Los 21 mejores ejemplos de blogs y sitios web fantasmas de 2024
Publicado: 2024-02-09¿Quieres aumentar tu inspiración con los mejores ejemplos de blogs y sitios web de Ghost?
Bienvenido a nuestra colección completa que tiene algo para todos.
Ghost, con su diseño elegante, interfaz intuitiva y funciones sólidas, se ha convertido en una plataforma de referencia para los creadores que buscan compartir sus historias, ideas y trabajos con el mundo.
En este artículo, lo guiaremos a través de algunos de los mejores ejemplos de sitios y blogs impulsados por Ghost.
(Muchas grandes plataformas en línea utilizan Ghost, lo que puede sorprenderle).
Desde impresionantes diseños visuales hasta contenido cautivador, estos sitios muestran la versatilidad y creatividad que Ghost permite desatar a sus usuarios.
Así que siéntese y relájese: seguramente encontrará algo que le llame la atención entre estos ejemplos estelares.
¡Vamos a sumergirnos!
Esta publicación cubre:
- Los mejores ejemplos de blogs y sitios web fantasma
- Actualizaciones de Kickstarter
- GUARDAR
- Papel blanco
- Noticias de enredo
- quillette
- Tomas rápidas de Yardeni
- Sobrescribir medios
- HAMBRE
- Ciencia creadora
- El navegador
- Bienvenido al mundo del infierno
- El escáner de Berkeley
- el arce
- La diferencia
- BLAG
- Estaciones de creadores
- Blog de búfer
- La revista DESK
- La palanca
- 404 Medios
- Plataformas
- Cómo crear un sitio web o un blog con Ghost
- Preguntas frecuentes sobre blogs y sitios web fantasma
- ¿Ghost es fácil de usar para principiantes?
- ¿Puedo personalizar el diseño de mi sitio web Ghost?
- ¿Ghost admite SEO?
- ¿Puedo migrar mi sitio web existente a Ghost?
- ¿Ghost ofrece servicios de hosting?
- ¿Ghost es adecuado para blogs y sitios web de gran escala?
Los mejores ejemplos de blogs y sitios web fantasma
Estas gemas cuidadosamente seleccionadas representan el pináculo de lo que se puede lograr con la poderosa plataforma de Ghost, inspirando a creadores y lectores por igual.
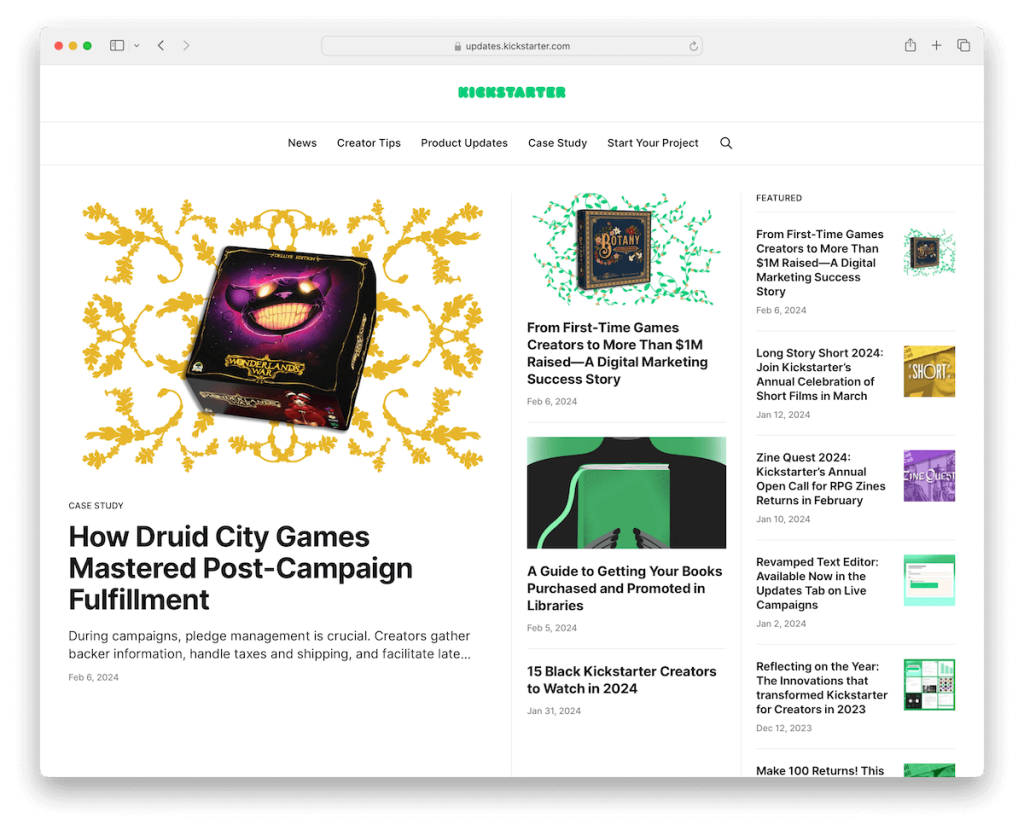
1. Actualizaciones de Kickstarter

Si bien la plataforma principal de Kicktarter no está basada en Ghost, su sección de Actualizaciones/Noticias sí lo está. Estoy seguro de que no lo viste venir, ¿verdad?
La página es muy limpia y minimalista, con un encabezado y un pie de página simples (consulte más ejemplos de pies de página de sitios web), todo sobre el mismo fondo para garantizar la fluidez.
Tiene una sección destacada y una cuadrícula de cuatro columnas con miniaturas estáticas y animadas para una interacción más dinámica.
Nota : Uno de los mejores enfoques para diseñar su sitio web o blog es la simplicidad/minimalismo. (Consulte estos fantásticos ejemplos de sitios web minimalistas para obtener más ideas).
Por qué lo elegimos : Ghost es una excelente opción tanto para jugadores pequeños como grandes debido a su perfecta adaptación.
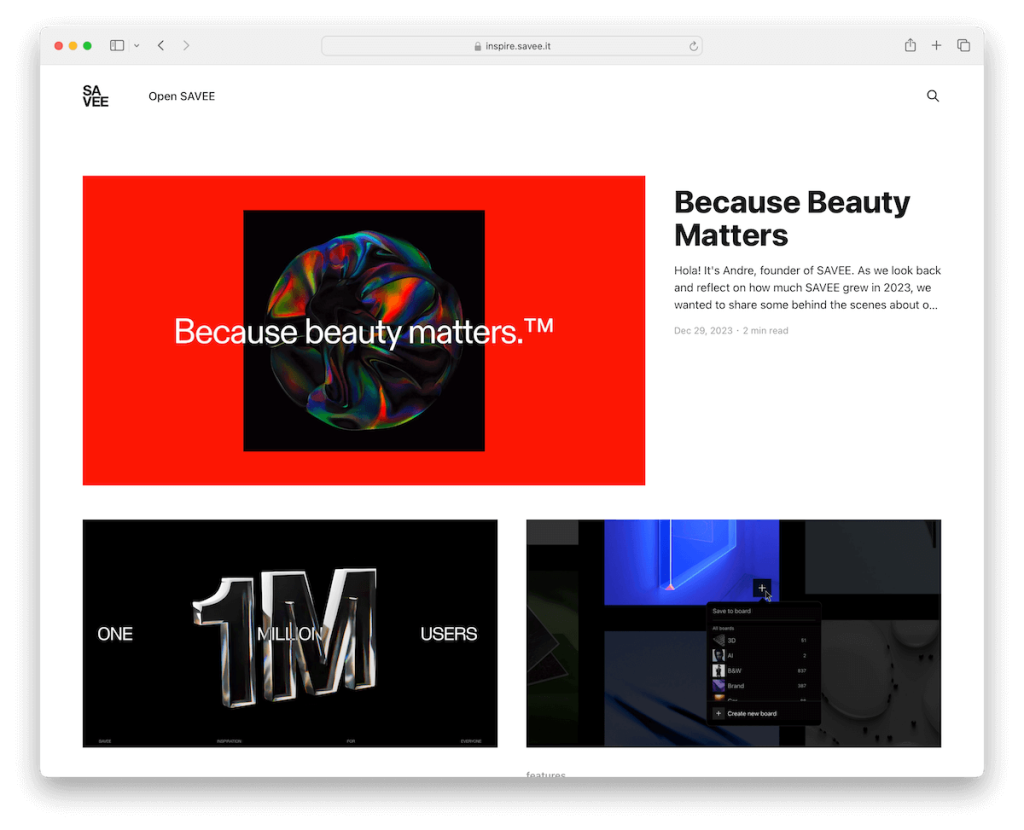
2. GUARDAR

El sitio web SAVEE, que ejemplifica la elegancia de Ghost, cuenta con un encabezado minimalista que presenta un ícono de búsqueda sutil, lo que conduce a un diseño limpio y fácilmente navegable. Además, también encontrarás un enlace que te lleva a la página principal de SAVEE.
Su diseño en caja y su fondo blanco contrastante garantizan legibilidad y enfoque, mientras que el pie de página, con su fondo oscuro, mantiene la simplicidad.
Con una interfaz elegante y atención al detalle, SAVEE ofrece una experiencia de usuario perfecta, lo que lo convierte en un ejemplo destacado del diseño de sitios web Ghost.
Nota : Impulse la limpieza con un encabezado y pie de página simples (pero recomendamos crear ambos prácticos con los enlaces necesarios y otro contenido imprescindible).
Por qué lo elegimos : SAVEE se destaca como un ejemplo de sitio web Ghost por su diseño minimalista, navegación intuitiva y enfoque en la experiencia del usuario.
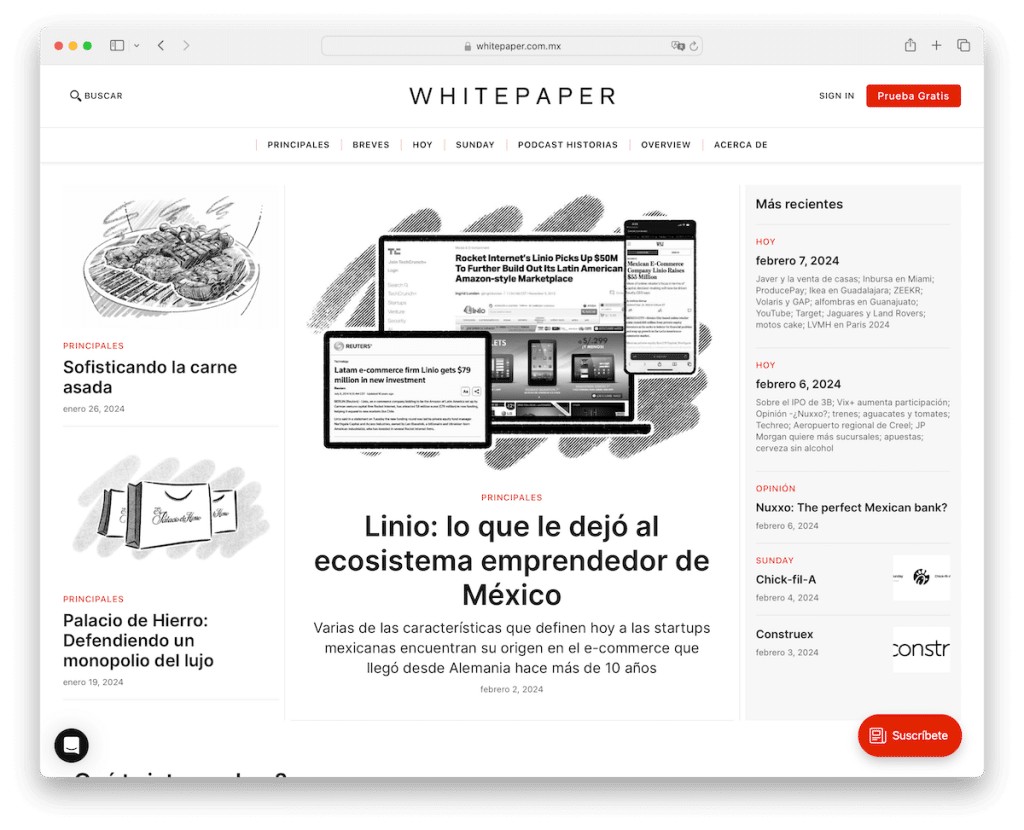
3. Documento técnico

El carácter distintivo de Whitepaper radica en su cautivadora estética en blanco y negro, complementada con elegantes elementos de diseño.
Con un encabezado rico en funciones que alberga una barra de búsqueda, enlaces de menú y un botón de CTA destacado, junto con un botón de suscripción flotante para la participación del usuario, Whitepaper ofrece una experiencia de navegación impecable.
Sus carruseles dinámicos e íconos sociales en el pie de página mejoran aún más la interactividad, lo que lo convierte en un excelente ejemplo de diseño innovador de sitios web Ghost.
También nos gusta cómo las secciones se separan con líneas finas manteniendo el mismo fondo blanco.
Nota : cree un encabezado práctico con enlaces, una barra de búsqueda y un botón de llamada a la acción (opcional).
Por qué lo elegimos : Whitepaper llama la atención con su diseño en blanco y negro y sus características centradas en el usuario, estableciendo un nuevo estándar de apariencia y funcionalidad.
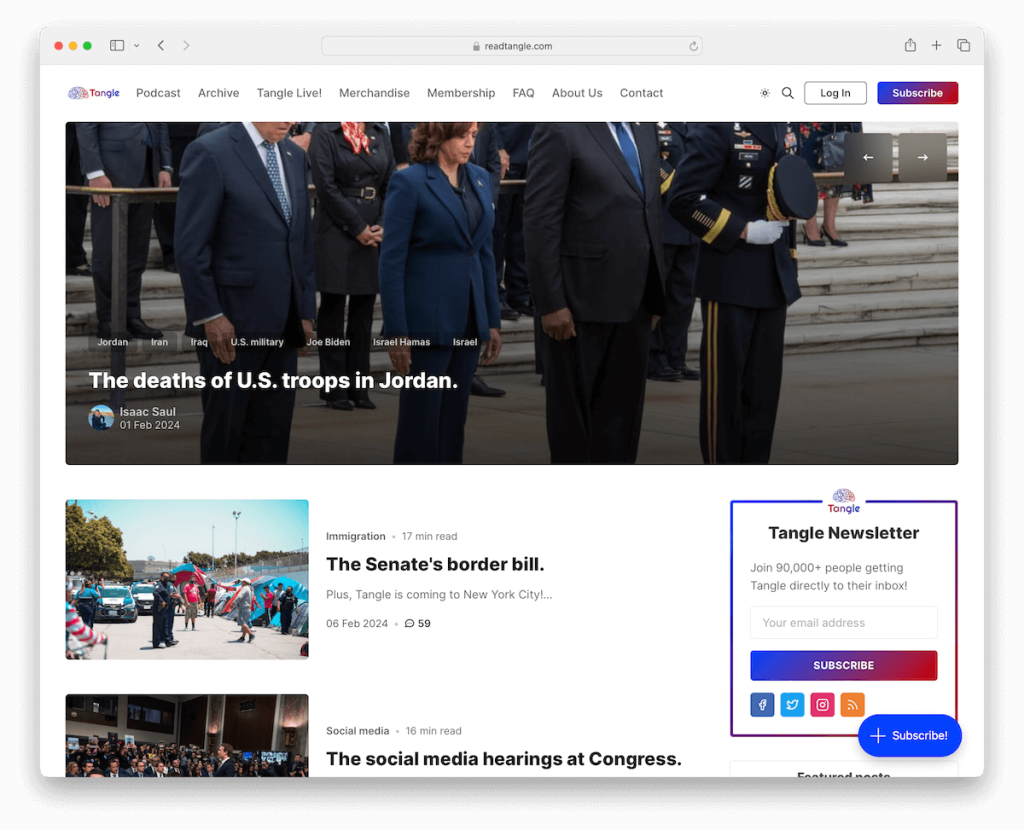
4. Noticias de enredo

Tangle News es un sitio fantasma con un elegante diseño en cuadro, una barra de navegación fácil de usar y un selector de modo día/noche para mejorar la legibilidad.
Prioriza la participación del usuario al presentar un control deslizante dinámico, una barra lateral conveniente y un botón de suscripción flotante.
Tangle News ejemplifica la utilidad del diseño web moderno con un pie de página oscuro que añade un toque de sofisticación. También tiene un diseño de publicación de blog simple de una columna, lo que garantiza el enfoque en el contenido.
Nota : ¿Tiene alguna noticia importante que le gustaría difundir? ¡Usa un control deslizante!
Por qué lo elegimos : Tangle News integra a la perfección elementos de diseño moderno, funciones de navegación intuitivas y el compromiso de mejorar la experiencia del usuario.
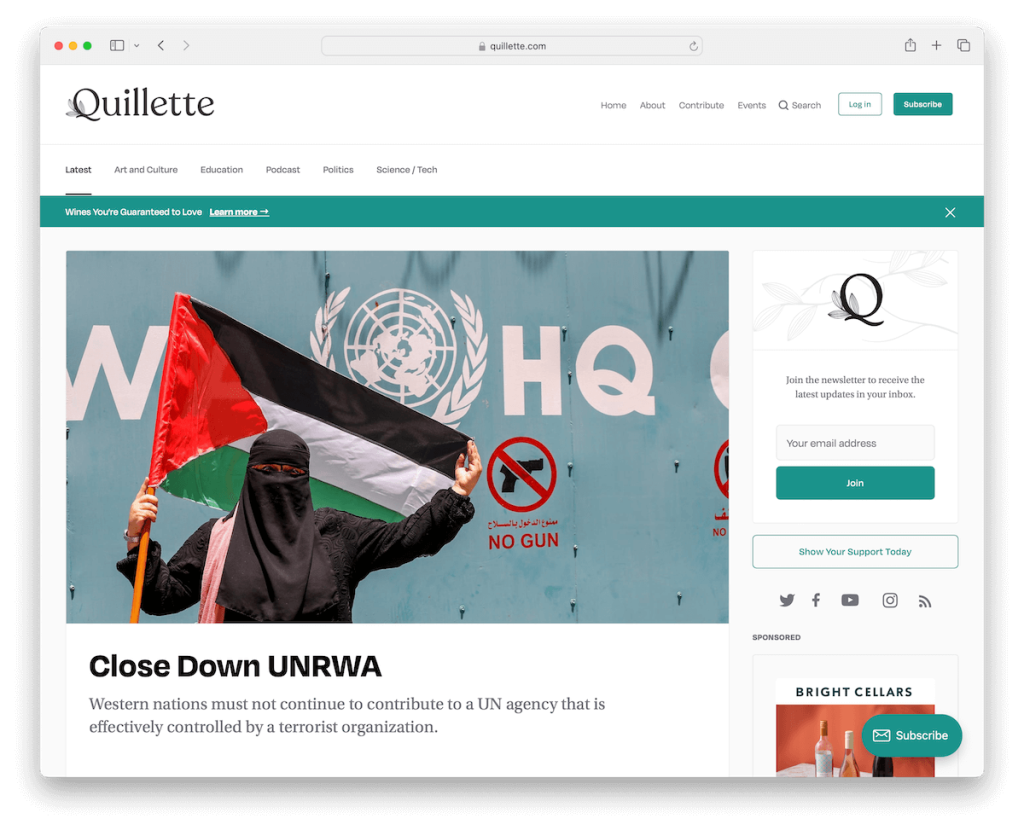
5. Quileta

La distinción de Quillette radica en su encabezado de dos partes, que integra enlaces y atractivos botones de CTA.
Garantiza una navegación dinámica al ofrecer funciones fáciles de usar, como una barra de notificaciones descartable y un diseño de varias secciones con cuadrículas y carruseles.
Con barras laterales convenientes, un formulario de suscripción al boletín destacado y un pie de página completo de tres columnas, Quillette prioriza la participación y la practicidad del usuario.
Este sitio Ghost es limpio y simple pero con todo lo necesario para garantizar su usabilidad.
Nota : utilice una barra de notificaciones para promocionar contenido particular, noticias especiales, una actualización, etc.
Por qué la elegimos : Quillette brilla por sus funciones interesantes, su diseño práctico y su enfoque en la participación.
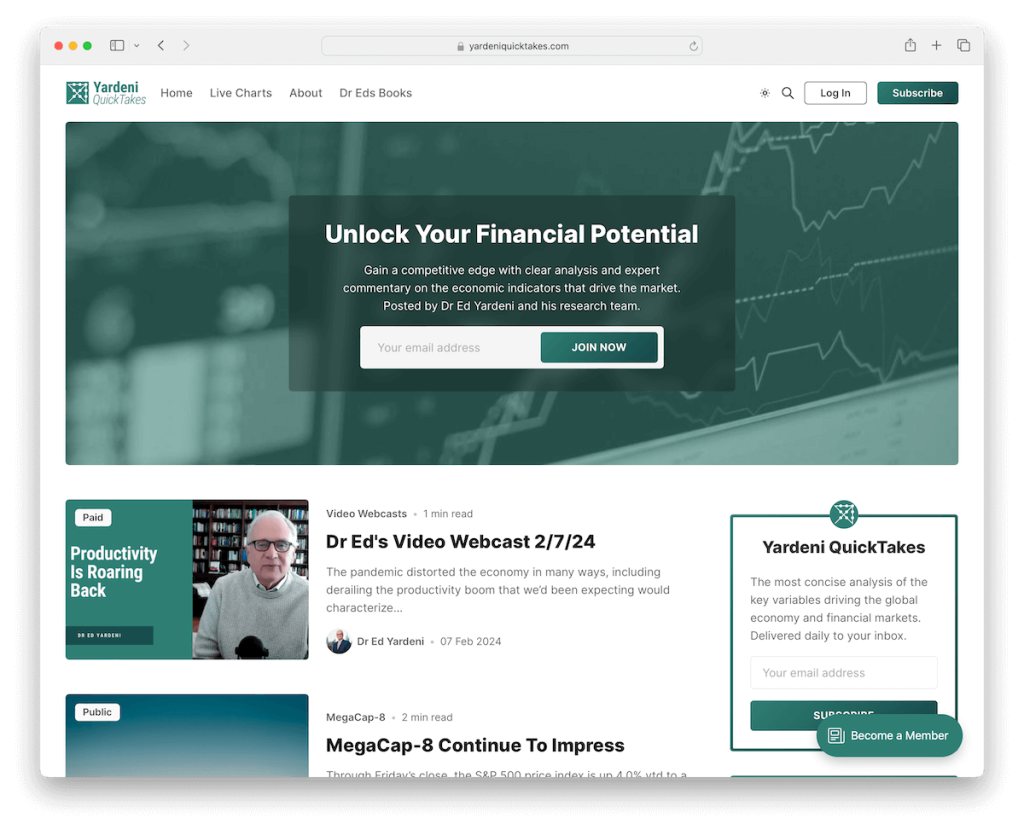
6. Tomas rápidas de Yardeni

Yardeni QuickTakes coloca un formulario de suscripción en la mitad superior de la página para capturar tantos correos electrónicos de visitantes como sea posible.
Este ejemplo de blog de Ghost es simple y conciso, con una navegación sencilla para búsquedas rápidas de contenido.
Además, tiene un conmutador de modo oscuro y claro junto con CTA, una barra de búsqueda y enlaces de menú en el encabezado.
Además, el pie de página resalta muy bien porque utiliza un fondo oscuro que contrasta.
Nota : permita a los visitantes cambiar entre visualización oscura y clara para una experiencia de lectura aún mejor.
Por qué lo elegimos : Yardeni QuickTakes es una excelente demostración de cómo puede utilizar estratégicamente la sección de la mitad superior de la página para un formulario de suscripción.
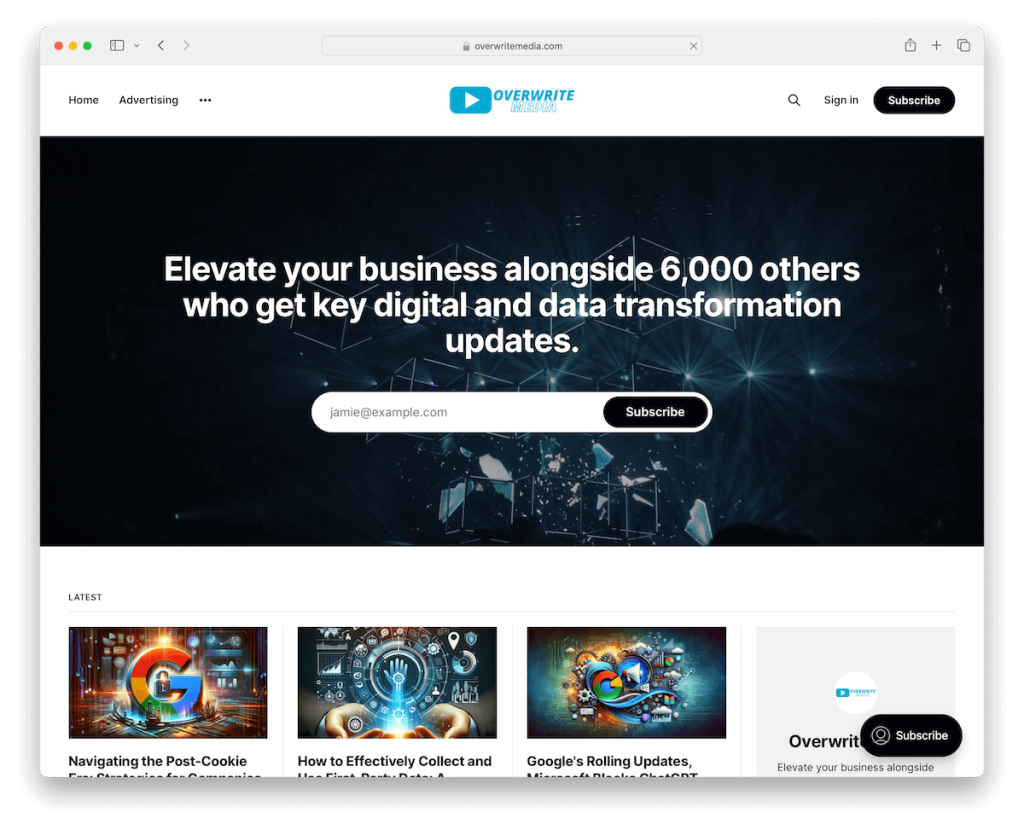
7. Sobrescribir medios

Overwrite Media presenta un encabezado y pie de página minimalistas mientras dirige la atención a su destacada sección de formulario de suscripción en la parte superior de la página. (De manera similar a lo que hace Yardeni QuickTakes).
Prioriza la simplicidad y la funcionalidad, presentando un elegante diseño de cuadrícula de publicaciones de tres columnas, una barra lateral adhesiva y un botón de suscripción flotante para una sólida interactividad del usuario.
Además, un formulario de suscripción al boletín adicional en el pie de página garantiza un fácil acceso para que los usuarios permanezcan conectados.
Nota : utilice un diseño de cuadrícula para que las publicaciones muestren una gran cantidad de contenido de manera organizada.
Por qué lo elegimos : Overwrite Media destaca por su diseño minimalista, funciones fáciles de usar y su enfoque en la claridad y la eficiencia.
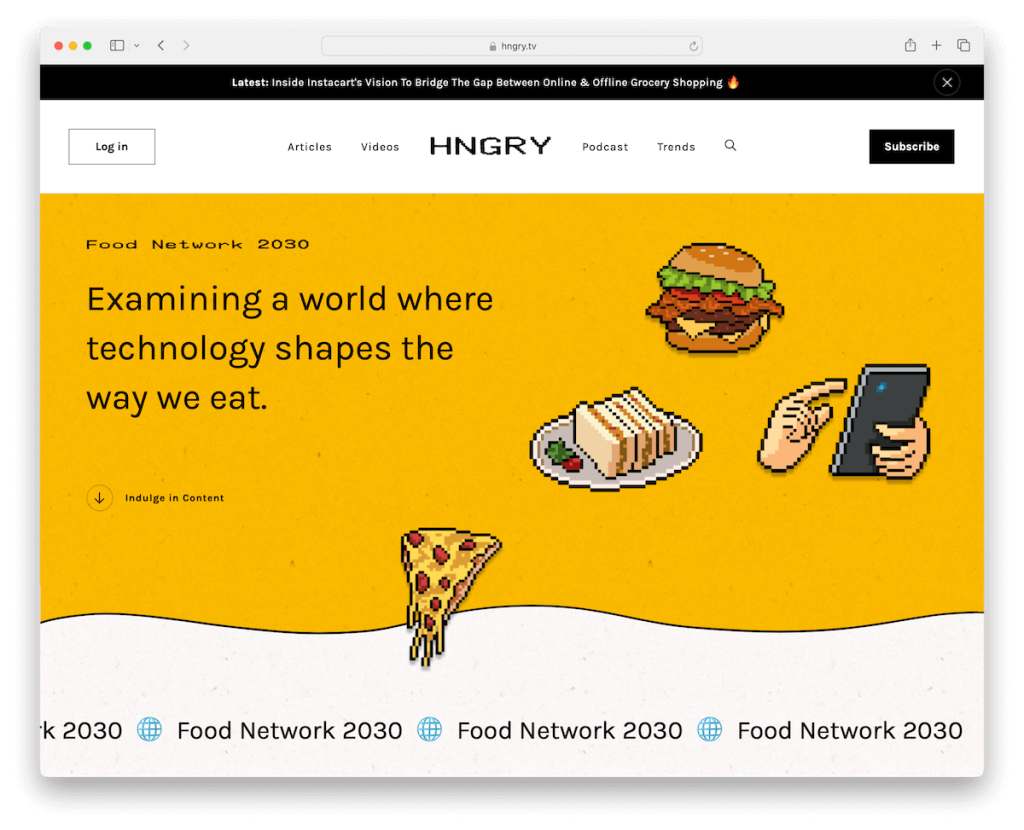
8. HAMBRE

El sitio web Ghost de HNGRY tiene una barra de notificaciones superior configurada sobre un fondo oscuro para mejorar la visibilidad.
El sitio presenta un encabezado flotante que centraliza claramente los enlaces del menú, ofreciendo una experiencia de navegación optimizada. En una ubicación única, el botón de inicio de sesión a la izquierda y el botón de suscripción a la derecha se adaptan a la comodidad del usuario.
La apariencia del sitio se realza con atractivos detalles pixelados y animaciones fluidas, lo que agrega una capa dinámica a la experiencia de navegación.
Además, un práctico botón para volver al principio garantiza una navegación sin esfuerzo, haciendo que el recorrido del lector por la página sea fácil de usar.
Nota : Los elementos de diseño y las animaciones únicos pueden mejorar significativamente la experiencia de usuario de su sitio web. (¡Simplemente no te excedas!)
Por qué lo elegimos : HNGRY tiene una combinación única de elementos de diseño llamativos, navegación eficiente y funciones interactivas.
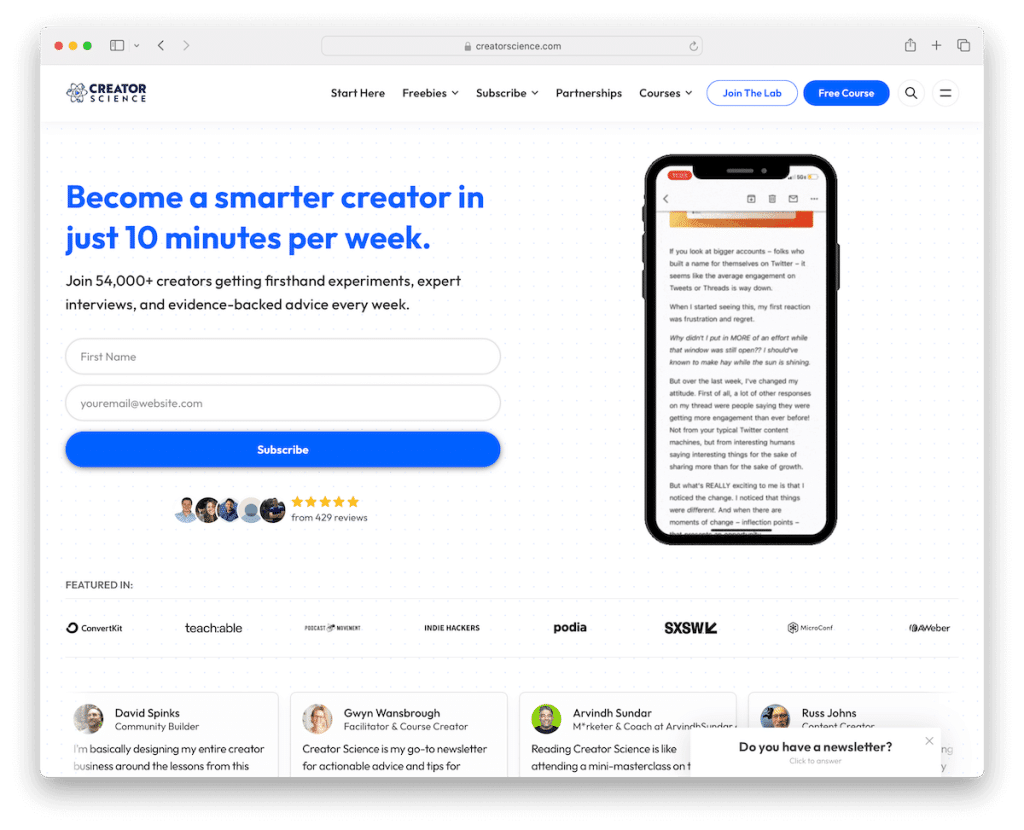
9. Ciencia creadora

El sitio web de Creator Science tiene una navegación ágil, con un menú desplegable y de hamburguesas para un fácil acceso.
La barra de navegación está equipada con atractivos botones de CTA y el encabezado desaparece inteligentemente al desplazarse hacia abajo y reaparece al desplazarse hacia arriba para una experiencia perfecta.
Un formulario de suscripción ubicado en un lugar destacado en la mitad superior de la página, junto con una animación de vista previa de la pantalla de desplazamiento del teléfono inteligente, enriquece la participación del usuario.
El sitio aumenta su credibilidad con una sección "Destacados en", una serie de reseñas con cinco estrellas doradas y un carrusel de testimonios deslizante.
Además, también tiene elementos adhesivos que mejoran la funcionalidad y la retención de usuarios y una ventana emergente que aparece al salir.
Nota : ¿Quieres una barra/encabezado de navegación más limpio? Entonces utiliza un menú de hamburguesas.
Por qué lo elegimos : Creator Science contiene una navegación fluida, atractivas funciones interactivas y una presentación creíble.
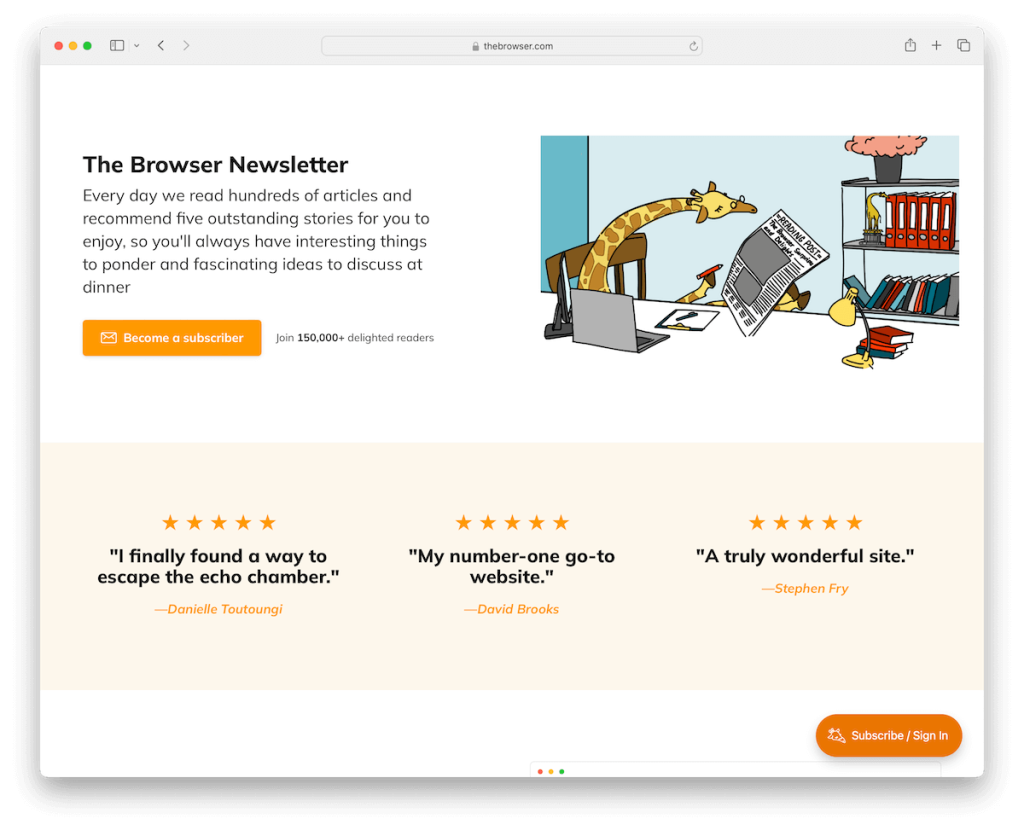
10. El navegador

El sitio web de Browser's Ghost representa una elegancia fluida sin encabezado, priorizando el contenido sobre el desorden. (No se ven muchos sitios sin un encabezado, eso es seguro). Es más, un pie de página básico contiene enlaces esenciales, manteniendo la simplicidad.
Cabe destacar el botón de suscripción flotante, que facilita el acceso para suscribirse, junto con un formulario de boletín informativo dedicado para una participación fluida.
Los testimonios repartidos por todo el sitio otorgan credibilidad y autenticidad a sus ofertas, lo que convierte a The Browser en un excelente ejemplo de diseño refinado y conveniencia centrada en el usuario.
Nota : Siéntete libre de ir contra la corriente y crear un sitio web sin encabezado, promocionando el contenido de inmediato.
Por qué lo elegimos : El navegador llama la atención con un diseño elegante y minimalista, facilidad de uso y enfoque en la entrega de contenido.
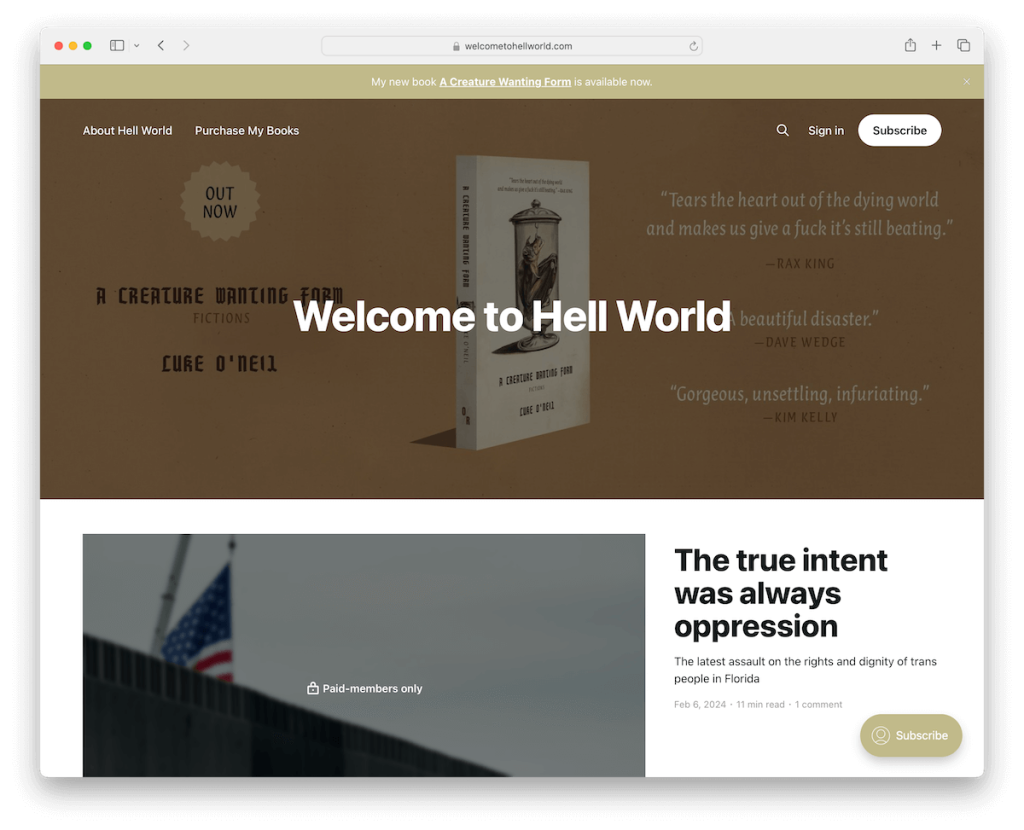
11. Bienvenido al mundo del infierno

Bienvenido a Hell World comienza con una notificación en la barra superior que promociona un nuevo libro. (Recuerde, puede cerrar la barra o hacer clic en el enlace para obtener más información).
Luego continúa en una sección de encabezado bastante grande con enlaces, una barra de búsqueda, un botón de inicio de sesión y de suscripción.
El desplazamiento infinito, que carga contenido automáticamente, es exclusivo del ejemplo del sitio web Welcome To Hell World's Ghost.
Finalmente, el sitio tiene un pie de página oscuro súper simple con texto de derechos de autor a la izquierda y "Desarrollado por Ghost" a la derecha.
Nota : permita que los visitantes sigan disfrutando de su sitio web sin hacer clic en "siguiente" integrando la funcionalidad de desplazamiento infinito.
Por qué lo elegimos : Welcome To Hell World garantiza una legibilidad fantástica y un desplazamiento práctico, para que los lectores aprovechen al máximo el sitio sin trabajar demasiado, excepto, bueno, leer.
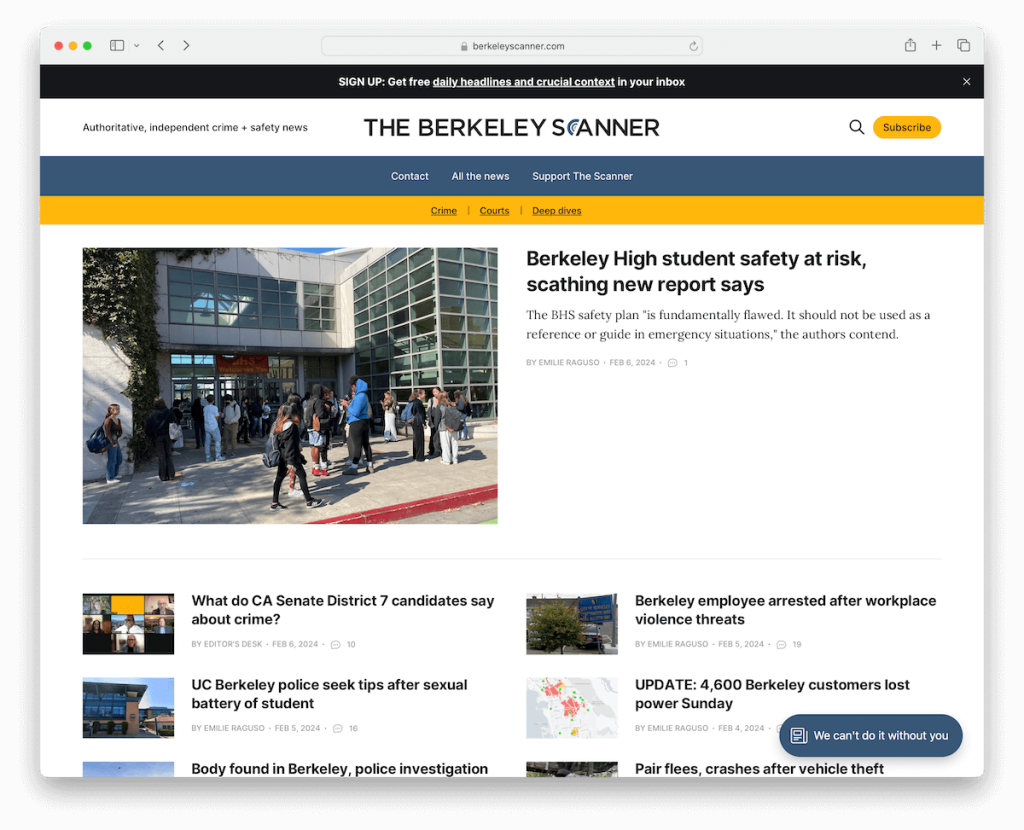
12. El escáner de Berkeley

Berkeley Scanner es un gran ejemplo de un sitio web Ghost, que muestra un encabezado de varias partes que incluye una sección principal junto con menús primarios y secundarios.

Su diseño tipo revista está meticulosamente diseñado y ofrece un amplio espacio en blanco para mejorar la legibilidad y brindar una experiencia de usuario ordenada.
El amplio pie de página del sitio está cuidadosamente organizado y presenta un botón de suscripción destacado, íconos de redes sociales y convenientes enlaces de menú, todo lo cual contribuye a su interfaz fácil de usar y estéticamente agradable.
Nota : lleve la navegación de su sitio web al siguiente nivel con menús primarios y secundarios.
Por qué lo elegimos : Berkeley Scanner ofrece un diseño elegante, una navegación fluida y una legibilidad excepcional, estableciendo un alto estándar para la publicación en línea.
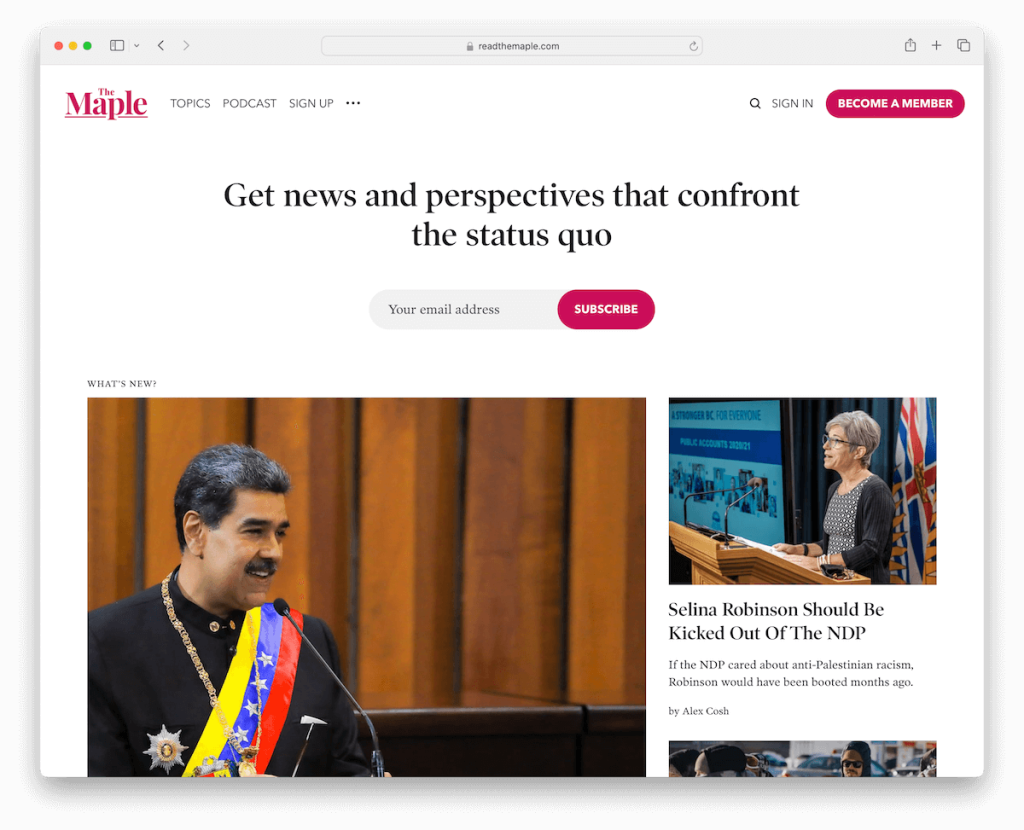
13. El arce

El sitio web de Maple brilla como un sitio web de Ghost ejemplar, caracterizado por su fondo blanco constante en todo el encabezado, la base y el pie de página, lo que garantiza una experiencia visual coherente.
Su interfaz fácil de usar presenta un menú desplegable y un llamado a la acción (CTA) en la barra de navegación para una participación inmediata.
En la parte superior de la página, los visitantes son recibidos con un formulario de suscripción, lo que fomenta una interacción rápida.
El diseño de cuadrícula de publicaciones del sitio, las miniaturas, títulos y extractos bien espaciados y un pie de página completo de cinco columnas ofrecen una navegación sencilla y abundantes recursos.
Nota : haga que su botón CTA sea de fácil acceso colocándolo en la sección de barra de navegación/encabezado.
Por qué lo elegimos : Maple es la mejor opción por su diseño coherente, diseño intuitivo y funciones prácticas.
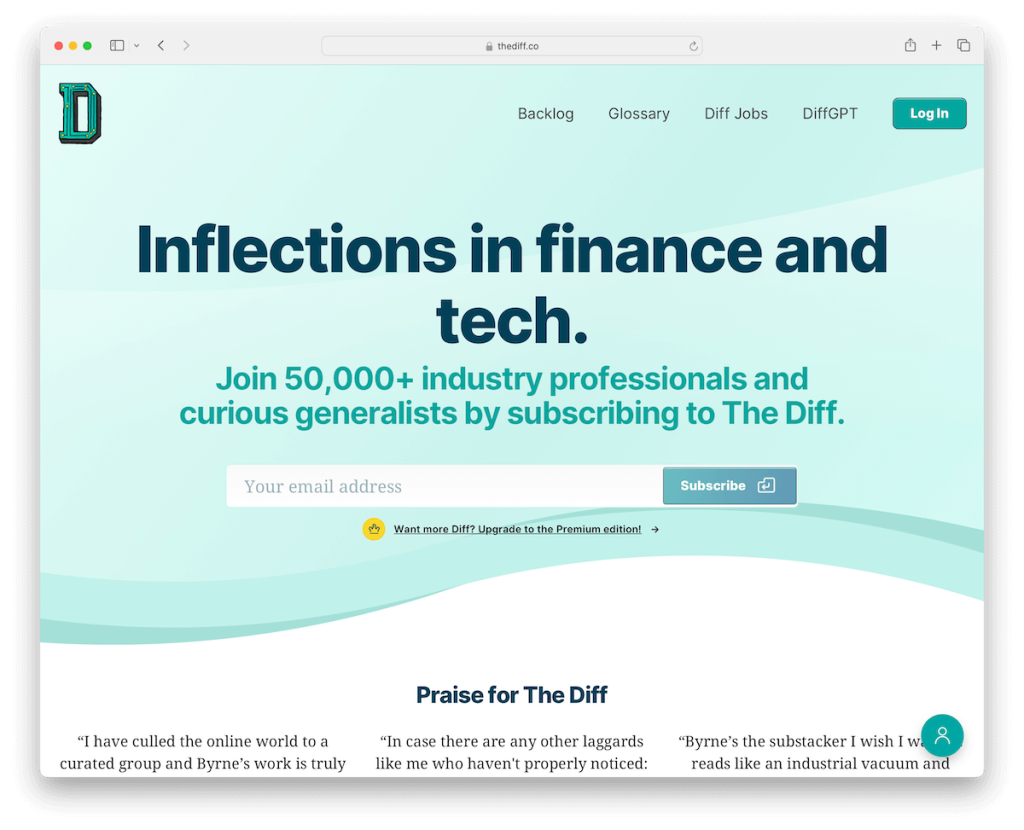
14. La diferencia

El Diff tiene un encabezado transparente, lo que le da al diseño una sensación de amplitud y apertura.
Dominando el área de la mitad superior de la página, un formulario de suscripción ubicado en un lugar destacado atrae inmediatamente a los visitantes, subrayado por testimonios persuasivos.
El sitio web adopta un diseño con mucho texto, equilibrado con tipografía grande y legible y generosos espacios en blanco, lo que mejora la legibilidad general.
Un botón flotante para el área de miembros agrega un elemento de navegación conveniente, mientras que el pie de página simple mantiene la estética ordenada del sitio, enfocándose en el contenido y la experiencia del usuario.
Nota : ¿No tienes ganas de utilizar contenido visual en tu sitio web? Está bien, ¡pasa a solo mensajes de texto!
Por qué lo elegimos : The Diff destaca por su claro enfoque en la participación del contenido a través de un diseño de sitio web limpio y una integración estratégica de suscriptores.
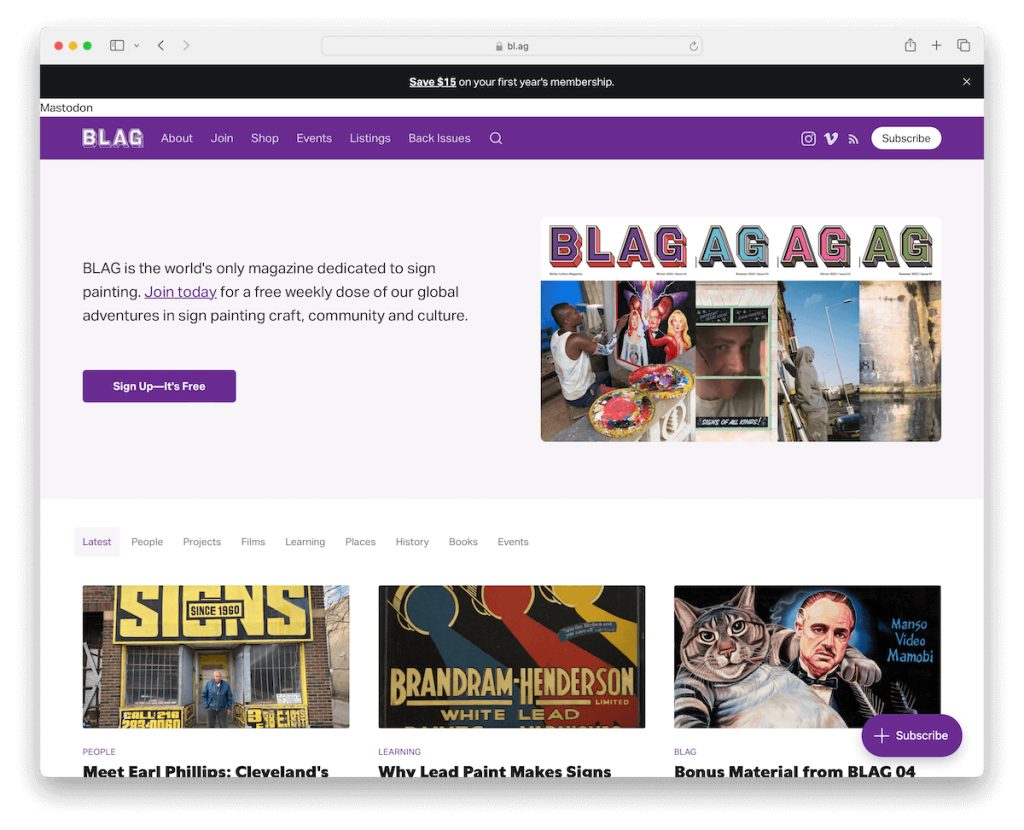
15. BLANCO

BLAG tiene una barra superior estratégica que promueve la membresía, mejorando la participación del usuario desde el principio.
La barra de navegación está cuidadosamente diseñada e incorpora funciones de búsqueda e íconos de redes sociales para una fácil conectividad.
Las etiquetas se utilizan inteligentemente para simplificar el descubrimiento de contenido, haciendo que la navegación sea intuitiva. El sitio web emplea un diseño de cuadrícula de tres columnas para las publicaciones, que ofrece una presentación de contenido estructurada pero visualmente atractiva. Además, incluye un botón “cargar más” para una exploración continua.
El pie de página oscuro concluye elegantemente la página, presentando información de derechos de autor, enlaces útiles e íconos de redes sociales, que resumen funcionalidad y estilo.
Nota : Benefíciese del botón "cargar más" para que los visitantes continúen navegando por su contenido sin tener que saltar de una página a otra.
Por qué lo elegimos : BLAG incorpora funciones centradas en el usuario, un diseño elegante y una perfecta integración de elementos sociales y de membresía.
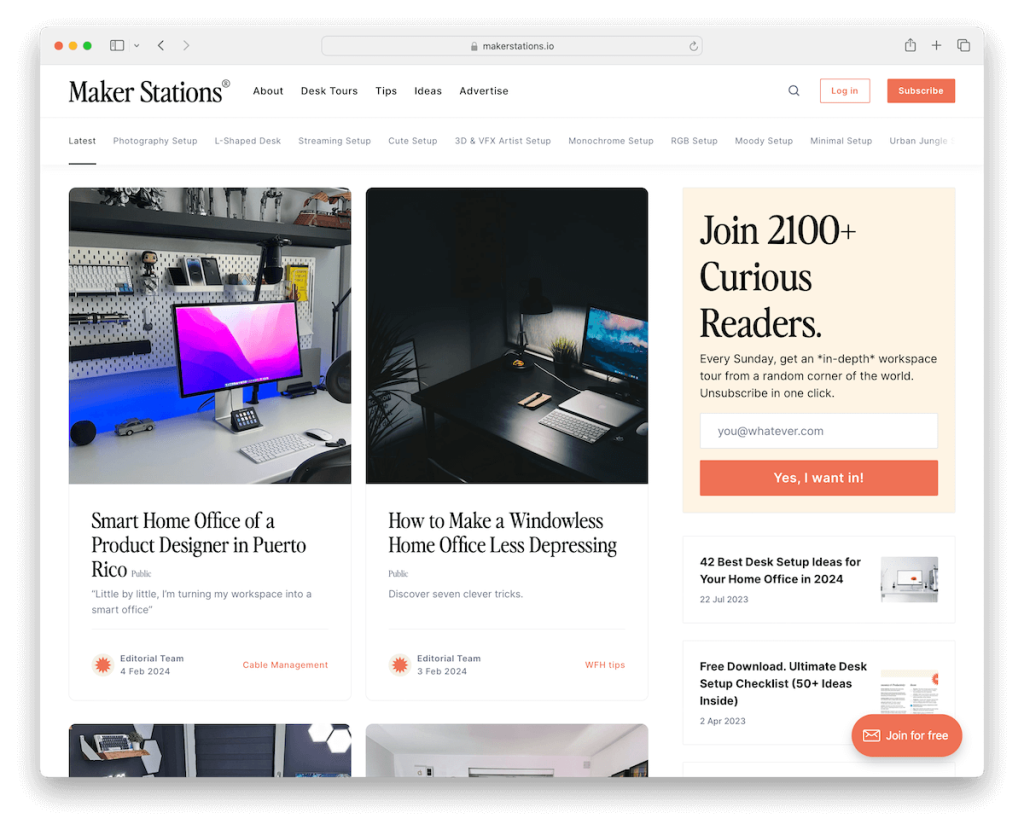
16. Estaciones de creadores

Maker Stations es un ejemplo de blog de Ghost con su sistema de menú dual, que ofrece opciones de navegación primarias y secundarias para una mejor orientación del usuario.
El diseño blanco y minimalista del sitio habla de la sensibilidad moderna y promueve la claridad y el enfoque.
Una función de barra lateral agrega una capa de accesibilidad adicional, mientras que el diseño de publicación de dos columnas presenta contenido organizado y atractivo.
El botón "más publicaciones" invita a una exploración más amplia, fomentando una participación más profunda.
Para completar el diseño, un pie de página de tres columnas proporciona recursos e información adicionales.
Nota : utilice una barra lateral para widgets, contenido, redes sociales, etc. adicionales.
Por qué lo elegimos : Maker Stations presenta una combinación perfecta de diseño minimalista, diseño de contenido estructurado y navegación sencilla.
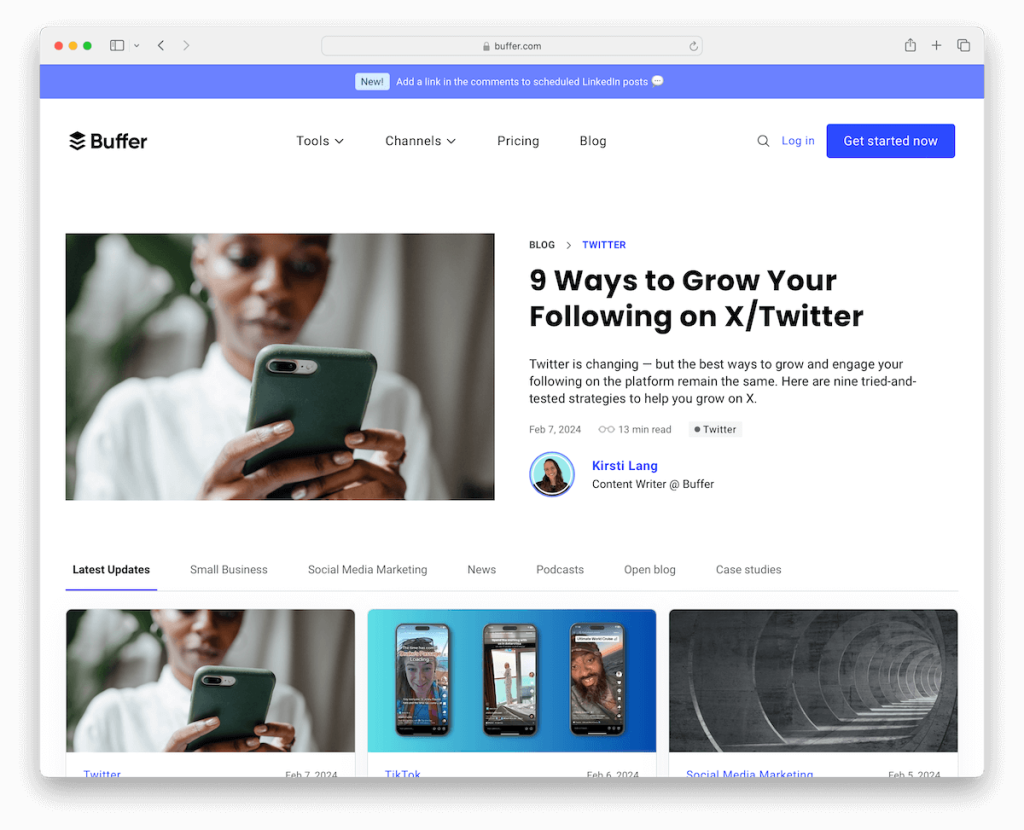
17. Blog de búfer

El Buffer Blog establece un alto estándar como sitio web Ghost con su encabezado flotante dinámico, que desaparece o reaparece elegantemente según la dirección de desplazamiento del usuario.
Su menú desplegable intuitivo y su CTA estratégicamente ubicado en la barra de navegación facilitan la navegación y la participación sin esfuerzo.
El sitio organiza el contenido en distintas categorías para un acceso rápido, mientras que un formulario de suscripción al boletín ubicado en un lugar destacado fomenta la conexión continua.
El pie de página es un tesoro de recursos, que incluye enlaces adicionales, redes sociales y CTA para descargar aplicaciones.
Nota : garantice la categorización del contenido para que los visitantes puedan encontrar lo que les interesa mucho más rápido.
Por qué lo elegimos : Buffer Blog muestra su maravilla a través de su navegación adaptable, puntos de interacción estratégicos e integración integral de recursos.
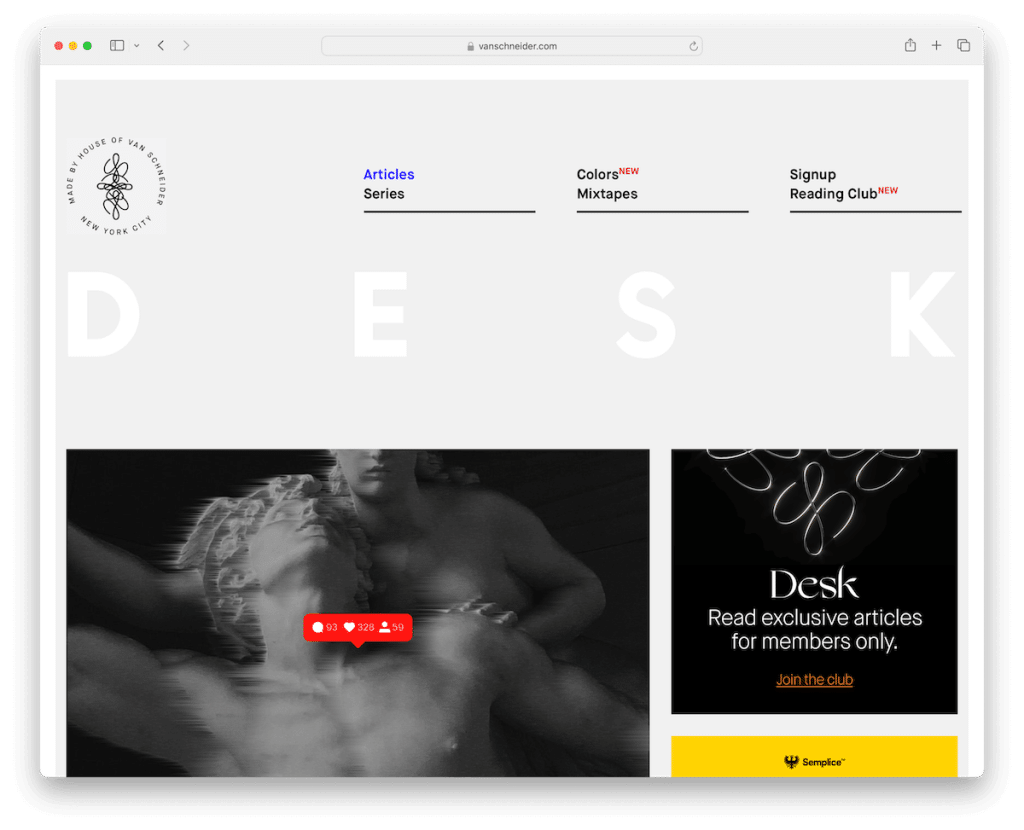
18. La revista DESK

Lo que hace que el sitio web de The DESK Magazine sea único es su diseño enmarcado distintivo, que encuadra el contenido dentro de un límite visualmente atractivo que lo distingue.
Su encabezado moderno y minimalista está diseñado para minimizar y flotar al desplazarse, manteniendo la accesibilidad sin sacrificar el estilo.
El diseño está cuidadosamente organizado con una sección principal de publicaciones de blog flanqueada por una barra lateral adornada con diversos widgets, lo que mejora la interacción del usuario.
Anclando el diseño hay un pie de página negro grande y atrevido, que genera una fuerte declaración visual y al mismo tiempo ofrece ayudas de navegación adicionales.
Nota : asegúrese de que la navegación esté siempre disponible colocándola en la parte superior de la pantalla.
Por qué la elegimos : DESK Magazine impresiona con su diseño enmarcado, su encabezado dinámico y su llamativo pie de página.
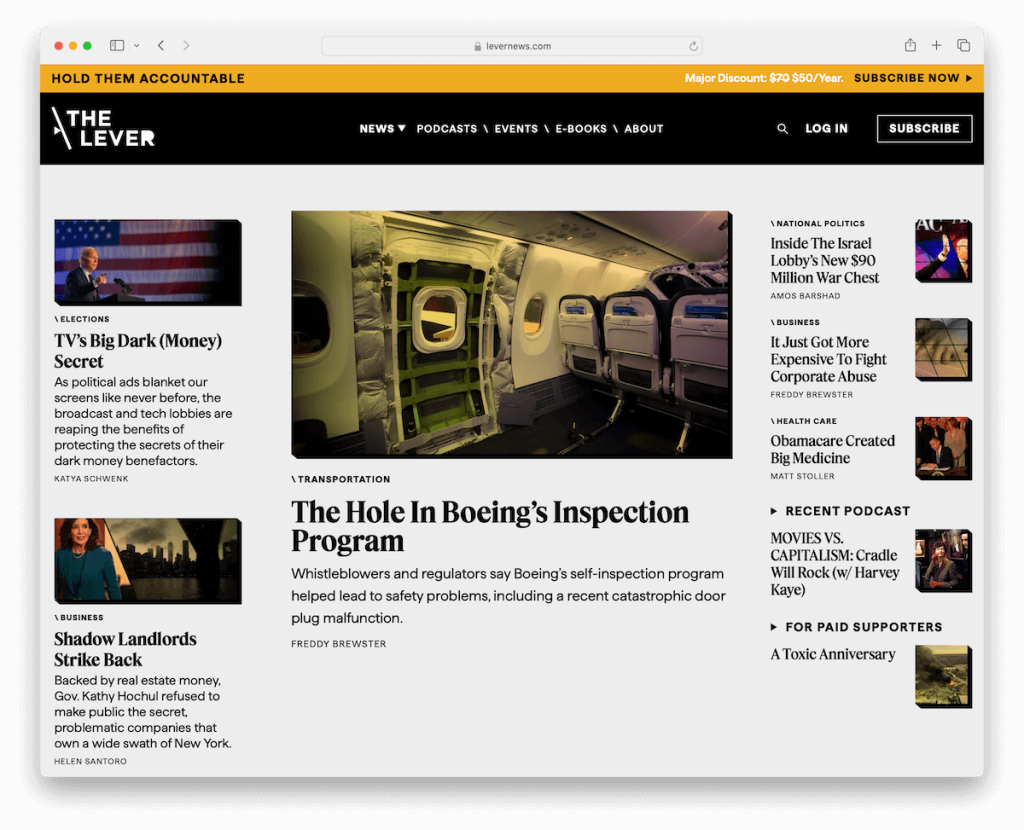
19. La palanca

The Lever pone las cosas en movimiento con una llamativa barra superior en contraste, que llama la atención al instante.
Su encabezado adhesivo con un menú desplegable garantiza una navegación perfecta por el contenido del sitio. ¡No más desplazamientos hacia la parte superior!
El sitio web está organizado en varias secciones, cada una estructurada para una participación intuitiva del usuario, incluida una sección de equipo destacada.
Su simple pero funcional pie de página oscuro remata el sitio, proporcionando enlaces esenciales y un formulario de suscripción, lo que facilita a los visitantes conectarse y mantenerse actualizados.
Nota : utilice una barra superior para un anuncio especial, promoción de productos, etc.
Por qué lo elegimos : The Lever es un excelente ejemplo por su diseño atractivo, organización de contenido clara y características prácticas.
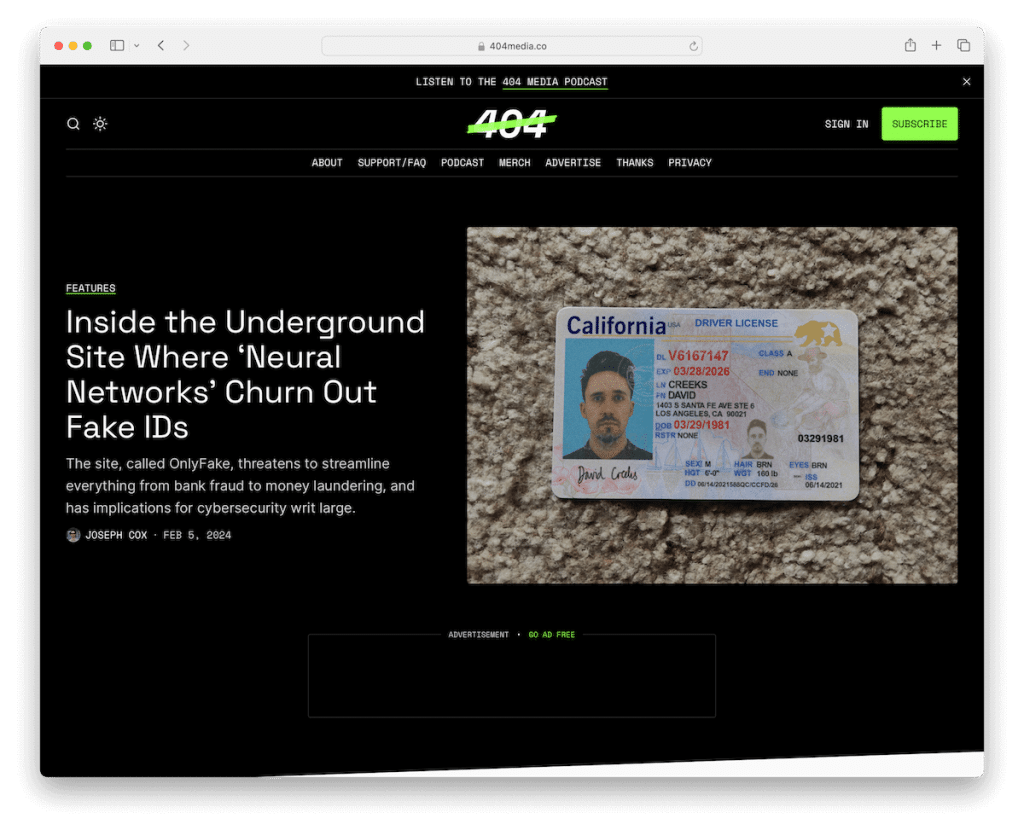
20. 404 Medios

404 Media cautiva como sitio web de Ghost con su atrevido diseño en negro, realzado por secciones de luz contrastantes para generar interés visual.
El conmutador de modo de luz es una característica única que permite a los usuarios personalizar su experiencia de visualización.
El sitio emplea un encabezado fijo, claramente sin barra de navegación, lo que simplifica la interfaz.
El contenido se presenta en un diseño de publicación de blog de tres columnas, complementado con un botón "cargar más publicaciones" para una experiencia de lectura continua.
El pie de página está diseñado de manera eficiente (con un fondo claro) e incorpora información comercial, enlaces útiles y un formulario de suscripción.
Nota : Destaca entre las masas creando un sitio web negro y crea una primera impresión sólida.
Por qué lo elegimos : 404 Media sorprende con su llamativo diseño de contraste, opciones de personalización del usuario y presentación de contenido optimizada.
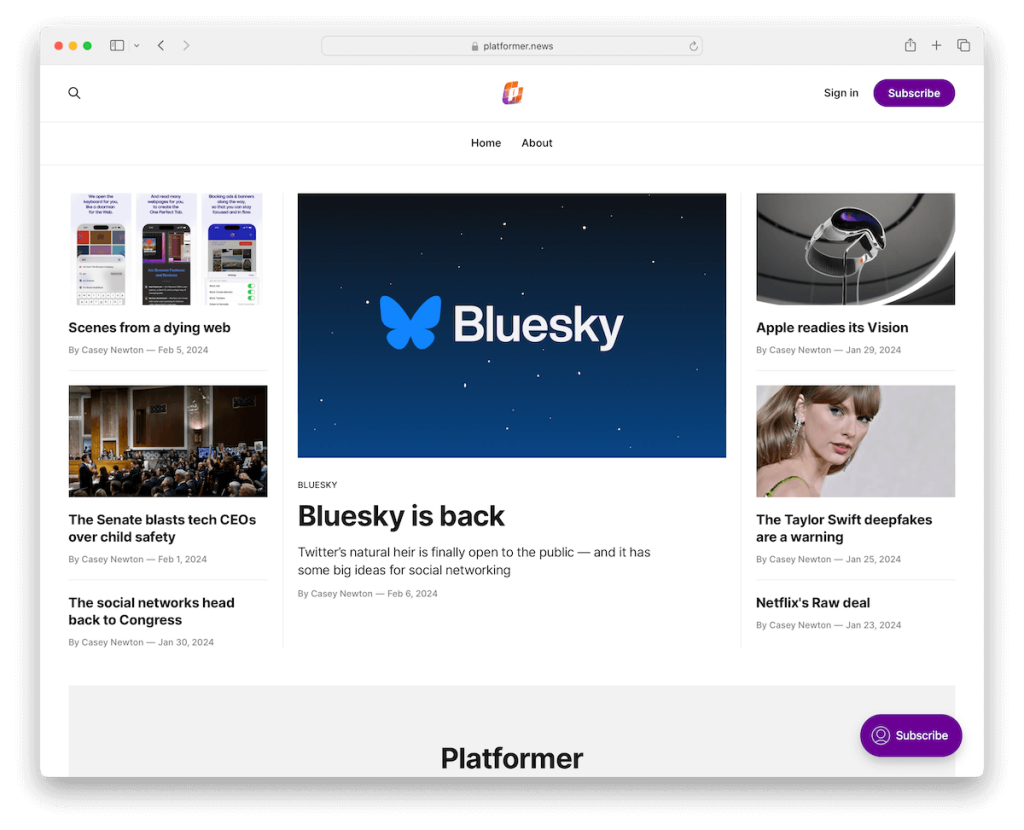
21. Plataformas

Platformer se distingue como un sitio web fantasma por su sencillo encabezado. Este último presenta enlaces esenciales de "inicio" y "acerca de", un ícono de búsqueda, un enlace claro para "iniciar sesión" y un botón de "suscripción" para la participación inmediata del usuario.
El sitio adopta un formato de una sola columna para la presentación de noticias, lo que garantiza que el contenido sea el punto focal y sea fácilmente digerible.
Una sección dedicada muestra de manera destacada el formulario de suscripción, lo que fomenta la interacción del usuario.
Finalmente, su pie de página minimalista remata el diseño, encarnando el espíritu de simplicidad y enfoque del sitio.
Nota : Utilice un diseño blanco/claro para hacer que su contenido destaque más.
Por qué lo elegimos : Platformer inspira con su diseño limpio, entrega de contenido enfocado y mecanismos sencillos de participación del usuario.
Cómo crear un sitio web o un blog con Ghost
Aquí hay un proceso simple de siete pasos sobre cómo comenzar con Ghost:
- Regístrese en Ghost: visite el sitio web de Ghost y regístrese para obtener una cuenta. Puede elegir entre sus planes de hosting u optar por el autohospedaje si lo prefiere.
- Elija un nombre de dominio: seleccione un nombre de dominio para su sitio web. Asegúrate de que refleje tu marca o el contenido que compartirás. Luego deberás conectarlo a tu configuración de Ghost.
- Instale Ghost: instale la plataforma Ghost en el proveedor de alojamiento elegido o configure el alojamiento propio siguiendo las instrucciones proporcionadas. (Ghost recomienda oficialmente un servidor Ubuntu si es autohospedado con al menos 1 GB de memoria. Pero seleccionamos algunos servicios de alojamiento Ghost más excelentes para usted).
- Personaliza tu tema: explora los temas disponibles en el mercado de Ghost o crea el tuyo propio usando HTML, CSS y JavaScript para adaptar el diseño a tus preferencias. (¡No te pierdas estos fantásticos temas de Fantasmas!)
- Cree contenido: comience a crear contenido para su sitio web utilizando el editor intuitivo de Ghost. Escribe artículos, sube imágenes y organiza tu contenido en categorías o etiquetas.
- Optimice para SEO: utilice las funciones SEO integradas de Ghost para optimizar su sitio web para los motores de búsqueda. Esto incluye agregar meta descripciones, optimizar imágenes y crear URL compatibles con SEO.
- Lanza tu sitio web: una vez que estés satisfecho con el diseño y el contenido de tu sitio web, es hora de lanzarlo. Comparta su sitio web con el mundo y promuévalo a través de las redes sociales, boletines informativos por correo electrónico y otros canales de marketing.
Preguntas frecuentes sobre blogs y sitios web fantasma
¿Ghost es fácil de usar para principiantes?
Sí, la interfaz fácil de usar y el editor intuitivo de Ghost hacen que los principiantes puedan crear y administrar sitios web y blogs sin esfuerzo.
¿Puedo personalizar el diseño de mi sitio web Ghost?
Sí, Ghost ofrece una variedad de temas personalizables y también puedes crear tus propios temas usando HTML, CSS y JavaScript para lograr la apariencia deseada.
¿Ghost admite SEO?
Sí, Ghost incluye funciones de SEO integradas, como metadescripciones personalizables, URL optimizadas y generación de mapas del sitio para ayudar a mejorar la visibilidad de su sitio web en los resultados de los motores de búsqueda.
¿Puedo migrar mi sitio web existente a Ghost?
Sí, Ghost proporciona herramientas de migración y documentación para facilitar la transición fluida del contenido desde otras plataformas como WordPress, Blogger o Tumblr a Ghost.
¿Ghost ofrece servicios de hosting?
Sí, Ghost ofrece planes de hosting para usuarios que prefieren una experiencia sin complicaciones. Alternativamente, puede alojar Ghost en su propio servidor u optar por proveedores de alojamiento externos.
¿Ghost es adecuado para blogs y sitios web de gran escala?
Sí, Ghost está diseñado para manejar sitios web y blogs de todos los tamaños, ofreciendo escalabilidad y funciones de optimización del rendimiento para garantizar un funcionamiento fluido incluso a medida que crece su audiencia.
