12 hermosos ejemplos de controles deslizantes de ancho completo
Publicado: 2020-04-05Un control deslizante de ancho completo es una excelente manera de usar controles deslizantes en cualquier tipo de página, también se ve bien en blogs, tiendas web o sitios web de empresas. Un control deslizante de ancho completo llena el área horizontal del navegador , y son populares para usarse como encabezados en el diseño web. Usar un control deslizante es una excelente manera de resaltar su contenido en la parte superior de su página, como un encabezado de héroe.
Echemos un vistazo a algunos hermosos ejemplos de controles deslizantes de ancho completo que pueden ser inspiradores al crear su sitio web.
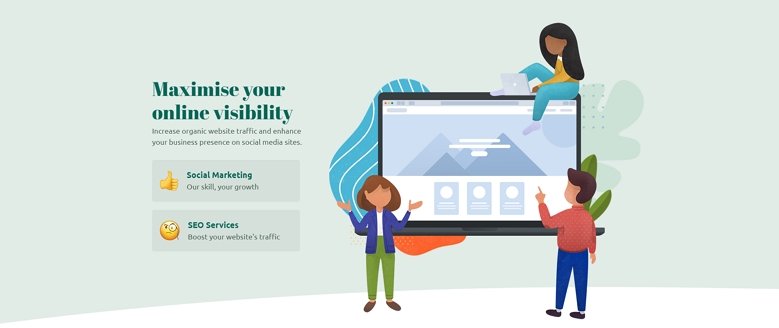
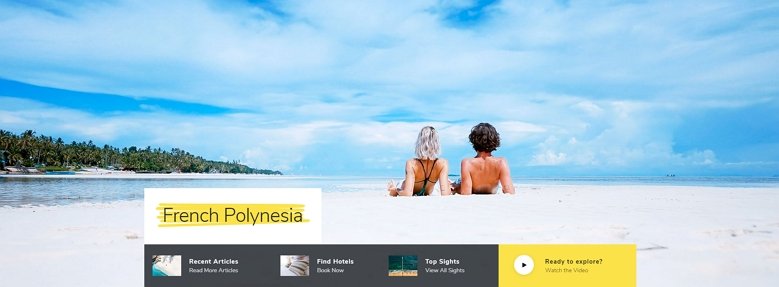
1. Ilustración del encabezado

🎓 Disponible en Smart Slider 3 Pro – Ilustración de encabezado
El control deslizante de la ilustración del encabezado es un buen ejemplo de los encabezados principales. Con las ilustraciones puedes captar la atención de los visitantes , y con los CTAs puedes lograr que el visitante tenga control total sobre el slider. Aquí puede encontrar muchas características profesionales de Smart Slider 3, desde animaciones de capas y eventos hasta divisores de forma que hacen que esa plantilla sea más especial.
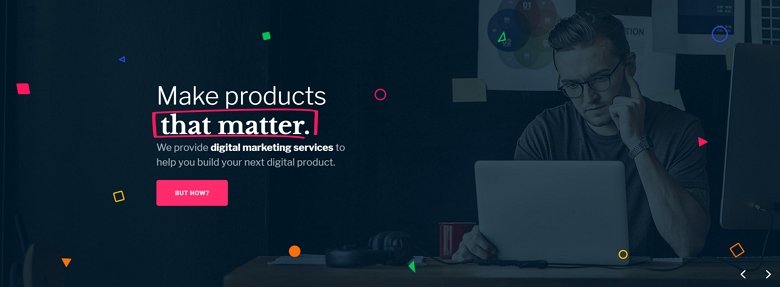
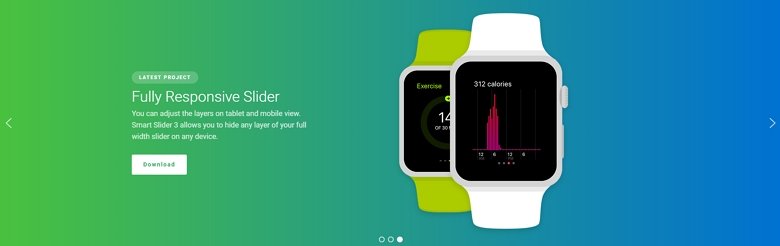
2. Control deslizante colorido de ancho completo

🎓 Disponible en Smart Slider 3 Pro – Deslizador de ancho completo
En este colorido control deslizante, puede ver muchas cosas increíbles, como un paralaje de capa y el encabezado resaltado. Con el encabezado resaltado , puede concentrarse en la parte más importante del control deslizante , pero el botón CTA también es la parte principal del control deslizante. Al hacer clic en eso, aparecen algunas capas más con una animación de capa y le brindan más información al visitante.
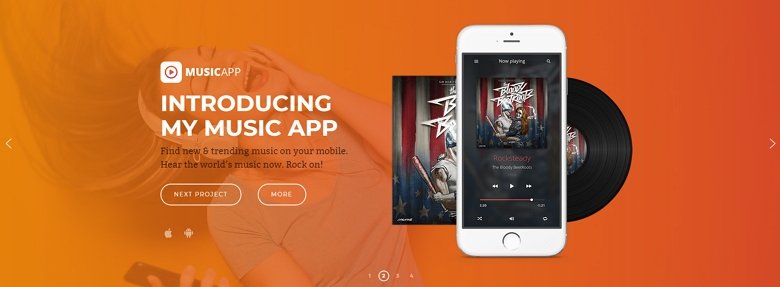
3. Control deslizante de capas

🎓 Disponible en Smart Slider 3 Pro – Control deslizante de capas
Con Smart Slider 3 puede crear fácilmente un control deslizante de capas, como esta plantilla. Puede agregar tantas capas como desee y también puede personalizarlas sin usar ningún código. Es importante tener una armonía visual entre las capas y el fondo, esto hace que el deslizador sea completo.
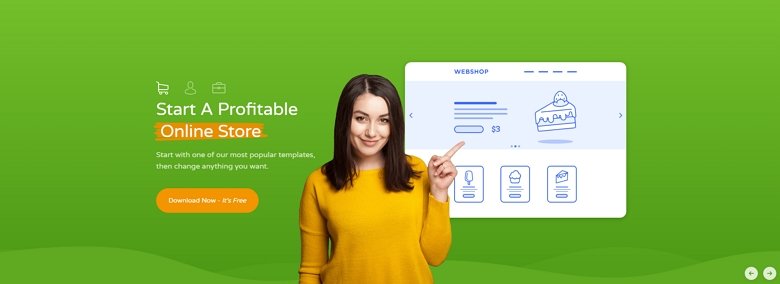
4. Ejemplo de control deslizante giratorio

🎓 Disponible en Smart Slider 3 Pro – Control deslizante giratorio
El control deslizante giratorio fue diseñado para empresas de alojamiento y desarrollo web, y tiene un diseño limpio y moderno . En el fondo hay un efecto divisorio en forma de onda suave que completa el diseño y llama la atención de los visitantes. Hay un botón naranja de CTA mediante el cual puedes navegar a otras partes de tu página.
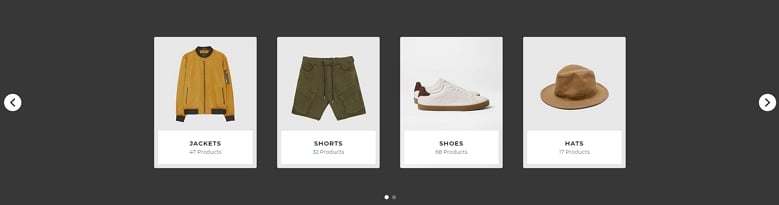
5. Carrusel de categorías

🎓 Disponible en el Smart Slider 3 Pro – Carrusel de categorías
En Smart Slider 3 hay muchos tipos de controles deslizantes disponibles, como también carruseles, que puede usar junto con el modo de respuesta de ancho completo. Con un carrusel de categorías, puede presentar sus categorías de productos en su tienda web y puede mostrar más productos al mismo tiempo.
6. Control deslizante de gradiente libre

🎓 Disponible en Smart Slider 3 Free – Gradiente deslizante gratuito
El control deslizante de degradado gratuito se puede descargar completamente gratis en la biblioteca Slider, y puede personalizarlo por completo. El ejemplo del control deslizante de degradado tiene imágenes en cada diapositiva, y cada diapositiva tiene un degradado lineal como fondo. El color inicial de la diapositiva es el color final de la anterior, y este efecto le da a la diapositiva un aspecto moderno.
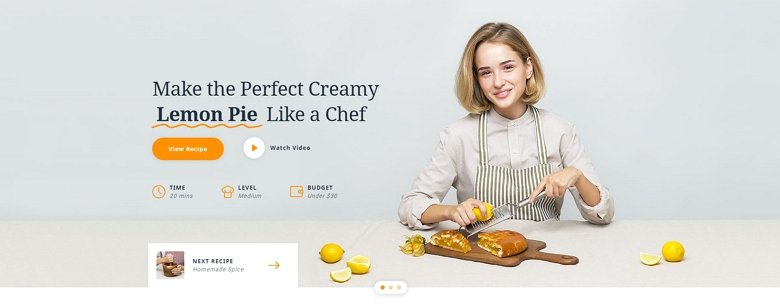
7. Control deslizante de cocción

🎓 Disponible en Smart Slider 3 Pro – Cooking Slider
La demostración de cocina lo ayuda a crear un buen encabezado de héroe para su blog gastronómico. Aquí se usa la capa de encabezado resaltada que puede usar para centrar la atención de sus visitantes. En cada diapositiva hay un botón de reproducción que puede abrir un video en un cuadro de luz, y con el cuadro en la parte inferior puede navegar a la siguiente diapositiva.
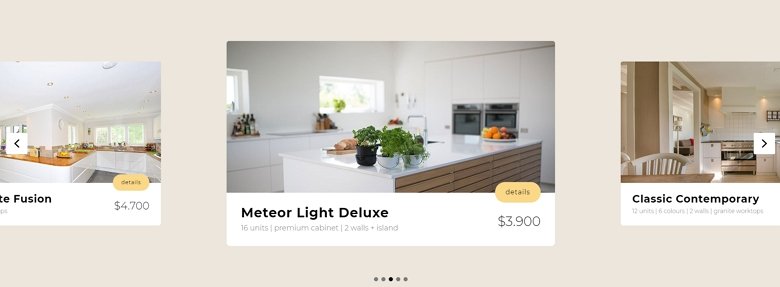
8. Plantilla de escaparate

🎓 Disponible en Smart Slider 3 Pro – Plantilla Showcase
Con un control deslizante de exhibición, puede mostrar varias diapositivas juntas como con carruseles. Solo hay una diapositiva activa en el medio, por lo que los visitantes pueden concentrarse en eso, pero también pueden ver una parte de la diapositiva anterior y la siguiente. Puede navegar entre las diapositivas con las flechas o los botones, con un simple arrastre del mouse y también haciendo clic en la diapositiva siguiente o anterior.

9. Control deslizante de texto estático

🎓 Disponible en Smart Slider 3 Pro – Control deslizante de texto estático
El control deslizante de texto estático presenta un nuevo enfoque para crear un hermoso control deslizante de ancho completo. El contenido textual está en una superposición estática, por lo que siempre está visible para el visitante mientras la diapositiva cambia automáticamente. La capa de encabezado resaltada atrae la atención y capta la atención del usuario. También hay una caja de luz donde puedes mostrar buenos videos u otras imágenes haciendo clic en el icono de reproducción.
10. Página de boda

🎓 Disponible en Smart Slider 3 Pro – Página de bodas
La página de la boda es un gran ejemplo en el que puede ver que puede crear incluso una página de destino completa con Smart Slider 3. En el encabezado se usa un control deslizante de ancho completo, donde hay una navegación mediante la cual puede desplazarse a otros controles deslizantes y mostrar otro contenido. En el fondo se puede ver un efecto de Ken Burns y las capas van apareciendo con una bonita animación en cada diapositiva.
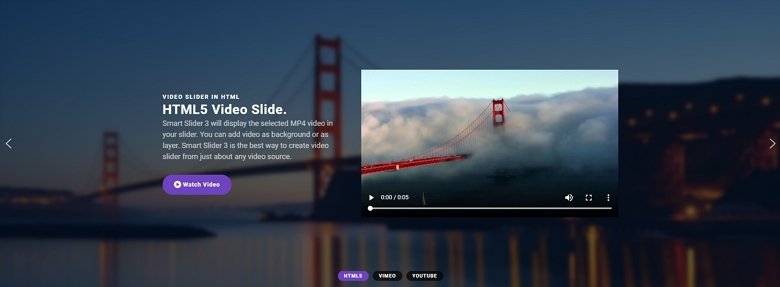
11. Control deslizante de video de ancho completo

🎓 Disponible en Smart Slider 3 Pro - Control deslizante de video de ancho completo
El control deslizante de video de ancho completo es único porque contiene diapositivas de YouTube, Vimeo y video. En cada diapositiva hay un video, una capa de encabezado, una pequeña descripción y un botón mediante el cual puede abrir otro video o imágenes en una caja de luz, o puede poner un enlace en eso. Smart Slider 3 es un excelente complemento para crear un control deslizante de video impresionante sin conocimientos de programación . Los controles deslizantes responden completamente y funcionan en cualquier dispositivo.
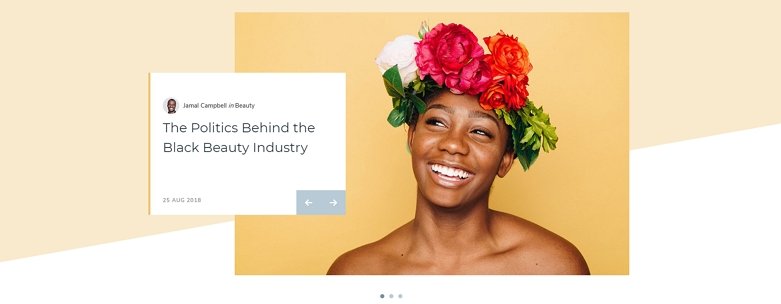
12. Control deslizante de cuadrícula rota

🎓 Disponible en Smart Slider 3 Pro – Broken Grid Slider
Un control deslizante de cuadrícula rota es una forma moderna de diseñar el contenido de su control deslizante. Estos diseños son modernos y elegantes, y llaman la atención de los visitantes. Puede usarlo como un control deslizante de la página de inicio e incluso puede poner un contenido dinámico en eso y usarlo como un control deslizante de publicación.
¿Cómo crear un control deslizante de ancho completo en WordPress?
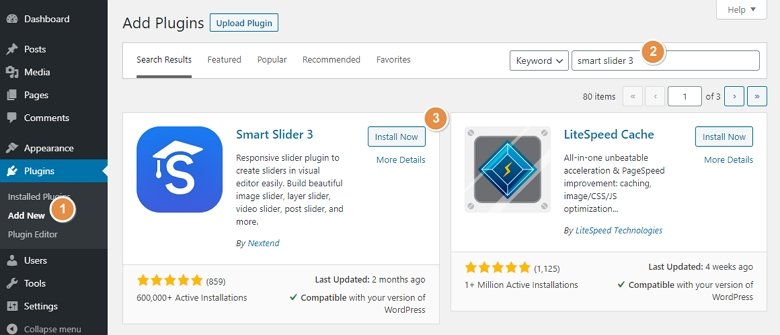
1. Instale el control deslizante inteligente 3
Smart Slider 3 es el complemento de control deslizante de ancho completo gratuito mejor calificado en WordPress, y puede instalarlo fácilmente en su sitio web. Primero, debe hacer clic en Agregar nuevo en los complementos en su menú de WordPress, buscar Smart Slider 3 y hacer clic en el botón Instalar ahora .

Otra opción es que puedes descargar la versión gratuita directamente desde el sitio web de Smart Slider 3 -o si compraste el Pro, desde el área de Descargas- y luego puedes subirlo a través de FTP.
2. Activa el complemento
Después de haber instalado Smart Slider 3, debe activarlo haciendo clic en el botón Activar .

3. Crea tu control deslizante
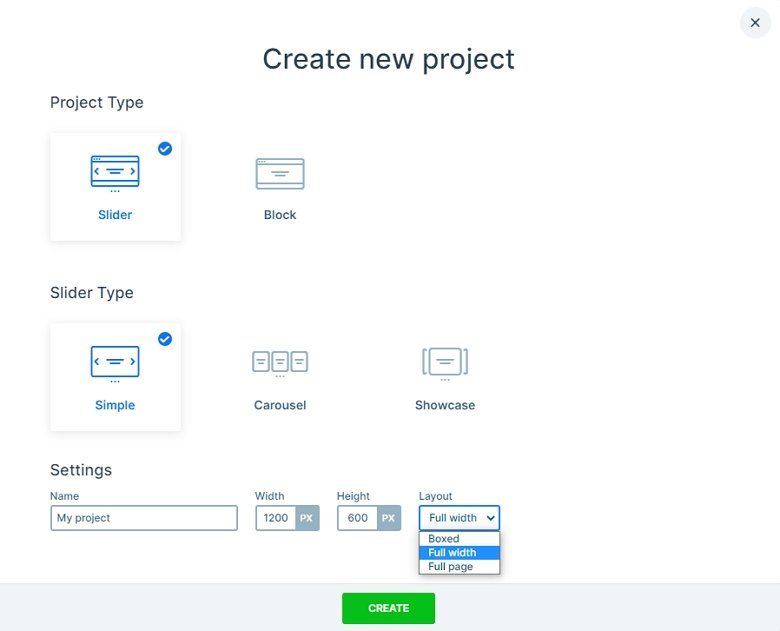
Para crear un nuevo control deslizante de ancho completo, todo lo que necesita es hacer clic en el ícono verde Nuevo proyecto, luego seleccionar la opción "Crear un nuevo proyecto", y luego elegir el diseño de ancho completo en la lista desplegable.

O puede importar una plantilla de control deslizante de ancho completo desde la biblioteca de controles deslizantes, donde puede encontrar muchos controles deslizantes gratuitos y premium.
En Smart Slider 3 puede personalizar cada control deslizante, puede establecer un color de fondo, cambiar el tamaño de fuente o la familia, usar capas y también puede crear un control deslizante de imagen, un control deslizante de miniaturas o un carrusel de WordPress. Solo depende de ti lo que construyas. Simplemente debe arrastrar y soltar sus capas, usar una animación simple y su control deslizante está listo.
4. Publica tu control deslizante
Con Smart Slider 3 puede publicar su control deslizante de más formas en su sitio web de WordPress.
- Puedes usar código corto
- O usa el bloque Smart Slider 3 Gutenberg
- Puedes usar el control deslizante
- Y también puede publicar el control deslizante con código PHP.
¿Está utilizando un creador de páginas? Esto tampoco es un problema, Smart Slider 3 también funciona bien con Elementor, Divi, Beaver Builder y Page Builder de SiteOrigin.
