Preparándose para el editor de WordPress de Gutenberg
Publicado: 2018-02-22
Última actualización - 4 de enero de 2021
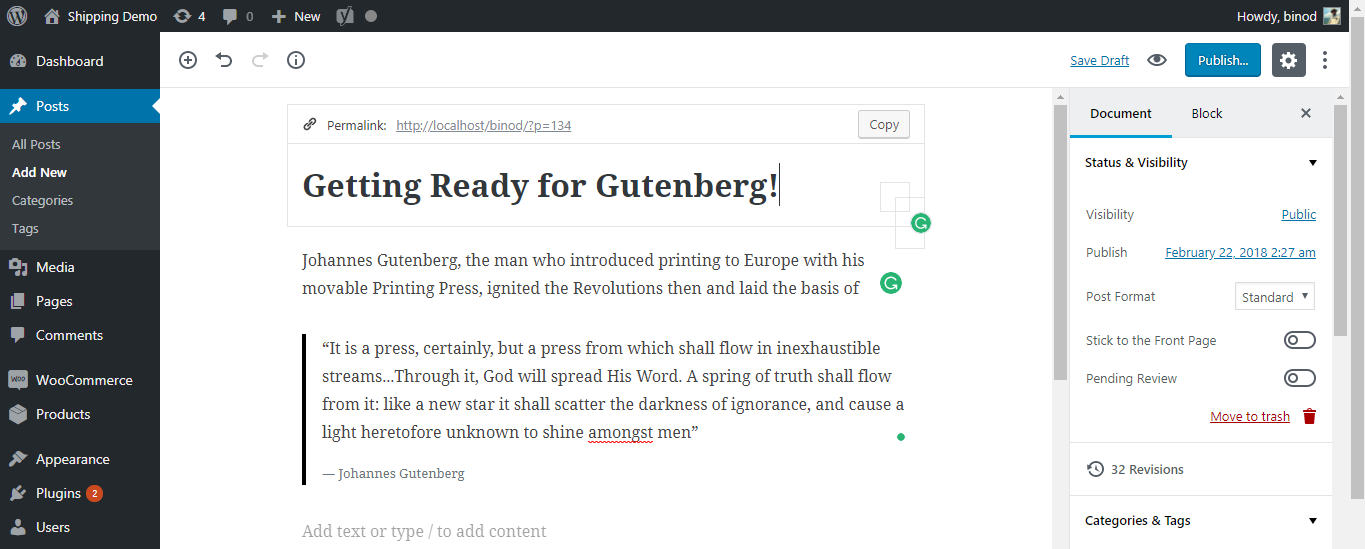
Johannes Gutenberg introdujo el traslado de la imprenta a Europa hace unos 500 años. Eso encendió revoluciones al difundir palabras por todo el mundo y sentó las bases de la economía moderna basada en el conocimiento. WordPress nombró a Gutenberg WordPress Editor con el mismo propósito. La idea era facilitar la forma en que los usuarios de WordPress editan texto y personalizan páginas web. Este editor reemplazará al editor predeterminado actual de WordPress. Y para el momento de su lanzamiento, puede esperar un editor que será tan bueno como editar desde el front-end.
Es una prensa, ciertamente, pero una prensa de la que brotarán arroyos inagotables... A través de ella, Dios difundirá Su Palabra.
De él brotará un manantial de verdad: como una nueva estrella dispersará las tinieblas de la ignorancia, y hará brillar entre los hombres una luz hasta ahora desconocida.
– Johannes Gutenberg
¿Qué aporta Gutenberg WordPress Editor a WordPress?
Hemos utilizado Quora, Medium, Ghost, etc. para escribir nuestros contenidos. Estos ofrecen una gran experiencia de escritura a los escritores. Por otro lado, el editor TinyMCE predeterminado de WordPress requiere muchas dificultades de back-end y complementos de terceros para que se vea genial. Pero ahora, con la introducción del nuevo editor, también puedes tener una experiencia refrescante en WordPress. Además, si alguna vez tuvo la sensación de que el editor actual de WordPress no es el más conveniente de todos, es hora de que instale la demostración del complemento de Gutenberg. Dado que el complemento aún está en desarrollo, es posible que no encuentre las cosas mencionadas aquí, en el momento de descargarlo.
Desglose de características

Introducción de bloques
Los bloques son secciones editables por separado en forma de filas en el editor. Ahora puede ingresar texto, lista, cita, imagen, etc. en forma de diferentes bloques y editarlos individualmente.

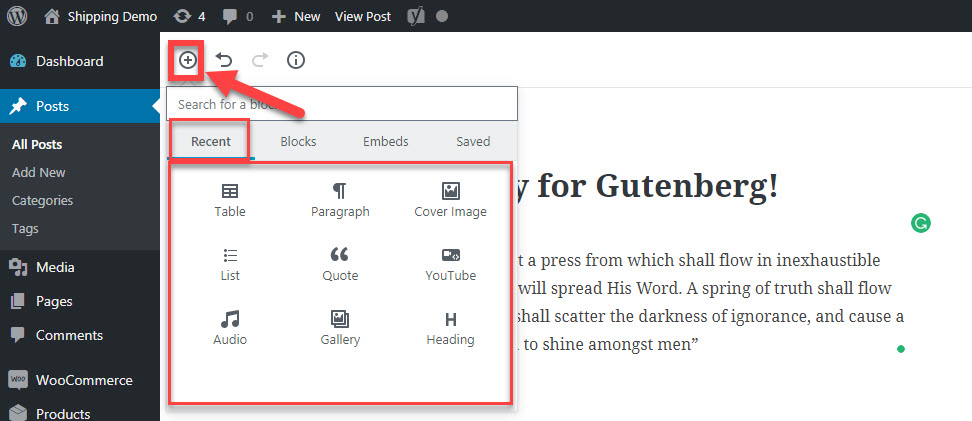
El botón Agregar bloque (en el cuadro rojo superior), nos permite agregar bloques e incrustaciones. La pestaña Reciente mostrará todos los bloques usados recientemente por el usuario. Otras pestañas "Bloques, incrustaciones y bloques guardados" tienen una gran opción de bloques y sitios desde los que puede incrustar archivos multimedia. La imagen a continuación muestra la lista completa de bloques e incrustaciones disponibles. Estarás a un clic de distancia de agregar un nuevo bloque.
| bloques | incrustaciones |
| Bloques comunes | Inserciones disponibles desde sitios sociales |
 Bloques de formato
Bloques de diseño
| 
|
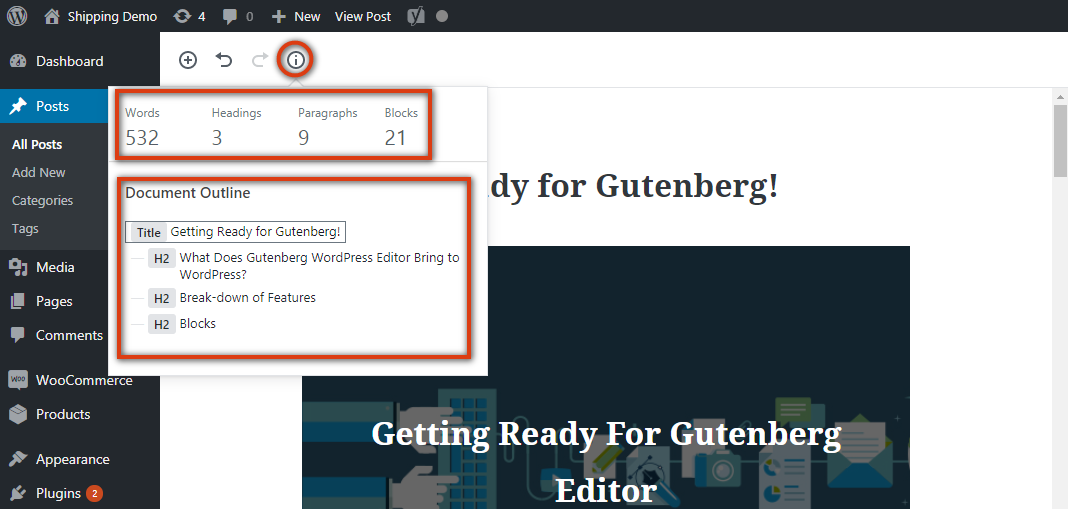
Todo el contenido recibe el nombre de 'Documento' y contiene bloqueos de bloques en forma de filas. Dos bloques se espaciarán automáticamente. Avanzando en la barra de menú, tenemos los botones regulares Rehacer y Deshacer. Junto a eso, tenemos el 'Icono de información'. Mostrará el esquema del documento, que incluye: número de palabras, número de subtítulos con nombres, número de párrafos y número de bloques. Cada uno de los bloques es accesible por separado y se puede editar individualmente.

Edición de cada bloque
Párrafo

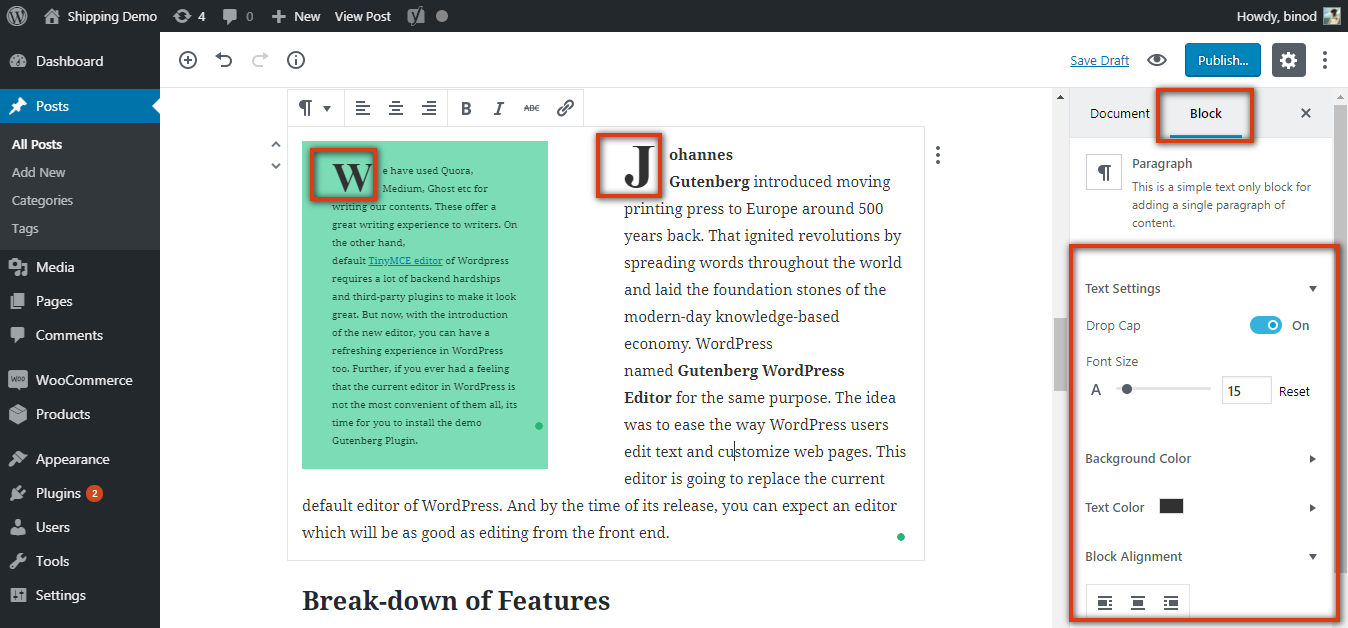
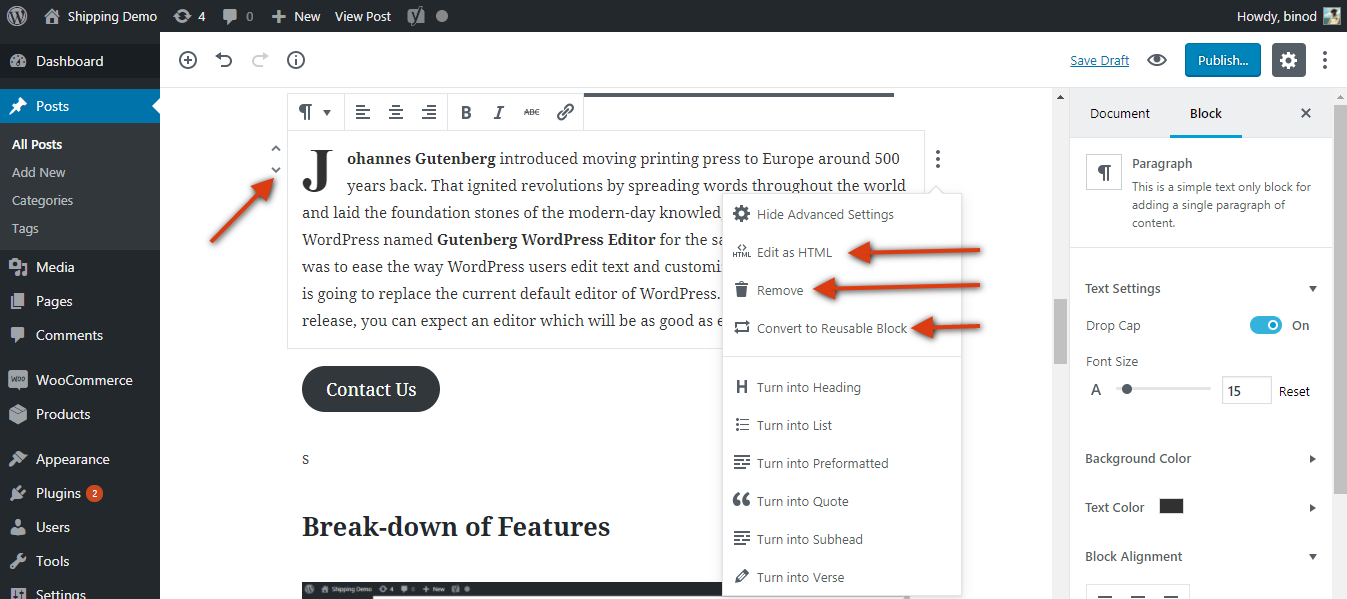
La experiencia al editar cualquier párrafo con el nuevo editor es la mejor de todas. ¿Notaste el color de fondo y las dos columnas? Aunque la columna de texto es experimental a partir de ahora. Pero si eso se incluye con el lanzamiento, se salvará de muchas dificultades. Aquí hay una lista de cosas que puede hacer con cada bloque de texto seleccionado.
- Agregue Drop Cap a la primera letra.
- Ajustar tamaño de fuente
- Agregar un color de fondo
- Cambiar el color del texto
- Alinear el bloque
- Agregar lista con viñetas como un bloque
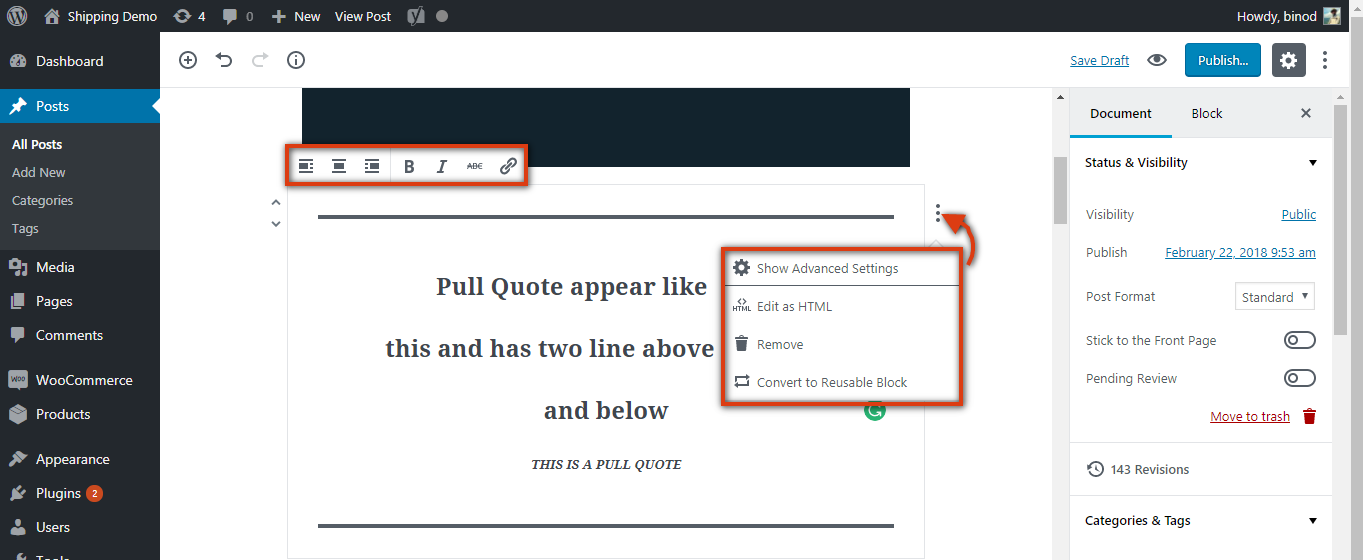
Agregar una cotización de extracción

Las comillas extraídas no son comillas regulares. Estas citas tienen dos líneas, una arriba y otra debajo del texto. Este bloque de comillas también se puede colocar en diferentes. Los tres puntos verticales en la parte superior derecha de cada bloque muestran la configuración avanzada. Si desea eliminar el bloqueo, la opción Eliminar está aquí.


Editando como HTML
Editar como HTML en Gutenberg WordPress Editor será fácil. Esto se debe a que tenemos la opción de 'Editar como HTML' para todos los bloques creados. Ahora no tienes que buscar el documento completo y desplazarte hacia abajo hasta lo que estabas buscando.
Convertir bloque en bloque reutilizable
Los bloques reutilizables son los bloques que se pueden guardar y volver a utilizar. Los encabezados, la introducción, el pie de página o cualquier otra sección que contenga información común sobre cualquier cosa se pueden convertir en bloques reutilizables. Y estos bloques se pueden utilizar en cualquier documento posterior.
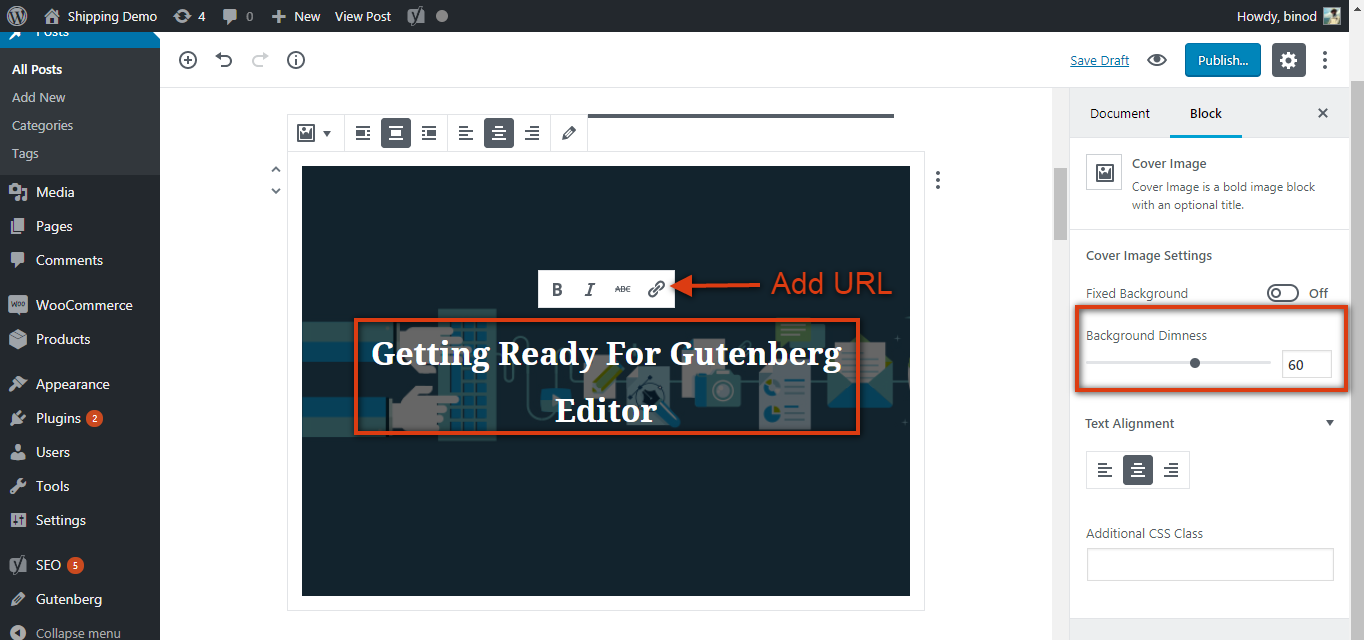
Edición de las imágenes
La versión actual del editor no permite a todos los usuarios realizar cambios en la imagen que agregamos al documento. Pero el nuevo editor lleva esto al siguiente nivel (no al más alto). Ahora la imagen de portada tendrá un párrafo predeterminado, para agregarle texto y URL. El texto permanece en blanco en todas las situaciones. Para superar esta restricción, se puede ajustar la opacidad de la imagen de portada. Para cualquier otra imagen, solo puede agregarles leyendas con URL . La alineación de los bloques de texto se puede personalizar a la izquierda, a la derecha y al centro.

Edición adicional de CSS
La barra de menú de opciones avanzadas en el lado derecho del editor tiene una clase CSS adicional y aún se usará para personalizar los textos, las imágenes y otras secciones. Como todavía queda un largo camino por recorrer, el equipo de desarrollo de Gutenberg desea reducir el uso de códigos externos. Esperemos que llegue pronto el momento.
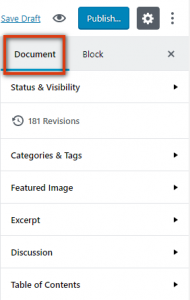
Edición de todo el documento

- Estado y visibilidad : se agregan los botones Stick to First Page y Pendiente de revisión
- Categorías y etiquetas
- Foto principal
- Extracto : Sección adicional para agregar Extracto introducido
- Discusión : Se agregaron los botones Permitir comentarios y Permitir pingbacks y trackbacks
- Tabla de contenido : Esto es similar al ícono de información, discutido anteriormente. Esto menciona el Título y los Encabezados. Se lo lleva al bloque con solo un clic en los encabezados aquí.
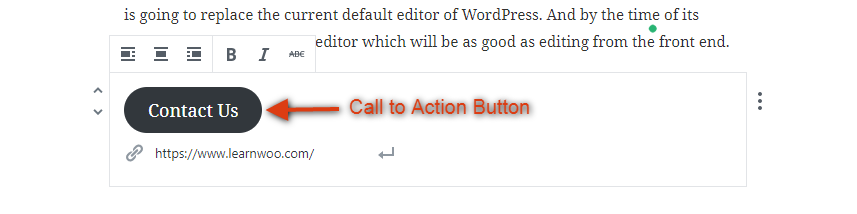
Agregar botón de llamada a la acción

Ahora podrá agregar un botón de llamada a la acción en la posición deseada. Anteriormente, esta función requería un complemento de terceros o CSS.
Obtener el complemento

En su conjunto este editor va a cambiar la forma en que hemos utilizado WordPress para editar nuestros contenidos. Es posible que aún queden muchas características por descubrir o agregar al complemento. Y, dado que el complemento evoluciona día a día, para obtener una experiencia completa de la demostración, debe descargar e instalar Gutenberg. Dado que esto aún está en desarrollo, se recomienda no utilizar el complemento para sus sitios de producción. A medida que aumente el número de instalaciones, aumentará la probabilidad de mejorarlo. También puede generar un error en caso de que note uno.
Si es desarrollador y desea contribuir a los esfuerzos del equipo de Gutenberg, regístrese en WordPress/Gutenberg.
Notas de cierre
- Gutenberg WordPress Editor está previsto para el verano de 2018 y se espera que se lance con WordPress 5.0.0.
- El nuevo editor reemplazará al editor actual como editor predeterminado.
- Gutenberg se puede desactivar y aún puede usar el editor clásico TinyMCE.
- El Editor clásico seguirá estando disponible como complemento en WordPress y se puede utilizar para crear contenidos.
- Los contenidos creados en Gutenberg cambiarán según los temas, pero los usuarios pueden optar por utilizar el contenido tal como lo crea el editor.
- El complemento Yoast SEO funciona bien con el editor, y se espera que el nuevo editor sea compatible con todos los demás complementos populares.
- Lea las preguntas frecuentes para saber más sobre el Gutenberg.
Como los contenidos son una parte importante de su sitio web, deciden qué impresión tendrá el lector. Y cuando no eres alguien que pueda programar, la edición de tus páginas web se vuelve difícil. Esta se convirtió en una de las razones de la creación de Gutenberg. Además, lea ¿Cómo está pasando el equipo de WordPress y Gutemberg por las 'Etapas de desarrollo de Gutenberg'? Esperamos que con la llegada de Gutenberg, podamos crear algunas páginas web realmente bonitas y que coincidan con uno de los sitios web más interactivos.





