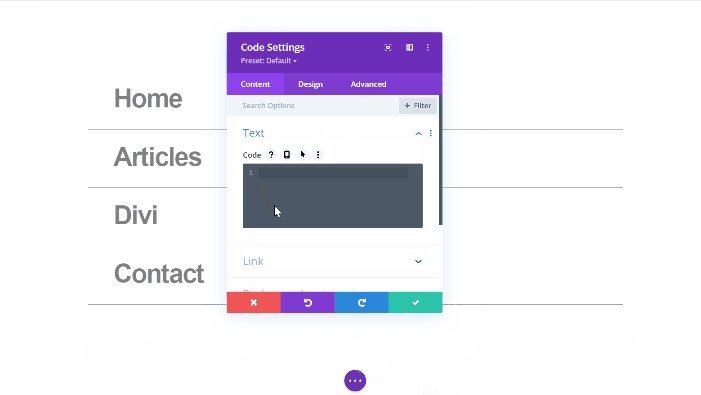
</estilo>Para agregar el código, primero crearemos una nueva fila y agregaremos el Módulo de código dentro. Limitaremos el espacio ocupado por esta fila eliminando todo el relleno superior e inferior predeterminado.

Continúe agregando el Módulo de código y pegue el código anterior en él.

Paso 9: Dimensionamiento final de la sección
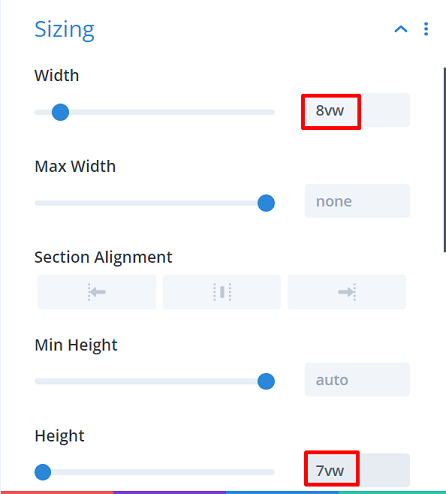
Una vez que haya completado la adición de todos los módulos y su contenido en la sección, es el momento del dimensionamiento final. Abra Configuración de sección → Diseño → Dimensionamiento y aplique el siguiente dimensionamiento a la sección:
- Ancho : 8vw (escritorio), 11vw (tableta), 18vw (teléfono)
- Altura : 7vw (escritorio), 11vw (tableta), 18vw (teléfono)

Continúe yendo a la pestaña Avanzado → CSS personalizado → Elemento principal y agregue el siguiente fragmento de CSS:
posición: fijo; superior: 0;
Asegúrese de que el mismo fragmento de CSS se aplique al pasar el mouse también.
Paso 10: Guarde el proyecto y mírelo en vivo
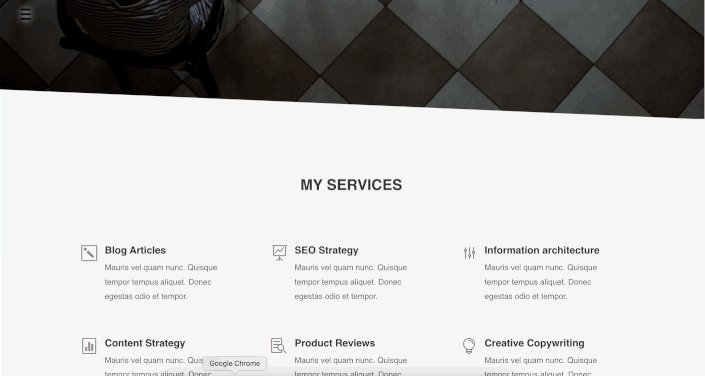
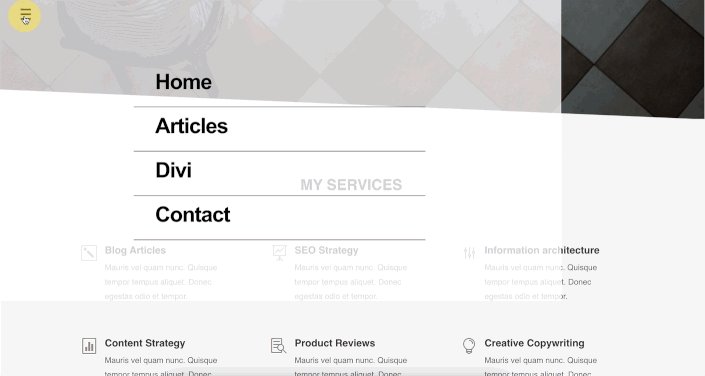
Y nuestro sencillo menú de pantalla completa está listo para la acción, guarde su menú haciendo clic en el botón Guardar, cierre el editor y haga clic en Guardar cambios en la página Theme Builder. Intente abrir una de sus páginas o publicaciones e intente hacer clic en su menú recién creado. A continuación se muestra cómo aparece nuestro menú en una de nuestras páginas.