Conociendo la interfaz Divi 5: 8 cambios y mejoras
Publicado: 2024-09-29Divi 5 introduce una serie de mejoras no sólo detrás de escena sino también en la forma en que interactúas con Visual Builder. Si bien la interfaz general puede resultar familiar para los usuarios veteranos, se han realizado varias mejoras para mejorar la eficiencia y hacer que la creación de sitios web sea más rápida e intuitiva.
En esta publicación, exploraremos los cambios y mejoras clave en la interfaz de Divi 5 que están diseñados para optimizar su flujo de trabajo y mejorar su experiencia de diseño.
Obtenga más información sobre Divi 5 Public Alpha y cómo descargarlo.
Descargar la alfa pública de Divi 5
- 1 cambios clave en la interfaz Divi 5
- 1.1 Un clic para editar
- 1.2 Clic derecho para controles
- 1.3 Paneles con pestañas y acoplamiento de paneles múltiples
- 1.4 Modo claro y oscuro
- 1.5 Mejoras en la edición responsiva, flotante y fija
- 1.6 Rutas de navegación del panel de configuración
- 1.7 Escala del lienzo
- 1.8 Paneles acoplados más pequeños y sin superposición
- 1.9 Lean, Mean y Animación Gratis
- 1.10 Velocidad y rendimiento
- 2 Comparación con Divi 4
- 3 Cómo estos cambios afectan el flujo de trabajo
- 4 ¿Qué viene después...?
- 5 Conclusión: la promesa de una mejor experiencia de diseño
- 6 ¿Qué viene después...?
Cambios clave en la interfaz Divi 5

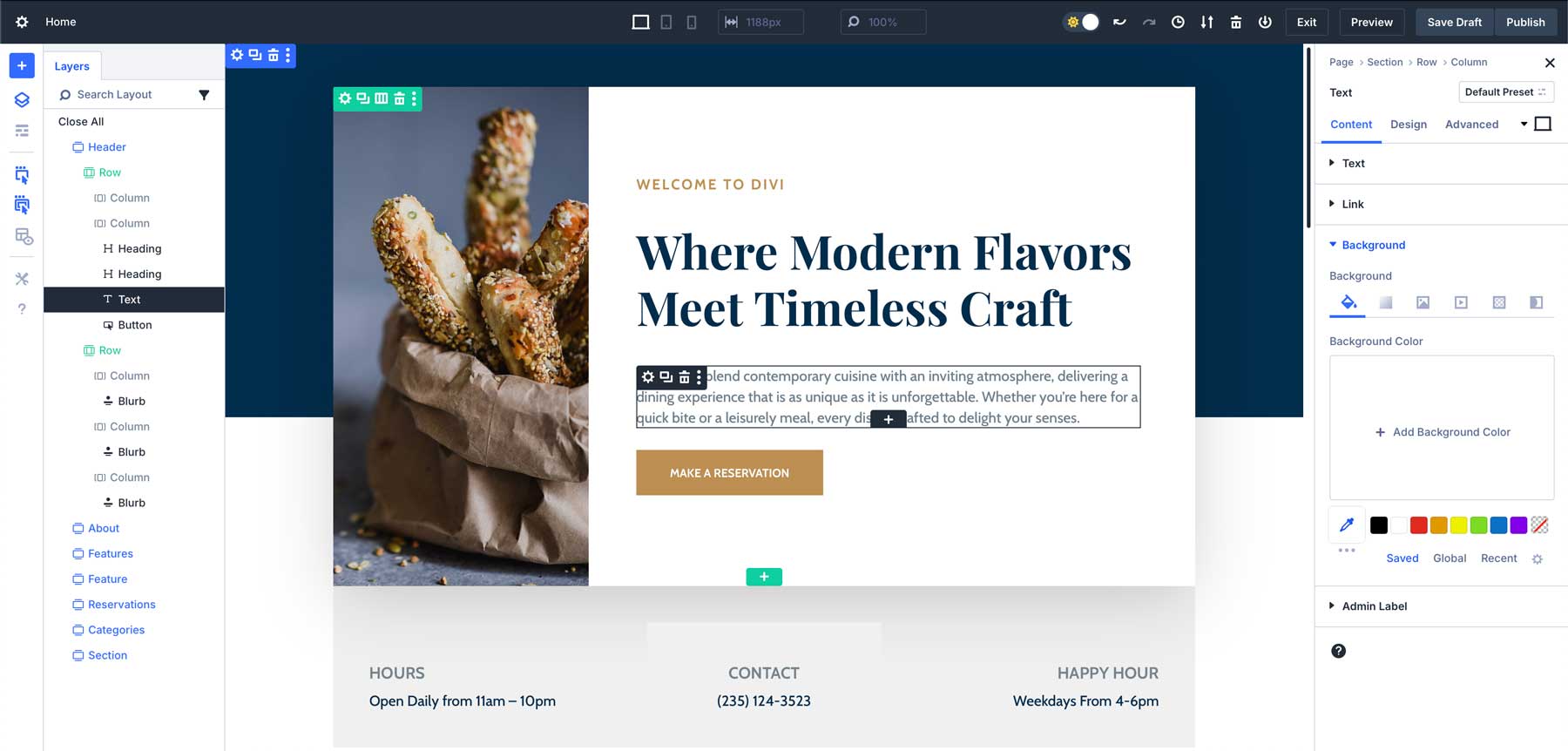
Un clic para editar
Divi 5 presenta un método de interacción optimizado: edición con un solo clic . En Divi 4, había que hacer clic con cuidado en pequeños iconos dentro del módulo para acceder a su configuración. A veces, esos íconos se superponían o eran difíciles de encontrar, lo que generaba frustración y pasos innecesarios.
Cómo funciona:
En lugar de hacer clic en íconos pequeños y específicos, ahora puede hacer clic en cualquier lugar de un módulo para acceder a su configuración. Una vez que haces clic, el panel de configuración se abre inmediatamente, eliminando la necesidad de buscar íconos o menús específicos.
Beneficios:
Esto reduce la cantidad de clics necesarios para acceder a la configuración, lo que ahorra tiempo y hace que el proceso de diseño sea más fluido, especialmente cuando se trabaja con varios módulos en una página.
Ejemplo de la vida real:
Imagine que está trabajando en una página de inicio compleja con muchos módulos de texto e imágenes. En Divi 4, tendrías que hacer clic en un pequeño ícono de ajustes en cada módulo para abrir el panel de configuración. Con Divi 5, simplemente haces clic en cualquier bloque de texto o imagen para editarlo directamente, acelerando el proceso y haciéndolo más fluido e intuitivo.
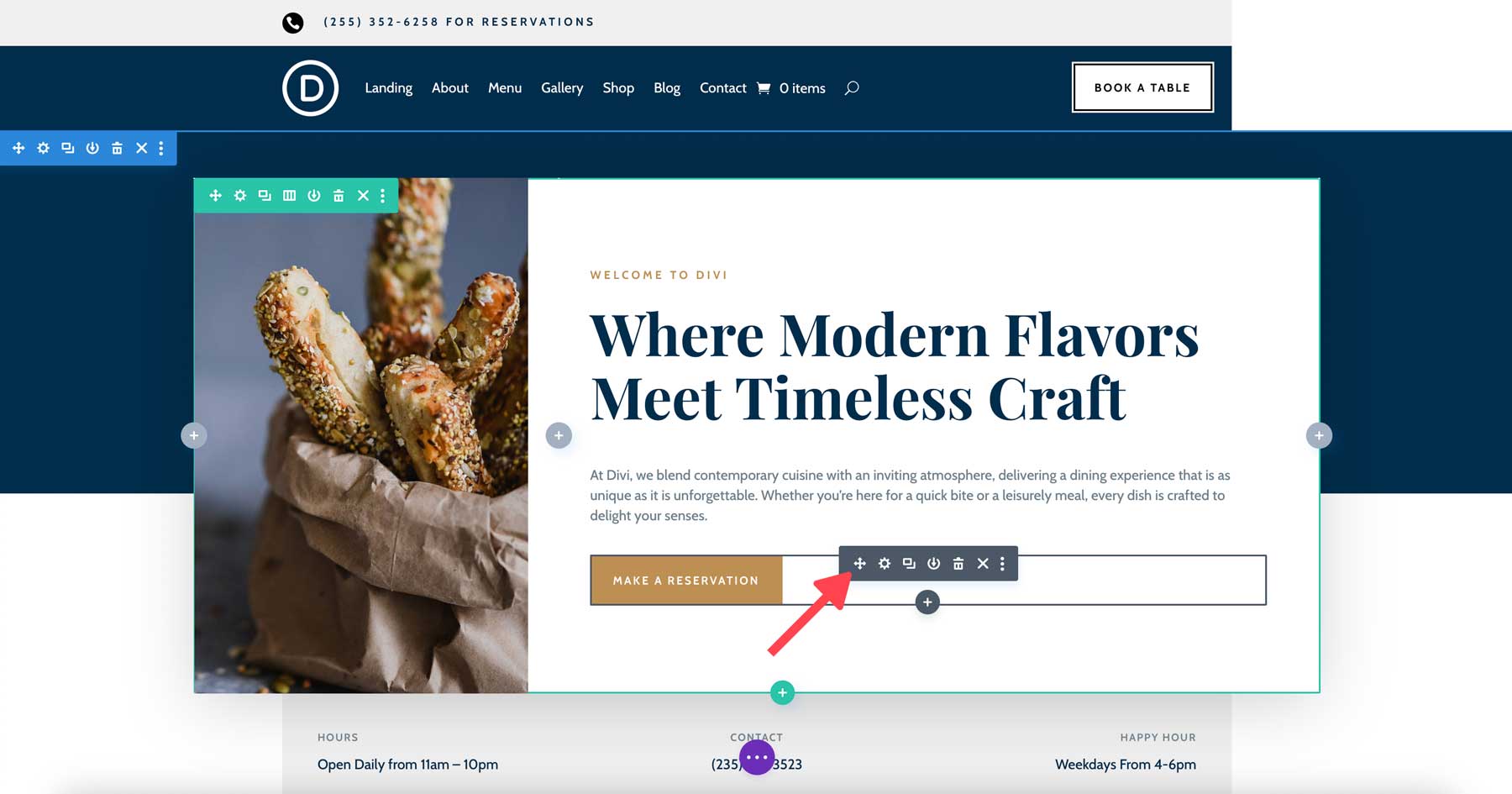
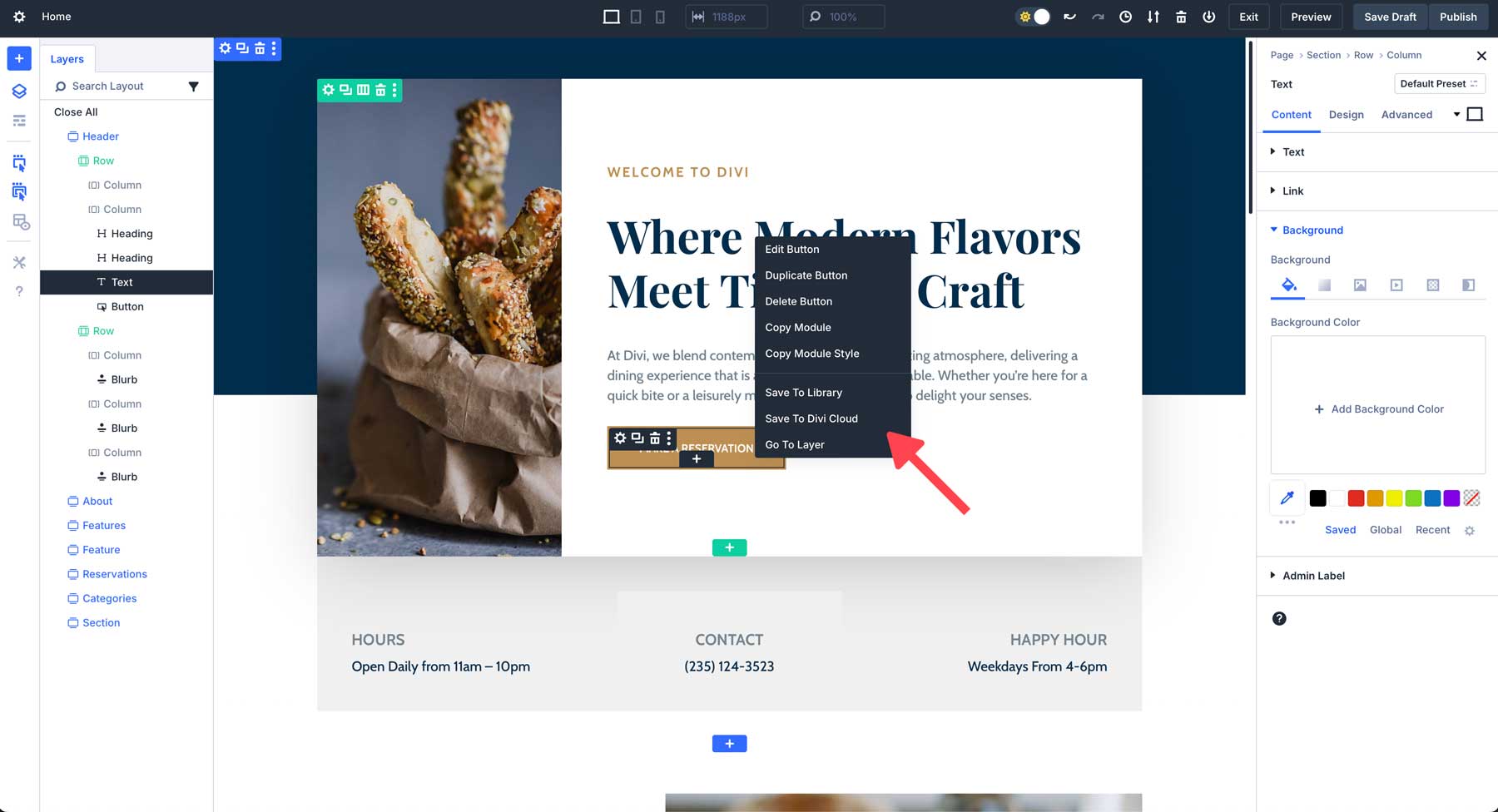
Haga clic derecho para ver los controles
En Divi 5, la capacidad de hacer clic derecho en cualquier módulo para abrir un menú contextual cambia las reglas del juego para un diseño eficiente. En lugar de navegar a través de múltiples menús o capas, ahora puede acceder a una amplia gama de configuraciones al instante.
Cómo funciona:
Haga clic derecho en cualquier módulo o sección para abrir un menú contextual personalizado. Este menú ofrece opciones para copiar estilos de módulos, ajustar la configuración, guardar el módulo en la biblioteca y más.
Beneficios:
Esto acelera significativamente tareas como duplicar estilos entre módulos o realizar ajustes rápidos sin buscar en la barra lateral la configuración correcta.
Ejemplo de la vida real:
Suponga que está creando una página de portafolio y desea aplicar el mismo estilo a varias galerías de imágenes. En Divi 4, tendrías que ajustar manualmente la configuración de cada galería. En Divi 5, puedes hacer clic derecho en un módulo de galería, copiar su configuración de diseño y luego hacer clic derecho en otra galería para pegar los estilos. Esto ahorra tiempo y garantiza la coherencia en todos sus diseños.
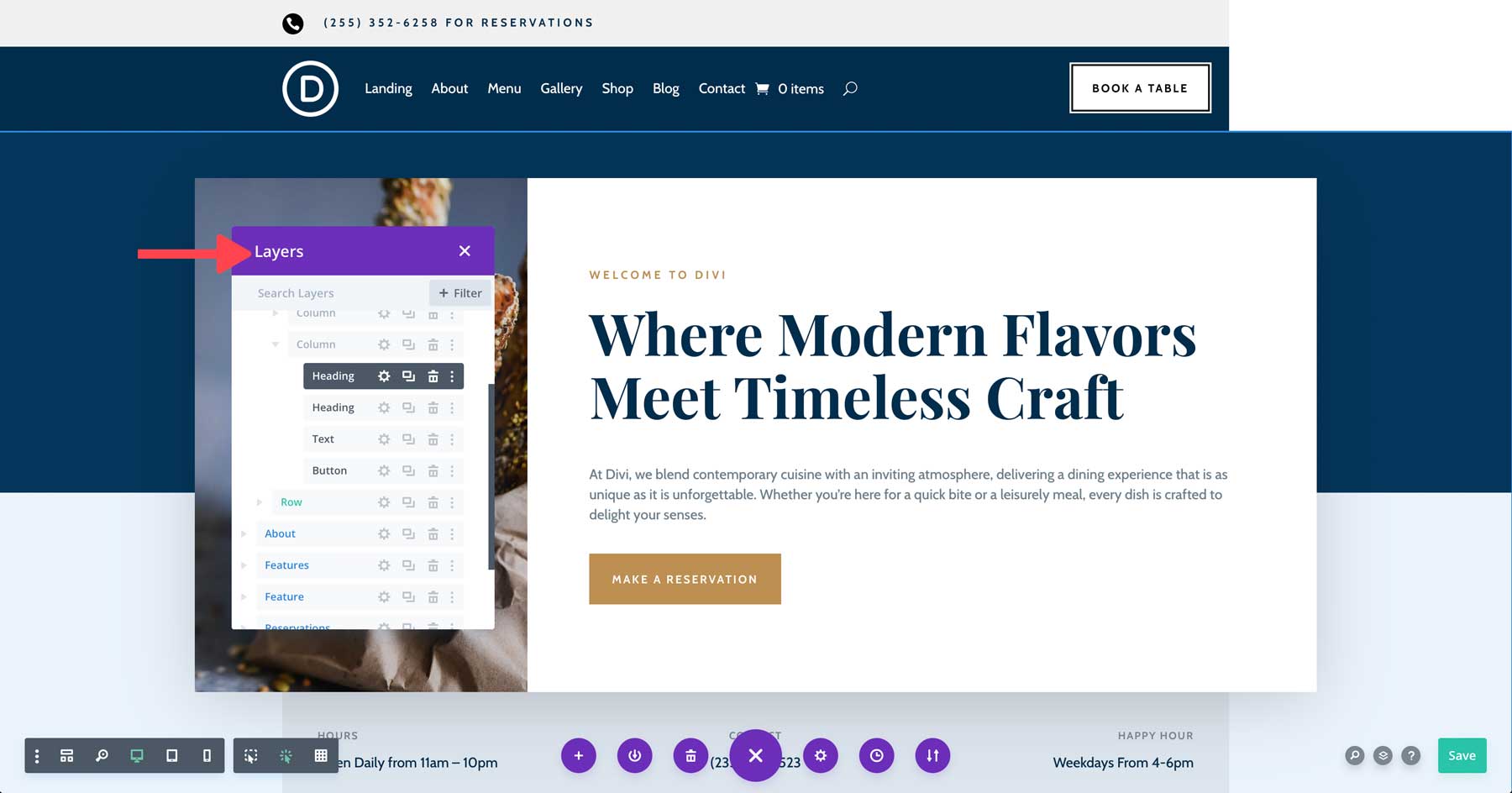
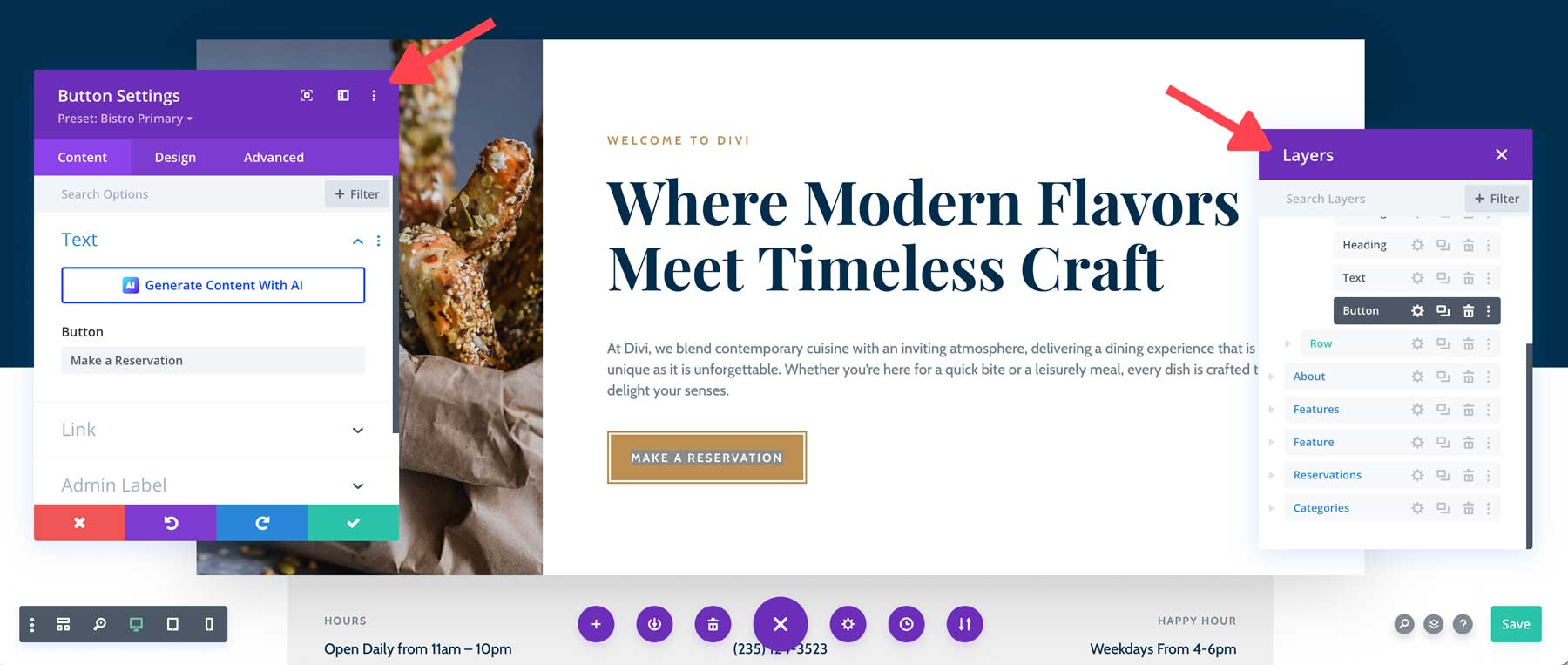
Acoplamiento de paneles múltiples y paneles con pestañas
Una de las características más poderosas de Divi 5 es la introducción del acoplamiento de paneles múltiples y paneles con pestañas . En Divi 4, gestionar diseños complejos puede resultar abrumador. La configuración de un solo panel implicaba cambiar constantemente entre diferentes configuraciones, lo que saturaba el espacio de trabajo y dificultaba la realización de múltiples tareas.
Cómo funciona:
En Divi 5, ahora puedes abrir varios paneles de configuración simultáneamente y acoplarlos uno al lado del otro. Esto es especialmente útil cuando se trabaja en diferentes partes de la página y se necesita acceso rápido a múltiples configuraciones simultáneamente. También puedes organizar los paneles en pestañas, lo que facilita el cambio entre ellas sin perder de vista tu trabajo.
Beneficios:
Esta característica es perfecta para realizar múltiples tareas, ya que le permite mantener diferentes paneles de configuración abiertos y listos para realizar ajustes sin tener que cerrar uno para abrir otro.
Ejemplo de la vida real:
Imagine un escenario en el que está diseñando una página de destino con configuraciones complejas. Estás ajustando el diseño del héroe y del área de CTA. Antes de Divi 5, tenías que seguir cambiando entre la configuración del constructor y el panel de capas. Ahora puede hacer clic y arrastrarlos uno al lado del otro, lo que proporciona una forma rápida de diseñar su página de manera más eficiente.
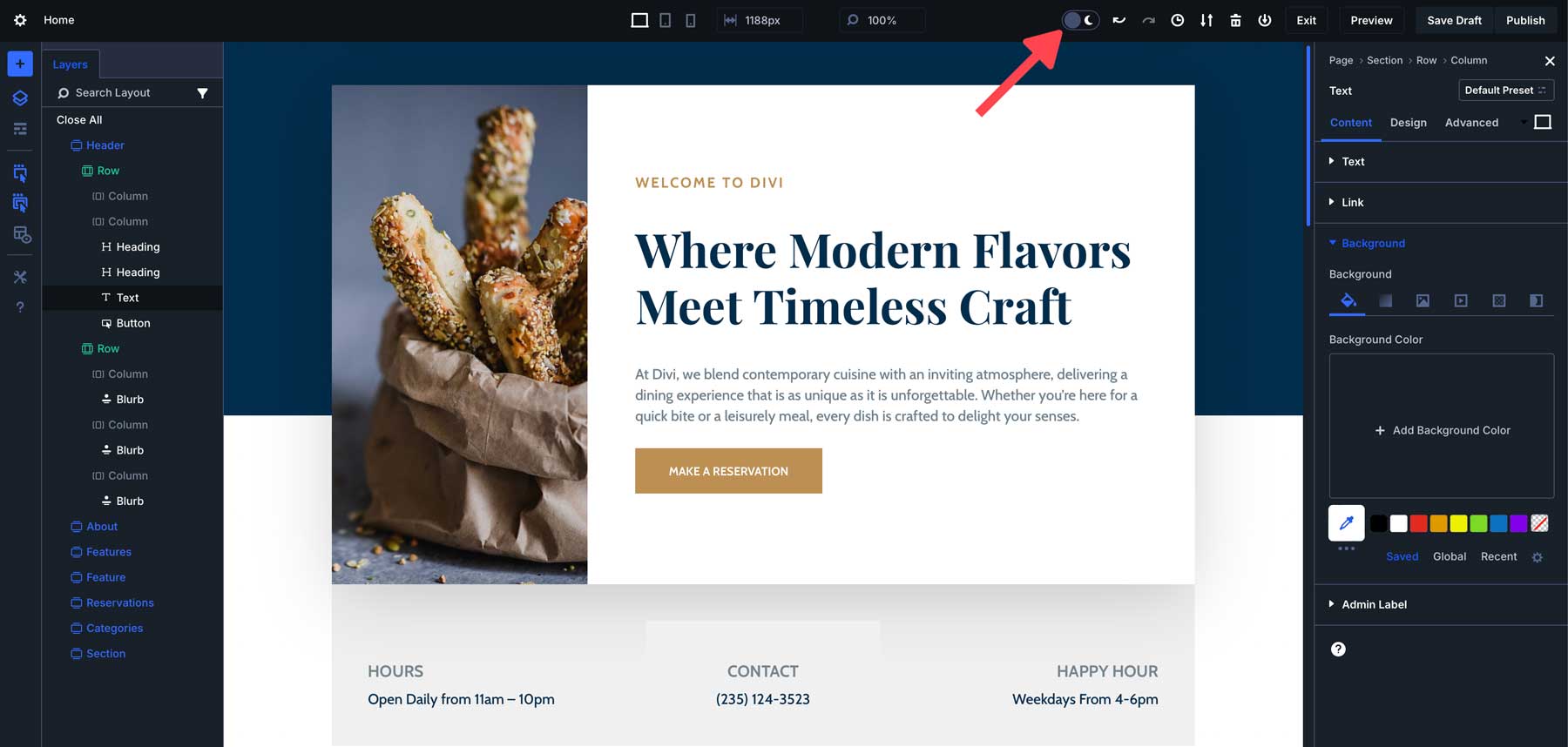
Modo claro y oscuro
Divi 5 incluye la muy esperada incorporación de modos claro y oscuro , lo que permite a los usuarios cambiar entre temas según su entorno. Esta característica no se trata sólo de estética: se trata de mejorar la comodidad y la usabilidad durante largas sesiones de diseño.
Cómo funciona:
Puede alternar entre el modo claro y el modo oscuro desde la configuración del constructor. Esto le permite trabajar en el tema que mejor se adapta a su entorno, reduciendo la fatiga visual.
Beneficios:
Los diseñadores que trabajan hasta altas horas de la noche o en entornos con poca luz ahora pueden cambiar al modo oscuro, que reduce el brillo y hace que la experiencia de edición sea más cómoda. Por el contrario, los usuarios que prefieren un espacio de trabajo más luminoso pueden optar por el modo claro.
Ejemplo de la vida real:
Si alguna vez ha trabajado en un proyecto a altas horas de la noche, sabrá lo duras que pueden ser las interfaces brillantes. En Divi 5, puedes cambiar al modo oscuro para mantener tu atención en el diseño sin lastimarte la vista. Es un cambio simple, pero marca una gran diferencia en comodidad y productividad.
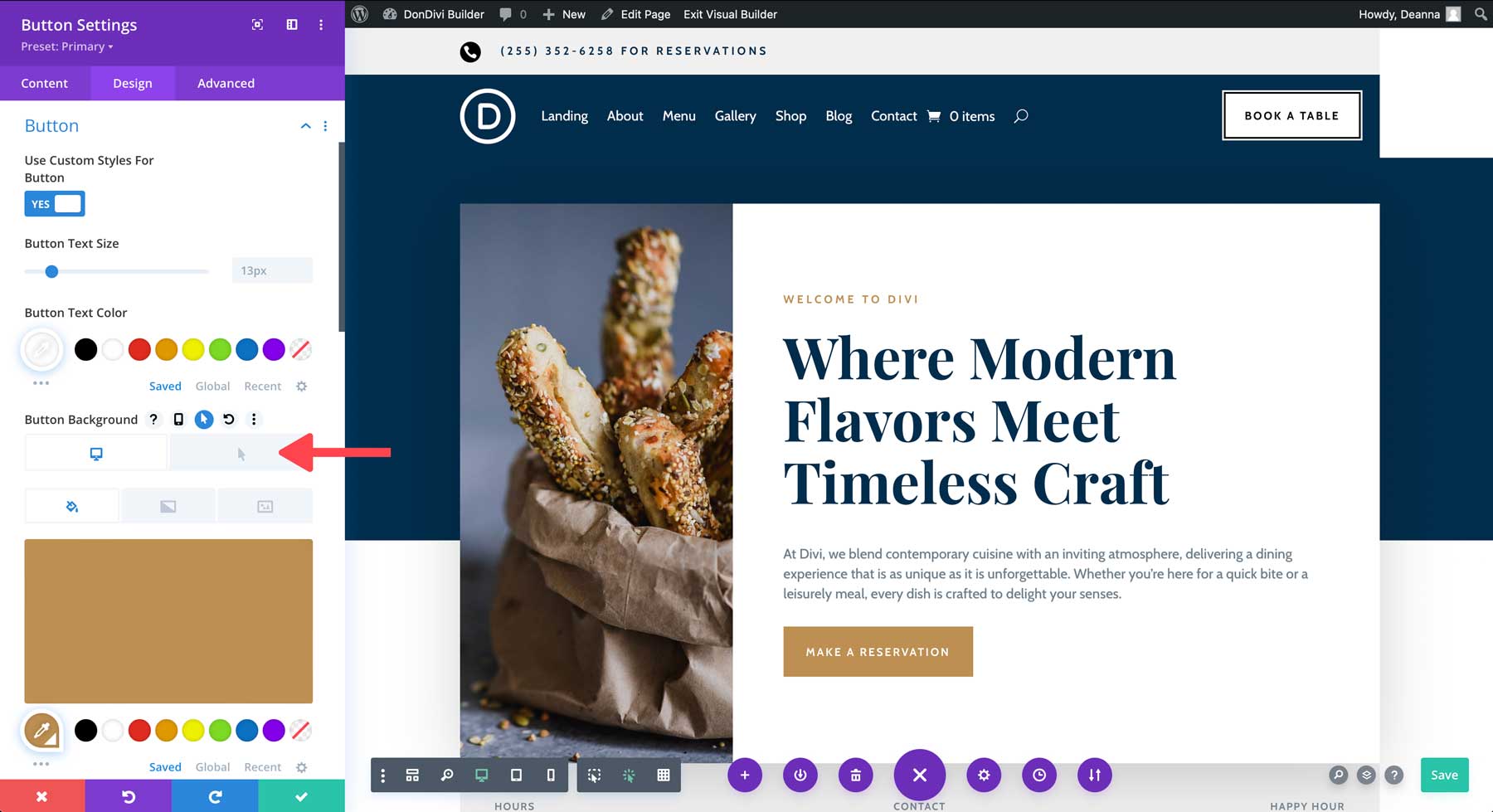
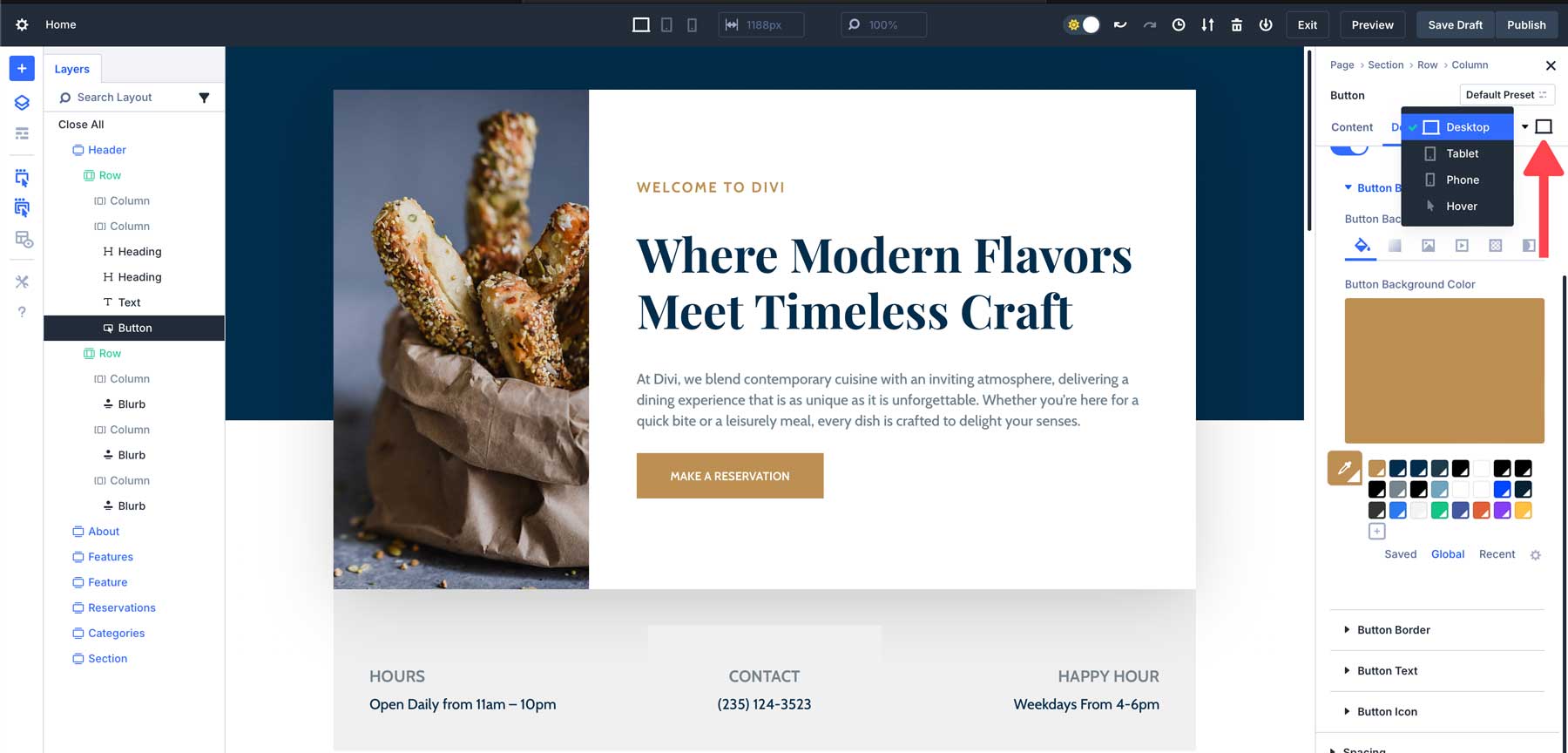
Mejoras en la edición responsiva, flotante y fija
En versiones anteriores de Divi, la edición responsiva , los efectos de desplazamiento o el posicionamiento fijo requerían habilitar estas funciones en el nivel de opción. Divi 5 simplifica este proceso al hacer que estas configuraciones sean más accesibles y fáciles de implementar.
Cómo funciona:
Estas funciones ahora están disponibles directamente en el panel de configuración, lo que le permite realizar ajustes más rápido sin necesidad de habilitarlas primero. Ahora puede aplicar fácilmente configuraciones de diseño responsivo, efectos de desplazamiento o posicionamiento fijo sin pasos adicionales. Los usuarios pueden cambiar entre los estados predeterminado, flotante, fijo y receptivo sin tener que abrir controles separados o activar modos individuales.
Beneficios:
Esto ahorra tiempo al trabajar con efectos de diseño avanzados, lo que facilita la aplicación de configuraciones receptivas, efectos de desplazamiento o posicionamiento fijo sobre la marcha.
Ejemplo de la vida real:
Supongamos que está creando un botón de llamada a la acción con un efecto de desplazamiento. En Divi 4, primero tendrías que habilitar la configuración de desplazamiento antes de aplicar el efecto. En Divi 5, las opciones de desplazamiento están integradas directamente en el panel de configuración, por lo que puedes agregar efectos inmediatamente, agilizando el proceso de diseño.
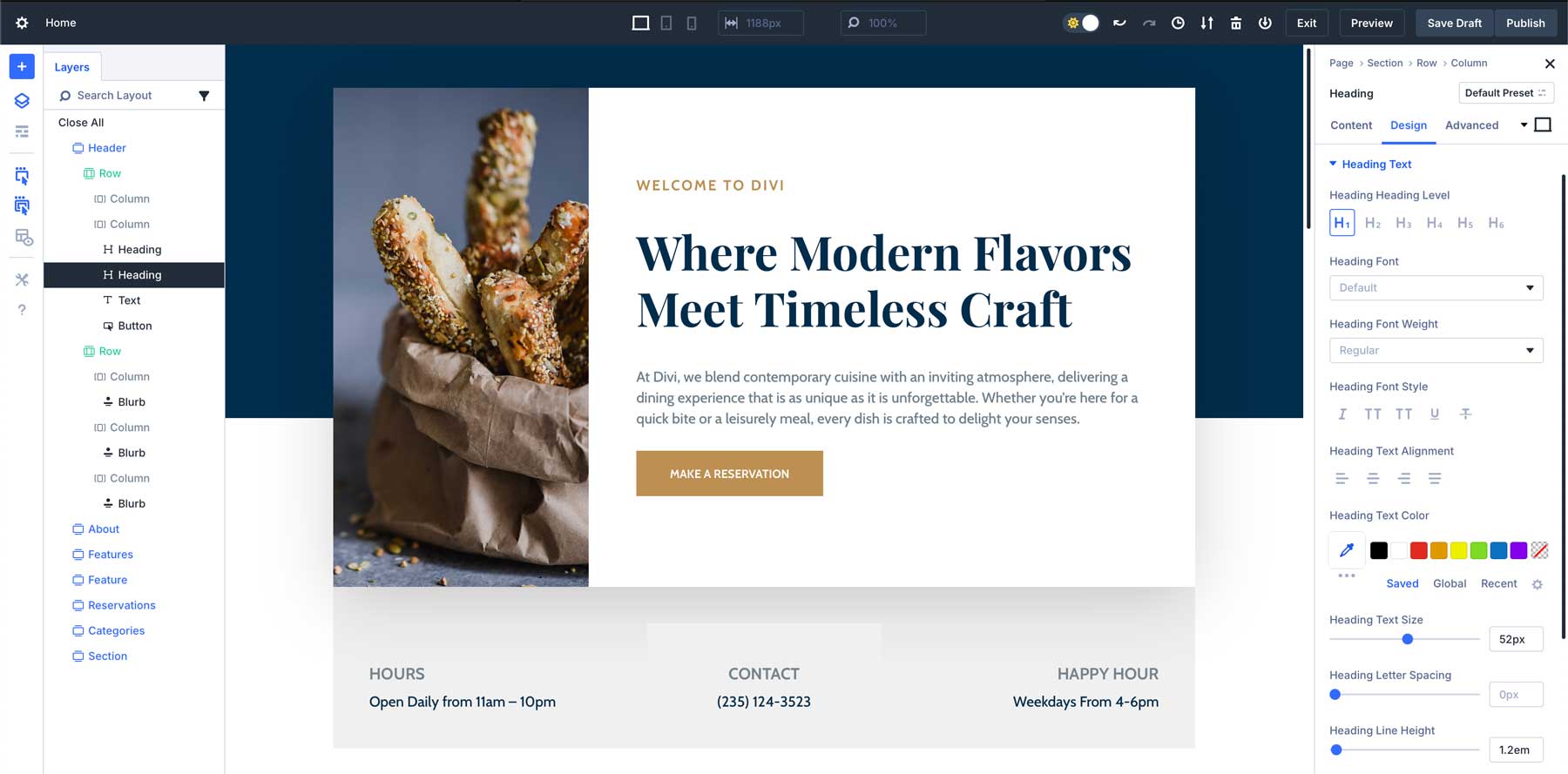
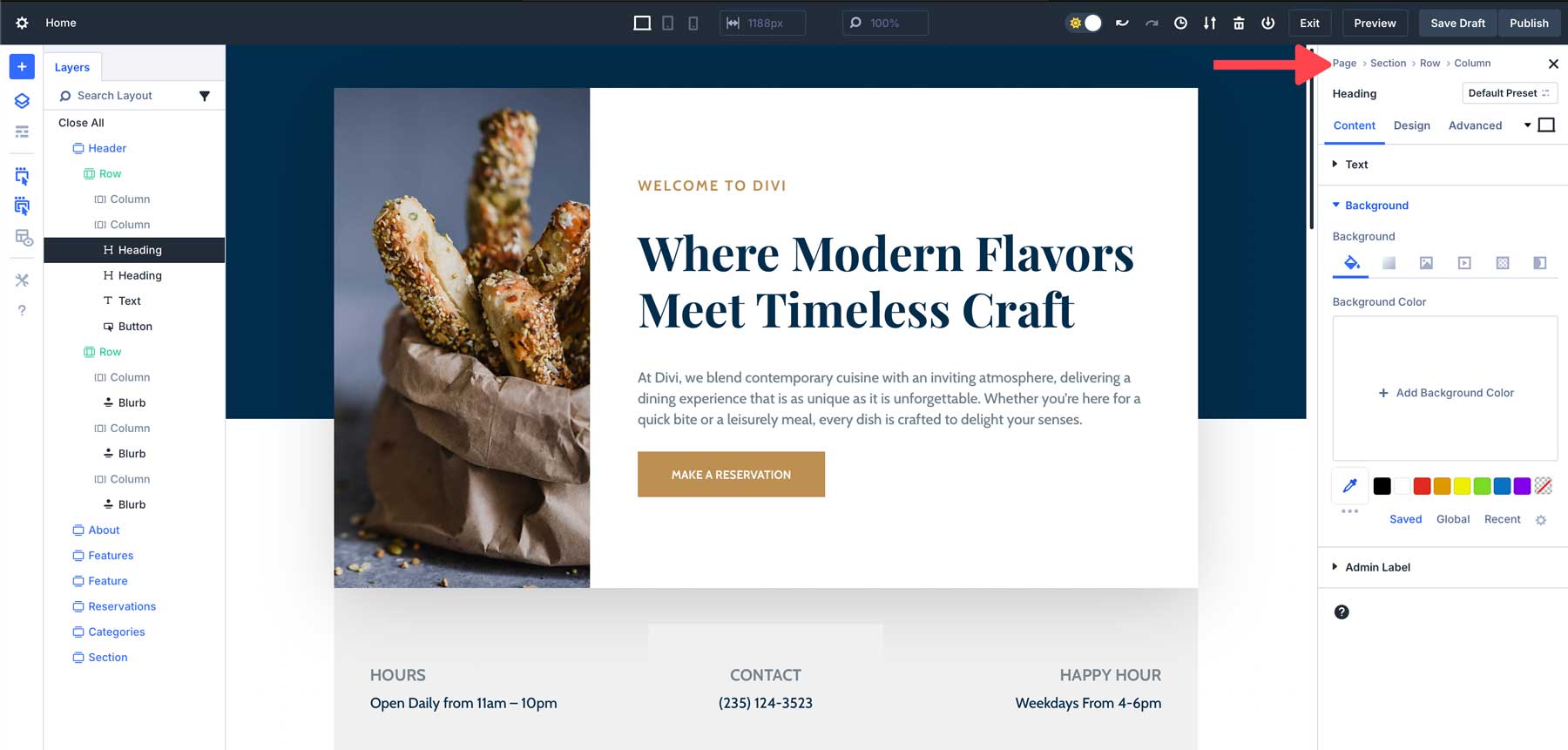
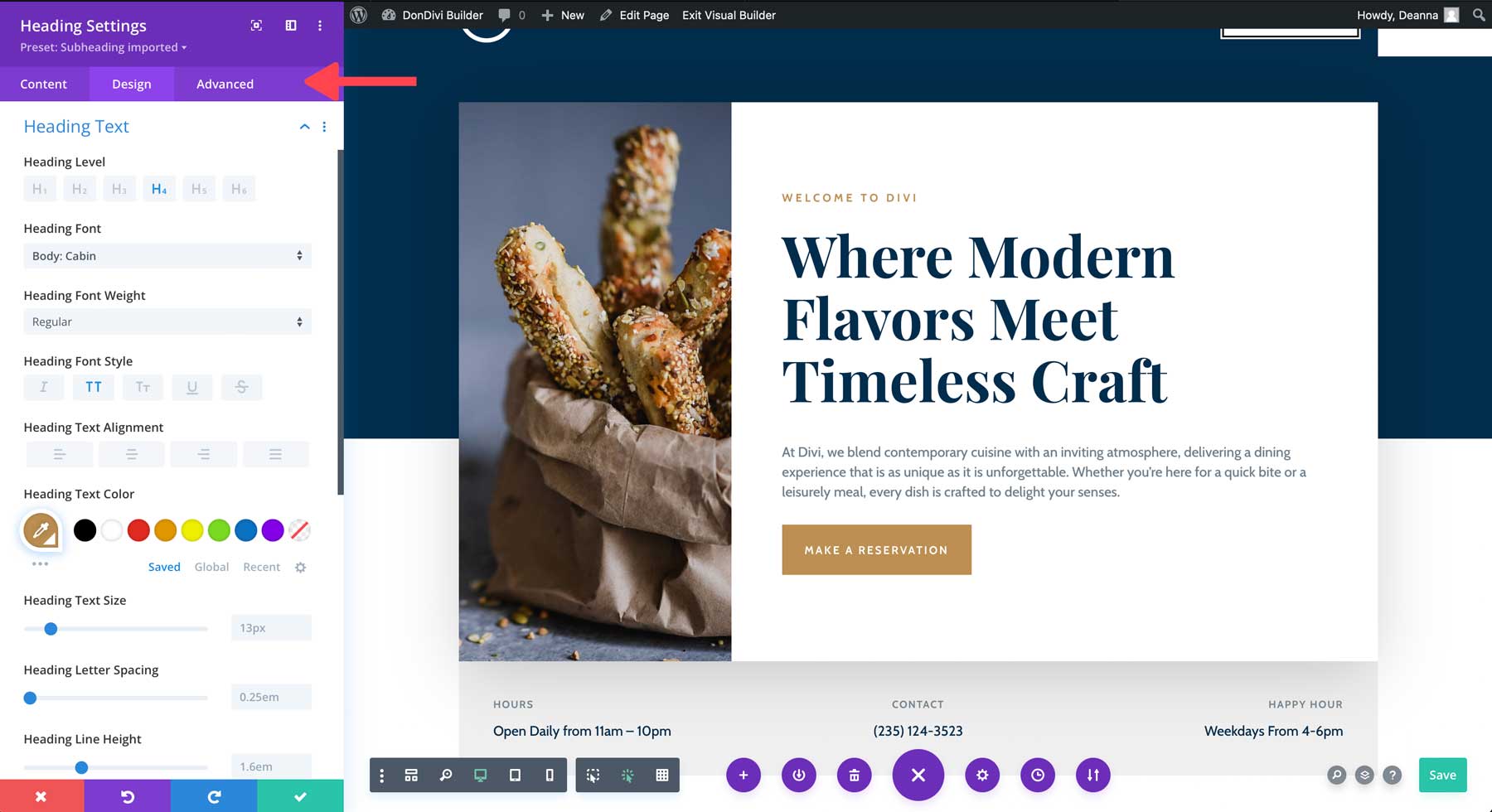
Rutas de navegación del panel de configuración
Navegar a través de la configuración anidada de un módulo en Divi 4 a menudo dejaba a los usuarios confundidos acerca de dónde se encontraban. Sin un camino claro de regreso, era fácil perderse al realizar ajustes, especialmente en diseños más complejos. Divi 5 introduce una nueva característica: rutas de navegación en el panel de configuración. Esta pequeña pero útil adición hace que sea mucho más fácil navegar a través de diferentes capas de configuraciones, especialmente cuando se trabaja con módulos complejos.
Cómo funciona:
Las rutas de navegación aparecen en la parte superior del panel de configuración y le muestran la jerarquía de las configuraciones que está viendo actualmente. Puede volver rápidamente a niveles anteriores haciendo clic en los enlaces de ruta de navegación, lo que permite una navegación más rápida sin perder su lugar.

Beneficios:
Las rutas de navegación hacen que la navegación a través de configuraciones complejas de módulos sea más rápida e intuitiva, lo que reduce el tiempo dedicado a retroceder o buscar opciones específicas. No es necesario cerrar o volver a abrir varias configuraciones. Simplemente haga clic en el área que desea editar y Divi abrirá rápidamente el módulo que desea editar sin problemas.
Ejemplo de la vida real:
Imagine que está editando un módulo de tabla de precios con múltiples niveles y configuraciones para cada uno. En Divi 4, es posible que te encuentres haciendo clic en varios paneles y perdiendo la noción de dónde te encuentras. Con Divi 5, las rutas de navegación lo guían a través de la configuración, lo que facilita saltar entre diferentes niveles de precios y realizar ajustes rápidamente.
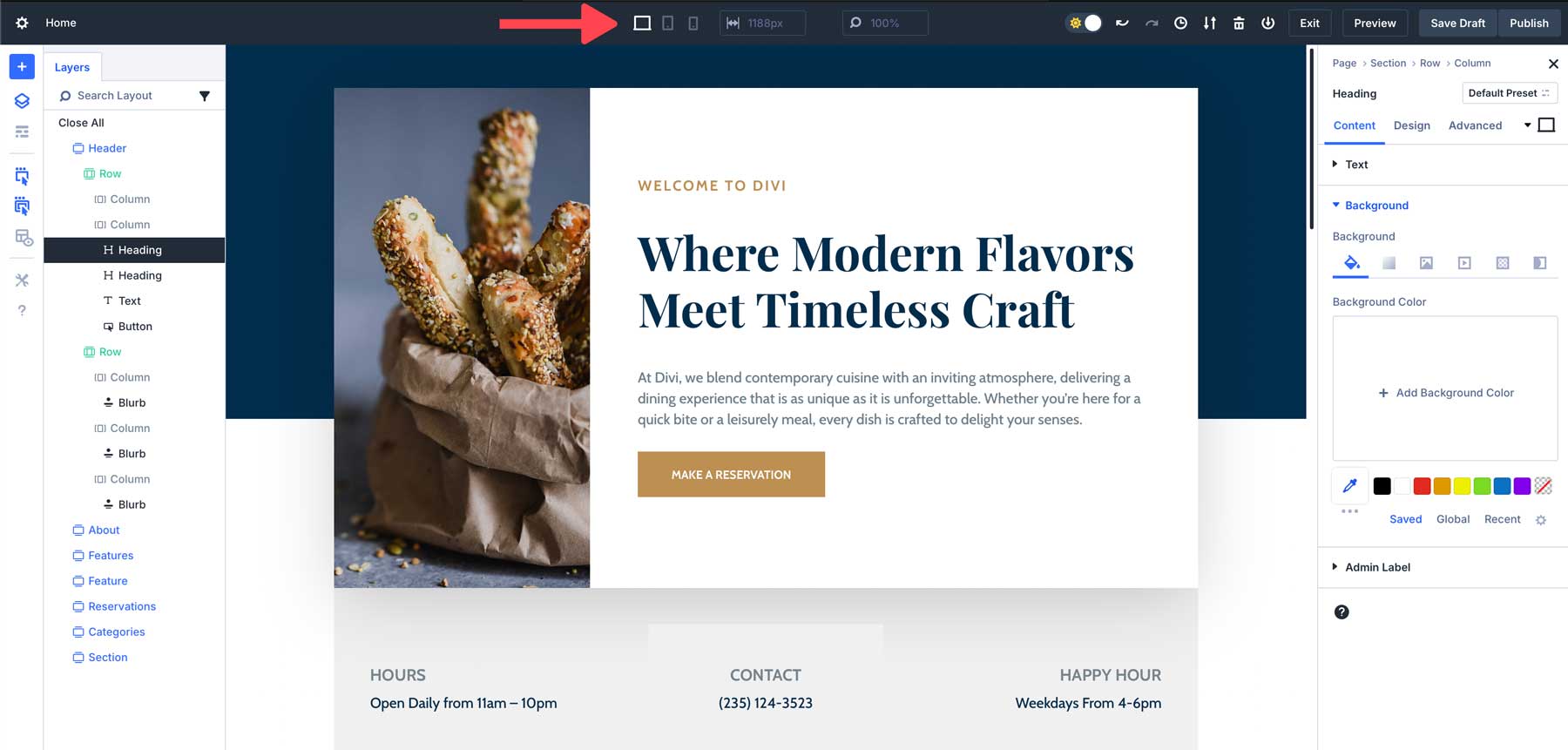
Escalado de lienzo
La capacidad de escalar el lienzo es una de las adiciones más útiles de Divi 5 para los usuarios que trabajan en diseños responsivos. En Divi 4, diseñar para diferentes tamaños de pantalla puede resultar engorroso. Los usuarios a menudo tenían que cambiar el tamaño de la ventana de su navegador o cambiar de vista manualmente para ver cómo se vería su diseño en dispositivos más pequeños, agregando pasos innecesarios al proceso.
Cómo funciona:
Divi 5 te permite escalar el lienzo directamente en el constructor. Puede ajustar el tamaño del lienzo para ver cómo se ve su diseño en diferentes puntos de interrupción sin necesidad de cambiar el tamaño de la ventana del navegador.
Con la escala del lienzo, puede cambiar rápidamente entre vistas de escritorio, tableta y dispositivo móvil, ajustando su diseño en tiempo real para garantizar que se vea perfecto en todas las pantallas. Esto le ahorra tiempo y elimina las conjeturas, lo que hace que el diseño responsivo sea más rápido e intuitivo.
Beneficios:
Esto es especialmente útil para diseñar diseños responsivos, ya que le permite realizar ajustes en tiempo real sin tener que cambiar constantemente entre dispositivos o puntos de interrupción. Con la capacidad de acercar y alejar, los usuarios tienen un mejor control sobre los elementos de diseño u obtienen una descripción general de toda la página web al instante.
Ejemplo de la vida real:
Si está diseñando una página de inicio que debe verse bien tanto en computadoras de escritorio como en dispositivos móviles, puede escalar el lienzo en Divi 5 para obtener una vista previa de cómo se verá su diseño en un dispositivo móvil sin necesidad de ajustar la ventana del navegador o salir del constructor. Esto hace que el diseño responsivo sea más rápido y preciso.
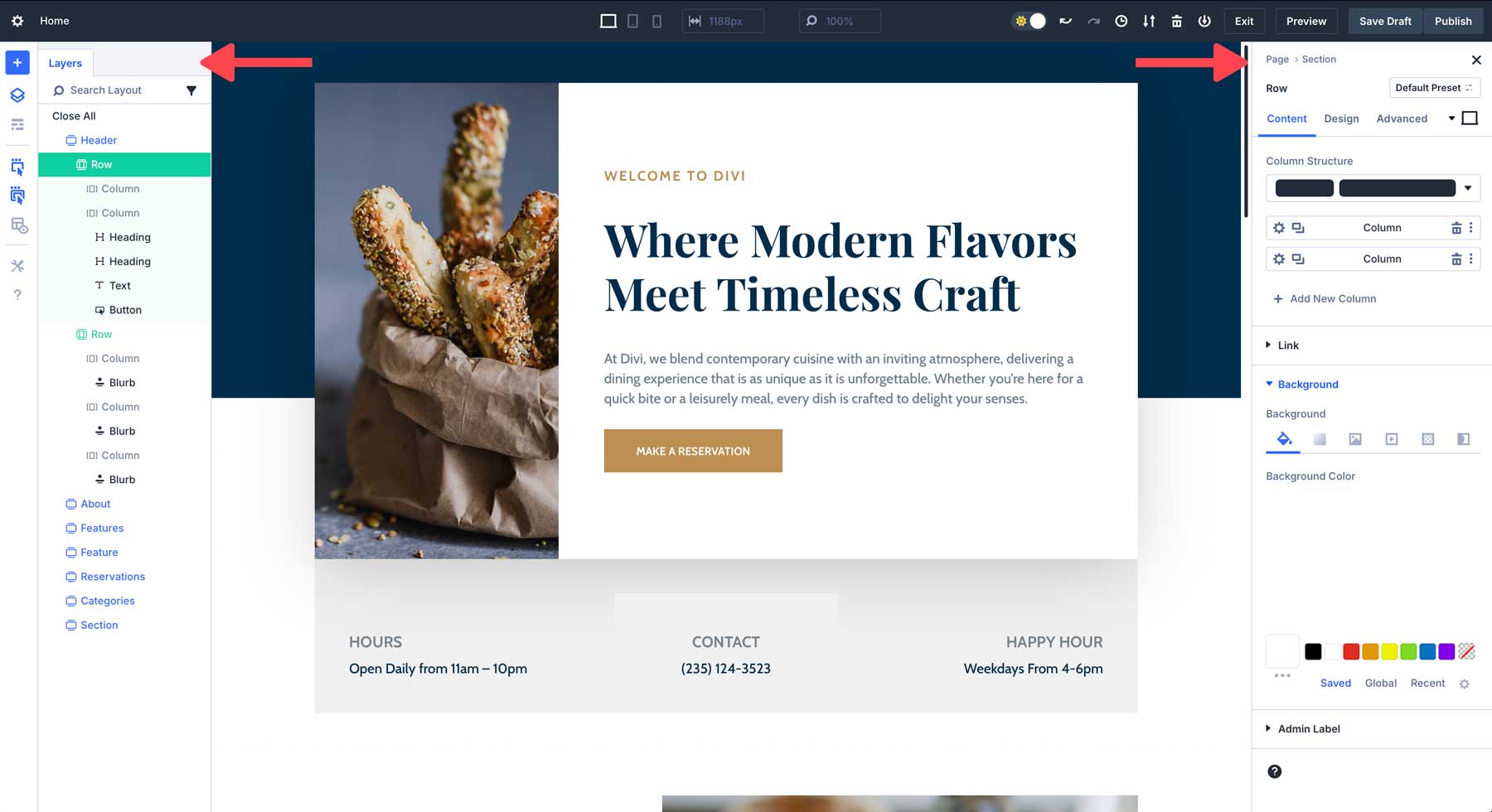
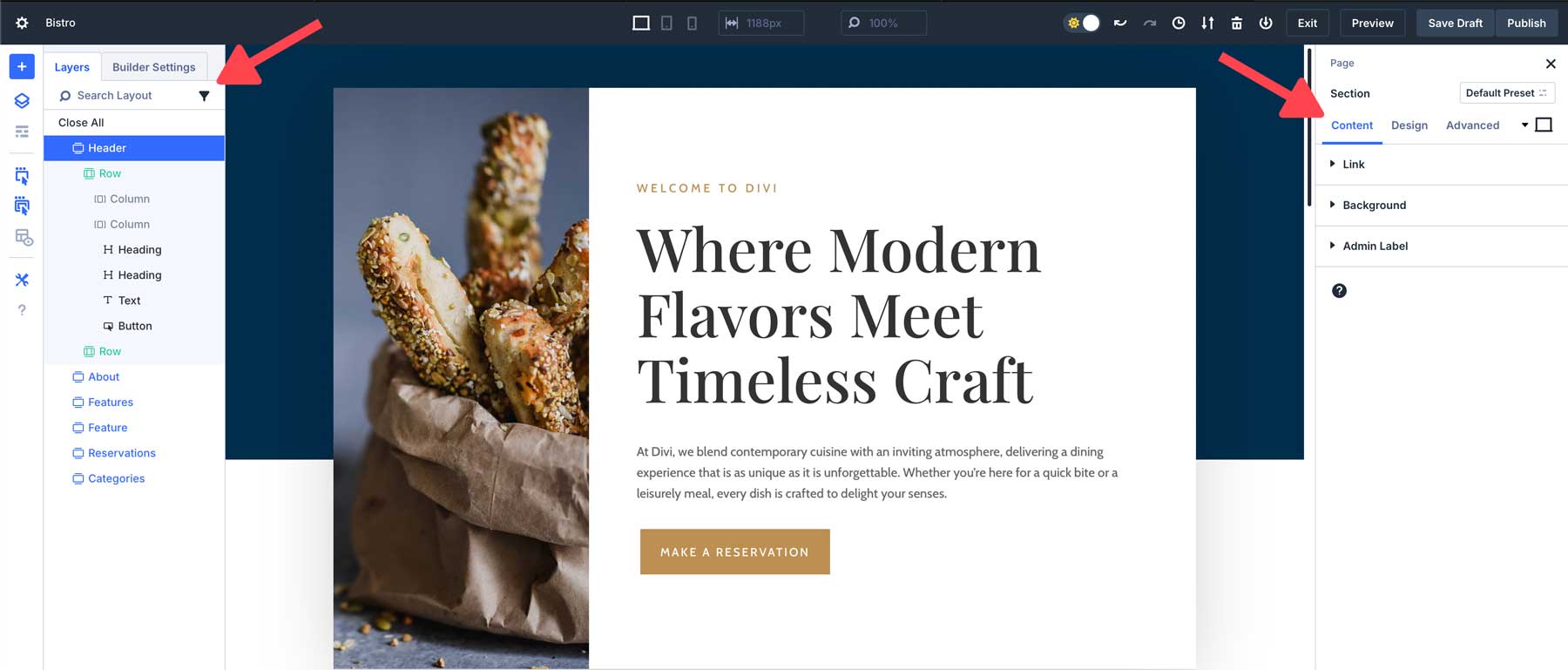
Paneles acoplados más pequeños y sin superposición
Una de las mejoras más notables de Divi 5 es la introducción de paneles acoplados más pequeños , diseñados para eliminar la interrupción constante causada por las ventanas modales. Anteriormente, los usuarios tenían que lidiar con modales que se abrían y cerraban con frecuencia, lo que a menudo estorbaba y requería ajustes para ver el diseño completo. Divi 5 resuelve esto con un enfoque más limpio y optimizado.

Cómo funciona:
Los nuevos paneles acoplados, más pequeños, en Divi 5 brindan una forma más eficiente de interactuar con Visual Builder. En lugar de grandes modales flotantes que obstruyen la vista, Divi 5 presenta un sistema compacto de paneles acoplados. Los paneles están anclados a los lados de la interfaz del constructor, lo que garantiza que no interfieran con su espacio de trabajo.
Beneficios:
Al utilizar paneles acoplados, los usuarios evitan interrupciones constantes en su flujo de trabajo. La configuración siempre está visible, lo que le permite realizar cambios rápidamente sin clics ni navegación innecesarios. No solo eso, los paneles acoplados brindan un espacio de trabajo más limpio y organizado. Puede administrar múltiples tareas, acoplar múltiples paneles a la vez y cambiar fácilmente entre diferentes herramientas y configuraciones para convertirse en un diseñador más eficiente.
Ejemplo de la vida real:
Imagine que está trabajando en un diseño complejo para una tienda de comestibles. Su tarea consiste en cambiar varias secciones, ajustar colores, agregar animaciones y garantizar que el diseño responda. Al no favorecer su espacio de trabajo, puede concentrarse más en las tareas en lugar de cerrar modales intrusivos mientras trabaja.
Lean, malo y sin animación
Divi 5 está diseñado para ser sencillo, mezquino y sin animaciones, eliminando todo lo que no beneficia directamente al usuario. En lugar de verse abrumado por funciones innecesarias o efectos llamativos, Divi 5 se centra exclusivamente en el rendimiento y la usabilidad.
Cómo funciona:
Divi 5 ha sido reconstruido desde cero, centrándose en eliminar el código inflado y obsoleto. El resultado es un constructor más rápido y eficiente que ofrece un rendimiento más fluido al tiempo que reduce los tiempos de carga y los recursos del servidor. En lugar de depender de animaciones que distraigan, la atención se centra en permitir que el contenido ocupe un lugar central. Gracias a este enfoque, Visual Builder se carga más rápido y proporciona una experiencia de usuario limpia y profesional.
Beneficios:
La interfaz Divi 5 es intuitiva, receptiva y solo proporciona las herramientas necesarias para crear y personalizar sitios web. Visual Builder está ahí para ayudar a los diseñadores a crear sitios web impresionantes, no para competir con el contenido que están creando.
Ejemplo de la vida real:
Imagínese que le asignen la tarea de crear un sitio web para un restaurante local. El cliente no tiene un gran presupuesto, por lo que hay que ser más eficiente para obtener un buen beneficio. Al utilizar Divi 5 para crear su sitio, ahorrará tiempo utilizando un constructor más rápido y optimizado que le permitirá diseñar el sitio sin animaciones que le distraigan ni una experiencia de construcción lenta.
Velocidad y rendimiento
Divi 5 ha experimentado una importante revisión de rendimiento, lo que ha resultado en una experiencia de Visual Builder mucho más rápida y fluida que Divi 4. Esta experiencia mejorada ofrece tiempos de carga más rápidos, velocidades de renderizado mejoradas y elimina animaciones innecesarias en el constructor que lo ralentizan.
Cómo funciona:
La arquitectura subyacente de Divi 5 ha sido completamente reelaborada mediante una revisión completa del marco para optimizar el rendimiento y la capacidad de respuesta. Lo logra reduciendo la carga de JavaScript, lo que significa que solo se cargan los scripts necesarios. Divi 5 ya no depende de códigos cortos; más bien, está basado en bloques para hacer las cosas más rápidas.
Beneficios:
Con un nuevo marco implementado, Visual Builder se carga casi instantáneamente, lo que elimina la carga doble y mejora la reproducción. Los cambios en módulos, filas o secciones aparecen inmediatamente. Visual Builder también reacciona más rápido al cambiar entre vistas receptivas, maneja mejor diseños complejos y permite a los usuarios ver los ajustes de diseño en tiempo real.
Ejemplo de la vida real:
Imagine editar una página de destino de formato largo con animaciones y código complejos. En Divi 4, es posible que experimentes retrasos al realizar cambios de diseño, especialmente al cambiar entre modos de vista receptivos o agregar nuevos módulos. En Divi 5, el proceso es mucho más fluido y con mayor capacidad de respuesta, lo que le permite concentrarse en el diseño sin interrupciones.
Comparación con Divi 4
Si bien Divi 5 introduce varias mejoras en la interfaz, es importante ver cómo se comparan estos cambios con la versión anterior. Veamos algunas de las mejoras clave en Divi 5 sobre Divi 4:
Edición con un clic frente a edición basada en iconos:
En Divi 4, había que hacer clic en pequeños iconos para acceder a la configuración del módulo, que podían ser difíciles de encontrar o estar superpuestos por otros elementos.

Divi 5 simplifica este proceso con la edición con un solo clic. Puede hacer clic en cualquier parte del módulo para acceder a su configuración.

Menús contextuales frente a opciones en capas:
Divi 4 requería que los usuarios navegaran a través de múltiples capas de configuraciones para encontrar los controles que necesitaban.

En Divi 5, el menú contextual permite acceso instantáneo a la configuración, lo que mejora la eficiencia y acelera el proceso de diseño.

Paneles con pestañas y acoplamiento de paneles múltiples:
Divi 4 tenía una configuración de un solo panel, lo que podía hacer que trabajar con múltiples configuraciones fuera engorroso.

Divi 5 presenta paneles con pestañas y acoplamiento de paneles múltiples, lo que permite a los usuarios realizar múltiples tareas y administrar diseños complejos más fácilmente.

Modo claro y modo oscuro:
Divi 4 solo ofrece el modo claro, mientras que Divi 5 introduce modos claro y oscuro, proporcionando un entorno de edición más cómodo según las preferencias del usuario y las condiciones de iluminación.

Escalado de lienzo para diseño responsivo:
En Divi 4, era necesario cambiar el tamaño de su navegador para obtener una vista previa de los diseños responsivos. Divi 5 hace que este proceso sea más eficiente al permitirle escalar el lienzo directamente dentro del constructor, lo que hace que los ajustes de diseño responsivos sean más rápidos y precisos.

Edición responsiva, flotante y fija:
En Divi 4, estos modos deben habilitarse individualmente, lo que requiere más pasos (y tiempo).

Divi 5 agiliza estos procesos haciéndolos disponibles sin la necesidad de activarlos en el nivel de opciones.

Paneles acoplados más pequeños y sin superposición
En Divi 4, los modales aparecían cada vez que deseaba realizar ajustes en el diseño, lo que hacía que la interfaz estuviera desordenada y, a menudo, requería que los usuarios los movieran para trabajar en sus diseños.

En Divi 5, los paneles están acoplados a ambos lados de la página, lo que facilita concentrarse en el diseño en el que está trabajando.

Interfaz magra, media y sin animación
En Divi 4, la interfaz está plagada de animaciones torpes que pueden ralentizar Visual Builder. Esto puede distraer y restarle importancia a la experiencia de diseño.
En Divi 5, todo esto se eliminó para revelar una interfaz limpia y rápida sin animaciones ni distracciones.
Rendimiento y velocidad:
En Divi 4, Visual Builder es icónico, pero a veces se siente un poco lento, especialmente al cambiar entre modos de vista.
En Divi 5, la velocidad y la capacidad de respuesta de Visual Builder son más rápidas, y la reproducción de elementos es una experiencia mucho más rápida y fluida.
Cómo estos cambios afectan el flujo de trabajo
Los cambios en la interfaz en Divi 5 están diseñados para optimizar su flujo de trabajo y hacer que el proceso de diseño sea más eficiente. A continuación se muestran algunos ejemplos de cómo estas mejoras se traducen en beneficios en el mundo real:
Edición más rápida con controles de un clic y clic derecho:
La edición con un solo clic y el menú contextual reducen drásticamente el tiempo dedicado a navegar por los menús. Por ejemplo, si está trabajando en una página con varios módulos, ahora puede acceder rápidamente a la configuración simplemente haciendo clic derecho o haciendo clic directamente en el módulo. Esto significa menos tiempo dedicado a buscar opciones y más tiempo a diseñar.
Multitarea mejorada con paneles acoplables:
El acoplamiento de varios paneles facilita el trabajo en múltiples configuraciones a la vez. Por ejemplo, puede mantener abiertas las configuraciones de diseño para un módulo mientras ajusta otro, lo que le permite manejar eficientemente diseños complejos sin tener que cambiar constantemente entre paneles de configuración.
Mejor organización con paneles con pestañas:
Los paneles con pestañas son particularmente útiles cuando se trabaja en proyectos grandes con múltiples elementos de diseño. Puede organizar su configuración en pestañas, lo que ayuda a mantener limpio su espacio de trabajo y minimiza la necesidad de desplazarse o cambiar entre opciones.
Edición cómoda con modo claro y oscuro:
Cambiar entre el modo claro y oscuro permite una experiencia de edición más cómoda. Ya sea que esté trabajando en un ambiente brillante o oscuro, Divi 5 se adapta a sus necesidades, reduciendo la fatiga visual y mejorando el enfoque durante largas sesiones de diseño.
El diseño responsivo es más fácil con el escalado de lienzo:
El escalado del lienzo supone un gran ahorro de tiempo cuando se trabaja en diseños responsivos. En lugar de cambiar constantemente el tamaño de la ventana de su navegador para obtener una vista previa de los diseños en diferentes puntos de interrupción, puede ajustar el lienzo directamente dentro del creador, lo que facilita la creación de sitios web responsivos que se ven geniales en cualquier dispositivo.
Estos cambios, aunque sutiles, marcan una diferencia significativa en la forma de interactuar con Divi y, en última instancia, aceleran el proceso de diseño general.
¿Qué viene después?...
Mientras concluimos esta exploración de la interfaz de Divi 5, estad atentos a la publicación de mañana, donde profundizaremos en las mejoras de rendimiento del front-end de Divi 5 . Exploraremos cómo el marco Divi reescrito reduce drásticamente los tiempos de carga, mejora la respuesta del servidor y optimiza la experiencia del usuario en todos los ámbitos.
No querrás perderte las mejoras de velocidad y rendimiento que hacen de Divi 5 un punto de inflexión para crear sitios web ultrarrápidos.
Para muchos usuarios de Divi 4, crear sitios web hermosos a veces implicaba momentos frustrantes: hacer clic en íconos pequeños, navegar a través de capas de menús y hacer malabarismos con múltiples configuraciones. Divi 5 cambia todo eso. Centrándose en la velocidad, la simplicidad y la usabilidad, introduce una serie de mejoras en la interfaz que harán que su flujo de trabajo de diseño sea más fluido que nunca.
Explora la nueva interfaz Divi 5 y observa cómo transforma esas viejas frustraciones en una experiencia más rápida e intuitiva.
Conclusión: la promesa de una mejor experiencia de diseño
Los cambios en la interfaz de Divi 5 son más que simples características nuevas. Son soluciones a las frustraciones cotidianas que enfrentan muchos usuarios en Divi 4. Por ejemplo, Divi 5 ofrece una edición más rápida e intuitiva con controles de un clic y clic derecho. Además, el espacio de trabajo es más organizado y flexible, con paneles acoplables y migas de pan. Como resultado, Divi 5 está diseñado para hacer que su flujo de trabajo sea más fluido y agradable.
Con la adición del modo oscuro para una edición cómoda en cualquier momento, Divi 5 garantiza que puedas crear sitios web impresionantes de forma más rápida y eficiente que nunca. Además, el escalado del lienzo para un diseño responsivo sin esfuerzo mejora aún más el proceso de creación del sitio web.
Descargar la alfa pública de Divi 5
¿Qué viene después?...
En nuestra próxima publicación, analizaremos de cerca las mejoras de rendimiento del front-end de Divi 5. Exploraremos cómo el marco Divi reescrito reduce drásticamente los tiempos de carga y mejora la respuesta del servidor. Además, mostraremos cómo Divi 5 optimiza la experiencia del usuario. ¡Prepárate para un aumento de velocidad que transformará la forma en que creas sitios web con Divi!
